在 WordPress 上嵌入影片的最有效方法
已發表: 2024-03-04啊,您還記得撥號和 Edge (2G) 連接還是一種奢侈的日子嗎?在 YouTube 上觀看影片似乎在考驗我們的耐心?
如果您沒有超高速的互聯網,您可以單擊您最喜歡的視頻的播放按鈕,點擊暫停,然後讓它加載和緩衝。 同時,你去泡了一杯咖啡,當你回來的時候,如果你夠幸運的話,影片會一口氣流暢地播放,否則你可能會遇到緩衝的情況。
但現在最好的事情是這種情況不再發生,快速的網路連線已成為新常態。 由於 5G 技術,人們現在甚至可以無縫觀看 4K 解析度的 YouTube 影片。
網站影片使用現狀
因此,甚至在網站上嵌入影片也變得如此普遍。 畢竟,影片提供了一種更具吸引力的溝通方式和提升用戶體驗。
有些人甚至更進一步,使用影片作為網站的整個背景,為網站設計添加動態且視覺吸引力的元素。
由於發現這種策略在吸引和留住訪客的注意力方面更有效,因此將影片嵌入到他們的 WordPress 網站中成為任何個人的標準做法。
但事實並非每個人都做得對。 他們中的大多數人不知道在 WordPress 上嵌入影片的正確方法,因此最終降低了他們的網站速度。
這不是捏造的陳述; 我們更願意讓數字和結果來說明真相。
附影片的 WordPress:核心 Web 重要測試
讓我們直接看測試和結果,不再拖沓或吹噓。
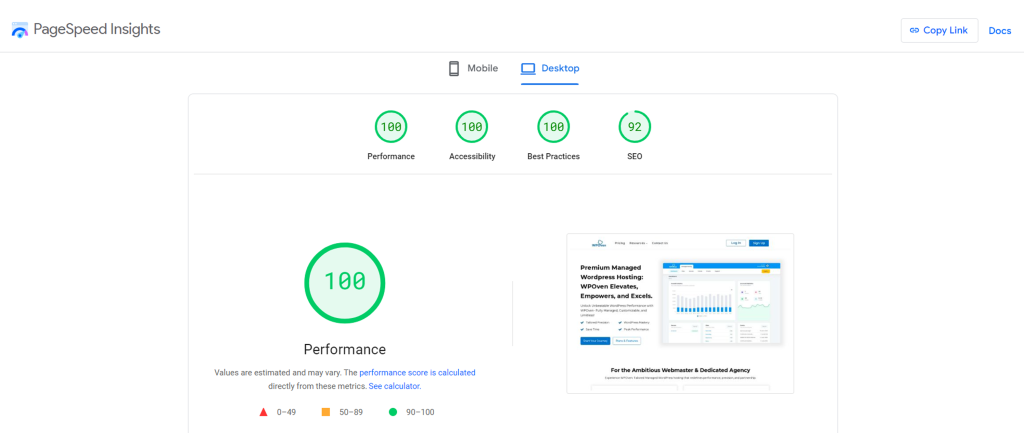
首先,出於測試目的,我們使用了一個簡單且基本的 WordPress 網站,沒有任何影片和圖形,並對其進行了測試。
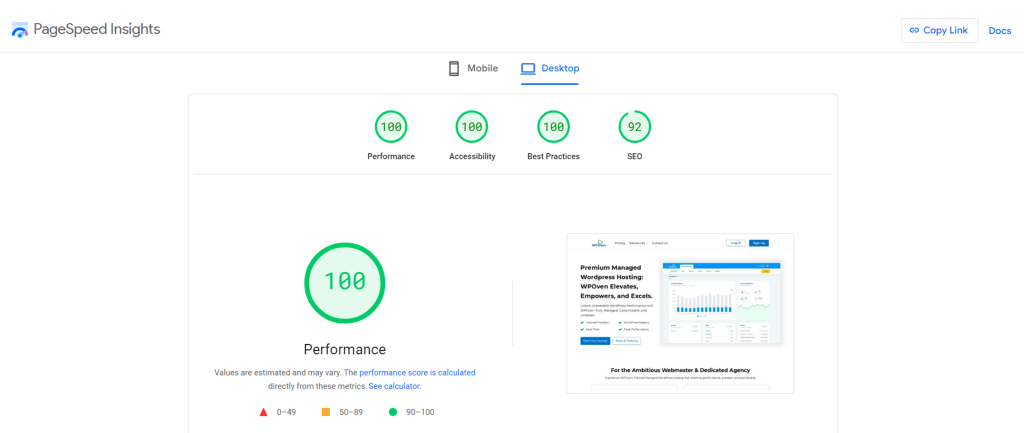
結果如下:

- 您可以看到分數為 100%,帶有綠色訊號,並且所有指標都顯示行動裝置和桌面裝置的積極反應。
但是當我們將 YouTube 影片新增到 WordPress 網站的主頁並再次執行測試時。 結果令人驚訝;

- 僅就單一影片而言,得分下降至 65%,所有其他指標也同樣如此。 它大幅降低了 35%,隨著更多影片的添加,這一趨勢可能會變得更糟。
現在您可能會想解決方案是什麼?
你需要什麼來解決這個問題?
您可能想到的直接方法是不使用網站上的任何視頻,但這不是正確的方法。 影片有其價值,也可以增強網站的使用者體驗。 因此,您不能僅僅為了提高網站速度而忽略它們。
1.選擇知名的影片託管平台
首先,如果您在 YouTube、Vimeo 或 Wistia 等免費視頻託管平台上託管或上傳視頻,而不是將其託管在您的網絡伺服器上,那就太好了。 不僅可以節省您的伺服器資源,還可以減輕伺服器的負擔,並且不會影響伺服器的速度。
這些視訊託管平台針對視訊傳輸進行了很好的最佳化,並且可以處理串流視訊所需的頻寬。
注意:除了免費影片託管平台之外,如果您想使用 WordPress 製作自己的影片網站網站,沒有其他私人影片託管平台可以在幾乎所有方面擊敗 WPOven 的專用影片託管平台。
2. 嵌入 YouTube 影片而不使用 cookie
您可能會驚訝地發現,除了標準的 YouTube 嵌入之外,還有一個名為 youtube-nocookie.com 的特殊版本。
從標準版本嵌入 YouTube 影片會帶來許多其他不必要的元素,例如 cookie、腳本等,這些元素不是必需的。 因此,為了提高效率,YouTube 推出了 youtube-nocookie.com 版本,該版本更輕,不會顯著影響您的頁面速度得分。
以下是有關 Youtube-nocookie.com 的一些有趣事實
- 它是嵌入 YouTube 影片的替代域。
- 該網域用於嵌入視頻,無需設置 cookie 進行追蹤。
- 常規 YouTube 嵌入 (youtube.com) 可能會在觀眾的瀏覽器上設定 cookie。
- 「youtube-nocookie.com」網域為嵌入播放器提供服務,無需設定任何 cookie。
- 它對於優先考慮使用者隱私並旨在盡量減少 Cookie 使用的網站非常有用。
- 使用「youtube-nocookie.com」可確保嵌入影片不會對網站訪客進行不必要的追蹤。
您只需修改 YouTube 影片的 URL,將「youtube.com」替換為「youtube-nocookie.com」即可。
3.使用LazyLoad插件
延遲載入是透過簡單地推遲網站的某些元素來優化網站速度的最佳技術之一。 該插件會延遲圖像或視訊等元素的加載,直到用戶滾動到它們或進入他們的視圖。
事情是這樣發生的:
- 延遲載入插件在初始化時掃描網頁內容。
- 它持續監控使用者可見的網站部分。
- 當標記為延遲載入的元素即將進入使用者的視口時,插件會觸發它們的載入。
- 當使用者進入視窗時,通常會使用 JavaScript 動態載入元素,而不需要重新載入整個頁面。
- 延遲載入外掛程式使用 JavaScript 在使用者與網頁互動時動態地將內容載入到網頁中。
- 插件根據元素位置或重要性確定載入優先級,確保無縫的使用者體驗,同時減少初始載入時間和頻寬使用。
注意:這種方法有一定的限制。 如果影片放置在第一折疊中,則延遲載入插件不起作用,但當影片在第一折疊下方可見時,延遲載入插件效果最佳。
閱讀:加快 WordPress 效能的 22 種最佳方法

4、立面技術
Facade 方法是實現延遲載入技術的巧妙方法之一。 在這種方法中,您最初使用靜態圖像佔位符而不是視訊。 該圖像通常類似於帶有播放按鈕覆蓋的影片縮圖。
當使用者點擊播放按鈕覆蓋層時,會出現一個彈出窗口,並且實際影片開始在同一彈出視窗中載入。
為了供您參考和更好地理解,這裡有一個例子。
這種方法非常有效,除非需要,否則不會因為 YouTube 影片而給您的 WordPress 網站帶來負擔。

如果這種燈箱方法不適合您,請使用名為「LazyLoad Plugin」的熱門 WordPress 外掛程式。 它與 oEmbed 配合使用,並用可點擊的預覽圖像替換嵌入的 YouTube 和 Vimeo 影片。
概括
現在,讓我們總結一下我們在上面的文章中提到的內容。 毫無疑問,影片是最好、最具互動性的資訊分享方式之一。 然而,沒有人願意因為降低網站速度而付出這樣的代價。
但幸運的是,我們已經提到了一些提示和技巧,可以在不影響網站速度和效能的情況下為您的網站創造奇蹟。 因此,請遵循這些提示,提高您的網站速度,達到 100 分。嘗試一下,贏得比賽。

Rahul Kumar 是一位網路愛好者和內容策略師,專門從事 WordPress 和網站託管。 憑藉多年的經驗和對了解最新行業趨勢的承諾,他制定了有效的線上策略來增加流量、提高參與度並提高轉換率。 拉胡爾對細節的關注以及製作引人入勝的內容的能力使他成為任何希望提高其線上形象的品牌的寶貴資產。