使用這 18 個免費工具和外掛程式在 WordPress 中優化圖片 300%
已發表: 2018-03-26chathuporn / stock.adobe.com
圖像是現代網頁設計的重要組成部分。 憑藉自己的力量,他們可以將原本平淡無奇的設計變成一個極具吸引力的網站。 當與文字配合使用時,它們可以支援甚至強化您的訊息,提高訪客的理解力,並使您的產品更具吸引力。
但在 WordPress 中使用圖片是有代價的。 根據《財政時報》提供的數據:
“現在網站的平均大小為 2.1 MB,而兩年前為 1.5 MB。”
雖然您可能認為這是由於使用主題、插件和負載密集型腳本造成的,但在佔用伺服器頻寬和空間時,圖像實際上是最大的罪魁禍首。 具體來說,根據《財政時報》報道,網站上的總 2087 KB 中,圖像平均佔 1312 個。

所以你會怎麼做? 您是否希望訪客對您的圖像的精美程度印象深刻,從而以某種方式克服性能方面的任何妥協? 你可以期待這一點,儘管這不太可能是結果。 如果您想魚與熊掌兼得,那麼您需要學習如何在不損失品質的情況下優化 WordPress 圖片。
本圖像優化指南將涵蓋以下內容:
- 為什麼你應該優化 WordPress 的圖片
- 在將圖片上傳到 WordPress 之前如何在不損失品質的情況下優化圖片
- 最佳免費線上圖片優化工具
- 適用於 WordPress 的最佳免費圖片優化器插件
為什麼你應該優化 WordPress 的圖片
WordPress 網站可能會遭受載入速度緩慢的問題,這已不是什麼秘密。 但棘手的是,您的網站響應緩慢的原因有很多。
也許您沒有使用快速的 WordPress 主題。
也許您網站的全球流量距離太遠,如果沒有 CDN 的幫助,您的伺服器無法快速將圖像傳輸到瀏覽器。
也許您的網站不夠安全,並且陷入了惡意軟體的泥淖。
可能 JavaScript 和 CSS 縮小等速度優化尚未發生。
實際上,您的網站和訪客的瀏覽器無法按照您希望的速度相互通訊的原因可能有很多。 無論您的網站因回應時間緩慢而困擾,您都知道可以透過伺服器優化來加快圖像載入速度。 當您真正做到這一點時,您知道您將體驗到一些重大的好處。 例如:
- 您的網頁(不僅僅是圖像)載入速度會更快。
- 由於您能夠使用高品質和高解析度的圖像來幫助講述網站的故事,因此您的內容將更具吸引力。
- 隨著網站效能和美觀度的提高,您可能會發現跳出率下降。
- 反過來,當搜尋引擎抓取您的 WordPress 網站時,這會很好地反映,從而提高搜尋排名。
- 透過對您的網站和伺服器的速度進行適當優化,這也意味著您的伺服器上有更多的空間。
- 定期備份您的網站也不會那麼麻煩,因為它不會花很長時間。
- 如果您支付額外的頻寬和儲存費用以適應額外的伺服器壓力,您還可以節省一點錢。
但圖像本身呢? 是的,我們知道,透過優化伺服器速度,圖像可以更快地載入。 您可以對實際圖片做些什麼,讓它們在 WordPress 中更容易使用嗎?
答案當然是「是」。
在將圖片上傳到 WordPress 之前如何在不損失品質的情況下優化圖片
WordPress Codex 包含如何為您的網站確定正確的圖片尺寸和品質的快速指南。 基本上,它說你需要注意四個資格因素:
- 實體尺寸:這是圖像在網站上呈現自身的方式(尺寸)。
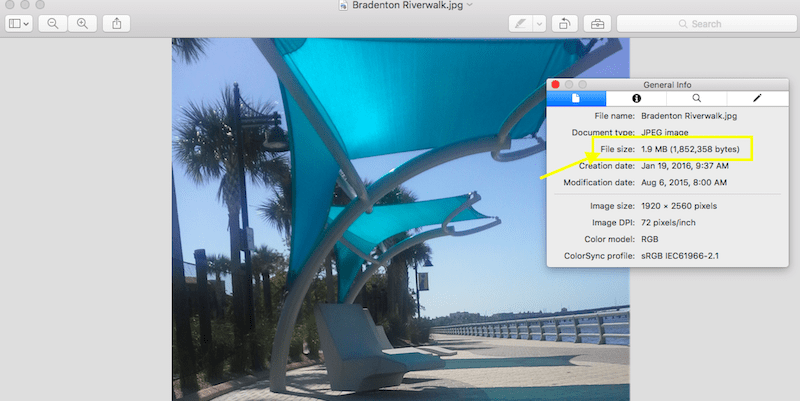
- 文件大小:這是文件在原始狀態下消耗的資料位元組數。
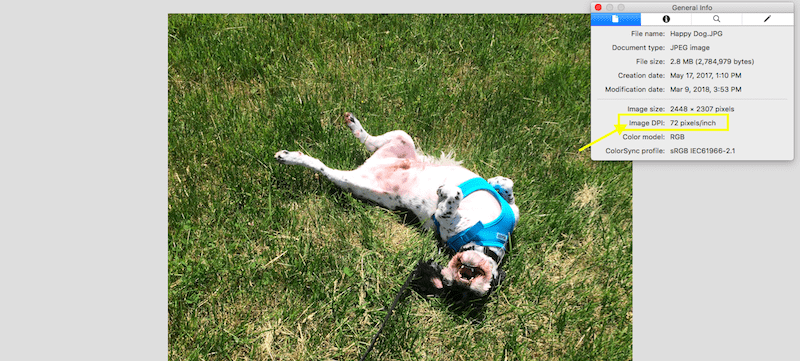
- 解析度:這與圖像中存在的像素數有關。 解析度越高,影像越清晰。
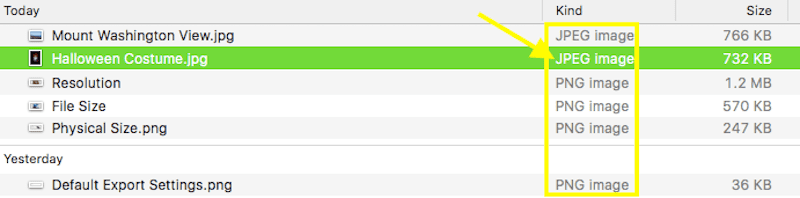
- 文件類型:這是指保存文件的格式。 當我們談論圖像時,我們通常指的是 PNG、JPG、SVG 和 GIF。
以下是上傳前優化圖像時應遵循的規則的詳細說明。
物理尺寸

最終,您的圖像在 WordPress 網站上佔據的實體空間將取決於訪客查看圖像的裝置。 確實不存在理想的情況,尤其是當您將圖像用於不同目的時。 例如,用於補充部落格文章的圖像可能只需要中等大小,而您希望主頁的英雄圖像使用全角圖像。
另外,不必擔心創建多種尺寸的圖像來適應不同的螢幕尺寸。 事實上,根本不要這樣做,因為您只會為伺服器創建更多工作。 請務必使用具有響應式佈局的 WordPress 主題,以便您的圖片遵守這些準則。
文件大小

在優化網站速度時,圖像檔案大小是一個重要因素。 WordPress 建議較大的圖片在 60K 到 100K 之間,較小的圖片不超過 30K。
也就是說,如果您發現您的圖片不符合 WordPress 推薦的指南,我們可以使用許多工具來調整圖片大小。 我將在下一節中討論這些內容。
解決

DPI(或每英吋點數)是評估影像解析度時要尋找的參考。 每英吋 72 像素是您在大多數影像上看到的標準解析度輸出,而 300 dpi 是您使用圖庫攝影時可能獲得的解析度。 只要影像在首選尺寸下看起來清晰,您就不必過度強調確切的數字是多少。
雖然 WordPress 沒有具體建議您的圖像應該保存在什麼類型的分辨率上,但它們確實建議您謹慎使用高於所需的分辨率,尤其是對於大檔案大小。 解析度越高,檔案大小越大。 如果您的影像在較低 DPI 下看起來非常清晰,那麼您可能希望將其保留在那裡,以免伺服器承受不必要的壓力。
文件類型

沒有硬性規定說您應該始終使用 JPG 而不是 PNG,或者 SVG 是我們都需要遵守的現代標準。 通常,您使用的文件類型取決於您打算用它做什麼。
JPG
JPG 是照片的理想文件類型。 雖然此格式不支援透明背景,但其在不影響品質的情況下將檔案壓縮為更易於管理的大小的固有能力非常適合大尺寸和高解析度照片。 JPG 使用有損壓縮方法,這基本上意味著刪除不必要的背景數據,以更大程度地減少檔案大小。
因此,如果您希望使用較小的檔案大小,JPG 就是您的最佳選擇。
關於 JPG 需要注意的另一件事是,您有兩個選項如何從照片編輯軟體中匯出它們:基線或漸進。
基線 JPG 是由單層組成的 JPG。 這意味著,在 WordPress 中使用時,除了平面圖之外無需加載任何內容。 因此,如果頁面加載有任何延遲,訪客將看到圖像從上到下慢慢填充螢幕。
另一方面,漸進式 JPG 由多個圖層組成。 當訪客嘗試使用漸進式 JPG 查看載入緩慢的頁面時,圖像將完全填充在其需要存在的框架內。 。
這裡的理想選擇是漸進式 JPG,因為它會減少伺服器的壓力(因為它不是要求立即載入的單一圖層)。
巴布亞紐幾內亞
PNG 更適合網站上使用的設計元素。 例如,號召性用語按鈕、促銷橫幅、支持性螢幕截圖或透明背景包圍的吉祥物。
與 JPG 一樣,PNG 確實利用了一種壓縮形式來使影像大小更易於管理,但這種壓縮稱為無損壓縮。 無損壓縮與有損壓縮不同,它保留所有原始資料的影響。 由於它無法以這種方式減小檔案的大小,因此它會尋找將圖像分成更小的部分的方法,以便更輕鬆地為訪客提供服務。
雖然這種類型的壓縮確實可以確保更高品質的輸出,但檔案大小比 JPG 獲得的檔案大小要大。 因此,如果品質對您來說更重要,或者您需要圖像具有透明背景,則可以使用 PNG 檔案類型。
靜止無功發生器
在討論 WordPress 圖像時,這種文件類型並不經常被討論,但這裡仍然值得注意,因為極簡設計和圖像在網頁設計中變得越來越流行。
SVG 是一種可擴展的向量圖像,這使得它可能是所有圖像類型中最靈活的。 它也是超輕量級的,這意味著如果您在網站上使用了一堆這些,您不必感到內疚。 也就是說,它實際上只適合您想要很好地擴展的小元素。 這意味著 SVG 通常被歸類為徽標、網站圖標、常規圖標和更簡單的視覺元素。
動圖
當然,您也可以在 WordPress 中使用 GIF。 這些是視訊內容的一個很好的替代品,因為它們更輕(如果您打算在伺服器上儲存視訊檔案),並且它們通常是更快的動畫類型剪輯。 隨著社交媒體的激增,GIF 絕對是在 WordPress 中使用的一種用戶友好的文件類型,儘管您需要謹慎使用它們。
9 個最佳 WordPress 免費圖像優化外掛️
接下來,讓我們來談談如何在 WordPress 中優化圖片。
在我們開始討論外掛之前,讓我們回顧一下 WordPress 主 CMS 中包含的兩個內建選項。
1.EWW影像優化器

EWWW 影像優化器外掛程式* 使用獨特的演算法,使其能夠提供有損壓縮(就像我們之前討論的 JPG 一樣),而不會影響品質。 換句話說,結果最終看起來更像是無損壓縮,儘管您會看到在使用的位元組數方面有一些重大節省。
這個外掛還有一些其他非常酷的事情值得一提:
- 您不需要保持優化器插件開啟即可運作。 它將在後台處理壓縮*,以便您可以在 WordPress 的其他地方工作。
- 該插件可以優化所有媒體,即使它不在您的媒體資料夾*中。 這包括頭像圖標、滑塊照片、主題圖像等。
- 批次優化器掃描將跳過任何已壓縮的文件,從而使您的伺服器免於處理對該文件的不必要請求的麻煩。
由於該插件在壓縮圖像方面完成了很多工作,因此在使用它之前您必須配置許多設定。 以下是您需要注意的事項:
- 首先,安裝並啟用您的外掛程式。
- 接下來,導航至“設定”標籤並找到“EWWW 影像優化器”的新選項。
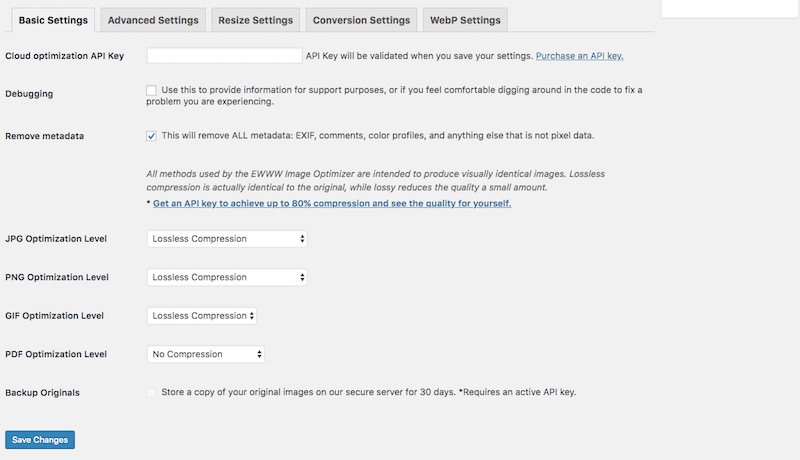
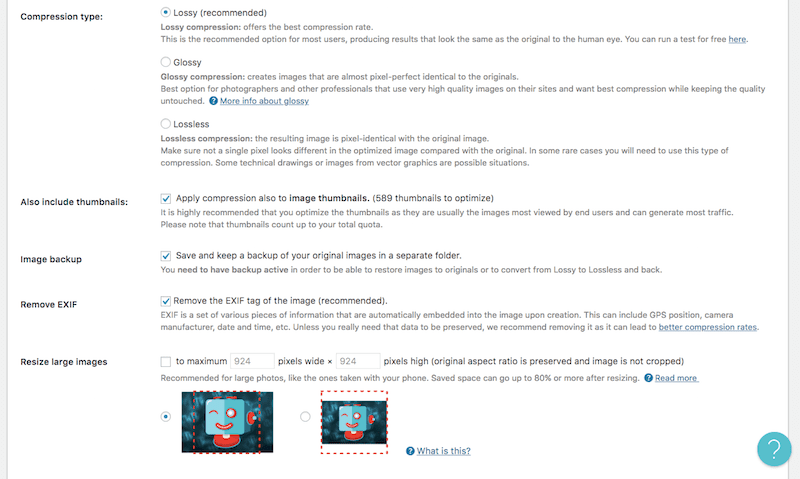
- 從基本設定開始:

您可以在此標籤中控制對上傳到 WordPress 的圖片套用哪種類型的壓縮。 由於我們知道 EWWW 能夠無損壓縮所有類型(最高壓縮品質),因此請使用該選項。
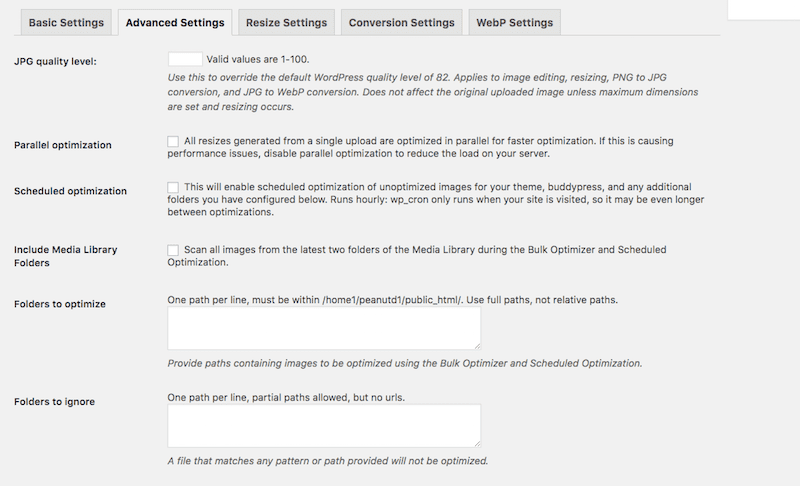
- 接下來是進階設定:

在此標籤中,您的重點應放在建立設定和計劃掃描上,以在不影響伺服器效能的情況下保持影像最佳化。
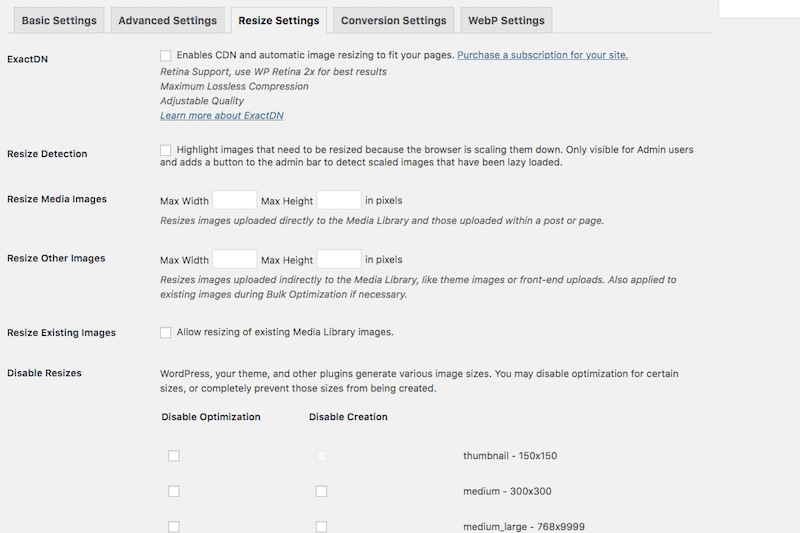
- 「調整大小設定」標籤可讓您為匯入 WordPress 期間被認為太大的檔案定義自動調整大小規則:

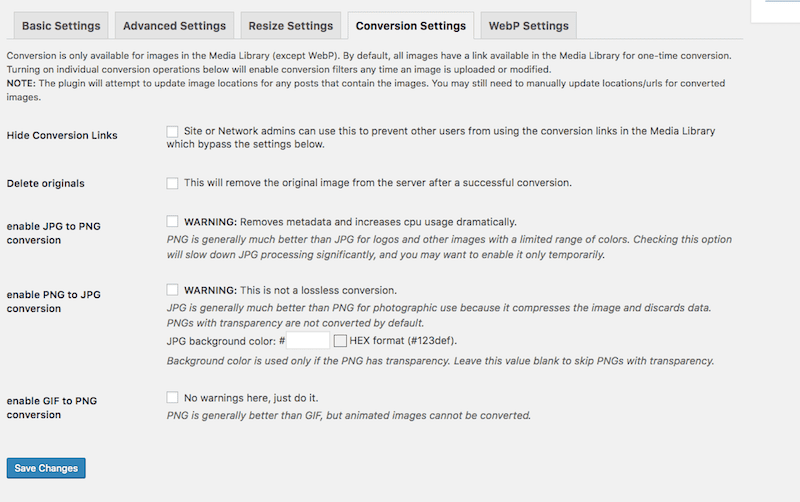
- 您是否考慮在 WordPress 中轉換圖片?

透過「轉換設定」標籤,您可以在上傳時變更檔案類型,以提高影像品質或減少檔案大小。 也就是說,將一種文件類型轉換為另一種文件類型並不總是理想的,因此您可能只想將圖像保持在其原始狀態。
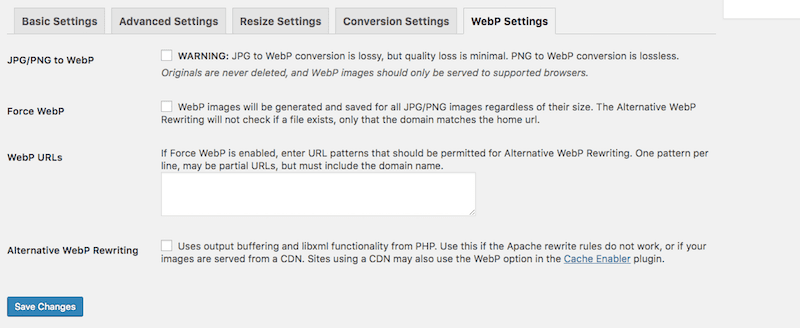
- 如果您熟悉 WebP 圖像,並且知道訪客主要使用 Chrome 和 Opera 訪問您的網站(接受它們的瀏覽器),那麼請注意下一個設定標籤:

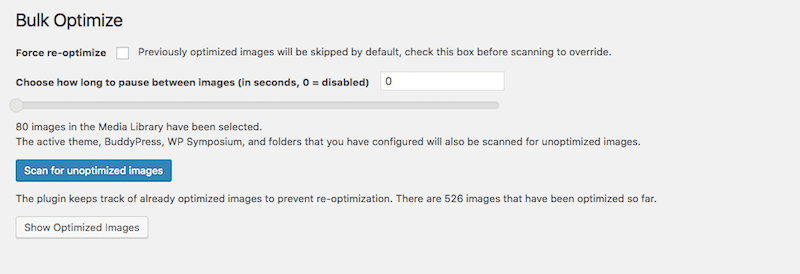
- 完成插件設定的配置後,請轉到“媒體”選項卡並點擊“批量優化” 。

在這裡您將找到簡單的大量掃描和最佳化工具*。 配置您的設置,然後執行掃描。
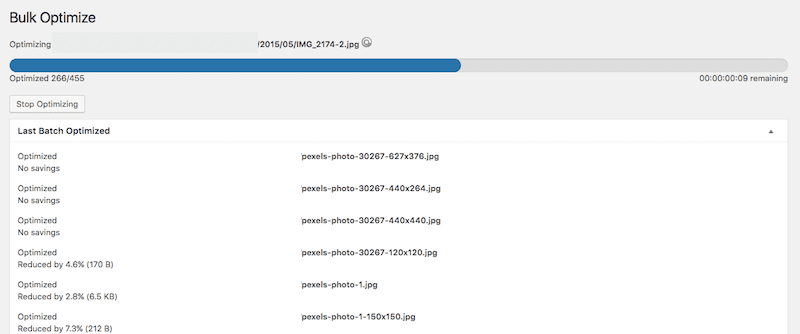
- 優化結果的輸出將如下所示:

您將看到文件的位置和名稱,以及有關文件壓縮量的註釋。
與您可能遇到的其他工具不同,EWWW Image Optimizer 實際上運行得非常快。 在我的網站需要優化的 455 張圖片中,不到一分鐘就完成了*。 它可能不會為您提供有關節省的總空間的總體統計資料列表,但使用起來非常方便。
然後是來自使用者的殺手推薦*。 人們肯定喜歡它的功能和價值!

如果您不需要所有花哨的功能,他們還有一個免費插件。
2.短像素影像優化器

免費的 ShortPixel Image Optimizer 外掛實際上是一個用於圖像優化的免費增值外掛選項。 與您在儲存庫中可能遇到的其他免費增值插件不同,這個插件更像是一個具有免費試用期的高級插件。 這就是我這麼說的原因:
- 您每月將獲得 100 個圖像積分,可以免費使用。
- 1 個圖像信用相當於 1 個圖像檔案。
- 但是,每個圖像至少有三種與其關聯的檔案大小(大、中和縮圖),因此實際上 3 個圖像積分相當於 1 個圖像檔案。
如果您想使用高品質的圖像優化器插件,並且知道您的網站每月圖像上傳量會很低,那麼這對您來說可能是一個不錯的選擇。 沒有需要處理的檔案大小限制。 該插件優化 JPG、PNG、GIF 和 WebP。 它還將深入您的網站並優化電子商務產品滑桿、攝影圖像滑桿等。
當然,如果您想付費購買高級版本,也可以。 但由於我們這裡的重點是最好的免費圖像優化插件,我確實想弄清楚這最適合誰。
就使用這個外掛而言,它與提供此級別優化的其他 WordPress 外掛類似:
- 安裝並啟用插件。
- 請求將 API 金鑰傳送到您的電子郵件,以便您可以連接到最佳化工具。
- 常規設定將涵蓋影像壓縮基礎:
- 您首選的壓縮類型
- 是否包含縮圖
- 原始檔案自動儲存在伺服器上的其他位置
- 刪除 EXIF 元數據
- 自動將大檔案大小調整到指定的最大限制

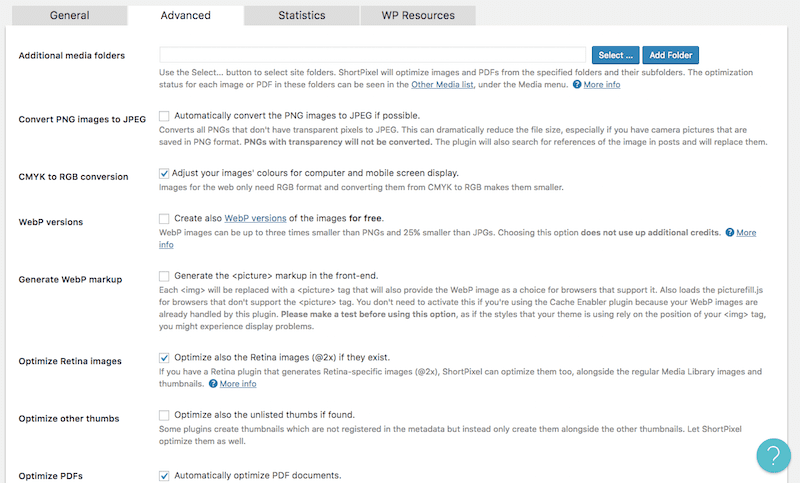
- 在「進階」標籤下,您將遇到您可能想要利用的影像最佳化設定的大雜燴。 這包括:
- 從一種文件類型轉換為另一種文件類型
- 配置 WebP 影像設定
- 將 PDF 新增至文件類型清單以進行最佳化
- 自動上傳新檔案(無論是由您在 WordPress 中還是由前端使用者上傳)

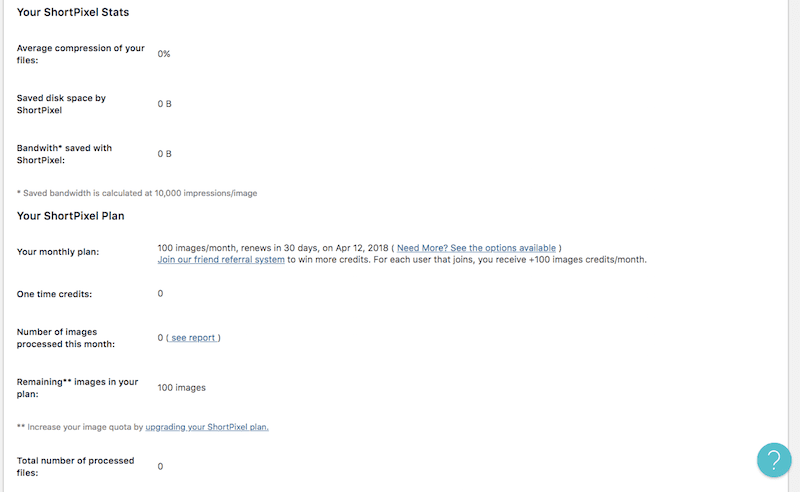
- 「短像素統計」標籤實際上是一個非常好的功能,您在許多其他圖像優化外掛程式中都找不到這個功能。

在這裡,您可以找到已最佳化的圖像數量、節省的頻寬和磁碟空間的運行計數,以及當前計劃的詳細資訊(以便您追蹤使用情況) 。
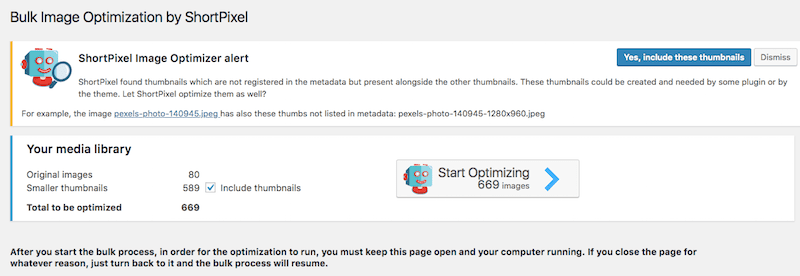
- 設定完成後,您現在可以在「媒體」標籤下啟動 ShortPixel Bulk 流程。

這個工具真的很容易運作。 首先,決定是否要壓縮縮圖。 然後點選“開始優化” 。 使用此選項,您需要使頁面保持開啟狀態,以便優化器工具完成其運行。

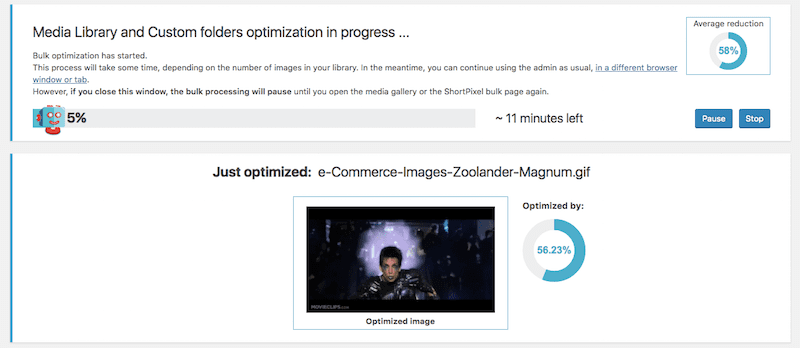
您將看到一個進度條,讓您知道檔案已被壓縮的百分比以及預計該過程需要多長時間。 您還將看到要優化的最新圖像的快速快照以及優化過程中節省了多少空間。
3. 媒體編輯
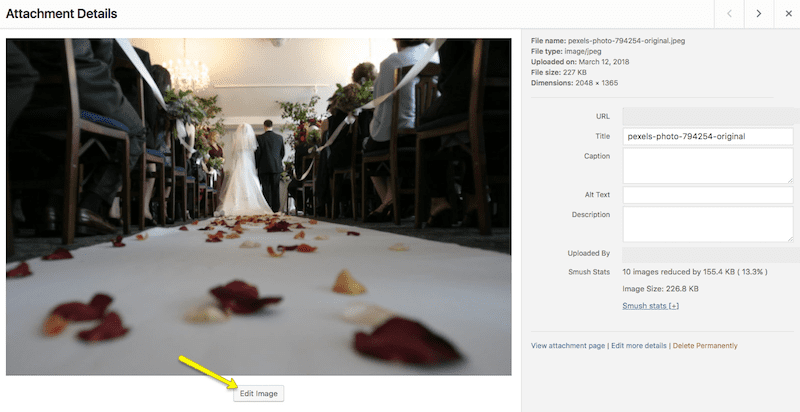
如果您前往 WordPress 中的媒體庫並選擇圖像(或上傳新圖像),您將看到可用的「編輯圖像」選項。

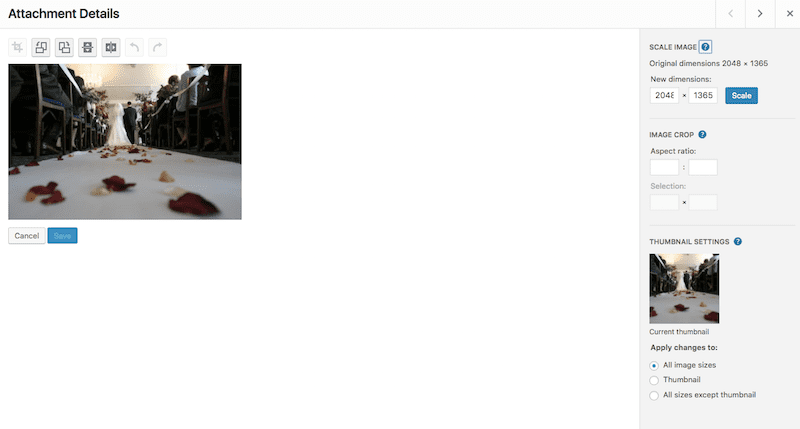
在此模組中,您可以編輯影像的尺寸,類似於使用影像編輯軟體所做的操作。

主要區別在於比例保持在比例範圍內,因此您不能引入導致影像扭曲的不自然的尺寸。
一旦您對新尺寸感到滿意,請點擊“縮放”按鈕,等待“圖像已儲存”訊息出現在圖像上方,然後退出。
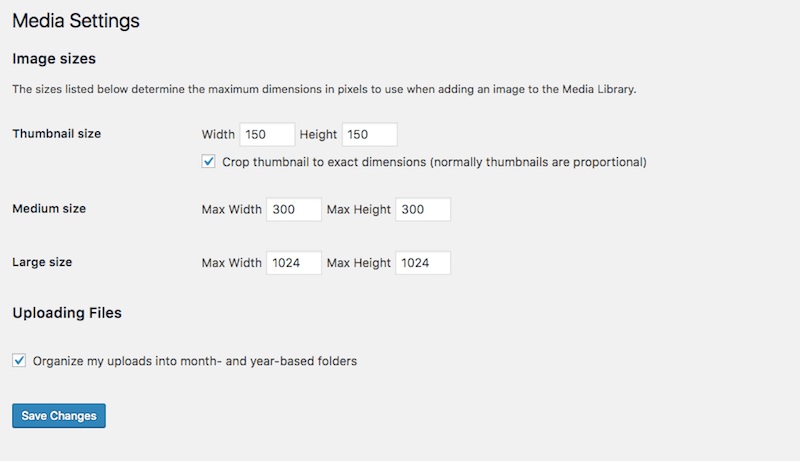
4. 媒體設置
在 WordPress 中調整圖片大小可以做的另一件事是為您的內容建立預設圖片大小。
在「設定」標籤下,按一下「媒體」 。 然後你會發現以下配置:

這些值的作用是定義 WordPress 自動產生的三種圖片尺寸的預設圖片尺寸。 如果您想節省在 WordPress 之外調整圖片大小或將其調整為您網站的高度和寬度規格的時間,您可以在此處更新尺寸。 如果您打算在整個網站上使用一致的圖像尺寸,這尤其有用。
當然,當您使用 WordPress 時,您知道有 WordPress 外掛可以幫助您完成幾乎所有操作。 因此,您可以免費使用一些很棒的圖像優化插件,這不足為奇。 讓我們來看看首選以及您可以用它們做什麼:
5. Smush 影像壓縮和優化

讓我們來談談 Smush 插件* 的免費版本。
除了購買 WPMU DEV 外掛程式會員資格時您將獲得的一些高級功能之外,該外掛程式的免費版本和高級版本之間並沒有太大區別。 這太棒了,因為 Smush 本身就可以以優化的方式完成您所需的一切。 有趣的事實:WP Smush 附帶 WP Buffs 計劃! 以下是使用此外掛程式時您會喜歡的一些功能:
- 當圖片上傳到 WordPress 時,無關資料會自動刪除。
- 影像可以在媒體資料夾、圖庫外掛程式、主題檔案甚至異地雲端儲存中進行最佳化。
- 它配備了一個非常用戶友好的儀表板,因此管理圖像優化和檢查您的空間節省變得輕而易舉。
以下是您可以使用 Smush 執行的操作:
- 首先,安裝並啟用插件。
- 不需要為此進行 API 配置。 一旦激活,您將被定向到 Media 下的新 WP Smush 資料夾。
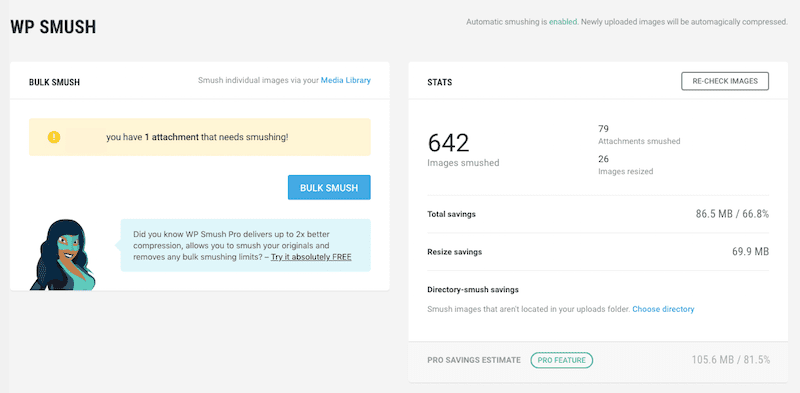
- 您的主儀表板如下所示:

在左上角,您將收到有關有多少文件仍未被「粉碎」的通知,同時為您提供一個快速解決問題的按鈕。
右上角是您的圖像優化統計資料:
- 調整了多少張圖片的大小
- 還有多少被壓縮了
- 您因此節省了多少空間
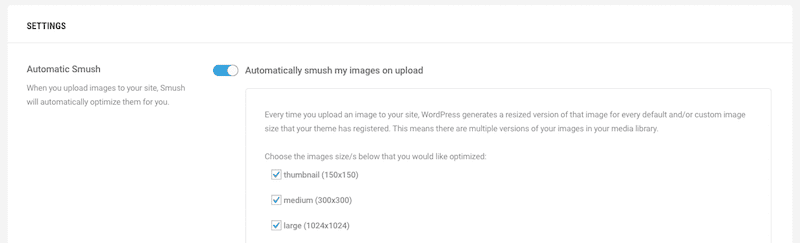
- 當您向下捲動頁面時,您將找到該外掛程式的設定。 下一部分將允許您指定上傳時自動壓縮的大小:

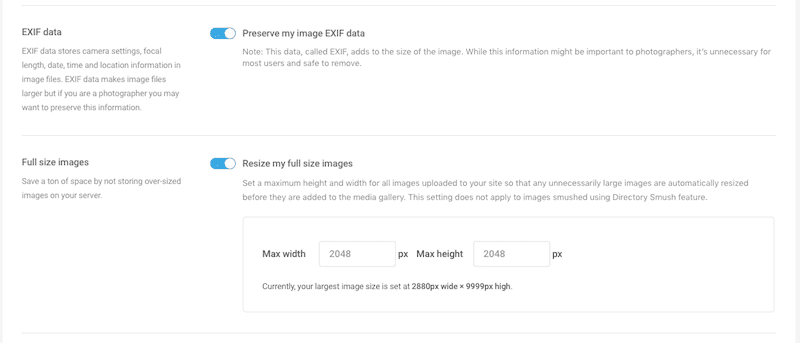
- 除此之外,您將看到用於剝離 EXIF 資料和設定檔案大小限制的其他壓縮設定:

就是這樣! 這個 WordPress 外掛不僅在優化圖片方面具有強大的功能,而且還使過程變得非常簡單。
6. 使用 TinyPNG 壓縮 JPEG 和 PNG 影像

第一個是 WordPress 插件,相當於我之前提到的線上 TinyPNG 工具。
壓縮 JPEG 和 PNG 影像外掛程式就是所謂的大量優化器工具。 您無需使用 WordPress 的預設編輯器(您可以在其中一張一張地調整圖片大小或設定圖片大小的預設最大值),而是可以一次優化和壓縮所有圖片。
這是它的工作原理:
- 安裝並啟用您的外掛程式。
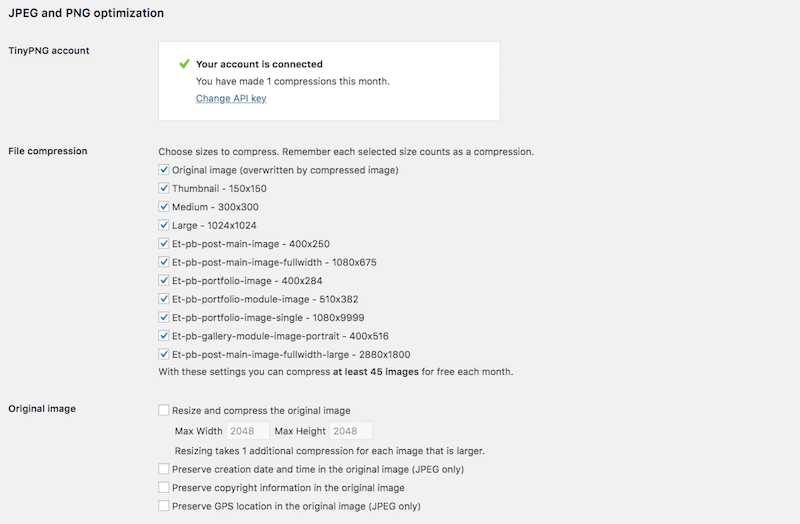
- 當您單擊新插件下的“設定”按鈕時,它會將您重定向到“媒體設定”(與我們之前看到的相同)。 但是,選項現在已擴展為如下所示:

- 您需要做的第一件事是使用 TinyPNG 建立免費帳戶(這是一個簡單的一鍵式電子郵件啟動)。
- 接下來,您可以選擇要自動壓縮的 WordPress 圖片大小。 由於 WordPress 每次上傳時都會自動產生三種尺寸(大、中和縮圖),因此您至少應該包含這些尺寸。 如果有與您的主題相關的任何其他預設尺寸,您也可以選擇它們。
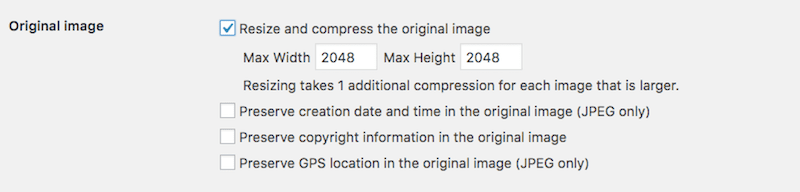
- 您還應該注意原始圖像規格:

在此部分中,您可以設定最大上傳大小,以確保即使是最大的檔案對您的伺服器來說也不會太麻煩。 您也可以確保重要的元資料不會從檔案中刪除。
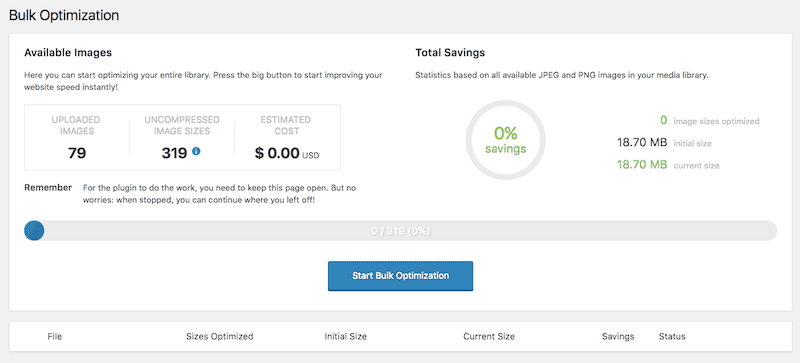
- 配置完成後,您現在可以對網站上目前存在且未最佳化的所有媒體檔案執行批次最佳化。 您可以在“批量優化”下的“媒體”選項卡下找到它。

- 點擊該按鈕並等待優化器完成其工作,然後退出螢幕。

當掃描器和優化器運行時,您將能夠看到以下內容:
- 您的網站上有多少張圖片。
- 與每個影像關聯的尺寸數量。
- 其中有多少檔案已被壓縮以及壓縮了多少。
一旦完成,您將不必再次運行批量優化器,因為您現在已經有了自動壓縮設定。

7.Imagify 圖像優化器

Imagify 圖像優化器外掛程式的優點在於,它使批量優化圖像的過程變得非常簡單。 與其他圖像優化插件一樣,這個插件實現了兩項壯舉:首先,它會批量優化目前位於媒體資料夾中的所有圖像; 然後它會根據您預先定義的設定自動優化圖像。
您需要執行以下操作才能開始:
- 安裝並啟用插件。
- 然後系統會要求您為其建立一個 API 金鑰。 為此,您需要註冊一個免費帳戶。
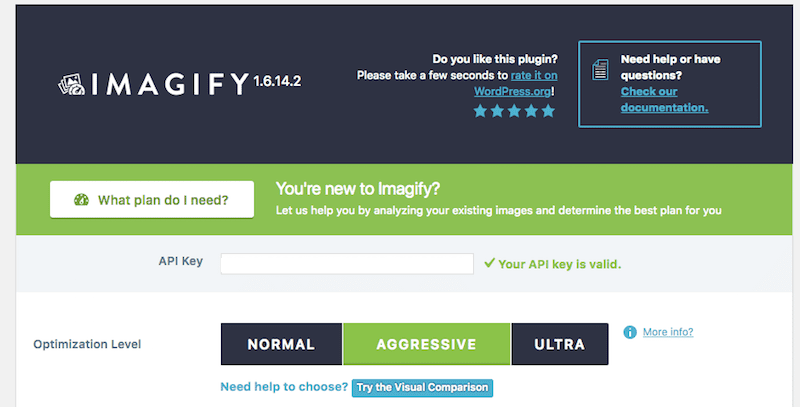
- 您的帳戶啟動後,您將在「設定」標籤下找到插件的設定。 點選“想像” 。

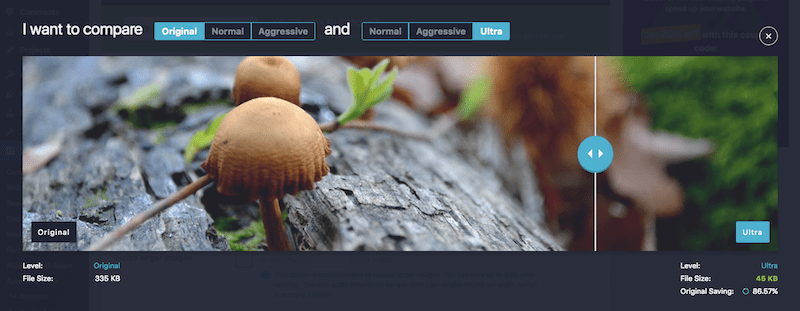
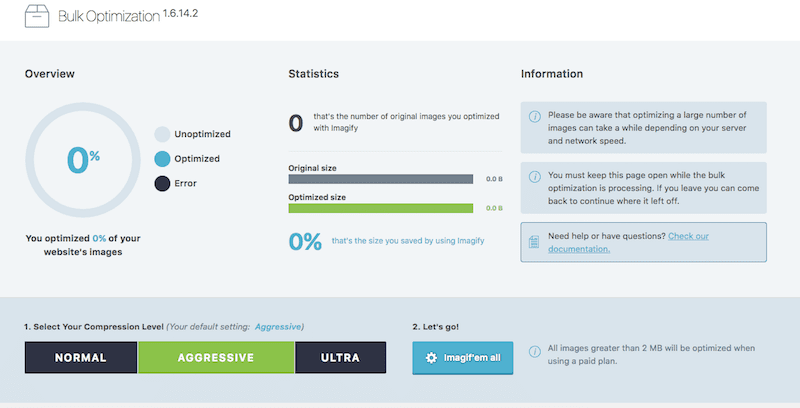
- 該外掛程式的一個更好的功能是視覺比較工具(您可以在三個優化等級選項下找到它):

您會注意到,當您將設定從“正常”更改為“超級”時,圖像的顯示方式幾乎沒有明顯的變化。 但是,您會注意到每次更改會減少多少檔案。
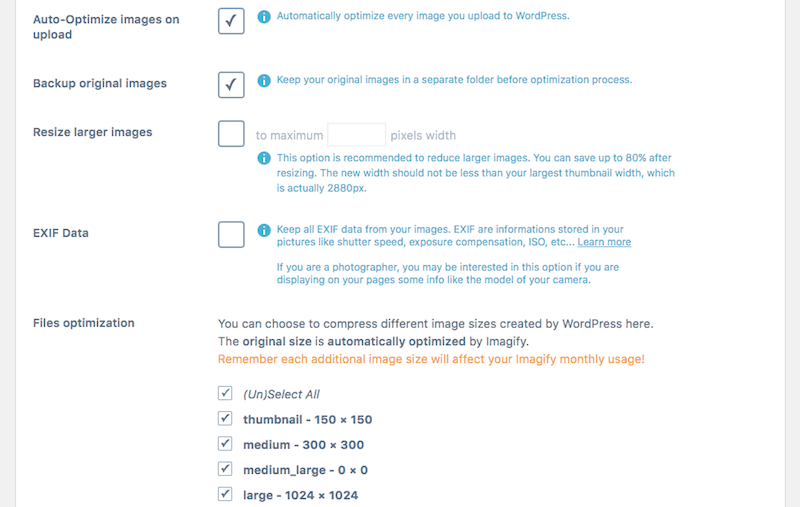
- 一旦確定了最適合您需求的最佳化級別,您就可以查看可用於配置的其他設定。

該插件在簡化選項和分解圖像優化過程中應考慮的所有重要部分方面做得非常出色,例如:
- 您想自動優化匯入的每張影像嗎? (是的!)
- 您想在伺服器上建立原始映像的備份嗎? (也許不會。)
- 您要對最大檔案大小設定上限,以便自動調整較大檔案的大小嗎? (確實。)
- 您希望插件轉儲 EXIF 元資料還是稍後需要該資訊? (取決於你用它們做什麼。)
- 您想要優化哪些影像尺寸? (他們全部。)
- 儲存更改,然後您可以存取“媒體”標籤下的“批量優化”工具。

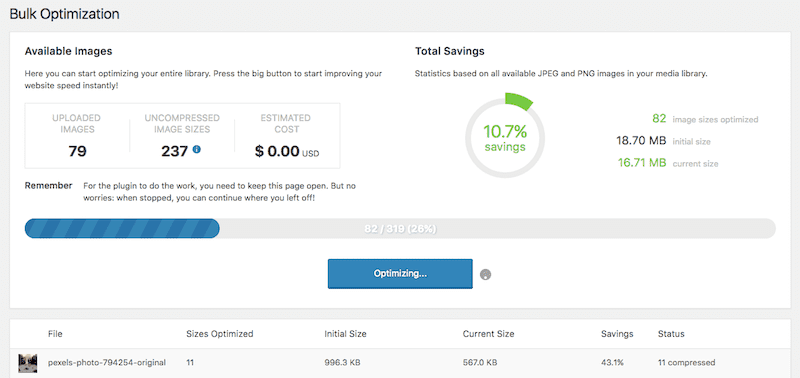
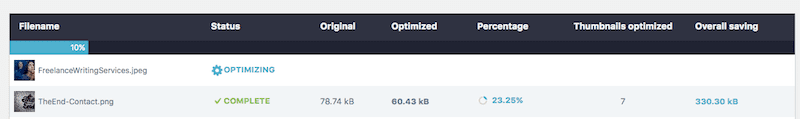
- 只需單擊一下,您就可以運行批量優化:

結果將告訴您文件名、最初有多大、現在有多大以及最終節省了多少空間。
需要注意的一件事是 Imagify 每月有 25 MB 的限制。 如果您運行包含大量圖像的網站,則必須為您想要完成的任何額外處理付費。
此外,如果您註冊了付費計劃,該工具只會優化大於 2 MB 的檔案。 如果您打算使用此工具進行圖像優化,那麼請確保您有足夠的資金來支付它,或者您有一個可以提前使用的調整大小工具,以確保檔案不會超出其限制。
8. 瘋狂

Imnsanity 與此列表中的其他 WordPress 外掛程式不同。 雖然它可以幫助您批量優化圖像,但其主要專業領域是調整圖像大小,而不是壓縮。
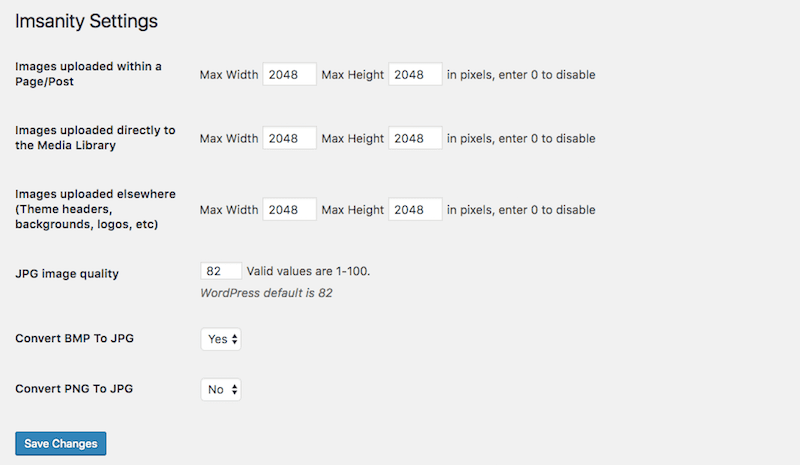
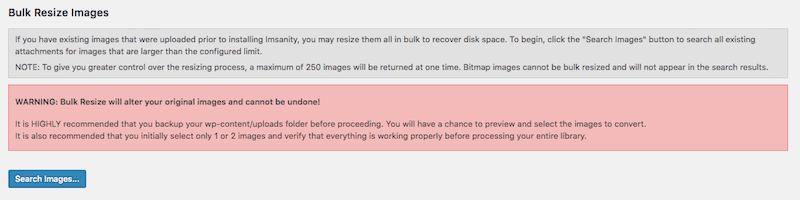
安裝和啟動後,您將進入 Imsanity 的新「設定」標籤。 您將看到以下內容:

您可以在此處為上傳到 WordPress 網站不同部分的圖片配置調整大小限制。 您也可以調整 JPG 品質並定義各種轉換規則。
在此下方,您將找到一個用於批次調整 WordPress 網站上目前所有圖片大小的選項。

在執行此掃描和調整大小之前,請務必備份您的網站,以防輸出結果看起來不那麼引人注目。
9. 優化
Optimole 是 WordPress 中圖片優化的最佳解決方案之一。 它旨在透過使用無損和有損優化技術來減少網站圖像,而不進行任何視覺改變。
除了優化和壓縮圖片之外,Optimole 還透過一些有趣的功能脫穎而出,這些功能在其他 WordPress 外掛程式中很少見。 它具有圖像大小調整功能以實現最佳顯示,這意味著圖像並非始終以全尺寸加載,但它們會針對每個用戶的視口進行調整。 換句話說,它會根據您的裝置或螢幕尺寸加載完美的圖像解析度。
Optimole 的另一個重要功能是低品質影像佔位符,即中間低品質影像的延遲加載,直到完全顯示全尺寸影像。
此外,該插件透過 CDN 為您提供圖像並在自動駕駛儀上運行(安裝它,它會自行運行)。 如果您想追蹤 Optimole 的活動和統計數據,您可以透過其現代且易於操作的介面來完成。
Optimole 有兩種版本:免費版和付費版。 您也可以先在線上測試一下,然後再將其安裝到儀表板上。
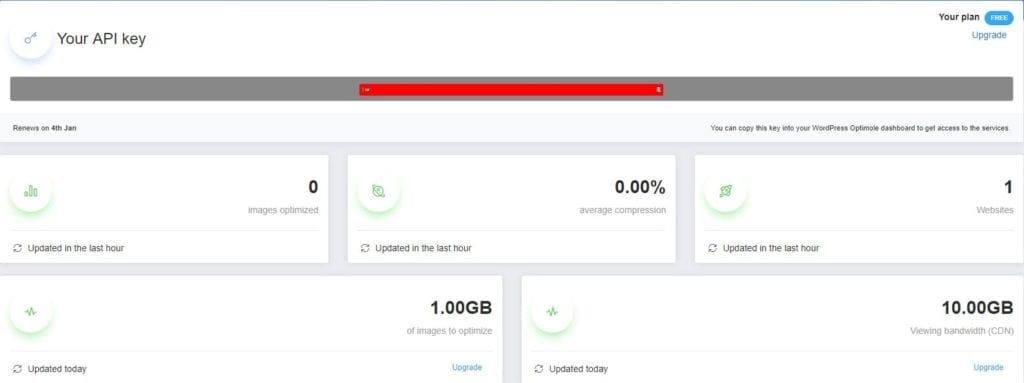
如果您使用 Optimole,您會得到什麼?
- 每月 1GB 影像(如果升級則為 15+GB)。
- 每月 10GB 觀看頻寬(高級方案為 100GB)。
- 低品質影像佔位符(在顯示其完整尺寸之前延遲載入中間影像)。
- 根據設備/螢幕尺寸調整圖像大小(它為每個設備加載最佳版本)。
- 所有裝置上的 Retina 和 HiDPI 支援動態 DPR 檢測。
- 透過現代化的儀表板輕鬆追蹤和監控統計數據/結果。
- CDN 支援。
- 安裝並啟動它。
- 註冊並檢查您的電子郵件以取得 API 金鑰。
- 在您的 WordPress 儀表板上提交 API 金鑰後,Optimole 將立即開始優化您的所有現有圖像。
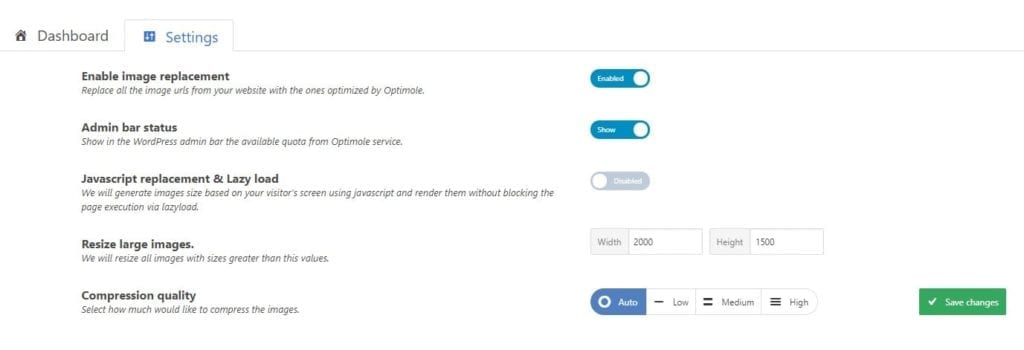
- 在「設定」中,您可以設定您的個人偏好並啟用/停用您需要的功能。
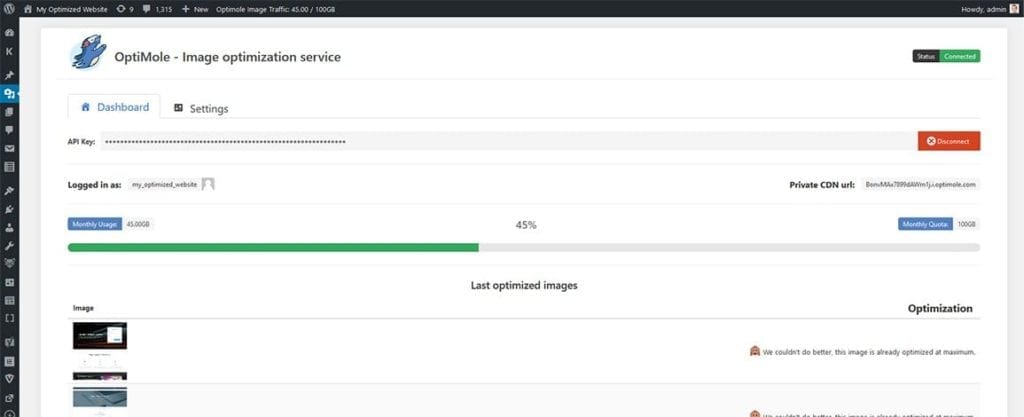
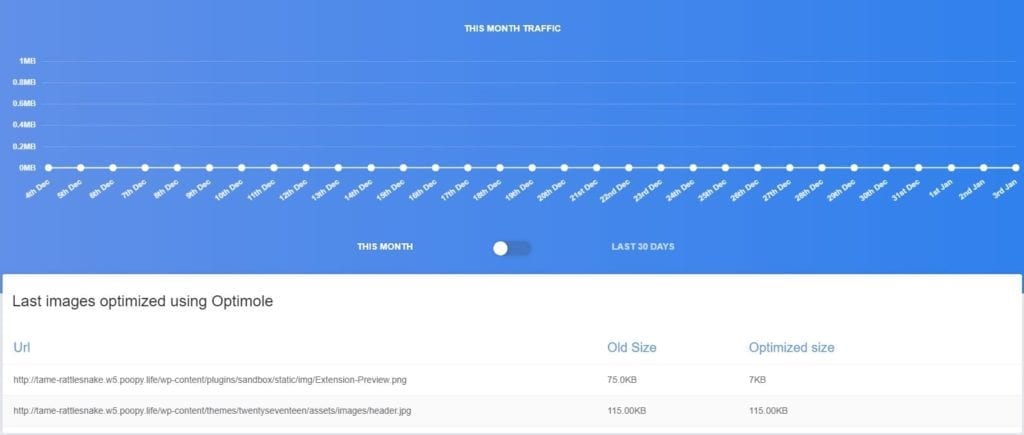
 這是 Optimole 儀表板在 WordPress 後端上的外觀:
這是 Optimole 儀表板在 WordPress 後端上的外觀: 
在這裡,您還將獲得一個現代化的儀表板和一個時間線,以詳細顯示所有 Optimole 活動和統計數據:


9 個最佳免費線上圖片優化工具
如上所述,圖片的大小確實會影響網站的效能,因此,如果您可以在上傳到 WordPress 之前減少圖片的大小,那將是理想的選擇。 減少圖像攜帶的位元組數也是如此。 這可能並不總是必要的——特別是如果您的圖像一開始就較小——但重要的是要知道您可以選擇使用以下在線工具輕鬆地做到這一點:
1. 庫存照片網站
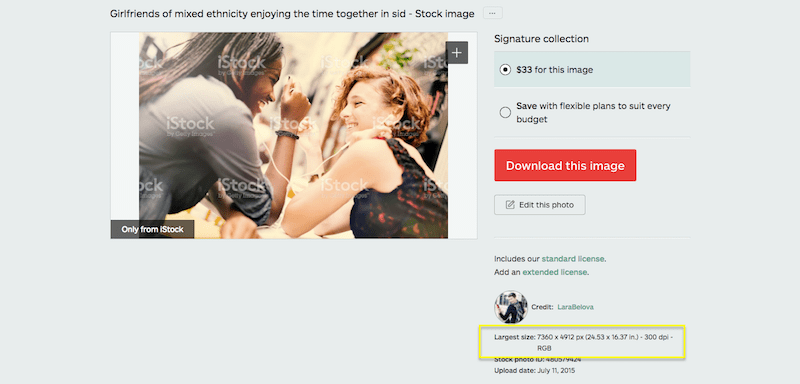
我想指出的第一個“工具”是您可以用來獲取一些照片的來源:圖庫攝影網站。
在大多數情況下,這些網站會對匯出的照片檔案的大小設定上限。 以下是來自 iStock 的範例:

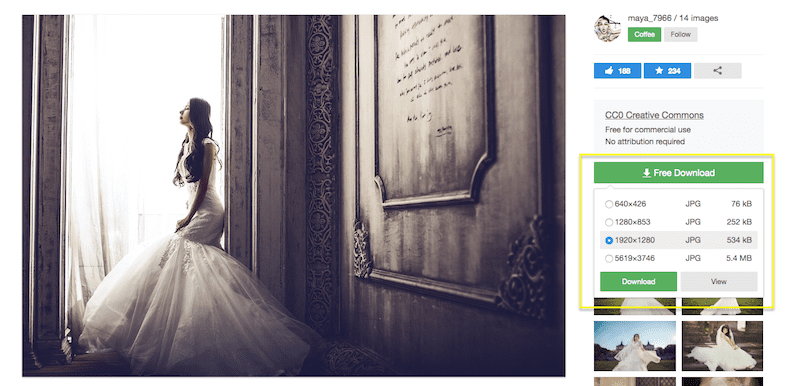
還有其他圖庫攝影網站(例如 Pixabay),可讓您選擇要匯出的特定照片尺寸和檔案大小:

當然,這並不意味著您必須使用匯出尺寸的照片。 您可以使用以下工具進一步調整大小。
2.照片編輯軟體
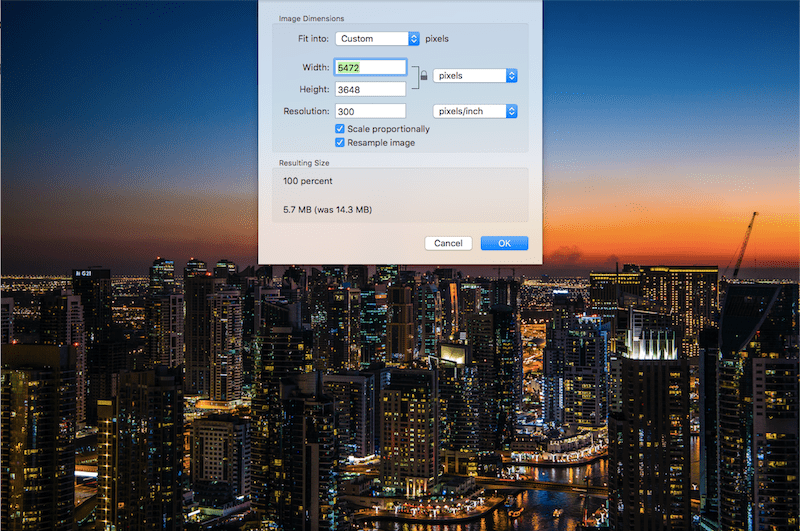
無論您使用 Photoshop、Lightroom 還是作業系統自帶的照片編輯軟體或工具,照片調整大小功能通常都會為您提供相同的調整大小選項集。
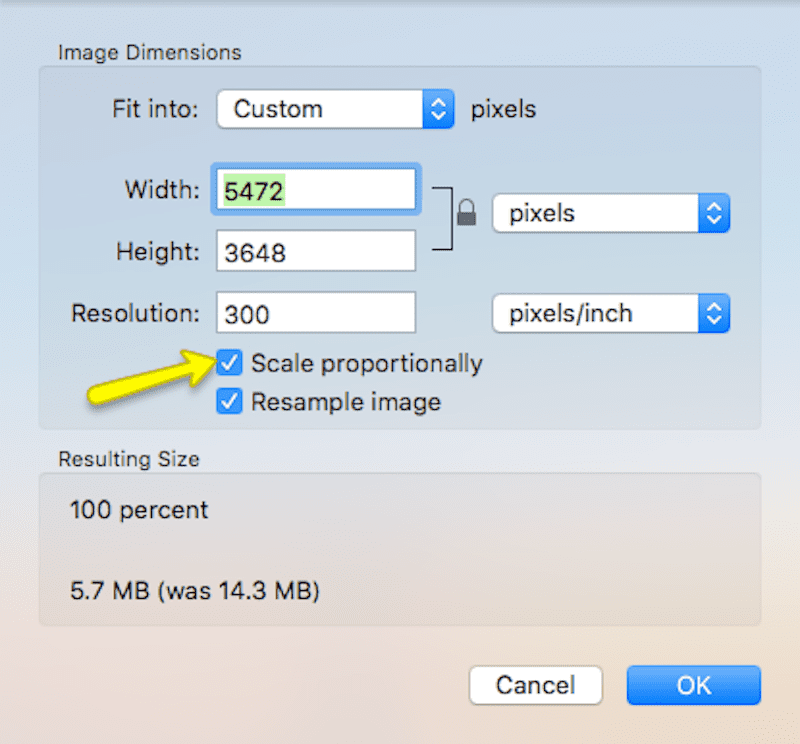
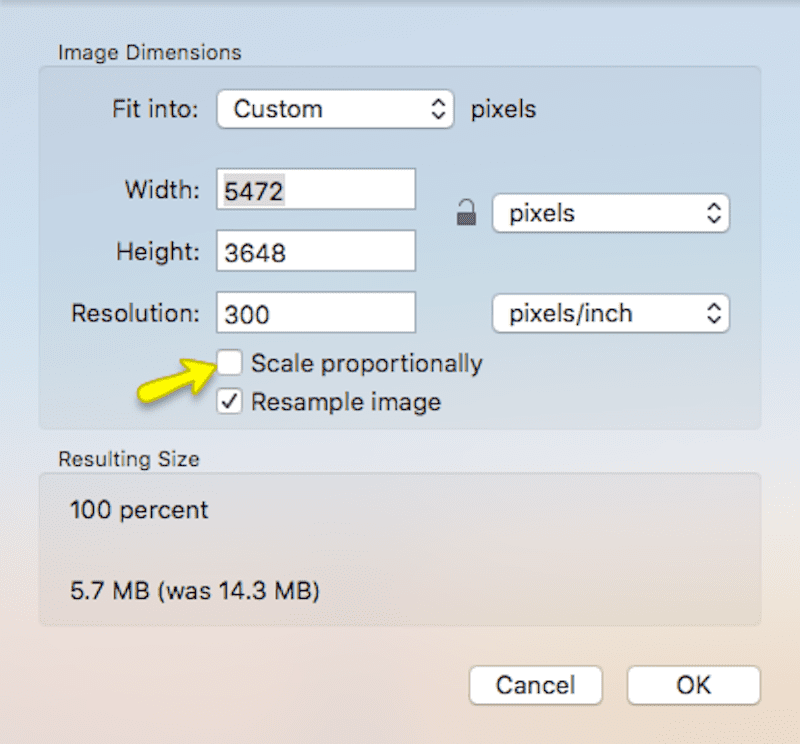
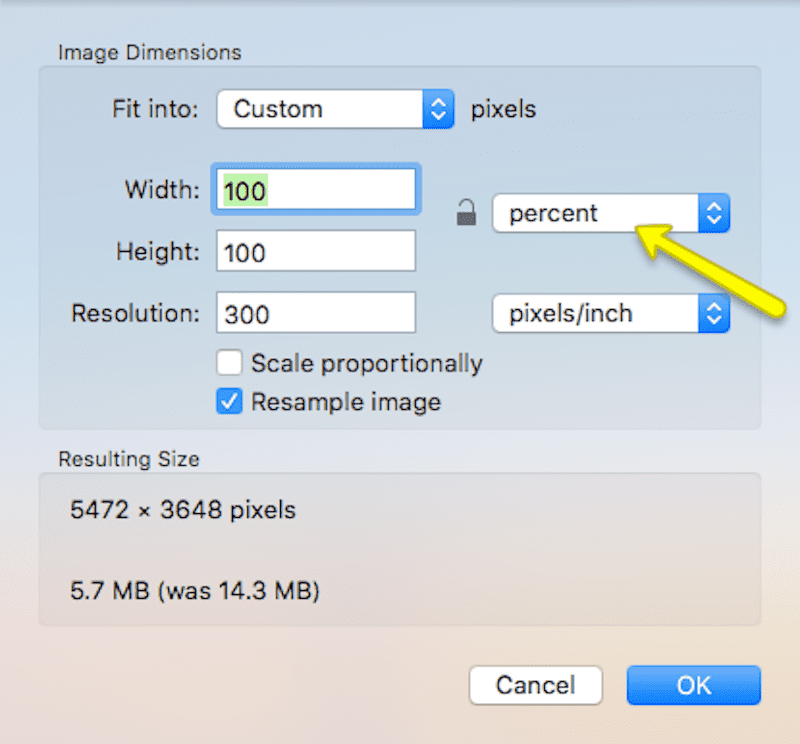
調整高度或寬度,以便按比例調整影像大小:

釋放高寬比並根據需要調整尺寸:

您可以按原始大小的百分比調整大小,而不是根據像素調整大小:

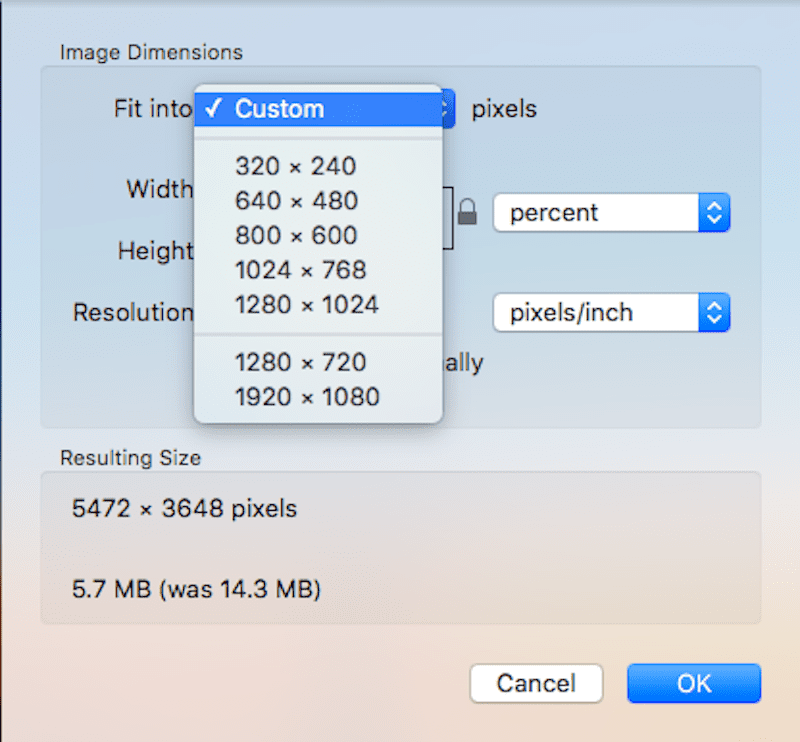
或者,如果可用,您可以使用預設尺寸將圖像大小調整為網路上使用的流行尺寸:

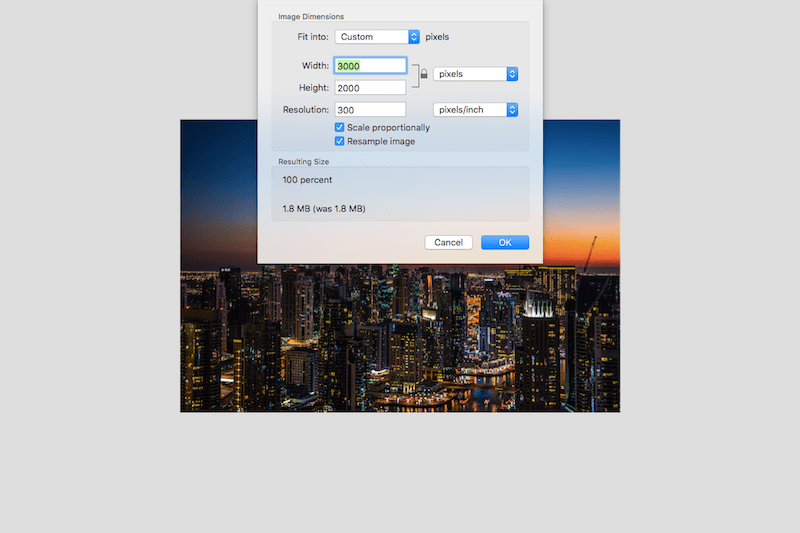
現在,讓我們快速看一下調整這張 5472 x 3648 照片(大小為 5.7 MB)的大小時會發生什麼:

寬度為 3000 像素,高度為 2000 像素:

儘管照片尺寸縮小了不到一半,但重量減輕了一半以上,現在大小為 1.8 MB。

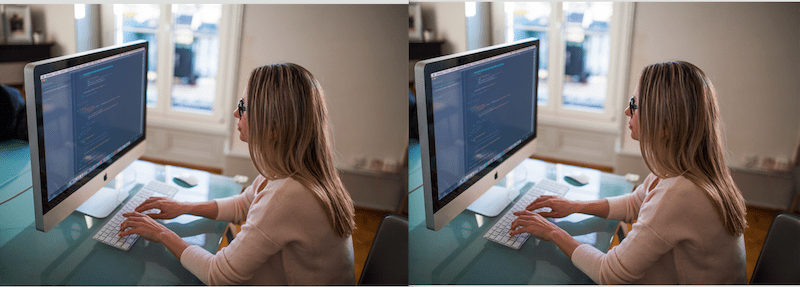
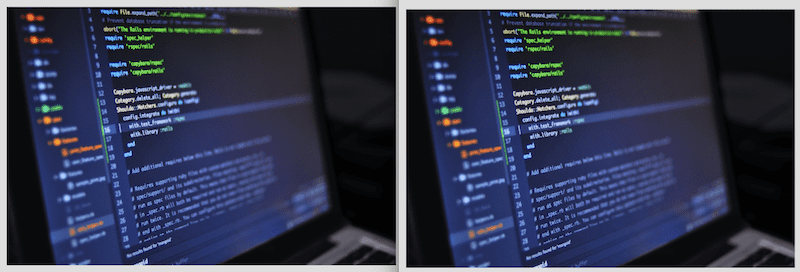
在這兩個圖像中,您能看出哪一個是使用桌面圖像編輯軟體創建的嗎? (提示:從這裡開始的每次並排比較都會在左側顯示原始內容。)
3. 壓縮影像
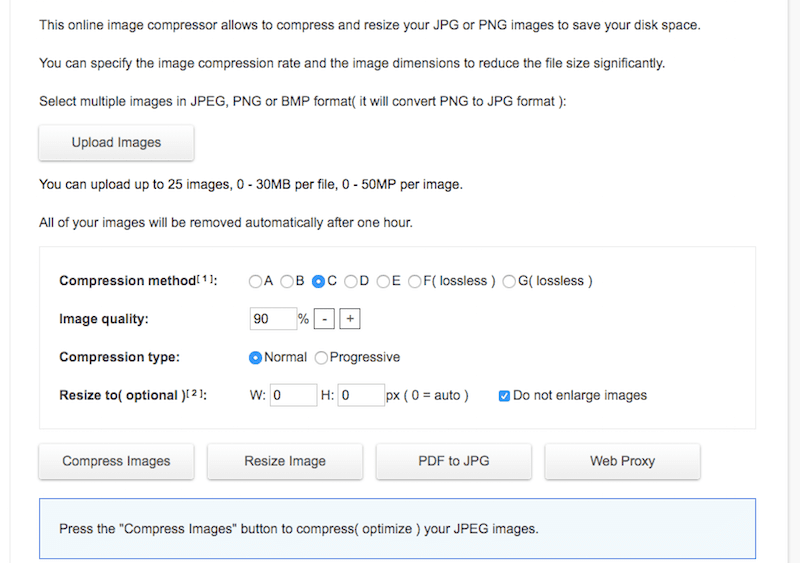
Toolur 由 ResizeImage 背後的同一團隊製作(見下文),有一個 CompressImage 壓縮工具可用。

這個線上工具比傳統的壓縮和調整大小工具更強大。 它一次最多接受 25 個圖像,每個檔案的大小可達 30 MB。 它還接受 PNG 和 JPG。
至於使用它,這可能會有點令人困惑,因為有不同類型的壓縮可用,儘管沒有解釋其中的差異。 也就是說,讓我們在這裡簡化一下事情:
- 對 JPG 使用壓縮選項 A 到 E(即有損壓縮)。 對 PNG 使用壓縮選項 F 和 G(即無損壓縮)。
- 將影像品質百分比設為 90%(否則,您不會看到檔案大小有任何減少)。
- 調整 JPG 大小時選擇漸進式壓縮。
- 不要在“調整大小”行中輸入任何值。 只需保持原樣,以便該工具可以專注於壓縮。
- 然後點選“壓縮圖片” 。
運行完成後,您可以下載生成的映像。

儘管檔案大小從 3.8 MB 減小到 2.1 MB,並將品質降低到 90%,但這些照片看起來幾乎相同。
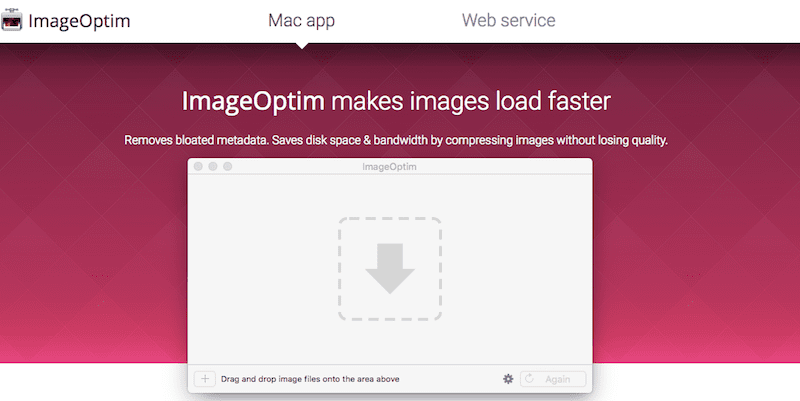
4. 影像優化
ImageOptim 是一款僅適用於 Mac 的軟體,您可以直接下載到桌面(如果您想使用線上版本,則必須付費)。

使用它很簡單。
- 從上面的鏈接下載軟體並將其安裝在您的 Mac 上。
- 開啟 ImageOptim 應用程式。

- 該介面與您在大多數其他拖放媒體管理介面中遇到的介面類似。 將要壓縮的圖像添加到應用程式中。

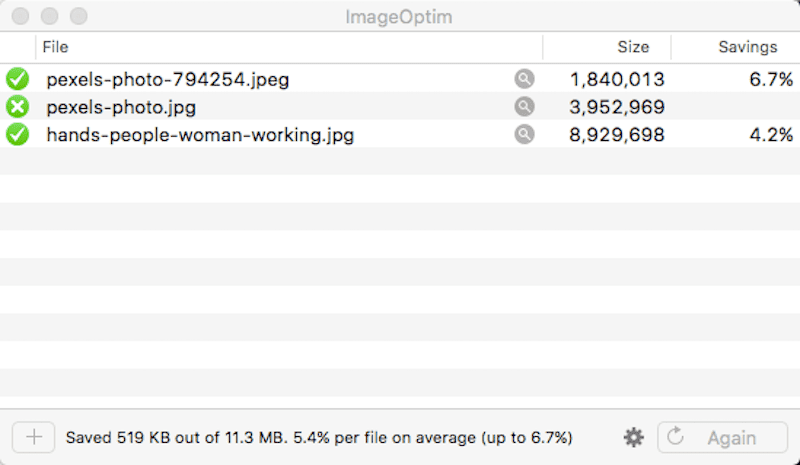
然後,您將透過允許軟體從檔案中刪除不必要的資料來看到您獲得的節省百分比。 這裡沒有其他更改,因此無需進行文件比較。
5. ImagesMaller
如果您正在尋找真正易於使用的東西來處理PNG和JPG的壓縮,請查看ImagesMaller。

只需點擊一個按鈕,它承諾將圖像的檔案大小減少最多90%。 下面是它的工作原理:
- 瀏覽電腦上的圖像檔案。
- 點選上傳按鈕。
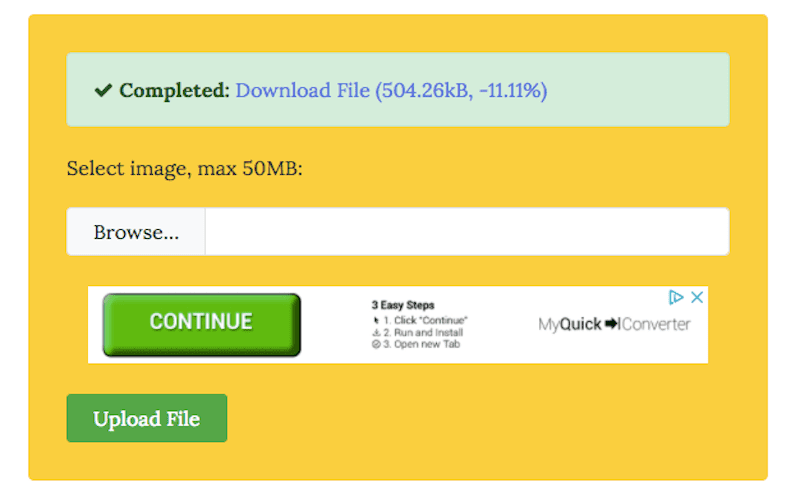
- 等待該工具產生壓縮圖像。 它將告訴您新的檔案大小和減少百分比是多少。

- 按一下下載檔案以檢索壓縮映像。

在並排比較中,您幾乎無法說出原始版本和壓縮版本之間的差異。
6. jpegmini
Jpegmini不是您照片的免費線上編輯軟體。 但是,您可以嘗試是否對結果感到滿意(您可以在不得不購買該應用程式之前調整最多200張圖像)。
如果您對jpegmini所做的事情感到滿意,那麼您將需要將此工具放在身邊。 它不僅可以調整JPG的大小高達80%,而且還可以與Photoshop和Lightbox集成,並充當您將其吸入照片編輯軟體的任何圖像的自動resizer。

這是您可以處理的:
- 轉到上面的鏈接並下載並安裝應用程式。
- 註冊免費試用,並利用前100張圖像的免費調整。
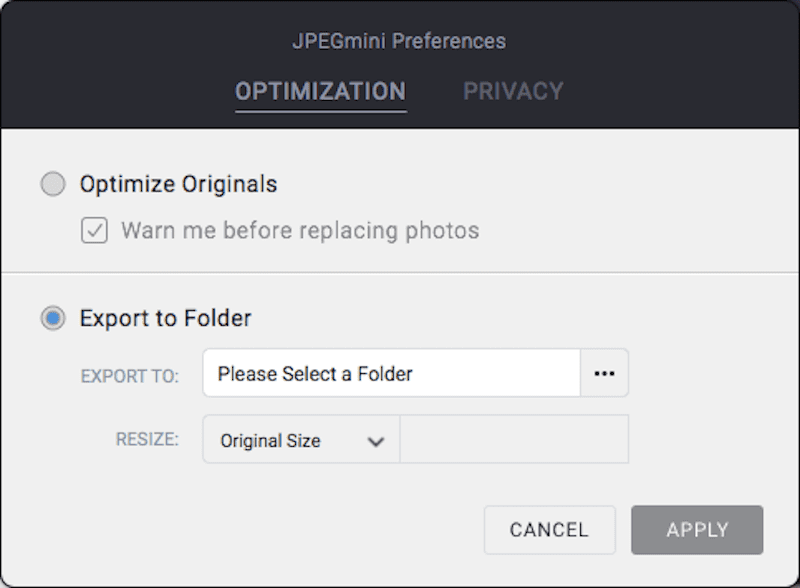
- 將任何照片放入應用程式之前,請務必先檢查匯出/調整大小設定。 如果將預設設定放置在適當的位置,則不會進行調整大小。 Jpegmini只會優化和壓縮您的映像。

若要建立影像的調整大小版本,請按一下左下方的配置圖示。 選擇匯出資料夾,然後選擇新尺寸。 按一下“應用” 。
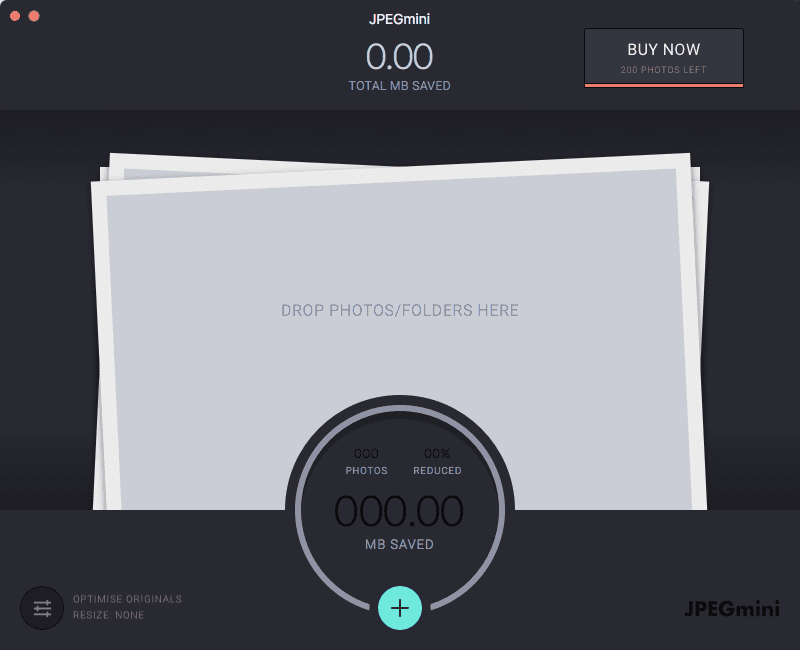
- 將盡可能多的文件放入您需要的應用程式中。

然後,該應用程式將透過減少檔案大小的數量以及為壓縮和調整大小節省了多少空間來告訴您。
- 如果您選擇調整大小,則新檔案將會匯出到您指示的資料夾和所需的大小。 現在,您可以將其與原件進行比較:

7.調整影像
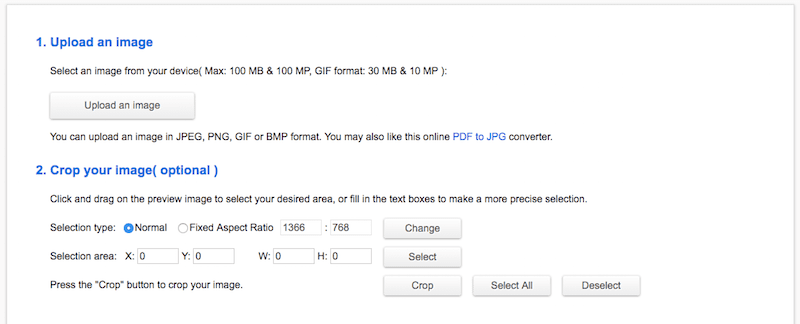
ResizeImage是一種線上工具,可讓您調整,裁剪,翻轉甚至壓縮影像。 捕獲是,它一次只允許一個圖像。

這是您的使用方式:
- 點擊上傳圖像按鈕。 您可以使用它來調整JPG,PNG或GIF的大小。
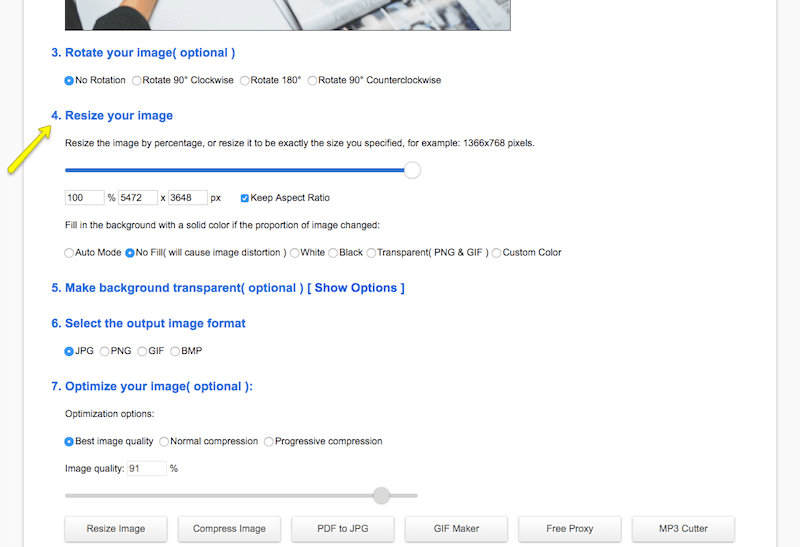
- 要調整大小,請向下捲動到#4“調整圖像大小”。

- 正如我之前所解釋的那樣,您可以使用將比例的比例(保持比例)調整影像大小(保持比例),也可以釋放比例並建立自訂尺寸。
- 還有一些選項可以添加透明背景,更改輸出檔案的格式並壓縮圖像。 對調整大小設定滿意後,點選調整大小影像。

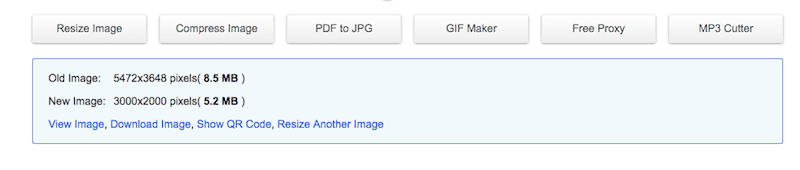
您在調整圖像大小後收到的文件節省量現在將出現在底部。 如果您對結果感到滿意,則可以下載新圖像。
這是針對調整大小檔案的原始檔案:

8.小PNG
雖然這個名稱中帶有“PNG”,但實際上您可以使用免費的 TinyPNG 線上優化工具來調整 PNG 和 JPG 的大小。

該工具易於使用,但存在一些限制。 首先,您一次最多只能上傳 20 張圖片。 此外,每個影像的大小限制為 5 MB。 只要您使用前面提到的調整大小工具之一將檔案縮小到合理的大小,這應該不是問題。
至於使用它,需要兩個步驟:
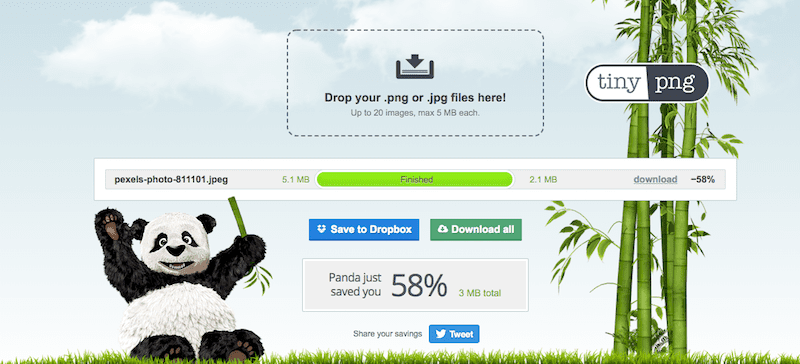
- 將您的圖像放入線上應用程式中。
- 該工具完成後下載生成的壓縮映像。

其中一張照片大小為 3.2 MB。 另一個是 5.8 MB。 你看得出哪個更大嗎?

9.Kraken影像優化器
你們中的一些人可能已經熟悉 Kraken 的名字,因為他們有一個曾經流行的 WordPress 插件,你可以使用它來進行現場圖像優化。 也就是說,它已經有一段時間沒有更新了,所以我們建議使用這個線上工具。

免費的 Kraken 線上影像優化工具可用於將影像壓縮到 1 MB 以下。 如果您希望此工具獲得更強大的功能,您可以升級到 Kraken PRO,它將開啟調整大小選項,並允許您上傳最大 32 MB 的照片。
以下是該版本免費版本的工作原理:
1. 第一個選項要求您選擇影像的來源。 然而,在免費計劃中,唯一可用的選擇是從您的電腦上傳它(老實說,這沒什麼大不了的,因為無論如何大多數時候都是這種情況。)
2. 共有三種影像最佳化選項:有損、無損、專家。 根據克拉肯的說法:
- 有損是他們推薦的壓縮方法。 平均而言,它可以將影像壓縮高達 60%,但他們表示也可以高達 80 或 90%。
- 無損也會為您提供最大程度的壓縮節省,但會保留您的 EXIF 元資料(這意味著結果可能不會像有損那樣小)。
- Expert 可讓您自訂壓縮量以及 EXIF 資料是否保留。
3. 第三個選項(圖像調整大小)在免費工具中不可用。
4. 配置設定後,按一下上傳或將映像拖曳到保管箱中。

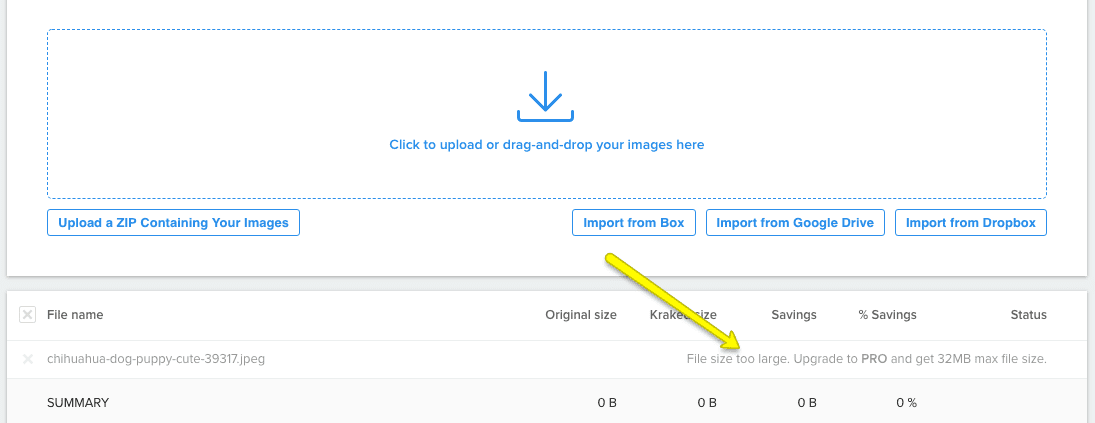
正如您所看到的,我第一次嘗試將照片上傳到該工具時失敗了,因為它略高於 1 MB 的限制。 我必須返回並調整已經調整大小的圖像的大小,以便它在下一輪中接受它:

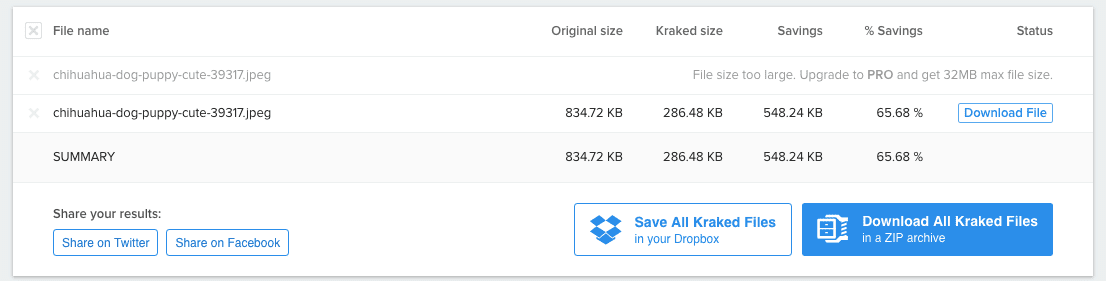
一旦壓縮工具完成其工作,您將獲得一份快速報告,告訴您圖像(或多個圖像,因為您可以上傳多個圖像)大小減少了多少。
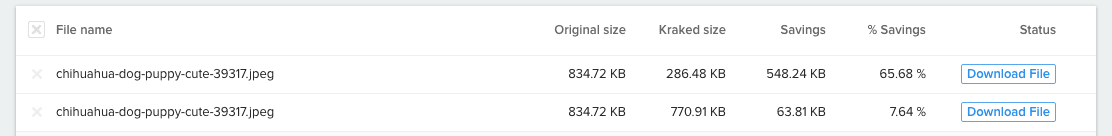
為了讓您在這裡有比較的基礎,這是同一圖像上有損(頂部)和無損(底部)壓縮之間的差異:

5. 檔案壓縮後,現在可以將檔案下載到桌面。

正如您所看到的,文件的原始版本、有損版本和無損版本在外觀上幾乎沒有什麼區別。 如果結果可以忽略不計並且檔案大小節省更大,他們建議使用者使用有損壓縮,這是正確的。
包起來
在您自己測試任何這些免費圖像優化工具之前,我建議您花一些時間來真正考慮您需要什麼:
- 您的影像大部分是 JPG,可以從有損壓縮中受益嗎? 還是它們大多是應該使用無損壓縮的PNG?
- 您想要同時調整多少張影像的大小和/或壓縮?
- 您的圖像是否超過 5 MB,並且比可用的更簡單的壓縮或調整大小工具需要更多的處理能力?
- 您想控制使用這些工具導致的壓縮和品質損失程度嗎? 或者您寧願依賴不干涉的預設設定?
- 您是否需要協助刪除 EXIF 元數據,還是想確保它保持不變?
- 您有時間自己優化影像還是願意將整個流程自動化?
最終,您希望使用一種能夠盡可能快速、無縫地完成所有工作的工具。 另外,不要忘記考慮 WordPress 外掛之類的東西會對您的伺服器空間造成什麼影響。 像往常一樣,WP Buffs 可以幫助解決這個問題!
想提供回饋或加入對話嗎?在 Twitter 上新增您的評論。
保存保存
保存保存
保存保存
保存保存
保存保存
