多語言網站設計最佳實踐(如何設計多語言網站)
已發表: 2022-06-18如果您要創建多語言網站,則需要遵循一些多語言網站設計最佳實踐,以確保您為所有語言的訪問者創造出色的體驗。
那麼這些重要的最佳實踐是什麼? 好吧,這幾乎就是這篇文章的全部內容!
下面,我們將詳細介紹在設置多語言網站時要考慮的八種多語言網站設計最佳實踐。
無論您如何製作多語言網站,這些技巧都將奏效。 但是,如果您使用的是 WordPress,則使用 TranslatePress 多語言插件可以讓您在設計方面更上一層樓,因為您可以從可視界面管理所有翻譯。 更多內容在帖子中!
沒有進一步的介紹,讓我們深入了解我們的多語言網站設計技巧......
八個多語言網站設計技巧和最佳實踐
如果您想確定您的多語言網站開發並確保優化設計,請遵循以下八個提示和最佳實踐。
1. 將您的語言切換器放在顯眼的位置
如果您在網站上提供多種語言,則需要添加語言切換器,以便訪問者可以選擇他們喜歡的語言。
由於此語言切換器將在您網站上的用戶體驗中發揮如此重要的作用,因此您必須將其放置在易於查找的位置。
您最不希望看到的是將您為翻譯內容所付出的所有努力都浪費在離開您網站的人身上,因為他們甚至沒有意識到它是多語言的。
有兩個“主要”位置可以放置您的語言切換器:
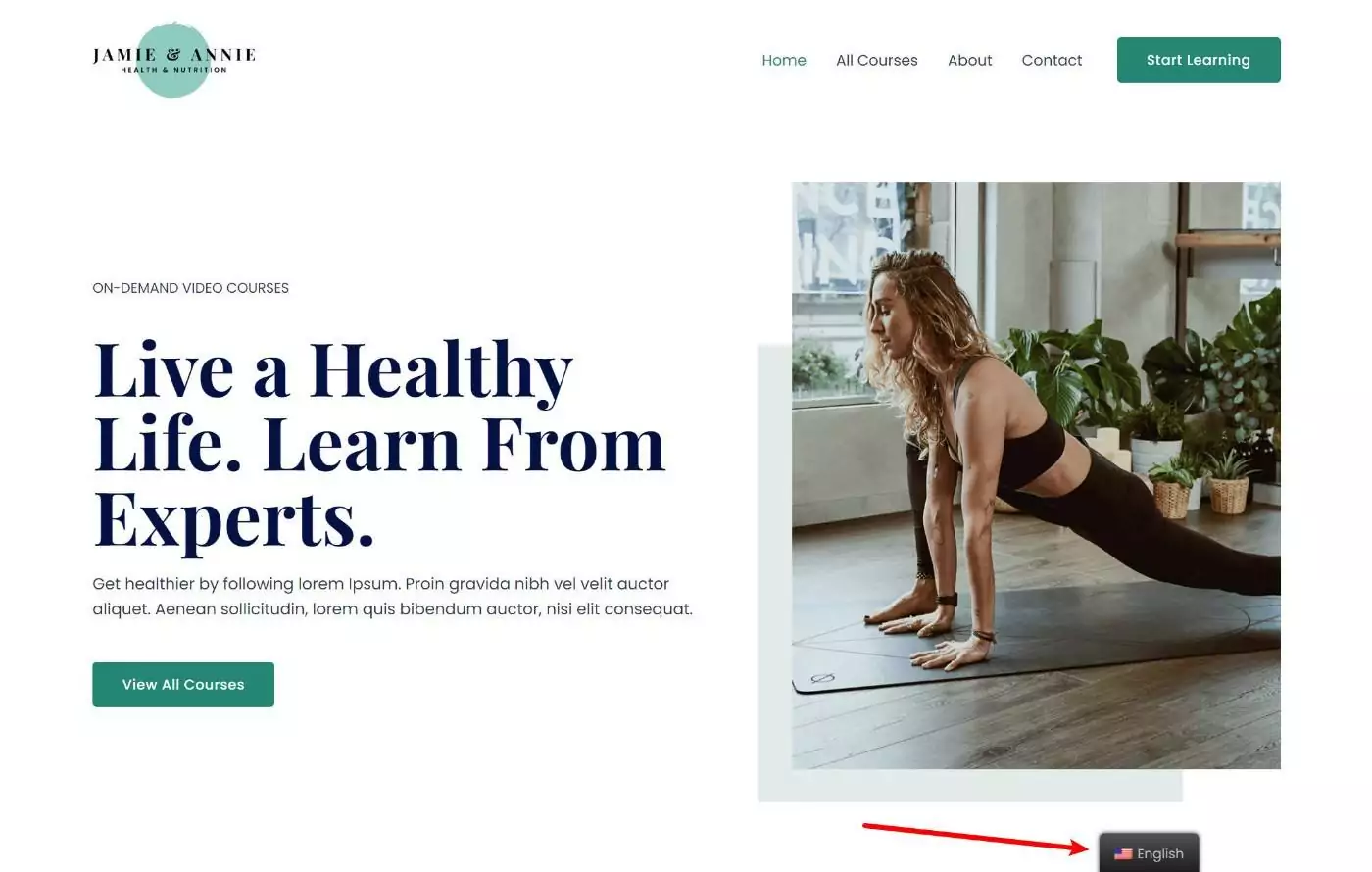
- 浮動語言切換器,通常位於右下角。 即使用戶向下滾動頁面,此語言切換器也將始終可見。 如果您想讓您的語言切換器不容錯過,這是一個很好的方法。
- 一個菜單語言切換器,它是您的主導航菜單的一部分,通常位於您網站的標題部分。 這也使訪問者很容易找到,因為大多數訪問者會在某個時候查看您的主導航菜單。
這是 TranslatePress 的默認浮動語言切換器的示例:

一些網站還將語言切換器放置在頁腳或側邊欄區域。 但是,這些區域可能更容易錯過(尤其是頁腳),這就是為什麼通常最好使用前兩個選項之一。
如果您使用 TranslatePress 翻譯您的 WordPress 網站,默認情況下,TranslatePress 會在您網站的右下角自動添加一個浮動語言切換器。
但是,您可以輕鬆地將其切換到其他位置,例如使用內置的 WordPress 菜單管理工具將其添加為菜單項。
要了解更多信息,請查看我們關於如何添加 WordPress 語言切換器的教程。
2. 不要只在語言切換器中使用標誌
如果您遵循上一個提示,訪問者應該可以輕鬆找到您的語言切換器。 現在,讓我們談談優化語言切換器本身的設計和體驗。
為了方便訪問者在您的語言切換器中選擇他們喜歡的語言,您應該確保在語言切換器中包含實際的語言名稱。
如果您想在語言選擇中添加視覺元素,可以在語言切換器中包含標誌,但您永遠不應該只使用標誌。
正如“國旗不是語言”網站提醒我們的那樣,國旗是國家的象徵,而不是語言的象徵。
例如,假設您要為英語添加一個標誌。 你應該使用哪個標誌? 你應該使用英文標誌,因為那是語言的來源嗎? 英國國旗,因為它比英國國旗更容易識別? 美國國旗是因為美國說英語的人比英國多嗎?
印地語的國旗怎麼樣? 您是否應該使用印度國旗,因為那裡有 4 億多印地語使用者? 這是有道理的……但是,如果您還想為印度的 8000 萬孟加拉語使用者提供孟加拉語,您會怎麼做? 你不能再使用印度國旗了。
為了消除任何混淆,最好只將語言名稱包含在純文本中,通常是用該語言編寫的。 例如,您將使用“Deutsch”而不是“German”,因為“Deutsch”是與德語使用者更相關的術語。
如果您真的想要標誌的視覺表示,則可以在文本旁邊添加標誌。
標誌還可以幫助表示本地化。 例如,如果您為來自西班牙的講西班牙語的人和來自墨西哥的講西班牙語的人提供不同版本的網站,則添加標誌可以幫助人們選擇他們的本地版本。
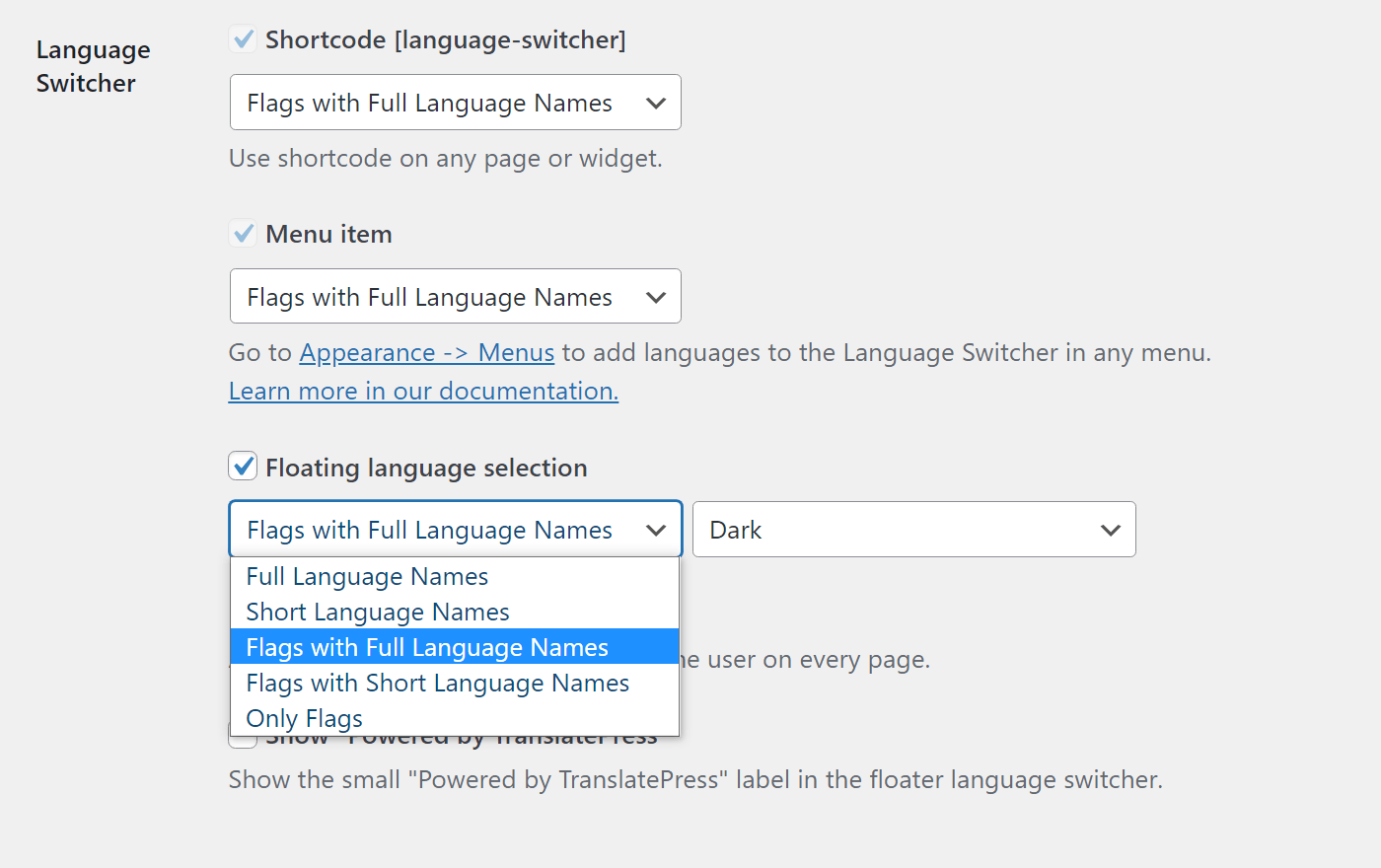
如果您使用 TranslatePress,很容易在語言切換器中同時包含文本名稱和標誌。 或者,如果您不想使用國家標誌,也可以輕鬆禁用它們。
您可以通過轉到設置 → TranslatePress並向下滾動到常規選項卡中的語言切換器設置來訪問這些設置。

有關更多提示,我們提供了有關優化語言切換器按鈕的完整指南。
3. 使用多語言網站模板進行一致的設計
為確保您網站上不同語言的一致體驗,您需要確保為每種語言使用相同的基本多語言網站模板。
也就是說,您不希望您的網站看起來完全不同,具體取決於人們選擇的語言。
將您的網站本地化是件好事。 例如,您可以根據用戶的語言切換圖像、圖標、輔助顏色等(稍後會詳細介紹)。
但是就您網站的基本設計而言,您不希望它發生變化,因為當訪問者在更改語言後看到完全不同的內容時,這可能會讓他們感到困惑。
如果您使用的是 WordPress,這很容易實現。 例如,當您使用 TranslatePress 翻譯您的 WordPress 網站時,無論您選擇哪種語言,您的網站仍將使用相同的 WordPress 主題。
但與此同時,您確實可以選擇調整較小的設計細節以進行本地化,例如更改圖像。
4. 用不同的語言檢查你的設計以發現問題
當您創建網站設計時,您可能使用原始語言的文本確保一切看起來都恰到好處。
例如,也許您經過幾輪編輯只是為了確保主頁上的標題在桌面設備上只佔一行。
不幸的是,當您將網站翻譯成新語言時,您為優化設計間距所做的所有精心工作可能會發生變化。
翻譯後的文本可能比原始文本更長或更短,這兩者都會對您網站的間距和設計產生尷尬的影響。
為了解決這個問題,您需要檢查不同語言的設計並在需要時進行調整。
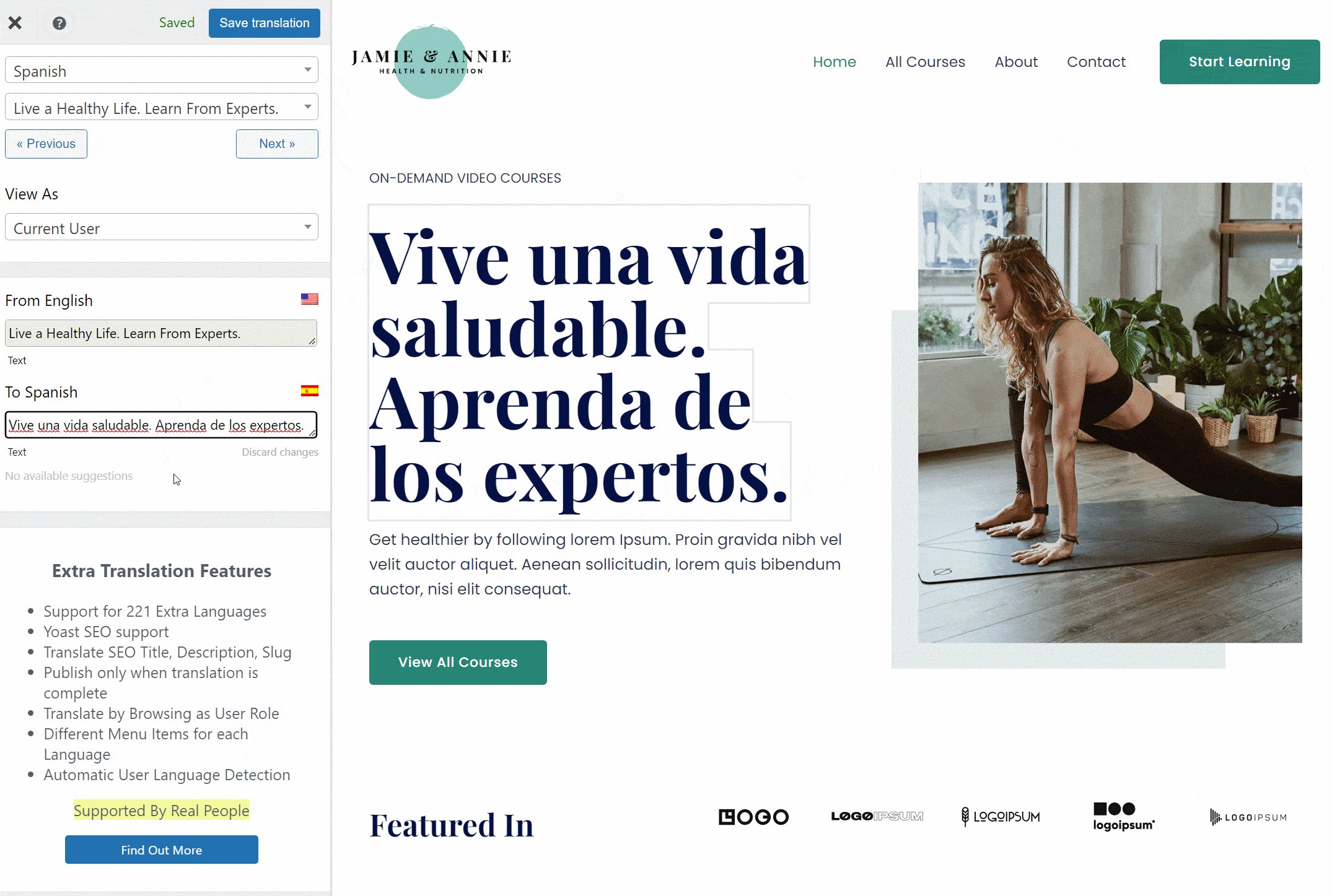
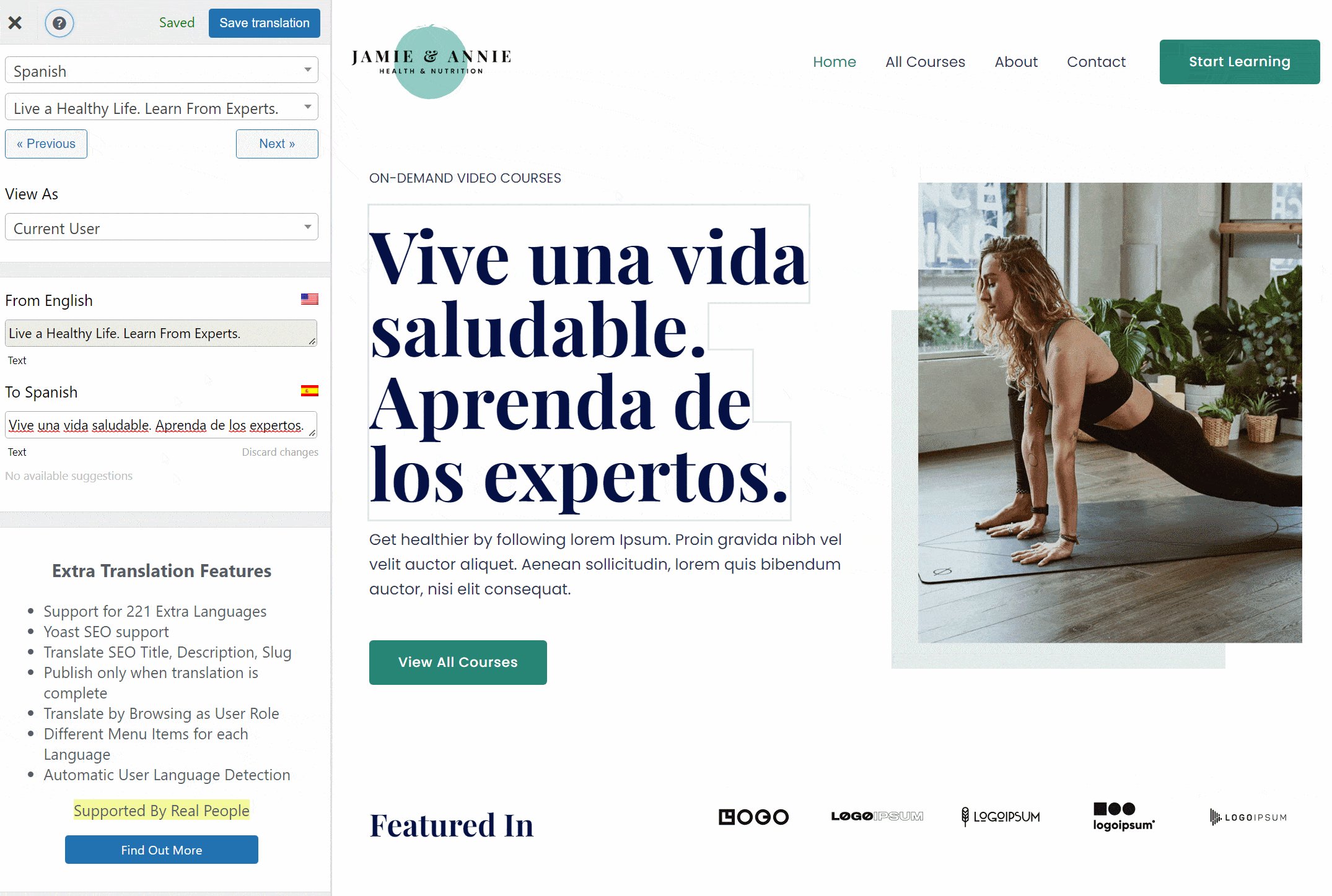
要完成此操作,最簡單的方法是使用可提供視覺預覽的翻譯工具。
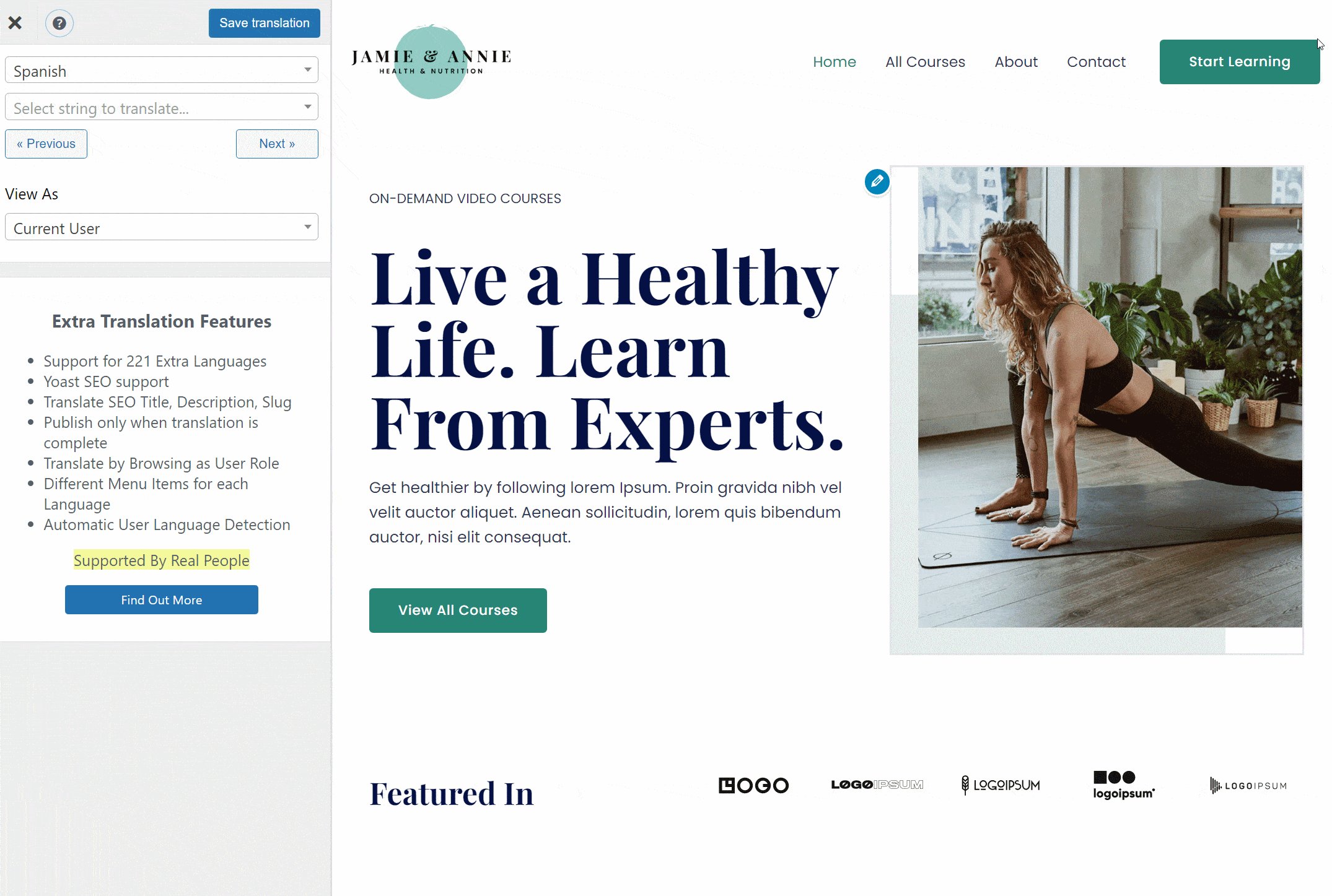
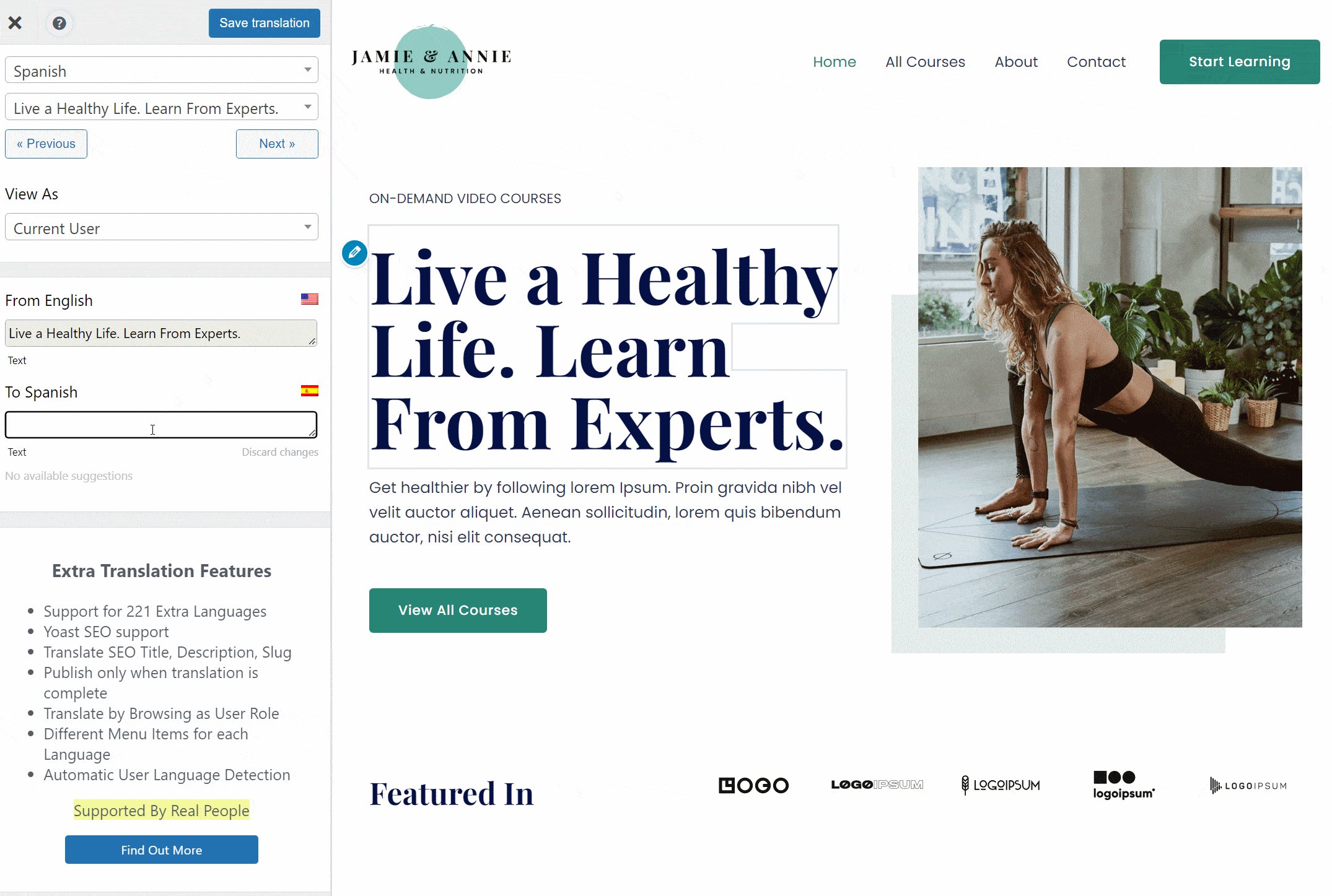
例如,如果您使用 TranslatePress 翻譯您的網站,您將能夠從一個可視化界面管理您的所有翻譯,該界面可讓您實時預覽您的網站在不同語言的訪問者中的外觀:


這使您可以輕鬆地根據需要進行調整,以創建完美的設計,無論人們使用哪種語言瀏覽。
5. 檢查字體兼容性和編碼問題
您需要仔細檢查的另一個設計細節是字體兼容性或編碼的任何問題。
如果您的所有語言都使用拉丁字母,那麼您不太可能遇到任何問題。 然而,一旦你超越了這一點,確保你的字體與你網站上的所有語言兼容是很重要的。
例如,並非所有字體都支持西里爾字母,如果您將內容翻譯成任何斯拉夫語言(例如俄語),這可能會成為問題。
您可以找到許多有用的工具來檢查字體文件的兼容性。 這裡有一些不錯的選擇:
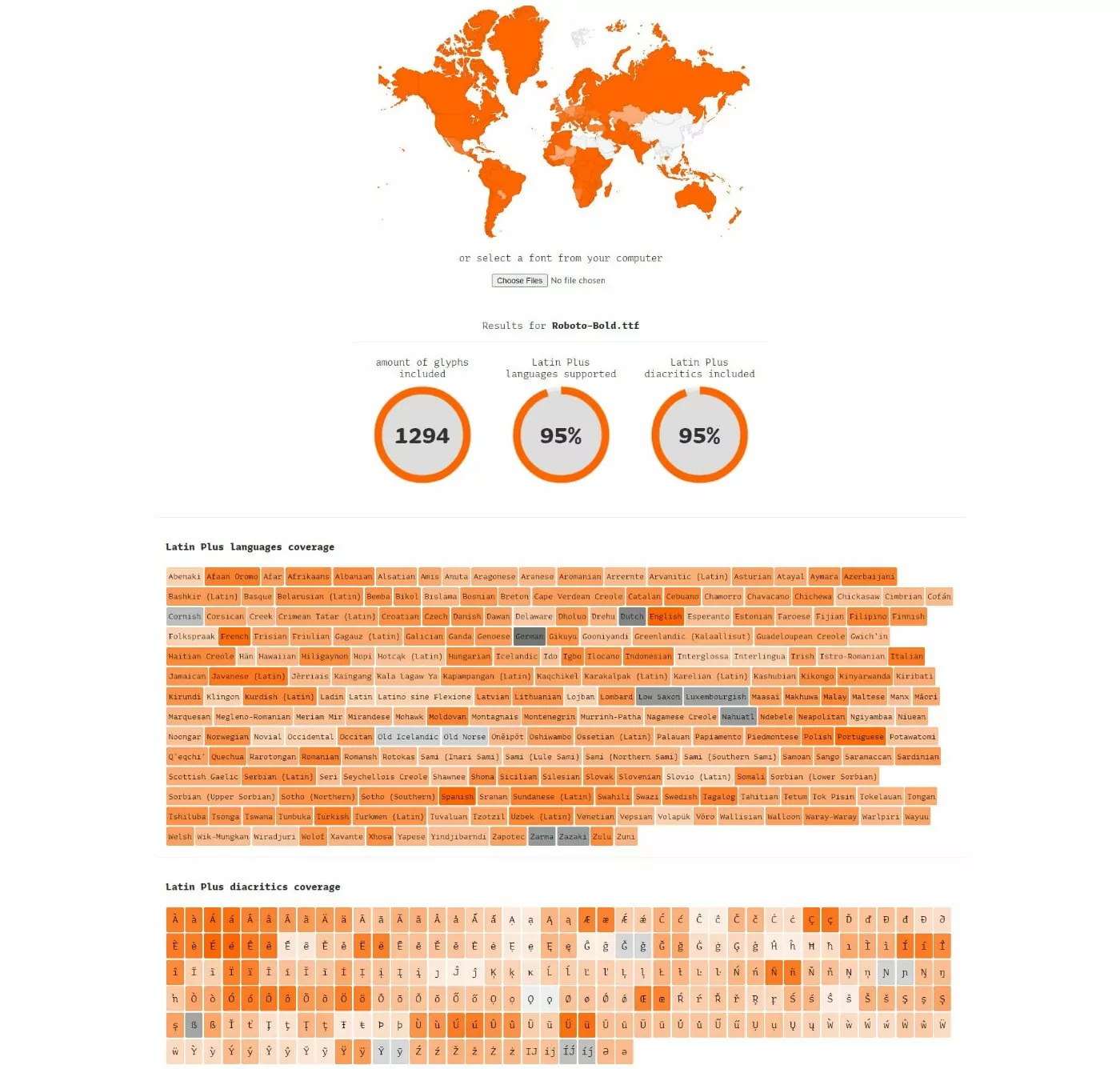
- Underware.nl – 使用地圖向您展示您的字體的兼容性。 這並不完美,因為正如我們上面所討論的,國家不是語言。 但它仍然讓您一眼就能很好地了解字體的覆蓋範圍。 在此之下,您可以更詳細地了解其覆蓋範圍。
- Alphabet CharSet Checker – 一個更複雜且可配置的選項,可讓您檢查特定語言。
例如,以下是 Underware.nl 工具中流行的 Roboto 字體(粗體)的結果:

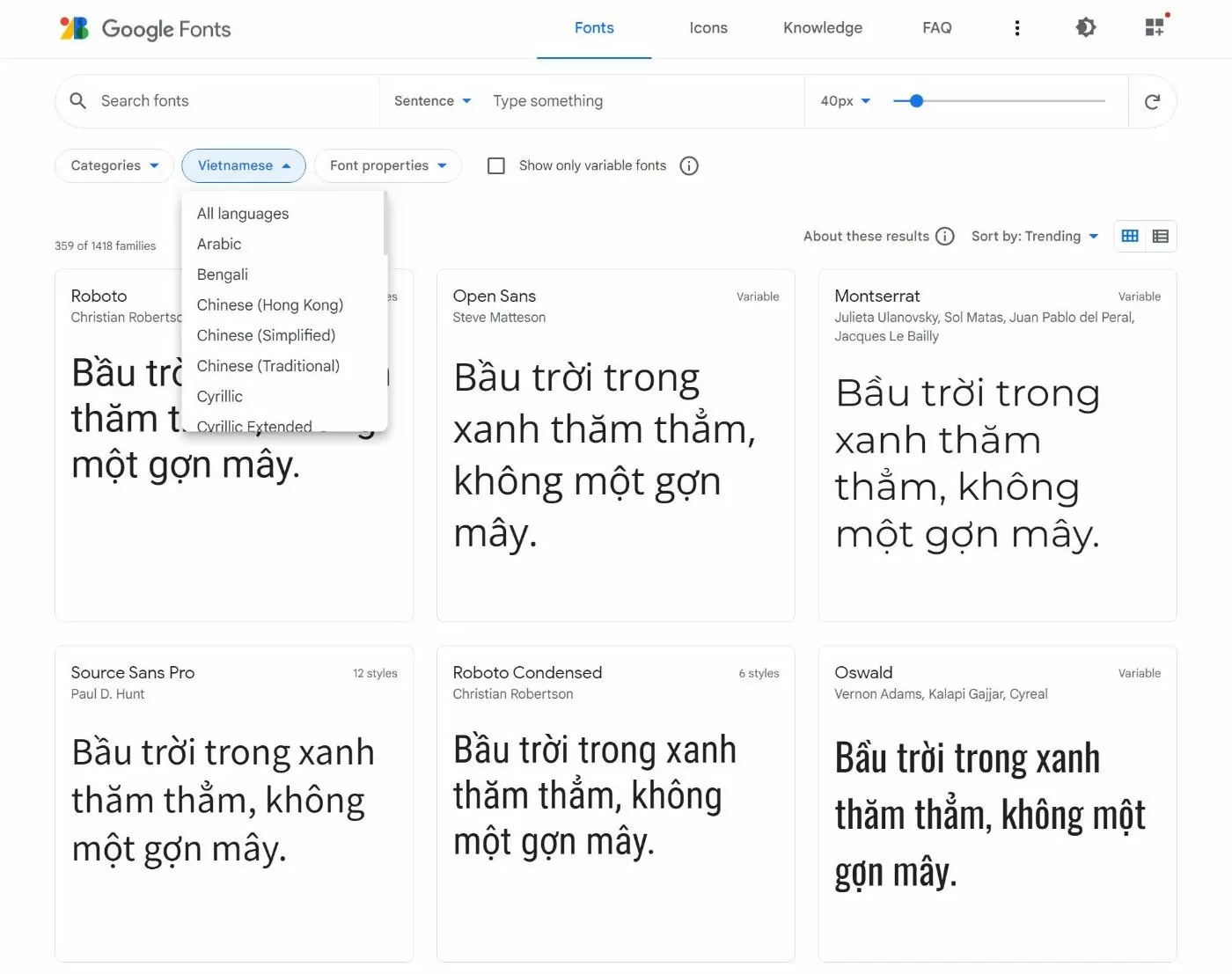
一些字體市場還會為您提供預覽/下載不同語言字體的工具。 例如,Google Fonts 允許您選擇一種語言來查看支持該語言的字體(並查看該語言的預覽文本):

最後,您還應該使用 UTF-8 編碼,這將有助於確保無論如何都顯示語言的特殊字符。
如果您使用的是 WordPress,它應該自動使用 UTF-8 編碼,而不需要您的任何輸入。 但是,對於定制的網站,您可能需要手動指定 UTF-8。
6.調整圖像和圖標以進行本地化
網站本地化是一項重要的多語言網站設計最佳實踐,可確保為來自不同地點的訪問者提供優化的體驗。
翻譯是將您的內容翻譯成新語言,而本地化則是更新其他設計細節以匹配。
例如,假設您有一個頁面,您想在其中顯示每個國家/地區的著名地標。 對於頁面的英語/美國版本,您可能擁有自由女神像。
但是,如果您將該頁面翻譯成法語,那麼保留相同的圖像就沒有任何意義。 相反,您可以將其更改為埃菲爾鐵塔。 這將為法國遊客創造更“本地化”的體驗。
除了圖像之外,您可能還想本地化其他視覺元素,例如您的站點使用的圖標。
基本上,請考慮您網站上的所有視覺元素,以及如果您根據用戶的語言更改這些元素是否會創造更好的體驗。
如果您使用 TranslatePress,以下是翻譯圖像和其他視覺元素的方法。
7. 根據需要調整格式(日期、時間等)
對於網站設計本地化的另一個重要部分,您還需要調整網站上各種內容的格式,例如日期、時間等。
最常見的例子是不同的日期格式——例如月/日/年與/日/月/年。
一些語言也可能使用不同的時間格式——例如 12 小時制與 24 小時制。
如果您在設計中使用這些格式中的任何一種,您需要根據用戶的語言對其進行更新。
8. 根據需要調整從右到左的語言
最後一個多語言網站設計技巧不適用於所有網站。 但是,如果您想以從左到右的語言和從右到左的語言來提供您的網站,那顯然需要進行一些設計調整。
以下是一些常見的設計調整,您需要對從右到左的語言進行調整:
- 將文本右對齊而不是左對齊。
- 在需要時鏡像一些圖標(僅當圖標的含義根據其方向發生變化時)。
- 如果需要,更新圖像以從右到左閱讀。
- 更改表單域和對齊方式。
- 切換標題的佈局(例如,將徽標放在右側而不是左側,這在從左到右的語言中很常見)。
- 將麵包屑向右而不是向左對齊。
基本上,您需要考慮鏡像站點上的許多元素,以將它們從左對齊更改為右對齊。
立即創建完美的多語言網站設計
由於多語言搜索引擎優化,創建多語言網站是為多語言訪問者提供更好的用戶體驗並首先與更多訪問者建立聯繫的好方法。
但是,如果您想從翻譯工作中獲得最大收益,那麼在設計方面,您需要遵循一些重要的多語言網站最佳實踐。
實施這些做法將確保您的訪問者在您的網站上獲得良好的體驗,無論他們瀏覽哪種語言。
如果您使用 WordPress 構建了您的網站,您可以使用免費的 TranslatePress 插件來創建一個遵循所有這些最佳實踐的多語言網站。 它不僅為您提供了完全翻譯和本地化您的網站所需的所有工具,而且它還使用可視化界面,以便您可以輕鬆地將網站設計與翻譯聯繫起來。
如果您想開始,請查看我們的指南,了解如何製作多語言 WordPress 網站。
如果您有 WooCommerce 商店,我們還有關於如何創建多語言 WooCommerce 商店的指南。

TranslatePress 多語種
優化所有語言的多語言網站設計的最簡單方法
獲取插件或下載免費版
您對多語言網站設計或多語言網站最佳實踐還有任何疑問嗎? 讓我們在評論中知道!
