如何優化WooCommerce商店的速度以提高性能
已發表: 2025-03-27概述 ➣本文探討了優化WooCommerce商店速度的實用策略,涵蓋託管升級,主題,插件,圖像優化,CACHING,CACHING,CDN集成以及HTTP/2/3協議。了解更快的負載時間如何提高SEO排名,增強用戶體驗並增加可持續電子商務增長的轉化。
如何優化WooCommerce商店的速度對於想要增強用戶體驗並最大化銷售的每個在線商店所有者來說,這是一個至關重要的問題。
緩慢的加載站點使遊客感到沮喪,提高跳出率並導致銷售損失。相比之下,優化的商店可以提高客戶體驗並改善業務增長。
研究表明,如果網站需要超過三秒鐘的時間來加載,則有52%的訪問者將離開。即使延遲一秒鐘也可以將轉化率降低7% 。
對於WooCommerce商店所有者而言,優化速度不僅是一項任務,這對於業務成功至關重要。
本指南將提供優化WooCommerce商店的性能,確保快速加載時間,更好的客戶體驗和改善銷售的步驟。

目錄
為什麼速度對WooCommerce商店很重要
在探索優化WooCommerce商店速度的方法之前,了解速度為什麼重要的原因至關重要:
- 用戶體驗:緩慢的站點使用戶感到沮喪,從而導致跳出率更高和銷售損失。快速的WooCommerce商店降低了跳出率,使遊客參與進來並增加銷售額。
- SEO級別: Google在搜索結果中優先考慮快速加載網站。 LCP,INP和CL等核心網絡生命值對SEO性能至關重要。
- 轉換率:快速加載的網站會經歷更高的添加率,更成功的結帳以及增加直接影響收入增長的回報客戶。
- 移動性能:超過一半的電子商務流量來自移動設備,用戶期望快速性能。因此,快速加載的網站對於更好的用戶體驗,更高的轉化和保持競爭力至關重要。
- 降低服務器成本:優化速度可以減少服務器上的負載,提高效率並降低託管成本,同時保持平穩的網站性能。
影響WooCommerce績效的關鍵因素
幾個因素會影響您的WooCommerce商店的速度。其中一些是:
- 託管質量
- 主題和插件過多
- 未優化的圖像或媒體
- 不良捕捉策略
- 雜文HTTP請求
- 數據庫效率低下
- JavaScript/CSS渲染延遲
- 缺乏CDN使用
現在,讓我們詳細探討每個因素。
逐步指南優化您的WooCommerce商店速度
選擇合適的託管提供商

託管是您商店業績的基礎,這是優化速度的第一個至關重要的決定。
選擇正確的託管計劃對於您的WooCommerce成功至關重要。為了優化WooCommerce商店的速度,請避免共享託管,因為它通常缺乏光滑的購物體驗所需的速度和資源。
取而代之的是,選擇以性能為中心的託管解決方案,以確保快速加載時間和更好的用戶體驗。
WooCommerce的託管選項
- 託管WooCommerce託管:這是一個不錯的選擇,為WooCommerce提供了優化的服務器。領先的提供商,例如Pressable,Kinsta,Hostinger和Siteground,可確保頂級性能和可靠性。這些提供帶有內置的緩存,CDN和其他速度增強功能的WooCommerce託管。
- VPS或專用託管:對於高流量商店,虛擬專用服務器(VPS)或專用託管,與共享託管相比,可提供卓越的性能和可靠性。專用資源有助於保持一致的速度和穩定性。
- 雲託管:諸如Cloudways和Pressable之類的平台提供可擴展的雲託管,具有增強的性能,靈活性和可靠性。
主持最佳實踐
- 服務器位置:選擇一個靠近目標受眾的數據中心。
- PHP版本:使用PHP 8.0+以更快的執行和改進的性能。 (WooCommerce 9.7+支持PHP 7.4或更高)。
- SSD存儲: SSD比傳統HDD快3倍。
有關的:最好的WooCommerce託管提供商。
優化您的WooCommerce主題

該主題的作用對於優化WooCommerce商店的速度至關重要,因為重型,優化的主題很大,可以大大減慢您的網站性能。這是修復它的方法:
選擇一個輕巧的主題
避免具有不必要功能的笨重主題。選擇一個快速,響應迅速的WordPress主題,可增強加載時間,用戶體驗以及與緩存和優化插件的兼容性。例如
- 默認主題: WooCommerce的店面主題是輕巧,快速且針對性能進行了優化。
- 第三方主題:商店躁狂,GeneratePress,Zita和Neve以其速度,靈活性和高可定制性而聞名。
自定義性能
使用輕量級設計,刪除不必要的功能,減少動畫和優化代碼來自定義您的WooCommerce主題。僅啟用基本要素,以提高速度,用戶體驗和整體效率,從而確保購物平穩。
有關的:最好的WooCommerce WordPress主題。
審核並優化插件
插件是必不可少的,但是太多的插件可能會減慢您的網站。明智地管理它們,以優化您的WooCommerce商店的速度並確保最佳性能。請按照以下步驟優化插件:
- 審核安裝的插件:查看您的已安裝插件,然後停用並刪除您不使用的插件。僅保留基本插件可以降低資源使用情況並提高速度。
- 更換重插件:用輕巧的替代品代替笨重的插件,以更快地性能。
- 檢查插件性能:使用諸如查詢監視器之類的工具來識別影響您網站性能的慢速插件。它提供了有關緩慢查詢,高內存消耗和資源使用情況的見解,使開發人員能夠有效地識別績效問題。

- 更新插件:定期更新您的插件,以確保兼容性,安全性和性能。
有關的:必須使用WooCommerce插件。
優化產品圖像和媒體文件


由於圖像有助於網頁大小的近一半,因此優化它們對於更快的加載時間至關重要。這是您可以使用的步驟:
- 壓縮圖像:使用插件(例如短像素或小型PNG)來壓縮圖像並減小文件大小而不會損害質量。
- 懶惰的加載:允許懶惰的加載以提高速度並減少初始加載時間時加載圖像。
- 圖像格式:使用WebP映像格式或將JPEG和PNG圖像轉換為WebP格式,該格式大約要小30%。
有關的:探索我們如何壓縮圖像的分步指南。
實施緩存策略

緩存通過存儲頁面的靜態副本,通過有效交付預播的內容來改善速度,性能和用戶體驗來減少服務器負載。
WooCommerce的緩存類型
- 頁面緩存:這節省了整個HTML頁面,允許它們立即加載而無需再生服務器中的內容。
- 對象緩存:存儲數據庫查詢會導致使用redis或memcach的內存,從而減少重複查詢。
- 瀏覽器緩存:在用戶的瀏覽器中存儲靜態網站元素,例如CSS,Image和JavaScript,以減少重複下載。
使用諸如W3總緩存,Litespeed Cache或WP Rocket之類的高速緩存插件來獲得最佳的WooCommerce性能。
WooCommerce特定的緩存提示
- 排除動態頁面:防止手推車,結帳和帳戶之類的頁面緩存,以確保實時更新並避免結帳問題。
- 使用片段緩存:緩存特定的元素,例如迷你卡車,同時保持動態功能以確保光滑的用戶體驗。
有關的:最佳WordPress緩存插件可提高網站速度。
優化了數據庫
隨著時間的流逝,數據庫會收集不必要的數據,例如後修訂,垃圾郵件註釋和過期的瞬態,這可以減慢性能。請按照以下步驟保持數據庫優化:

- 清理表:訪問phpmyadmin或使用諸如WP優化或高級數據庫清潔器之類的插件來刪除不必要的數據並改善數據庫性能。
- 安排定期清理:自動化數據庫優化(每日,每週或每月)以保持性能並防止不必要的數據構建。
- 索引數據庫表:通過向WooCommerce表添加索引,增強性能並減少加載時間來加快數據庫查詢。
通過使用WP-Optimize插件,您可以有效地優化數據庫。

安裝並激活插件,然後導航以在管理員側欄中進行WP優化。選擇要刪除或優化的項目,然後單擊“運行所有選定的優化”以應用更改。
縮小和優化代碼
通過增加HTTP請求並阻止頁面渲染,過多的CSS和JS文件會減慢您的網站。
優化代碼的提示
- 縮小代碼:通過刪除不必要的空間和註釋來縮小CSS和JavaScript,以減少文件大小並提高負載速度。插件喜歡自動化縮小過程。
- 結合文件:將多個CSS和JavaScript文件合併到更少的文件中,以減少HTTP請求並改善頁面加載時間。
- 差異JavaScript:延遲加載必需腳本以避免緩慢渲染並提高頁面速度。 WP Rocket和Async JavaScript等插件有效地管理腳本延期。
- 內線關鍵CSS:直接向HTML添加必需樣式,以加快頁面可見部分的加載,以確保更快,更平滑的加載體驗。
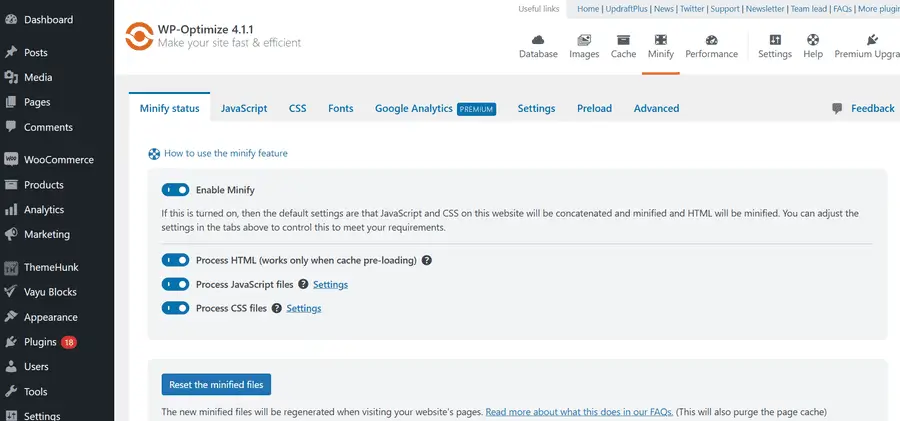
使用WP優化插件,您可以縮小和優化代碼。

使用內容輸送網絡

內容交付網絡(CDN可以通過在全球服務器上存儲靜態文件(圖像,CSS,JavaScript)來優化WooCommerce商店的速度。
當用戶訪問您的網站時,CDN將從最近的服務器提供文件,以減少延遲和加載時間。
為WooCommerce設置CDN
- 選擇一個CDN提供商:頂級CDN提供商包括Cloudflare,Google Cloud CDN,BunnyCDN,StackPath等。
- 與您的託管集成:許多託管託管服務,例如Pressable和Kinsta,都提供內置的CDN集成,可以通過主機的儀表板啟用,以提高性能。
- 使用插件:安裝諸如CDN啟用器或WP Rocket之類的插件,以輕鬆地將您的站點與CDN集成。
- 配置CDN設置:通過捕獲靜態資產(圖像,CSS,JS),啟用BROTLI或GZIP壓縮以及設置緩存到期標頭(例如,圖像為1年,CSS/JS的6個月,HTML 1小時)來配置CDN設置。
CDN最佳實踐
- 排除動態頁面:避免緩存用於購物車,結帳和用戶帳戶頁面,以確保實時更新。
- 啟用WebP支持:使用自動將圖像轉換為WebP的CDN以獲得更好的壓縮。
- 監視性能:跟踪CDN正常運行時間和緩存命中率,以達到最佳效率。
使用高級性能技術
增強您的網站性能,通過以下專家提示優化WooCommerce商店的速度:
啟用opcache和redis
在服務器設置或託管儀表板中啟用OPCACHE和REDIS,以提高PHP性能。
- OPCACHE:通過緩存預編譯腳本,減少處理時間,降低服務器負載以及加速執行,以提高PHP性能,以提高執行力,以提高更快,更有效的網站性能。
- REDIS:高性能內存數據存儲,可加快數據庫查詢,減少加載時間並通過緩存經常訪問的數據來增強網站性能。
升級到HTTP/2或HTTP/3
HTTP/2和HTTP/3(例如HTTP/3)的現代HTTP協議通過優化瀏覽器和服務器的通信方式可顯著提高網站性能。從過時的HTTP/1.1升級可以減少延遲,加快資產交付並增強用戶體驗。
- HTTP/2:使用多路復用在單個連接上立即加載多個文件,並啟用標頭壓縮以加快頁面加載。
- HTTP/3:使用QUIC協議(UDC)通過降低延遲,尤其是在不穩定或移動網絡上來提高速度和可靠性。
大多數託管提供商都支持HTTP/2,而HTTP/3則可以通過CloudFlare和Kinsta(例如Kinsta)獲得。
使用Brotli或GZIP壓縮
將Brotli或GZIP壓縮激活以縮小HTML,CSS和JS文件的縮短70-90%,從而提高了負載速度。通過.htaccess或諸如W3總緩存或WP Rocket之類的插件啟用它。
有關的:如何在WordPress網站中修復HTTP 400不良請求錯誤。
優化移動設備
移動優化至關重要,因為移動用戶現在佔據了Internet使用情況,推動大多數網站訪問和在線銷售。根據Statista的數據,截至2025年1月,移動設備佔全球網頁的60%以上。
在非洲和亞洲等地區,移動流量甚至更高,分別超過75%和71%。忽略移動優化意味著由於其移動優先索引而錯過了大量潛在客戶的份額,並損害了Google排名。

要優化WooCommerce商店的速度並確保在移動設備上獲得平穩的體驗,請遵循以下基本步驟:
- 響應式測試工具:使用Google的移動友好測試來檢查WooCommerce商店的響應能力。
- 使用響應式主題:移動優化的WooCommerce主題無縫地適應任何屏幕尺寸,從而確保了光滑的購物體驗。避免僵化的佈局;靈活性和響應能力是成功的關鍵。 Shop Mania,Zita和Open Shop之類的主題可提供移動友好的設計,以實現最佳性能。
- 優化移動設備的圖像:通過使用短像素自適應圖像或帶有設備感知大小的CDN等插件為移動用戶提供優化的圖像,以減少加載時間。
- 啟用特定於移動設備的緩存:使用諸如WP-Optimize之類的插件為移動設備生成單獨的緩存規則。
- 實施快速搜索結果:通過使用高級產品搜索插件來增強移動購物體驗,該插件可通過實時過濾,改進產品發現和用戶體驗提供快速,準確的搜索結果。
有關的:移動優化的WooCommerce主題。
監視和測試性能

優化是一個連續的過程。使用這些工具來監視性能並進行改進:
性能監控工具
- Google PagesPepeed Insights:分析您網站的性能,跟踪核心網絡生命值分數,並提供建議以提高負載速度和用戶體驗。
- GTMETRIX:它有助於分析網站加載時間,檢測性能問題,並提供可行的建議,以提高速度和整體效率。
- pingdom:允許您從多個全球位置測試網站速度,幫助您分析性能並優化更快的加載時間。
設置正常運行時間監視
使用JetPack Monitor和Uptimerobot監視您的網站性能。這些工具在您的網站崩潰時發送實時警報,幫助您快速解決問題,並確保您的WooCommerce商店仍然可以訪問客戶。
常問問題
問:優化WooCommerce商店速度的最佳託管提供商是什麼?
ANS:託管WooCommerce託管提供商,例如Pressable,Kinsta,Siteground和Hostinger提供優化的解決方案,以優化WooCommerce商店的速度。
問:最佳輕型WooCommerce主題是什麼?
ANS:商店Mania,Zita,GeneratePress和Storefront是旨在優化WooCommerce商店速度並提高性能的最佳輕型WooCommerce主題。
問:太多的插件可以放慢我的WooCommerce商店嗎?
回答:是的,在避免划船或過時的插件時,僅使用必需且編碼良好的插件。定期審核並刪除不必要的插件以保持最佳性能。
問:優化WooCommerce商店速度的最佳圖像格式是什麼?
ANS: WebP是最好的圖像格式,在保持高質量的同時,提供了比JPEG和PNG更好的壓縮,從而導致加載時間更快。
問:CDN如何提高WooCommerce的速度?
回答:一個CDN將您的網站的副本存儲在全球服務器上,使用戶可以從最近的位置訪問內容,從而減少延遲並改善負載時間。
問:我應該在WooCommerce商店使用緩存插件嗎?
ANS:是的,諸如W3總高速緩存,Litespeed Cache,WP Super Cache和WP Rocket之類的緩存插件通過減少服務器負載並增強頁面交付來優化WooCommerce商店的速度。
問:HTTP/2和HTTPP/3之間有什麼區別?
ANS: HTTP/2允許多路復用,而HTTPP/3(QUIC)使用UDP(用戶數據報協議)進行更快,更穩定的連接。
問:Brotli比Gzip好嗎?
回答:是的,Brotli壓縮比GZIP更好,提供更高的壓縮率和更快的加載速度。但是,GZIP在某些服務器設置中仍然得到廣泛支持和有用。
問:如何測試我的WooCommerce商店速度?
回答:使用GTMetrix,Google PagesPeed Insights或Pingdom分析商店的速度並確定改進的區域。
最後一句話
優化WooCommerce商店的速度是一個持續的過程,而不是一次性任務。實施這些策略,以提高性能,提高銷售並改善用戶體驗。
即使是微小的改進也會對客戶滿意度和收入產生明顯影響。從更好的託管,輕量級主題,圖像優化和緩存等基礎知識開始,然後逐漸實現高級技術。
一家優化的商店使您的客戶和您的業務都受益。保持積極主動,適應變化,並始終如一地完善您的WooCommerce商店,以獲得最佳性能。
感謝您閱讀此博客。如果您發現這篇文章有幫助,請與您的朋友分享。如果您有任何疑問,請隨時在下面發表評論。我們將幫助您解決您的問題。
我們希望本文能幫助您了解如何優化WooCommerce商店的速度以提高性能。
請訂閱我們的YouTube頻道,我們還在那裡上傳了出色的內容。請在Instagram , Facebook和Twitter上關注我們。
更有幫助的閱讀 -
- 如何提高WordPress網站速度
- 如何壓縮網絡圖像
- 提高客戶經驗的有效方法
- 如何在WordPress中設置WooCommerce付款
