OceanWP 高潮更新:Ocean Elementor Sections 庫來了!
已發表: 2022-08-02高潮。 衝浪者喜歡它。 船長喜歡它。 漁民喜歡它。 但是,如果您喜歡 WordPress,而且我們知道您喜歡,那麼您會喜歡 OceanWP 更新 High Tide 為您帶來的好處!
我們知道您喜歡 OceanWP 面板改造和右舷更新。 但是我們的工作還沒有完成,夏天還沒有結束
High Tide OceanWP 更新版本為您帶來了強大的改進和令人興奮的新功能。 例如,我們在 OceanWP Breeze Spring Update 版本中向您介紹了改進的 Google Fonts 本地託管。 與 GDPR 法規作鬥爭可能會很乏味,我們將通過為您提供正確的方法來盡最大努力為您提供幫助。
但我們相信您最感興趣的新奇事物是 Ocean Elementor Sections Library功能,它與 Ocean Core Extensions Bundle 和 Ocean Pro Demos 插件相關聯。
OceanWP 高潮更新預計將於 2022 年 8 月 3 日星期三發布,在本文中,我們將介紹其中的亮點。
表中的內容:
- 海洋WP 3.3.4:
- 新:從站點加載 Elementor Google 字體。
- 改進:隨時加載谷歌字體!
- 新:管理員設置面板部分。
- 海洋額外 2.0.3
- 海洋WP新聞
- Ocean Pro 演示 1.4.0
- 海洋元素部分庫
OceanWP 更新版本 3.3.4
從站點加載 Elementor Google 字體
GDPR 不應阻止您使用您最喜歡的頁面構建器之一。
如您所知,當使 Elementor 依賴於主題排版設置而不是其自身時,只要 Elementor 中的所有排版值都設置為默認值,您就不會在使用 Google 字體時遇到任何問題,但前提是您使用OceanWP 主題選項可在本地(從站點)加載 Google 字體。
與上面相同的句子,但用簡單的英語:
- 通過 OceanWP 中的自定義 > 排版設置所有需要的字體系列;
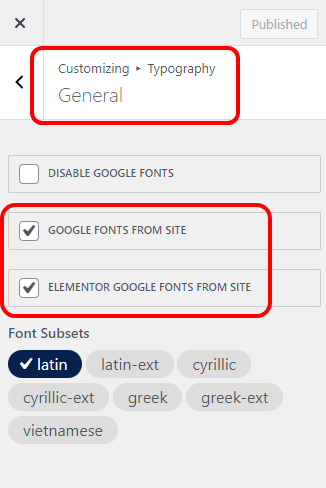
- 通過自定義 > 排版 > 常規從站點啟用 Google 字體;
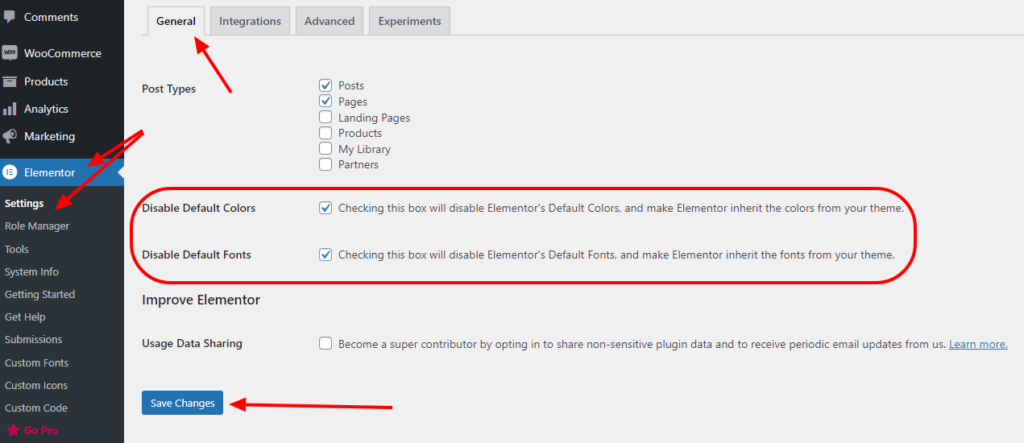
- 確保 Elementor 設置為通過 Elementor > Settings 繼承主題的排版設置;
- 在 Elementor 中編輯時,確保字體系列始終設置為“默認”;
- 沒問題。
但是, Elementor 的默認設置包括運行 Elementor 字體而不是主題的字體,因此許多用戶不熟悉此選項。 除此之外,任何時候您想要進行更改並選擇不同的字體系列而不是您在定制器中分配的字體系列,您都會遇到一個問題 - Elementor 會從 Google 網站加載字體。
對於認真對待 GDPR 的每個人來說,這已成為一個問題,特別是因為 Elementor 的免費版本(我們在我們的網站演示模板中使用)不允許您使用本地字體。
OceanWP 來救援!
這個新的 OceanWP 功能允許您通過單擊從您的站點在 Elementor 中加載 Google 字體- 不需要專業功能,不需要字體上傳,沒有混亂,只有快樂。
您需要做的就是確保通過您的 WP 儀表板、Elementor > 設置將 Elementor 設置為依賴主題字體設置,然後選中禁用默認字體(如果您願意,還可以選擇顏色)選項。

之後,導航到 Customize > Typography > General ,然後選中從 site 加載 Elementor Google fonts的選項。

您還可以為我們的幫助文檔添加書籤,該文檔解釋瞭如何使用 OceanWP 在本地託管 Elementor Google 字體。
您已經成功消除了阻礙您與完美設計之間的所有障礙
改進的 Google 字體前端渲染
無論您是使用插件或子主題從站點加載字體(也稱為自定義字體上傳),還是允許您通過單擊在本地加載 Google 字體的新 OceanWP 功能 - 瀏覽器都不會顯示被認為不安全的“自定義”字體文件類型。 相反,您的內容將使用瀏覽器的默認字體呈現,通常是 Arial 或 Times New Roman。
為什麼會發生這種情況,這意味著什麼?
這意味著您的WordPress 網站安裝正在使用被認為不安全的 http:// URL (請參閱 WP 儀表板,設置 > 常規),或者SSL 證書未正確應用,或者無法涵蓋來自您網站的所有內容(字體、圖像等)。
因此,一些 OceanWP 用戶無法使用 OceanWP Google Fonts from Site 選項,即所選字體未在網站前端呈現。 但是,OceanWP 開發團隊確保沒有人掉隊
如果您遇到安裝 URL 或 SSL 不正確的問題,在 3.3.4 OceanWP 更新後,您和本地 Google 字體之間將沒有任何關係。
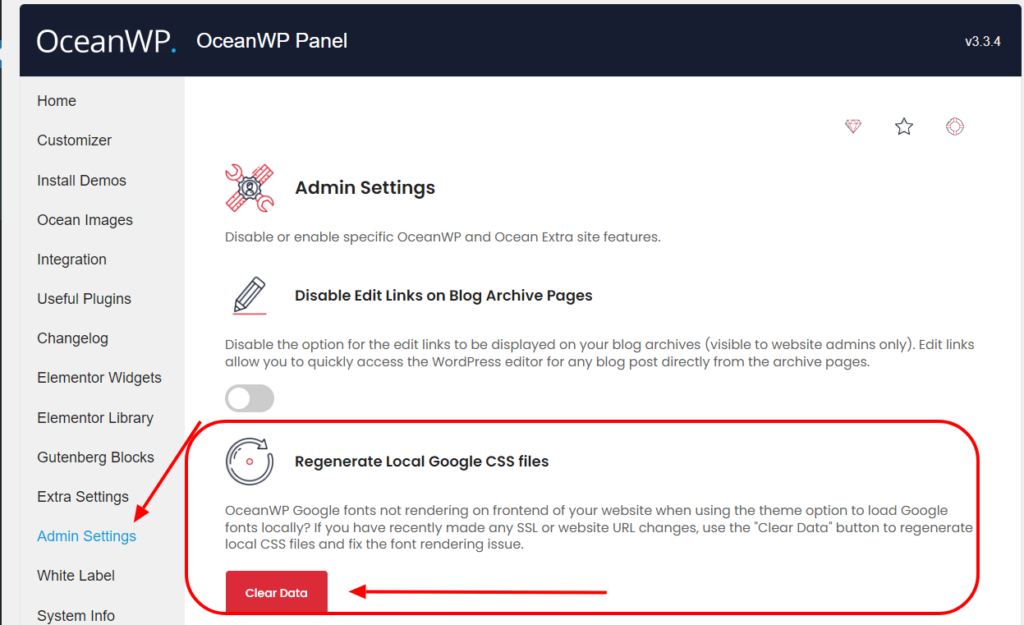
如果出現任何問題,您需要做的就是導航到OceanWP 面板 > 管理設置,然後通過運行清除數據選項重新生成本地 Google CSS文件。

OceanWP 面板:管理設置部分
High Tide OceanWP 更新為 OceanWP 面板帶來了一個全新的部分——管理設置。
管理員設置部分包含僅對網站管理員可見或可用的最重要功能。 您已經看到了重新生成本地 Google CSS 文件的功能。 但是,請允許我們現在向您介紹另外兩個功能。
有關 OceanWP 面板的管理設置部分的更多信息,請務必訪問我們的文檔。
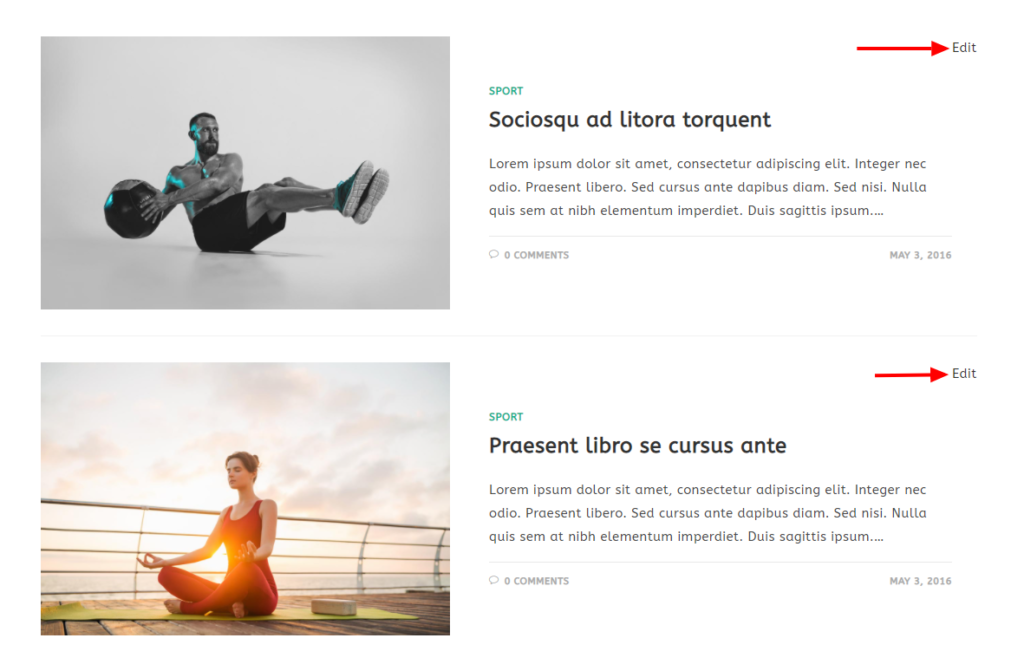
禁用博客存檔頁面上的編輯鏈接
OceanWP Breeze 更新引入了訪問任何帖子的 WordPress 編輯頁面的選項(並為您節省了幾次點擊)。

不管有多大幫助,一些網站管理員和所有者更喜歡老式的方式。 您現在可以直接從管理設置 OceanWP 面板禁用此功能,而不是使用 CSS 隱藏這些選項。
禁用海洋新聞通知
你可能會問這是什麼? 好吧,這是我們的全新功能,可讓您及時了解最相關的 OceanWP 新聞,包括有關更新、促銷、網絡研討會、課程等的新聞。
事實上,我們更願意為此功能專門設置一個獨立的標題。
High Tide OceanWP 更新和海洋新聞專題
將 OceanWP 更新到新的 3.3.4 版本和將 Ocean Extra 更新到 2.0.3 版本的每個人都可以使用海洋新聞功能。
WordPress 提要很棒。 但是,正如預期的那樣,它經常受到監督。

儘管有定期的時事通訊和博客文章,但我們的大多數用戶都要求以不同的方式加快速度,因為電子郵件很容易被遺漏或遺忘。
OceanWP 新聞功能將確保您了解來自 OceanWP 世界的所有相關信息,其中包括博客文章、更新、網絡研討會、促銷、教程等。
當然,您可以指望我們為您提供最重要的新聞,因為您的隱私和信任對我們很重要。
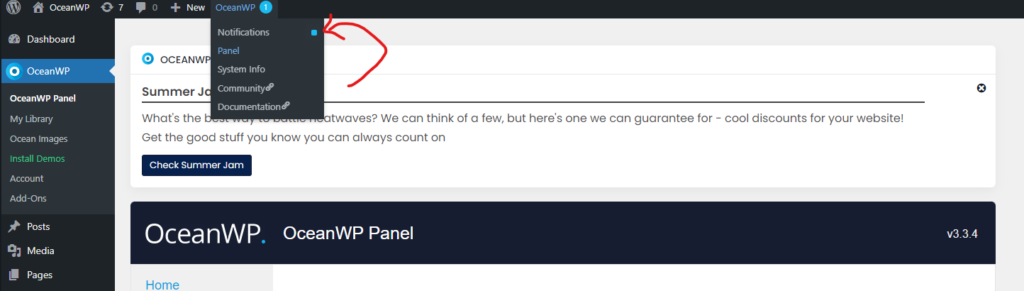
每當有新信息可用時,管理欄中的新 OceanWP 選項都會讓您知道新通知的數量。

選擇通知選項後,您將收到最新消息。


如果您關閉新聞(單擊“X”按鈕),則不會再次為您顯示相同的新聞。
如果您希望保留所有這些以防萬一,您可以簡單地導航到 WordPress 儀表板或 OceanWP 面板的任何其他頁面。 這樣,在使用 OceanWP 管理欄通知選項時,所有通知仍然可供您重新訪問。
現在,讓我們向您展示 High Tide OceanWP 更新版本的瑰寶——Ocean Elementor Sections Library。
Ocean Elementor Sections 圖書館來了!
你喜歡 OceanWP 完整的 WordPress 網站演示模板。 特別是因為我們已經對它們進行了改進和現代化,而且還確保在 OceanWP 與 Freepik 和 Flaticon 合作之後,您可以在您的網站上使用免版稅圖像和圖標。
如果您正在考慮導入我們的完整網站模板之一,我們強烈建議您從 Freepik Images Included 類別中進行選擇(一旦我們對所有演示進行了現代化改造,我們將刪除該類別)。
但是,有時模板附帶的頁面還不夠,或者您只想從頭開始構建自己的頁面。 然而,即使是最偉大的專業人士也幾乎不需要靈感或“推動”。 這就是為什麼我們想向您展示新的 Elementor 部分庫。
Elementor Sections Library 可供所有 Ocean Core Extensions Bundle 許可證所有者使用。 雖然個人計劃許可證所有者將可以訪問數量有限的部分模板,但商業和代理計劃許可證所有者將享有完全訪問權限。

如果您正在考慮升級,請記住我們有一個很棒的高達 50% 折扣的促銷活動,該促銷活動將持續到 8 月 13 日。 現在,如果以極低的折扣價訪問所有最新功能並不誘人,我們不知道什麼是
另外,我們是否提到所有部分都帶有免版稅圖像和圖標? 您只需要擔心設計,剩下的就交給我們了。
Ocean Elementor Sections Library 是如何工作的?
要使用新的 Ocean Elementor Sections Library,您需要更新:
- OceanWP 到其最新的 3.3.4 版本,
- Ocean Extra 到 2.0.3 版本,以及
- Ocean Pro Demos 到 1.4.0 版本。
完成後,編輯您現有的任何頁面或創建一個新頁面。
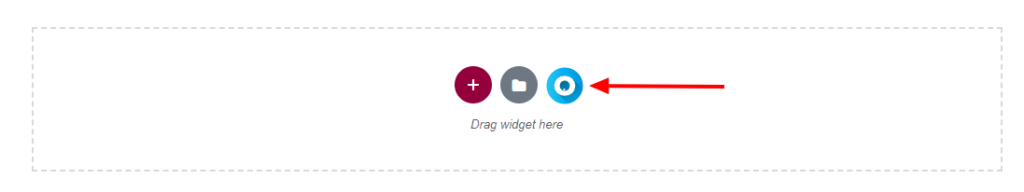
當 Elementor 編輯器加載時,您將看到一個全新的選項可用。

單擊那個可愛的“O”圖標並探索可用的選項。

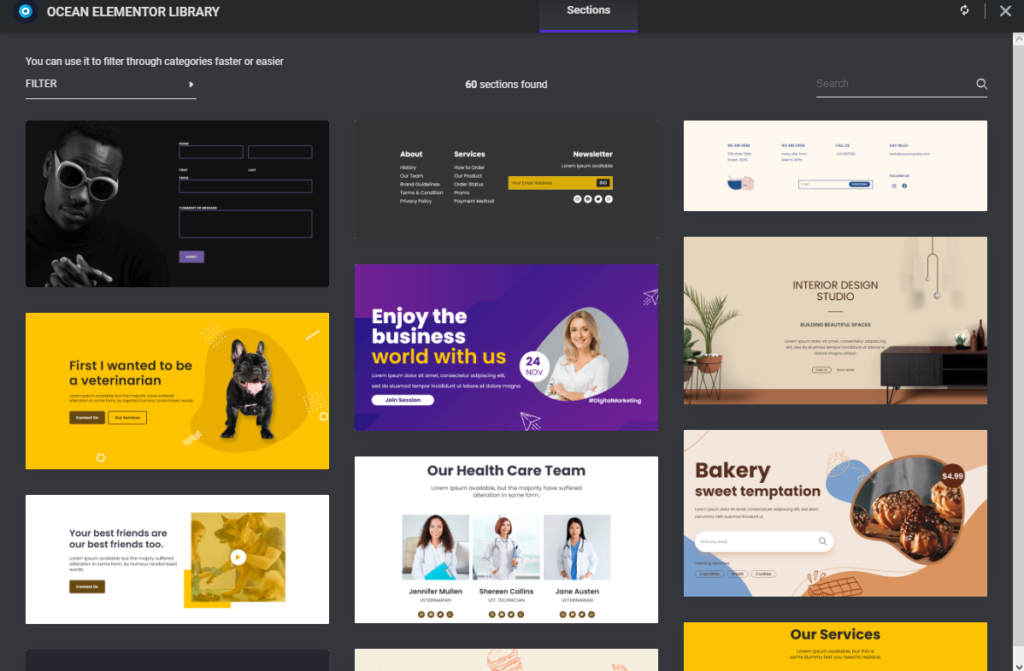
最初的版本帶來了來自不同類別的總共 60 個不同的 Elementor 部分,如頁腳、關於、英雄等。
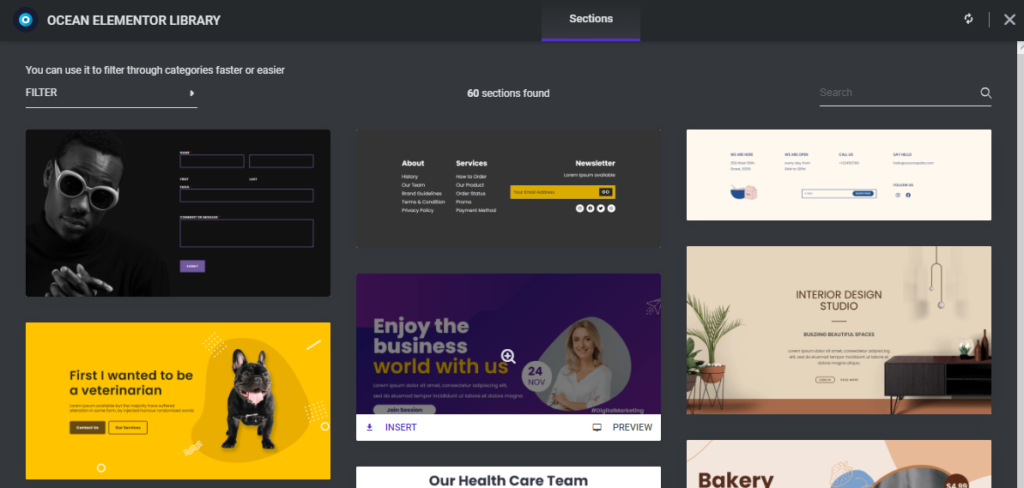
如果您將鼠標懸停在某個部分的縮略圖上,您將可以選擇插入、預覽或兩者兼而有之。

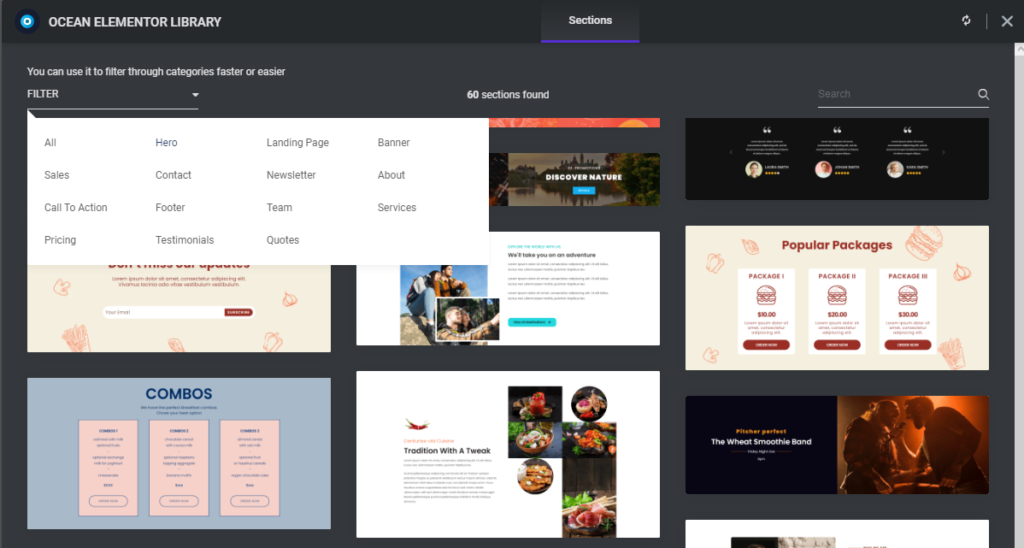
您還可以選擇過濾不同的部分類別。

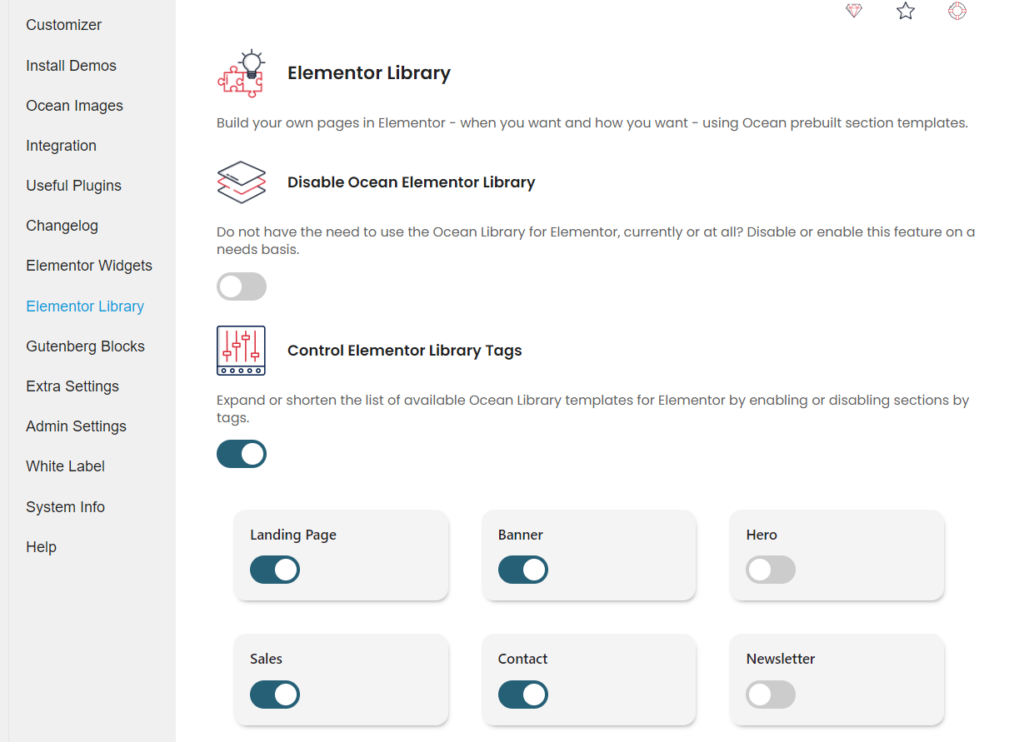
如果您需要節省時間並只關注特定類別,您可以通過 WP Dashboard、OceanWP > OceanWP 面板 > Elementor Library 禁用不需要的類別。

同時,您還可以選擇完全禁用 Ocean Elementor Sections Library 加載,或者您可以簡單地禁用 Ocean Pro Demos 插件。 選擇權在您手中,只要我們有很多選擇可以與您分享,我們就會很高興。
請記住,OceanWP 知識庫隨時為您提供支持,您可以隨時重新訪問 Elementor Library 幫助文檔。
OceanWP 更新:如何準備您的網站
儘管這不是重大更新,但我們一如既往地推薦相同的更新程序和預防措施。
正確的更新順序是:
- 通過外觀 > 主題更新 OceanWP ,然後
- 通過 Plugins > Installed Plugins更新所有 Ocean 插件。
在更新之前,請確保您已採取必要的預防措施。
在更新您的實時站點之前測試更新
最佳實踐是在 localhost、測試或暫存環境中測試新更改。
如果您無法在任何地方測試更新,請不要立即更新。 等待幾天甚至一周,直到我們收集到反饋並確保您可以安全地進行更新。
請記住,即使一切都很好,在更新過程中總會出現問題。 畢竟,軟件的壞處是——它是軟件。
確保正確備份您的網站。 不要單獨依賴託管備份,還要進行手動備份並將數據存儲在安全的地方。 如果您使用的是 WordPress 重置插件(不要與 WordPress 數據庫重置混淆),您還可以創建網站快照。
重要提示:請記住在更新後徹底清除緩存,必要時多次清除。 CDN(雲)緩存也是如此。
更新實時網站
網站更新準備待辦事項清單:
- 在更新主題之前,請為您的網站創建一個備份。
- 將您的網站置於維護模式。
- 通過Appearance > Themes將OceanWP 主題更新到最新版本。
- 通過 Plugins > Installed Plugins 將所有 Ocean 插件更新到最新版本。
- 清除瀏覽器、網站或 CDN(雲)緩存。
- 檢查您的網站。
- 如果一切正常,請停用維護模式。
- 享受所有新的 OceanWP 更新和功能!
如果您需要回滾,您可以下載舊版本的 OceanWP 主題,以及舊版本的 Ocean Extra 插件。
OceanWP 的新手? 完全免費直接從 WordPress 下載最新版本。
OceanWP 的下一步是什麼?
我們的特色廚房 24/7 開放。
我們正在開發一個全新的插件(噓,噓,這仍然是一個秘密),網站改進,我們將很快宣布的一個非常棒的 9 月活動,全新的部分,改進的演示,不要忘記所有這些細節意義重大,尤其是在可訪問性方面。
我們真的很想知道您的意見,我們會在這裡聽取您的所有想法和建議。 認為 OceanWP 用戶真正需要的功能、文檔、演示或視頻? 通過填寫 OceanWP 功能申請表讓我們知道。
請記住,如果您是 Agency Bundle 許可證所有者,您還可以影響我們的計劃並與我們更密切地合作。
洛杉磯; 印度盧比。 (長或短,我從不閱讀):
我們正在發布更新。
在更新 OceanWP 和 Ocean 插件之前進行網站備份,包括手動備份。
最佳實踐是在 test、localhost 或 staging environment 上測試所有更新。 如果您沒有機會測試更新,請不要立即更新。 等待更新幾天,直到我們收集到反饋。
如果有任何問題或問題,請告知我們可能存在的錯誤或提交工單。
現在,讓我們談談您希望在 OceanWP 中看到的功能
