如何使用數字範圍滑塊創建表單
已發表: 2020-04-29正在尋找如何輕鬆地在 WordPress 上的表單中添加數字範圍滑塊?
好吧,你來對地方了! 數字範圍滑塊是一個很酷的工具,它是一種很好的方式,可以通過具有大量轉換的現代外觀形式給訪問者留下深刻印象。
因此,在本教程中,我們將向您展示如何在 WordPress 中創建帶有數字範圍滑塊的表單。
單擊此處立即製作您的數字範圍滑塊表單
以下是幫助您瀏覽本教程的目錄:
- 生成一個簡單的表單
- 添加數字範圍滑塊
- 配置您的表單設置
- 配置您的表單通知
- 自定義您的表單確認
- 將您的數字範圍滑塊表單添加到您的站點
為什麼使用數字範圍滑塊?
問問自己為什麼要在您的小型企業網站上放置數字範圍滑塊? 好吧,在您的 WordPress 表單上使用數字範圍滑塊包括許多好處,例如:
- 其他詳細信息- 從填寫表單的人員那裡輕鬆獲取其他信息。 因為它具有如此互動的感覺,您的訪問者更有可能完成一個數字範圍滑塊字段來詢問更多詳細信息。
- 更高質量的潛在客戶- 從一開始就提供有關潛在客戶的更多詳細信息,您的潛在客戶會變得更好,使范圍滑塊成為一個很好的潛在客戶生成工具。 當您知道不同的詳細信息(例如您正在處理的潛在客戶類型)時,您可以執行一些操作,例如根據輸入的金額和條件確認將潛在客戶發送給不同的人。
- 現代- 以時尚、現代的外觀取代傳統的文本輸入字段。 這使您的網站和表單看起來和感覺就像專業人士構建的一樣。
- 響應式——數字範圍滑塊字段在所有設備上看起來都很棒。 通過添加此字段,您可以使您的網站和響應式 WordPress 主題看起來很棒。
- 易於使用— 一旦將數字滑塊添加到您的表單中,您的潛在客戶和客戶就可以輕鬆使用它。 他們所要做的就是簡單地來回拖動它來調整數量。
- 可定制——WPForms 的數字範圍滑塊字段易於定制。 您可以在拖放構建器中輕鬆調整設置以適合您網站的規格,無論數字是小還是大(或介於兩者之間)!
既然您知道為什麼使用數字範圍滑塊對您的網站表單來說是個好主意,那麼讓我們來看看它是如何完成的。
如何使用數字範圍滑塊創建表單
如果您想為您的 WordPress 表單添加一個很酷且有效的滑動範圍工具,以下是如何輕鬆完成的方法:
第 1 步:生成一個簡單的表單
您需要做的第一件事是安裝並激活 WPForms 插件。 有關更多詳細信息,請參閱有關如何在 WordPress 中安裝插件的分步指南。
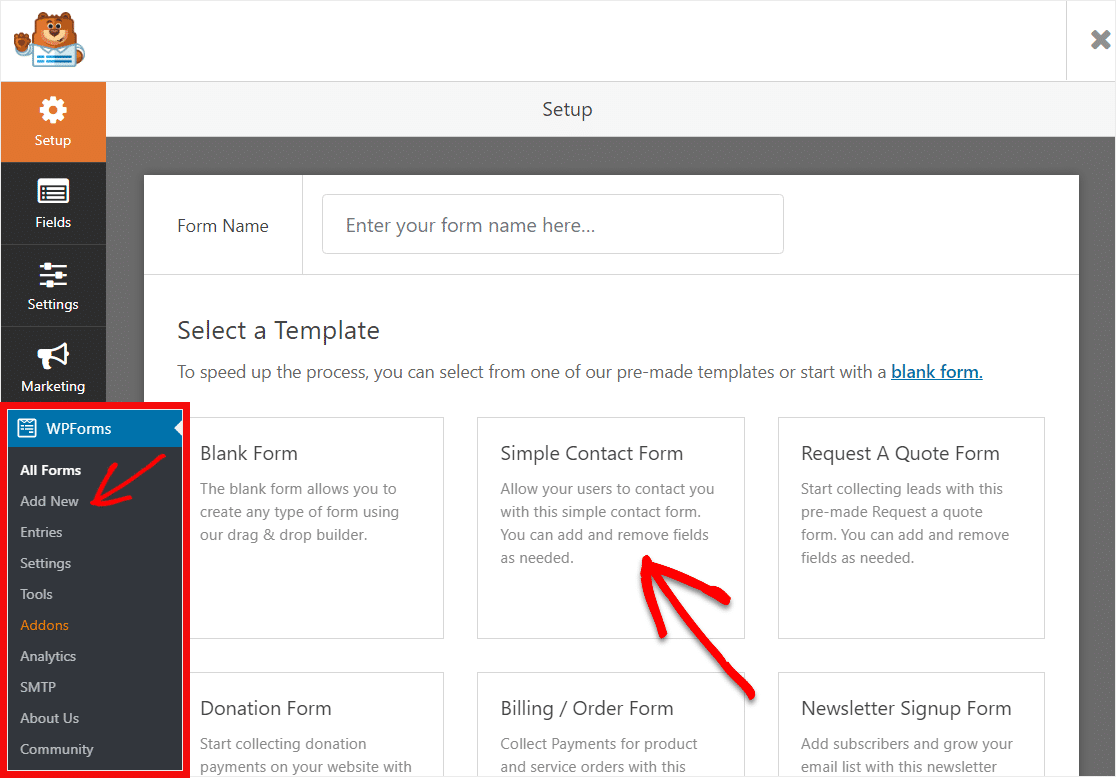
接下來,轉到WPForms » Add New創建一個新表單。
在此屏幕上,為您的表單命名並選擇 Simple Contact Form 模板。

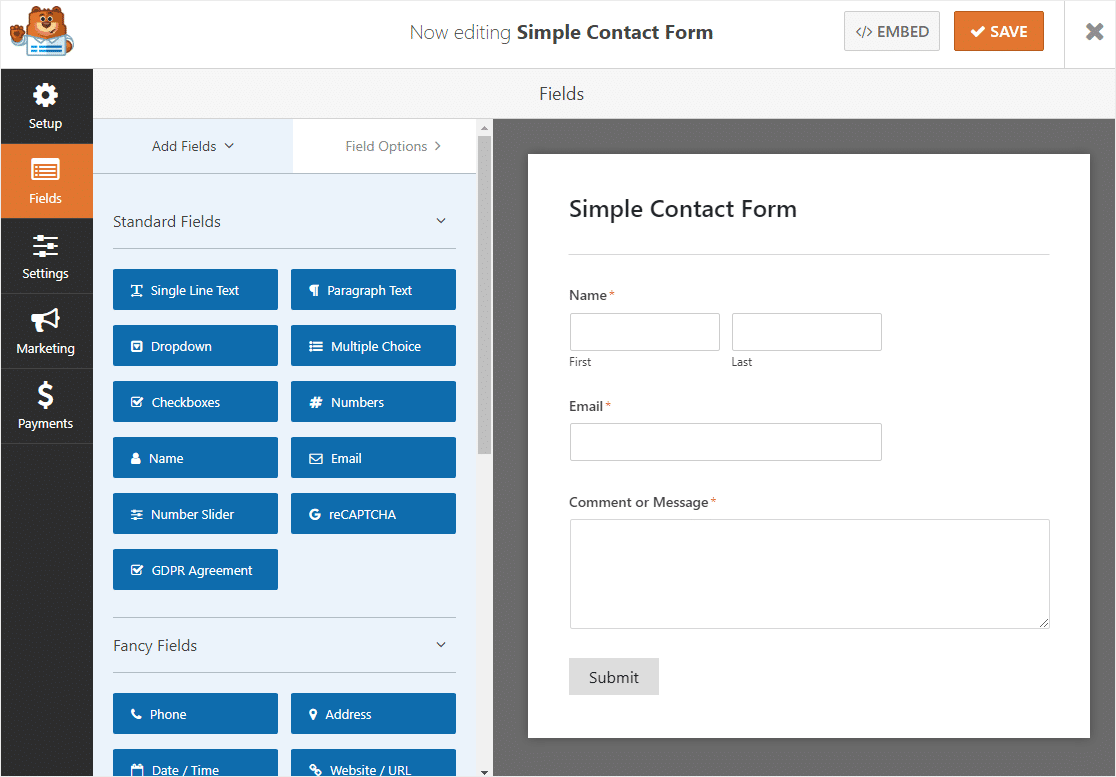
接下來,將為您生成簡單的聯繫表單模板。 很酷,對吧?

第 2 步:添加數字範圍滑塊
現在讓我們繼續向您的表單添加一個數字範圍滑塊。
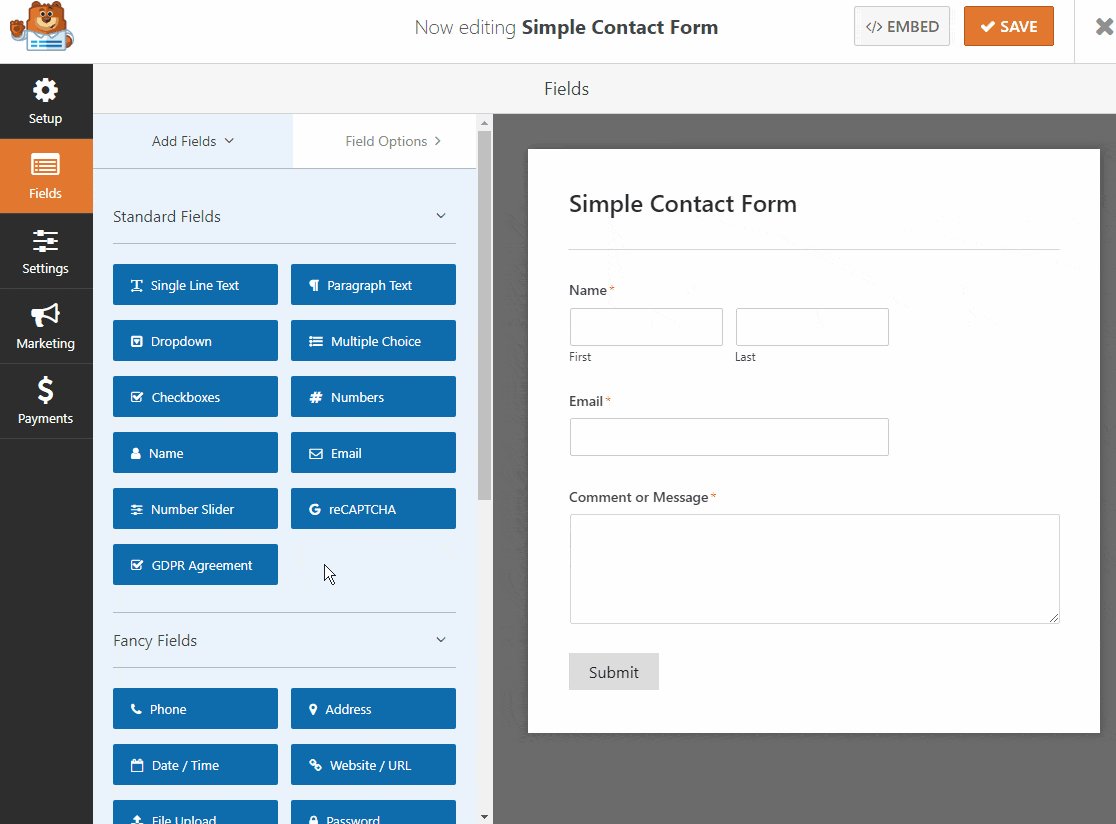
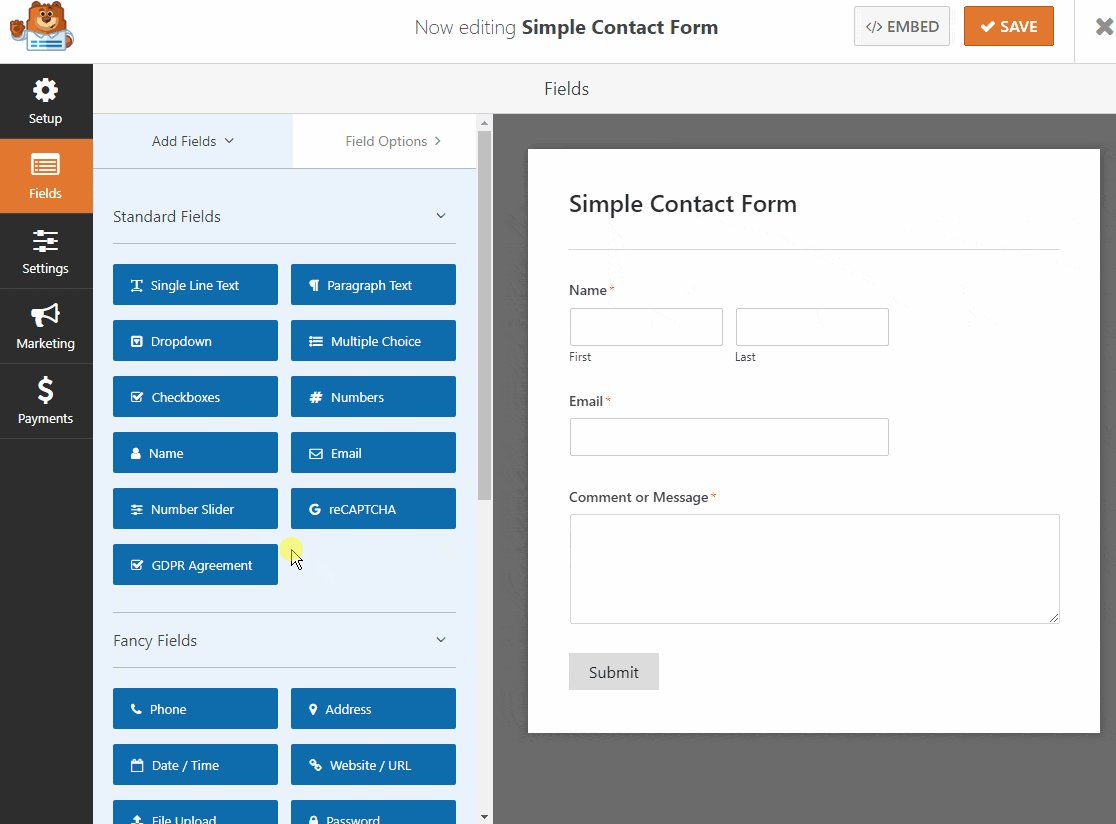
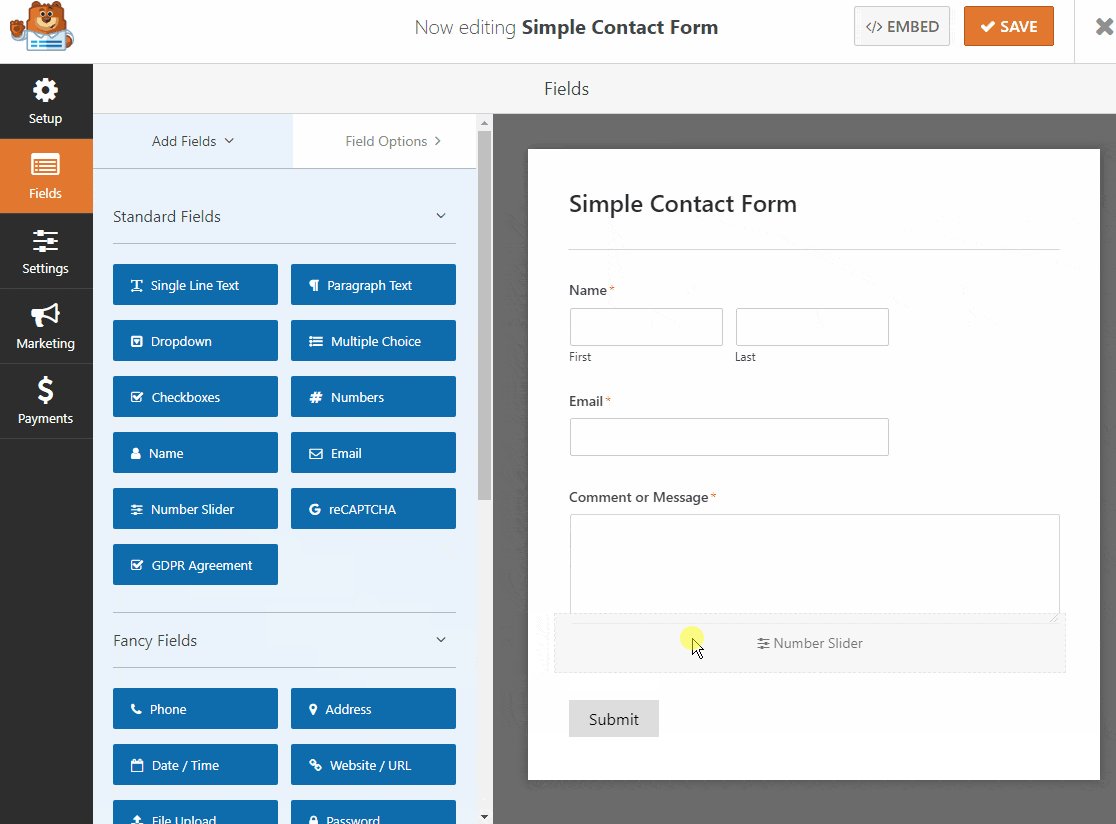
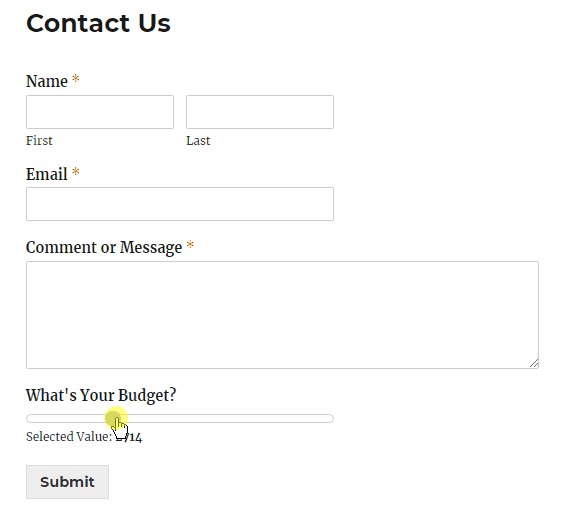
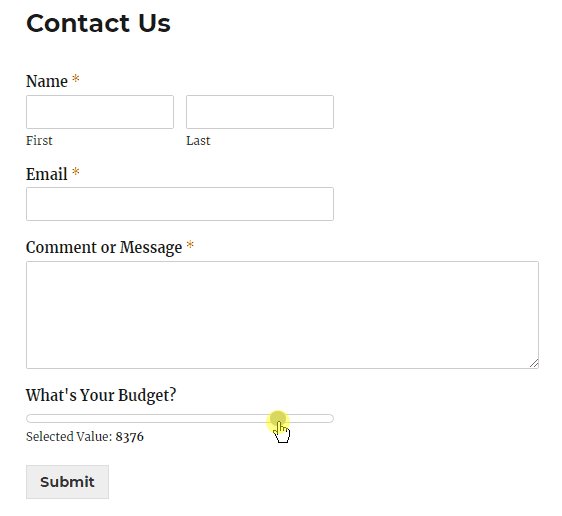
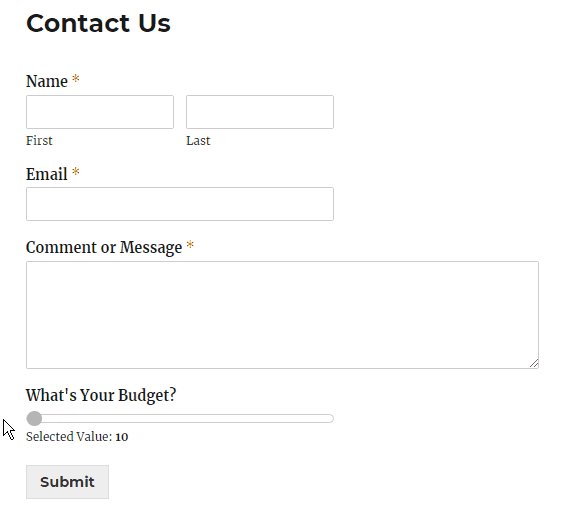
從左側面板上標準字段下的選項中,將數字滑塊字段拖到右側的表單上。

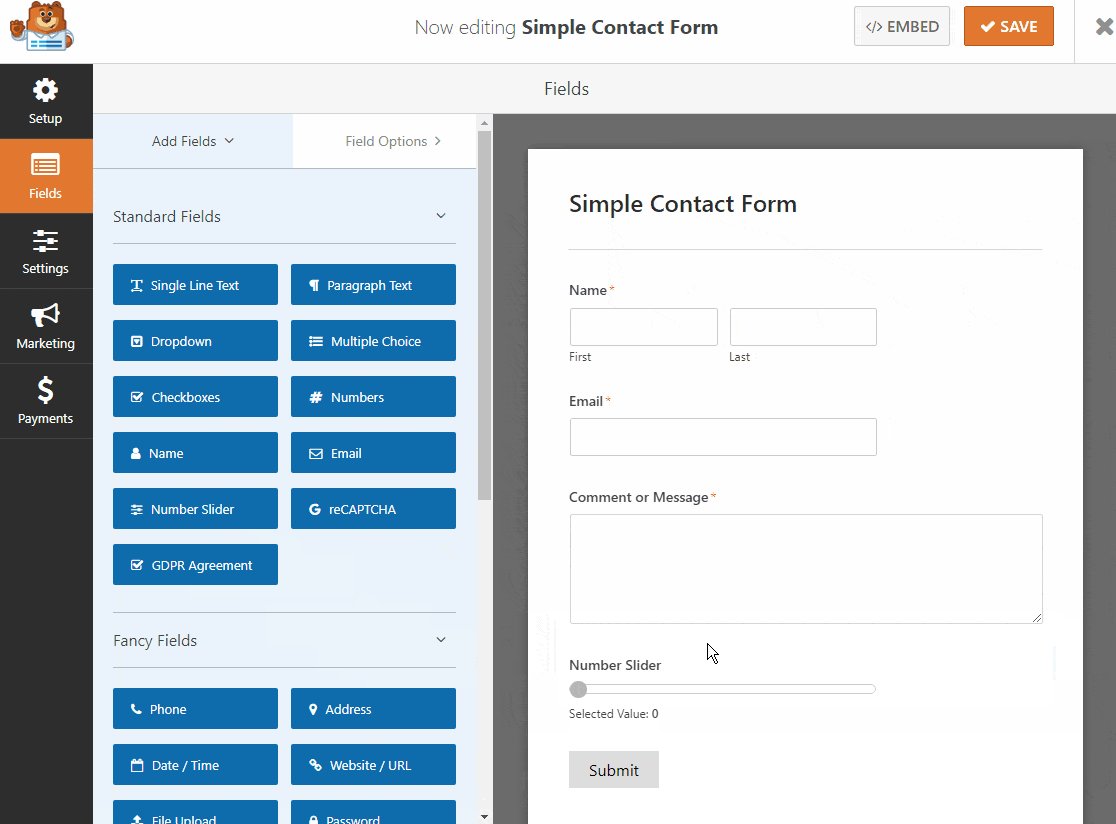
單擊數字滑塊字段以編輯其標籤和值。

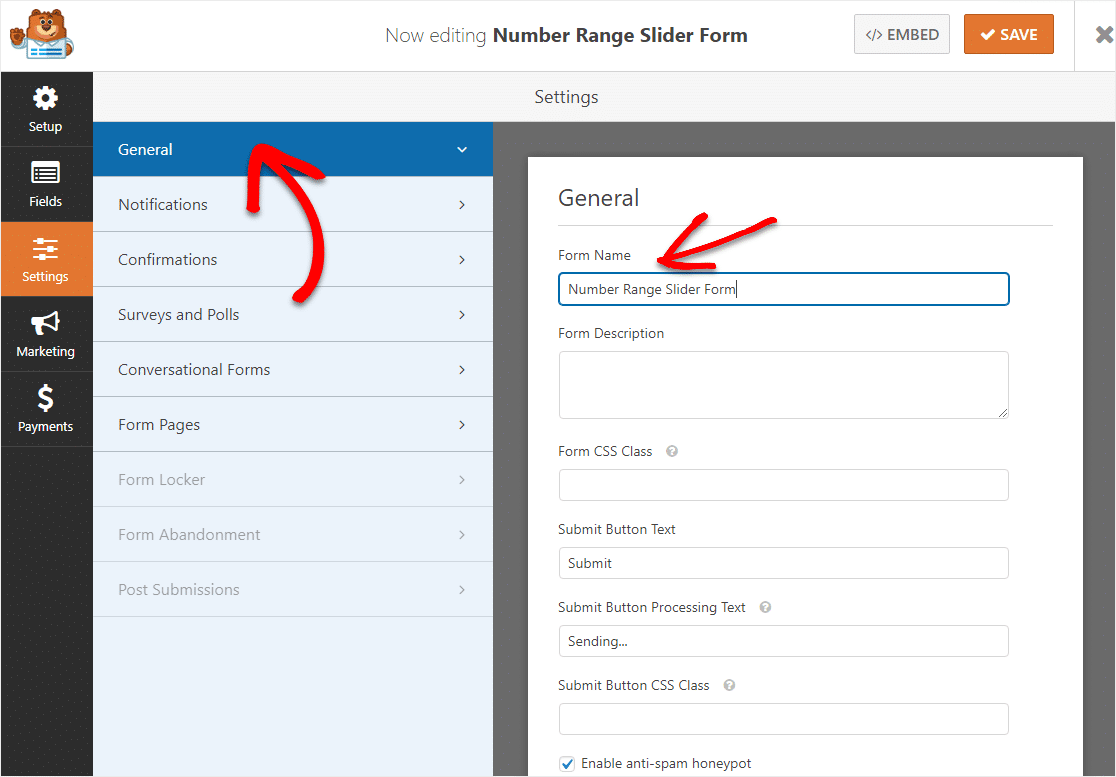
此時您還可以在General和Form Name下更改表單的名稱。

最後,您可以通過將任何其他字段從左側拖動到右側來將任何其他字段添加到您的數字範圍滑塊表單中。
完成自定義範圍滑塊表單後,單擊右上角的保存。
第 3 步:配置您的表單設置
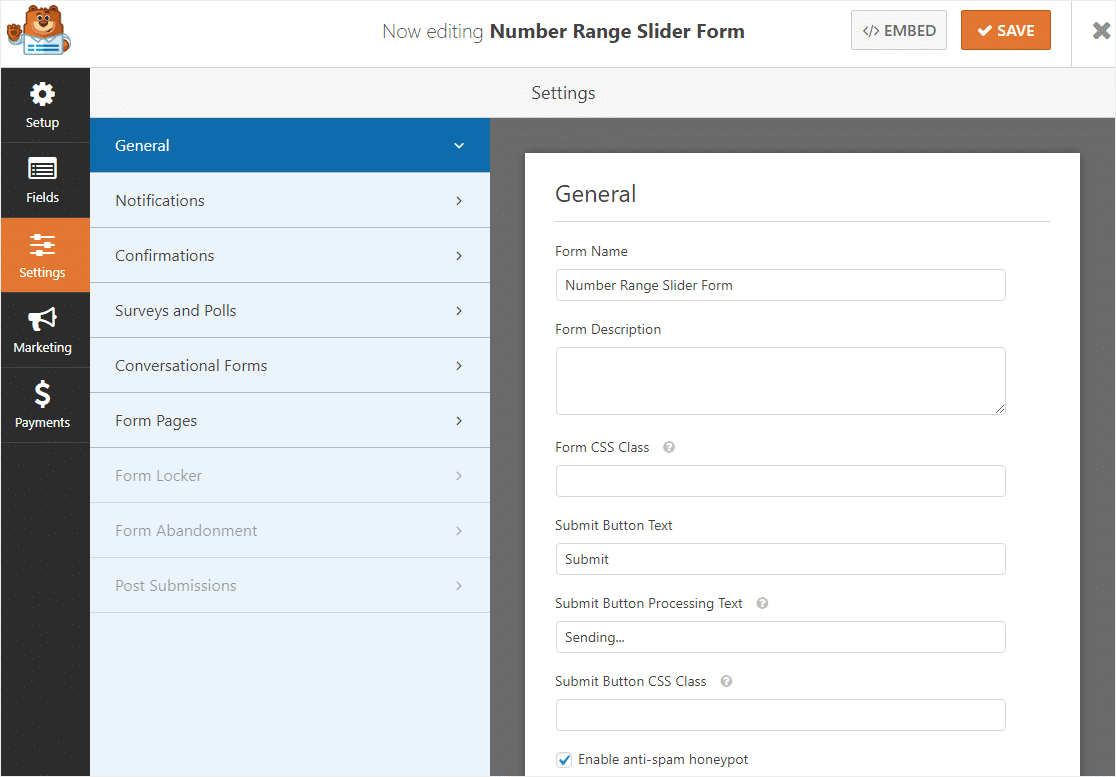
如果上一步後您仍未在此頁面上,請轉到“設置” »“常規” 。
 您可以在此處配置以下內容:
您可以在此處配置以下內容:
- 表單名稱— 如果您願意,可以在此處更改表單的名稱。
- 表格說明 — 為您的表格提供說明。
- 提交按鈕文本 —自定義提交按鈕上的副本。
- 垃圾郵件預防 —使用反垃圾郵件功能、hCaptcha 或 Google reCAPTCHA 阻止聯繫形式的垃圾郵件。 反垃圾郵件複選框會在所有新表單上自動選中。
- AJAX 表單 —無需重新加載頁面即可啟用 AJAX 設置。
- GDPR 增強功能 —您可以禁用條目信息和用戶詳細信息(例如 IP 地址和用戶代理)的存儲,以符合 GDPR 要求。 查看我們的分步說明,了解如何將 GDPR 協議字段添加到您的簡單聯繫表單中。
完成後,單擊“保存” 。

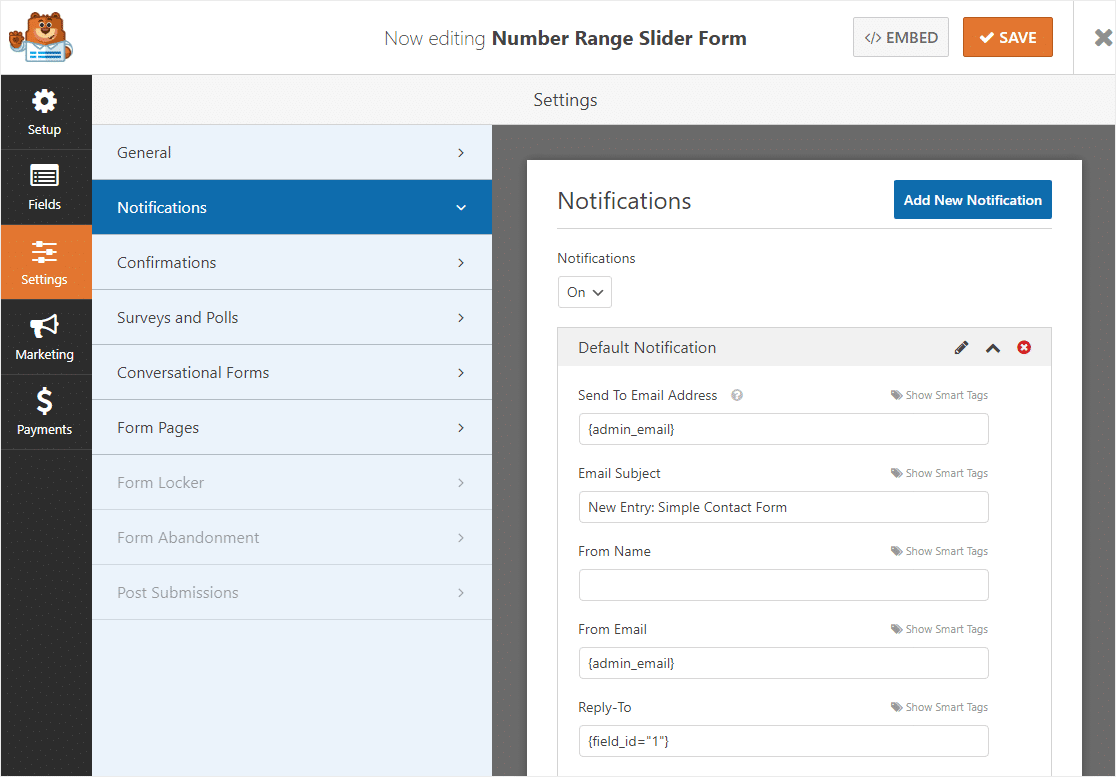
第 4 步:配置您的表單通知
當您在網站上收到對錶單的提交時,立即通知您和您的團隊很重要。
每當在您的網站上提交表單時,通知都是發送電子郵件的好方法。

如果您使用智能標籤,您還可以在用戶填寫時向他們發送通知,讓他們知道您收到了他們的輸入。 這向人們保證他們的請求已經通過。
如需這一步的幫助,請查看我們關於如何在 WordPress 中設置表單通知的文檔。
如果您希望在您的電子郵件中保持品牌一致,您可以查看有關向電子郵件模板添加自定義標題的指南。

這是快速為您自己或您的團隊獲取表單條目以確保他們快速完成工作的好方法!
第 5 步:自定義您的表單確認
表單確認是網站訪問者在您的網站上提交數字範圍滑塊後顯示給他們的消息。 他們讓人們知道他們的請求已經完成,並為您提供機會讓他們知道下一步是什麼。
WPForms 有 3 種確認類型可供選擇:
- 消息 —這是 WPForms 中的默認確認類型。 當站點訪問者提交請求時,會出現一條簡單的消息確認,讓他們知道他們的表單已被處理。 查看一些成功的消息,以幫助提高用戶的幸福感。
- 顯示頁面——這種確認類型會將網站訪問者帶到您網站上的特定網頁,感謝他們提交信息。 如需幫助,請查看我們關於將客戶重定向到感謝頁面的教程。 此外,請務必閱讀我們關於創建有效感謝頁面的文章。
- 轉到 URL(重定向)-此選項適用於您希望將站點訪問者發送到其他網站的情況。
讓我們看看如何在 WPForms 中設置簡單的表單確認,以便您可以自定義訪問者在填寫表單時將看到的消息站點。
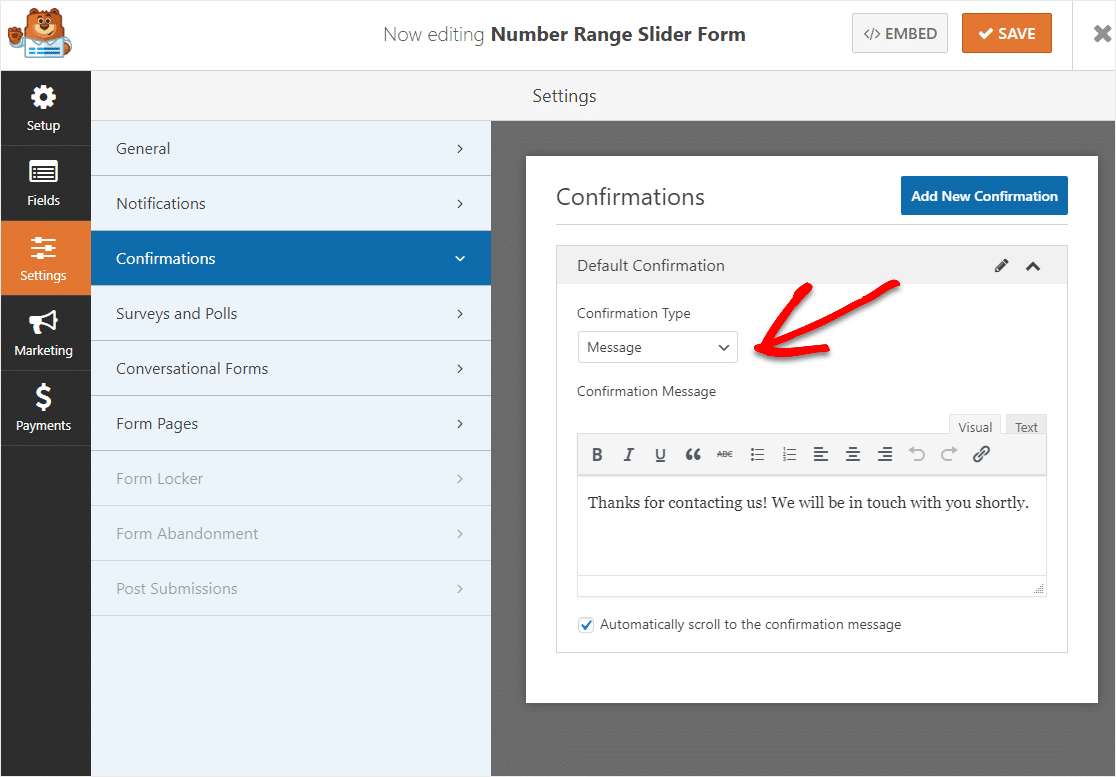
首先,單擊“設置”下“表單編輯器”中的“確認”選項卡。
接下來,選擇您要創建的確認類型。 對於此示例,我們將選擇Message 。

然後,根據您的喜好自定義確認消息,然後點擊保存。
如需其他確認類型的幫助,請參閱我們關於設置表單確認的文檔。
第 6 步:將您的號碼範圍滑塊表單添加到您的站點
創建表單後,您需要將其添加到您的 WordPress 網站。 WPForms 允許您將表單添加到您網站上的許多位置,包括您的博客文章、頁面,甚至側邊欄小部件。
讓我們來看看最常見的放置選項:頁面/帖子嵌入。
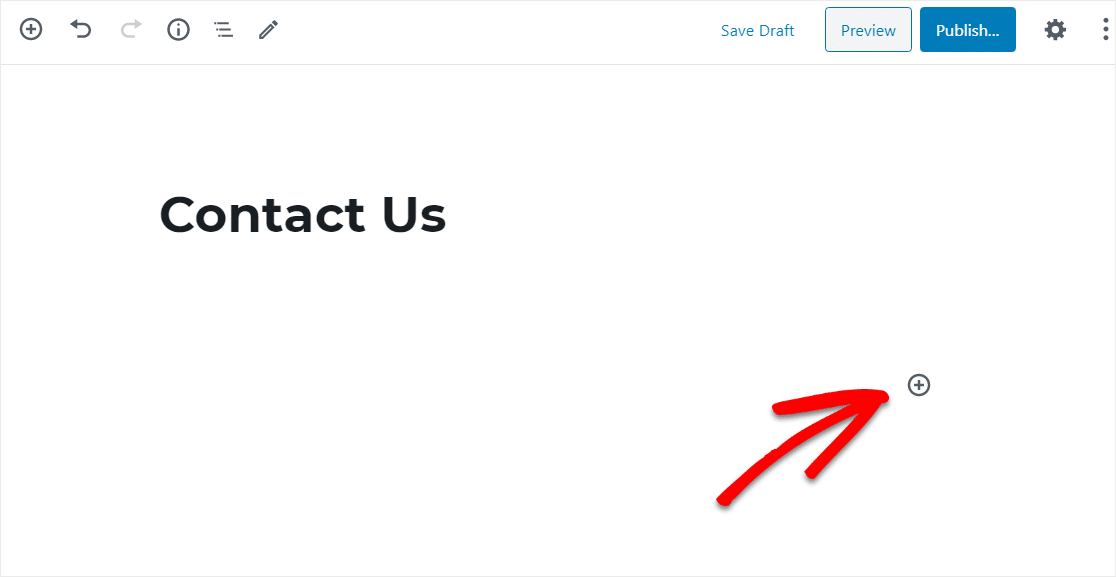
首先,在 WordPress 中創建一個新頁面或帖子,或轉到現有頁面的更新設置。
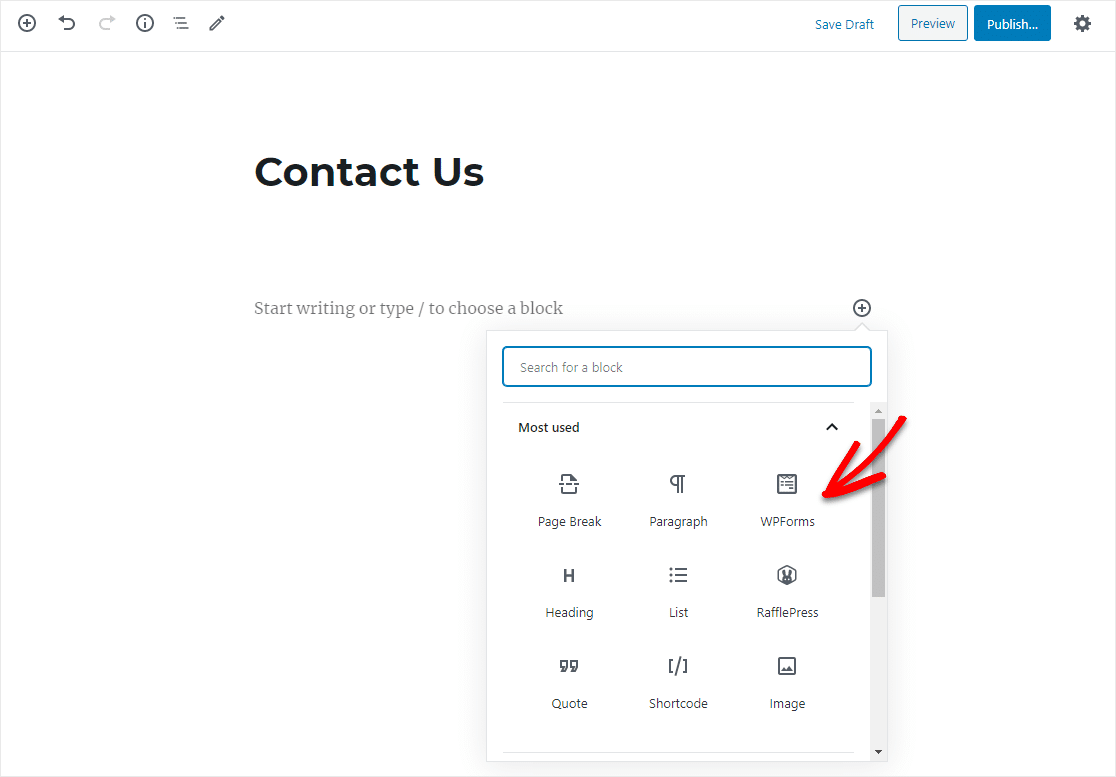
之後,在第一個塊(頁面標題下方的空白區域)內單擊,然後單擊加號圖標。

從不同的塊中,找到並選擇 WPForms。

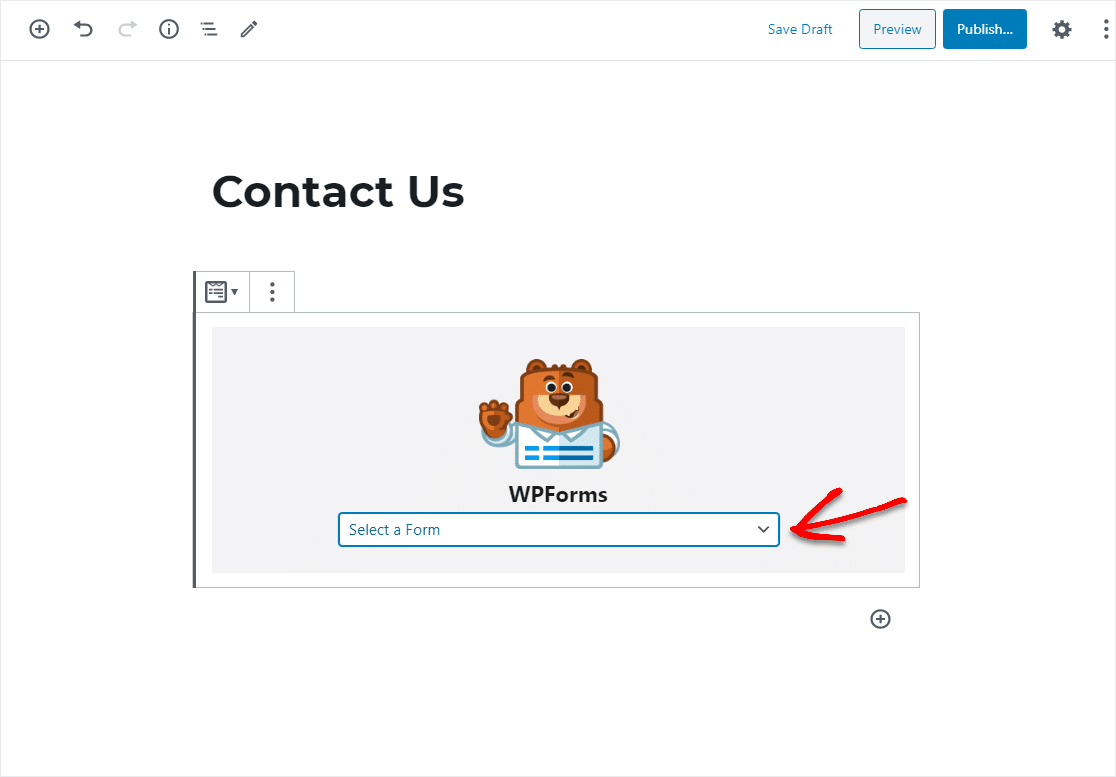
現在,方便的 WPForms 小部件將出現在您的塊內。 單擊 WPForms 下拉列表,然後選擇要插入到頁面中的已創建表單之一。

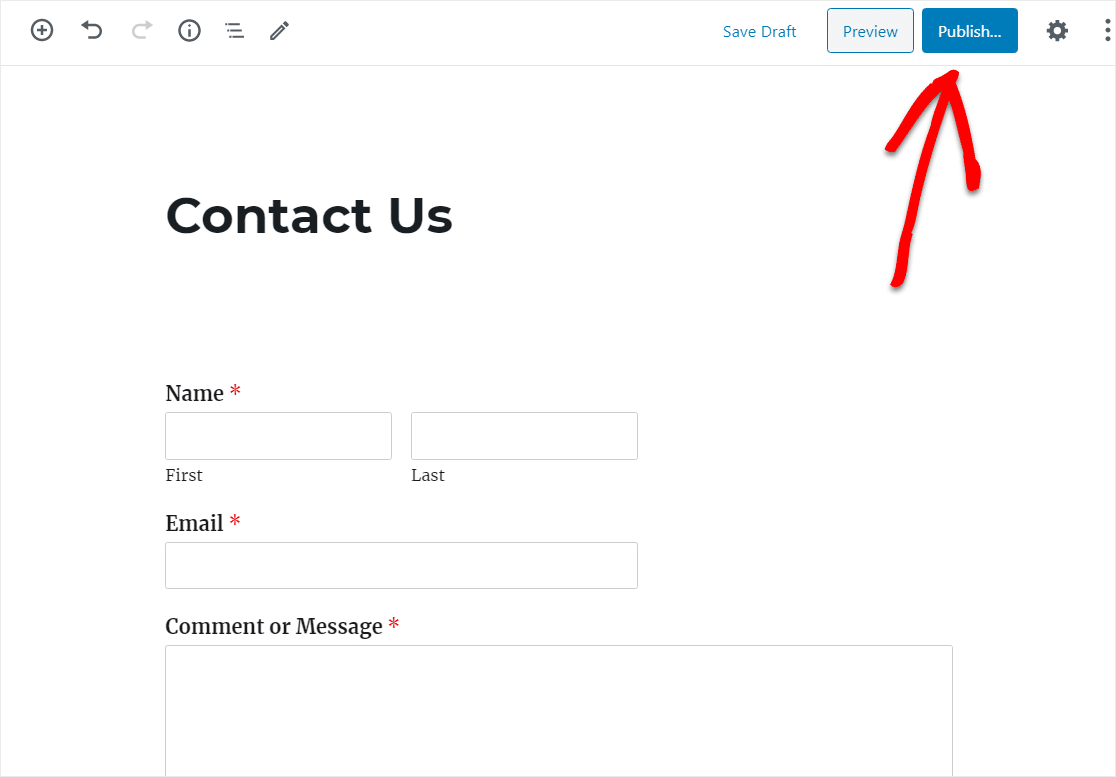
從下拉列表中選擇您的數字範圍滑塊表單。 然後,發布或更新您的帖子或頁面,以便您的表單出現在您的網站上。

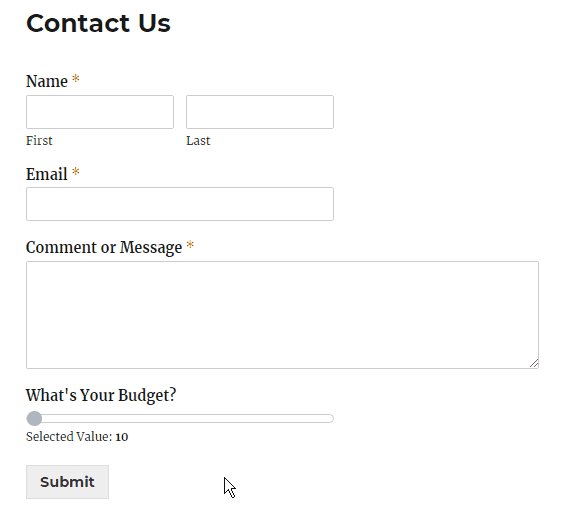
您現在可以在您的網站上看到您的號碼範圍滑塊表單,並且訪問者可以立即開始使用它。

要在提交後查看表單條目,請查看此表單條目完整指南。 例如,您可以查看、搜索、過濾、打印和刪除任何表單條目。
單擊此處立即製作您的數字範圍滑塊表單
綜上所述
你有它! 您現在知道如何使用 WPForms 插件在 WordPress 中創建帶有數字範圍滑塊表單的表單,以便您可以輕鬆地從網站訪問者那裡獲得詳細的表單提交!
想了解您的網站訪問者的想法嗎? 前往這篇包含 NPS 調查示例的帖子,看看在您的網站上進行調查並收集有價值的反饋是多麼容易。
你還在等什麼? 立即開始使用最強大的 WordPress 表單插件。 WPForms Pro 附帶免費的數字範圍滑塊表格,並提供 14 天退款保證。
不要忘記,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
