21 個最佳 Node.js 網站(示例)2023
已發表: 2023-02-10你想看看最好的 Node.js 網站是因為你想在開始你的項目之前獲得靈感嗎?
在過去的幾周里,我們致力於這份清單,檢查了 150 個網頁設計,以創建一批絕對最好的。
每個頁面都有一些特別和獨特的東西,您可以將其用於您的頁面。
從各種特殊效果和真正獨特的外觀到極簡主義和乾淨,我們確保這個系列適合每個人。
如果您特別喜歡創建視覺上動態的動畫網站,那麼這些 Node.js 網站示例是完美的。
做筆記!
Node.js 網站的最佳示例
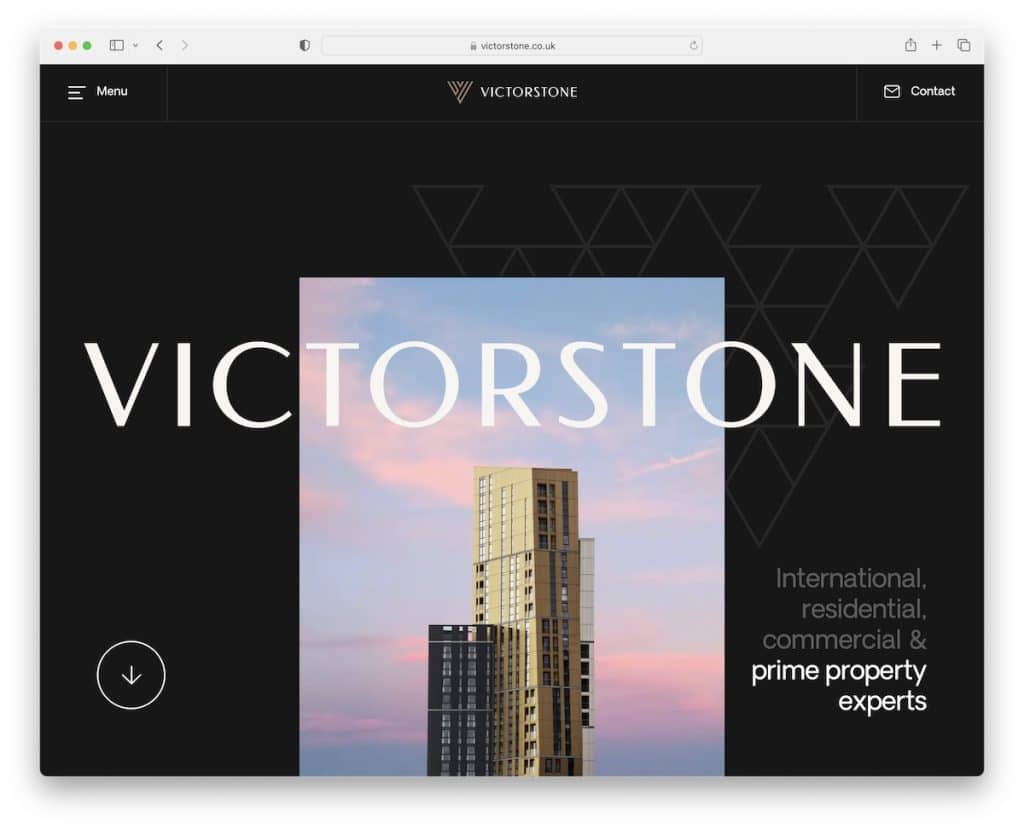
1.維克多斯通

Victorstone 是一個優雅的網站示例,具有獨特的滾動體驗。 它使頁面更具吸引力和身臨其境,以確保每個人都有一個難忘的相遇。
標題貼在屏幕頂部,帶有一個漢堡菜單圖標,可以打開一個獨一無二的全屏導航覆蓋。
這個網絡空間的另一個關鍵元素是深色設計,它增加了一種更高級的感覺。
注意:創建引人注目的滾動體驗,讓訪問者在您的頁面上停留更長時間。
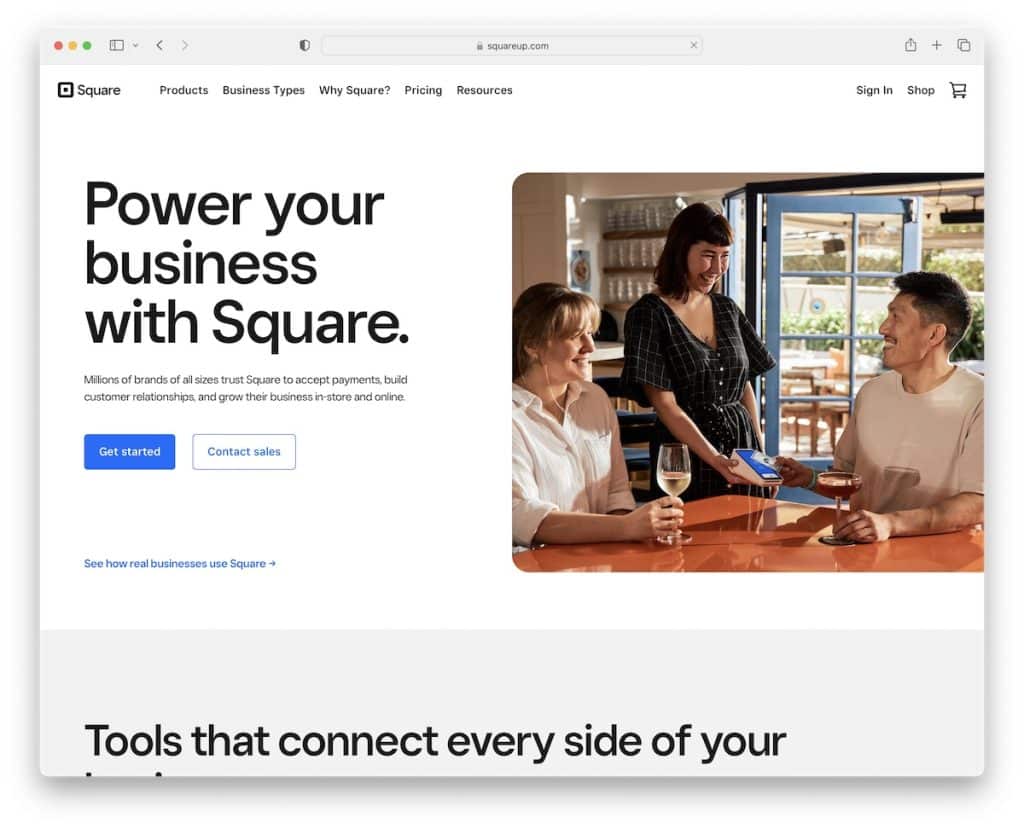
2.廣場

Square 擁有漂亮、輕便的響應式網頁設計,帶有可操作的英雄部分,其中包含標題、文本和兩個號召性用語 (CTA) 按鈕。
Square 的粘性標題沒有使用浮動導航,而是具有兩個 CTA 按鈕,因此您可以隨時採取行動。
我們也喜歡圓邊,這讓這個 Node.js 更現代,更像移動設備。
注意:讓訪問者使用折疊上方(和浮動標題中)的 CTA 按鈕立即採取行動。
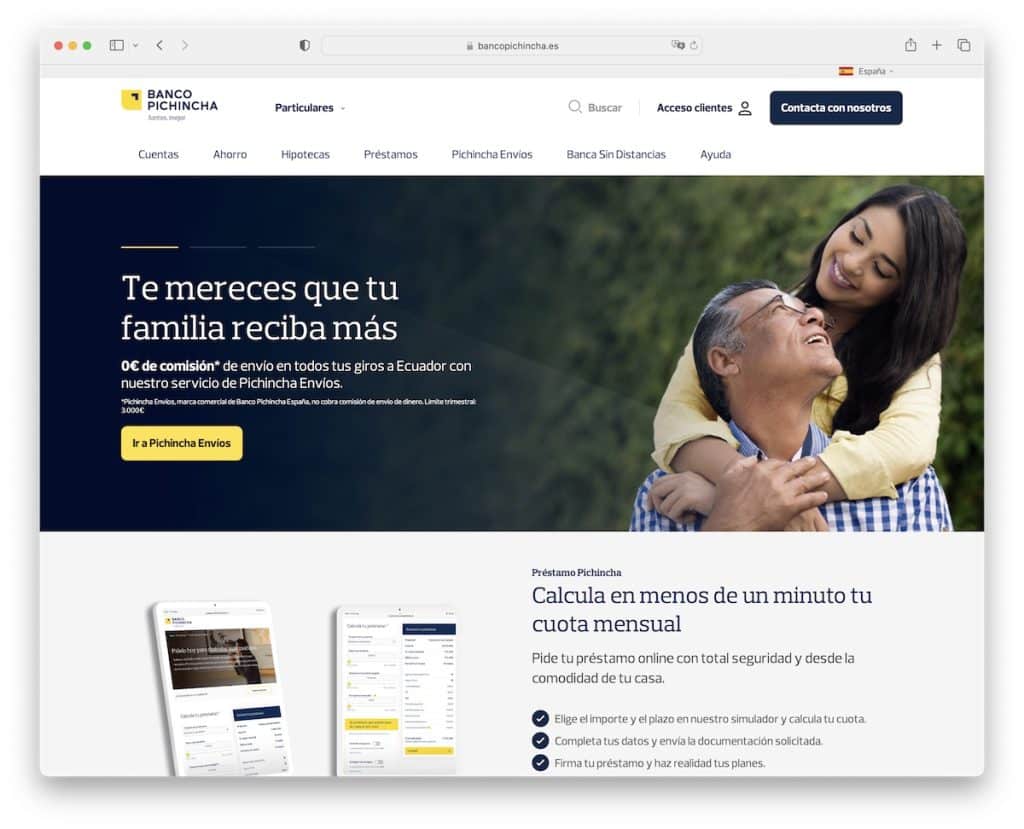
3. 皮欽查銀行

Banco Pichincha 的頁面以一個帶有語言選擇器的頂部欄開始,然後是一個包含導航、搜索欄和聯繫 CTA 按鈕的兩部分標題部分。 此外,標題和頂部欄會粘在屏幕頂部。
這個 Node.js 站點有一個滑塊、旋轉木馬和一個多列頁腳。 後者俱有額外的鏈接和社交媒體圖標,可以輕鬆地與企業聯繫。
注意:粘性標題和導航在提高網站的用戶體驗方面非常有效。
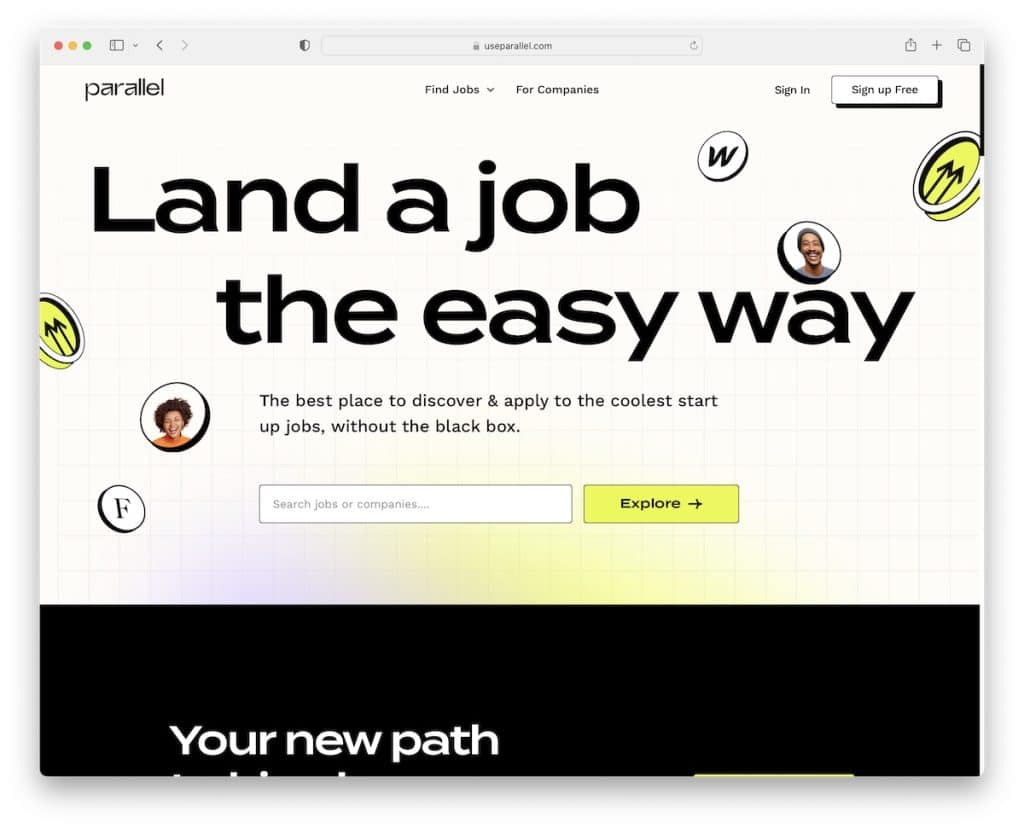
4.並行

Parallel 是一個富有創意且引人入勝的頁面,其中包含令人敬畏的細節,我們相信會激發你們中的許多人的靈感。
Parallel 沒有製作視覺英雄部分,而是採用了不同的方式——使用文本和搜索欄。
該頁面有兩個用於熱門職位和頂級公司的旋轉木馬、常見問題解答手風琴和頁腳中的時事通訊訂閱小部件。
淺色和深色背景部分使體驗更加動態。
注意:使用強烈的信息(大字體)歡迎大家訪問您的網站。
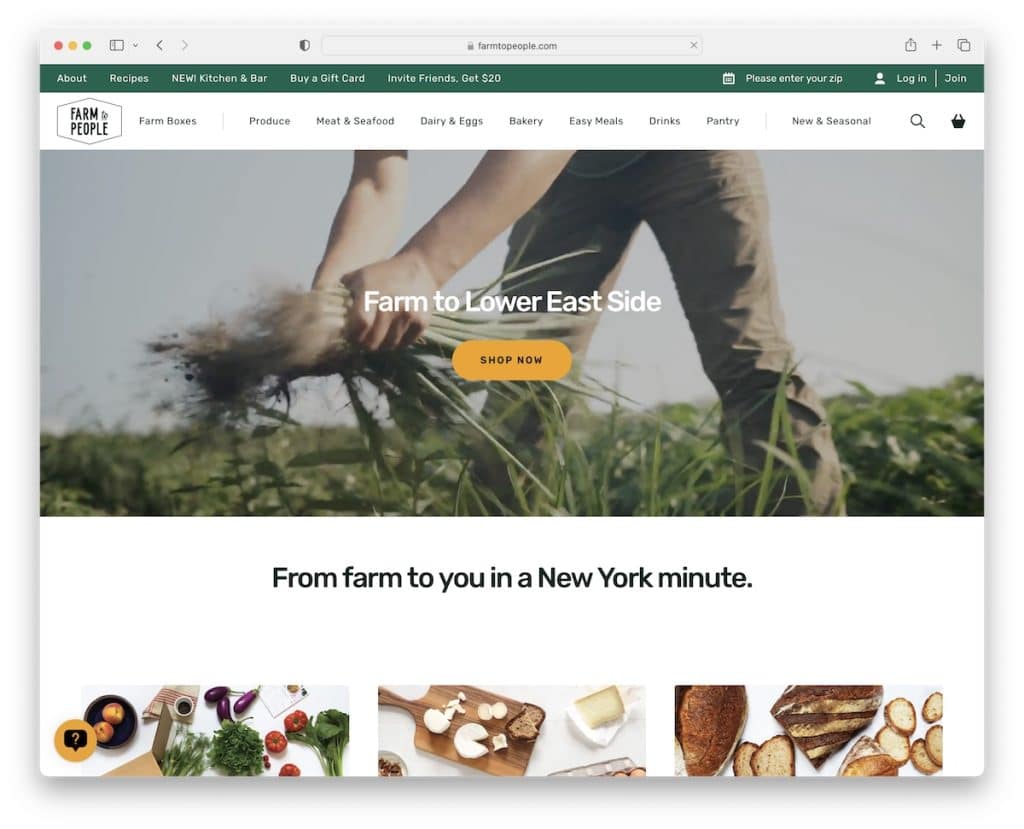
5. 從農場到人

Farm To People 採用與 Parallel 完全不同的方法,在英雄部分使用視頻來提高參與度。
這個 Node.js 網站很乾淨,有吸引人的配色方案和動畫來增添趣味。
頂部欄可以方便地顯示其他鏈接,包括帳戶登錄和註冊。 但只有帶有下拉菜單的主導航會跟隨您,因此您無需滾動回頂部即可訪問它。
注意:對於不適合主標題/菜單部分的鏈接和信息,請使用頂部欄。
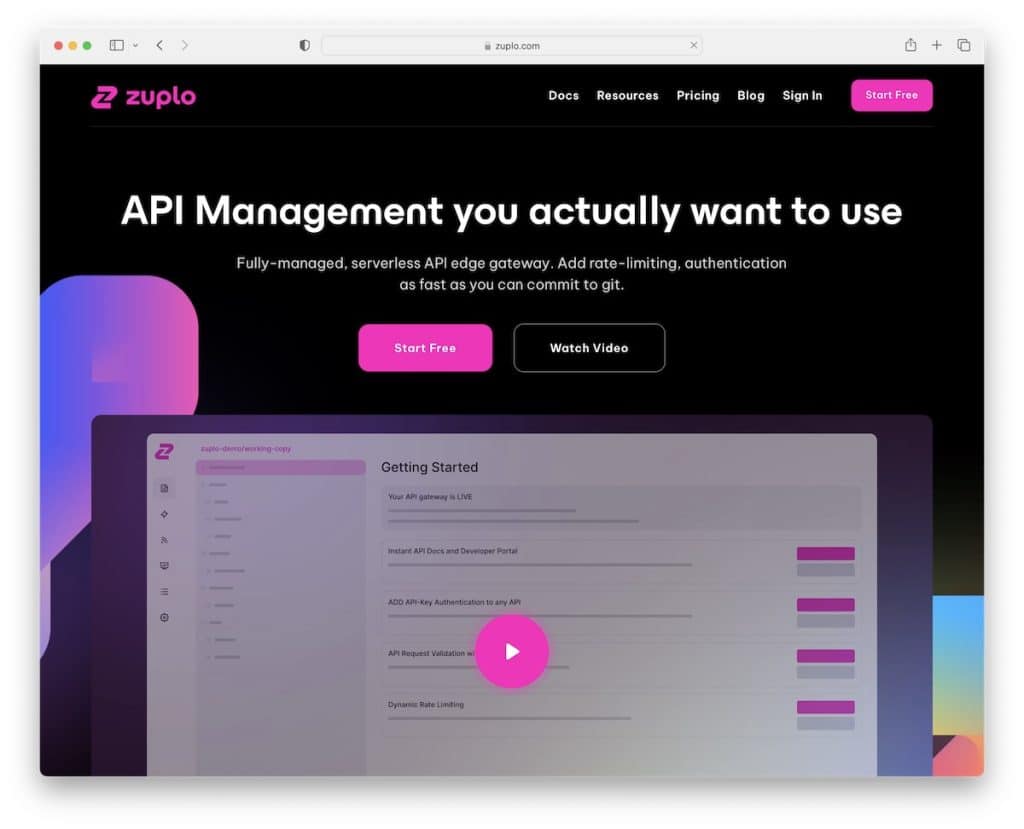
6. 祖普樂

深色、淺色和鮮豔的顏色使 Zuplo 脫穎而出,尤其是圓潤的邊緣和冷色背景。
浮動頁眉是基本的,帶有一個 CTA 按鈕,而頁腳提供了額外的鏈接、社交媒體圖標和新聞訂閱表。
首屏區域還有一個燈箱視頻,向您展示 Zuplo 的運行情況(無需離開當前頁面)。
注意:讓您的粘性標題帶有 CTA,以便訪問者在他們覺得時機成熟時可以採取行動。
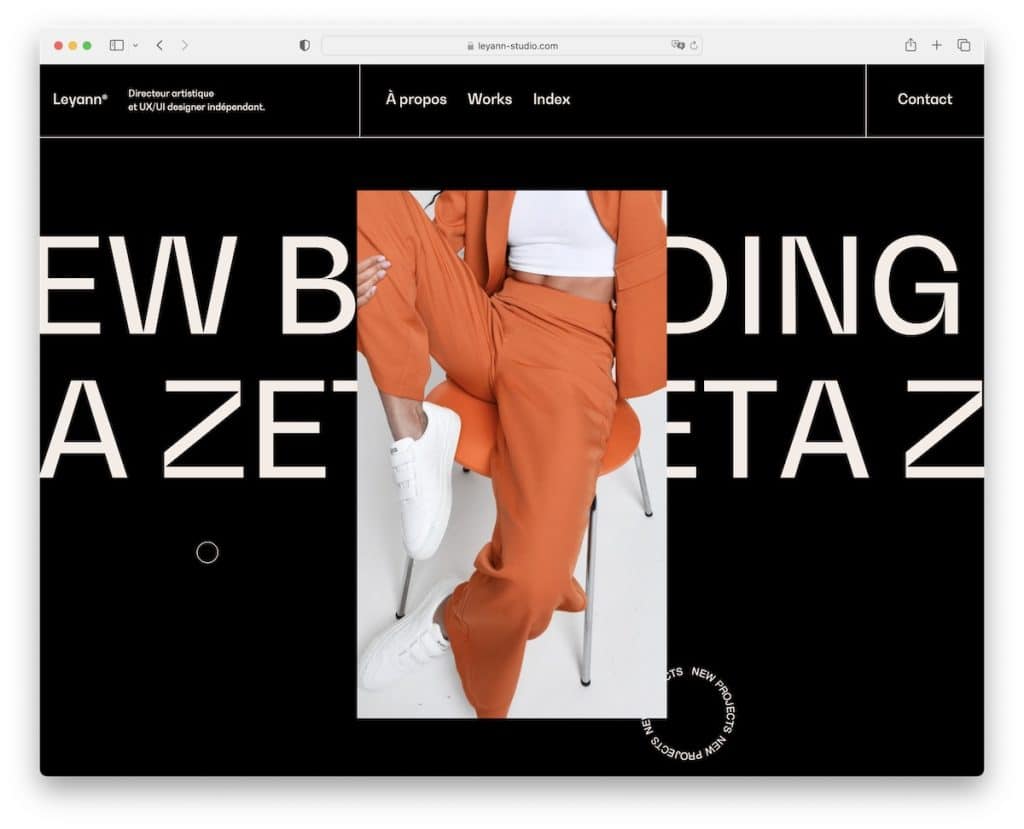
7. 萊恩

Leyann 有一個非常吸引人的黑暗 Node.js 網站,會讓您盯著屏幕(毫無疑問!)。
垂直的主圖和背景中的滑動文本非常吸引眼球,而自定義光標讓環顧四周更加有趣。
關於 Leyann 的一切都會讓您有一種驚嘆的感覺,這會給您在建立自己的在線形象時帶來新的想法。
注意:如果細節對您很重要,您可以創建專用於您的頁面的自定義光標。
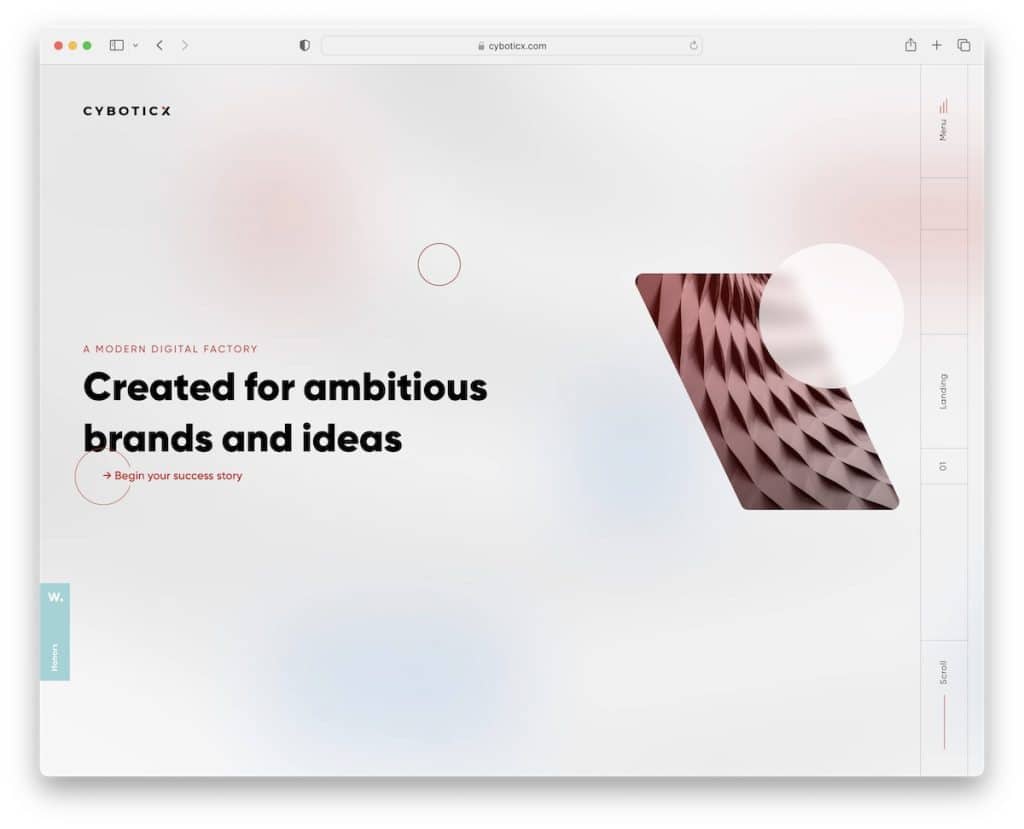
8. Cyboticx

Cyboticx 有一個原始的首屏部分,帶有垂直的右側邊欄導航,使用可打開全屏覆蓋菜單的漢堡導航圖標。
這個 Node.js 網站還有很酷的動畫、懸停效果和極簡主義的頁腳。 如果您想創建一個不同於您所在行業的網站,您可以從 Cyboticx 學到很多東西。
注意:使用側邊欄標題/菜單而不是遵循傳統外觀。
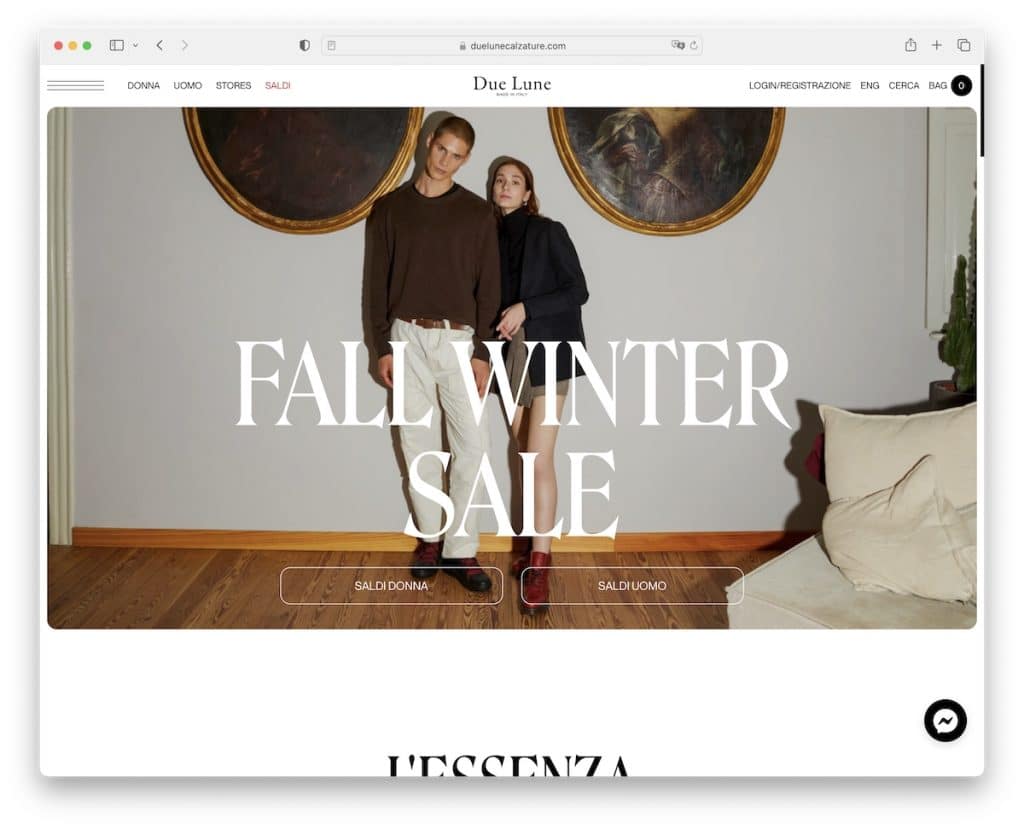
9. 半月形

Due Lune 優雅而大膽,帶有一絲極簡主義,讓所有的內容和產品更加閃耀。
這個電子商務網站有一個帶有語言切換器的基本導航欄,以及一個用於額外菜單鏈接的漢堡包圖標。
他們還在右下角使用 Facebook 信使,以便您可以當場取得聯繫。
非常有趣的是巨大的頁腳部分,這不是您每天都能看到的。
注意:使用“實時”聊天小部件改善您的客戶支持。
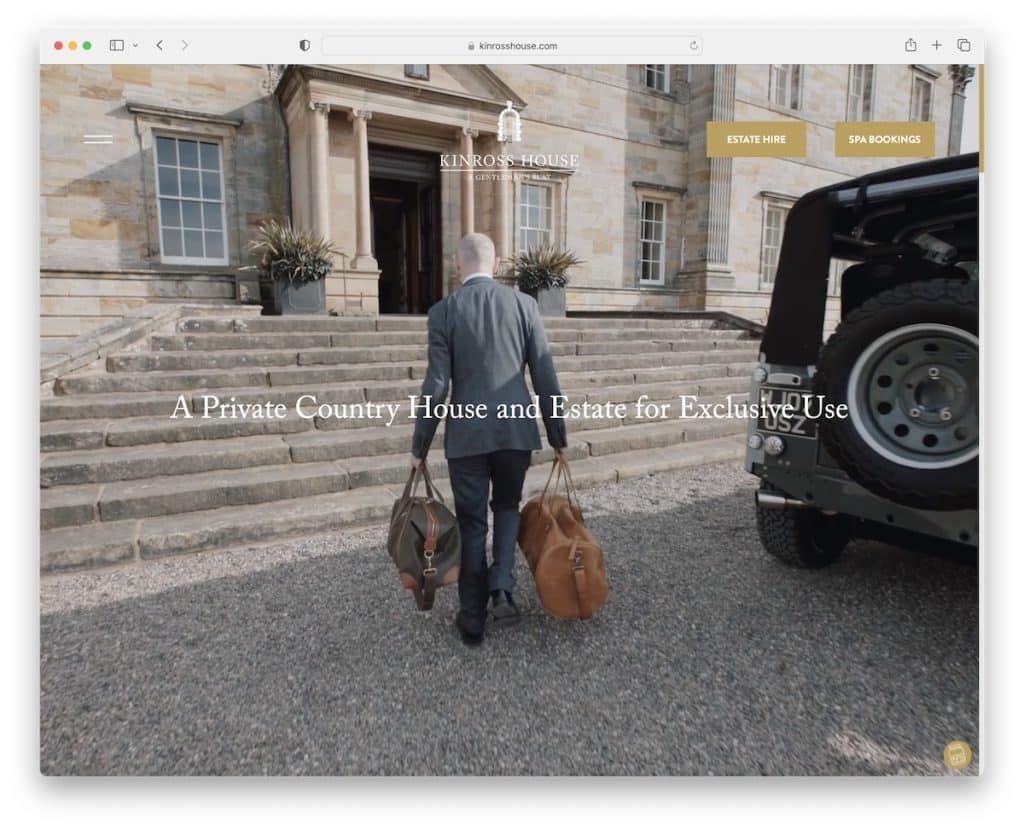
10. 金羅斯之家

Kinross House 首屏的全屏視頻背景引人入勝,讓人忍不住想要看完。
標題透明且簡單,帶有一個漢堡包圖標和兩個 CTA 按鈕,因此它們不會分散觀看體驗。
此外,流暢的滾動體驗營造出令人愉悅的氛圍,讓您想進一步調查該頁面。
注意:使用視頻背景來吸引訪問者的注意力(並讓他們停留更長時間)。
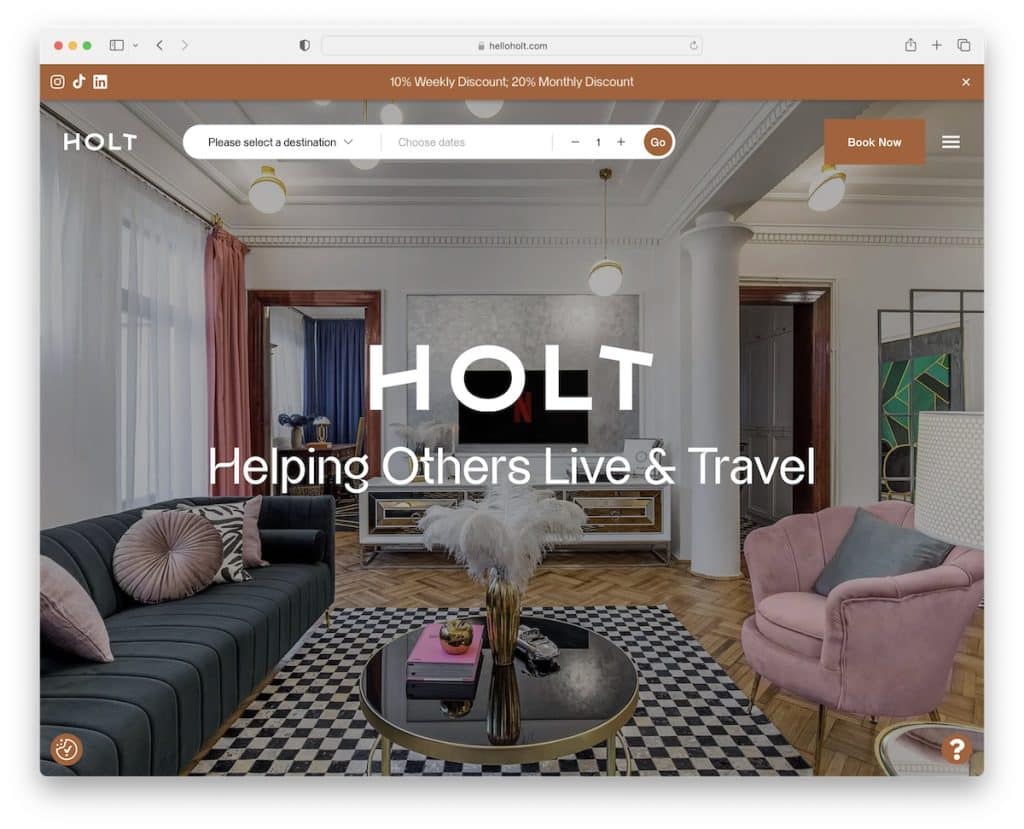
11.霍爾特

Holt 的全屏圖像滑塊給每個人留下了深刻的印象。 在您點擊標題中的預訂按鈕採取行動之前,它會讓您為這個地方熱身。

這個 Node.js 網站有一個帶有社交媒體圖標的頂部欄通知,您可以隨時關閉。
滾動非常像 Apple,營造出令人著迷的體驗。 黑色背景讓所有內容都很好地彈出,視差效果更是錦上添花。
注意:使用全屏幻燈片讓您的圖像說話。
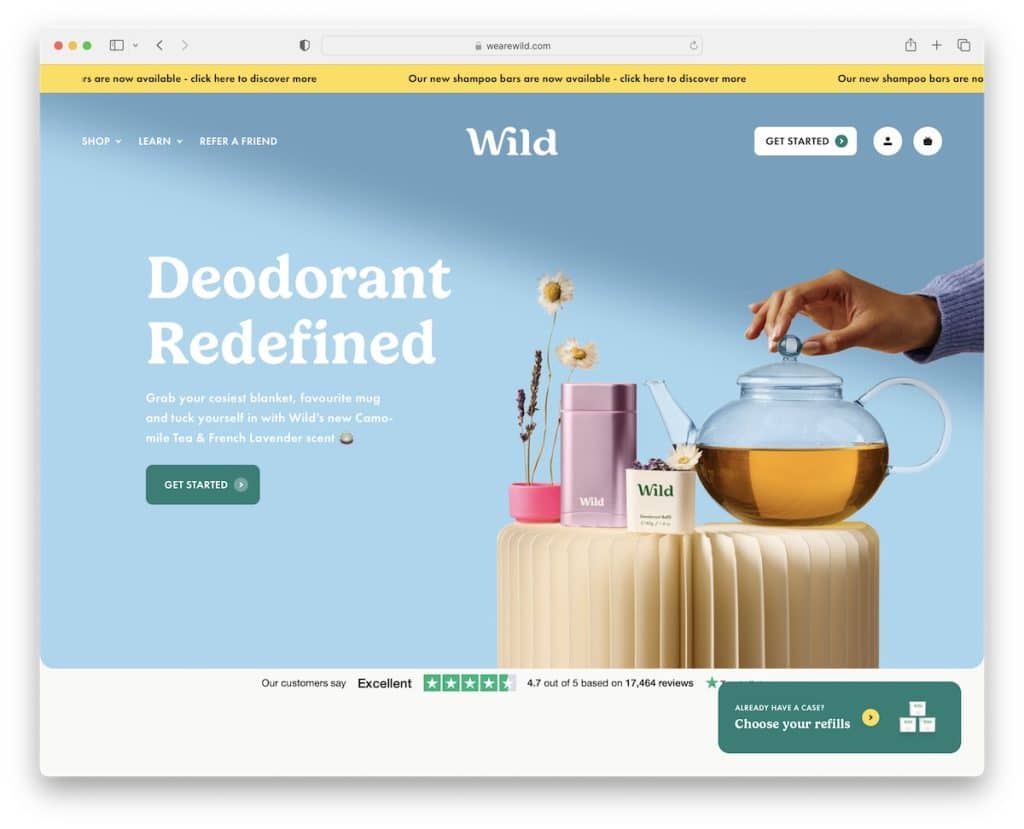
12. 狂野

Wild 是一個明亮、充滿活力的商業網站,頂部欄有滑動文本,透明標題帶有很酷的下拉菜單。
此外,標題會在滾動條上消失,但在您開始向後滾動時會立即重新出現。 這使網站在滾動時看起來更整潔。
始終存在的唯一元素是右下角的“按鈕”,供已擁有該產品的每個人使用。
注意:如果您想宣傳某些東西或讓訪問者的生活更輕鬆,請創建一個粘性元素。
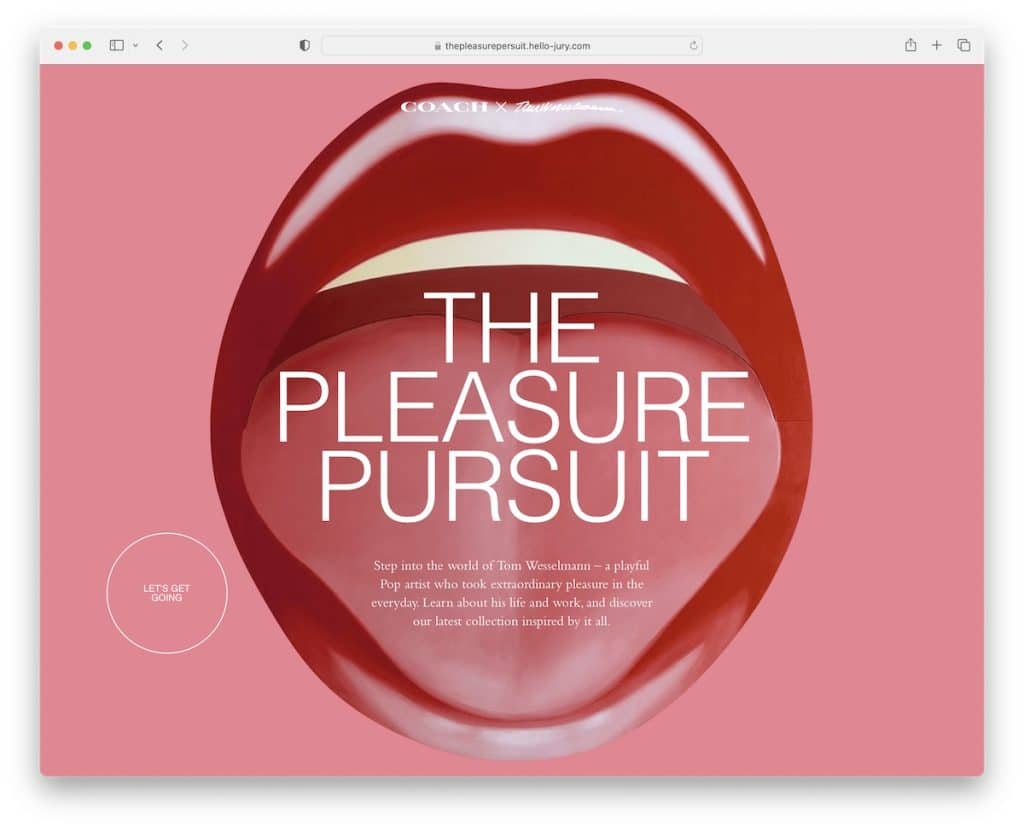
13. 尋歡作樂

Pleasure Pursuit 有一個引人注目的預加載器,它是您以前從未見過的動畫 Node.js 網站的開頭。
“滾動”體驗盡可能與眾不同,帶您進入視頻遊戲般的邂逅,讓您忘記時間。
此外,The Pleasure Pursuit 在後台播放音頻,您可以暫停(並再次播放)。
注意:創建一個每個人都會推薦給其他人的動畫網站。
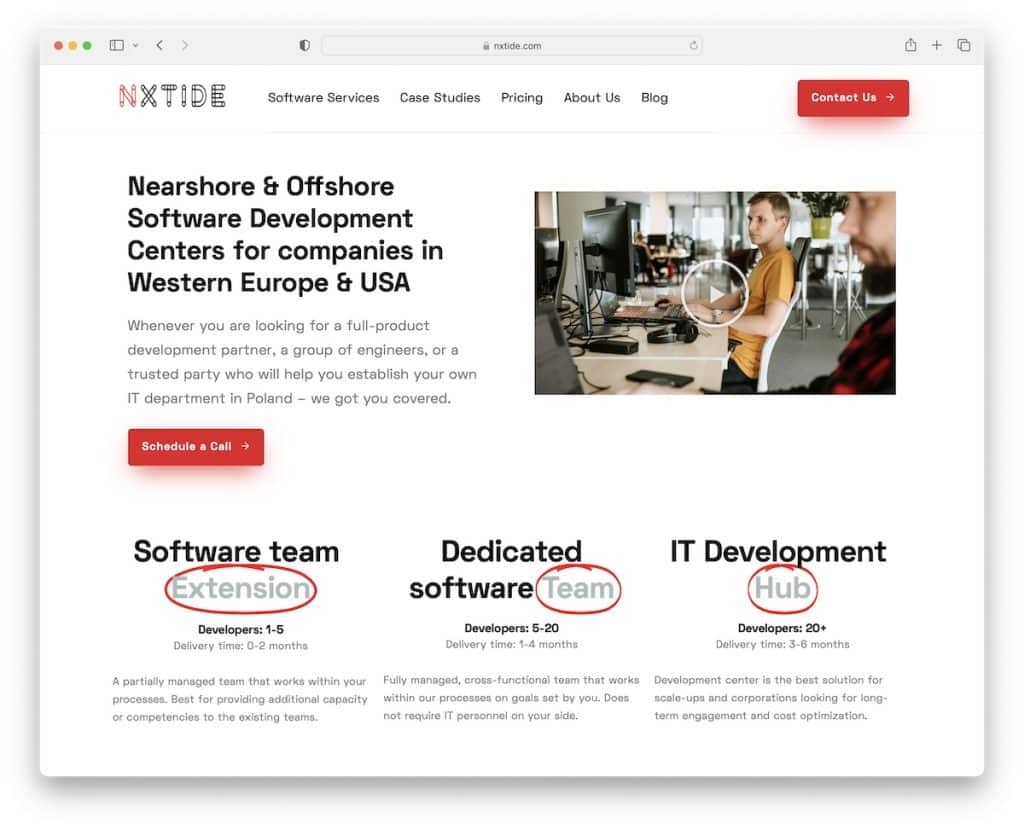
14.NXTide

NXTide 是一個輕巧簡約的網站,具有基本的浮動標題、導航和 CTA 按鈕。 多欄頁腳有大量快速鏈接,這很方便,因為該頁面不使用搜索欄。
一些動畫形式的簡單細節使 NXTide 更生動,更易於瀏覽。
注意:極簡主義加上一點創意(簡單的動畫、效果等)是一個成功的組合。
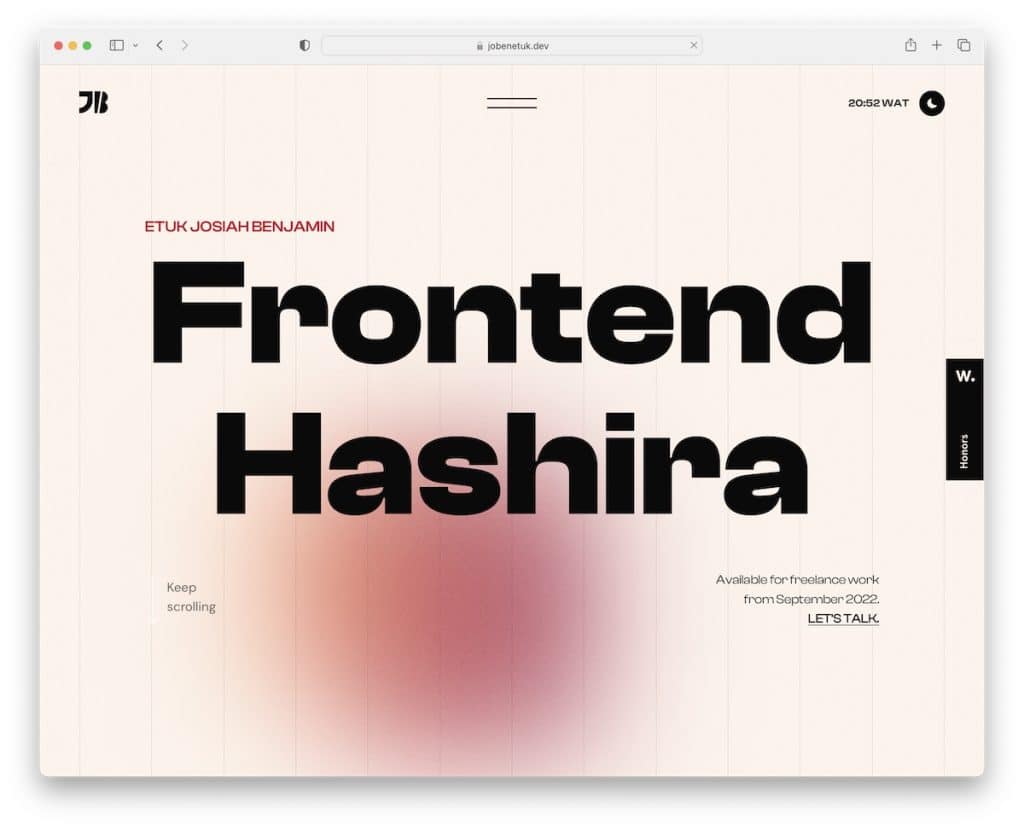
15. Etuk 約西亞·本傑明

Etuk Josiah Benjamin 有一個大膽的原創主頁,帶有一個很酷的“陰影”跟隨你的光標。
當您滾動時內容會加載,而浮動標題有一個漢堡包菜單,可以打開覆蓋其他頁面部分的菜單。
這個 Node.js 網站還有一個黑暗模式(日夜切換器),因此訪問者可以自定義他們的體驗。
注意:暗/亮模式切換器是一個很酷的附加功能,值得夜貓子嘗試(如果您的默認外觀是淺色)。
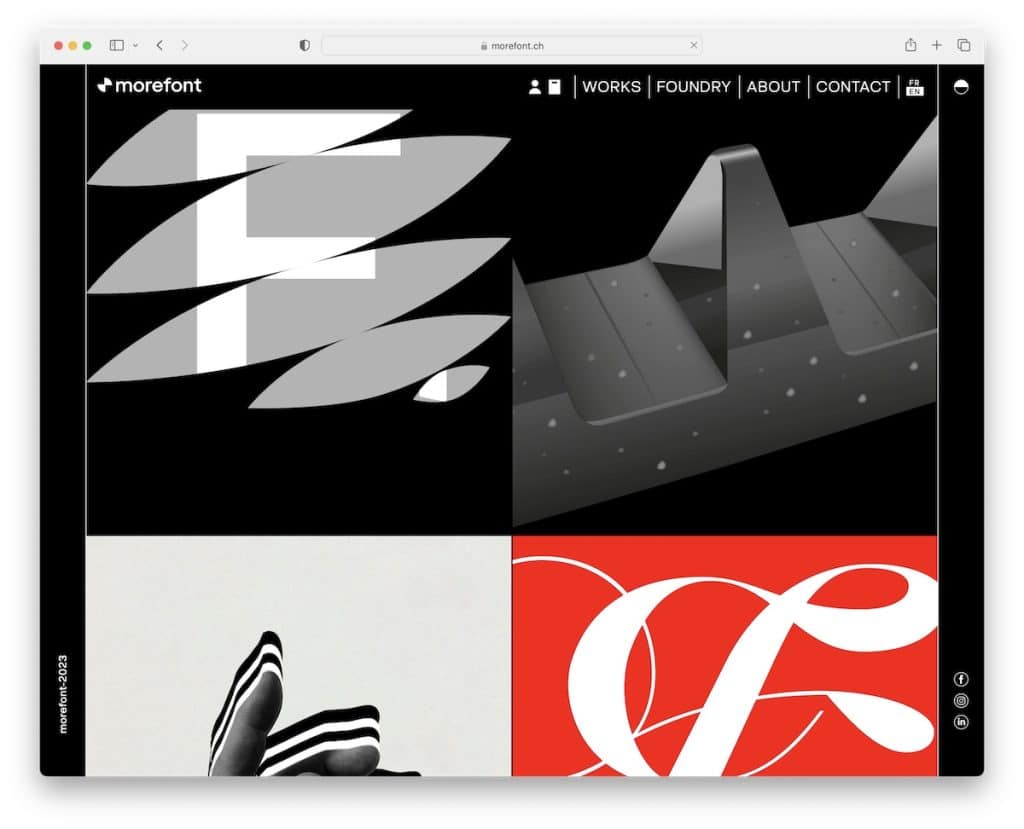
16.更多字體

Morefont主頁上的動畫網格結合整體極簡而特別的設計,一定會吸引您的注意力。
主頁的底部有一個深色背景,而頁腳是淺色的,使它更有活力。 但您也可以通過單擊右上角的深色/淺色模式按鈕來切換外觀。
此外,Morefont 還集成了自定義 Google 地圖以展示確切的營業地點。
注意:不要寫下地址,而是使用谷歌地圖(具有自定義外觀和標記)。
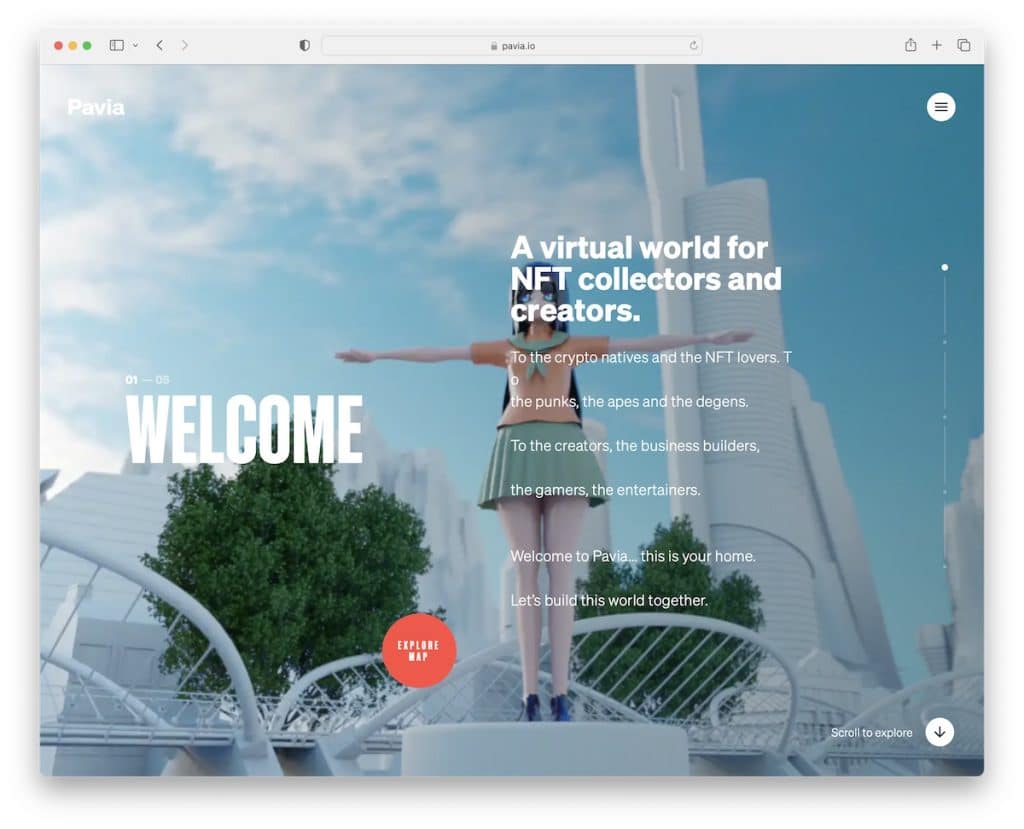
17.帕維亞

帕維亞幾乎感覺你正在觀看一個你通過滾動控制的視頻。 這是一個動畫 Node.js 網站,具有 100% 透明的標題、漢堡菜單(全屏覆蓋)和基本頁腳。
同樣方便的是右下角的圓形進度“欄”,讓您知道您已經“走了多遠”。
注意: Web 瀏覽沒有邊界和限制,Pavia 是您可以學習的一個很好的例子。
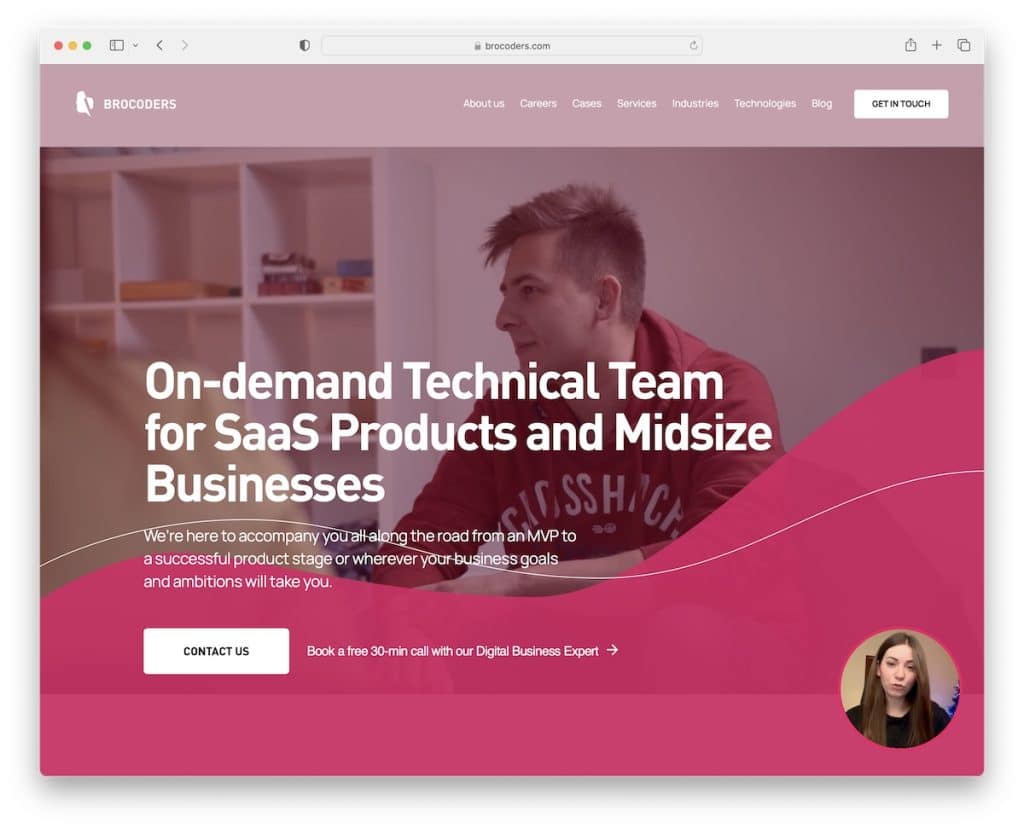
18. 編碼器

Brocoders 是一個 Node.js,具有英雄視頻背景、標題、文本和一個 CTA 按鈕,可直接進入聯繫表。
其他好東西包括浮動標題、客戶評論、在線預訂日曆和右下角的酷炫個性化視頻小部件,可作為聊天功能使用。
注意:讓潛在客戶通過網站內置的在線預訂日曆預訂電話。
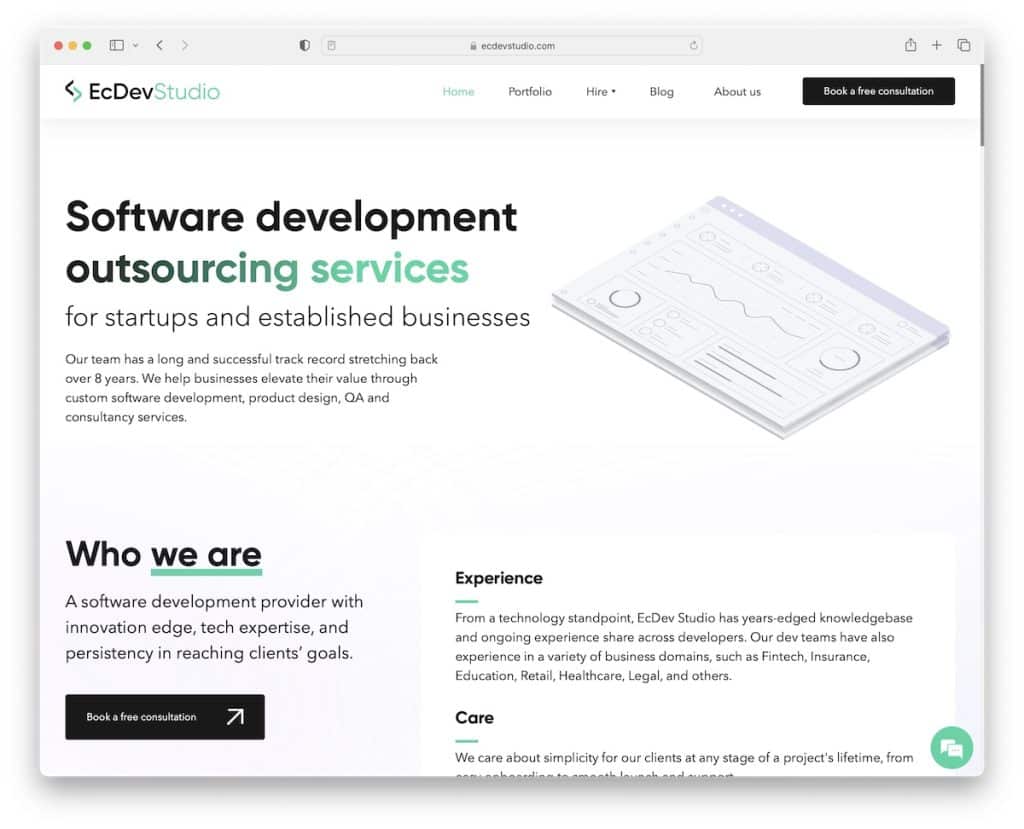
19. EcDev 工作室

EcDev Studio 是一個文字繁多但簡單的網站,其設計保持低調,留有足夠的空白以確保出色的可讀性。
標題對滾動運動作出反應,根據您是否向下/向上滾動而消失和重新出現。
更重要的是,帶有頭像、客戶職位和星級評級的客戶推薦滑塊是一個很好的信任構建者。
注意:通過在您的網站上包含客戶推薦和評論來建立社會證明。
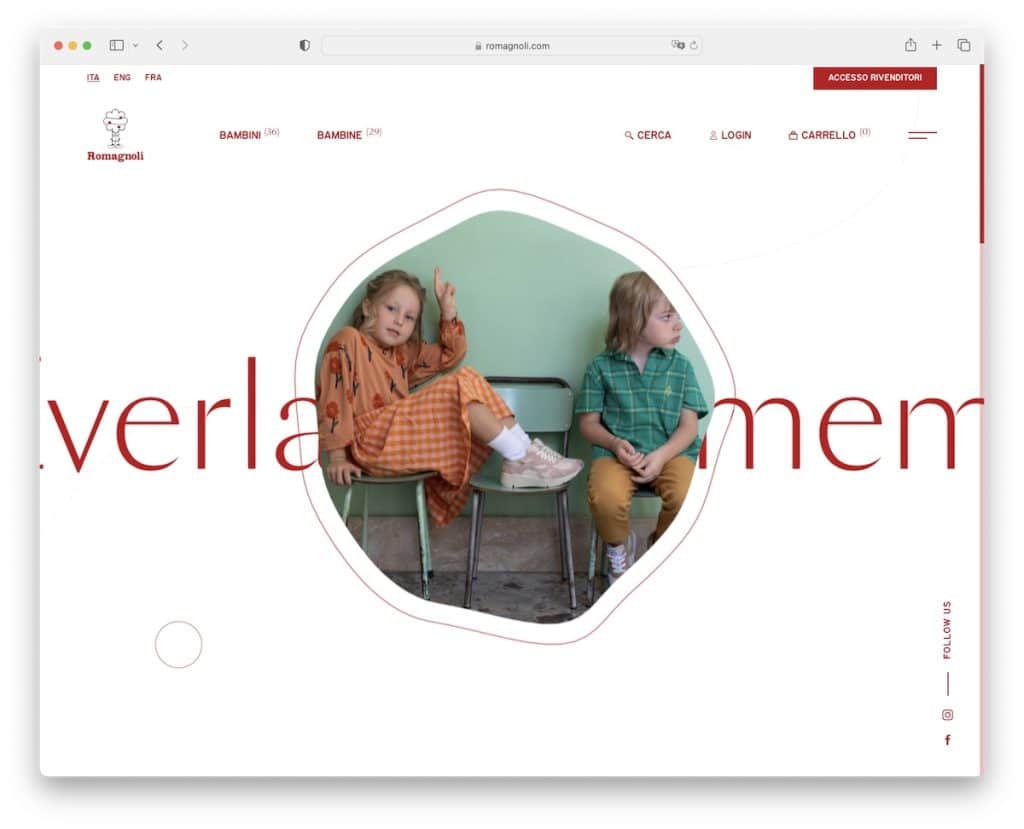
20. 羅馬尼奧利

雖然 Romagnoli 是一家在線商店,但主頁卻不是這樣。 它以其乾淨的網站設計完全不打擾,使用獨特的網格佈局顯示產品,滾動起來感覺很愉快。
標題是透明的,帶有基本鏈接和一個顯示更多快速鏈接和語言切換器的漢堡包圖標。
極簡主義在整個鞋類網站中真正閃耀,包括頁腳。
注意:移動產品頁面的銷售部分,並保持首頁以體驗為中心。
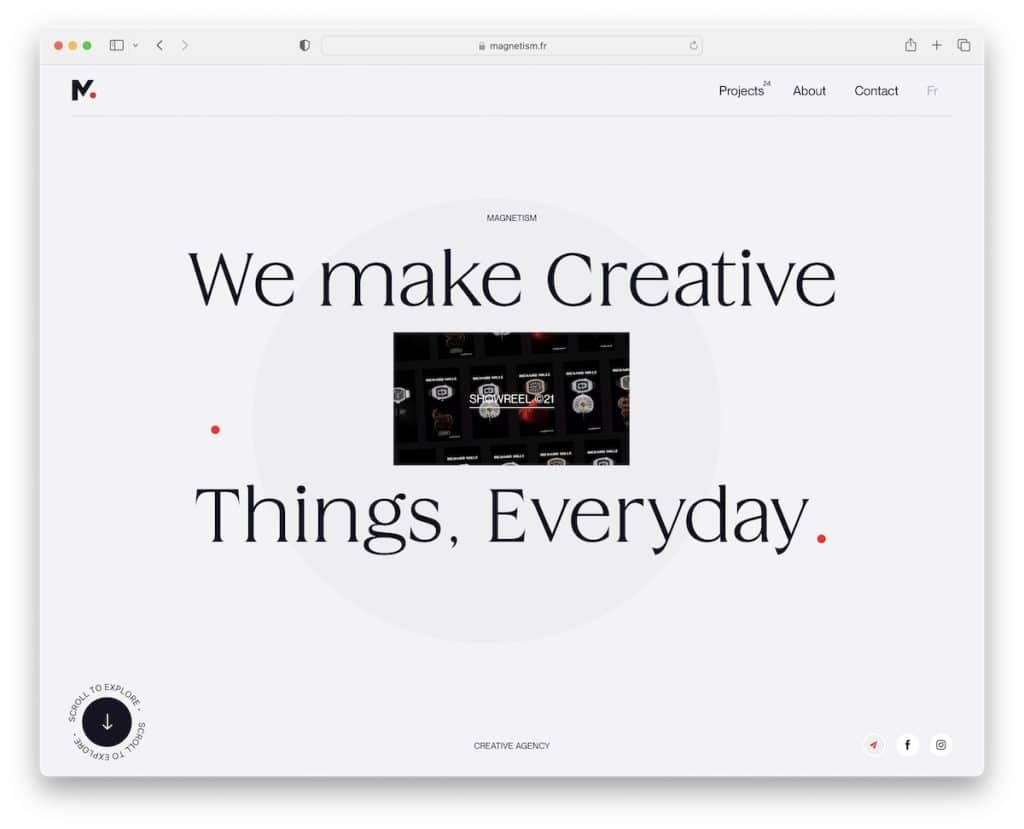
21. 磁性

吸引力是缺點,你是優點,通過出色的網頁設計完美連接。
它乾淨的標題可能是我們最喜歡的東西,但是一旦您開始滾動它就會變得更好。
還有一個很棒的兩欄在線投資組合、各種懸停效果和一個跟隨鼠標光標的紅點。
注意:將文本和視覺效果獨特地結合起來,例如 Magnetism。
