行動 SEO 清單:提升行動排名的提示和工具
已發表: 2024-10-08為行動裝置進行 SEO 與針對桌上型電腦進行 SEO 不同。如果您希望您的網站在智慧型手機和平板電腦上的搜尋結果中排名靠前,則必須注意某些細節。
但到底有什麼差別呢?如何確保您網站的行動 SEO 正確無誤?
這些正是我們將在這篇文章中回答的問題。下面,我們將為您提供行動 SEO 的詳細定義、為什麼它如此重要,以及它與「普通」搜尋引擎優化有何不同。之後,我們將查看詳細的清單,以全面優化您的行動搜尋網站,以及幫助您實現這一目標的有用工具。
什麼是行動搜尋引擎優化?
讓我們從定義開始。正如已經提到的,行動 SEO 意味著優化您的網站,以便在行動裝置上執行的搜尋中排名良好。出於多種原因,它對您網站的成功至關重要。
行動搜尋引擎優化的重要性
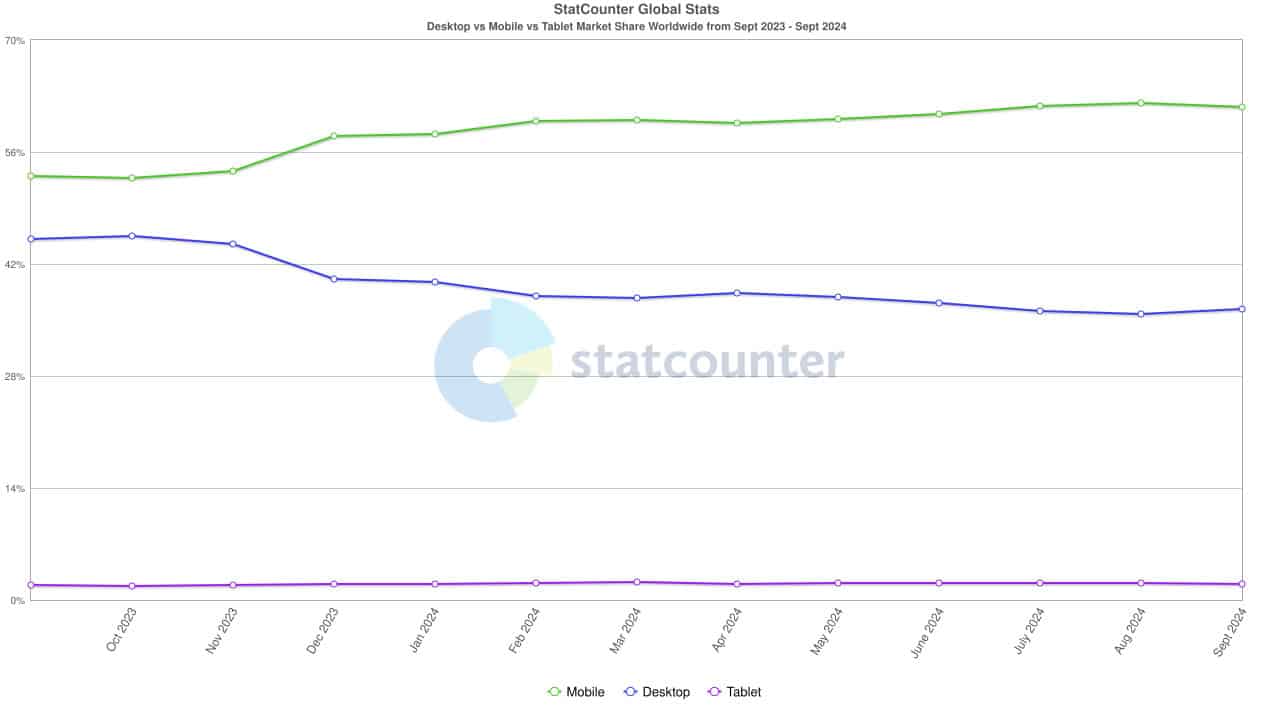
人們比以往更多地使用行動裝置上網。事實上,現在超過 60% 的線上流量來自手機和平板電腦。

這包括搜索。 2021 年,美國 63% 的搜尋引擎造訪來自行動裝置。這個數字現在可能有所增加,並且在世界其他地區可能更高。它還延伸到了電子商務,超過 40% 的人表示他們更喜歡在行動裝置上完成從研究到購買的整個購物過程。
因此,行動搜尋引擎優化很重要,因為大多數潛在的網站訪客都使用手機和平板電腦。忽視他們和他們的需求是一個冒險的商業決策。
更重要的是,由於這一發展,谷歌開始轉向行動優先索引,這一過程於 2023 年完成。

這意味著搜尋引擎使用您網站的行動版本來確定如何對其進行排名,包括基於桌面的搜尋結果。唯一的例外是當您的網站的行動版和桌面版有單獨的 URL 時。我們將在下面詳細討論這種做法。
然而,重要的是,未針對行動搜尋結果進行最佳化的網站通常很難獲得良好的排名。
行動 SEO 與桌面 SEO
那麼,行動端 SEO 與桌面端 SEO 的主要區別是什麼?歸結為幾個關鍵因素:
- 可用性——行動螢幕較小,您的設計需要適應這一點。您的網站需要保持可讀性、可透過觸控操作,並整體提供良好的使用者體驗,包括快速載入時間。
- 關鍵字– 許多行動搜尋是在旅途中執行的,並且經常具有本地意圖和/或使用語音命令完成。這會改變您需要瞄準的關鍵字。
- 搜尋外觀– 搜尋結果在行動裝置上看起來有所不同,您需要知道如何使您的頁面脫穎而出。
如果您不考慮這些差異,您就有可能排斥行動用戶。那麼,我們來談談如何避免這樣做。
行動 SEO 最佳實踐:綜合清單
準備好針對行動搜尋結果優化您的網站了嗎?那麼,我們就開始吧。
1. 進行行動 SEO 審核
第一步是弄清楚您的行動 SEO 目前的好壞。清楚了解現狀可以更輕鬆地採取有針對性的改進行動。
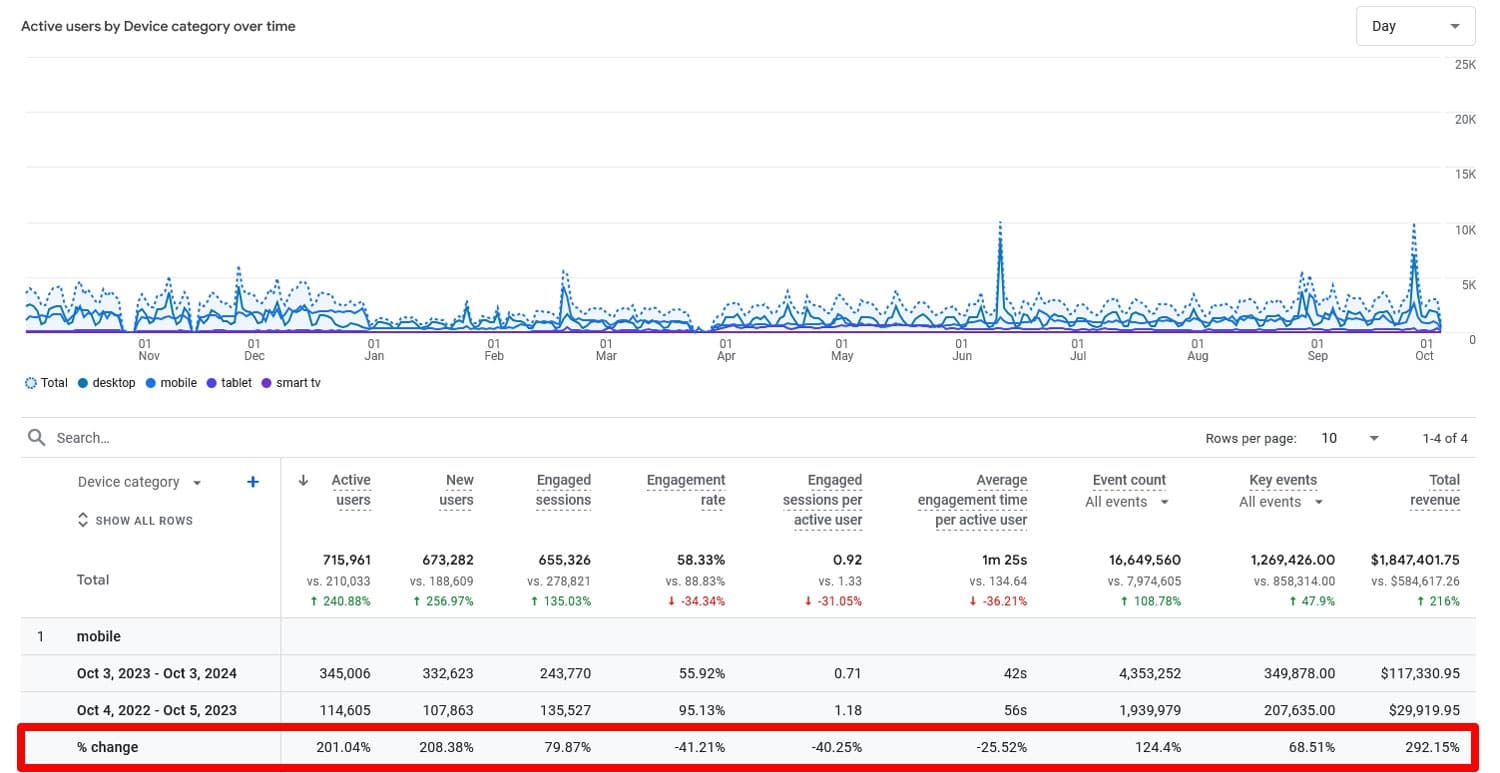
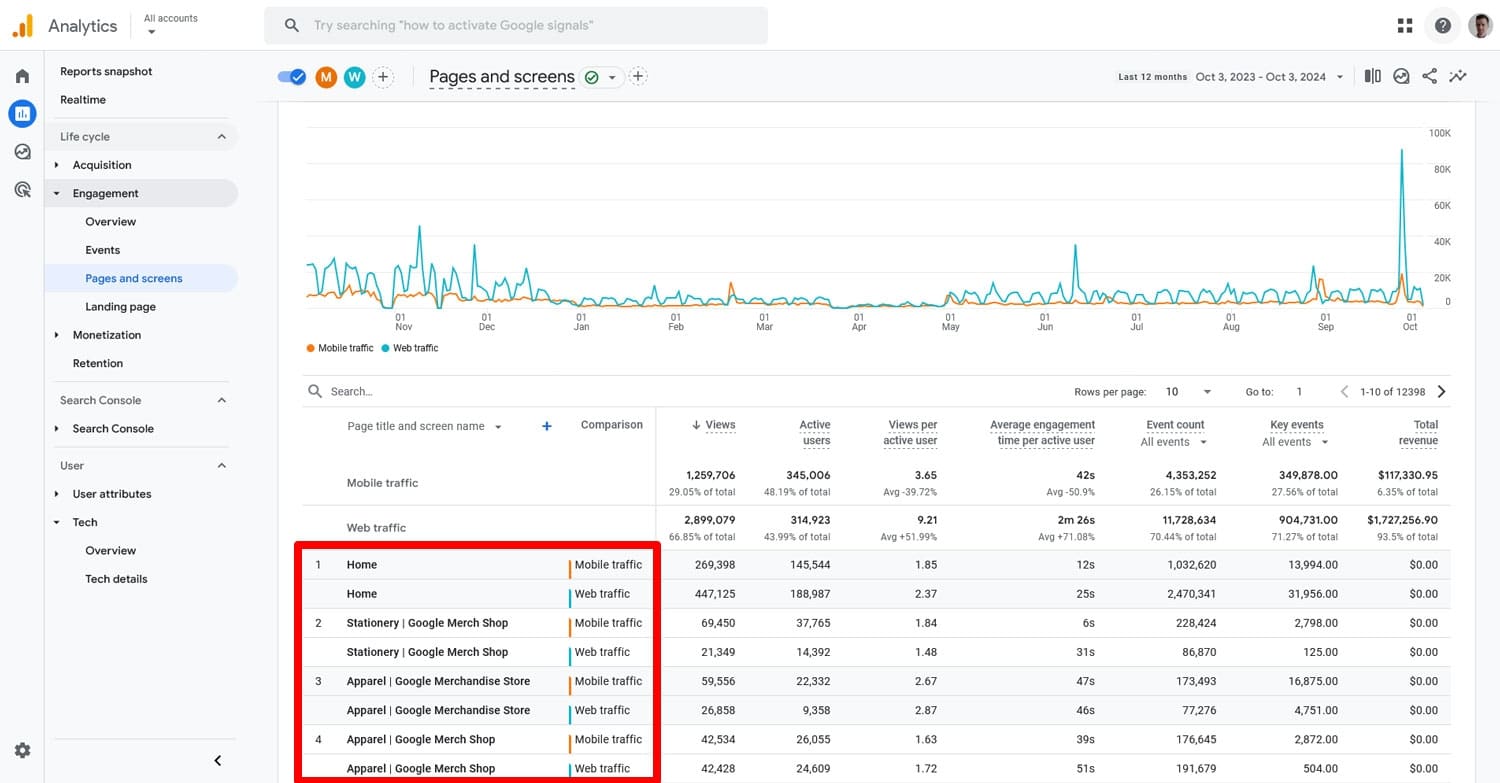
您可以做的一件事就是訪問 Google Analytics,將去年的行動流量與今年的行動流量進行比較。

如果整體流量上升時流量下降,可能意味著您的行動 SEO 需要一些工作。
Google Analytics 還可以讓您比較行動和桌面使用者在單一頁面上的行為,例如跳出率和停留時間。

顯著差異可能表示存在需要解決的問題。
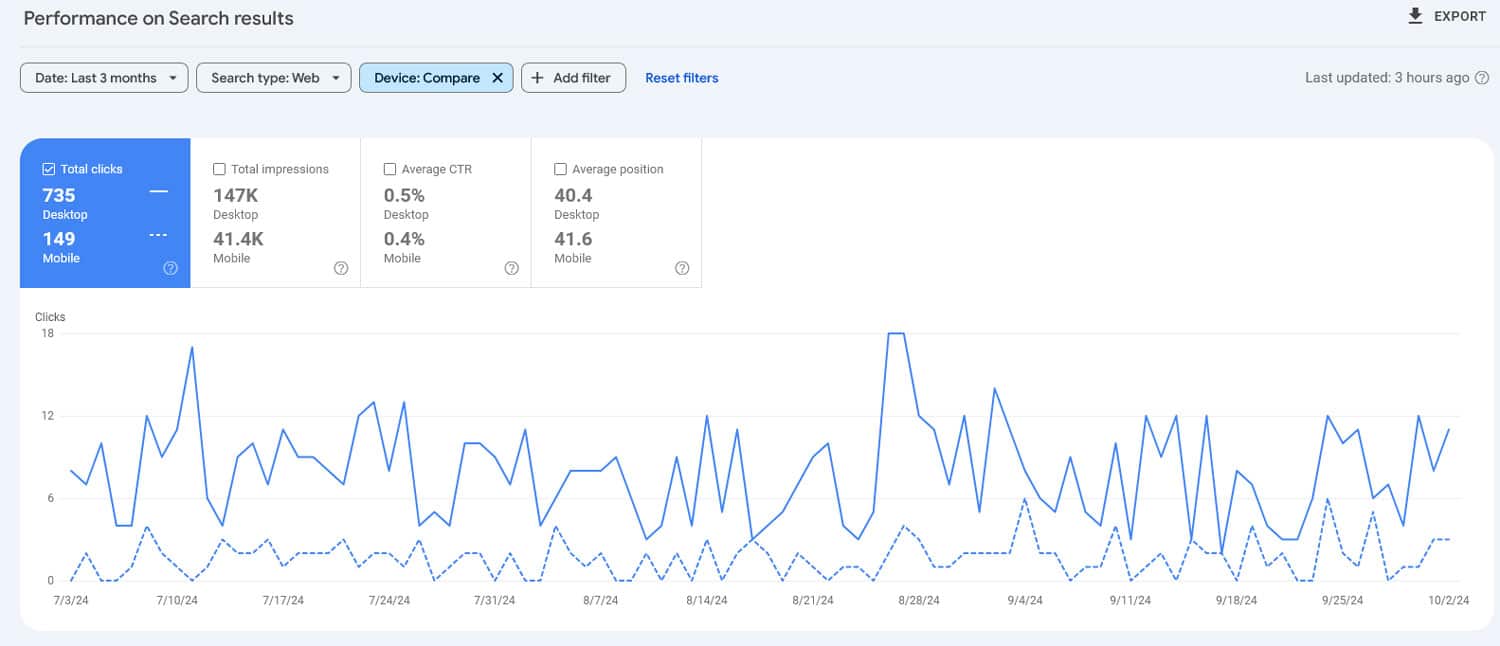
在 Google Search Console 中,您可以對點擊率、展示次數、點擊次數和搜尋排名進行類似的比較。

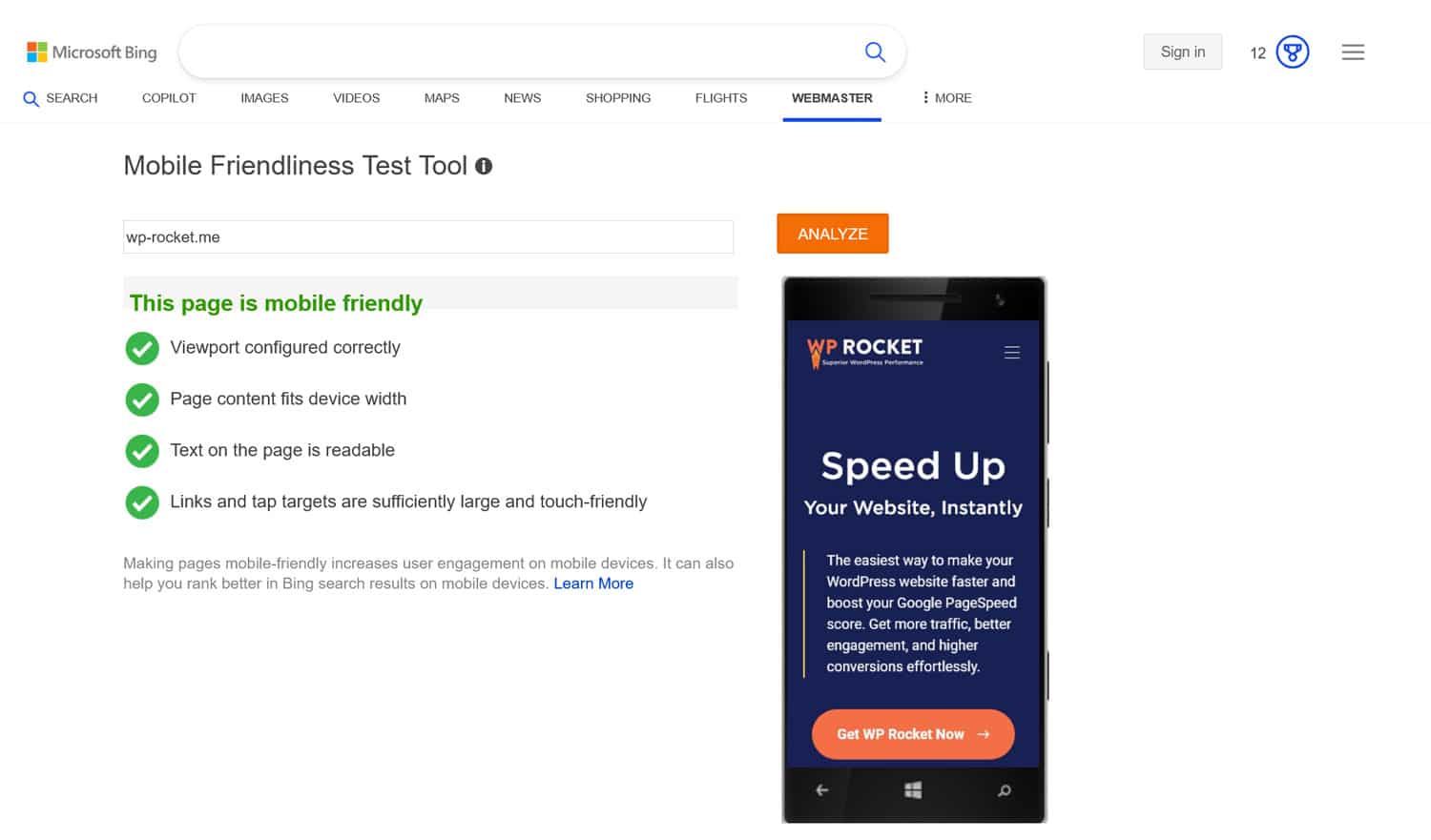
另一個重要的步驟是使用 Bing 等行動裝置友善性測試工具。

它會讓您了解頁面上的問題,例如文字太小而無法在較小的螢幕上閱讀,元素是否太靠近而無法透過觸控使用等。
2. 使用適合行動裝置的設計
您可以透過三種主要方法將網站設計調整為較小的螢幕。
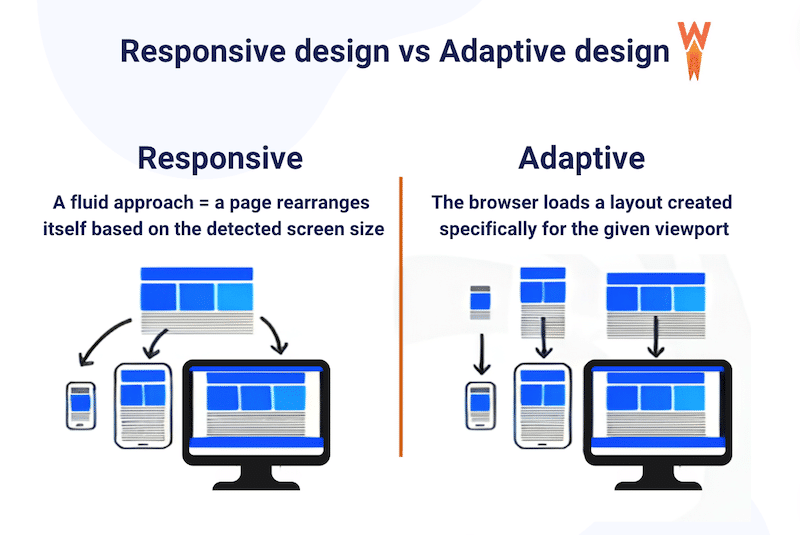
1.響應式設計
這是Google推薦的解決方案。在這裡,行動和桌面用戶使用相同的 URL 存取具有相同內容的頁面。該設計透過一些巧妙的 CSS 自動調整以適應較小的螢幕。

這種方法有很多好處,即:
- 您對頁面所做的任何變更都會自動翻譯給所有使用者。
- 無需過濾和重定向移動流量(這可以減少載入時間)。
- 它保留了網站的抓取預算,因為只有一頁需要檢查。
所有這一切使其成為對用戶和搜尋引擎優化最友好的版本。它也已成為事實上的標準。
2. 動態服務
在此方法中,頁面內容透過相同網域傳遞,但 HTML 標記會根據伺服器偵測到的裝置類型動態變化。

這也只需要一個 URL,甚至允許您為不同的裝置創建不同的設計。例如,您可以將一些移動內容移至選項卡和手風琴中以節省空間。
另一方面,動態服務在技術上更加複雜,並且因意外地為用戶提供了適合其設備的錯誤網站版本而臭名昭著。
3. 行動端和桌面端的獨立 URL
第三個選項是為網站的兩個版本使用兩個不同的 URL,例如「yoursite.com」和「m.yoursite.com」。在這裡,用戶也會根據他們使用的裝置自動重新導向。
此設定可讓您單獨管理每個網站版本。您不必處理條件 CSS,並且可以針對其目的最佳化每個版本。
也就是說,這種設定的設定和維護相當複雜。您需要在每個頁面上新增 rel=”canonical” 和 rel=”alternate” 標籤,以便 Google 知道正確索引它們。否則,您可能會遇到重複內容的問題。您還需要確保兩個版本中的所有內容都相同,包括匹配的元標記、結構化資料、ALT 標記等。
因此,建議很明確:堅持響應式設計。到目前為止,所有 WordPress 主題都應該預設是響應式的,因此,如果您使用一個維護得當的主題,那麼您應該已經很好了。
3. 提高你的科技搜尋引擎優化
適當的技術搜尋引擎優化,這意味著確保搜尋引擎可以輕鬆抓取和索引您的網站,通常是獲得良好排名的先決條件。這在行動 SEO 中沒有什麼不同。這意味著什麼:
- 確保您的網站可抓取。
- 使用 SSL/HTTPS 加密您的網站流量。
- 使用 SEO 友善的 URL 結構和網站層次結構。
- 正確使用內部鏈接,消除404錯誤。
- 建立網站地圖並將其提交到網站管理員工具。
- 優化robots.txt。
- 投資於惡意軟體防護和可訪問性。
行動裝置技術 SEO 的一件事是避免阻止 Google 存取網站資源。這樣做會讓 Google 很難知道您的網站是否適合行動設備,這可能會使您無法被索引。
| 尋找詳細的逐步提示?查看我們有關技術 SEO 的文章。 |
4. 優先考慮行動網站效能
對於行動 SEO 來說,速度絕對是最重要的。行動連線通常較慢,載入速度是頁面體驗的一部分,Google將其用作排名訊號。他們甚至引入了一些專門用於衡量頁面載入期間使用者體驗的指標,稱為 Core Web Vitals。
如何讓您的行動網站盡可能快?
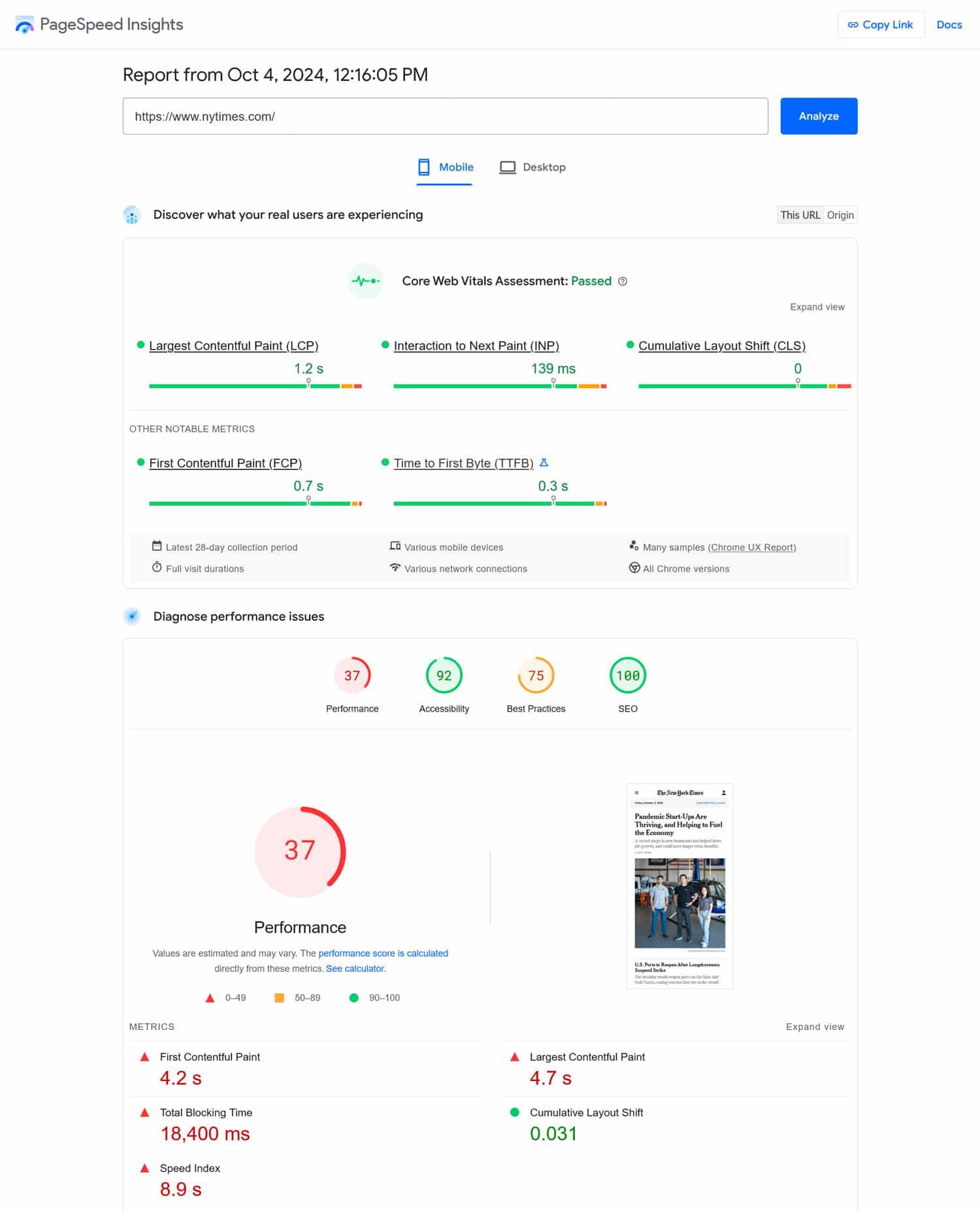
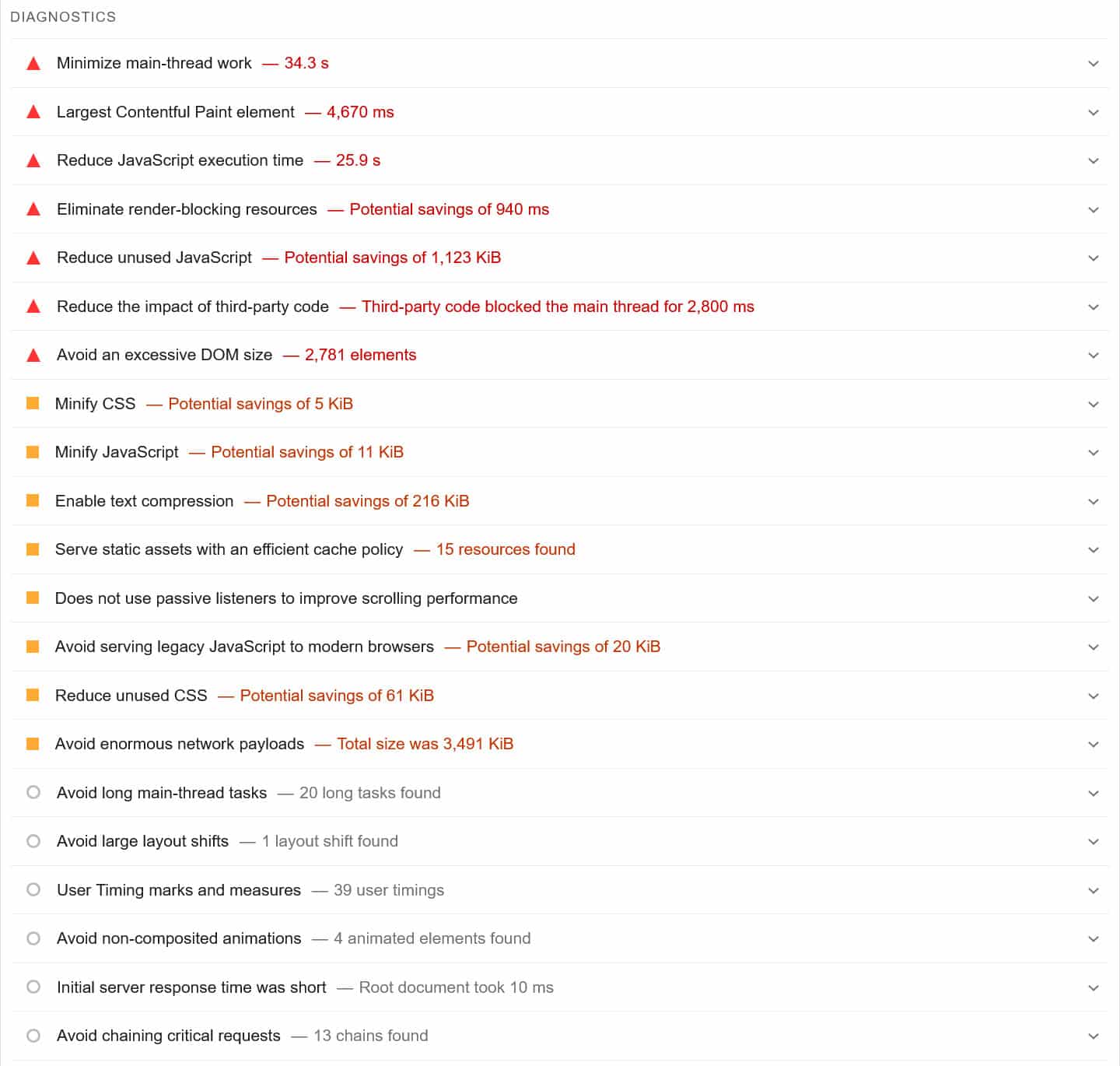
第一步是速度測試您的網站,例如使用 PageSpeed Insights,因為它分別測量您的桌面和行動裝置效能(在此處尋找更多工具)。

該工具還將為您提供詳細的問題清單以及消除這些問題的實用方法。
| 想了解如何提升關鍵績效指標?一個好的起點是了解如果您未通過核心網路生命評估該怎麼辦。 |

解決效能問題的常見方法包括快取、縮小 CSS 和 JavaScript 檔案或使用內容分發網路 (CDN)。哪些修復適用於您的網站取決於您的特定情況。

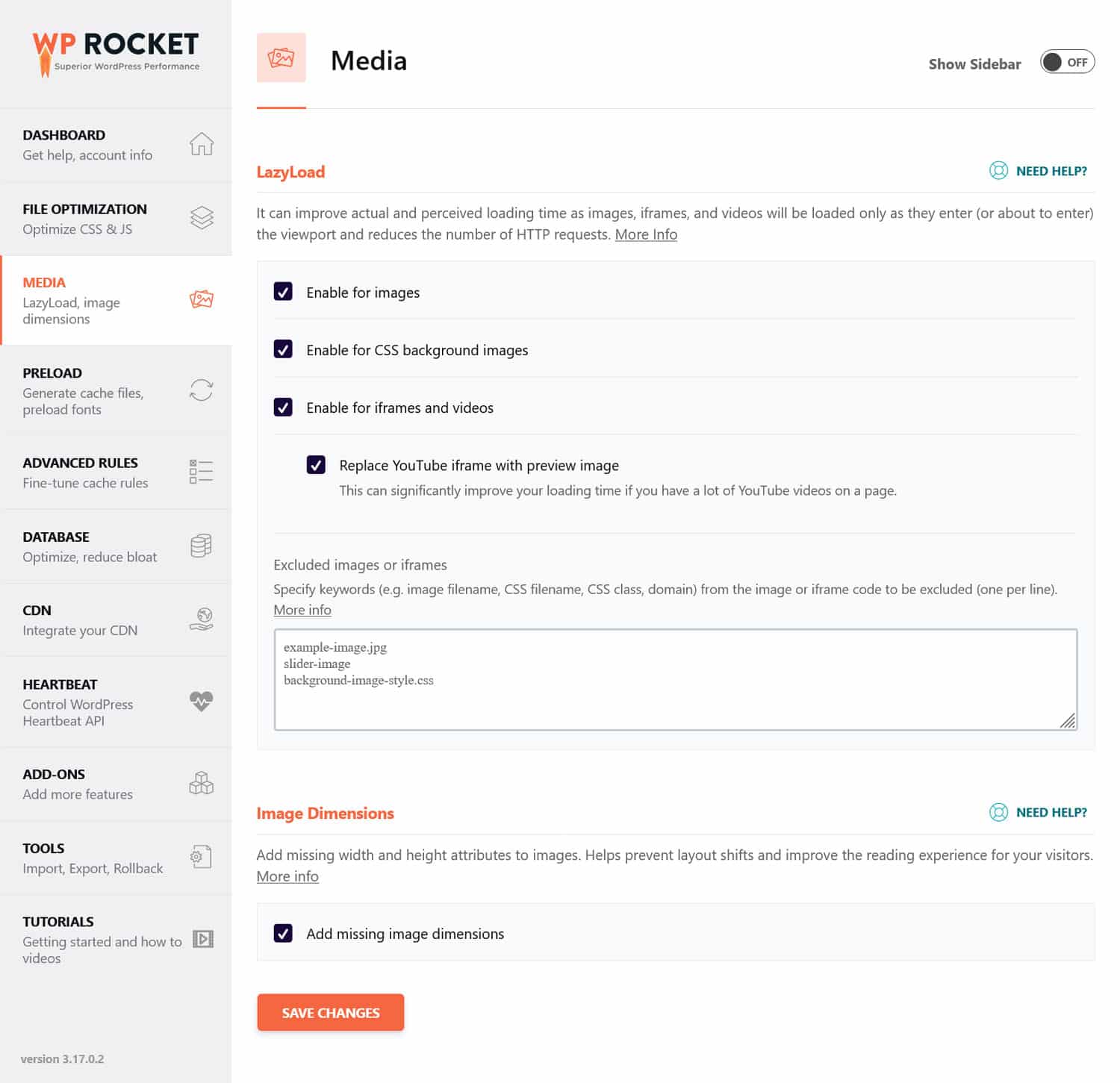
如果您覺得這些任務超出了您的能力,您也可以使用像 WP Rocket 這樣的效能外掛程式。以下是它可以幫助您在網站上實現的功能:
- 圖像和視訊的延遲載入。
- 縮小並延遲渲染阻塞資源。
- 預先載入快取、連結、外部文件和字體。
- 資料庫優化。
此外,用戶友好的介面使得打開和關閉這些功能變得非常容易。

更重要的是,WP Rocket 在您啟動後立即自動進行大量最佳化。例如瀏覽器和伺服器快取(使用專用的行動快取)、GZIP 壓縮、首屏圖像優化(因為這些通常是 LCP 元素)等等。因此,啟動外掛程式後,您的網站會自動變得更快,而無需您執行任何操作。
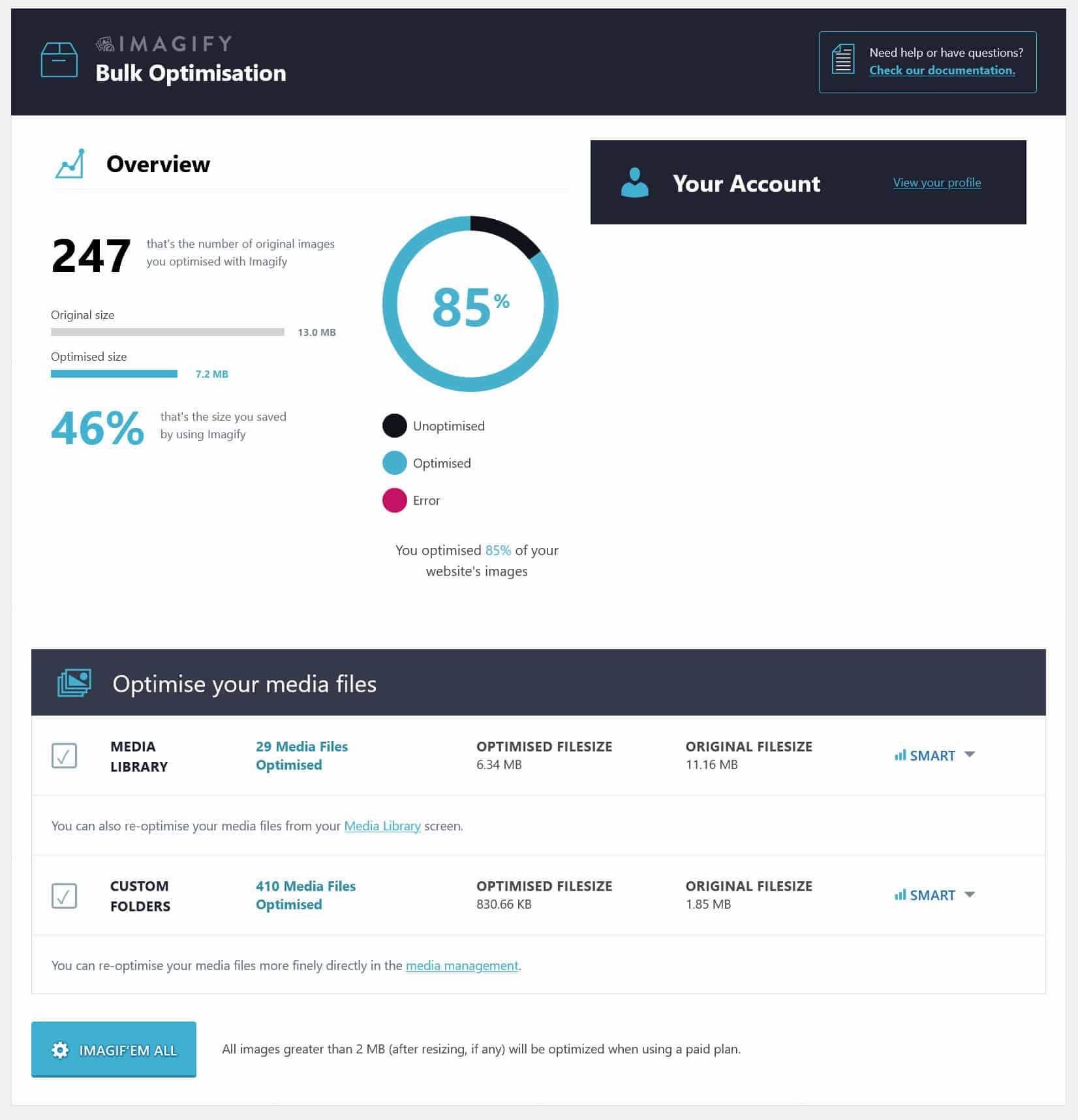
移動性能的另一個非常重要的因素是影像優化。這意味著使用正確的檔案格式使圖像盡可能小,壓縮它們,並根據它們在頁面上顯示的大小調整它們的大小。
我們的姊妹外掛程式 Imagify 可以幫助您快速輕鬆地完成大部分工作。它允許您自動壓縮上傳到 WordPress 網站的圖像並調整其大小,而不會降低品質。如果您願意,它也會將它們轉換為現代影像格式,例如 WebP 和 AVIF,並且您可以單獨或批次對現有影像執行相同的操作。

5. 進行移動關鍵字研究
您可能會驚訝地發現行動和桌面關鍵字不同。然而,如前所述,行動用戶的搜尋方式與桌上型電腦用戶的搜尋方式不同。
最重要的是,行動用戶更有可能使用語音輸入,無論是透過 Siri 等虛擬助理的形式,還是簡單地透過聽寫功能。他們的搜尋字詞往往更具對話性,例如,“我該怎麼做才能使我的網站加載速度更快?”與「提高網站速度」。它們還經常包含本地搜尋字詞,例如“我附近”或他們所在社區的名稱。
因此,在內容中包含此類關鍵字對於您的行動搜尋引擎優化至關重要。例如,您可以使用會話關鍵字作為標題。此外,請注意下面我們針對行動用戶的本地 SEO 提示。
6. 讓你的內容適合行動設備
除了使用正確的關鍵字和適合行動裝置的設計之外,內容本身還需要在行動裝置上易於使用。這裡的一個重要因素是小螢幕上的可讀性。以下是一些提示:
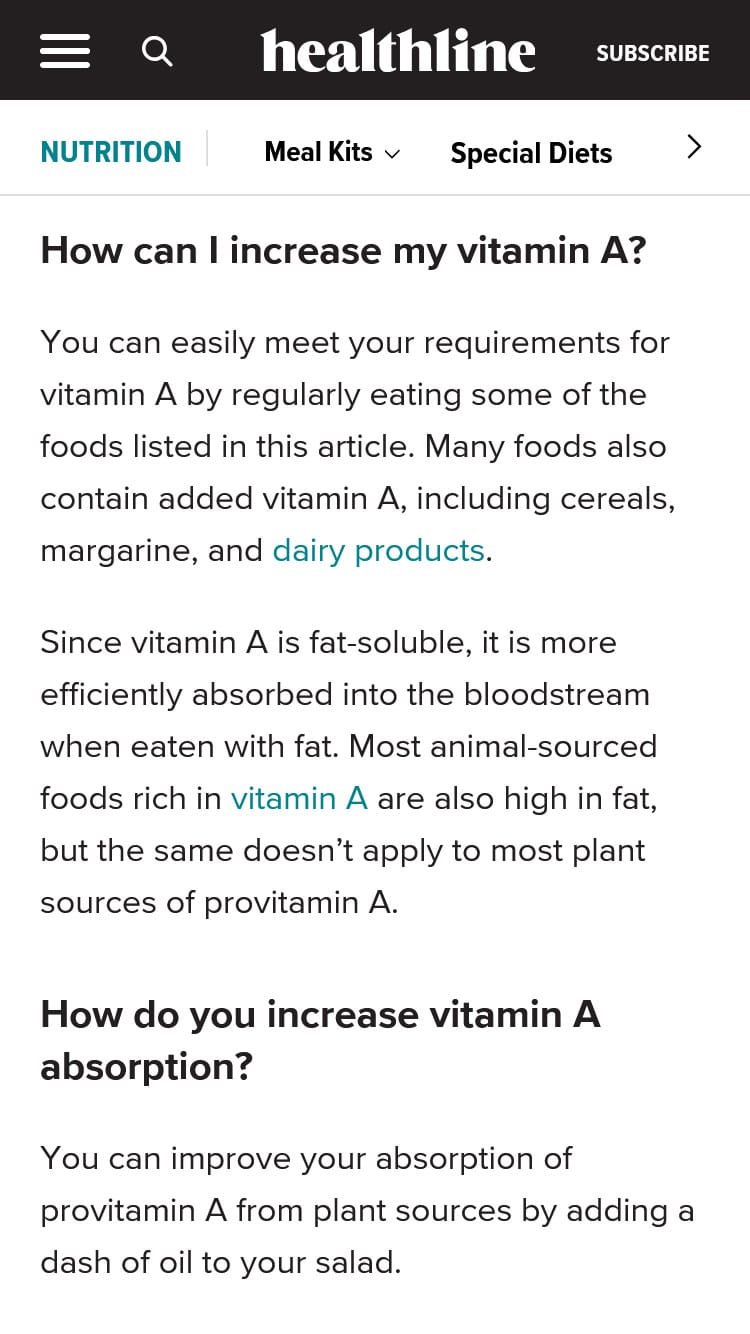
- 使用合適的字體大小——使文字足夠大(至少 16 像素)並與背景形成足夠的對比。
- 包括空白- 確保文字周圍有足夠的行高和段落和圖像之間的邊距。
- 簡潔的介紹– 行動訪客在登陸您的頁面時不會看到您的大部分文字。您需要立即繪製它們,因此請提前提出要點,並減少標題圖像的大小以減少滾動的需要。
- 縮短段落– 由於空間較小,段落在手機上顯示較長。因此,盡量減少句子數量並縮短它們。

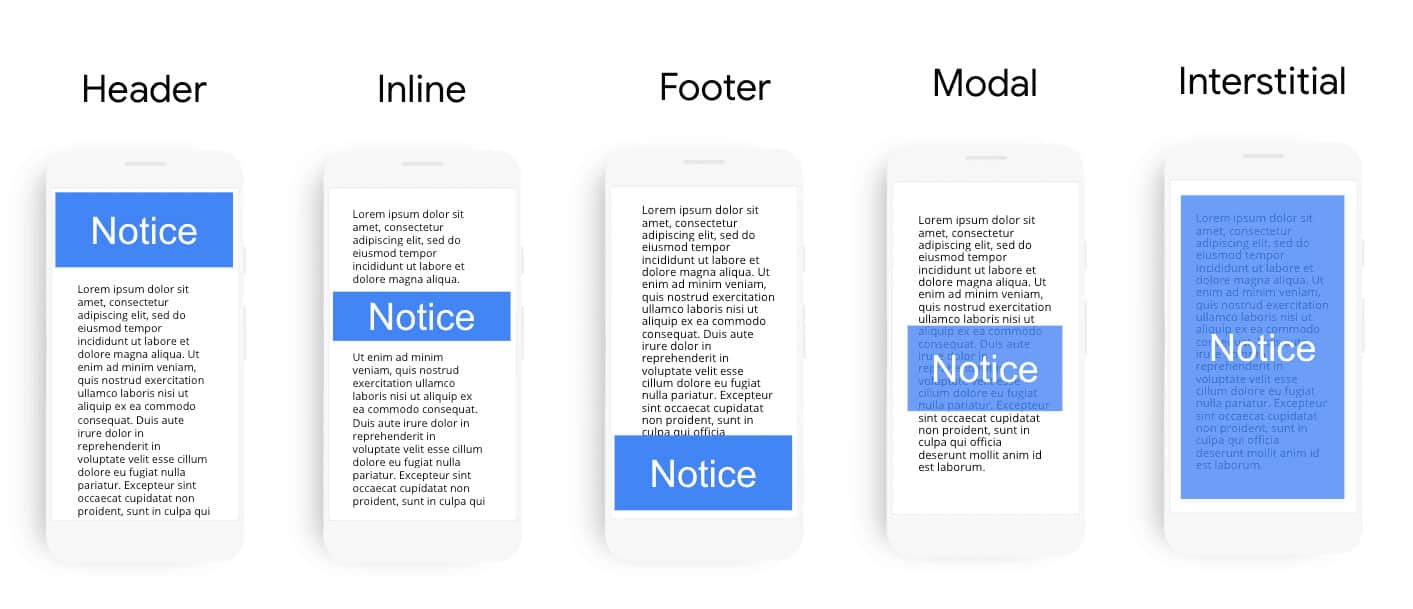
此外,也要避免其他讓用戶失去興趣的做法。一個常見的問題是移動彈出窗口,它們通常難以關閉並且可能覆蓋整個螢幕。 Google 對他們有具體的規則,您應該遵守這些規則以避免處罰。

7.優化行動搜尋外觀
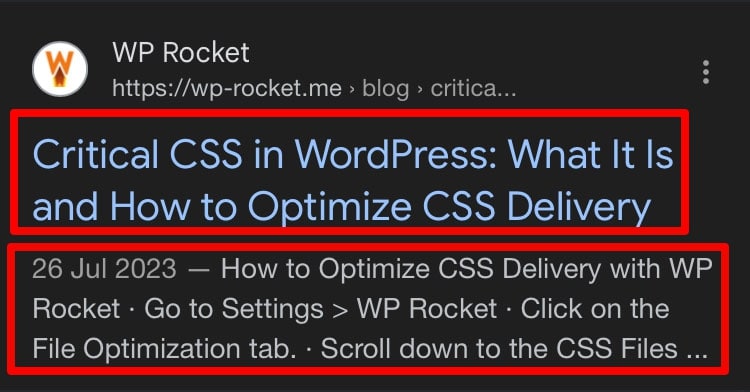
接下來,您希望使您的頁面在行動搜尋結果中看起來有吸引力。這可以提高點擊率 (CTR),這是一個正面的排名訊號。
兩個主要工具是標題標籤和元描述——這兩個東西在搜尋引擎結果頁面 (SERP) 中最顯眼地出現。

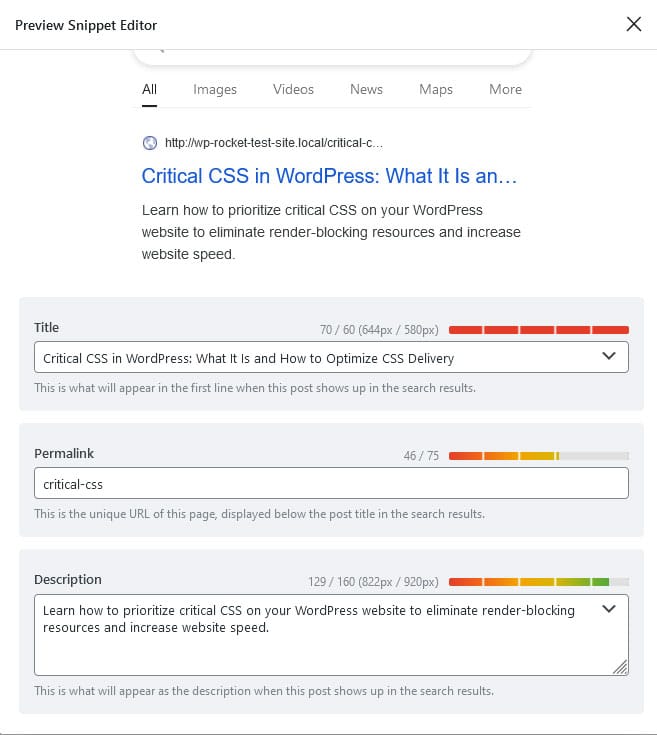
在 WordPress 中優化這些的最佳方法是使用 Rank Math 等 SEO 外掛。它不僅為您提供了一種簡單的方法來為您的帖子和頁面自訂此訊息,而且還具有預覽和指示器。這樣,您就可以確保標題和描述不會太長而被截斷。

確保您的標題和描述是唯一的,準確描述頁面內容,包括主要關鍵字(標題,在開頭),並在描述中添加號召性用語或價值主張。
順便說一句,行動搜尋結果可以比桌面搜尋結果包含更多字元。因此,如果您在審核中發現絕大多數流量來自手機和平板電腦,請考慮利用額外的空間來包含更多資訊。即使它們在桌面上被切斷,對於行動點擊率來說也可能是值得的。
8.使用結構化資料和模式標記
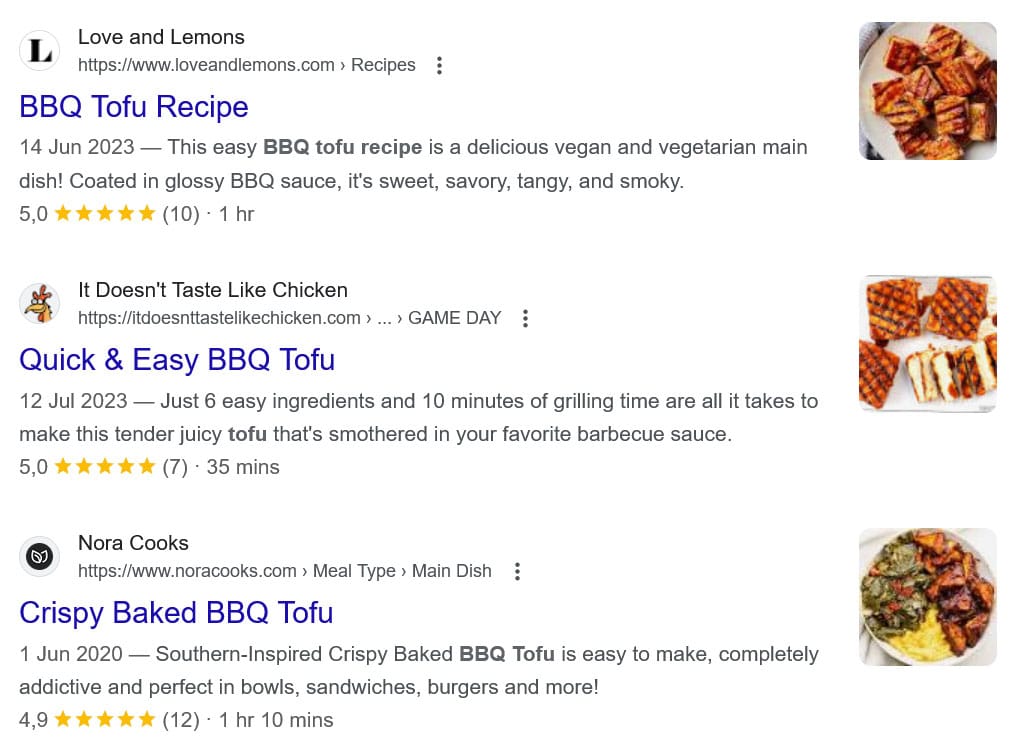
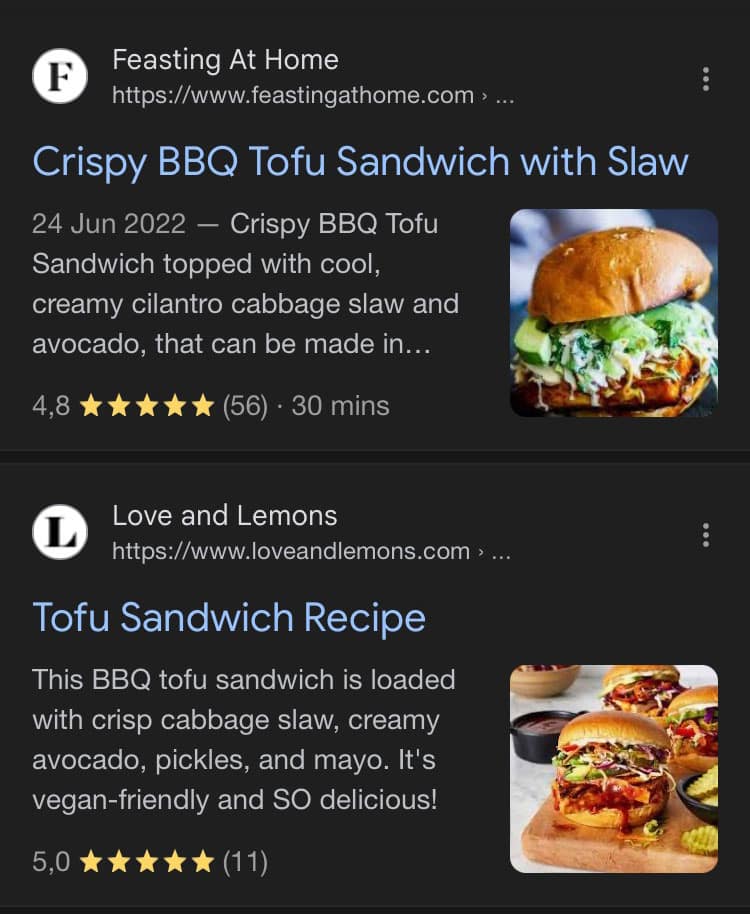
在搜尋結果中脫穎而出的另一種方法是結構化資料。它允許您在頁面上顯示附加訊息,例如評級、圖像和其他元素。

這些所謂的豐富摘要可以幫助吸引更多點擊。它們還會在搜尋結果中佔用更多空間,尤其是在行動裝置上,讓您的頁面看起來更加突出。

將其添加到內容中的方法是使用架構標記。它適用於不同的內容類型,例如部落格文章、新聞或食譜。如果您使用的是 WordPress 網站,新增架構標記最簡單的方法是使用 Schema 等外掛程式。
9. 進行本地行動搜尋引擎優化
如前所述,許多移動搜尋都與位置相關。如果您的網站和業務依賴人們在現實生活中找到您,那麼您需要為行動用戶進行本地搜尋引擎優化。
以下是最重要的步驟:
- 認領您的 Google 業務– 透過完整填寫且有效的 Google 業務資料,您更有可能直接在搜尋結果中顯示為推薦(在「本地三包」中)。
- 在您的網站上包含本地關鍵字- 例如,提及您的企業、社區或附近地標的位置。這樣,您就可以出現在本地搜尋查詢中。
- 制定線上評論策略—線上評論對於本地搜尋非常重要。確保鼓勵評論並專業地回應所有公眾回饋。
您應該使用 AMP 進行行動 SEO 嗎?
AMP 代表“加速行動頁面”,這是 Google 於 2015 年推出的技術。
當它第一次出現時,人們紛紛加入它,希望谷歌能夠對帶有 AMP 的頁面進行有利的排名。然而,到目前為止,共識是這基本上不值得。 AMP 限制頁面功能,使頁面設計非常相似,並將訪客留在 Google 內,而不是引導他們造訪您的網站。
因此,您可能不應該打擾。
行動 SEO 工具讓您的工作更輕鬆
我們已經在本指南中提到了一些行動 SEO 工具。讓我們再回顧一下它們和一些額外的選擇:
- PageSpeed Insights – 專門分析行動裝置(以及桌面裝置)的頁面效能並接收有針對性的改進提示,包括 Core Web Vitals。
- Google Analytics – 比較行動網站和桌面網站訪客的重要參與標記。
- Google Search Console – 查看網站的行動版本和桌面版本之間的搜尋效能比較。
- Semrush – 提供多種功能來分析行動 SEO 表現並進行特定於行動裝置的關鍵字研究。
- Ahrefs – 與 Semrush 類似,提供有關行動搜尋排名、行動關鍵字表現的見解,並追蹤特定於行動裝置的 SEO 指標,例如流量和反向連結。
- Rank Math – 不僅讓您可以控制頁面的標題標籤和元描述,它還有一個專用的本地 SEO 模組。
行動 SEO:立即開始搜尋排名!
針對行動 SEO 優化您的網站不再是可選的,而是強制性的。行動裝置繼續主導線上搜尋並影響消費者行為。因此,確保您的網站設定為行動搜尋是保持其可見性的關鍵。
您可以做很多事情,從提高行動可用性和技術適應性到專注於本地和語音搜尋。透過遵循最佳實踐並利用正確的工具,您就可以很好地滿足行動用戶的需求並提高網站在行動搜尋結果中的效能。
請記住,網站效能是難題的核心部分!如果您需要任何協助,請嘗試 WP Rocket。
