優化 WooCommerce 商店頁面的 5 個技巧
已發表: 2022-04-29無論您銷售哪種產品,您的 WooCommerce 商店頁面都是您商店的重要組成部分。 因此,您可能正在尋找優化這些頁面的方法。 幸運的是,這樣做很簡單,只需遵循一些基本技巧即可。
在本文中,我們將探討優化 WooCommerce 商店頁面的重要性。 然後,我們將帶您了解使用 Beaver Builder 和 Beaver Themer 完成工作的五種方法。 讓我們開始吧!
為什麼你應該考慮優化你的 WooCommerce 商店頁面
典型的 WooCommerce 商店具有關鍵要素:產品頁面、結帳流程和審查機會。 但是,對於大多數電子商務商店來說,有一個方面特別重要:商店頁面。
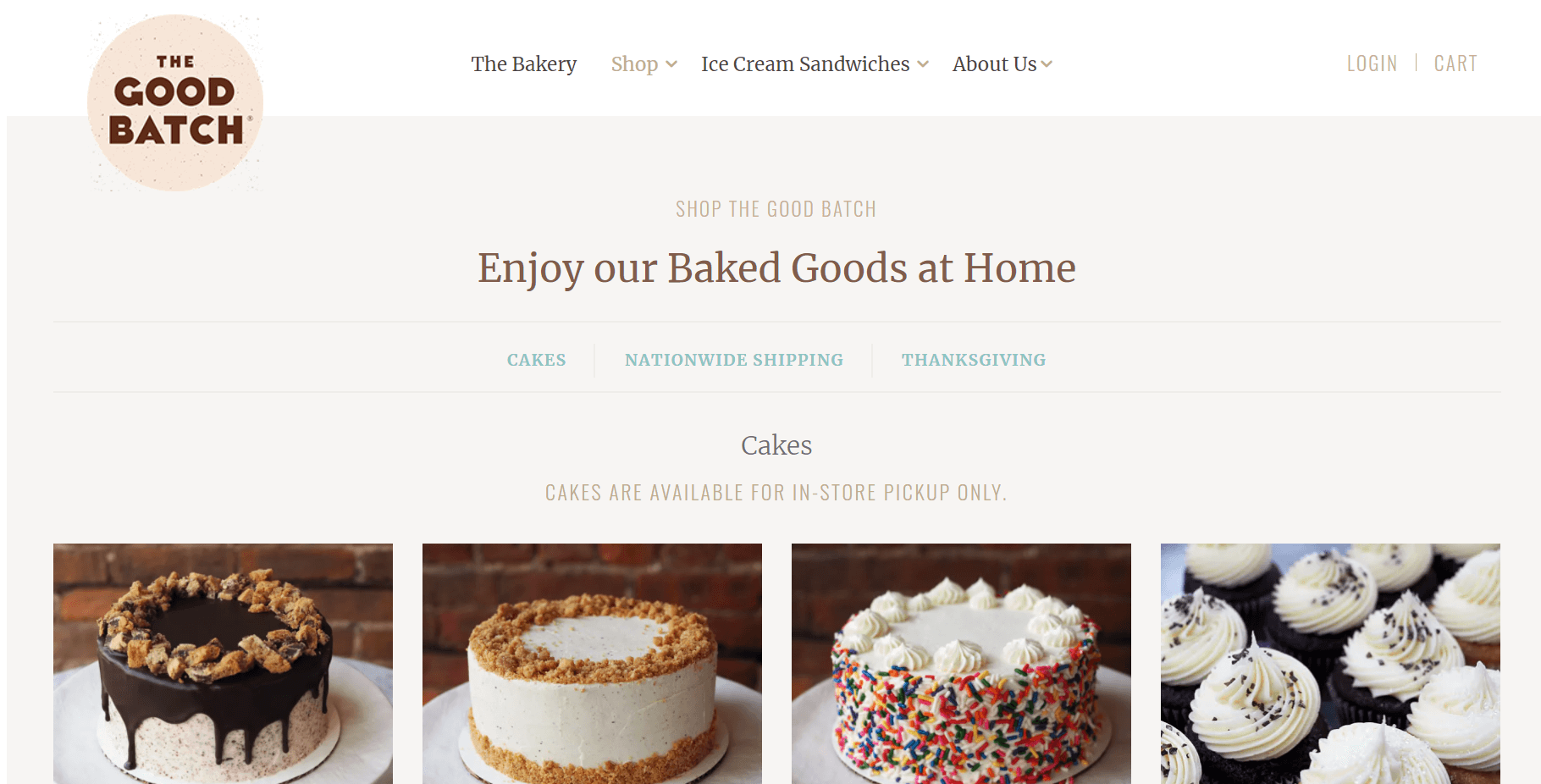
這種重要性有幾個原因。 一方面,商店頁面提供了一次展示您的許多產品的重要機會。 您可以使用多個商店頁面將商品分類或使用一個包羅萬象的頁面來提供清晰的概覽:

精心設計的商店頁面可以成為您客戶的絕佳資源。 購物者可以參考它,一目了然地了解您必須為他們提供什麼。 它也非常適合那些只想瀏覽而不是直接訪問特定產品的用戶。
同樣,商店頁面也可以幫助您將新客戶介紹到您的網站。 這意味著提供積極的用戶體驗可能是關鍵。
您可以優化商店頁面的各種功能,包括:
- 強大的搜索欄,可快速瀏覽頁面
- 簡單的過濾功能可縮小選項範圍
- 聯繫客戶服務的簡單方式
此外,產品頁面也是搜索引擎優化(SEO)的機會。 快速加載時間、自然包含的關鍵字和內部鏈接可以幫助您的網站在排名中排名更高。 反過來,該排名可以提高您的銷售額。
有這麼多潛在的好處,優化您的 WooCommerce 商店頁面可能是一項值得優先考慮的活動。 幸運的是,您還可以通過遵循一些基本技巧來簡化此過程。
優化 WooCommerce 商店頁面的 5 個技巧
這裡有一些有效的方法可以讓你的 WooCommerce 商店頁面更上一層樓!
1. 選擇正確的工具
如果您正在尋找自定義 WooCommerce 商店頁面,那麼選擇正確的工具至關重要。 您可能想要一些功能強大但易於使用的東西。 這樣,您可以在第一次嘗試時創建一個有效的商店頁面,但以後仍然可以輕鬆地對其進行調整。
我們在設計 Beaver Builder 時就考慮到了這些特點。

我們的構建器具有直觀的拖放界面和大量完善頁面的方法。 它對開發人員也很友好,這意味著您可以隨意參與任何技術方面的工作。
如果您想最大化 Beaver Builder,我們建議將它與我們的其他工具 Beaver Themer 一起使用。 此插件可幫助您將 Beaver Builder 提升到一個新的水平,其功能包括主題模板、部分佈局部分和後網格,以最大限度地控制您的設計。
在這些插件的幫助下,您可以通過多種不同的方式優化您的 WooCommerce 商店頁面,包括(但當然不限於):
- 調整頁面元素之間的間距
- 添加部件以製作獨特的方面,例如標題中的銷售公告
- 使用搜索欄和麵包屑改進導航
在您開始完善您的商店頁面之前,我們強烈建議您查看這些工具——本文將使用這兩種工具。 如果您還沒有準備好投資,您可以隨時使用精簡版。
2.專注於您的產品照片
圖像在成功的商店頁面中起著重要作用。 畢竟,這是提供待售商品概覽的關鍵方式。 使用高質量的照片可能是快速傳達您的產品的有效方式。
嘗試拍攝專注於產品的簡單照片。 您可以通過使用中性背景來實現這一點。 如果您可以為您的商品使用相同的背景,這也有助於標準化您的產品頁面上的外觀。
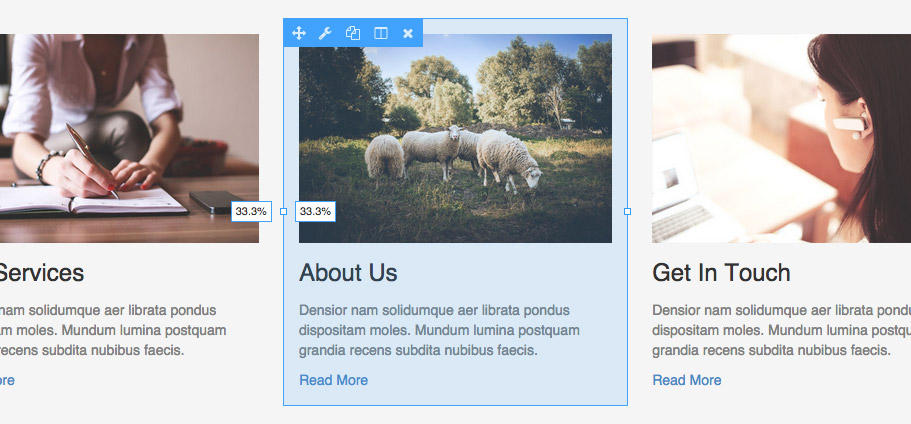
此外,考慮花一些時間從多個角度拍攝照片。 這樣,您可以為商店頁面選擇最佳結果並使用其他圖像來增強產品頁面:

此外,我們還建議注意技術方面。 壓縮圖像將有助於優化頁面以獲得最高速度,尤其是在廣泛的商店頁面上。
最後,您可能還想嘗試添加視頻。 如果您想展示執行特定操作的產品,這些可能特別有用。 即使是一個簡單的短片也可以幫助您的商店頁面更具活力。
如果您正在為客戶構建商店頁面,請嘗試在此過程的早期傳達一流媒體元素的重要性。 值得慶幸的是, Beaver Themer 使用各種模塊使動態顯示產品變得容易。
3.製作引人注目的產品副本
即使您希望構建一個極簡主義的商店頁面,您也很可能希望至少列出產品名稱和簡短描述。 另一方面,您可能還想使用長描述。
無論您選擇哪種書面內容,我們都鼓勵您謹慎編寫副本。 此文本是銷售產品的簡短而重要的方式。 這也是一個包含相關關鍵字的寶貴機會。

盡量使產品描述簡短而切題。 您的用戶應該了解該項目是什麼,但仍然好奇地想要點擊它以了解更多信息。
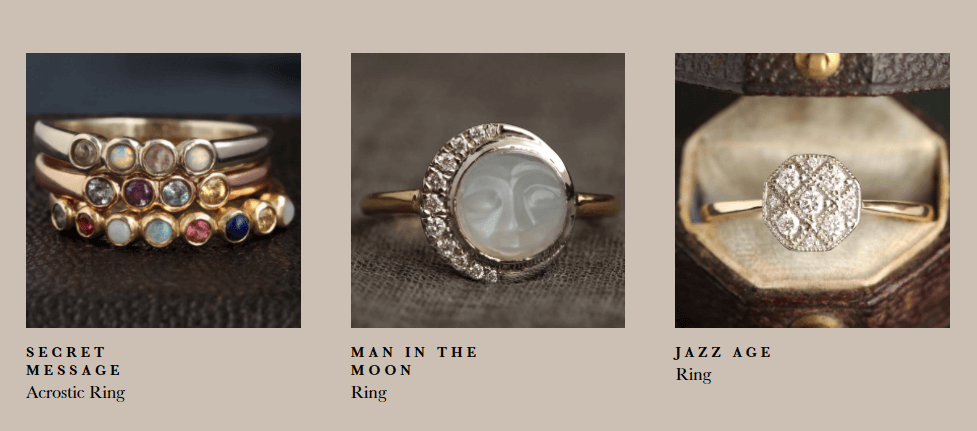
珠寶店 Erica Weiner 舉了一個例子,名字很巧妙:

此外,您可能希望包含能夠快速傳達使您的產品從競爭對手中脫穎而出的信息。 如果您專注於高度耐用的物品,強調這一點可以幫助客戶將這種好處與品牌聯繫起來。
要考慮的另一種類型的副本可能是常見問題 (FAQ) 部分。 在商店頁面上包含常見問題解答有助於在客戶深入了解特定產品之前通知他們。
此外,嘗試包含有關整個商店的信息。 例如,如果這是品牌不可分割的一部分,您可能會提到任何環保做法。 您還可以使用常見問題解答來更具體地了解各個產品頁面。
至於設計,我們建議您使文本盡可能可讀。 例如,盡量確保它與整體主題形成鮮明對比,並且足夠大以供閱讀。
您可能還需要調整文本框,以便它們可以展示整個副本,而不是在尷尬的地方將其截斷。 只需確保您遵循所有可訪問性指南即可。
4.花時間建立一個獨特的商店頁面
標準化的商店頁面有一些吸引人的地方。 畢竟,可預測的佈局可以讓購物者更輕鬆地瀏覽您的商店。 但是,這種策略也可能使您的商店頁面迷失在人群中。 這就是為什麼我們強烈建議您嘗試使頁面與眾不同。
幸運的是,Beaver Builder 的默認商店頁面已經標準化。 這意味著你在創造力方面有很大的自由度。 您可以進行大量試驗,並放心 Beaver Builder 將提供基本的基礎設施。
您將從基本的 WooCommerce 商店頁面開始。 它可能會完成工作,但它也有點通用。 這就是為什麼我們建議使用 Beaver Themer 來自定義商店頁面。
本視頻教程將引導您逐步設置 WooCommerce 商店頁面:
您將能夠從預先設計的模板開始,您可以開始拖放內容區域來自定義您的頁面。
例如,您可能希望在商店頁面上包含訂閱表單。 您可以為註冊宣傳材料的人提供折扣。 因此,他們可能更傾向於加入您的郵件列表並進行購買。
不要害怕花一些時間在這裡! 即使是像這樣的一些基本添加也可以幫助您的商店頁面更符合您的品牌。 當您對自己的工作感到滿意時,請繼續進行下一步。
5. 不要忘記技術細節
您可能不需要我們告訴您技術細節對於成功網站的重要性。 然而,我們覺得有一點值得重複:商店頁面應該針對速度、搜索引擎優化和易用性進行優化,就像網站的其他部分一樣。
您可以從選擇一個輕量級的響應式主題開始。 過多的代碼會降低您的性能,危及最重要的速度要素。 此外,將時間和金錢投入到在移動設備上看起來很尷尬的主題可能會令人沮喪。
無響應的主題也可能會失去潛在客戶。 今天有很多人使用手機在線購物。 如果瀏覽產品不容易,他們可能會完全放棄商店。
同樣,嘗試創建一個具有多個共享選項的頁面。 無論是發短信鏈接還是在社交媒體上發布有關商店的信息,這些功能都可以讓您輕鬆宣傳您的商店。
另一個需要考慮的技術方面是導航。 對於大型產品頁面或具有永無止境的滾動功能而不是分頁的產品頁面至關重要。 使您的商店頁面易於查找,並且距離主頁不超過三下點擊是必不可少的。
同樣,嘗試包含一個突出的搜索欄。 這樣,尋找特定項目的用戶無需搜索多個不同類別即可找到它們。 如果您可以為自定義結果添加過濾器,那就更好了:

最後,不要害怕迎合你的觀眾。 考慮使用分析來找出訪問者在哪些頁面上花費的時間最多。 然後,您可以專注於使其他頁面更加相似並提供購物者最欣賞的功能的方法。
結論
WooCommerce 商店頁面是銷售過程的重要組成部分。 它提供了您的產品概述,並可以將您的品牌介紹給新客戶。 幸運的是,借助一些簡單的技巧,可以輕鬆優化這一重要元素。
在本文中,我們介紹了優化 WooCommerce 商店頁面的五種方法:
- 選擇正確的頁面構建工具,例如我們的 Beaver Builder 插件,以支持該過程。
- 投資高質量的照片和視頻。
- 在您的標題和產品描述中提供描述性副本。
- 使用 Beaver Themer 構建一個獨特的商店頁面。
- 不要忘記完善更多技術方面的內容,例如速度和 SEO。
您對創建完美的 WooCommerce 商店頁面有任何疑問嗎? 在下面的評論部分讓我們知道!
