如何在 WordPress 中添加畫布外菜單
已發表: 2022-05-20您想知道如何向您的 WordPress 網站添加畫布外菜單嗎? 在設計您的網站時,您可能希望顯示其他鏈接或內容,同時保持網站的主要導航最少且整潔。
添加畫布外菜單有助於改善用戶體驗並使您的網站更易於瀏覽。 在這篇文章中,我們將討論在 WordPress 中添加非畫布菜單的好處。 然後,我們將為您提供有關如何在您的網站上創建一個的分步指南 - 無需編碼!
目錄
- 什麼是 WordPress 中的畫布外菜單?
- 為什麼您可能需要畫布外菜單
- 如何設計畫布外菜單
- 第 1 步:使用 Beaver Builder 創建彈出面板佈局
- 第 2 步:將已保存的行添加到 UABB 畫布外模塊
- 第 3 步:設置觸發器以顯示 Off-Canvas 面板
- 結論
什麼是 WordPress 中的畫布外菜單?
畫布外菜單,也稱為彈出菜單或側面板,是您網站的一部分,當它被頁面上的操作觸發時,它會從屏幕一側顯示。 通常,觸發器是單擊按鈕。 但是,它也可以通過圖標、圖像或文本來激活。
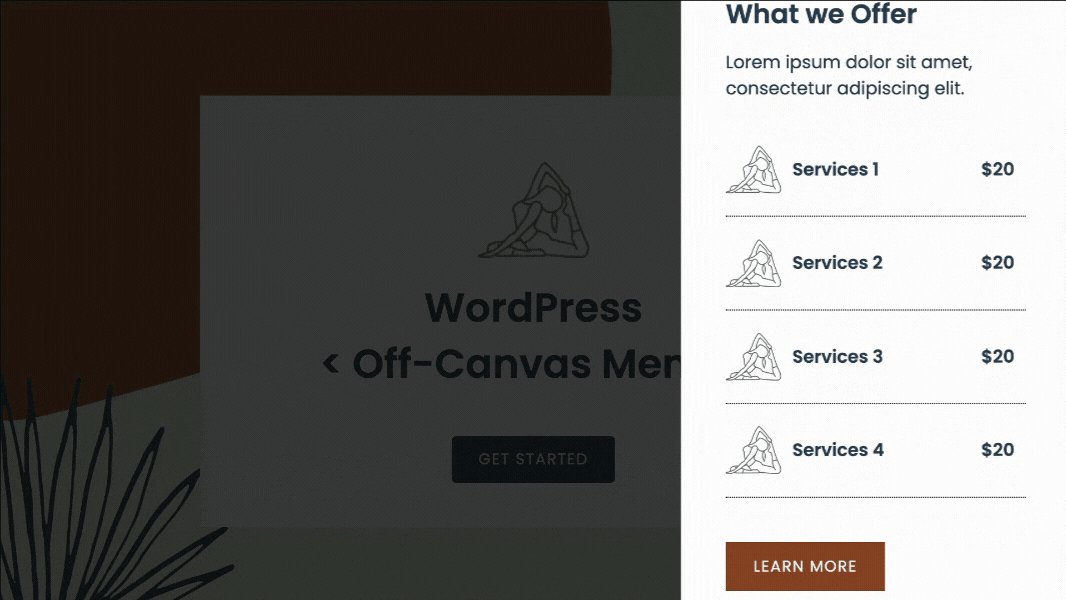
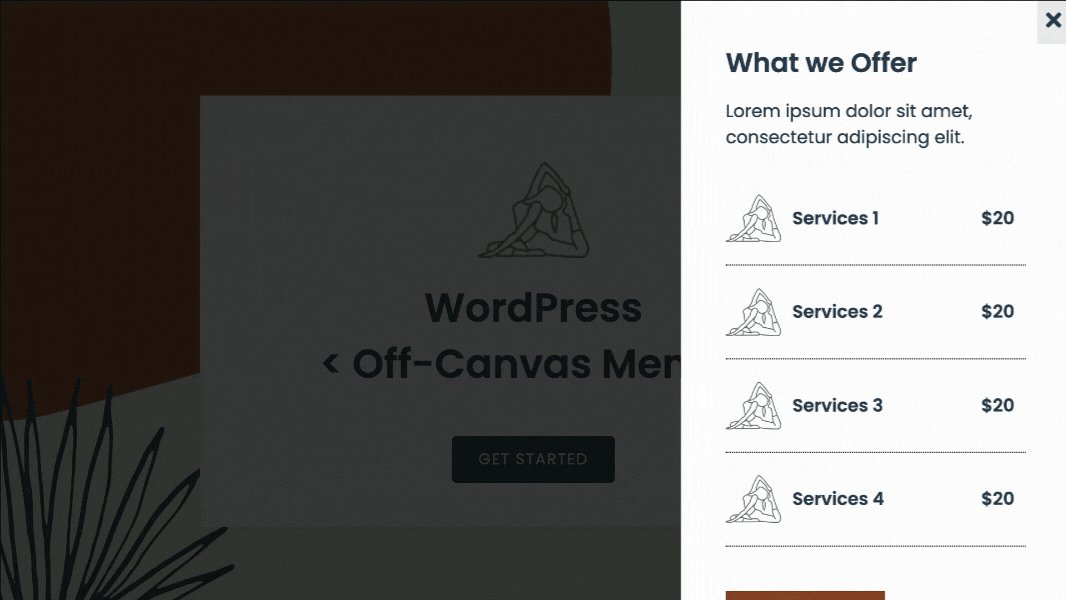
例如,此頁面設置了一個按鈕觸發器,因此當您單擊它時,會打開畫布外菜單:

Ultimate Add-Ons 為 Beaver Builder 提供了一個 Off-Canvas 模塊,以幫助用戶創建一個多用途的浮出控件,該浮出控件可以容納大型列表並且在不同設備上仍然看起來不錯。 該模塊消除了對外部插件的需求,並允許您直接在頁面構建器中構建它。
為什麼您可能需要畫布外菜單
您可能想要使用畫布外菜單有幾個原因。 您可以顯示位於頁面一側的二級菜單。 它甚至可以充當您網站的唯一導航面板。
畫布外導航還允許您顯示指向站點特定區域的快速鏈接。 由於非畫布菜單的吸引人的結構,這可以幫助您的訪問者更輕鬆地找到他們正在尋找的內容並讓他們在您的網站上停留更長時間。
它也非常適合特別優惠或公告。 例如,畫布外菜單允許您展示促銷活動,而不會過度破壞或分散注意力。 您還可以突出顯示特色產品或服務。
此外,使用畫布外面板還有很多好處:
- 顯示一個有吸引力的垂直菜單,而不是典型的佈局
- 添加額外內容而無需使用冗長的導航欄
- 輕鬆突出細節和參考鏈接
- 將彈出註冊或訂閱表單放在彈出窗口中
- 展示特別優惠和持續折扣
如您所見,您可以通過多種方式利用此功能並改善您網站上的用戶體驗。
讓我們開始吧!
如何設計畫布外菜單
在開始之前,請確保您在 WordPress 網站上安裝並激活了 Beaver Builder 和 Ultimate Addons (UABB) 插件。
開發人員創建了 UABB 插件作為附加組件,可增強您在使用 Beaver Builder 時的體驗。 UABB 擁有超過 60 個附加模塊和 200 多個頁面和部分模板,讓您可以輕鬆地為您的網站添加高級定制。
請注意,UABB 可以與 Beaver Builder 的 Lite 或 Pro 版本一起使用:

UABB 高級版中的 Off-Canvas 模塊允許您設計一個可以通過按鈕、文本、圖像、圖標或任何其他模塊觸發的彈出面板。 除了菜單,您還可以使用它來顯示內容、保存的行、保存的模塊或保存的頁面模板。
當您想向 WordPress 網站添加畫布外菜單時,遵循這些簡單的步驟將幫助您創建令人印象深刻的彈出面板,而無需任何編碼。
第 1 步:使用 Beaver Builder 創建彈出面板佈局
第一步是使用 Beaver Builder 的保存行功能創建彈出面板佈局。
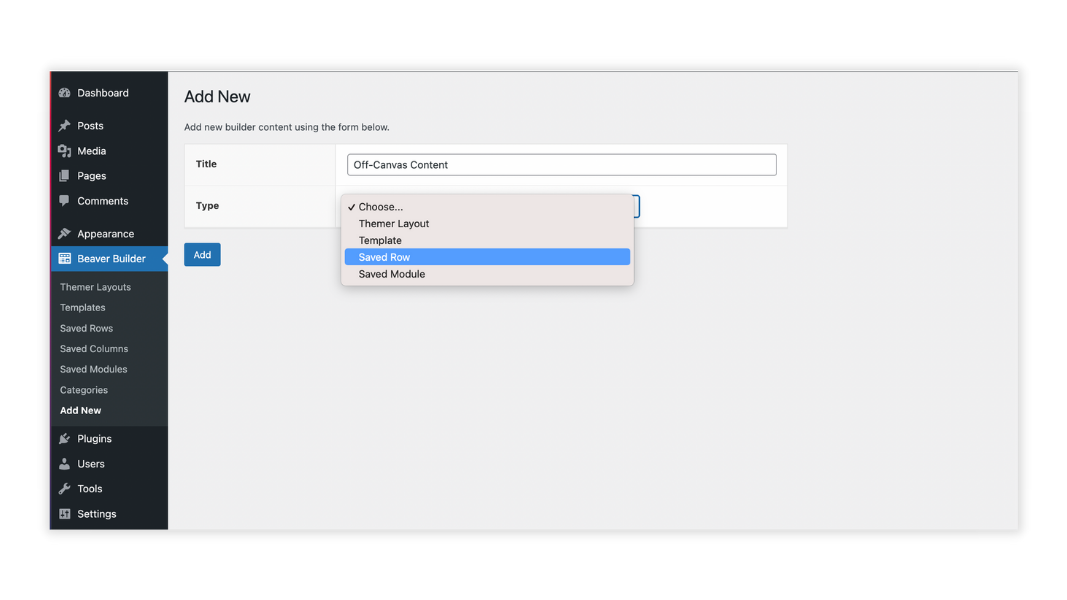
從您的 WordPress 儀表板,導航到Beaver Builder > Add New 。 為您的構建器內容提供一個獨特的標題。 在本例中,我們將其命名為Off-Canvas Content 。

從Type下拉列表中,從列表中選擇Saved Row :

接下來,單擊Add Saved Row 。 在下一個窗口中,單擊Launch Beaver Builder按鈕以打開編輯器。
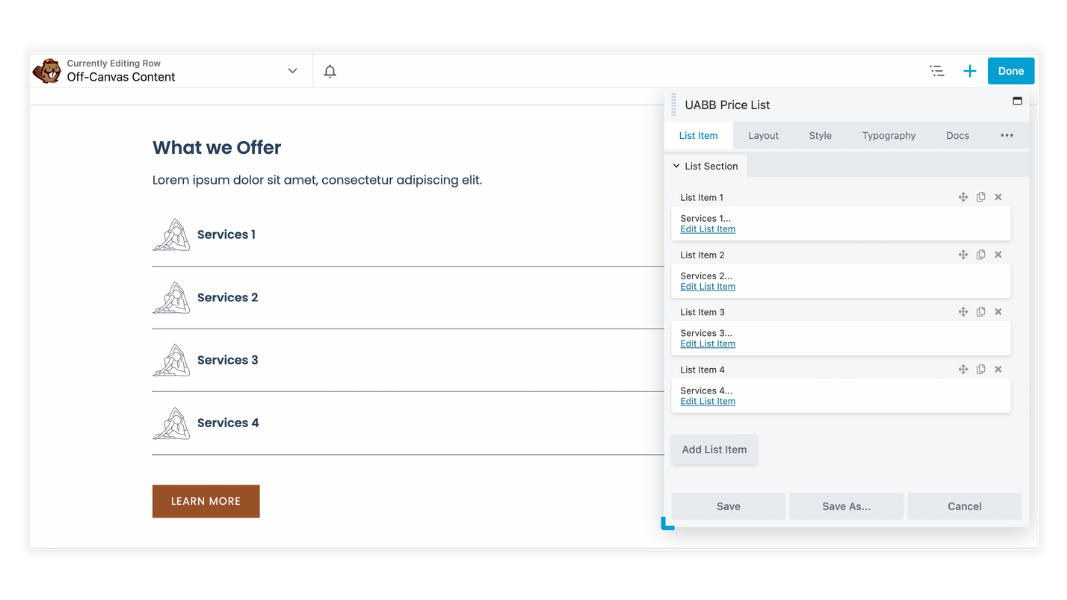
然後,將所需的 Beaver Builder 模塊拖放到頁面上以設計您的佈局:

當您對佈局感到滿意時,您就可以繼續下一步了。 在頁面的右上角,單擊完成並發布以保存您的更改。
第 2 步:將已保存的行添加到 UABB 畫布外模塊
創建 Beaver Builder 保存的行佈局後,就可以將其添加到 WordPress 頁面上的 UABB 畫布外模塊。
在 Beaver Builder 編輯器中創建新頁面或打開現有頁面。
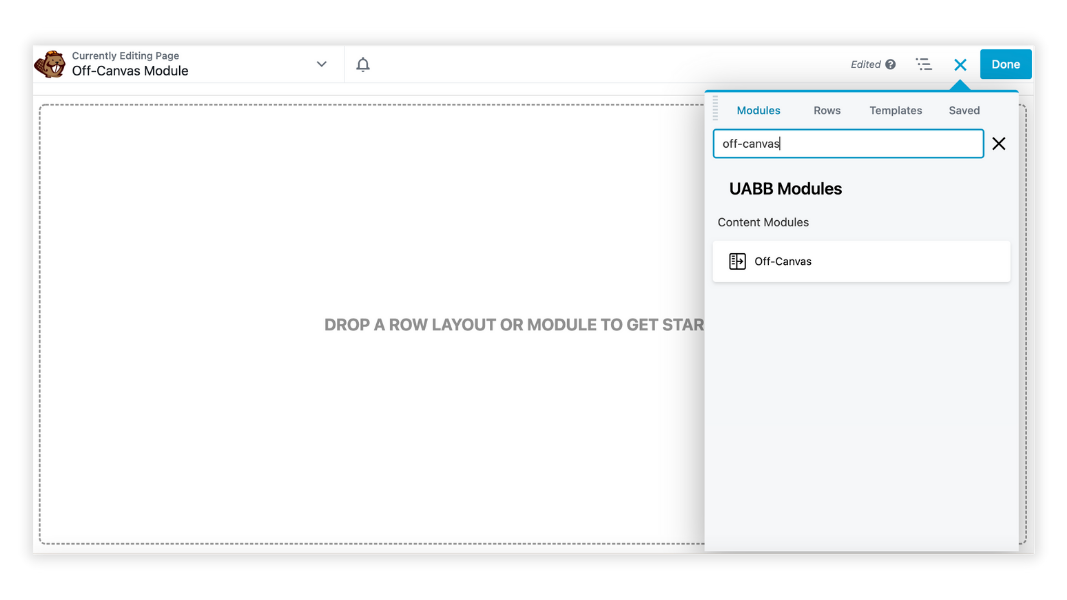
接下來,單擊內容面板中的“模塊”選項卡,然後在搜索字段中輸入非畫布。 將 Off-Canvas 模塊拖放到頁面上:

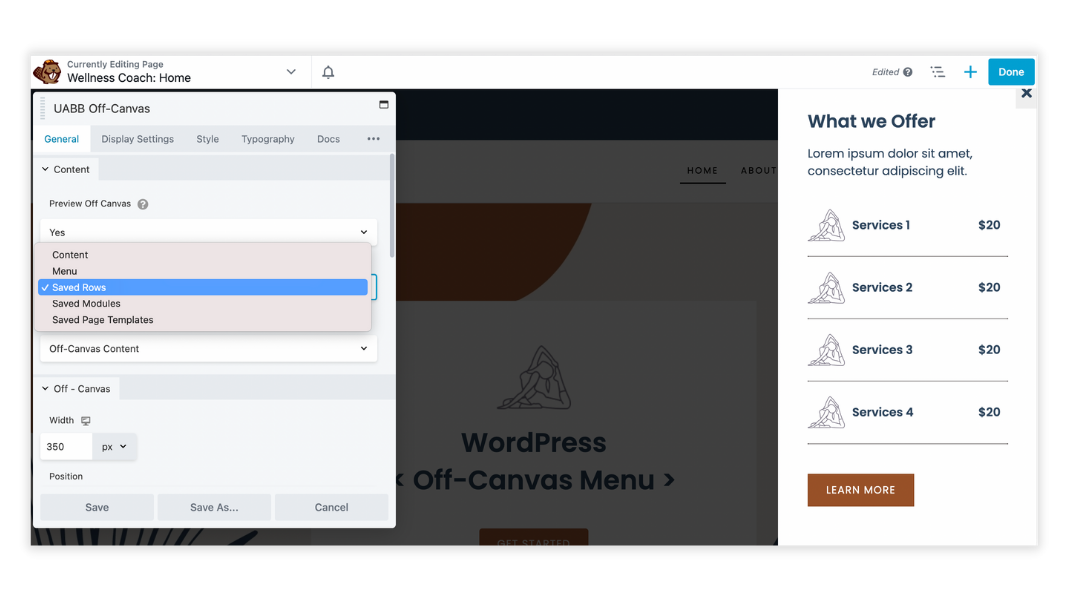
Off-Canvas 模塊設置面板將在彈出窗口中打開。 轉到常規> 內容 > 內容類型,然後選擇您要顯示的內容類型。
在這裡,您可以從以下內容類型中進行選擇:內容、菜單、保存的行、保存的模塊或保存的頁面模板。
在本例中,我們將選擇Saved Rows 。 這將允許您從Select Row下拉菜單中選擇您在第一步中設計的Off-Canvas Content保存行:

第 3 步:設置觸發器以顯示 Off-Canvas 面板
下一步是在 UABB Off-Canvas 模塊中設置一個觸發器,激活後將顯示 off-canvas 面板。
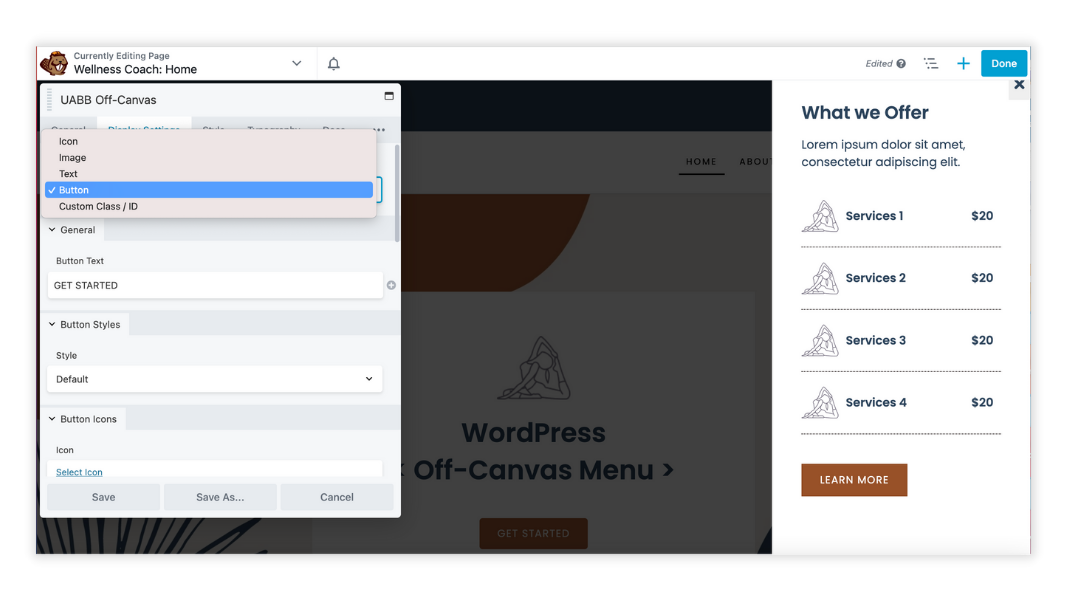
導航到“顯示設置”選項卡以選擇畫布的觸發器。 您可以選擇在單擊文本、圖標、圖像、按鈕或任何其他元素(使用 CSS 類/ID)時顯示它。
在此示例中,我們將從列表中選擇Button :

從這裡,您可以進一步自定義 UABB 畫布外模塊以滿足您的需求。 完成後,單擊保存。
在頁面的右上角,單擊完成並發布以保存您的更改。
最後,檢查您的畫布外菜單是否按預期工作。 在您網站的前端,單擊以激活您設置的觸發器。 在這種情況下,一個按鈕,它應該打開頁面側面的彈出面板。
結論
儘管有很多方法可以為您的網站創建菜單,但添加畫布外菜單是一種快速簡便的方法,可以吸引訪問者的注意力並使您的網站更易於瀏覽。 畫布外菜單還提供了一個交互式元素,可以讓人們在您的網站上停留更長的時間。
您可以按照以下步驟輕鬆添加畫布外菜單:
- 創建 Beaver Builder 保存的行
- 在 UABB Off-Canvas 模塊中設置您的 Saved Row
- 選擇一個觸發器以顯示您的彈出面板
您對在 WordPress 中添加畫布外菜單有任何疑問嗎? 在下面的評論部分讓我們知道!
