在 Elementor 中實現流行的畫布外內容
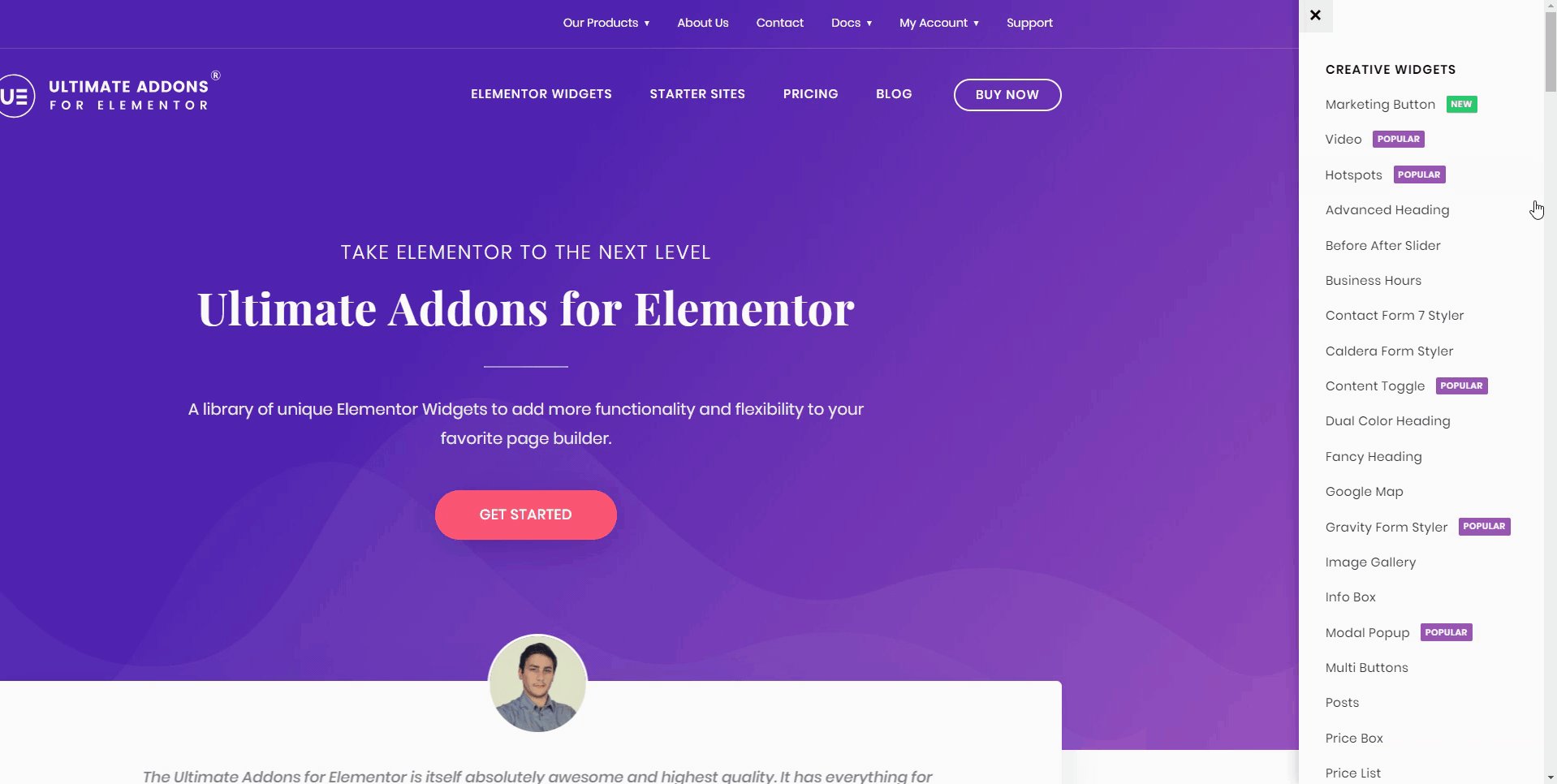
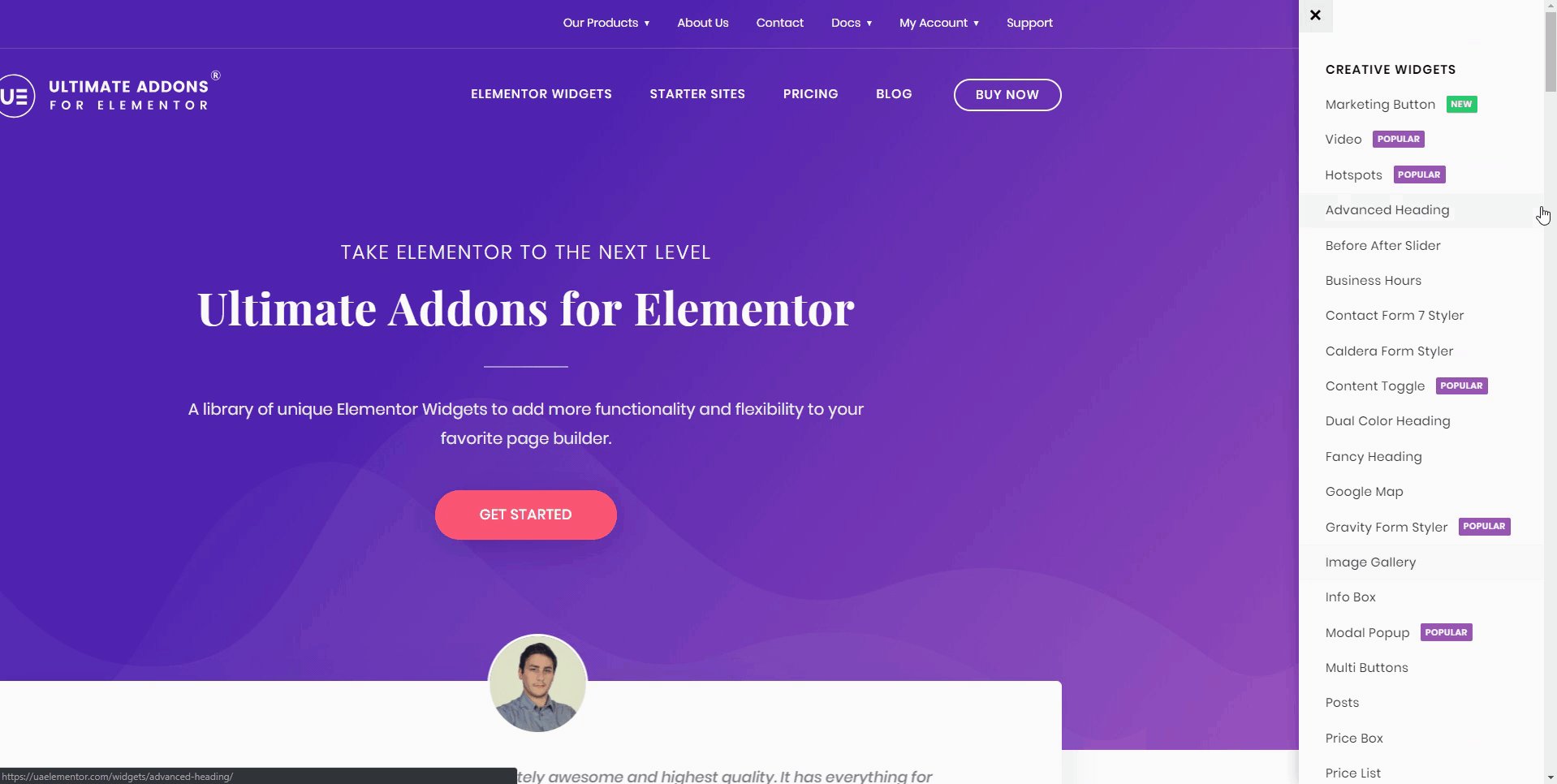
已發表: 2019-04-09您在網站上看到我們的新彈出窗口了嗎? 是的! 當您單擊 ELEMENTOR WIDGETS 菜單時滑入的那個。

這是使用 Elementor 的 Ultimate Addons 的Off-Canvas 小部件構建的!
您也可以使用此非畫布面板,在您的網站上顯示任何形式的內容。 但是,為了什麼?
- 您可以顯示彈出菜單,就像我們網站上的菜單一樣
- 如果您有大量可選的內容,則可以將其添加到畫布外內容小部件中,只有在用戶想要閱讀時才能手動觸發該小部件。
- 您可以展示通過畫布外面板滑入的有吸引力的優惠。
- 當用戶向下滾動頁面時,您可以添加指向相關文章和產品的鏈接。
- 縮短頁面整體內容的長度(使其看起來簡短、明快、有趣)
- 將用戶重定向到有趣的帖子和優惠——讓他們進一步進入轉化週期。
- 顯示額外的內容、提示、技巧和想法,讓用戶更長時間地參與。
- 使用簡單網站導航方法的替代方法。

有趣的? 我敢肯定!
讓我們快速瀏覽一下畫布外內容的基本概念,以及它是如何出現的,以使網站更具交互性和瀏覽樂趣。
設計是一個有趣的詞!!
Lorem ipsum dolor sit amet, consectetur adipiscing elit。 Ut elit tellus、luctus nec ullamcorper mattis、pulvinar dapibus leo。
Off-Canvas 背後的基本概念
有時,我們有很多話要和讀者分享。 但是,並不是每個人都對你要說的所有內容感興趣。 有人喜歡它簡短、簡單、明快!
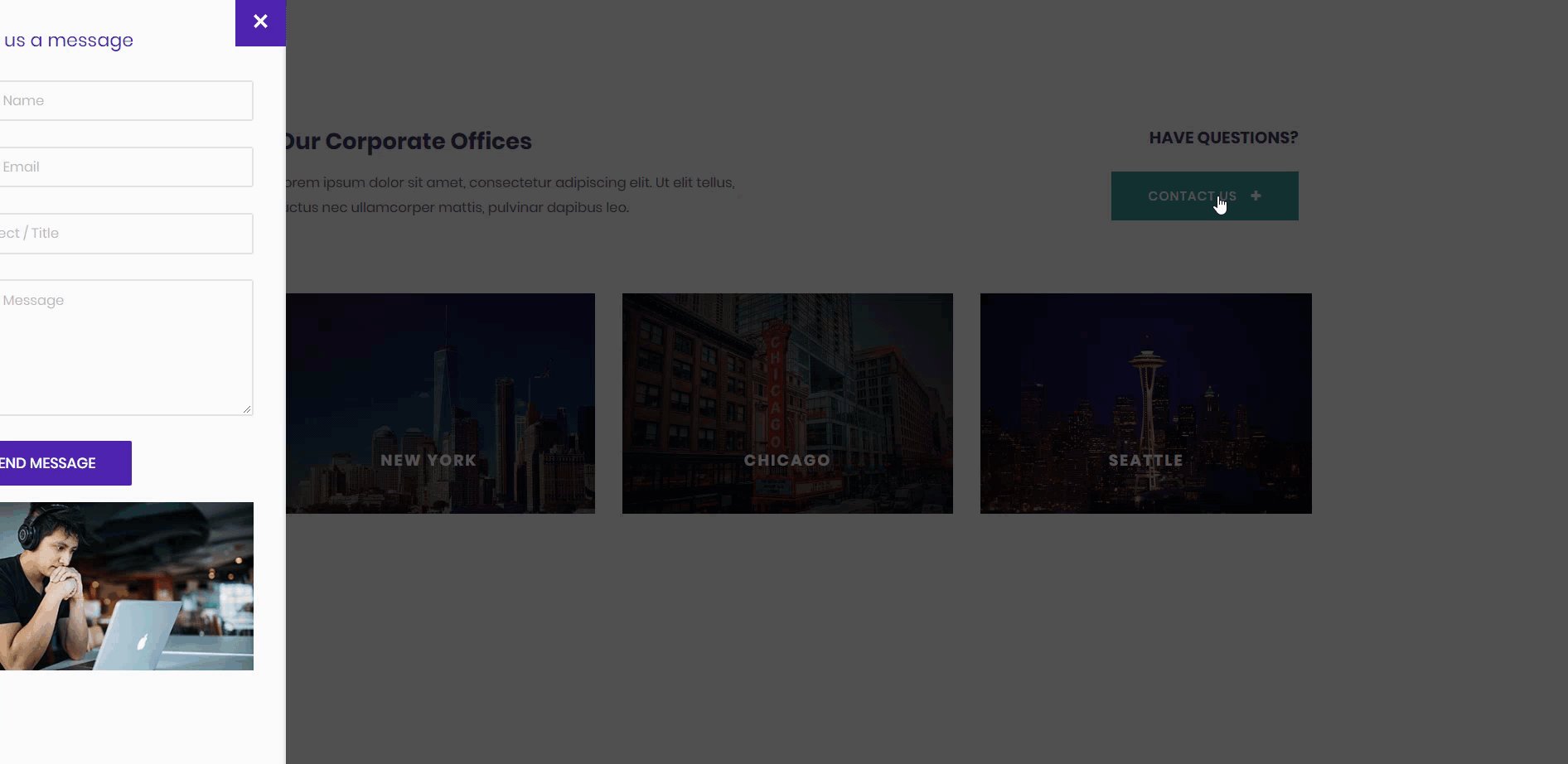
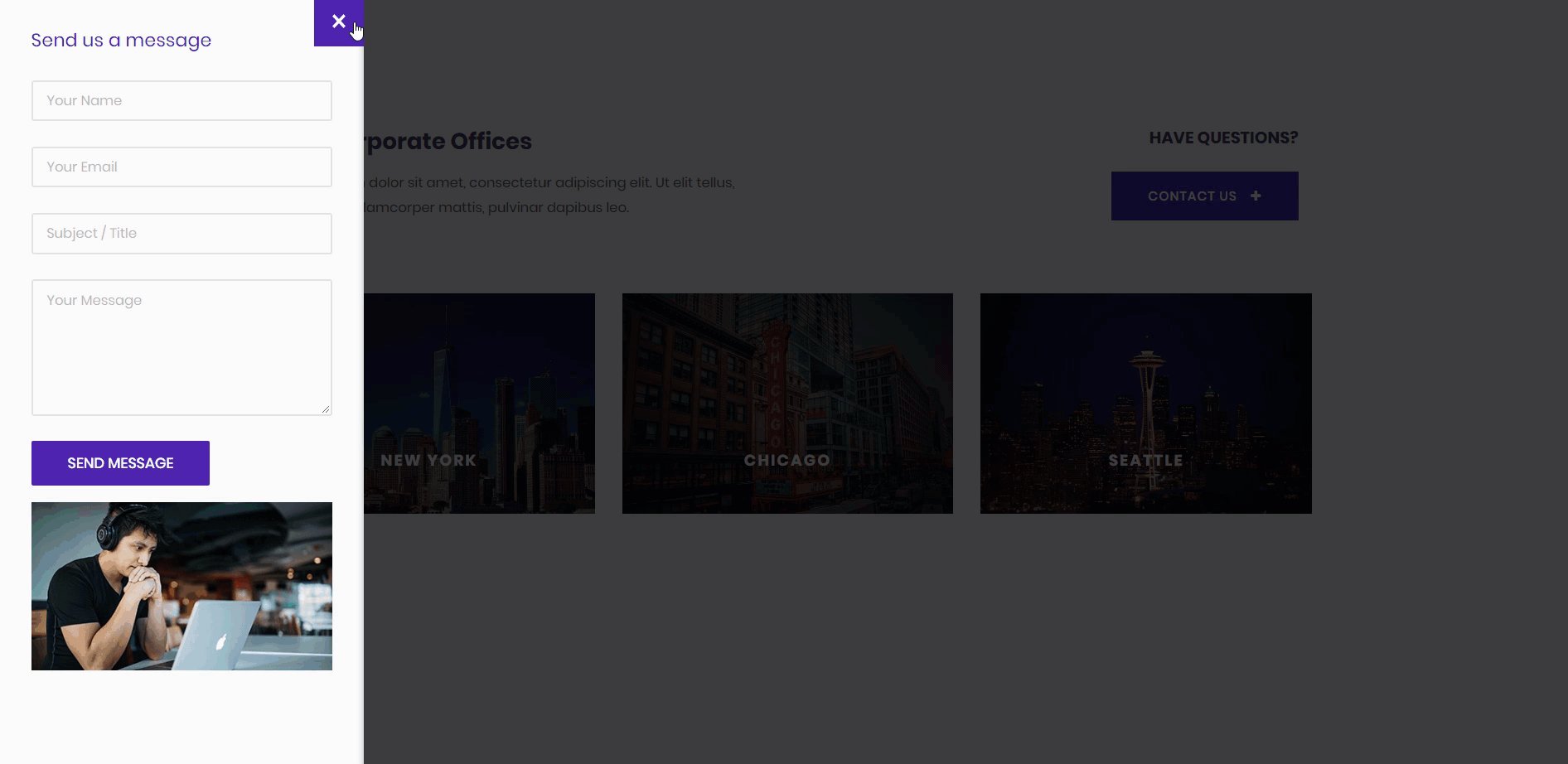
off-canvas 小部件背後的主要和基本概念是讓您將此類附加信息添加到遠離視口但在觸發時滑入的塊中。 這將確保您添加的附加信息僅顯示給感興趣的用戶——簡而言之,改善用戶體驗和頁面參與度。
這可以進一步修改並用於顯示流行的彈出窗口、顯示優惠的橫幅、嵌入另一個頁面的面板、指向不同頁面或相關帖子的鏈接等。
現在和以後的畫布外內容!
Facebook Canvas Ads 已經成為企業在用戶仍在滾動時間軸時放置廣告的福音。 這只是一個參考,我們可以參考畫布外內容的工作情況。
它的未來看起來也很光明! 隨著當今移動和小屏幕設備的流行,為小屏幕提供顯示優化內容的解決方案非常重要。
現在,這就是畫布之外的地方!
使用 Elementor 添加非畫布面板!
Elementor 與 Elementor 版本 1.11.0 的 Ultimate Addons 配對時,可讓您在使用 Elementor 構建的頁面或帖子上使用畫布外功能。
畫布外小部件可以像任何其他 Elementor 小部件一樣進行拖放和自定義。
想知道您可以在其中顯示什麼樣的內容? 這裡有幾個例子!
您可以放置有吸引力的觸發器來顯示內容 -

獲取排毒應用程序以獲得最佳服務
Lorem ipsum dolor sit amet, consectetur adipiscing elit。 Ut elit tellus, luctus nec ullamcorper mattis。

在按鈕上單擊
讓我們聯繫起來吧!
Lorem ipsum dolor sit amet, consectetur adipiscing elit。 Ut elit tellus、luctus nec ullamcorper mattis、pulvinar dapibus leo。
- 倫敦眼,倫敦,英國
- 123 456 7890
- [電子郵件保護]
在圖標上單擊
這是解釋此小部件提供的更多有趣功能的文章。
經常問的問題
1. 我可以使用UAE 的Off-Canvas 小部件構建一個off-canvas 菜單嗎?
>> 是的! Elementor Ultimate Addons 的 Off-canvas 小部件有一個選項,您可以將其顯示為 WordPress 菜單。 這是一篇使用非畫佈內容小部件顯示非畫布菜單的文章。
2. 我可以在單擊菜單項時觸發畫布外面板嗎?
>> 是的! 您可以在單擊菜單項時觸發畫布外面板。
3. 我可以在點擊另一個 Elementor 小部件時觸發畫布外面板嗎?
>> 是的! 您可以使用自定義類或 ID 在單擊 Elementor 小部件時觸發畫布外面板。
4. 我可以在畫布外內容小部件中添加簡碼嗎?
>> 是的! 您可以將短代碼添加到 Elementor Ultimate Addons 的畫布外小部件的內容部分。
5. 我可以一次觸發多個畫布外面板嗎?
>> 畫布外小部件可讓您一次觸發最多 2 個面板 - 一個從左側觸發,另一個從右側觸發。 這可以使用自定義類或 ID 來完成。 您現在可以看到它的實際效果!
