22 個最佳非營利網站(示例)2022
已發表: 2022-12-30您是否希望看到最好的非營利性網站,用新的創意來激發您的創造力,從而成功地構建您組織的網站?
雖然我們發現許多響應式網頁設計彼此之間存在很大差異,但它們中的大多數都有一個共同點:在線捐贈表格。
我們從 100 多篇經過詳細審查和研究的文章中選出這 22 篇作為其中的精華。
如果您正在構建慈善網站,請藉此機會檢查一些非常漂亮的頁面佈局。
注意:您可以輕鬆地使用任何這些 WordPress 主題為非營利組織創建您的主題。 但您也可以為非營利組織使用網站構建器。
最佳非營利性靈感網站
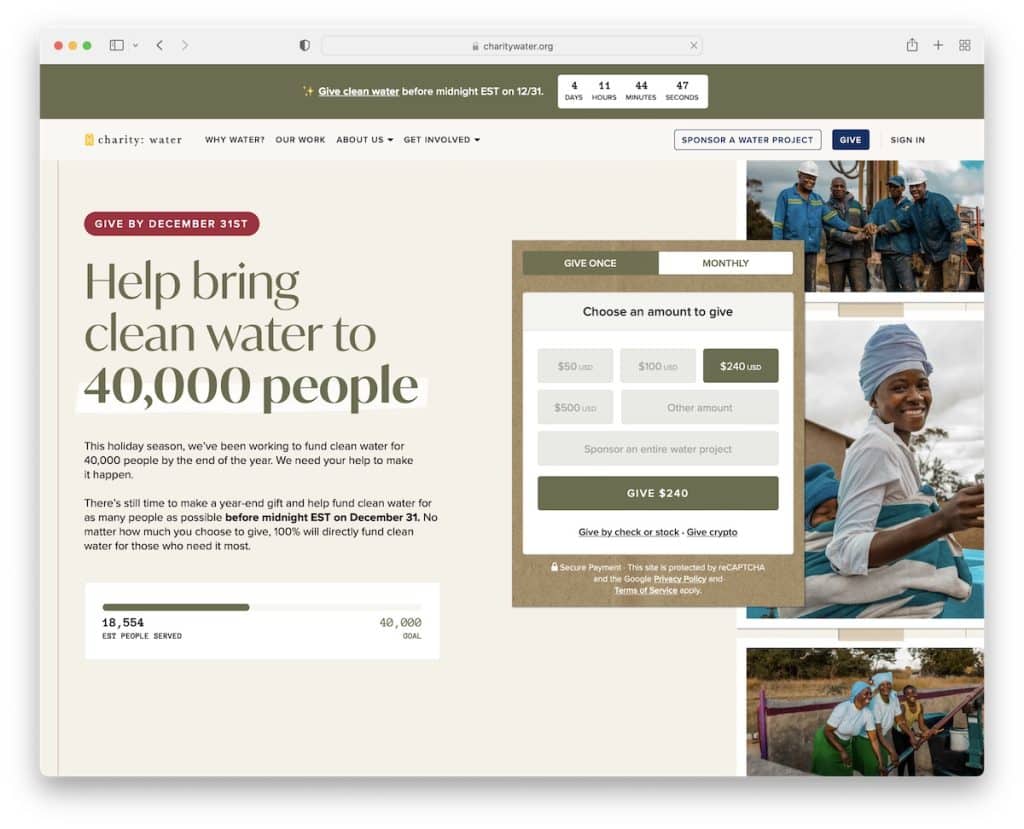
1.慈善:水
內置:內容豐富

慈善機構:Water 有一個非常實用的首屏部分,通過允許一次性或每月付款的捐贈表格來宣傳最新的事業。
該網站還有一個帶有緊急倒計時計時器的頂部欄通知、一個便於導航的大型菜單和一個貨幣切換器(從美元到英鎊)。
還有一個嵌入式視頻展示了“您的捐贈之旅”。
注意:確保捐贈表格盡可能易於訪問。
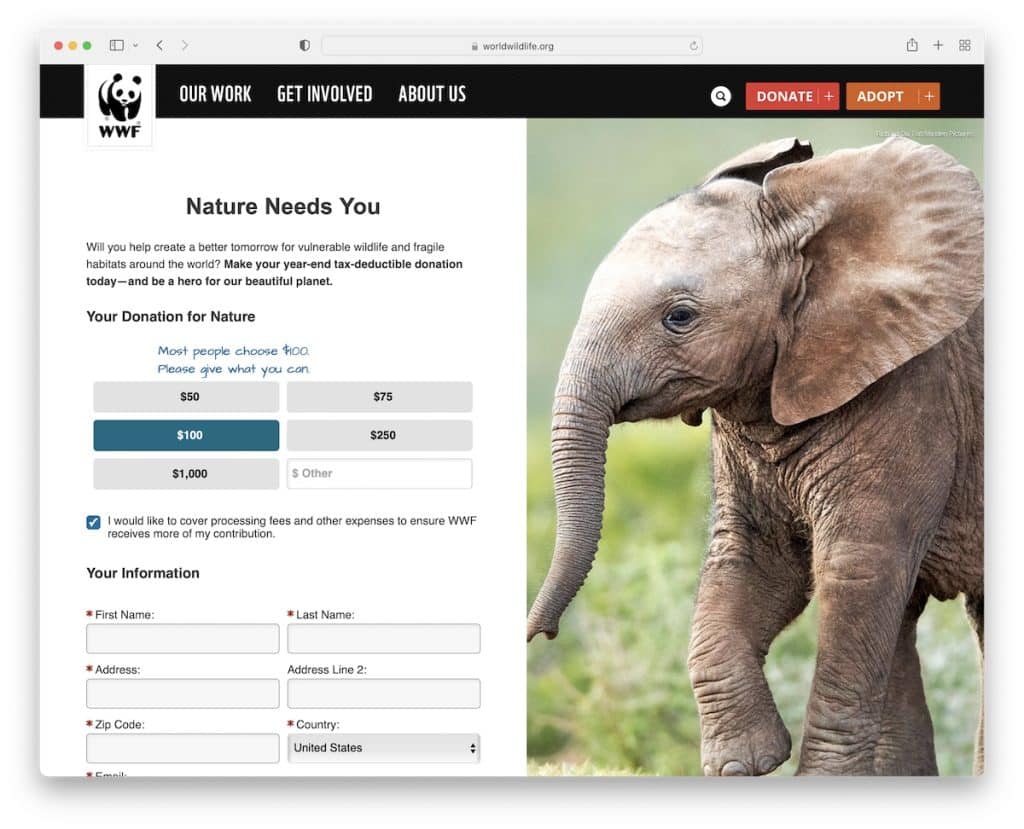
2. 世界野生動物
內置: Ruby On Rails

World Wild Life 是一個非營利性網站示例,具有獨特的英雄部分,採用分屏設計,左側是高級捐贈表格,右側是粘性圖像。
主頁由多個部分構成,帶有鏈接和號召性用語 (CTA) 按鈕以了解有關該組織的更多信息。
此外,World Wild Life 有一個帶有額外字段的時事通訊訂閱表格,這並不常見。 此外,頁腳區域被分為兩部分,以便它們可以包含更多信息和鏈接。
注意:讓您的支持者註冊您的電子郵件時事通訊,讓他們了解新聞、事業等的最新信息。
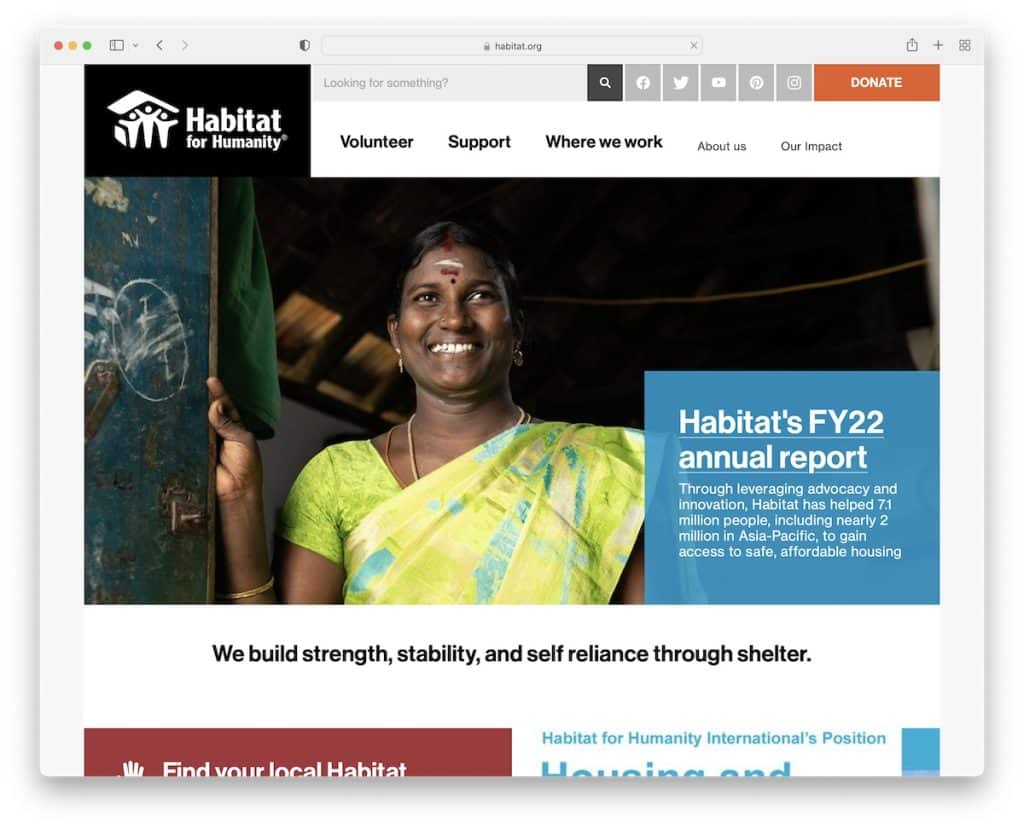
三、生境
內置: Drupal

Habitat 有一個基本的盒裝頁面設計,有一個由兩部分組成的標題,其中包含一個搜索欄、社交媒體圖標、一個大型菜單和一個捐贈 CTA。
方便的是,他們在主頁上添加了帶有加載更多按鈕的新聞,以便輕鬆找到最新文章。
注意:向您的非營利網站添加新聞版塊可能會帶來很高的回報(即使從 SEO 的角度來看也是如此)。
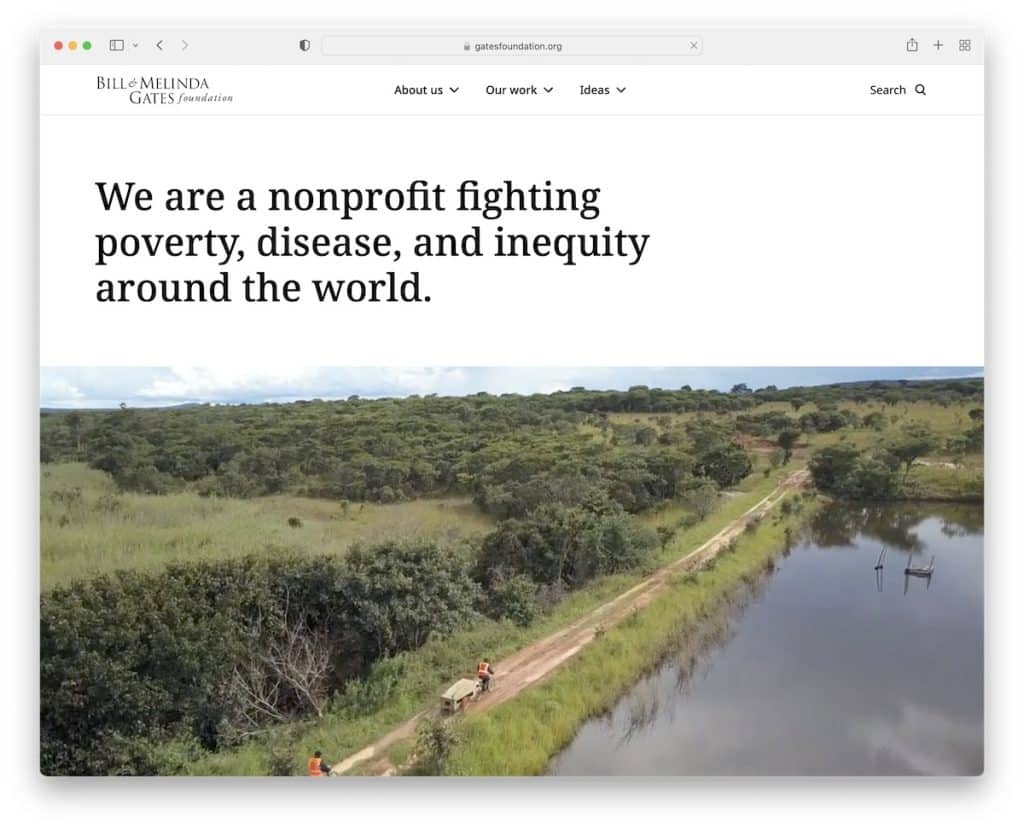
4. 蓋茨基金會
內置: Sitecore

蓋茨基金會的頁面以乾淨的標題、大型菜單和搜索欄開始。 然後您會看到一個描述蓋茨基金會的簡單句子,然後是一段宣傳視頻。
整體響應式網頁設計偏向極簡主義,黑白背景。 此外,他們還有一個專用於分享其基礎事實的專區。
注意:使用數字向世界展示您籌集了多少資金、您擁有多少計劃策略等等。
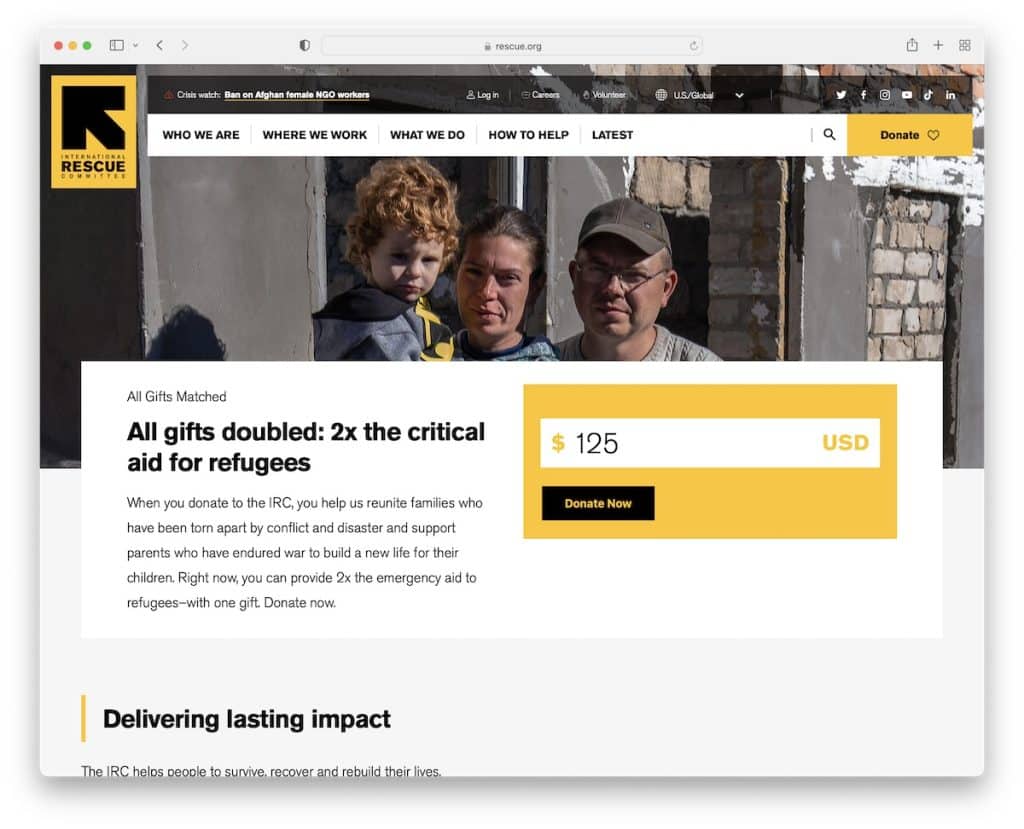
5.救援
內置: Drupal

由於 Rescue 的主要品牌顏色是黑色和黃色,因此他們在整個網站上戰略性地使用了配色方案。
他們在英雄部分使用捐贈表格,因此潛在的捐贈者無需滾動即可採取行動。
由於 Rescue 在全球範圍內運作,因此頂部欄位置選擇器(或在頁腳中)非常實用。
注意:如果您運行多個基於位置的網站,請使用標題欄或頂部欄來集成位置切換器。
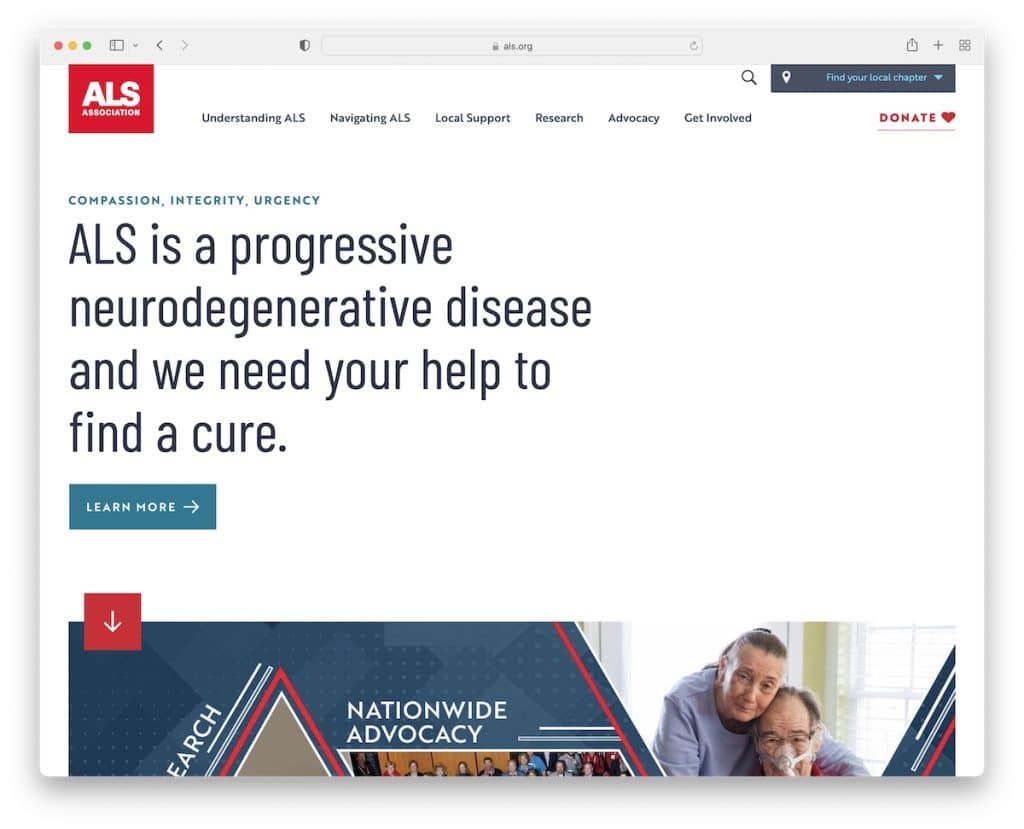
6. ALS 協會
內置: Drupal

與蓋茨基金會網站類似,ALS 協會也以一句強有力的句子開頭,讓訪問者知道他們正在努力實現什麼。
該網站使用炫酷的滾動動畫,通過鏈接和 CTA 獲得更多信息和捐贈,從而改善瀏覽體驗。
頂部欄有一個搜索欄和一個簡單的小部件來查找本地章節。
注意:在首屏使用純色背景和強烈的信息,而不是圖片或視頻。
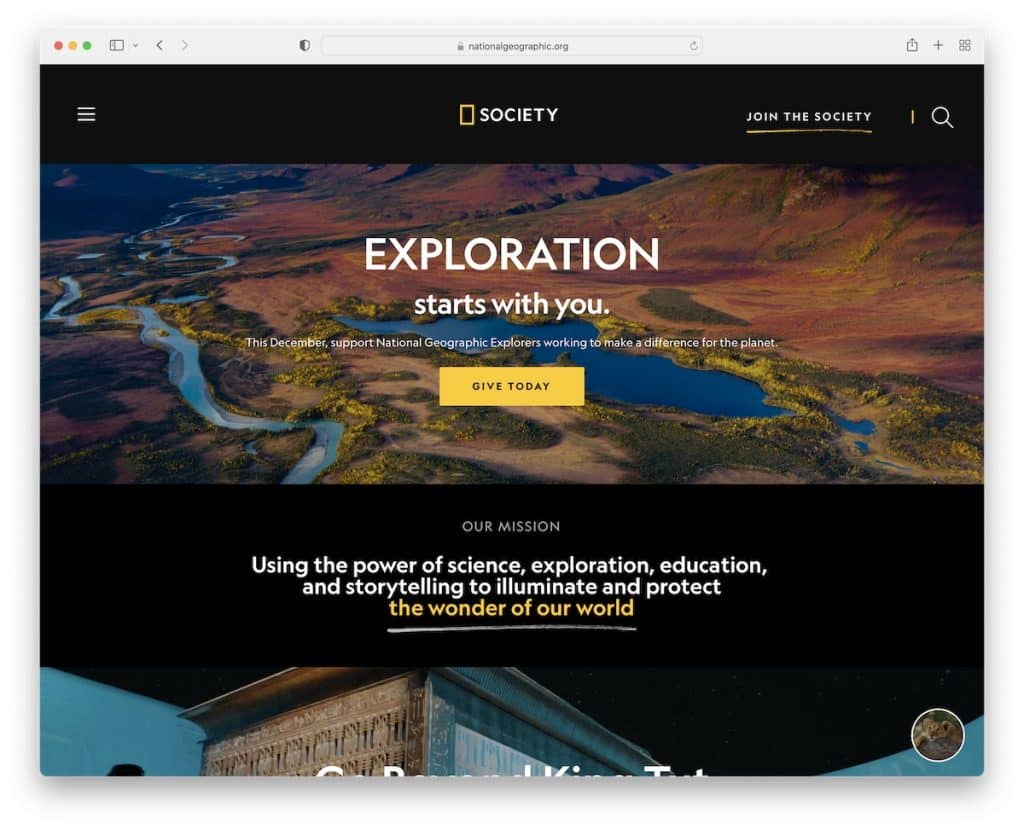
7.國家地理學會
內置: Fundor 主題

國家地理學會的頁面採用令人驚嘆的深色和淺色設計,帶有華麗的圖像和視頻、足夠的空白區域以提高可讀性和捐贈彈出窗口。
這個非營利性網站還使用帶有漢堡菜單的浮動標題,帶有從左側滑動的多級下拉菜單。
注意:粘性標題/菜單有助於更好的用戶體驗(不再滾動回頂部)。
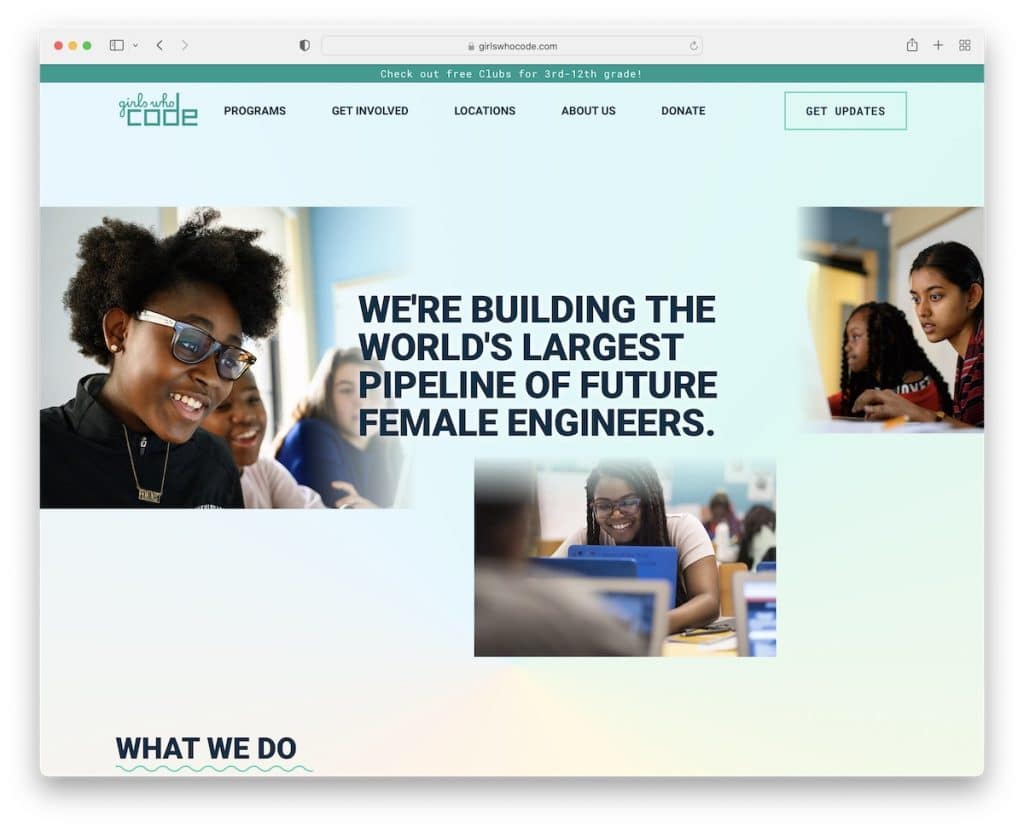
8. 編碼的女孩
內置: Craft CMS

Girls Who Code 頁面外觀漂亮現代,英雄區域和頁眉採用漸變背景。 順便說一下,標題是一個帶有下拉菜單的粘性標題,可以更快地找到其他內部頁面。
Girls Who Code 還在標題和頂部欄通知中使用捐贈鏈接和時事通訊訂閱按鈕。
注意:使用頁眉和頁腳部分來捕獲更多潛在客戶並增加您的電子郵件列表。
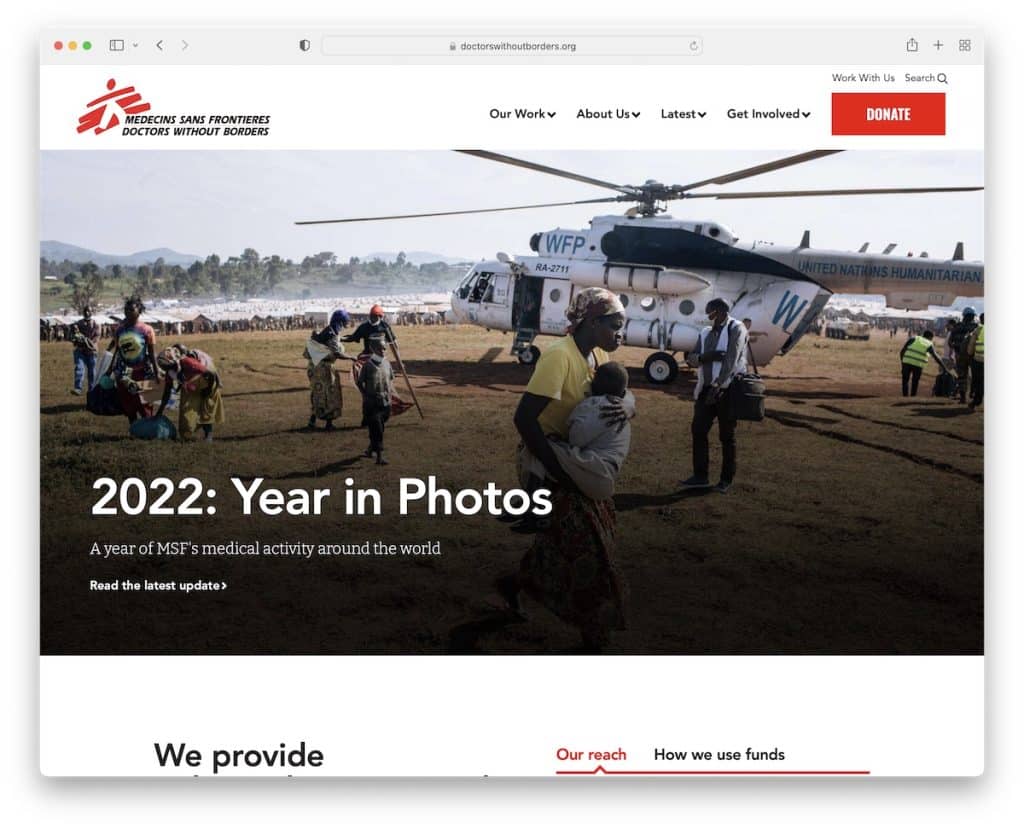
9. 無國界醫生
內置: Drupal

Doctors Without Borders 使用全寬橫幅宣傳他們的最新更新,但也有一個捐贈按鈕。
這個非營利性網站的獨特之處在於搜索以彈出窗口的形式打開,其中包含回答最常見問題的鏈接。
設計輕巧,排版精美,留白充足,使觀看內容成為一種更愉快的體驗。
注意:使用橫幅宣傳最新消息、事業、捐款等。
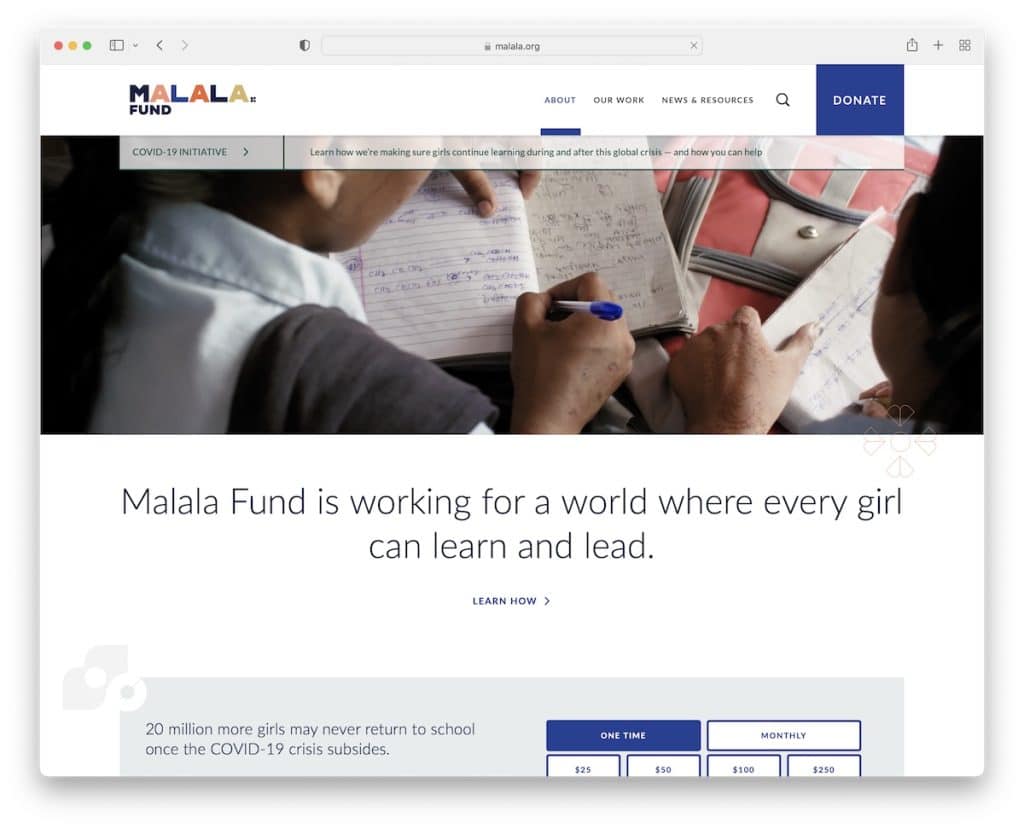
10.馬拉拉
內置:內容豐富

馬拉拉 (Malala) 的首屏視頻背景引發了所有人的興趣,並使訪問者在網站上停留的時間更長(有助於提高跳出率)。
以下是帶有大文本的單個句子和一個鏈接,用於了解有關原因的更多信息。 馬拉拉在主頁上使用捐贈表格,但他們也試圖通過彈出窗口來吸引您的注意力。
標題浮動在屏幕頂部,讓您可以訪問大型菜單、搜索和捐贈按鈕。
注意:使用彈出窗口來促進捐贈。
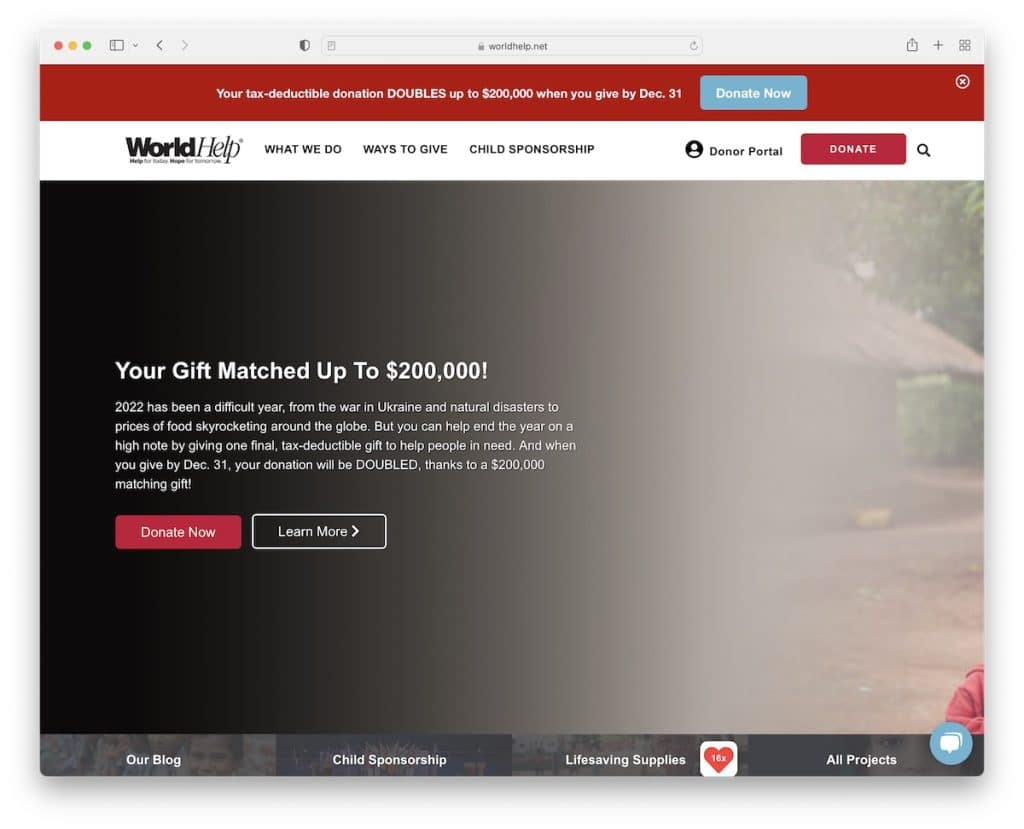
11. 世界幫助
內置: Divi主題

World Help 使用帶有問題的彈出窗口和在新選項卡中打開表單的“立即提供”按鈕。
但是他們的主頁使用多個 CTA 按鈕進行捐贈,頂部有一個大的紅色欄來宣傳他們最近的籌款活動。 頂部欄和標題浮動(但您可以通過按“x”關閉頂部欄)。
另一個有用的附加功能是右下角的實時聊天功能。
注意:通過實時聊天小部件為您的所有(潛在)支持提供快速答案。
最後,這些使用 Divi 主題的網站更證明了這個 WordPress 主題的強大。
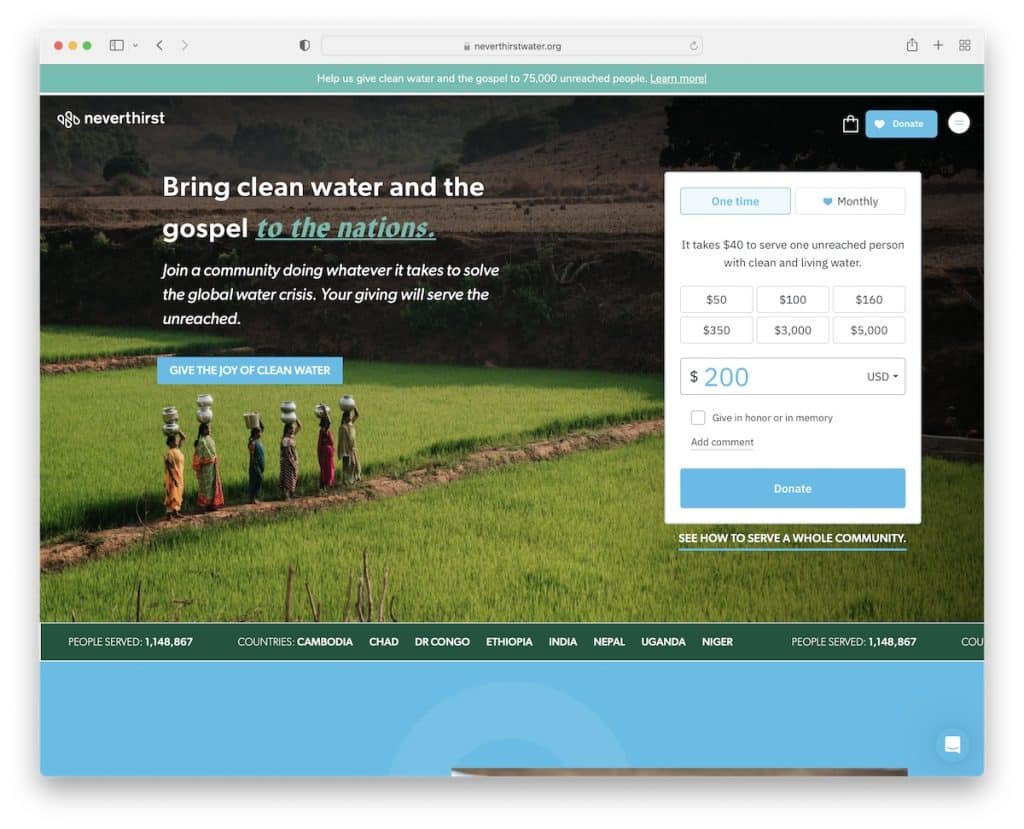
12. 永不渴
內置: Shopify

Neverthirst 使用帶有漢堡包圖標的極簡透明標題,使導航顯示在右側。

主圖包含文字、CTA 按鈕和捐贈表格,可選擇一次性或每月付款。 橫幅下方是帶有事實的滑動文本,橫幅/標題頂部欄通知上方帶有鏈接
Neverthirst 在頁腳中使用實時聊天小部件、推薦滑塊和訂閱表格。
注:包括贊助商、捐助者和志願者的評價。
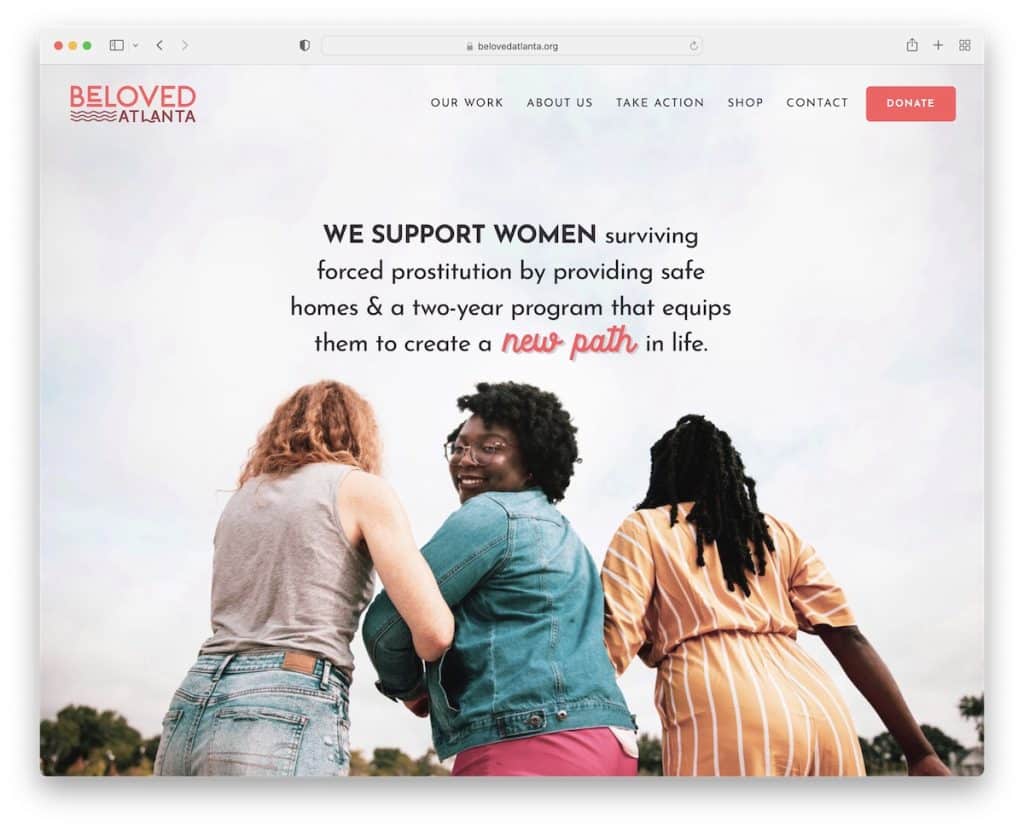
13. 心愛的亞特蘭大
內置: Squarespace

BeLoved Atlanta 在首屏有一個全屏圖像背景和一個透明的標題,使網站看起來很乾淨。 標題有一個下拉功能和一個捐贈按鈕。 此外,它在捲軸上消失並在後捲軸上重新出現。
這個非營利性網站的整體外觀很簡單,分為多個不同背景的部分。
Instagram 提要是額外內容的重要補充。
注意:您想向您的頁面添加更多內容嗎? 集成 IG 提要。
不要錯過我們最好的 Squarespace 網站示例集合。
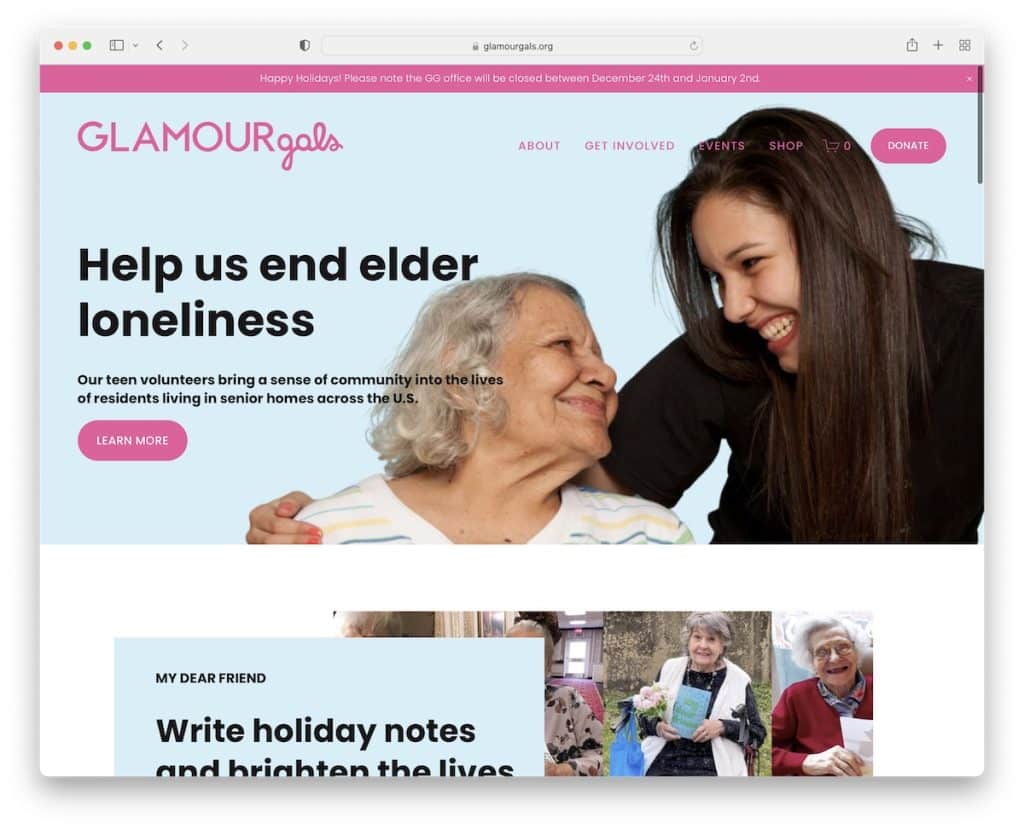
14. GlamourGals
內置: Squarespace

GlamourGals 網站使用的標題和頂部欄會根據向下或向上滾動而消失和重新出現。 這為訪問者提供了更好的體驗,同時仍確保他們擁有觸手可及的一切。
此外,他們通過標題中的捐贈按鈕和分散在網站各處的按鈕來提高自己的潛力。
GlamourGals 還經營著一家網上商店,這有助於她們的籌款活動。
注意:請隨意多次使用捐贈按鈕(或至少在頁眉或英雄部分和頁腳中)。
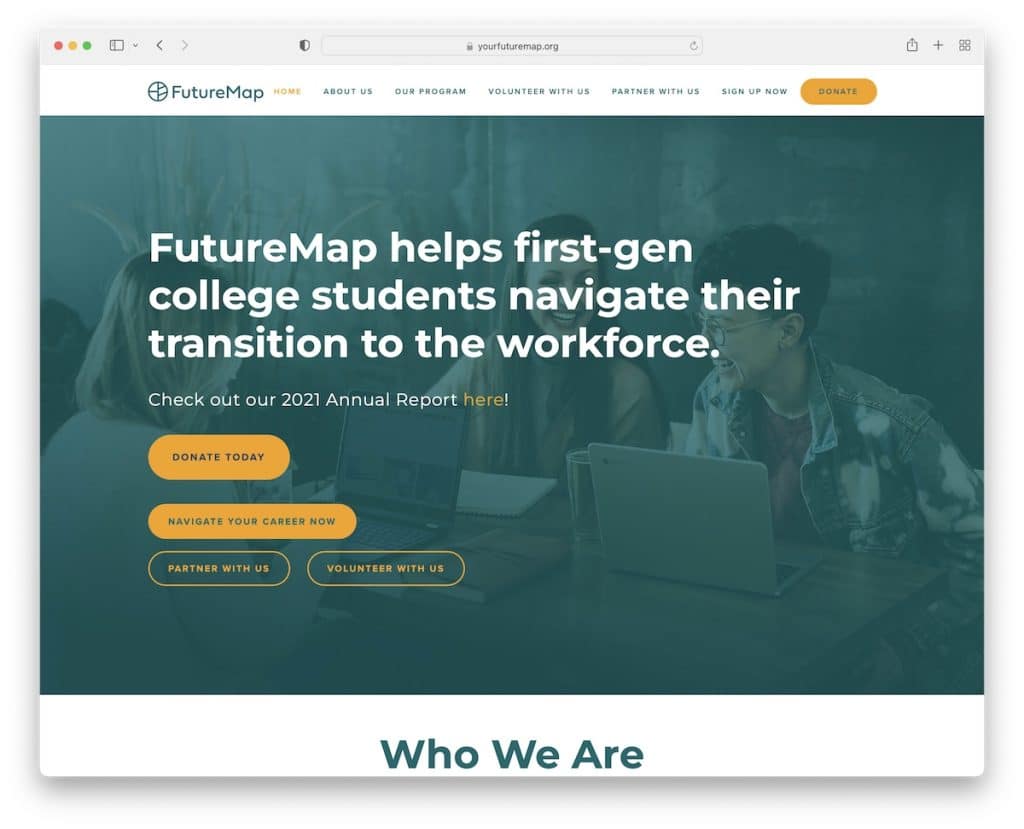
15.未來地圖
內置: Squarespace

FutureMap 具有專業而現代的設計,帶有一個粘性標題,其中包括用於捐贈的 CTA 按鈕。
他們的英雄形像有一個標題、文字和四個 CTA 按鈕,這不是很多人會做的。
FutureMap 還有一個徽標滑塊,展示了他們合作的一些非營利組織、大學和公司。
注意:使用合作夥伴的徽標(在滑塊中)顯示您的合作對象。
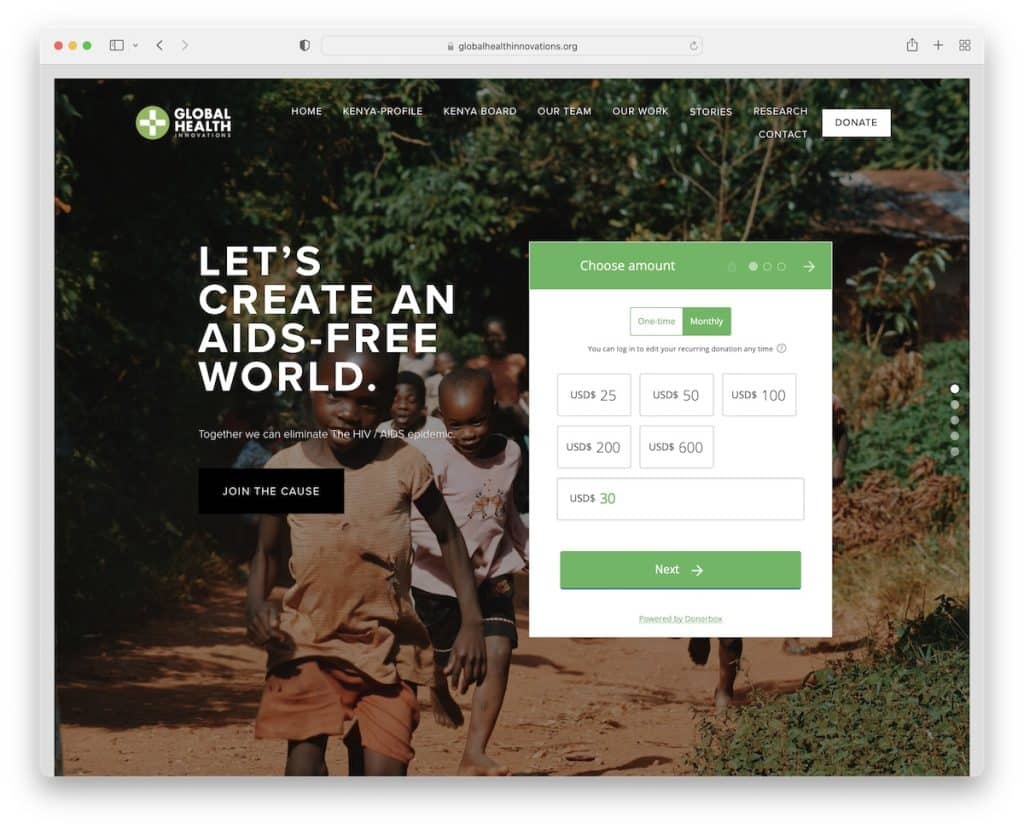
16. 全球健康創新
內置: Squarespace

Global Health Innovations 的獨特之處在於框架式網站佈局,我們很少見到這種佈局。
另一個原始功能是他們的網站看起來像一個垂直滑塊,您可以滾動瀏覽或使用側邊欄導航從“幻燈片”跳到“幻燈片”。
最後,通過預設捐贈和自定義捐贈選項,可以輕鬆訪問捐贈。
注意:使用帶框的佈局為您的非營利網站提供獨特的外觀。
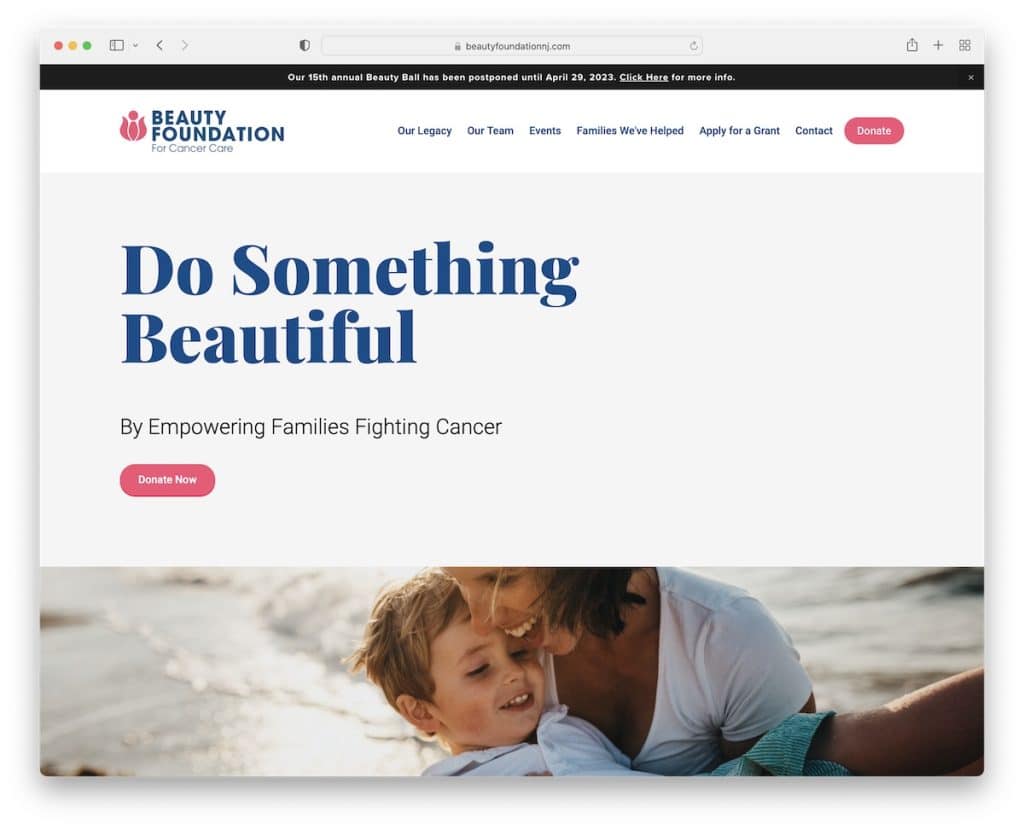
17. 癌症護理美容基金會
內置: Squarespace

英雄部分歡迎強有力的陳述和信息,癌症護理美容基金會在這方面做得很好。 他們使用兩個捐贈按鈕,一個在標題中,一個在文本下方。
Beauty Foundation For Cancer Care 通過視差圖像為其網站增加了更多深度,並通過大量空白確保了良好的可讀性。
注意:如果您喜歡極簡主義的網站外觀,請使用視差效果來增添趣味。
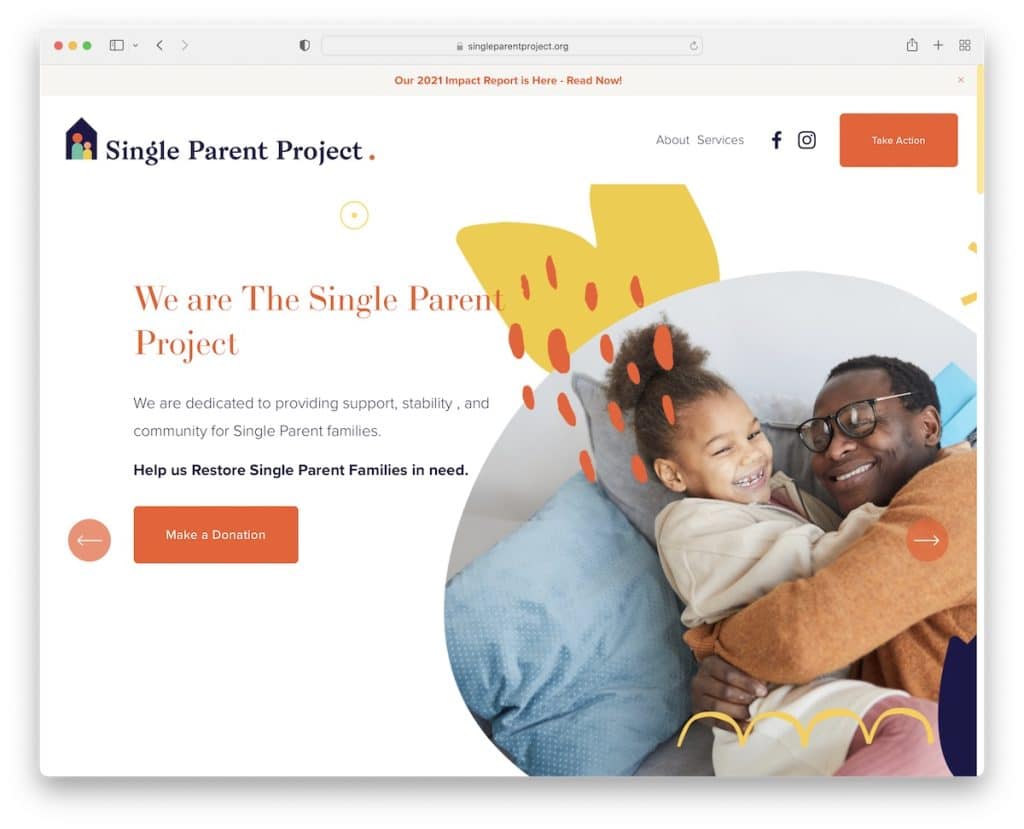
18.單親項目
內置: Squarespace

Single Parent Project 網站採用漂亮的燈光設計,帶有粘性頂部欄和標題。 標題使用簡單的導航、社交媒體圖標和用於捐贈、志願者等的“採取行動”按鈕。
我們真的很喜歡巨大的旋轉木馬滑塊(但也有一個英雄滑塊),其中包含大量額外信息和用於捐贈的 CTA。
注意:使用滑塊可以顯示更多內容,而無需佔用太多空間。
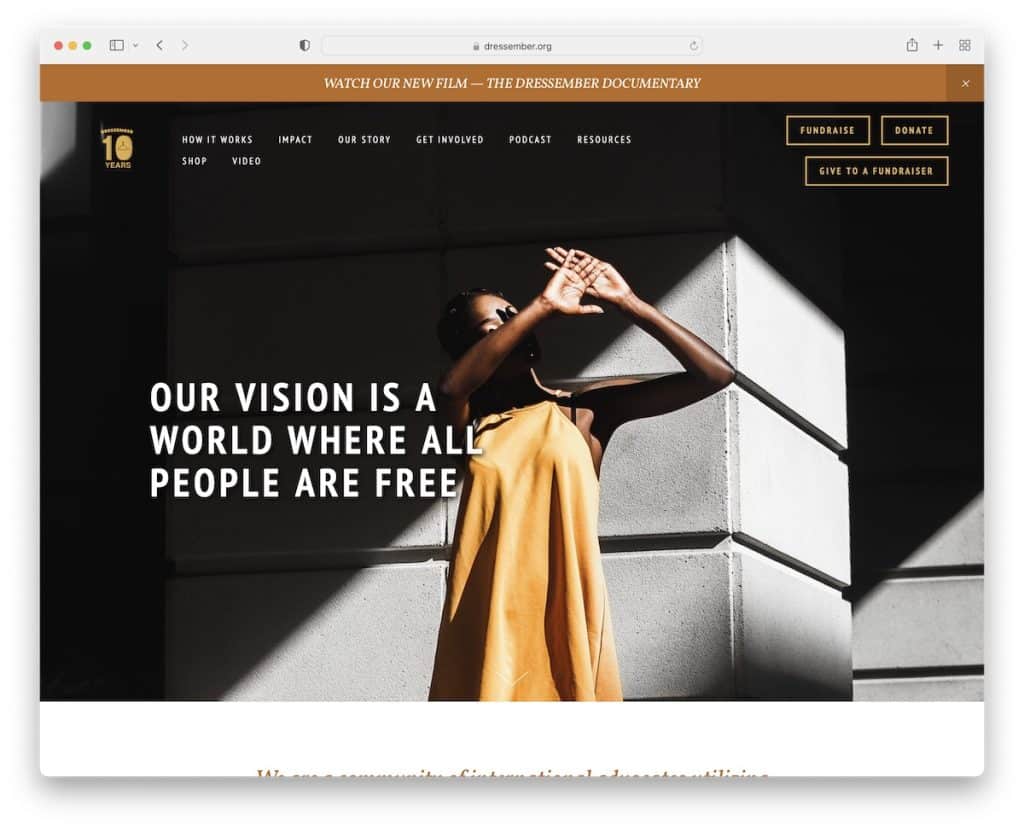
19. Dressember基金會
內置: Squarespace

Dressember Foundation 有一個整潔的首屏部分,其中包含一個帶有三個 CTA 的透明標題和一個帶有文本疊加層的主圖。
當您按下向下滾動按鈕時,您會立即註意到美麗的視差效果,為這個非營利網站增添了生機。
由於許多權威機構提到了 Dressember Foundation,他們在文章中添加了帶有可點擊徽標的滑塊。
注意:創建一個徽標滑塊,其中包含談論您的著名媒體公司/網站。
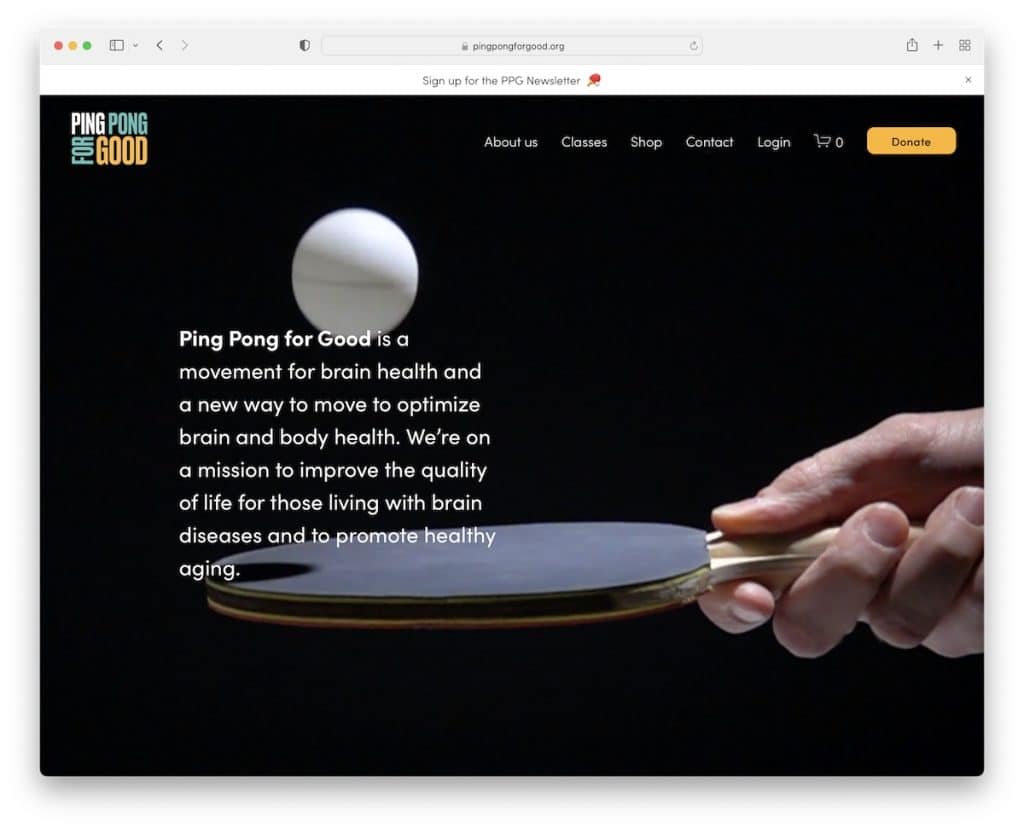
20. 永遠的乒乓球
內置: Squarespace

Ping Pong For Good 有一個全屏視頻背景,帶有解釋該組織的全部內容的文字,沒有 CTA 按鈕。
但他們在浮動標題中巧妙地使用了捐贈按鈕,因此訪問者始終可以隨意使用。
Ping Pong For Good 在您滾動時顯示內容,使其更加有趣。
注意:簡單的動畫可以使您的網站感覺更生動。
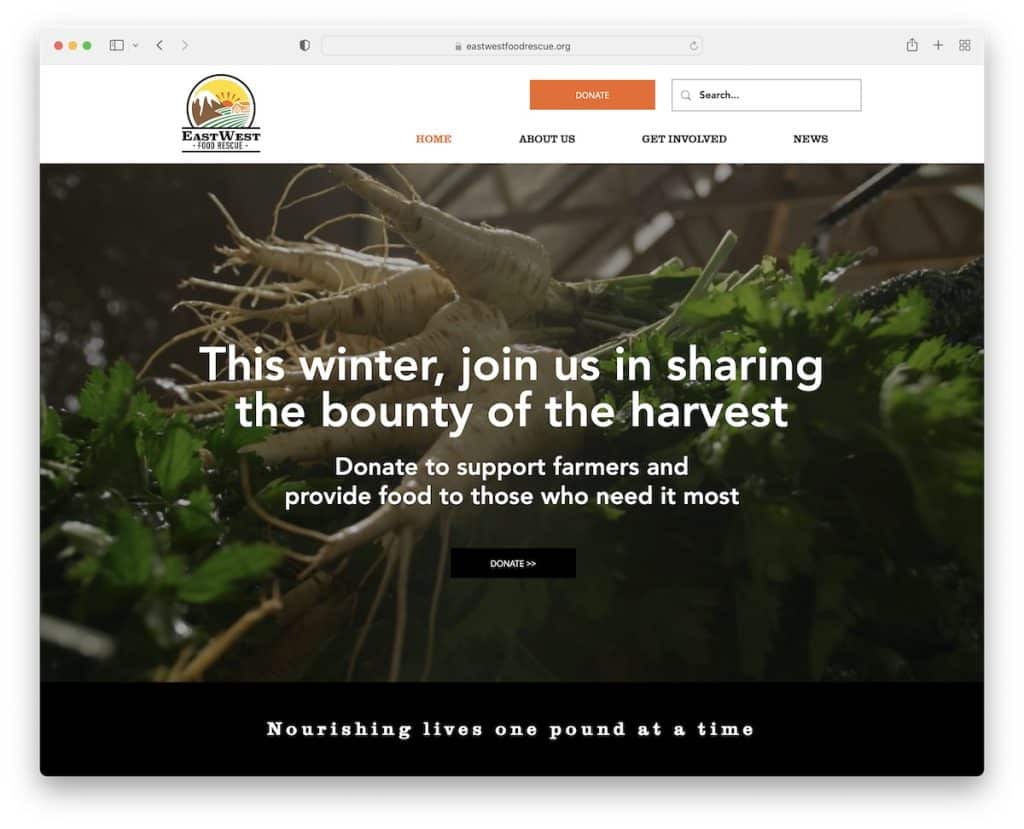
21.東西方食品救援
內置: Squarespace

East West Food Rescue 還在英雄部分使用了帶有文本和捐贈按鈕的視頻背景。
他們使用粘性標題作為第二個 CTA 位置,該位置始終可見,因此潛在捐贈者可以隨時捐贈。
三欄頁腳包含額外的業務信息、社交圖標、時事通訊訂閱表單的鏈接等。
注意:使用短(或長)英雄視頻讓您的非營利網站更具吸引力。
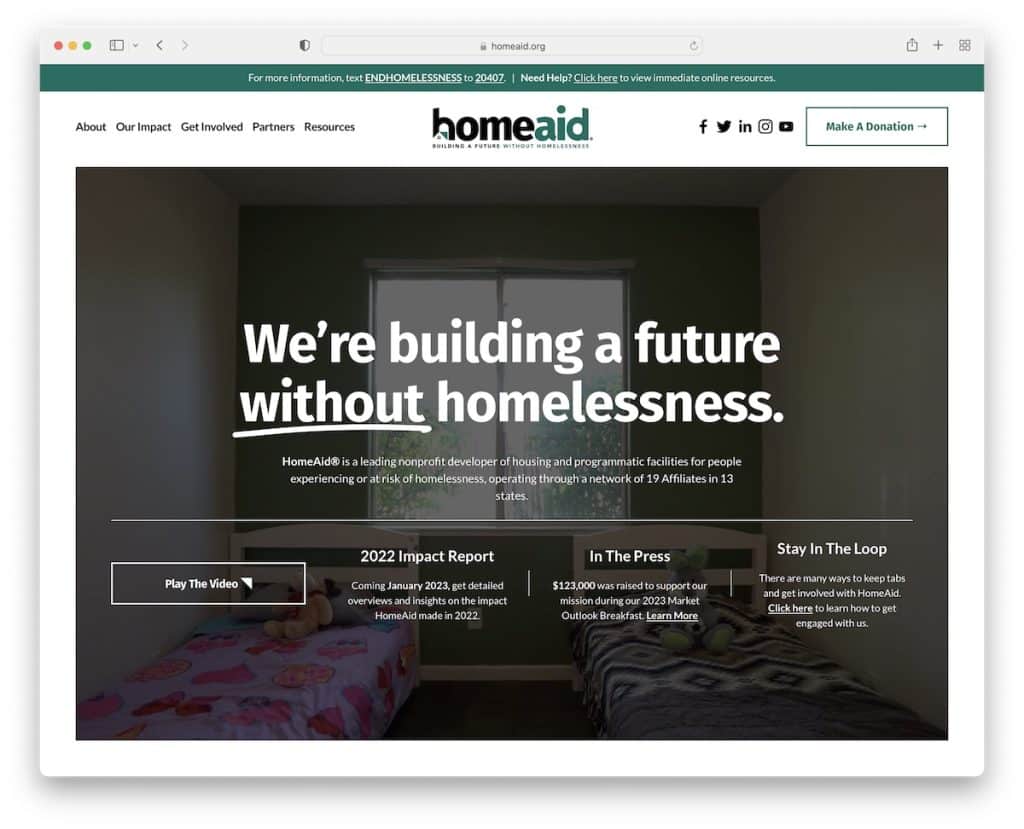
22. 家庭援助
內置: Squarespace

HomeAid 是一個非常棒的非營利性網站示例,它遵循最新趨勢運行現代在線業務。
消失/重新出現的標題和頂部欄、視頻背景、粘性元素、視頻燈箱和視差效果只是一些值得一試的重要功能。
頁腳簡潔明了,但提供了很多有用的信息。 標題有一個下拉菜單,可以快速找到必要的信息,還有一個捐贈按鈕。
注意:使用頁腳包含其他鏈接、業務信息、詳細聯繫信息等。
