如何優化圖像以加快您的在線商店
已發表: 2019-07-04人們喜歡快速網站; 搜索引擎喜歡快速網站。 互聯網上的每個人都喜歡快速加載的網站。
想想你是如何使用網絡的:如果你特別想買東西,等待 10 秒加載頁面可能會非常令人沮喪。
作為電子商務網站所有者,您如何輕鬆提高在線商店的速度?
通過優化您的所有網絡圖像。
為什麼這很重要? 你如何開始,你必須做什麼? 您將在下面找到所有這些問題的答案。
為什麼網站速度對您的在線商店很重要?
根據 Kissmetrics 的調查,79% 對網站性能有疑問的網絡購物者表示他們不會再返回該網站進行購買。 這是一個很大的百分比。
搜索引擎會懲罰加載緩慢的在線商店——但更重要的是,用戶也是如此。 他們沒有購買就離開了網站,再也沒有回來。
如果您的網站沒有盡快加載,您可能會失去銷售機會。
您的網站應該有多快?
盡可能快地。
這聽起來可能含糊不清,但請考慮以下統計數據:
- 47% 的人希望網頁在兩秒或更短的時間內加載。
- 40% 的訪問者會放棄需要三秒或更長時間才能加載的頁面。
需要我多說?
網站訪問者不需要等待頁面加載,他們也不應該等待。
你怎麼知道你的網站的速度?
網上有幾個免費工具可以掃描您的網站並為您提供速度評分,以及對最大問題的逐步細分以及如何改進它們。
- Google 的 Page Speed Insights 可讓您了解您的網站在桌面和移動設備上的加載情況。
- Pingdom Page Speed 解釋了您的頁面大小和加載時間。
- GTMetrix 包括有用的視覺效果並優先考慮速度問題。

那麼如何加快您的在線商店呢?
最好的起點之一是優化您的網絡圖像。
圖片比網站的任何其他部分佔用更多空間,尤其是在涉及在線商店時。
它們是服務器處理的一些“最重”和最困難的文件,它們的大小和質量可以決定或破壞您的 Web 性能。
反過來,這會影響人們在您的網站上停留的時間以及其中有多少轉化。
更輕的圖像會帶來更快的網站、更快樂的客戶和更多的銷售。 那你會從哪裡開始?
第 1 步:以正確的格式保存圖像
最常用的兩種圖像格式是便攜式網絡圖形 (PNG) 和聯合圖像專家組(JPEG 或 JPG)。
有什麼不同?
簡而言之,PNG 的質量更好並且允許透明度,但它們的圖像文件大小更大。 JPEG 在質量部門沒有那麼好,但它們的圖像文件大小通常要小得多。
PNG也是無損的,這意味著您可以多次編輯和保存圖像並且質量不會降低。 另一方面,每次重新保存時,JPEG 都會有損並且質量會下降。
我應該什麼時候使用每種格式?
在大多數情況下,JPEG 將是您最好的選擇,因為它們是圖像質量和文件大小之間的良好折衷。
作為一個好的經驗法則,以下是何時使用每種格式的細分。
- 何時使用 PNG:
- 對於具有透明背景的圖像
- 對於不透明的圖像
- 對於較小的圖像,例如徽標或圖標
- 對於帶有文字的圖像
- 對於不使用很多不同顏色的屏幕截圖或圖像
- 當您想要保留詳細圖像的質量時,文件大小並不重要
- 何時使用 JPEG:
- 對於具有許多不同顏色的圖像,例如照片和逼真的圖像
- 對於產品圖像和背景
第 2 步:調整圖像大小
當您將 3,000 像素寬的圖像上傳到您的產品頁面時,您的瀏覽器工作量會增加一倍。
瀏覽器必須首先加載原始的 3,000 像素圖像,然後重新加載縮小大小以適合其上傳到的區域的圖像。
例如:如果您的網站內容的寬度為 800 像素,則訪問者的瀏覽器必須加載 3,000 像素的圖像加上 800 像素的圖像。
將該過程乘以您在單個網頁上擁有的圖像數量。 看看這如何迅速變成一個非常可怕的問題?
在將任何圖片上傳到您的網站之前,請先仔細檢查您需要的尺寸。
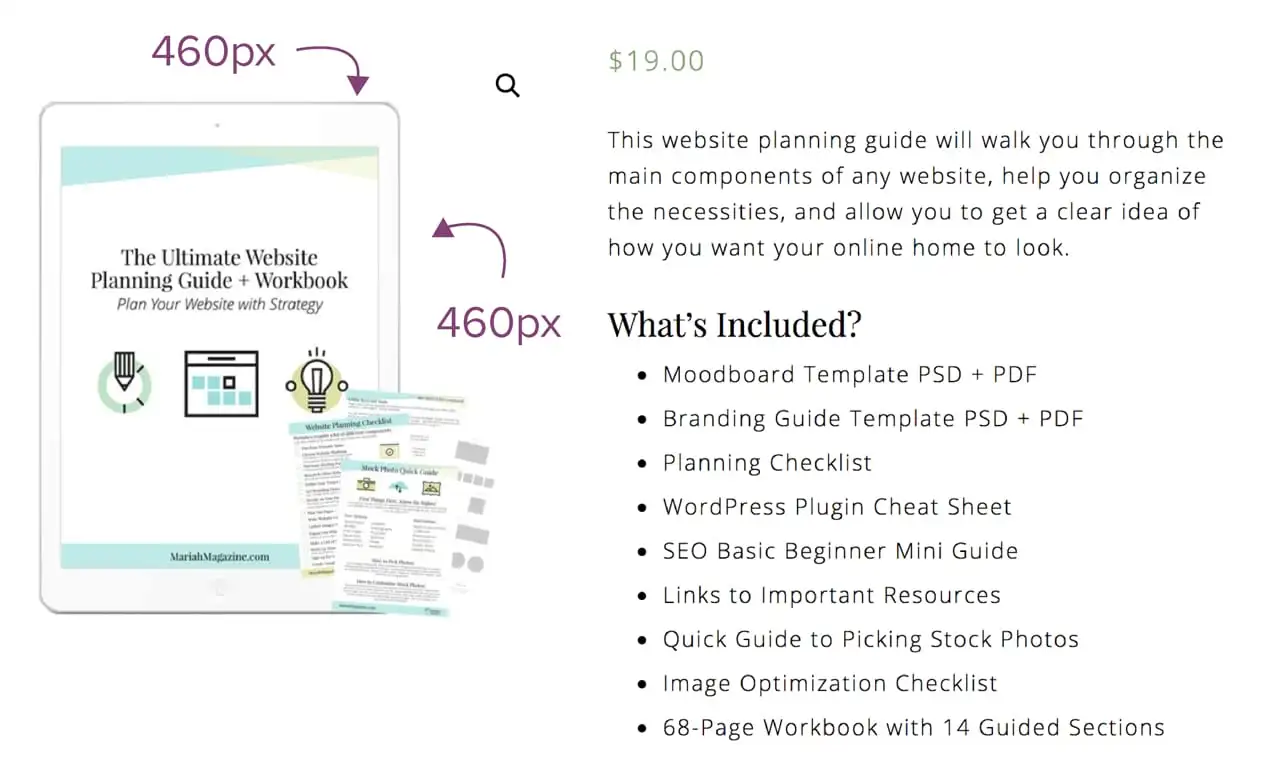
例如,在此 WooCommerce 網站上,產品圖像顯示為 460 像素 x 460 像素。

重要提示:圖像文件大小和圖像大小是兩個不同的東西。
圖像大小(460px x 460px)如上圖所示。
圖像文件大小是實際文件有多大(例如 92,461 KB)。 這是在服務器上存儲圖像所需的空間量。 文件越大,圖像加載所需的時間就越長。
您希望確保您網站上的大多數圖像不大於 150 KB,但最好小於 100 KB - 取決於該圖像的用途

您如何確定需要多大的圖像尺寸?
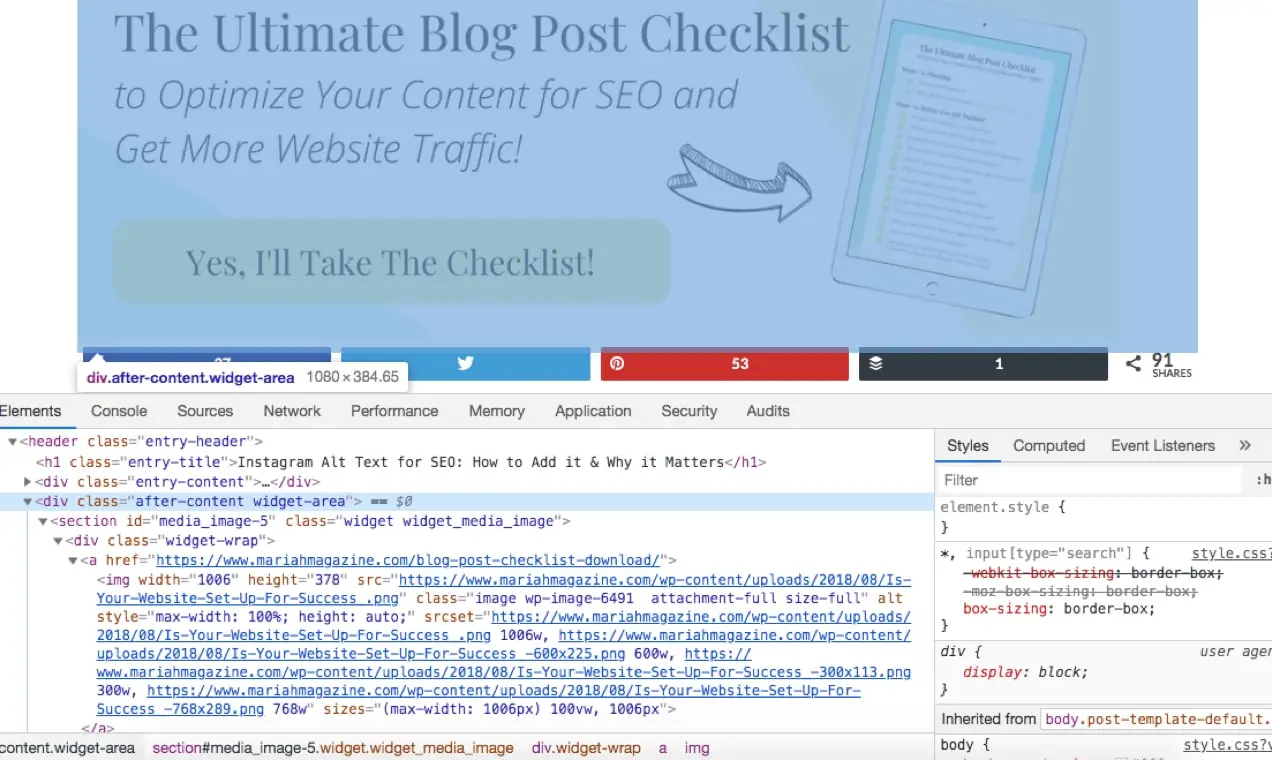
如果您使用的是 Google Chrome,則可以使用 Inspector 工具來幫助您確定圖像的空間大小。
導航到您的站點並右鍵單擊要調查其寬度的區域。 然後點擊“檢查”。
底部會彈出一個工具欄。 您將能夠對網站的 HTML 部分進行排序,將鼠標懸停在它們上方,然後查看該部分的寬度。
因此,例如,如果您想在博客文章中添加圖片,您需要知道內容區域的最大寬度,以便可以將圖片上傳到該大小或更小。
打開檢查器工具以確定圖像的空間。 在下面的示例中,您的圖像將佔據的區域大小為 1,080 像素寬。 現在您知道,為了防止 Web 瀏覽器加載兩個不同大小的圖像(如上所述),您必須將圖像的大小調整為 1,080 像素寬或更小。

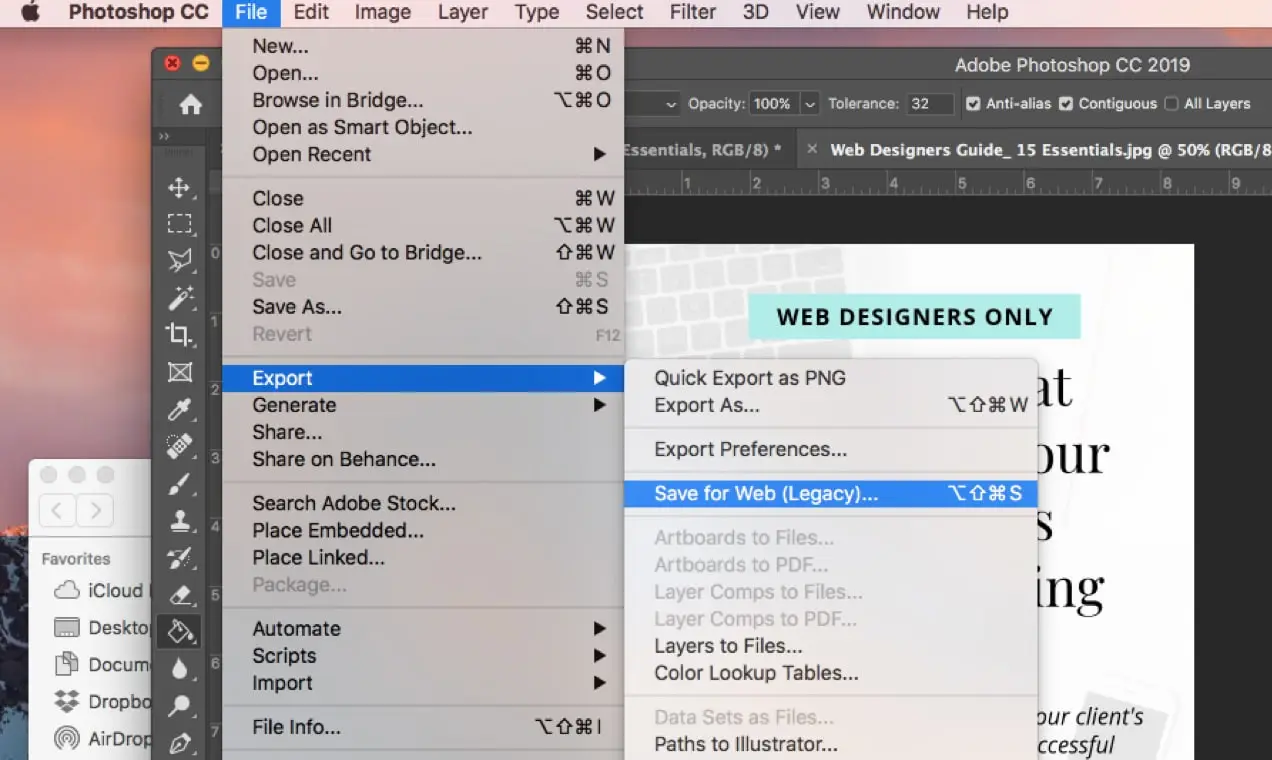
第 3 步:為 Web 保存您的圖像
大多數圖像編輯軟件都有一個“保存為網絡”選項,有助於調整圖像的文件大小。
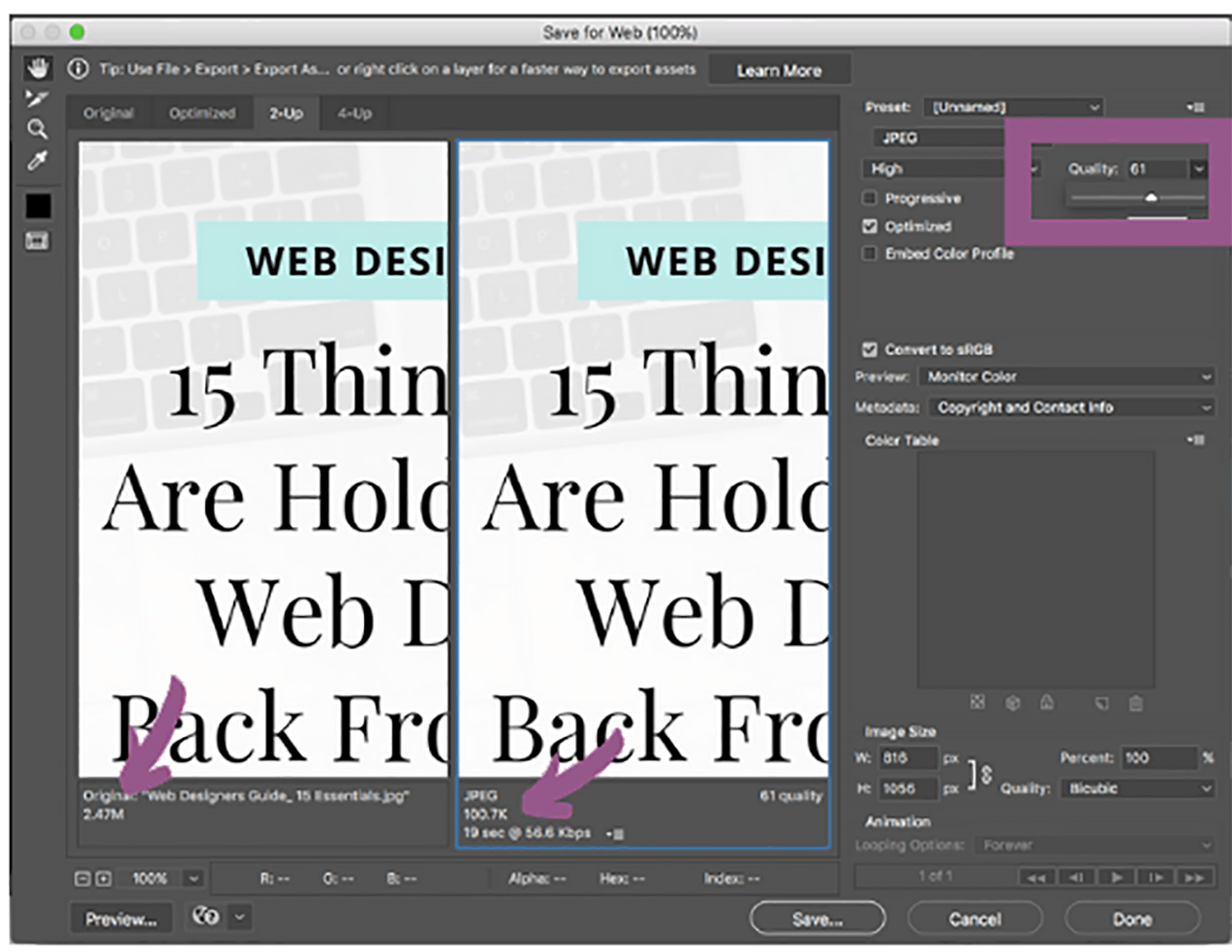
要在 Photoshop 中“保存為 Web”,請從屏幕頂部的菜單欄中轉到“文件”>“導出”>“保存為 Web”。

您的軟件通常允許您切換圖像質量欄,以便在文件大小和圖像質量之間找到一個合適的媒介。
在 Photoshop 中,您可以在並排屏幕上查看圖像,其中原始圖像位於左側,新保存的圖像預覽位於右側。
在下面的屏幕截圖中,我突出顯示了圖像質量切換欄。 您需要將圖像調整為盡可能小的文件大小,同時注意圖像質量。

此屏幕截圖中的箭頭指向圖像文件大小。 請注意,質量越低,文件大小就越小。
請記住,您也不想要顆粒狀、像素化的圖像。 這就是為什麼在保存圖像之前查看右側的預覽很重要的原因。
其他具有此選項的圖像編輯工具:
- 素描:https://www.sketch.com/
- Pixlr:https://pixlr.com/
第 4 步:通過 Compressor 運行映像
圖像壓縮器會去除圖像中不必要的信息,例如相機細節、元數據、顏色配置文件、嵌入的縮略圖等。
這樣做會減小圖像的文件大小,而不會影響其質量。
您可以使用 WordPress 插件(例如 Smush Image Compression and Optimization 或 EWWW Image Optimizer)來批量壓縮或在將圖像上傳到您的網站時自動壓縮它們。
如果您有 Mac,請免費下載 ImageOptim – 一個超級簡單的拖放應用程序。 您還可以利用免費的在線圖像壓縮器,如 TinyPNG 或 Kraken。
沒有時間遵循所有這些步驟?
還有另一種選擇:使用 Jetpack 的免費內容交付網絡。
Jetpack 附帶一個名為 Site Accelerator 的免費內容交付網絡 (CDN),它將自動調整大小、壓縮和提供來自世界各地的高速數據中心的圖像。
通過一鍵安裝很容易設置,並提供額外的好處,例如加快 CSS 和 Javascript 文件的交付。
要設置它:
- 如果您還沒有使用它,請安裝免費的 Jetpack 插件。
- 轉到儀表板中的Jetpack > 設置 > 性能。
- 滾動到性能和速度部分,然後切換啟用站點加速器。
完畢! 圖像加速功能適用於現有圖像和新圖像,因此您將立即開始看到速度提高。
您可能還想利用 Jetpack 的 Lazy Images 功能。 惰性圖像僅將頁面上可見的圖像加載給站點訪問者,延遲加載屏幕外圖像,直到用戶向下滾動。 這對需要考慮帶寬的移動設備特別有用。 激活:
- 轉到Jetpack > 設置 > 性能。
- 滾動到性能和速度部分。
- 切換圖像的延遲加載。
綜上所述
在線商店需要特別注意他們的圖片尺寸,因為這些圖片對於銷售他們的產品至關重要。
請記住在不犧牲質量的情況下使圖像文件盡可能小。 這是提高商店速度並幫助您將更多流量轉化為銷售額的最簡單方法之一。
