WPMU DEV 成員如何優化他們的客戶站點以獲得最大速度
已發表: 2022-11-09談到 WordPress 網站,我們都需要速度。 但我們的 Web 開發人員成員實際上擁有經過驗證的真實方法來最好地完成此任務,我們正在將這些方法傳遞給您。
我們充分利用了我們的 Web 開發人員成員所擁有的集體豐富經驗,並彙總了他們的首選結果,以獲得極快的網站速度。
在本文中,我們將分享他們的建議,以及使這些努力在現實(在線)世界使用中如此有效的細節。
以下是我們將要研究的內容:
- 提高速度的好處
- 創造和發展您的參與度
- 獲取和處理更多流量
- 提高您的 SEO 排名
- 推薦的工具和服務,讓你走得更快
- 緩存和 CDN
- 圖像和文件優化器
- 插件和主題
- 優質託管
- 抓包(雜項)工具和提示
- 測試的所有重要方面
- 提高您的 WordPress 網站性能
既然這都是關於速度的,讓我們開始吧!
提高速度的好處
我們大多數人都接受“越快越好”的座右銘,但可能不完全理解為什麼會這樣,或者如何到達那裡。
WordPress 性能優化的好處很多,我們將仔細檢查每一個。
創造和發展您的參與度
無數研究表明,緩慢的網站是人們在沒有互動的情況下離開的第一大原因。
人們根本不願意在光標旋轉時等待。 我們談論的是幾秒鐘的事情——兩秒鐘或更少。 根據谷歌的說法,這就是您的網站應該加載的速度。
每個人都知道在線活動有無窮無盡的選擇,因此他們會毫不猶豫地彈跳。
獲取和處理更多流量
更快的速度與更多的流量直接相關,這意味著交互和轉化呈指數級攀升的潛力更高。
如果您有幸讓訪問者訪問您的網站——老用戶回來,或者新用戶第一次看到——你必須進行設置,這樣你的資源不可避免的增加不會對任何人的體驗產生負面影響。
提高您的 SEO 排名
搜索引擎優化有很多內容,但網站速度絕對是一個重要因素。
谷歌的搜索排名算法將網站速度視為一個信號,頁面性能也是一個搜索引擎排名因素。
因此,您的網站越快,您在 SERP 中上升的可能性就越大——這是一個理想的目標。
推薦的工具和服務,讓你走得更快
如上所述,我們與成員集體中的網絡開發專家進行了交談,以了解他們對網站速度的看法。
他們分享了他們在該主題上的綜合知識,以及他們用來獲得(並保持!)他們的網站以最佳性能運行的特定工具和服務。
讓我們看看他們不得不說什麼。
緩存和 CDN
緩存在提交的內容中名列前茅,這是有充分理由的。
緩存可以最大限度地減少發送到服務器的查詢數量,這意味著頁面性能、加載時間和用戶體驗都會得到改善。
此外,當您的站點數據緩存在更靠近用戶位置的位置時,它消耗的資源更少,從而減輕了服務器上的負載。
內容交付網絡 (CDN) 從距離用戶最近的網絡位置提供緩存內容以加快其交付速度,其架構旨在減少因長距離和跨多個網絡傳輸流量而導致的網絡延遲。
這一切都等同於提高您的網站速度和性能。
“我使用 Smush 和您的 [wpmudev] 託管預打包的所有 CDN!” – 京東
“使用 CDN 託管對 WordPress 網站的速度有很大影響。” ——馬修·福斯
“在 CDN 上優化的圖像(與未優化)之間的差異是巨大的”——JD
熱門推薦:
CDN

Cloudflare
Cloudflare 受到數百萬人的信任,是一個全球網絡,旨在讓您連接到 Internet 的所有內容都安全、私密、快速和可靠。
QUIC雲
QUIC.cloud CDN 是少數可以同時緩存靜態和動態 WordPress 內容的 CDN 之一。 使用在線服務、圖像優化、關鍵 CSS、獨特 CSS 和低質量圖像佔位符最大化頁面速度分數。
緩存插件

蜂鳥
Hummingbird 通過專業的緩存和壓縮功能讓您飛向您的網站。 除了作為一個完整的緩存套件(頁面、瀏覽器、對象、Gravatar 和 RSS)之外,Hummingbird 還在各個級別提供資產優化。
“我在所有網站上都使用 Hummingbird,這就是我成為 WPMU DEV 成員的原因。” – kahnfusion
“我使用 Speedy 功能 [在 Hummingbird 中],但我在最大的項目中手動優化文件。 我取得了非常好的結果,即使在“重”網站上也是如此。 – 伊西多羅斯·裡加斯
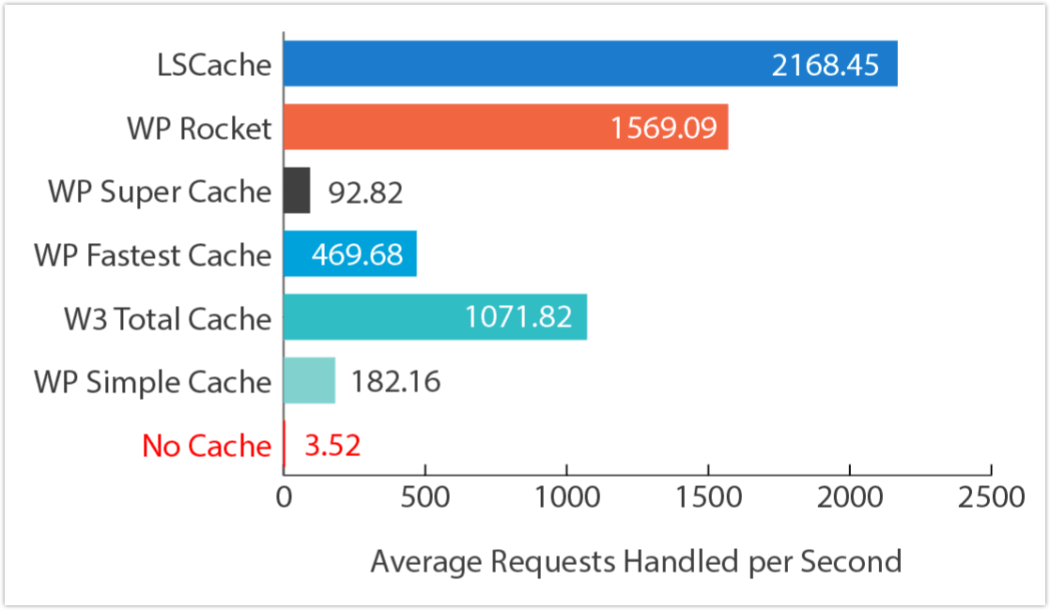
LiteSpeed 緩存
LiteSpeed Cache for WordPress 是一個多合一的站點加速插件,具有專有的服務器級緩存和一系列優化功能。

WP Rocket 提供了一組高級選項來提高您的性能,包括延遲 JavaScript 執行、刪除未使用的 CSS、縮小和 LazyLoad。
NitroPack
NitroPack 具有緩存、圖像優化和開箱即用的 CDN。 無需第三方插件或複雜設置。
圖像和文件優化器
另一個顯著影響站點速度的因素是資產優化。
這些資產有兩個類別——文件和圖像——儘管優化它們的方法有些重疊。
我們將研究多種方法來獲得每種方法的最佳性能。
文件優化:
- 啟用 Gzip(文本壓縮)
- 延遲加載評論和較小的帖子
- 緩存站點元素(例如頁面、瀏覽器、gravatar、RSS)
- 縮小文件(去除不必要的 CSS 和 JS 代碼)
- 合併更小的文件(更少的文件 = 更少的請求)
- 延遲 CSS(延遲加載首屏內容)
- 預加載和延遲 Javascript(修復 JS 執行時間並提供更小的有效負載)
圖像優化:
- 通過壓縮減小圖像大小(有損或無損)
- 選擇最佳文件類型(PNG、JPEG 等)
- 對 JPEG 使用漸進式加載
- 使用下一代文件類型 (Webp)
- 延遲加載屏幕外圖像
- 優化圖像交付(通過 CDN 服務)
看起來很小的調整可以並且確實可以顯著提高速度。
熱門推薦:
蜂鳥
除了作為一個整體緩存嚮導之外,Hummingbird 還處理大量優化功能,例如更好地組織資產、查看文件大小減少、Gzip 壓縮、壓縮網頁和样式表以及減少文件傳輸時間。
通過自動化和單擊設置,設置變得輕而易舉。
哦,蜂鳥是免費的。

糊塗
斯馬什把我們放在了地圖上。 擁有超過 100 萬個活躍裝置和 5 顆星(滿分 5 顆星),這位強大的表演者穿著令人印象深刻。
優化無限圖像(Bulk Smush、Super Smush=2x 壓縮)、延遲加載、自動調整大小、壓縮、備份或批量恢復原始圖像,並解決 Google PageSpeed 建議——所有這些都來自一個簡單直觀的儀表板。
Smush 也是免費的。
“如果我想要接近完美的性能,我會編寫我的模板,用 wpmudev 插件替換大多數插件,結果非常好(GTmetrix 主要是 A,谷歌頁面速度接近 100%)。” – 安托萬
“Smush 和 Hummingbird 進入每個站點。 我對 Smush 沒有任何要求——它是冠軍。” – 托尼·G
“我在每個網站上都使用(Hbird 和 Smush),我沒有任何改變:自從插件設置模板問世以來,我只是設置它並忘記它!” – 菲爾
“我一直覺得 Smush 很棒。 我真的,真的很喜歡。 只需單擊幾下即可完成的工作令人印象深刻。” – 馬特
“Smush 看起來已經很完美了……我不知道你怎麼能做得更好。” – 伊西多羅斯·裡加斯
萬維網
使用您自己服務器上的工具優化圖像,並將 CPU 密集型優化過程卸載到其專用服務器以進行更多壓縮。
圖像會自動壓縮、縮放以適應頁面和設備大小、延遲加載並轉換為下一代 WebP 格式。
短像素
使用最少的資源並與任何共享、雲、VPS 或專用網絡託管配合良好。 優化您網站上的任何圖像,甚至是媒體庫中未列出的圖像。
有損和無損圖像壓縮都適用於最常見的圖像類型以及 PDF 文件。
插件和主題
我們的大多數網絡開發人員都同意:雖然使用的插件數量肯定會影響速度,但最重要的是這些插件的質量。
重要提示:
- 將插件限制為最重要的插件,並刪除您不使用的任何插件。
- 盡可能使用輕量級的主題。
- 清理您的 WP 數據庫,以擺脫未使用的插件留下的不必要文件。
“它歸結為一遍又一遍地最小化插件。 “ – 京東
“總是盡量減少使用的插件數量。” - 詹姆士
熱門推薦:

Elementor + 你好 Elementor
Elementor是排名第一的 WordPress 網站平台。 從登陸頁面、電子商務商店到成熟的網站——使用 Elementor 的實時拖放編輯器構建所有內容。
免費管理無限的 WP 網站
Hello Elementor是專為與 Elementor 頁面構建器配對而設計的最小香草主題。 它在發布後不久就位居榜首,擁有超過 100 萬個活躍安裝,獲得 4.5/5 顆星。

迪維
Divi 憑藉其令人難以置信的先進視覺構建器技術將 WordPress 提升到一個全新的水平。
一個網站構建平台,它用一個非常優秀的可視化編輯器取代了標準的 WordPress 帖子編輯器,它使您能夠以驚人的輕鬆和效率創建壯觀的設計。
磚塊
一種更快、更可定制且性能更高的工具,可直觀地設計您的整個網站,從頁眉到頁腳,以及介於兩者之間的任何內容。 插入動態數據,並編輯和預覽多個斷點,以獲得針對移動設備優化的完全響應式網站。

霹靂舞
Breakdance 擁有 120 個內置元素、現代 UI 和工作流程以及深度 WooCommerce 集成,是 WordPress 的終極網站構建器插件。
10網絡
有史以來第一個人工智能驅動的 WordPress 構建器。 使用 AI 獲取網站的初始結構和設計,使用基於 Elementor 的 10Web builder 進行編輯,然後一鍵推送。
“我發現這個網站在免費版本中做了一些有趣的事情,就像移動頁面速度得分的遊戲改變一樣。 許多智能功能可幫助您在更短的時間內構建更好的網站。” ——愛德華多

氧
為您的整個網站提供強大的視覺編輯。 使用基本的 HTML 元素構建。 實時編寫 PHP、CSS 和 JS。
功能包括:拖動元素邊緣設置間距,或拖放重新排序; WooCommerce 商店每個部分的視覺控制; 直觀地創建自定義網站標題,包括粘性和覆蓋標題; 在一處編輯顏色。
“像 Oxygen 這樣的速度網絡構建器是網站速度的遊戲規則改變者。” – 格雷格
翼豹
最受好評的 WordPress 網站和 WooCommerce Builder 主題。
“我使用 IMPREZA,因為它具有高性能。” – 菲爾
下劃線
一個入門主題,旨在變成下一個最棒的 WordPress 主題。 極簡的 CSS 意味著在設計時妨礙您的東西更少。

高級數據庫清理器
隨著時間的推移(或大量使用插件),WordPress 數據庫積累了舊版本、孤立的帖子元、垃圾郵件評論等,使網站變得遲緩和臃腫。
該插件可輕鬆消除不必要的數據,以減少數據庫大小,提高網站速度和性能,並更快地備份數據庫(因為文件會更小)。
優質託管
當然,託管上升到了我們的網絡開發大師名單的首位,他們的聲音渴望表達質量託管的重要性。
如果您將每個速度節省元素都放在此列表中,然後使用具有共享服務器、最少資源或低於標準支持的託管平台,那麼您的所有努力都將付諸東流。
網絡主機提供的不僅僅是存儲在線內容的地方。 它們是您網站的基礎。 選擇安全、可靠、信譽良好的主機來構建您的在線住宅; 隨之而來的安心和成功非常值得每一分錢。
熱門推薦:

WPMU DEV 託管
閃電般快速、專用且針對 WordPress 進行了全面優化,沒有任何共享,也沒有中斷。
這裡只是其中的一些功能:10 個數據中心 + 45 點 CDN; 快速CGI; 一流的安全和站點管理工具; 99.9% 的正常運行時間保證; WooCommerce 優化; 高級支持 (24/7/365)。
不要相信我們的話; 看看其他志同道合的人對我們的評價。
“選擇好的主機是最重要的。 WPMU DEV 託管很棒。” – 格雷格
“我最快的網站是在 WPMU 開發主機上”——布拉德
“託管:WPMU DEV 100%”——菲爾
A2 託管
通過增強的保護功能確保安全。 用於主題和插件管理的託管服務器優勢和工具。 99.9% 的正常運行時間承諾和 24/7 內部支持的穩定性。
“A2 是我的非 WPMU DEV 託管; Turbo(在 LiteSpeed 服務器上)非常快。” – 格雷格
抓包(雜項)工具和提示
還有一些不屬於我們其他類別的工具和技巧,但我們希望將它們包括在內,因為它們肯定會為對話增加價值。
使用自定義片段進行微調控制
“我經常發現自己編寫自定義代碼片段來執行諸如在不需要的頁面上出列腳本之類的事情,或者禁用 Jetpack、WooCommerce、Core 等中我不需要浪費時間加載的功能。” – 超級可愛
“如果我可以在我的 functions.php 文件中添加一些額外的行,我會盡量避免添加插件。” – 馬特

代碼片段
一種在您的網站上運行代碼片段的簡單、乾淨和簡單的方法,它提供了一個 GUI 界面,用於添加片段並在您的網站上實際運行它們,就像它們在主題的 functions.php 文件中一樣。
片段可以被激活和停用(就像插件一樣),並被導出以傳輸到另一個站點,或者以 JSON 格式供以後通過 Code Snippets 插件導入,或者以 PHP 格式創建您自己的插件或主題。
統計數據:活躍安裝:700,000+,~400 條評論,5/5 星
使用 LMS 平台
“我在 LMS 平台上工作,我們只能這樣做或取得更多成就。 與網站合作構建課程已成為過去。” – 曼努埃爾

學習出版社
輕鬆創建和在線銷售課程,課程包括課程和測驗,所有課程均通過用戶友好的界面進行管理。
無需編碼知識即可輕鬆快速地創建教育或在線課程網站。 還有一個擴展功能的免費和高級插件庫。
統計數據:活躍安裝:100,000+,500+ 評論,4.5/5 星
使用雲服務器管理平台
潤雲
現代服務器管理面板; 企業級雲服務器管理平台; 自動化服務器配置和安全更新。
使用 RunCloud,您無需成為 Linux 專家即可構建由 DigitalOcean、AWS、Google Cloud 或 Vultr 提供支持的網站。 使用此圖形界面以經濟實惠的方式在雲上構建業務。
“在測試了這麼多不同的託管策略後,我們發現這是最有效的一個……創建速度非常快,並且可以實現大量自動化,因為 Runcloud 提供了出色的 API。” ——里卡多
測試的所有重要方面
由於您可以使用很多變量來讓您的網站運行得更快,因此真正了解什麼是最有效的最佳方法是測試您放置的內容。
此外,由於 WordPress 網站的動態特性,繼續密切關注所有組件的運行情況至關重要。
推薦的速度測試工具:

Google PageSpeed – PageSpeed Insights (PSI) 報告頁面在移動設備和桌面設備上的性能,並就如何改進該頁面提供建議。
GTMetrix – 了解您的網站表現如何,揭示其緩慢的原因,並發現優化機會。
Checkbot.io – 創建有關影響頁面速度和 SEO 的各種因素的非常詳細的報告; 一次測試 100 多個頁面是否有損壞的鏈接、重複的標題、無效的 HTML、不安全的頁面和 50 多項其他檢查。

WebPageTest – 在世界各地的真實瀏覽器、設備和位置中即時測試您網站的速度、可用性和彈性。
Lighthouse – 一個 chrome 瀏覽器擴展和自動化工具,用於提高 Web 應用程序的性能、質量和正確性; 它會針對頁面運行一系列測試,然後生成一份報告,說明它的表現以及您可以做些什麼來改進。
Sizzy – Web 開發人員的瀏覽器; 允許您在多個視口中進行測試、檢查性能分數、開發和測試所有用例,而無需在常規瀏覽器中手動模擬它們。
定期測試和調整是保持更高速度的重要部分。 因此,請選擇您喜歡的工具,並確保始終如一地執行此操作。
提高您的 WordPress 網站性能
加快 WordPress 網站速度的重要性怎麼強調都不為過。
您已將所有內容傾注到您的網站中 - 現在將出色的內容與具有競爭力的頁面加載速度相匹配,以提高您的參與度和轉化率。
有如此多的選項可以加快 WordPress 網站的速度,而且其中許多都是免費的,因此不利用它們是沒有意義的。
希望您能輕鬆地使用本文中的一些工具和技術,並親眼看看您的網站速度能得到多大的提升。
如果您不是 WPMU DEV 成員,請嘗試一下,無風險(無需信用卡),看看我們可以如何完善您的網站。 我們的支持無與倫比,將幫助解決 WordPress 中的任何問題——即使它不是我們的產品。
