Beaver Builder 的 North Commerce 模組
已發表: 2024-08-24所有 Beaver Builder 產品均可享 25% 折扣...促銷即將結束!了解更多


由於 Beaver Builder 2.8 和我們的新 Box 模組令人興奮,您可能錯過了 North Commerce 模組的發布。此新增為在 Beaver Builder 佈局中顯示 North Commerce 元素打開了新的大門,為您和您的客戶提供無縫體驗。
North Commerce 模組是一個 Beaver Builder 模組,可讓您在網站上顯示 North Commerce 元素。當您安裝了 North Commerce 外掛程式後,該模組將在 Beaver Builder UI 中可用。
在本文中,您將了解如何使用 North Commerce 模組來增強您的 WordPress 網站並為您的客戶創造流暢的購物體驗。
在深入了解 North Commerce 模組的詳細資訊之前,有必要了解North Commerce是什麼以及它如何幫助您實施電子商務策略:

North Commerce是一款全新的 WordPress 一體式電子商務插件,旨在幫助用戶創建高效能的線上商店和銷售管道。
它提供了一系列用於建置、管理和優化線上商店的功能,重點是速度、易用性和客製化。
North Commerce 旨在在 WordPress 中提供無縫且強大的電子商務體驗。它簡化了線上商店的建置、管理和最佳化。
新增North Commerce 模組後,您可以直接在 Beaver Builder 佈局中顯示 North Commerce 元素,從而提供更直觀的方式來建立電子商務頁面:

有了這個模組,您不再需要依賴短代碼來顯示產品。只需將 North Commerce 模組拖放到您的頁面中,然後使用熟悉的 Beaver Builder 介面對其進行自訂即可。
創建無縫的電子商務體驗對於在線商店的成功至關重要。 Beaver Builder 的 North Commerce 模組簡化了建立令人驚嘆的、功能齊全的電子商務網站的過程。

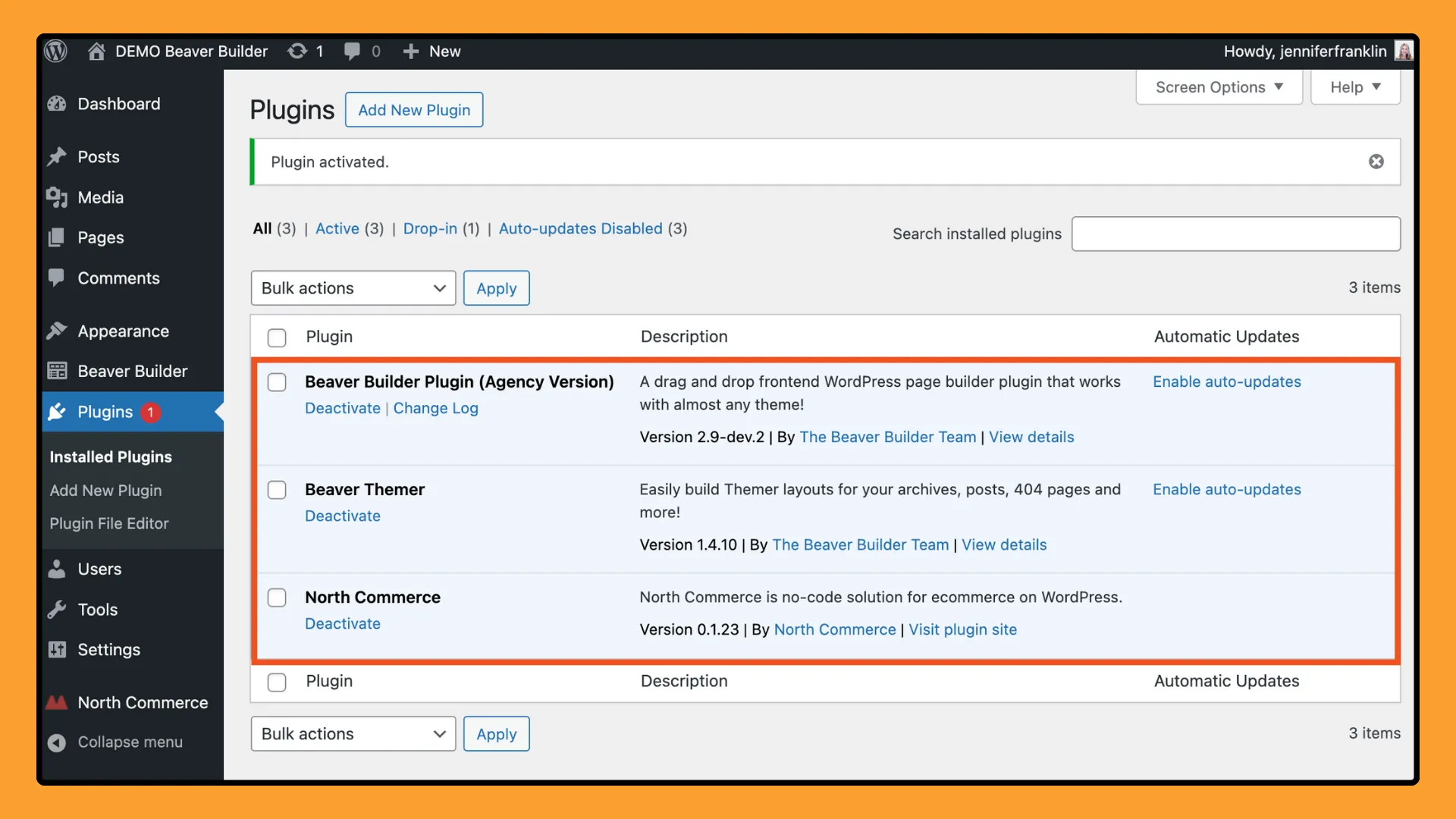
在開始之前,請確保您已在 WordPress 網站上安裝並啟用了以下外掛程式:

一旦這些外掛程式就位,您就可以開始製作您的電子商務網站了。
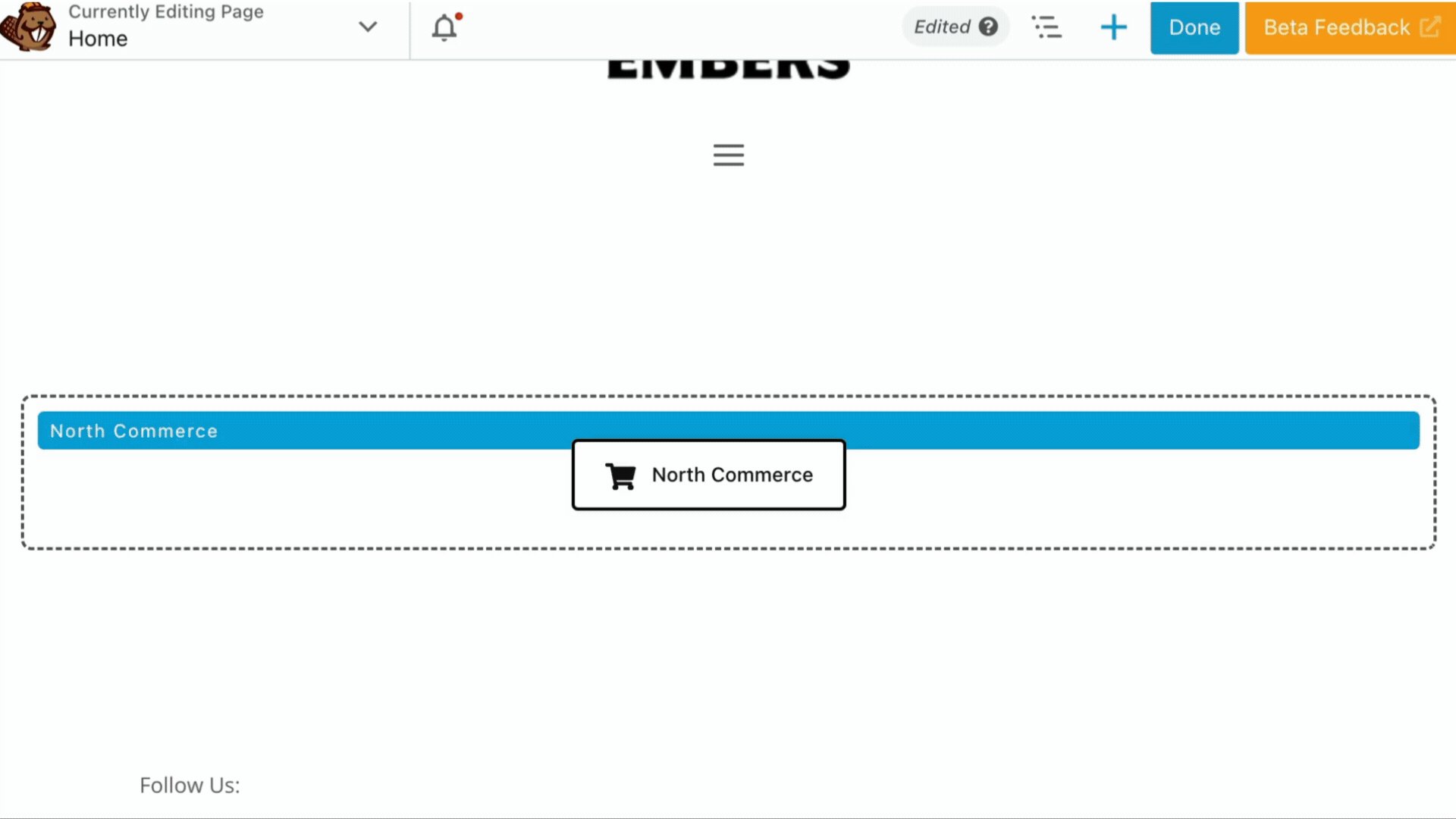
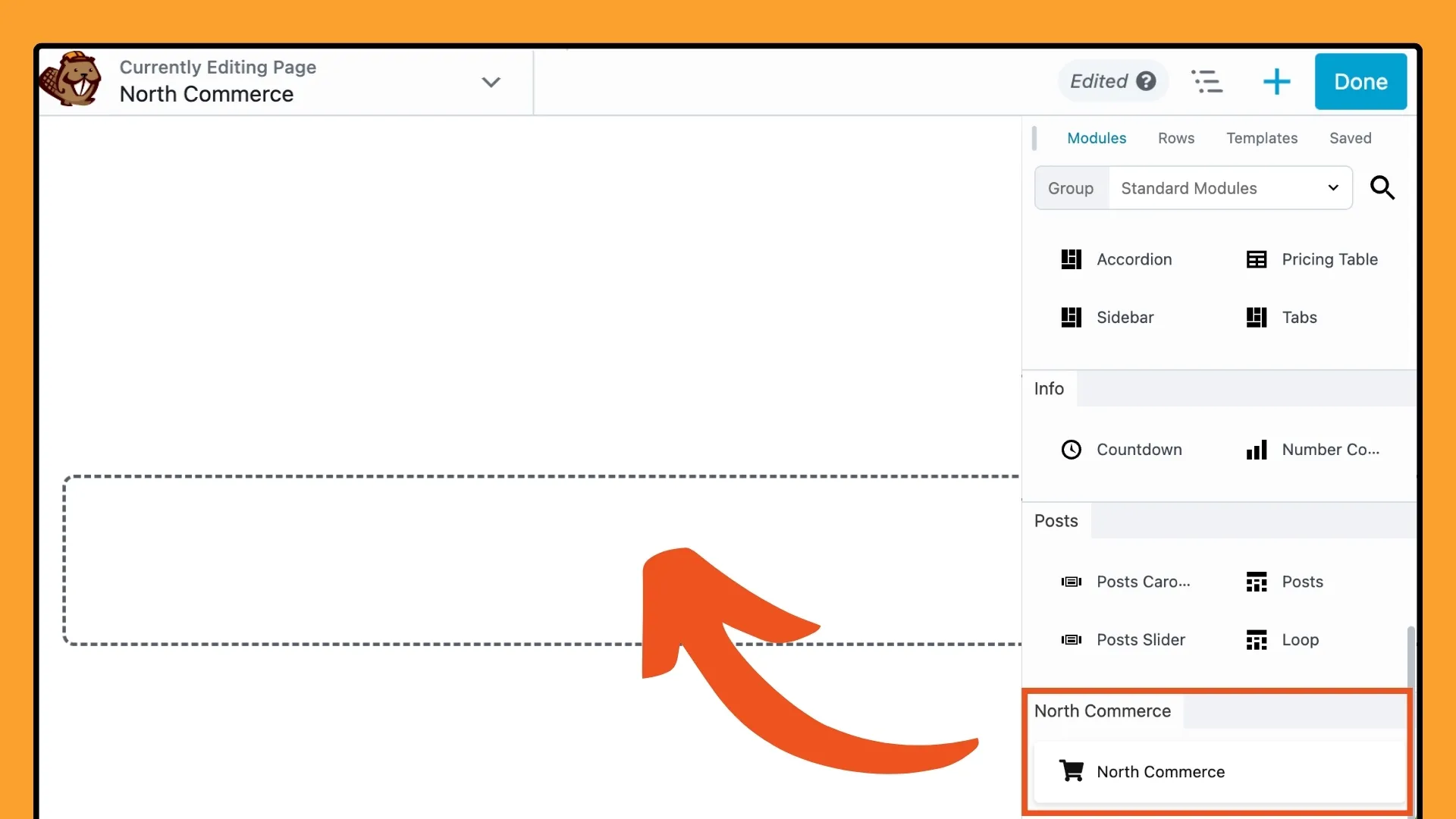
導覽至要新增電子商務功能的頁面,然後按一下開啟 Beaver Builder 編輯器。然後,點擊右上角的“ + ”圖示訪問模組面板。
在搜尋欄中輸入「 North Commerce 」即可快速找到此模組。找到它後,只需將 North Commerce 模組拖放到頁面上所需的位置即可:

將 North Commerce 模組新增到您的頁面是客製化電子商務體驗的第一步。這使您可以靈活地將產品展示、購物車元素或結帳表單直接合併到頁面的設計中。這種無縫整合可確保您的電子商務功能與其他內容順利融合,為訪客提供連貫且使用者友好的體驗。
North Commerce 模組提供了一系列設置,可協助您自訂網站上的電子商務元素,以配合您的品牌並優化使用者體驗。
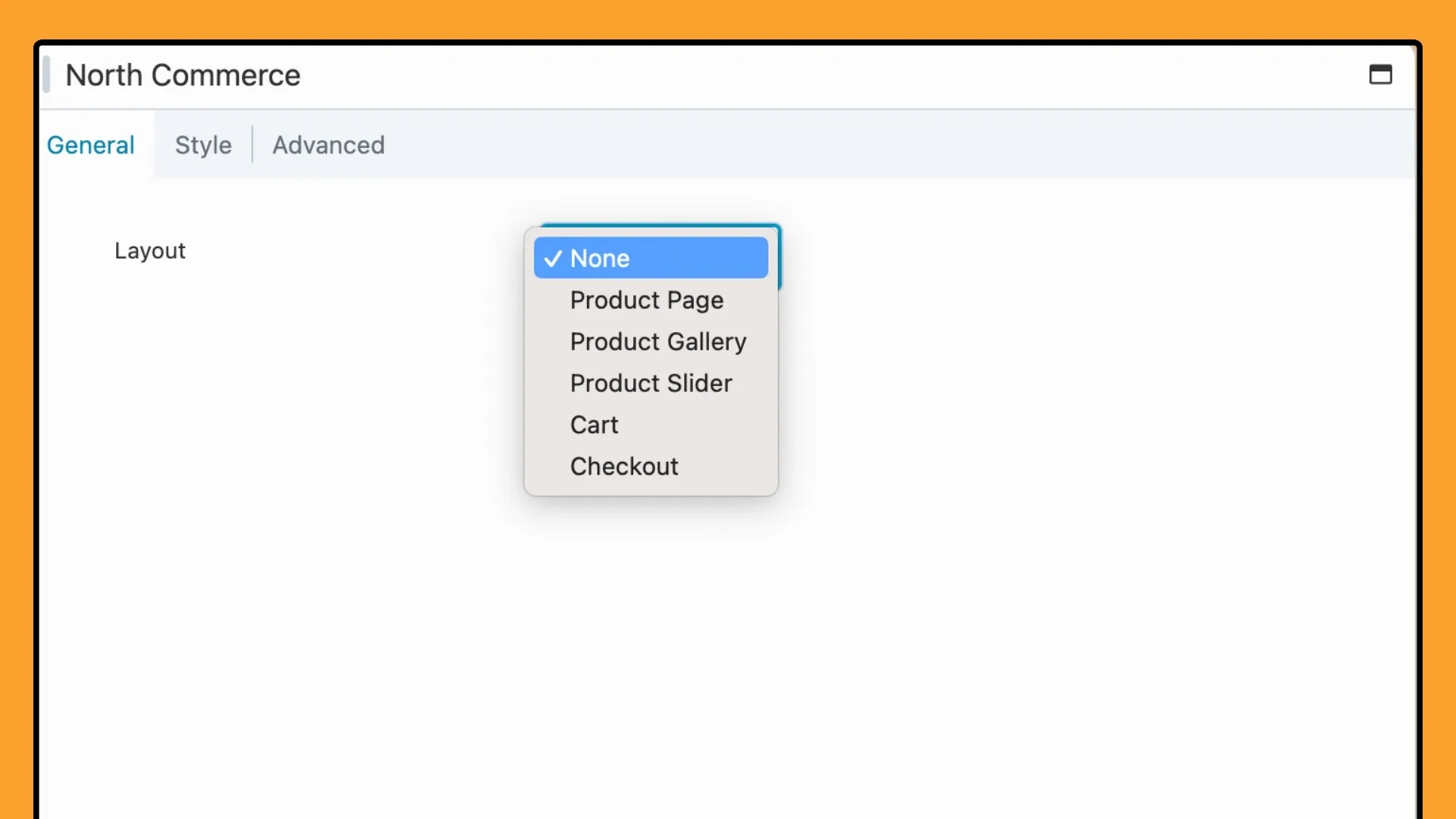
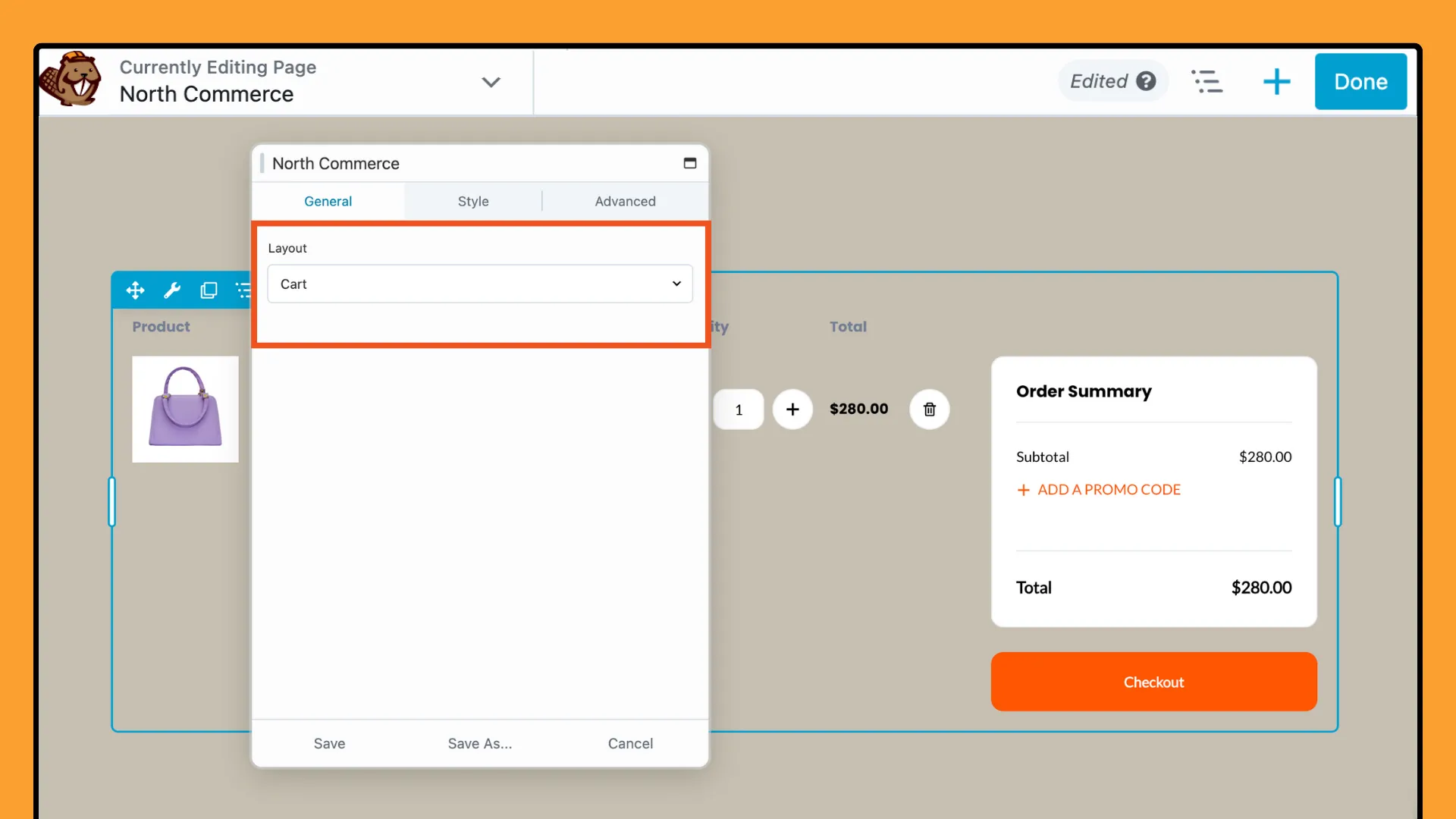
在「常規」標籤下,您可以從多個佈局選項中進行選擇,每個選項都經過自訂以提供特定類型的內容或使用者互動:

每個佈局選項都適合您的電子商務商店的不同方面,幫助您創建有凝聚力且用戶友好的體驗。選擇最適合您需求的佈局,無論是突出產品、簡化結帳或增強網站設計。
接下來,我們將探討每個佈局選項並提供有關為您的商店配置它們的指導。
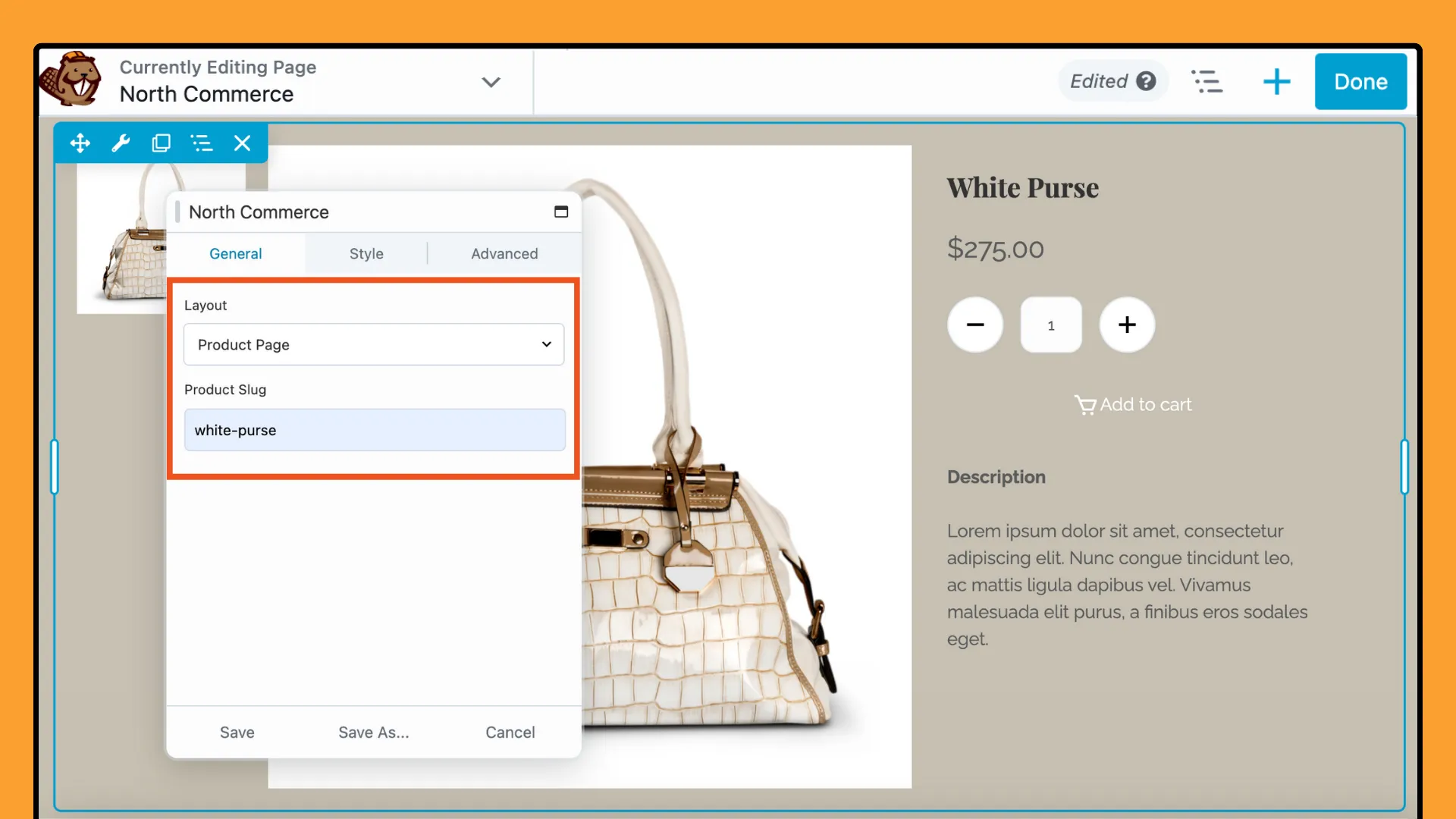
產品頁面佈局可讓您顯示單一產品,就像您在預設產品頁面上看到的那樣。此佈局非常適合在網站上的任何位置突出顯示特定產品,例如登陸頁面、部落格文章或自訂銷售頁面。
從「佈局」下拉清單中選擇「產品頁面」 ,然後輸入「產品標籤」以展示特定項目:

產品標籤是每個產品的唯一標識符,可確保顯示正確的產品資訊。
產品頁面佈局為訪客提供了產品的詳細視圖,包括圖像、描述、價格和選項。它非常適合推廣特色產品、進行行銷活動或創建與您網站設計融合的自訂展示。
此外,透過將產品的完整詳細資訊放置在策略位置,您可以有效地激發興趣並提高轉換率。
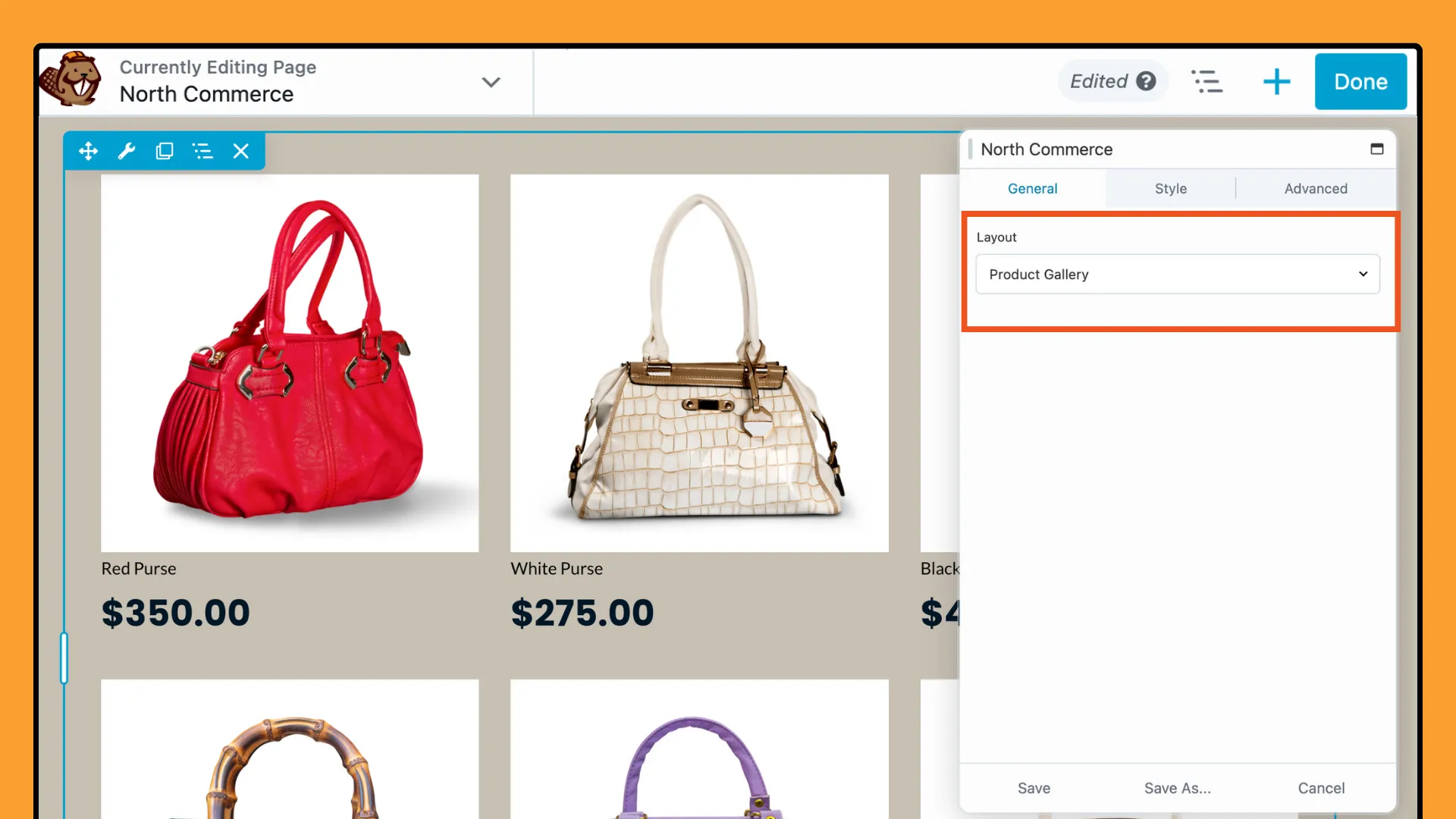
若要在單一頁面上展示多個產品,請使用 North Commerce 模組中的產品庫選項。此功能非常適合建立具有視覺吸引力的類別頁面或產品概述。
從版面配置欄位中選擇產品庫:

產品庫佈局以乾淨、有組織的網格(通常為三列)顯示您的產品。每個產品都突出顯示其特色圖像、標題和價格,為訪客提供清晰且有吸引力的產品展示。
產品庫佈局透過同時展示多種產品來吸引客戶。這使他們更容易找到他們想要的東西。
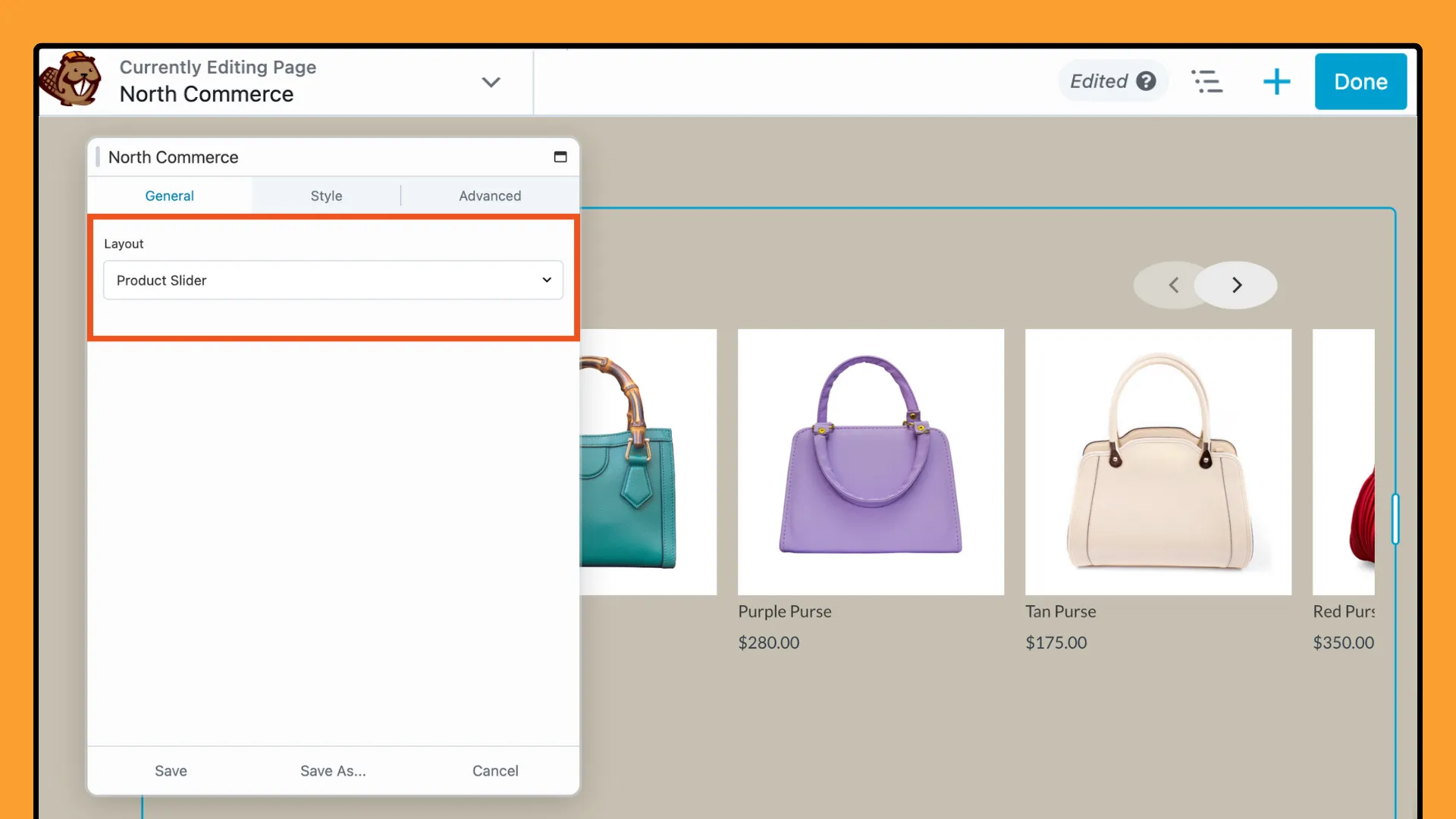
產品滑桿選項可讓您在動態、互動式滑桿中展示您選擇的 North Commerce 產品。此功能非常適合讓您的產品對網站訪客更加可見和有吸引力。
若要建立產品滑桿,請從佈局欄位下拉式功能表中選擇產品滑桿:

在關鍵頁面(例如主頁或登陸頁面)上使用產品滑桿可以有效地吸引人們對您的產品的注意力,並鼓勵用戶探索您的產品,最終推動更高的參與度和銷售量。
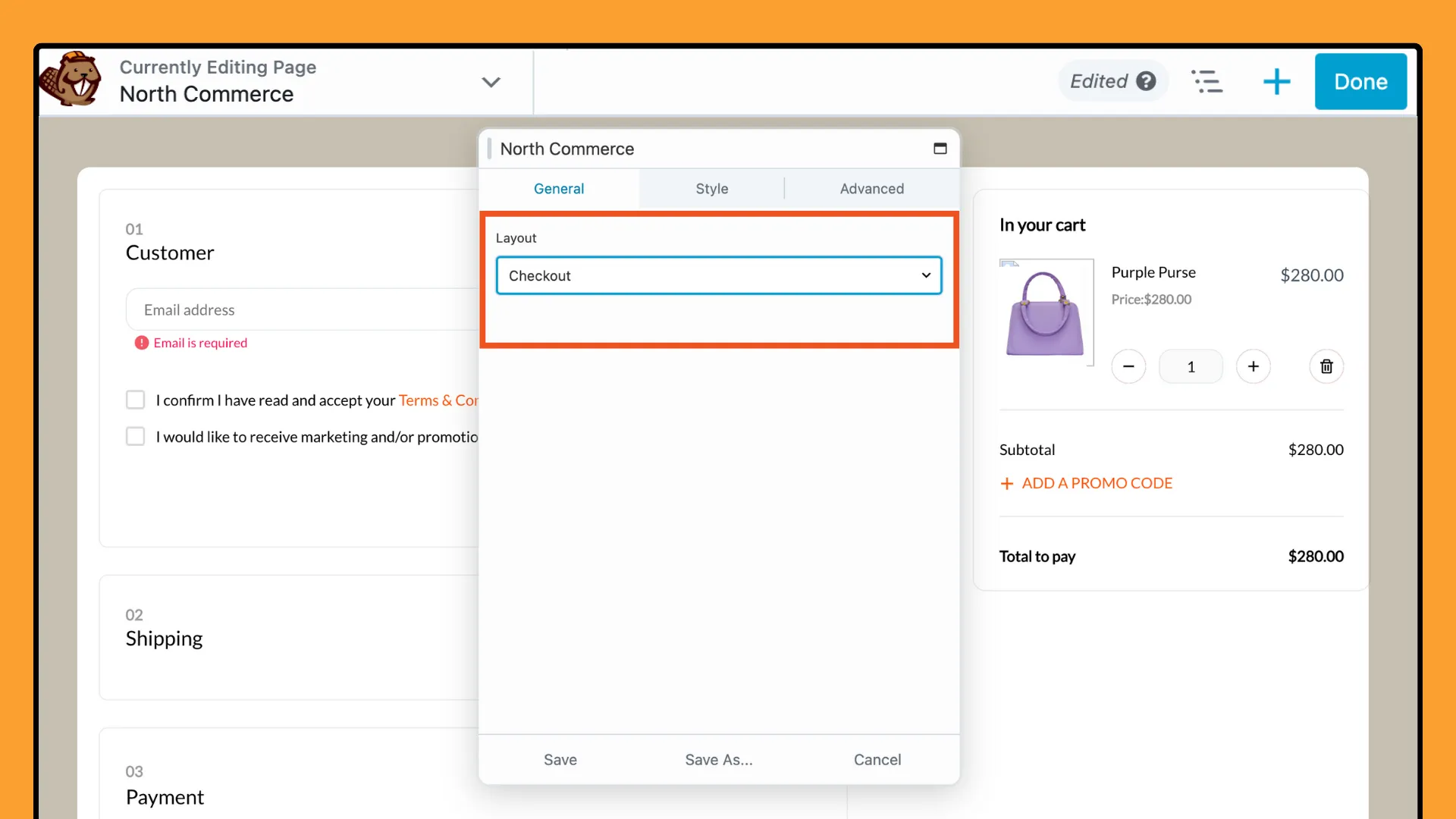
North Commerce 模組可讓您將結帳流程直接嵌入到任何頁面或貼文中。此選項可讓您靈活地指導客戶完成銷售流程的方式和位置。透過在自訂頁面上顯示 North Commerce 結帳表單,您可以簡化購買流程並減少客戶的摩擦。
要使用此功能,只需在“佈局”欄位中選擇“結帳”即可:

這將自動顯示結帳表單,使客戶可以更輕鬆地完成購買,而無需離開當前頁面。
將結帳表單整合到策略位置(例如登陸頁面或銷售管道)可以顯著增強使用者體驗並提高轉換率。
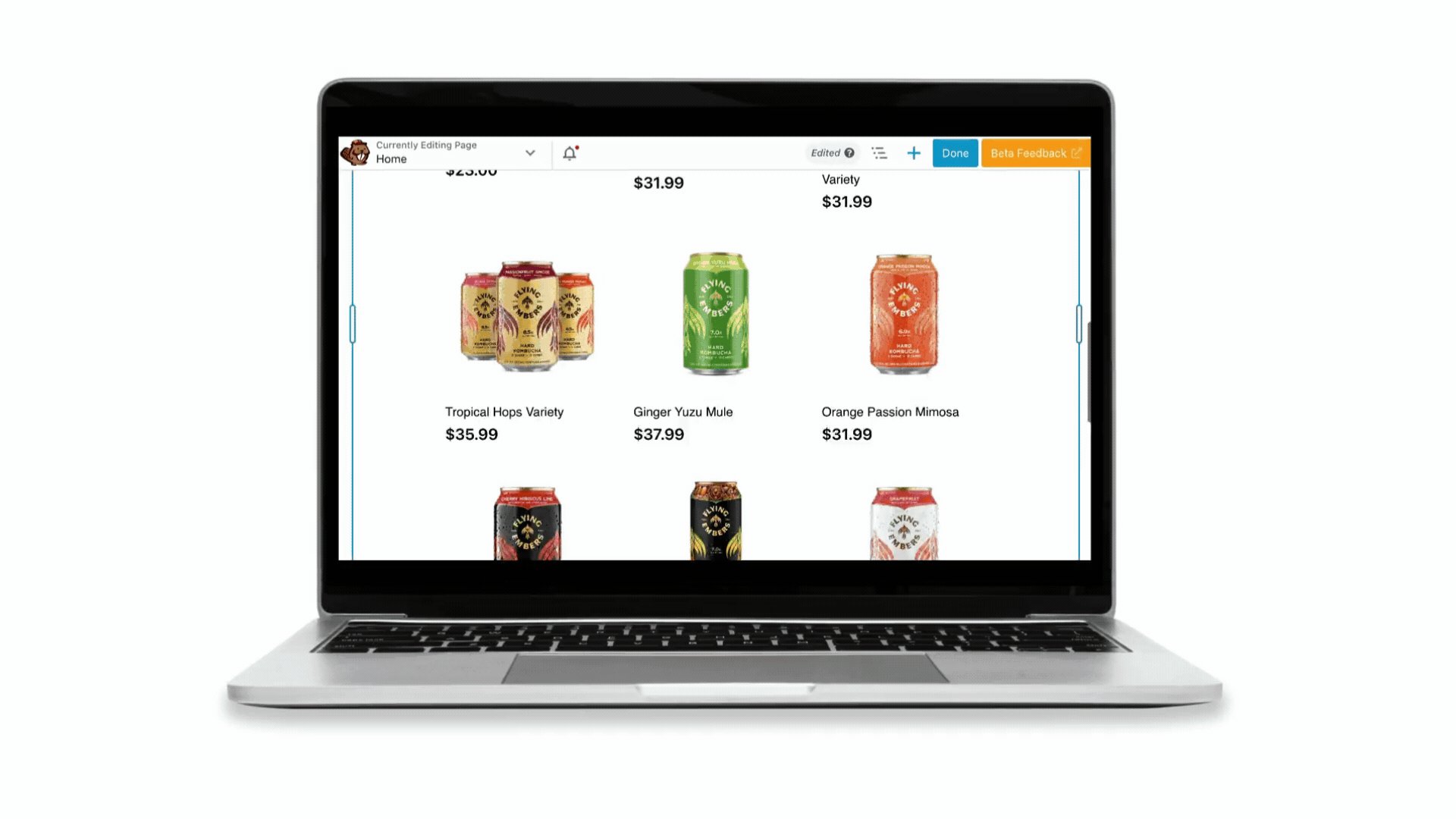
最後,North Commerce 模組可讓您顯示使用者購物車的內容。此功能在建立銷售頁面和管道時特別有用,因為它使客戶能夠在結帳前輕鬆查看他們的選擇。
若要使用此功能,請在「佈局」欄位中選擇「購物車」 。您將看到類似於下面範例螢幕截圖的顯示:

繼續閱讀以了解如何自訂預設的 North Commerce 購物車和結帳頁面以更好地滿足您的需求。
選擇佈局後,您可以進一步個性化電子商務元素的外觀。
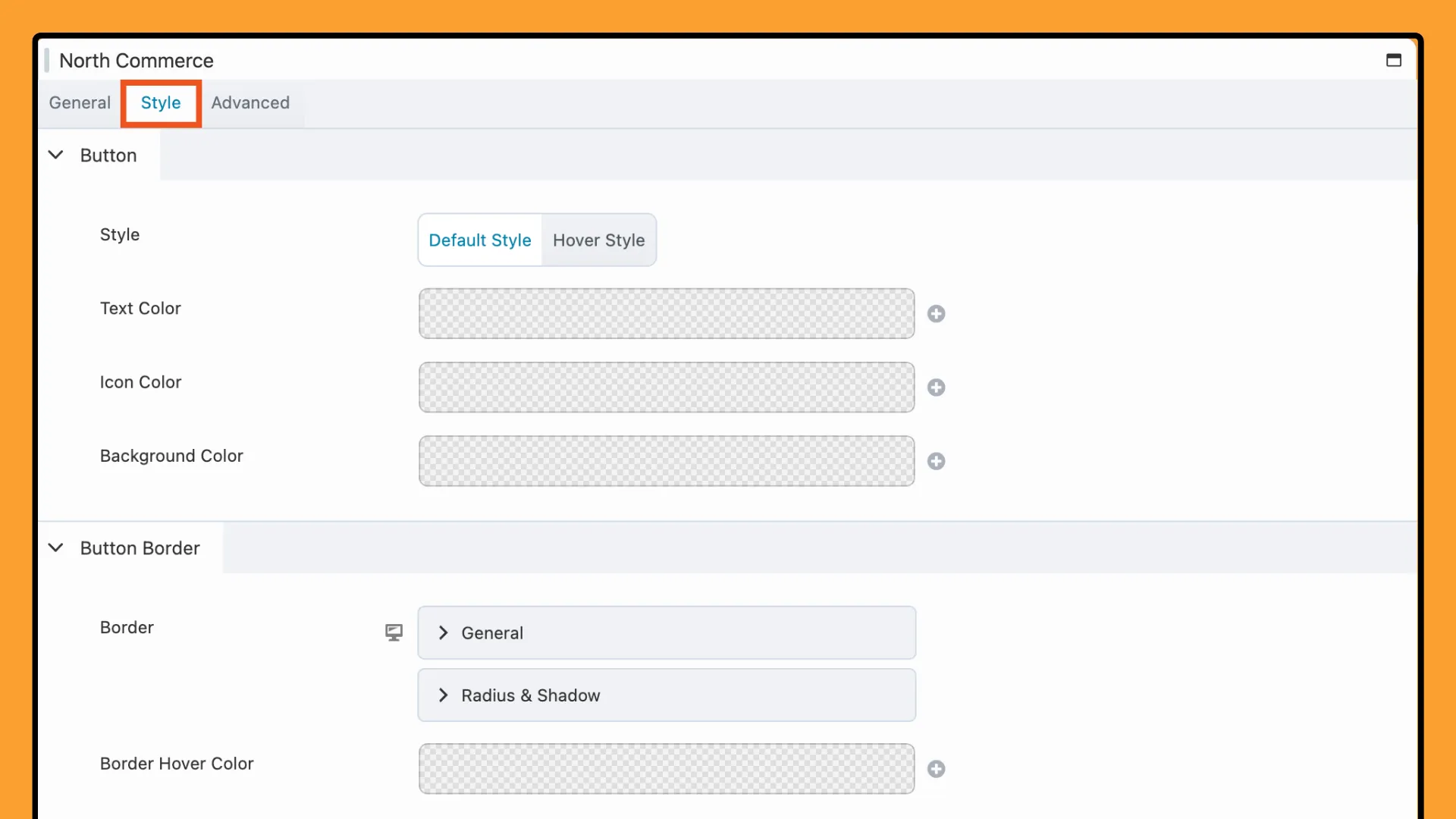
在設定彈出視窗中,按一下「樣式」標籤:

這些選項可讓您建立與您的品牌相符的按鈕並增強電子商務網站的整體設計:
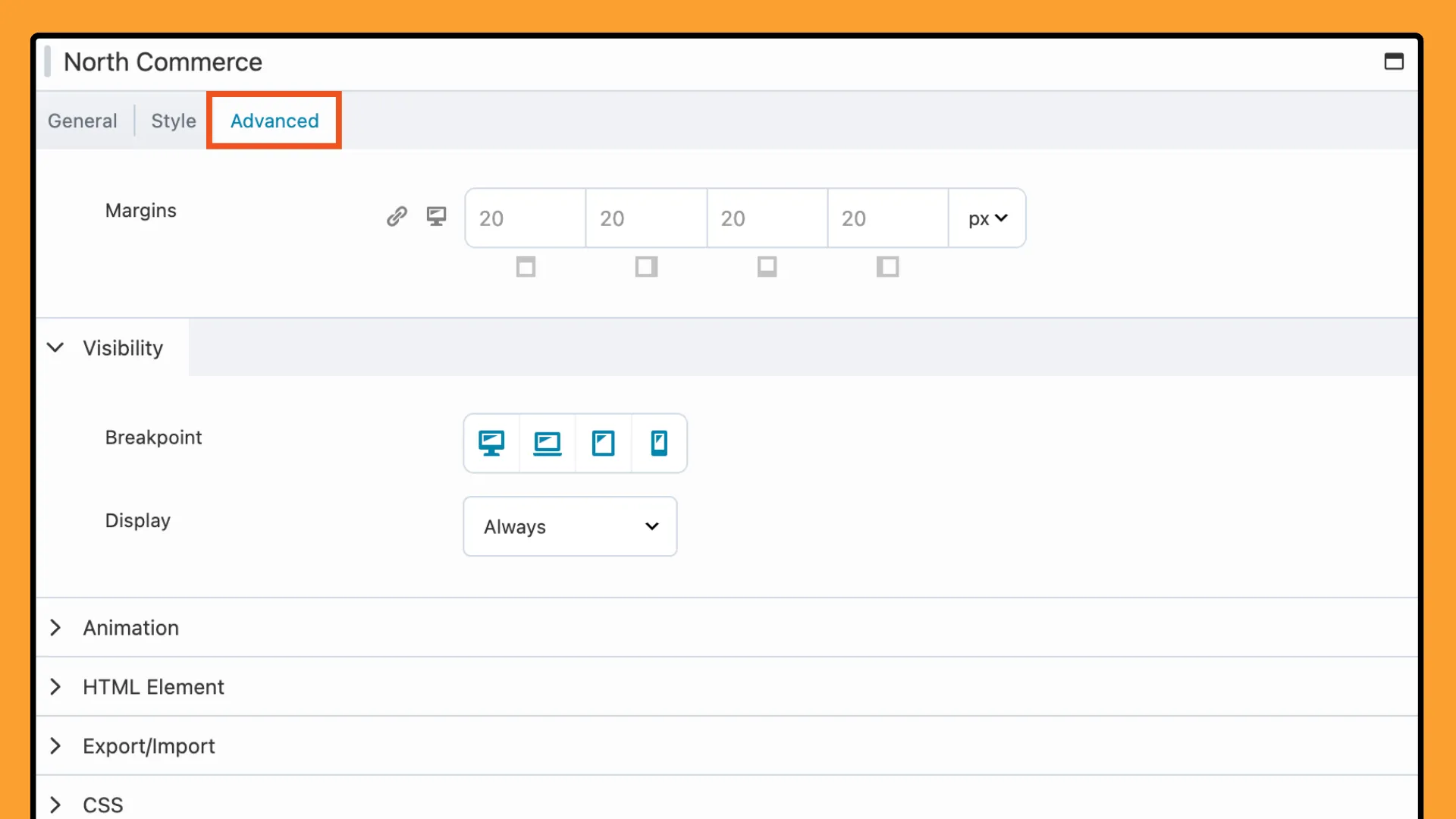
接下來,導航到“高級”選項卡:

調整間距邊距,按裝置類型設定可見性規則,並套用動畫以獲得動態使用者體驗。您還可以使用進階 CSS 和 Javascript 設定添加自訂程式碼。這些選項使您可以完全控制內容的顯示,並允許根據您的設計需求進行精確自訂。
Beaver Builder 的 North Commerce 模組可讓您建立一個有吸引力且實用的線上商店。將 North Commerce 與 Beaver Builder 結合可協助您建立一個具有視覺吸引力的網站,從而增強使用者體驗。