OceanWP Northern Star 更新:歡迎使用 Adobe Fonts!
已發表: 2023-01-02縱觀歷史,水手們一直將北極星又名北極星用作引導他們回家的可靠燈塔。 如果你相信聖誕老人,那麼你就會知道這個快樂的紅衣人仍然用它來導航以確保他走在正確的道路上
至於 OceanWP,我們選擇將此更新版本命名為 Northern Star,不僅是因為假期或北極星本身讓您無言以對,還因為它也代表著指導、希望和靈感。 我們都希望 2023 年對你們所有人來說都是充實而鼓舞人心的一年。
回想 2022 年,我們度過了令人驚嘆的一年,我們引入了許多功能和改進,幫助您更快地構建更好的網站。
例如:在本地託管 Google 字體並使您的網站 GDPR 友好的選項,該選項隨 OceanWP Breeze Update 一起發布; 一個新的更好的 OceanWP 面板,通過許多新功能改善用戶體驗,隨 OceanWP Starboard Update 發布,或歡迎 OceanWP Elementor Sections Library,隨 OceanWP High Tide Update 發布。
但是,正如 OceanWP 2022 評論文章中已經提到的,我們的工作從未完成,而且總是有很多工作要做!
話雖如此,事不宜遲,讓我們歡迎今年的第一個 OceanWP 更新版本——OceanWP Northern Star Update 。
表中的內容:
- 海洋WP 3.4.0
- 海洋額外2.1.0
- 如何準備您的網站以進行更新
OceanWP 3.4.0 更新發布
滾動效果功能更改
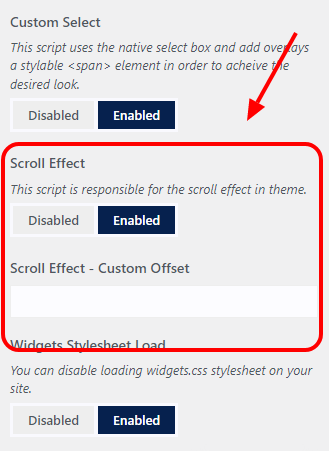
從 OceanWP 3.4.0 開始,您將能夠禁用 OceanWP 主題中包含的滾動效果腳本。
滾動效果腳本用於平滑滾動各種選項。 例如,錨鏈接和主題中出現的任何涉及自動滾動效果的“動畫” 。
你們中的一些人更喜歡使用第三方插件來獲得平滑的滾動效果,而這些腳本無法與內置的 OceanWP 滾動功能一起使用。 如果您仍然是第三方插件的粉絲或不使用任何需要在您的網站上自動平滑滾動的功能,從現在開始您可以禁用滾動效果腳本。

更新後,導航至 Customize > General Options > Performance ,您將看到一個名為Scroll Effect的新選項。 根據需要禁用或啟用腳本。 默認情況下,滾動效果腳本是啟用的。
如果您喜歡內置的 OceanWP 滾動效果,現在可以通過一個新選項對其進行一些微調。
我們還想藉此機會特別感謝 Herbert Grun,感謝他對現有滾動功能和潛在挑戰的寶貴反饋,最終促成了這些改進。
滾動效果自定義偏移
新的變化還允許用戶為平滑滾動 OceanWP 功能添加自定義偏移量。
這是什麼意思?
好吧,如果您在網站上使用錨鏈接並且想在鏈接區域之前添加更多空間,您現在可以在自定義程序的相應滾動效果 - 自定義偏移區域中添加自定義偏移值。
改進的用戶體驗——調整 SEO 設置部分
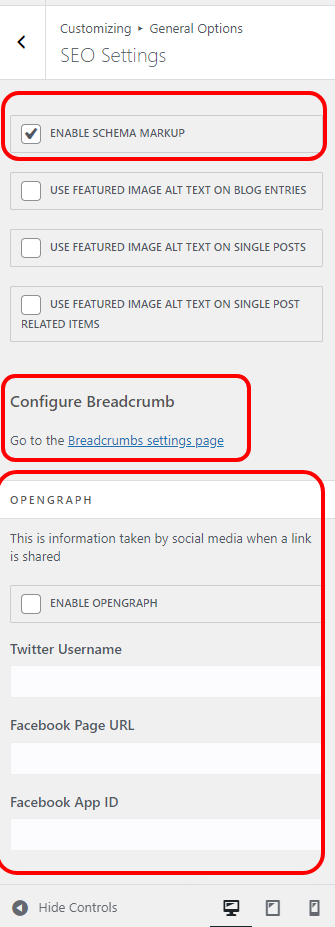
為了改善用戶體驗,我們對“定製程序”>“常規選項”中的“SEO 設置”部分進行了一些更改。
與 SEO 相關的所有現有功能現在都歸類在此部分中:
- 啟用或禁用內置 OceanWP 模式標記的選項,
- 操作圖設置,
- 以及指向麵包屑配置選項的鏈接。

目前,OceanWP 主題沒有添加額外的 SEO 功能。
海洋額外2.1.0
免費的 Adobe 字體 (TypeKit) 集成
從 OceanWP 3.4.0 和 Ocean Extra 2.1.0 開始,您將能夠在您的 OceanWP 項目中添加和使用您最喜愛的 Adobe Fonts - 免費!
最重要的是,借助 OceanWP,您還可以將 Adobe Fonts 與 Elementor 一起使用,而無需任何額外的插件或升級。
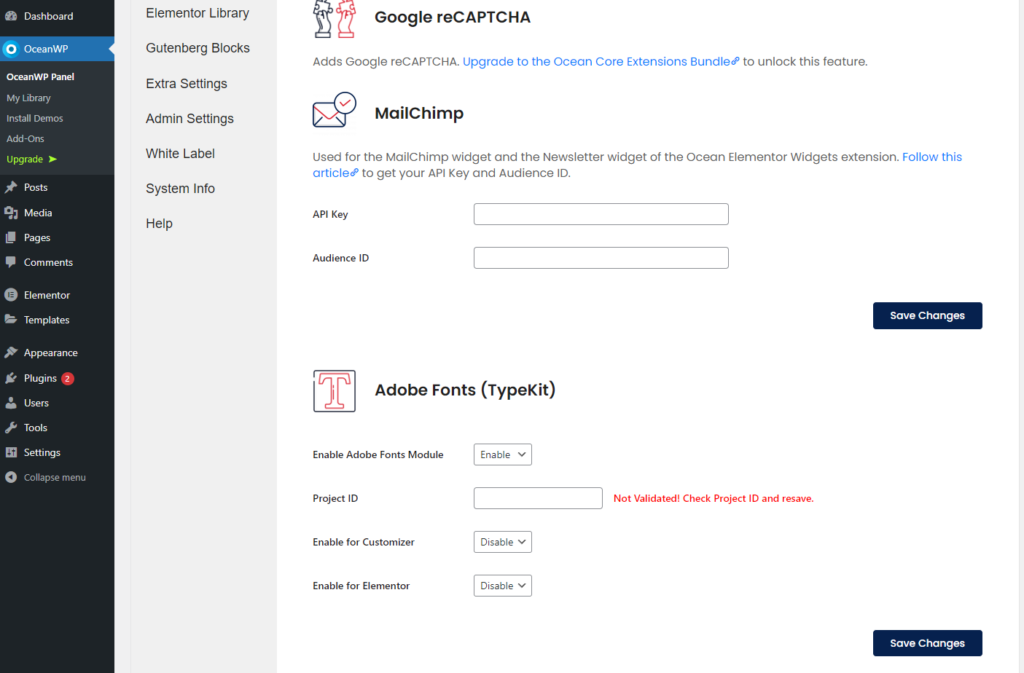
將 OceanWP 和 Ocean Extra 更新到最新版本後,如果您希望使用 Adobe Fonts (TypeKit) 集成,請導航至OceanWP Panel > Integrations ,然後向下滾動至 Adobe Fonts (TypeKit) 部分。

查看我們的完整支持文檔,了解如何將字體添加到您的 Adobe 項目並將該項目與您的 OceanWP 主題集成。
你們中的很多人都請求過 Adobe Fonts 功能,但我們會提到那些對添加 Adobe Fonts 支持的論點最有說服力的人——謝謝 Janine Lazarova、Sharon Schanzer、Mark Dickman 和 Rob Daly ! 我們希望等待是值得的
性能改進 - 禁用小部件樣式表
Northern Star 更新還可以更好地控制您要在網站上使用的腳本。
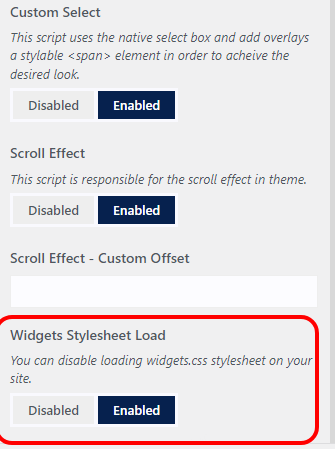
更新後,導航到 Customize > General Options > Performance ,您將找到一個新選項來禁用Widgets Stylesheet Load 。
禁用後,您的網站將不再加載 Ocean Extra 插件中包含的 widgets.css 樣式表。

現在出現的問題是——什麼時候應該使用這個選項並禁止加載 widgets.css 樣式表?
這很簡單,所以沒有壓力!
如果您沒有在您的網站上使用任何 Ocean Extra WordPress 小部件(例如,關於我、自定義鏈接、營業時間等),或者實際上根本不在您的網站上使用任何 WordPress 小部件(外觀 > 小部件),您可以禁止加載此腳本。
為方便起見,所有 Ocean Extra WordPress 小部件名稱均以雙箭頭開頭。 例子:
- >> 營業時間,
- >> 關於我,
- >> 最新帖子等
要仔細檢查您是否正在使用任何 Ocean Extra 小部件,請導航到您的 WP 儀表板,外觀 > 小部件,然後檢查在各自區域中添加的小部件/塊的名稱。
需要強調的是,新選項只會禁用 Ocean Extra 插件中包含的 widgets.css 樣式表——僅此而已。 這意味著,WordPress 或第三方插件中包含的其他腳本可能仍會加載到您的網站上。
默認情況下,widgets.css 樣式表已啟用以加載到您的網站上。
更多性能! 預加載本地託管的 Google 字體
正如本文開頭所述,OceanWP Breeze 更新版本引入了使您的網站 GDPR 友好並通過定制器單擊本地託管 Google 字體的選項。
初始功能包括支持 OceanWP 主題、所有 Ocean 插件、繼承主題字體的插件和 Elementor。
隨著時間的推移,我們還包括為本地託管的 Google 字體選擇字體格式的選項,允許您在 ttf、woff 和 woff2 字體格式之間進行選擇。

我們的最新添加包括無需任何其他插件即可預加載本地託管的 Google 字體的選項。
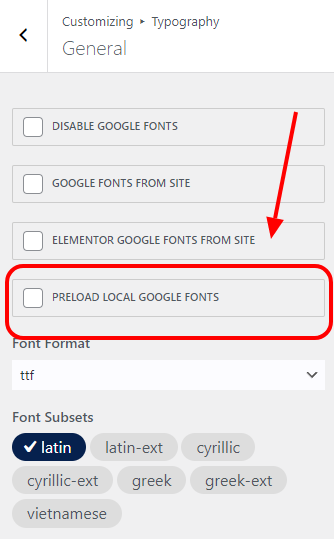
更新後,您需要做的就是導航到 Customize > Typography > General ,然後選中Preload Local Google Fonts選項。

默認情況下禁用此新功能。
我們還想藉此機會特別感謝 Stefan Kontrus,感謝他對本地 Google 字體功能的寶貴反饋,最終帶來了更多改進,包括字體格式和預加載選項。
更多性能! 新的預加載器選項
網站預加載器也是最新 OceanWP Northern Star 更新版本附帶的一個新選項。
預加載器無法加速您的網站(沒有預加載器可以做到這一點),但您可以通過以下方式從使用新的預加載器功能中獲益:
- 網站品牌——您可以完全自定義新的預加載器選項。
- 更專業的外觀和感覺。
- 降低跳出率,因為預加載器向您的網站訪問者表明內容正在後端加載。
啟用後,一旦全部內容和所有站點腳本都已完全加載,預加載器動畫將自動從您的站點消失。 新的預加載器功能對於包含大量內容(視頻、大量圖像等)的大型網站或運行速度較慢的主機的網站非常有用。

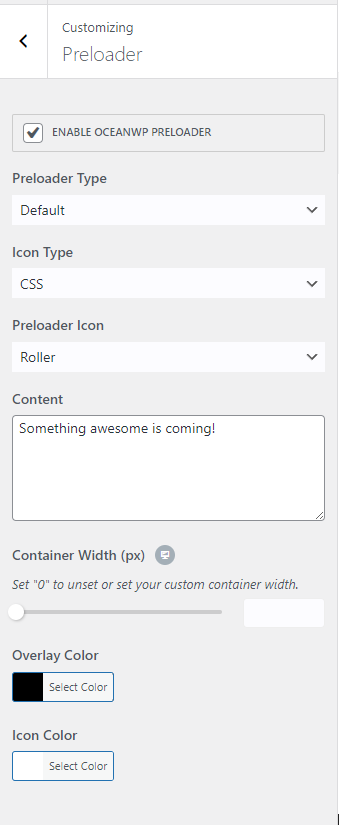
要使用新的 Preloader 選項,請導航至 Customize > General Options > Preloader ,然後啟動。
您可以在多種默認樣式(動畫)之間進行選擇,添加圖像、徽標、添加自定義文本,甚至從頭開始創建自定義模板。
查看支持文檔並了解有關 OceanWP Preloader 功能及其設置的更多信息。
OceanWP 更新:如何準備您的網站
OceanWP Northern Star 更新版本並不重要,但我們一如既往地推薦相同的更新程序和預防措施。
為什麼需要採取預防措施? 那麼,有幾件事你必須考慮:
- 開發人員無法控制自動更新順序。 儘管我們總是先發布主題更新,然後再發布插件,但這些最新更新何時可用取決於 WordPress。
- 您的自動更新與常規更新一樣,可能會因臨時服務器問題或您的網站與 WordPress .org 之間的連接中斷而中斷,這會使您的安裝不完整。
- 自動更新使您沒有機會測試新版本與您的環境(PHP、WordPress)的兼容性,包括所有其他插件。
話雖這麼說,如果您認真對待您的網站——無論您運行何種設置,都請禁用自動更新。
正確的更新順序是:
- 通過外觀 > 主題更新 OceanWP ,然後
- 通過 Plugins > Installed Plugins更新所有 Ocean 插件,確保先更新 Ocean Extra。
在更新之前,請確保您已採取必要的預防措施。
在更新您的實時站點之前測試更新
最佳做法是在本地主機、測試或暫存環境中測試新更改。
如果您沒有在任何地方測試更新的選項,請不要立即更新。 等待幾天甚至一周,直到我們收集到反饋並確保您可以安全地進行更新。
請記住,即使一切都很好,更新過程中也總是會出現問題——比如您的網站與 WordPress 失去連接併中斷更新過程。 畢竟,軟件的壞處在於——它是軟件。
確保正確備份您的網站。 不要單獨依賴託管備份。 相反,還應進行手動備份並將數據存儲在安全的地方。 如果您使用的是 WordPress 重置插件(不要與 WordPress 數據庫重置混淆),您還可以創建網站快照。
重要提示:記得在更新後徹底清除緩存,必要時多次清除緩存。 CDN(雲)緩存也是如此。
更新實時網站
網站更新準備待辦事項列表:
- 在更新主題之前,為您的網站創建一個備份。
- 將您的網站置於維護模式。
- 通過Appearance > Themes將OceanWP 主題更新到最新版本。
- 通過Plugins > Installed Plugins將所有 Ocean 插件更新到最新版本。
- 清除瀏覽器、網站或 CDN(雲)緩存。
- 檢查您的網站。
- 如果一切正常,請停用維護模式。
- 享受所有新的 OceanWP 更新和功能!
如果您需要回滾,您可以下載舊版本的 OceanWP 主題,以及舊版本的 Ocean Extra 插件。
海洋WP的新手? 直接從 WordPress 完全免費下載最新版本。
OceanWP 的下一步是什麼?
假期已經結束,除了 OceanWP Northern Star 更新版本外,您還可以期待我們在 2022 年 8 月發布的全新高級插件。有關它的更多詳細信息,請參閱另一篇文章
不僅如此——與此同時,我們還開始開發一個額外的高級插件,老實說,我們迫不及待地想向您展示我們所做的一切
除了高級插件,我們還計劃添加更多 GDPR 友好選項,進一步改進可訪問性和用戶體驗,改進現有功能,重新設計 oceanwp 網站,為您設計新的部分和模板等等。
如果您沒有註意到本文中的所有意見,我們會在這裡傾聽您的所有想法和建議。 認為 OceanWP 用戶真正需要的功能、文檔、演示或視頻? 通過填寫 OceanWP 功能請求表讓我們了解它。
請記住,如果您是 Agency Bundle 許可證所有者,您還可以影響我們的計劃並與我們更密切地合作。
服務水平; 印度盧比。 (長或短,我從沒讀過):
我們正在發布更新。
在更新 OceanWP 和 Ocean 插件(或任何其他主題/插件組合)之前進行網站備份,包括手動備份。
最佳做法是在測試、本地主機或暫存環境中測試所有更新。 如果您沒有機會測試更新,請不要立即更新。 等待幾天更新,直到我們收集到反饋。
如有任何問題或問題,請告知我們可能存在的錯誤或提交工單。
現在,讓我們談談您希望在 OceanWP 中看到的功能
