優化 WooCommerce 產品頁面的 7 種行之有效的方法
已發表: 2023-12-04如果您想了解如何優化 WooCommerce 產品頁面,那麼您來對地方了。 經營一家成功的線上商店是一場棘手的遊戲,WooCommerce 產品頁面在這裡發揮著關鍵作用。
客戶到達您的線上商店,他們會在做出購買決定之前訪問您的產品頁面。 這就是為什麼這些頁面應該是您優先優化的原因,以便用戶有賓至如歸的感覺。
在這篇文章中,我將探討七個經過驗證的技巧,這些技巧可以改善您的 WooCommerce 產品頁面並提升您的電子商務遊戲水平。
為什麼優化 WooCommerce 產品頁面很重要?
出於多種原因,優化 WooCommerce 產品頁面至關重要:
- 增強使用者體驗:優化產品頁面可確保為客戶提供無縫且引人入勝的體驗。
- 更高的轉換率:優化良好的頁面可以提高轉換率和銷售量。
- 提升品牌聲譽:改進的產品頁面體現了專業且值得信賴的品牌形象。 同樣,卓越的用戶體驗和高品質的展示有助於形成積極的品牌認知,從而導致重複購買並建立客戶忠誠度。
- 遠離競爭:在擁擠的市場中,優化的產品頁面可以為您帶來競爭優勢。 透過提供無縫的使用者體驗、清晰的訊息和流暢的購買流程,您可以在競爭對手中脫穎而出,吸引並留住更多客戶。
- 更好的 SEO 表現:如果您可以正確處理您的頁面,那麼您應該在搜尋結果中獲得更好的可見性。
- 數據驅動方法:如果沒有數據,該如何改進頁面? 為了更好地追蹤和分析,您需要優化頁面。 透過監控使用者行為、流量來源和轉換率,您可以獲得寶貴的見解以了解需要改進的地方。
- 遠離競爭:在擁擠的市場中,優化的產品頁面可以為您帶來競爭優勢。 透過提供卓越的使用者體驗、清晰的訊息和流暢的購買流程,您可以在競爭對手中脫穎而出,吸引並留住客戶。
優化 WooCommerce 產品頁面的 7 個強大技巧
以下是一些經過驗證的技巧,可以幫助您優化 WooCommerce 產品頁面。
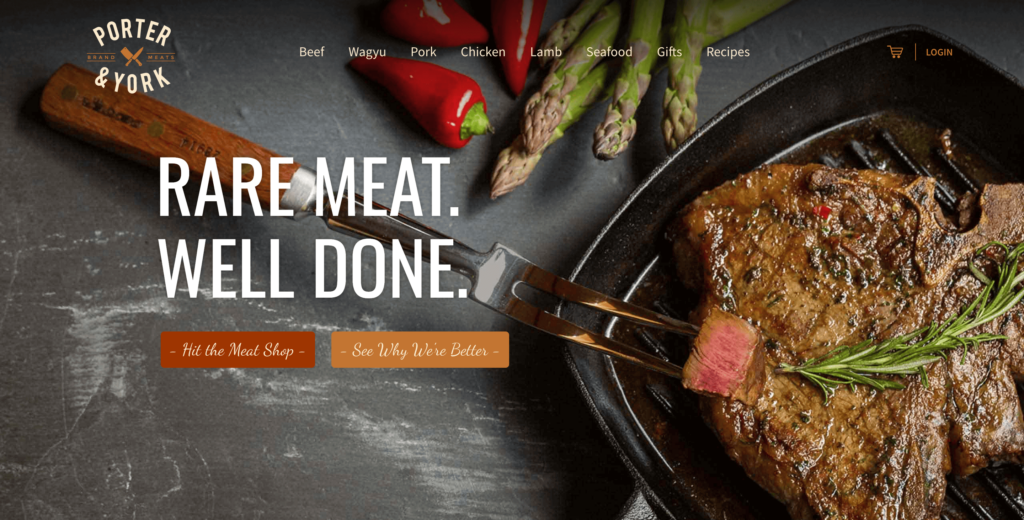
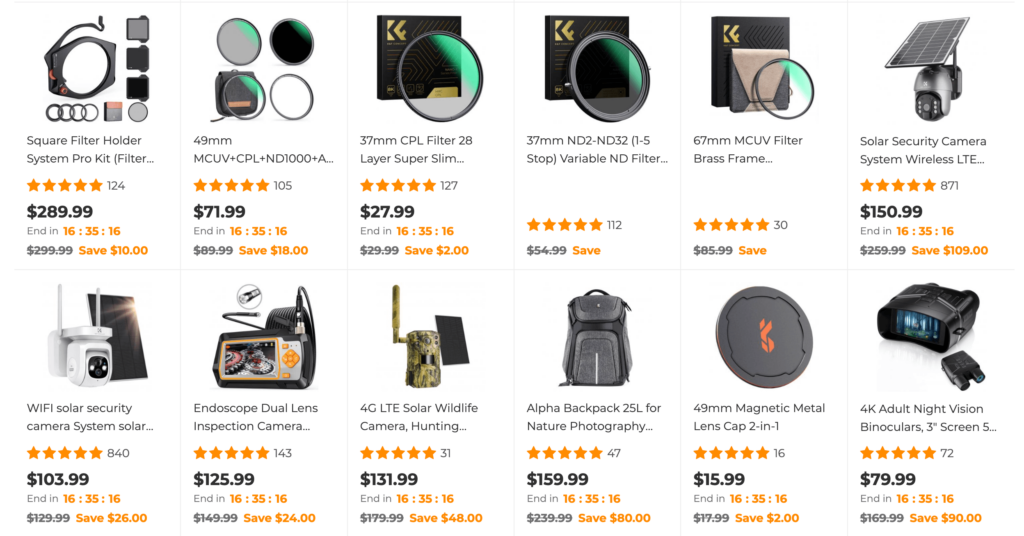
1. 高品質的圖像和視頻
簡單來說。 這不是實體店。 您的客戶可以透過將產品拿到手來檢查產品。
這就是為什麼迷人的視覺效果在這裡至關重要。 利用各個角度的高解析度影像,使客戶能夠準確地想像產品。 包含展示用途或優點的產品影片可以顯著提高參與度並確保更好的轉換。

高品質的圖像和影片從多個角度展示產品,影響客戶的購買決策。 例如,如果您銷售衣服,則顯示不同顏色的圖像以及人們穿著它們時的外觀,可以提供身臨其境的體驗。
同樣,如果您有一家科技產品商店,並透過視訊展示其功能和優點,則用戶可以顯著提高對產品的參與度和信任度。
該
2. 引人注目的產品描述

在製作描述時,請確保它能引起目標受眾的共鳴並解決他們的痛點。 這就是您贏得客戶心意的方法。 確保您清楚描述您的產品,不會造成任何混亂。
您可以添加諸如功能、優點、獨特賣點 (USP)、它如何解決特定問題以及它如何在您的寫作中脫穎而出等內容。 讓我舉一個例子。 您正在銷售護髮產品,對成分、優點和副作用的詳細說明可能對買家有用。

利用個人故事(如果有的話)和客戶評價的力量,增強與客戶需求的共鳴。 不要只是將一堆文字放在一起; 使用項目符號、粗體部分、副標題和連結正確組織它們。
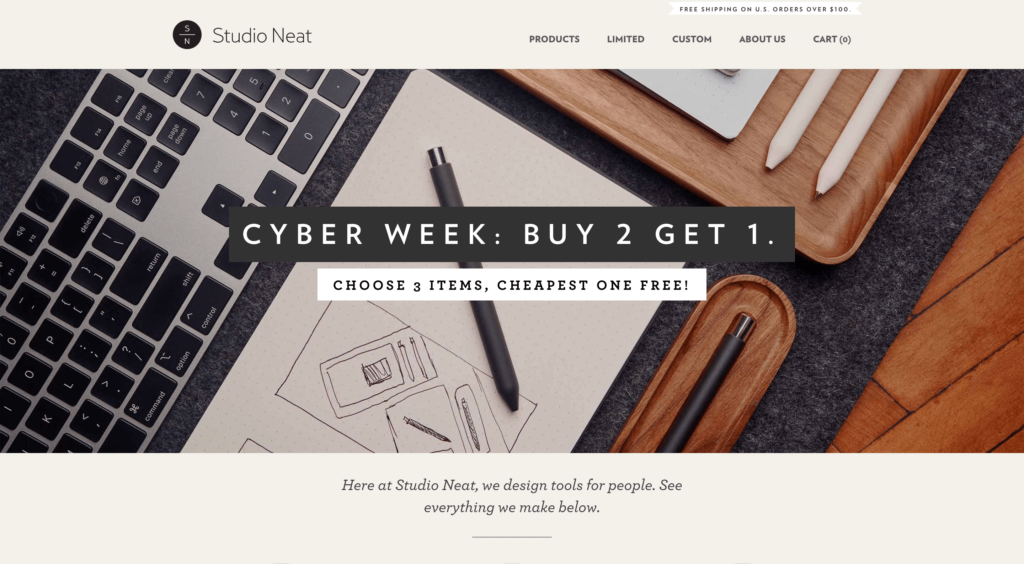
3.明確的號召性用語(CTA)
首先,我想討論 CTA 的不同類型文字。 您可以使用「立即購買」、「開始使用」、「加入購物車」或「了解更多」中的任何內容。 這些不是全部,但肯定是最常用的。 選擇適合您的風格,您甚至可以在一開始就進行一些 A/B 測試,以獲得更多數據驅動的決策。

下一部分是放置。 您必須小心放置號召性用語按鈕的位置。 最突出的部分位於首屏,這意味著您必須將其放置在產品頁面的頂部才能引發衝動購買。

一旦您將按鈕放在右上角的描述下方,您應該利用用戶的分散存取並將按鈕保留在其他幾個位置。 無論您將按鈕放在哪裡,請確保不會因放置太多部分而誤用它。
4. 簡化的導航
易於導航是 WooCommerce 產品頁面的必備條件。 無論您如何組織產品,請確保它們都可以透過具有明確方向的各種路徑進行存取。
許多老牌商店都實施一些最佳實踐,例如過濾、分類、保留大型菜單和分頁等。 您提供的佈局越井井有條,您的銷售和參與度就越高,因為它使用戶體驗更加順暢。
如果您有相機銷售店,您可以組織「數位單眼相機」、「無反光鏡」、「相機鏡頭」、「相機濾鏡」和「配件」等類別。 假設您有一家大型商店,銷售多種類型的產品,那麼您可以將產品整理為「服裝」、「電子產品」、「美容」和「健身」。 現在您可以將相機類別放入電子產品中。
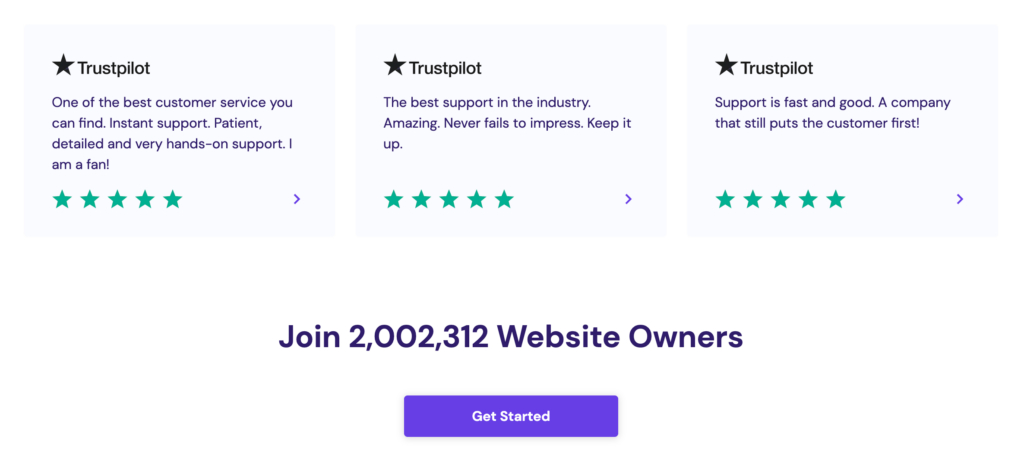
5. 納入社會證明
人們傾向於去一家他們看到人潮湧動的商店(像我這樣的孤獨者可能會忽略人群)。 其心理是,當人們看到其他人從該商店購買商品時,他們會認為該商店是值得信賴的商店。

現在考慮一下您的網站和產品頁面。 怎麼可以給人同樣的感覺呢? 這是社會證明。 嗯,人們正在談論你的產品,對嗎? 也許他們在 Facebook 或亞馬遜上留下了一些好評。 您可以輕鬆地提取所有這些內容並將其呈現在您的網站上。
最重要的是,您可以添加一個選項,以便人們可以在產品頁面下立即留下評論。 這是向新的潛在買家展示老客戶對您產品的看法的好方法。

許多品牌在其主頁上保留一個指定的部分來展示推薦。 你也可以這樣做。 要有創意。 將所有推薦放在一個地方或將它們分散在頁面上。 請記住,評論、評級和推薦會顯著影響購買決策。 正面的回饋可以建立信任和信譽,減輕潛在買家的不確定性。
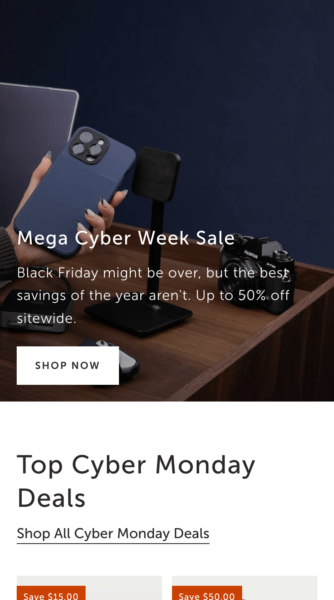
6. 行動端優化
我認為這一點不需要太多解釋。 我們都會使用手機來完成日常任務。 網上購物也不例外。 這就是為什麼創建針對行動裝置最佳化的購物體驗至關重要且勢在必行。

現在,幾乎每個網站建立者本質上都可以選擇使您的網站具有行動響應能力。 但您必須檢查頁面並手動查看頁面是否在小型設備上正常運作。 如果沒有,請向您的開發人員朋友尋求協助,並了解將來如何管理它。
針對行動裝置優化頁面時要注意什麼? 嗯,輕點輕一點。 我的意思是,我們在手機上進行了大量的點擊操作。 因此,按鈕應該易於點擊,滾動必須更平滑,導航必須更容易。
7. 快速的頁面載入速度
不僅對於賽車,速度對於您的 WooCommerce 產品頁面也非常重要。 人們很匆忙,他們沒有足夠的時間消磨,你隔壁的商店(競爭對手)已經準備好了更好的設施。 因此,您的網上商店必須非常快。
但如何做到這一點? 那麼,您可以使用古騰堡友好的更快 WordPress 主題、基於古騰堡的編輯器(如 Kadence)或速度優化的主題。 託管是在頁面速度中發揮重要作用的另一個重要方面。
因此,您最好選擇一個服務良好的託管(這裡沒有機會妥協。)下一站是您處理程式碼的地方。 確保它們乾淨且經過良好優化。 由於電子商務網站圖像較多,因此壓縮圖像也有很大幫助。 您可以在上傳之前對圖像進行小型化,並使用延遲載入工具。
結論
這就是我現在所擁有的一切。 我相信您會透過網路獲得很多資訊。 但你讀得越多,你就會越困惑。 首先,堅持我提到的幾點。 然後,您可以尋找其他選項來最佳化我的 WooCommerce 產品頁面。 投入時間和精力在這些策略上,以創建引人注目的、用戶友好的和高轉換率的產品頁面。
