如何在 WordPress 中優化谷歌字體
已發表: 2023-02-11每個人都知道擁有一個設計良好的網站是吸引更多訪問者的關鍵。 使您的網站看起來有吸引力但又不影響可用性的一種方法是使用正確的字體。 在本文中,我們將探討如何在 WordPress 中優化 Google 字體以獲得更好的性能和改進的用戶體驗。
在我們開始之前,讓我們來看看谷歌字體到底是什麼,以及為什麼我們必須在 WordPress 中優化谷歌字體。
什麼是谷歌字體?
Google Fonts 是一個免費字體庫,其中包含 1300 多種由 Google 團隊創建的開源字體,您可以在自己的網站上使用這些字體。 它們有多種款式和重量可供選擇。 您可以在 Serif 和 Sans-Serif 系列以及一系列 Display 和 Handwriting 字體中找到它們。 您可以將這些字體用作網站、電子郵件甚至打印文檔中的正文或標題。
如果您不確定選擇哪種字體,Google 提供了一個方便的預覽工具,因此您可以查看每種字體在您的網站上的外觀。 該庫還包含大量國際字體,支持 200 多種語言。 使用 Google Fonts 時,您無需在計算機上安裝任何軟件,也無需擔心版權問題。 您需要做的就是將字體鏈接到您的網站,一切順利。
Google Fonts 還設計為適合不同的屏幕尺寸,使其易於在任何設備上使用。 Google Fonts 還可以讓排版創意變得輕鬆。 借助其庫中的數百種字體,您可以創建出眾的精美設計。 而且,如果您想為多種設計使用一種字體,您還可以組合字體以獲得獨特的外觀。
為什麼我們必須在 WordPress 中優化谷歌字體?
許多人經常使用 Google 字體,因為它們免費且易於使用。 但是,當在一個網站上使用太多字體時,可能會導致加載時間極慢。 這是因為每種字體必須先從服務器單獨加載,然後才能顯示在頁面上。
但是通過優化谷歌字體,瀏覽器發出的請求數量減少了,從而加快了加載速度。 更快的加載時間可以大大提高您網站的性能,因為它可以提高用戶參與度並降低跳出率。
除此之外,最明顯的好處之一是改善了網站的外觀。 通過更好的排版,您的網站將更具視覺吸引力並吸引訪問者。 此外,Google Fonts 還提供一系列國際字體,可以提高您網站的可用性。 通過合併不同語言的字體,您可以使不同背景的人更容易訪問您的網站。
最後,優化谷歌字體有助於改善您網站的搜索引擎優化。 通過使用針對搜索引擎優化的字體,您可以提高網站在搜索結果中的排名。
現在您可能想知道我們如何將 Google 字體添加到 WordPress。 讓我們在下一節中找出答案。
如何將谷歌字體添加到 WordPress?
有多種方法可以將 Google 字體添加到 WordPress。 但是,我們將使用一種快速簡便的方法,當然是插件方法。
對於此演示,我們將使用 Google Fonts Typography 插件,因為它是最好的免費工具之一,可讓您在網站上包含 Google Fonts,而無需編寫一行代碼。

在轉到本教程之前,請記住大多數 WordPress 主題都帶有集成的 Google 字體支持。 如果您使用包含 Google 字體集成的主題,您可以從主題面板或 WordPress 定制器更改您網站的排版。 因此,在您開始在您的網站上包含 Google 字體之前,我們建議您首先檢查您的主題是否已包含 Google 字體。
現在讓我們開始安裝激活 Google Fonts Typography 插件。
第 1 步:安裝並激活 Google Fonts Typography 插件
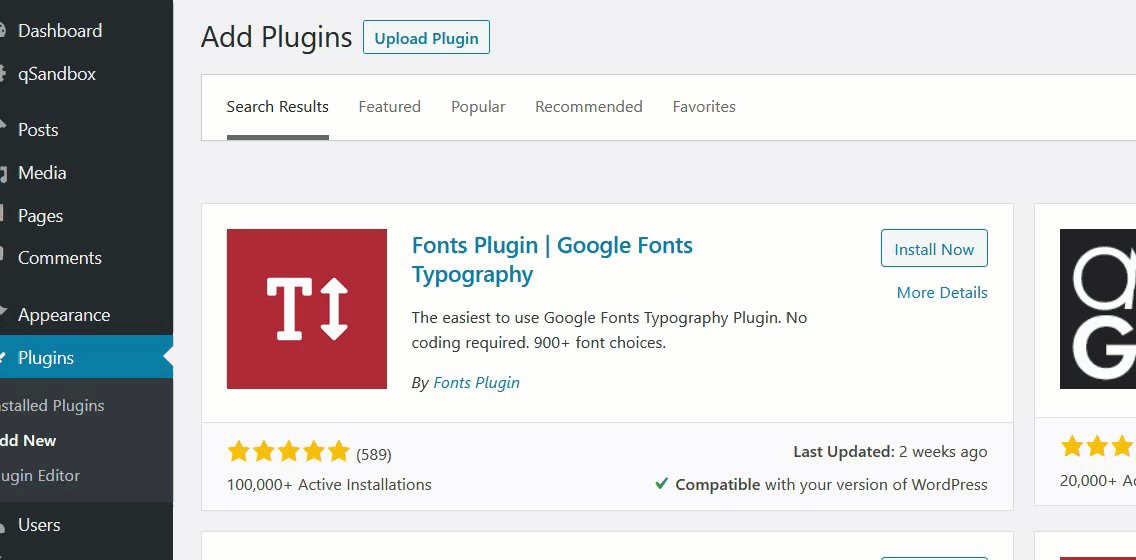
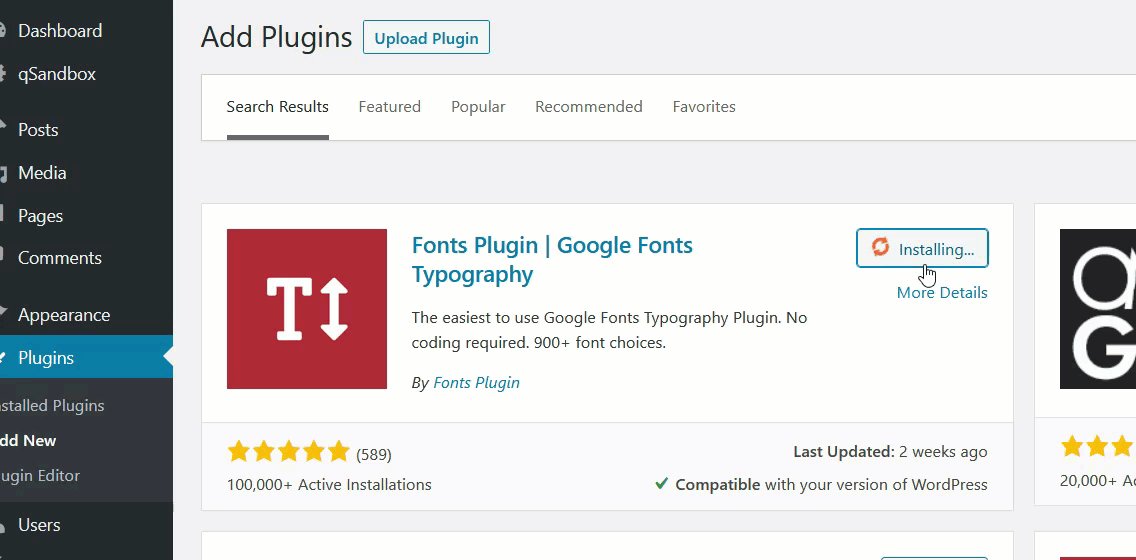
要安裝該插件,請導航到 WordPress 儀表板中的插件 > 添加新插件。 在此處輸入插件的關鍵字並在 WordPress 插件存儲庫中搜索它。
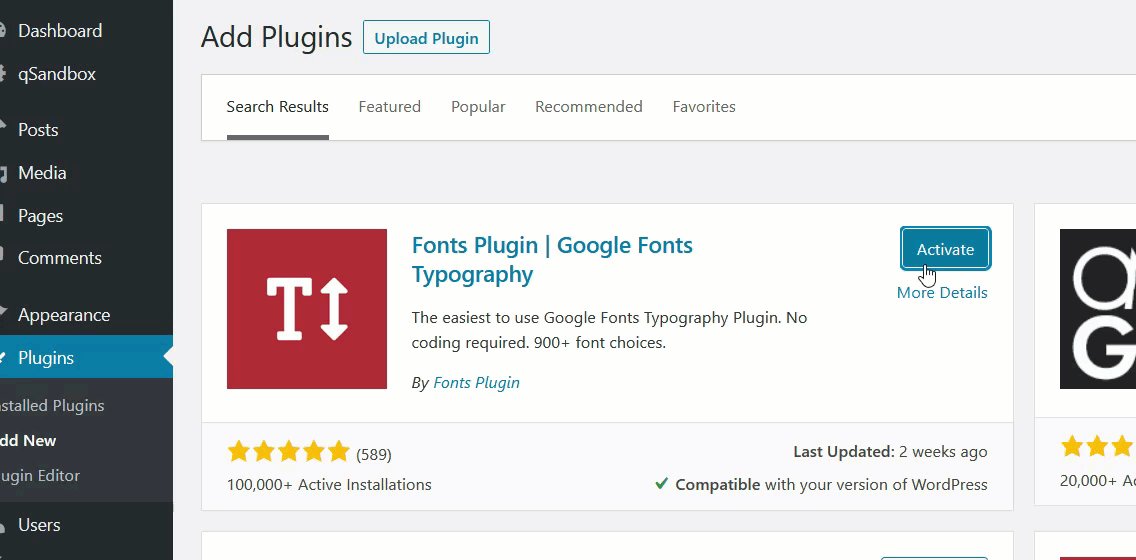
當您在搜索結果中找到該插件時,單擊立即安裝。 安裝只需幾分鐘。 安裝後,單擊激活按鈕以激活您網站上的插件。

您也可以手動安裝插件。 有關更多信息,請參閱我們關於如何手動安裝 WordPress 插件的指南。
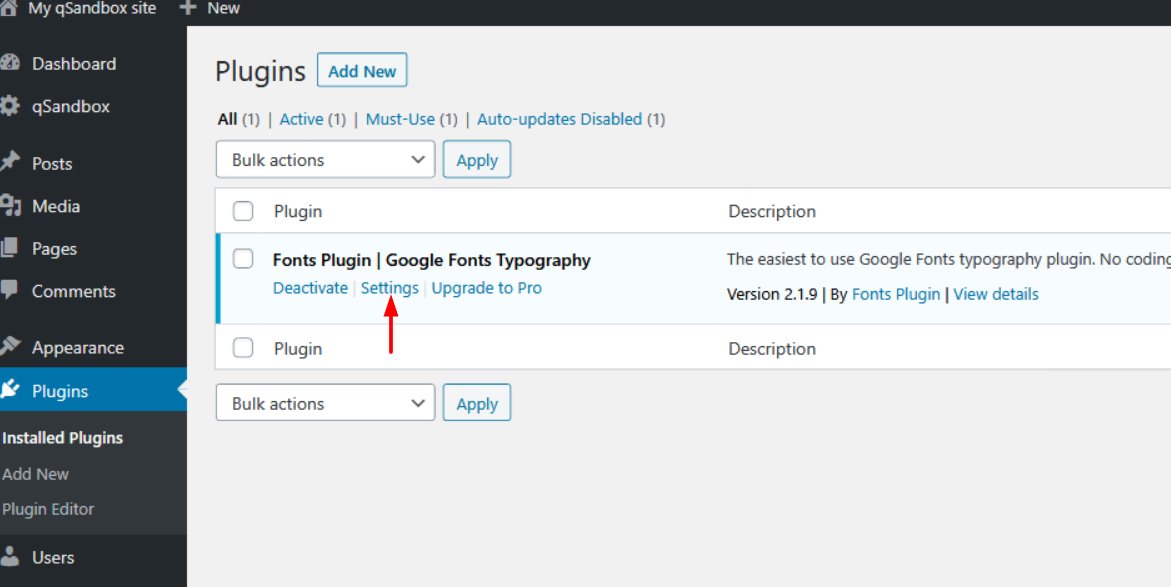
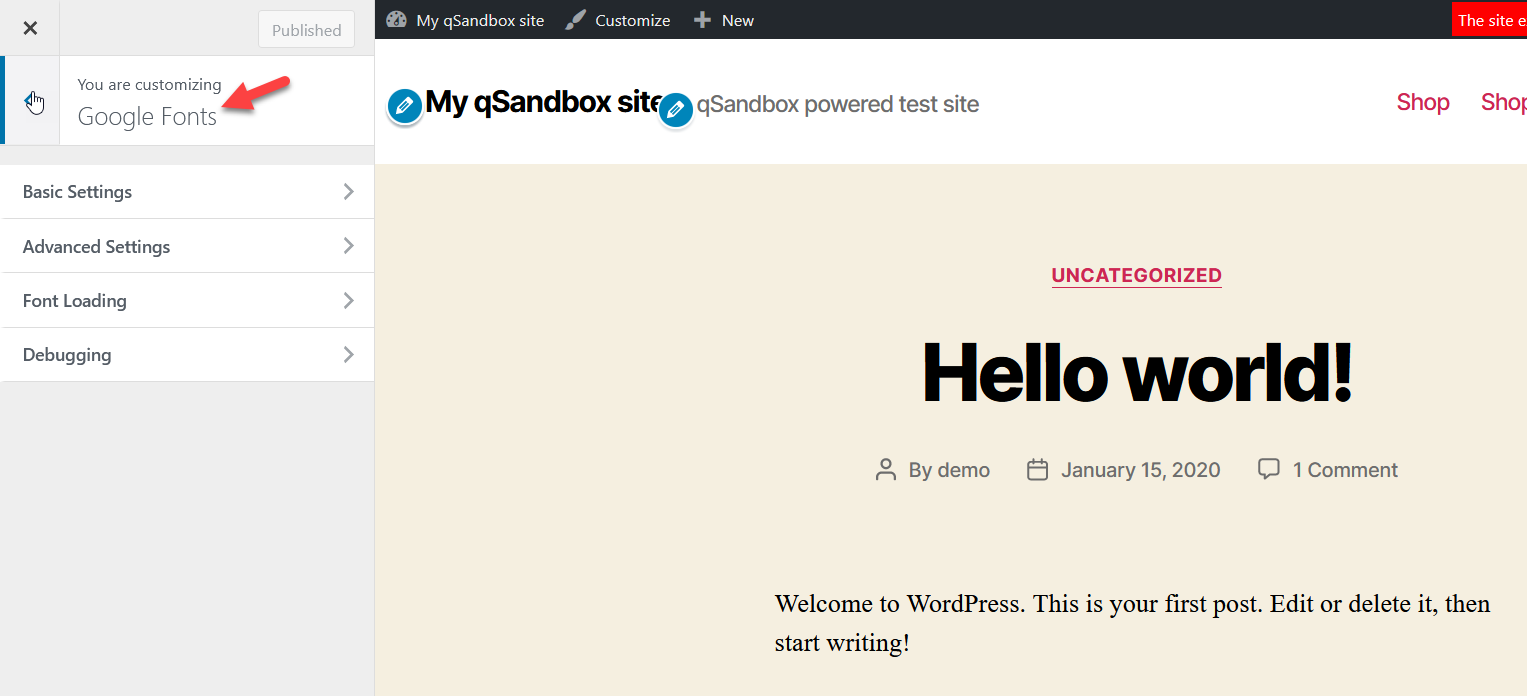
然後,導航到插件並檢查插件的設置。 單擊它時,您將被重定向到 WordPress 定制器。 從那裡,您可以控製網站的排版。

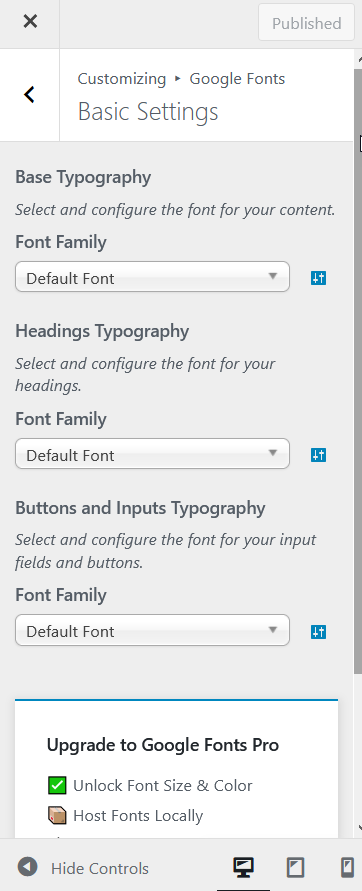
您可以配置4 個主要設置。

第 2 步:配置插件設置
在基本設置中,您可以從基本排版部分為正文、標題和輸入字段選擇默認字體系列。 您可以從每個字體系列部分下的下拉菜單中選擇數百種 Google 字體中的任何一種。 如果您知道自己想要什麼字體,只需將其輸入搜索框即可。

另一方面,從高級設置中,您可以為品牌、導航、內容、側邊欄和頁腳選擇字體系列。 如果您打算在網站的不同部分使用不同的字體,這是一個有用的功能。
另一個設置選項是Font Loading 。 您可以簡單地取消選中不需要的任何字體粗細。 然後點擊發布。 最後,您可以找到一個設置選項Debugging 。 在此設置中,您可以重置所有字體並從頭開始,也可以清除字體緩存。
就是這樣。 使用這些步驟,您可以輕鬆地將 Google 字體添加到您的 WordPress 網站,

在 WordPress 中優化谷歌字體的技巧
現在您已經將 Google 字體添加到您的 WordPress 網站。 以下是可用於優化 WordPress 中的 Google 字體的提示。
1.使用正確的字體棧
在為您的 Web 項目使用正確的字體堆棧時,需要牢記一些事項。 字體堆棧是在網站上顯示文本的字體集合。 通常選擇字體堆棧中的字體,以便它們可以顯示各種不同語言的文本。
首先,您需要確保您使用的字體是大多數設備上廣泛使用的字體。 其次,您需要使用包含幾種不同字體的字體堆棧,以防您使用的其中一種字體在特定設備上不可用。
最後,您需要確保您選擇的字體以您想要支持的語言顯示文本。 此外,請確保您選擇的字體與您的用戶將使用的瀏覽器兼容,並且可以在各種設備上閱讀。
2.指定字符集
創建新文檔時,您可以指定要使用的字符集。 指定正在使用的字符集很重要,這樣文本才能正確顯示。 特別是如果您使用的語言使用非拉丁字符,例如阿拉伯語、中文、日語或俄語。
如果不確定要使用哪個字符集,可以查閱不同語言支持的字符集列表。 選擇字符集後,請務必使用該字符集保存文檔。
在處理文本時可以指定許多不同的字符集。 最常見的字符集是 ASCII 字符集,它包括所有標準的英文字母和數字。 其他字符集可用於其他語言。
3. 不要依賴自動回退
在開發網絡時,重要的是不要依賴自動回退。 這是因為自動回退通常會導致意想不到的結果,甚至會導致您的網站崩潰。 相反,最好在盡可能多的瀏覽器和設備中測試您的站點,並確保它按預期工作。 如果可能,請嘗試提供手動回退或可在自動回退失敗時使用的替代解決方案。
4.使用正確的權重和样式
在字體中使用層次結構很重要,這樣讀者可以輕鬆掃描頁面並知道在哪裡可以找到最重要的信息。 您用於標題的粗細和样式應該與您用於正文的不同。 對於正文,最好使用輕到中等字體,使用簡單的無襯線字體。 對於標題,您可以使用更粗的字體,並且您可能需要考慮使用襯線字體。
如有疑問,越簡單越好。 堅持一些基本的粗細和字體樣式,不要害怕嘗試。 首先,您需要決定要向訪問者傳達什麼樣的信息。 如果你想讓你的文字嚴肅而專業,那麼你會想要使用更粗的字體。 如果你想讓你的文字有趣好玩,那麼你可以使用更輕的字體。
5. 優化您的 CSS 交付
要優化您的 CSS 交付,您應該縮小和壓縮您的 CSS 文件。 縮小 CSS 意味著通過刪除不必要的空格、註釋和其他代碼來減小 CSS 文件的文件大小。 壓縮 CSS 意味著通過減小單個文件的大小來減小 CSS 文件的文件大小。
一種方法是使用 CDN 來託管您的 CSS 文件。 或者,您可以將 CSS 代碼直接內嵌到 HTML 文件中。 如果您需要交付少量 CSS,這可能是一個不錯的選擇。 無論您採用何種方法,請務必徹底測試您的網站,以確保不存在交付問題。
6. 謹慎使用斜體
斜體主要用於強調單詞或短語或表示標題。 過度使用斜體會讓你的寫作看起來像是在努力使自己變得生動或有趣。 而過度使用斜體也可能使您的寫作看起來雜亂無章。 但是,如果使用得當,它們可以增加重點並有助於分解長文本塊。
7.考慮使用網絡字體加載器
如果您希望提高網絡字體的性能,請考慮使用網絡字體加載器。 這有助於避免在未正確加載 Web 字體時可能發生的不可見文本閃爍 (FOIT) 。 網絡字體加載器可確保在正確顯示網絡字體的同時縮短網絡字體的加載時間。
這個簡單的工具可以顯著改變您網站的外觀,而且易於使用。 只需選擇您要使用的網絡字體,然後將代碼添加到您的站點。 網絡字體加載器將處理剩下的事情,確保您的網站看起來最好。
8.使用font-display:swap;
Font-display 是一個 CSS 屬性,它告訴瀏覽器如何呈現尚未加載的字體。 swap 值告訴瀏覽器首先呈現後備字體,然後在準備就緒時將其換成 Google 字體。 這可確保用戶在加載字體時看不到空白區域,還可以通過減少加載頁面所需的 HTTP 請求數來幫助提高性能。 Chrome 和 Safari 分別從版本 60 和 63 開始支持此屬性。
9. 將多種字體組合成一個請求。
當談到在網頁設計中使用多種字體時,有幾種不同的方法可以解決。 一種方法是在 CSS 中簡單地包含多個字體文件,每個文件指向不同的字體系列。 但是,這通常會導致大量額外的 HTTP 請求,這會增加並減慢您的頁面加載時間。
另一種方法是使用稱為字體嵌入的技術將您要使用的所有字體組合到一個文件中。 這有助於減少 HTTP 請求的數量,也有助於加快頁面加載時間。 嵌入字體有幾種不同的方法,但一種流行的方法是使用 @font-face CSS 規則。
10. 為提供的字體使用 CDN。
許多 Web 開發人員選擇使用內容分發網絡 (CDN) 來提供他們的字體。 CDN 可以通過在其服務器上緩存您的字體來幫助提高性能,這意味著您網站的訪問者將擁有更快的加載時間。 這可能是提高站點性能以及減少帶寬使用量的好方法。
但是,在為您的字體使用 CDN 時需要牢記一些事項。 首先,您需要確保您選擇的 CDN 支持您正在使用的字體類型。 其次,您需要確保您選擇的 CDN 使用 SSL來提供字體,因為許多 CDN 僅通過 HTTPS 提供字體。
第三,您需要確保您網站的設計不會因使用不同的字體而受到不利影響。 有許多不同的 CDN 提供字體服務,因此請務必進行研究以找到最適合您需求的 CDN。 找到滿意的 CDN 後,只需將字體上傳到他們的服務器即可。
通過遵循這些簡單的提示,您可以確保您的網站快速高效地加載,並且 Google 字體在所有設備上看起來都很棒! 所以繼續吧——開始優化吧!
結論
Google Fonts 是一種不可思議的資源,讓您無需花大價錢就可以輕鬆地為您的網站添加一些個性和風格。 通過優化 WordPress 網站中使用的字體,您可以確保訪問者擁有良好的用戶體驗,同時還可以提高網站的性能。
無論您的目標是讓您的網站看起來更時尚、更專業,還是只是添加一些風格,熟悉字體自定義的強大功能都可以讓您的網站從平庸到非凡。 通過適當的設置,在字體、大小和字距調整上進行一些更改,可以在對訪問者產生影響時真正發揮重要作用。
此外,除了在 WordPress 中優化 Google 字體的技巧外,我們還討論瞭如何使用Google 字體排版插件將 Google 添加到 WordPress。
我們希望本文能幫助您了解如何在 WordPress 中優化 Google 字體。 如果是,那麼您可以通過在您的社交媒體上分享這篇文章來支持我們。
同時,我們希望您查看這些其他相關的博客文章以改進您的 WordPress 網站。
如何從網站上識別字體
最佳 WordPress 速度優化插件
提高 WordPress 性能的 11 種方法
