行動 SEO 審核:提高行動排名的 12 步驟指南
已發表: 2024-11-06使用智慧型手機上網的人數多於使用桌上型電腦上網的人數,Google根據網站的行動版本對網站進行排名。因此,如果您希望在搜尋結果方面表現出色並為受眾提供良好的用戶體驗,那麼學習如何進行行動 SEO 審核是絕對必要的。
這就是為什麼在本文中,我們將介紹行動 SEO 審核到底是什麼,特別是與更一般的審核相比,它的組成部分以及為什麼您應該這樣做。之後,我們將為您提供有關如何檢查網站的行動 SEO 的明確說明。目標是幫助您發現可能妨礙您的行動排名和用戶體驗的問題並採取糾正措施。
行動 SEO 審核?那是什麼?
審核您的行動 SEO 意味著對您的網站效能、使用者體驗和特別是在行動裝置上的搜尋優化進行有針對性的審核。與標準 SEO 審核不同,它專注於對使用行動裝置造訪您的網站的部分受眾產生獨特影響的因素。
這是其中的一部分:
- 技術 SEO – 評估網站的行動特定技術面。
- 行動可用性– 行動用戶透過較小的螢幕查看您的網站。審核的一部分是確保您的網站易於他們瀏覽,並且您的內容易於使用。
- 載入速度– 由於行動裝置上的網路存取速度通常較慢,因此提供出色的效能和快速載入的網站尤其重要。
- 使用者行為– 您的行動用戶在您的網站上做什麼?他們造訪哪些頁面?他們在哪裡下車?此類問題可以幫助您了解如何改進您的網站,使其更加適合行動裝置。
- 流量和關鍵字效果-人們在智慧型手機上的搜尋方式與在桌上型電腦上的搜尋方式不同。此審核的一部分是檢查您的關鍵字、排名和流量差異以及搜尋結果中的外觀。
如何進行行動 SEO 審核
請注意,我們已經有一篇關於如何進行一般 SEO 審核的文章。如果您從未檢查過網站的搜尋引擎優化,那麼從這裡開始可能是個好主意。以下提示均專門針對改善網站的行動搜尋引擎最佳化,因此,如果這是您正在尋找的內容,請繼續閱讀。
1. 進行網站抓取
網站抓取是任何 SEO 審核的基礎。對於行動設備,需要特別注意影響較小螢幕上的使用者體驗的問題,例如:
- 視窗配置– 確保正確配置視窗標籤,以便您的內容在行動螢幕上適當縮放。
- 觸碰目標尺寸- 檢查按鈕和連結是否有足夠的間距和尺寸,以便輕鬆點擊。
- 內容大小– 尋找內容小於或大於視窗寬度的頁面。
- 移動元標記– 評估您的標題標記和元描述,以確保它們符合行動搜尋結果的字元限制。
Screaming Frog 和 Sitebulb 都是實現此目的的好工具。他們都可以告訴您影響行動用戶的技術 SEO 問題。

2.檢查你的行動設計
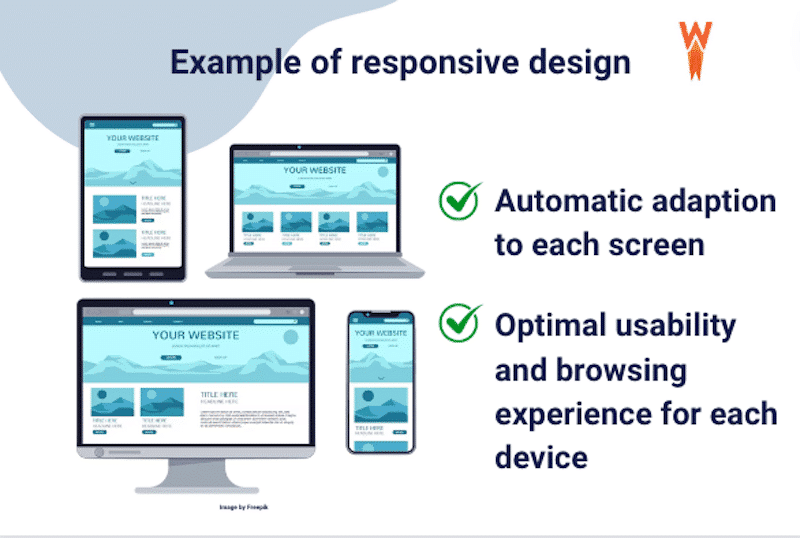
有多種方法可以調整行動裝置的設計,我們在行動 SEO 檢查表中詳細討論了這些方法。最常見也是建議的解決方案是使用響應式設計。在這裡,每個訪客都會遇到相同的網站,內容會自動調整大小以適應任何螢幕。

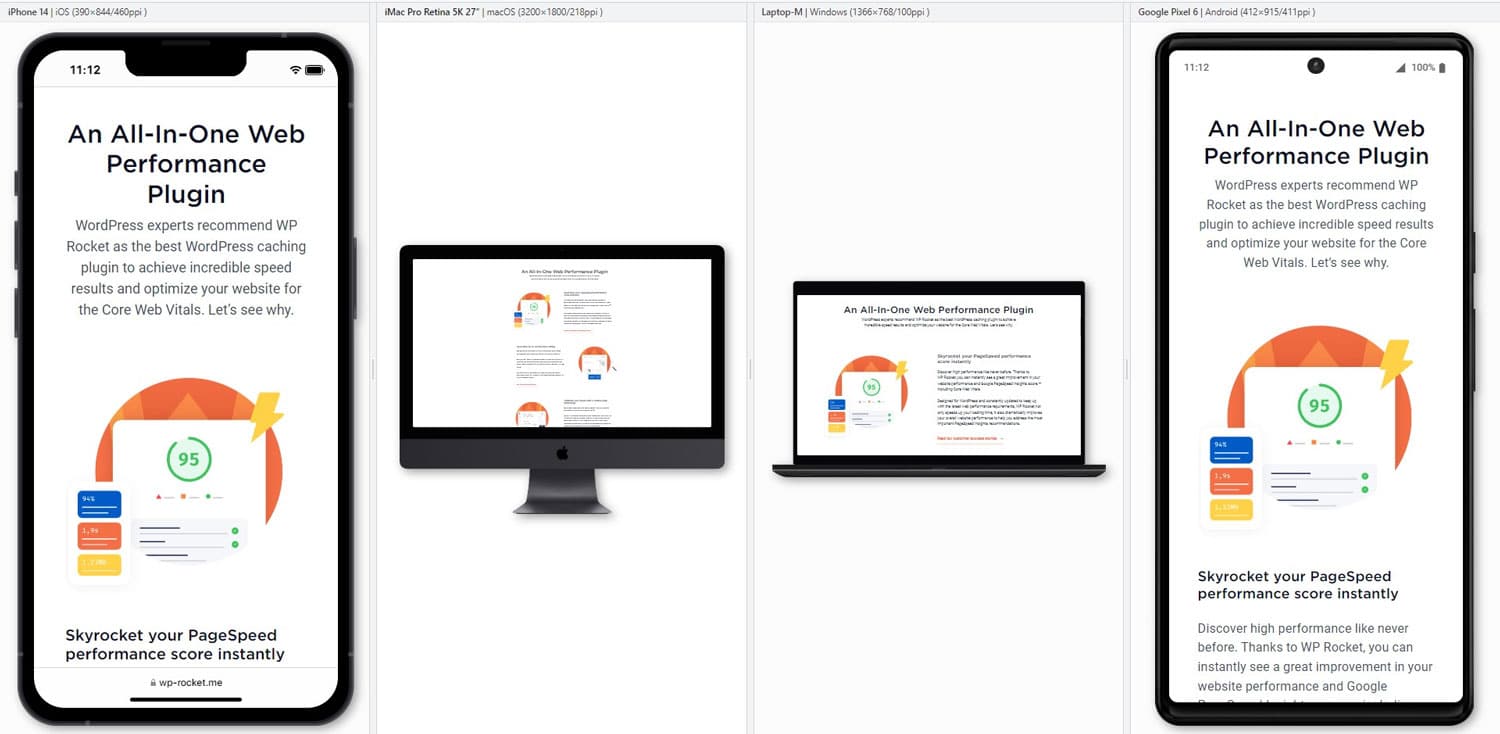
如果您使用任何最新的 WordPress 主題,這部分應該已經處理完畢。然而,特別是如果您定制了設計,它仍然有助於審核您的行動設計。使用不同的行動裝置存取它並在不同的螢幕方向測試您的頁面。或者,使用 Blisk 等工具同時在不同的設定上執行測試。

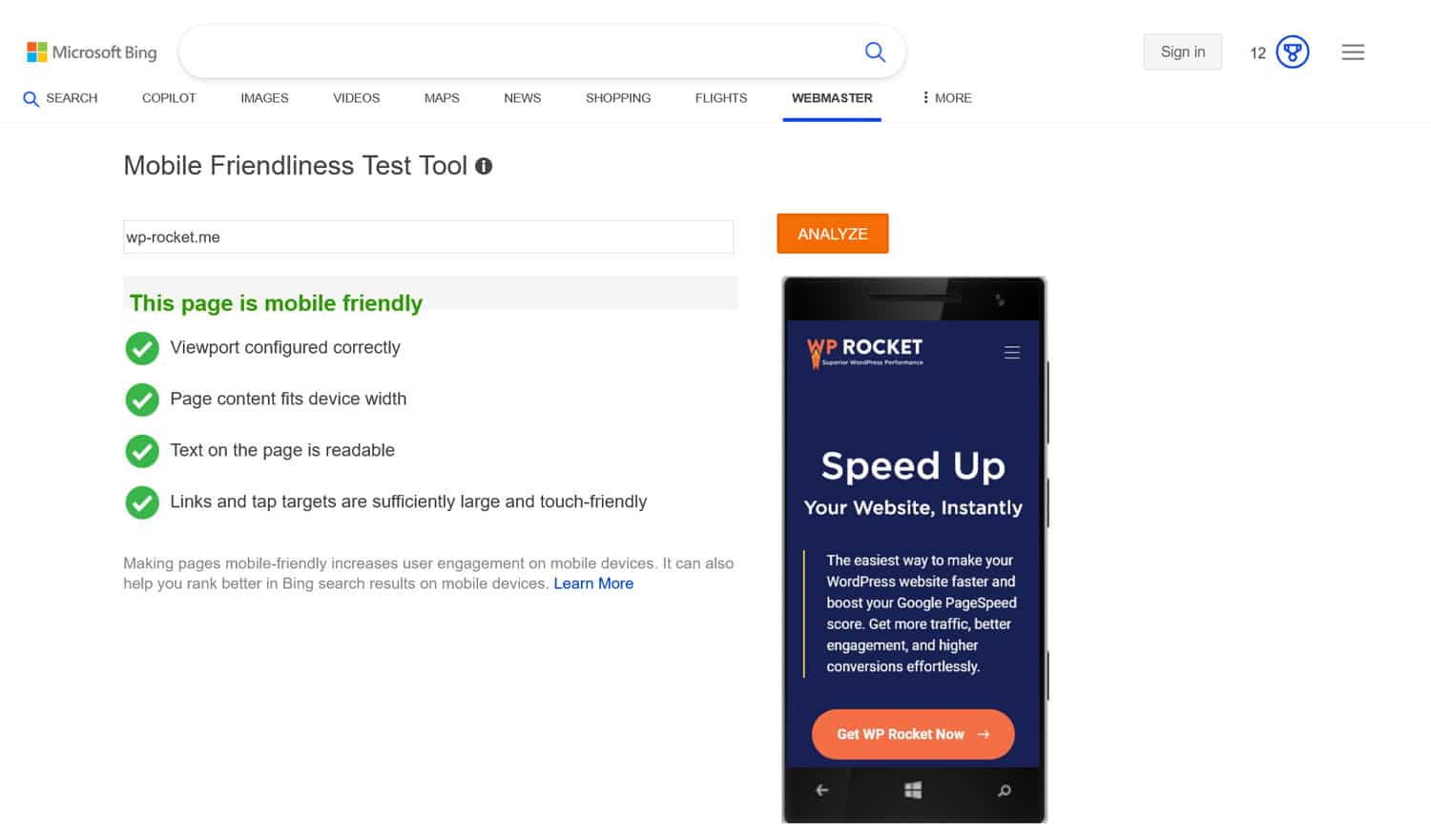
專注於佈局、按鈕和連結大小,字體足夠大以便於閱讀,並且所有頁面都易於存取和導航。簡而言之,設身處地為行動用戶著想,看看該網站是否提供了良好的體驗。另一個有用的工具是 Bing 的行動測試工具。

3. 分析您的網站效能
快速加載的網站對於良好的行動搜尋引擎優化至關重要。訪客希望網站能夠快速加載,包括在行動裝置上,其效能可能會稍慢一些。此外,速度是頁面體驗的一部分,這是一個重要的排名因素。
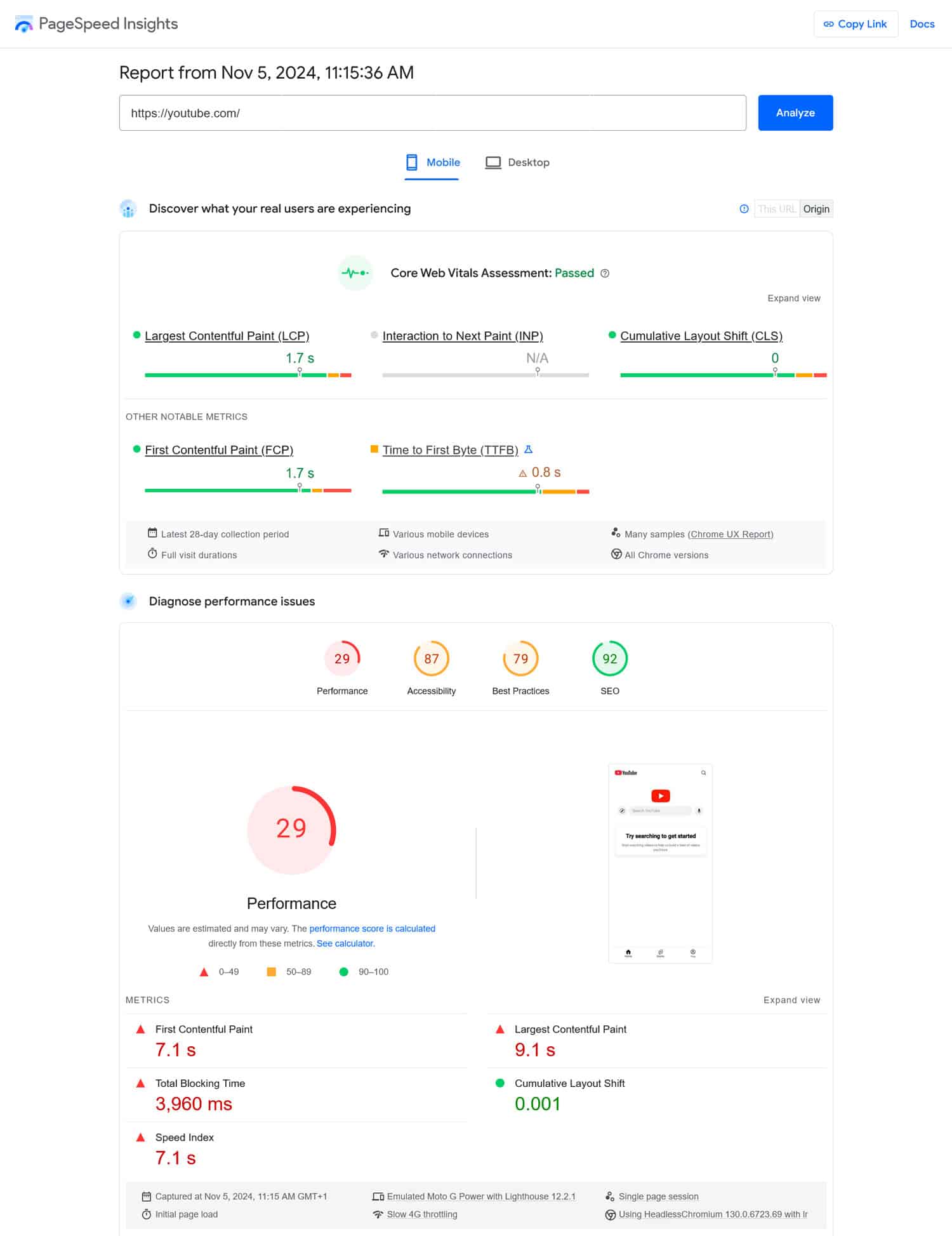
因此,審核的一部分是速度測試您的網站。 PageSpeed Insights 是一個很好的工具,因為它分別測量桌面和行動裝置效能,包括 Core Web Vitals。您可以在這裡找到其他工具。

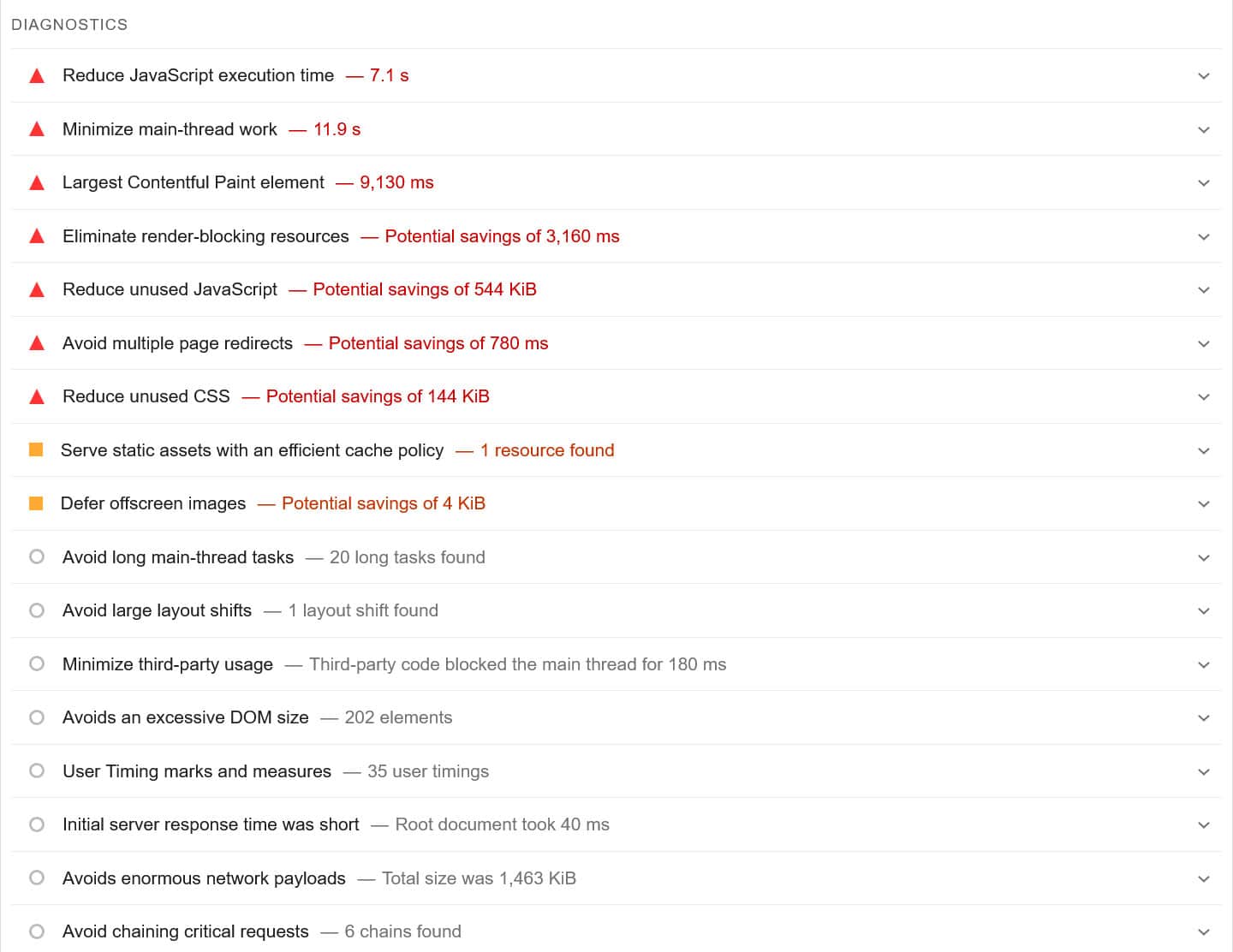
一旦您透過它來運行您的網站(請務必測試所有最重要的頁面),PageSpeed Insights 將為您提供網站上任何效能問題的詳細清單以及這些問題的解決方案。

有許多方法可以讓您的網站更快,包括快取、縮小 CSS 和 JavaScript 檔案、延遲載入圖片和影片或使用內容分發網路 (CDN)。
聽起來很嚇人嗎?
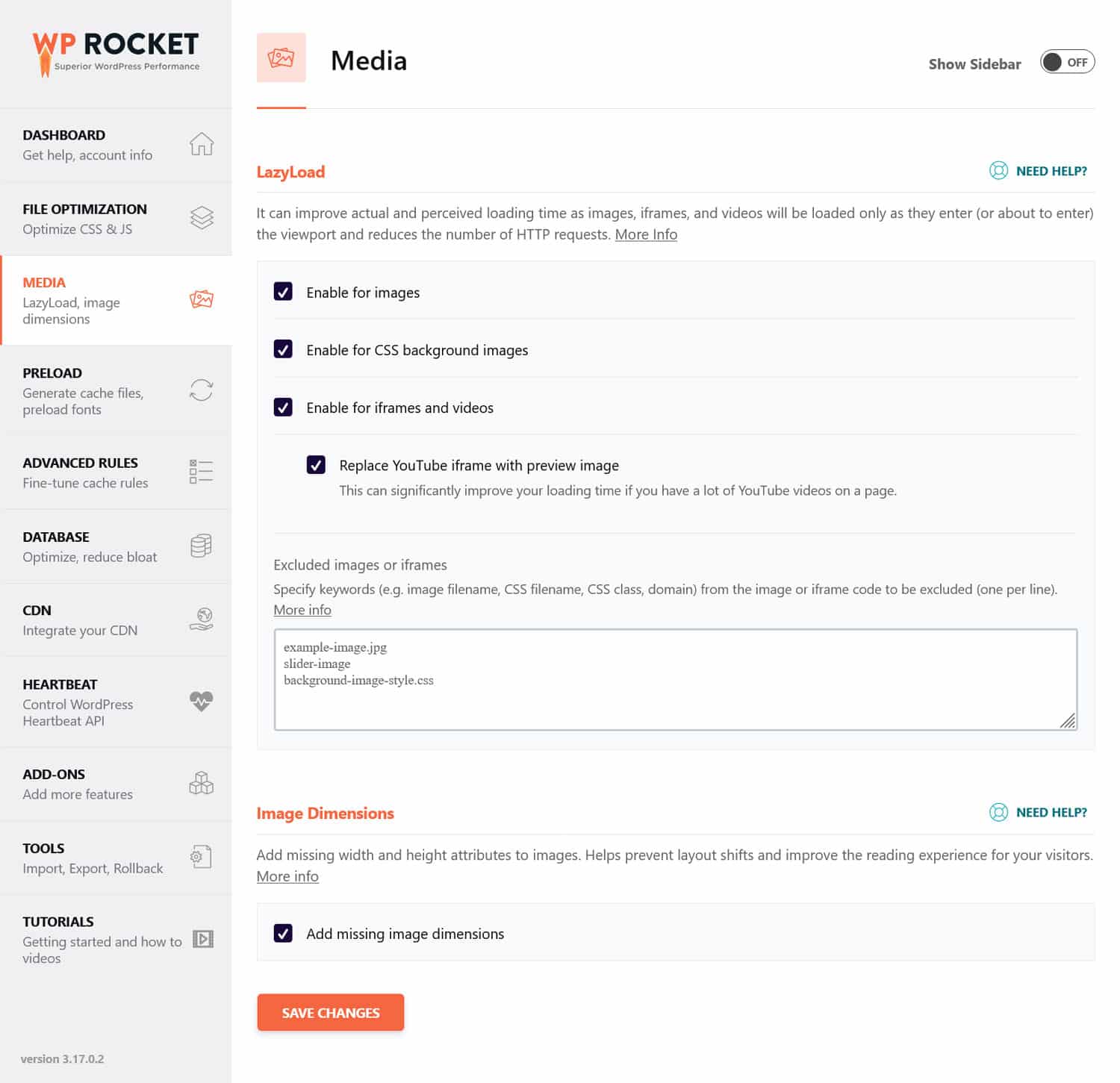
如果您感覺力不從心,請考慮使用 WP Rocket 這樣的效能外掛程式。它可以執行上述所有操作以及更多操作,並允許您在用戶友好的介面中輕鬆打開和關閉優化。

此外,WP Rocket 在您啟動後會自動實現許多速度改進。其中,自動化功能包括:
- 瀏覽器和伺服器快取(具有專用的行動快取)
- GZIP 壓縮
- 優化首屏關鍵影像,以改善最大的內容繪製
- 自動延遲渲染(以獲得更好的“與下一個繪製的交互”分數)。
基本上,這意味著您無需費力即可獲得更快的網站。
讓您的網站在行動裝置上載入速度更快的另一個重要步驟是優化您的圖像。這意味著使用正確的檔案格式、壓縮它們並調整它們的尺寸。
如果您正在為此尋找方便的解決方案,我們的姊妹外掛程式 Imagify 是一個不錯的選擇。它可以壓縮媒體庫中的圖像以及上傳到網站的圖像並調整其大小。其預設的智慧壓縮可以平衡品質和效能,但您也可以根據自己的喜好進行調整。
此外,Imagify 還會自動將映像轉換為下一代 WebP 格式。您也可以選擇 Avif,另一種現代圖像類型。
| 對下一代影像格式感到好奇嗎?深入閱讀我們的專門文章,了解 WebP 和 AVIF 之間的主要區別,並全面了解每種格式提供的功能。 |
4.了解您的受眾正在使用哪些設備
了解人們使用哪些設備來查看您的網站可以為您的優化工作的重點提供寶貴的見解。
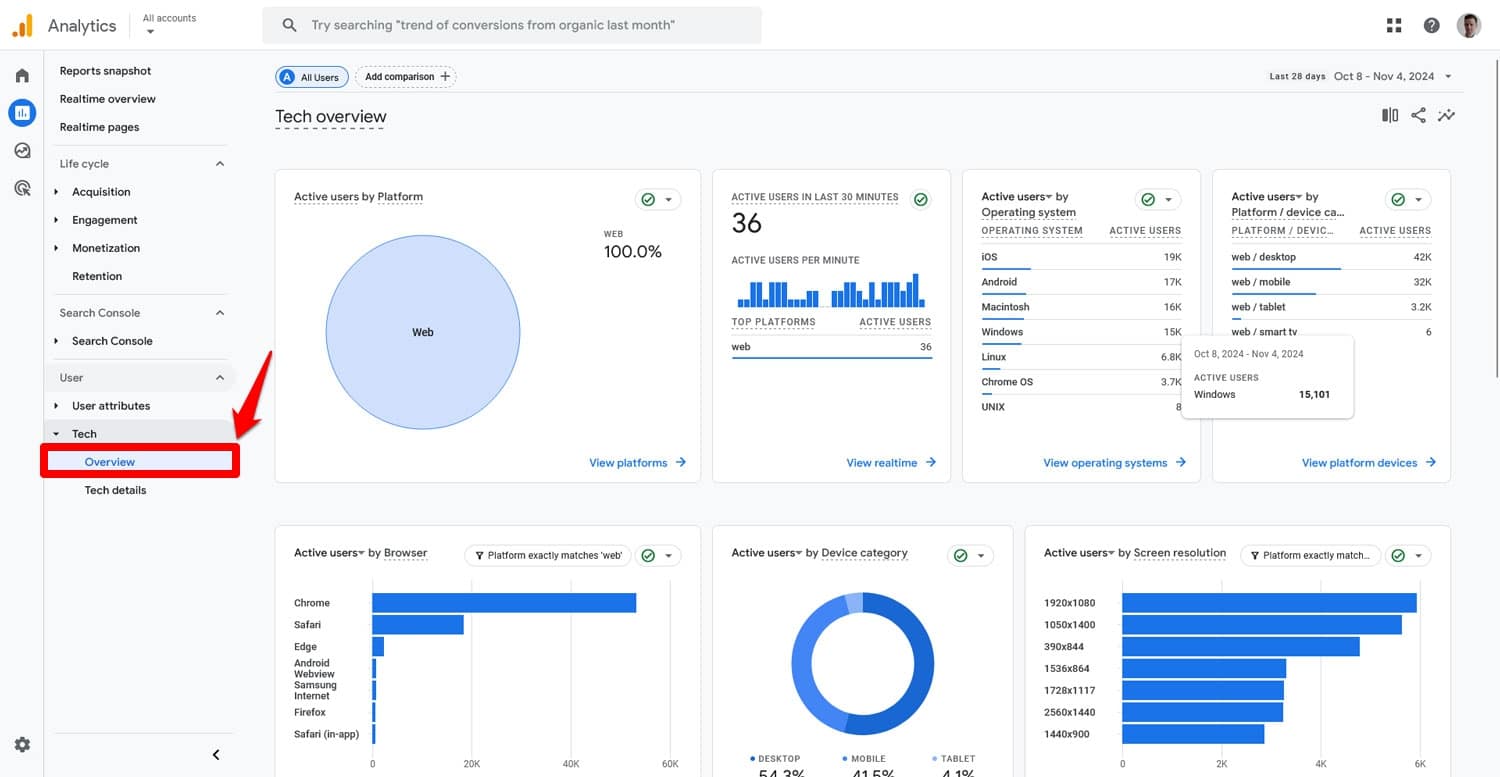
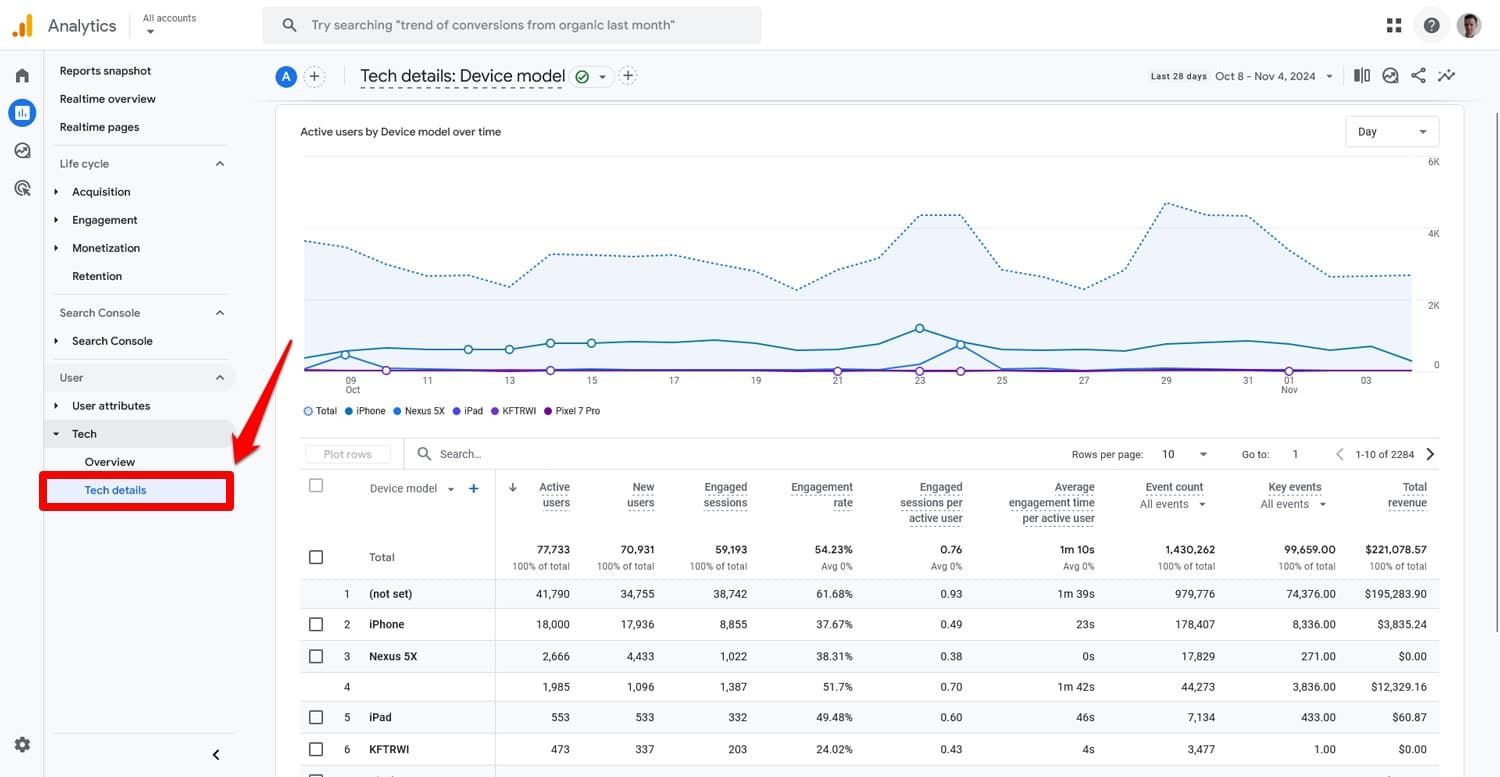
您從哪裡獲得這些資訊?在 Google Analytics 中的Reports > Users > Tech下。

它為您提供網站行動流量份額、使用者作業系統、瀏覽器和螢幕解析度的概覽。此外,您可以在「技術詳細資料」下進一步深入了解這些數據,找出確切的裝置型號、作業系統版本,並相互交叉引用這些資訊。

這樣做是為了弄清楚如何更好地滿足用戶的期望。例如,如果大部分訪客使用 iPhone,您可以優先測試和優化 iOS 相容性。這些數據還可以告訴您行動設計的目標螢幕解析度等。
5. 比較桌面和行動流量
由於我們已經在 Google Analytics 中,因此讓我們繼續比較來自桌面和行動裝置的流量。透過這樣做,您可能會發現您以前沒有註意到的影響行動訪客的問題。
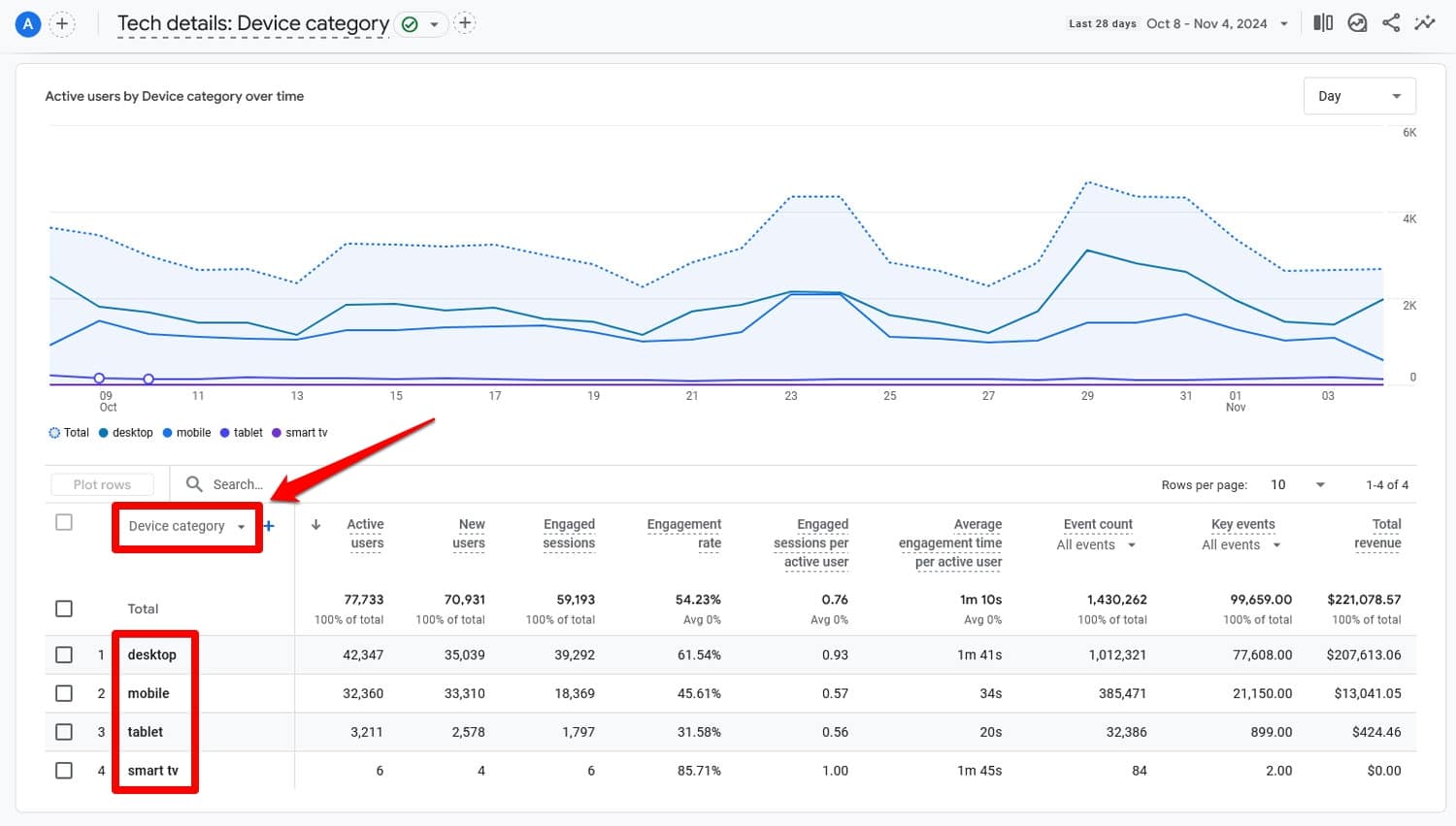
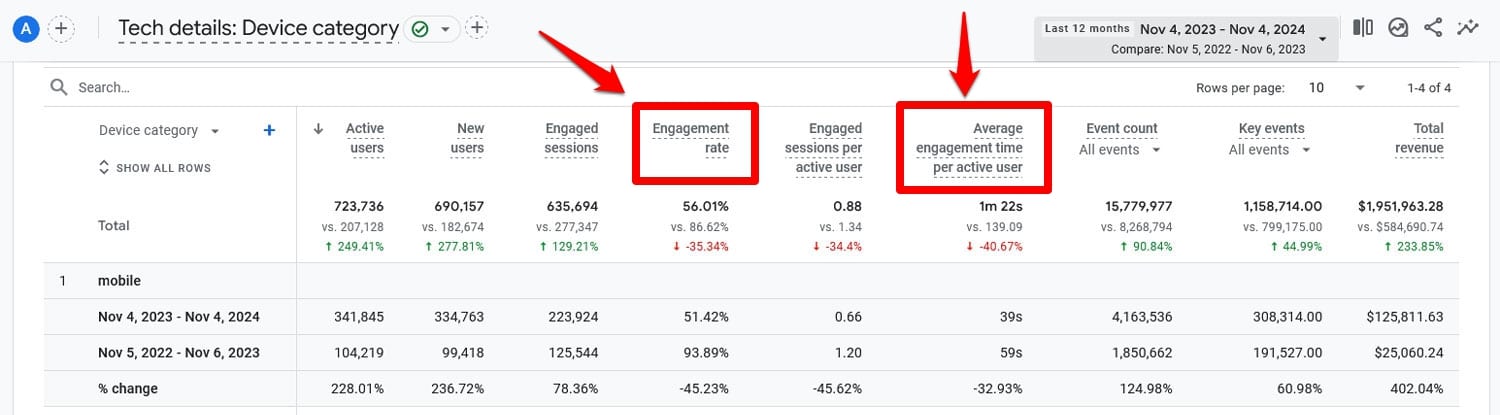
仍在「技術詳細資料」下,使用下拉式選單開啟「裝置類別」報告,以顯示按桌面、行動裝置和其他裝置細分的流量。

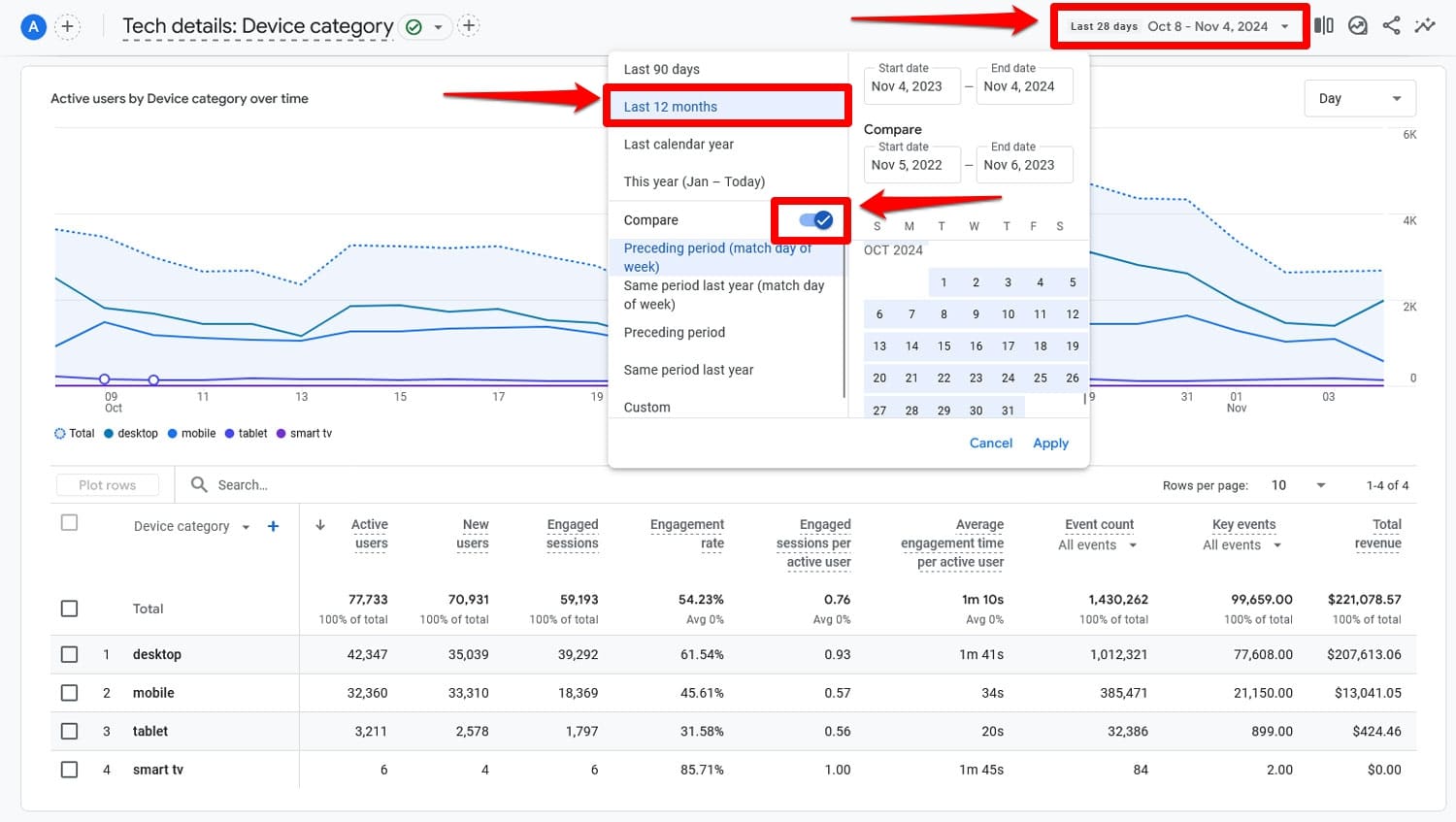
然後,在頂部將日期範圍設定為過去十二個月,並可與前一時期進行比較。

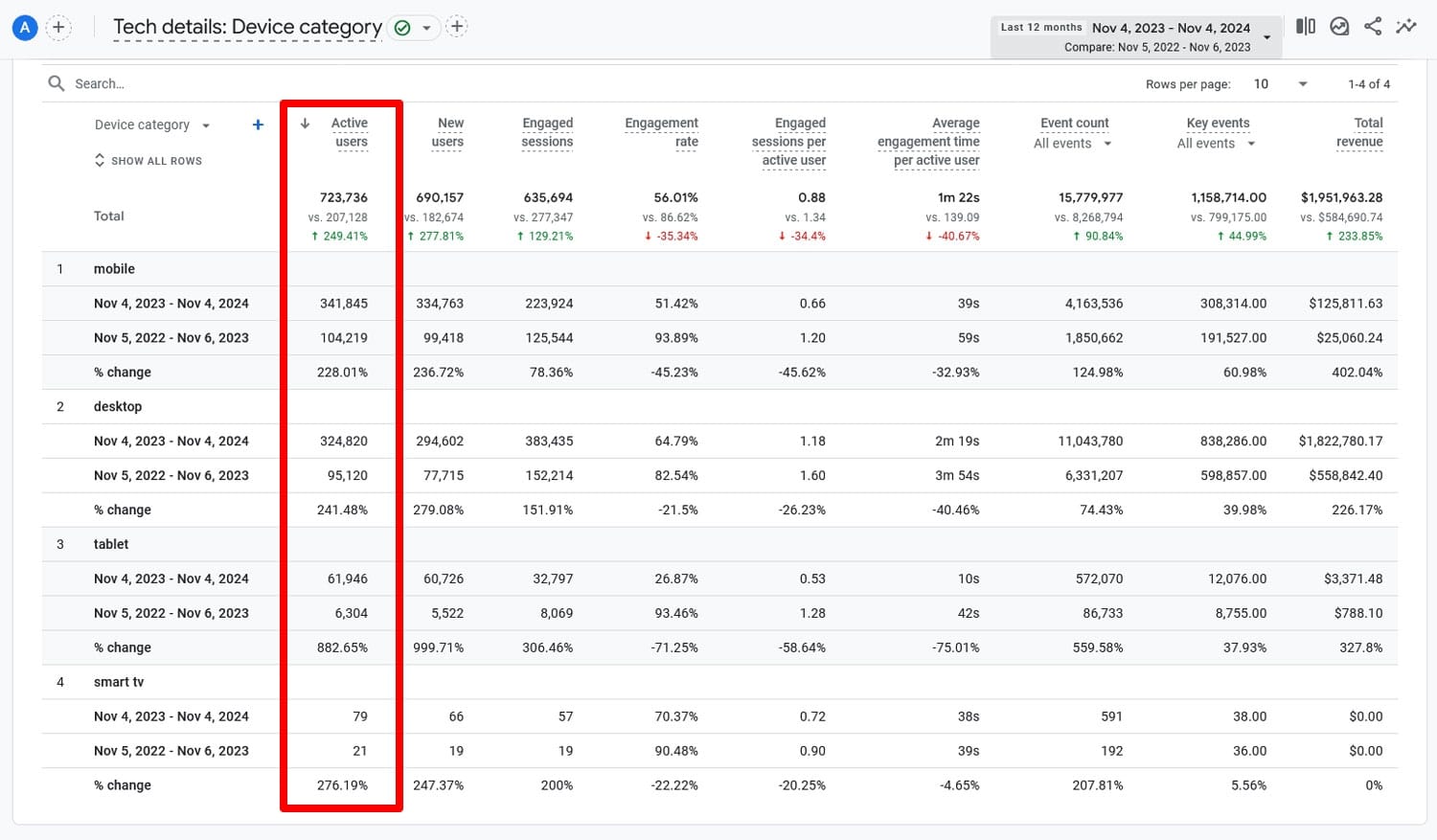
點擊「應用」後,您可以看到來自不同裝置類別的流量在這些時間段內的變化以及這些時間段的所有指標。

如果您發現整體流量增加,而行動流量卻顯著下降,則表示您的行動 SEO 有問題,需要修正。
6. 檢查使用者行為
除了純粹的流量之外,Google Analytics 還為您提供有關人們在您的網站上做了什麼以及他們在較小的螢幕上與您的內容互動的程度的詳細資訊。
例如,在同一份報告中,您還可以比較訪客的參與率和平均參與時間。

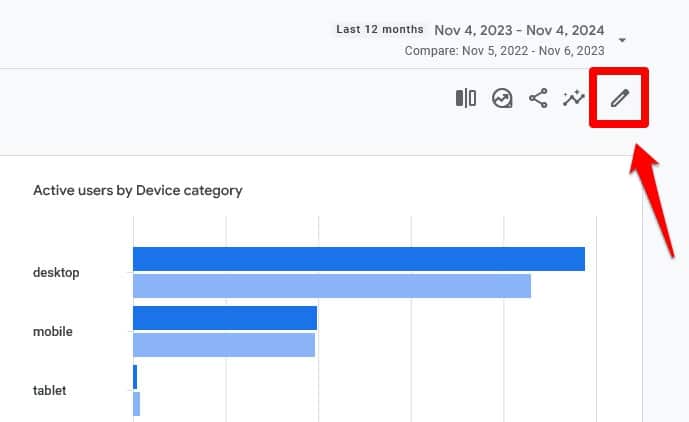
此外,您可以透過自訂為報告添加更多指標。為此,請點擊右上角的鉛筆圖示。

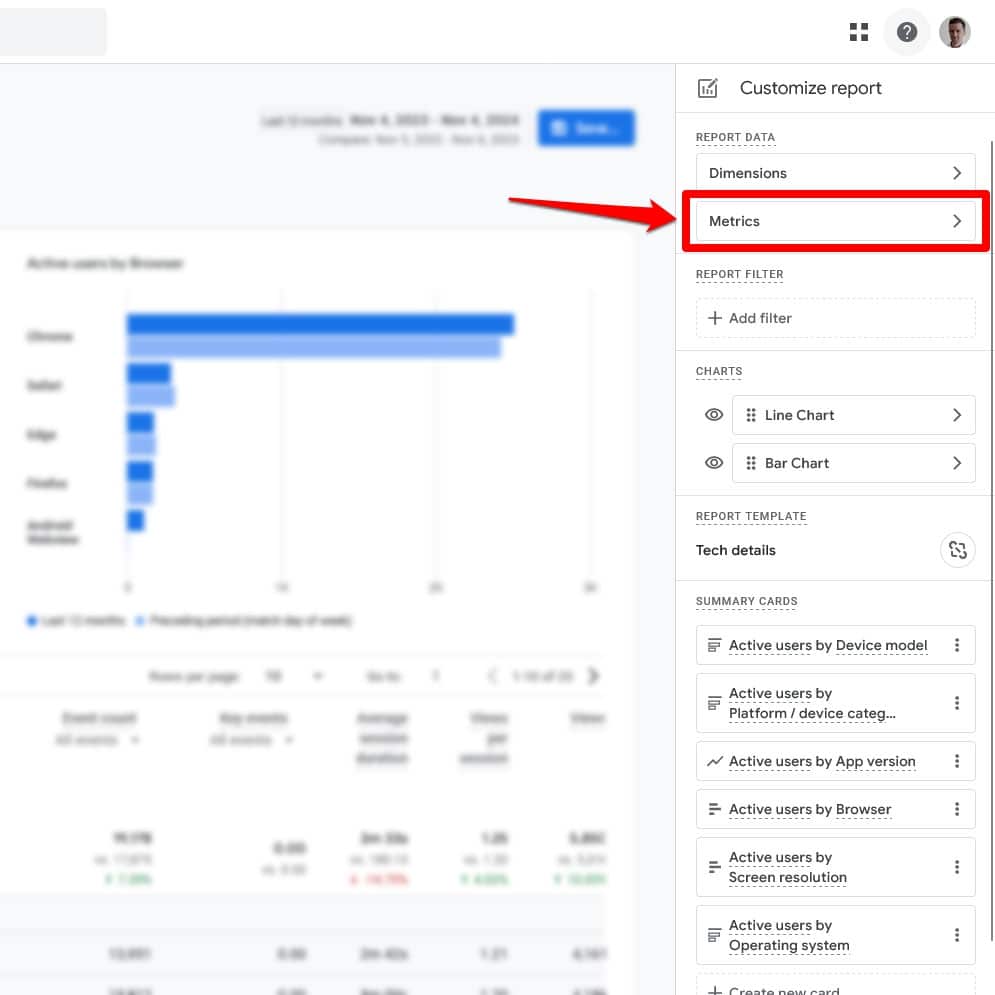
在開啟的視窗中,按一下「報告資料」下的「指標」 。


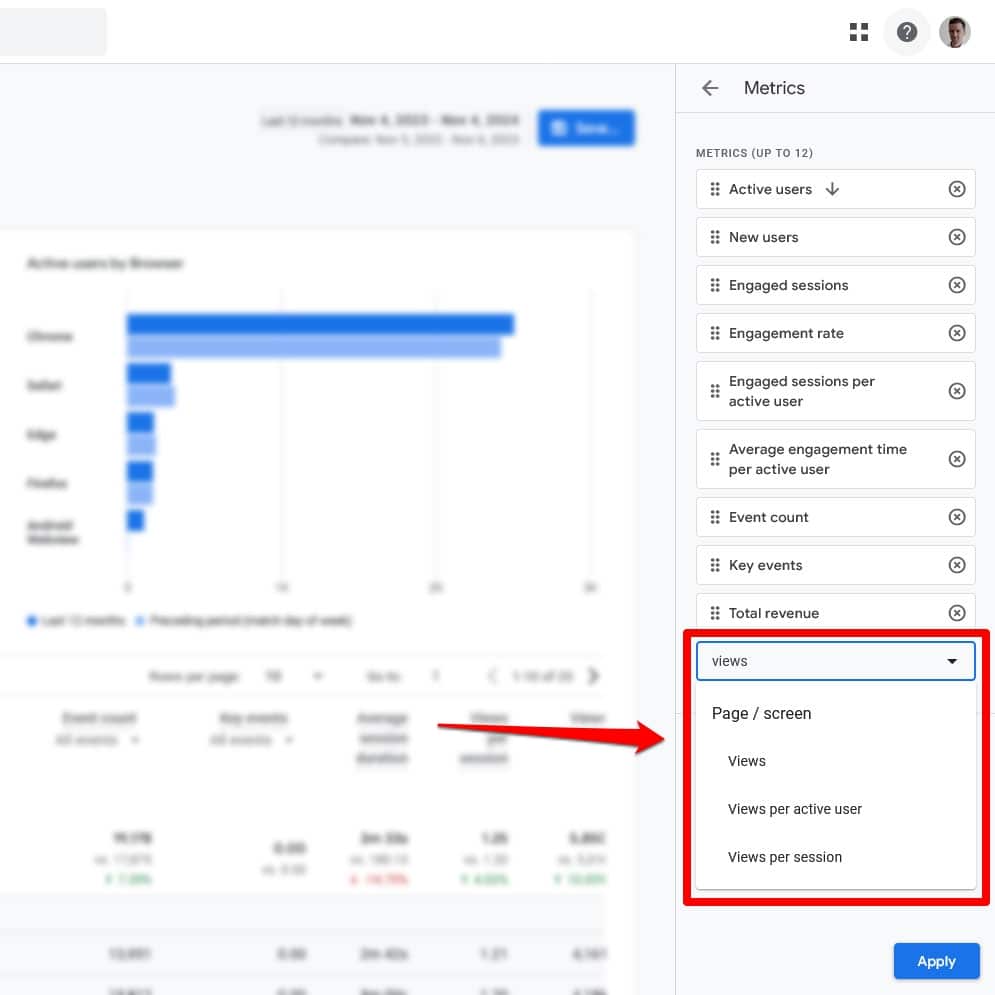
下一個畫面可讓您在報告中新增和減去指標以及更改其順序。

您可以新增每個會話的瀏覽量等指標,即使用者在您的網站上查看的頁面數量、跳出率等。所有這些都可以幫助您進一步了解網站上的使用者行為以及桌面和行動裝置之間的差異。

檢查各個頁面
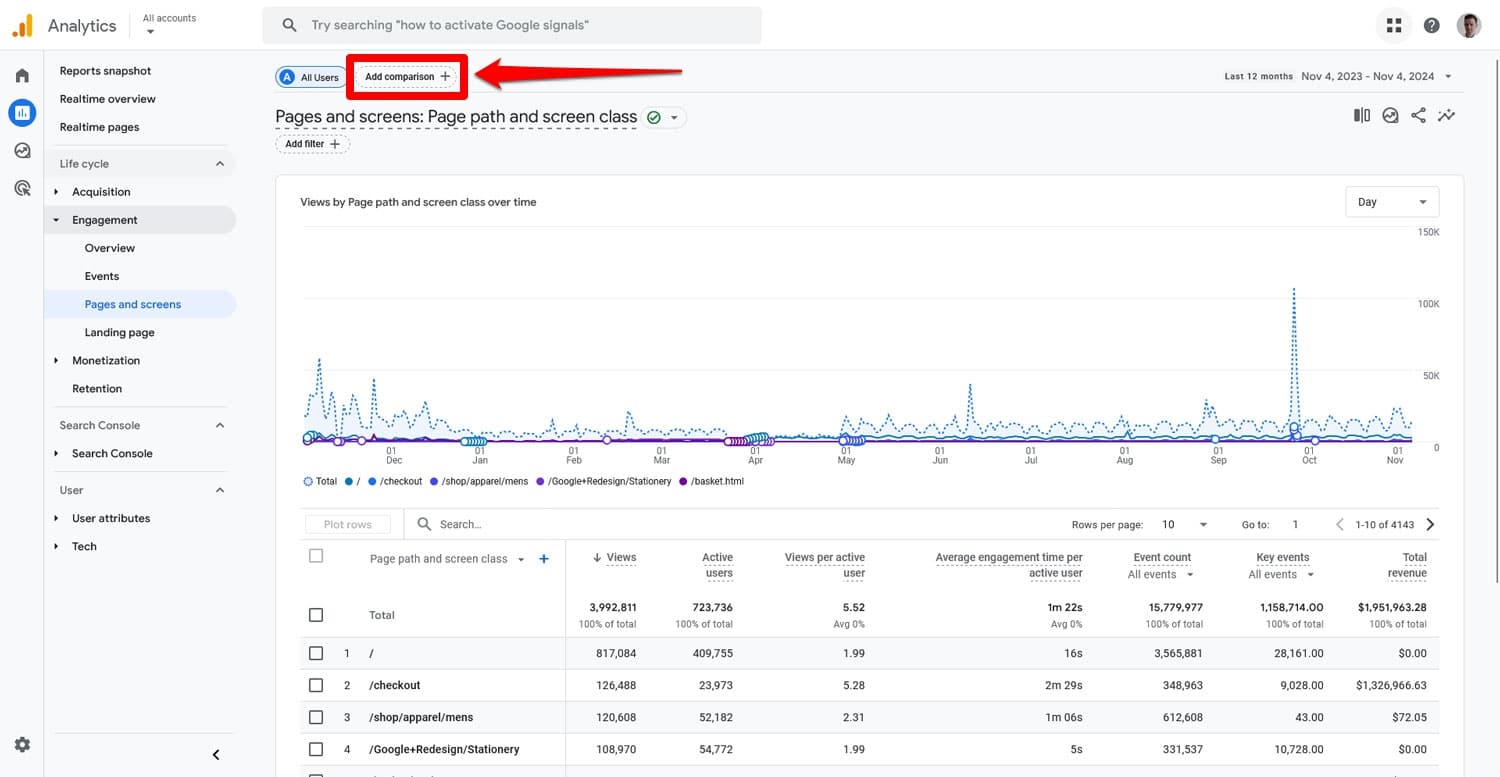
您也可以比較各個頁面的行動和桌面使用者行為。為此,請前往「參與」>「頁面」>「頁面和螢幕」 ,然後按一下「新增比較」 。

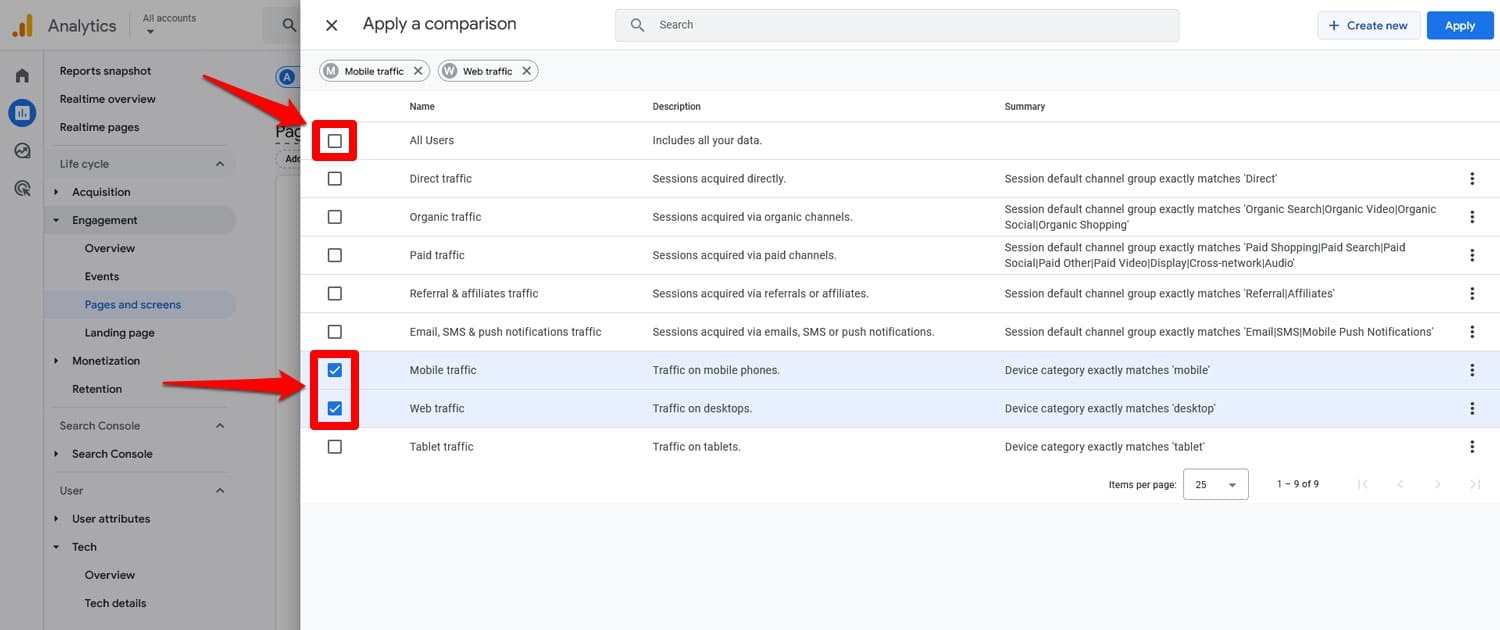
在開啟的飛入視窗中,勾選「行動流量」和「網路流量」方塊(如果需要,也可以包含平板電腦)。取消選取所有使用者。

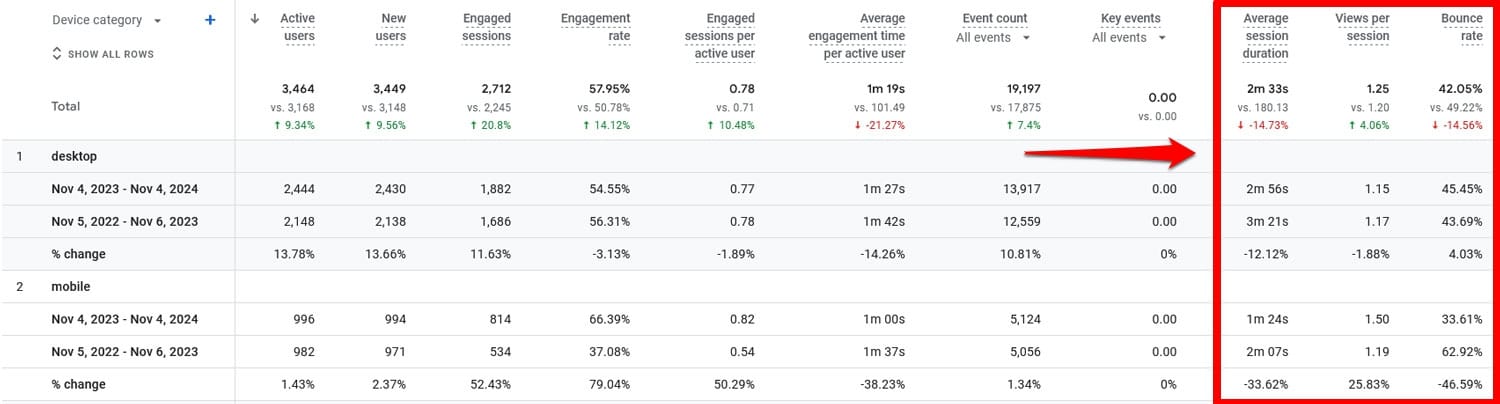
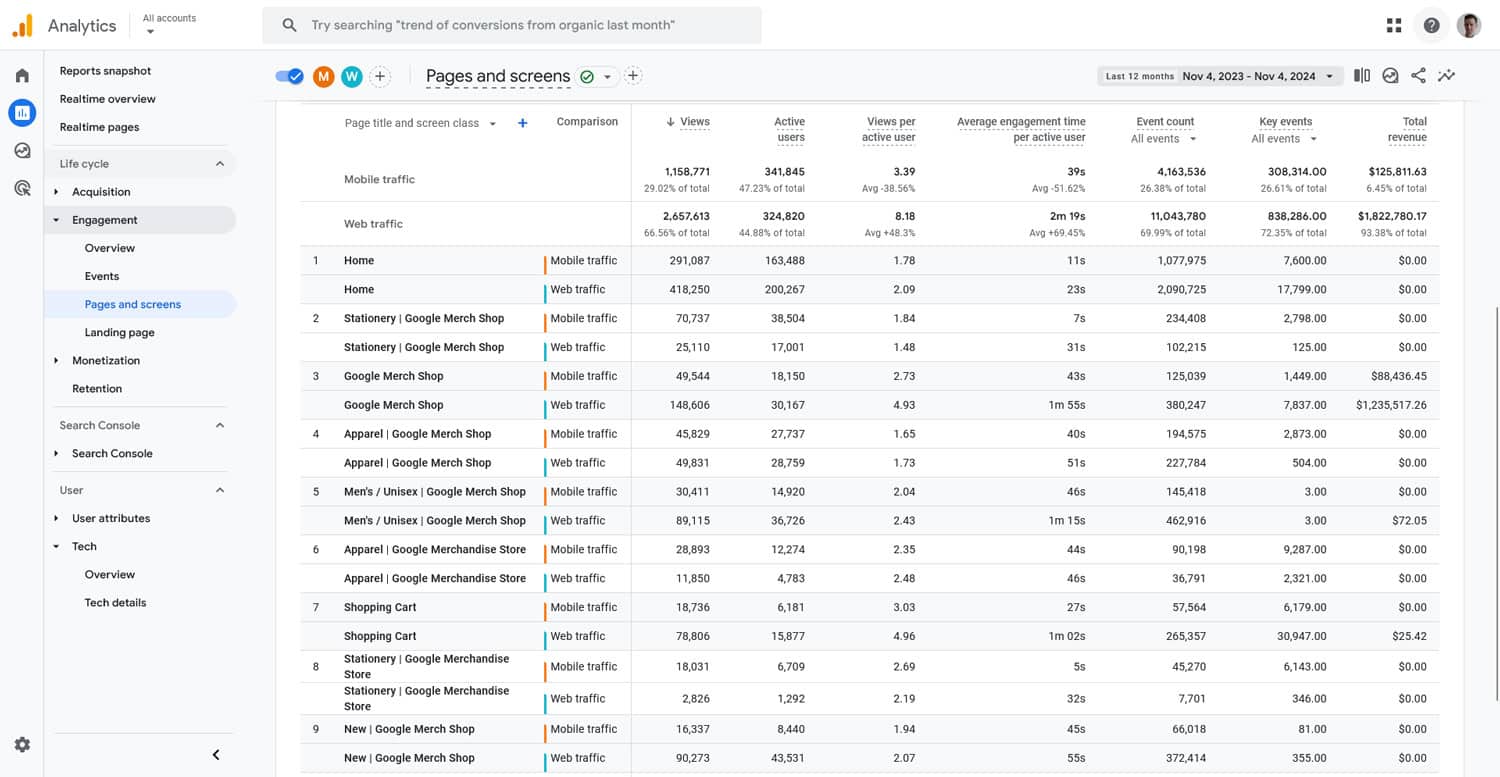
現在,當您單擊“應用”並返回螢幕時,您可以看到每個頁面的這兩個尺寸。

在這裡,您也可以透過自訂報告來更改您看到的指標。
這告訴你什麼?
以下是您可以從中學到的有關行動 SEO 的知識:
- 行動裝置上較低的參與率或較短的平均參與時間可能表示載入時間較慢或內容可讀性有問題。
- 頁面訪問量減少可能是行動裝置上網站導航不良的問題。
- 如果您的某些頁面在行動用戶中的表現比其他頁面好得多,請查看它們的不同之處,您可以在網站的其餘部分進行模仿。
您可以從分析中收集大量信息,並且這些並不是您可以追蹤的唯一指標。您可能還想查看頂部登陸和退出頁面、滾動深度和轉換率。
7. 審核行動裝置與桌面裝置的排名
行動和桌面排名可能存在顯著差異,可以幫助您了解行動 SEO 可能需要改進的地方。
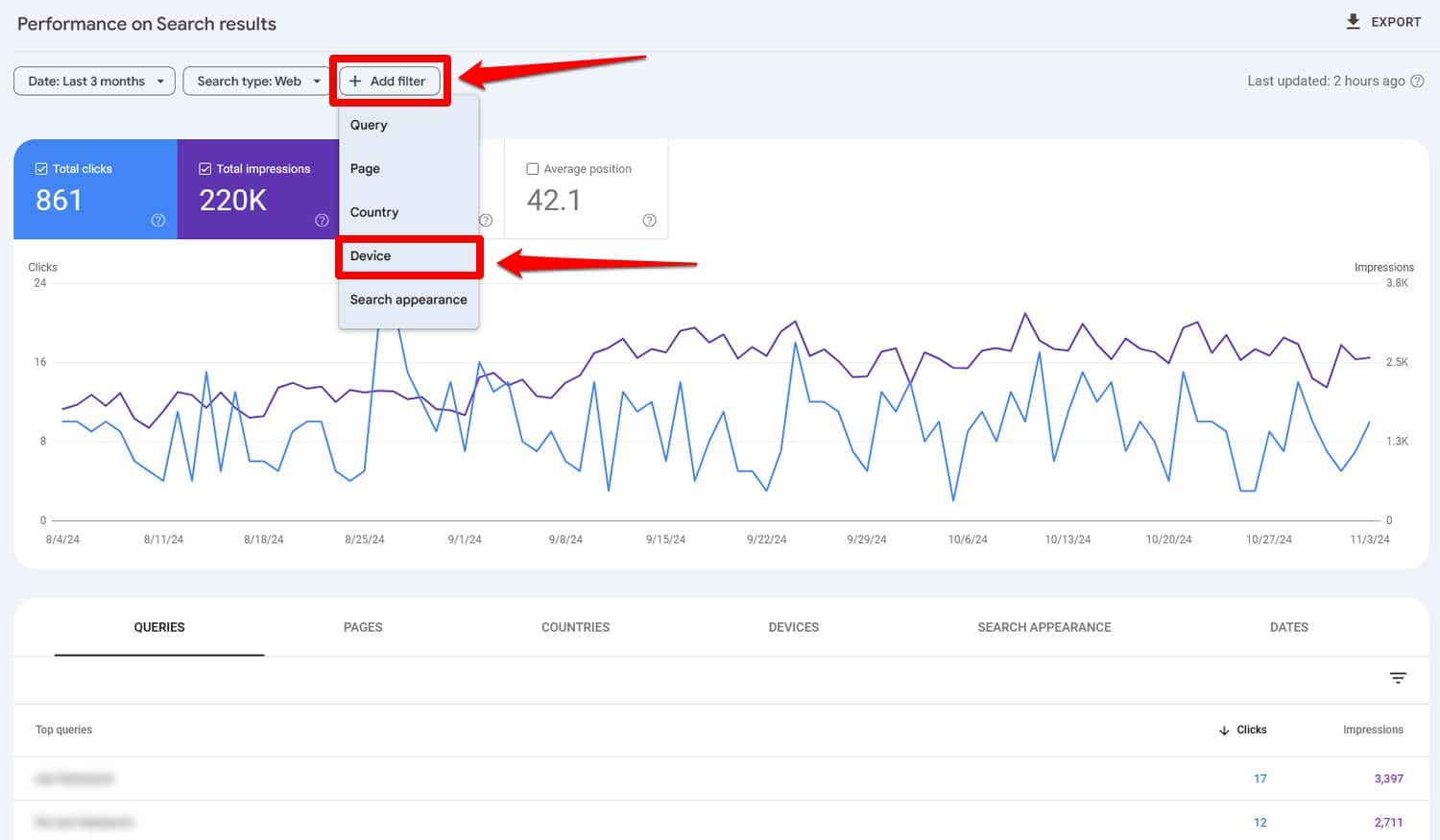
檢查這一點的免費方法是 Google Search Console。您可以透過點擊“新增篩選器”並選擇“裝置”,在“搜尋結果”下比較您網站在 Google 中的效能。

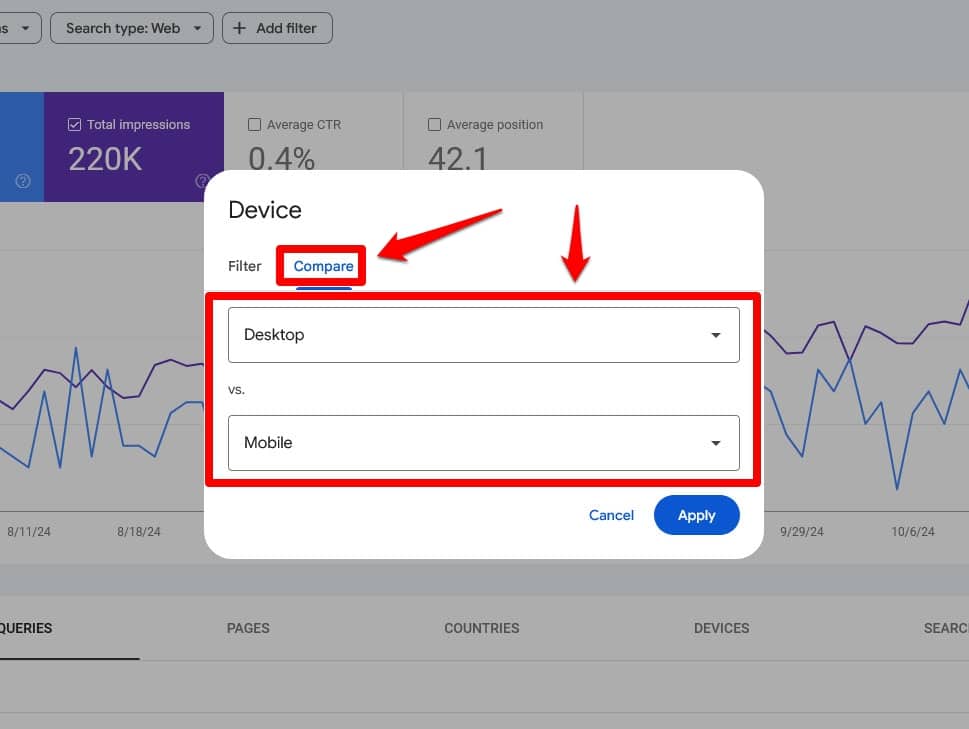
之後,請轉到“比較”標籤並確保下拉式選單設定為“桌面”和“移動” 。

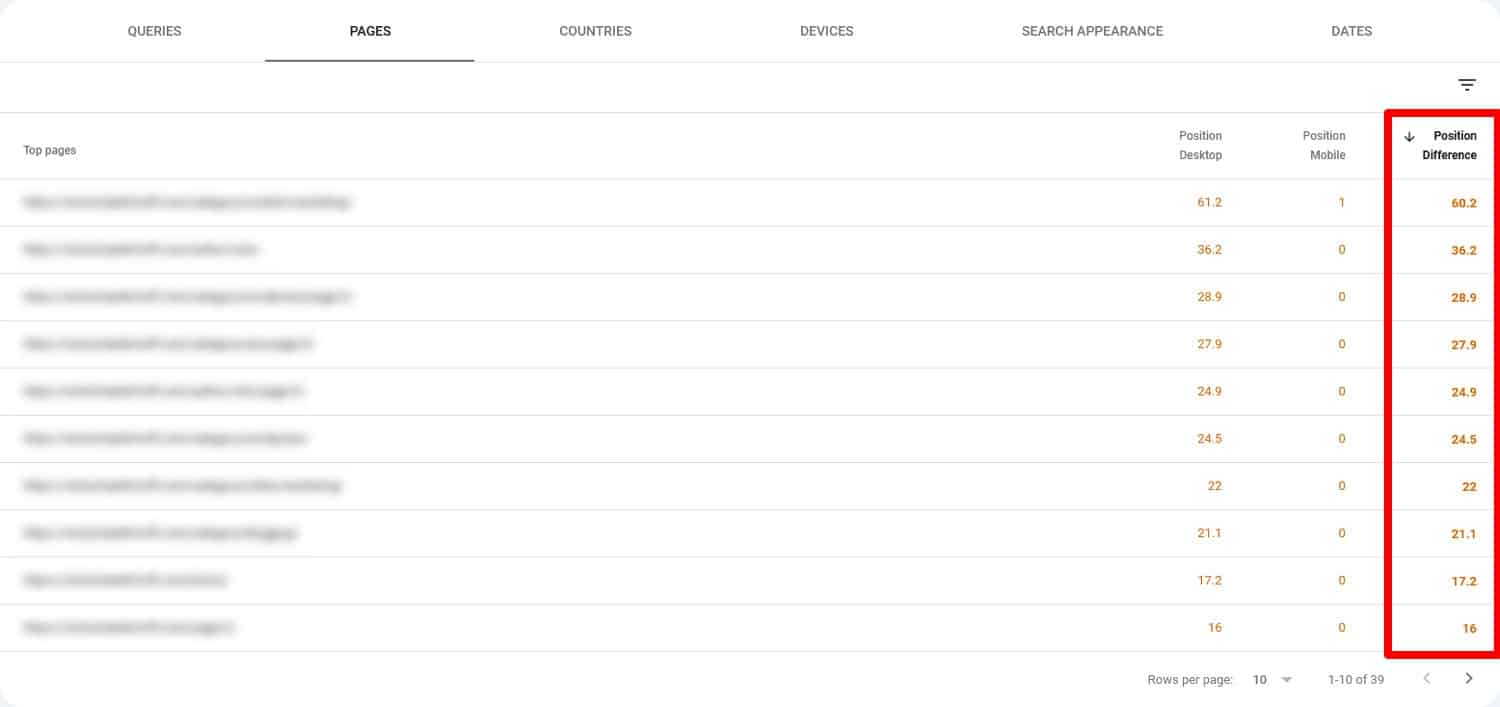
啟用「平均排名」後,您現在可以向下捲動以比較關鍵字和頁面的排名。它甚至會向您顯示位置差異,您也可以透過它來過濾清單。

這樣,您就知道要檢查哪些頁面在行動裝置和桌面裝置上有差異。如果您想對此有更詳細的了解,您也可以使用 Ahrefs 或 Semrush 等付費工具。
8.查看關鍵字差異
Google Search Console 不僅告訴您排名差異,還提供關鍵字在行動裝置和桌面裝置上是否不同的資訊。
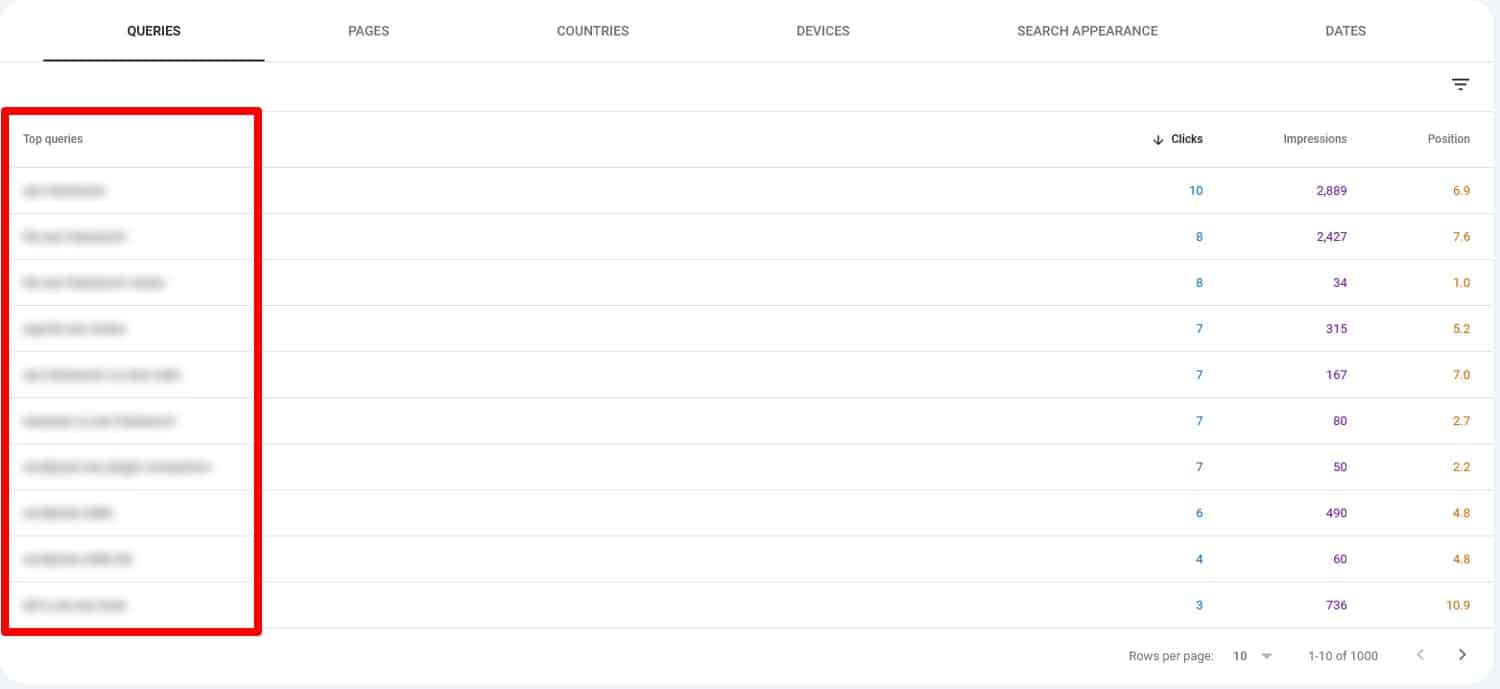
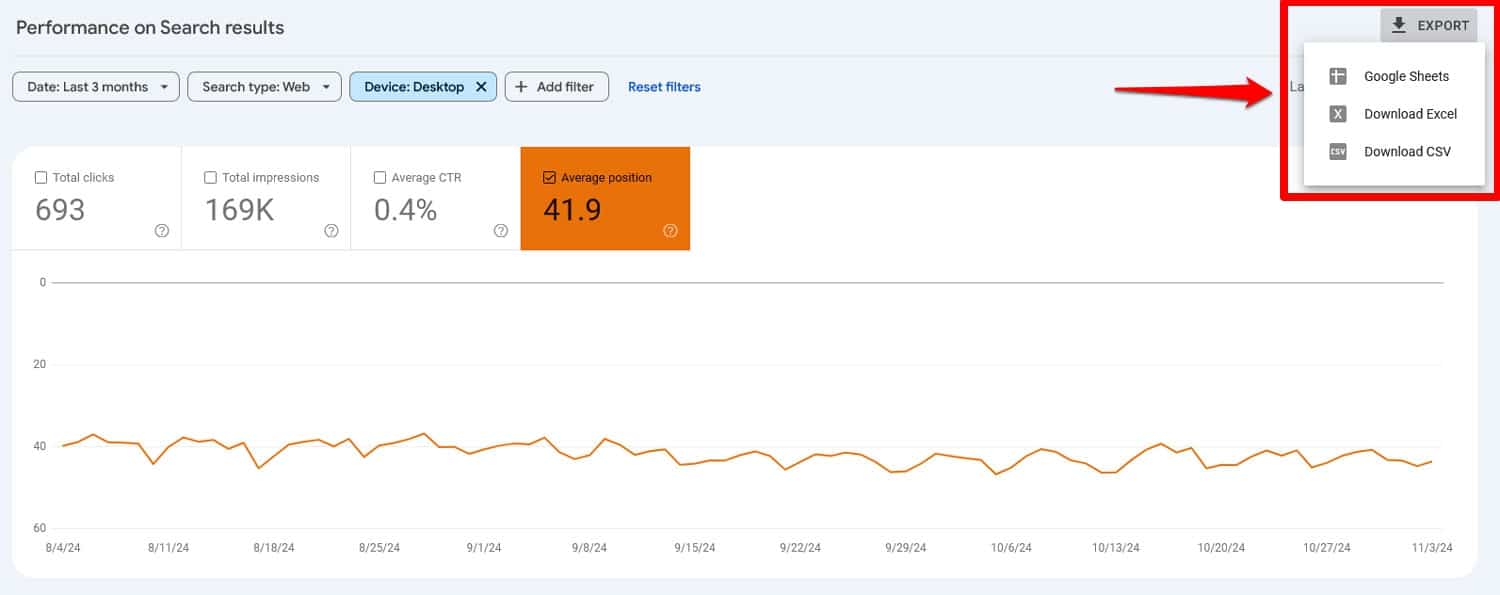
要查看它,只需再次過濾結果,但這次不比較設備類型,而是依次檢查桌面和行動搜尋。向下捲動至「查詢」標籤,查看桌面使用者和行動用戶分別在哪些查詢下找到您的網站。

為了更輕鬆地進行比較,您可以使用右上角的「匯出」按鈕輕鬆匯出結果,甚至可以直接匯出到 Google 試算表。

這對於透過語音搜尋完成的專注於位置的搜尋或在行動裝置上更常見的類似查詢尤其相關。這樣,您就知道頁面中應包含哪些內容,以使它們與使用智慧型手機搜尋的使用者更相關
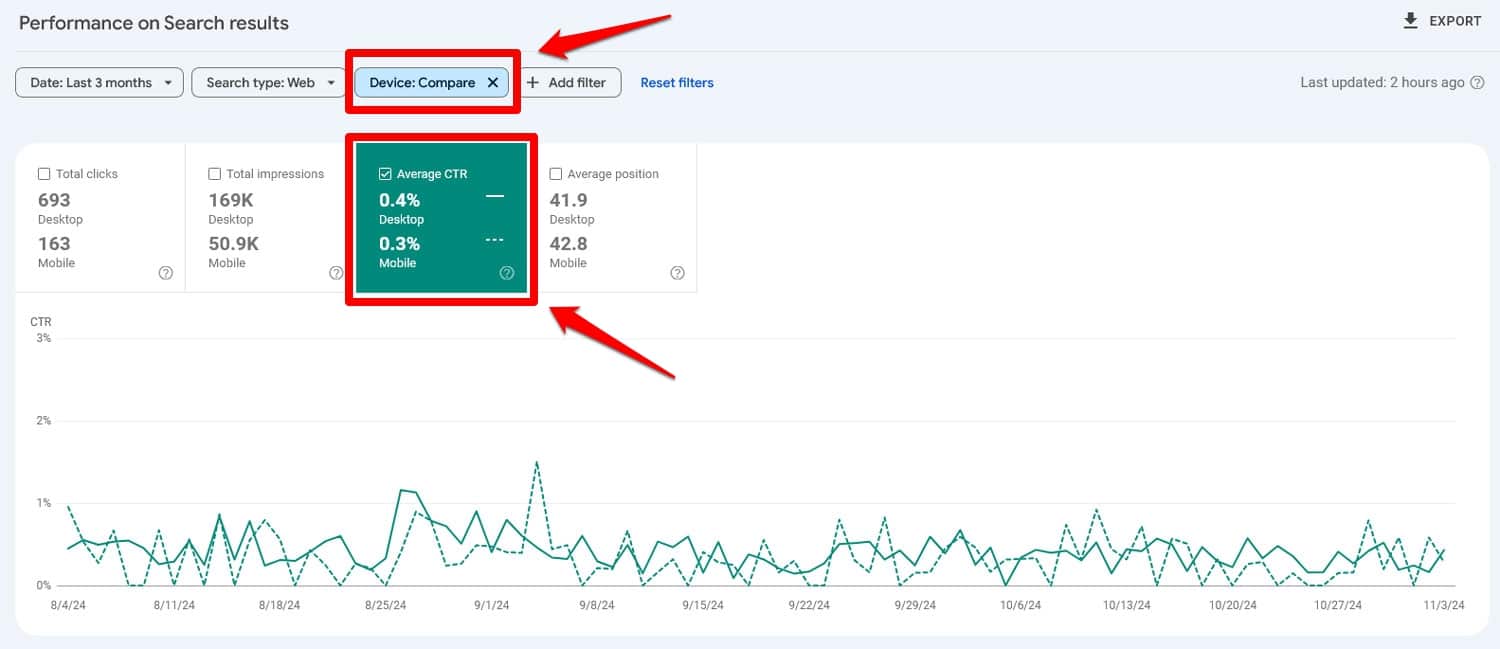
9.比較點擊率
您可能已經注意到 Search Console 可以提供的最後一條訊息,即點擊率 (CTR)。這是當他們在搜尋結果中看到您的連結時點擊 Google 連結的人數所佔的比例。您可以透過勾選該方塊並像以前一樣設定比較過濾器來輕鬆比較行動裝置和桌面裝置的點擊率。

如果差異很大,則可能表示您的頁面在行動搜尋結果中看起來不吸引人,例如,因為標題被切斷、缺少結構化資料或類似問題。
10.進行內容審核
行動用戶傾向於瀏覽內容,因此確保您的頁面易於使用並在較小的螢幕上導航應該成為每次行動 SEO 審核的一部分。以下是需要考慮的事項:
- 首先顯示重要內容- 訪客不耐煩,不想滾動太遠,因此請確保他們不必看到重要資訊。
- 簡潔-避免漫無目的,快速切入主題。
- 優化內容結構- 分解長段落並使用標題、列表和項目符號點使內容易於瀏覽。
這就留下了一個問題,您應該先審核哪些頁面?
從最重要的事情開始,然後逐步解決。您也可以使用 Google Analytics 的平均參與時間作為哪些內容最需要改進的指標。
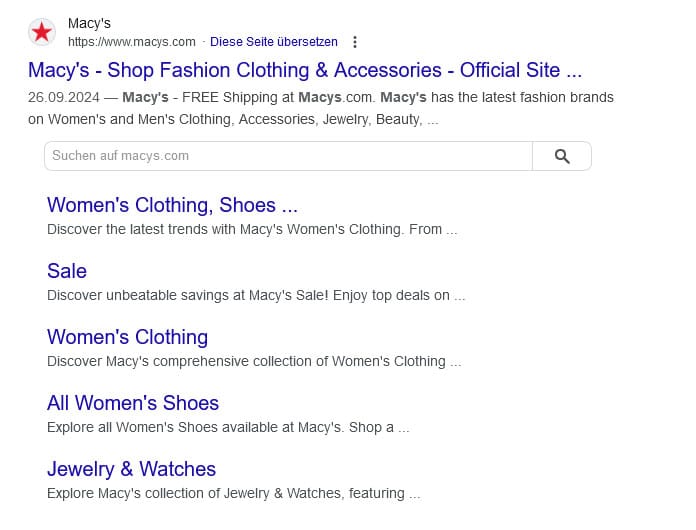
11.測試你的結構化數據
結構化資料或架構標記可讓您在搜尋引擎內顯示圖像、評級、麵包屑和其他資訊等內容。

這是提高點擊率並使您的頁面在搜尋結果中脫穎而出的好方法。
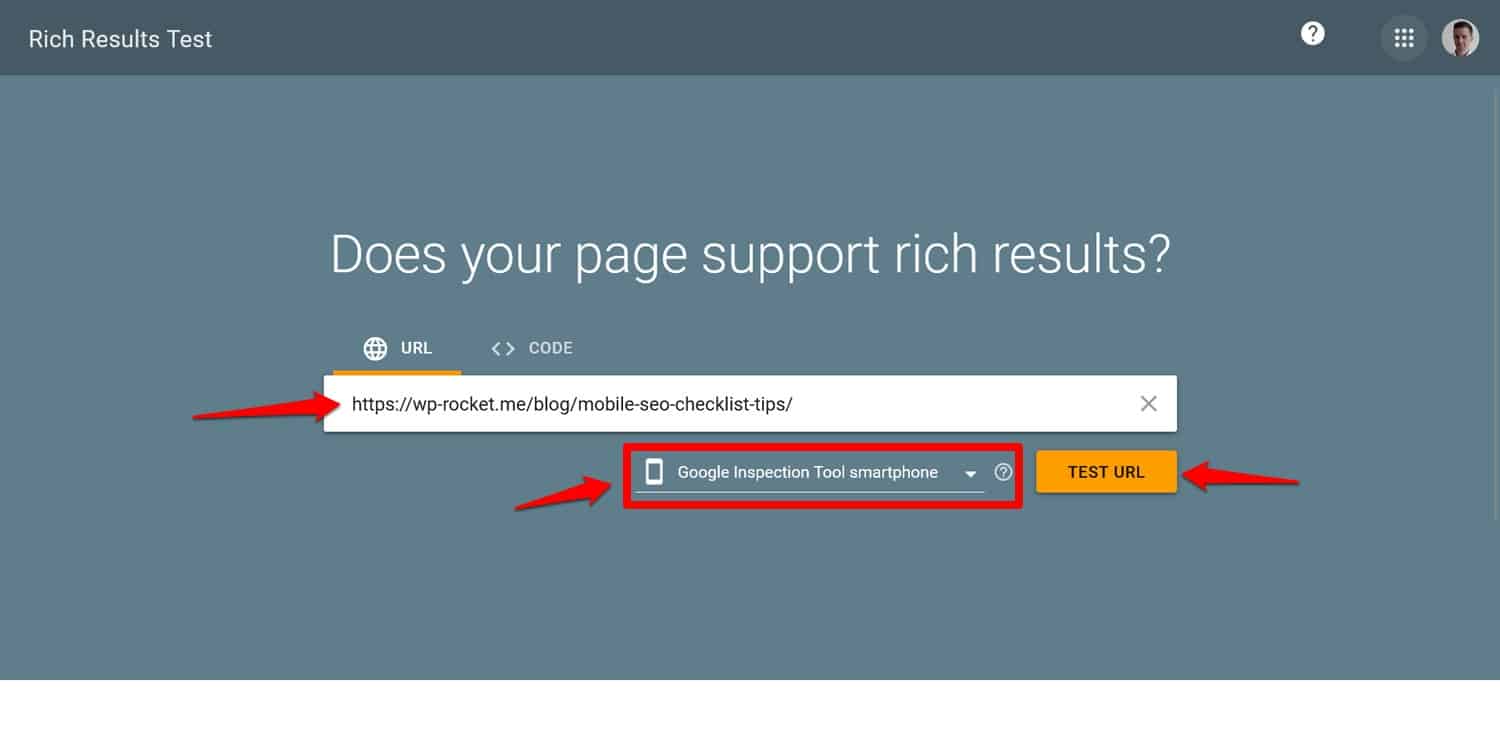
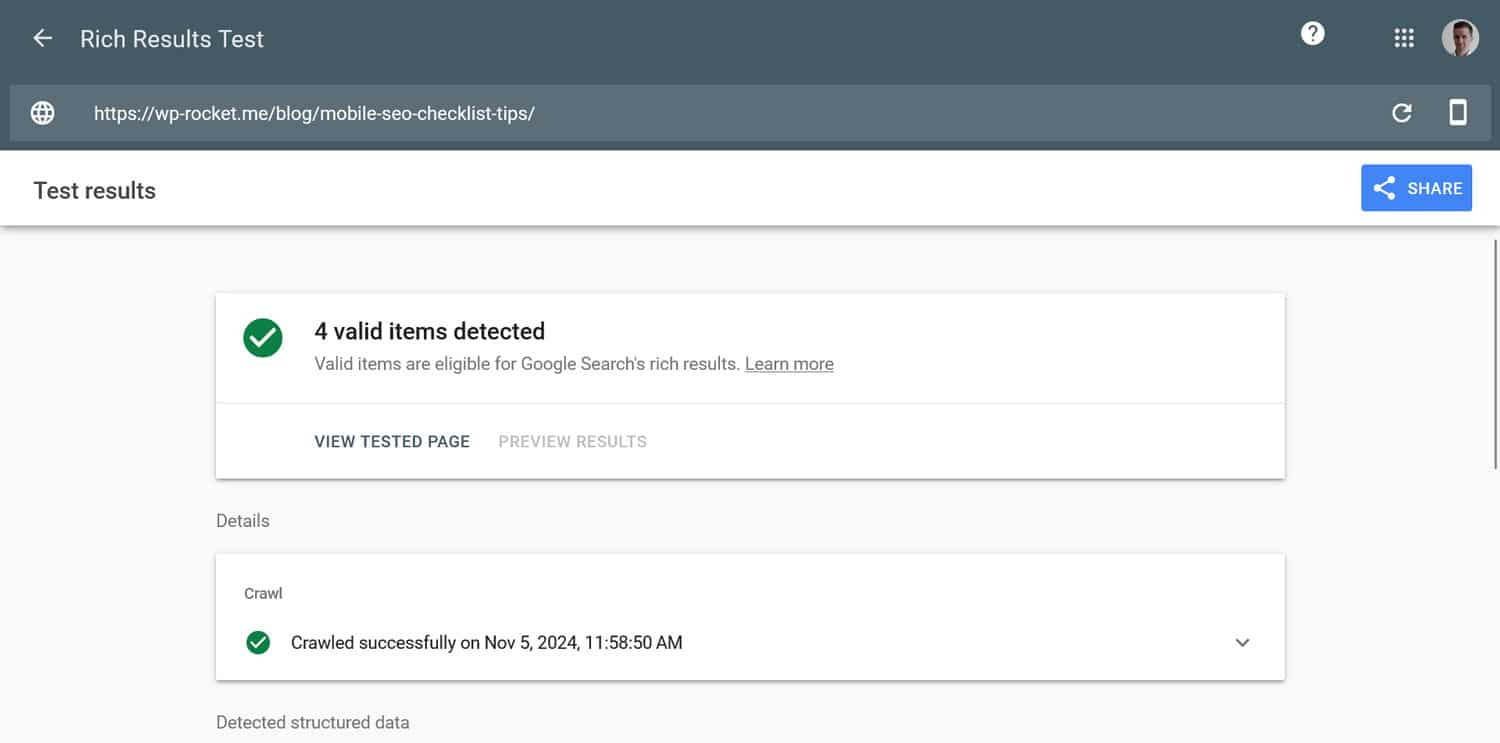
如果您在網站上實現了結構化數據,但它似乎沒有做任何事情,則值得調查是否存在問題。您可以使用 Google 的 Rich Results Test 工具來實現此目的。只需輸入您的 URL,在底部選擇您的用戶代理(您可以分別測試桌面版和行動版),然後執行測試。

在很短的時間內,它將驗證您的結構化資料並告訴您一切是否配置正確。

12.檢查您對插頁式廣告/彈出式廣告的使用
行動 SEO 審核的最後一部分是檢查您對彈出視窗的使用。
為什麼它如此重要?
較小的螢幕和觸控控制使其更難關閉並佔用更多空間,極大地影響用戶體驗。以至於谷歌制定了行動裝置使用指南,如果您不遵守這些指南,您可能會受到懲罰。

為了避免這種情況:
- 限制進入時的彈出窗口– 避免覆蓋整個頁面的全螢幕彈出窗口,尤其是在使用者登陸您的網站後。相反,請使用較小的、可關閉的橫幅或嵌入的 CTA,這樣不會破壞使用者的體驗。
- 將它們連接到用戶意圖- 如果必須使用彈出窗口,請根據用戶操作觸發它們,例如點擊 CTA。
- 針對行動裝置進行最佳化– 確保彈出視窗在行動螢幕上易於關閉,並具有足夠大、可以舒適點擊的清晰「X」按鈕。
審核您網站的行動 SEO 宜早不宜遲
進行行動 SEO 審核對於確保您的網站滿足行動優先網路環境的需求至關重要。此清單中的所有衡量指標均可協助您了解您的網站在行動搜尋結果中的表現及其在智慧型手機上的使用者體驗。利用這些資訊做出積極的改變。
您絕對不應該忽視的一個領域是頁面載入速度。如果您正在努力讓您的網站在行動裝置上運行得更快,請嘗試 WP Rocket!它提供 14 天退款保證,因此您可以完全無風險地進行測試。
