Noopener:它是什麼以及它如何影響您的 WordPress 網站?
已發表: 2022-05-05在 WordPress 中創建鏈接時,您可能已經看到過“noopener”一詞。 它最常出現在您在頁面或博客文章中插入鏈接然後打開文本/代碼編輯器以查看構成該鏈接的 HTML 時。 有時它會出現,有時它不會。 其他時候,它會與單獨的代碼位配對,如“noreferrer”或“nofollow”。
noopener屬性會根據您是否選擇在新選項卡中打開該鏈接而自動添加。 它通常看起來像這樣: rel="noopener" 。

在這篇文章中,我們回答了“什麼是 noopener?”這個問題。 同時還擴展了它的作用,如何刪除該屬性,以及它如何使您的 WordPress 內容受益於 SEO 和聯盟營銷等內容。
繼續閱讀以了解有關 noopener 屬性值的所有信息!
目錄:
- 什麼是noopener? 它看起來像什麼?
- rel="noopener" 屬性實際上是做什麼的?
- Noopener vs noreferrer vs nofollow
- noopener 的優缺點
- 如何添加、刪除和停用 noopener
什麼是noopener? 它看起來像什麼?
Noopener 是rel="" HTML 屬性的值。 它會自動或手動添加到您在 WordPress 中添加的任何傳出鏈接。 通常用於 HTML 中的<area>和<form>元素,noopener 值最常見的用法(尤其是在 WordPress 中)出現在實現<a>元素時,也就是。 鏈接或超鏈接錨。
<a href="">超鏈接元素本身允許您超鏈接從網頁到電子郵件地址的任何內容。 就是這樣——沒有包含的屬性告訴超鏈接在單擊時在新選項卡中打開。 但是,WordPress 用戶可以標記一個複選框,以便在單擊時在新選項卡中打開超鏈接。 選中後,WordPress 會在代碼中插入target=" _blank" ,這會提示瀏覽器在新選項卡中打開鏈接。 作為獎勵, rel="noopener"值也最終出現在代碼中以防止安全威脅。
有時,該值與“noreferrer”配對。 我們將在本文稍後討論它們如何協同工作以及它們有何不同。
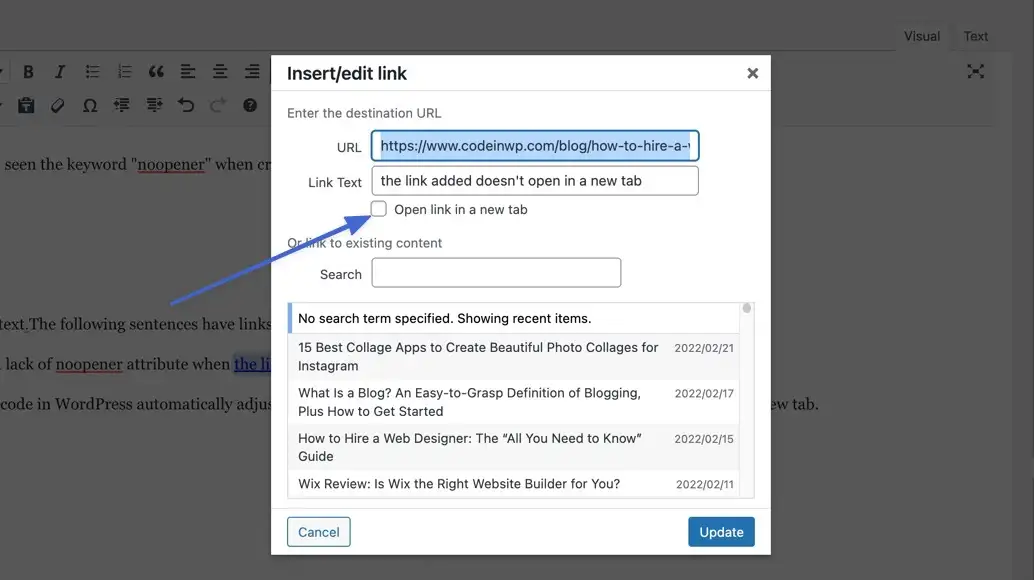
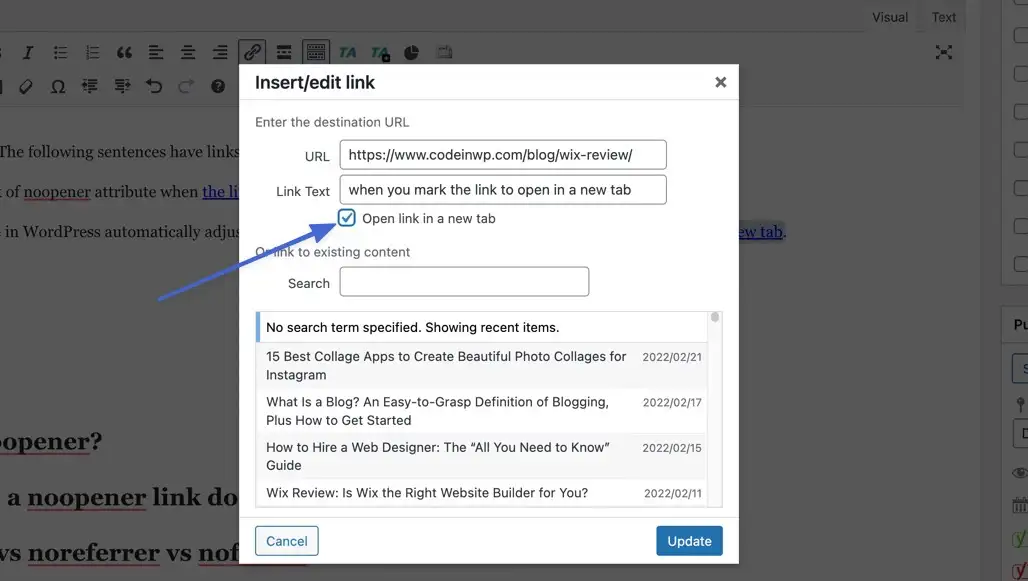
在傳統的 WordPress 編輯器中,您可以突出顯示一些文本並插入鏈接。 在彈出窗口中,您可以添加 URL、鏈接文本,並將復選框標記為“在新選項卡中打開鏈接”。 不選中此框意味著單擊時鏈接不會在新選項卡中打開,而且 WordPress 會留下沒有rel="noopener"屬性的超鏈接。

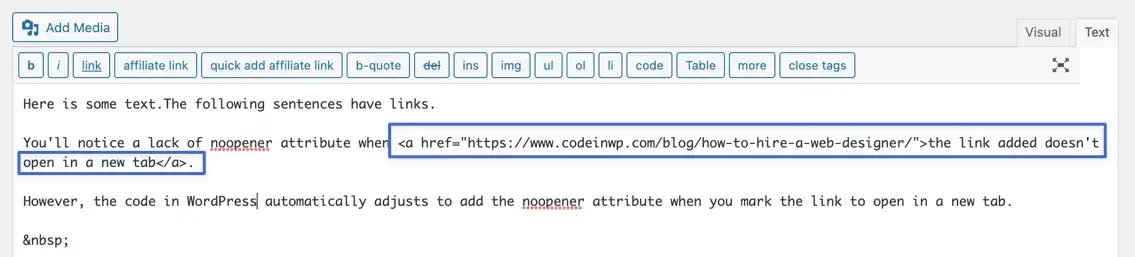
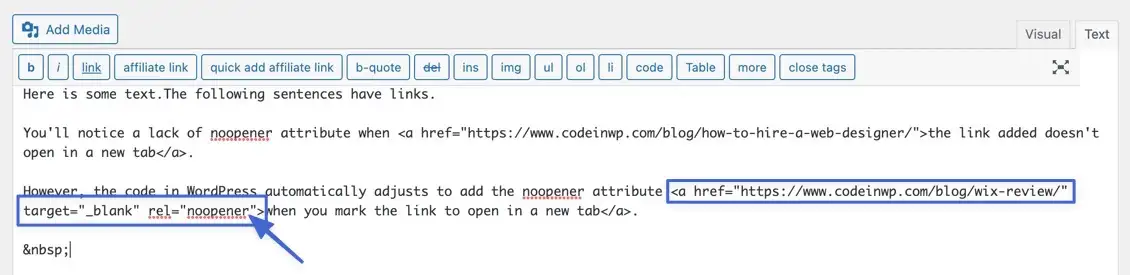
正如您從文本編輯器中看到的那樣,為沒有rel="noopener"屬性的超鏈接生成了一個標準的<a href="">元素。

標記複選框並單擊超鏈接的Enter按鈕會完全改變。

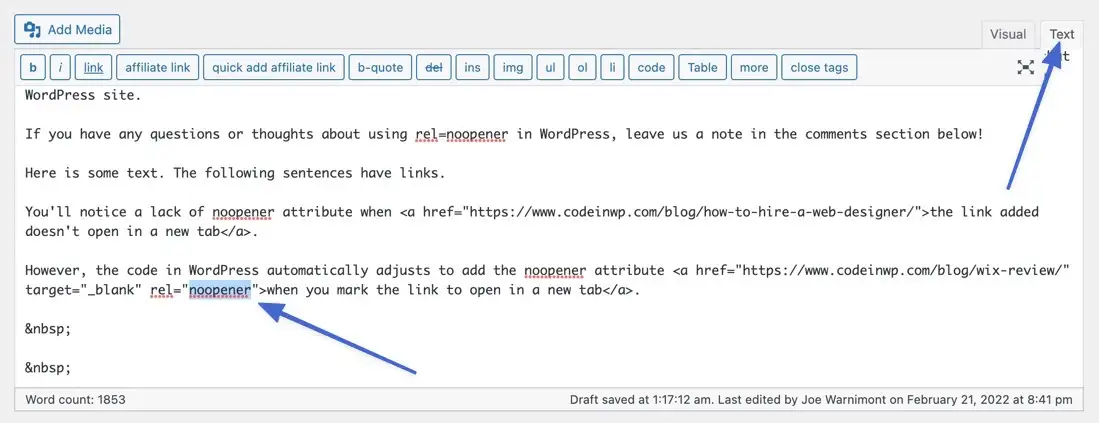
再次切換到文本編輯器,我們現在在<a href=>元素的末尾看到一個rel="noopener"屬性。 您還會注意到 WordPress 添加了一個target=""屬性(帶有_blank值),它實際上是強制鏈接在新選項卡中打開的 HTML 代碼。

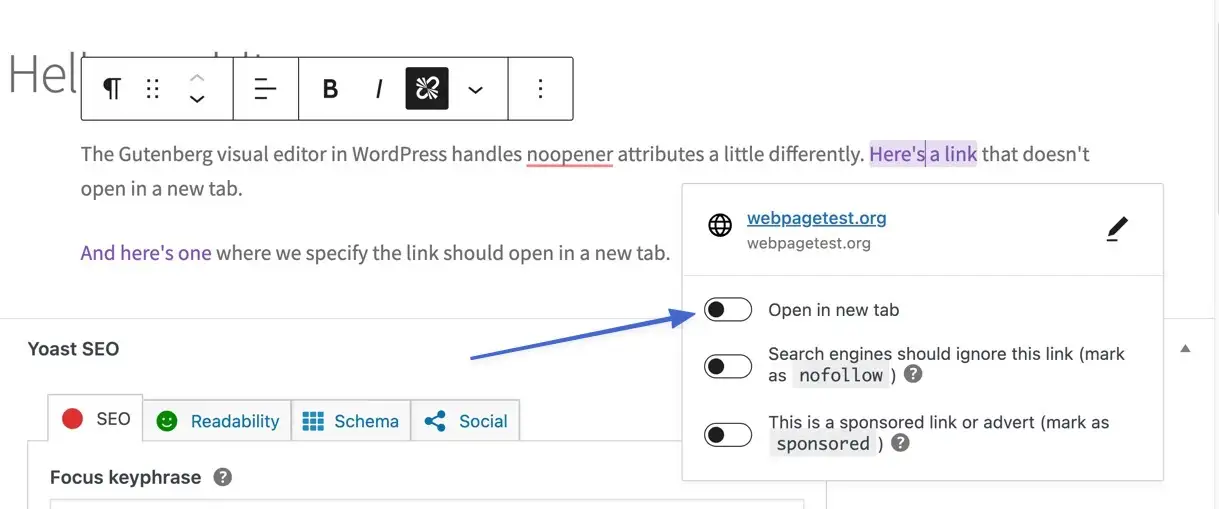
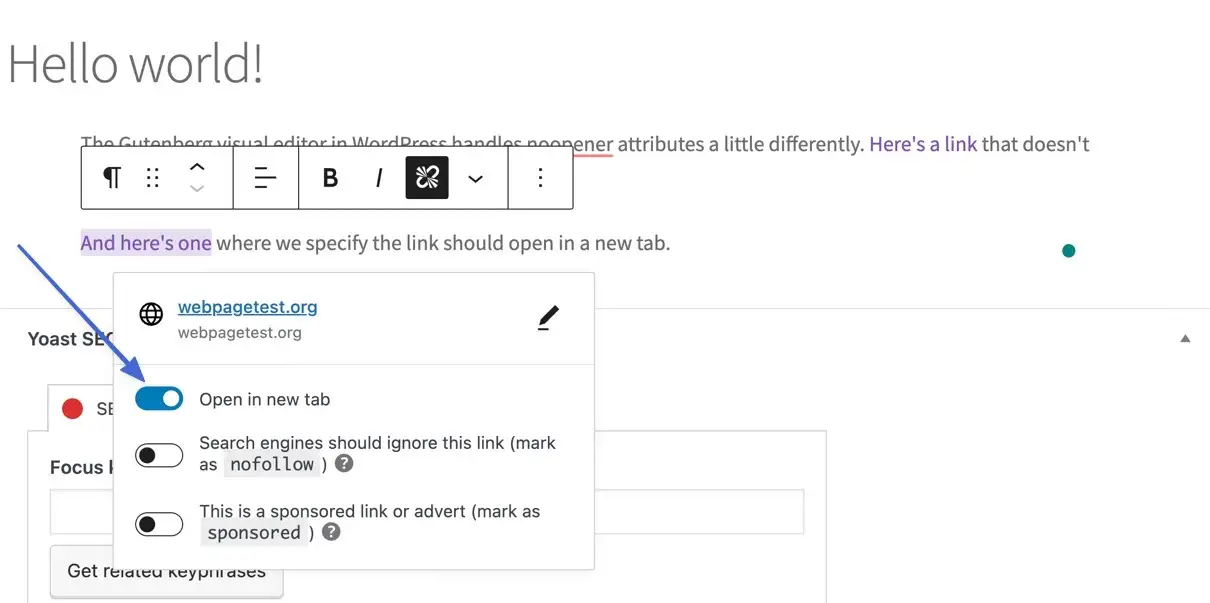
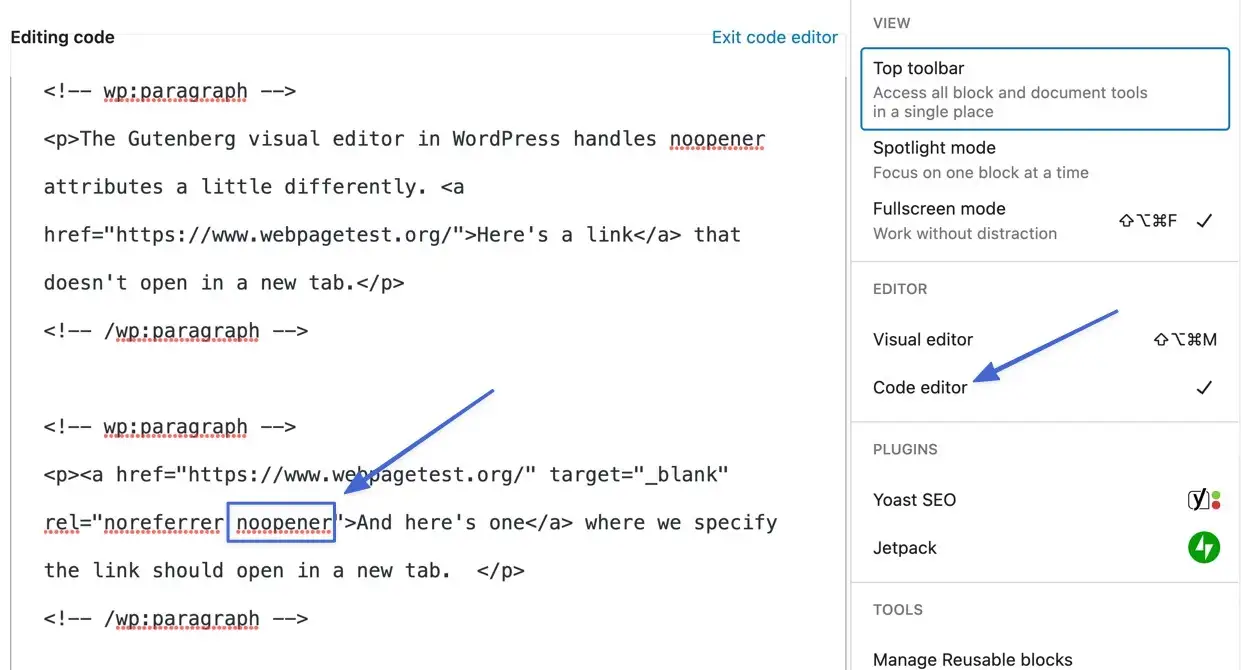
對於 Gutenberg 可視化編輯器用戶,WordPress noopener 值看起來有些不同; 相反,每個新 URL 都會顯示一個切換到“在新選項卡中打開”的開關。

離開開關“ Off ”會導致一個基本的<a href="">元素,其中超鏈接在同一個選項卡中打開(我們看不到任何rel="noopener"屬性)。

但是將開關“打開”會激活 WordPress 的自動值插入。

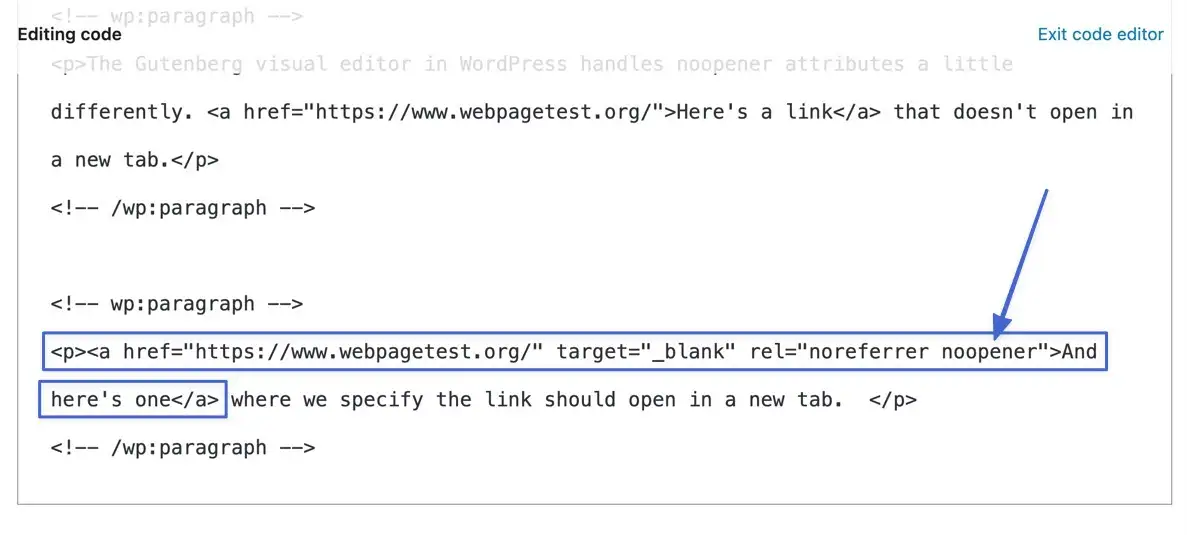
看一眼代碼就會發現這個鏈接帶有一個rel="noopener"屬性,並且它與一個noreferrer值配對。

除非您添加指向 WordPress 的鏈接並打開文本/代碼編輯器,否則您永遠不會看到rel="noopener"屬性。 如果您在新選項卡中打開鏈接,您就會知道 WordPress 添加了該屬性,但除非您打開代碼視圖,否則 WordPress 不會顯示任何 noopener 值的引用。 也可以通過轉到代碼並自己輸入來手動添加屬性。 但是 WordPress 已經通過一個可視的複選框/開關使它變得容易,所以這是不必要的。
rel="noopener"屬性實際上是做什麼的?
現在我們知道了rel="noopener"屬性是什麼以及它的外觀,我們將解釋它對您的鏈接、您的網站以及您的網站與您鏈接到的網站之間的交互作用。
簡而言之,該屬性是對安全漏洞的響應,其中帶有惡意代碼的網站可以部分訪問鏈接到它們的網站。 僅當鏈接在新選項卡中打開時,攻擊才有效。 所有新選項卡鏈接實際上都通過名為window.opener的 JavaScript 屬性授予對引用站點(您的站點)的訪問權限。 因此,您意外鏈接到惡意網站實際上會將控制權授予計劃編輯您的頁面、安裝惡意軟件或任何其他數量的攻擊的機器人或網站管理員。
隨著這種威脅變得突出,WordPress 迅速採取行動,只要用戶創建在新選項卡中打開的鏈接,就會自動包含rel="noopener"屬性。
為什麼? 因為rel="noopener"屬性會阻止鏈接站點訪問window.opener JavaScript 功能,從而消除威脅。 Gutenberg 還包括noreferrer值,它可以阻止鏈接的(可能是惡意的)站點看到您的站點完全鏈接到它們。 因此,它消除了在新標籤頁中打開鏈接時導致的安全漏洞,並且 noreferrer 在新標籤頁中打開鏈接時隱藏了您的站點信息。
您也可能對。。。有興趣:
- WordPress 網站速度對 SEO 來說真的很重要嗎?
- 如何為您的網站優化圖像並使其適用於所有設備(移動設備、台式機、平板電腦的響應式圖像)
- 什麼是搜索意圖? 如何識別更好的 SEO 的意圖
Noopener vs noreferrer vs nofollow
Noopener、noreferrer 和 nofollow 都是可能插入到rel=""屬性中的值,最常見於創建超鏈接時。
通常令人困惑的是,這些值在支持超鏈接以及影響 SEO 和站點安全的方式上大不相同。
以下是區分它們的方法:
沒有開場白
- 可以放在
rel=""屬性中的 HTML 值。 - 關閉window.opener JavaScript 安全漏洞,保護可能無意鏈接到惡意 URL 的站點。
- 當網站所有者創建要在新選項卡中打開的鏈接(使用
target="_blank"值)時,WordPress 會自動添加rel="noopener"屬性。 - 您經常會在
rel=""屬性中看到與 noreferrer 值串聯的值。 他們完成不同的工作,但致力於相同類型的安全性。 - 價值有助於安全。 與傳言相反,它不會以任何方式影響 SEO。
無推薦人
- 可以放在
rel=""屬性中的 HTML 值。 - 阻止瀏覽器將引用網頁的地址發送到鏈接的網站。 這意味著惡意網站在嘗試訪問您的網站時還有另一個障礙。
- 在 Gutenberg 中,當您插入要在新選項卡中打開的鏈接時,WordPress 會自動添加 noreferrer 值。 如果使用傳統編輯器,則必須手動添加 noreferrer。
- noreferrer 值通常列在
rel=""屬性內的 noopener 值之前,如下所示:rel="noreferrer noopener"。 - noreferrer 值還可以通過對其他站點隱藏您的引薦來源網址來幫助提高安全性。 該值不會影響 SEO,但如果通過分析軟件查看網站,它可能會增加直接流量的報告流量數量。
- 許多會員營銷人員認為 noreferrer 值會損害 SEO 結果,因為搜索引擎希望看到有關會員鏈接的免責聲明(以免隱藏您只是因為獲得報酬而推薦某些東西)。 但是,沒有證據表明 noreferrer 會影響聯盟鏈接的 SEO。
- 然而,它對附屬鏈接的影響是,根據您的附屬合作夥伴,他們可能無法將您提到的訪問者歸於您的帳戶。 noreferrer 參數阻止他們這樣做。 因此,如果您想確定您的附屬鏈接被正確跟踪,您不應該在它們上設置 noreferrer。
不關注
- 可以放在
rel=""屬性中的 HTML 值。 - 告訴搜索引擎不要向您鏈接的網站發送“鏈接汁”。 高質量的鏈接汁可以提高您鏈接到的網站的搜索引擎排名。 這是因為搜索引擎在許多鏈接到某些內容的網站中看到了價值。 網站管理員出於各種原因拒絕將鏈接汁發送到某些網站/頁面。
- 當鏈接放置在評論和論壇中時,通常會強制執行此操作,因為您不希望評論部分中有一堆惡意鏈接。
- 一些網站在內部鏈接中使用 nofollow 值,以不告訴搜索引擎他們創建了太多內部鏈接。 但是,沒有證據表明這很重要。
- SEO 會受到 nofollow 的影響,但僅限於使用附屬鏈接或重定向到贊助內容或任何您獲得報酬的推廣內容時。 從本質上講,搜索引擎不想僅僅因為他們為流量付費而為網站提供鏈接汁。 因此,在鏈接到附屬頁面時使用
rel="nofollow"屬性是一個好主意。
noopener 的優缺點
許多人將 noopener 與 nofollow 混淆,這就是為什麼他們認為rel="noopener"屬性對於改進 SEO 或使用附屬鏈接至關重要的原因。 但這對其中任何一個都無濟於事。 但是,它確實有其他幾個好處。

優點
- noopener 值阻止惡意站點訪問 JavaScript window.opener對象。 window.opener在新選項卡中打開時提供對鏈接站點的部分訪問,因此它有助於消除這種威脅。
- 它提高了安全性,同時仍然允許您在新選項卡中打開鏈接,許多人認為這會帶來更愉快的用戶體驗。
- 創建在新選項卡中打開的鏈接時,WordPress 會自動插入該屬性。 如果您使用 Gutenberg 或傳統的 WordPress 編輯器,它會執行此操作,基本上消除了您的任何手動工作。
- 如果需要,您可以隨時將屬性插入代碼中。
- 它不會影響您網站上的 SEO、附屬鏈接或性能。
缺點
- 嘗試區分 noopener、noreferrer 和 nofollow 時會讓人感到困惑。 一些用戶甚至開始為所有鏈接添加 noopener 值,希望能改善 SEO。 但這只是浪費時間。
- 有一種簡單的方法可以完全避免window.opener安全漏洞,那就是只需在同一個選項卡中打開您的鏈接。 因此,價值並不是那麼必要,因為威脅是可以避免的。
- 從技術上講, noreferrer 已經限制了對window.opener的訪問,所以很多人認為 noopener 是多餘的。
如何在 WordPress 中添加、刪除和停用 noopener
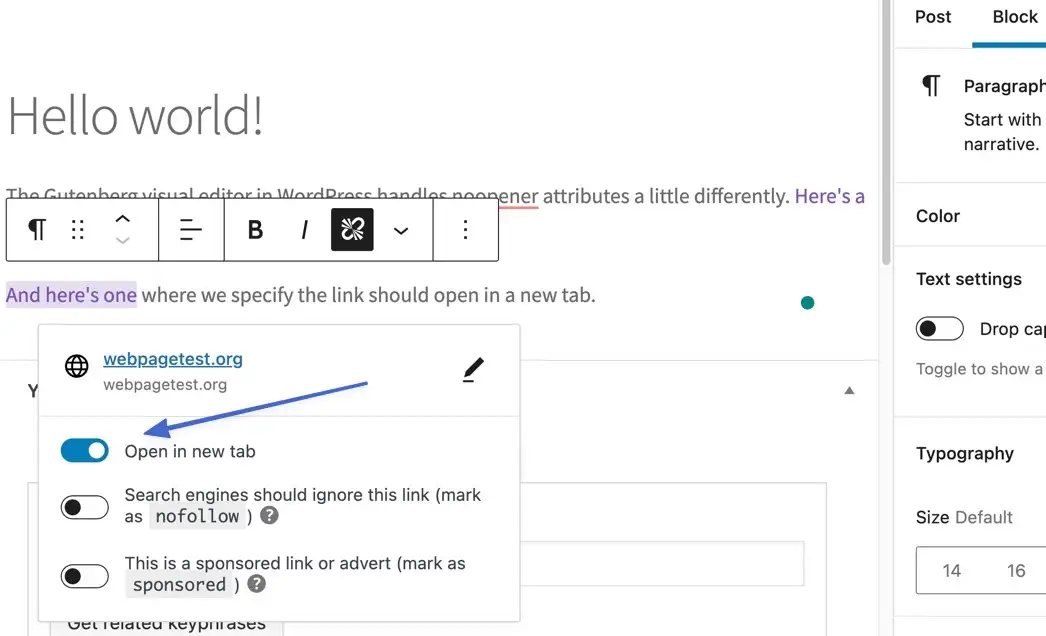
您可以使用“在新選項卡中打開”開關在 WordPress 中的單個超鏈接中添加或刪除 noopener 值。
未選中該開關意味著尚未添加該值。 取消選中上一個鏈接中的開關會從您的代碼中刪除 noopener 值,即使您在可視化編輯器中看不到它。 激活開關會將值添加到超鏈接代碼中。 同樣,除非您檢查代碼編輯器,否則這是不可見的。

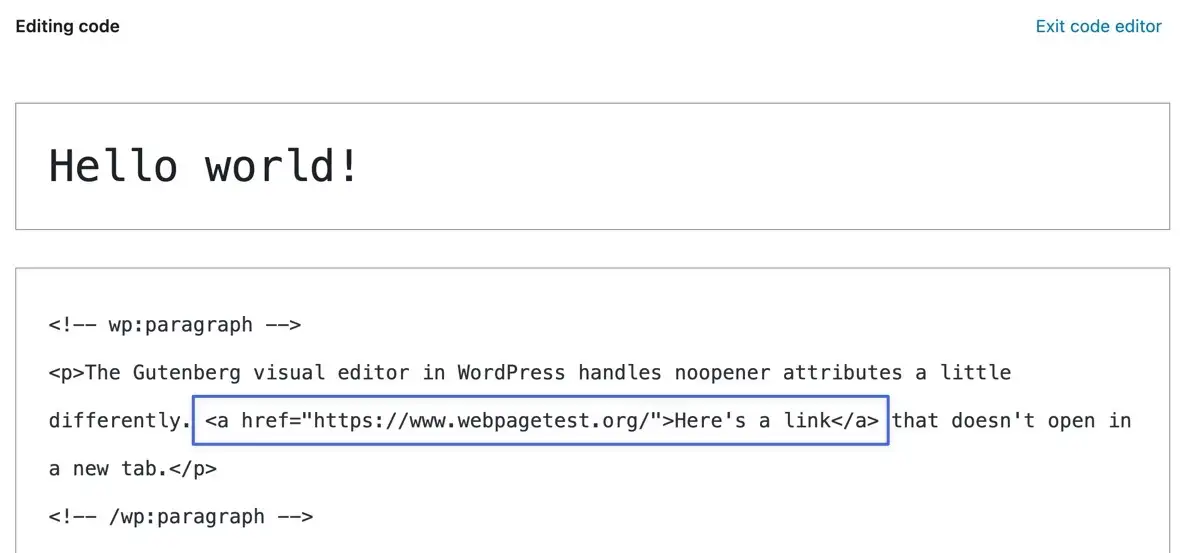
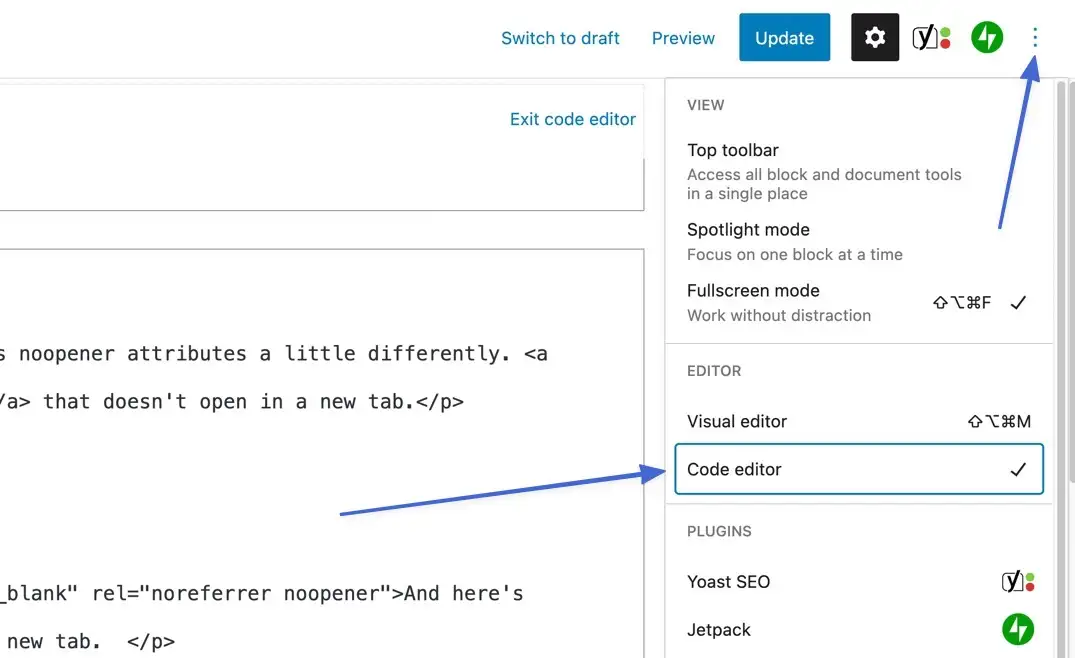
要進入 Gutenberg 的代碼編輯器,請單擊選項按鈕(三個垂直點),然後單擊代碼編輯器按鈕。

在這裡,您可以在rel=""屬性中添加值。 刪除只需要您刪除 noopener 文本。 如果這是您想要的,您也可以選擇刪除整個rel=""屬性。

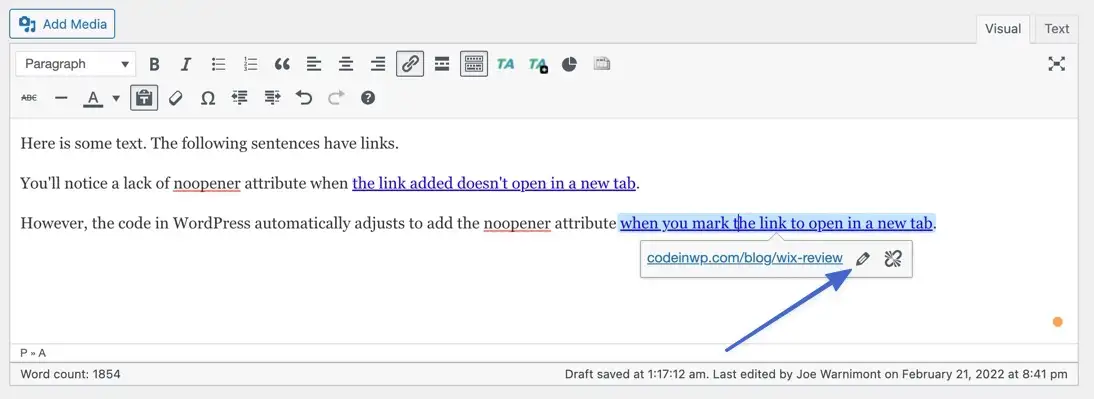
在經典的 WordPress 編輯器中,您可以通過單擊可視化編輯器中的鏈接來添加或刪除 noopener 值。 選擇編輯(鉛筆)圖標。

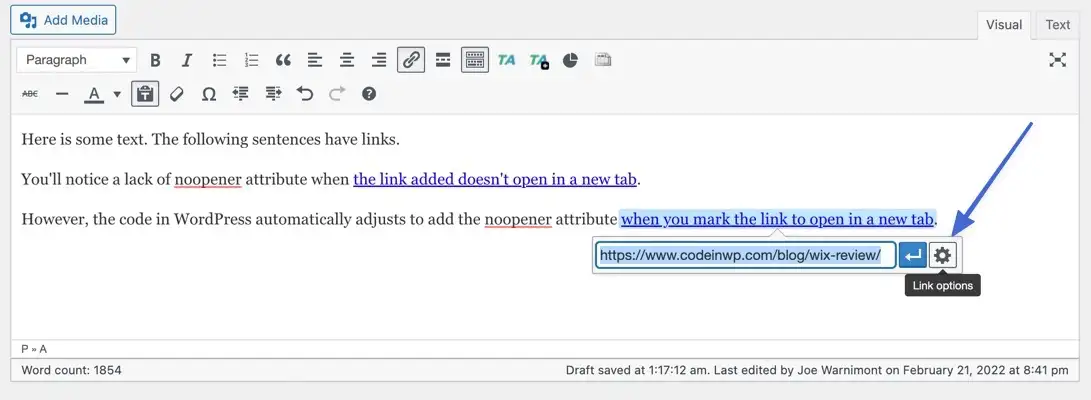
這允許您編輯鏈接本身,但您想單擊鏈接選項(齒輪)圖標來調整更高級的設置。

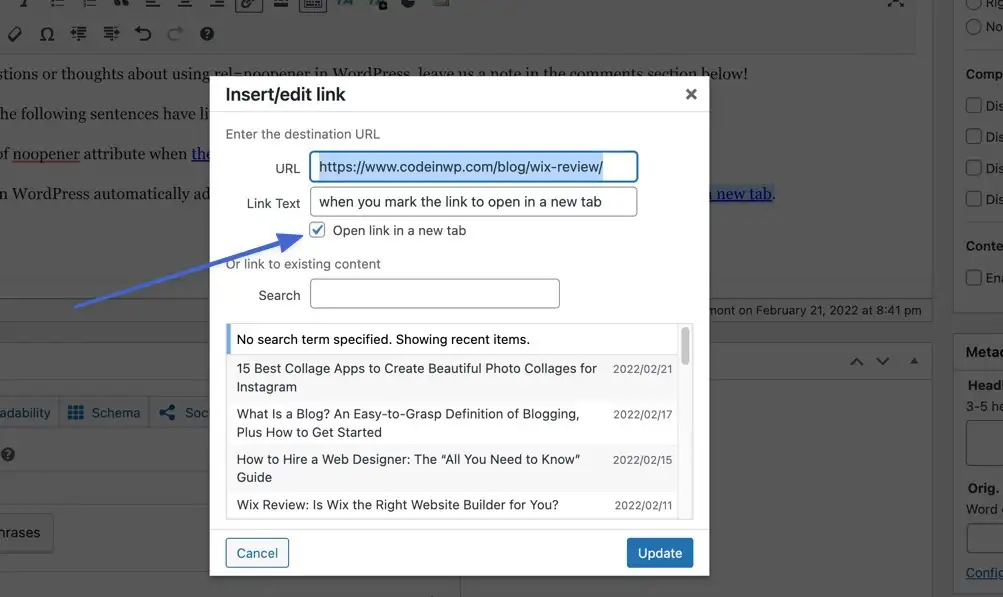
要添加 noopener,請標記“在新選項卡中打開鏈接”框。 要從以前的鏈接中刪除 noopener,只需取消選中此框。

經典的 WordPress 編輯器提供了一個用於修改頁面/帖子代碼的文本選項卡。 這是為鏈接添加或刪除 noopener 值的另一種方法。 單擊文本選項卡並找到要編輯的鏈接。 在<a href="">的右括號之前添加一個rel="noopener"屬性,或者刪除 noopener 文本以將其從鏈接中刪除。

從您的整個 WordPress 網站中刪除 noopener 功能
也可以在您的網站上完全停用 noopener,但我們強烈建議您離開它,因為沒有 SEO 或聯屬網絡營銷的好處。 沒有它,你很容易受到攻擊。
但是,如果您有正當理由在整個站點上停用 noopener,請找到主題的functions.php文件並粘貼以下代碼:
add_filter( 'tiny_mce_before_init' , 'wpb_disable_noopener' ); function wpb_disable_noopener ( $mceInit ) { $mceInit[ 'allow_unsafe_link_target' ]= true ; return $mceInit; } 代碼語言: PHP ( php ) 每當您選擇在新選項卡中打開鏈接時,這都會阻止 WordPress 添加rel="noopener"屬性。
概括
在本文中,我們討論了 noopener 的基礎知識,以及它如何主要是自動添加到 WordPress 鏈接以保護您的網站免受攻擊的代碼。 當您無意中鏈接到包含惡意軟件或病毒的惡意站點時,通常會發生這些攻擊。
我們還強調了 noopener、noreferrer 和 nofollow 之間的區別,特別是 nofollow 是唯一與 SEO 或聯屬網絡營銷有關的rel=""值。 最後,我們解釋瞭如何在您的 WordPress 站點中使用、添加和刪除 noopener 值。
如果您對在 WordPress 中使用rel="noopener"有任何疑問或想法,請在下面的評論部分給我們留言!
…
不要忘記加入我們關於加快 WordPress 網站速度的速成課程。 通過一些簡單的修復,您甚至可以將加載時間減少 50-80%: