2023 年 20 個最佳單頁網站(示例)
已發表: 2023-01-06您準備好瀏覽最好的單頁網站了嗎?
這些是我們精心策劃的示例,其中包含具有單頁佈局的個人和企業網站。 是的,這個系列中有適合每個人的東西。
請記住,單頁網站可以極大地改善用戶體驗,因為所有細節和信息都可以輕鬆訪問。
友情提示:粘性罐頭/菜單極大地提升了用戶體驗,幫助訪問者更輕鬆、更快速地從一個部分跳到另一個部分(無需滾動)。
請記住,您可以使用單頁 WordPress 主題或單頁網站構建器構建類似的站點。
我們開工吧!
最好的單頁靈感網站
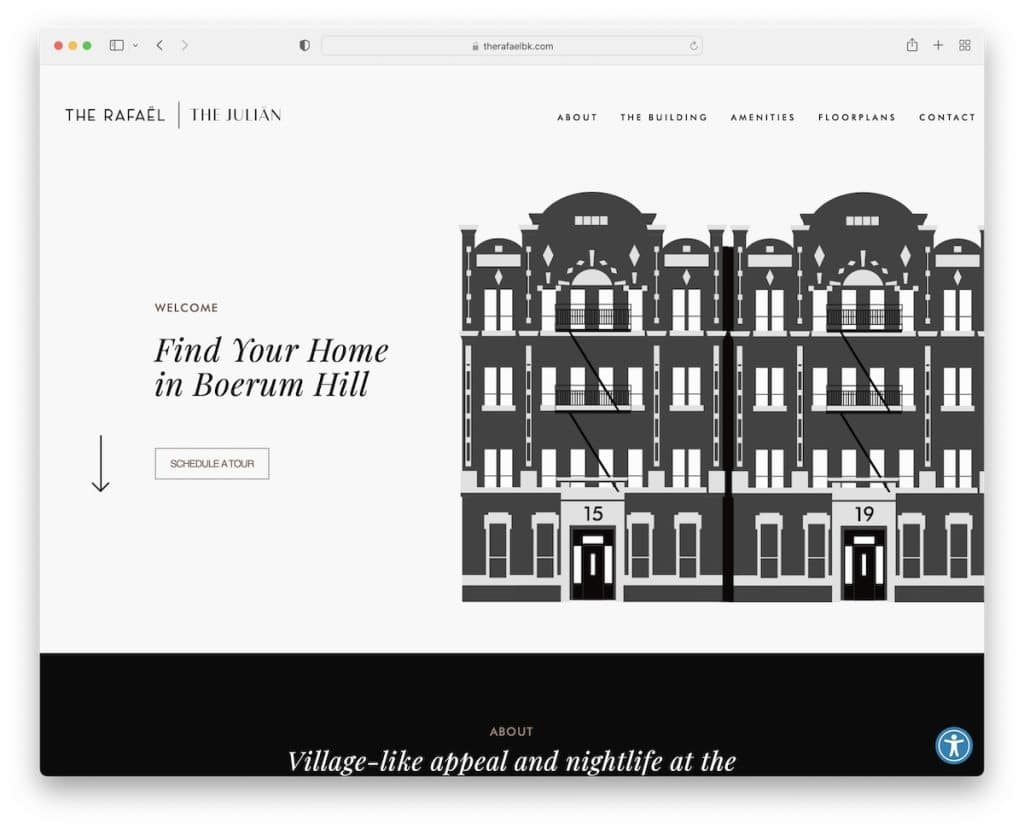
1.拉斐爾
內置:Beaver Builder

The Rafael 或 The Julian 都是單頁姊妹網站,採用乾淨簡約的設計,讓您在滾動瀏覽它們時感覺良好。 為什麼? 因為設計太酷了。
從視差效果和滾動動畫到浮動標題和可訪問性小部件,這些都是網站提供最佳體驗的一部分。
注意:使用可訪問性設置讓訪問者以最適合他們的方式自定義網站。
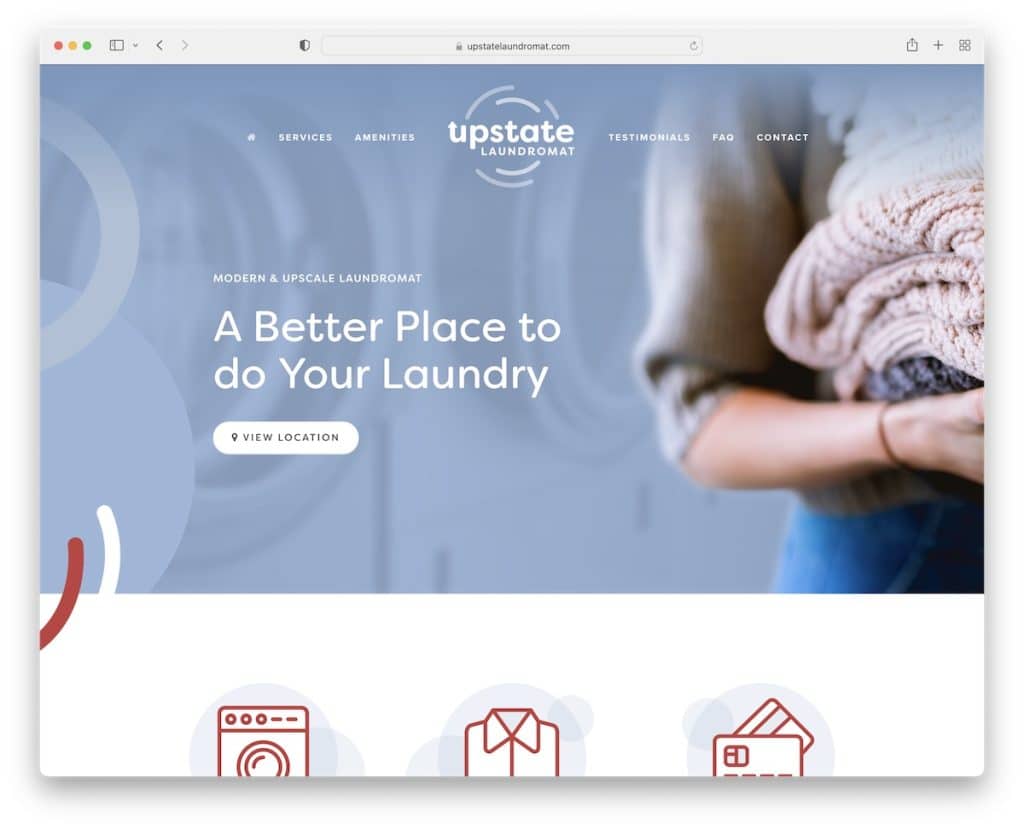
2. 北部自助洗衣店
內置:Squarespace

Upstate Laundromat 是一個簡單的網站,具有簡潔的單頁佈局,以主圖、透明標題、文本和號召性用語 (CTA) 按鈕開頭。
它包含一個浮動菜單、谷歌評論/推薦和一個帶手風琴的常見問題解答部分,以保持佈局更清晰。
您還會發現帶有位置標記、可點擊電子郵件、營業時間和地址的 Google 地圖。
注意:集成 Google 地圖以展示您公司的確切位置。
如果您喜歡這個構建器,請查看這些史詩般的 Squarespace 網站示例。
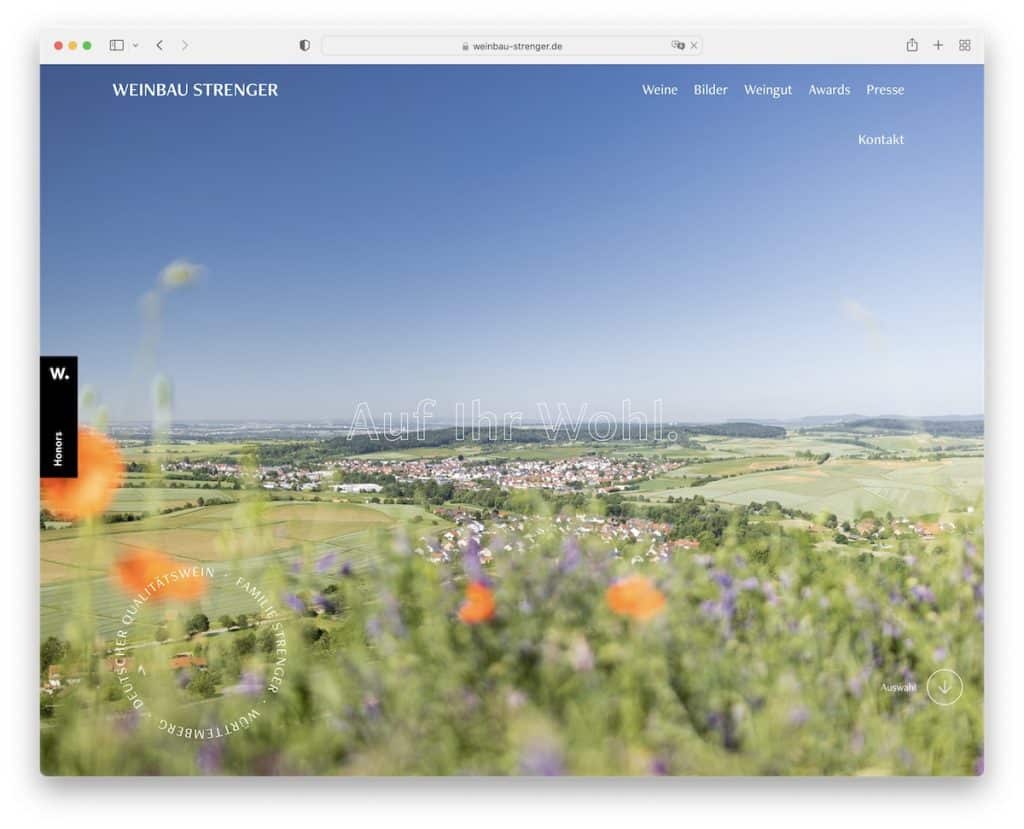
3. Weinbau Strenger
內置:TYPO3

Weinbau Strenger 通過美觀的全屏圖像滑塊來吸引訪問者的注意力,這是它的主要目的,因為它沒有任何 CTA。
頁眉也是極簡主義的,以確保更好的幻燈片體驗。 我們真正喜歡的是您不需要從一個部分滾動到另一個部分,而是使用右下角的按鈕(或菜單鏈接)。
注意:使用全屏滑塊營造大膽而強烈的第一印象。
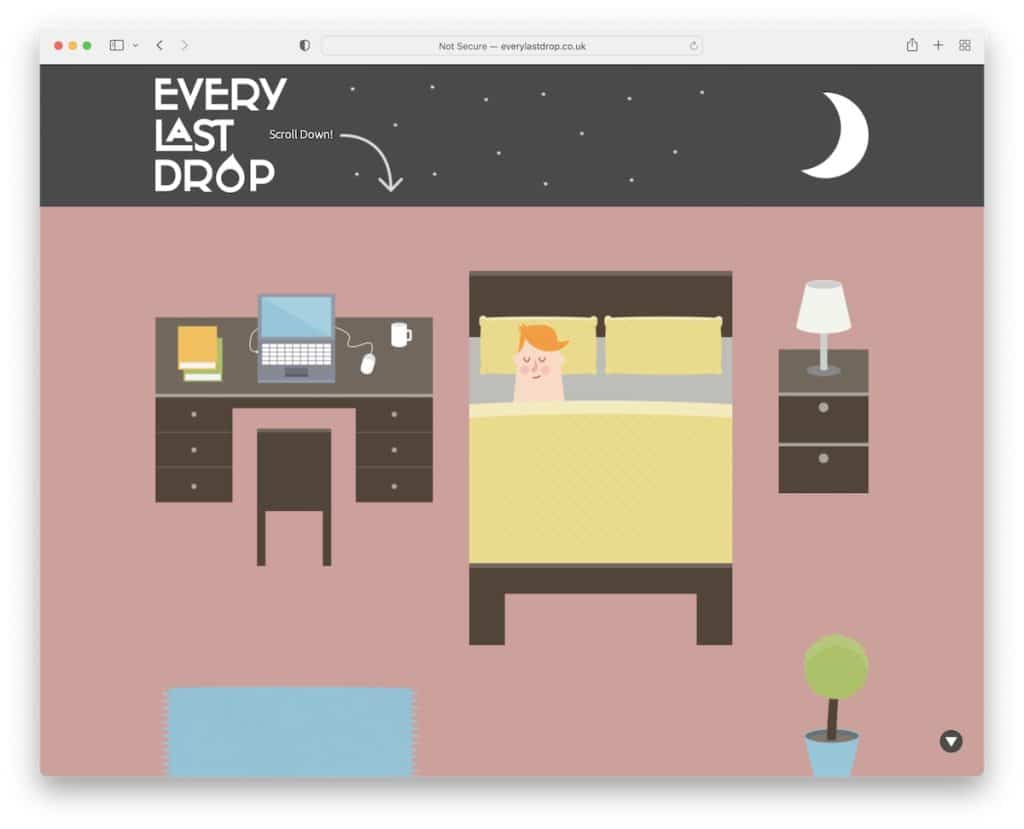
4. 最後一滴
內置:Craft CMS

Every Last Drop 通過其滾動的故事講述來保持事物的獨特性和原創性,您需要親身體驗才能理解。
更好的是,無需滾動,您可以點擊右下角的播放按鈕,讓網站為您“播放”。
注意:創建一個動畫網站並保持歷史最高的參與度。
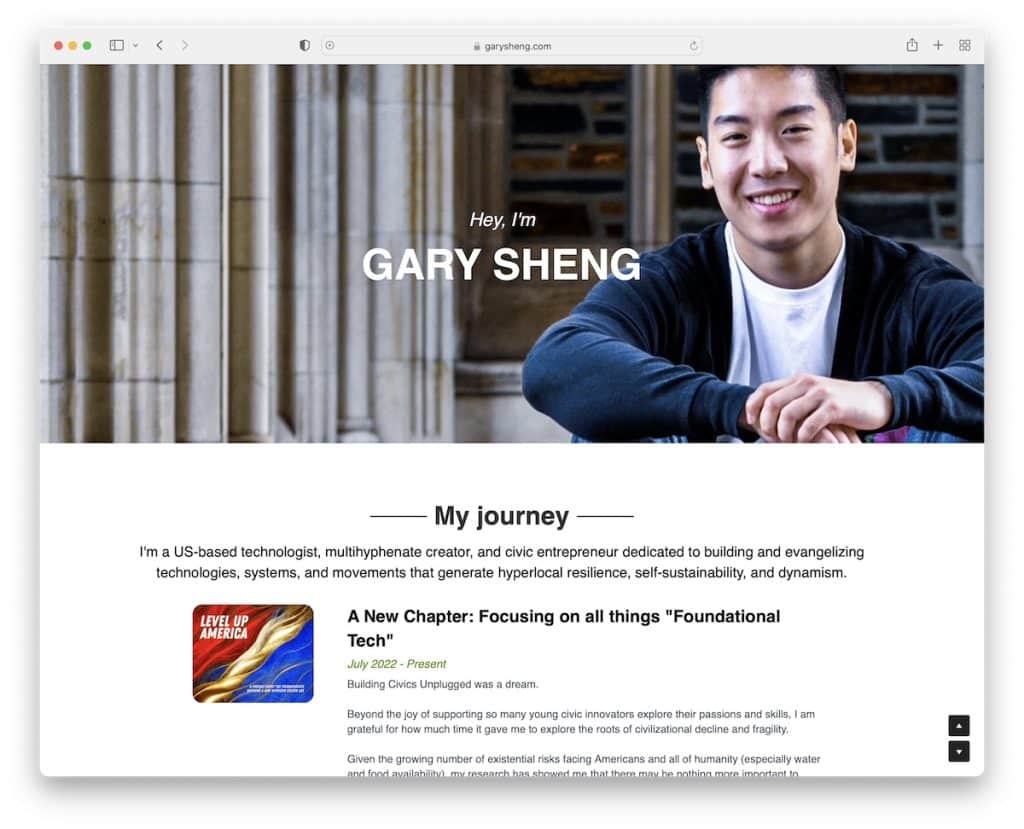
5. Gary Sheng
內置:引人注目

Gary Sheng 經營著一個簡單乾淨的網站,網站上有一個帶有視差效果的大英雄形象。 Gary 頁面的有趣之處在於它沒有頁眉,甚至頁腳也不一定是您習慣看到的頁腳。
此外,您可以使用向下滾動和向上滾動按鈕來瀏覽這個單頁網站或簡單地滾動它。
注意:您可以創建沒有頁眉(和頁腳)的網站。
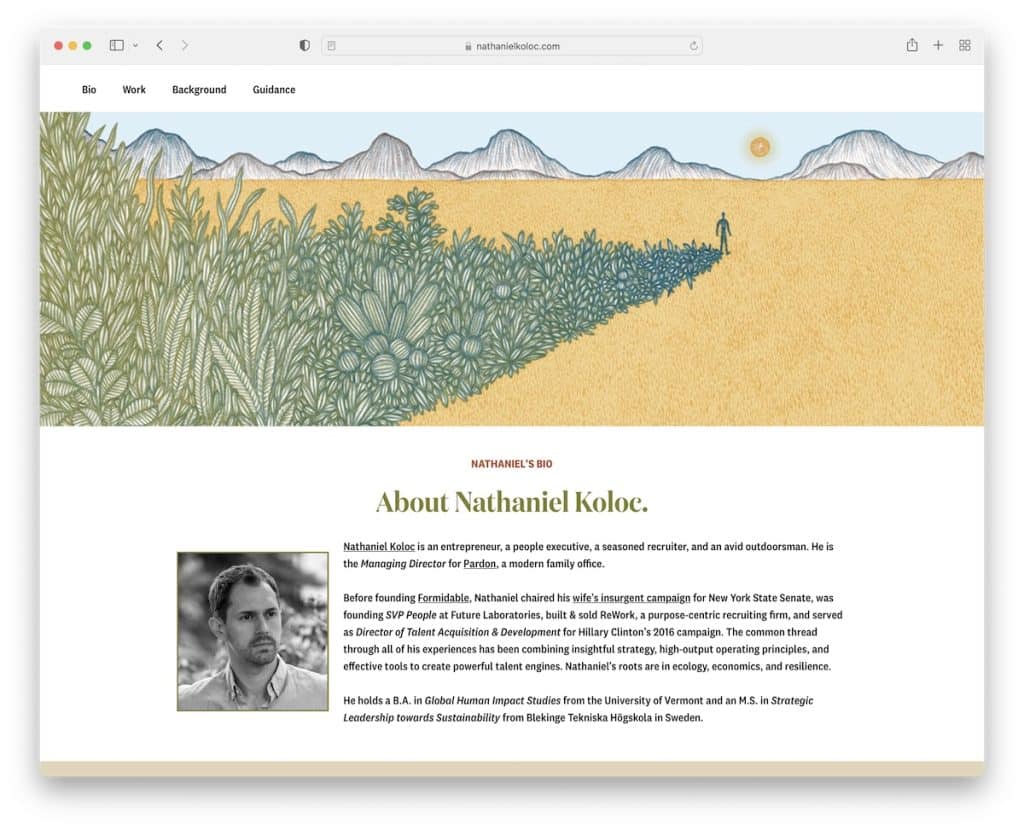
6. 納撒尼爾·科洛克
內置:Webflow

顏色的選擇使 Nathaniel Koloc 的頁面充滿活力和活力,同時堅持更簡約的設計。
標題附在屏幕頂部,這樣您就可以在不滾動的情況下檢查不同的部分。 還有一個返回頂部按鈕可以跳過滾動。
注意:顏色的選擇會顯著影響您網站的整體用戶體驗。
不要錯過我們其他優秀的 Webflow 網站示例。
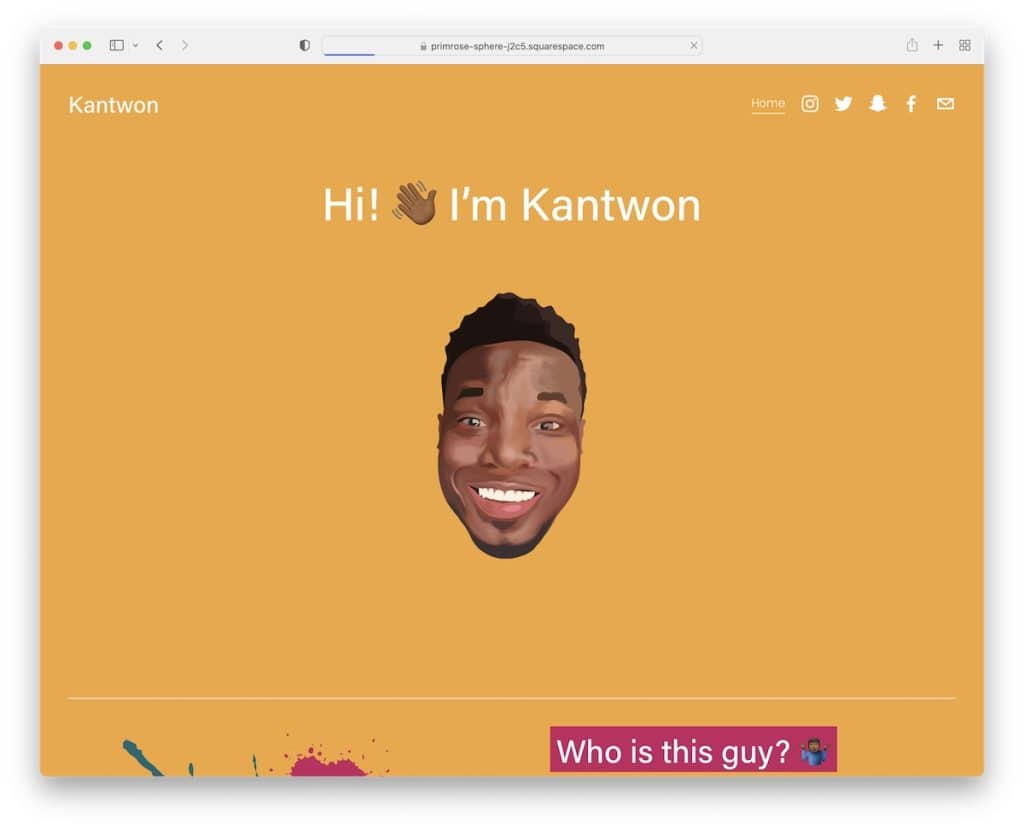
7. 康東
內置: Squarespace

Kantwon 的單頁網站既有趣又引人入勝,確保每個人都能從中獲得最大收益。 Kantwon 沒有使用大量無聊的文字,而是決定加入表情符號以使其更吸引人。
此頁面還使用許多滑塊/輪播來展示更多內容,而不會佔用太多空間。
注意:使用滑塊顯示多個內容和信息,同時仍保持乾淨的頁面狀態。
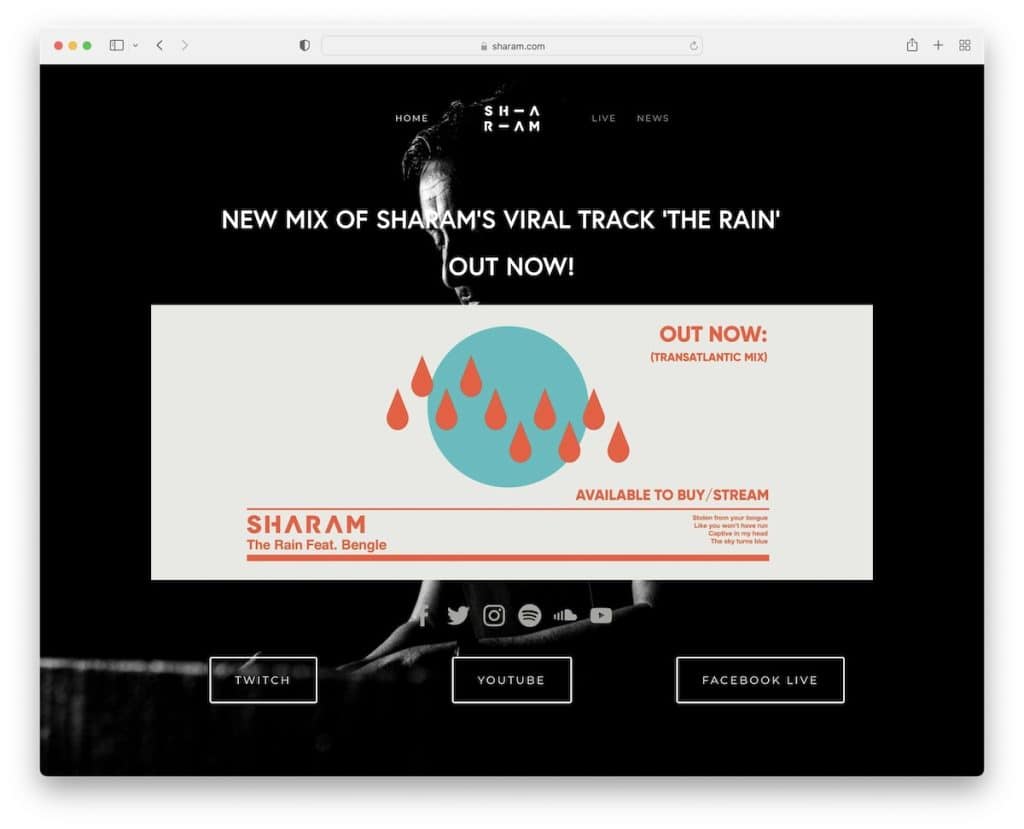
8.沙拉姆
內置: Squarespace

Sharam 的主要獨特之處在於,首先是深色設計,其次是簡潔。 這使得幾乎可以立即找到必要的信息,這也是因為該網站沒有包含太多內容。
但是還有一個新聞輪播,可以在新頁面上打開每篇文章。
注意:使用深色網站設計使其感覺更高級。
嘿,如果你喜歡音樂,你會很高興地查看這些最好的 DJ 網站。
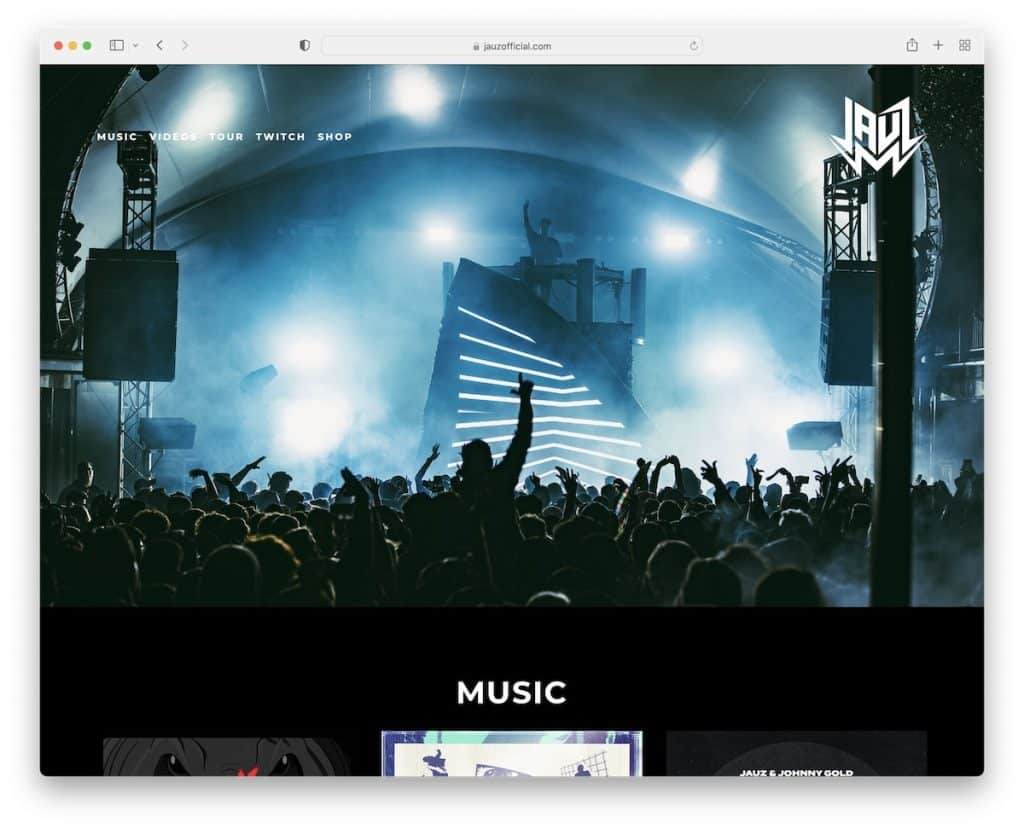
9. 賈茲
內置: Squarespace

雖然 Jauz 的網站也以深色為主,但它為 Instagram 提要使用了白色背景,以使其更具活力。 但視差圖像背景效果也賦予其更身臨其境的氛圍,為用戶體驗增添情趣。
注意:將 IG 提要添加到您的網站也意味著添加更多內容——這是一件好事。
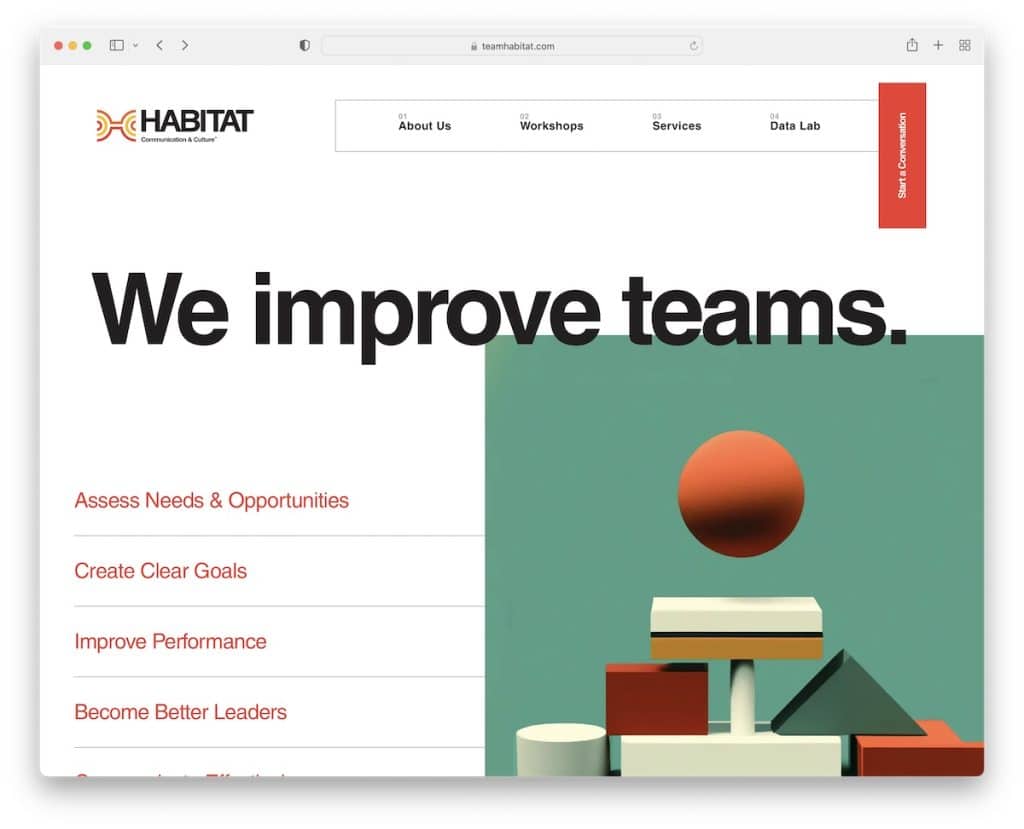
10.棲息地
內置: Craft CMS

Habitat 擁有大量文本的單頁佈局和令人驚嘆的細節,共同創造了愉快的掃描體驗。 其中一個部分也會變暗,這會讓您驚嘆不已。
最後,浮動的垂直“開始對話”按鈕可在不離開當前頁面的情況下打開全屏表單。
注意:允許您的訪問者在準備好粘性 CTA 按鈕時與他們取得聯繫(這樣他們就不必搜索它)。
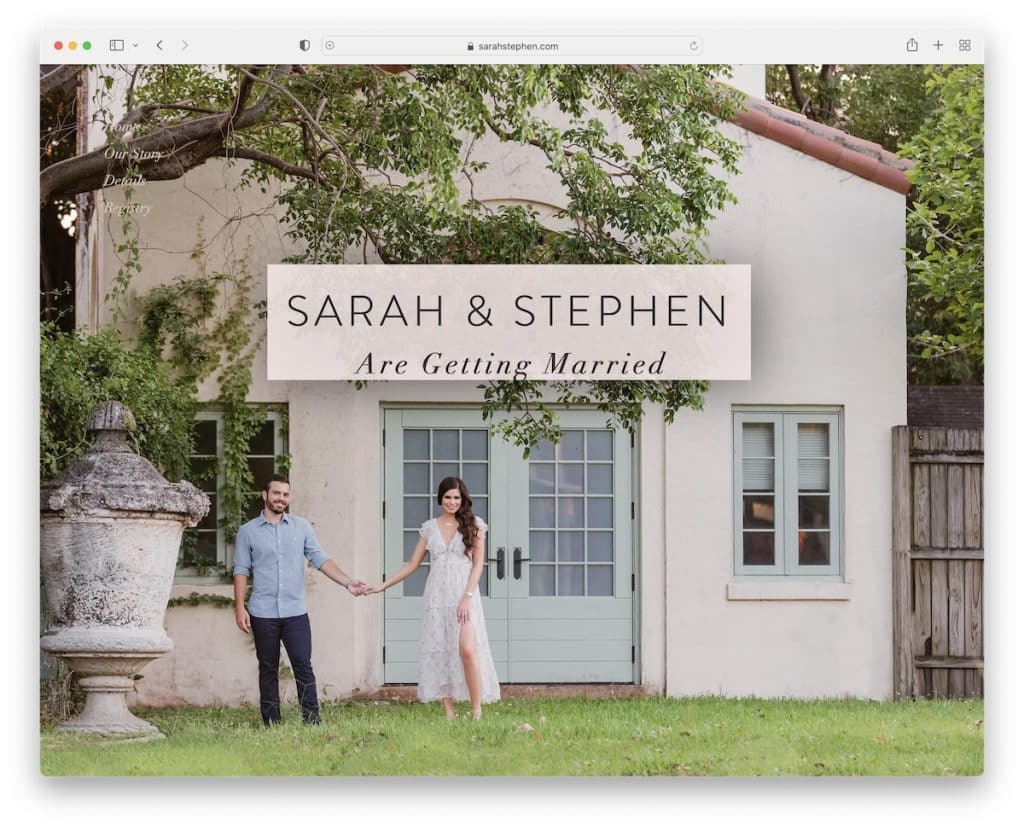
11.莎拉和斯蒂芬
內置:維克斯

Sarah & Stephen 的婚禮網站擁有舒緩的外觀,以大圖片背景和簡單但粗體的文字疊加開始。 請注意,這個單頁網站沒有頁眉,“頁腳”僅包含一個可點擊的 Instagram 標籤。

使該網站具有互動性的是帶有正確和錯誤結果的綜合測驗——因此您可以測試您的技能以及您對 Sarah & Stephen 的了解程度。
注意:向您的站點添加測驗可能意味著與訪問者進行更多互動,從而使他們在您的站點上停留的時間更長。 您還可以在測驗結束時添加一個選擇加入表格以收集潛在客戶。
您還會喜歡瀏覽這些在 Wix 平台上構建的網站。
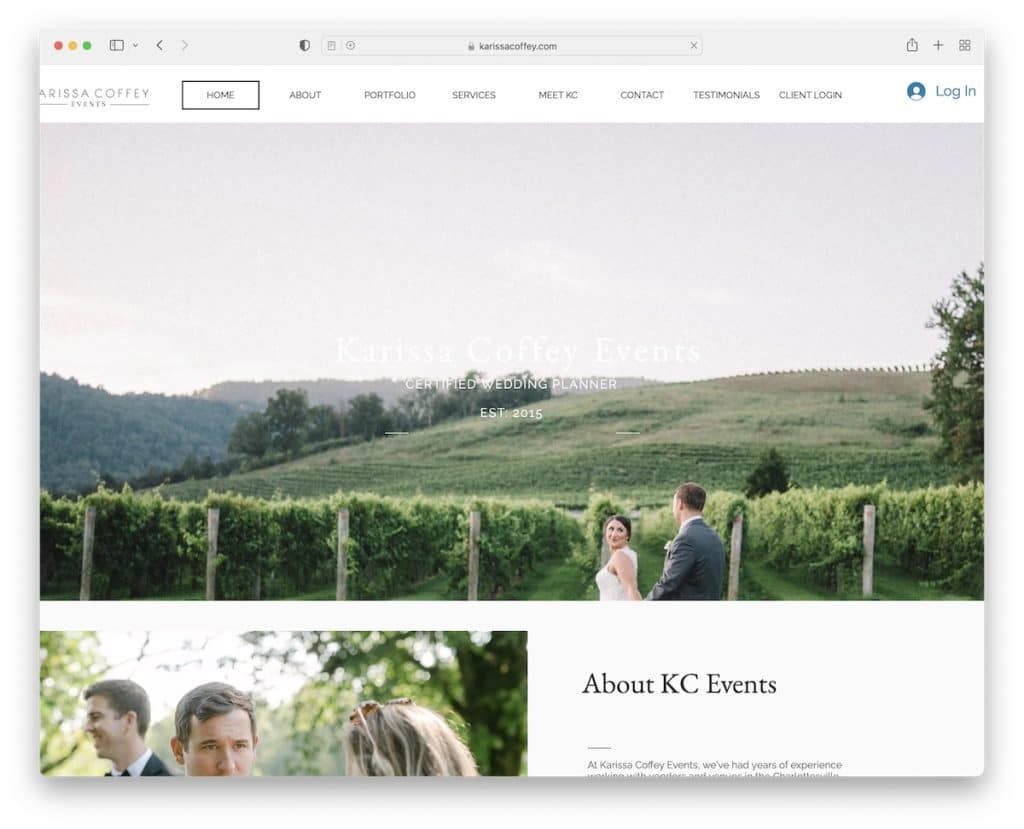
12. KC 活動
內置:維克斯

KC Events 在其單頁佈局中展示了精美的圖像,以增強用戶體驗。 導航欄使您只需單擊一個按鈕即可跳轉到必要的部分(不必滾動)。
此外,該頁面還提供了一個簡單的聯繫表格和多個證書/獎勵徽章,以肯定工作質量。 但 Karissa 還整合了社會認同的評論和推薦。
注意:您想建立(潛在的)客戶信任嗎? 整合推薦和評論(獎項和證書也很有效!)。
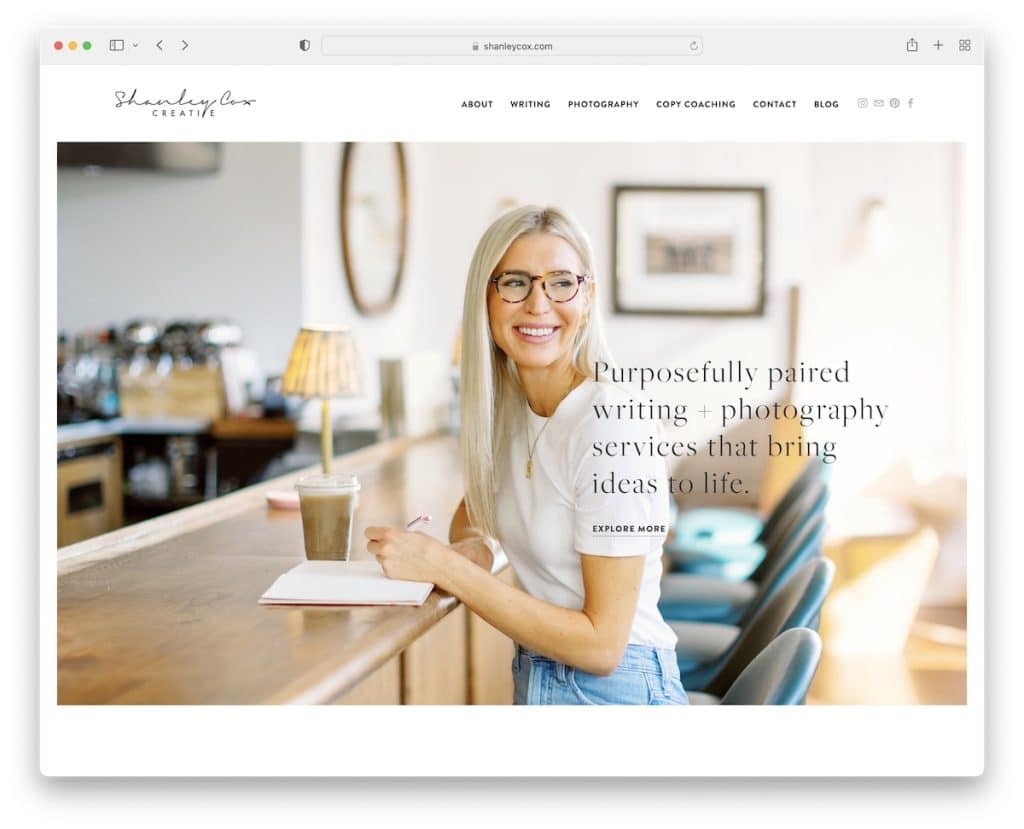
13. 香莉·考克斯
內置: Squarespace

Shanley Cox 的頁面將極簡設計和女性化細節完美結合。 該頁麵包含一個乾淨的頁眉和一個帶有菜單鏈接的三列頁腳、一個搜索欄、一個訂閱小部件和一個 CTA。
您還會找到一個簡單的推薦滑塊和一個用於添加內容和發展個人資料的 Instagram 提要。
注意:通過網站細節和設計表達您的個性。
但您可能還想瀏覽這些終極個人網站以獲得更多選擇。
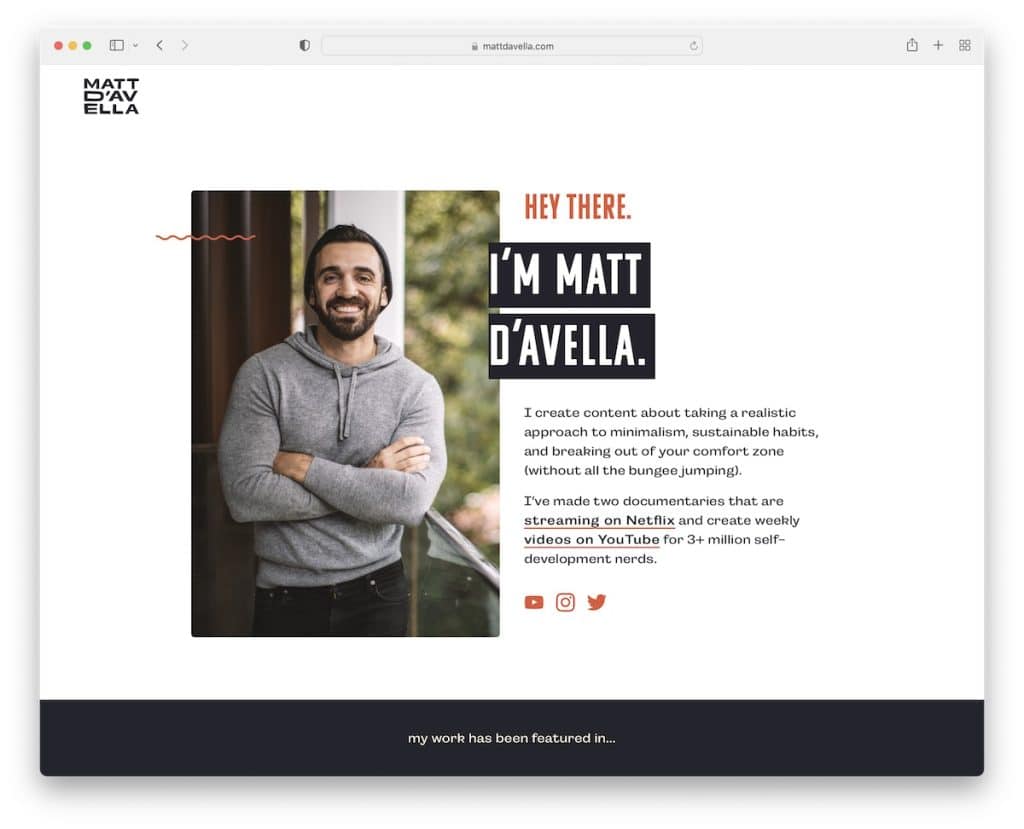
14. 馬特·達維拉
內置: Squarespace

Matt D'Avella 是另一種沒有經典頁眉(它只顯示徽標)或頁腳的響應式網頁設計。 但是您會發現頂部欄通知帶有單擊“x”關閉它的選項。
英雄區展示了他的形象、簡短的個人簡介以及指向他的作品和社交媒體的鏈接。 Matt 還使用一個特殊的部分來展示他最引以為豪的客戶徽標。
注意:您是否與一些大品牌合作過? 在您的網站上提及他們!
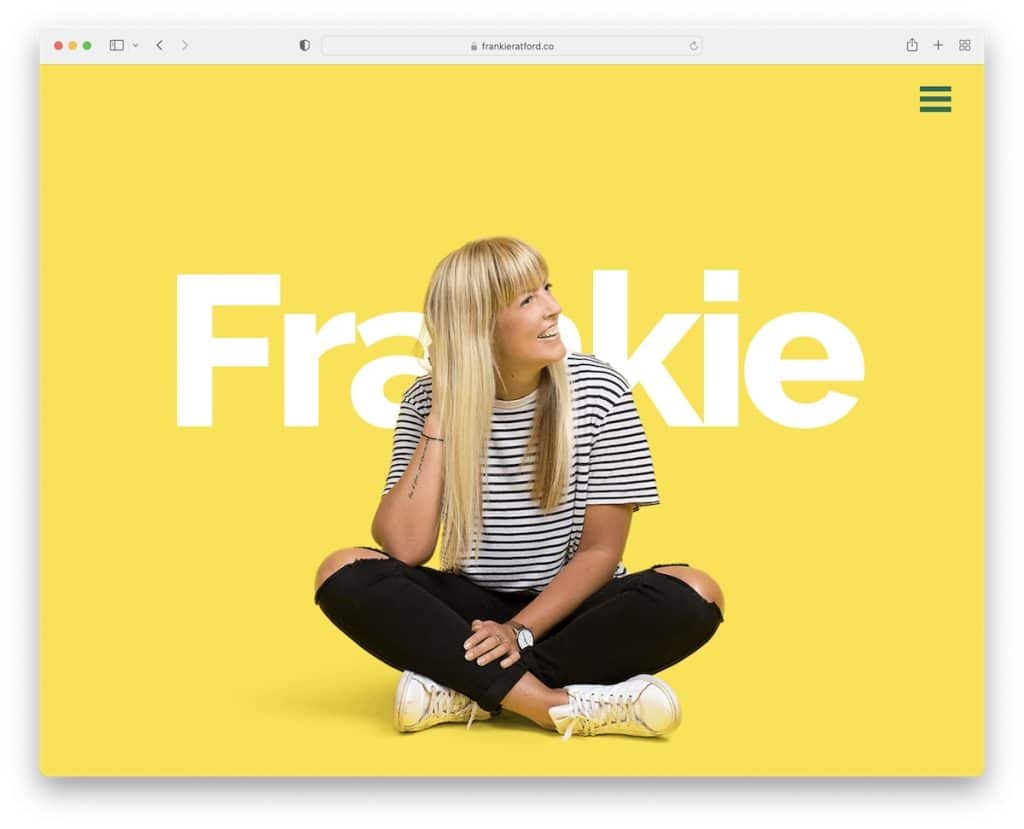
15.弗蘭基拉特福德
內置:維克斯

Frankie Ratford 的單頁網站充滿活力,許多創意點綴使其更加生動。 她以視差效果“漂浮”在文本上方和下方這一事實非常有趣。
即使頁面不會太長而無法滾動瀏覽,漢堡菜單圖標也會打開右側邊欄導航,以便更快地從一個部分跳到另一個部分。 這也是她添加 Instagram 圖標(+ 在頁腳中)的地方。
注意:讓您的創造力通過您網站的設計來表達。
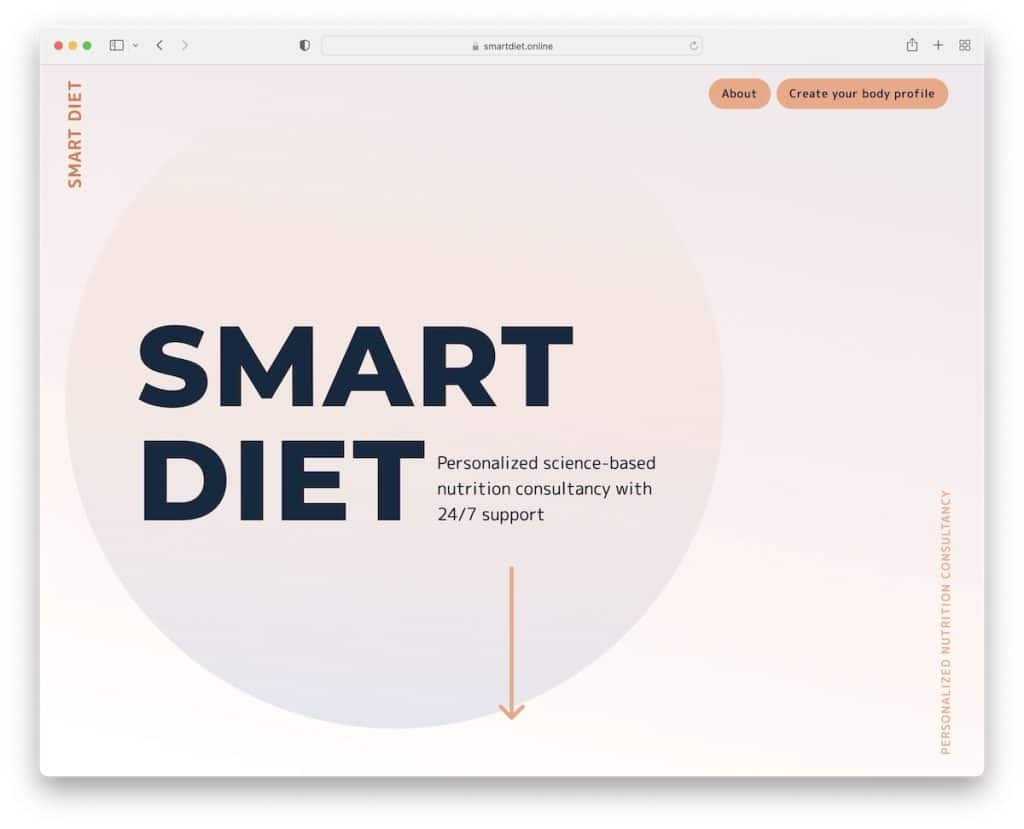
16. 聰明的飲食
內置:維克斯

Smart Diet 的單頁佈局巧妙而現代,許多創意元素增強了瀏覽它的冒險精神。
雖然該網站的文字很多,但它使用了更大的排版和動畫元素以及一些消除無聊因素的表情符號和圖標。
還有一個由 13 部分組成的調查問卷,最後有一個電子郵件選擇加入表格,需要高質量的線索。
注意:與單步選擇加入相比,多步選擇加入表單可大大提高潛在客戶的質量。
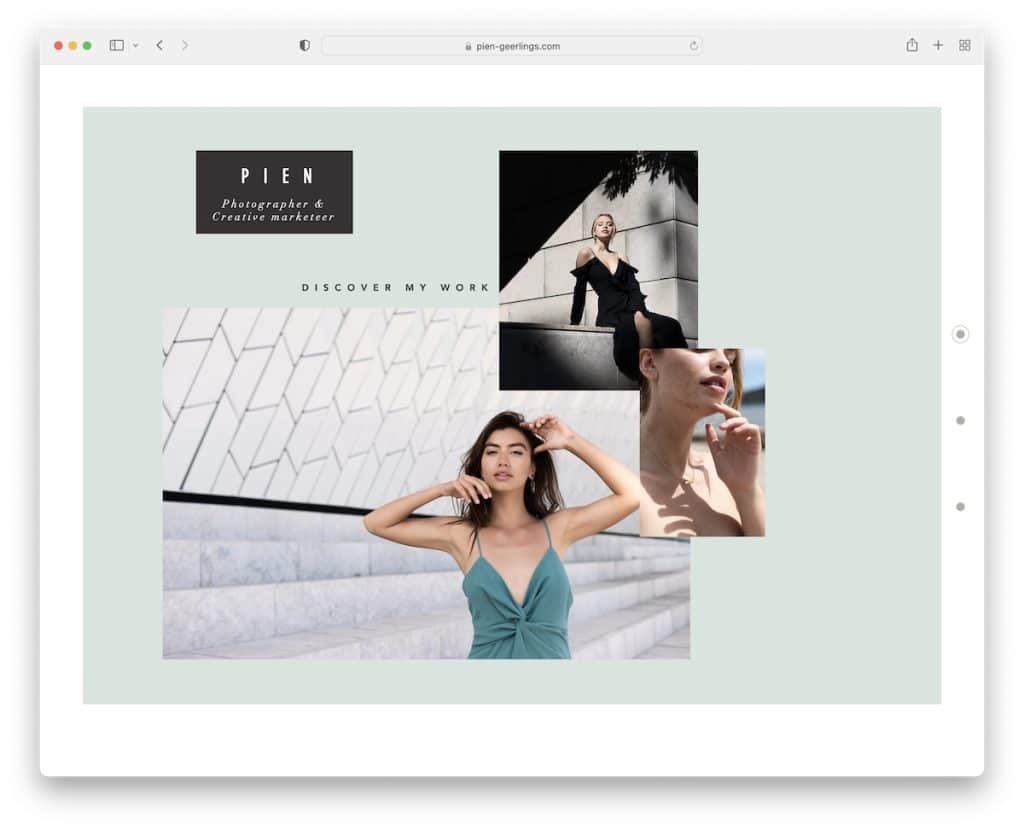
17. 片格林
內置:維克斯

Pien Geerlings 有一個有趣的框架式設計,由三個部分組成,您可以使用右側邊欄的點導航瀏覽。 但滾動瀏覽它感覺同樣令人印象深刻。
該頁面具有兩個您可以控制的水平滑塊(也可以用作燈箱)和一個垂直自動播放滑塊(您無法控制)。
Pien Geerlings 擁有最簡單的聯繫方式和帶有懸停效果的 IG 提要。
注意:創建一個燈箱滑塊畫廊,以便您的訪問者可以更多地欣賞內容。
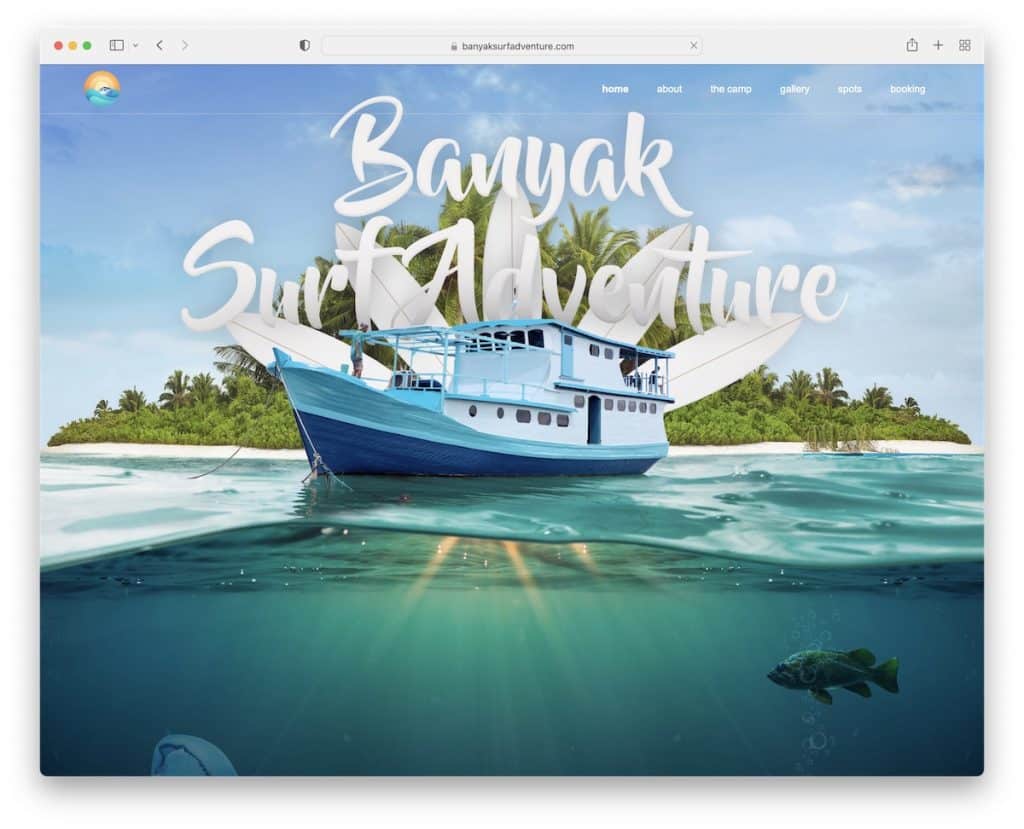
18. Banyak 衝浪冒險
內置:Webflow

Banyak Surf Adventure 的單頁佈局內容豐富,但會在您滾動時加載內容,因此它不會把所有內容都“扔到您面前”,這可能意味著跳出率會增加。
我們還喜歡透明的粘性導航欄,它幾乎感覺不到它在那裡,但有助於更輕鬆地獲取所需信息。
而且,英雄形象並沒有宣傳的感覺,而是絕對的“冒險”。
注意:浮動菜單對於單頁網站非常方便,可以提升用戶體驗。
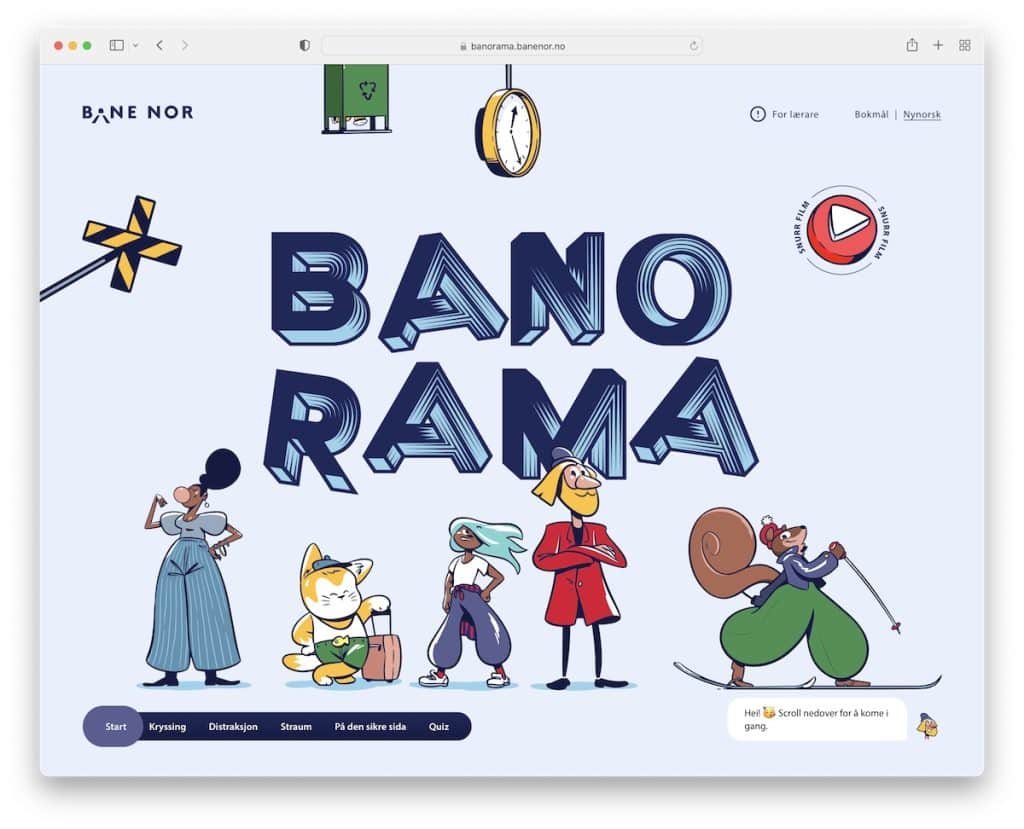
19.全景
內置: Craft CMS

Banorama 是另一個我們無法跳過但需要包含在此列表中的動畫網站。 除了動畫,你還可以點擊一些元素,這增加了交互因素。
當您對內容感到興奮和大肆宣傳時,Banorama 會用您想參加的測驗來打動您。
注意:通過向單頁網站添加動畫來脫穎而出。
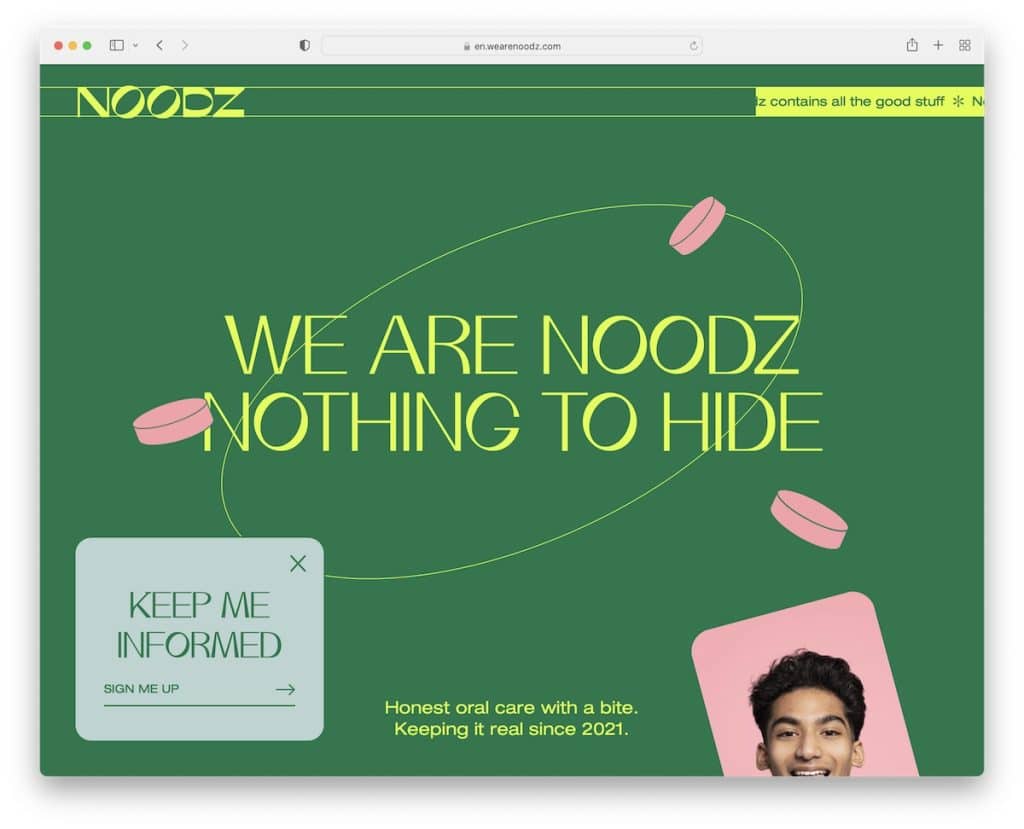
20. 諾茲
內置: Webflow

Noodz 同時具有創意、動畫和原創性。 借助鮮豔的色彩,您將獲得充滿活力的頁面。
它的一頁結構使您想上下滾動幾次以完全掌握它。
粘性標題/通知欄不包含菜單,只有左側的徽標和右側的滑動文本。 此外,左下角的浮動彈出窗口會打開一個覆蓋的訂閱表單,其中包含一個額外的 DOB 字段。
注意: Noodz 是有趣的啟動網站動畫效果非常好的另一個證明!
