30 多個最佳現代網站配色方案
已發表: 2023-04-07您是否正在為您的網站尋找現代網站配色方案? 給我們一個機會!
你有沒有想過為什麼你更喜歡一個網站而不是另一個網站? 不僅僅是內容,還有設計! 事實上,超過 60% 的決定僅基於顏色和視覺效果。 因此,如果您希望網站表現良好,為您的網站選擇正確的配色方案非常重要。
不過別擔心! 我們在這里為您提供幫助! 讓我們帶您了解色彩理論的基礎知識,並向您展示 30 多個現代且獨特的網站配色方案示例。 我們保證它會讓您的創意源源不斷!

目錄
30 多種網站的驚人顏色組合
充滿活力和友好:珊瑚和綠松石

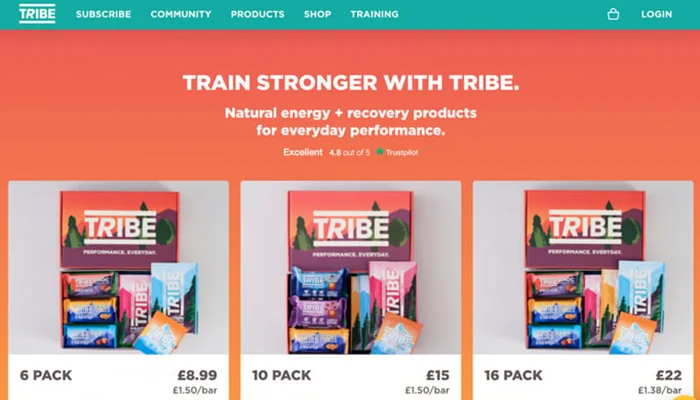
如果您不確定是選擇藍色還是綠色,為什麼不試試中間的東西呢? 根據色彩理論,藍綠色是一個很棒的選擇,它融合了兩個世界的精華。
藍色以讓我們感到平靜而聞名,就像深呼吸和放鬆一樣。 另一方面,綠色給我們一種自然感和有機氛圍。 如果你查看Tribe網站,你會注意到他們使用四種顏色,這些顏色在色輪上均勻分佈,這在他們的設計中創造了一種很好的平衡與和諧。
大膽有趣:亮紅色和黃色

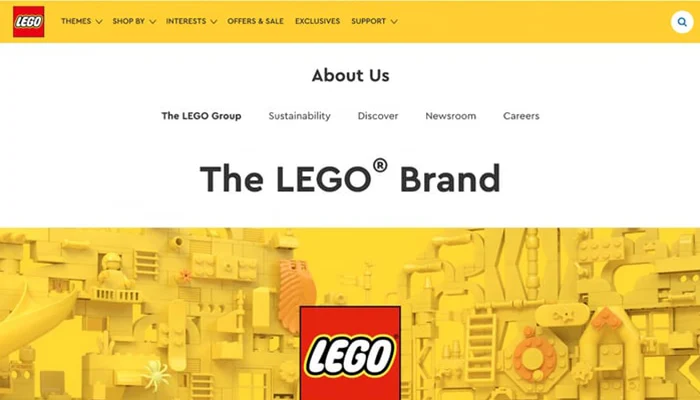
您是否知道黃色實際上是網站設計中最引人注目的顏色之一? 樂高、麥當勞、肯德基、溫迪和漢堡王等許多著名品牌都使用鮮紅色和黃色的組合來脫穎而出。 我認為樂高網站在將這兩種大膽的顏色融入其設計方面做得非常出色。
通過使用空白和背景,對比確實使顏色流行! 這兩種顏色,雖然很相似,但真的很相得益彰。 如果你在網頁上使用足夠的空白,它可以帶來真正流暢和愉快的用戶體驗。
當前和充滿活力:白色、黑色和天藍色

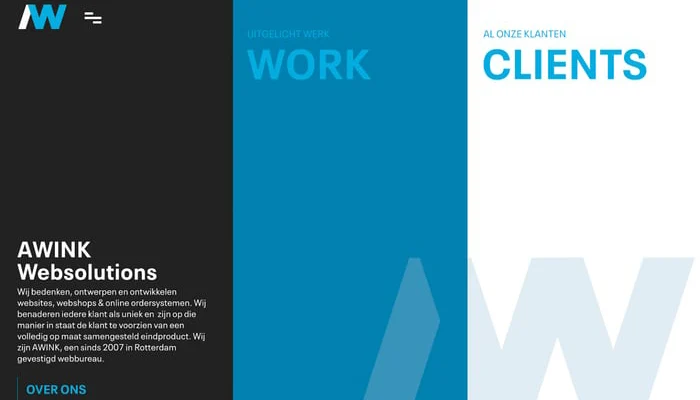
Awink ,這位荷蘭網絡開發人員,正在用他們網站的三色調色板做一些很酷的事情。 他們將天藍色調作為主色,並輔以藍色、黑色和白色的不同色調。
通過堅持使用一種主色,Awink 創造了一種簡單易用的設計。 主色與其他色調相結合,形成了一種時尚而實用的配色方案,非常適合網頁設計。
時尚別緻:白色和深藍色

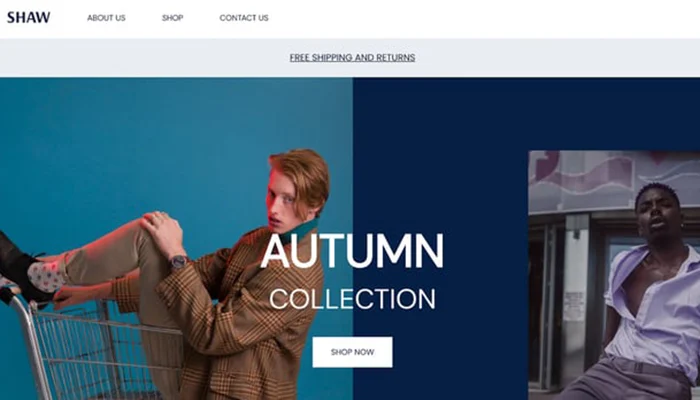
Shaw的在線商店在乾淨的白色背景上結合了深藍色和藍綠色,外觀非常漂亮,而且搭配起來真的很棒。
眾所周知,藍色調能喚起一種平和和生產力的感覺,並且是男性經常喜歡的顏色,適合該店的目標受眾,即都市、時尚和現代的男性。
Shaw 的網頁設計恰當地展示了他們對客戶及其偏好的理解。 此外,Shaw 的網站不僅提供服裝,還提供穿著其產品所帶來的獨特生活方式和態度。
傳統而完美:白色和寶藍色

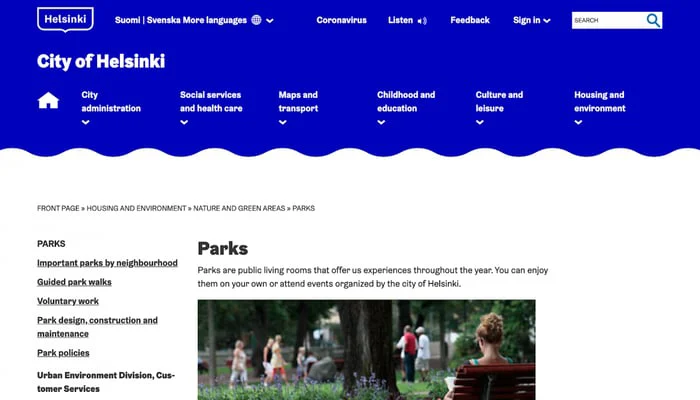
藍色是一種用途廣泛的顏色,可用於多種用途。 赫爾辛基市的單色網站配色方案是如何有效使用它的一個很好的例子。
寶藍色是一種非常平靜的顏色,非常適合城市管理網站。 它還使人們更容易在網站上查找信息。 很高興這座城市讓官僚主義對每個人來說都更加愉快!
對立又沉穩:珊瑚色與森林綠

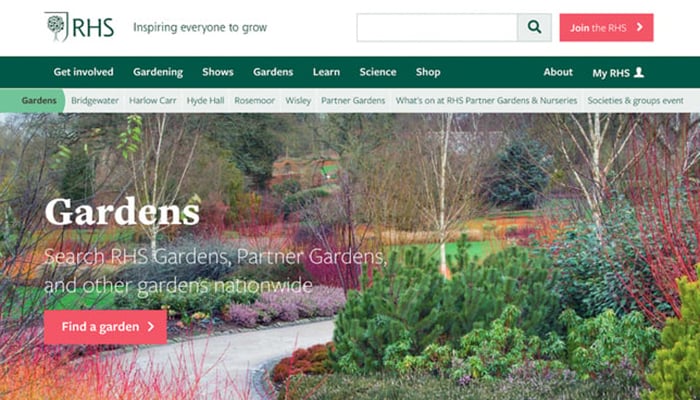
您是否知道在網站設計中使用深綠色可以幫助環保領域的企業脫穎而出? 那是因為綠色通常與自然聯繫在一起,它有助於傳達一種生態友好的感覺。 皇家園藝學會 (RHS)就是一個很好的例子。 他們的網站配色方案採用樸實的綠色,反映了他們對自然的關注。
明白這一點:通過在 CTA 按鈕和絲帶中添加互補的珊瑚色強調色,RHS 將注意力吸引到重要信息,例如即將舉行的活動或會員註冊。 美麗的配色方案強化了社會的價值觀和使命,同時也具有視覺吸引力。 這對每個人來說都是雙贏的,尤其是像我這樣熱愛大自然的人!
可愛又協調:深藍色和淡粉色

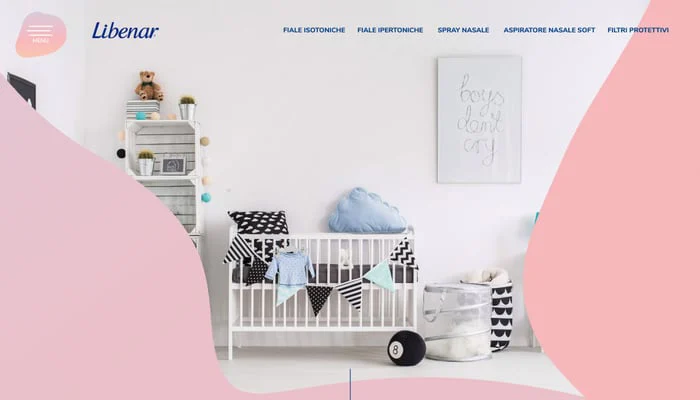
我完全明白您為什麼會說Libenar的網站配色方案非常棒。 我也喜歡它的兩件事!
首先,使用柔和的顏色,如超柔和的粉紅色背景,散發出一種非常天真可愛的氛圍。 它非常適合炫耀專為孩子們製作的東西!
其次,深藍色非常適合突出顯示 CTA 按鈕和菜單欄等關鍵內容,這使得用戶在瀏覽網站時非常容易。 這是一個非常聰明的舉動。
極簡主義和時尚:深灰色和米色

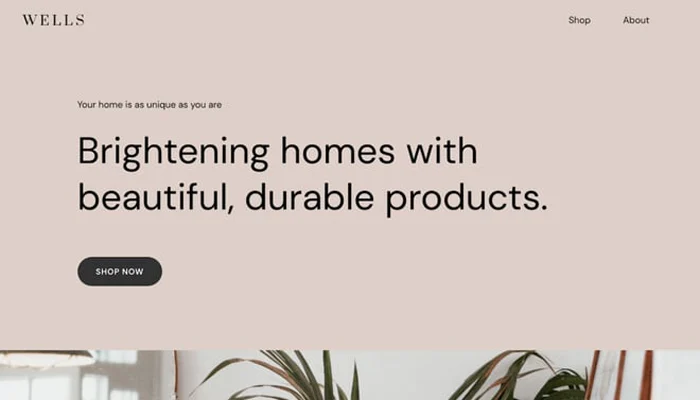
米色最近變得很流行,而且它是一種非常適合在網站上使用的顏色。 設計師喜歡使用米色和灰褐色調,因為它們會根據周圍的顏色感覺涼爽或溫暖。 米色特別適合網站背景,因為它不會吸引所有註意力,而是會增強其他網站元素。
在線商店Wells為其網站採用了米色配色方案。 通過使用這種顏色,他們使產品攝影和深色 CTA 按鈕變得獨一無二,讓客戶更容易瀏覽和找到他們正在尋找的東西。
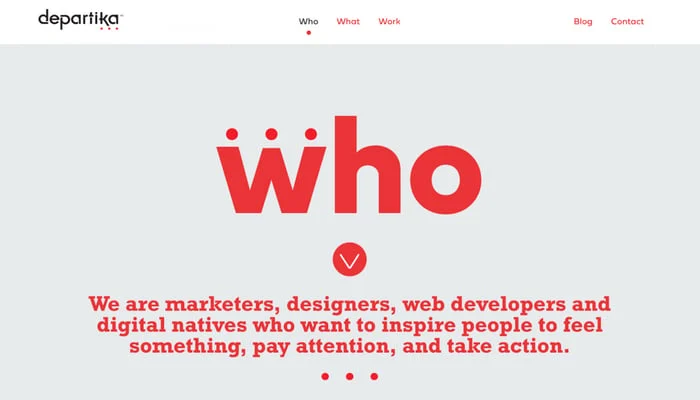
醒目而引人注目:紅色和灰色

Departika的網站設計證明了少即是多。 通過使用中性色(在本例中為灰色)作為主色調,該品牌的亮紅色強調色脫穎而出並吸引了訪客的眼球。 這種對比營造出清新現代的外觀,同時仍保持其視覺吸引力。
如果您的目標是創建一個具有活潑或大膽特徵的網站,您可以通過使用中性背景顏色和充滿活力的文本顏色來創建獨一無二且令人難忘的配色方案。
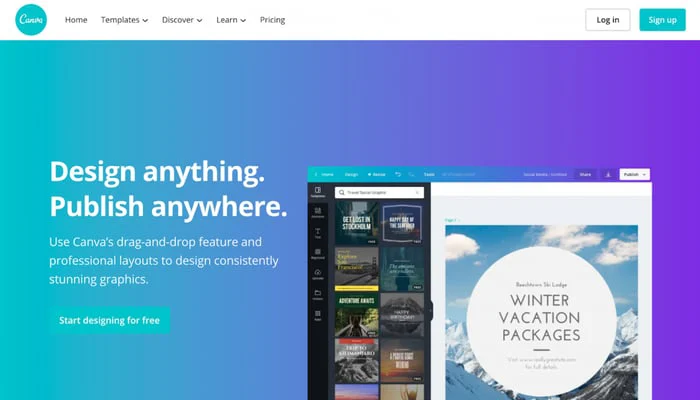
動感活力:紫色漸變和淺藍色

Canva在設計界的統治歸功於他們在標誌性調色板中巧妙地使用藍色和紫色。 漸變效果和柔和色彩的運用效果極佳,Canva 藍色絕對是亮點,幾乎已成為該品牌的代名詞。
漸變使設計師能夠創造出令人驚嘆的配色方案,這些配色方案使用許多不同的色調和相同顏色的色調。 Canva 對藍色的一貫使用非常具有標誌性,以至於“Canva 藍色”一詞立即被大多數平面設計師所認可。
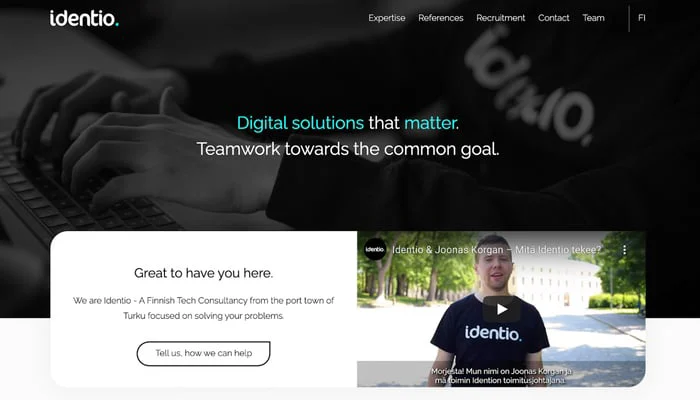
時尚簡約:綠松石色調,黑色和白色

綠松石色和藍綠色可能是當今許多網頁設計師的首選顏色,尤其是與白色或黑色背景結合使用時。 但是,如果您想讓您的網站真正脫穎而出,為什麼不從Identio中汲取靈感並使用您最喜歡的色調作為強調色呢?
這家金融科技公司知道如何保持簡單而創新,採用極簡主義的網頁設計,只有黑色、白色和淡淡的綠松石色。 相信我,使用像這樣的有限配色方案可以帶來一些最好的網站設計,以蘋果為例。
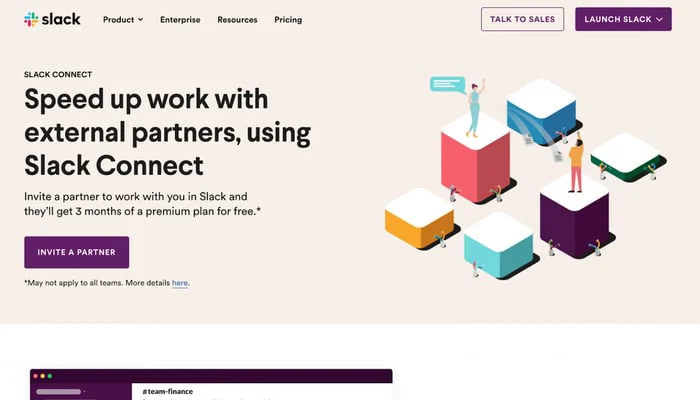
意想不到的稀有:紫色和米色

有時,即使是最意想不到的顏色組合也能創造奇蹟, Slack的品牌顏色就是這種情況。
很明顯,在選擇初始顏色時經過了很多細心和考慮,它恰好是一種可愛的紫色。 當您在競爭激烈的軟件即服務世界中競爭時,擁有一個令人難忘且可識別的品牌是關鍵。 一個好的顏色組合,就像 Slack 使用的那樣,可以幫助訪問者記住您的品牌並不斷回訪!
鬆脆醒目:白色和黑色

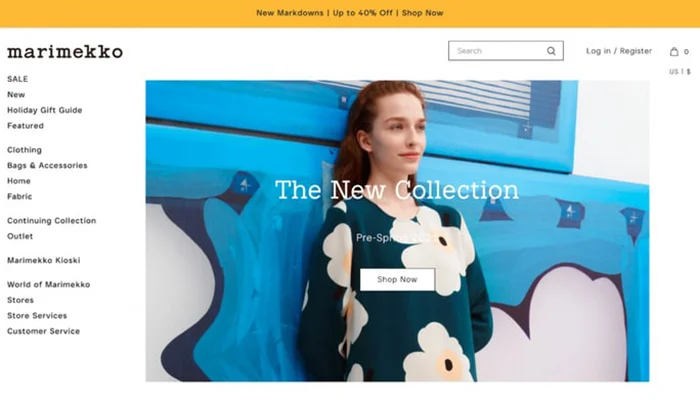
有時,在網站設計方面,您不需要重新發明輪子。 例如, Marimekko使用嚴格的黑白設計和簡單的字體。 他們沒有依賴大量的顏色和華麗的功能,而是使用明亮的產品照片和小的流行色來使他們的電子商務網站看起來有趣和充滿活力。
這種方法將重點放在其產品上,這對於任何想要展示其產品的網站來說都是完美的。 無論您經營的是在線商店還是投資組合網站,黑白配色方案都能很好地發揮作用,讓您的內容脫穎而出。 試一試,看看它是如何為你工作的!
寧靜而有機:灰色和橄欖綠

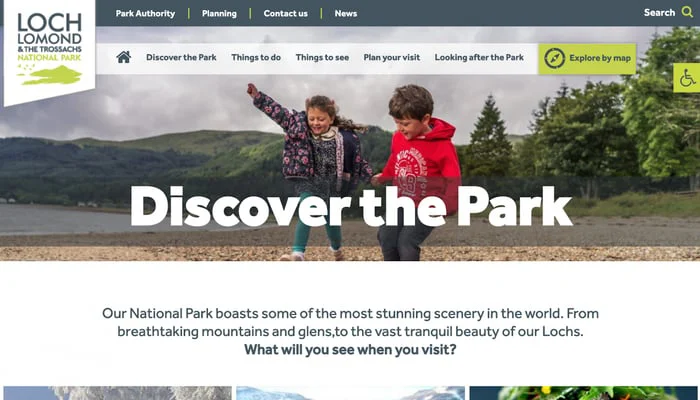
綠色通常與自然聯繫在一起,這就是為什麼它是國家公園網站的絕佳選擇。 此外,科學表明綠色對人腦有鎮靜作用。
這個國家公園的網站使用橄欖綠搭配中性灰色,營造出一種寧靜的配色方案,讓人感覺自然和平。 但僅僅因為它平靜並不意味著它沒有功能! 黃綠色調確保所有重要信息都可見且易於查找。
這種配色方案是雙贏的:它看起來很棒,而且效果很好,同時讓訪客感到放心。
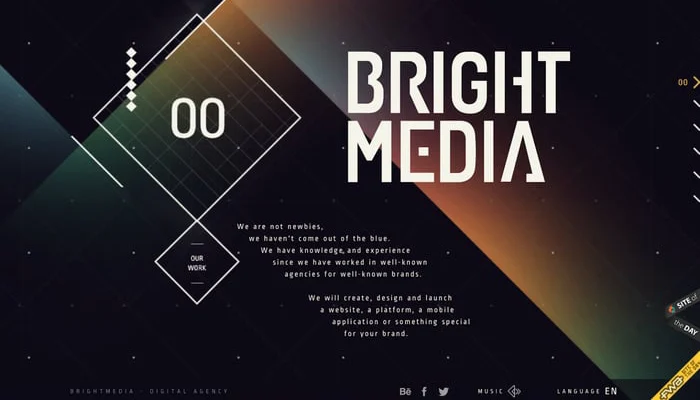
大膽的色調:金色和黑色

Bright Media的網站配色方案可能聽起來很諷刺,因為它主要基於黑色。 然而,這並不意味著該網站是沉悶或陰沉的。 相反,由於巧妙地使用了柔和的強調色和包括綠色、黃色、紅色和藍色的彩虹漸變,該網站看起來精緻而高檔。
通過降低這些色調的飽和度,這些顏色在深色背景下產生了一種微妙但引人注目的效果,使金色和白色的文字清晰地脫穎而出。
勇敢而光芒四射:藍綠色和陽光黃色

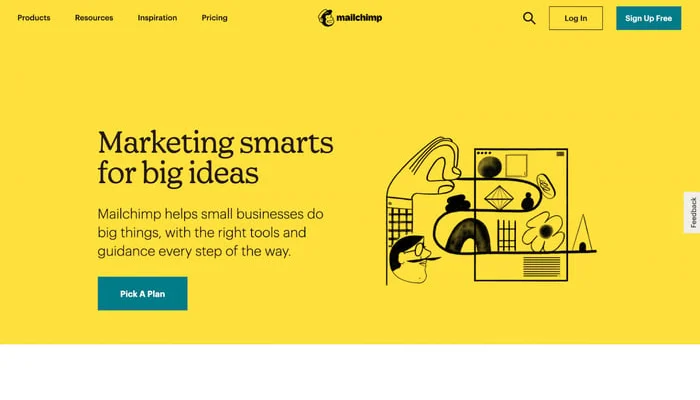
Mailchimp的網站是一個驚人的例子,展示了大膽的強調色如何為任何設計增添活力和活力。 通過使用引人注目的藍綠色和陽光色調,該網站以其充滿活力和清新的風格脫穎而出。
白色空間的巧妙使用讓這些顏色真正閃耀,而黃色調則吸引了所有訪客的注意力。 藍綠色還巧妙地融入了網站的 CTA 按鈕,使它們易於識別並吸引點擊。
調色板也非常適合 Mailchimp 的品牌標識,明亮、歡快的色調讓人聯想到陽光、香蕉和熱帶叢林。 這是一種有趣且引人入勝的配色方案,完美地體現了 Mailchimp 的精神。
青春活力:漸變藍與亮橙

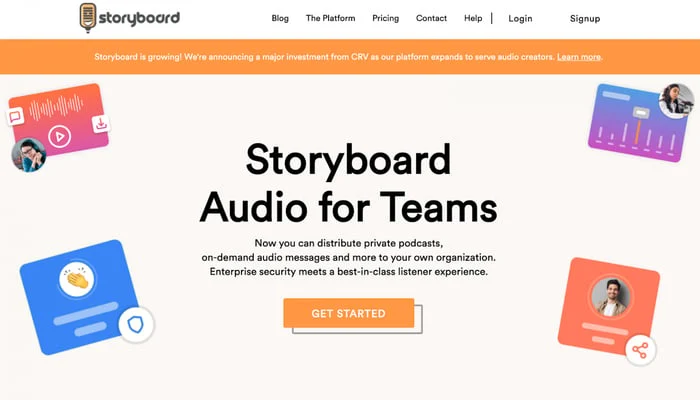
雖然許多設計依靠單一顏色來產生影響,但故事板採用不同的方法,採用互補色方案。
充滿活力的橙色與冷酷的藍色相得益彰,在整個網站上形成了令人愉悅的對比。 漸變還用於為較小的設計元素增加深度和趣味性,使頁面栩栩如生。

為了確保重要按鈕脫穎而出,該品牌的標誌性橙色用於大多數 CTA 按鈕,在米色和白色的柔和背景下提供了一種流行的顏色。
樸實而誘人:黃色、綠色和紅色

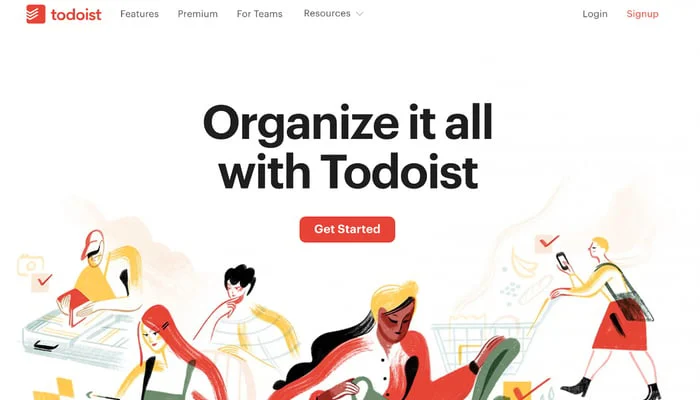
如果您正在努力為您的圖形設計選擇一種顏色,為什麼不從Todoist 那裡得到啟發並使用所有顏色呢? 三色配色方案可以為您的網站提供充滿活力和引人入勝的外觀,並具有組合和對比不同色調的無限可能性。
在 Todoist 的案例中,主要顏色是紅色,但他們還在整個網站中加入了黃色和綠色陰影,以獨特且引人注目的方式使每個部分和插圖栩栩如生。
大方優雅:灰白

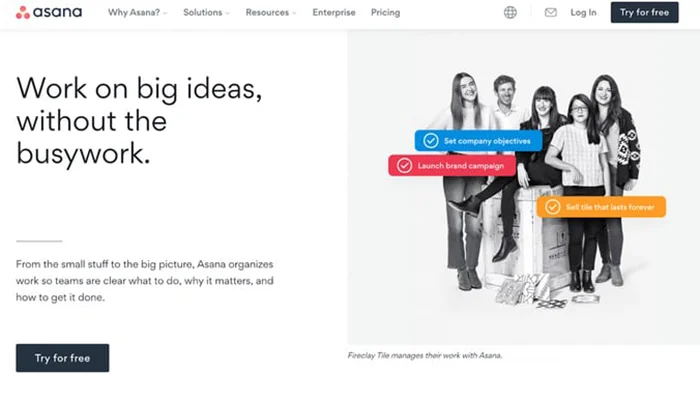
有時,網站配色方案不必大膽或出人意料。 通過選擇中性調色板,您可以在您的網站上營造一種開放和輕盈的感覺,就像Asana在他們的網站上所做的那樣。
Asana 的配色方案簡單乾淨,不僅出現在他們的網頁設計中,也出現在他們的英雄形像中。 Asana 的產品優勢片段是充滿活力的色調的唯一來源,出色地突出了用戶應該選擇 Asana 的原因。 這些片段的設計類似於 Asana 產品管理工具中的任務,並配有匹配的顏色。
時髦的貓科動物樂趣:粉紅色和橙色

你見過神話般華麗的火烈鳥巴勃羅嗎? 你必須檢查他! 他的網站是一個完美的例子,展示瞭如何創建一個引人注目的配色方案,既相似又三元,但具有獨特的扭曲!
Pablo 的網站使用在色輪上和諧相鄰的粉色和橙色色調,看起來自然而然令人驚嘆。 但他不止於此! 他添加了一種流行的綠松石藍色來吸引遊客的注意力並增添額外的魅力!
畢竟,Pablo 簡直太棒了,不容忽視! 讓我們從這只艷麗的火烈鳥中汲取靈感,並創建像他一樣引人注目、獨特和完美的網站配色方案。
有機而微妙:苔綠色和橄欖色

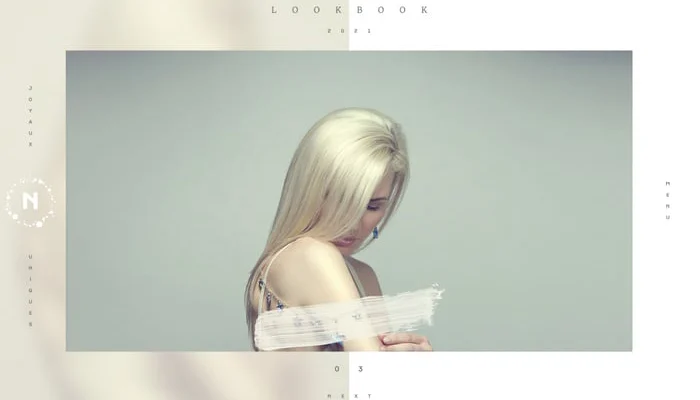
如果您正在尋找精緻的網站調色板,那麼Namale的絕妙示例就是您的最佳選擇! 這位珠寶企業家打造了一個無縫且前衛的情緒板網站,其精心策劃的配色方案一定會給人留下深刻印象。
米色、橄欖色和苔綠色色調的和諧組合在視覺上很吸引人,充足的留白讓產品圖片成為焦點。 柔和的綠色喚起了一種寧靜的感覺,為遊客創造了一種寧靜而迷人的瀏覽體驗。
活潑俏皮:紅白相間

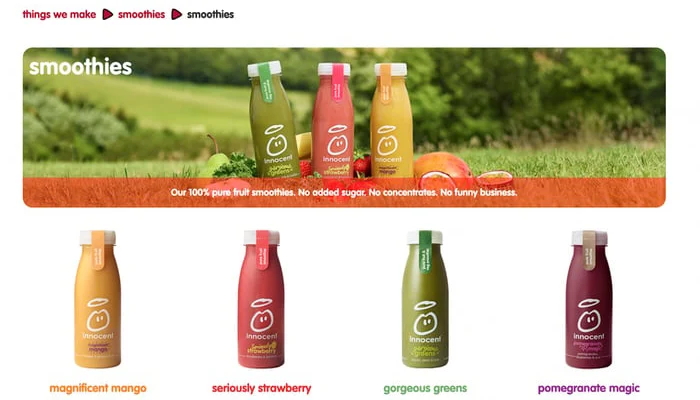
Innocent是廣受歡迎的飲料品牌,它巧妙地利用空白和色彩主題來保持其品牌的新鮮感和吸引力。 品牌調色板主要是白色和紅色,但該公司採用了多種技術來保持視覺上的趣味性。
通過使用大量的空白空間,單個產品的顏色很流行,並且品牌將產品的顏色與其附帶的文字對齊。 例如,訪問者可以期待“認真的草莓”冰沙頁面裝飾成紅色,或者“華麗的綠色”頁面充滿鬱鬱蔥蔥的綠色調。
結果是一個視覺上有凝聚力和美觀的網站,易於瀏覽和視覺刺激。
拋光且可靠:矢車菊藍色和綠松石色

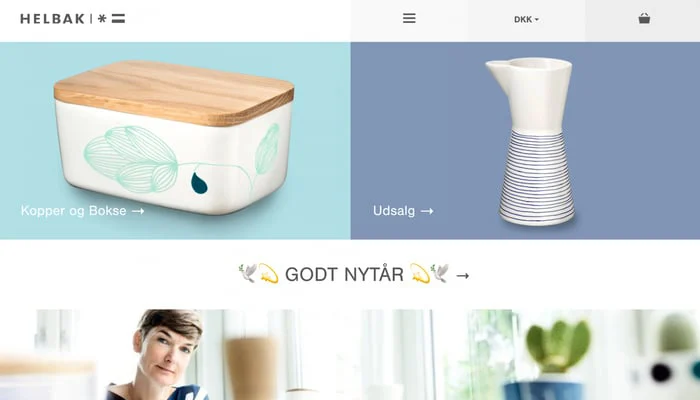
為您的網站選擇正確的顏色很重要,因為它將反映您的業務。 以電子商務網站Helbak為例,該網站在其設計中使用了平靜的藍色,以營造與其品牌完美契合的獨特購物體驗。
一件很酷的事情是,他們在網站設計中使用的顏色也用於他們的許多產品中,這使得一切看起來一致且有凝聚力,就像他們希望根據他們的品牌風格指南一樣。 Helbak 展示了深思熟慮的品牌塑造不僅可以簡化網站設計,還可以簡化整體品牌標識,使其成為值得效仿的光輝榜樣。
時尚而充滿活力:黑色和粉紅色

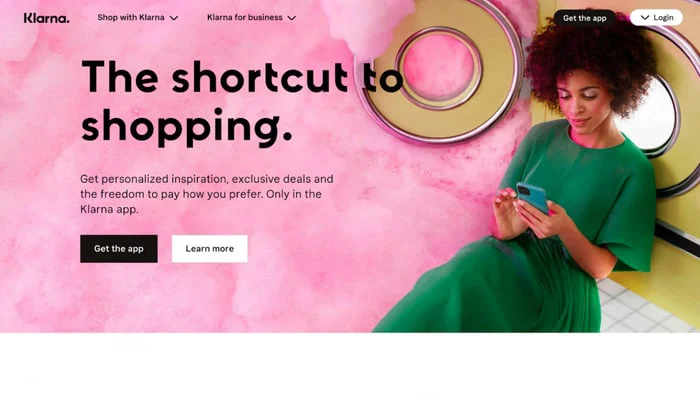
一切都與配色方案有關! 最好的確保文本在任何帖子和屏幕上都易於閱讀。 但是組合顏色可能會很棘手,尤其是對於像粉紅色這樣的明亮色調。
Klarna ,不過,他們已經成功了! 他們的網站配色方案以大膽的粉紅色為主色調,黑色和白色用於 CTA 和字體。 這是一個很好的提醒,您不需要無數種不同的色調來讓您的網站設計大放異彩。 有時,強烈的底色會完成所有繁重的工作。
多彩懷舊:紅色、藍色和黑色

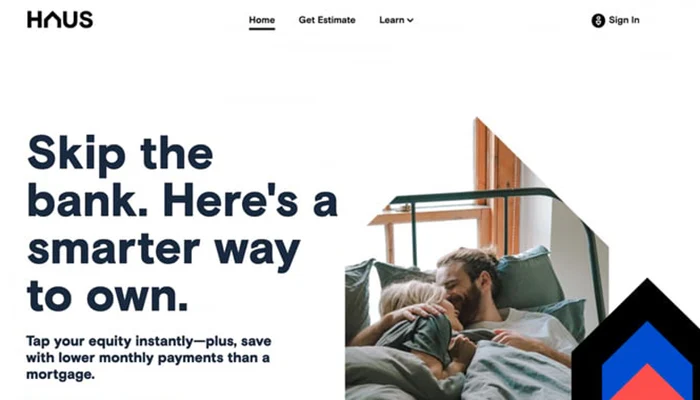
HAUS絕對知道如何通過他們的三元網站配色方案產生影響! 他們選擇的大膽的紅色和藍色非常引人注目,但整體設計仍然保持著開放和通風的感覺。
他們是如何做到的呢? 好吧,他們巧妙地使用了大量的空白,並使他們的副本部分簡短而有趣。 這與鮮豔的色彩形成了完美的平衡,使設計引人注目且引人入勝!
流線型和諧:淡藍色、海軍藍色和紅色

來自法國的網站設計團隊在選擇顏色方面做得非常出色! 他們以一種非常酷的方式組合了兩種主要顏色,使用對比色使網站脫穎而出。 在平靜的藍色背景下,這些顏色看起來特別醒目。
紅色和藍色的和諧相互作用賦予設計醒目而又熟悉的感覺。 飽和度水平完美平衡,確保白色文本脫穎而出,並在整個網站上保持易於閱讀。
鮮明的對比:白色和黃色

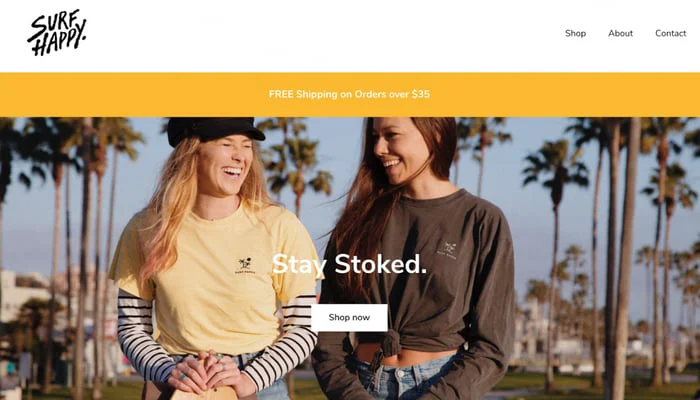
您是否正在尋找真正體現貴公司使命和價值觀的完美配色方案? 不要再觀望!
讓我來告訴您Surf Happy吧,這是一家時髦的 T 恤和服裝店。 他們明亮的黃色、陽光普照的攝影作品與他們陽光明媚的聖地亞哥根源完全相得益彰,將那些美好的氛圍帶入生活。 調色板非常漂亮,完全符合他們為衝浪者創造安全快樂空間的使命,因此每個人都可以微笑著乘風破浪。
煥發活力,令人難忘:白色和焦橙色

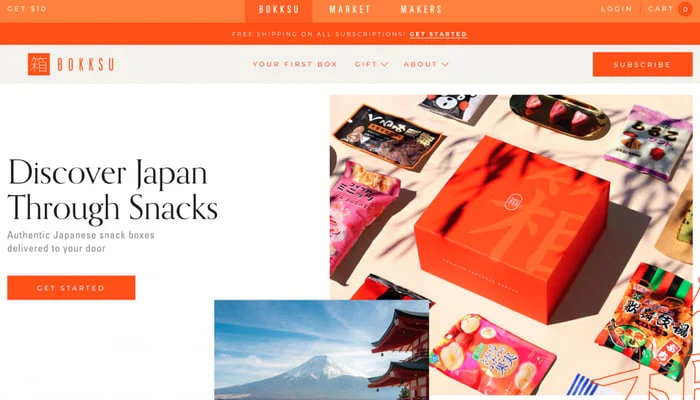
所以,你知道現在所有東西都有訂閱盒嗎,甚至是零食? 那麼日本零食盒品牌Bokksu就完全不一樣了! 他們沒有選擇帶有 KitKats 的典型可愛動漫盒子。
相反,他們選擇了這種超級令人難忘和充滿活力的明亮而火熱的橙色! 他們用白色和米色等冷色調的中性色來平衡它,所以整個網站看起來既引人注目又不會讓人不知所措。
振興和現代:粉色和深紫色

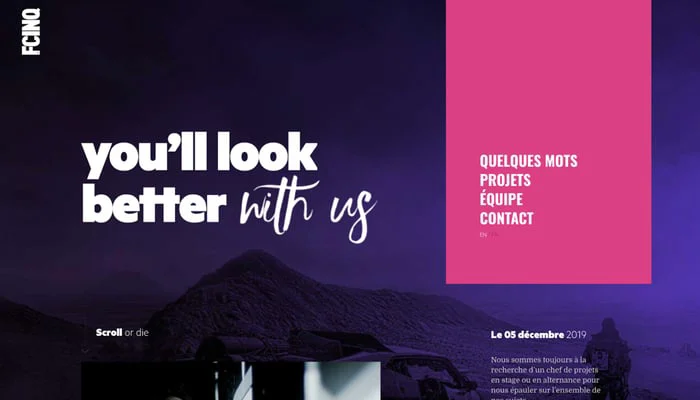
如果您渴望設計一個具有迷人、神秘氛圍和充滿活力色彩的網站, FCINQ就是您的最佳選擇! 這家法國設計工作室製作了我最喜歡的深色網站配色方案之一,從用戶登陸網站的那一刻起,它肯定會吸引用戶的注意力。
類似的配色方案是這裡的明星,紫色和粉紅色的色調很容易在自然界中找到,就像暖色調的花朵! 要實現這種外觀,請選擇您喜歡的深色並使用調色板生成器!
有時您可能會遇到看起來非常明亮和美麗的混合顏色,而且它們似乎也很搭配,同時又在它們之間產生了很大的差異!
充滿活力和有趣:粉紅色調和亮綠色

Panic是一家創意設計和動畫工作室,他們的網站已經掌握了吸引註意力的藝術。 他們的配色方案與眾不同,以生動的綠色和粉紅色調為特色,立即吸引眼球。
他們不需要任何額外的強調色,因為這些充滿活力的色調不言自明。 這種大膽而有趣的方式向遊客傳達了 Panic 的品牌是關於創造力、趣味性和冒險精神的。 在擁擠的在線環境中脫穎而出並留下難忘的印像是一個聰明的策略。
在網頁設計中使用鮮豔的色彩可以成為傳達品牌個性和彰顯個性的有力方式!
溫柔而空靈:藍色蠟筆和粉紅色

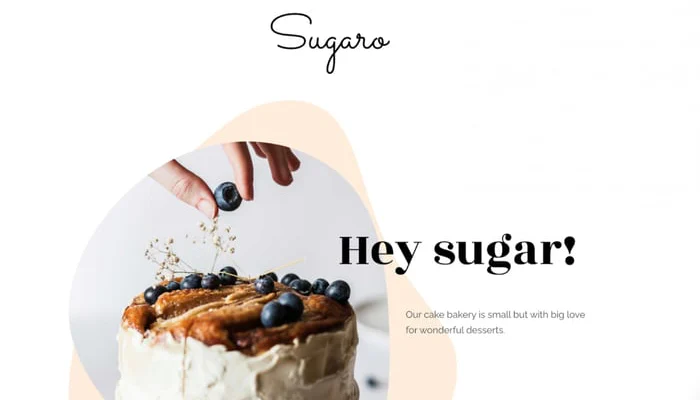
說到麵包店,我們通常會想到所有甜美可口的東西,對吧? 因此,柔和的顏色對於麵包店網站配色方案來說就像魔法一樣神奇就不足為奇了!
就像在Sugaro的設計中一樣,柔和的色彩被巧妙地模仿和強調咖啡館的美味產品攝影。 當與正確的字體配對時,它就是一個整體。
Sugaro 優雅的草書字體是完美的點睛之筆,為他們的網站設計增添了額外的魅力!
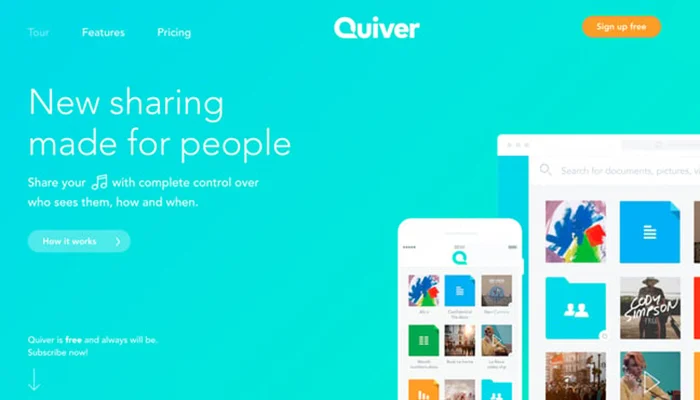
清新創新:綠松石色和亮藍色

Quiver的著陸頁有一個很酷的配色方案,真的很平靜。 當您到達時,迎接您的是綠松石色和淺藍色的背景,讓您感到輕鬆自在,並有助於立即建立信任。
對於專注於安全文件共享的公司來說,這是一個明智的選擇,因為它立即傳達了一種可靠性感。 此外,他們為網站選擇的顏色具有現代、年輕的氛圍,同時又不失科技感。 這是一個成功的組合!
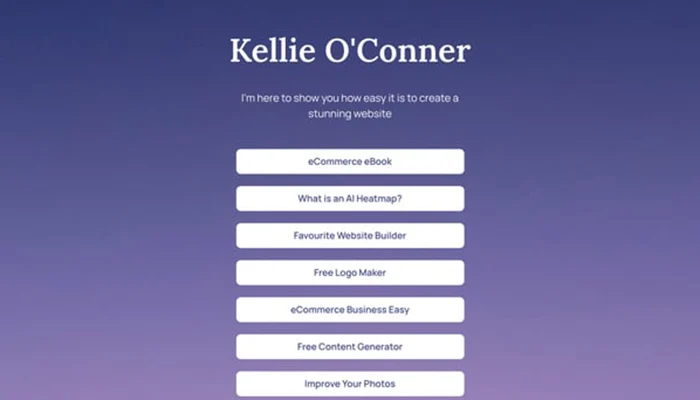
秘密和皇家:白色和淡紫色

有時,在為您的設計選擇顏色時,簡單是關鍵。 以這個著陸頁為例。 背景中使用的淡紫色柔和色調增添了神秘和興奮的元素。
與深色基色的對比使白色文本和按鈕易於查看和遵循,而不會分散訪問者對預期營銷信息的注意力。 這一切都是為了創造無縫且有效的用戶體驗。
充滿活力和生動:藍色和橙色口音

不要猶豫,為您的網站配色方案使用不同的顏色! “短途旅行”項目的登陸頁面是橙色和藍色色調如何和諧搭配的一個很好的例子。
儘管它看起來不太可能組合,但當與鮮豔的色彩一起使用時,它確實吸引了遊客的眼球。 通過使用橙色作為背景顏色,網站上的其他元素脫穎而出並引起注意。 該網站的創建者故意希望訪問者關注與明亮的橙色色調形成對比的項目。
這是對色彩的巧妙運用,創造出充滿活力和迷人的設計,給人留下持久的印象。
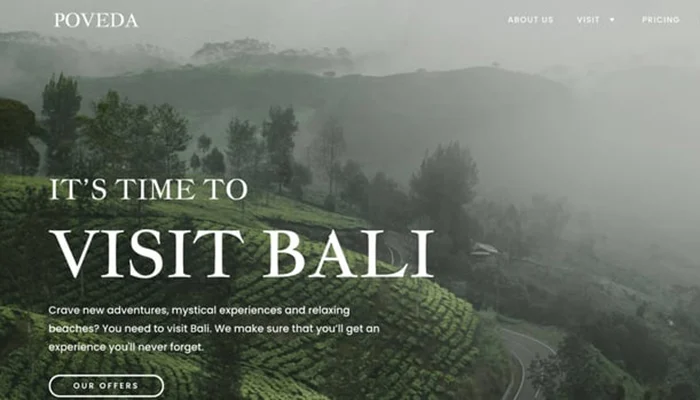
清新不摻假:白色和深綠色

在為您的業務選擇顏色時,重要的是要考慮適合您所在行業的顏色。 例如,以旅行社Poveda為例。 他們在網頁設計中巧妙地使用了讓人聯想到巴厘島森林的鬱鬱蔥蔥的綠色色調,為他們提供的旅行體驗創造了迷人的視覺表現。
這種巧妙的方法使他們甚至可以在遊客做出預訂決定之前就宣傳他們的旅行氛圍。 這是從一開始就吸引潛在客戶的注意力和興趣的戰略方法。
創新前衛:藍綠色和冷藍色

您想讓您的品牌立即看起來像頂級業務合作夥伴嗎? 這個創意機構確切地知道如何創造這種印象。
憑藉醒目的色調和時尚的網站設計,它們向潛在客戶散發出自信、時尚和前衛的氛圍。 儘管藍色通常與安寧與和平聯繫在一起,但該機構Details以獨特的方式利用它來象徵穩定和可靠。
選擇大膽的顏色是 Details 的明智之舉,因為這表明他們是一家專業且有才華的創意機構。 他們以一種巧妙的方式利用色彩心理學來使他們的品牌形象更具吸引力,並向訪問他們網站的人證明他們知道他們在做什麼。
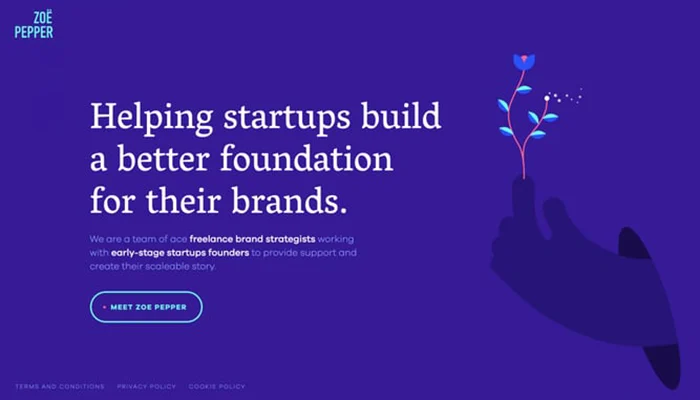
新潮探索:紫色和霓虹藍

在Zoe Pepper的投資組合網站上,配色方案既時尚又具有實驗性。 該網站以獨特的方式將鮮豔的色彩與柔和的藍色和紫色相結合。 在背景中巧妙地使用單一的紫色可以讓以類似風格完成的插圖無縫融入並增加登陸頁面的深度。
網站的深色背景為活潑的強調色提供了一個很好的背景。 他們為按鈕、圖標和徽標選擇了明亮的藍色,這為設計增添了大膽的觸感,同時又不會過於喧鬧。 這增加了網站上使用的各種顏色,給訪問者留下了深刻的印象。
這是一種強大的配色方案,真正吸引了注意力,並使 Zoe Pepper 的投資組合網站脫穎而出。
優雅低調:黑色和檸檬綠

當您訪問ReputationSquad的網站時,您可能一開始認為他們只使用一種顏色。 但如果你進一步探索,你會注意到他們實際上選擇了一些巧妙的原色和二次色。
通過為他們的 CTA 部分和按鈕使用充滿活力的石灰綠色調,他們使它們在深色背景中真正脫穎而出。 這種對顏色的巧妙使用有助於引導用戶,並使他們更容易找到那些重要的按鈕並與之交互。
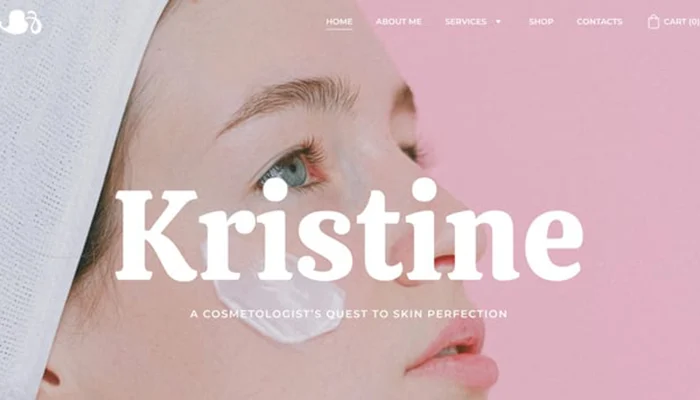
精緻迷人:白色和淡粉色

在選擇您網站的配色方案時考慮您的理想客戶也是一個好主意,就像這個美容師的網站所做的那樣。
該網站旨在吸引年輕女性,因此使用柔和的粉紅色和其他膚色來營造女性化和年輕的外觀。 要為您的網站選擇完美的顏色,重要的是要了解您所在行業的最新顏色趨勢並了解您的理想客戶的顏色偏好。
結論:現在為您的網站選擇最佳的現代網站配色方案
在為您的網站選擇完美的配色方案時,一切都是為了表達您獨特的風格和個性,同時讓您的客戶滿意!
您在上面有一些不錯的選擇! 如果你想營造一種充滿活力和友好的感覺,你可以將珊瑚和綠松石結合起來! 想要時尚優雅的外觀,白色和深藍色是完美的選擇! 如果你喜歡傳統和完美的感覺,白色和寶藍色可以做到這一點!
對於大膽有趣的東西,您可以選擇鮮紅色和黃色! 如果你想讓它保持現代和充滿活力,白色、黑色和天藍色可以引起轟動! 如果您正在尋找對比鮮明且平靜的東西,珊瑚和森林綠色可以形成鮮明的對比!
無論您選擇哪種配色方案,請記住要玩得開心並表達自己。 快樂的網站設計!
閱讀更多:適用於 Mac 的視頻下載器:10 個最受歡迎
聯繫我們,ThimPress:
網站:https://thimpress.com/
粉絲專頁:https://www.facebook.com/ThimPress
優酷:https://www.youtube.com/c/ThimPressDesign
推特:https://twitter.com/thimpress
