如何優化所有電子商務登陸頁面
已發表: 2016-08-04當您聽到“登陸頁面”一詞時,您可能會想到網站上的專用頁面。 或者您甚至可能會想到您商店的主頁。
大多數營銷博客建議您使用專門的登錄頁面來顯示新訪問者的營銷信息,或為特定受眾提供專為他們製作的交易或宣傳。 當然,對於某些網站來說,這是一種有效的策略——但在電子商務領域卻有所不同。
當您經營在線商店時,登陸頁面不僅限於幾個選定的位置。 現實情況是,在適當的情況下,您商店中的幾乎每個頁面都可以成為登錄頁面。
考慮到這一點,您的目標不應是設置僅限於某些訪問者的特殊宣傳或交易。 您應該以相同的方式優化您的所有頁面,以便無論購物者到達何處,他們都會收到正確的信息。
讓我們看看您的目標網頁實際上是什麼,以及如何讓它們為您更努力地工作。
定義的登陸頁面,以及為什麼您不需要為您的商店創建它們
維基百科將登陸頁面定義為“響應點擊搜索結果或在線廣告而出現的單個頁面”。 通常,當有人談論著陸頁時,他們談論的是一個專門的頁面,該頁面將訪問者從搜索或廣告轉移到銷售流程的下一個點。
一些商店建設者創建這些類型的頁面,因為他們認為他們會幫助他們銷售更多。 他們希望有一個專門的頁面,其中包含某種特殊的銷售信息或優惠券,或者為特定的客戶群量身定制。
但大多數電子商務客戶對這些著陸頁的反應並不積極。 他們帶著特定的目的或產品來到一家商店,對他們來說,一個特殊的“先看看這個!” 頁面只是礙事。

與其在您和您的客戶之間建立隔離牆,您的目標應該是讓他們更容易了解您、對您的商店產生興趣並(最終)購買您的產品。
您可以通過優化潛在客戶已經到達的頁面來更好地滿足他們的需求來做到這一點。 在大多數情況下,這意味著對您的產品頁面(電子商務中最常見的“登陸”頁面)和其他熱門目的地進行改進。
但是要知道要優化什麼,您首先需要知道什麼是流行的。 所以這裡是如何找出你的目標網頁是什麼。
如何找到您商店的現有著陸頁
如果您一直只在主頁上添加銷售信息和“為什麼選擇我們”聲明,那麼您的大多數訪問者可能都看不到它們。 這是因為,如前所述,產品頁面是在線商店最常見的入口點。
點擊推文
但是每家商店都是不同的,所以在您確定訪問者實際從哪裡開始之前,您不應該更改任何內容。 幸運的是,如果您在 WooCommerce 商店中使用 Google Analytics(分析),您可以運行一個內置報告來找出訪問者登陸的頁面。
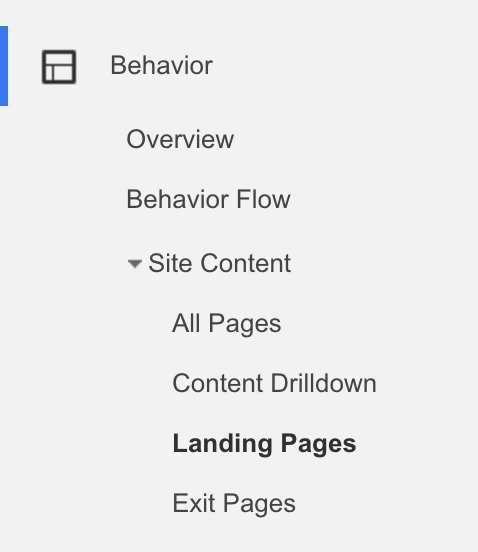
在 Google Analytics 中,導航到行為 > 網站內容 > 登錄頁面。 單擊此報告,根據需要調整日期,然後您就擁有了 - 您選擇的時間段內最常訪問的著陸頁列表。

這些是您的客戶已經從搜索引擎、來自其他網站的鏈接或營銷到達的頁面。 它們是讓新訪問者和潛在客戶對您的商店、其產品以及與您的品牌相關的所有內容的第一印象的頁面。
查看您的列表並考慮一下:這些頁面是否為訪問者提供了最佳的首次體驗?
您的回答可能是“不” ,這沒關係。 在您經營商店一段時間之前,您不會意識到有多少流量來自其他頁面而不是您的主頁。 因此,雖然您可能已經做了很多(有價值的!)工作讓您的主頁大放異彩,但現在是時候開始考慮這些其他頁面了。
讓我們先看看如何改進您的產品頁面,並將其轉變為努力工作、給人留下深刻印象的銷售工具。
為什麼產品頁面是最常見的登陸頁面——以及您應該如何優化它們
當您在 Google Analytics 中查看著陸頁報告時,您可能會注意到列表頂部有幾個產品頁面。 對於許多商店來說,這些頁面將是潛在客戶與您的第一次接觸。
這是因為購物者不傾向於搜索他們需要的商店——他們會搜索他們需要的產品。 消費者搜索“紅色唇膏”或“鮮紅色防水唇膏”比搜索“化妝品店”更有意義。 如果您可以直接找到您想要的東西,為什麼還要翻遍整個商店?
這意味著您可能需要改變產品頁面的方法。 與其僅僅將它們視為存放單個產品信息的地方,不如將它們視為銷售工具。 給人留下良好的第一印象並說服潛在買家點擊“添加到購物車”按鈕是他們的工作。

以下是您可以做的兩個最重要的事情,以使您的產品頁面成為您商店的殺手級銷售工具。
讓新客戶從任何地方快速了解您
我們之前已經討論過高性能產品頁面上的一些最好的東西——詳細的文案、清晰的圖像等等。 但是,如果您將產品頁面視為登錄頁面,您很快就會意識到它們可能是購物者對您的公司、您的產品和您品牌的整個“故事”的第一次介紹。
考慮到這一點,您將需要的不僅僅是華麗的照片和巧妙的宣傳,因為您不僅僅是在銷售產品——您還在銷售您的商店。 因此,在考慮全新客戶的情況下優化這些頁面的最佳方法之一就是讓您更快、更輕鬆地了解您的商店。

無論購物者首先到達您商店的哪個位置,您傳遞的信息都應該是相同的。 他們應該能夠在幾秒鐘內了解你是誰,你在做什麼,以及為什麼你是比你的競爭對手更好的選擇。
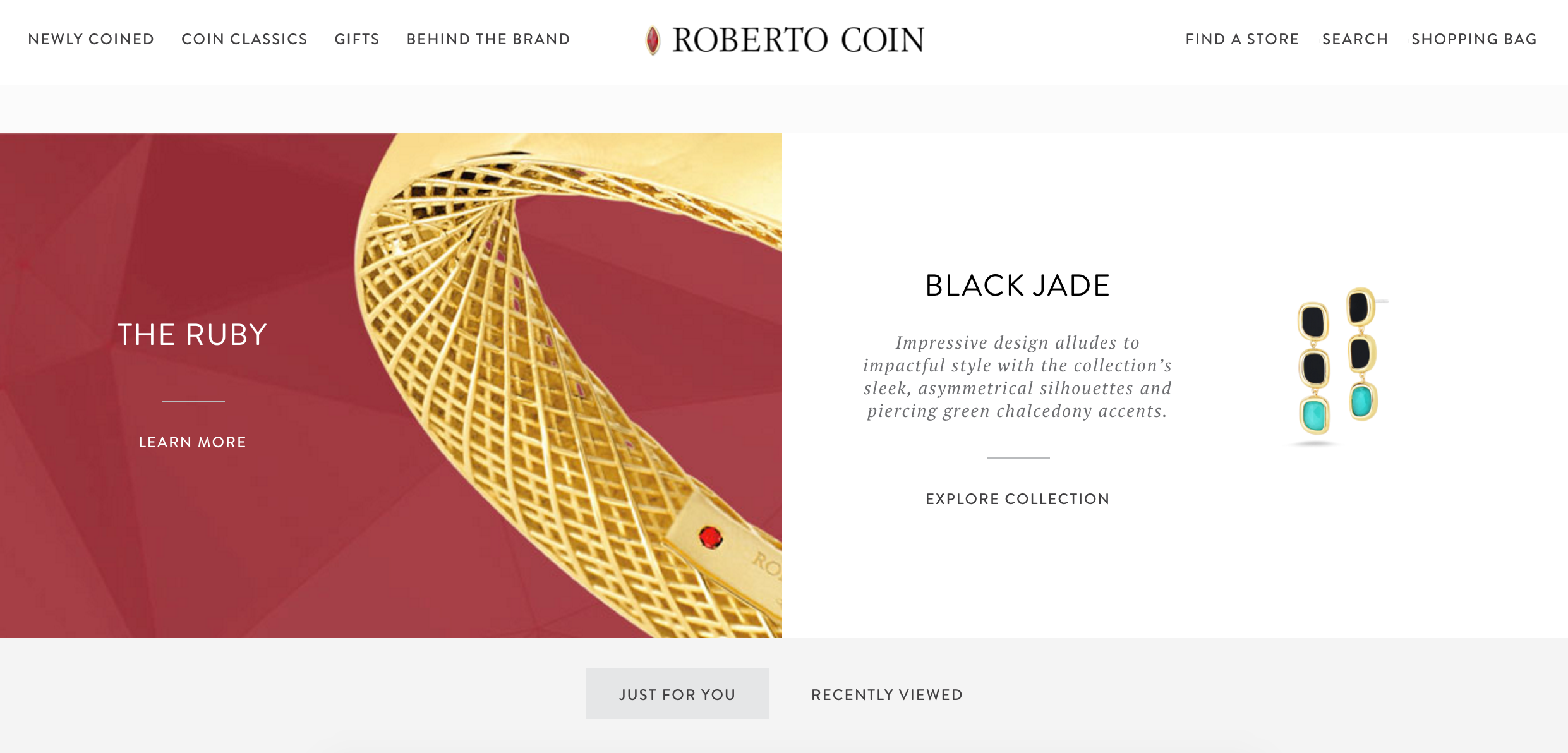
看看高級珠寶店(和 WooCommerce 支持的商店!)Roberto Coin 對他們的產品頁面做了什麼。 每枚戒指的產品頁面在詳細說明下方都有一張圖片,其中提到了他們的標誌性紅寶石:


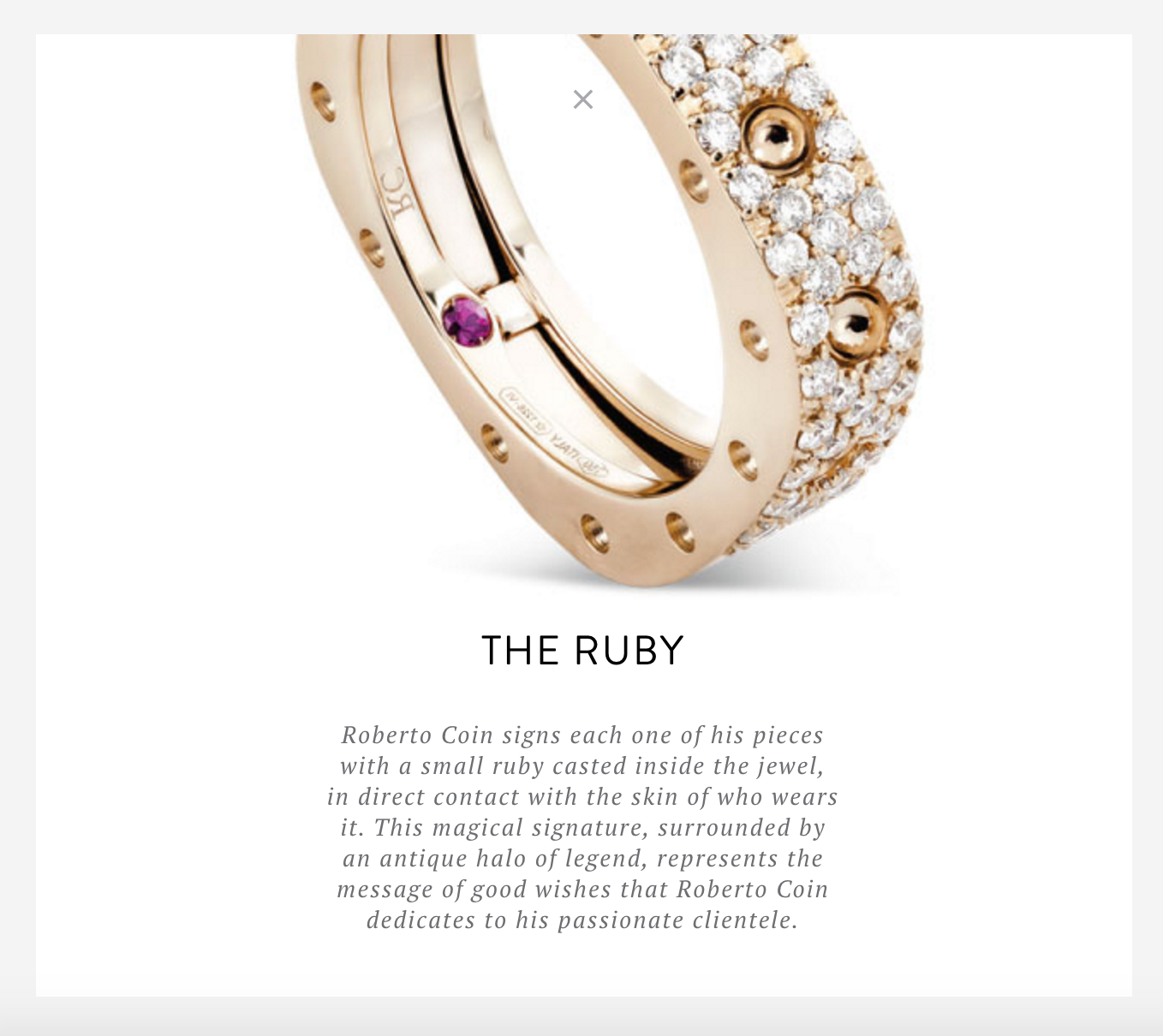
點擊後,會彈出一個新窗口,解釋這顆小紅寶石的意義、它出現在哪裡,以及設計師為什麼選擇將它添加到每件作品中。

無論人們如何獲得這些產品或他們首先看到哪個產品,這都可以確保消息傳遞是相同的:新客戶可以單擊該圖形並從每一頁閱讀有關紅寶石的信息。
想想你可以如何為你的產品做到這一點。 這可能意味著:
- 通過文本、圖形或鏈接將您獨特的設計原則添加到每個頁面(如上面顯示的 Roberto Coin 的模式窗口)
- 在您的所有產品副本中包含相同的簡介——例如,您的每一個描述都可能以“100% 有機”或“由天然成分製成”結尾
- 添加額外的照片或圖像來講述您的故事、展示產品的使用方式或提供一些歷史記錄
永遠不要假設新客戶會在您的商店附近點擊以自行了解這些詳細信息。 如果您的公司或產品有一些重要的事情他們應該事先知道,請將其放在您的所有產品頁面上,這樣您就可以確保他們看到它——不管他們是如何到達那裡的。
創建從產品頁面到購物車的清晰路徑
當潛在客戶從搜索引擎登陸您的一個產品頁面時,他們的購買意願很高。 他們知道他們想要什麼,並正在評估您的產品以確定它是否滿足他們的需求。
您的產品頁面應該利用這種購買慾望。 除了可以對產品頁面進行一般改進之外,您還應該致力於在產品和最終的“購買”按鈕之間創建一條完全通暢的路徑。
通過暢通無阻的路徑,我們的意思是:
- 確保“添加到購物車”按鈕可見——不小,當然也不在頁面底部
- 避免在購物者點擊“添加到購物車”後添加額外的屏幕或彈出窗口,因為它們可能會令人討厭或分散注意力
- 通過導航中的鏈接、專用的購物袋圖標等,在添加產品後立即訪問購物車。
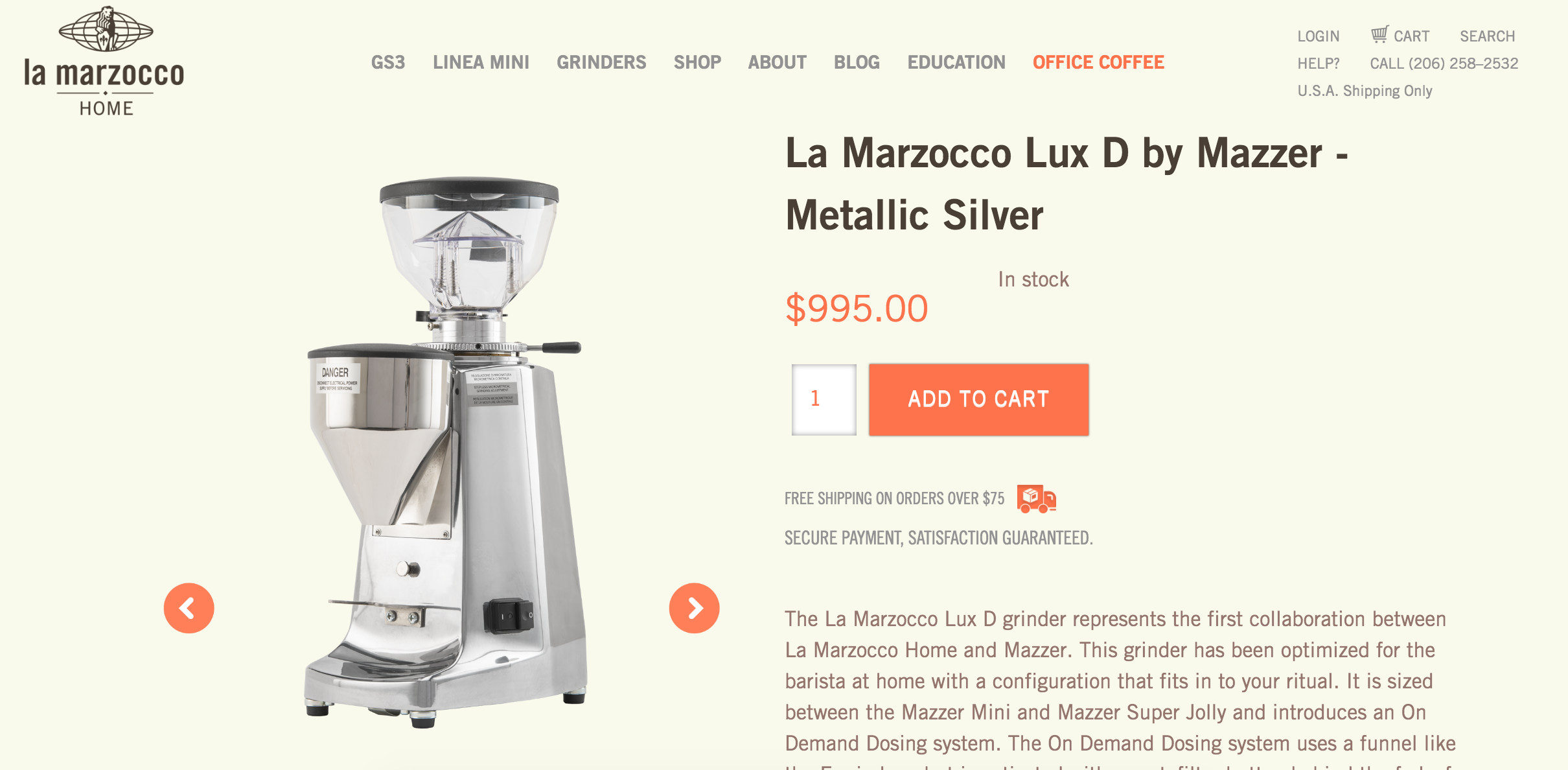
看看 La Marzocco 在他們的產品頁面上做了什麼,比如 Lux D 咖啡研磨機。 “添加到購物車”按鈕在頁面頂部(產品副本上方)以鮮豔的橙色向您跳出:

將它添加到您的購物車,有兩種方法可以快速進入併購買研磨機:從頁面頂部立即出現的確認鏈接,或右上角的購物車圖標。 快速簡單。

非產品著陸頁的優化技巧
該 Google Analytics(分析)報告中的一些熱門登錄頁面可能根本不是產品頁面。 事實上,對於 WooCommerce 的我們來說,我們的一些首頁是文檔和支持資源。
儘管這些頁面可能並不總是銷售流程的關鍵部分,但它們仍然是潛在客戶第一次接觸您的商店- 他們仍然存在,因為他們正在尋找此頁面(和您的商店)擁有的東西。
要為您的最新訪問者優化這些頁面,請考慮:
- 在某處添加有關您和您的產品的易於訪問的信息,無論是在頁腳中、通過鏈接還是在側邊欄中鏈接到“關於我們”頁面的巧妙圖形
- 使您的主導航在每個非購物車頁面上都高度可見,即使它是一個特殊頁面(如您的常見問題解答或博客)——您永遠不知道某人最終會去哪里或他們可能在搜索什麼!
- 如果有意義的話,將相關產品嵌入其中——使用 WooCommerce 短代碼快速簡單地完成此操作
當您可能需要專門的登錄頁面時
產品頁面通常是潛在客戶訪問的第一個位置。 並且根據我們已經描述的一些改進,它們可以執行雙重任務。
但這並不是說您永遠不需要專門的登錄頁面。 有時您應該為訪問者創建一個新頁面,而不是將它們發送到現有頁面。 它們對於在線商店(尤其是較小的商店)來說有點不尋常,但它們可能是有益的。
如果您滿足以下條件,您可能需要創建一個特殊的登錄頁面:
- 發送有針對性的電子郵件活動——您可能需要一個專門針對您發送電子郵件的客戶組或電子郵件主題的頁面,以便他們單擊的鏈接將他們帶到他們想要的確切信息/他們應該採取的行動
- 創建僅適用於特定產品的優惠券或促銷活動- 在這種情況下,登錄頁面上只會包含這些產品(和優惠)
- 與其他商店或網站合作——登陸頁面在這裡很有幫助,因為它允許您設置自定義 URL、親自問候觀眾並為他們提供獨家優惠
這是電子商務登陸頁面可以派上用場的三種最常見的情況,但還有更多。 看看這篇 HubSpot 文章,了解其他一些內容。
就構建著陸頁而言,有幾種方法可以解決。 您可以使用您當前的主題和內置編輯器在 WordPress 中創建一個頁面,或者您可以嘗試從 codeinwp.com 獲取其中一些想法來消除乾擾、改變頁面的外觀等等。
優化您現有的目標網頁,為訪問者提供最佳體驗
激勵您的訪問者購買或試用您的服務並不意味著您必須創建一個花哨的新著陸頁。 通過對潛在客戶已經登陸的頁面進行小幅改進,您可以提高銷售額並創造更好的體驗。
您準備好優化商店的獨特著陸頁了嗎? 對我們如何承擔這項任務有任何疑問嗎? 評論是開放的,我們總是渴望收到您的來信。
- 10 個產品頁面功能和擴展來實現它們
- 每個優秀產品頁面都需要的功能
