使用 Elementor 創建趨勢設計以展示您的客戶評論
已發表: 2019-09-30由於 91% 的 18-34 歲的人大多信任在線評論,因此考慮客戶在線評論對您的業務來說是一個明智的選擇。
您的業務可以是本地的或全球的,基於產品或服務的,您必須需要在線評論才能對客戶買家的旅程產生影響。
這就是為什麼最近幾天,大多數企業主都重視它。 而且每個人都在努力在他們的網站上展示客戶評論。
大多數時候,我們最終會選擇典型的設計類型。 但是,只要稍加改變和努力,您就可以區分前景。
在這裡,我們將展示為什麼您應該收集評論、收集更多正面評論的策略以及為客戶評論部分裝飾著陸頁的最簡單工具。
我們將使用 Elementor 及其出色的插件之一——HappyAddons。
現在,事不宜遲,讓我們開始吧!
在線評論對您的業務的影響
通常,當用戶接近要購買的產品或服務時,他們依賴於以前的客戶評論和產品所有者的反饋。
由於市場巨大,每個用戶都有多個選項可供選擇,因此具有更多正面評價的產品成為他們選擇的重要因素。

84% 的千禧一代將用戶生成的內容歸類為評論、評論、在線評論內容和反饋等,作為他們購買決定的影響因素。
其中,25% 將其歸類為高影響力,其餘 59% 將其歸類為中等。 從另一個角度來看,當潛在客戶在搜索結果的第一頁上發現一篇負面文章時,企業可能會失去 22% 的業務。
如何使用 Happy Elementor 插件設計您的客戶評論頁面(3 個步驟)
現在讓我們從教程部分開始。 在這裡,我們使用了 Elementor 插件 – HappyAddons 來創建客戶評論部分。
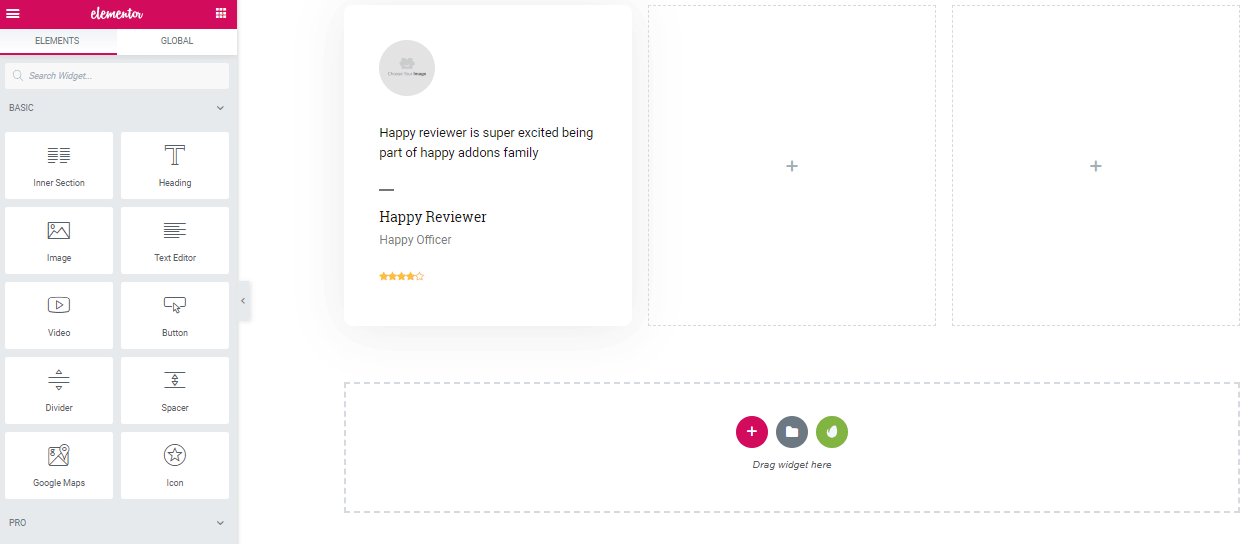
第 1 步 - 基本佈局
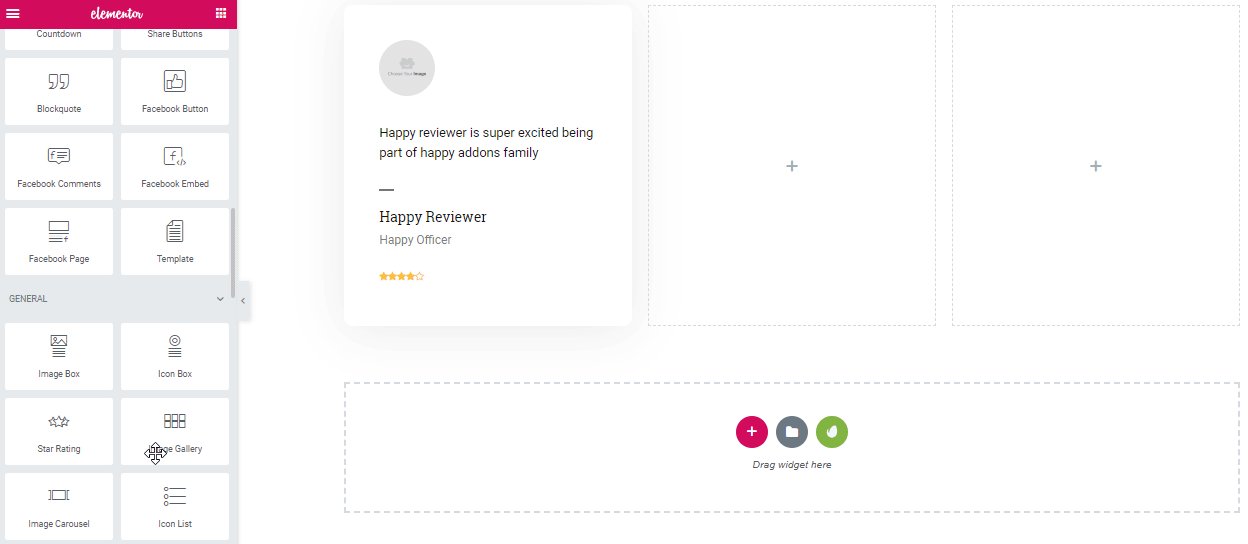
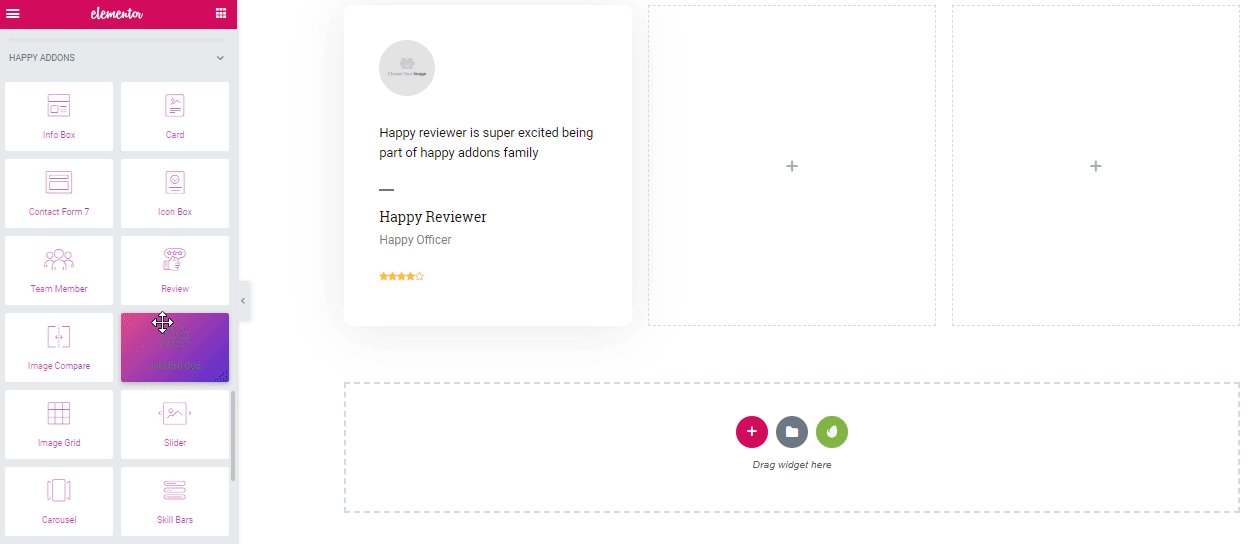
首先,像往常一樣打開 Elementor 部分,然後拖放 HappyAddons 的 Review 小部件。

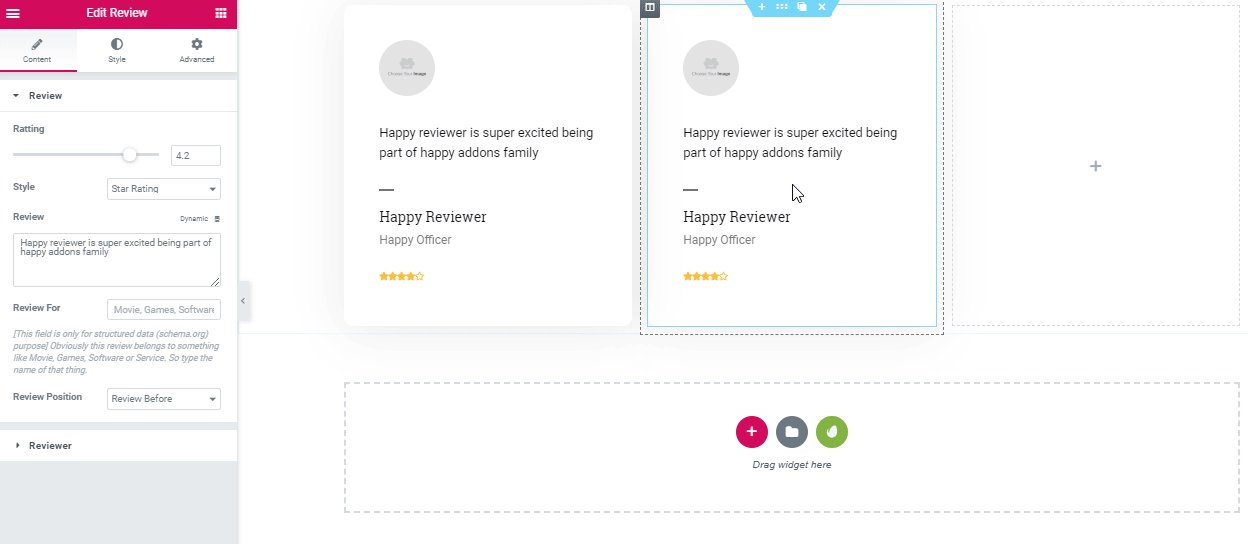
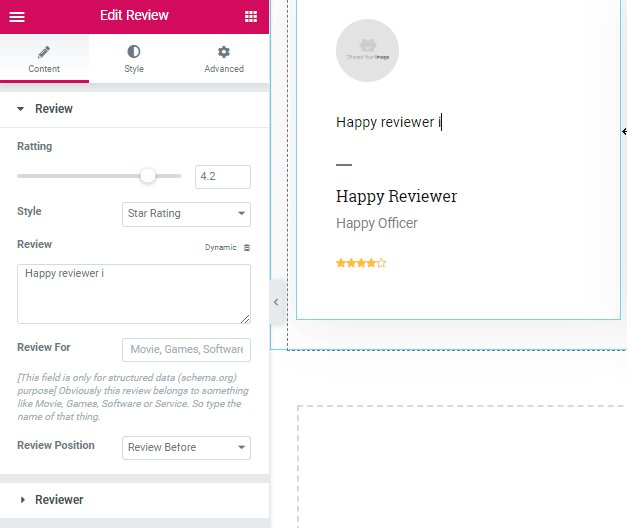
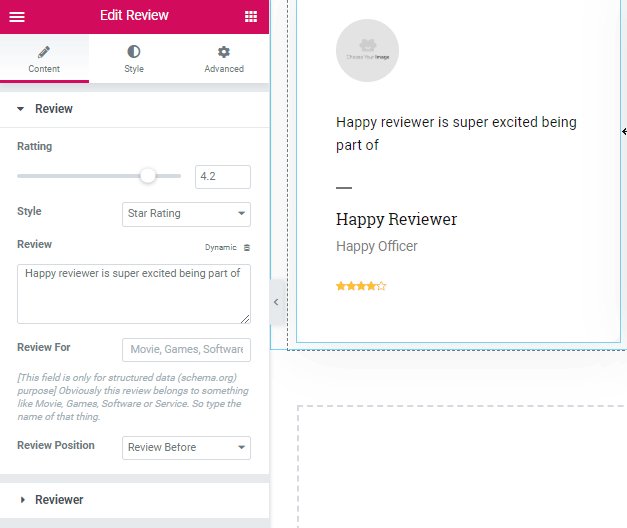
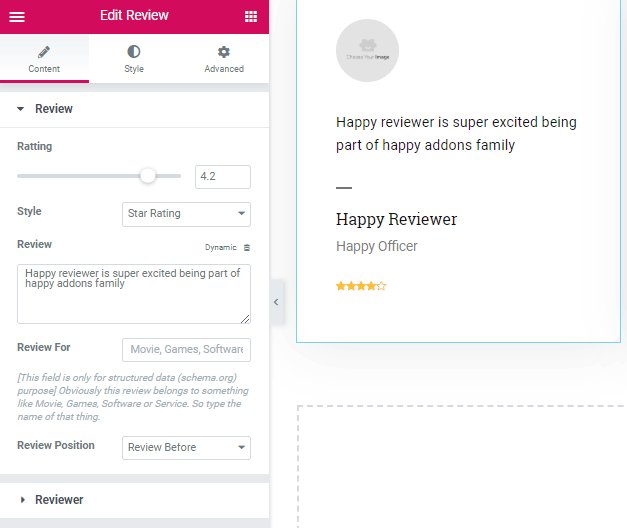
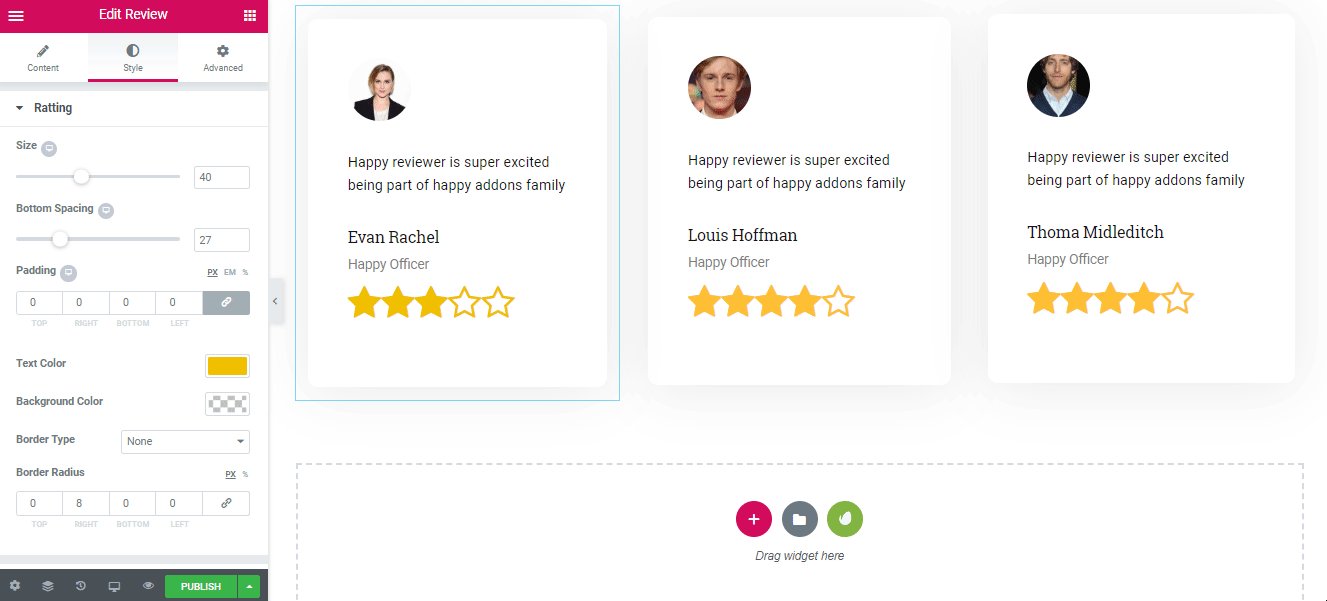
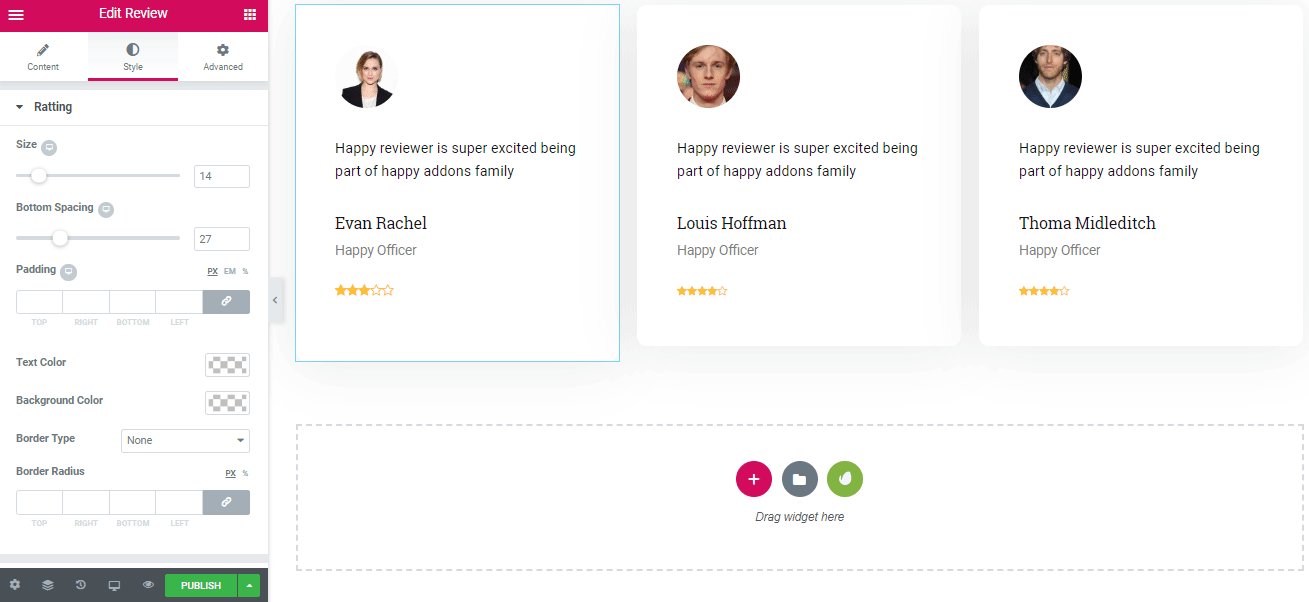
第 2 步 - 設計您的“評論”部分
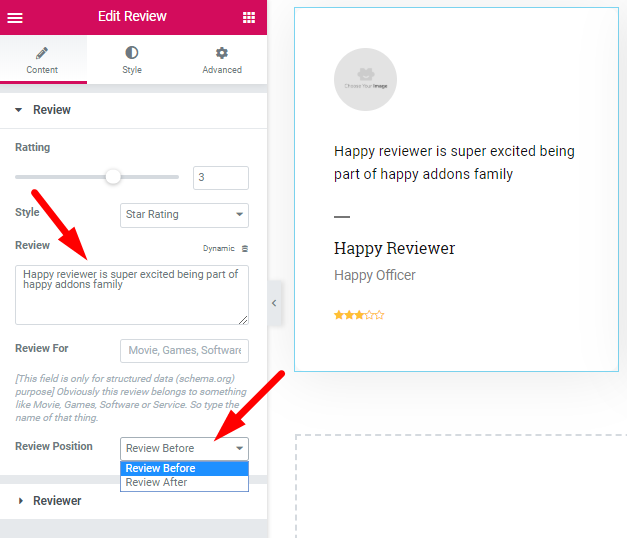
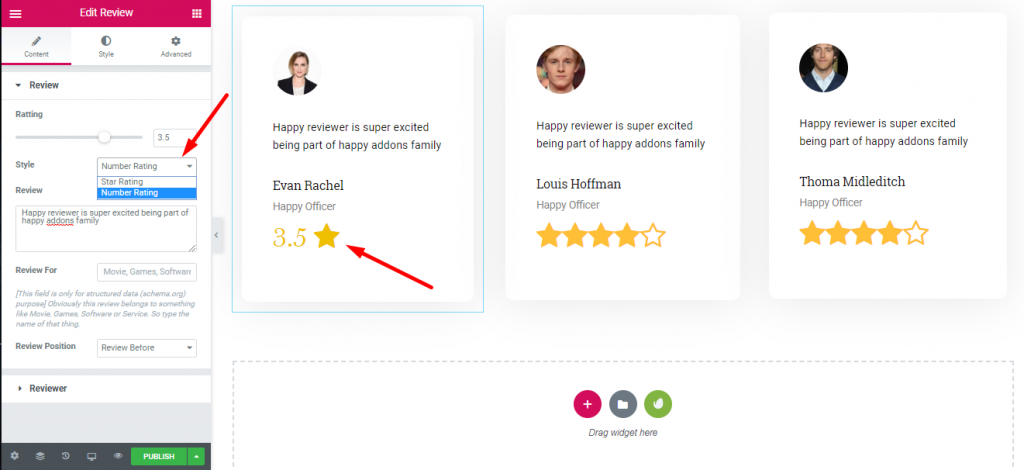
現在從 Elementor 面板自定義評論。 並在評論文本之前或之後修復評論開始的位置。

- 在那裡,您可以選擇用顏色設計星星並添加邊框。

- 調整星形圖標的大小並使用帶星形的數字來顯示評論率。

- 用數字檢查評論。

- 您還可以直接從小部件編輯評論文本、名稱和名稱。

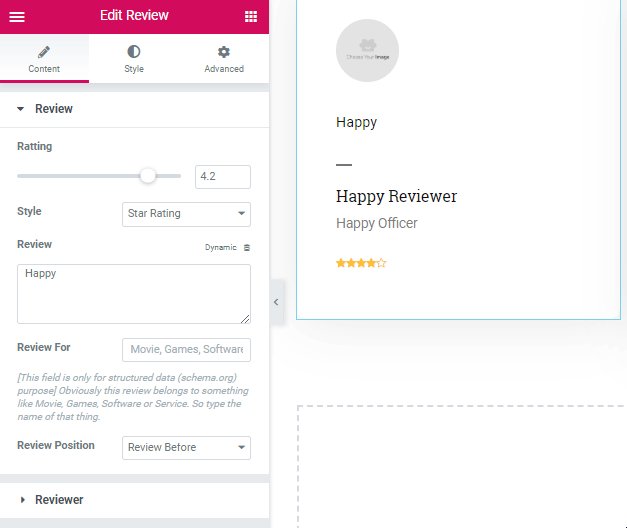
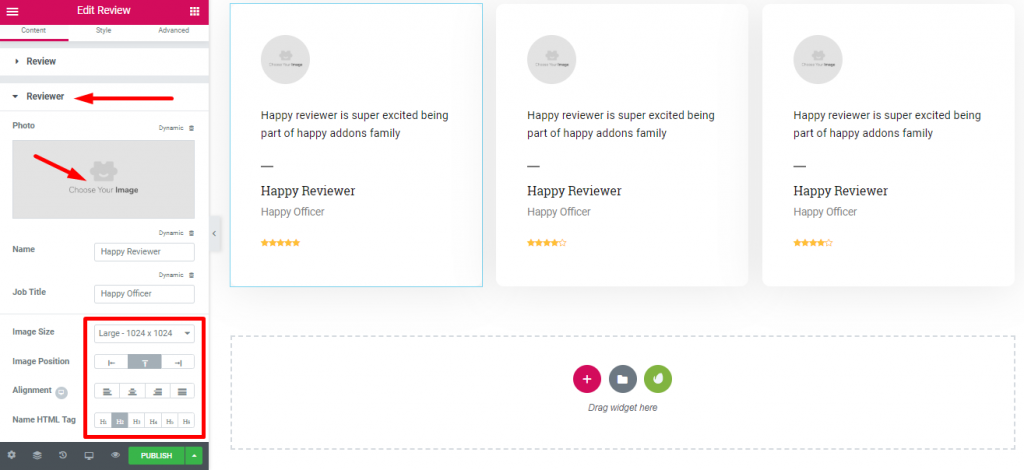
第 3 步 - 設計您的“審閱者”部分
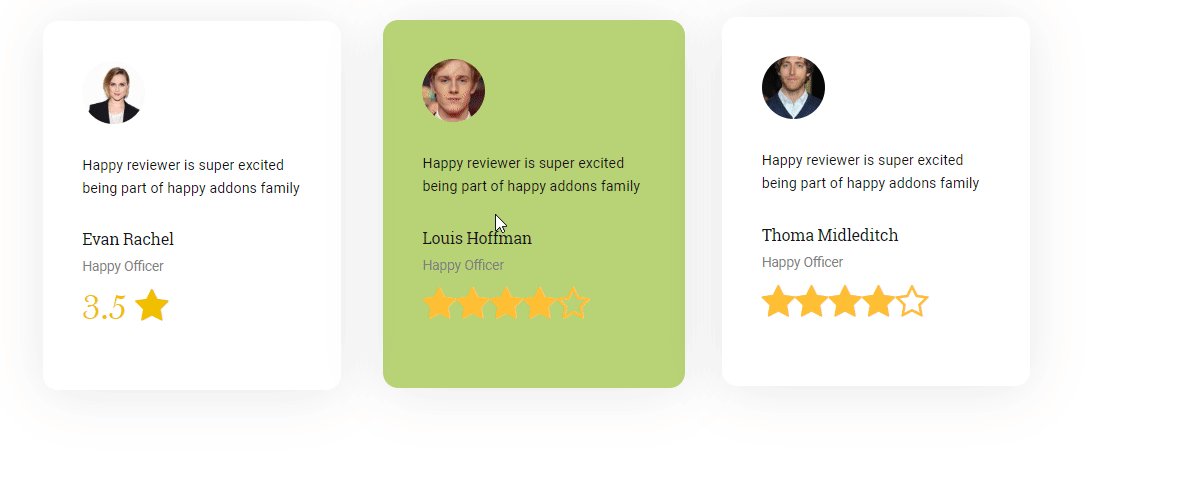
現在要自定義審閱者詳細信息(如圖像),請打開“審閱”選項卡下的“審閱者”選項卡。 根據您的偏好更改圖像大小、位置、對齊方式和名稱 HTML 標記。

設計在線評論部分
當您完成基本設計(例如添加評論和評論者詳細信息)後。 您可以使用 HappyAddons 為外觀增添趣味。
以下是說明中所有令人驚嘆的功能的一些示例。
供您在線審核的卡保證金
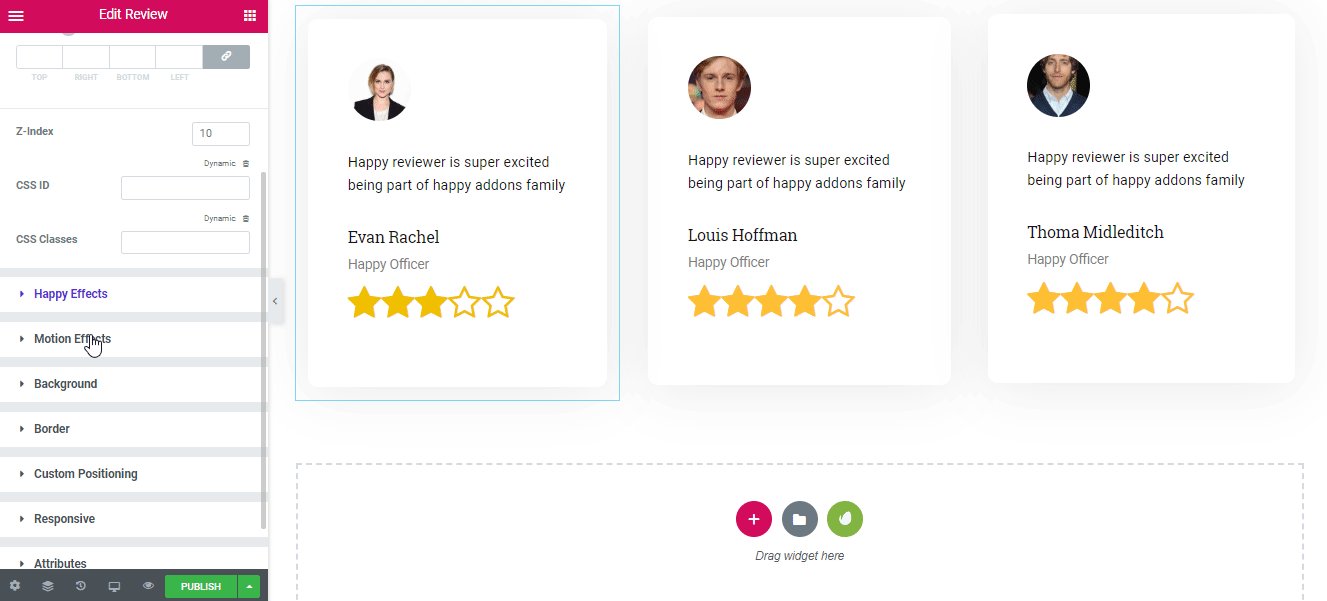
要更改卡片邊距,請轉到“高級”選項卡,在那裡您將看到帶有鏈接圖標的邊距行。 單擊該鏈接圖標並選擇大小。

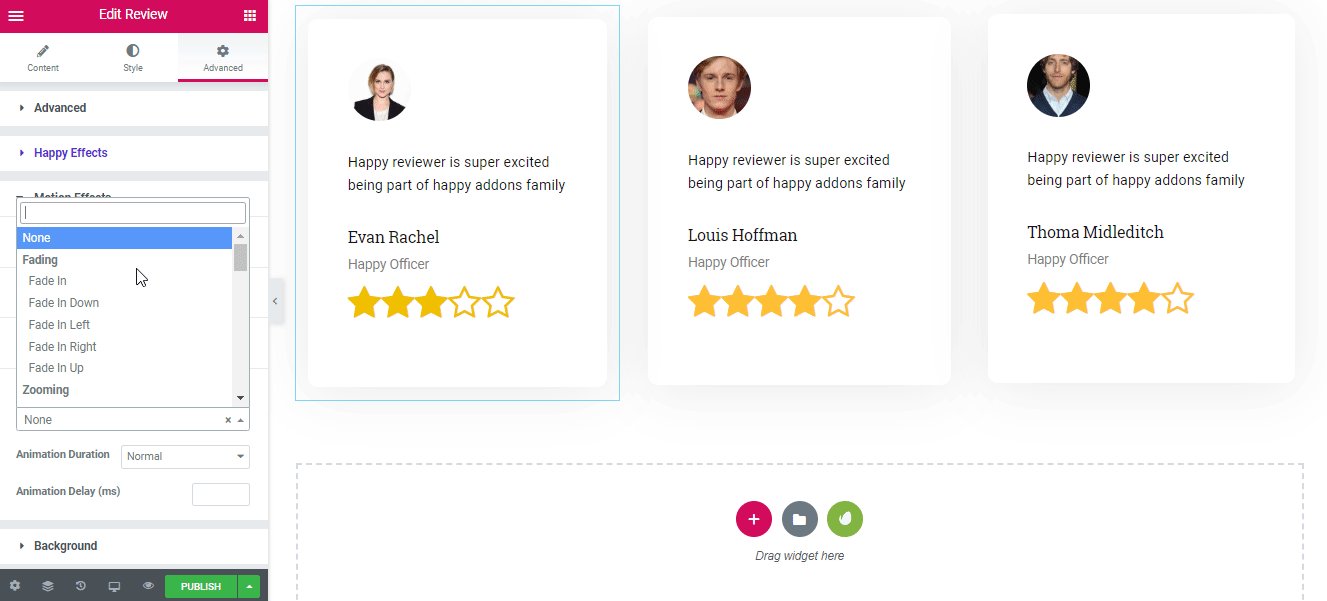
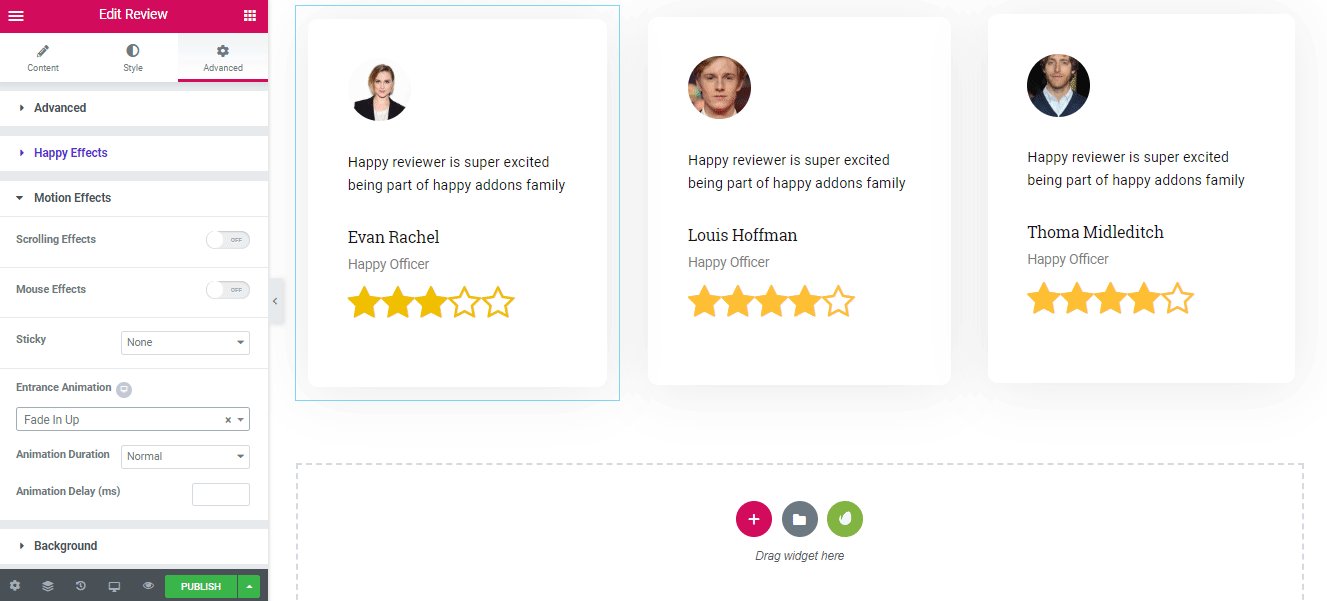
為入口動畫添加運動效果
從高級選項卡中,轉到運動效果 > 入口動畫。 現在選擇卡片入口動畫的樣式。

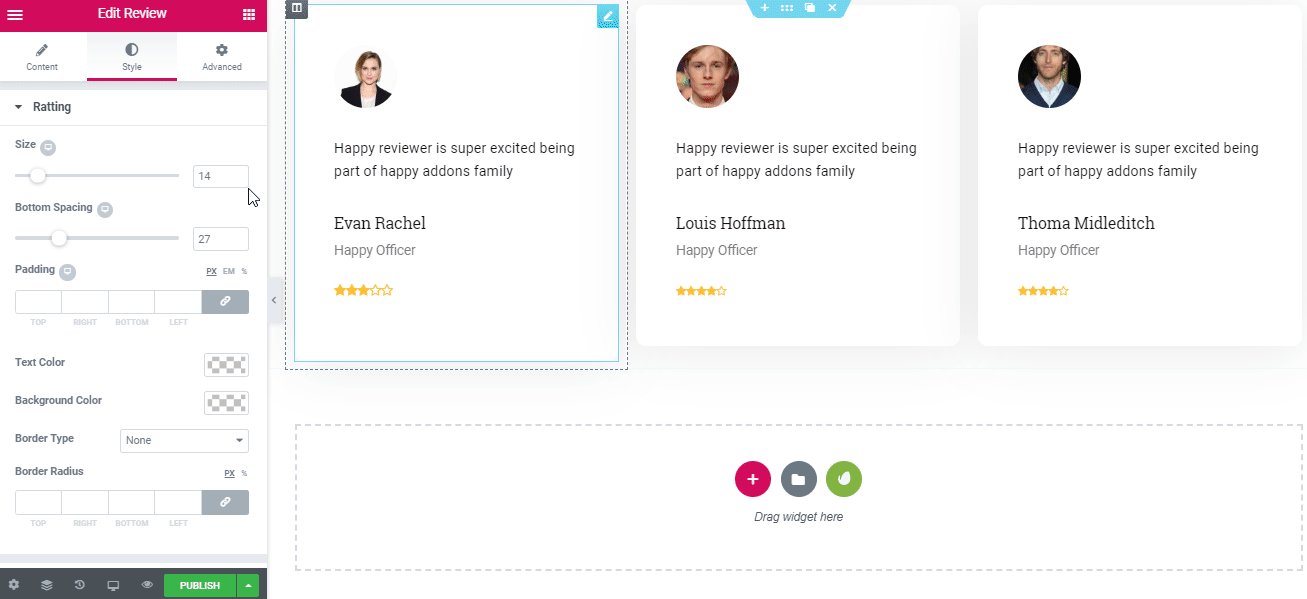
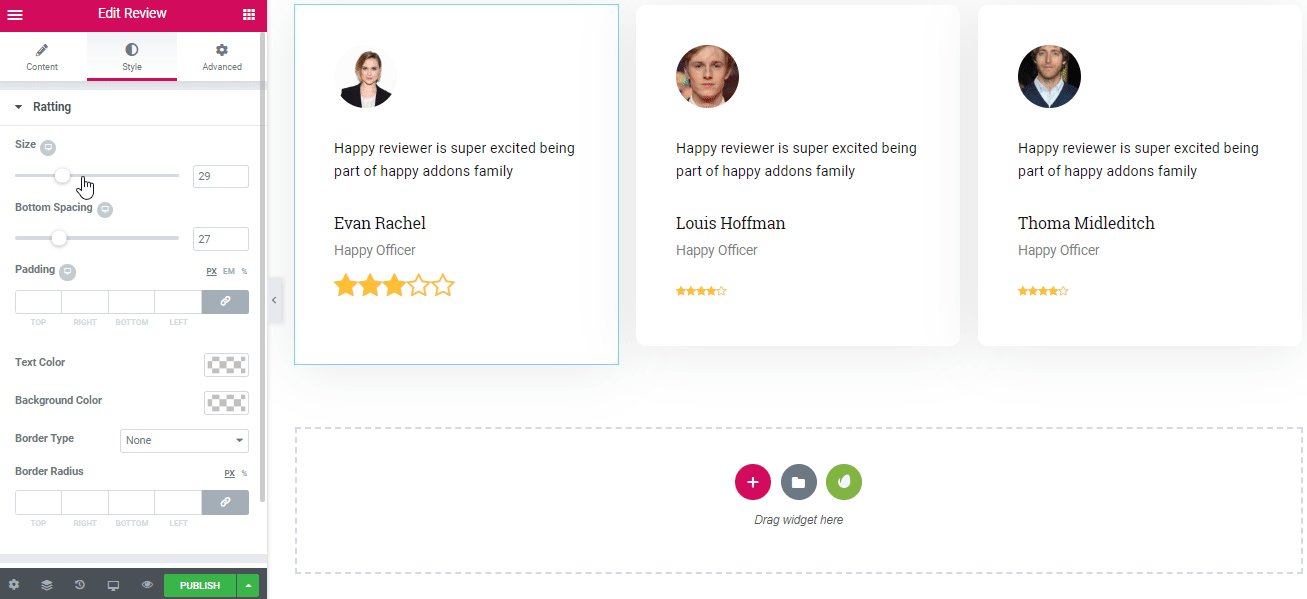
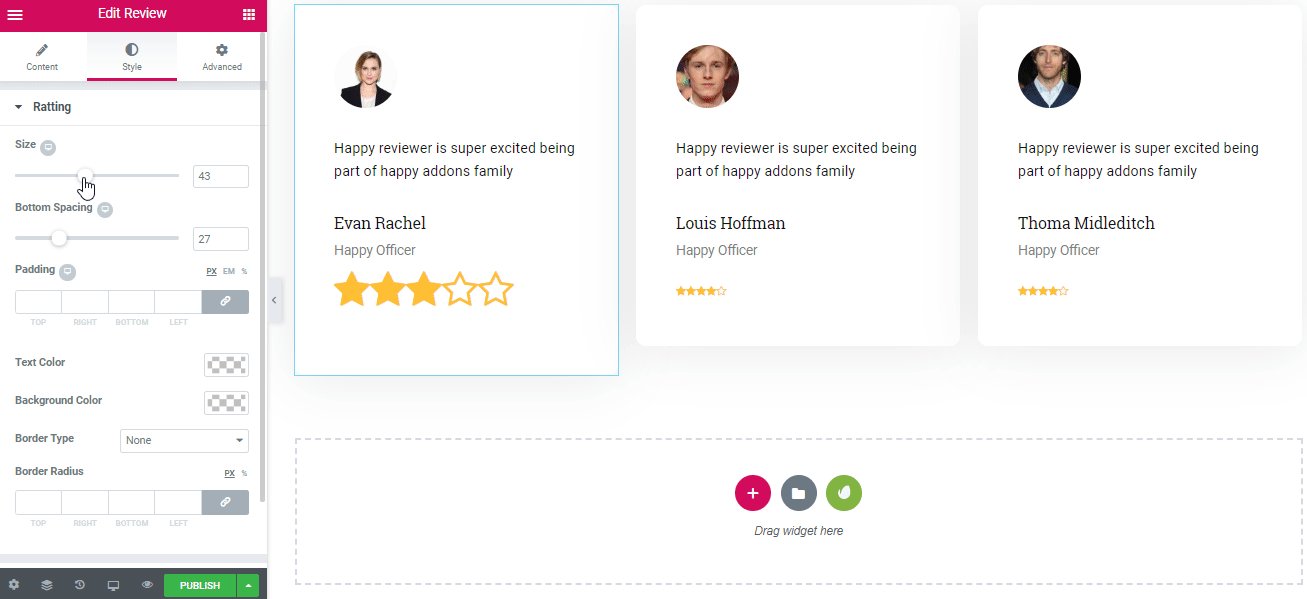
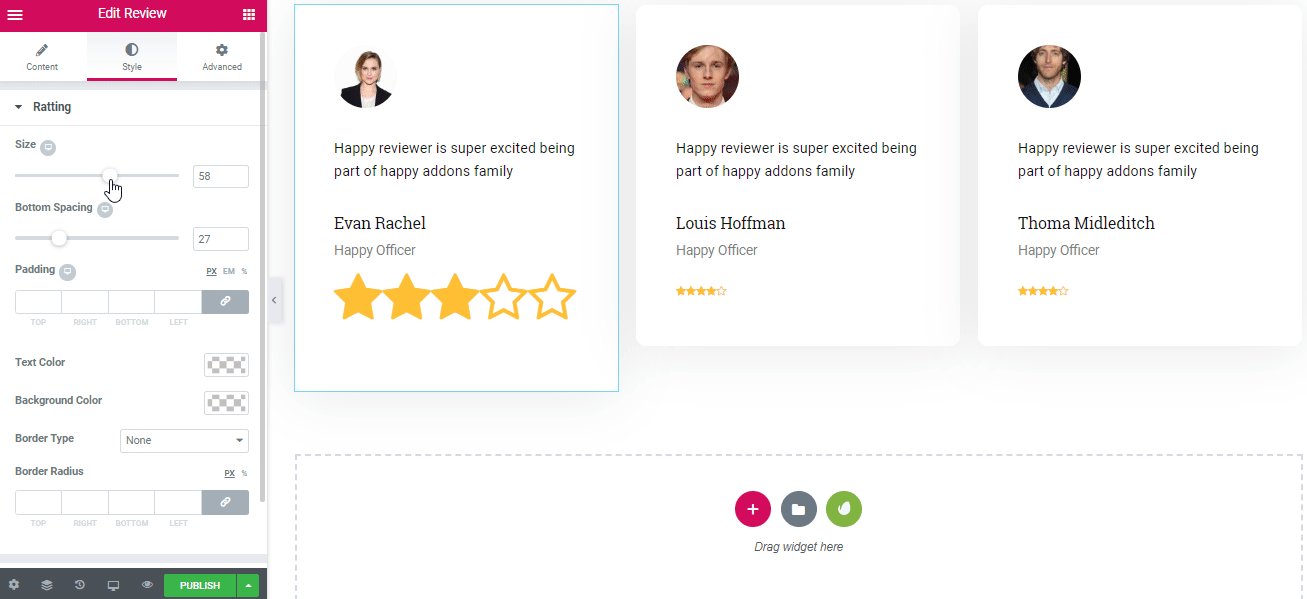
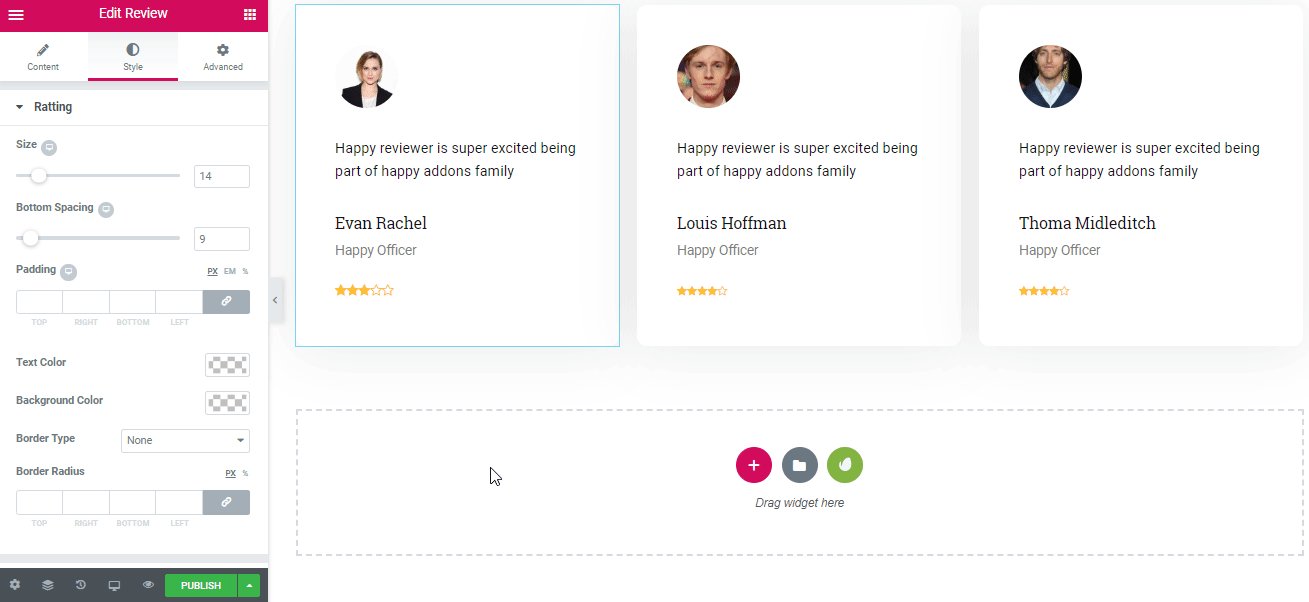
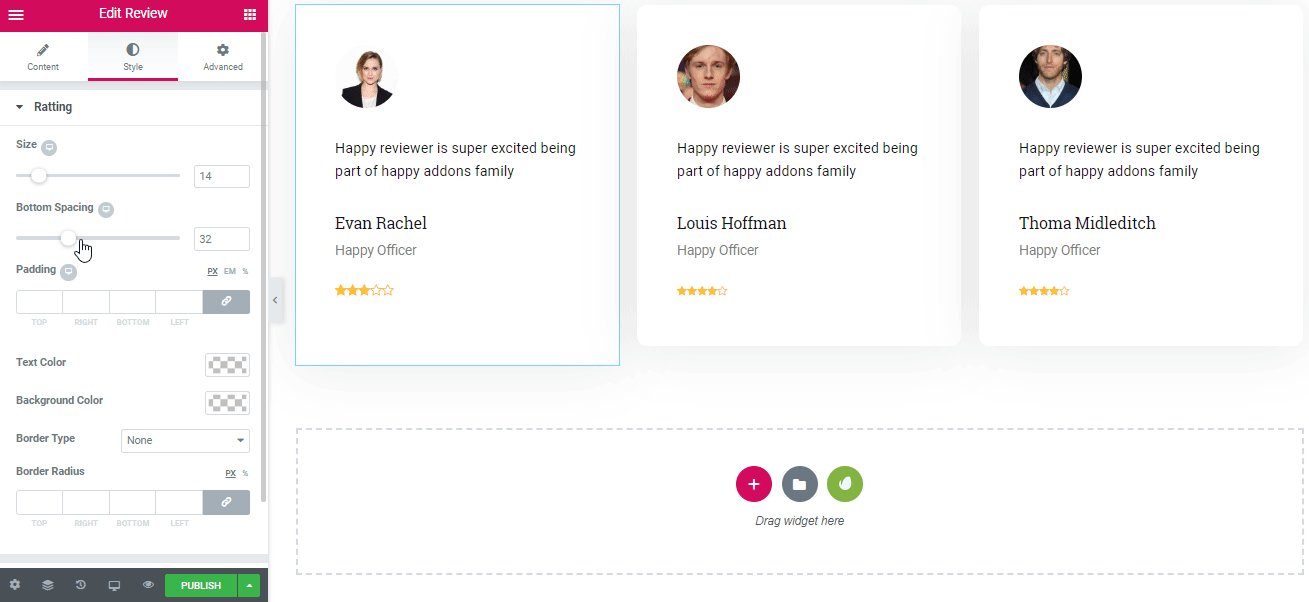
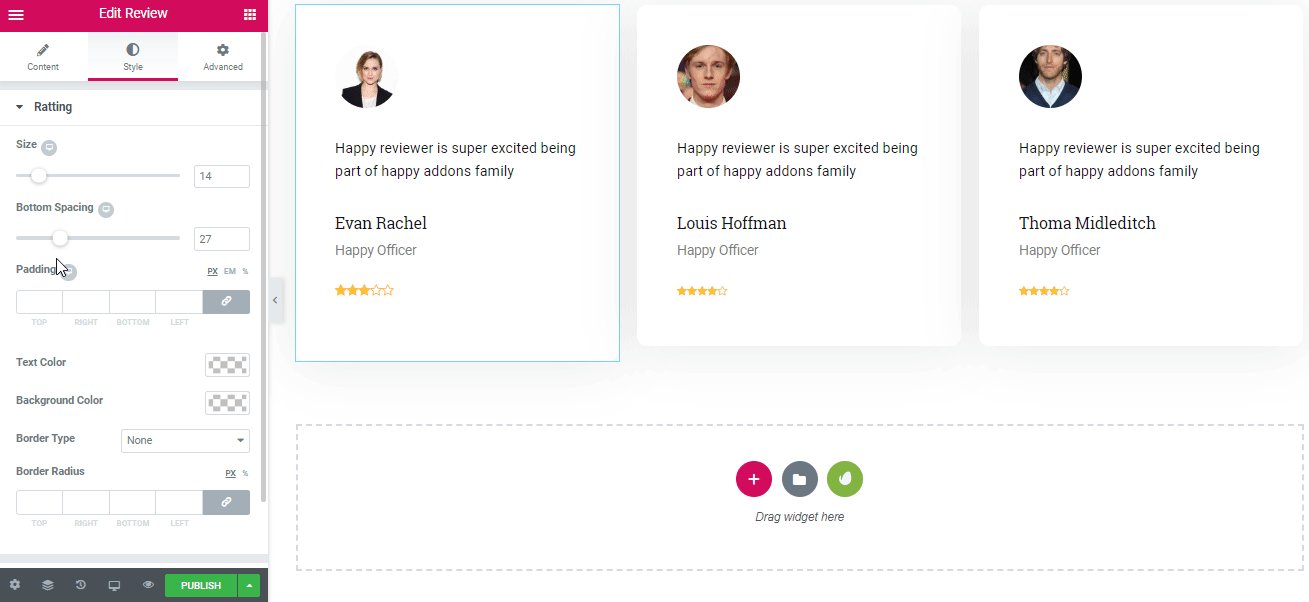
設置底部間距
底部間距是您希望卡片的長度。 要進行設置,請轉到“樣式”並移動範圍滑塊。 您也可以直接從旁邊的框中更改數字以更改底部間距。


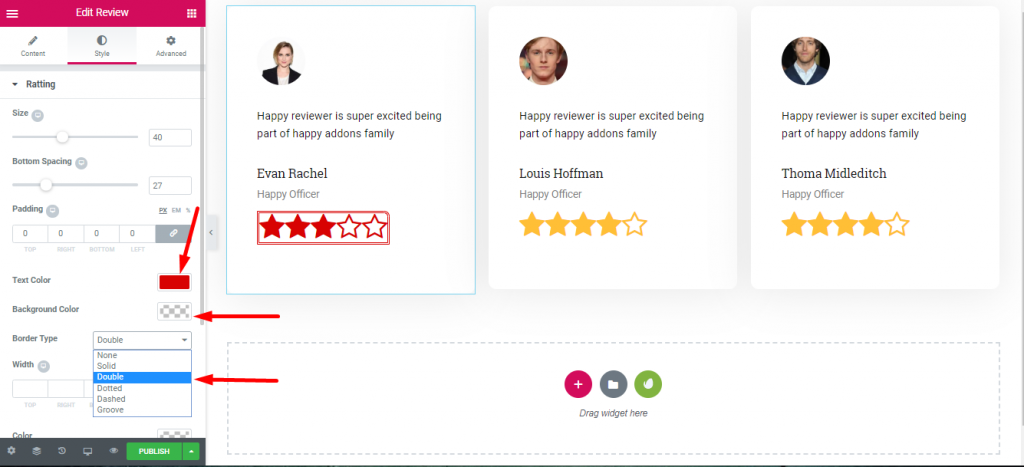
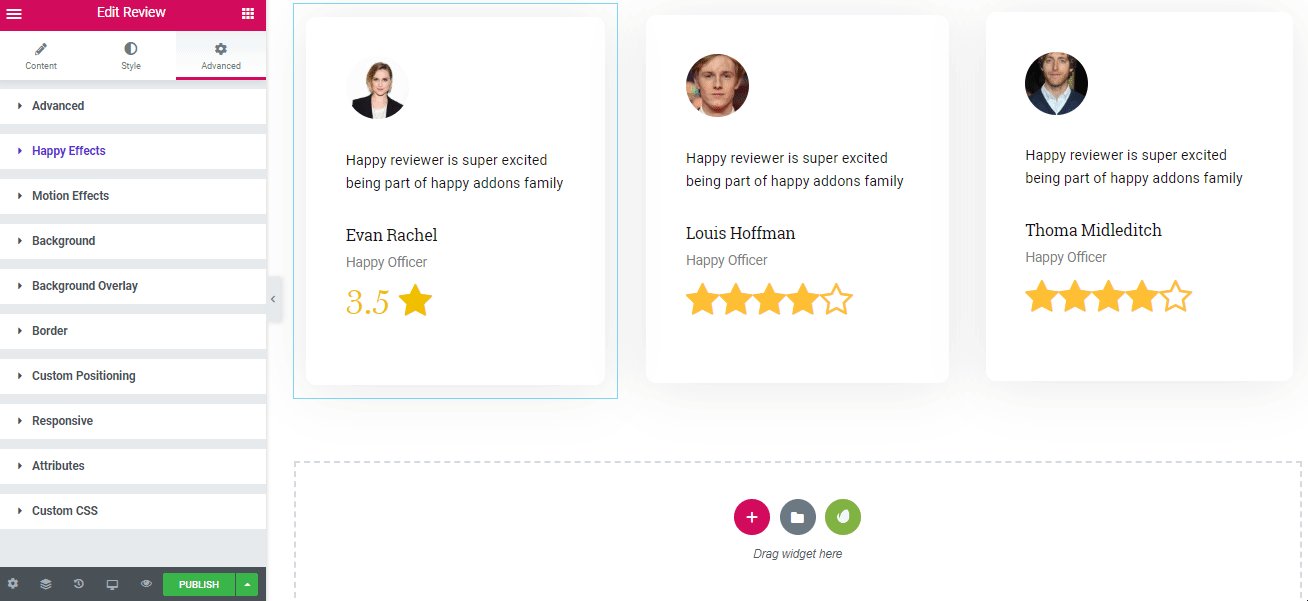
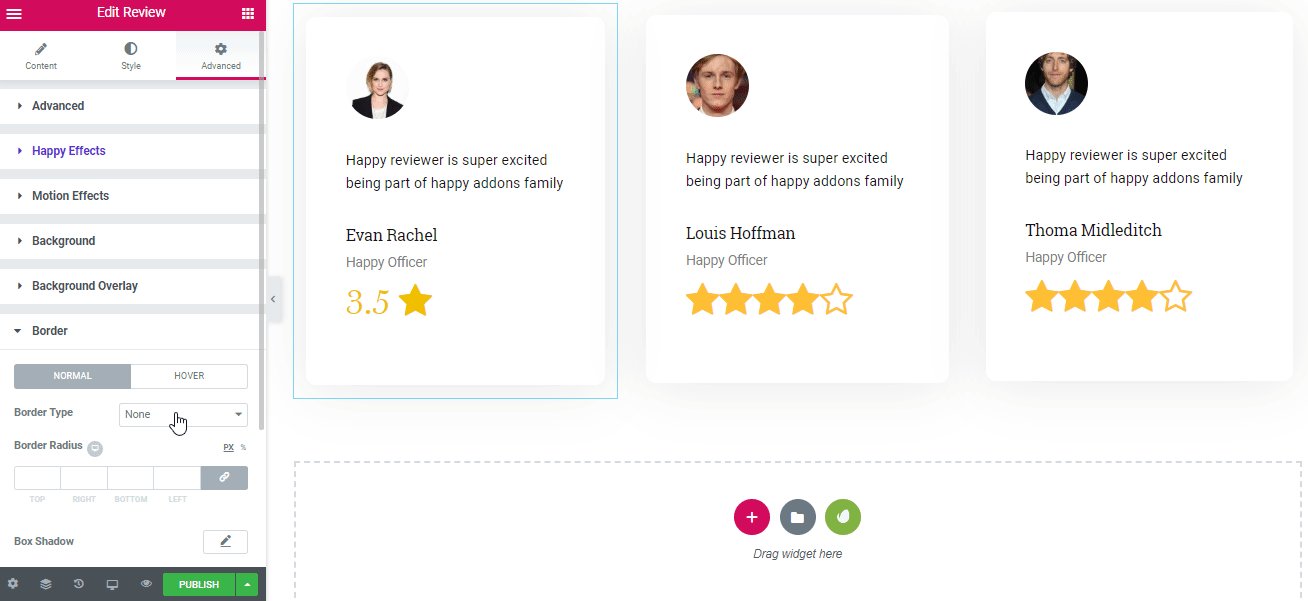
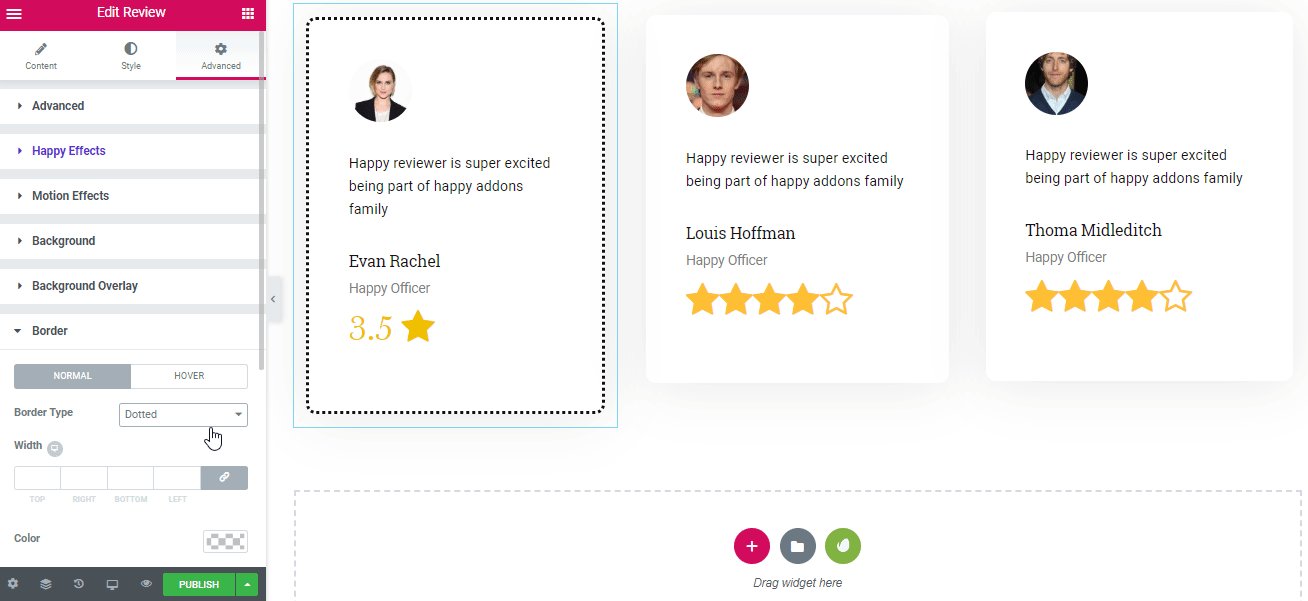
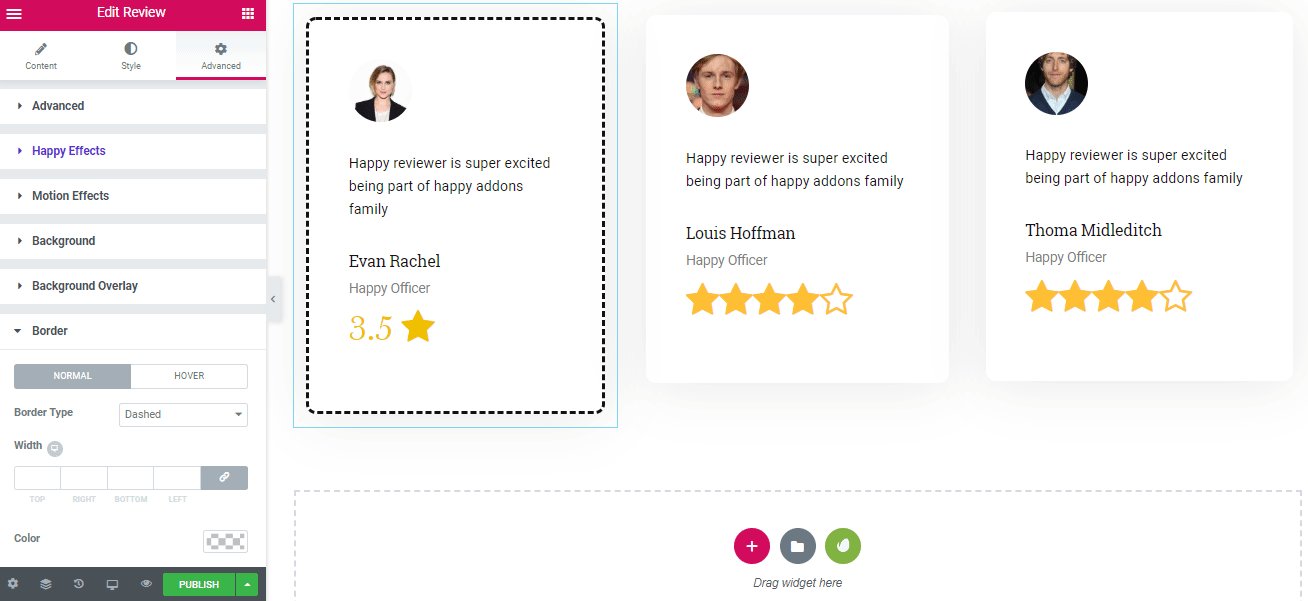
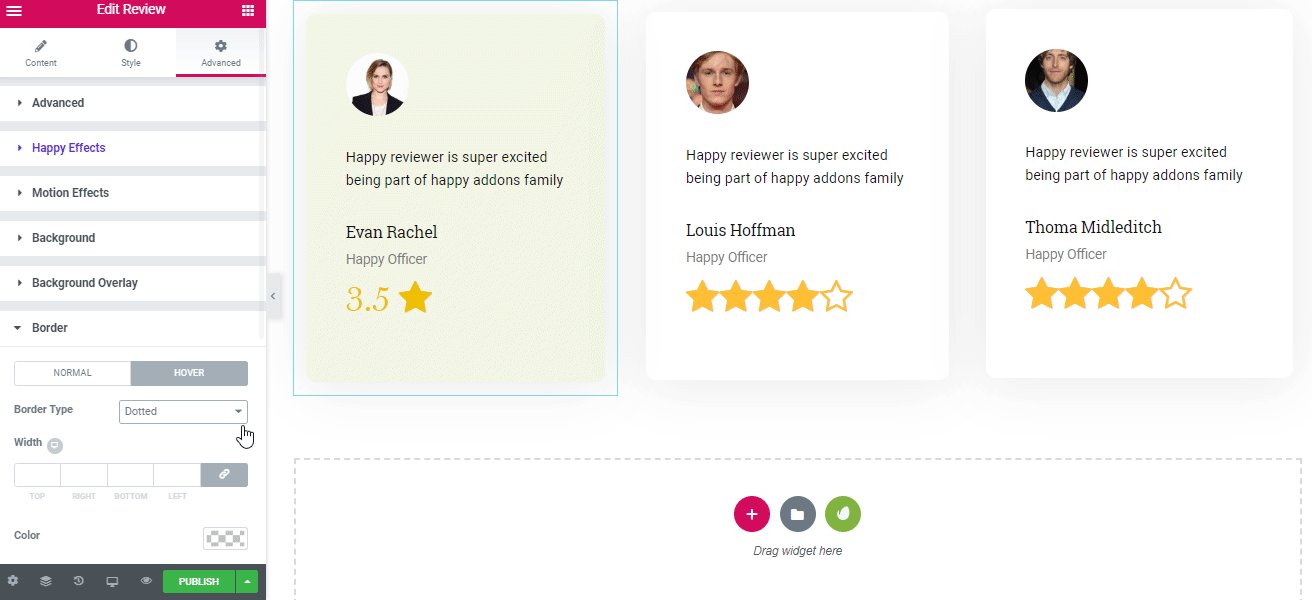
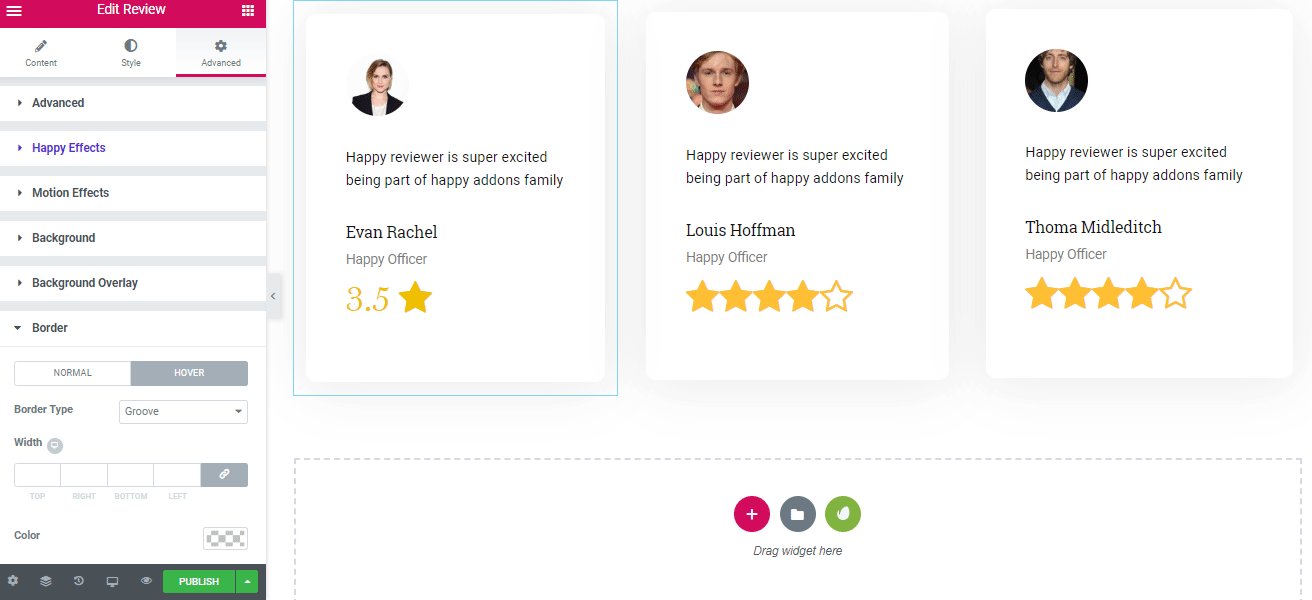
審核卡的邊框樣式
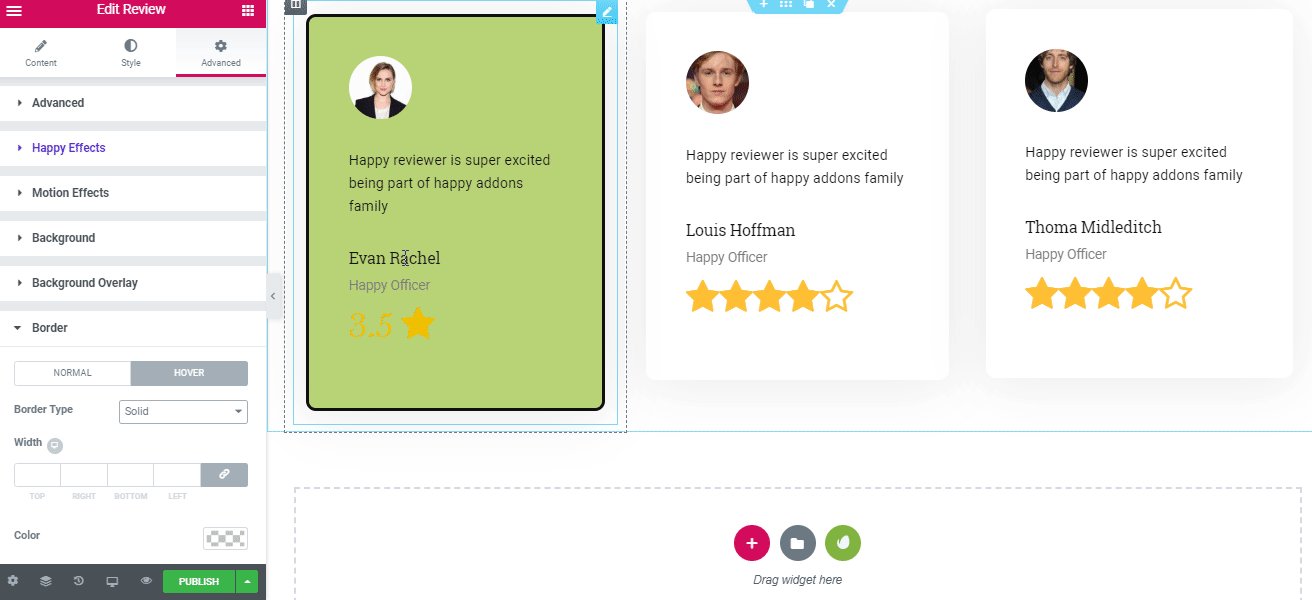
更改卡片的外觀,添加邊框。 有不同類型的邊界。 從高級選項卡中,選擇“邊框”並選擇邊框類型。 在這裡,您將看到另外兩個選項 Normal 和 Hover。
如果您選擇正常,則卡片將始終帶有邊框。 如果您選擇懸停,則僅當訪客將鼠標懸停在卡片上時才會顯示邊框。

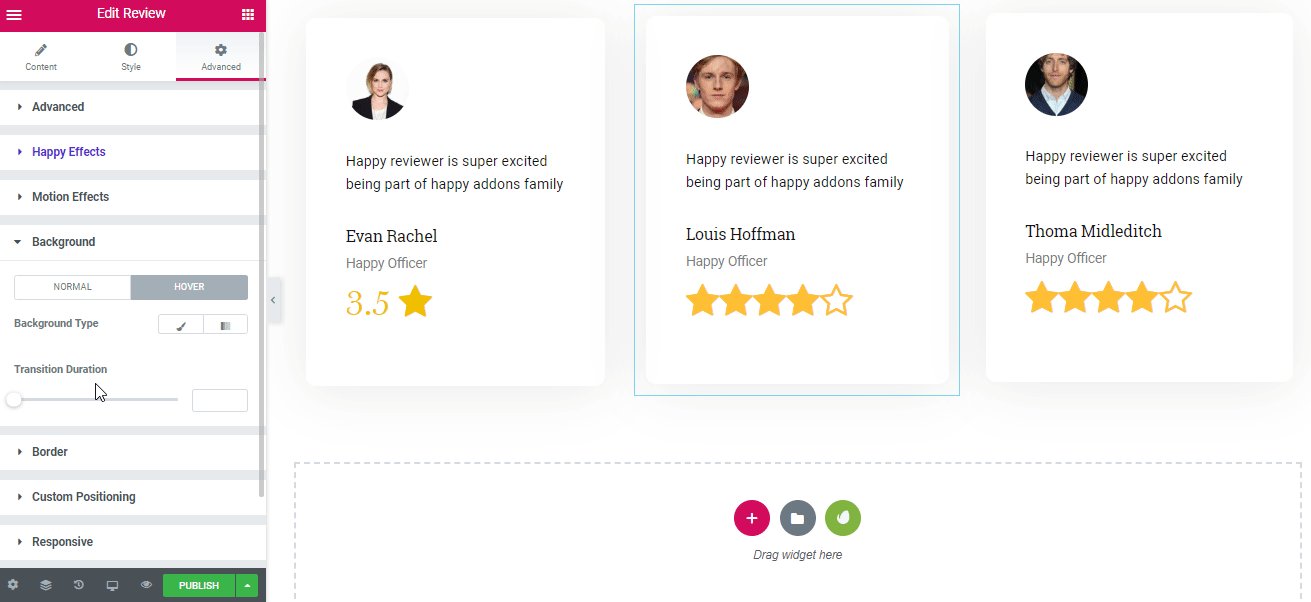
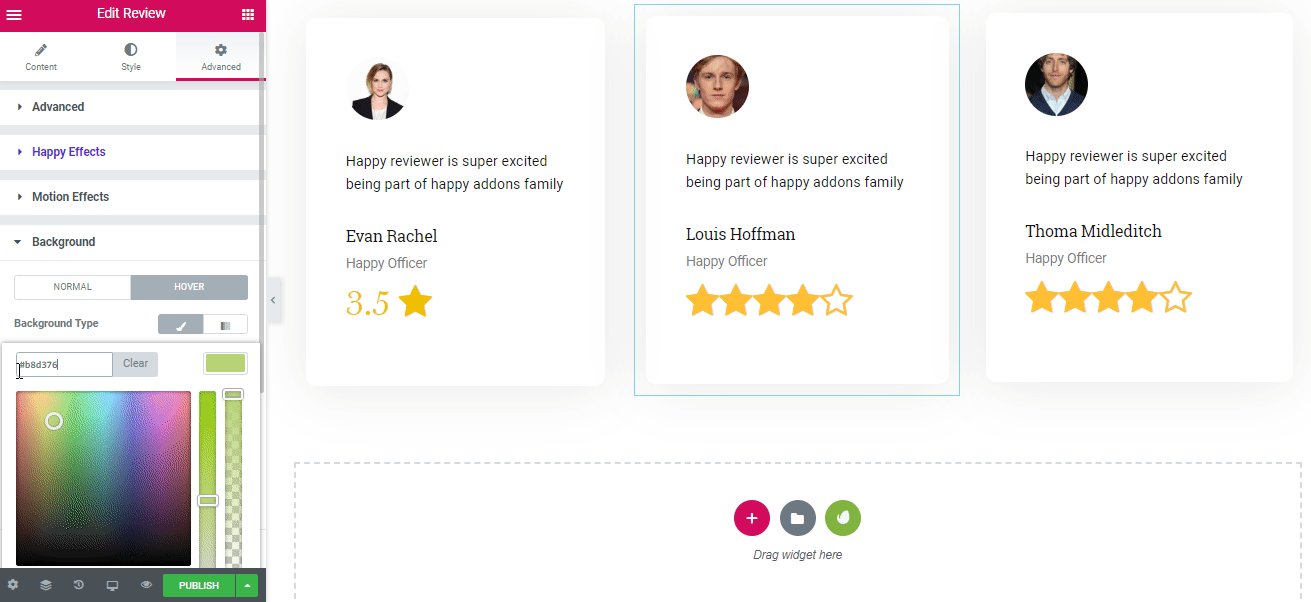
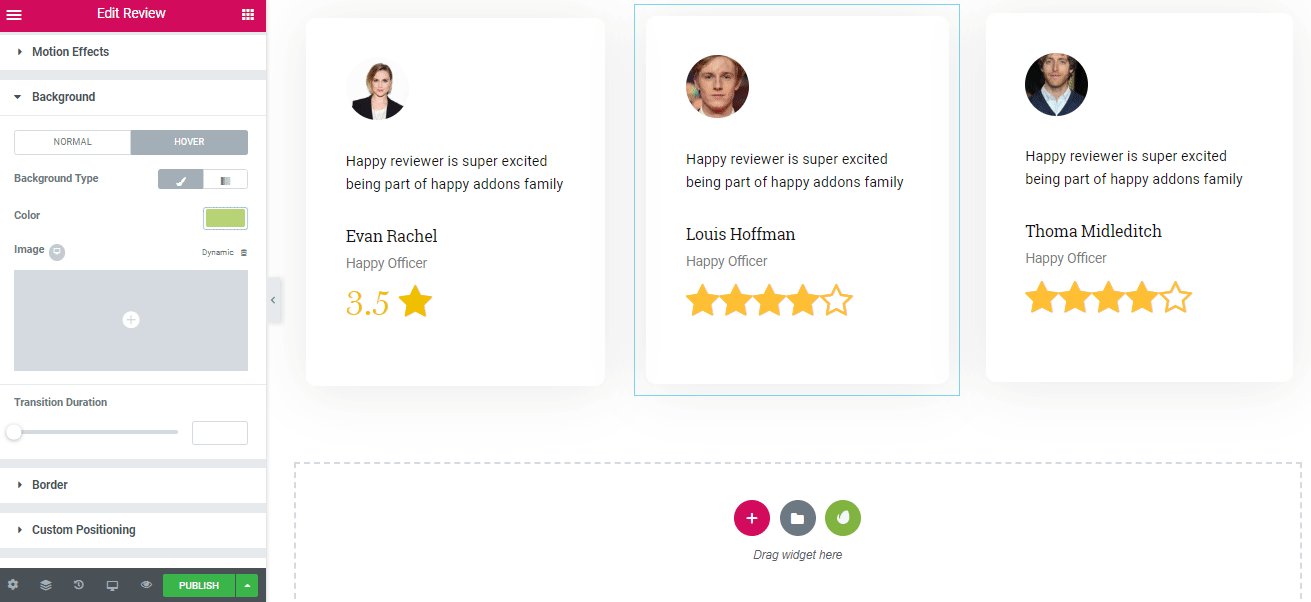
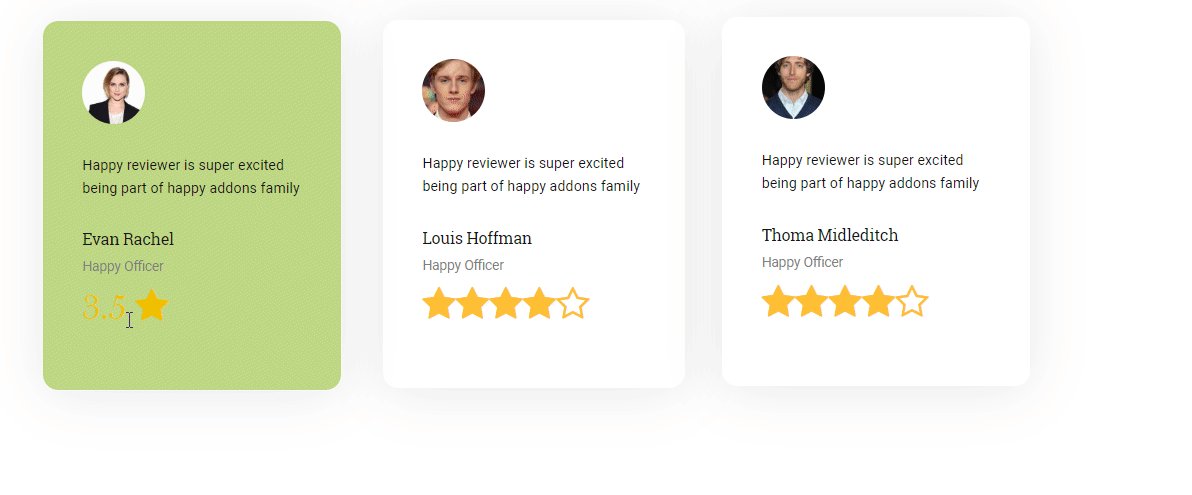
添加懸停背景
懸停背景吸引訪問者的注意力。 從高級選項卡中,選擇背景並選擇背景顏色。 如果選擇正常,則顏色將是卡片的固定顏色。 但是如果你選擇懸停,顏色只會在有人懸停在它上面時出現。

查看卡的懸停邊框樣式
從高級選項卡中,選擇“邊框”並選擇任何邊框類型。 如果您選擇懸停選項。 當訪客將鼠標懸停在卡片上時,邊框將被激活。

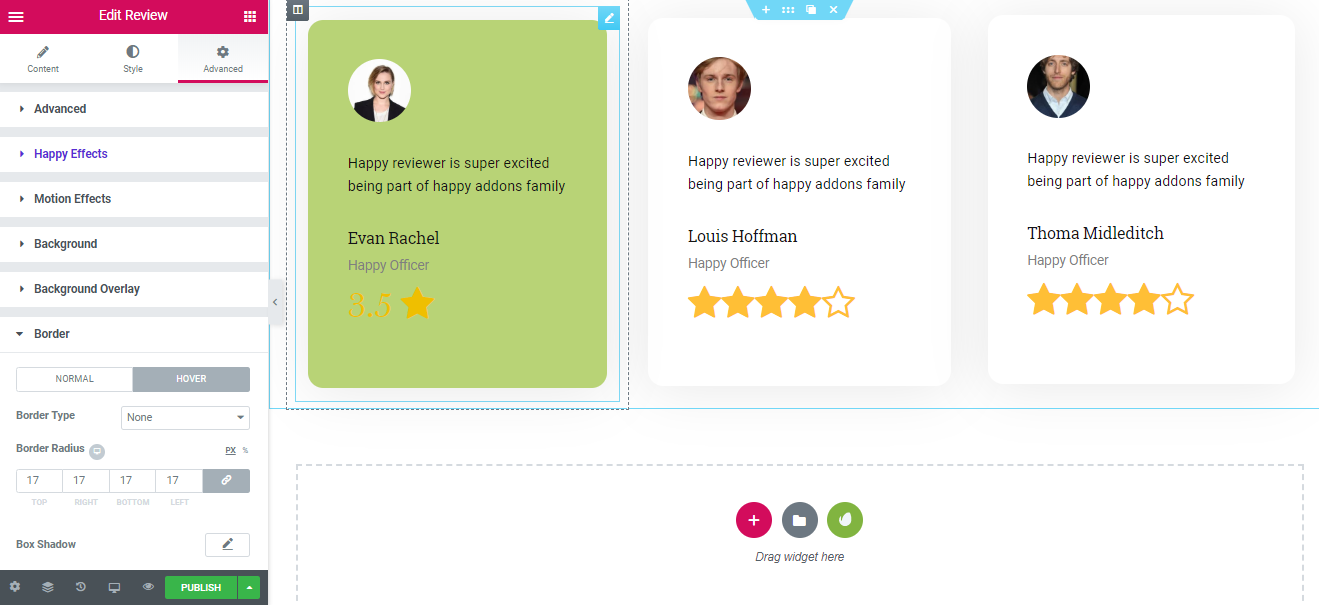
邊界半徑法線和懸停
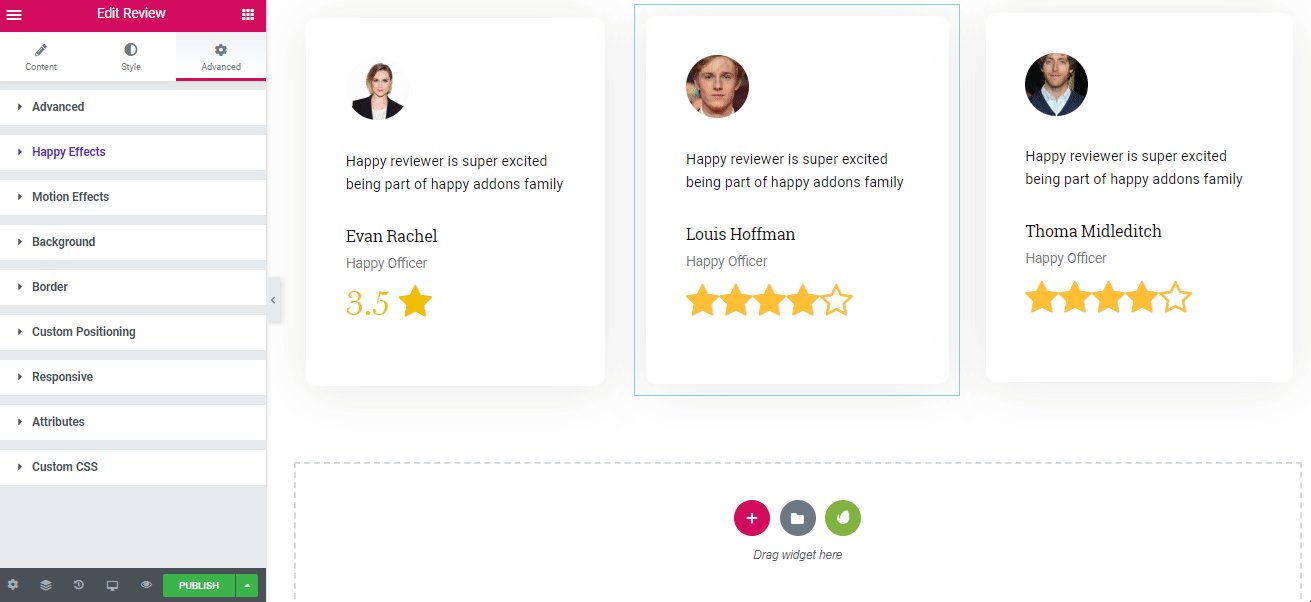
改變卡片的邊緣半徑來塑造它。 轉到高級選項卡>邊框>邊框半徑。 並輸入首選號碼。

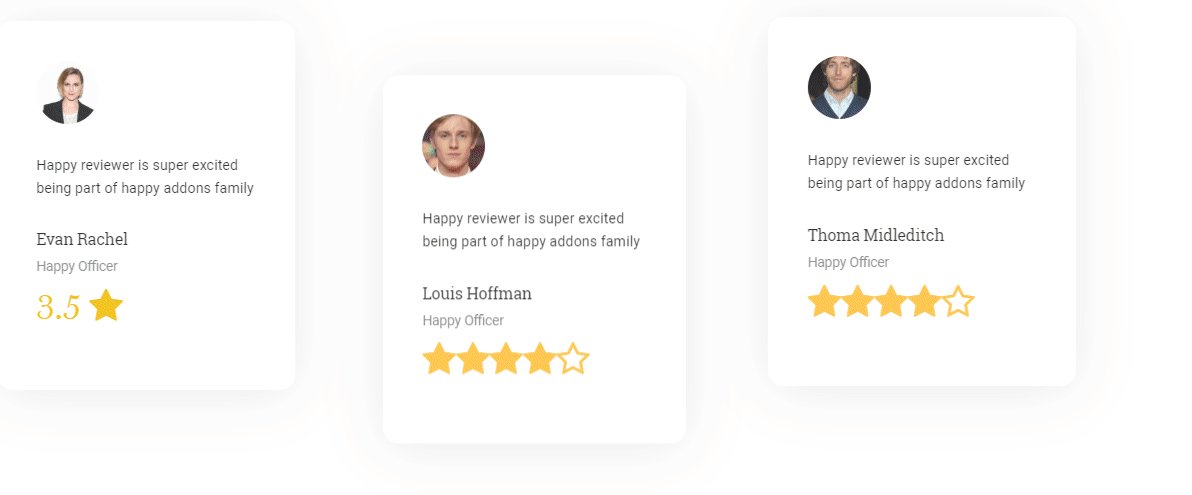
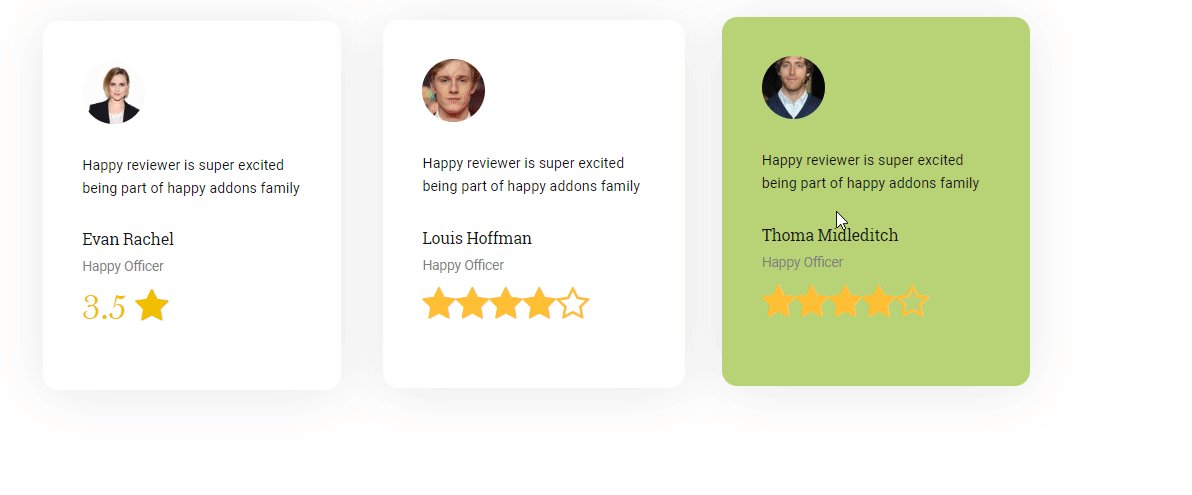
您的在線評論部分的最終預覽
現在你已經完成了,這是你的客戶評論部分的最終預覽。

在線評論對企業的好處
將您的營銷努力投入到客戶評論中永遠不會帶來弊端。 相反,這將使您的有機銷售增長蓬勃發展,從而影響買家的決定。

讓訪問者信任您的網站和產品
您網站的訪問者及其對您產品的評論是您的市場獲得信任的最有影響力的關鍵因素之一。 正面評價描述了您提供給訪問者的產品的可信度並提高了可信度。 訪問者和評論越多,對您的銷售就越有利。
訪問者產生的流量也會導致更多的網絡流量,從而增加更多銷售和外展的機會。 57% 的消費者只會使用擁有 4 星或更多星的企業。
知道你需要改進的地方
當您處理大量評論時,肯定會有一些負面評論最終導致您指出產品的缺陷。
評論為產品所有者提供了全新的用戶視角,並降低了進行大量 UAT(用戶驗收測試)的成本。 他們的評論揭示了他們的痛點,從而揭示了您需要改進的要點。
表明你關心他們
允許用戶發表評論只會為他們提供更多的靈活性和自由度來表達他們的需求。
這裡需要注意的一個極其重要的點是為他們提供對他們的反饋的即時、即時和專業的回應。 它表明您關心用戶的利益,並努力為他們提供最好的服務。
因此,作為您必須提供的產品或服務的消費者或用戶,他們不會感到被忽視,而是受到重視。
更快地建立品牌名稱
正如專家所說,口碑是最誠實、最有效和最值得信賴的營銷形式。 以積極的聲譽建立品牌價值的最具成本效益、最快和最輕鬆的過程之一就是讓用戶獲得積極的評價。
您獲得的正面評價越多,您從有價值的用戶那裡獲得的信任就越多。 通過這種方式,銷售會隨著外展而得到提升,您可以獲得一種更快有效的方式來接近潛在但隱藏的用戶。
為企業獲得更多客戶在線評論的策略

時間就是一切
無論是商業、運動還是生活,完美的時機無疑是重要的。 如果您要引入產品的新功能,但未能在正確的時間向您的特定市場推廣或傳播該新功能帶來的好處,那麼所有的努力最終都無法實現其潛在收益。
通過完美的時機,您可以毫不費力地獲得對產品的大量正面評價。
宣傳您的熱門評論
當您收集大量評論時,毫無疑問您會收到大量正面和負面的評論。 在您的產品網站或社交媒體頁面上推廣和提升熱門評論肯定會吸引新用戶和回訪用戶到您的網站或頁面的注意力。
回复您的負面在線評論
以良好的建設性反饋來回复負面評論並為問題道歉是保持產品良好聲譽的必要條件。
當他/她收到對他/她發布的問題的結構良好且詳細的回复時,用戶總是會感到自己很重要和得到驗證。 當您最終解決問題並謙虛地要求他/她給予積極的評價或評分時,記下筆記並返回他們的評論也很重要,因為問題已得到解決並且他/她的寶貴評論已得到照顧。
通過您的在線評論顯示社會證明
在互聯網上擁有社交足跡或存在可以作為證明或您的可信度。 如果沒有媒介或渠道供用戶查看、回復和發布對您的產品或服務的反饋,新用戶更有可能無法獲得足夠的信任來購買產品或為使用您的服務付費。
企業在線評論:最後的想法!
在線購買意向在全球範圍內急劇增加。 在這種情況下,客戶希望在做出購買決定之前相信您。 如果您的商業網站缺少在線評論部分,那麼您可能無法在競爭曲線中保持領先。
使用 HappyAddons,您可以輕鬆地為您的在線評論部分提供智能外觀。
所以不要忽視在線客戶評論的力量,讓我們知道您的反饋。
