2025 年網站的現代 UI 設計趨勢
已發表: 2025-01-18偉大的設計無需多言。最成功的網站將視覺吸引力與直覺的功能融為一體,創造出讓用戶回訪更多的體驗。現代使用者介面 (UI) 設計趨勢已經成熟,不再局限於華麗的動畫和大膽的色彩,而是將使用者需求放在首位的複雜方法。
最成功的網站透過採用增強用戶體驗同時保持其獨特身份的趨勢來保持領先地位。借助 Divi 等強大的工具,將這些當代設計方法轉變為引人入勝的網站成為一項創造性的努力,而不是一項技術挑戰。
- 1 UI 設計的藝術與科學
- 2 UI 設計對您業務的影響
- 2.1糟糕的 UI 設計決策會導致轉換率下降
- 網站的3 個現代 UI 設計趨勢
- 3.1可變版式
- 3.2動作設計與交互
- 3.3 WebGL 和 3D 元素
- 3.4高級色彩系統
- 3.5數據可視化
- 3.6基於卡片的接口
- 3.7極簡導航
- 4最簡單的 UI 網頁設計工具
- 4.1使用 Divi AI 實現閃電般的 UI 設計
- 4.2 Divi快站:不只是AI
- 4.3為進化而生
- 5讓你的 UI 設計系統防彈
- 5.1可擴展設計實現
- 5.2顯示的速度
- 5.3追蹤和優化
- 6從概念轉換:您的下一步行動
UI 設計的藝術與科學
現代 UI 設計就像將心理學與視覺藝術融為一體。雖然美麗的設計吸引了您的眼球,但巧妙的元素排列卻能讓您保持專注。將 UI 設計視為架構-每個按鈕、顏色和互動元素都有其用途。
今天的使用者介面設計不僅僅是看起來漂亮。它創建了數位空間,您自然知道如何導航並實現您的目標。外觀和功能之間的平衡決定了您是否會返回或離開網站。 UI 設計的科學來自於研究你的行為方式以及成功所需的條件。這些見解決定了有關按鈕放置和顏色組合的決策。
藝術方面——排版、顏色選擇和佈局——創造了令人難忘的體驗。卓越的 UI 設計引導您前進,同時淡入背景。當您在不考慮介面的情況下完成任務時,您就知道設計是有效的。這種對您目標的無縫支援展示了現代 UI 設計的真正掌握,藝術與科學完美融合。
UI 設計對您業務的影響
現代 UI 設計對商業成功的影響不僅僅是讓事情看起來更好。精心設計的介面決定了潛在客戶如何看待您的品牌以及如何與您的品牌互動。訪客登陸您網站的最初幾分鐘可能決定他們是否留下來——這就是強大的 UI 設計證明其價值的地方。
將 UI 設計與組織良好的餐廳菜單進行比較。當你拿到一份雜亂、混亂的菜單時,你會花更多的時間來解讀它,而不是選擇食物。但清晰、精心設計的菜單可以幫助您準確找到您想要的內容,而不會感到沮喪。您的網站以同樣的方式運作—簡潔的設計和清晰的路徑可以幫助訪客找到他們需要的東西,而無需事後猜測。
好的介面設計可以悄悄地引導訪客實現他們的目標,同時建立對您品牌的信任。從流暢的結帳流程到易於找到的聯絡表格,每一次互動都會塑造他們的體驗。優先考慮高品質 UI 設計的公司會看到更多的參與度、更好的用戶滿意度和更強的客戶關係。無論是銷售產品或服務,周到的設計都能將瀏覽者轉變為付費客戶。
糟糕的 UI 設計決策會導致轉換率下降
即使是最有前途的商業企業,糟糕的 UI 設計選擇也可能很快就會使之脫軌。當訪客對你的介面感到困惑時,他們不僅僅是在與你的網站作對,而且對你的品牌失去了信任。讓我們簡要討論常見的 UI 設計錯誤如何影響網站訪客。
| 設計問題 | 業務影響 |
|---|---|
| 混亂的介面 | 用戶花更多時間搜尋訊息,導致跳出率更高 |
| 載入時間慢 | 在行動裝置上,每延遲一秒,轉換次數就會減少 20%。 |
| 移動響應能力差 | 近 60% 的用戶可能會放棄不適合行動裝置的網站 |
| 複雜的導航 | 根據希克定律,如果用戶找不到所需的內容,只需點擊幾下即可離開 |
| 令人困惑的形式 | 一項研究表明,每個不必要的表單欄位都可能會使完成率降低 30% |
| 低對比文本 | 降低可讀性,近 30% 的用戶可能會放棄內容 |
| 設計不一致 | 增加認知負荷,導致更高的放棄率 |
| 隱藏定價 | 48% 的用戶在看到隱藏/額外價格時退出 |
這些數字描繪了一幅清晰的圖景——糟糕的 UI 設計會直接影響您的利潤。介面中的每個摩擦點都會讓使用者離開,將他們的業務轉移到其他地方。
現代網站 UI 設計趨勢
並非所有設計趨勢都值得在您的網站介面中佔有一席之地。雖然華麗的新模式每天都會出現,但成功的網站專注於增強用戶體驗而不是分散用戶體驗的 UI 趨勢。讓我們探索重塑網路並為使用者提供真正價值的設計創新。
可變版式
可變排版徹底改變了文字在不同螢幕尺寸上的適應方式——超越基本的響應式設計,轉變為真正的流體縮放。
雖然傳統網站使用在斷點之間跳轉的固定字體大小,但可變排版可以創建平滑、連續的縮放,從而自然地響應視口寬度。這種方法可確保文字無論在智慧手錶或超寬顯示器上查看都保持最佳的可讀性。
Divi 透過幾種實用的方法來處理可變排版。使用視口寬度 (VW) 單位與 Divi 的反應斷點結合,使設計人員能夠控製文字在裝置上的縮放方式。
視覺生成器支援即時預覽,同時為手機、平板電腦和桌上型電腦設定特定尺寸,無需深入的 CSS 知識即可實現響應式排版。
對於更高級的實現,Divi 的靈活性允許設計人員使用 calc() 函數和媒體查詢合併自訂 CSS。 Divi 內建響應式控制和自訂程式碼功能的結合意味著設計人員可以創建複雜的排版系統,可以在不同裝置上完美擴展。
Divi 為建立無縫適應任何螢幕尺寸的版式提供了基礎,無論是使用基本的響應斷點還是實現自訂流體版式解決方案。
動作設計與交互
動作設計和互動的發展已經遠遠超出了裝飾性的繁榮——它們已經成為用戶如何理解數位介面的基礎。
微妙的動作引導注意力、提供回饋並創建空間關係,幫助使用者導航複雜的訊息。當按鈕在懸停時巧妙地抬起或內容在狀態之間平滑轉換時,這些微互動會創造一個感覺靈敏且充滿活力的介面。
Divi 的動畫工具包使這些運動原理的實現既強大又易於實現。您可以選擇各種動畫類型 - 淡入淡出、滑動、彈跳、縮放、翻轉、折疊和滾動 - 每個動畫類型都有精確的時間、方向和強度控制。這些動畫可以應用於任何頁面元素,從單一模組到整個部分。
戰略動畫可以幫助使用者建立介面如何運作的心理模型。從右側滑入的元素表示前進的進展,而向上的移動通常預示著成功的行動。
Divi 的滾動效果系統透過讓內容動態回應使用者行為(無論是透過微妙的淡入淡出、平滑的視差效果還是引人注目的轉換)來增強這些模式。
這些運動功能經過精心組合,可以創建自然且引人入勝的介面,而不會令訪客感到不知所措。
WebGL 和 3D 元素
3D 元素和 WebGL 正在改變內容在網路上的呈現方式。透過微妙的產品輪換或完整的 3D 環境,增加介面的深度,創造出在訪客離開網站後仍能長久留住的體驗。
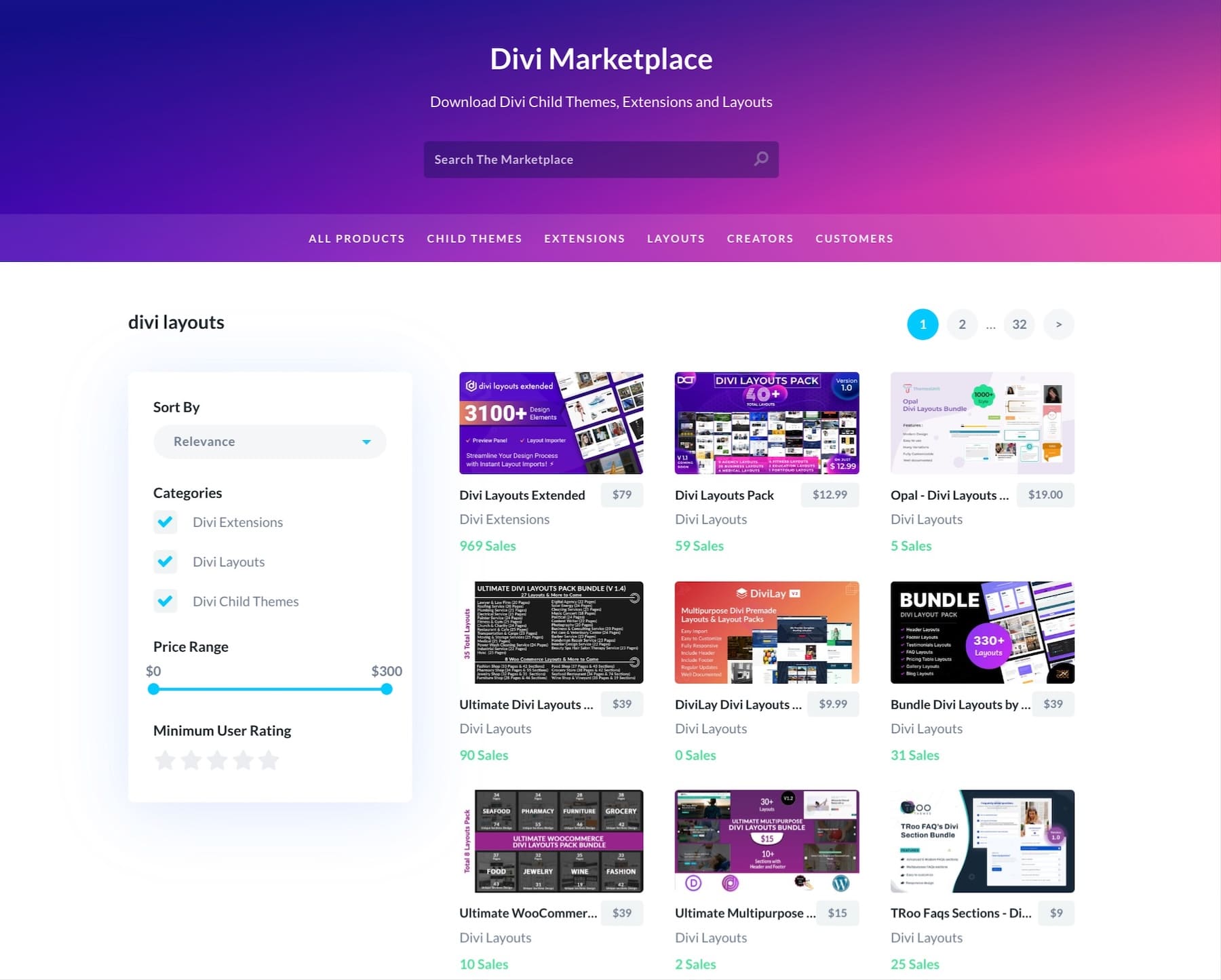
您將在 Divi Marketplace 中找到多種 3D 就緒解決方案,從產品檢視器到輪播。想要新增您自己的自訂 3D 體驗嗎?新增流行的 WebGL 函式庫,例如 Three.js。或者,您可以使用自訂程式碼。
將 Divi 的堅實基礎與現代 3D 功能相結合,讓您能夠突破創意界限,而無需克服技術限制。您的訪客可以獲得流暢、身臨其境的交互,同時您可以控制如何以及在何處使用這些引人注目的效果。
先進的色彩系統
顏色系統不僅僅是選擇漂亮的色調——它們是關於建立視覺層次結構來指導用戶並強化您的品牌。現代網頁設計需要複雜的色彩管理,以適應不同的環境,同時保持可訪問性。

您會發現 Divi 的色彩系統已準備好應對複雜的色彩挑戰。全域色彩功能可讓您從一處定義和更新整個網站的配色方案。需要調整該品牌的藍色嗎?一項變更會更新每個實例。另外,視覺生成器可以準確地向您展示從按鈕到背景的顏色如何即時互動。
設定深色模式或替代配色? Divi 的主題產生器可讓您為網站的特定部分建立不同的顏色變更。顏色選擇器包括不透明度以加快您的工作流程。使用漸層時,您可以微調多個色標和角度,以創建引人注目的深度,而不會壓倒您的內容。您的顏色保持一致且可在不同設備上訪問,從而在每個接觸點為訪客提供精緻且有意的體驗。
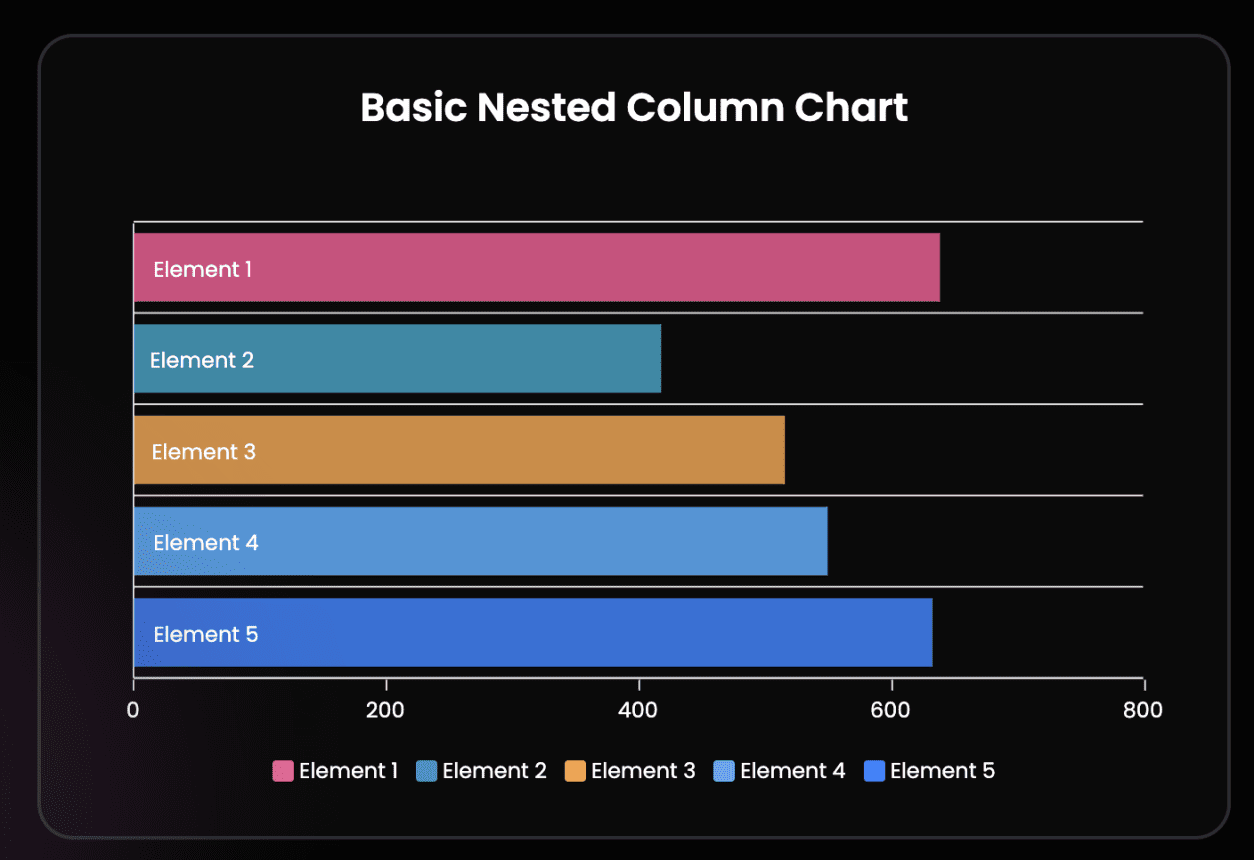
數據視覺化
數據視覺化將複雜的數字轉化為訪客一眼就能理解的故事。從簡單的圖表到互動式資訊圖表,精心設計的數據顯示使資訊易於理解和記憶。
雖然 Divi 專注於核心設計功能,但您可以透過多種途徑為網站添加引人注目的資料視覺化效果。影像模組可以完美地處理靜態視覺化,在不同的螢幕尺寸上保持清晰的品質。需要更有活力的東西嗎? Divi 市場提供專門的表格、圖表和圖表模組,可以讓您的數據栩栩如生,例如 Graphina。

無論是展示季度結果還是分解調查數據,這些工具都可以幫助您呈現對受眾有意義的資訊。關鍵在於選擇既能增強理解又不會讓訪客不知所措的視覺化效果。
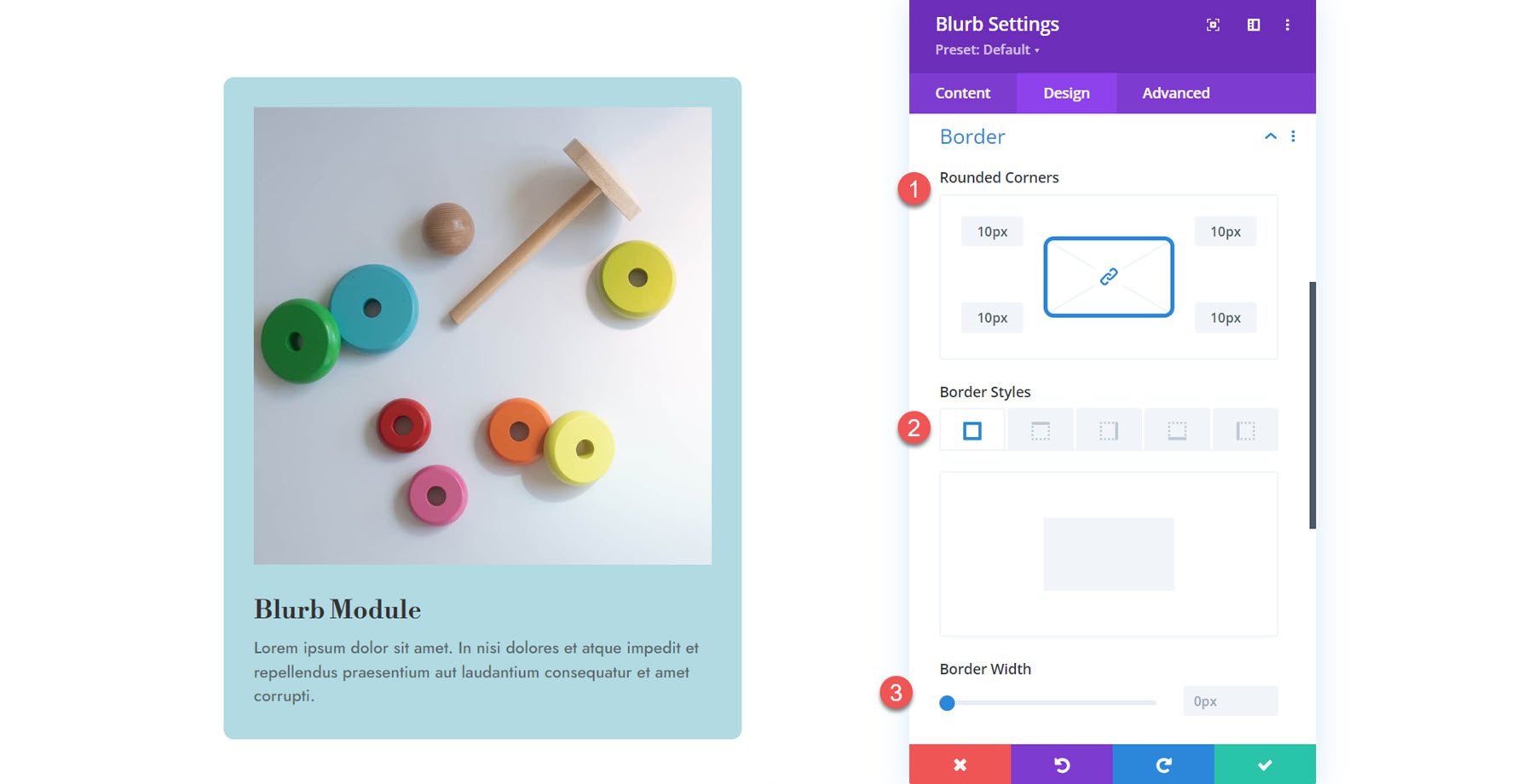
基於卡片的介面
基於卡片的介面將內容組織成可消化、可掃描的區塊,幫助訪客快速處理資訊。這些模組化元素創造了視覺層次結構,同時在不同的螢幕尺寸上保持乾淨的佈局。
Divi 的 Blurb 模組擅長創造引人注目的卡片佈局。您會發現可以自訂的預設樣式,從微妙的陰影到使卡片感覺靈敏的懸停效果。視覺建構器可讓您調整間距、邊框和版式,以配合您的品牌個性,同時完美對齊所有內容。

您的卡片可以展示團隊成員、定價計劃、功能或部落格文章 - 任何可以從簡單、包含的演示中受益的內容。
借助 Divi 的響應式控件,您的卡片佈局會自動調整,以在手機和平板電腦上看起來很棒。這種靈活性可幫助您建立現代且有意的介面,為您的內容提供呼吸空間,同時引導訪客瀏覽您的網站。
極簡導航
極簡主義導航消除了不必要的複雜性,專注於最重要的事情 - 幫助您的用戶找到他們的方式。鋪天蓋地的巨型菜單和無盡的下拉選項的日子已經一去不復返了。現代網站需要適應使用者行為的導航,同時保持品牌的成熟度。
Divi 的導覽系統可讓您透過其標題和選單模組建立這些簡化的體驗。想要一個在滾動條上折疊的乾淨標題嗎?或僅在需要時出現的二級選單?可視化建構器使這些模式易於訪問,而無需深入研究複雜的程式碼。
此外,主題產生器可讓您為網站的特定部分建立不同的導航樣式 - 非常適合保持簡單性,同時提供重要的上下文。
該平台的黏性導航使您的簡約設計更進一步。您的標題可以隨著訪客的滾動而變化,壓縮成更時尚的版本,以保持重要的連結可用。
無論您是建立新創公司的登陸頁面還是刷新公司網站,Divi 都提供了製作導航的工具,可以引導用戶而不妨礙他們。結果呢?網站給人一種複雜和有意的感覺,查找資訊成為第二天性。
最簡單的 UI 網頁設計工具
WordPress 與 Divi 的結合為現代網站設計奠定了無與倫比的基礎。這兩個平台都內建了適應不斷變化的設計趨勢的多功能性。 WordPress 為全球超過 40% 的網站提供支持,原因很明顯。其龐大的主題和插件生態系統提供了前所未有的設計靈活性。
開源意味著 WordPress 透過開發人員的積極貢獻不斷發展,與新興網路技術保持同步。該平台的適應性強,允許核心定制以滿足特定的設計要求。
儘管 WordPress 提供了卓越的功能,但將其與強大的設計框架相結合可以釋放其全部潛力。 Divi 是我們的首要解決方案,可將 WordPress 網站提升到超越其標準功能的水平。

Divi 的 Visual Builder 簡化了複雜的 Web 介面設計,讓使用者可以建立複雜且有效的 Web 介面,而無需編碼技能。對於網頁設計領域的資深專業人士和初學者來說,它都是一個很棒的工具。 Divi 方便的拖放功能可讓您輕鬆地將創意轉化為細緻的網站介面。
今天就抓住迪維吧!
使用 Divi AI 實現閃電般的 UI 設計
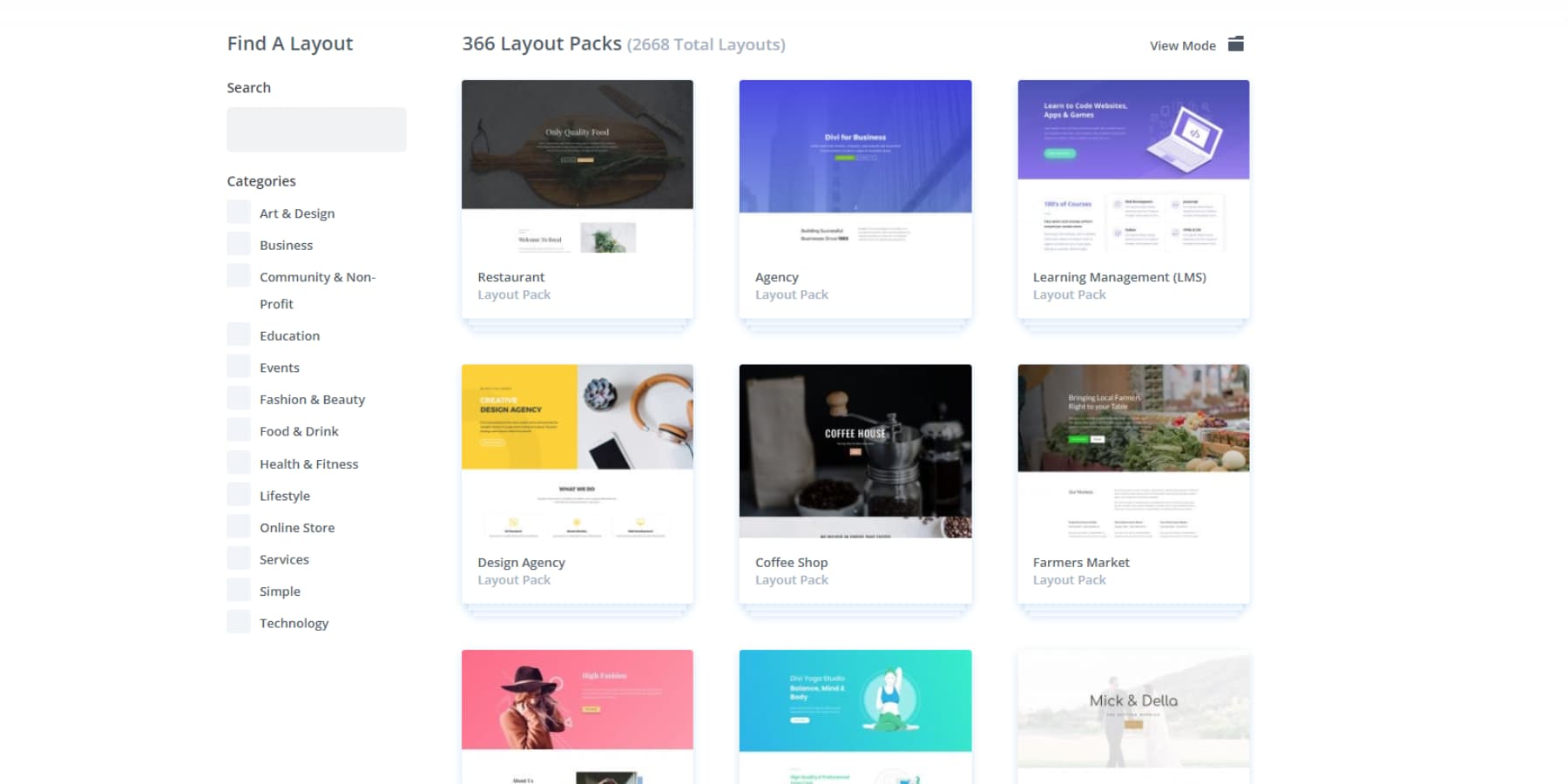
Divi擁有龐大的庫,包含 2000 多個預先設計的佈局,涵蓋多個行業和設計風格。無論是更新創意組合、現代化電子商務平台,或是使用現代設計元素更新商業網站,這些即用型資源都可以簡化實施流程。

建立看起來令人驚嘆的網站使用者介面不應該花費數週的時間。這正是 Divi 的 AI 工具包能夠改變遊戲規則的原因。現在需要一個完整的網站嗎?帶有人工智慧的 Divi Quick Sites 可以在幾分鐘內處理這個問題。
想要微調您的內容和圖像嗎? Divi AI 為您提供支援。
一些通常需要自訂編碼的設計趨勢?只需告訴 Divi AI 您想要什麼,它就會為您創建代碼。無需程式設計經驗——人工智慧可以處理繁重的技術工作。
取得 Divi + Divi AI
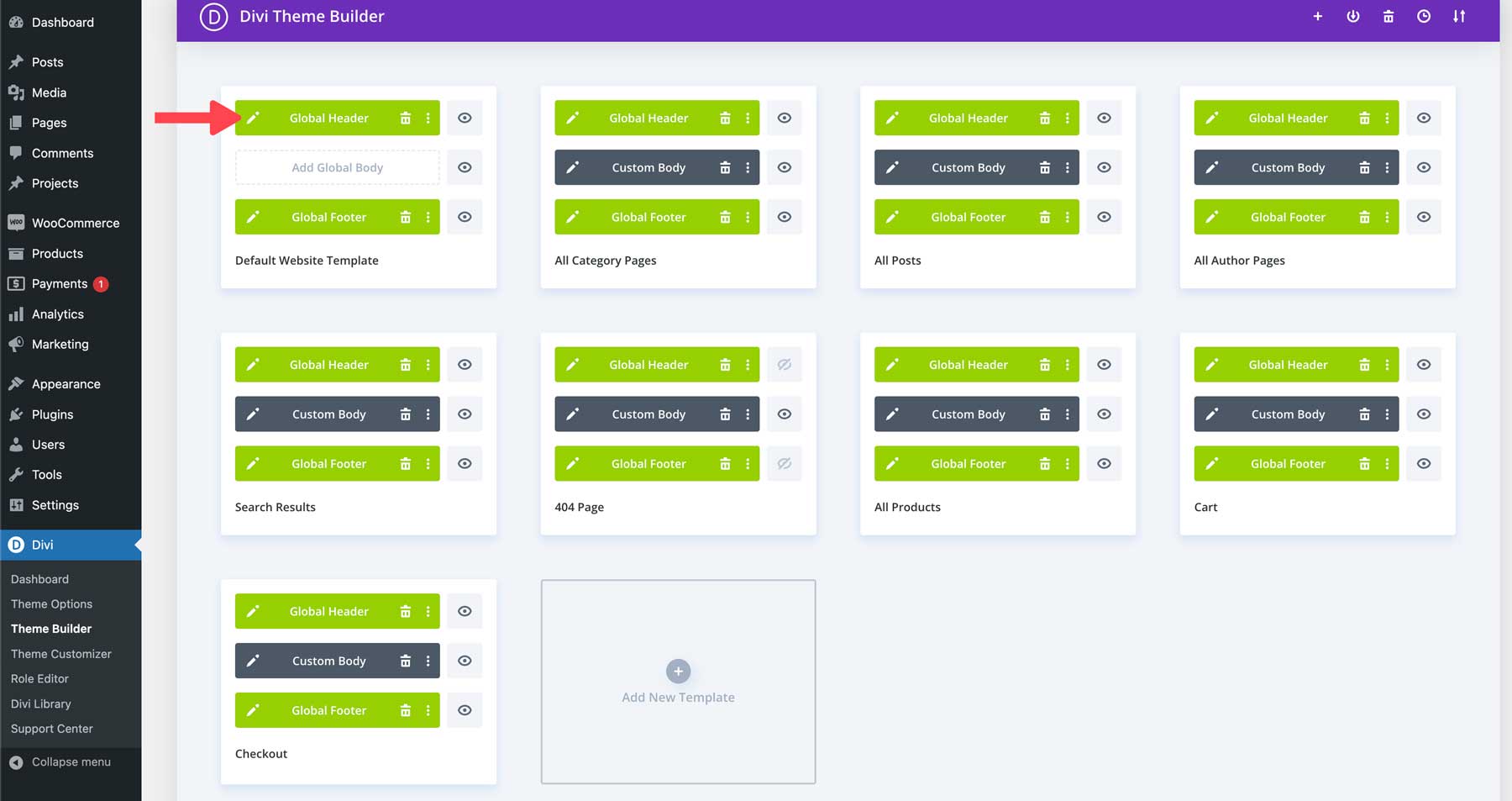
主題產生器是 Divi 最強大的功能之一。它使您可以完全控制網站的核心元素——頁首、頁尾和其他需要每個頁面完美一致性的網站範圍元件。與 Divi 的響應式設計相結合,您的網站在從桌上型顯示器到行動電話的所有裝置上看起來都像素完美。

Divi 快速網站:不只是人工智慧
Divi Quick Sites 不僅僅具備人工智慧功能。我們的設計團隊精心製作了一系列包含客製化攝影和獨特插圖的入門網站。選擇一個符合您風格的網站,輸入您的業務詳細資訊 - 只需幾分鐘,您就可以準備好一個專業的網站。
最好的部分?每個 Divi Quick 站點,無論是人工智慧生成的還是基於入門站點的,都配有完整的設計系統。
當您為頁面新增元素時,它們會自動繼承您網站的樣式設定。主題設定使整個網站上的所有內容看起來都很清晰,而設計模組則來自您預設的顏色和版式。
這種堅實的設計基礎意味著您可以將時間花在重要的事情上 - 微調您的內容、選擇正確的圖像並確保您的品牌脫穎而出。不再被小事困住。
為進化而生
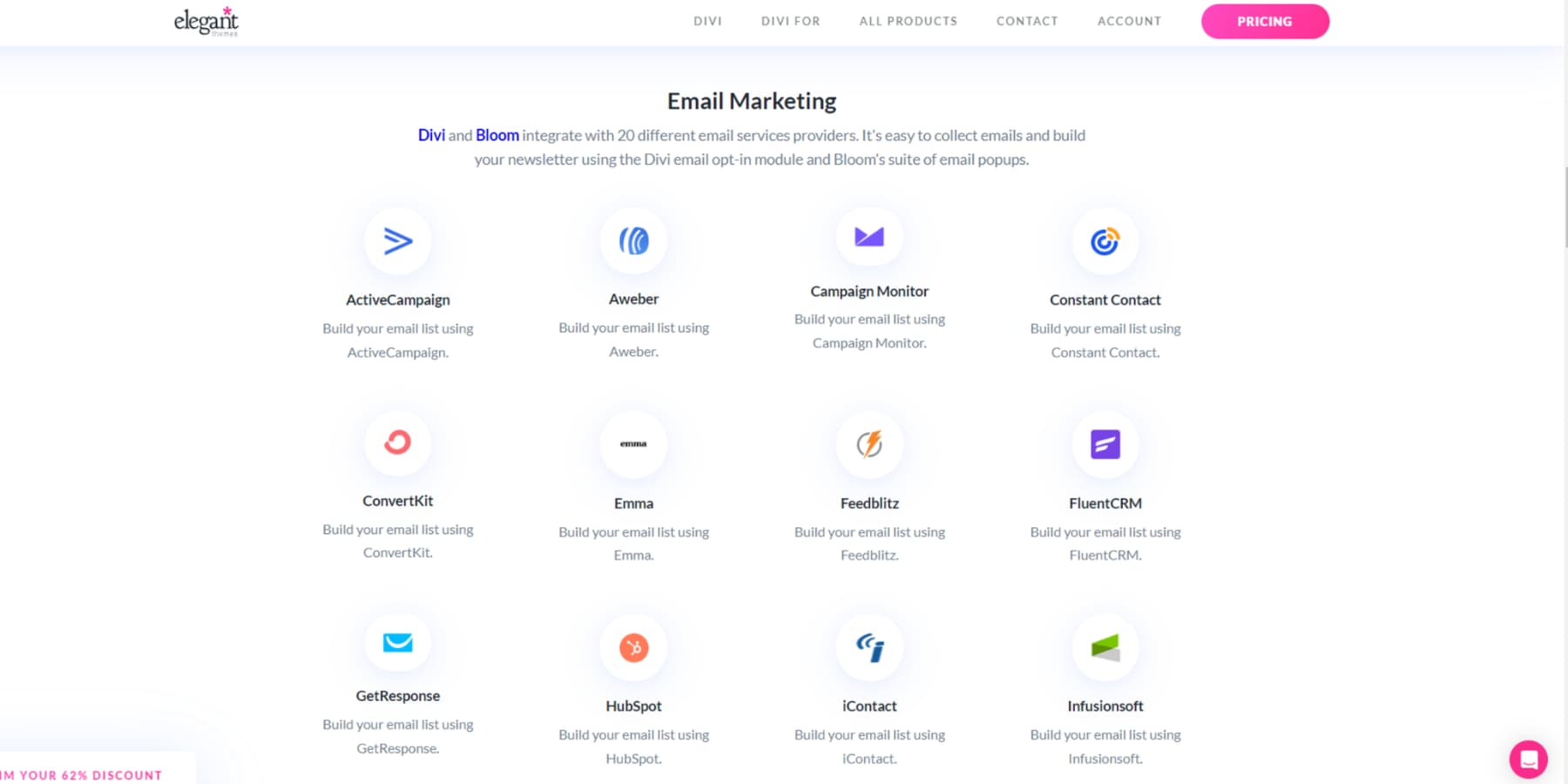
WordPress 龐大的外掛程式庫將 Divi 的設計能力提升到了一個新的水平。該生態系統提供了數以千計的現成插件,從嚴肅的 SEO 工具到靈活的會員系統和自訂表單。 Divi 內建了對 75 多個流行插件和服務的支持,因此整合是無縫的。

WordPress-Divi 組合因其令人難以置信的社群支援而脫穎而出。憑藉我們豐富的教程、詳細的文檔以及擁有超過 76,000 名成員的蓬勃發展的 Facebook 群組,您永遠不會單飛。
Divi Marketplace 增加了另一層可能性,其中包含由我們社區中才華橫溢的開發人員製作的兒童主題、擴充和設計套件。

但這就是 Divi 的與眾不同之處——我們不斷推出與現代網頁設計保持同步的更新。這意味著您的網站保持新鮮和最新,而無需每次設計趨勢變化時從頭開始重建。我們即將進行的改版 Divi 5.0 將使適應現代 UI 設計趨勢變得更加幸福。
帶迪維兜風
讓你的 UI 設計系統防彈
強大的設計系統將時尚的介面變成持久的體驗。透過將您選擇的 UI 元素編織到一個有凝聚力的框架中,您可以保護您的網站免受設計碎片的影響並確保一致的品質。讓我們探索如何建立一個防彈系統,使您的現代介面經得起時間的考驗。
可擴展的設計實施
建立可擴展的設計系統意味著超越當今的需求進行思考。無論您管理十個頁面還是一千個頁面,您的介面元素(從按鈕到表單欄位)都應該無縫運作。
Divi 的全域預設和樣式創建了這個基礎,讓您可以定義可重複使用的元素,以保持整個網站的一致性。需要更新您的號召性用語按鈕嗎?預設中的一項變更會更新站台範圍內的每個實例。
主題產生器透過讓您建立自動設計新內容樣式的動態範本來擴充此功能。結合自訂 CSS 變數和響應式斷點,這些工具可確保您的設計系統毫不費力地與您的網站一起成長。
顯示速度
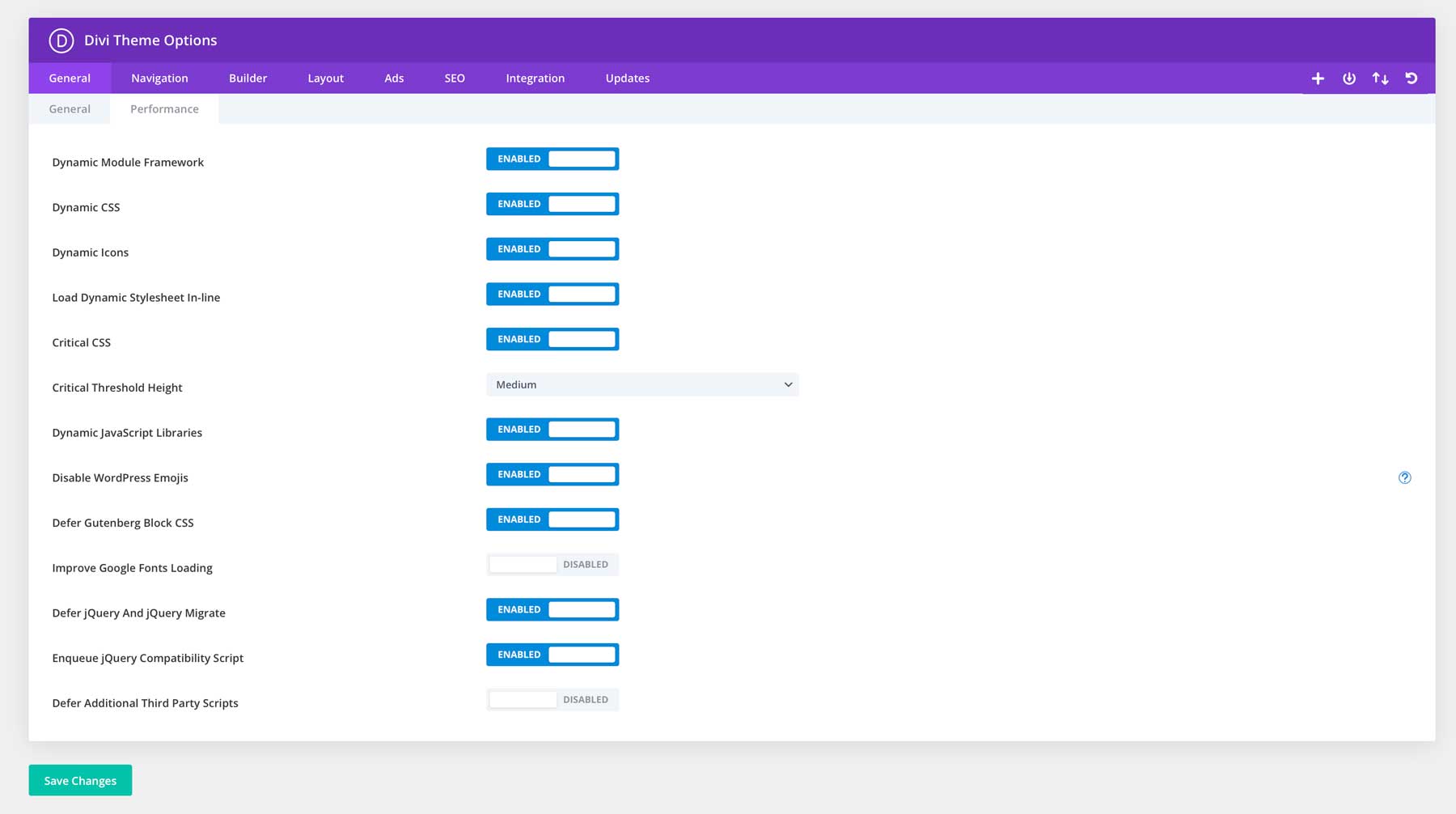
如果訪客在加載之前就跳動,那麼您精心製作的介面就毫無意義。 Divi 的核心優化功能正面應對了這項挑戰,其動態模組框架僅處理您實際使用的功能。該建構器的整合關鍵 CSS 和動態 JavaScript 處理意味著您的現代介面元素可以高效加載,同時將程式碼膨脹降至最低。

與 WP Rocket 的高級快取功能合作,讓您的網站效能飆升。 EWWW 影像優化器可處理繁重的視覺效果,在不犧牲品質的情況下壓縮影像。在 SiteGround 的效能最佳化伺服器上運行所有這些,為訪客注意到的速度和搜尋引擎獎勵奠定了基礎。
您的設計系統保持敏捷和回應能力,將最初的關鍵幾秒鐘轉變為參與的瀏覽會話。
追蹤和優化
建立令人驚嘆的介面並不是一個一勞永逸的過程,而是了解訪客如何與您的設計選擇進行交互,並根據準確的數據對其進行改進。
MonsterInsights 讓這種測量變得簡單,顯示使用者如何在您的網站上移動以及哪些設計元素推動了參與度。透過直接與 Google Analytics 連接,您將發現基本分析可能會遺漏的使用者行為模式。

想確切地了解訪客如何與您的介面互動嗎? Hotjar 的熱圖和會話記錄揭示了數字背後的故事,顯示使用者點擊、滾動和可能陷入困境的位置。這些見解可協助您對從按鈕放置到內容層次結構的各個方面做出明智的決策。
與 Divi 的靈活建構器相結合,實施這些優化成為您設計演變的自然組成部分,而不是徹底檢修。
從概念到轉換:您的下一步行動
現代 UI 設計趨勢並不是讓您的網站閃閃發光,而是為您的訪客創造適合的體驗。有些設計模式之所以能夠長期存在,是因為它們解決了實際問題,而有些設計模式則一出現就消失了。關鍵是了解哪些元素可以滿足您網站的目的。
Divi 消除了實現這些設計模式的複雜性。無論您是刷新現有網站還是從頭開始構建,視覺化建構器都可以將現代 UI 概念轉化為工作功能,而無需深入研究程式碼。全域樣式使您的設計保持一致,主題產生器處理動態內容,人工智慧驅動的工具可加快流程。
停止與複雜的程式碼搏鬥或滿足於有限的設計工具。借助 Divi,您可以建立性能更好的令人驚嘆的網站。
無風險試用 Divi
