OceanWP Starboard 更新:我們的主題面板進行了改造!
已發表: 2022-05-17自從 Ocean Breeze 更新標誌著 OceanWP 的春天以來,我們一直非常忙於為您進行新的改進。 保守秘密真的沒用——我們的主題面板已經改頭換面了!
即將到來的 OceanWP 更新為您帶來了新的 OceanWP 面板,以前我們在 OceanWP 稱為Ocean Starboard 的主題面板。 我們馬上承諾,這些變化不僅僅是表面上的或語音上的。 主要目標是使 OceanWP 面板更有條理、用戶友好,並且,您已經猜到了 - 添加更多有用的選項!
我們真的很高興向您展示我們所做的一切,並希望您能像我們一樣為這個版本感到興奮。 那麼,讓我們一起經歷所有的變化,好嗎?
在開始之前,我們為您製作了此目錄,以便您以後可以回到本文並將其用作全新 OceanWP 面板的起點或指南。
免責聲明:本文中使用的屏幕截圖是基於 OceanWP 主題和 Ocean 插件的開發版本,因此您的結果可能會有所不同。
表中的內容:
- OceanWP 面板更改:
- 職位(新),
- 通知指示器(新),
- 舊版設置。
- 主頁部分(新):
- 主題狀態(新),
- 快速設置,
- 下載(新),
- OceanWP兒童主題下載(新);
- 愛的角落(新),
- 定制部分(新):
- 定制器搜索,
- 定制器重置(新),
- 定制器樣式導入和導出,
- 定制器控件(擴展),
- 安裝演示
- 海洋圖像
- 整合部分:
- SVG 支持(新),
- 有用的插件部分(新)
- 變更日誌部分(新)
- 額外設置(新)
- 系統信息(新)
- 幫助部分(新)
- 主題面板和海洋插件
- 如何準備您的網站以進行更新
- OceanWP 的下一步是什麼?
主題面板變成OceanWP面板
是的,是的,我們知道你在想什麼。
不是一個迷人的變化 除了名稱更改是為了使所有設置更加用戶友好而進行的,它還有很多其他功能。
留在我們身邊,因為我們將帶您參觀所有部分。
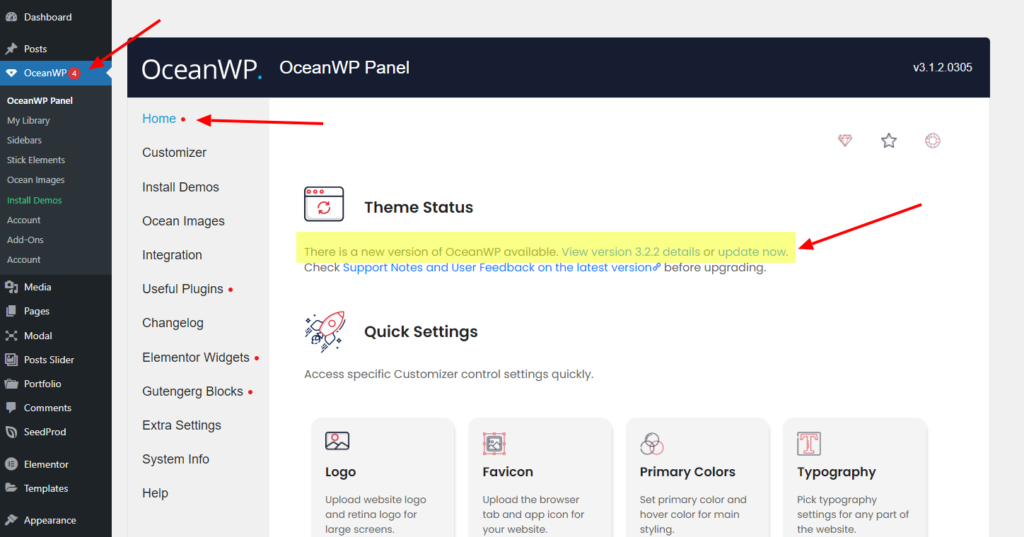
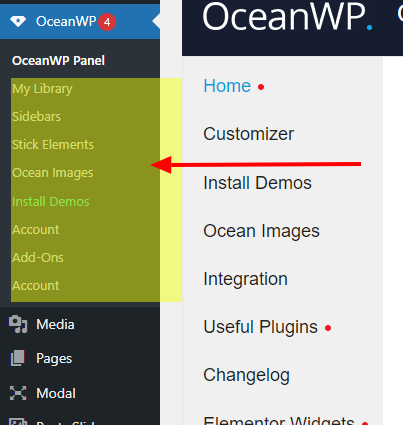
OceanWP 面板位置
OceanWP 資深用戶記得有時很難在 WordPress 儀表板中追踪面板。 隨著最新的 OceanWP 和 Ocean Extra 更新,OceanWP 面板將位於 WP 儀表板的頂部,因此您不會再錯過它。
#返回目錄
OceanWP 面板通知指示器
使用我們引人注目的通知指示器隨時了解情況。
每當有更新可用或需要訪問新功能時,您都會看到一個清晰的指示符“發生了一些事情”。

例如,主題更新可用,或者您需要更新插件以解鎖新功能。 以類似的方式,您將需要更新 Ocean Elementor Widgets 以解鎖我們將在下面討論的新功能。
#返回目錄
OceanWP 面板舊版設置
Ocean Extra 附帶的一些設置(例如我的庫)和其他 Ocean 插件,如 Ocean Custom Sidebar、Ocean Stick Anything 等,仍將像以前一樣顯示在 OceanWP 面板下。

#返回目錄
新的 OceanWP 面板
現在到了最好的部分。 我們向您展示新的和非常改進的 OceanWP 面板。
在這一部分中,我們將與您一起瀏覽所有 OceanWP 面板部分,並解釋所有選項、更改和好處。
OceanWP 面板:主頁部分
歡迎並讓自己有賓至如歸的感覺
新 OceanWP 面板中的第一部分是主頁部分。 我們將從第一個但也是一個新功能 - 主題狀態開始這次旅行。
主頁部分:主題狀態
主題狀態選項是全新的 OceanWP 更新功能。
如果有可用的主題更新,主題狀態將通知所有 OceanWP 用戶。 它也是觸發我們前面提到的令人敬畏的通知指示器的選項之一。

您還可以在更新之前檢查新版本的所有反饋。 當然,我們指的是我們已經熟悉的文檔“已知錯誤和問題”。
在本文檔中,我們記錄了用戶在更新到特定主題或插件版本後遇到的所有問題/問題,並且我們承認這是錯誤或問題。 請記住,如果您遇到您認為可能是錯誤而不是特定用戶案例的問題,請告訴我們,以便我們立即解決。 現在,回到我們的功能。
除了可愛的通知,您還可以直接從 OceanWP 面板更新主題,只需單擊“立即更新”鏈接。
#返回目錄
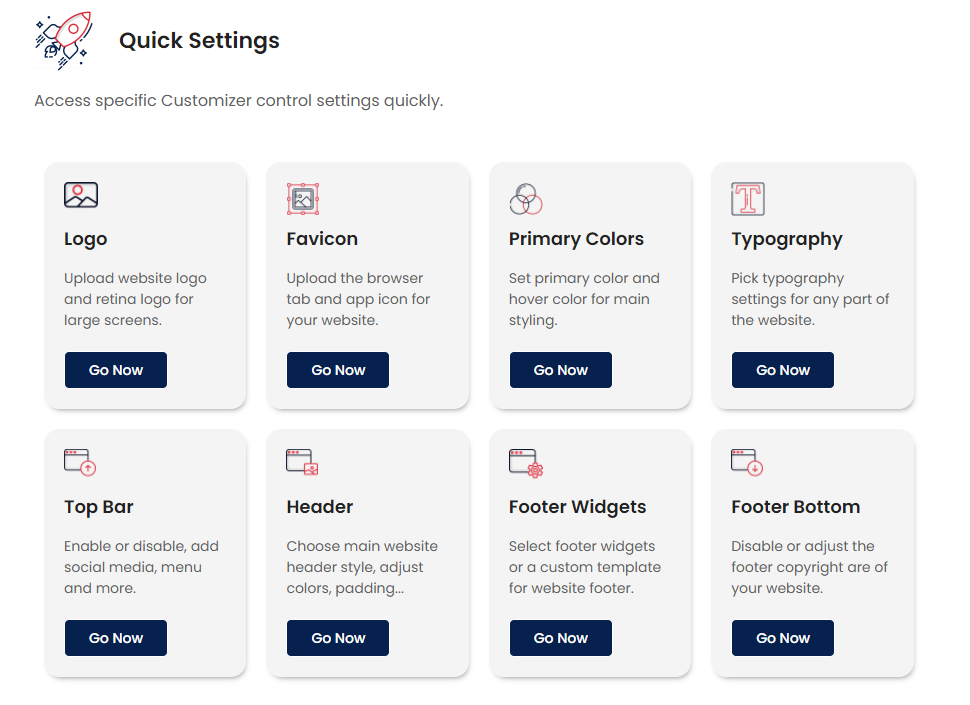
主頁部分:快速設置
快速設置選項是我們已經擁有的,但也許您從未使用過它
此部分代表一個快速訪問菜單。 每個菜單項都是通向特定定制器面板或部分的快捷方式,可以為您節省一些時間(或點擊次數)。

例如,如果您需要更改徽標,只需單擊徽標快捷方式,它將直接打開帶有徽標設置的定制器。
訪問這些設置的傳統方式是打開定制器,然後是標題設置,然後是徽標部分。 總而言之,對於此特定操作,您將節省 2 個額外的步驟。
#返回目錄
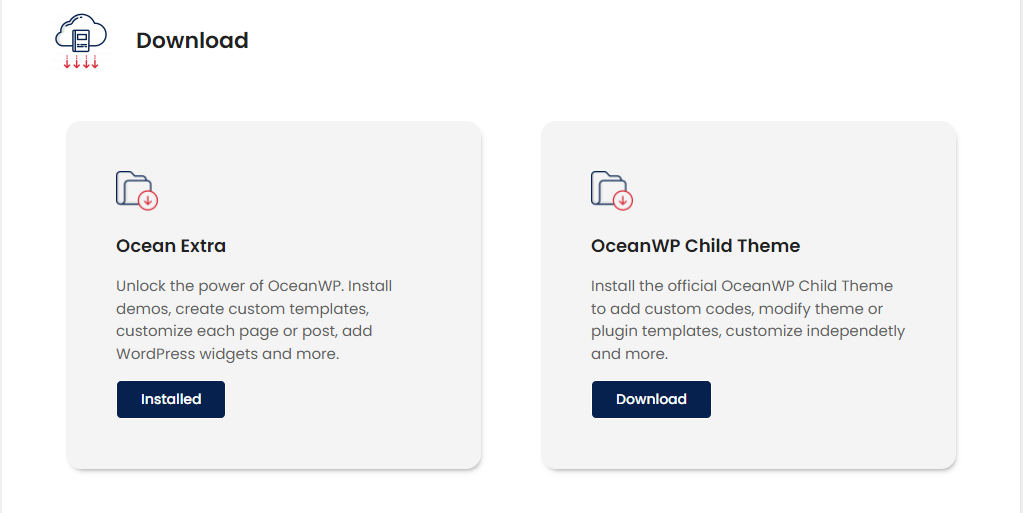
首頁部分:下載
下載部分是最新 OceanWP 更新附帶的全新功能。
下載部分的第一部分是——真正屬於你的——Ocean Extra 插件。 Ocean Extra 插件是 100% 免費的,但也需要解鎖多個功能,以及新 OceanWP 面板的功能。 基本上,這並沒有改變
快速的一面不是,如果您不打算使用提到的功能或其他 Ocean 插件,無論是免費的還是專業的,您都不需要在您的網站上使用 Ocean Extra 插件。 但我們強烈推薦它,因為你會錯過。

第二個選項是OceanWP 兒童主題下載。
如您所知, OceanWP 具有功能齊全且可隨時導入和使用的子主題。 對於OceanWP,您無需使用第三方插件來創建子主題。
事實上,我們建議您不要這樣做,因為某些插件傾向於“鎖定”腳本,並且只調用在創建子主題時存在於特定主題中的腳本。 這可能會導致以後的更新出現問題,因為您的子主題可能正在閱讀舊的或不存在的腳本。
但是,下載和導入子主題可能是一項繁瑣的任務,尤其是對於初學者而言。 因此,我們提出了一項功能,允許您直接從 OceanWP 面板中一鍵安裝 OceanWP 子主題! 通過查看下面的視頻,您可以立即看到它是多麼容易。
您將通過此按鈕安裝的文件與我們的 GitHub 帳戶上公開的文件相同。 同樣,當我們更新 GitHub 文件時,我們也會替換下載文件。
如果您是開發人員並希望在安裝子主題之前對其進行更改,例如更改主題的屏幕截圖,您將需要:
- 以傳統方式下載OceanWP子主題文件,
- 使用軟件編輯工具,如 Visual Studio Code,然後
- 將更改後的文件以 ZIP 文件格式上傳到您的網站。
如果您有興趣以“傳統”方式安裝 OceanWP 子主題,您可以查看我們關於如何安裝子主題的文檔,或者您可以查看我們的 YouTube 視頻,了解如何下載和安裝 OceanWP 子主題。
此過程不做的一件事是“遷移”您以前的定制器設置(如果有),因此您需要手動執行此操作 幸運的是,我們還確保使此過程盡可能簡單。 查看此視頻部分,了解如何將網站樣式(定制器設置)導入您的子主題。
#返回目錄
家庭版塊:愛的角落
這個名字說明了一切——這是一個分享和接受愛的地方
在此區域中,您可以選擇:
- 分享您和我們一樣喜愛的 OceanWP 主題的評分和體驗,
- 訂閱我們的時事通訊,第一時間了解更新、促銷和其他新聞,
- 請求您希望在 OceanWP 主題或任何 Ocean Extensions 中看到的功能,
- 分享您的網站以在我們的博客文章中展示
當我們在做的時候,如果你有一個基於 OceanWP 的優秀網站——不要保密,現在就申請 OceanWP 網站展示吧! 我們很想看看你做了什麼,並與 OceanWP 家族的其他成員分享。
#返回目錄
OceanWP 面板:定制器部分
定制器部分是一個全新的功能- 或者更好的是 - 一個全新的部分,附帶最新的 OceanWP 更新。
本節包含與 WordPress 定制器(外觀 > 定制)直接相關的分組功能和選項。
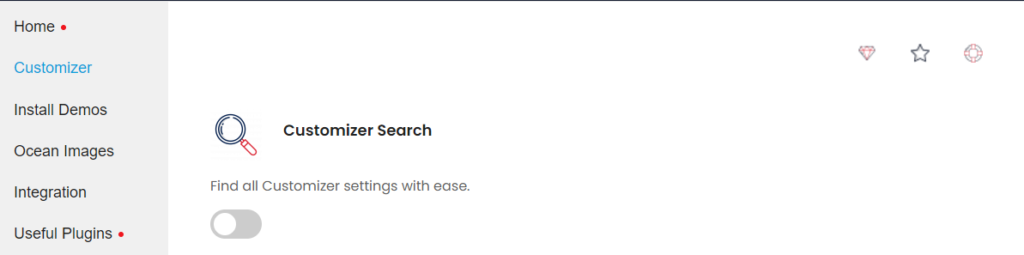
定制器部分:定制器搜索
定制器搜索是我們在 2021 年和 2021 年推出的一個選項。看起來很遙遠,不是嗎。
我們了解瀏覽定制器有時會讓人感到困惑或耗時。 即使您熟悉 OceanWP 主題,您有時也會忘記特定設置的位置,尤其是在您不經常使用它們的情況下。

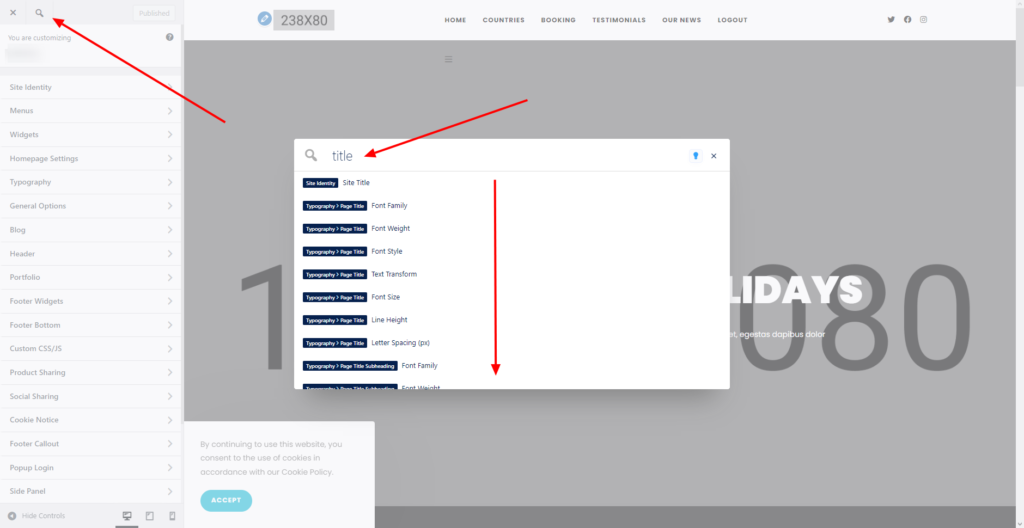
這就是定制器搜索發揮作用的地方。
激活該功能,它將在定制器中可用。 使用搜索選項輕鬆查找所有設置並直接導航到它們。

定制器搜索選項默認禁用。
#返回目錄
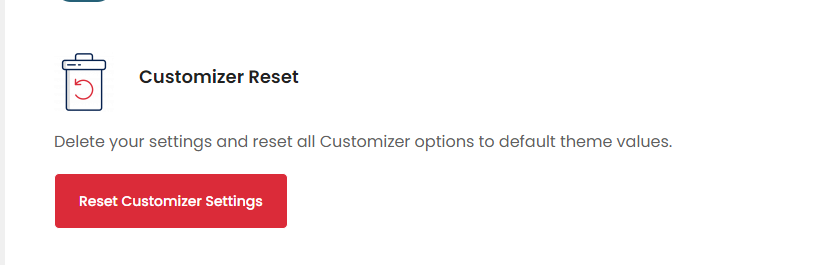
定制器部分:定制器重置
而且,這裡是伙計們!
您一直在要求的東西 -所有網站開發人員都會喜歡的便捷功能,因為您不必再使用第三方插件

定制器重置選項允許您將所有定制器設置重置為默認主題設置。 如果您希望切換到不同的 Ocean WordPress 模板演示,或者您只是不希望找到演示附帶的所有設置來更正它們,而是希望從頭開始進行自己的更改,這將非常有用。
你需要做什麼? 只需單擊“重置定制器設置”按鈕,確認您的操作(因為我們不希望任何意外點擊) ,就是這樣!
話雖如此,除非您已導出所有可以再次導入的設置,否則請勿單擊以進行實驗。
這將我們帶到下一個選項 - 定制器(網站樣式)設置導入和導出
#返回目錄
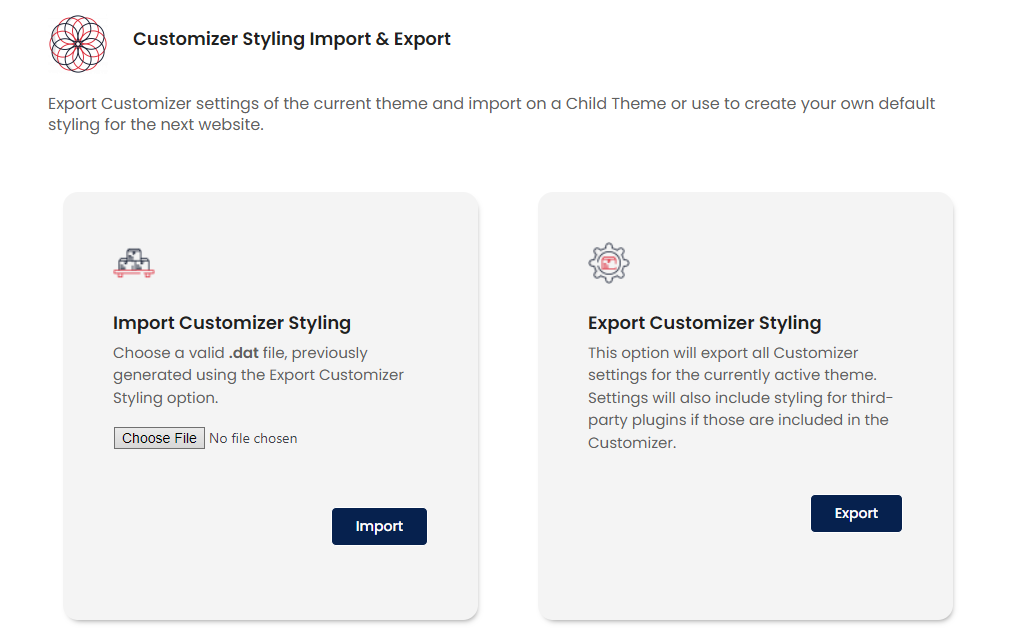
定制器部分:定制器樣式導入和導出
如果你是 OceanWP 的老用戶,這個功能你已經很熟悉了。 除了這一次,我們將它與其他定制器選項放在同一屋簷下。 我們還確保添加用戶和初學者友好的描述。

由於此功能的功能或使用沒有任何變化,除了位置和全新的樣式,請查看此視頻部分以了解自定義程序樣式的導出和導入功能。
#返回目錄
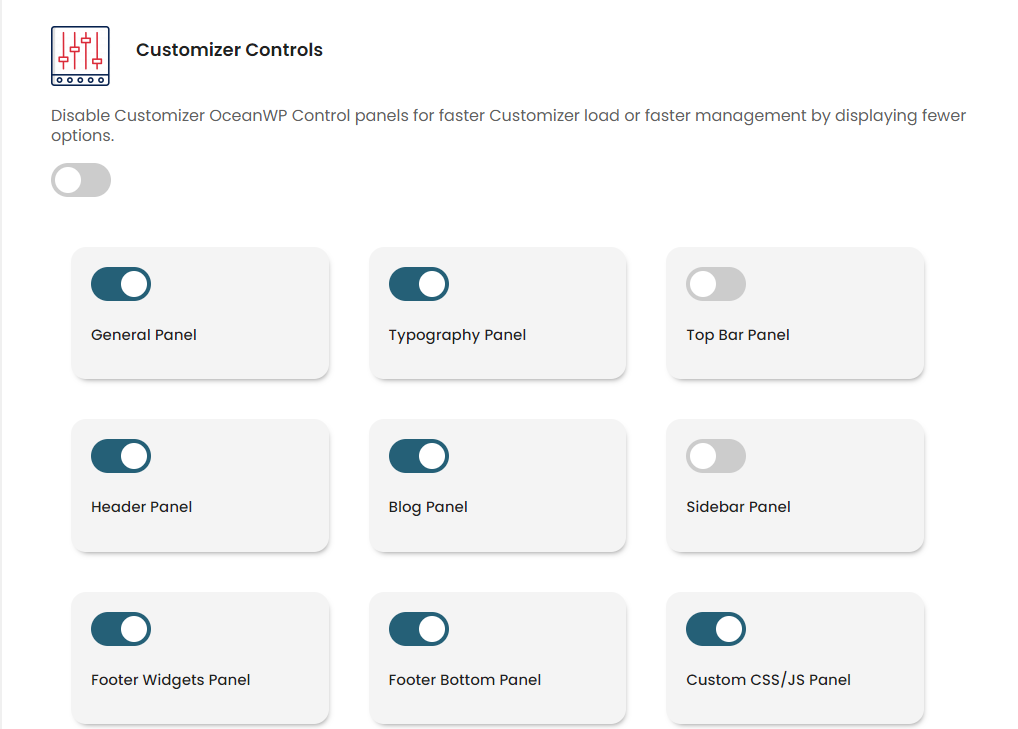
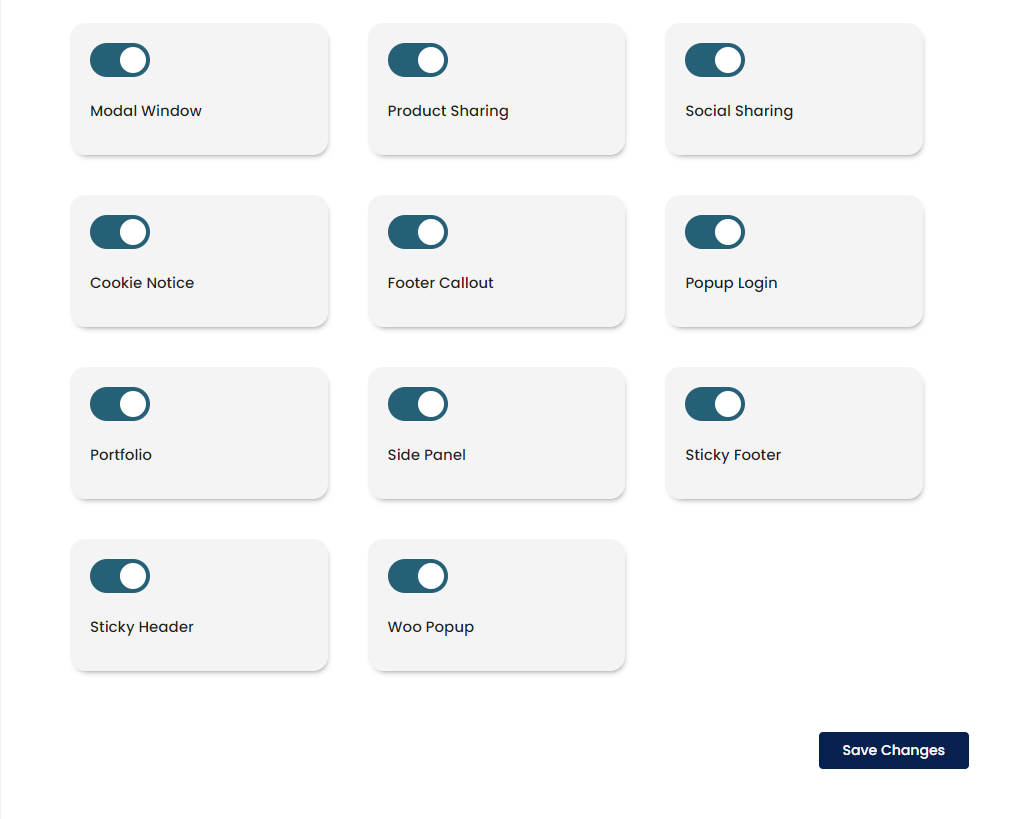
定制器部分:定制器控件
同樣,OceanWP 的長期用戶熟悉 Customizer Controls 選項。
定制器控件功能允許您禁用特定定制器面板的加載。 其目的是讓定制器更快地加載或不加載您不經常使用的選項,因此在編輯時保持定制器井井有條並節省時間。

但是,新的 OceanWP 更新擴展了此功能。
以前, OceanWP 用戶只能禁用作為 OceanWP 主題一部分的默認部分,例如 Top Bar、Typography、General、Header 和其他幾個面板。
從現在開始,您可以禁用所有由免費和/或 pro Ocean 擴展生成的面板。 示例:置頂頁眉、置頂頁腳、模態窗口等

#返回目錄
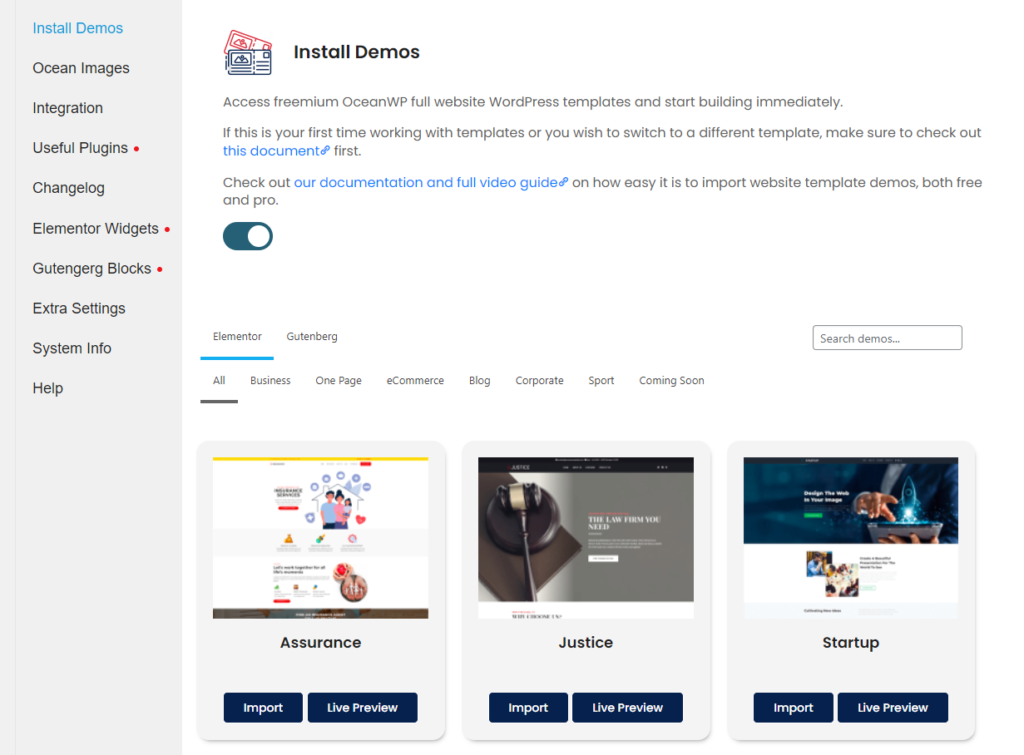
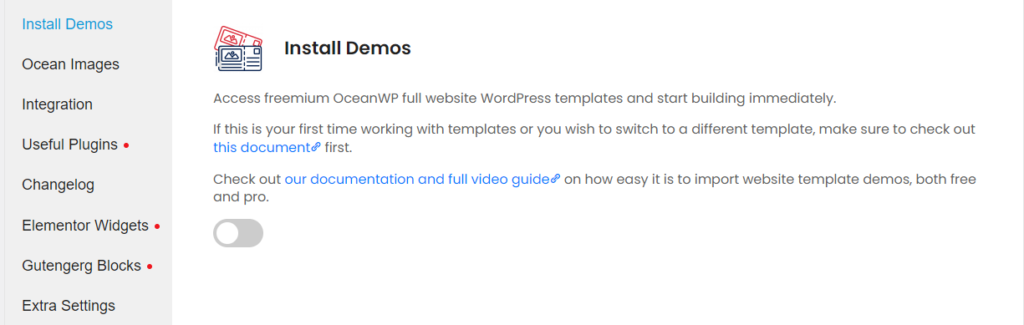
OceanWP 面板:安裝演示
您最喜歡的有關 OceanWP 的功能之一,即完整的網站 WordPress 模板,已經進行了輕微的改造和 2(兩個)全新的功能。
舊選項 Install Demos(位於 OceanWP(主題)面板下)現在作為新 OceanWP 面板的專用安裝演示部分的直接快捷方式。 當然,也可以通過 OceanWP Panel 直接訪問此部分。

對於所有新的 OceanWP 用戶,或者那些依賴文檔的用戶,我們將文檔和指向視頻教程的鏈接直接添加到此部分。 如有疑問,您將在點擊範圍內獲得所需的所有幫助

新的安裝演示功能包括:
- 導入按鈕,為了用戶友好(導入過程仍將像以前一樣運行:如果您單擊演示圖像),以及
- 不使用時禁用/啟用安裝演示的選項。

#返回目錄
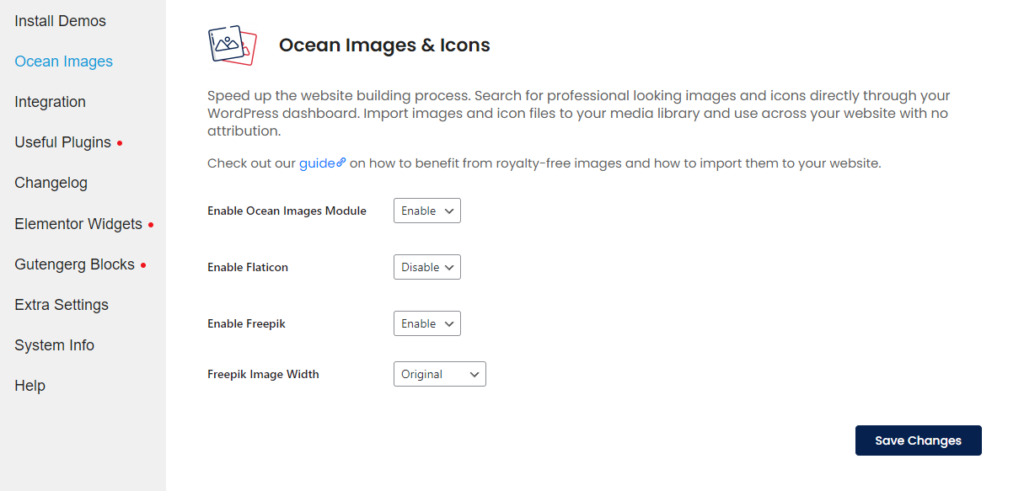
OceanWP 面板:海洋圖像
正如 Ocean Breeze 更新版本中宣布的那樣,Business and Agency Core Extensions Bundle 計劃的所有者有機會享受新功能:從 Freepik 直接導入圖像和從 Flaticon 導入圖標。
在本節中,您可以根據需要啟用所有選項並開始使用您網站上的免版稅圖像。

想享受海洋圖像功能嗎? 升級或購買 Business or Agency Ocean Core Extensions Bundle 計劃。
查看我們的帶有 OceanWP 的免版稅圖像和圖標頁面,了解這些好處以及如何使用此功能。
#返回目錄
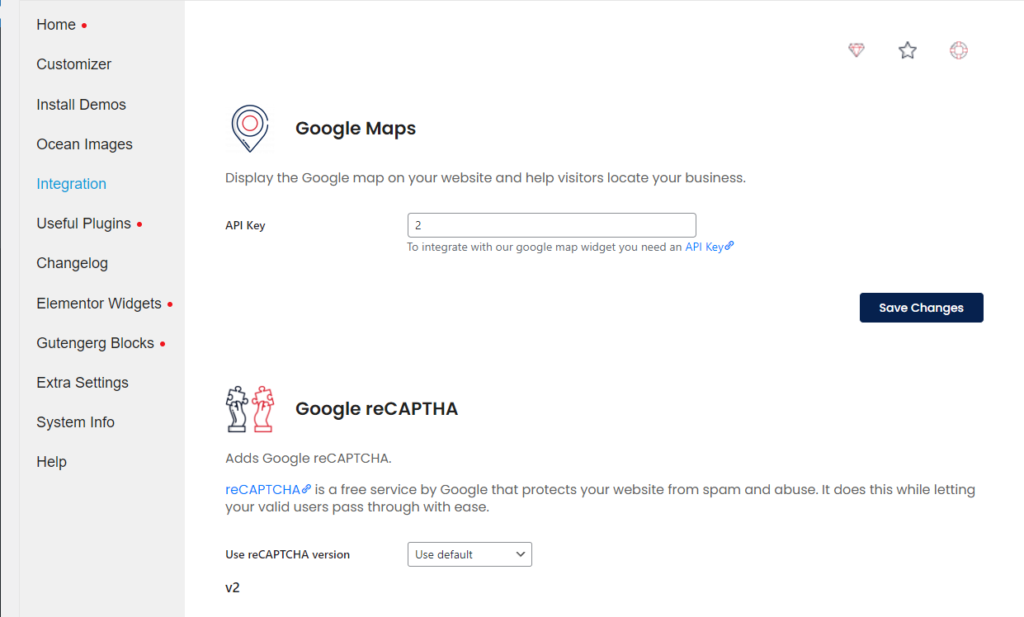
OceanWP 面板:集成
集成部分絕對不是一個新功能,但它現在作為一個獨立部分出現。

標準集成選項包括:
- 谷歌地圖 API(與 Ocean Elementor 小部件一起使用:谷歌地圖小部件),
- Google reCAPTCHA(與 Ocean Elementor 小部件一起使用:註冊小部件),以及
- MailChimp API(與來自 Ocean Extra 的 MailChimp 小部件或來自 Ocean Elementor Widget 的 Newsletter Widget 一起使用)。
全新的集成選項包括:
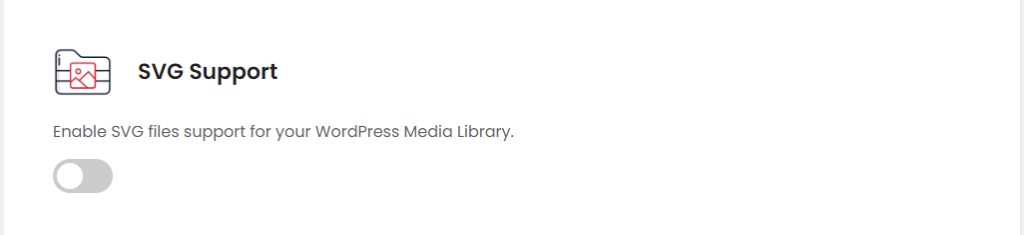
- SVG 文件支持。
默認情況下,您不允許將 SVG 文件類型上傳到您的 WordPress 媒體庫。 我們的新選項將允許您這樣做,並上傳 SVG 徽標、圖標等。

我們確保您上傳的所有文件都經過徹底清理。 即使您有意或無意地上傳了帶有惡意代碼的文件,一旦將其上傳到您的網站,使用它也是完全安全的。
SVG 支持功能的特殊好處是——您不必再為此使用任何第三方插件
默認情況下禁用 SVG 文件支持功能。
#返回目錄
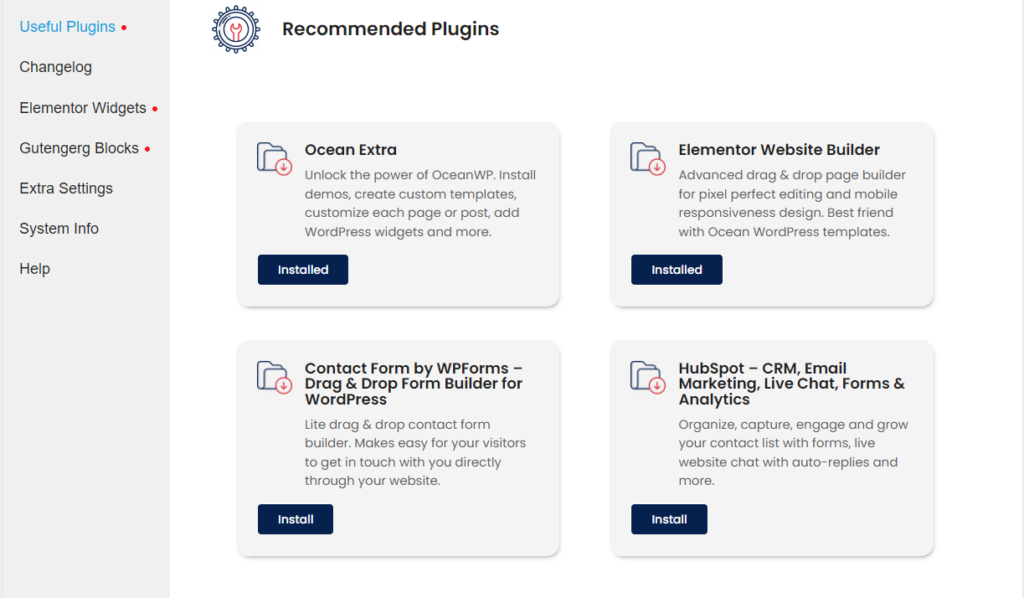
OceanWP 面板:有用的插件
有用的插件部分是全新的。 它包含安裝我們通常推薦甚至在我們的完整網站模板演示中使用的插件的選項,以及插件功能的描述。
請注意,這些不包含任何附屬或其他營銷鏈接——僅包含 WordPress 存儲庫鏈接。

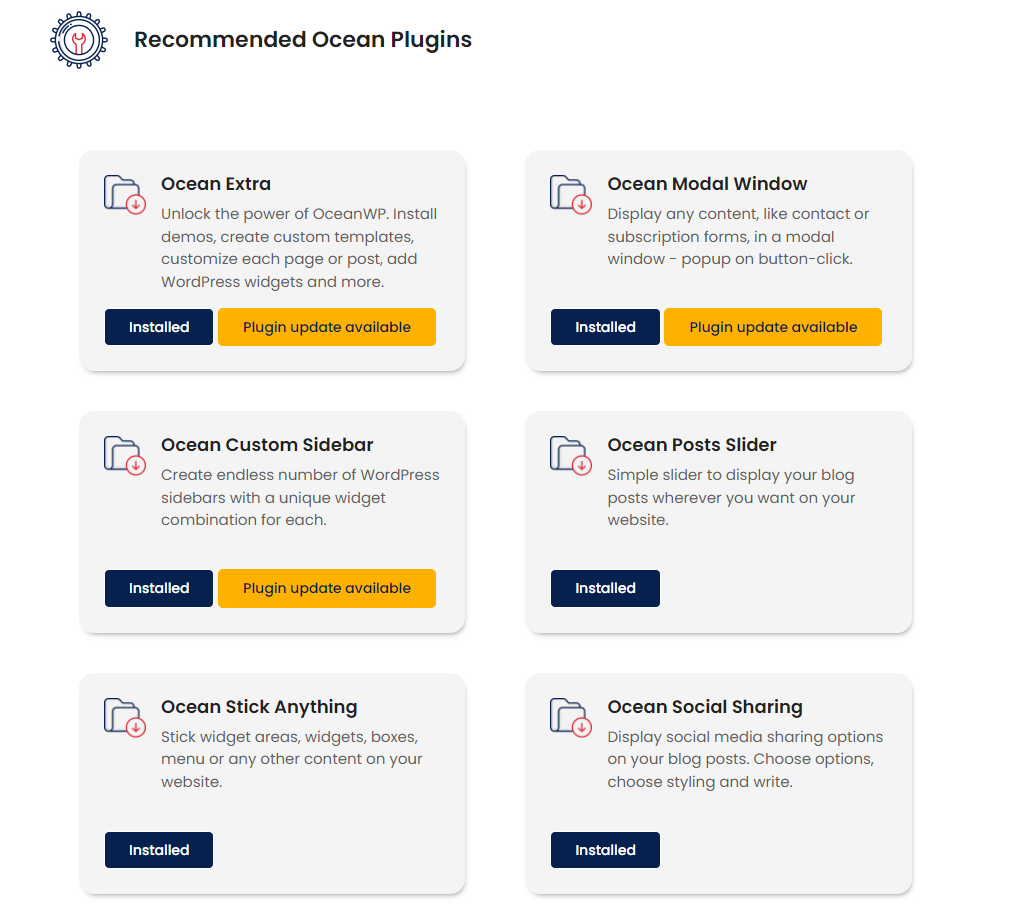
除了推薦的插件之外,您還可以在 WordPress 存儲庫中找到所有可用的 Ocean 免費擴展的列表。 同樣,後面是最能描述我們產品的信息,並可以選擇直接通過新的 OceanWP 面板從 WordPress 存儲庫安裝它們。

#返回目錄
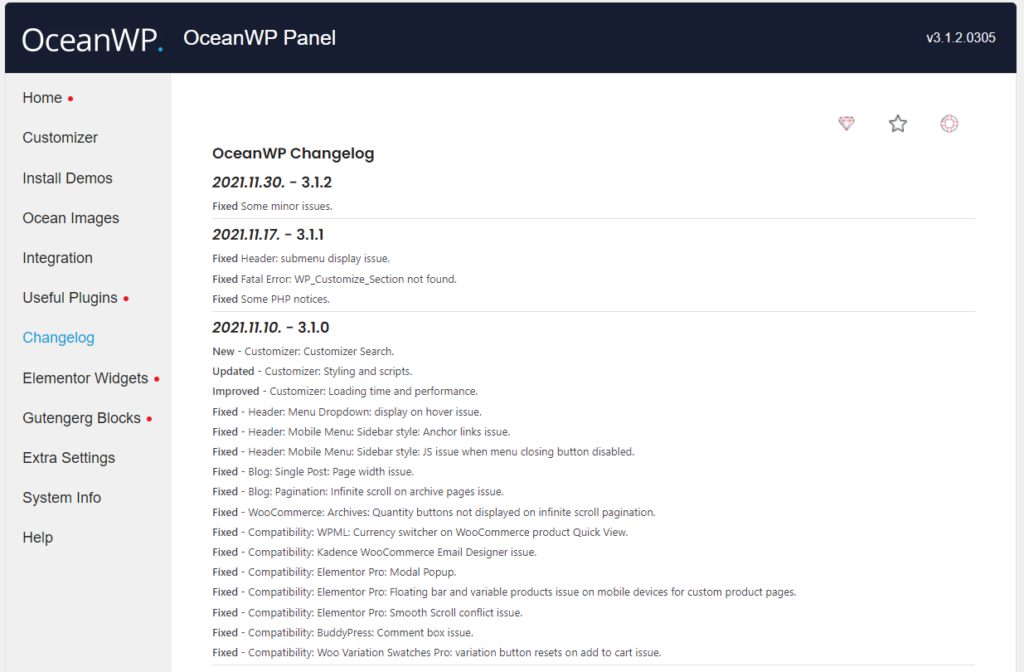
OceanWP 面板:更新日誌
經驗豐富的 WordPress 用戶已經知道,與插件更新不同,主題的更改日誌無法直接預覽,即使它存在於主題文件中。
為了讓我們的用戶跟踪所做的所有更改,我們保留了我們的 OceanWP 主題更改日誌文檔。 即使在新的 OceanWP 面板發生更改後,我們仍會繼續更新此文檔,以防不使用 Ocean Extra 的用戶。

關於這個功能還有什麼要說的? 更改日誌現在可以直接在新的 OceanWP 面板中提供給您
#返回目錄
OceanWP 面板:額外設置
額外設置是一項全新功能或更好的功能——一組新功能。
從現在開始,所有 OceanWP 用戶將能夠在任何給定時刻啟用或禁用 Ocean Extra 插件附帶的所有功能。
額外設置選項包括但不限於:
- 禁用/啟用我的圖書館(不想創建自定義模板、簡碼或其他在主題中使用的東西?沒問題),
- 禁用/啟用 Metabox 設置(單個頁面、帖子、產品或模板設置),
- 完全或單獨禁用/啟用 OceanWP WordPress 小部件等。
#返回目錄
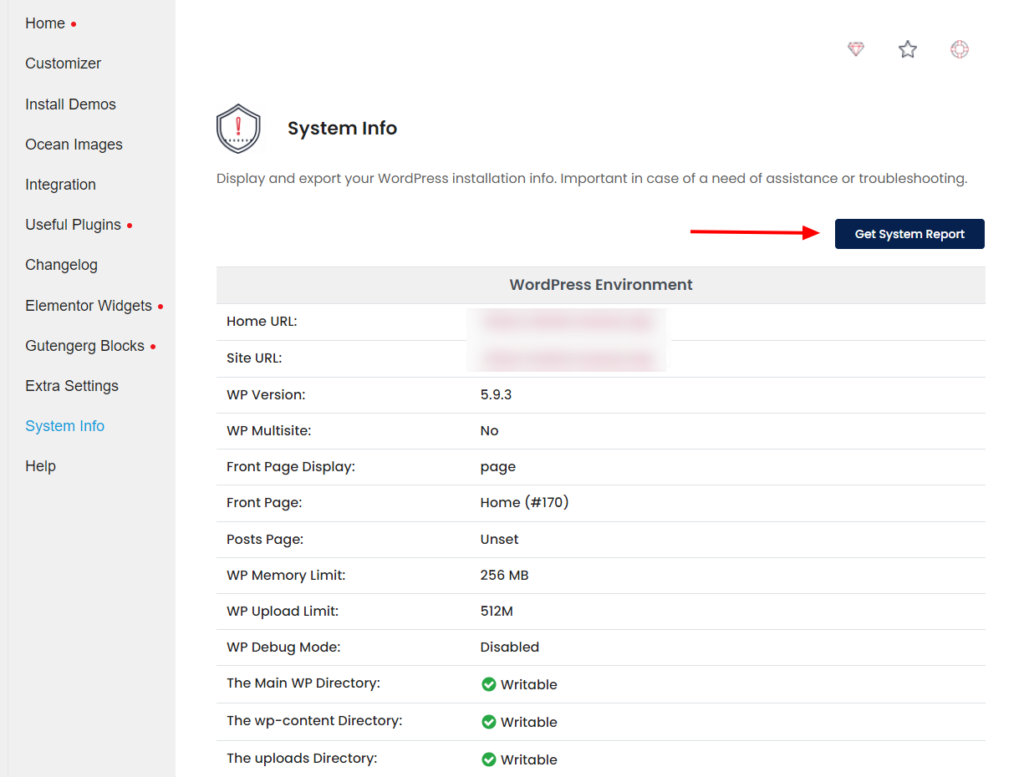
OceanWP 面板:系統信息
系統信息是一項全新的功能,可以幫助我們在出現任何問題時為您提供幫助。
最好的部分是您不必依賴第三方插件或諮詢您的託管服務提供商來檢索此信息。

一鍵“獲取系統報告”按鈕,您可以生成系統信息以復制/粘貼到 WordPress 論壇、門票或我們的 OceanWP Facebook 社區上供我們查看。
#返回目錄
OceanWP 面板:幫助
幫助部分是所有需要幫助的 OceanWP 用戶的快捷方式。
在幫助部分,您可以直接訪問 OceanWP 文檔,查看 OceanWP YouTube 視頻教程,或者在 WordPress 論壇、Facebook 社區支持組上尋求我們的幫助、建議或指導,或者如果您是客戶,請提交工單。
如果您是 WordPress 新手或在 WordPress 論壇上發帖,請注意,根據 WordPress 論壇規則和指南,我們只能為您提供 OceanWP 主題和免費插件的支持。 對於所有其他問題,請隨時加入我們的社區或提交票證。
#返回目錄
OceanWP 面板更改和 Ocean Pro 擴展
新的 OceanWP 更新還為某些 Ocean Pro 擴展帶來了附加功能,例如 Ocean Elementor Widgets 或 Ocean White Label。
從現在開始,Ocean Elementor Widgets 用戶可以選擇禁用他們不需要或不想使用的任何小部件,因此它不會加載到 Elementor 面板中。
Ocean White Label 用戶將收到更多的白標選項,所有這些都與新的 OceanWP 面板更改以及給客戶留下更多印象的選項一致。
#返回目錄
Ocean 插件和 OceanWP 面板更新
我們的新更新影響了許多免費和專業的 Ocean 擴展,類似於我們發布帶有 Vanilla 的 OceanWP 3 時的更新過程。
這意味著您需要更新所有插件才能開始使用所有最新功能。
受 OceanWP 面板改造更新影響的 Ocean 擴展的完整列表:
- 海洋額外,版本 2.0.0,
- Ocean White Label ,2.0.0 版(專業插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Woo Popup ,版本 2.0.2(專業插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Sticky Header ,版本 2.0.4(專業插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Sticky Footer ,版本 2.0.3(專業插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Cookie Notice 2.0.4 版(專業插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Side Panel ,2.0.4 版(專業插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Footer Callout ,版本 2.0.2(專業插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Portfolio ,版本 2.0.7(專業插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Popup Login 2.1.1 版(專業插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Gutenberg Blocks ,版本 1.1.1(專業插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Pro Demos ,版本 1.3.1(專業插件和 Ocean Core Extensions Bundle 的一部分),
- Ocean Elementor Widgets ,版本 2.2.1(專業插件和 Ocean Core Extensions Bundle 的一部分),
- 海洋社交分享,2.0.2 版(免費 WordPress 插件),
- 海洋產品分享,2.0.3版(免費WordPress插件),
- 海洋自定義側邊欄,1.0.9 版(免費 WordPress 插件),
- 海洋模式窗口,版本 2.0.5(免費 WordPress 插件)。
既然您知道需要更新哪些插件,那麼在開始更新之前讓我們回顧一下您需要了解的一些事情。
#返回目錄
OceanWP 更新:如何準備您的網站
我們都喜歡更新和新功能,但就是不喜歡更新準備
這是一次重大更新,儘管無論更新有多大或多小,我們都會一遍又一遍地推薦相同的程序,但我們會再做一次(以防萬一)。
正確的更新順序是:
- 通過外觀 > 主題更新 OceanWP ,然後
- 通過 Plugins > Installed Plugins更新所有 Ocean 插件。
在更新之前,請確保您已採取必要的預防措施。
在更新您的實時站點之前測試更新
最佳實踐是在 localhost、測試或暫存環境中測試新更改。
如果您無法在任何地方測試更新,請不要立即更新。 等待幾天甚至一周,直到我們收集到反饋並確保您可以安全地進行更新。
請記住,即使一切都很好,在更新過程中總會出現問題。 畢竟,軟件的壞處是——它是軟件。
確保正確備份您的網站。 不要單獨依賴託管備份,還要進行手動備份並將數據存儲在安全的地方。 如果您使用的是 WordPress 重置插件(不要與 WordPress 數據庫重置混淆),您還可以創建網站快照。
重要提示:請記住在更新後徹底清除緩存,必要時多次清除。 CDN(雲)緩存也是如此。
更新實時網站
網站更新準備待辦事項清單:
- 在更新主題之前,請為您的網站創建一個備份。
- 將您的網站置於維護模式。
- 通過Appearance > Themes將OceanWP 主題更新到最新版本。
- 通過 Plugins > Installed Plugins 將所有 Ocean 插件更新到最新版本。
- 清除瀏覽器、網站或 CDN(雲)緩存。
- 檢查您的網站。
- 如果一切正常,請停用維護模式。
- 享受所有新的 OceanWP 更新和功能!
#返回目錄
OceanWP 的下一步是什麼?
信不信由你,我們已經在 OceanWP 特色廚房烹飪了其他美食。
雖然我們不能透露所有內容,但我們還將致力於改進 OceanWP 主題和 Ocean 插件描述、設置(我們可能會移動一些),以使它們最大程度地對用戶(和初學者)友好。 我們還將確保定期進行可訪問性改進。
無論我們的計劃如何,我們都想知道您的想法,我們會在這裡聽取您的所有想法和建議。 認為 OceanWP 用戶真正需要的功能、文檔、演示或視頻? 通過填寫 OceanWP 功能申請表讓我們知道。
請記住,如果您是 Agency Bundle 許可證所有者,您還可以影響我們的計劃並與我們更密切地合作。
洛杉磯; 印度盧比。 (長或短,我從不閱讀):
我們正在發布重大更新。
在更新 OceanWP 和 Ocean 插件之前進行網站備份,包括手動備份。
最佳實踐是在 test、localhost 或 staging environment 上測試所有更新。 如果您沒有機會測試更新,請不要立即更新。 等待更新幾天,直到我們收集到反饋。
如果有任何問題或問題,請告知我們可能存在的錯誤或提交工單。
但是,如果您一直到文章結尾,請讓我們知道您的想法。 我們很想知道您喜歡新的 OceanWP 面板以及隨之而來的所有其他變化
PS 不要忘記查看 Ocean Starboard 和 OceanWP 主題面板改頭換面的完整首映預覽視頻,並實時查看一些功能
