10 個真實的單頁網站示例來激發您自己的設計
已發表: 2022-10-31有時,只需一頁即可推廣您的業務。 大型或複雜的網站可能是不必要的,特別是如果您經營一家初創公司或提供單一服務或產品。 一些單頁網站示例可以向您展示如何實施更簡化的方法。
考慮到這一點,我們編制了一個視覺吸引力和有效的單頁網站列表,您可以從中學習。 通過查看這些現實生活中的示例,您將更好地準備設計一個在一個地方有效地傳達所有最重要信息的網站。
首先,我們將討論一些使用單頁網站有意義的場景。 然後我們將看看那些高質量的單頁網站示例。 讓我們潛入水中!
何時使用單頁網站
單頁網站是在一個地方包含所有最重要的細節和內容的網站。 它可能包括公司信息、推薦信、產品和定價詳細信息以及聯繫表等元素。
雖然它們可能看起來有限,但一頁網站被各種企業使用,包括餐館和咖啡館、軟件開發商、小型機構等。 它們還可以有效地促進宣傳活動和活動。
讓我們看看您可能使用單頁網站的其他一些場景:
- 您是藝術家或自由職業者,希望在一個頁面上顯示您的所有作品和信息。
- 您只需要為您的實體店或奧特萊斯提供一個簡單的網站。 ️
- 你有一個單一的產品或服務要出售。
只要組織得井井有條,單頁網站就可以讓用戶更輕鬆地快速找到他們想要的內容。 例如,如果您有一個餐廳網站,他們就不必點擊各個頁面來查找您的菜單並進行預訂。 他們可以在一個地方簡單地完成這些操作。
十個真實的單頁網站示例
現在,讓我們看一些單頁網站示例。 我們將討論它們的主要功能以及您可以從中學到什麼。
目錄:
- 羅馬
- 多樂士公司
- 集體烹飪
- 超過
- 我們不是塑料的
- 像素實驗室
- 巴爾索伊
- 質感的藝術
- 蛋殼
- 意大利面
1. 羅馬
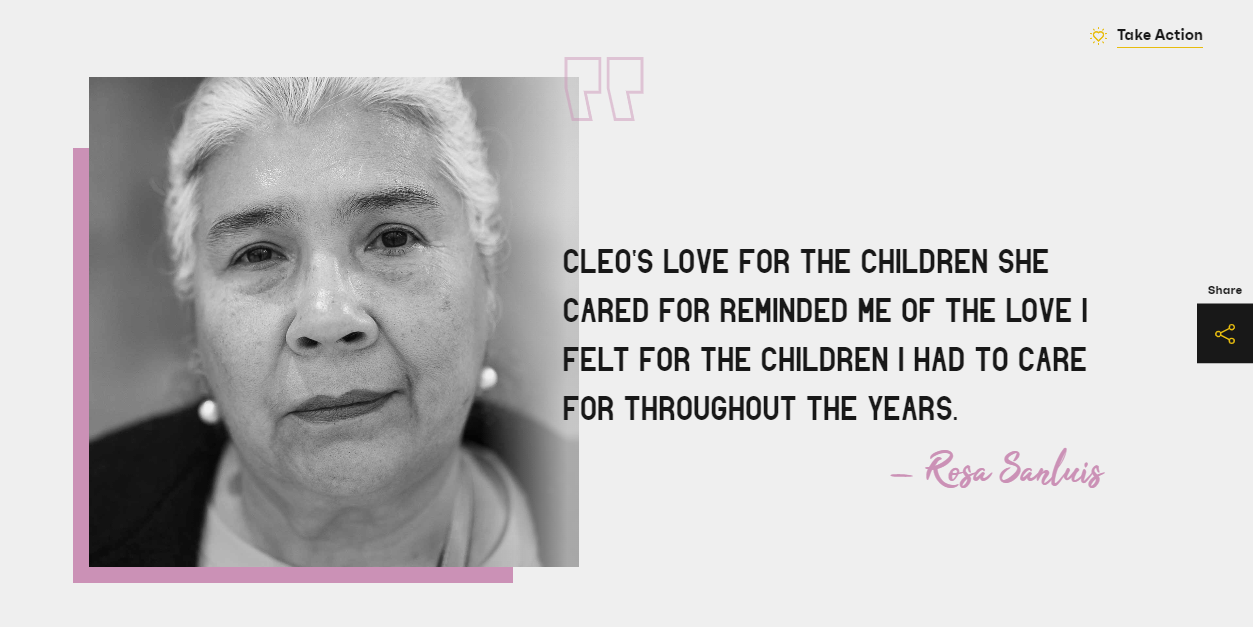
Roma 是一個單頁網站,旨在提高人們對剝削家庭工人的認識。 當您登陸該網站時,您會看到一張全角圖片和一個粗體聲明:

該首屏內容還包含三個重要鏈接:一個將您帶到頁面上的“採取行動”部分,一個指向 Netflix 上羅馬紀錄片的外部鏈接,以及一個指向下一部分的錨鏈接。 這意味著您可以直接從標題導航到最重要的內容。
如果您繼續向下滾動,您將獲得有關美國家庭工人的信息,包括統計數據和報價:

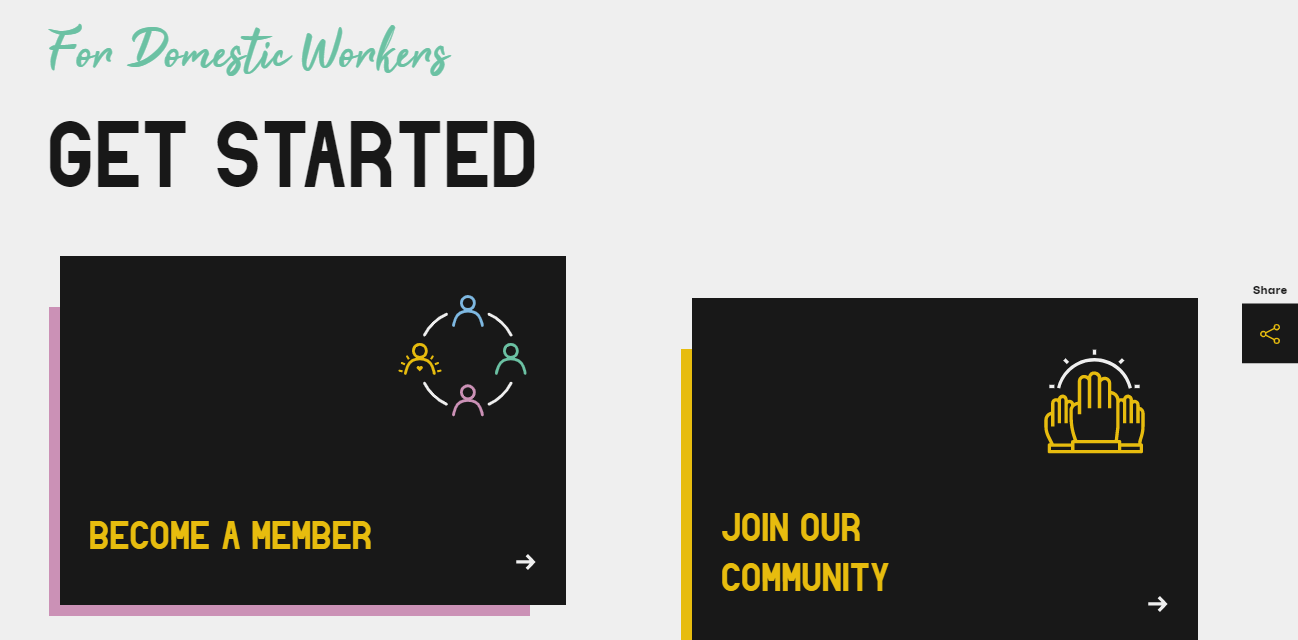
再往下,您會發現網站的主要行動號召 (CTA),以及指向用戶可以註冊的外部頁面的鏈接:

如果您想建立一個網站來提高知名度,那麼一頁可能足以產生持久的影響。 您可以展示令人吃驚的事實、嵌入教育視頻並向訪問者展示他們如何為您的事業做出貢獻。
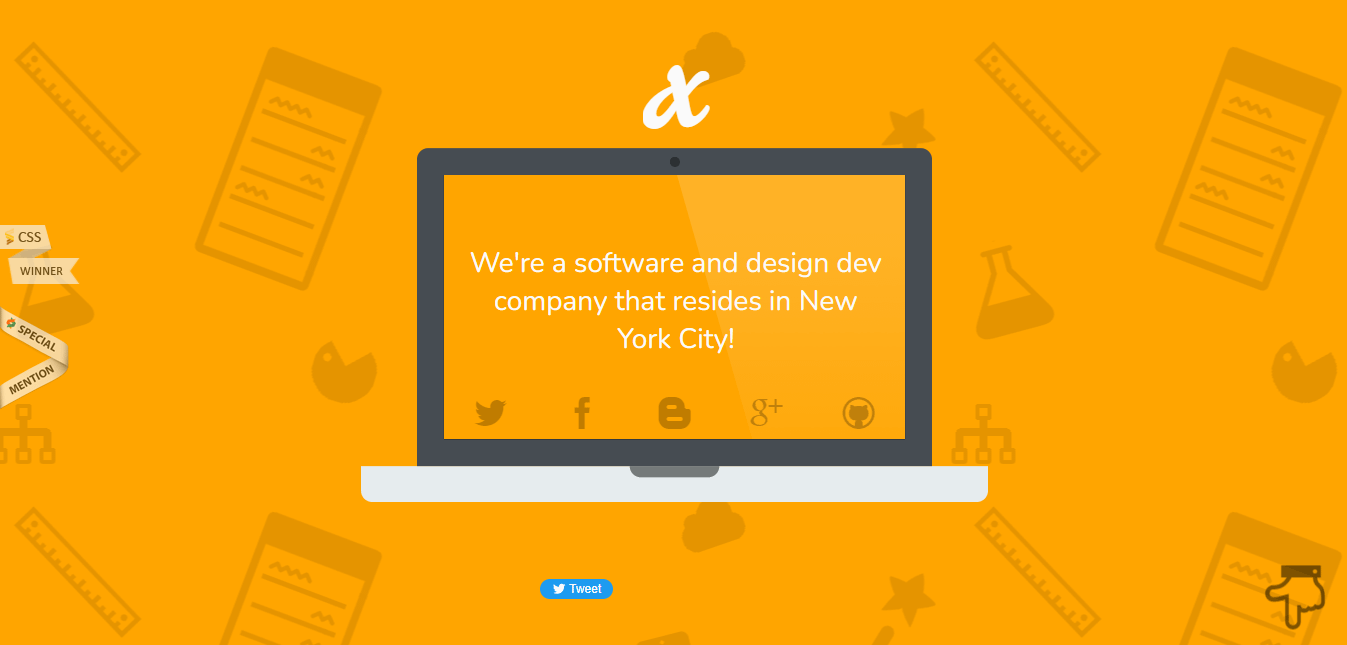
2. 多樂士公司
接下來是位於紐約的軟件開發公司 Dolox, Inc.。 頁面頂部的動畫幻燈片展示了有關公司的一些信息:

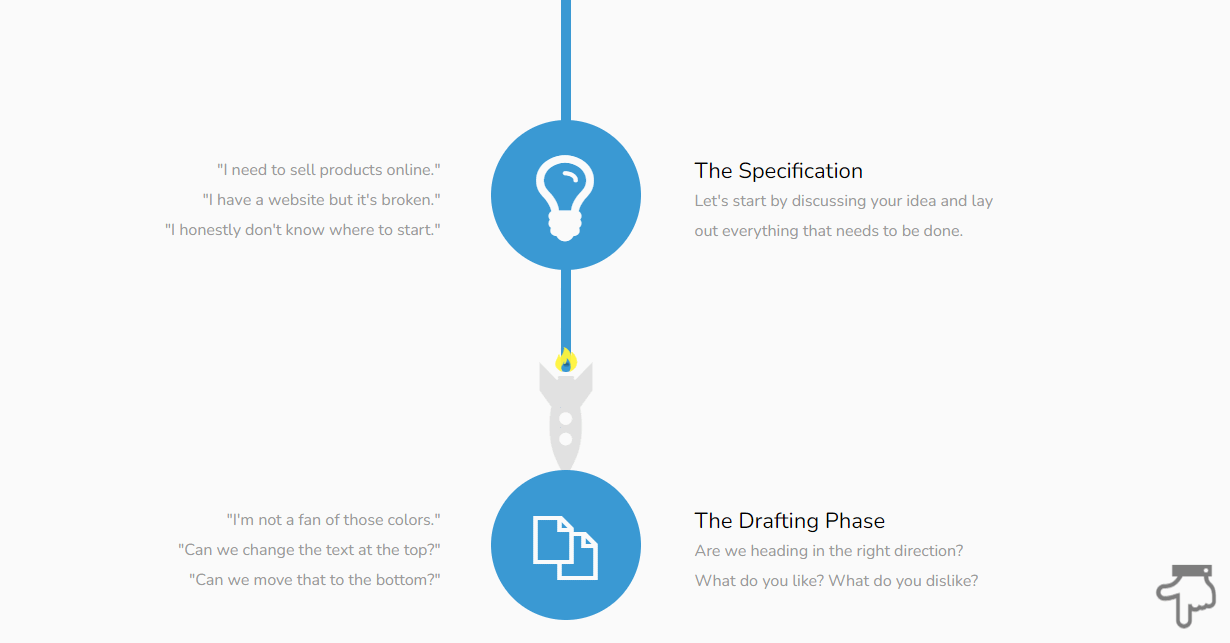
該頁面將引導您完成項目開發過程,因此您將知道會發生什麼:

Dolox 使用動畫使頁面更具交互性,內容更易於消化。 當您滾動瀏覽網站時,屏幕上會出現一些信息:

這包括公司提供的服務、其歷史和位置以及聯繫方式。 一切都包含在一個頁面上,並在適當的時間加載。
通過在您的單頁網站上使用動畫,您將避免立即用過多的信息使用戶不知所措。 相反,您可以一次呈現一個不同的元素,以獲得更具吸引力的用戶體驗 (UX)。
3. 集體烹飪
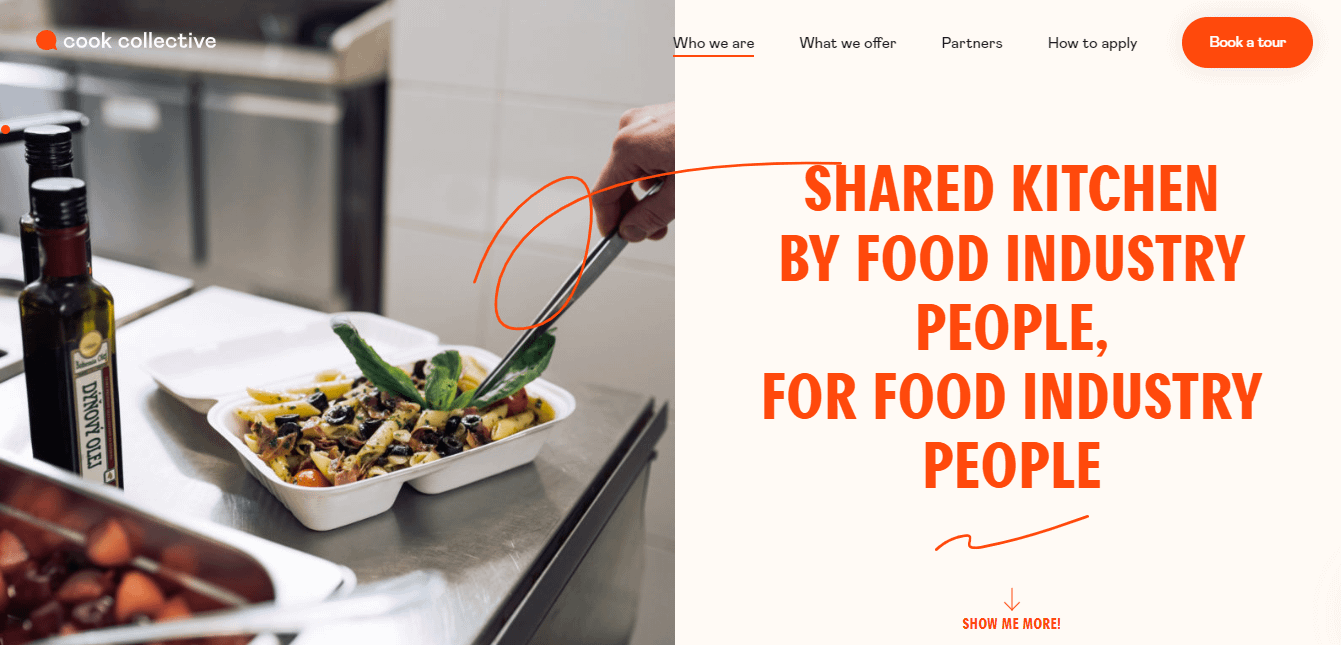
Cook Collective 是一項共享廚房服務,可讓食品行業的企業(從虛擬餐廳到街頭小販)租用準備站和存儲空間。 所有這些信息都在一個單頁網站上傳達:

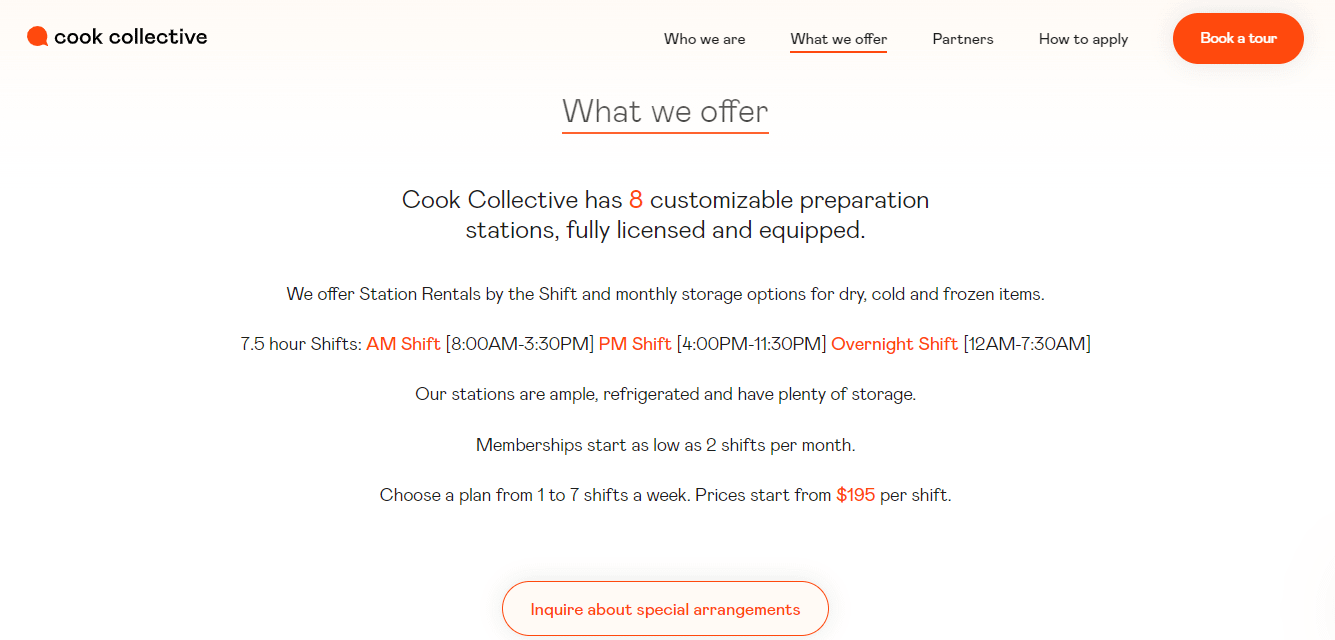
頂部的菜單將您帶到頁面上的不同部分。 在這裡,您將了解有關該公司、其提供的產品以及與之合作的合作夥伴的更多信息:

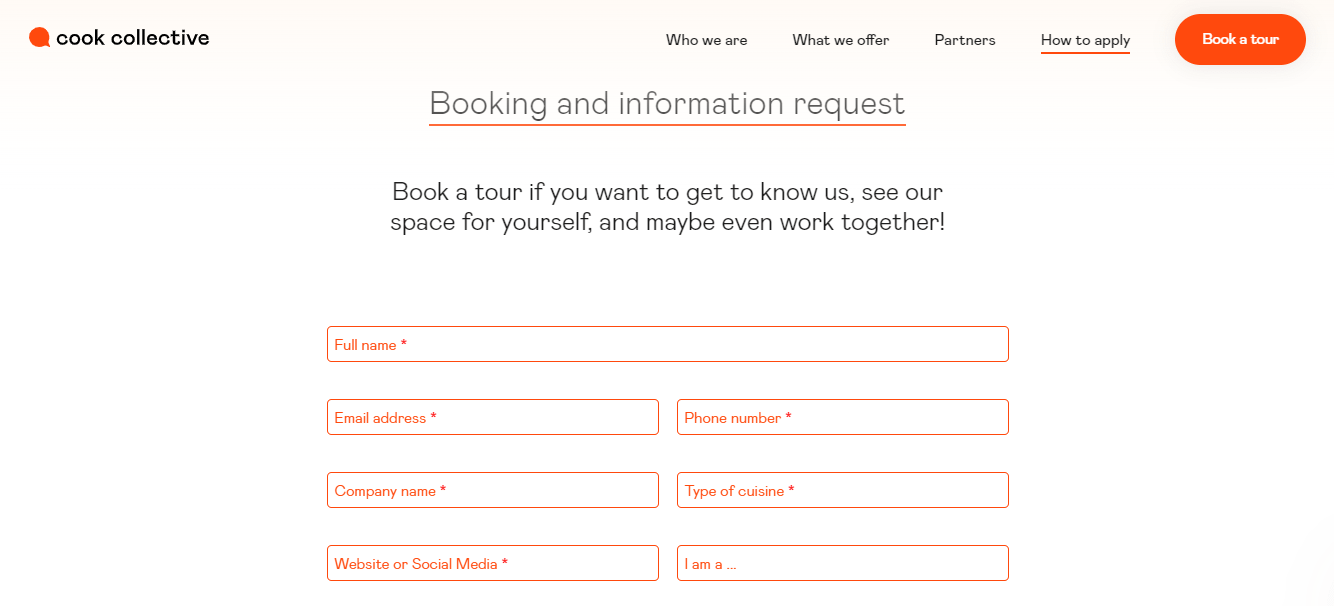
此外,您還可以在同一頁面上找到預訂和信息申請表:

這個單頁網站示例表明,您不需要用大量內容填充您的網站來推廣您的服務。 通過使用具有明確定義部分的單個頁面,您可以展示您公司的簡短簡歷,列出您服務的主要功能,並最終使用戶能夠取得聯繫或提出請求。
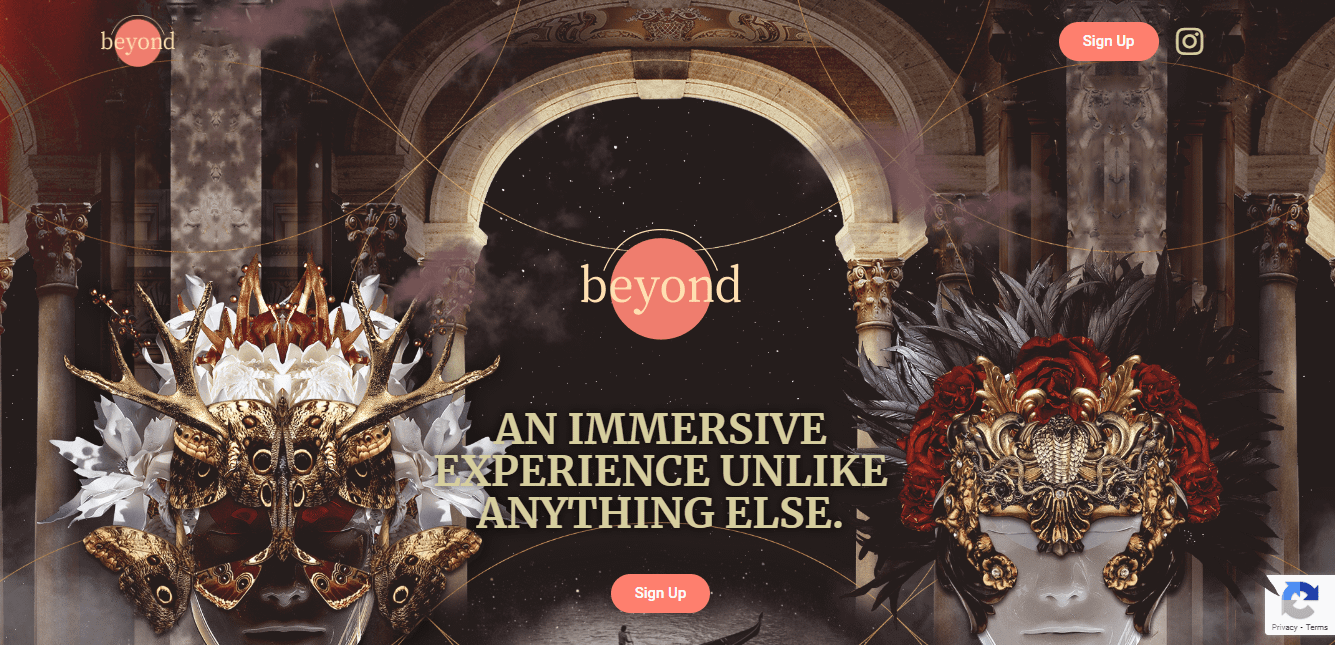
4.超越
如前所述,單頁網站非常適合宣傳活動。 例如,Beyond 是一個承諾精神和身臨其境體驗的音樂節。 這是在具有出色標題圖像的單頁網站上傳達的:

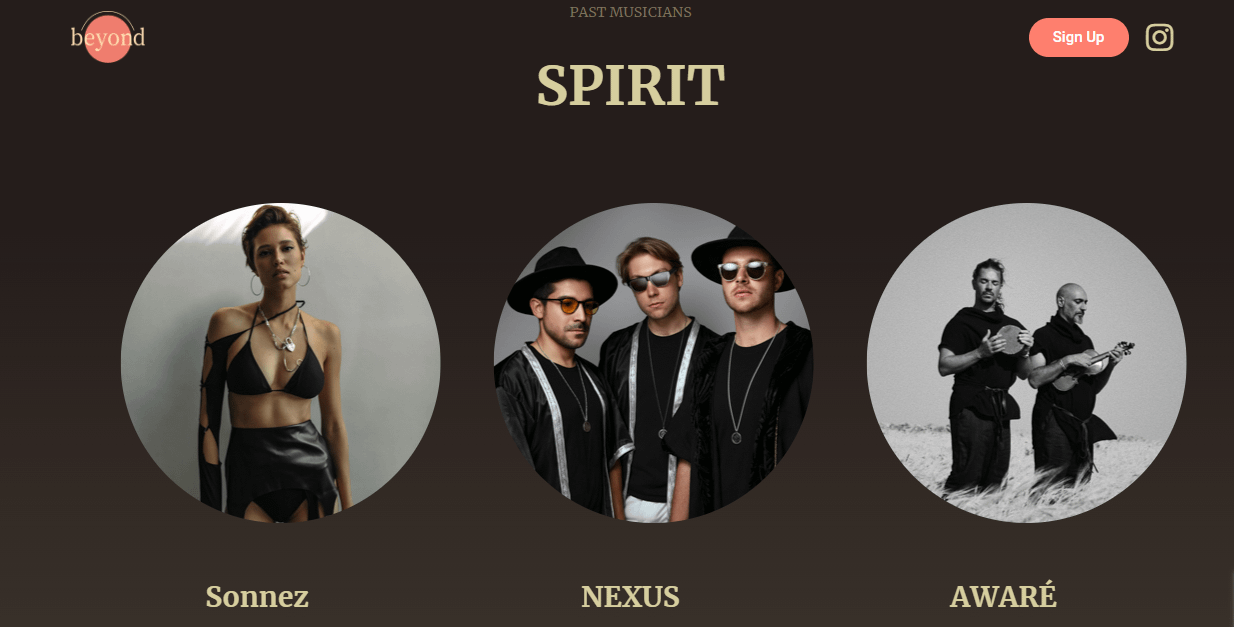
當您向下滾動頁面時,您將了解有關該節日及其過去參與者的更多信息:

設計非常簡約,文字很少。 該頁麵包含每位參與者的署名和個人資料照片,以及一些關於活動使命和經歷的簡短段落。
較少的內容並不一定會轉化為無聊的網站。 正如 Beyond 所展示的,您可以使用大而有吸引力的標題圖像來吸引用戶,並在頁面的其餘部分使用高質量的照片來保持他們的注意力。
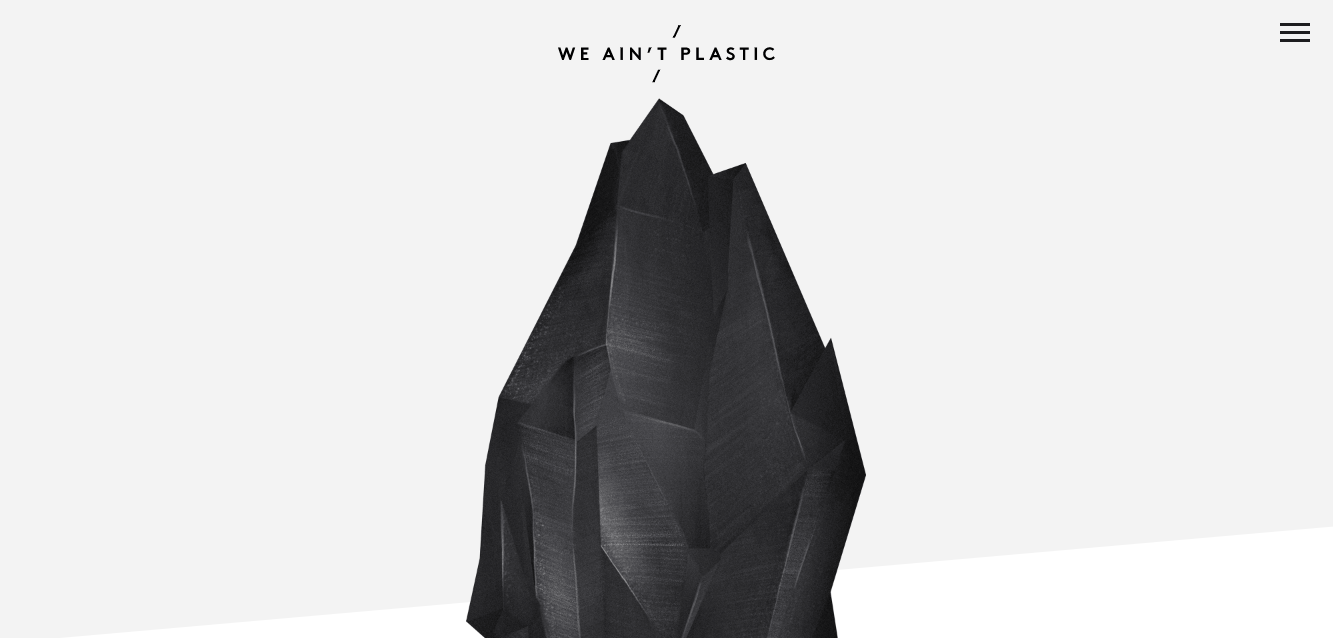
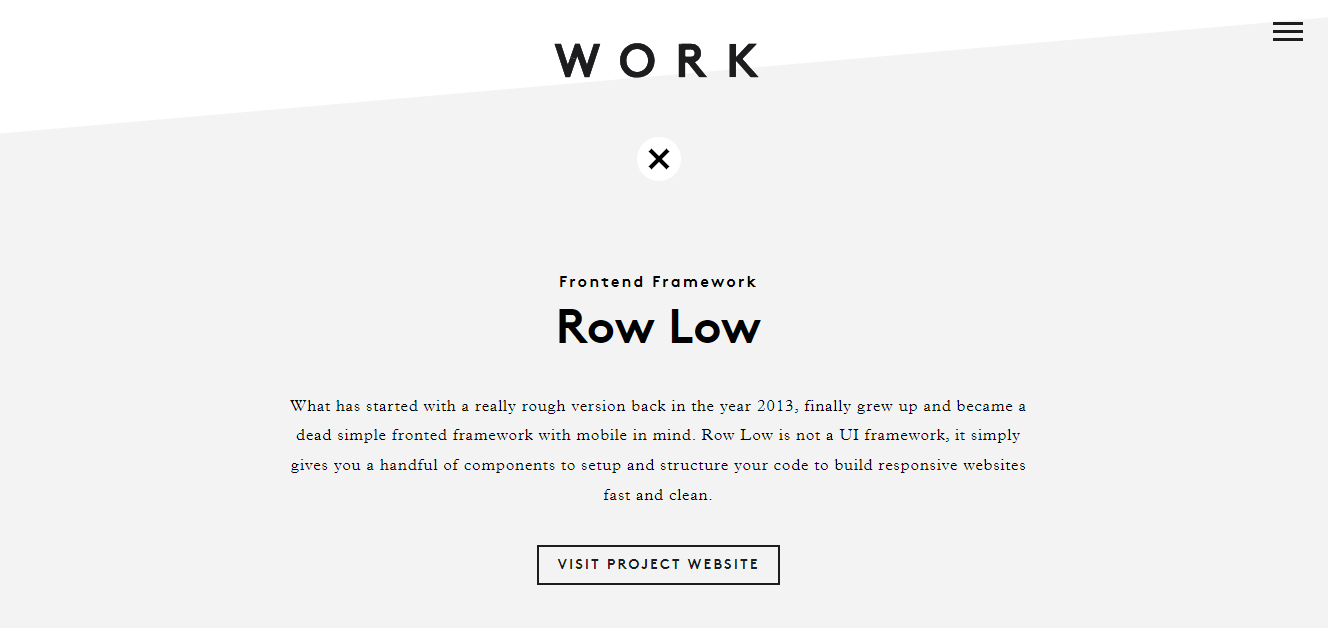
5. 我們不是塑料的
We Ain't Plastic 是面向 UX 工程師的單頁在線作品集:

它採用時尚簡約的設計,帶有一個菜單,可將您帶到頁面上的不同部分,包括投資組合:

您可以在不離開頁面的情況下探索藝術家作品的各種示例。 當您單擊一個項目時,該頁面將加載有關該項目的更多詳細信息,並帶有指向該網站的外部鏈接:

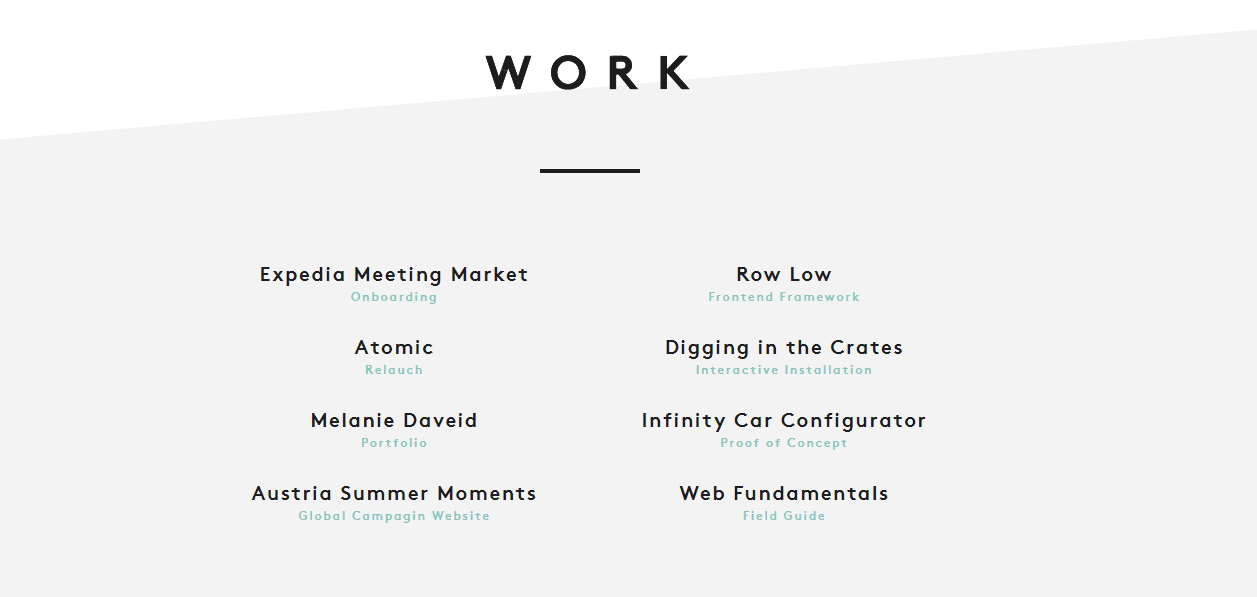
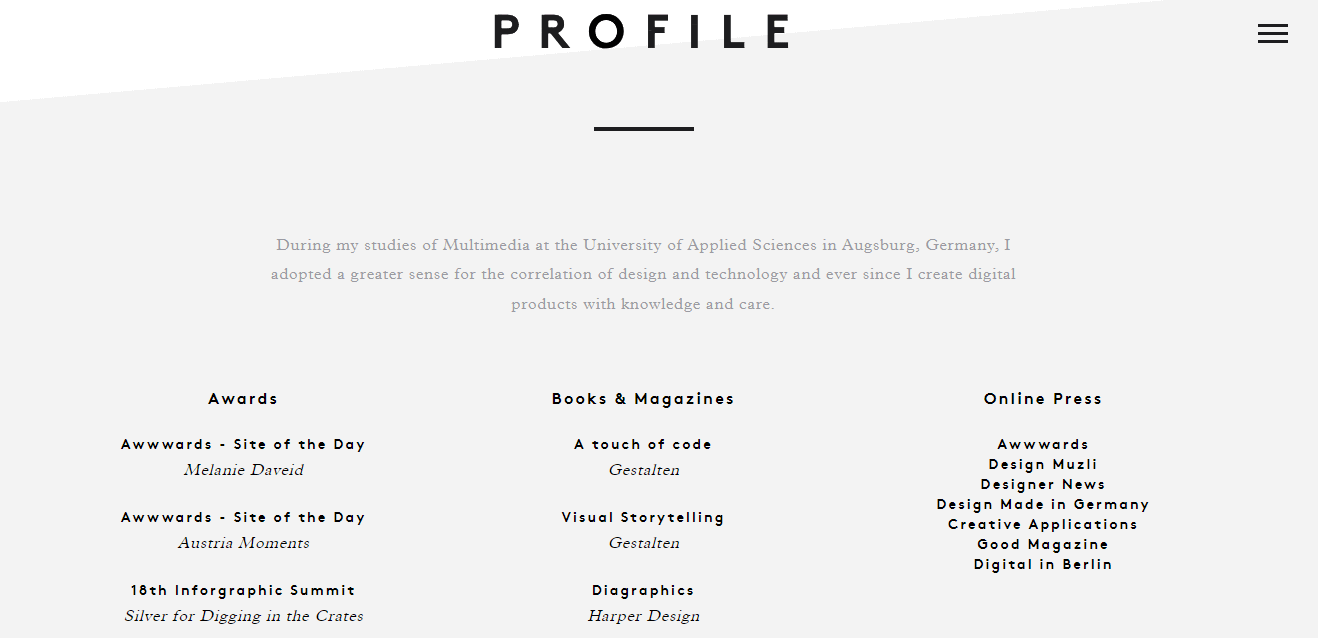
該頁面還包含獎項列表、出版物中的特色和其他成就。 如您所見,所有信息都組織成整齊的列和列表:

這個單頁網站示例向我們展示了可以在一個地方突出顯示您所有的最佳作品和項目。 但是,為了保持整潔有序,您只想在用戶執行某個操作(例如單擊“閱讀更多”按鈕)後顯示附加信息。
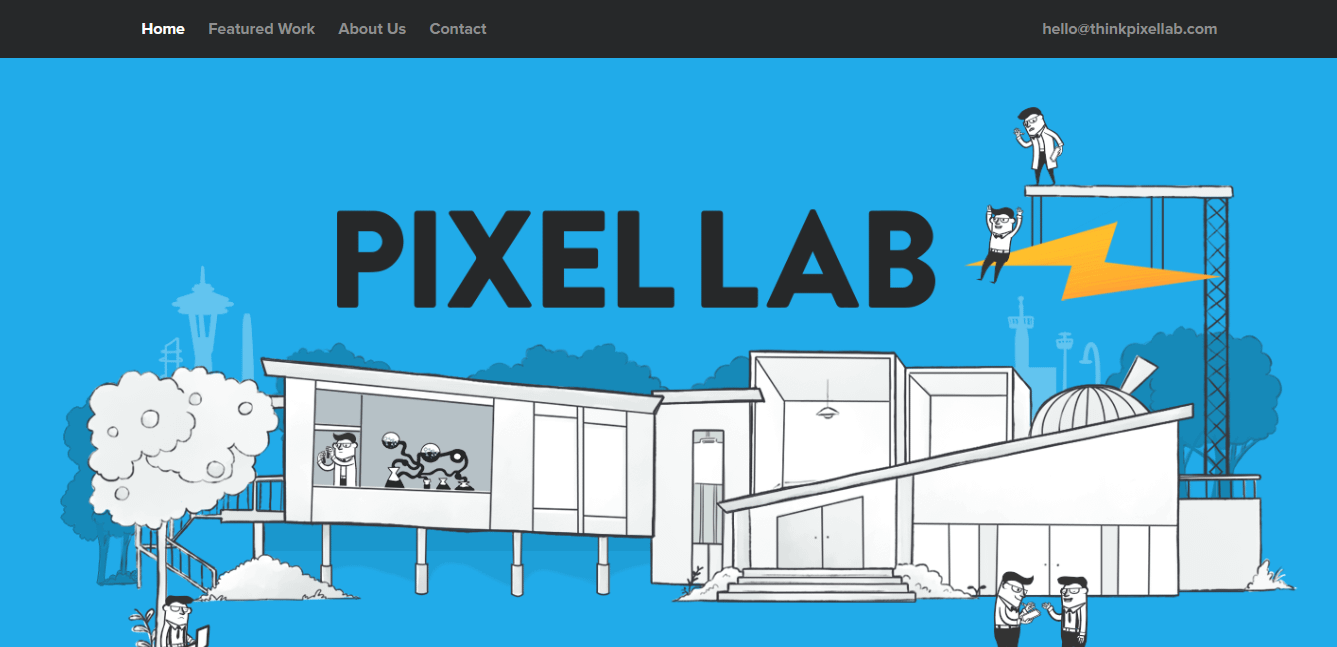
6. 像素實驗室
讓我們看一下投資組合的另一個單頁網站示例。 Pixel Lab 是一家屢獲殊榮的網頁設計和開發工作室。 與前面的示例一樣,該站點帶有一個菜單,可將用戶引導至頁面上的各個部分:

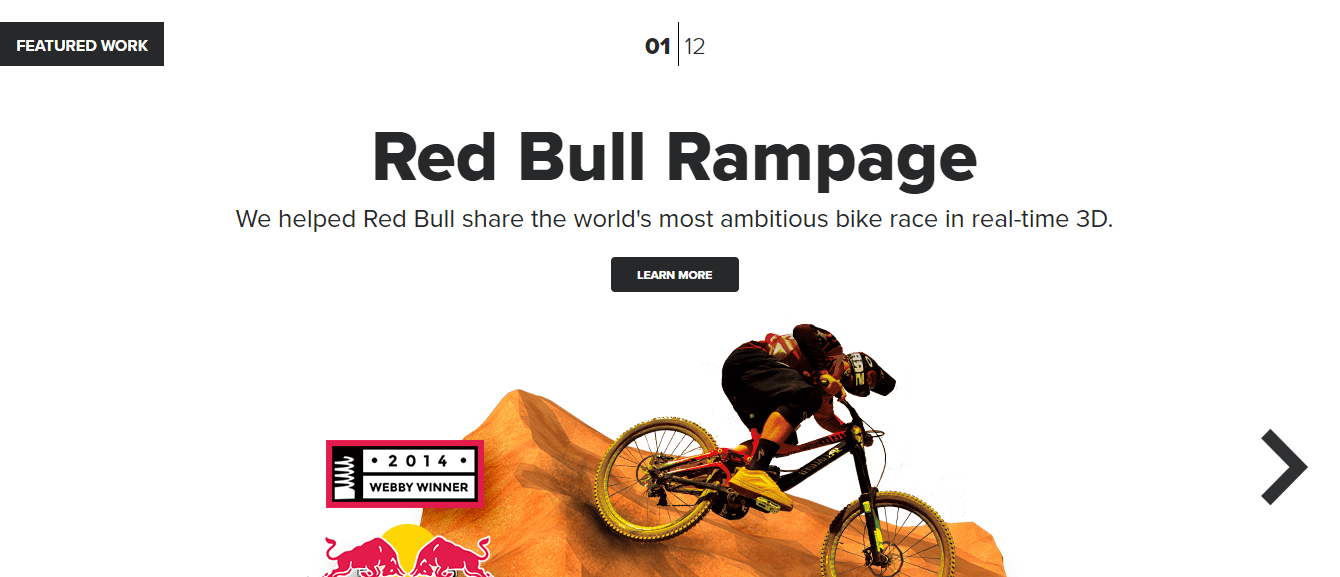
此外,您無需離開頁面即可瀏覽公司的投資組合。 這些項目以幻燈片形式顯示:


如果單擊“閱讀更多”按鈕,您將看到一個彈出窗口,其中包含有關該項目的更多信息:

這個單頁網站示例展示了另一種展示項目的方式,同時保持佈局整潔。 使用幻燈片和彈出窗口可以幫助您避免混亂並使您的網站更具交互性。
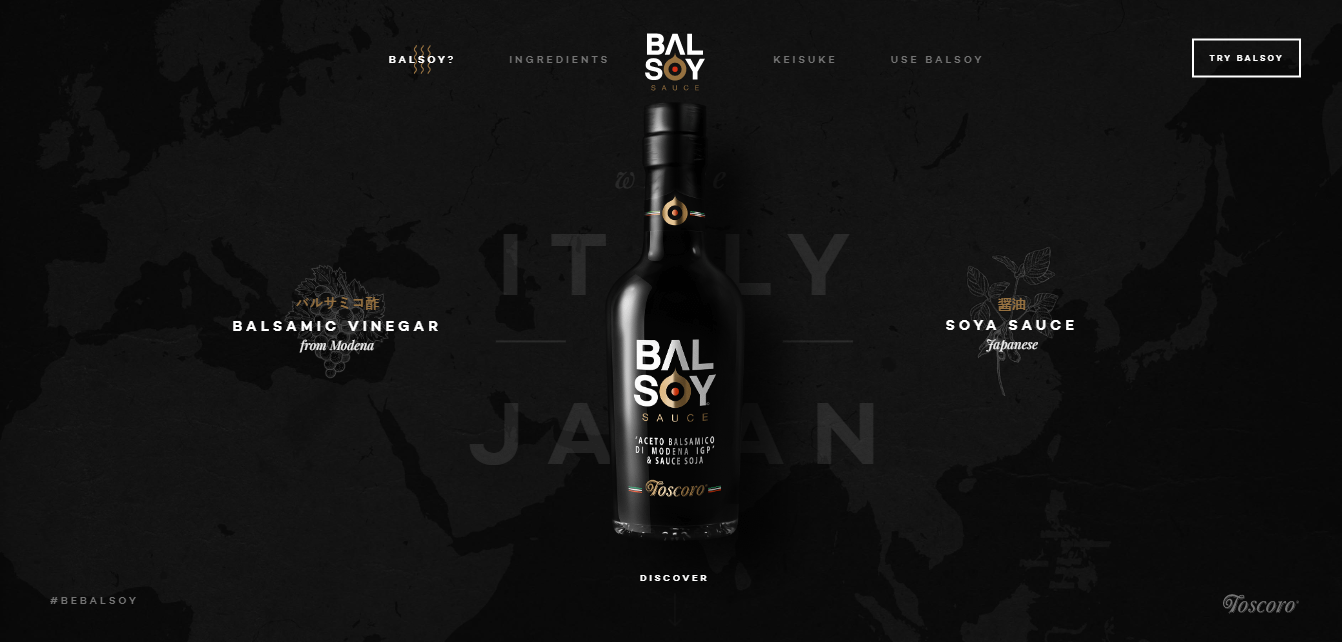
7. 巴爾索伊
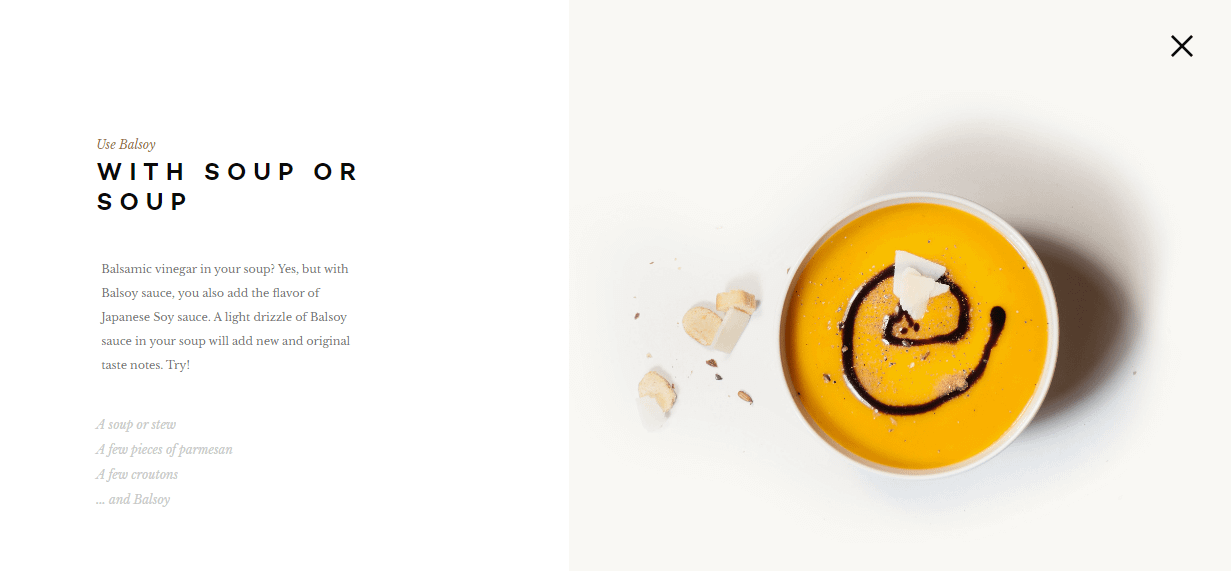
Balsoy 是一個單頁網站,提供結合香醋和醬油的調味品:

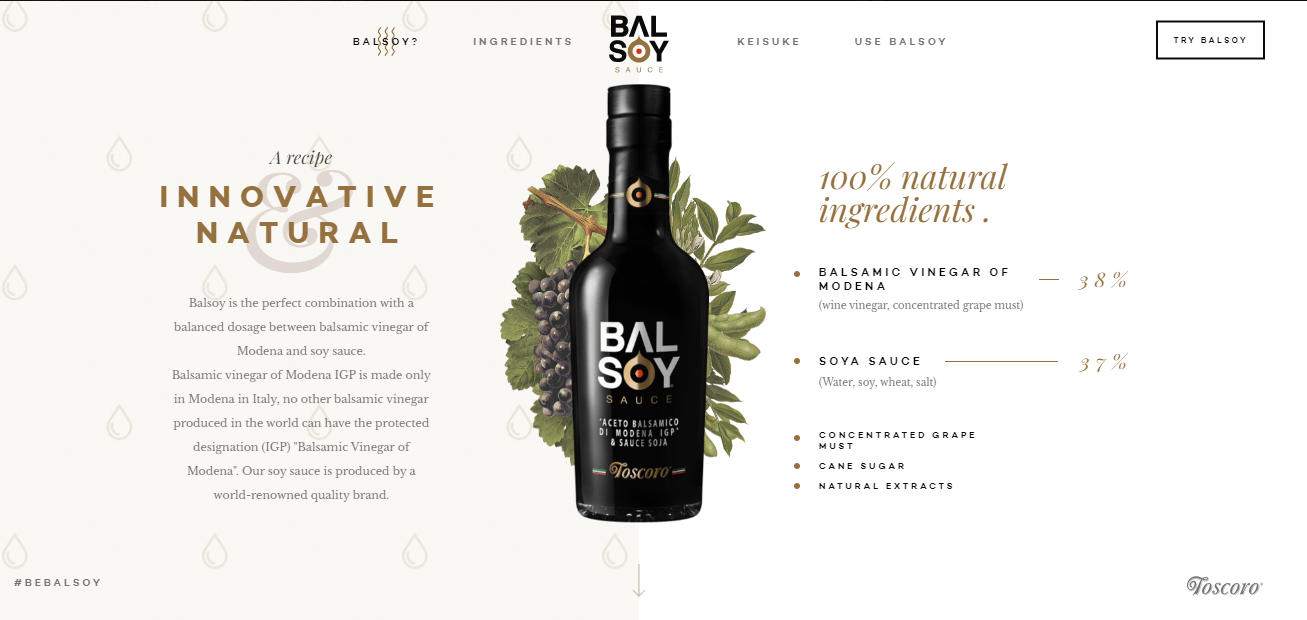
它利用視頻背景等互動元素,以及帶您了解食材、廚師簡介和其他產品信息的菜單錨點:

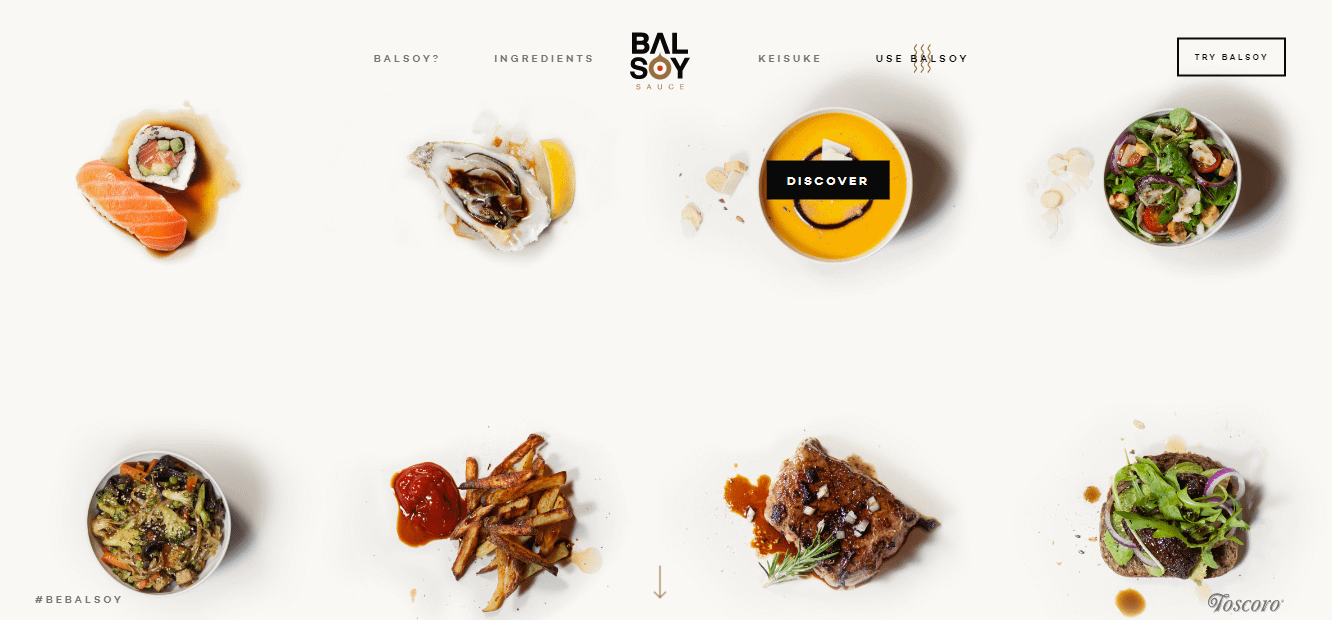
這個單頁網站的另一個有趣的方面是食譜創意部分。 在這裡,您會找到一些與調味品相得益彰的菜餚示例:

如果您單擊圖像,您將看到一個窗口,其中包含有關如何將產品與該特定菜餚一起使用的更多信息:

如果您想為自己的產品創建一個網站,您可以使用此框架在一頁上組織您的信息。 例如,您可以通過動畫過渡和視頻等引人入勝的元素展示產品的功能和用例。
8.紋理的藝術
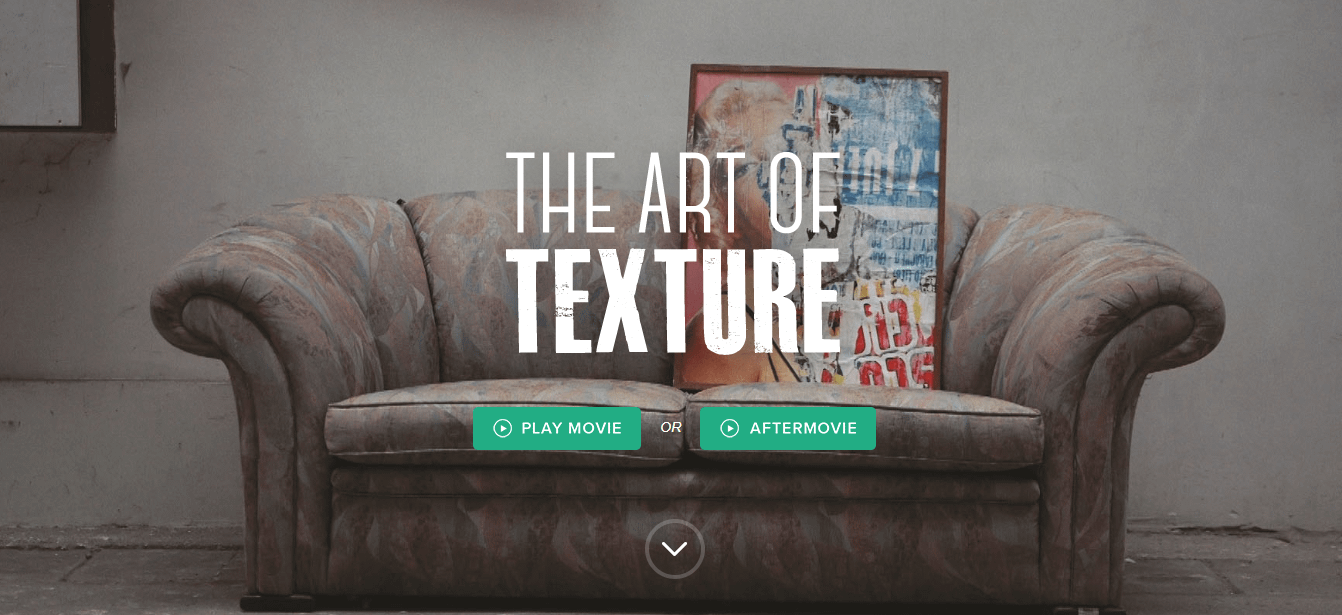
我們的一頁網站示例列表中的下一個是紋理藝術。 這是一個關於拼貼藝術家的紀錄片的單頁網站:

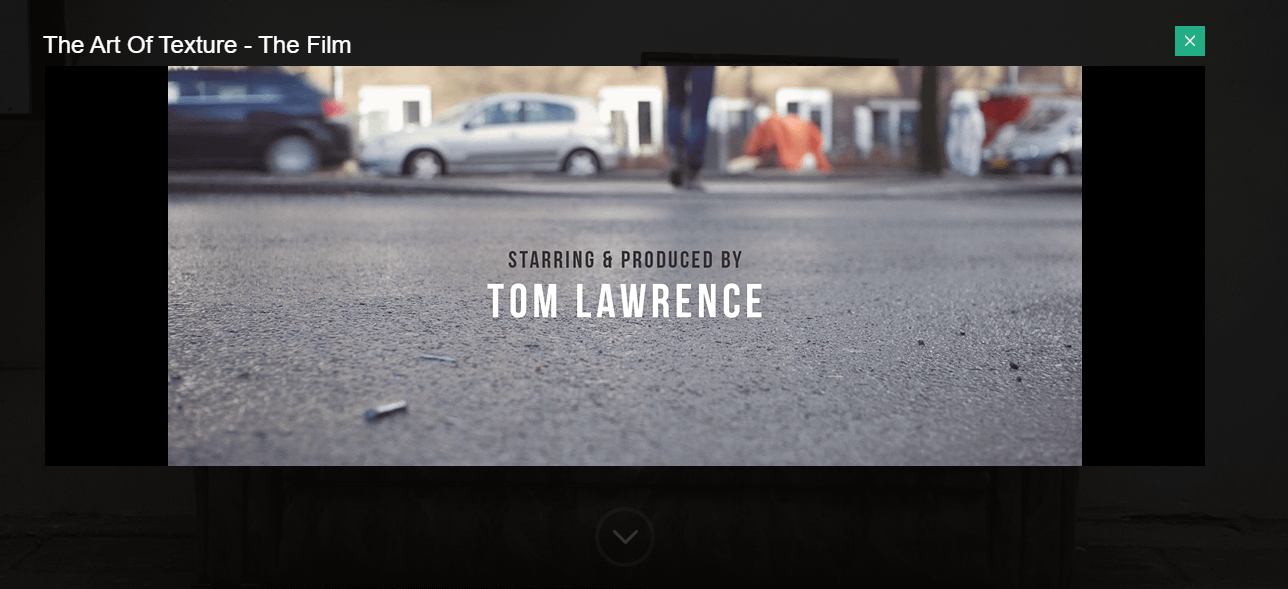
如果您點擊播放電影按鈕,您可以直接在頁面上觀看紀錄片:

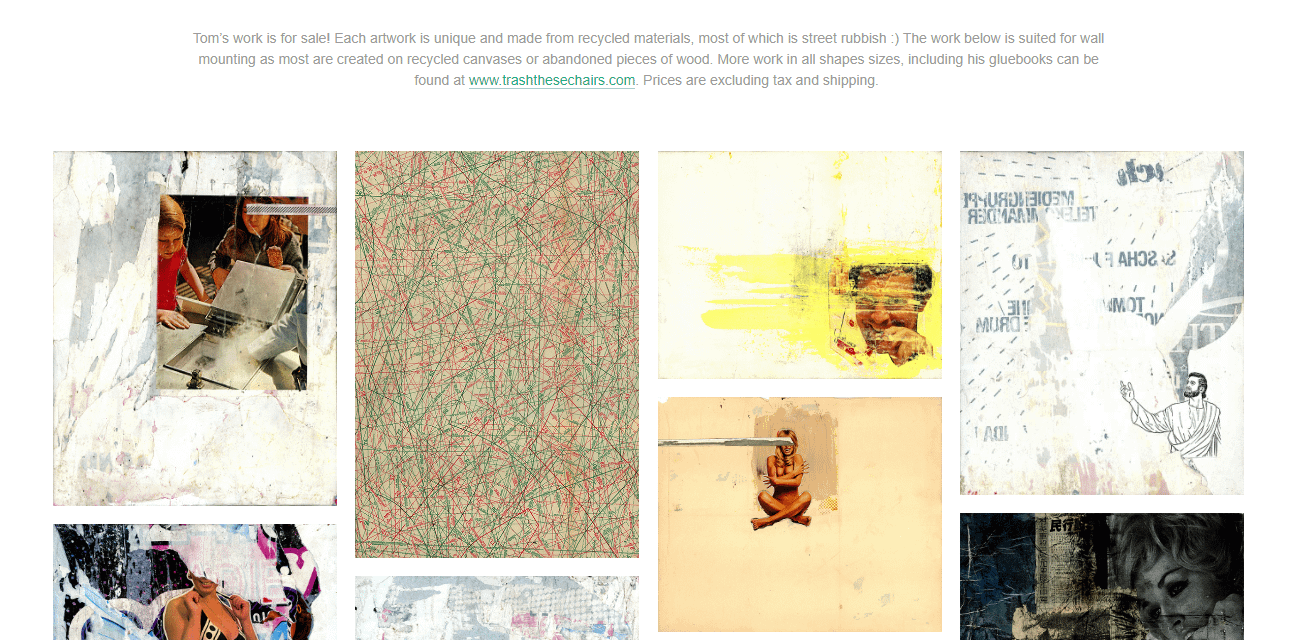
此外,您還可以找到一個正在出售的藝術品畫廊和一個包含電影首映照片的幻燈片:

如果您想宣傳一部紀錄片或電影,您可以使用單頁網站進行宣傳。 您可以將其嵌入到您的頁面中並包含其他元素,例如簡介和圖像,以提供更多上下文。
9. 蛋殼
Eggshell Studio 是一個面向平面設計師的單頁作品集網站:

這是一個非常基本的網站,文字很少。 該頁面主要包含專業人士合作過的品牌圖片庫:

用戶可以單擊徽標以了解有關該項目的更多信息:

如果您在主要是視覺的行業工作,例如平面設計或攝影,您可能會為您的單頁網站使用類似的佈局。 您所需要的只是一個包含項目圖像縮略圖的畫廊,以及包含更多信息的彈出窗口或過渡元素。
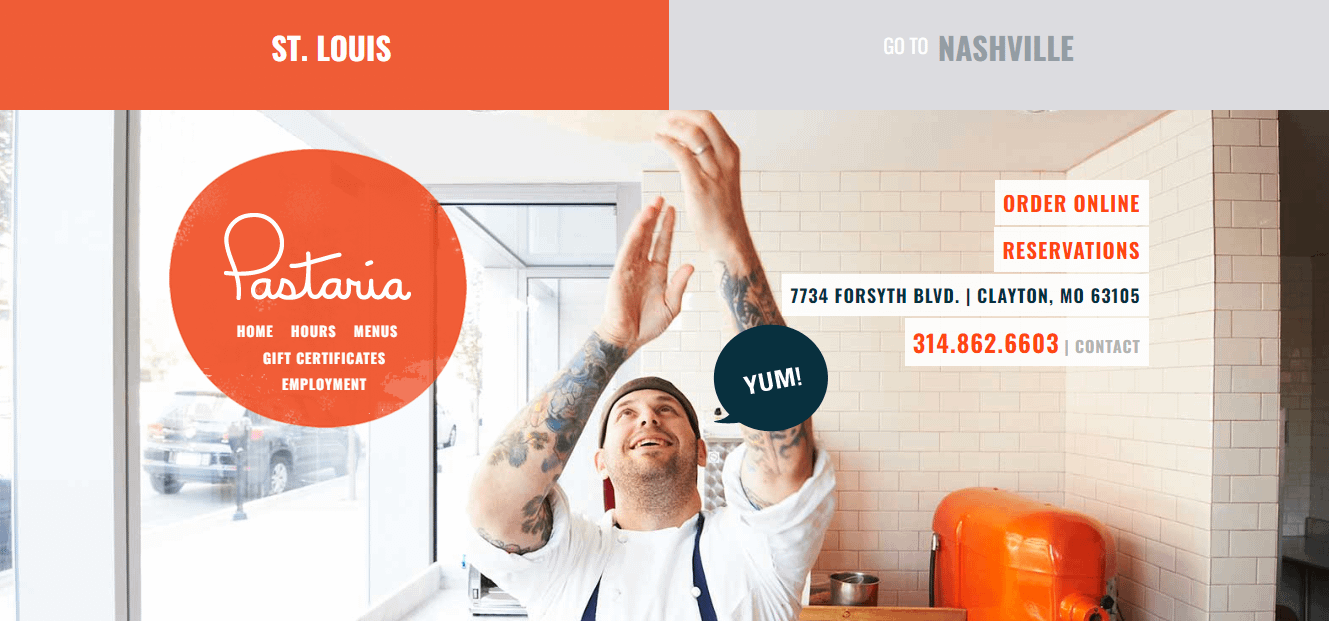
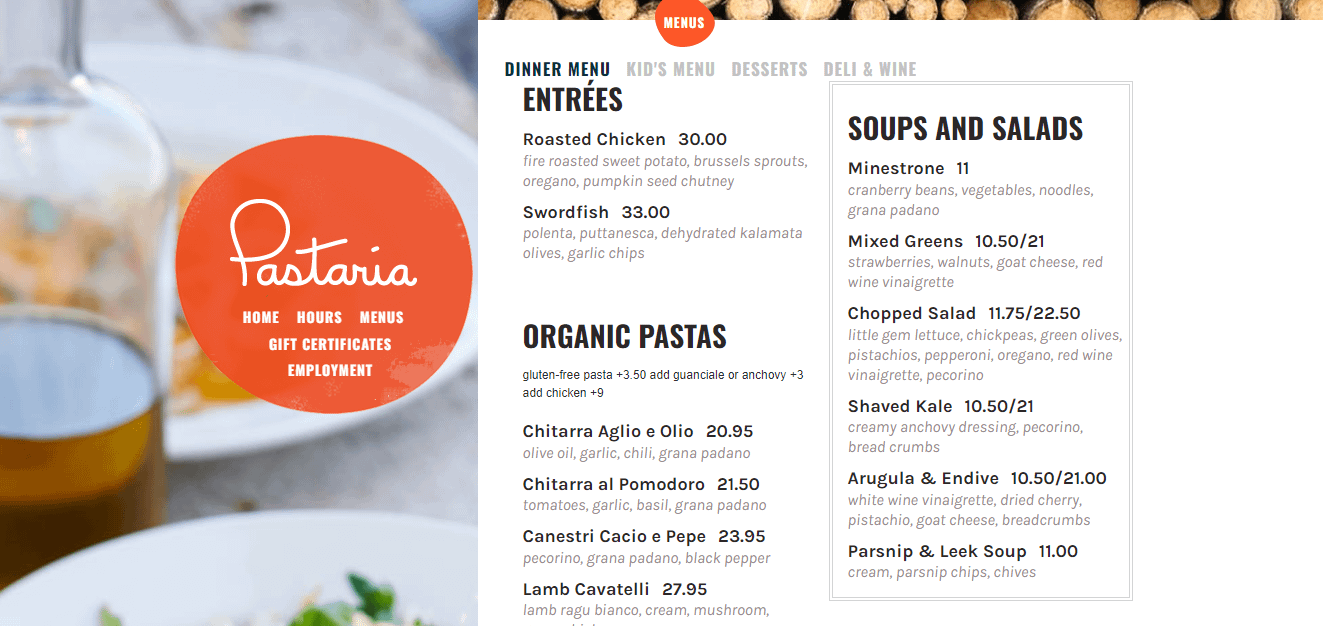
10. 意大利面
最後,讓我們看看 Pastaria。 這個單頁餐廳網站設計有趣且色彩豐富:

您可以使用粘性菜單導航至營業時間、餐廳菜單、空缺等:

這是一個基本而緊湊的頁面,包含您希望在餐廳網站上找到的所有信息。 它還有一些有趣的元素可以為頁面添加個性,例如披薩底部形狀的粘性側邊菜單。 這表明您仍然可以將獨特的功能整合到您的單頁網站中,即使您使用的空間有限。
如何在WordPress中建立一個單頁網站
幸運的是,只要您擁有正確的️工具,使用 WordPress 即可輕鬆構建單頁網站。
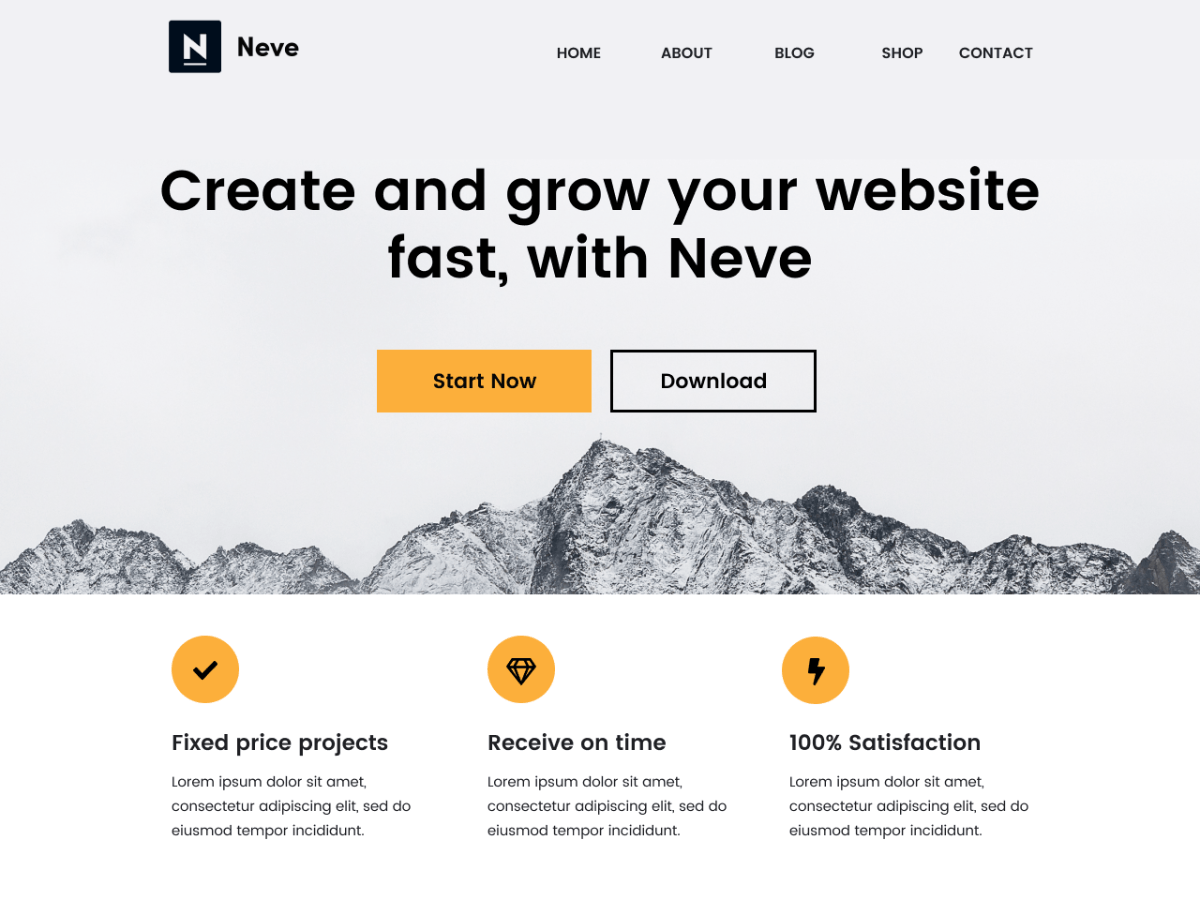
對於最簡單的入門方法,您可以使用多用途且可自定義的主題(例如Neve )來設計您的單頁網站。
Neve 包含創建單頁設計所需的所有工具,以及幾個使用單頁方法的可導入演示站點。
 內芙
內芙當前版本: 3.4.3
最後更新時間: 2022 年 10 月 12 日
neve.3.4.3.zip
在開始之前,最好列出要包含在頁面上的所有關鍵信息和功能。 然後,您可以根據重要性來組織這些元素。
例如,您可以從公司簡介開始。 然後,您可以繼續列出您提供的服務、合作過的客戶,最後是您的聯繫方式。
我們還建議使用錨點和滑塊等元素,以使您的內容更易於瀏覽。 這樣做時,您可以從上面的單頁網站示例中汲取一些靈感!
立即創建您自己的單頁網站
一頁網站可用於多種目的,例如銷售單一產品、推廣活動或提供專業服務。
或者,如果您經營一家小型企業或餐館,您可能可以將客戶需要知道的所有重要信息放在一個頁面上。
在這篇文章中,我們查看了一些真實的單頁網站示例。 例如,We Ain't Plastic 和 Pixel Lab 等投資組合網站顯示帶有交互式元素(如滑塊和彈出窗口)的項目詳細信息。 同時,Pastaria 和 Balsoy 都是單頁美食網站,它們巧妙地利用視覺效果來簡潔地宣傳他們的產品。
如果您想開始使用自己的單頁網站,您可以按照我們的指南了解如何創建 WordPress 網站以及如何使用 WordPress 設置單頁網站。
您對如何創建像這些示例這樣的單頁網站還有任何疑問嗎? 在下面的評論部分讓我們知道!
