如何優化 WordPress 圖像以獲得最佳性能
已發表: 2022-12-19圖片對於打破網站單調的外觀至關重要。 它們以更加有機的方式增加了興趣並吸引了您的觀眾。 沒有圖片,您的網站就只是一堵文字牆,誰想要這樣?
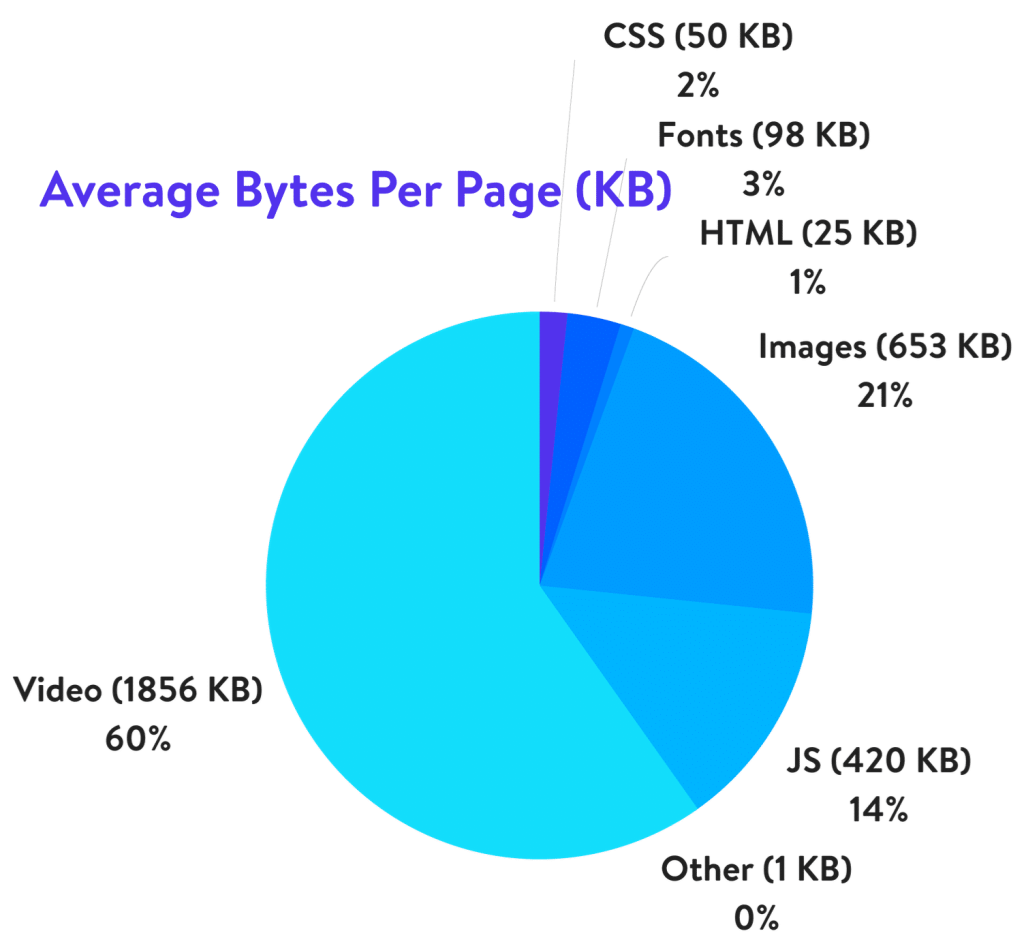
但是圖像會給網站帶來挑戰。 統計數據顯示,圖片佔網頁權重的 21%。 更多的重量等於更慢的加載時間。
或者是嗎?
優化圖像可以為您的 WordPress 網站創造奇蹟。
正確優化後,圖像可以在不影響性能的情況下增加參與度。
您的網站加載速度更快,提供更好的用戶體驗並有助於改進 SEO。
您是否想學習優化 WordPress 圖像以便您可以隨心所欲地使用它們而不會降低您的網站速度?
如果是,那麼這篇文章適合您!
我將分享優化 WordPress 圖像的不同方法。
我將深入了解圖像優化是什麼、為什麼需要優化圖像、優化圖像的技巧以及有關如何進行優化的詳細指南。
我還將解釋如何為搜索引擎優化圖像。
那麼,讓我們開始吧!
- 什麼是圖像優化?
- 為什麼要優化圖像?
- 優化 WordPress 網站圖像的 4 個技巧
- 如何在 WordPress 中優化圖像
- 如何為搜索引擎優化圖像
- 結論
什麼是圖像優化?
圖像優化主要涉及使用插件或腳本減小文件大小,這通過加快加載時間使您的網站受益。
可以通過不同的方式進行優化,例如調整圖像大小、緩存、使用圖像優化插件或壓縮大小。
為什麼要優化圖像?
這裡的標題應該是你為什麼不呢?
優化圖像可讓您以正確的格式、大小、尺寸和分辨率在您的網站上使用高質量圖像,並使它們盡可能小。

圖片和視頻佔網頁權重的 81% 左右。 文件大小越小,頁面加載速度就越快。
頁面加載速度越快,用戶就會越開心。
您很快就會看到,優化圖像不需要開發技能。 您可以使用自己喜歡的圖像編輯器或 WordPress 插件。 我會告訴你們兩個。
優化 WordPress 網站上的圖像有明顯的優勢,包括:
改善用戶體驗
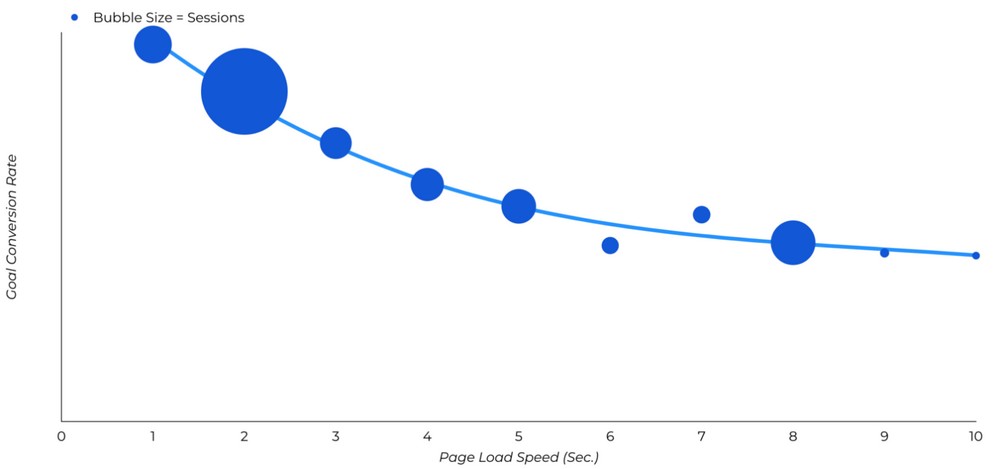
幾乎 70% 的用戶同意頁面速度會影響他們從網站購買的意願。
網站轉化率下降 4.42%,加載時間在 0 到 5 秒之間。

我們都是忙碌的人,有很多事情要做。 我們中很少有人有耐心等待很長時間才能加載網頁。 這就是圖像優化如此重要的原因。
如果您正在經營一家試圖銷售產品的在線商店,這就更重要了!
更好的頁面加載速度
當我嘗試瀏覽網站時,緩慢的加載時間通常會促使我退出頁面。 有太多更好、更快的網站等待慢速加載!
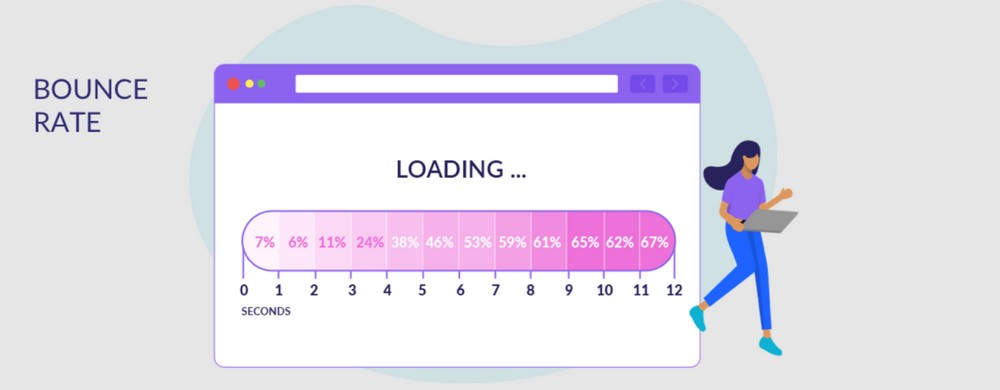
統計數據顯示,在兩秒內加載的頁面的平均跳出率為 9%,而在五秒內加載的頁面跳出率飆升至 38%。

因此,頁面越小,加載速度越快。
優化 WordPress 網站上的圖像是提高頁面加載速度的最佳方式。
增強 SEO 性能
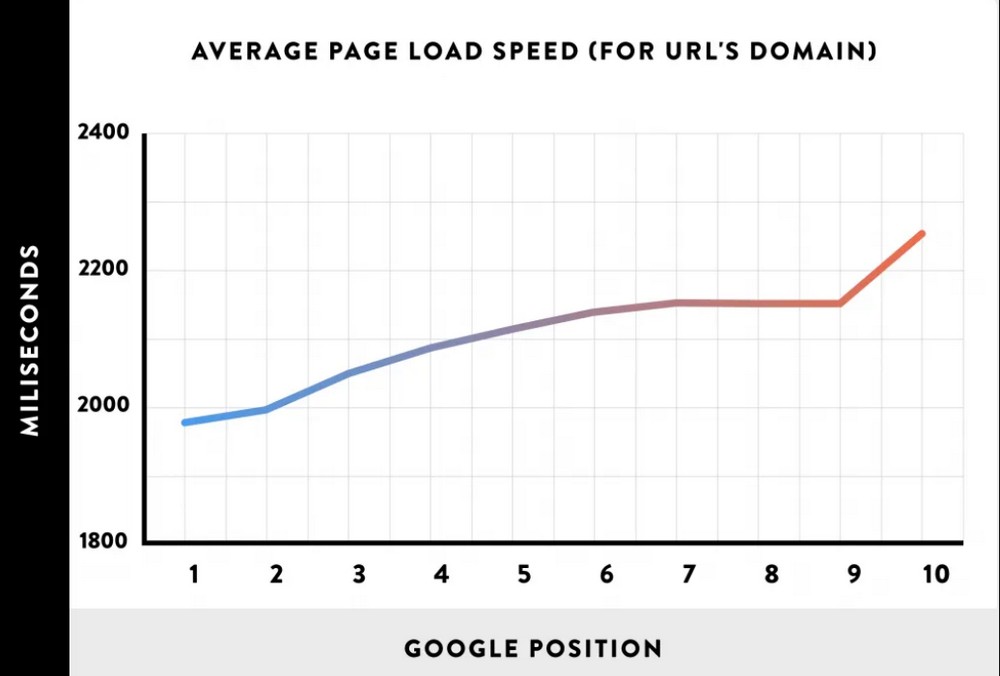
像谷歌這樣的搜索引擎使用頁面加載速度作為排名因素,並且眾所周知會懲罰加載緩慢的網站。
搜索引擎知道用戶不喜歡速度慢的頁面,因此可以將速度較慢的網站在 SERP 中排名較低。
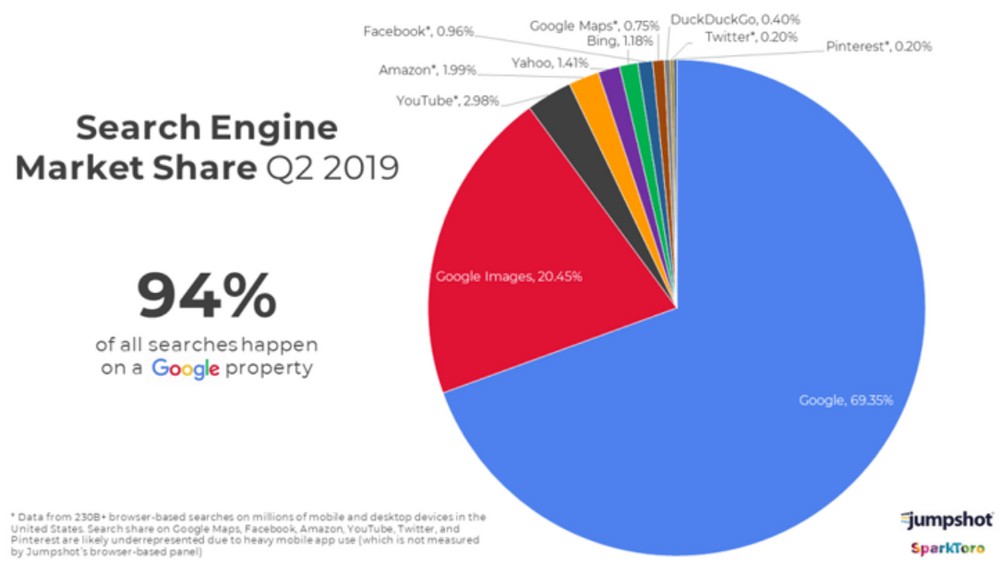
圖片搜索約佔 Google 搜索的 20.45%。

將圖像添加到內容中並針對 SEO 對其進行優化是在搜索引擎上對您的網頁進行排名的好方法。
只要他們加載速度快!

優化 WordPress 網站圖像的 4 個技巧
讓我們看看如何優化 WordPress 網站上的圖片:
圖像壓縮
圖像壓縮可在不降低其質量的情況下最大程度地減小文件大小(以字節為單位)。
高分辨率圖像尺寸較大,會顯著影響頁面加載速度。
談到壓縮,有兩種不同的類型:有損壓縮和無損壓縮。
有損與無損壓縮
有損壓縮是一種圖像壓縮技術,其中通過丟棄非必要信息來減小文件大小。
大多數圖像編輯器都足夠智能,可以識別哪些數據是必不可少的,哪些不是。 雖然質量略有下降,但在網絡或小屏幕上通常不會引人注意。
無損壓縮是指在不損失任何質量的情況下縮小圖像的大小。 這種壓縮是通過以稍微不同的方式從文件中刪除不必要的數據來實現的。
這是一個相當複雜的話題,所以我不會在這裡講得太深。 查看來自 Adobe 的這篇文章,了解有關該主題的更多信息。
更改圖像文件格式
網絡上存在各種圖像格式。 了解這些格式之間的區別可以讓您知道在哪種情況下使用哪種格式。
Web 上圖像的四種主要格式是:PNG、JPEG、WebP 和 GIF。 雖然所有這些都適用於網頁,但每種格式都適合特定的需求。
PNG
.png 圖像文件具有高圖像質量,但文件較大。 該圖像格式最適用於較低分辨率的圖像,例如橫幅、屏幕截圖和信息圖表。
圖片
.jpg 或 .jpeg 是最常用的在線圖像格式。 這些圖像可以有效地壓縮,使它們的尺寸小得多。 它用於博客文章和產品圖片。
WebP
WebP 是一種圖像格式,可為網絡上的圖像提供有損和無損壓縮。 使用 WebP,您可以創建加載速度快且外觀精美的圖片。
與 PNG 相比,這些圖像類型的尺寸要小 26%。
流行的網絡瀏覽器(如 Google Chrome、Firefox、Safari、Opera、Edge 等)都支持它。
動圖
.gif 文件是另一種標准文件格式,在網絡上使用得更多。 它可以用作單個圖像或動畫。 該圖像採用 8 位格式,因此在顏色和細節方面受到限制。
它最好在基本插圖和圖形的內容中使用。
正確的圖像尺寸
許多博主和網站所有者傾向於使用任何尺寸的圖像。這可能是一個錯誤。
一張 640 x 480 的圖像可能是 150KB,而一張 2080 x 1080 的圖像可能是 1MB。
如果您的網站只顯示 640 x 480 的圖像,為什麼要求它加載 2080 x 1080 的圖像並調整它的大小?
將圖像保存或編輯到正確的顯示尺寸意味著 WordPress 的工作量減少,加載時間稍微加快。
使用漸進式 JPEG
漸進式 JPEG 圖像的編碼方式與標準 JPEG 圖像不同。
漸進式 JPEG 一下子出現,但最初看起來有點模糊。 漸漸地,它顯得清晰了。
在網站上,漸進式 JPEG 改善了用戶體驗,因為基本圖像顯示得非常快,並在加載時以波浪形式獲得細節。 這些圖像比標準 JPEG 更小且加載速度更快。
大多數流行的網絡瀏覽器(如 Firefox 和 Chrome)都支持漸進式圖像。
如何在 WordPress 中優化圖像
讓我們更深入地了解如何在 WordPress 中優化圖像!
手動圖像優化
優化圖像的最簡單、最可靠的方法之一是使用 Photoshop 或 Gimp 等編輯軟件。
除了優化,您還可以同時調整和裁剪這些圖像。
我建議在將圖片上傳到您的網站之前對其進行優化,然後再次優化以獲得更好的性能。
手動圖像優化簡單快捷!
使用 Photoshop 優化圖像
Adobe Photoshop 是一款高級軟件,可讓您從計算機或瀏覽器導出圖像並將其優化為更小的尺寸。

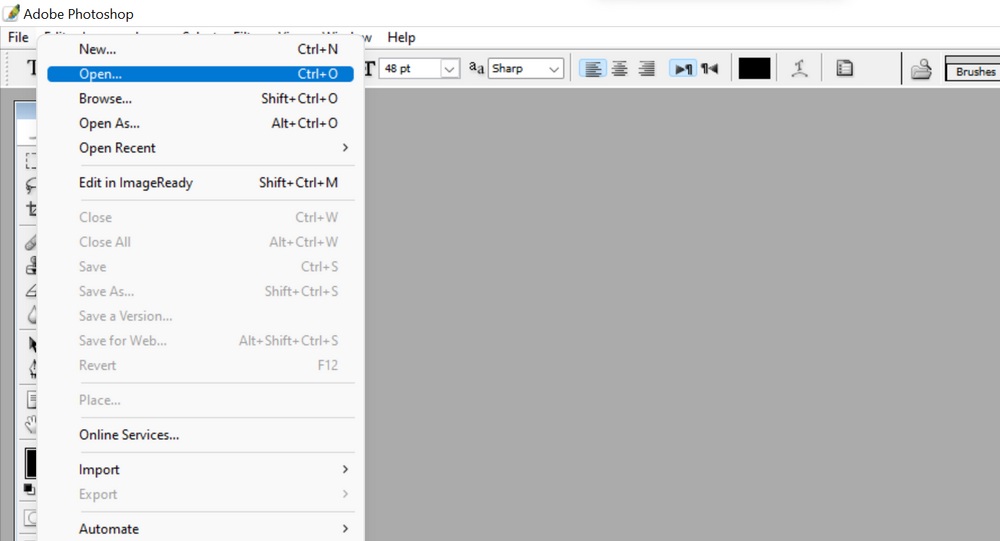
在您的計算機上打開 Photoshop,然後選擇“文件”>“打開”。

選擇您要優化的圖像。
圖像加載後:
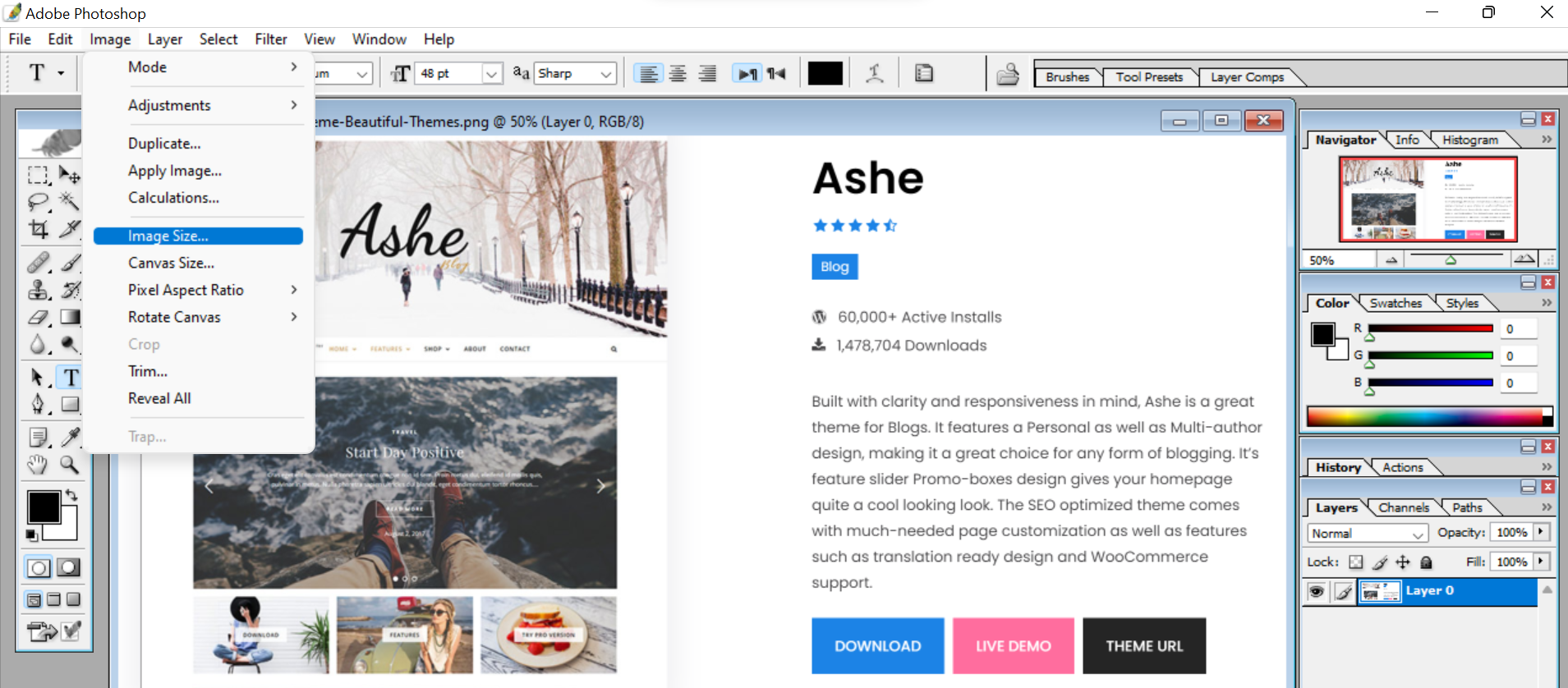
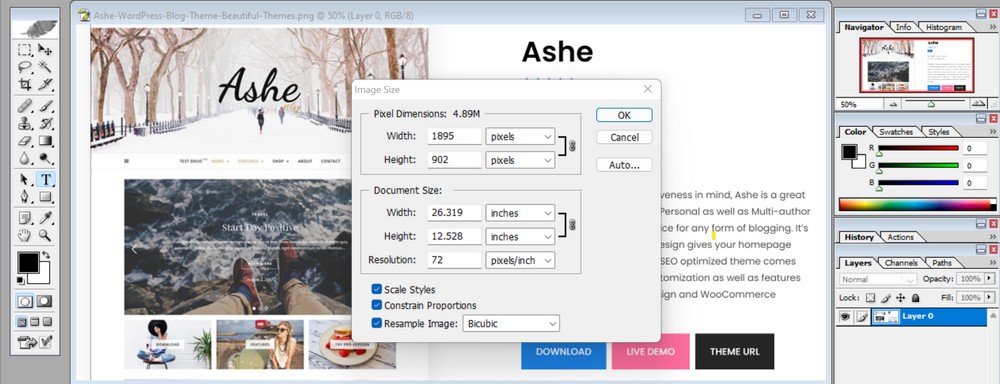
從菜單中,選擇圖像 > 圖像大小以及圖像所需的高度和寬度。 使用它將在您的頁面上顯示的尺寸來節省一些額外的時間。


在同一菜單上設置圖像分辨率。

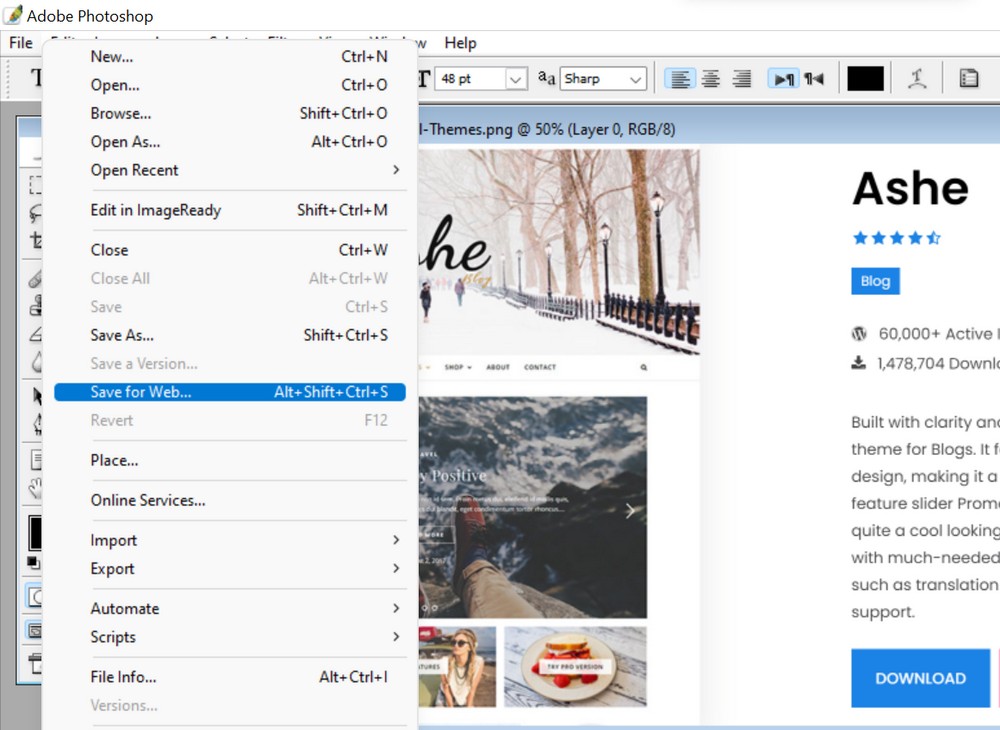
選擇“文件”>“保存為 Web 格式”。

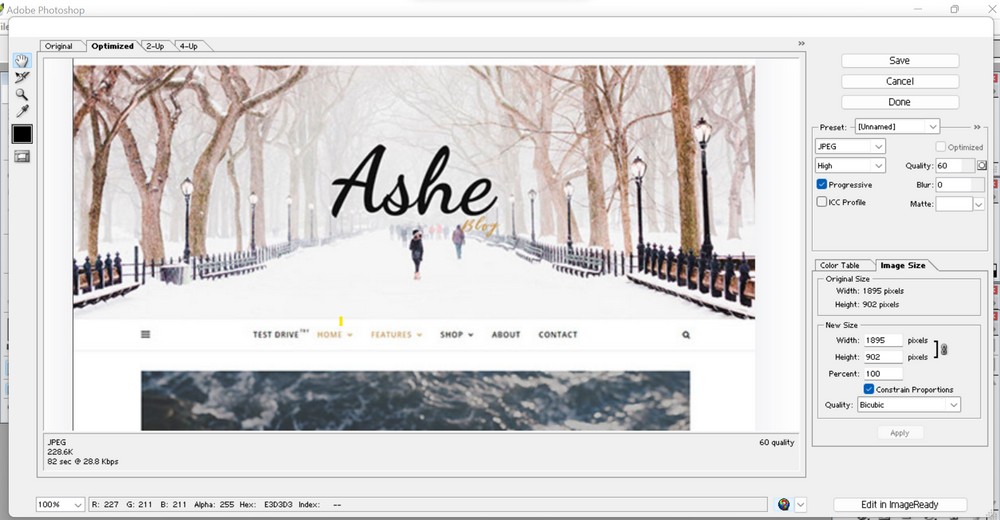
從菜單中選擇JPEG格式並設置 40 到 60 之間的圖像質量值。
將漸進式和嵌入顏色配置文件設置為Yes 。

完成後保存文件。
使用在線工具優化圖像
另一種手動優化 WordPress 圖像的方法是使用網絡應用程序。
有很多可用的在線優化工具。 我能想到的一些最流行的是 Optimizilla、ImageOptim、TinyPNG 和 Image Optimizer。
對於本文,我將使用 Optimizilla 並展示優化圖像的過程。
- 訪問網站
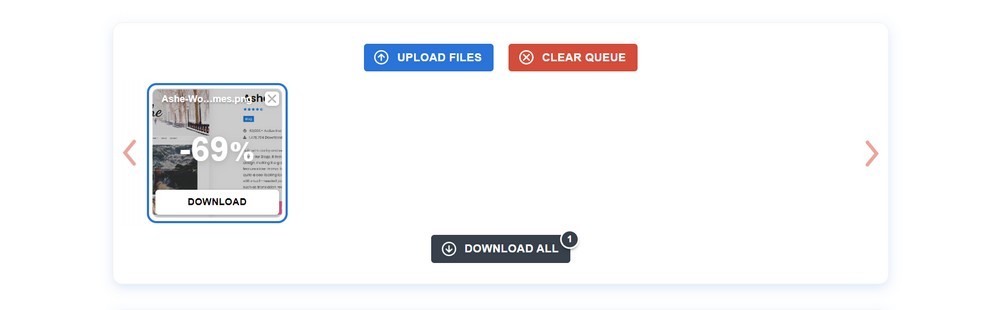
- 將您的圖像拖到頁面中央的框中
優化過程自動開始。
優化後,您可以看到下載選項。

該工具還顯示已優化的百分比。 這意味著減小的文件大小。 速率越高,文件越小。
使用插件優化圖像
如果您不想手動優化圖像,您可以安裝一個 WordPress 圖像優化插件來為您完成這項艱苦的工作。
這些插件通過縮小網絡上的圖像文件大小和提高頁面加載速度來發揮作用。
有幾個 WordPress 圖像優化插件。
我將列出排名前三的圖像優化插件,並以其中之一為例。
短像素

ShortPixel 是一個插件,旨在通過壓縮圖像來改善網站的加載時間和 SEO 排名。 它最適合希望以最小的努力減少頁面加載時間的網站所有者和網絡機構。
粉碎

Smush 是最流行的免費 WordPress 插件之一,旨在優化圖像、開啟延遲加載、調整大小、壓縮和提高網站速度。 這個插件是讓您的網站運行順暢和加載速度超快的最簡單方法!
想像

Imagify 是優化圖像的終極解決方案。 該插件優化任何類型,調整它們的大小,並且也可以批量進行。
我將使用 Smush 插件。 它是一個免費插件,活躍安裝量超過 100 萬。
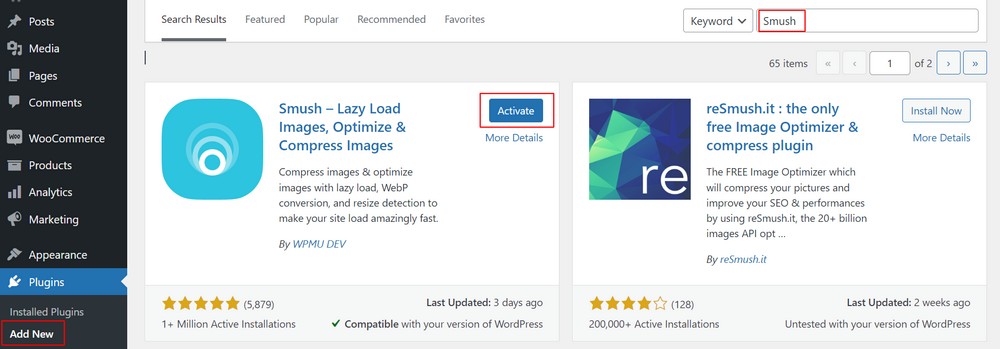
通過從您的 WordPress 儀表板前往插件 > 添加新插件,在您的網站上安裝並激活該插件。

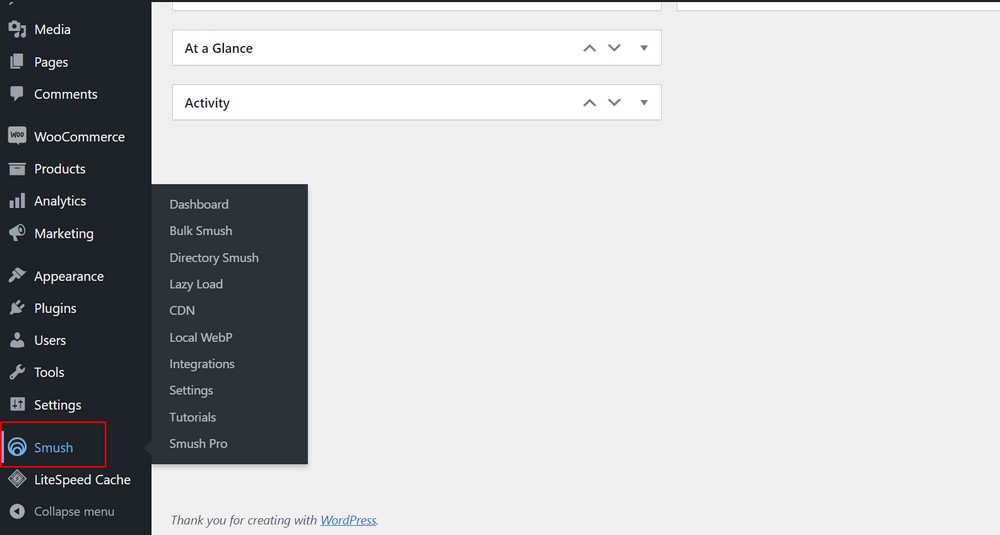
激活插件後,您可以在左側邊欄中看到Smush 。

該插件使您能夠優化網站上的現有圖像,並在您上傳新圖像時按需優化。
每次您上傳新圖片時,Smush 都會自動對其進行優化。 設置完成後,插件會處理所有事情。 這就是我喜歡它的原因。
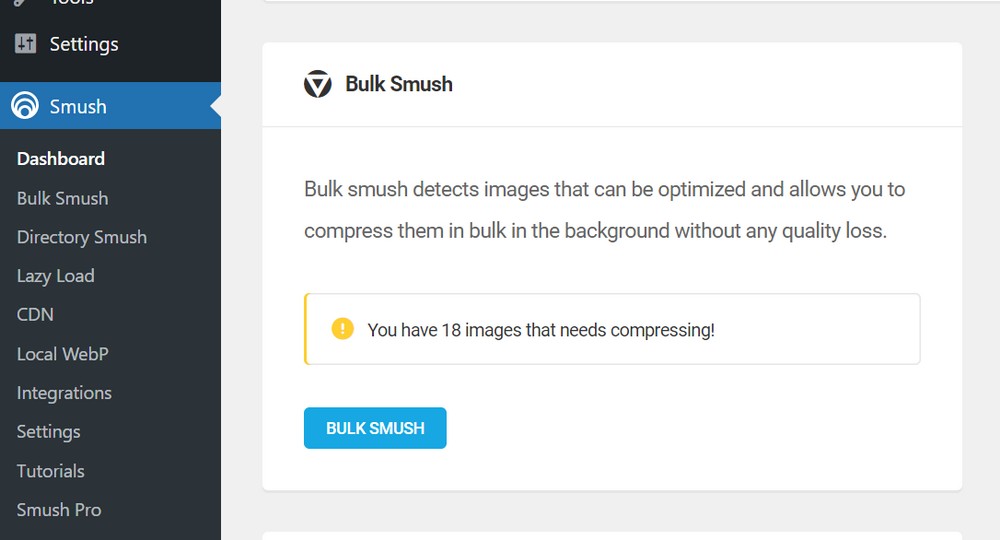
它還會通知您需要優化的圖像,並可以選擇批量粉碎它們。

它具有延遲加載和 CDN 功能,但您必須購買插件的專業版才能使用它們。
如何為搜索引擎優化圖像
雖然優化圖像可以幫助您提高網站性能和改善用戶體驗,但可能還有更多需要注意的地方。
搜索引擎優化會顯著影響您的網站性能、吸引的訪問者以及獲得的流量。
因此,我絕對推薦為 SEO 優化圖像。
在這裡,我列出了幾種如何為 SEO 優化圖像的方法!
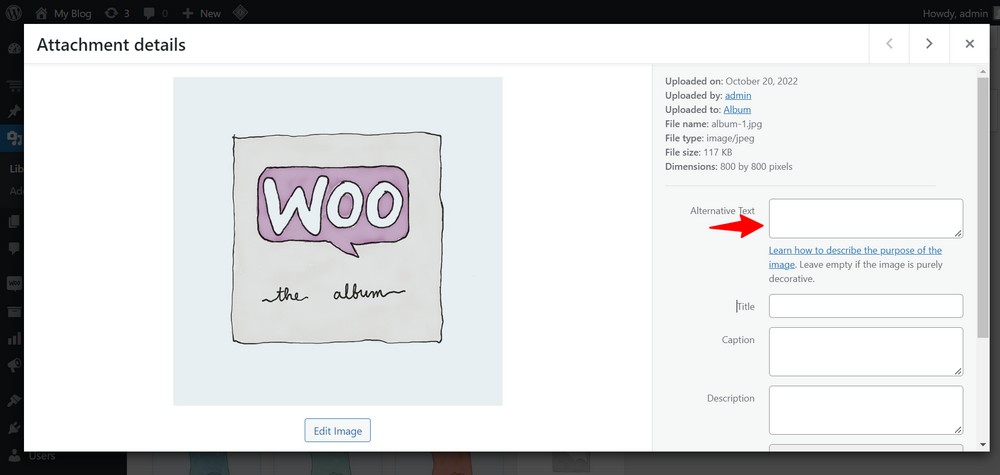
使用 Alt 標籤

Alt 標籤可幫助搜索引擎準確地為您的圖片內容編制索引。
雖然觀眾可能能夠理解圖像,但搜索引擎需要 alt 標籤。
alt 標籤是圖片的純文本描述。
一個好的 alt 標籤也為視障用戶提供上下文,這是一個額外的好處。
創建適合移動設備的圖像

Google 算法使用移動優先索引。 這就是為什麼我建議您創建適合移動設備的圖像。
但是怎麼辦?
最好的辦法是確保您的圖片和網站模板能夠響應瀏覽它們的設備。
如果主題是完全響應式的,那麼您放置在其上的任何圖像也將是響應式的。
優化圖片標題
Google 使用您的圖片標題和描述來更好地了解圖片的內容。
添加與您正在撰寫的內容相似的圖片標題,可能會幫助您在 Google 圖片搜索中針對準確的關鍵字進行排名。
默認情況下,WordPress 採用文件名中的圖像標題。 但是,如果您的文件沒有解釋圖片,請使用適當的關鍵字對其進行更新。
圖片標題對 SEO 的意義不大,但為替代文本提供了額外的上下文。 它們在用戶參與方面至關重要。
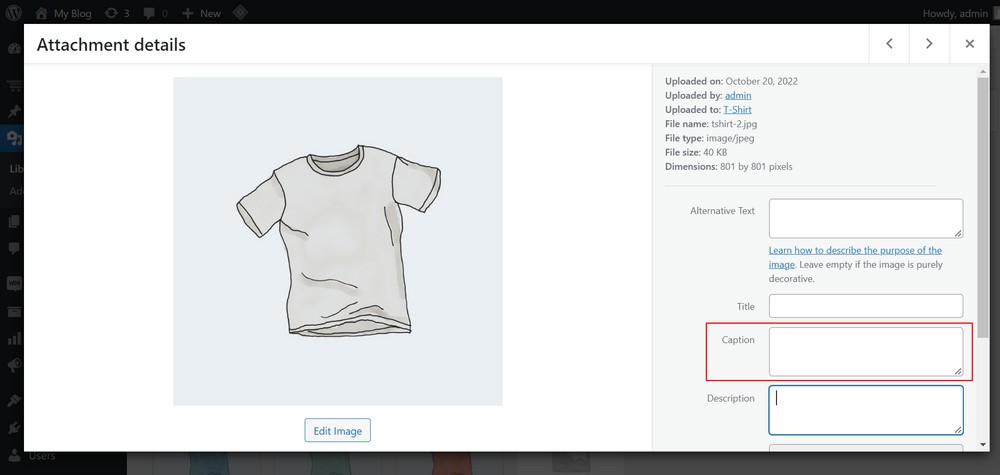
包括字幕
訪問某些網站時,您可能會看到圖片標題 - 圖片下方的文字。
現在,它可能不會直接影響搜索引擎優化,但如果圖像包含關鍵字,則您的網站針對特定關鍵字排名的可能性很高。

字幕在網站上可見,每個人都可以閱讀。 它間接影響 SEO,也可用於描述圖像,有助於改善用戶體驗。
使用獨特的圖像
獨特性是吸引訪問者註意力的原因,無論是一句話、一句話還是一張圖片!
用庫存圖像填充您的網站會使它看起來非原創 - 成千上萬的其他網站也在使用它們。
雖然庫存圖像可能經過完美優化,但它沒有您用於網站的原始圖像的影響或潛力。
您擁有的原創和獨特圖片越多,您的訪客獲得的體驗就越好!
結論
圖像優化不僅僅是使用插件。
本文討論了什麼是圖像優化、為什麼它很重要以及我們如何優化它們。
我們還學習了一些關於如何為搜索引擎優化圖像的技巧。
我還推薦了三個WordPress圖像優化插件!
圖像優化是一個簡單的過程,但會顯著影響您網站的速度和性能。
您的網站不僅表現良好,還可以改善用戶體驗並幫助您的網站在搜索引擎上排名。
你覺得這篇文章怎麼樣? 您認為圖像優化還有更多意義嗎? 我是否遺漏了任何重要提示? 您在網站上使用哪個插件來優化圖像? 下面告訴我!
