如何使用最新產品 WooCommerce 塊
已發表: 2021-12-29如果您不斷向在線商店添加新產品,則需要找到一種有效的方式來推廣它們。 這可以幫助您的網站保持新鮮和活躍,還可能帶來更多的銷售。 幸運的是,最新產品WooCommerce 塊使您可以輕鬆地在您網站的任何位置顯示您的最新項目。
在本文中,我們將仔細研究最新產品塊,並向您展示如何將其添加到您的網站。 我們還將討論一些有效使用它的最佳實踐。
讓我們開始吧!
如何將最新產品 WooCommerce 塊添加到您的帖子或頁面
最新產品塊可幫助您顯示 WooCommerce 商店中的最新商品。 這可以幫助您對最新產品產生興趣並增加轉化率。
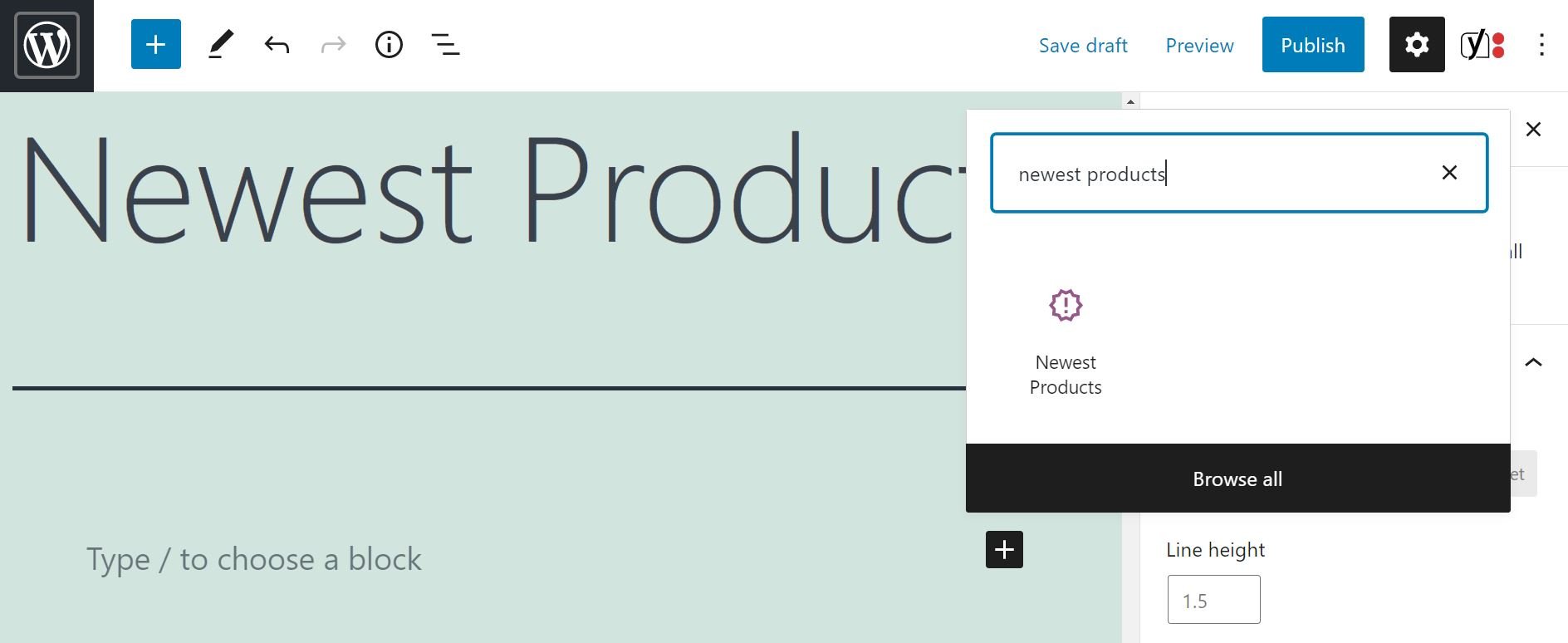
要使用此塊,請打開要顯示最新產品的頁面或帖子。 然後單擊加號 (+) 添加新塊,並使用搜索欄查找“最新產品”選項:

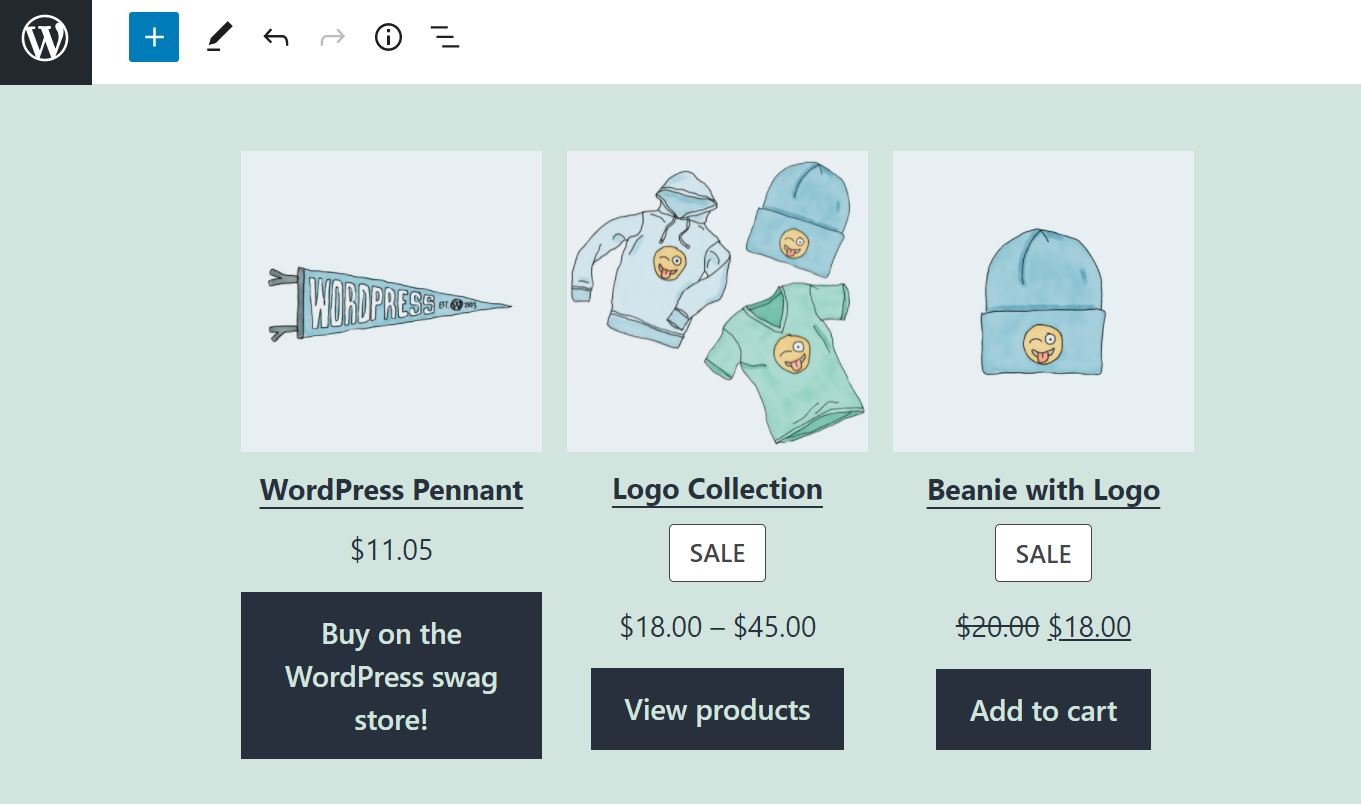
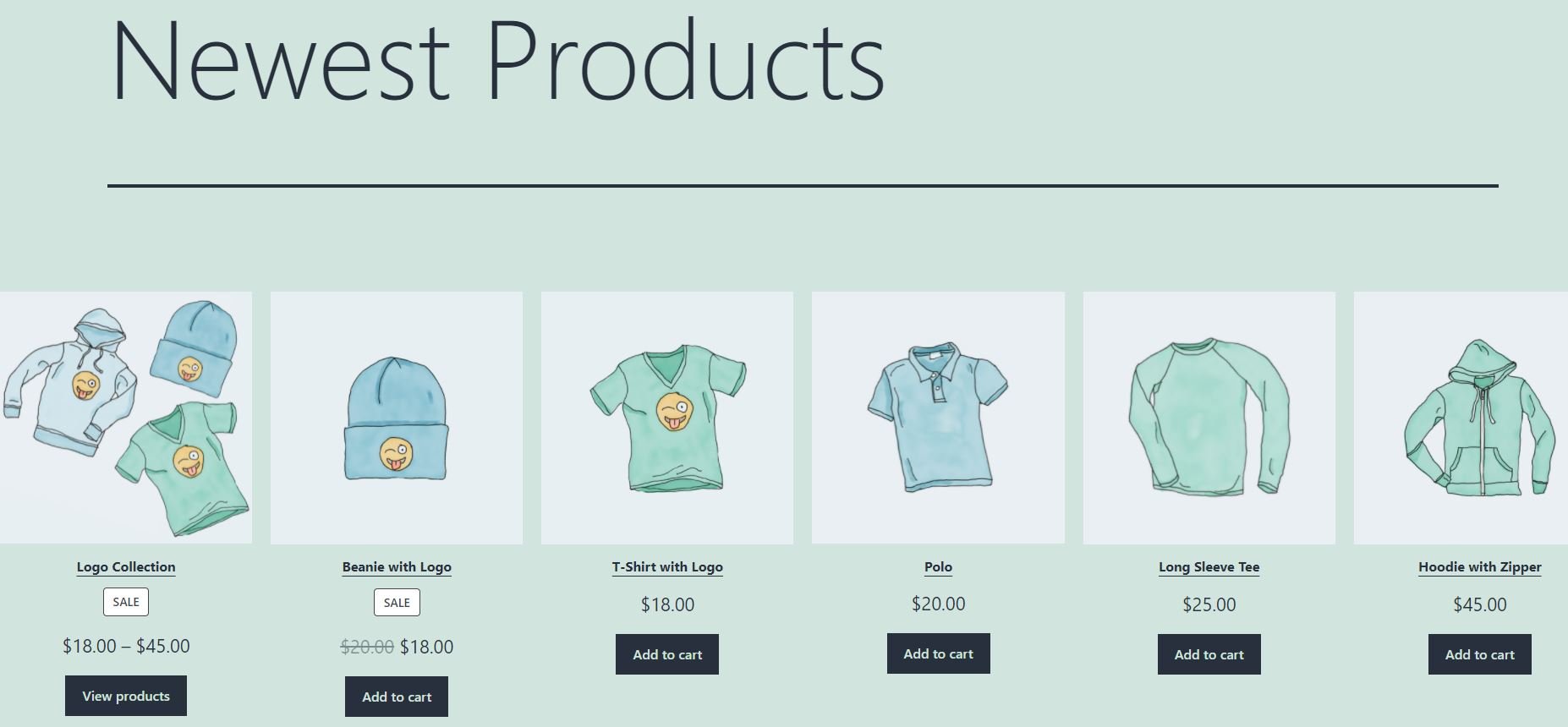
插入塊後,您將看到一個包含最新項目的網格:

請注意,此塊僅在您擁有 WooCommerce 商店時可用。 如果在您的網站上激活了 WooCommerce,您還可以訪問 WordPress 塊編輯器中的所有其他 WooCommerce 塊。
最新產品 WooCommerce 塊設置和選項
默認情況下,此塊顯示您添加到商店的最後九個項目。 它還顯示了每個產品的主要細節,包括每個產品的標題和價格,以及一張圖片和一個號召性用語 (CTA) 按鈕。
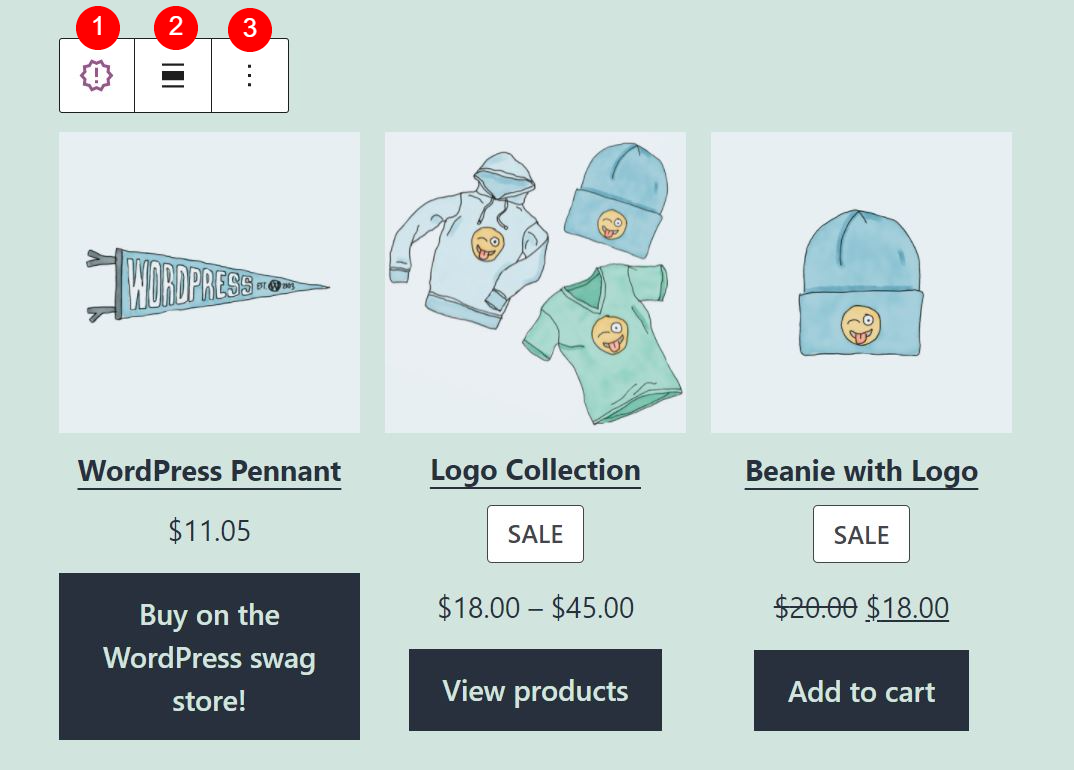
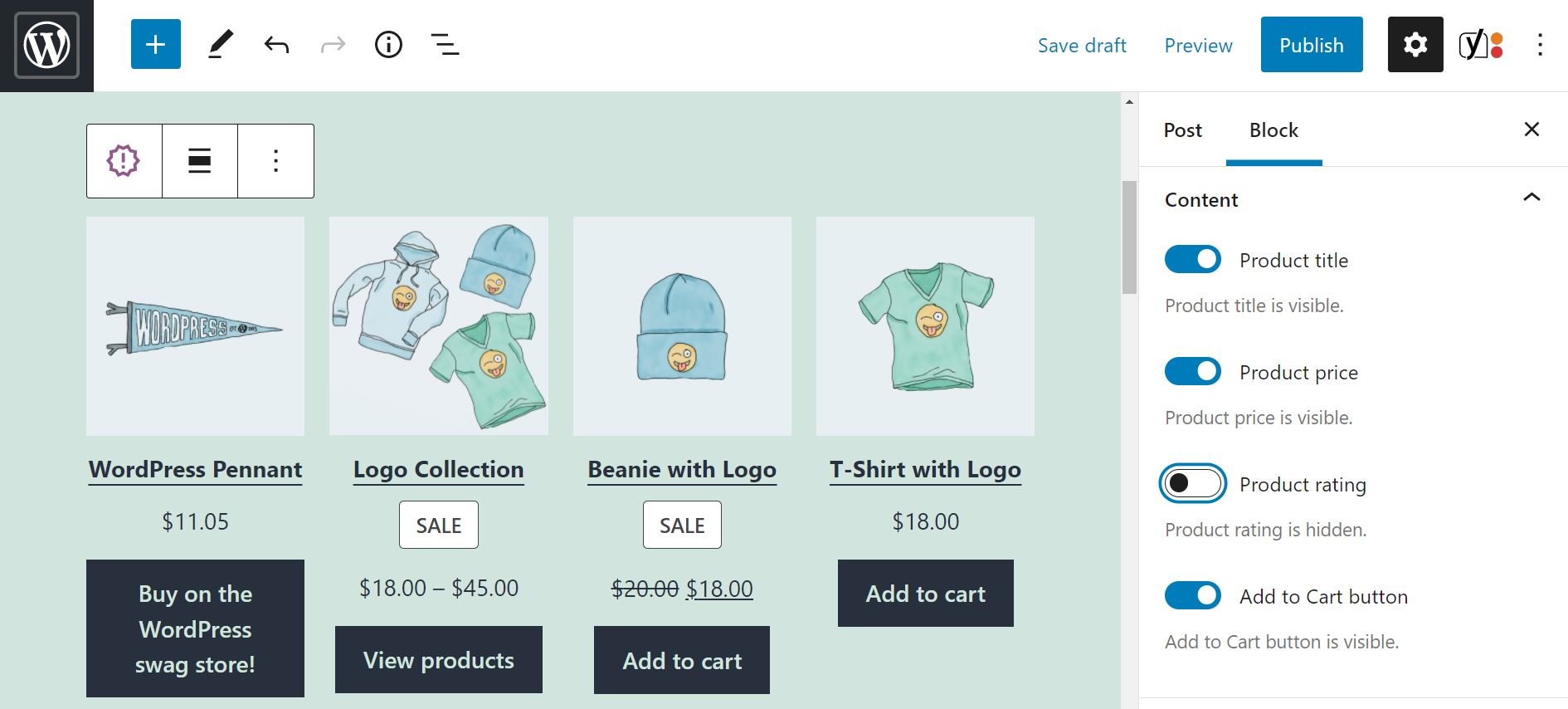
幸運的是,您可以選擇更改其中一些設置。 如果單擊該塊,您會在其上方看到一個小工具欄:

讓我們看看這個菜單中的每個選項:
- 更改塊類型或樣式:您可以將此元素轉換為Group或Columns塊,或另一個 WooCommerce 塊,例如Best Selling Products和On Sale Products 。
- 更改對齊方式:您可以為此塊選擇全寬或寬寬佈局。
- 選項:您可以復制塊、對其進行分組、將其添加到可重複使用的塊中或將其刪除。
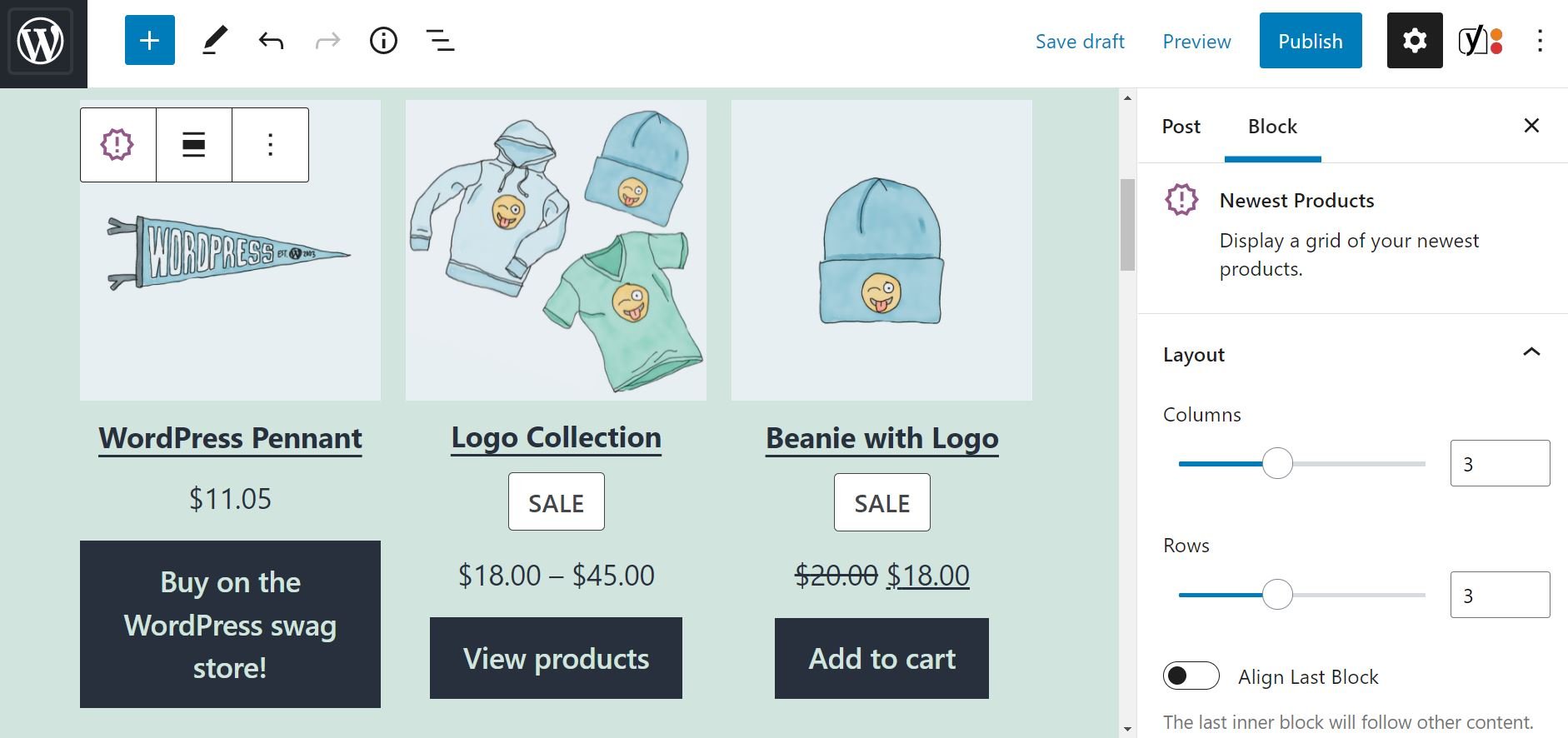
您還可以在左側面板中找到一些其他設置。 例如,您可以通過調整列數和行數來選擇顯示更多(或更少)產品:

在內容部分,您可以隱藏有關產品的某些詳細信息,例如其評級:

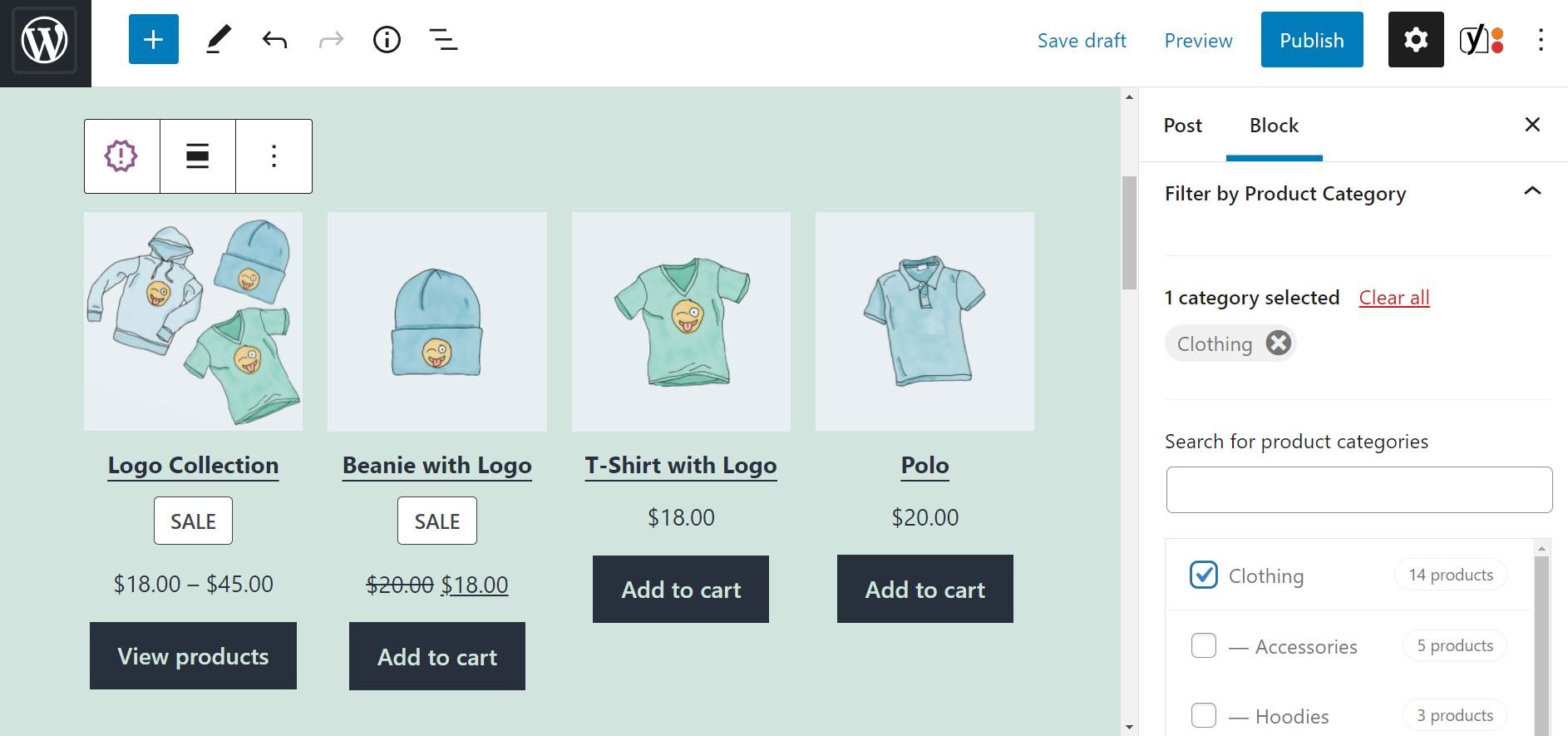
在Filter by Product Category下,您可以選擇僅顯示特定類別中的最新商品:


如果您願意,也可以選擇多個類別。 例如,如果您選擇Clothing and Accessories ,該塊將僅顯示這兩個類別中的最新產品。
最後,有一個高級設置選項。 這使您能夠向塊添加新的 CSS 類並進一步對其進行自定義。
有效使用最新產品 WooCommerce 塊的提示和最佳實踐
正如我們所見,最新產品WooCommerce 塊使您能夠顯示商店中的最新商品。 您還可以按類別過濾您的最新產品。
您的一些忠實客戶可能會不時訪問您的網站,看看您是否添加了任何新產品。 因此,我們建議您在商店的顯眼區域使用此塊,例如您的主頁或專門的“最新消息!” 頁:

默認情況下,網格會為每個項目顯示一個添加到購物車按鈕。 雖然您可以選擇刪除此元素,但我們不建議您這樣做。 當這些按鈕可用時,訪問者可以瀏覽您的最新產品並將商品添加到他們的購物車中,而無需離開頁面。 這創造了更無縫的購物體驗,並鼓勵衝動購買。
最後,我們建議您只顯示最近添加到您網站的內容。 用您的最新產品填滿整個頁面可能會讓購物者不知所措。 此塊最多可讓您添加 36 個項目,但我們建議顯示 10 個或更少,除非您的商店非常大。
關於最新產品 WooCommerce 塊的常見問題
到目前為止,我們已經介紹了您需要了解的有關最新產品WooCommerce 塊的最重要的事情。 但是,您可能對此功能仍有一些疑問——讓我們現在回答它們。
我可以更新塊內的產品詳細信息嗎?
很不幸的是,不行。 如果您想更新有關最新產品的信息,包括價格和圖片,您需要從儀表板的“產品”頁面進行這些更改。
我可以從區塊中排除某些產品嗎?
使用最新產品塊,您可以選擇要推廣的產品類別(或多個類別)。 但是,您無法從網格中排除特定產品。
我可以添加有關產品的更多信息,或更改 CTA 嗎?
與其他一些 WooCommerce 塊不同,最新產品在定制方面有點限制。 例如,您沒有在網格中包含產品描述的選項。
您可能還想知道是否可以更改 CTA。 例如,您可能更喜歡使用“查看產品”選項,而不是“添加到購物車”按鈕。 後者僅在項目是集合(而不是單個產品)時可用:

但是,值得注意的是,網格中的每個圖像都鏈接到相關的產品頁面。 因此,對某個項目感興趣的用戶只需單擊它,他們就會被引導到更多信息。
結論
最新產品WooCommerce 塊使您能夠顯示商店中的最新商品。 這可能是推廣新產品和保持網站新鮮感的有效方式。
正如我們所見,此塊可讓您按類別顯示最新產品。 它還帶有專用的 CTA 按鈕,因此對特定商品感興趣的客戶只需將其添加到購物車即可,無需離開頁面。
您對如何在 WooCommerce 中使用最新產品塊有任何疑問嗎? 在下面的評論部分讓我們知道!
特色圖片來自 4zevar / shutterstock.com
