NitroPack 評論:功能、定價及更多資訊 (2024)
已發表: 2024-01-22作為網站所有者,速度優化的重要性至關重要。 快速載入網頁可改善使用者體驗、增加頁面瀏覽量並有助於 WordPress SEO。 值得注意的是,人類的平均注意力持續時間約為 7 秒,因此,如果潛在客戶必須等待太長時間才能查看您的頁面,您的跳出率將會飆升。
此外,搜尋引擎會透過將搜尋引擎排名頁面 (SERP) 結果中的載入緩慢的網站推低來懲罰載入緩慢的網站,這會導致效能不佳的網站的流量減少。 另一方面,快速加載的網頁可以保留用戶的興趣並可以提高轉換率。 在這篇文章中,我們將研究一家宣揚自動速度優化的公司 NitroPack。 我們將討論它的功能、定價以及優點和缺點。
讓我們深入了解一下。
- 1什麼是 NitroPack?
- 2 NitroPack 的特點
- 2.1高級快取
- 2.2影像優化
- 2.3內置全球CDN
- 2.4 HTML、CSS 和 JavaScript 縮小
- 3註冊 NitroPack
- 4將您的網站加入 NitroPack
- 4.1將 WordPress 連接到 NitroPack
- 4.2探索 NitroPack 接口
- 5 NitroPack 的優點和缺點
- 6 NitroPack 定價
- 關於 NitroPack 的7 個最終想法
什麼是 NitroPack?

NitroPack 是 WordPress 的速度優化插件,旨在透過快取和縮小來加速您的網站。 它提供的功能包括自動優化網站速度和核心 Web Vitals、快取、圖像優化、程式碼優化以及內建的全球內容交付網路 (CDN)。 設定很簡單,通常只需要幾分鐘。 NitroPack 與各種平台相容,包括 WordPress、Woo、Adobe Commerce 和 OpenCart。 它旨在幫助網站獲得較高的 Google PageSpeed 分數並透過 Core Web Vitals。 NitroPack 以其驚人的優化技術而聞名,每天有近 200,000 個網站使用。
硝基包的特點
NitroPack 是金錢可以買到的最好的速度優化工具之一。 憑藉先進的瀏覽器和伺服器級快取、圖像優化、CDN 以及 HTML、CSS 和 JavaScript 縮小等功能,您的網站將毫不費力地快速運行。 讓我們了解 NitroPack 的各種功能以及它們如何提高網站速度。
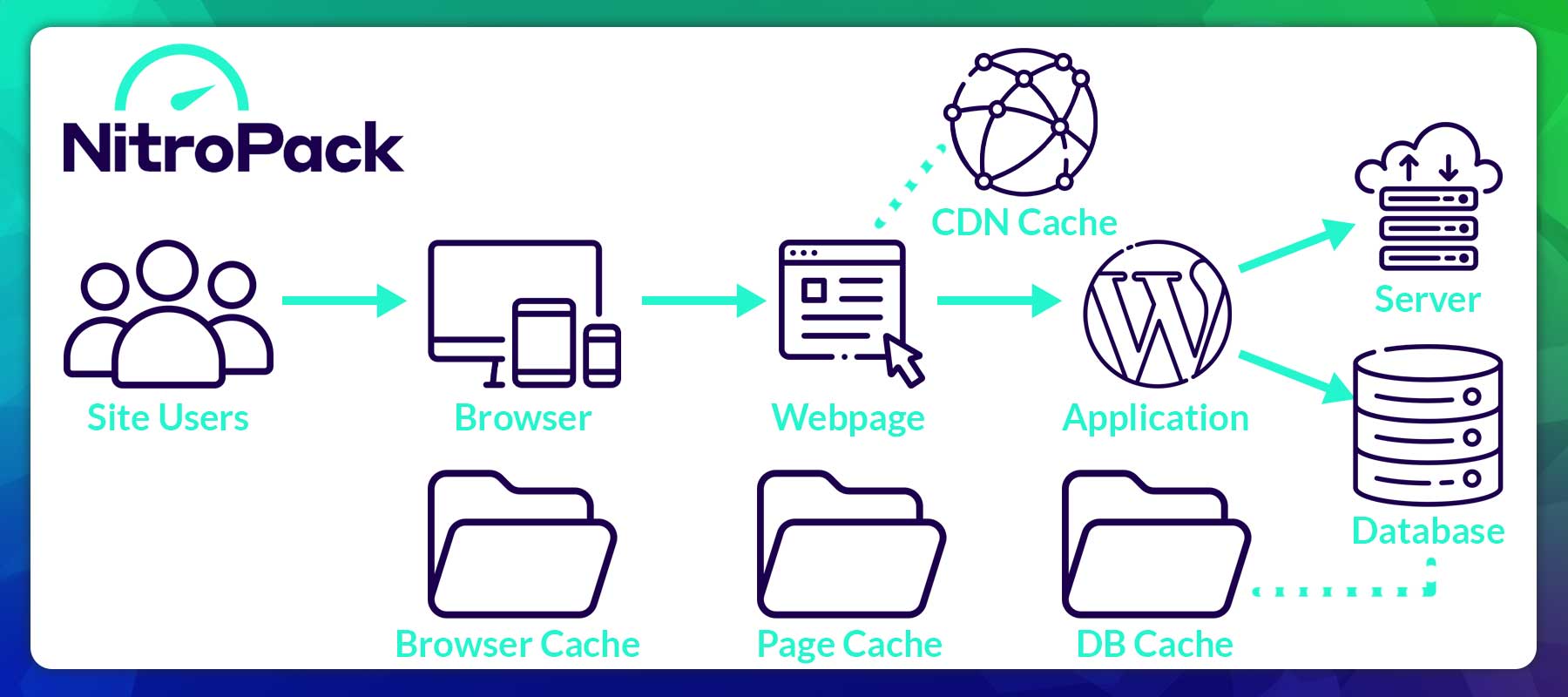
進階快取

NitroPack 的快取功能透過實施進階快取系統(例如頁面和瀏覽器快取)來提高網站效能。 頁面快取保存頁面的靜態 HTML 版本,減少伺服器每次造訪時執行 PHP 的需要。 另一方面,瀏覽器快取將靜態資源保存在訪客的本機電腦上,因此無需每次都下載它們。 此外,NitroPack 還提供快取失效功能,它會自動偵測網站上的更改,並開始在後台建立新的快取文件,準備好後將其提供給訪客。 這有助於確保訪客始終獲得最新的內容,從而縮短 WordPress 網站的載入時間並提高效能。 但是,請務必注意,登入使用者無法使用 NitroPack 的緩存,以避免提供過時或敏感資訊。
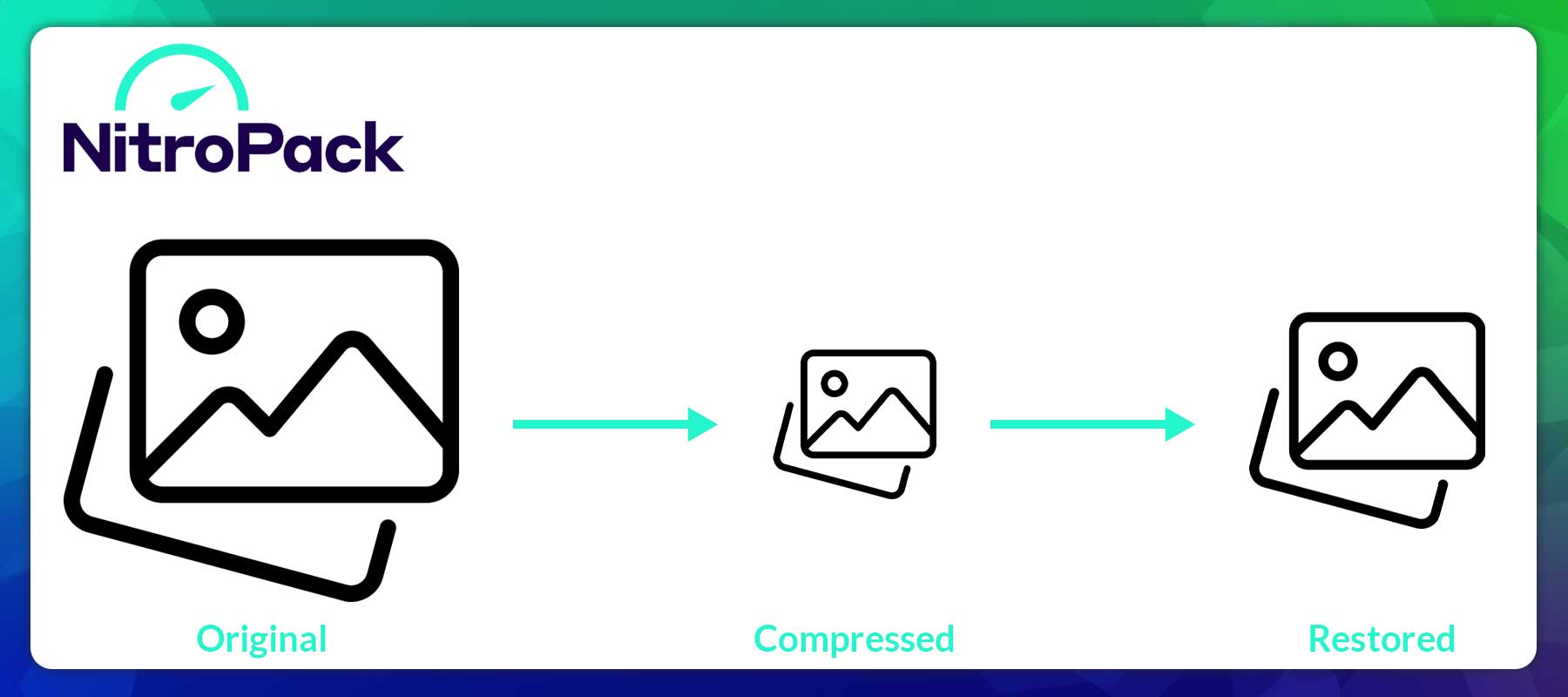
影像優化

NitroPack 的圖像優化功能包括多種先進技術,可提高網站速度和搜尋引擎優化 (SEO)。 啟用後,NitroPack 會自動套用有損壓縮來減少圖片檔案大小,並將所有圖片轉換為 Google 的 WebP 格式。 但是,它會保留原始格式作為備份,以防訪客的瀏覽器不支援 WebP。 NitroPack 優化影像的另一種方法是預先調整影像大小。 它解決了丟失圖像尺寸的問題,而無需添加它們。 它還結合了自適應圖像大小調整,可以優化圖像以匹配圖像容器的尺寸,無論它們顯示在什麼設備上。 結合這些功能可以減少資料使用、縮短頁面載入時間並增強使用者體驗。
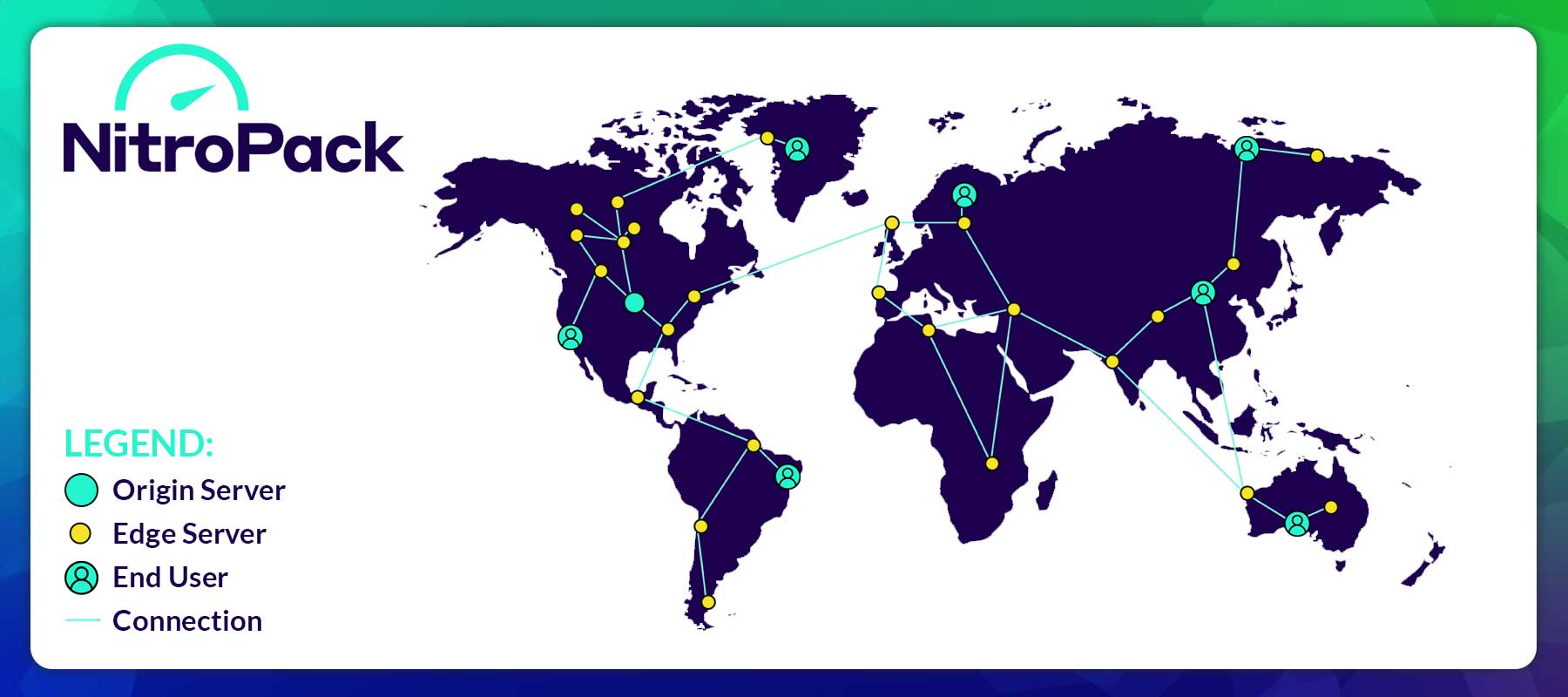
內置全球CDN

NitroPack 的全球 CDN 是一種專有解決方案,可從最接近訪客位置的位置透過 HTTP2 自動提供字體、CSS、JavaScript 和圖像。 透過以這種方式提供文件,訪客可以從最近的伺服器接收請求的內容,從而減少延遲並加快網站的全域載入時間。 NitroPack 的 CDN 已預先配置,因此您無需花時間自行設定。 此功能包含在 NitroPack 的所有定價方案中,包括免費方案。
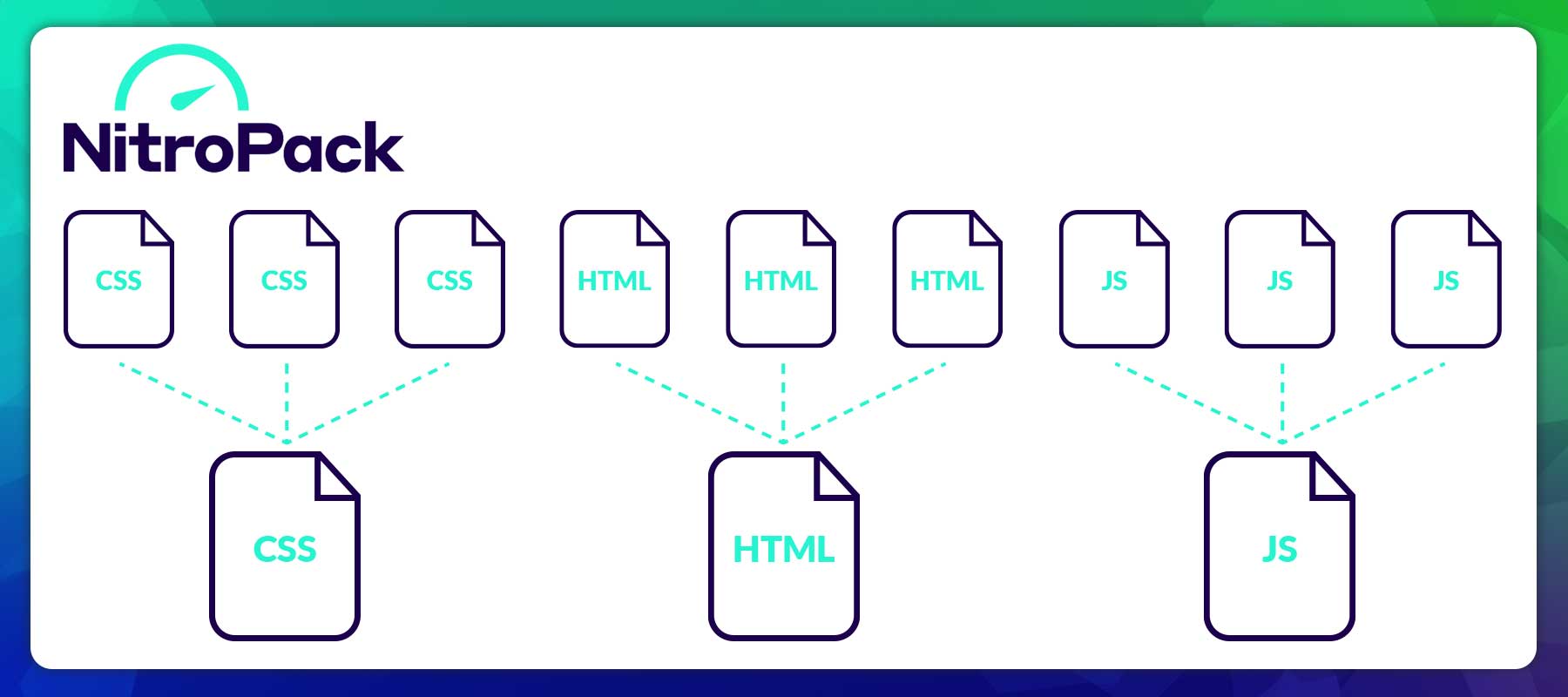
HTML、CSS 和 JavaScript 縮小

NitroPack 提高站點速度的另一種方法是透過縮小和壓縮技術。 這些做法減少了 HTML、CS 和 JavaScript 檔案的大小,從而縮短了載入時間並提高了效能。 縮小涉及刪除不必要的程式碼,例如註解、換行符和空格,而不影響頁面的設計或功能。 縮小和壓縮使檔案變得更輕,從而帶來更好的整體使用者體驗。 NitroPack 還提供了用於 CSS、JavaScript 和 HTML 的內建壓縮器,以及將它們組合起來以進一步優化網站效能的選項。 檔案縮小是改善 Core Web Vitals(例如首字節時間 (TTFL)、首次輸入延遲 (FID) 和速度指數)的絕佳工具。
註冊 NitroPack
NitroPack 只需幾個步驟即可輕鬆優化您的網站速度。 他們提供具有基本功能的免費計劃,並且註冊時不需要信用卡。 首先點擊 NitroPack 主頁上的「開始」按鈕。

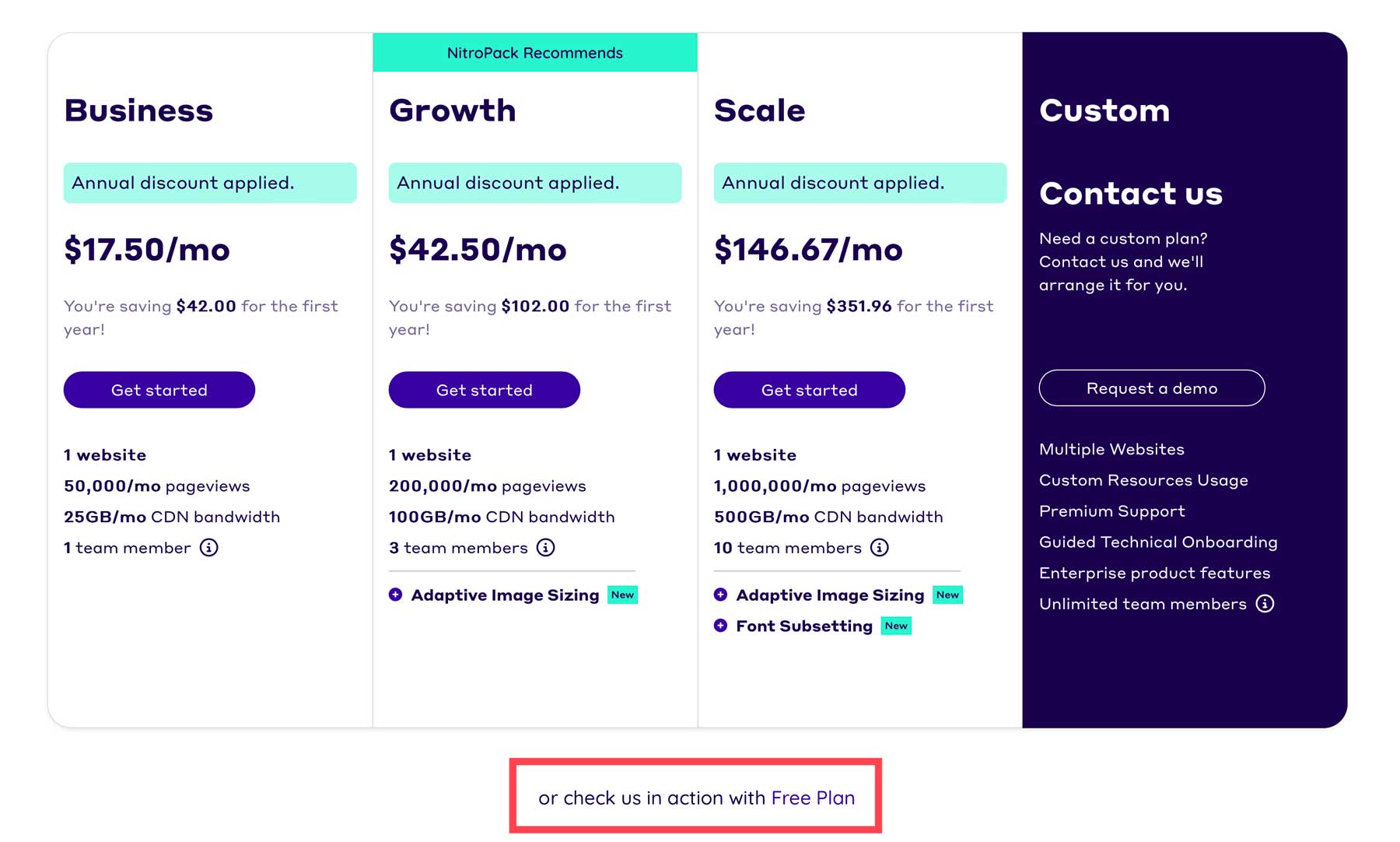
點擊該按鈕將引導您進入定價頁面。 無需立即註冊付費方案。 只需點擊定價模組下的免費方案連結即可建立免費帳戶。

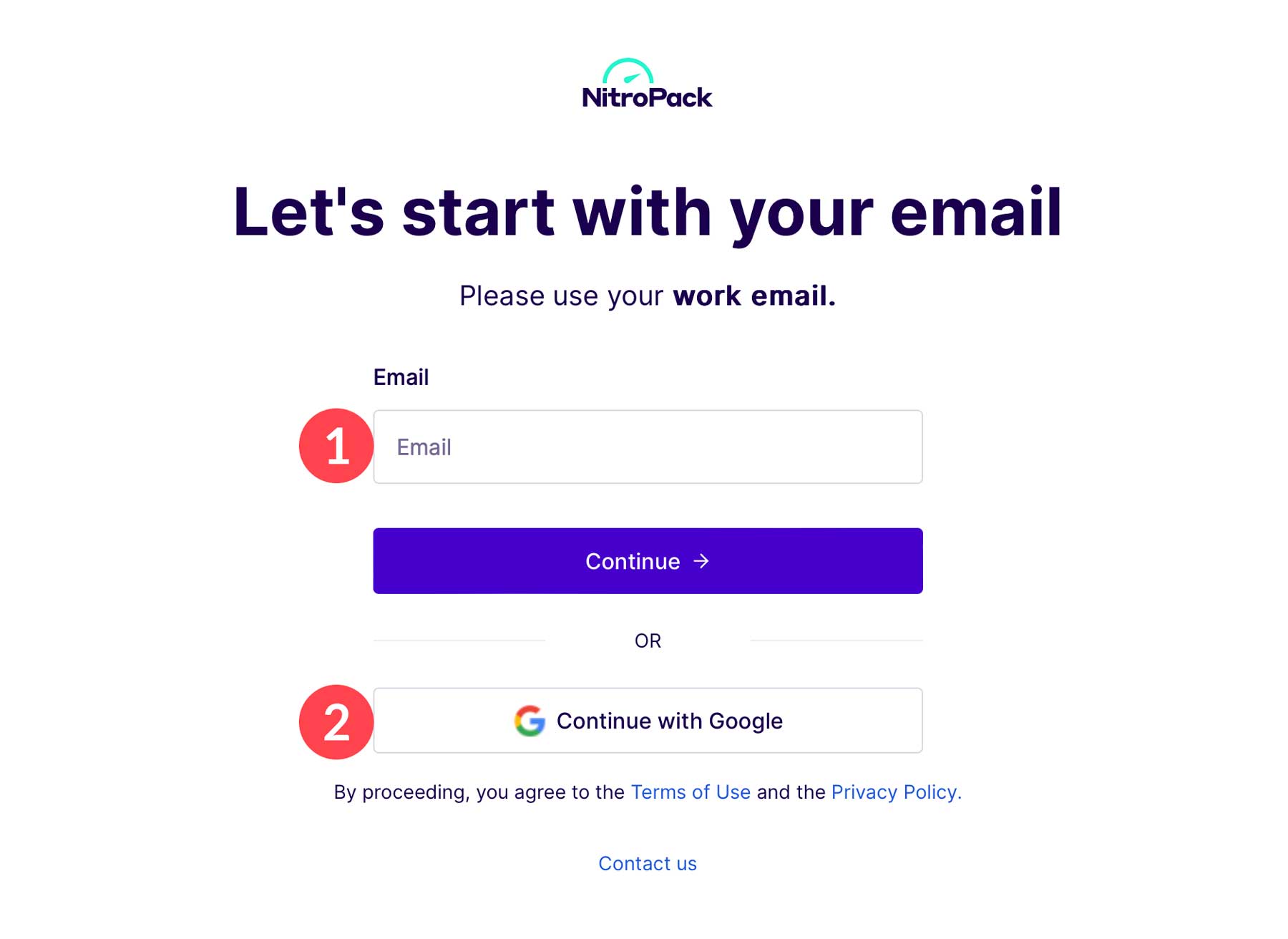
頁面重新整理時,系統會提示您輸入工作電子郵件。 或者,您可以使用您的 Google 帳戶進行註冊。

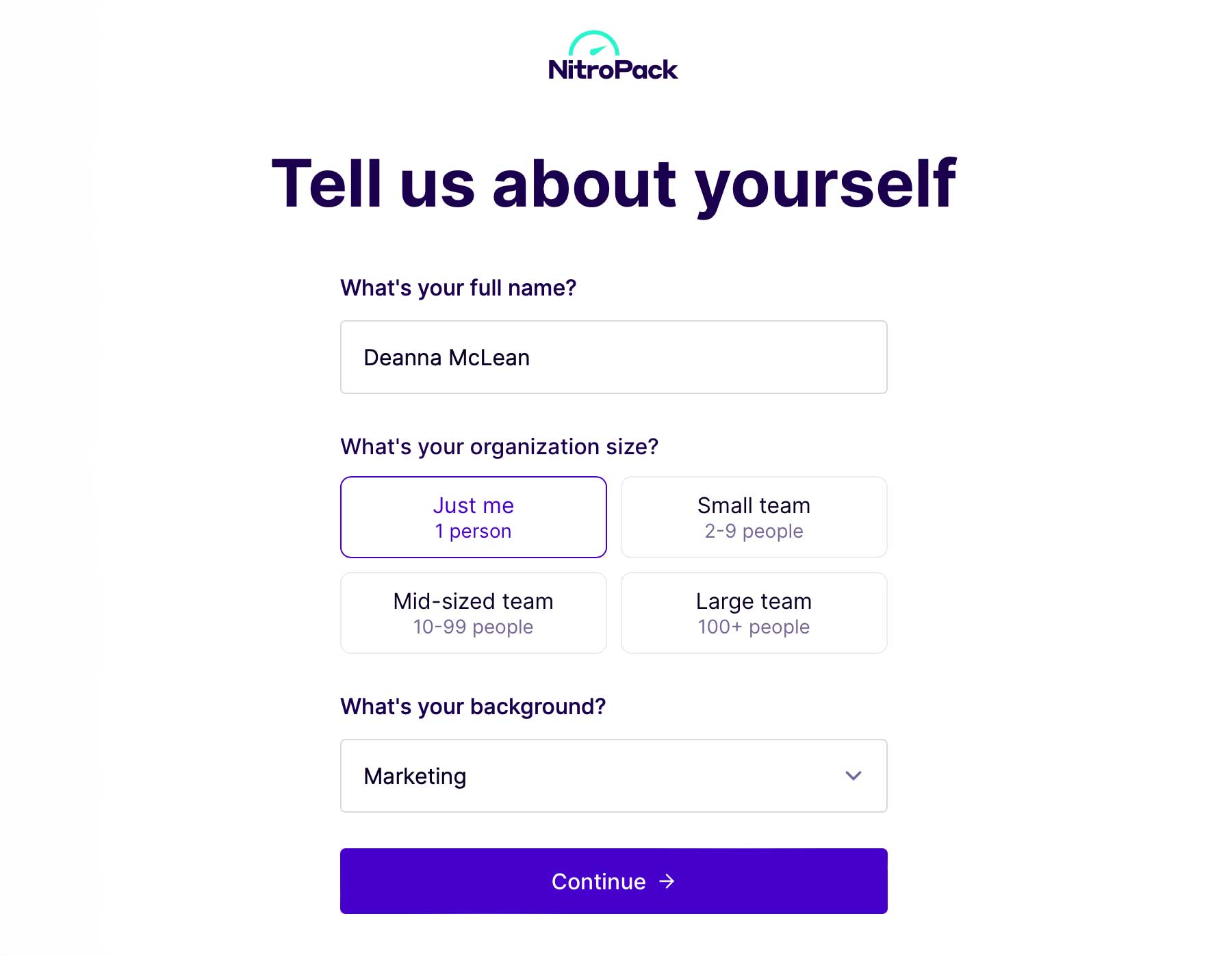
在接下來的幾個畫面中,NitroPack 將提出問題以更好地了解您,包括您的全名、組織規模和專業背景。

將您的網站加入 NitroPack
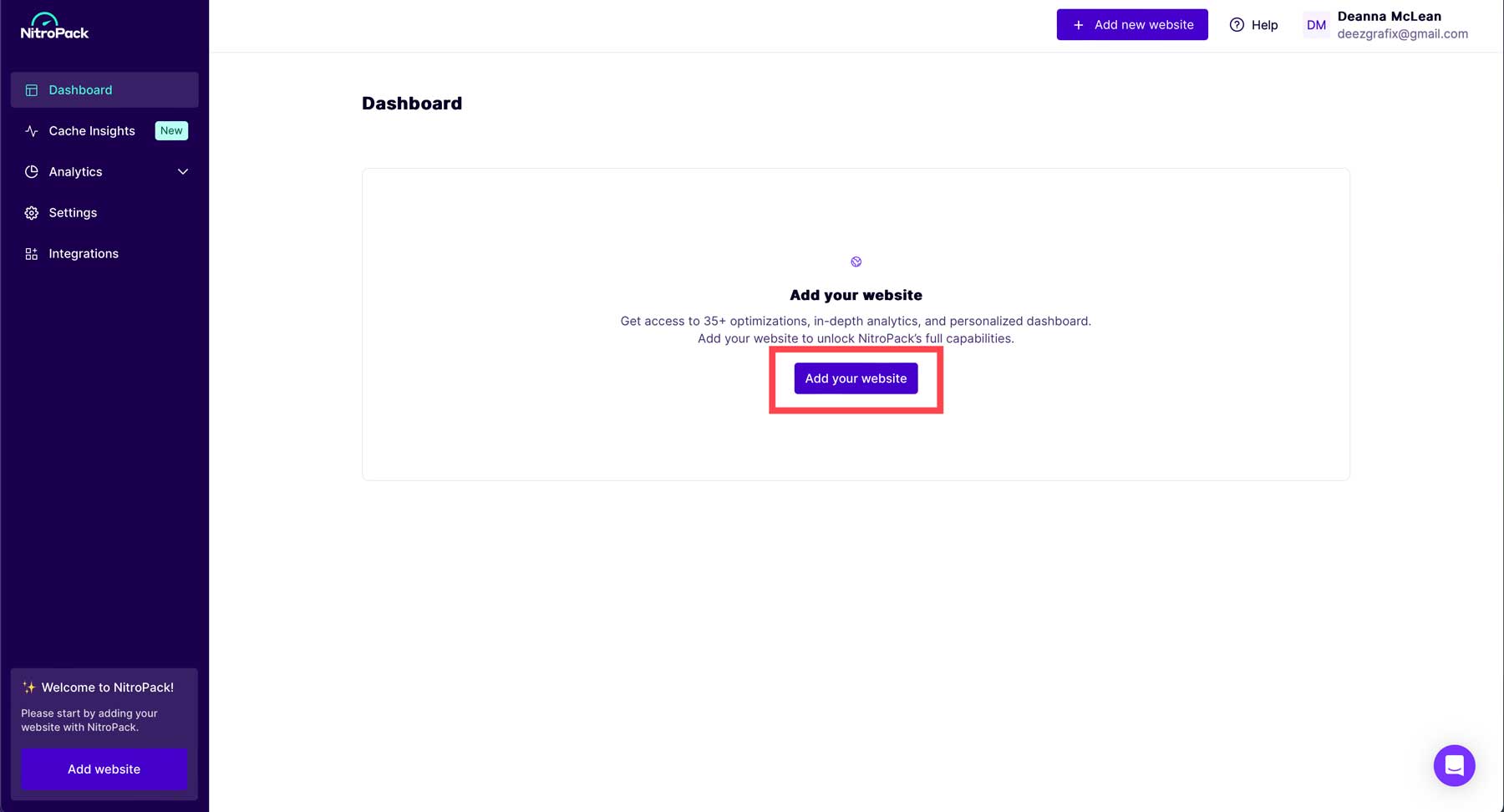
過程的下一步要求您將網站連接到 NitroPack。 我們將把它連接到 WordPress 網站並演示它的設定是多麼容易。 在 NitroPack 儀表板中,點擊新增您的網站按鈕。


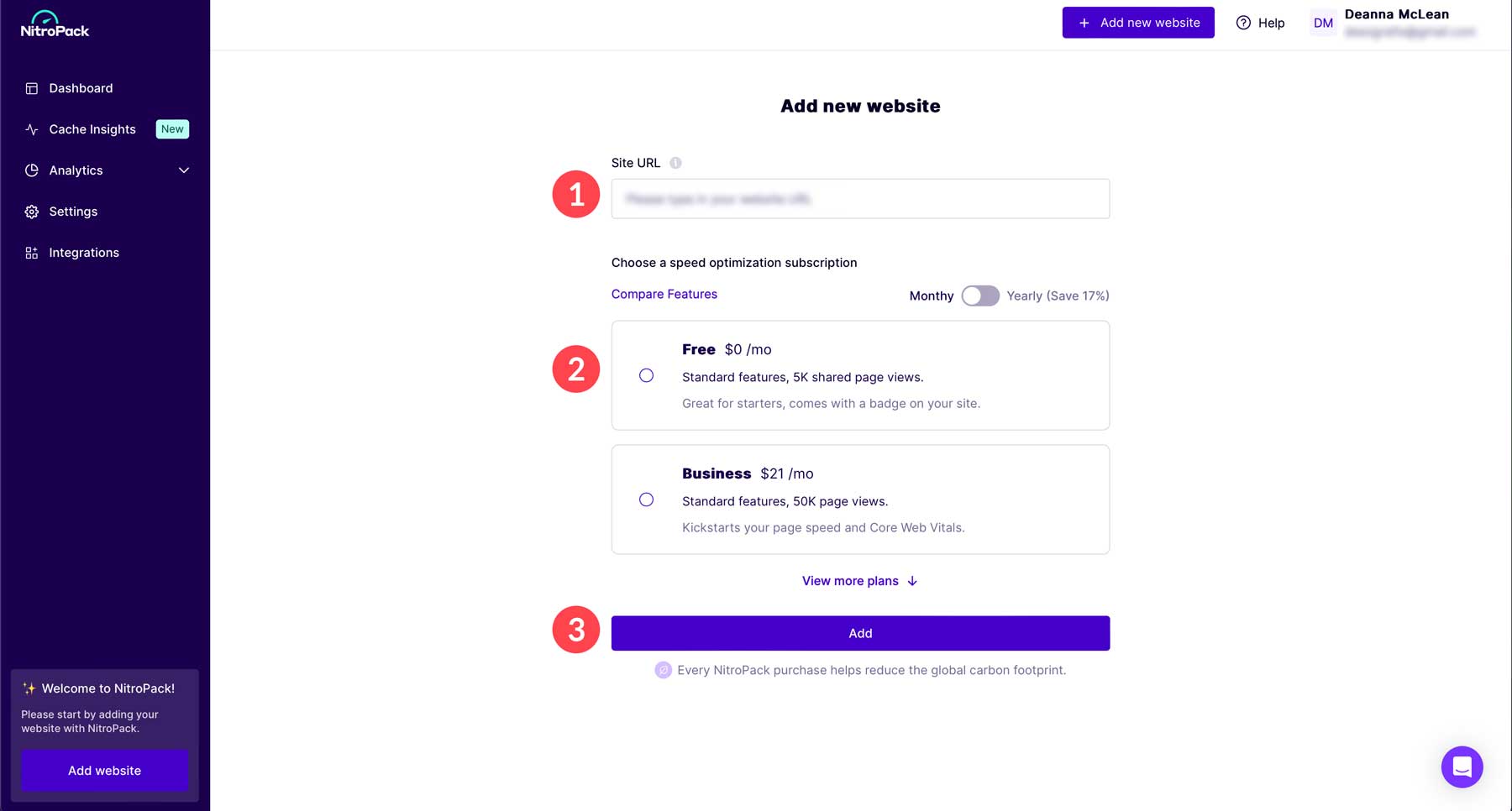
接下來,您將新增網站的 URL,選擇一個計劃,然後點擊「新增」按鈕將您的網站連接到 NitroPack。 在新增您的 URL 後,NitroPack 將分析您網站的內容並識別其建立的應用程式。

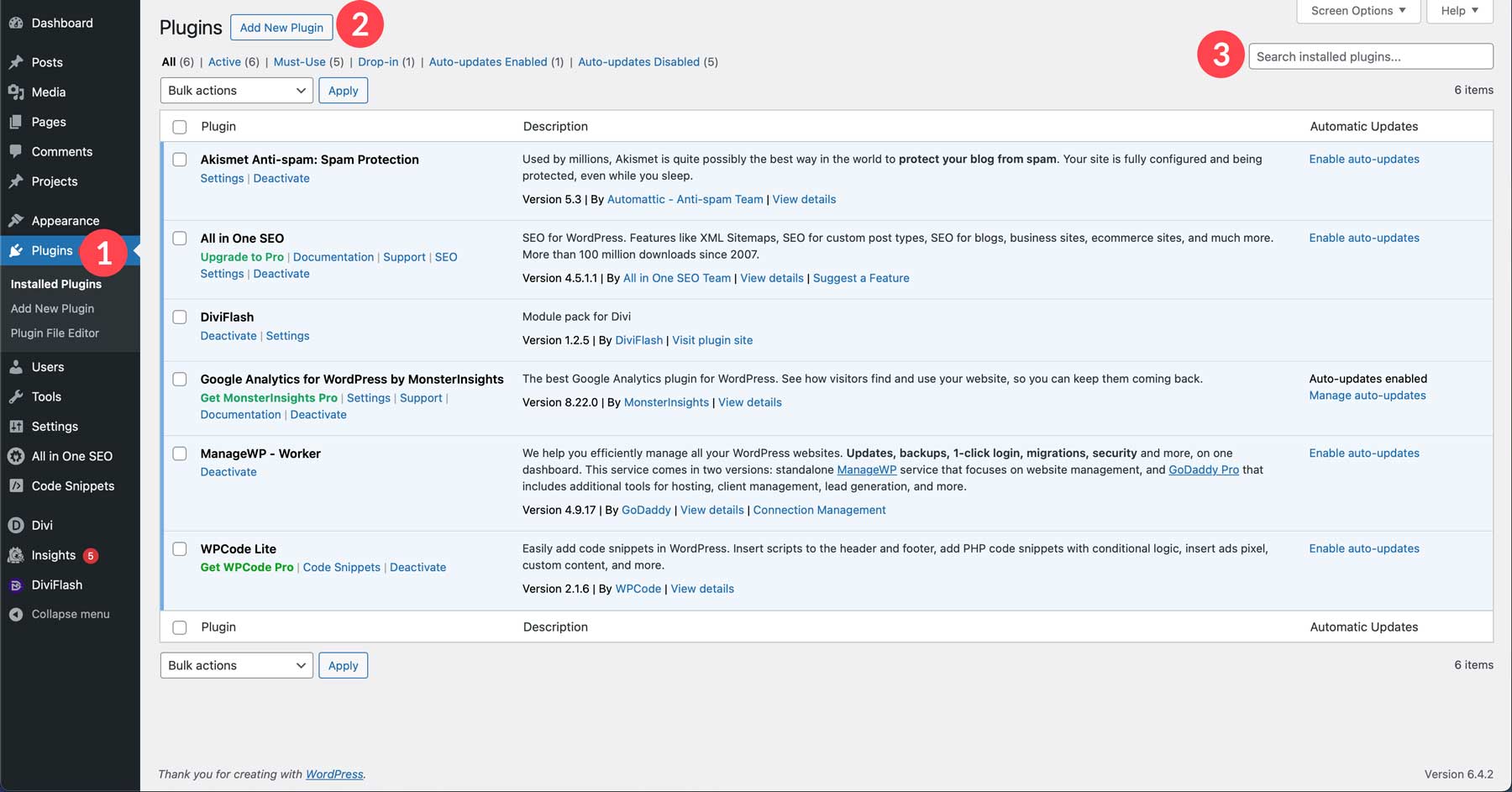
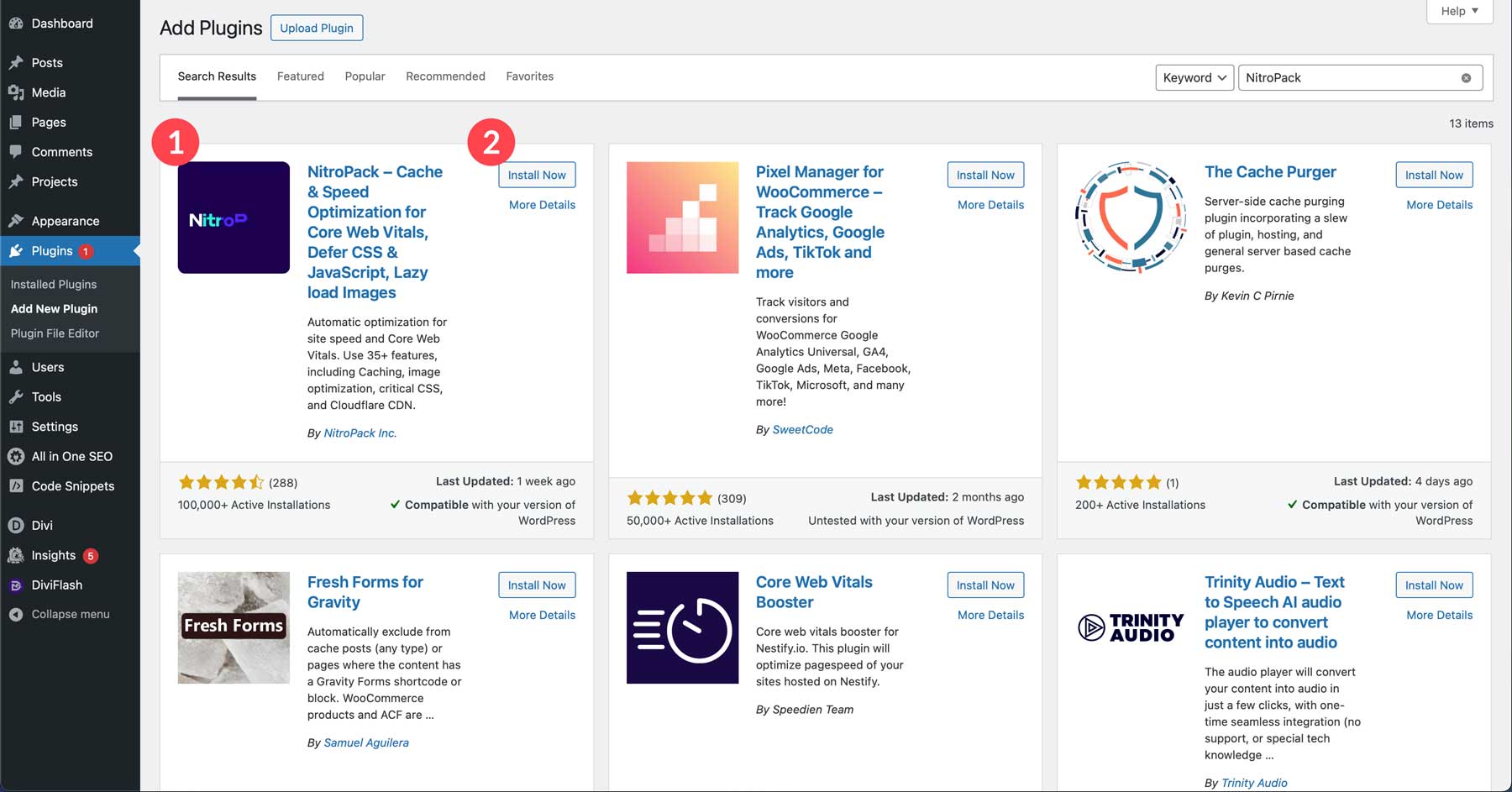
設定儀表板後,下一步是將 NitroPack 連接到 WordPress。 為此,請登入 WordPress 儀表板並點擊工具列中的外掛程式標籤。 接下來,點擊新增外掛程式按鈕並蒐索 NitroPack 。

點擊立即安裝按鈕安裝插件。

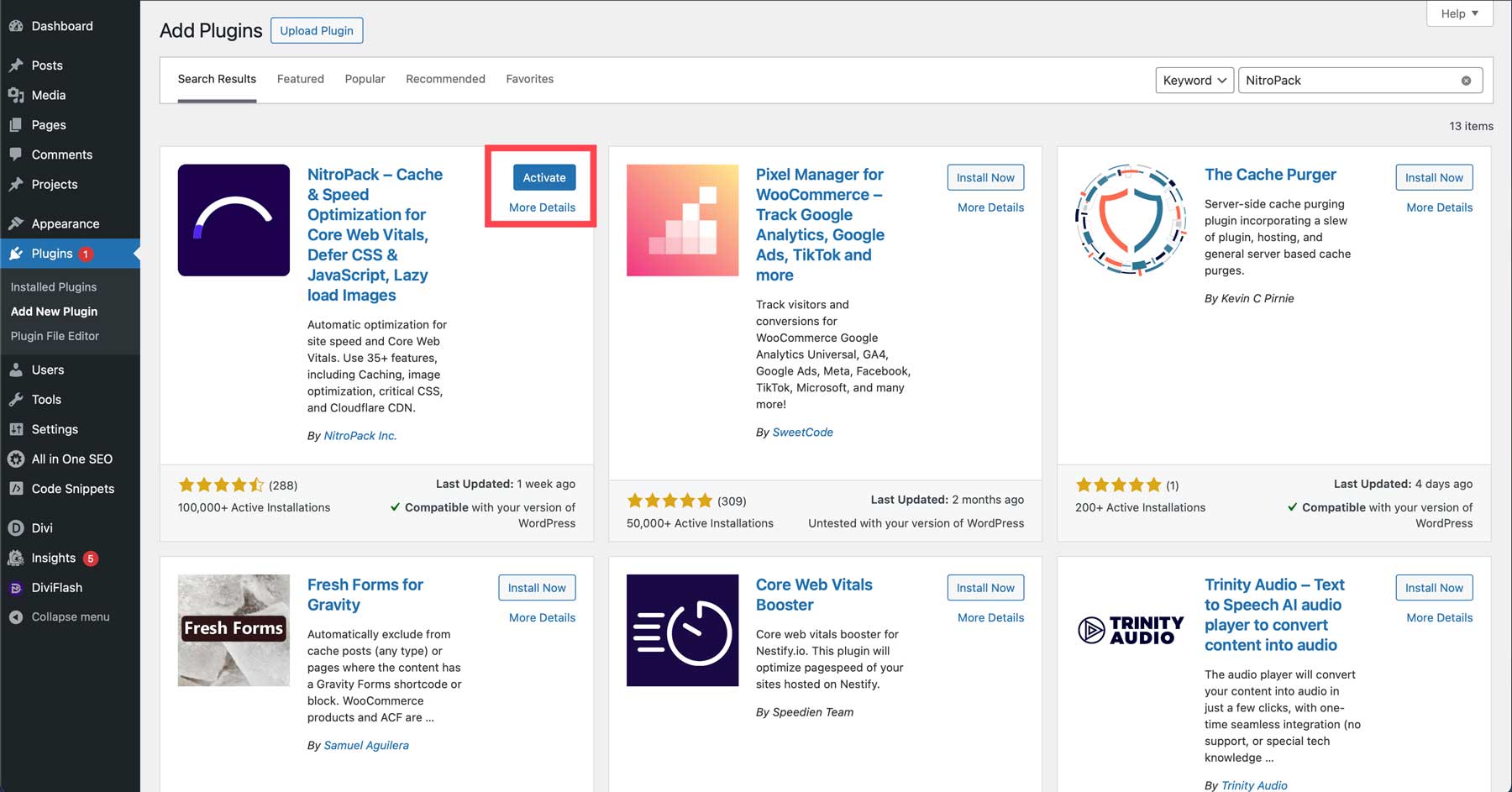
最後,點擊啟動按鈕在 WordPress 中安裝 NitroPack。

將 WordPress 連接到 NitroPack
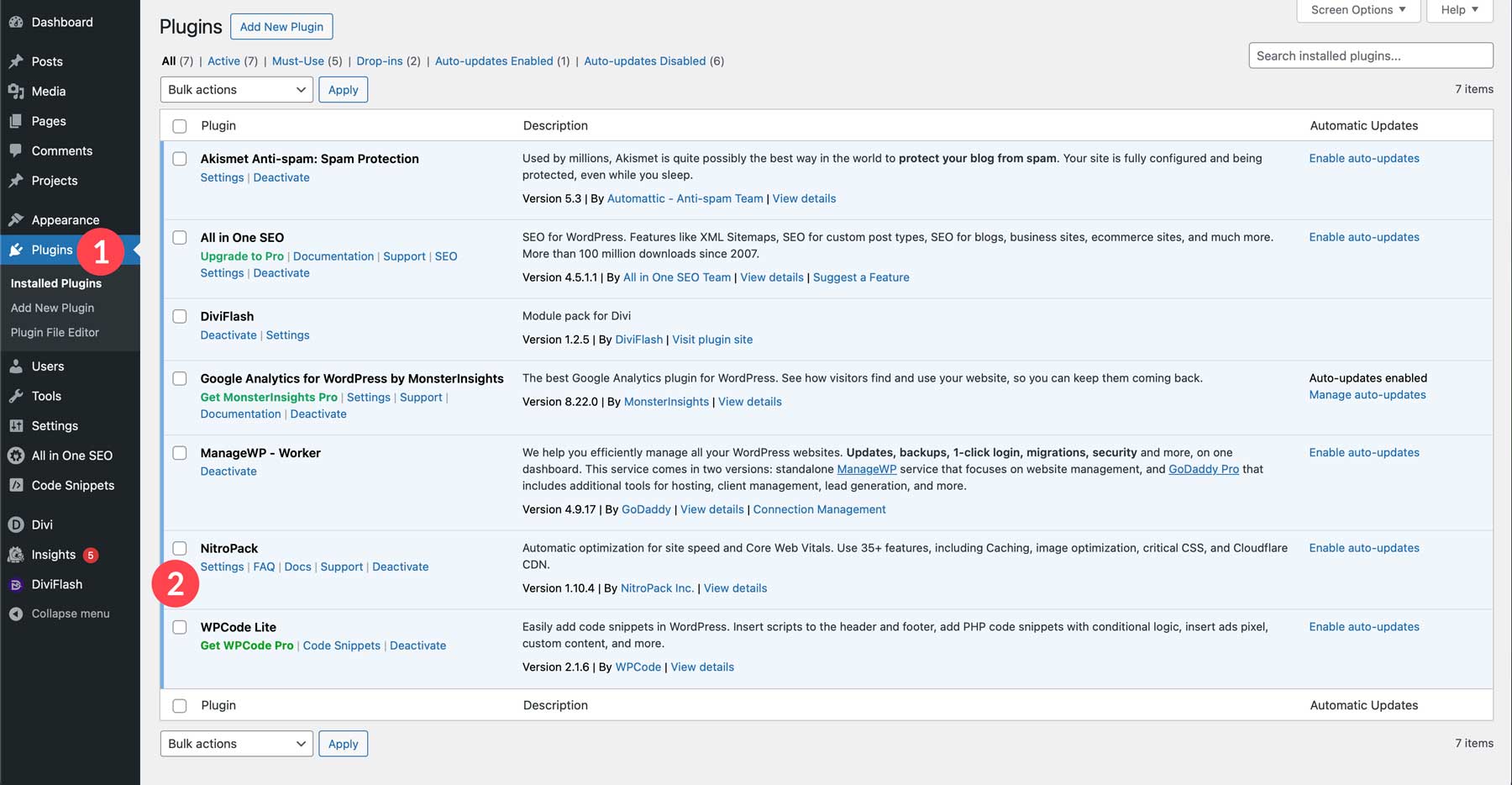
現在 NitroPack 插件已安裝,我們必須對其進行設定。 在外掛程式標籤中,在外掛程式清單中找到 NitroPack,然後點擊設定連結。

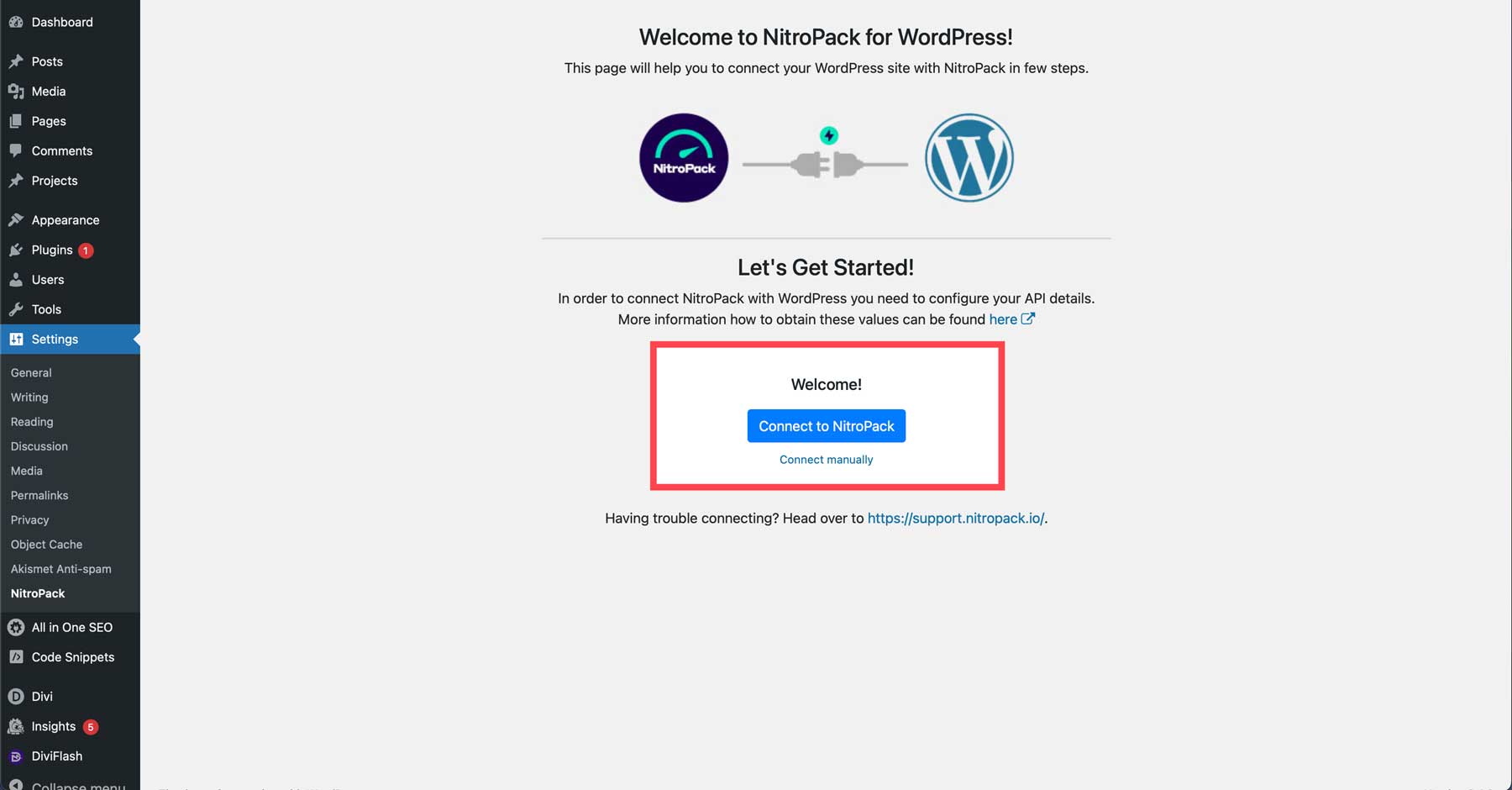
接下來,點擊“連接到 NitroPack”按鈕。

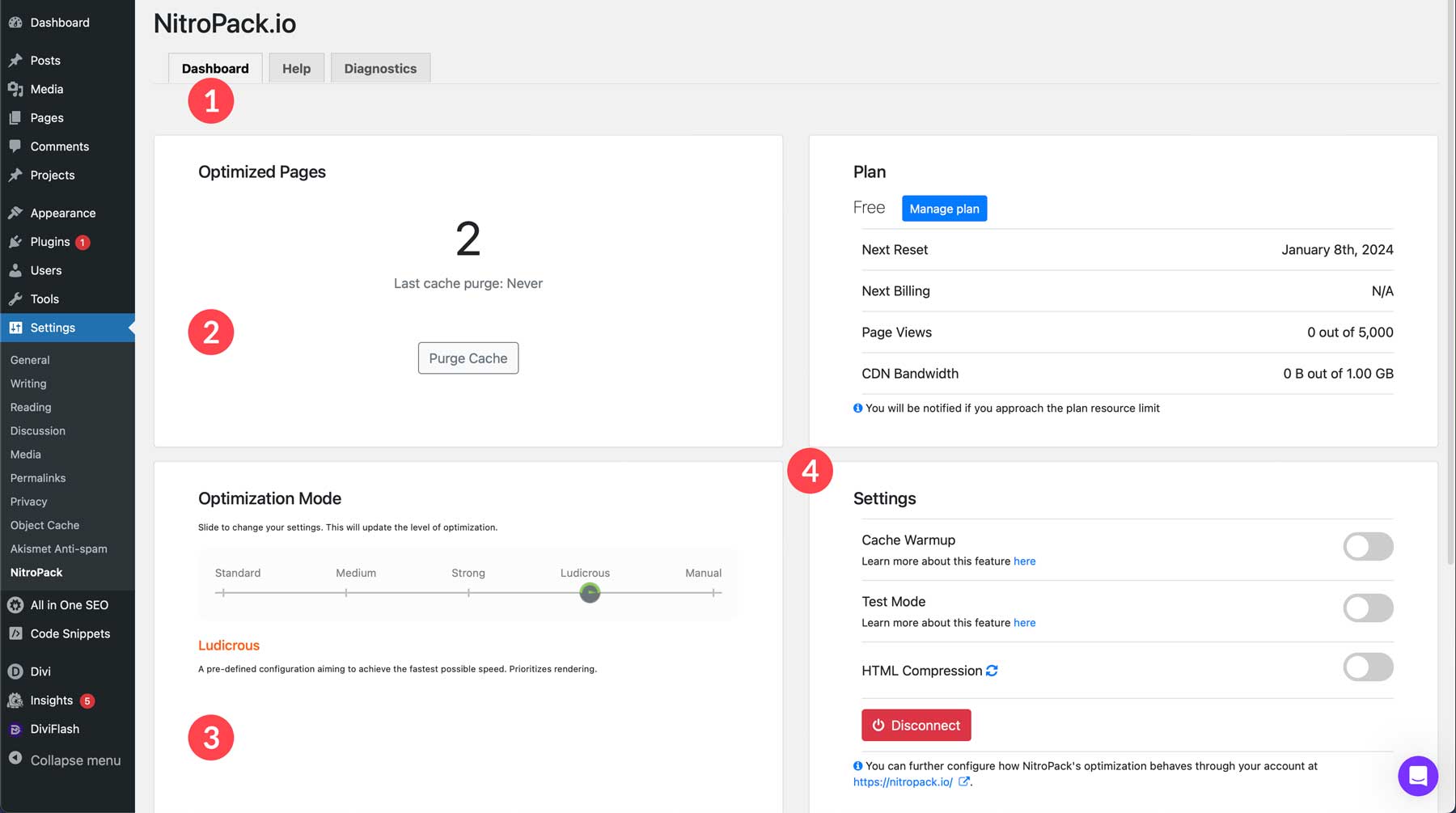
NitroPack 應識別您已登入並自動為您建立連接,但您可能需要輸入 NitroPack 憑證才能建立連接。 連接後,您將可以存取 WordPress 中的 NitroPack 儀表板。 它提供了指標,例如優化頁面的數量和最佳化模式選擇器。
優化模式選擇器可讓您選擇網站的最佳化等級。 選項包括標準,它應用最低限度的設定。 其他模式包括中、強、可笑和手動。 如果您想要最大程度的壓縮、快取和縮小,則 Ludicrous 可以滿足您的需求。 然而,在測試過程中,ludicrous 導致某些頁面出現了一些 CSS 問題。 我們發現最穩定的設定是強。 如果您了解壓縮設置,則可以自行手動配置設定。
其他設定包括 HTML 壓縮、快取預熱和測試模式。 快取預熱有助於始終優化您的網站。 它會建立一個計劃,用於在無效清除後優化頁面。 測試模式可讓您在開發環境中測試功能以測試不同的配置,而不會導致網站出現錯誤或中斷。

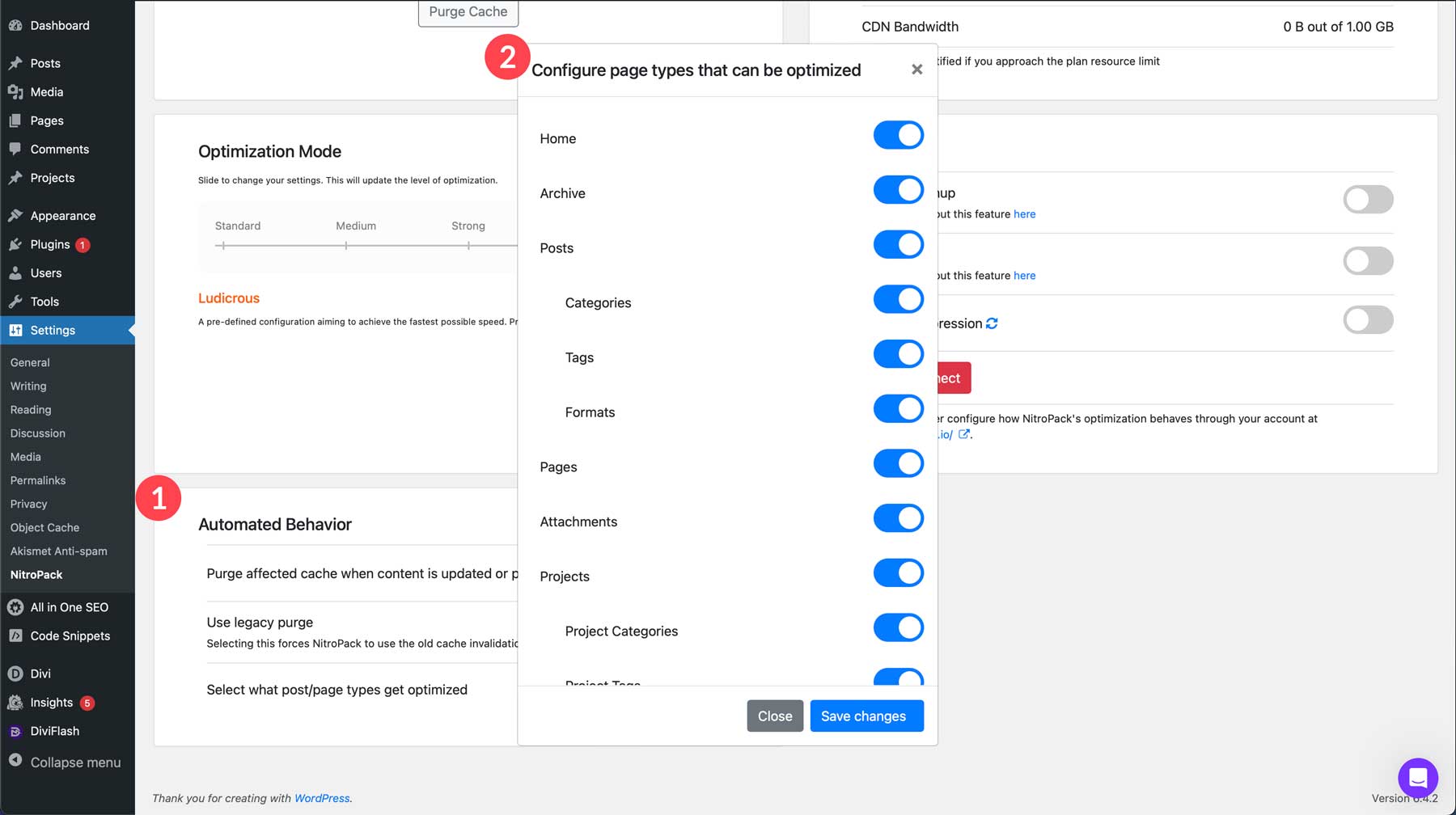
還有自動行為部分,它允許您選擇要優化的帖子和頁面。

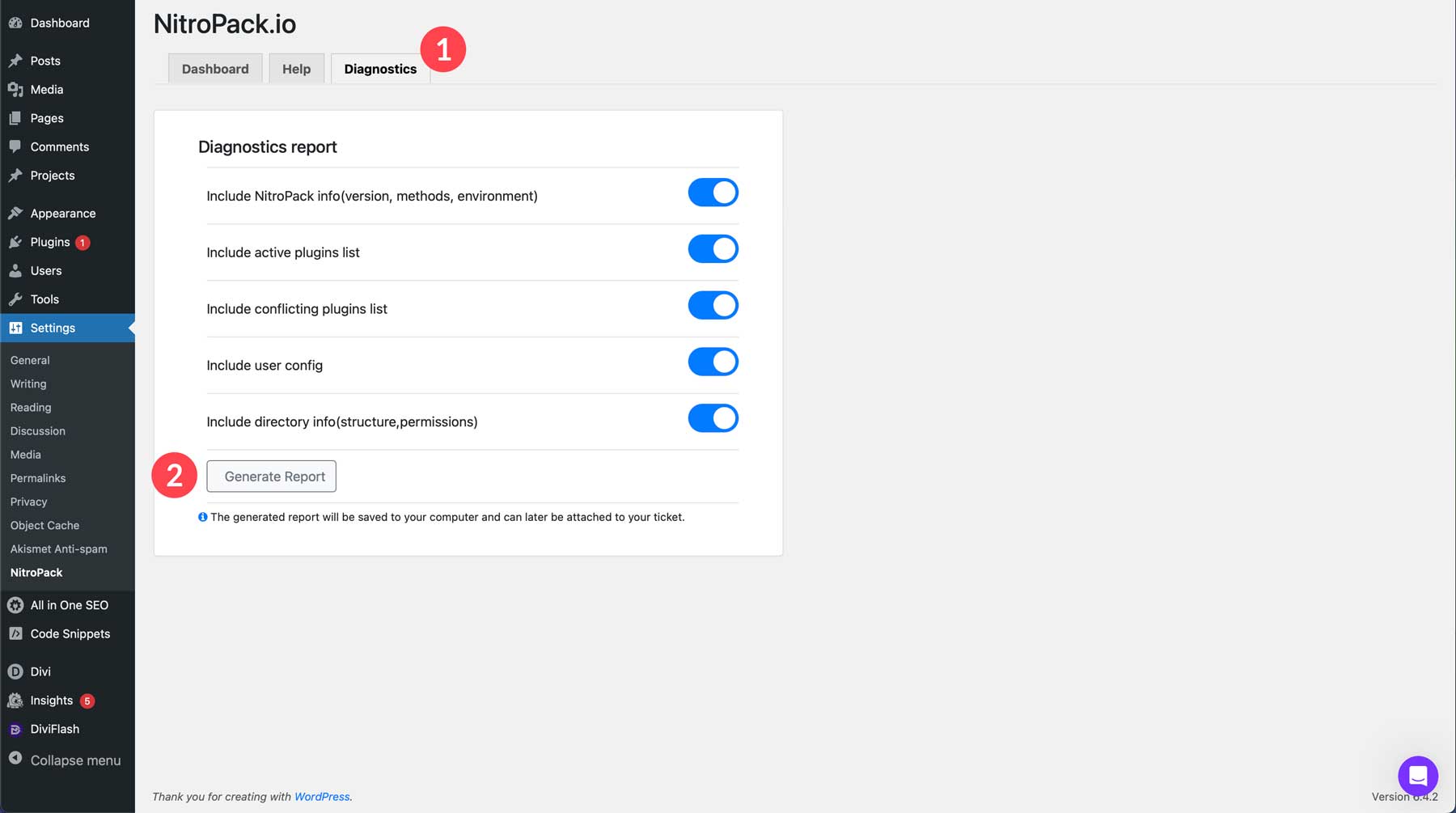
在診斷標籤中,您可以產生報告來協助 NitroPack 支援代表診斷您網站上的問題。 它包括有關安裝的 NitroPack 版本、任何活動插件、插件衝突清單、使用者配置資訊和目錄資訊的資訊。

探索 NitroPack 介面
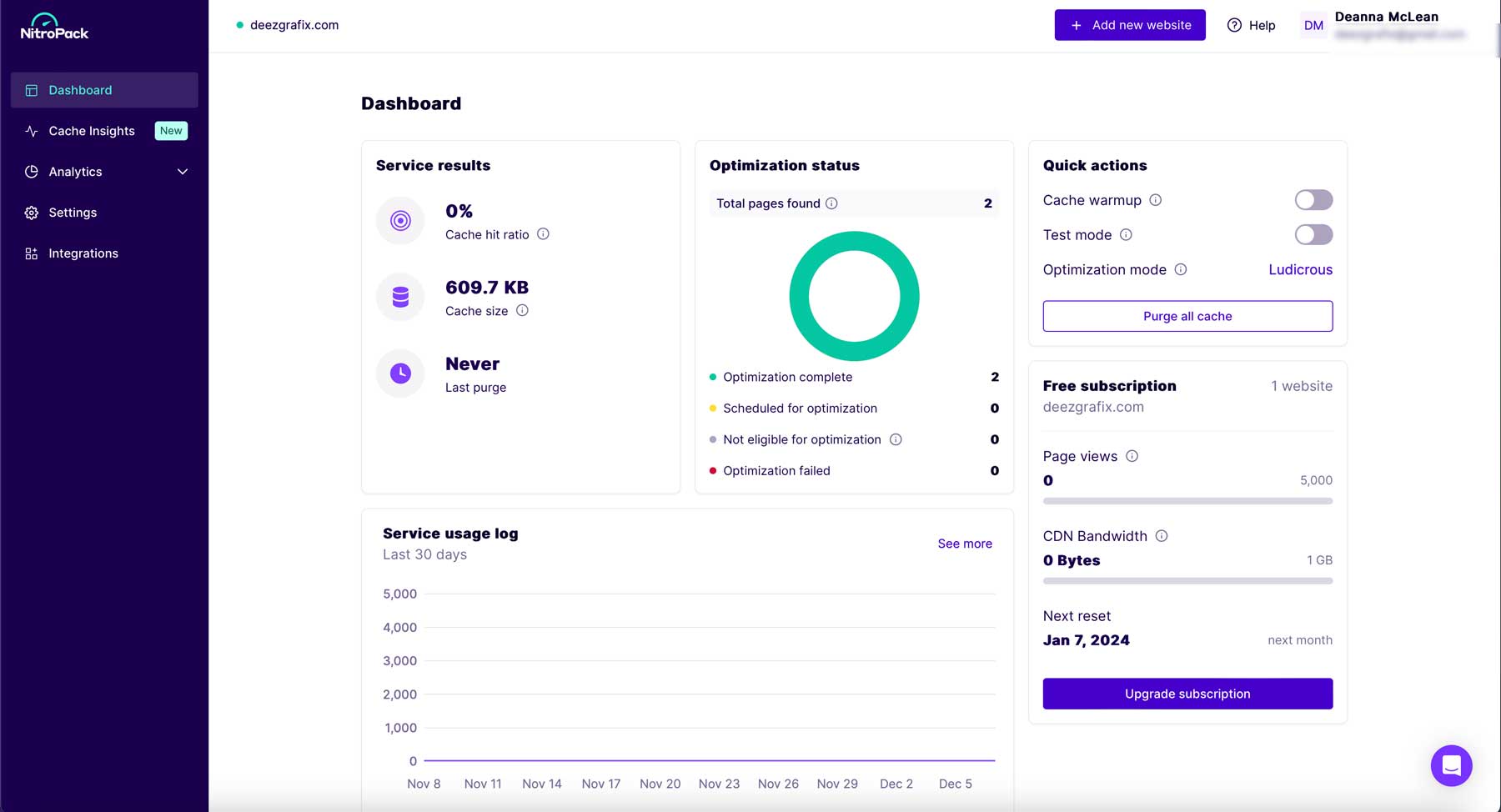
NitroPack 的最佳功能之一是能夠在 WordPress 管理儀表板或NitroPack 網站上管理 WordPress 網站的快取設定。 此儀表板提供類似於 NitroPack 的 WordPress 介面的分析和快速操作。

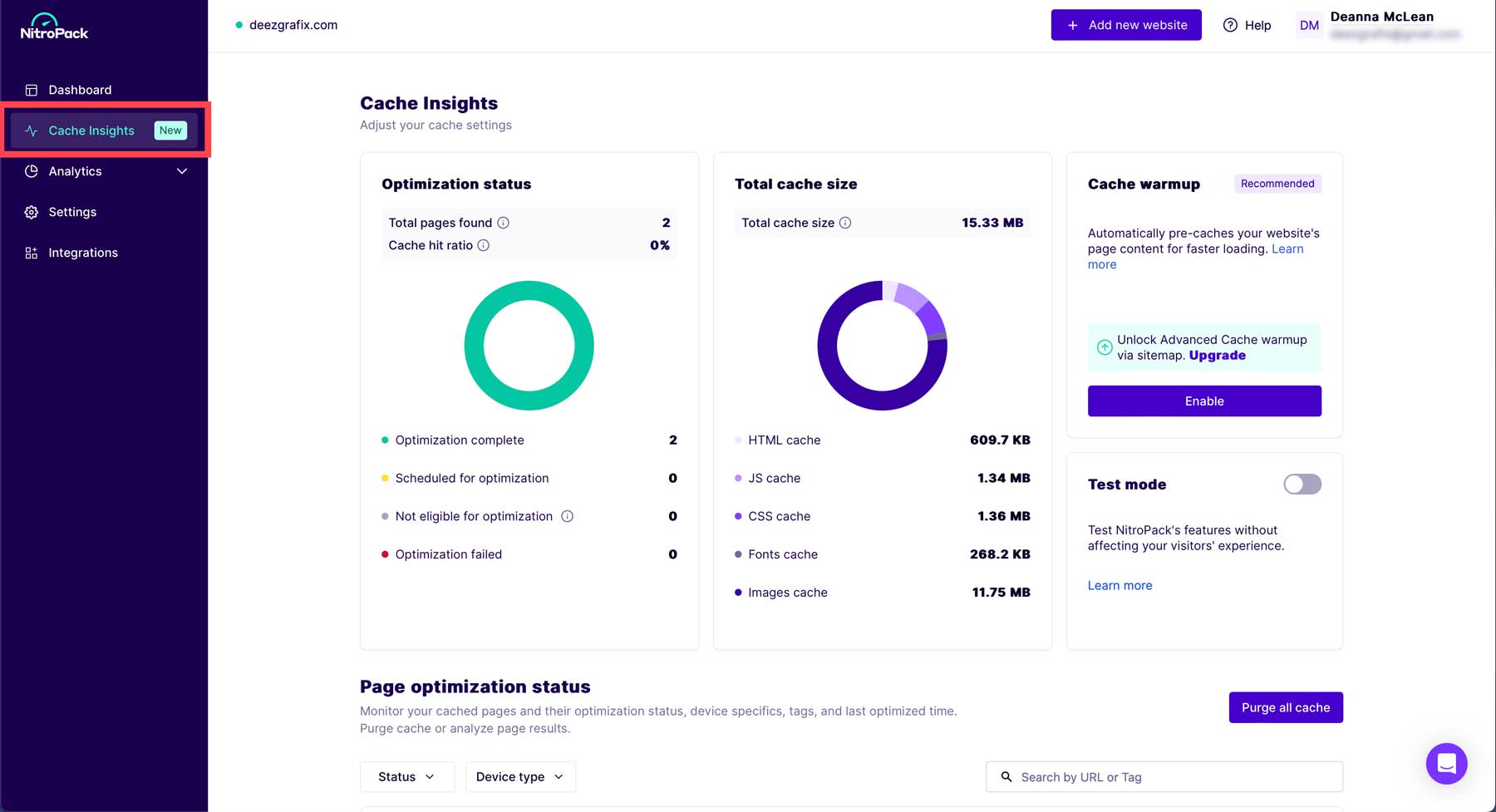
您還可以在「快取見解」標籤下存取快取見解,例如最佳化狀態、總快取大小和頁面最佳化狀態。

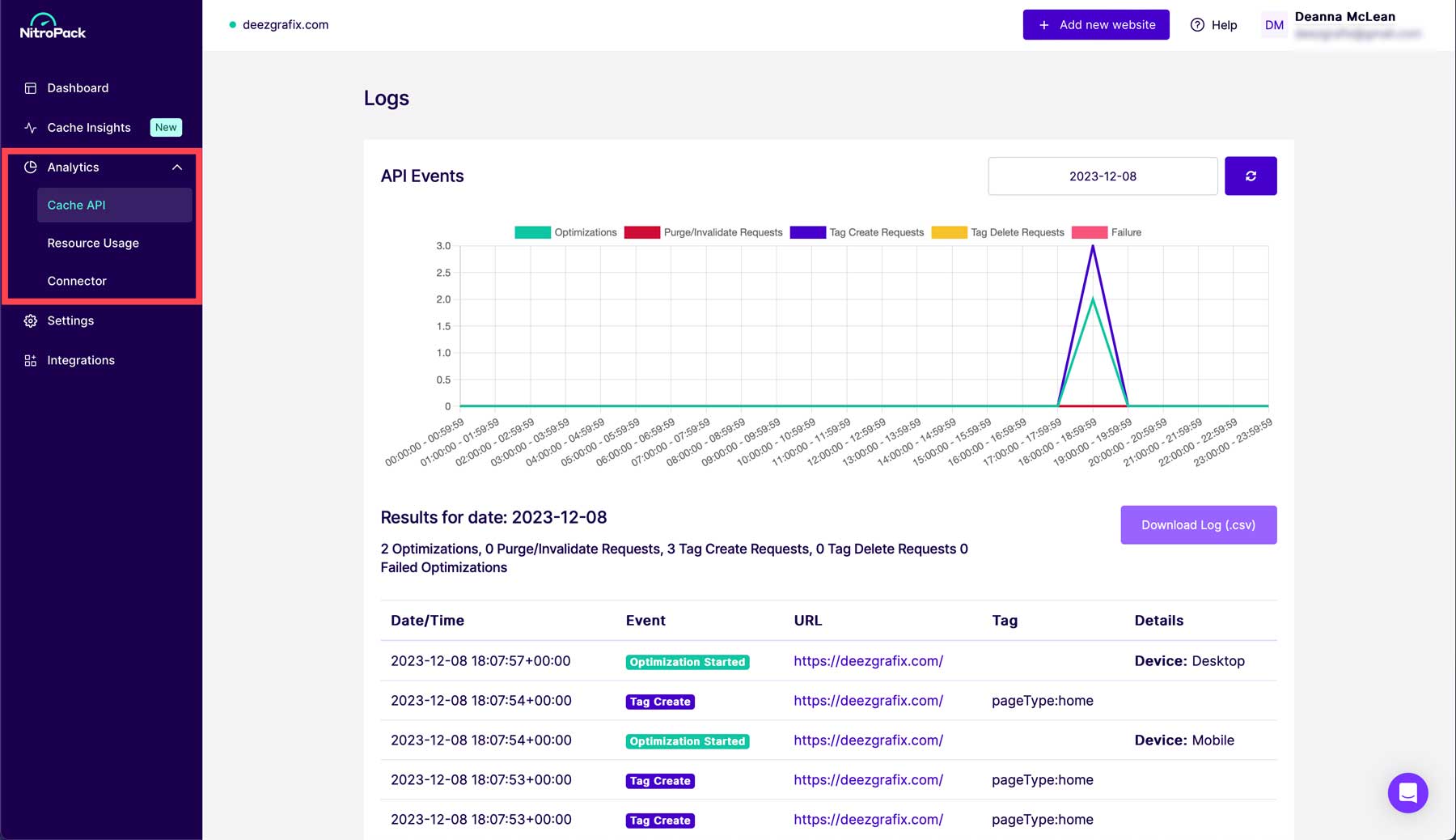
在分析標籤下,您可以查看 CDN 頻寬和頁面檢視、CDN 分佈、連線歷史記錄和 API 事件的各種日誌。

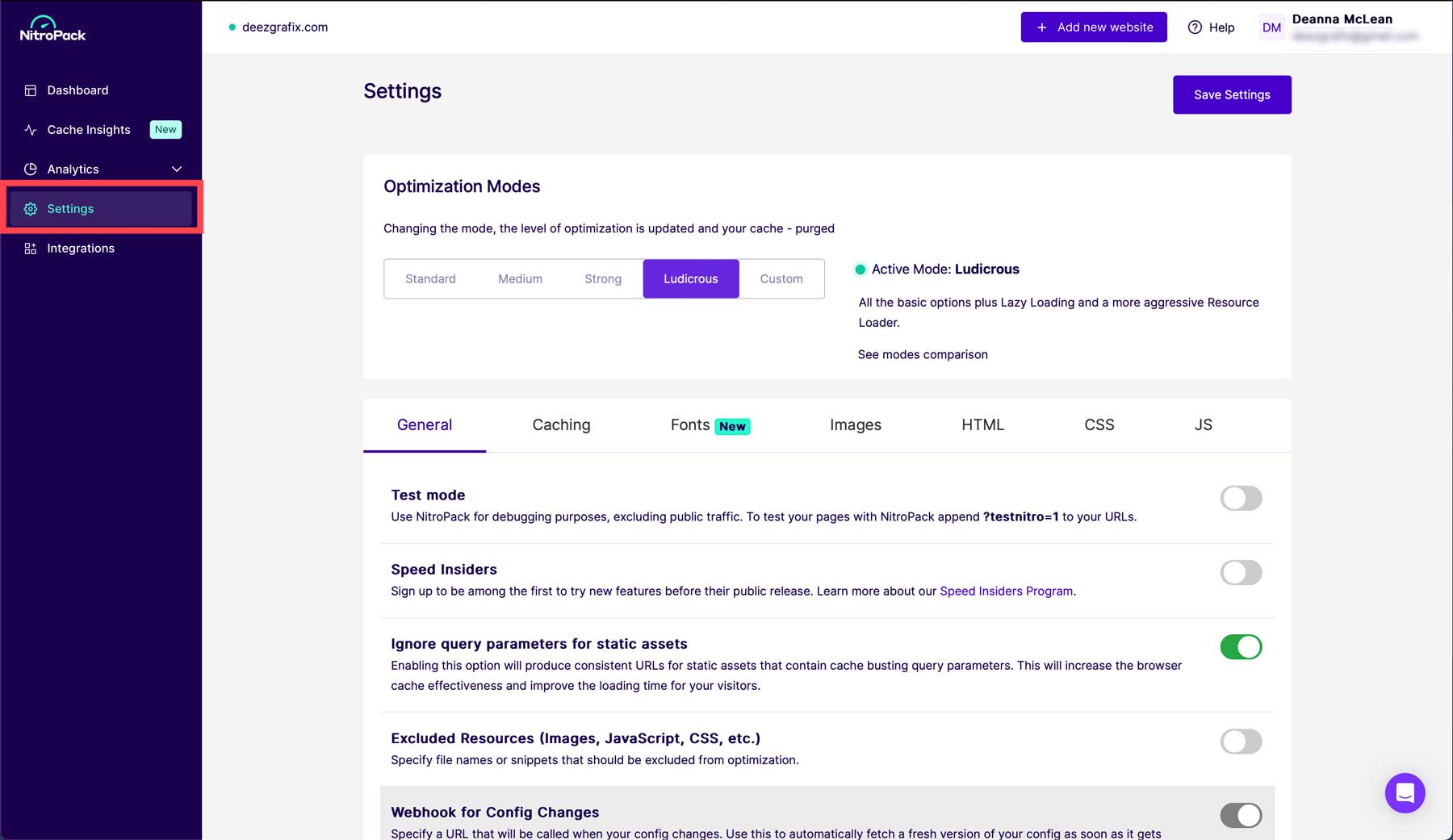
在設定標籤中,您可以調整快取、字型、圖片、HTML、CSS 和 JS 的設定。 與 WordPress 儀表板一樣,可以手動調整設置,也可以使用最佳化選擇器來允許 NitroPack 自動更改設定。

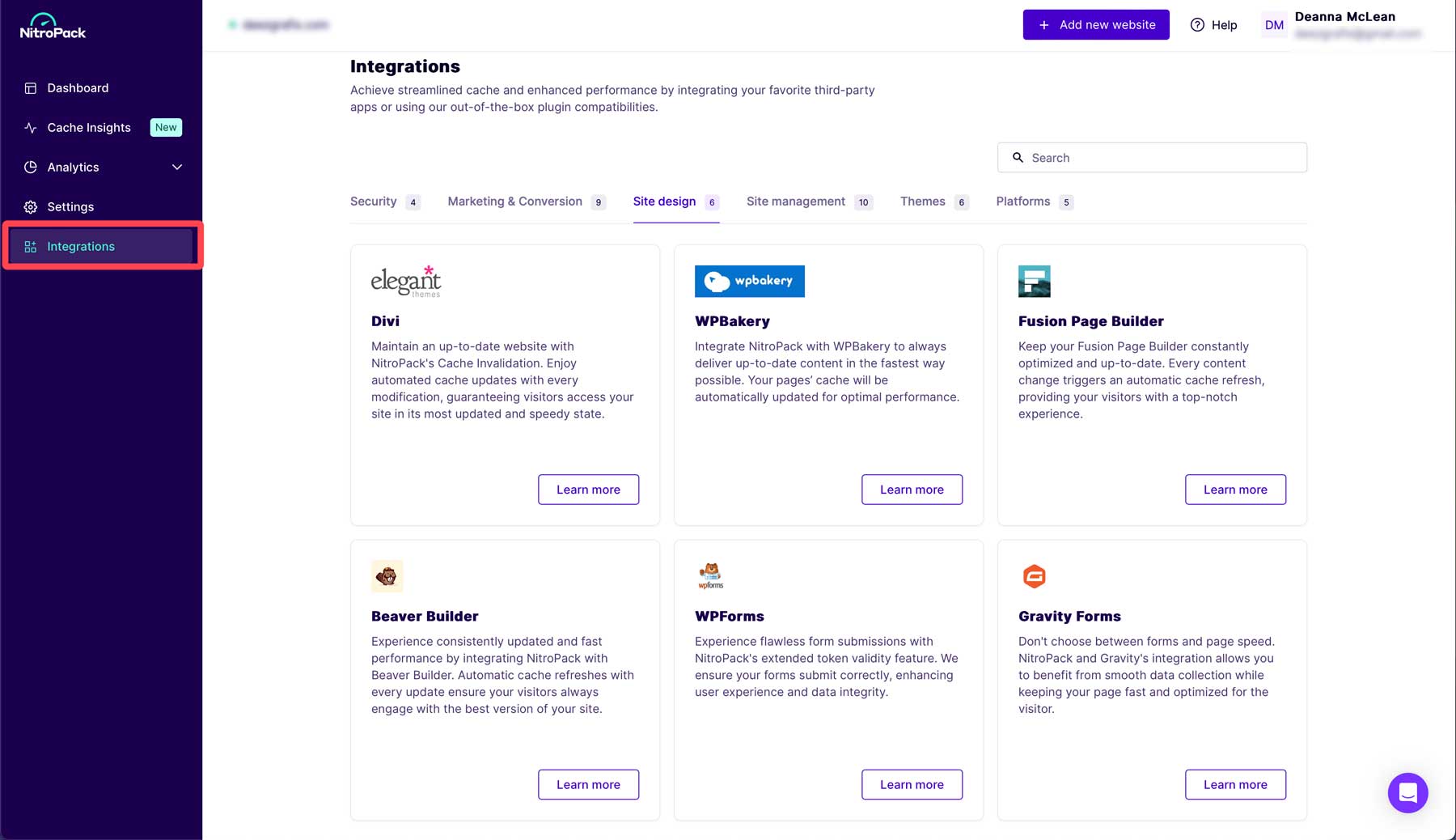
最後,整合標籤可讓您調整已安裝或可用工具的設定。 一些更值得注意的整合包括 CloudFlare、Sucuri、Rank Math、AIOSEO、HubSpot 和 OptinMonster。 如果您是 Divi 用戶,您會很高興知道 NitroPack 也與其整合。

NitroPack 的優點和缺點
NitroPack 提供了多種功能,值得考慮作為您的首選速度和優化工具。 一些好的東西包括良好的 CDN、自動 HTML、CSS 和 JavaScript 優化以及出色的圖像壓縮。 然而,這並不全是小狗和彩虹。 NitroPack 的產品有一些缺點,例如偶發性中斷的報告很少。 然而,你認為自己有多安全並不重要。 不良行為者會找到利用漏洞的方法。 NitroPack 的另一個潛在缺點是價格。 是的,他們提供免費計劃,但如果您的網站包含許多文件,它會變得昂貴。 最後,一些用戶報告與某些 WordPress 主題和外掛不相容,因此在註冊 NitroPack 之前,請採取措施確保它適用於您的特定設定。
硝基包定價

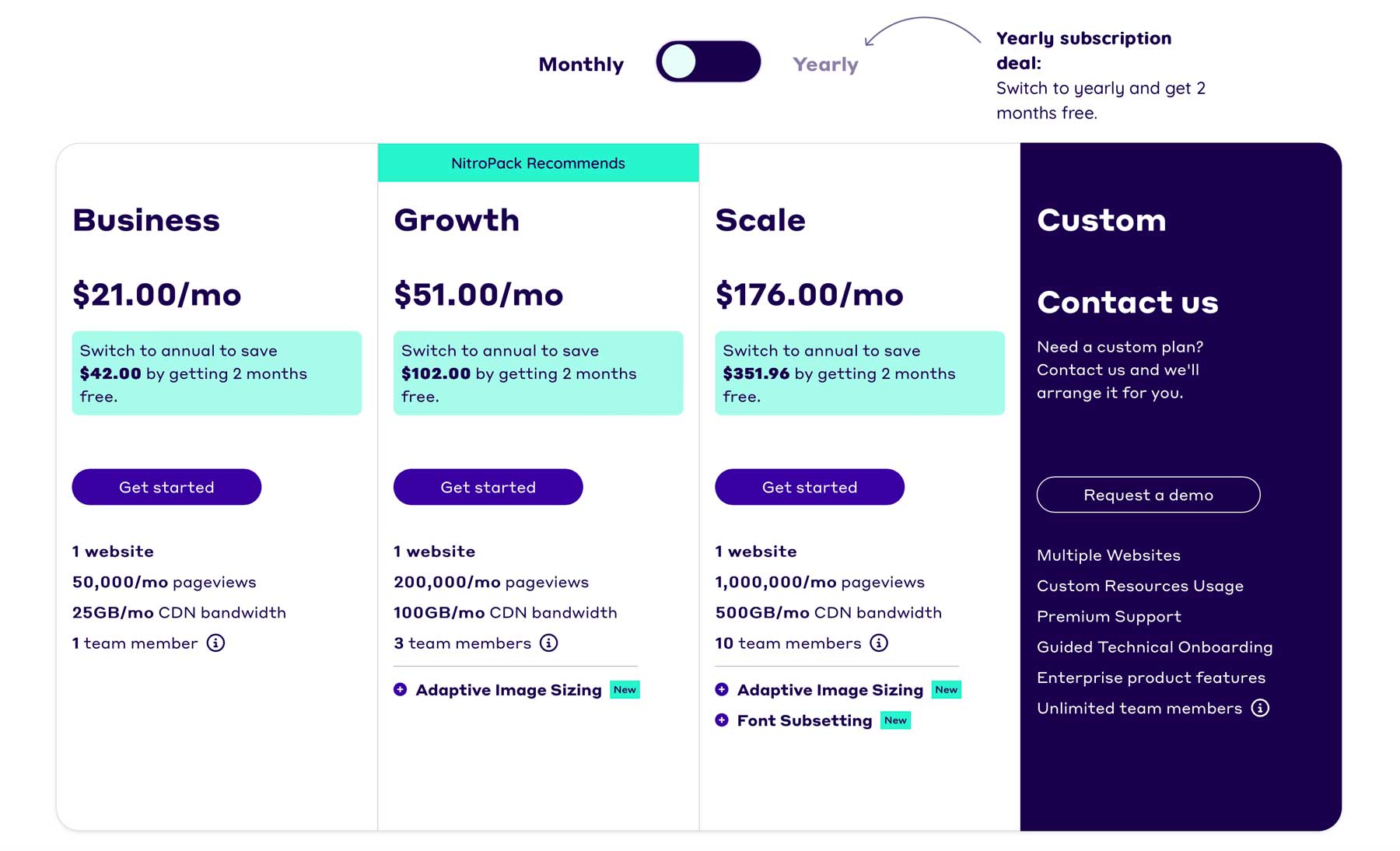
NitroPack 提供三種訂閱和一種免費計劃,按月和按年定價。 您可以隨時升級、降級或取消您的計劃,而無需支付任何費用,並且他們提供慷慨的 14 天退款保證。 免費方案附帶 1 GB CDN 儲存空間和每月 5,000 次頁面瀏覽量,這對於小型網站或剛推出的網站來說非常有用。 缺點是您必須在主頁上顯示 NitroPack 徽章。 然而,免費方案非常適合精打細算且願意接受 NitroPack 廣告的人。
NitroPack 還提供三種付費方案:業務、成長和規模。 商業計劃為每月 50,000 次頁面瀏覽、每月 25 GB CDN 頻寬和一名團隊成員的網站提供速度優化,每月費用為 21 美元。 最推薦的計劃是成長計劃,它建立在業務計劃的基礎上。 它還提供一個網站連接,但每月頁面瀏覽量增加到 200,000 次,提供 100 GB 的 CDN 儲存、自適應圖像大小和 3 名團隊成員。 最後,Scale 計劃擁有最多的功能,每月 176 美元。 它包括一個網站連接、每月 100 萬次頁面瀏覽量、500 GB CDN 儲存、自適應圖像大小、字體子集和 10 名團隊成員。
關於 NitroPack 的最終想法
NitroPack 是一款強大的速度優化工具,讓您的網站速度極快。 它透過提供快取、圖像優化、CDN 以及 HTML、CSS 和 JavaScript 縮小等功能來滿足 Google 的核心 Web 需求。 它也適用於多個平台,包括 WordPress。 與其他速度增強插件(如 WP Rocket)不同,NitroPack 非常易於設定和使用,因此即使是最新手用戶配置它也不會出現任何問題。 免費方案附帶 1 GB CDN 儲存和每月 5000 次頁面瀏覽量等功能。 他們的付費方案非常適合擁有小型或大型網站的網站所有者,同時價格也合理。 因此,如果您正在尋找一種工具來降低跳出率並提高轉換率,請嘗試 NitroPack。
