OceanWP 雙體船更新:新的 Elementor 部分、小部件等!
已發表: 2022-11-07你不需要成為船長就知道雙體船不僅好看,而且非常安全穩定。 這正是我們 OceanWP 所追求的目標:讓您在 WordPress 水域航行時感到安全
在 OceanWP Panel Makeover 和 Starboard 更新之後,我們推出了 Elementor Sections Library 的 OceanWP High Tide 更新。
如果您是 OceanWP 的新手,Elementor Sections Library 是 Core Extensions Bundle 附帶的一項功能,並且與 Ocean Pro Demos 插件相關聯。 Elementor Sections Library 使您可以按部分構建自己的頁面。
OceanWP Catamaran 更新版本為已經可用的 60 個模板庫帶來了 50 多個全新的部分設計。
除了新模板外,我們的用戶還經常詢問雜誌佈局。 好吧,儘管我們還沒有發布任何新雜誌完整的 WordPress 網站模板,但我們正在為您提供執行此操作的工具 - 以一種簡單且非常奇特的方式。
OceanWP 雙體船更新計劃於 2022 年 11 月 9 日發布,在本文中,我們將重點介紹。
表中的內容:
- 海洋WP 3.3.6
- 海洋額外 2.0.6
- 為本地託管的 Google 字體選擇字體格式。
- 海洋元素小部件 2.3.0
- 使列可點擊
- 新雜誌小工具
- 新的 Elementor 部分庫模板
- 海洋投資組合 2.1.0
- 海洋之鉤 2.0.2
- 其他海洋插件更新
- 如何準備 WordPress 網站以進行更新
OceanWP 更新版本 3.3.6
談到 OceanWP 主題本身,OceanWP Catamaran 更新版本帶來了一些較小的改進,但我們也解決了一些問題。
新的 OceanWP 主題過濾器
提到的改進以過濾器的形式出現(大部分),它允許您覆蓋以下現有設置:
- 評論日期(更改單個博客文章的評論日期格式):ocean_comment_date_format
- 單個博客文章標題樣式的發布日期(默認除外):ocean_get_post_date_format
- 單個博客文章標題樣式的修改日期(默認除外):ocean_get_post_modified_date_format
開發人員可能最感興趣的另一個過濾器是更改無限滾動圖標輸出的過濾器:oceanwp_infinite_scroll_output
對於訓練有素的眼睛,不難猜測。 我們正在談論 PHP 過濾器。
請記住,如果您不熟悉 PHP,最好諮詢專家。 此外,始終將 PHP 代碼添加到子主題的 functions.php 文件中。 如果你沒有安裝子主題,可以一鍵安裝OceanWP官方子主題。
新的 OceanWP 定制器設置和調整
其他更改還涉及引入新的定制器設置,這將減少對自定義 CSS 的需求:
- 全屏標題樣式:選擇菜單圖標大小的選項,以及
- WooCommerce:商店通知樣式和排版。
除了這些新設置之外,還有一個小調整——改善用戶體驗。 即,禁用 SVG 圖標的現有選項已從Customize > General Options > Theme Icons移動到Customize > General Options > Performance 。
此調整不會影響您現有的設置。
OceanWP 雙體船更新解決了各種 WooCommerce 問題
OceanWP 更新版本解決了我們的用戶報告的兩個與 WooCommerce 相關的主要問題(我們藉此機會感謝他們):
- 多步結帳:下一步和上一步的問題,以及頁面沒有滾動回頂部;
- 產品圖片未被裁剪,尤其是在使用 Woo Variation Swatches 插件時。
該更新還包括多個較小的修復,例如定制器實時預覽顏色、為 WooCommerce 插件兼容性而德國化等。
但是,我們知道您來這裡是為了主要內容,所以讓我們開始吧!
海洋額外 2.0.6
您已經接受了我們通過一鍵在本地託管 Google 字體的新選項,這不僅有助於使您的網站符合 GDPR 的要求,而且還提高了性能。 這不是秘密,我們也愛上了這個功能!
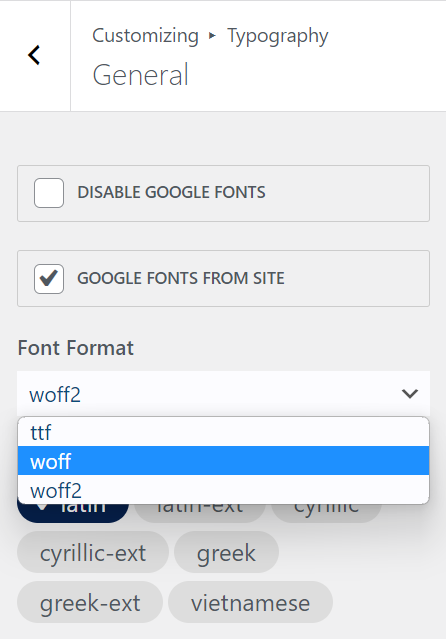
新的更新為您帶來了一種選擇形式的改進,可以為本地存儲的 Google 字體選擇字體格式。 基本上,從現在開始,您可以選擇:
- 國際電影節,
- WOFF,和
- WOFF2 格式。
默認字體格式類型與引入此新選項之前的相同- TIFF。
您現在需要做的,並且僅當您想使用新的排版功能時,導航到Customize > Typography > General ,然後從下拉菜單中選擇所需的格式類型。

要詳細了解使用 OceanWP 在本地託管 Google 字體或使用 OceanWP 在本地託管 Elementor Google 字體是多麼快速和容易,請務必訪問鏈接的文檔。 或者,更好的是——在您的網站上免費安裝 OceanWP 並進行現場測試! 無需高級功能或字體上傳。
海洋元素小部件 2.3.0
Elementor 雜誌小部件
正如我們在本文開頭提到的,OceanWP Catamaran 更新版本帶來了特殊的新 Elementor 小部件,使您能夠在發布之前創建雜誌或報紙佈局!

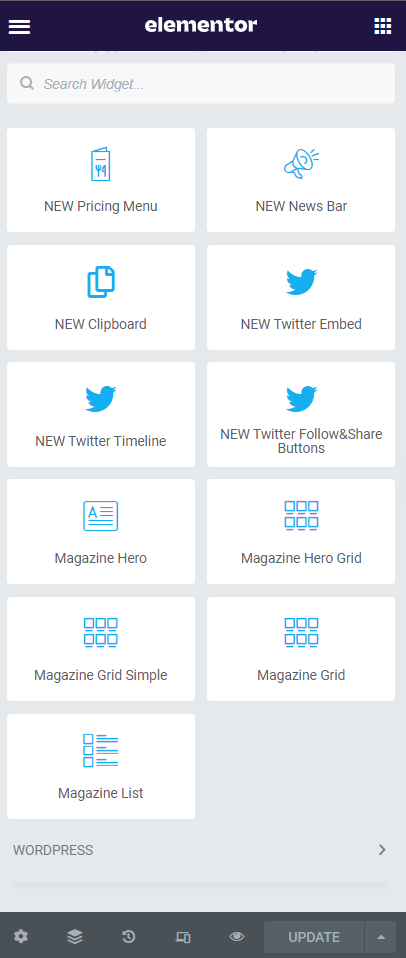
新的 Elementor 小部件列表包括:
- 雜誌英雄,
- 雜誌英雄網格,
- 雜誌網格簡單,
- 雜誌網格,和
- 雜誌列表。
由於無縫和預定義的樣式選項,雜誌小部件將允許所有OceanWP 和 Elementor 用戶豐富他們的內容和登錄頁面,而無需(額外)壓力、努力甚至自定義 CSS。
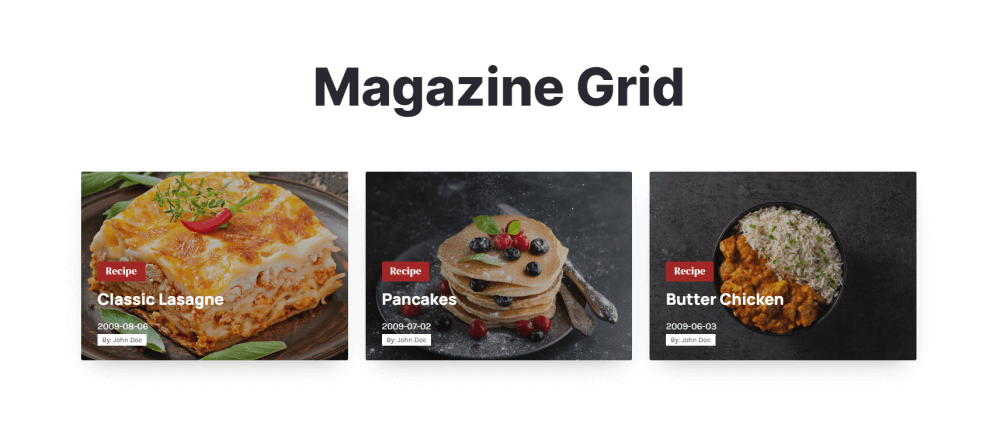
本質上,只需單擊幾下,您就可以實現以下目標:

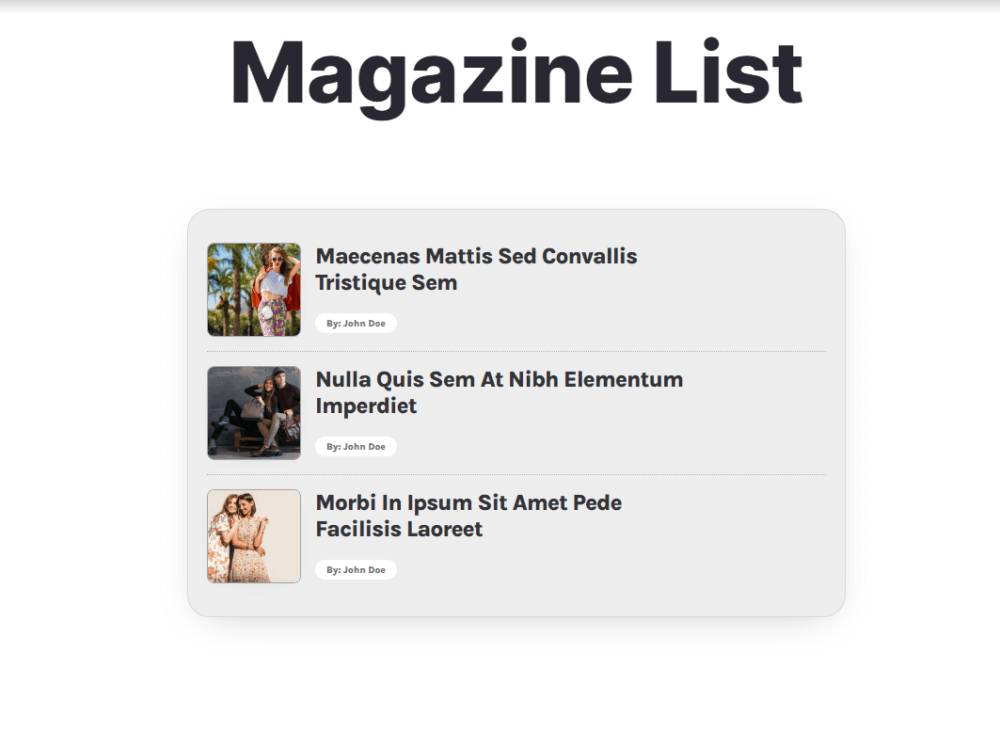
或者像這樣:

或者,您可以創建一個強大的組合來最大化影響:

如果您喜歡這個新增功能,請確保將 Ocean Elementor Widgets 更新到其最新的 2.3.0 版本(一旦可用,並且一旦您已經測試過)或使用 Ocean Core Extensions Bundle 升級以訪問這些以及更多更酷的 WordPress特徵。
使 Elementor 列可點擊
現在,這是一個我們非常興奮的功能,迫不及待地想听到您的反饋。
有了更多的設計師自由,現在您可以真正放鬆您的創造力,將每個 Elementor 專欄絕對變成橫幅。

這個新功能是如何工作的?
比較容易!
用你想要的所有內容填寫一個 Elementor 列(例如:標題、計數器和一個具有很棒的列背景的圖標會產生很棒的號召性用語),然後:
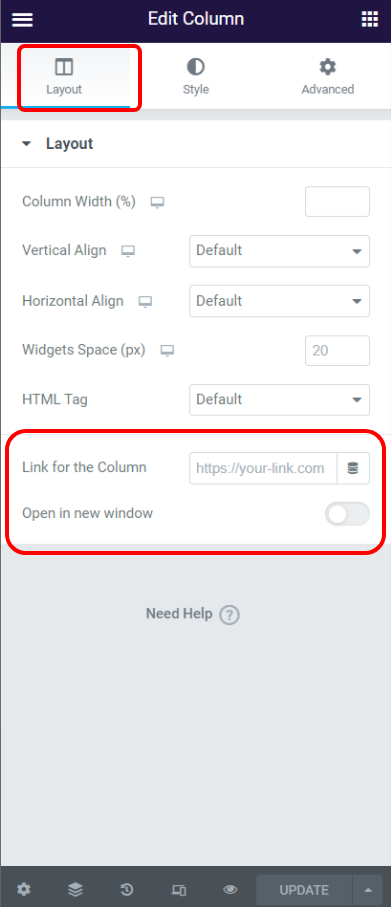
- 編輯列(列設置,而不是內容),
- 檢查佈局選項卡的底部,
- 添加鏈接(內部或外部),
- 選擇鏈接是否應在新的瀏覽器選項卡中打開(可選),
- 完畢!
需要強調的是,只有在必填字段中放置了鏈接時,才會自動啟用使 Elementor 列可點擊的功能。 否則,默認情況下,此功能被禁用。
最重要的是,新選項顯著減少了對眾多橫幅和號召性用語小部件的需求,這些小部件永遠無法做到完美,我們知道這是您作為設計師所關心的事情。
現在,繼續,創建一些令人驚嘆的內容,並確保將您的網站應用到我們的展示中
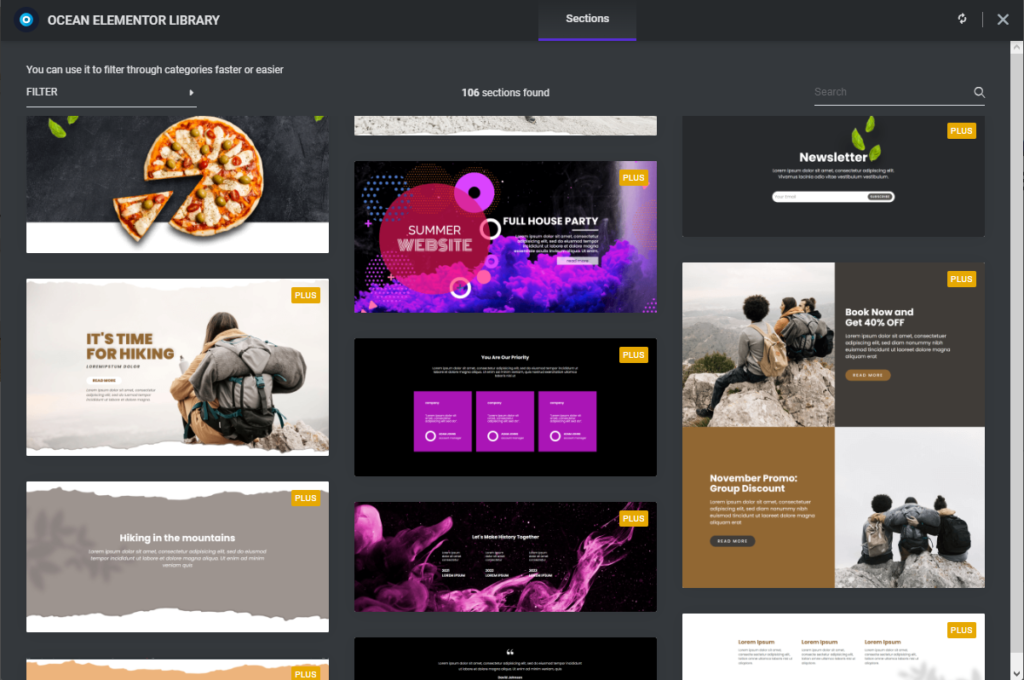
OceanWP Elementor Sections 庫的新增功能
你很有才華和創造力!
但有時,即使是最有天賦和技巧的設計師也需要一點手或靈感。這就是為什麼我們很高興地宣布我們正在為 Ocean Elementor 部分庫發布 56 個新部分。
Ocean Elementor 庫現在總共包含 106 個部分模板。 個人計劃許可證所有者將可以訪問其中 25 個模板,而商業和代理許可證所有者將享有完全訪問權限。

要使用 Ocean Elementor Sections Library,您需要在您的網站上安裝 Ocean Pro Demos 插件和有效的 Ocean Core Extensions Bundle 許可證。


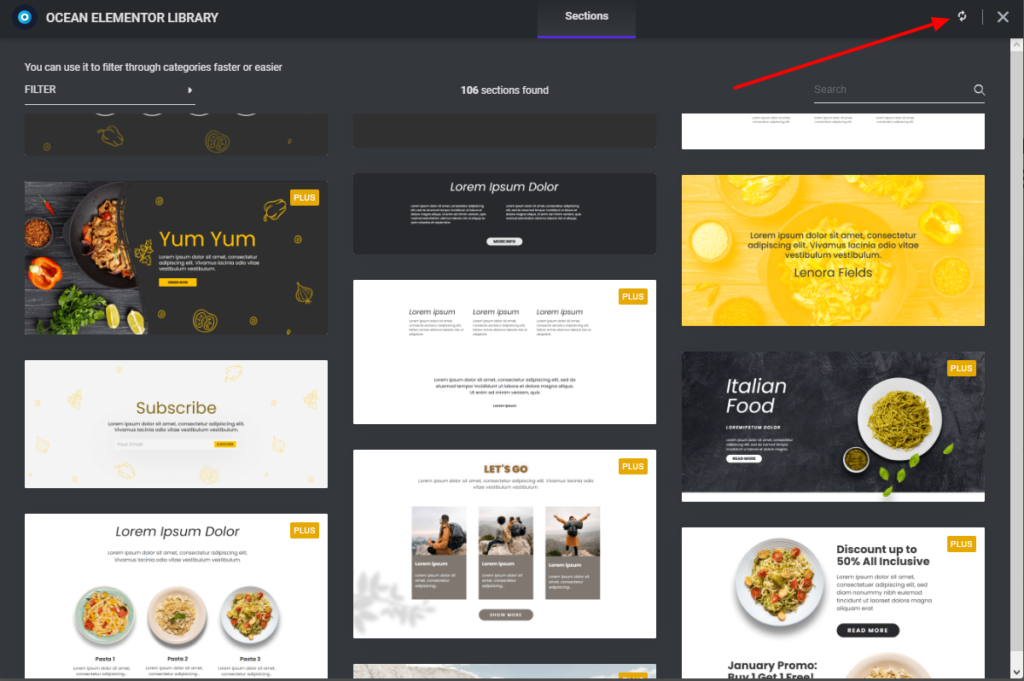
如果您已經在使用此功能,您需要在星期三(2022 年 11 月 9 日)同步您的庫,以便訪問最新的設計模板:
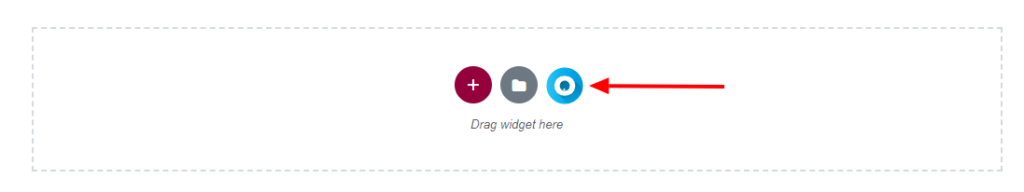
- 打開 Elementor 編輯器,
- 單擊藍色 O 圖標以加載 Ocean Elementor 庫,
- 點擊右上角的同步按鈕,
- 完畢!

您無需更新 Ocean Pro Demos 插件即可訪問新增的 Elementor 部分模板。
請記住,OceanWP 知識庫隨時為您提供支持,您可以隨時重新訪問 Elementor Library 幫助文檔。
享受探索和試驗您的新設計的樂趣。
而且,當我們提到設計時,也許您可以使用 Ocean Portfolio 插件來增強您的投資組合?
海洋投資組合 2.1.0
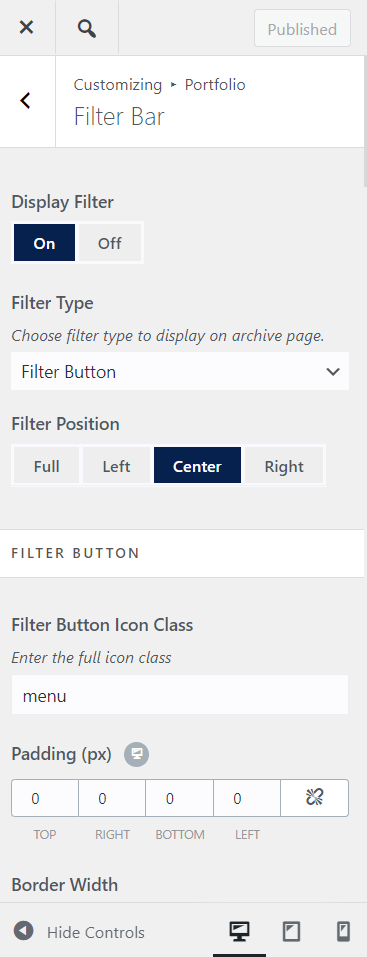
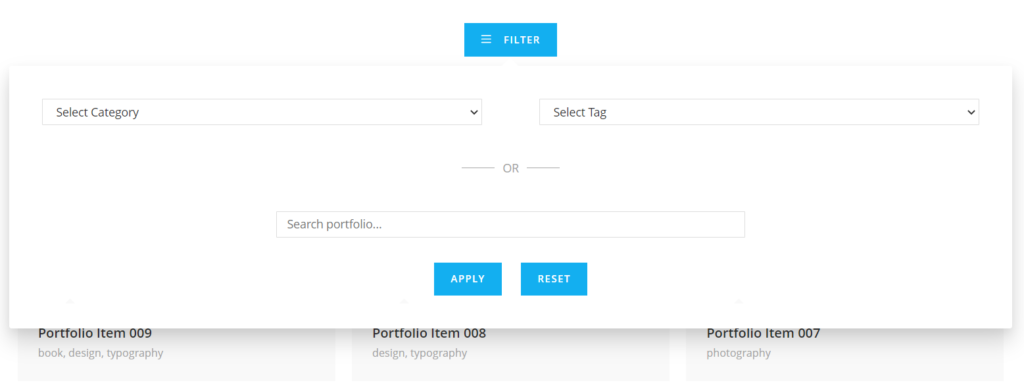
對於所有從事嚴肅業務並擁有更重要產品組合的創作者,新的 OceanWP Catamaran 更新和 Ocean Portfolio 2.1.0為您的項目帶來了全新的過濾器類型。
現有的過濾器欄很棒,但您會喜歡過濾器按鈕!

新的 Ocean Portfolio 過濾器類型允許更多控制,當然還有搜索選項。
標準過濾器欄和新過濾器按鈕之間的主要區別是:
- 過濾器按鈕允許搜索所有可用的投資組合項目,即使正在使用分頁。
- 過濾器欄允許搜索(排序)當前頁面上可用的項目,因為它是一個 AJAX 過濾器。

當然,過濾器按鈕的樣式選項也是可用的,所以開火吧!
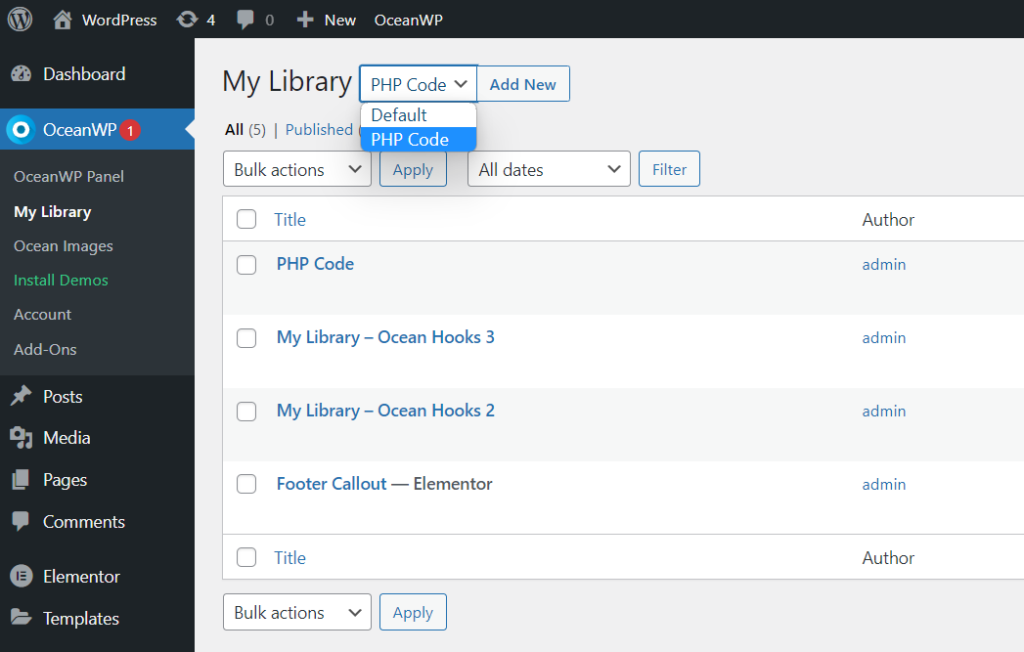
海洋之鉤 2.0.2
你聽說過架子上的小精靈,但你聽到了嗎……不,我們對此一無所知。
但是我們確實為您提供了一個全新的功能!
使用最新的 Ocean Hooks 版本,您現在可以添加自定義 PHP 代碼 – taaaaaaaaaa daaa。
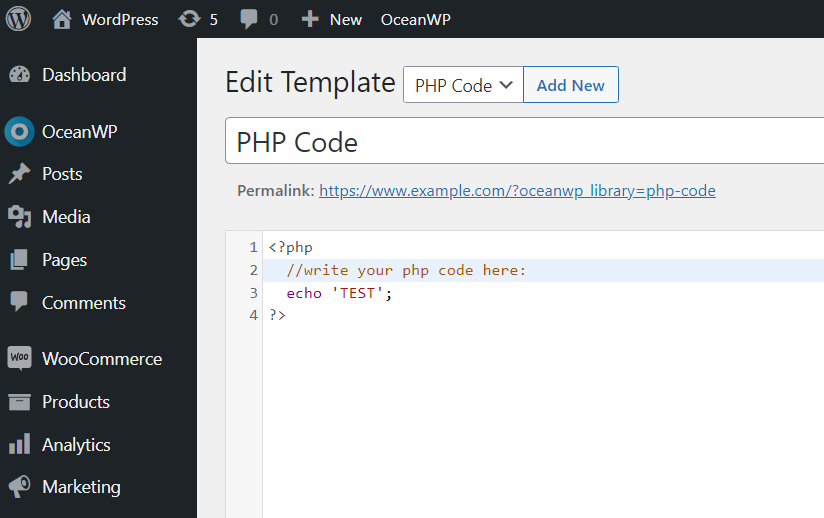
首次更新插件或安裝新版本後,當您訪問我的庫(OceanWP > 我的庫)時,您會注意到庫名稱旁邊有一個新的下拉選擇。

您可以選擇:
- 默認,並且
- PHP 代碼。
此選擇確定您要創建的模板的類型。
默認模板類型用於使用 Gutenberg、Elementor、Visual Composer 或任何其他頁面構建器創建自定義模板(用於頁眉、頁腳、部分等)。
PHP 代碼模板類型用於創建 PHP 代碼,然後可以將其應用於您的網站,無論是普通的還是使用添加到 Ocean Hooks 插件的大量鉤子,以及條件邏輯等等。

這也意味著,如果您已經在您的網站上運行 Ocean Hooks,則無需安裝額外的插件來添加 PHP 片段。
快樂編碼!
其他海洋插件更新
OceanWP Catamaran 更新版本還包括以下插件的更新:
- 海洋模式窗口,
- 海洋彈出登錄,
- 海洋古騰堡區塊和
- 海洋專業版演示。
既然您知道新更新會發生什麼,讓我們來看看一些網站更新準備技巧(這些技巧永遠不會過時),以及其他一些新聞。
OceanWP 更新:如何準備您的網站
儘管我們不認為此更新版本是主要版本,但我們一如既往地推薦相同的更新程序和預防措施。
正確的更新順序是:
- 通過外觀 > 主題更新 OceanWP ,然後
- 通過 Plugins > Installed Plugins更新所有 Ocean 插件。
在更新之前,請確保您已採取必要的預防措施。
在更新您的實時站點之前測試更新
最佳實踐是在 localhost、測試或暫存環境中測試新更改。
如果您無法在任何地方測試更新,請不要立即更新。 等待幾天甚至一周,直到我們收集到反饋並確保您可以安全地進行更新。
請記住,即使一切正常,更新過程中總會出現問題——比如您的網站失去與 WordPress 的連接併中斷更新過程。 畢竟,軟件的壞處是——它是軟件。
確保正確備份您的網站。 不要單獨依賴託管備份。 相反,也要進行手動備份並將數據存儲在安全的地方。 如果您使用的是 WordPress 重置插件(不要與 WordPress 數據庫重置混淆),您還可以創建網站快照。
重要提示:請記住在更新後徹底清除緩存,必要時多次清除。 CDN(雲)緩存也是如此。
更新實時網站
網站更新準備待辦事項清單:
- 在更新主題之前,請為您的網站創建一個備份。
- 將您的網站置於維護模式。
- 通過Appearance > Themes將OceanWP 主題更新到最新版本。
- 通過Plugins > Installed Plugins將所有 Ocean 插件更新到最新版本。
- 清除瀏覽器、網站或 CDN(雲)緩存。
- 檢查您的網站。
- 如果一切正常,請停用維護模式。
- 享受所有新的 OceanWP 更新和功能!
如果您需要回滾,您可以下載舊版本的 OceanWP 主題,以及舊版本的 Ocean Extra 插件。
OceanWP 的新手? 完全免費直接從 WordPress 下載最新版本。
OceanWP 的下一步是什麼?
我們的特色廚房 24/7 開放,但現在我們正進入節日季節。
還記得我們在八月份提到的全新插件嗎? 讓我們說 - 事情變得很熱,很熱,很熱!
如果您想知道黑色星期五和網絡星期一,是的,我們也會有,所以請係好安全帶!
除此之外,我們還計劃新的視頻教程、Elementor 庫的更多項目、面向設計師和其他有興趣提高 WordPress 網站建設技能的人的文章等等!
我們真的很想知道您的意見,我們會在這裡聽取您的所有想法和建議。 認為 OceanWP 用戶真正需要的功能、文檔、演示或視頻? 通過填寫 OceanWP 功能申請表讓我們知道。
請記住,如果您是 Agency Bundle 許可證所有者,您還可以影響我們的計劃並與我們更密切地合作。
洛杉磯; 印度盧比。 (長或短,我從不閱讀):
我們正在發布更新。
在更新 OceanWP 和 Ocean 插件(或任何其他主題/插件組合)之前進行網站備份,包括手動備份。
最佳實踐是在 test、localhost 或 staging environment 上測試所有更新。 如果您沒有機會測試更新,請不要立即更新。 等待更新幾天,直到我們收集到反饋。
如果有任何問題或問題,請告知我們可能存在的錯誤或提交工單。
現在,讓我們談談您希望在 OceanWP 中看到的功能
