Nelio Forms Review:適用於 WordPress 的基於塊的聯繫表單生成器
已發表: 2022-06-23當今市場上有各種 WordPress 聯繫表單構建器,每一個都帶有獨特的價值主張。 最近,Nelio Software 在其工具庫中添加了一個聯繫表單構建器,以幫助 WordPress 用戶和營銷人員簡化在 WordPress 網站上創建和管理聯繫表單的過程。 Nelio Software 最近宣布成為 VIP WordPress 技術合作夥伴,專門為 WordPress 提供強大的轉換優化服務和技術。

在這篇博文中,我將回顧 Nelio Forms 插件,並將在測試網站上查看其特性和功能。 在這篇博文結束時,您將對插件有更準確的了解,並能夠在您的網站上進行設置和使用。
Nelio 表格:概述
Nelio Forms 插件是表單構建器空間中的新構建器,並與 WordPress 塊編輯器完全兼容。 由於該插件遵循一種簡單的方法來構建和管理複雜的以及常規的聯繫表單,因此即使您不熟悉構建聯繫表單,您也可以輕鬆使用它。
當我第一次使用該插件進行此評論時,我用該插件設置了我的第一個表單不到 5 分鐘,而且也無需訪問插件文檔。
如果您正在尋找用於在您的網站上構建表單的可靠插件,您可以使用 Nelio Form 的免費版或高級版。
以下是該插件的一些突出功能。
- 您可以使用塊編輯器在 WordPress 網站上輕鬆設置和創建表單。
- 您不需要任何開發技能即可使用此插件。
- 創建和管理多步驟表單的選項(即將推出!)
- 通過啟用插件的內置驗證碼功能避免垃圾郵件或表單濫用。
親身體驗 Nelio Forms Premium
在本節中,我將在測試環境中設置和使用 Nelio Forms 插件。 我將介紹該插件的一些顯著特性,並了解它與同一空間中插件提供的行業標準相比如何執行。
Nelio Forms:安裝
對於本教程,我將設置和測試插件的高級版本。 您可以在此處下載高級版本。 如果您想先使用免費版本,可以在這裡免費下載。
一旦你有了插件,這裡是你如何安裝它。
- 登錄到您的 WP 管理儀表板,然後轉到插件 > 添加新的。
- 現在,點擊“上傳插件”按鈕並上傳您之前下載的 zip 文件。 單擊安裝按鈕。
- 安裝完成後,單擊激活按鈕以激活您網站上的 Nelio Forms。
創建新表單
現在要創建一個新表單,請按照以下步驟操作:
文章在下面繼續
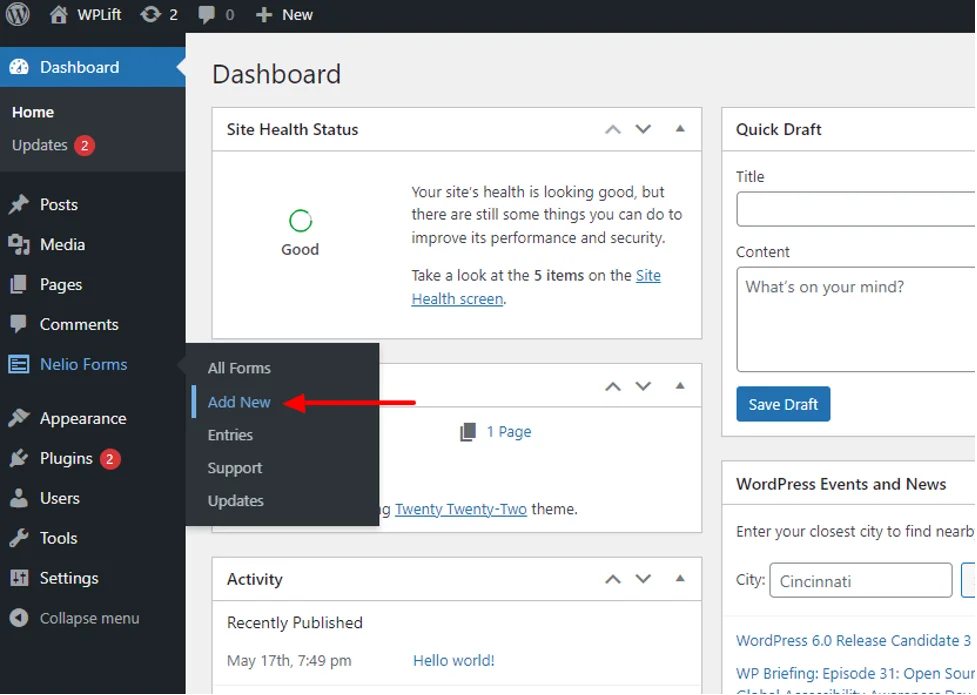
在您的 WordPress 管理儀表板中,轉到 Nelio Forms > Add New。

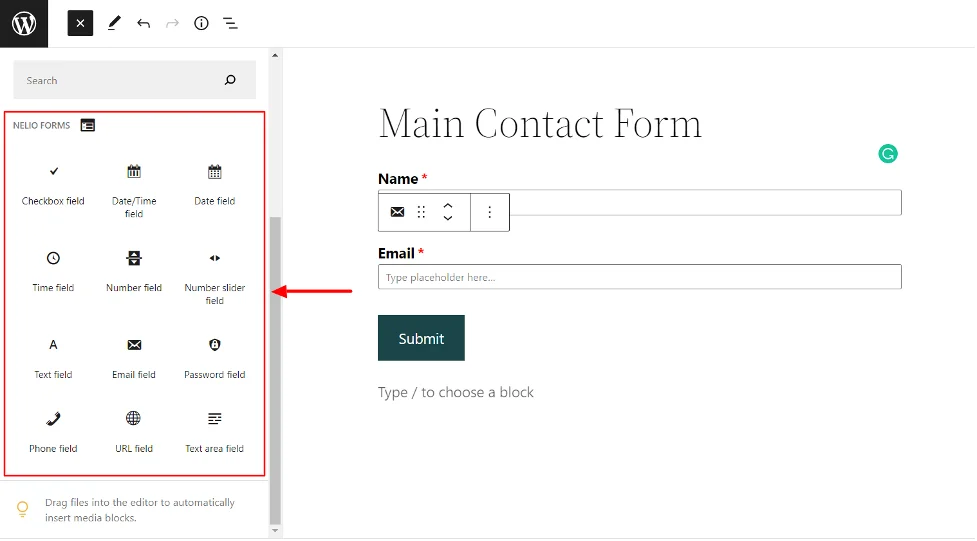
Gutenberg 編輯器將打開,您可以在此處輕鬆構建聯繫表單,就像使用塊編輯器構建頁面一樣。
默認情況下,您會看到一個文本字段和一個提交按鈕。
首先,首先給您的聯繫表格起一個正確的名稱。 將標籤添加到文本字段,如果您想添加佔位符,請通過編輯文本字段來添加它。 其餘的設置很容易在右側的 Block 欄中找到。
添加新元素也沒有什麼不同。 您只需單擊編輯器上的“+”圖標並向下滾動並找到 Nelio Forms 小部件。
現在通過簡單的拖放操作,您可以向頁面添加新元素。
讓我們用可用的塊創建一個標準的聯繫表格。
為此,表單將需要以下元素:
- 名稱字段
- 電子郵件字段
- 主題
- 留言區
- 同意複選框
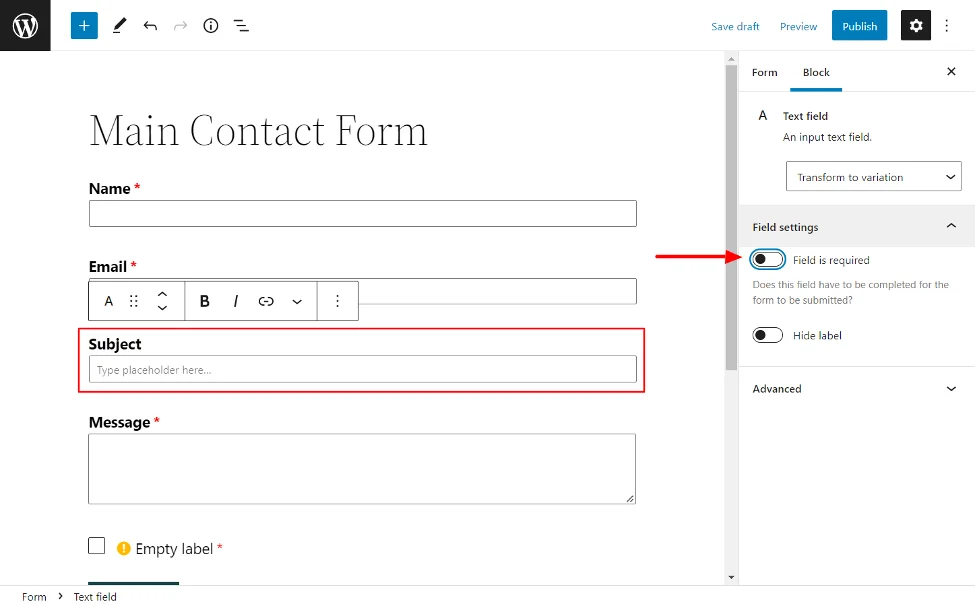
由於我們已經有了 name 字段,讓我們添加剩餘的字段。

您可以重複上述步驟以向頁面添加更多元素。
文章在下面繼續

雖然您可以簡單地拖放頁面上的元素,但您可能需要從側邊欄中調整一些設置。 例如,如果我不希望將主題文本字段設為必填,我可以簡單地關閉“必填字段”設置,訪問者將能夠提交表單,即使他們將主題字段留空。

此外,您還可以選擇自定義提交按鈕的外觀。 您可以從側邊欄設置部分更改樣式、顏色、設計、尺寸等。

如果您希望更改頁面上的任何塊,您始終可以選擇在每個塊的添加部分添加自定義 CSS。
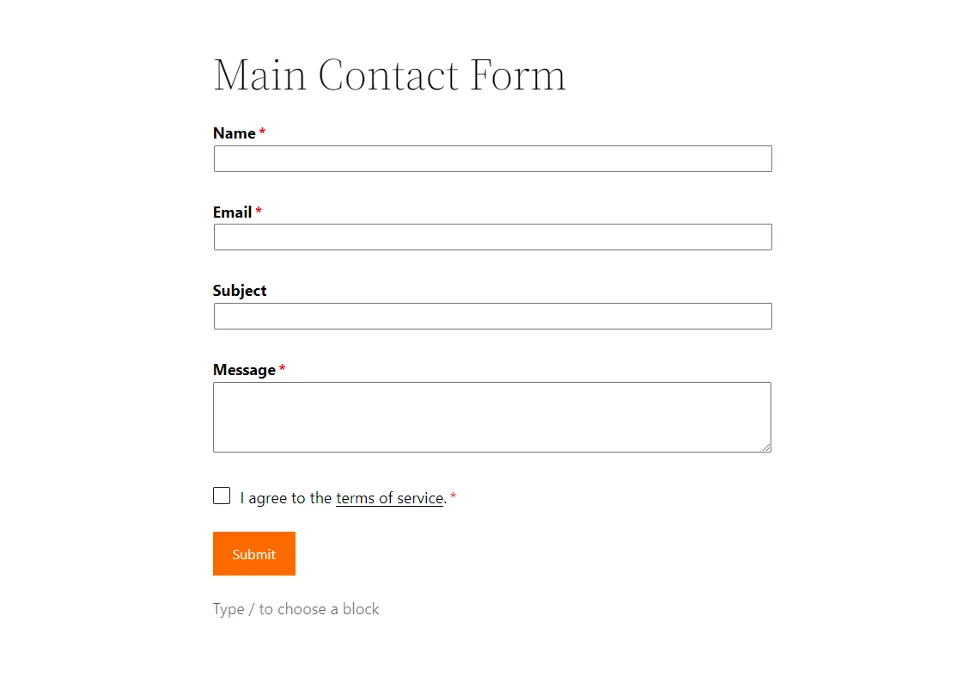
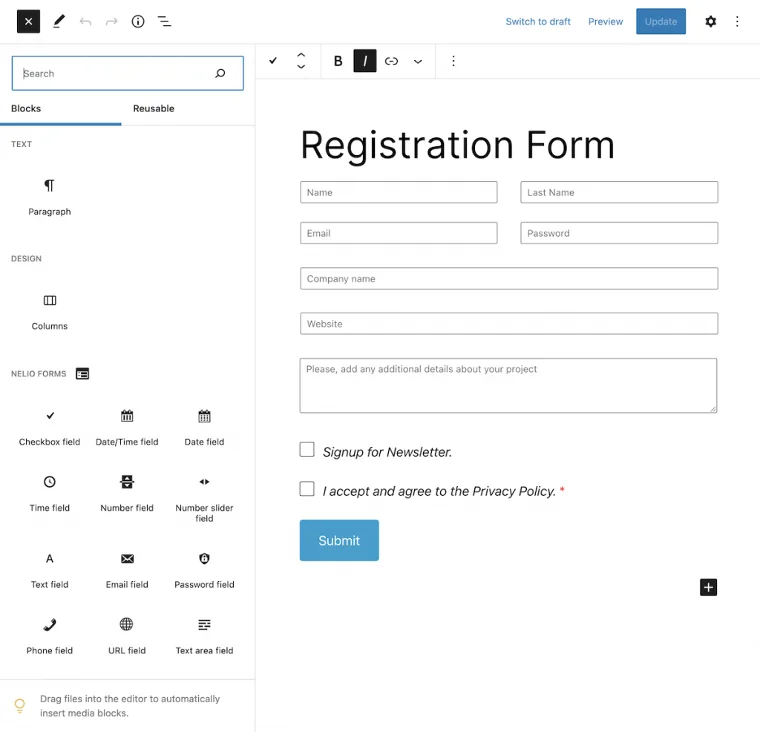
將所有元素添加到我們的聯繫表單後,聯繫表單如下所示。 我只花了幾分鐘來添加和設置塊。

現在我們已經準備好聯繫表單,讓我們設置觸發操作。
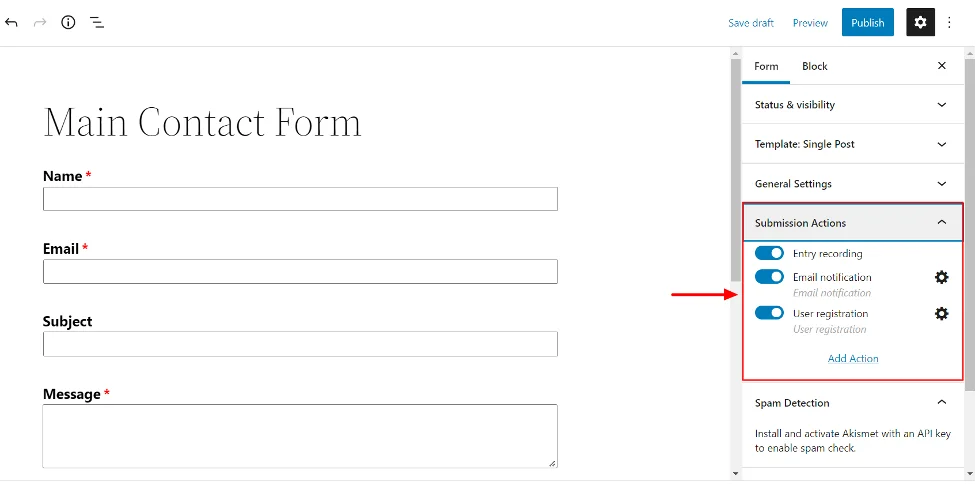
在這裡,您需要指明提交數據後要將數據發送到的位置。 您可以通過編輯當前的“提交”操作或添加新操作來完成此操作。
切換到表單選項卡並查找提交操作子部分。 您可以打開條目記錄選項,啟用此選項後,只要有新的提交,表單就會在後端創建一個新條目。
或者,您可以選擇發送電子郵件通知、內容創建或新用戶生成。 只需單擊“添加操作”鏈接並選擇要觸發的操作。 如果它適用於您的流程,您甚至可以讓多個操作同時為一個表單工作。

此外,您甚至可以更改其他設置選項,例如垃圾郵件檢測、模板類型等。
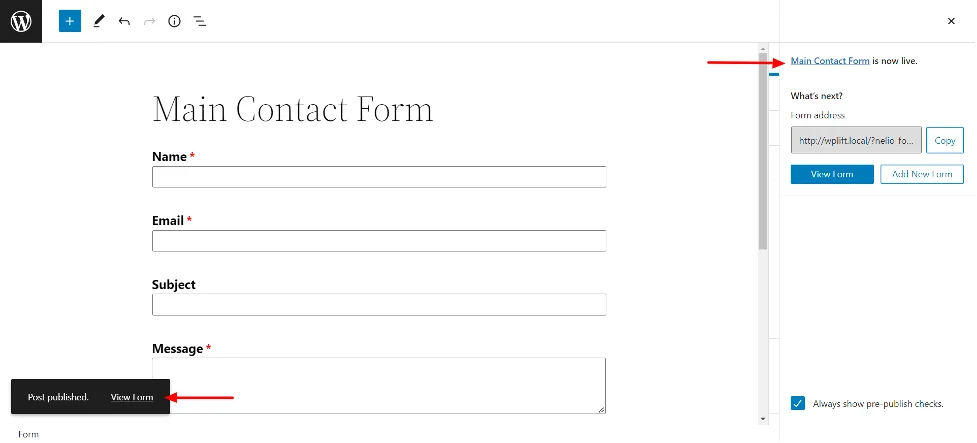
進行更改後,您可以單擊“發布”按鈕使更改生效。
文章在下面繼續


向頁面和帖子添加表單
最後一步是將表單添加到網站上的任何新頁面或現有頁面。 例如,我創建的表單可以通過訪問永久鏈接來訪問,但由於它是一個聯繫表單,我更希望它出現在“聯繫我們”頁面上。 這是你可以做到的。
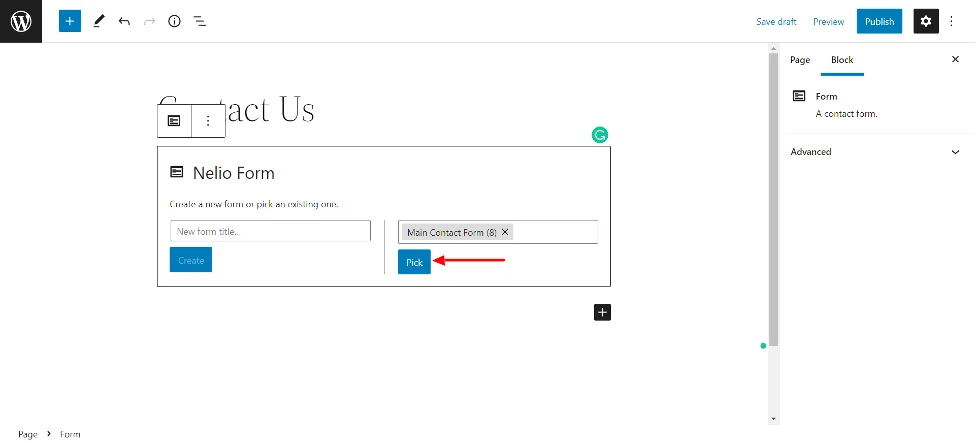
打開要在其中添加聯繫表單的頁面或帖子,然後使用塊編輯器將其打開。 現在查找“表單”塊並將其添加到您的頁面。

單擊“選擇”選項後,表單將立即加載到頁面上。 您可以更新或發布頁面以使更改生效。
您可能已經註意到表單在頁面上是可編輯的。 這意味著您不必擔心打開表單頁面進行任何更改。 您可以從加載表單的任何頁面執行相同操作。
檢查條目和提交
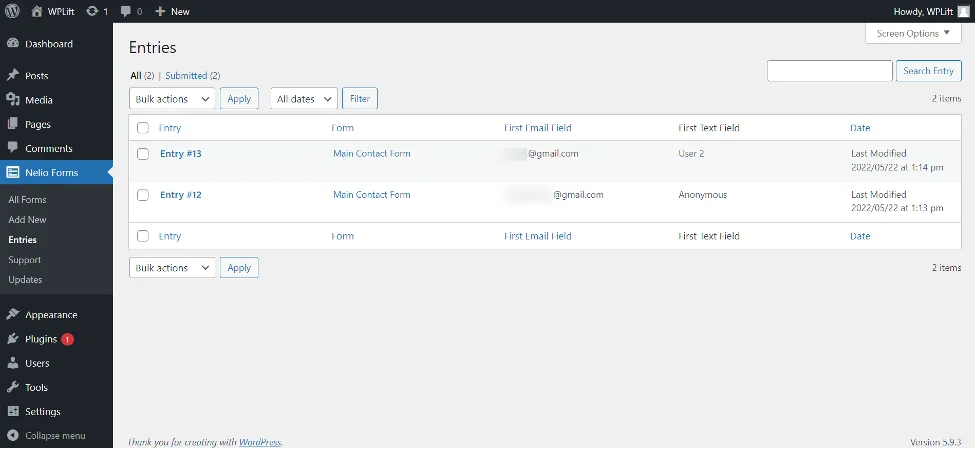
要查看聯繫表單提交,您可以轉到 Nelio 表單 > 條目。

您可以輕鬆地從過濾器選項中按日期列出表格。
Nelio 表格支持
Nelio Forms 提供行業標準的一年無限制支持,高級版本和一年更新。
使用免費版本,您可以訪問 WordPress.org 支持論壇,在那裡您可以解決您的疑問。
Nelio 形成定價和計劃
Nelio 表格有免費版和高級版。 您可以直接從 WordPress.org 存儲庫下載免費版本。
如果您想使用高級版,您可以以每年 49 美元的標準價格購買。 以這個價格,您可以獲得一年的無限支持和更新。
與 Nelio Software 提供的所有其他插件一樣,您也可以通過 Nelio Forms 獲得 30 天退款保證。
Nelio 形式:判決
如果您正在尋找一種使用 Gutenberg 編輯器在您的網站上創建表單的簡單直接的方法,Nelio Forms 是許多流行的聯繫表單構建器的可靠且易於使用的替代方案。
我建議您查看該插件的高級版本,因為它具有許多有用的功能。 如果您想嘗試免費版本,可以直接從 WordPress.org 存儲庫下載。
如果您想查看 Nelio Forms 插件的另一個用例,可以查看有關創建自定義 WordPress 註冊表單的指南。

雖然 Nelio Forms 仍在不斷發展,但值得一提的是,表單構建器的一些功能(必不可少)尚未添加。 其中一些是多步驟表單、條件邏輯以及與第三方服務的集成。 這些功能有點技術性,可能只對想要創建高級表單的用戶有用。
隨著 Nelio 表單之前的計劃開發路線圖,這些功能應該會隨著即將到來的更新添加到表單中。 如果您不是特別在尋找這些功能,Nelio 表格將很好地滿足您的需求。
那麼,您對該插件有何看法,您最喜歡它的哪些功能? 在下面的評論部分告訴我們!
