如何優化您的 WordPress 網站的標誌
已發表: 2023-12-18優化 WordPress 標誌是整個圖片優化過程的一部分,不應被忽視。 商標是您企業的一種識別方式,是客戶用來與您的品牌連結的符號。 創建理想的徽標後,應完成一些優化步驟以避免網路效能問題。 本文詳細介紹了優化標誌的重要性,並提供如何在不影響品質的情況下進行最佳化的見解。
為什麼你應該優化你的 WordPress 標誌
訪客希望網站能夠快速加載,優化 WordPress 徽標對於效能、SEO 和用戶體驗至關重要。 此外,網站的標誌是吸引訪客註意力的最初元素之一,在增強您的專業品牌方面發揮著至關重要的作用。 以下是您應該在 WordPress 上優化標誌的 4 個原因:
1. 提升效能並提高頁面載入速度
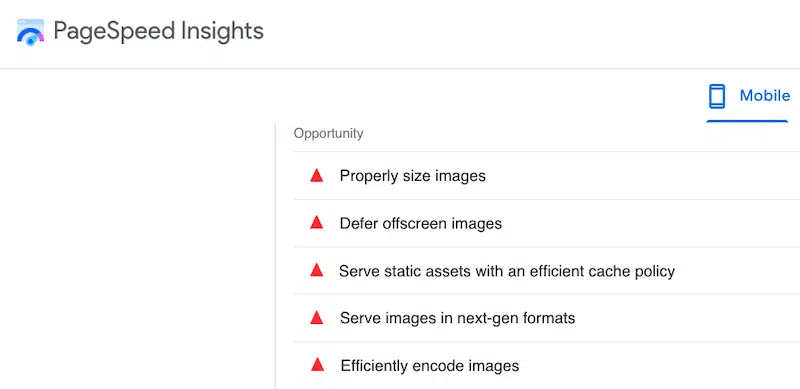
大型且未壓縮的圖像(包括徽標)可能會減慢網站的載入時間。 更快的載入時間對於留住訪客和改善整體用戶體驗至關重要。 PageSpeed Insights 提供與影像優化相關的具體建議以提高效能:

2.在搜尋引擎上排名更好
谷歌將頁面速度視為排名因素,緩慢的網站可能會導致搜尋引擎排名較低。 透過優化您的商標並減小其檔案大小,您可以加快頁面載入速度,這可以對您的 SEO 工作產生積極影響並提高您的網站在搜尋引擎結果中的可見度。

3. 提供更好的跨裝置使用者體驗
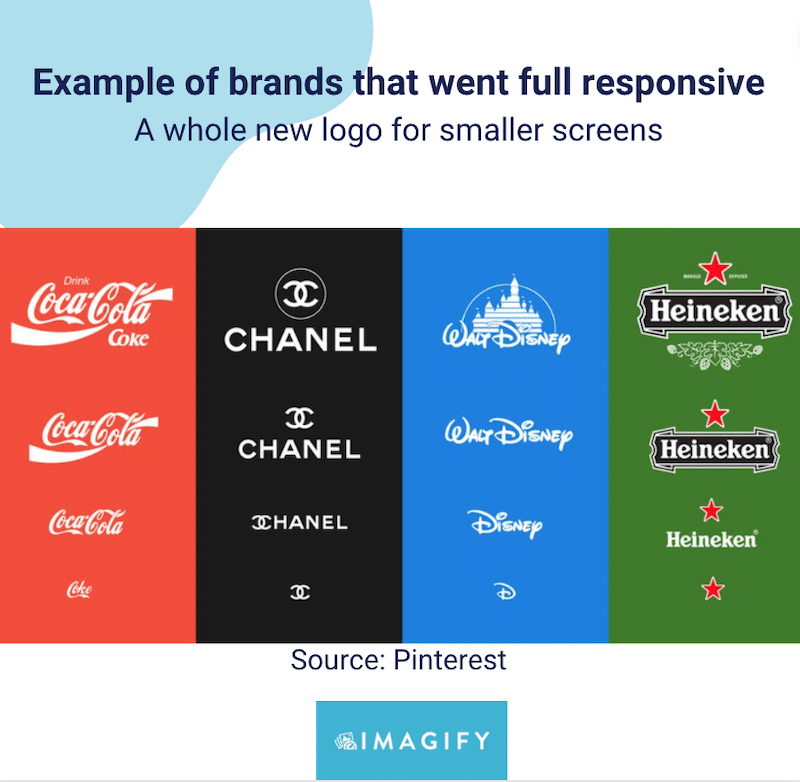
響應式設計:經過充分優化的標誌可以在不同的裝置和螢幕尺寸上正確顯示。 您希望您的手機和平板電腦訪客造訪您的網站並獲得愉快的體驗,對吧?

4. 提供一致的品牌和定位
精心優化的標誌可確保您的品牌在所有行銷支援中始終如一地呈現。 一致的品牌有助於在訪客中建立品牌知名度和信任度。 最重要的是,具有視覺吸引力且經過充分優化的徽標可以對您的品牌產生積極的影響。 它有助於專業的外觀並給訪客留下良好的印象。
以下是一致品牌定位的範例。 標誌設計截然不同,但從整體考慮,哪個標誌更適合律師事務所?

在了解了優化 WordPress 標誌的重要性後,讓我們深入研究優化過程的最佳實踐。
如何優化您的 WordPress 標誌(SEO + 效能)
您可以遵循以下 6 個簡單技巧來優化 WordPress 上的標誌:
- 選擇正確的標誌尺寸
- 選擇正確的影像格式
- 壓縮標誌
- 使用正確的檔名
- 新增替代文本
- 包含指向您網站主頁的鏈接
現在,讓我們深入研究在 WordPress 中優化標誌圖像的六種最佳實踐。 這些步驟將幫助您使用正確的工具來優化徽標。
1. 選擇正確的標誌尺寸
WordPress 標誌的建議像素大小為 150 到 200 像素寬,特別是對於矩形標誌。 如果您有方形徽標,200 x 200 像素也是可以接受的。 請注意,WordPress 標誌的官方預設尺寸為寬度 200 像素,高度為 200 像素。
徽標的大小至關重要。 過小的標誌可能不會產生持久的影響,而過大的標誌可能會降低整體網站設計和使用者體驗。
以下是 Imagify 標誌的範例,尺寸為 186 x 22 像素。 大小很好並且與標題的其餘部分成比例:
2.選擇正確的影像格式
雖然 SVG 和 PNG 已廣泛用於徽標圖像,但 Google 建議使用 WebP 或 AVIF 等下一代格式來確保效能。

下一代影像格式是專門針對網路優化的檔案格式。 WebP 提供比傳統 JPEG 或 PNG 格式更高的壓縮級別,同時保持影像品質。 WebP 還支援透明度,通常提供比 PNG 小 3 倍的檔案大小。

| 來自Google研究: – 與 PNG 相比,WebP 無損影像的尺寸小 26%。 – WebP 有損影像比同類 JPEG 影像小 25-34%。 |
3. 壓縮Logo
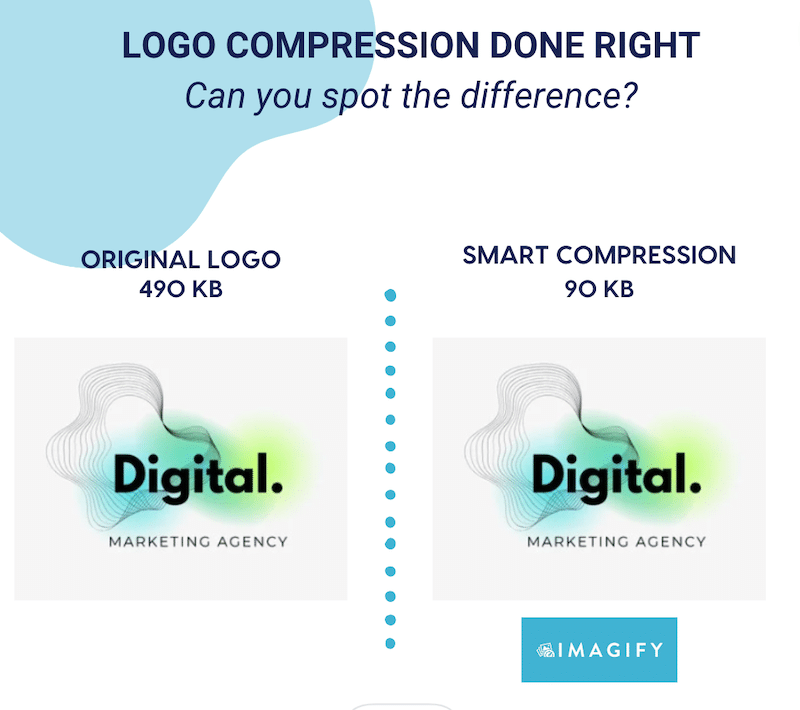
壓縮意味著您需要在不損失品質的情況下減少徽標檔案的大小。 圖像壓縮對於優化網站效能和改善用戶體驗至關重要。 當您壓縮徽標時,您不應該看到任何品質差異,就像下面的範例一樣。
透過壓縮,檔案從 490 KB 減少到 90 KB,且不影響標誌的視覺效果:

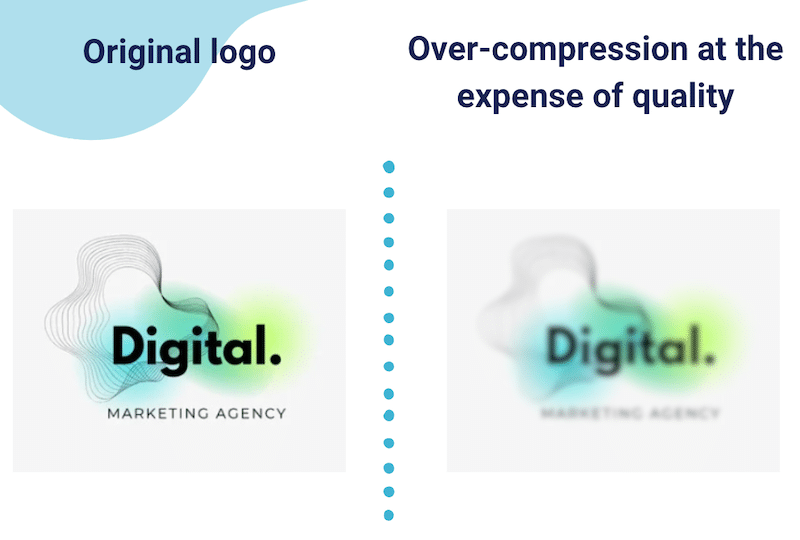
相反,這是另一個影像壓縮出錯的例子。 標誌被過度壓縮,會影響使用者體驗:

| 有兩種類型的壓縮:有損和無損。 我們建議對您的商標使用有損壓縮。 |
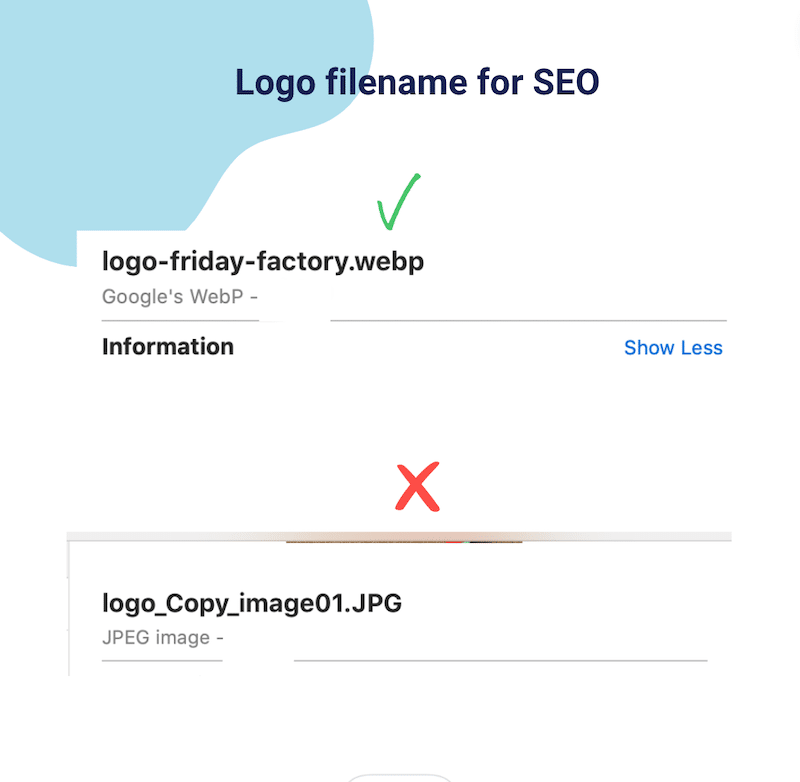
4. 使用正確的檔名
優化圖像檔案名稱是 SEO 的一個很好的做法,這裡有一些最佳實踐可以幫助您做到這一點:
- 使用與圖像相關的目標關鍵字進行描述,同時保持簡短。
- 使用小寫字母。
- 使用連字符而不是下劃線或空格來分隔單字(搜尋引擎將連字符視為空格,因此有助於他們理解每個單字)。
- 避免使用桌面或行動裝置上的通用名稱,例如「image1.jpg」。 相反,請選擇“您的公司徽標”。
- 所有圖像保持一致,並按照邏輯結構命名它們。

5. 新增 ALT 文字
替代文字(alt text)對於優化頁面搜尋引擎優化至關重要。 它比檔案名稱本身更重要,因為它需要描述圖像和上下文。 以下是創建有效替代文字的一些提示:

- 加入有意義的描述:準確地描述圖像的內容和目的,在我們的例子中,假設該圖像是一個標誌。 僅當目標關鍵字與您的圖片自然契合時才包含它們。
- 保持簡短:旨在傳達重要訊息的簡潔替代文字。
- 不要使用“圖像”或“圖片”:替代文字已被理解為描述圖像,因此請直接進入描述。
- 添加徽標功能以實現可訪問性:如果徽標圖像充當返回主頁的鏈接,那麼您可以使用其功能標記該圖像。
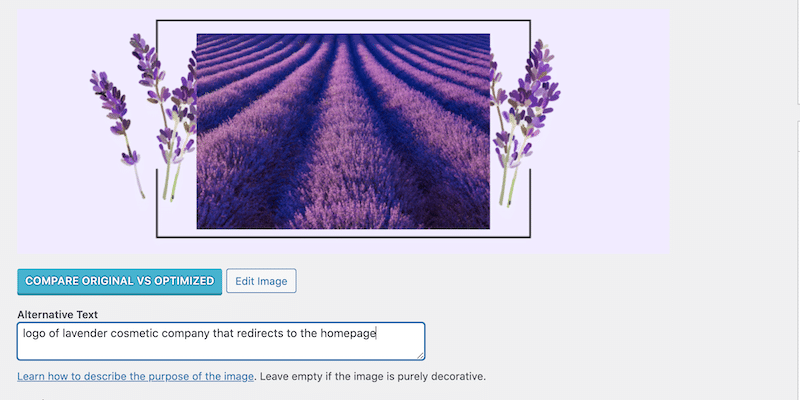
要在 WordPress 中新增替代文本,請前往 WordPress 庫,開啟文件,然後在替代文字方塊中新增您的內容:

6.包含指向您網站主頁的鏈接
有效優化徽標的最後一步是將其連結到您網站的主頁。 大多數 WordPress 主題預設都會執行此操作,但如果您的主題不提供此功能,您可以使用 SMNCTCS 自訂徽標連結插件,該插件可讓您添加自訂連結。
如何使用 WordPress 外掛程式優化徽標
優化 WordPress 標誌的最簡單方法是使用 Imagify,這是最好的圖片壓縮外掛程式之一。 Imagify 擁有簡潔的介面和簡單的選項供您選擇。 只需點擊幾下,該插件就會自動為您實現以下改進:
- 使用智慧壓縮模式壓縮您的徽標,這意味著您的檔案大小將減小,但品質將保持不變。 您可以手動優化每個檔案或使用批次壓縮選項。
- 根據 Google 的建議,將您的商標轉換為 WebP 以確保效能。
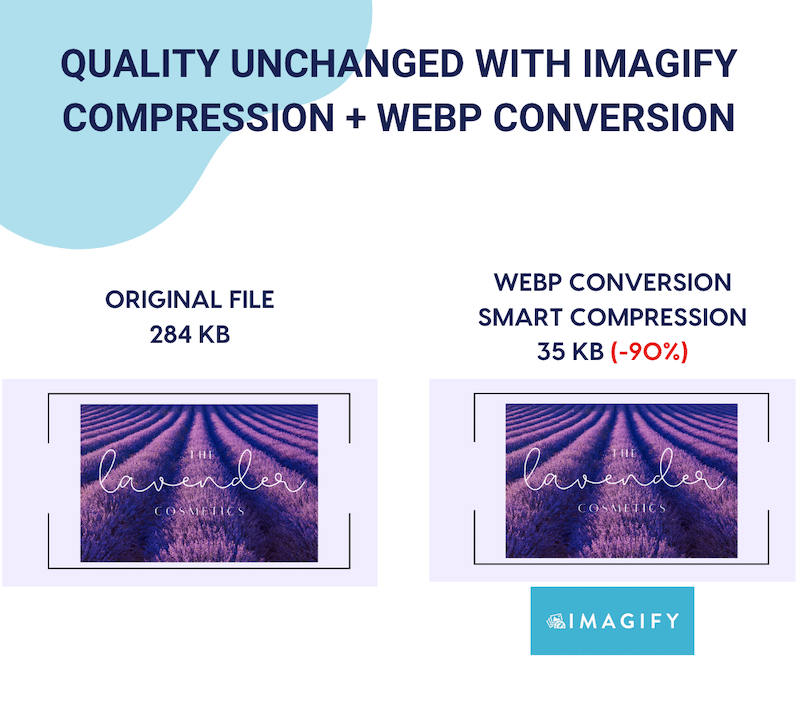
這是一個使用 Imagify 輕鬆優化徽標的簡短教學。 作為參考,原始標誌的外觀如下:它是一個大小為 284 KB 的 PNG 檔案。

- 安裝免費的 Imagify 外掛程式並取得您的 API 金鑰。
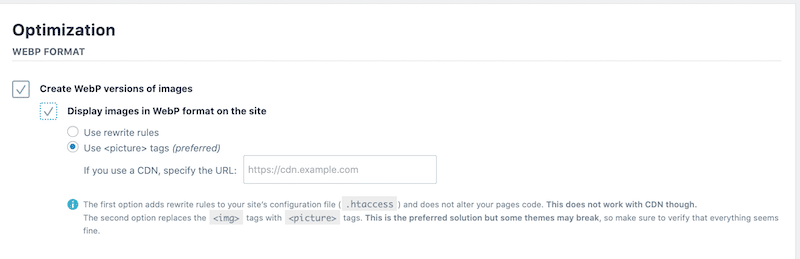
- 前往「設定」 > “Imagify” > “優化 WebP 格式”部分
- 選擇建立影像的 WebP 版本並在網站上以 WebP 格式顯示影像。 在壓縮過程中,Imagify 會將您的商標轉換為下一代格式,使其在保持品質的同時變得更小。

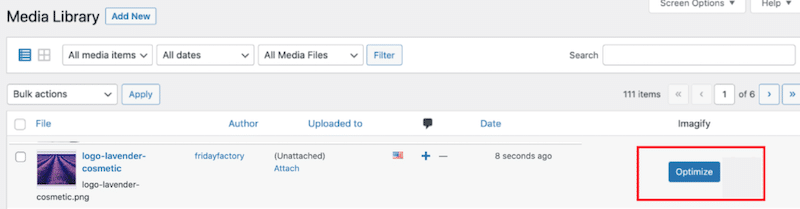
4. 前往 WordPress 庫並點擊徽標旁邊的「優化」按鈕。

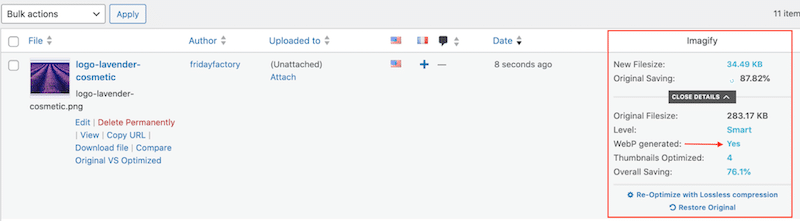
5. 就是這樣! Imagify 優化了徽標,以下是關鍵要點:
- 徽標檔案大小從 284 KB 減少到 35 KB。
- Imagify 使用智慧模式壓縮節省了近 90% 的總檔案大小。
- 徽標已轉換為 WebP。

6. 讓我們進行品質檢查。 Imagify 為我們節省了近 90% 的檔案大小,但我的商標的品質並沒有改變:

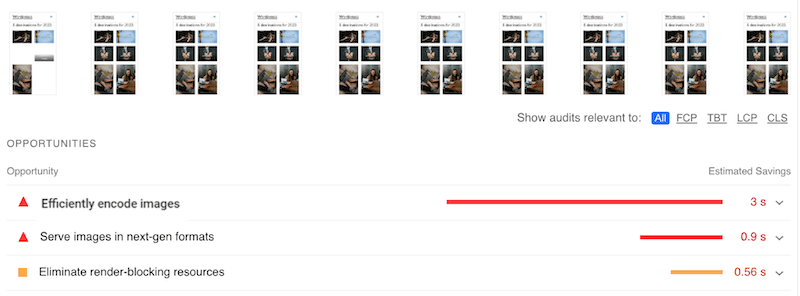
現在,您是否曾經使用 PageSpeed Insights 或 GTmetrix 對您的網站進行過效能審核? 使用這些工具執行測試可以提供一份全面的報告,詳細說明您的網站所需的增強功能。
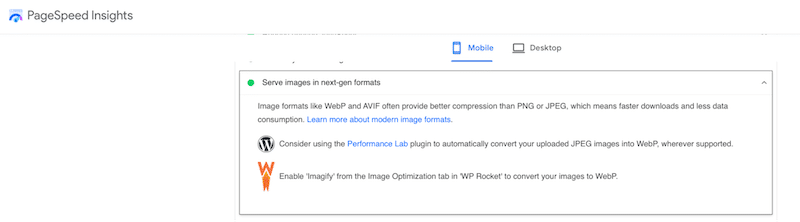
例如,PageSpeed Insights 可以標記一些與圖像優化相關的問題,例如“高效編碼圖像”或“以下一代格式 (WebP) 提供圖像”,如下面的報告所示:

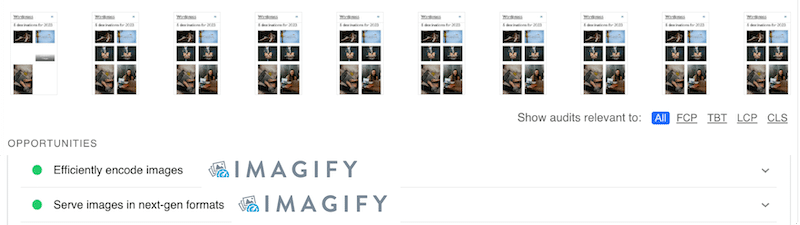
由於強大的壓縮和 WebP 轉換,Imagify 解決了這兩個問題:

您每月可以使用 Imagify 免費壓縮 20 MB。 之後,您可以選擇兩種價格實惠的高級套餐:每月 9.99 美元的無限數據流量或每月 4.99 美元的 500 MB 流量。
包起來
總之,優化標誌是增強 WordPress 網站效能、使用者體驗和整體品牌的基本步驟。 透過遵循我們的最佳實踐,您可以確保您的徽標看起來具有視覺吸引力並有助於快速在線展示。
如果您正在尋找一個能夠自動套用壓縮並將標誌轉換為 WebP 且不影響品質的插件,那麼 Imagify 是您最好的盟友之一:

準備好將您的徽標優化提升到新的水平了嗎? 立即免費試用 Imagify,開始您的商標優化之旅!
使用 Imagify 開始您的圖片壓縮之旅! 在 WordPress 網站上安裝外掛程式之前,您可以免費使用該網頁應用程式。
