Optimole 與 Smush:哪個圖片優化器比較好?
已發表: 2023-11-01在大多數情況下,網站的設計目的是為了平穩運作。 但添加自訂功能、媒體和內容最終可能會減慢速度。 優化工具可以提供幫助 - 如果您將範圍縮小到 Optimole 與 Smush,那麼您就走對了路。 不過,您可能需要更多資訊來決定哪個更好。
這就是為什麼我們為Optimole和Smush創建了完整的比較指南。 為了幫助您做出明智的決定,我們比較了 ️ 主要功能、易用性、性能、價格等要點。
在這篇文章中,我們將比較 Optimole 與 Smush,以幫助您確定哪個更適合您的網站。 讓我們開始吧!
為什麼要為您的網站使用優化工具?
wp-smushit.3.14.2.zip
目前版本: 3.14.2
最後更新時間: 2023 年 10 月 31 日
optimole-wp.zip
目前版本: 3.10.0
最後更新時間: 2023 年 10 月 1 日
在我們比較 Optimole 與 Smush 之前,讓我們先考慮為什麼您應該為您的網站使用優化工具。 優化是什麼意思?
在這種情況下,優化是指您的網站的運作情況。 例如,所有頁面都應該快速加載,並且任何互動式元素(例如表單、按鈕和結帳)都應該正常運作而不會出現任何問題。 同樣,任何圖像和視頻都應立即加載。
Web 優化至關重要,因為它決定了使用者體驗 (UX) 的品質。 反過來,這會影響您網站的成功。 這是因為表現不佳的網站更有可能讓訪客感到沮喪。
最重要的是,糟糕的效能會影響您的網站在搜尋結果中的排名。 這意味著它可能會阻止您的網站吸引更廣泛的受眾並發展。
不過,值得注意的是,無論您使用什麼平台創建網站(網站建立器、內容管理系統 (CMS) 或其他平台),它的設計都可能是為了開箱即用地實現最佳效能。
但是,當您自訂並添加到您的網站時,它將失去一些優化。 當然,這取決於您的網站。
例如,與具有大量產品和富媒體文件的電子商務網站相比,具有最少裝飾和照片的簡單個人部落格將更接近其原始形式。
最後,當談到優化工具時,圖像通常是優先考慮的。 這是因為高品質的圖像檔案往往很重,佔用大量空間和資源。
Optimole vs Smush:哪個優化工具比較好?
現在您知道為什麼要為您的網站使用優化工具了,讓我們比較一下 Optimole 和 Smush!
- 主要特徵
- 使用方便
- 表現
- 價錢
- 支援
我們開始做吧!
Optimole 與 Smush:主要特點️
讓我們先在關鍵功能方面對 Optimole 和 Smush 進行比較。 對於初學者來說,兩者都是圖像優化插件。
這很棒,因為 Google 認為圖像加載緩慢是一個關鍵的效能問題[1] 。 儘管如此,每個工具都提供了一組獨特的影像優化功能。
以下是 Optimole 的一些顯著功能:
- 支援多種文件類型(圖片、影片、音訊、文件等)
- 全自動、動態優化影像
- 由機器學習驅動的壓縮
- 調整影像大小
- 提供來自全球內容傳遞網路 (CDN) 的圖像
- 延遲載入和自適應圖像
- 支援流行的頁面建立器,例如 Elementor
也值得注意的是 Optimole 提供卓越的影像管理。 它會根據您的裝置動態壓縮您的影像。 此外,它始終將圖像的原始版本保留在基於雲端的媒體庫中。
現在,以下是 Smush 的一些突出功能:
- 影像調整大小和壓縮
- 內建延遲載入
- 無損壓縮
- 大量最佳化
- 支援 PNG、JPEG 和 GIF
- 在 WPMU DEV Smush API 上運行
正如您所看到的,Smush 和 Optimole 提供了許多類似的功能。 然而,值得注意的是,Smush 的壓縮是不可逆的。 這表示在該工具修改媒體檔案後,您將丟失媒體檔案的原始版本。
此外,使用 Smush,您只能優化 5 MB 或以下的圖片。 同時,Optimole 不限制壓縮等級。
Optimole 與 Smush:易用性
接下來,讓我們來考慮一下 Optimole 與 Smush 的可用性。
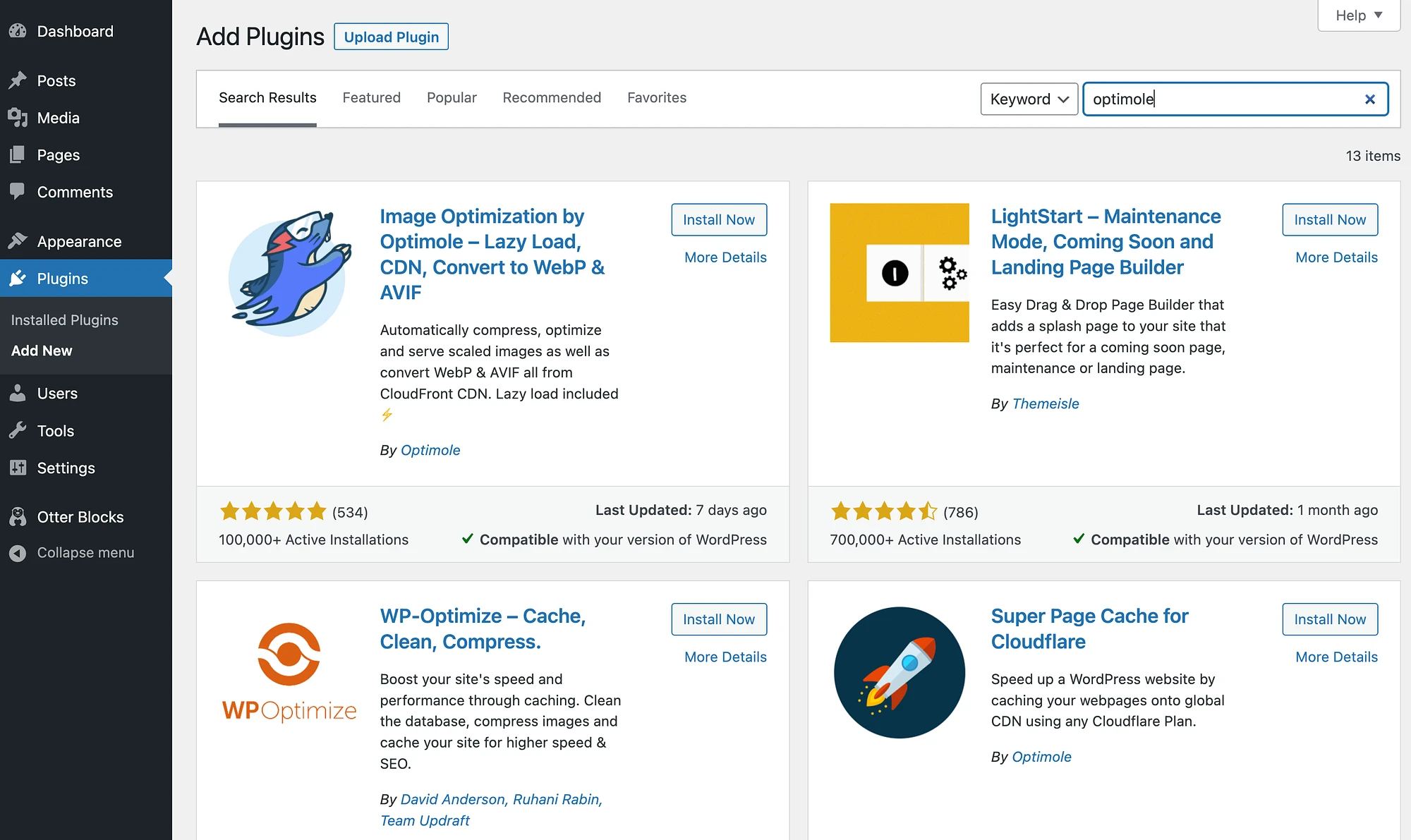
最重要的是,Optimole 和 Smush 都與 WordPress 相容。 您只需像平常一樣在 WordPress 儀表板中安裝並啟用任一外掛程式即可:

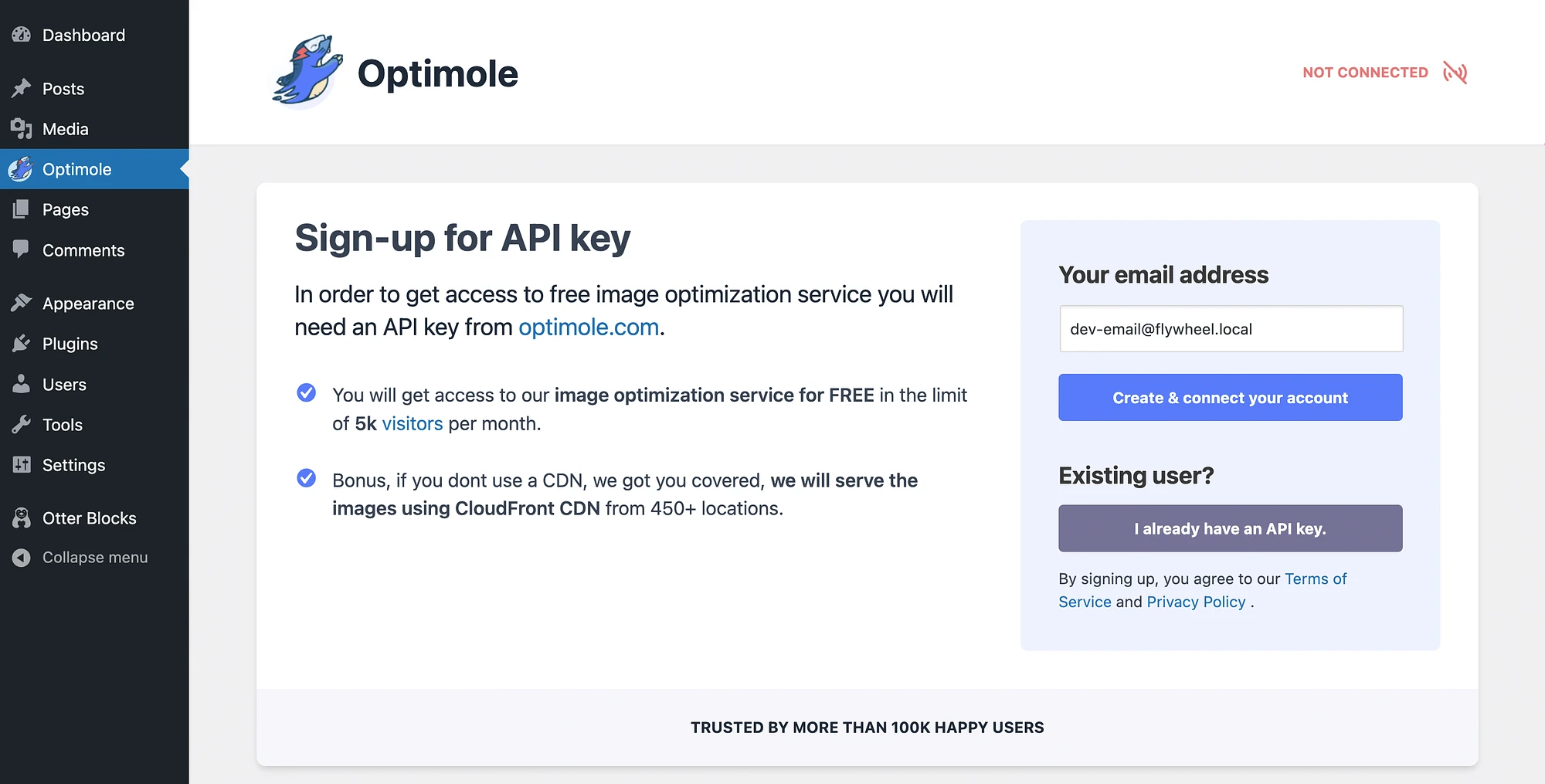
使用 Optimole 插件,您需要建立帳戶並輸入您的 API 金鑰:

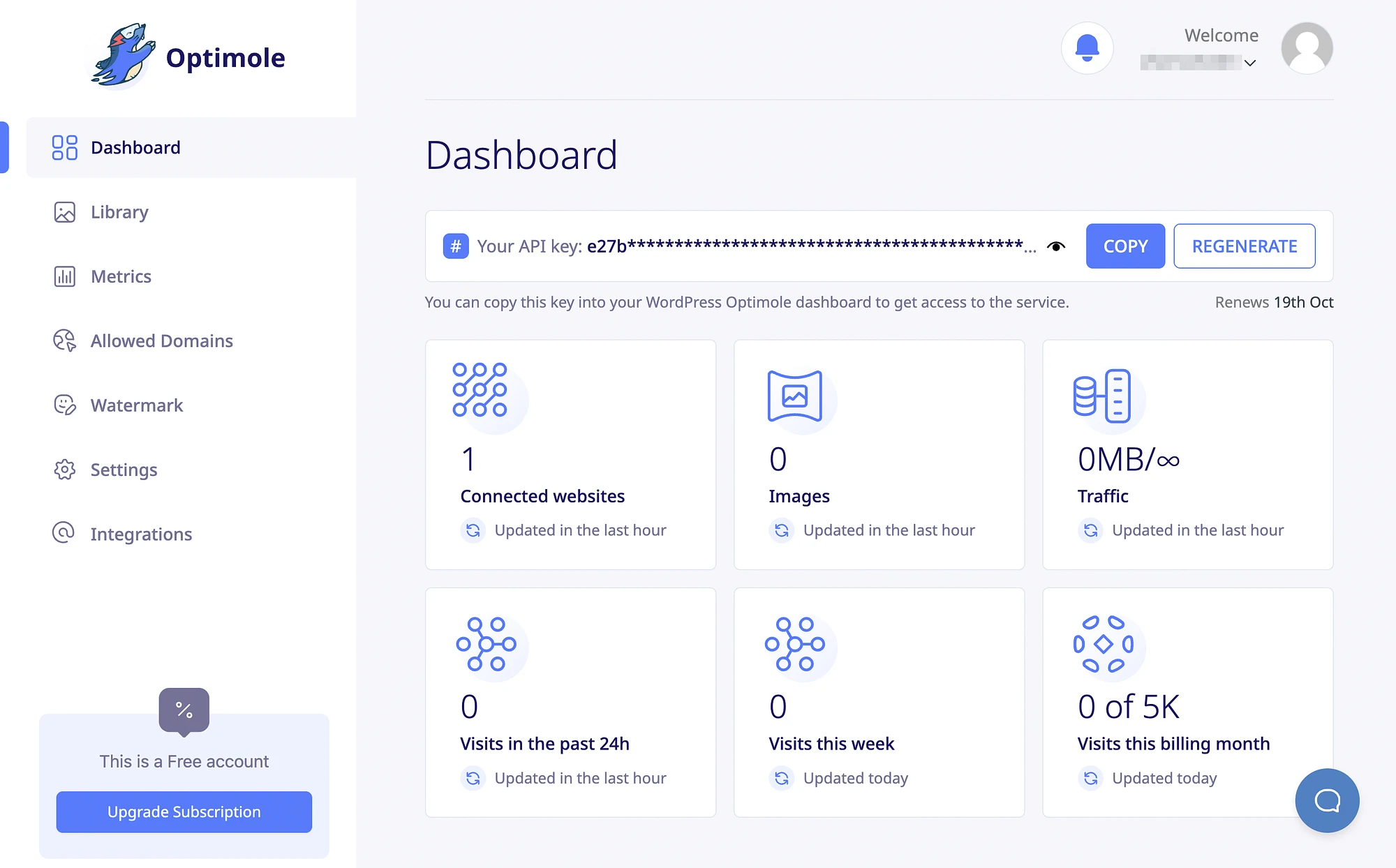
這非常簡單,因為您可以在使用者儀表板的頂部找到它:

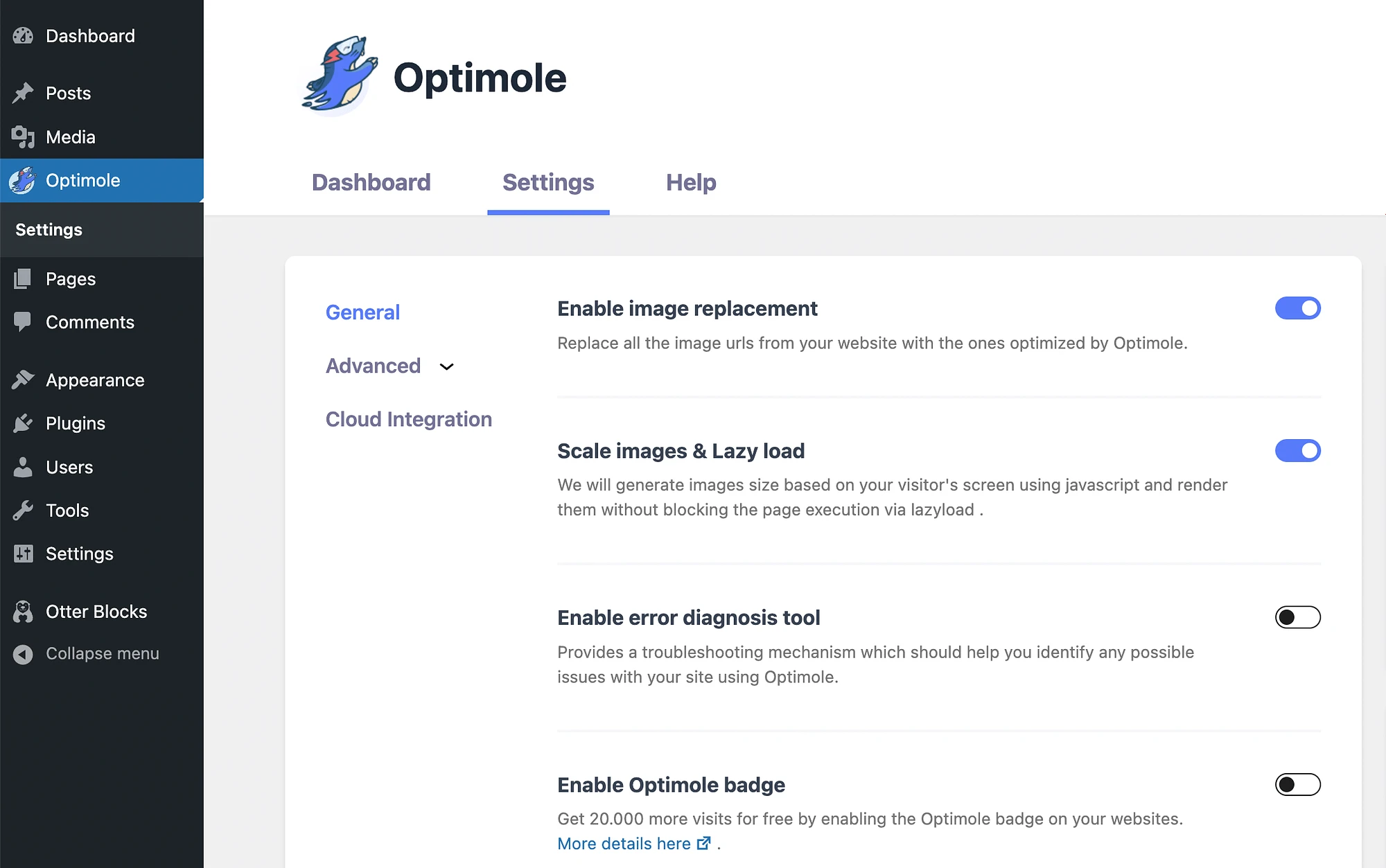
完成所有設定後,您將能夠從 WordPress 中存取 Optimole 儀表板:

然後,您可以存取和修改您的常規設定。 只需使用切換按鈕即可停用和啟用影像替換、延遲載入等功能。
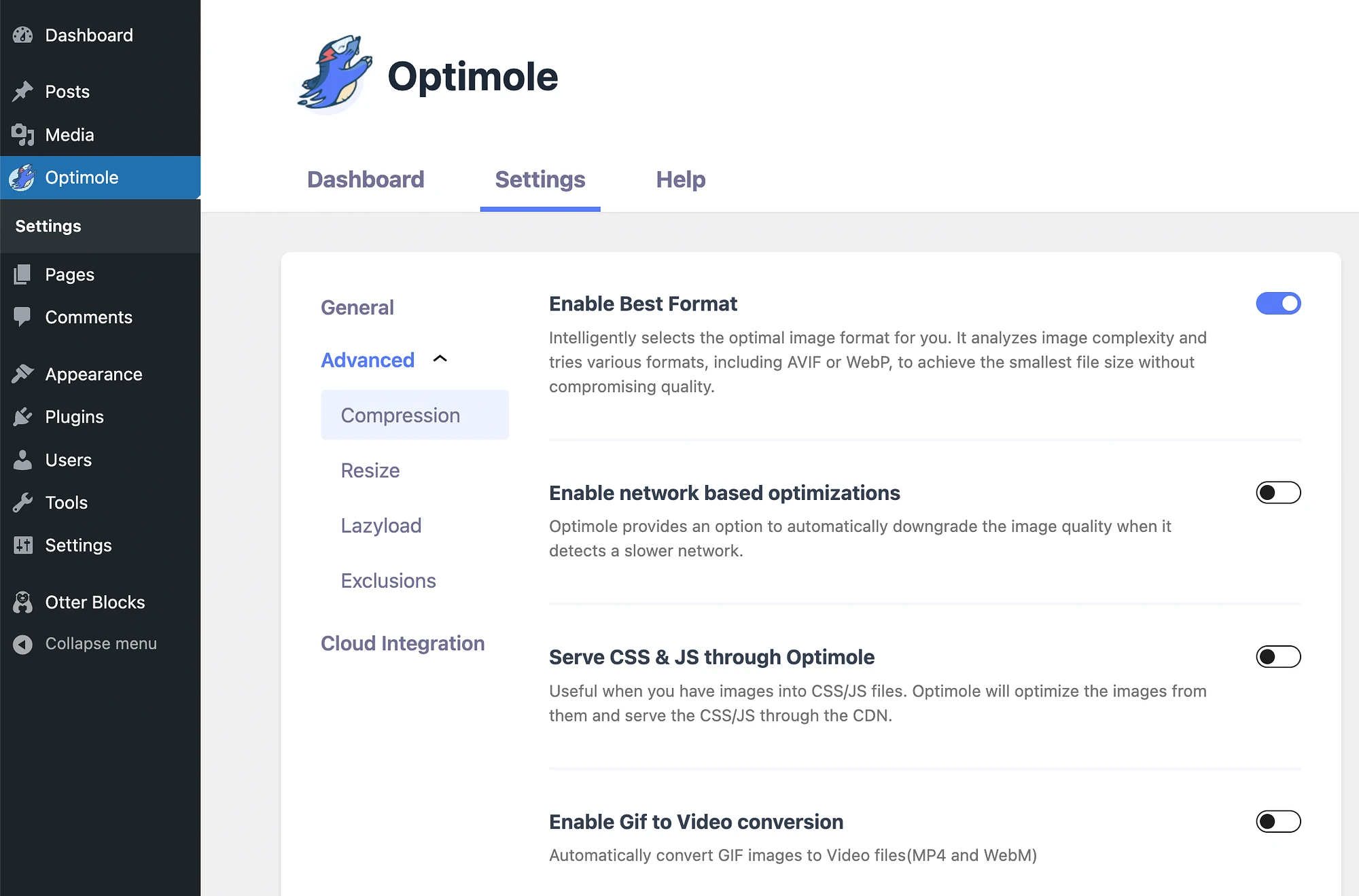
之後,您可能想查看您的進階選項:

您可以輕鬆開啟/關閉基於網路的優化、GIF 到視訊轉換等。 總的來說,WordPress 中的 Optimole 儀表板非常簡單且易於使用。
還需要注意的是,您可以在其他平台上使用 Optimole,而不僅僅是 WordPress。 您只需使用 API 金鑰連接您的網站或將允許的網域新增至您的 Optimole 帳戶即可。
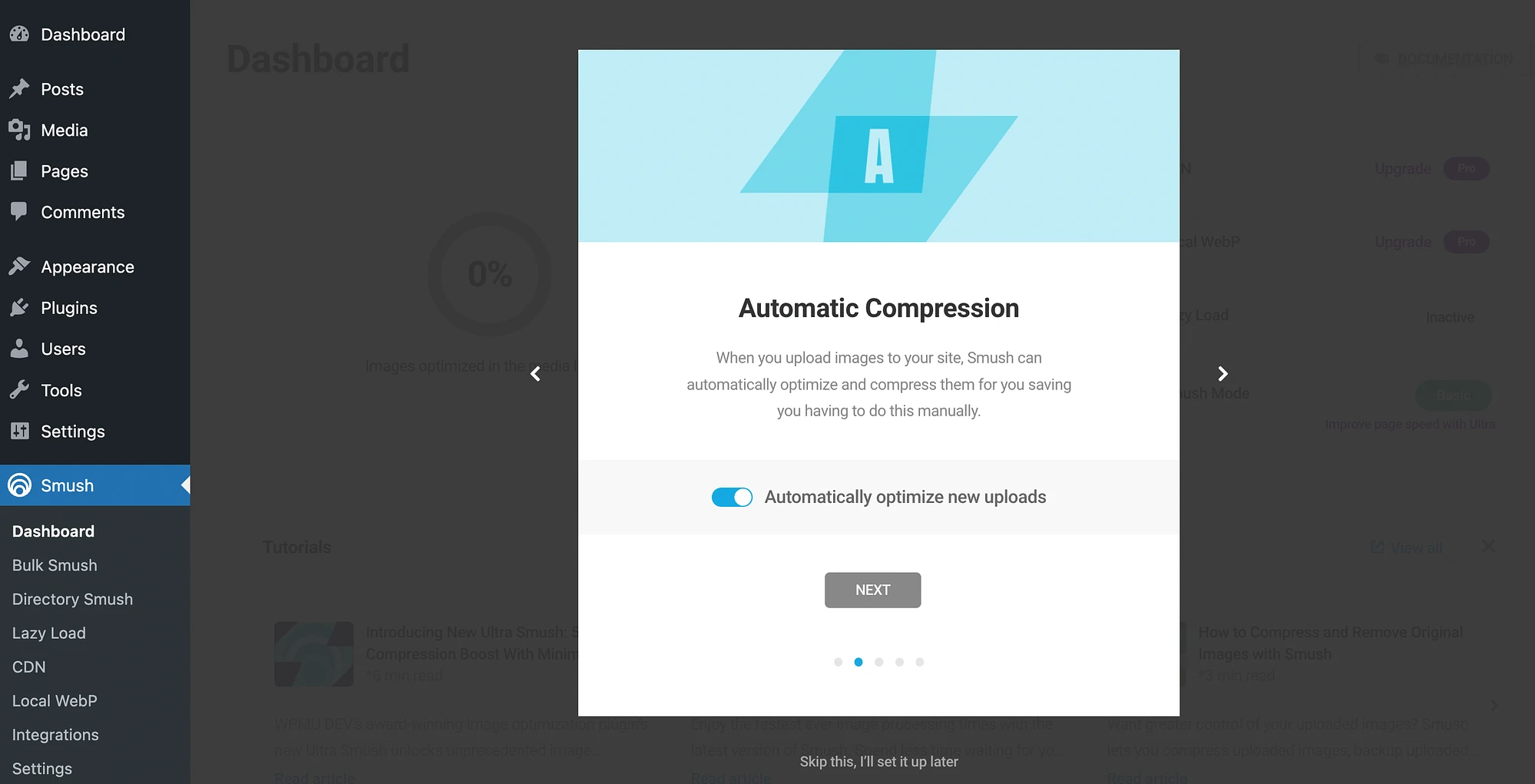
現在,讓我們看看 Smush 在易用性方面如何比較。 安裝並啟用插件後,導覽至Smush → Dashboard 。 這將立即啟動設定精靈:

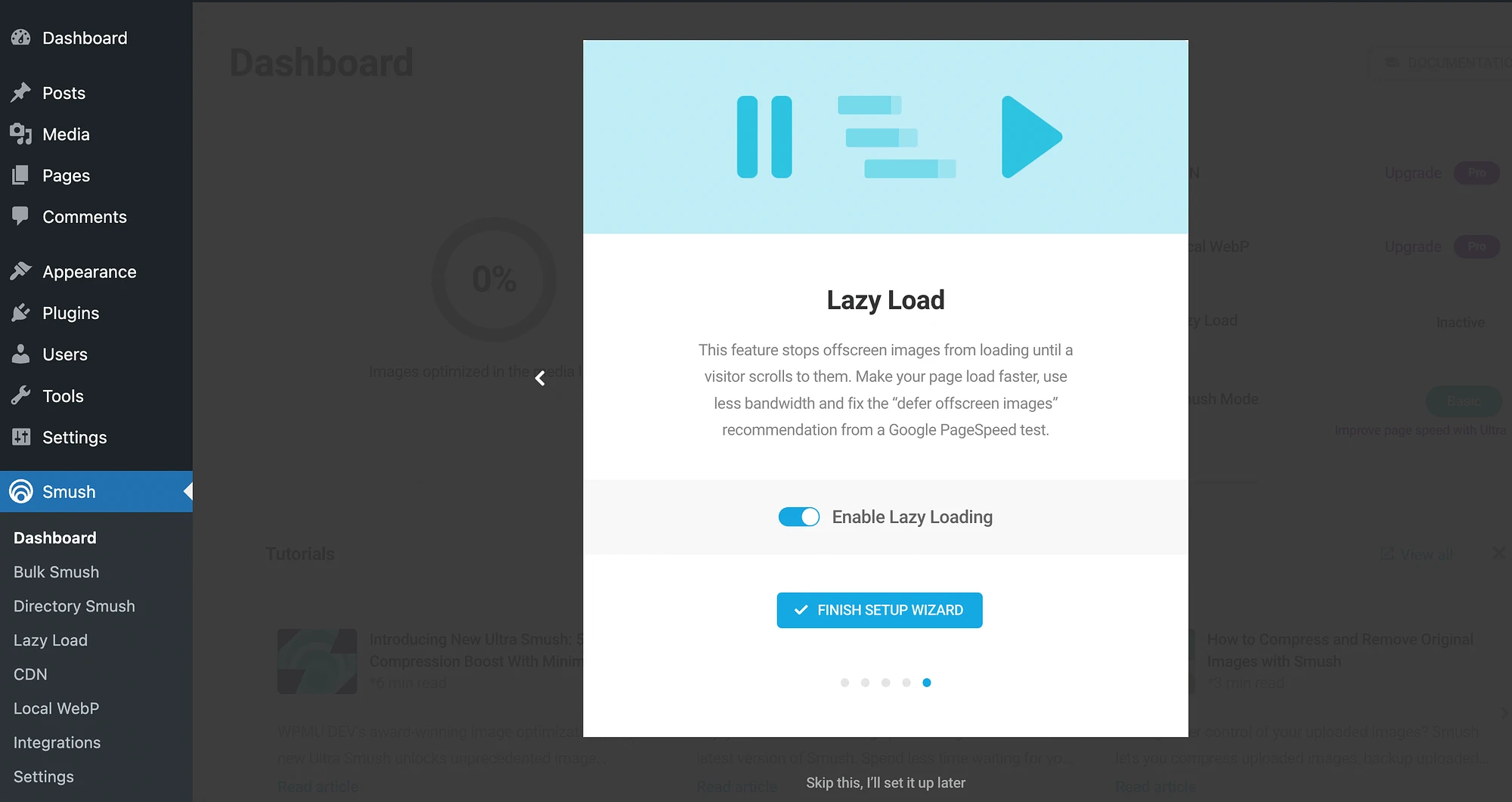
您可以依照指示啟用自動壓縮、延遲載入等功能:

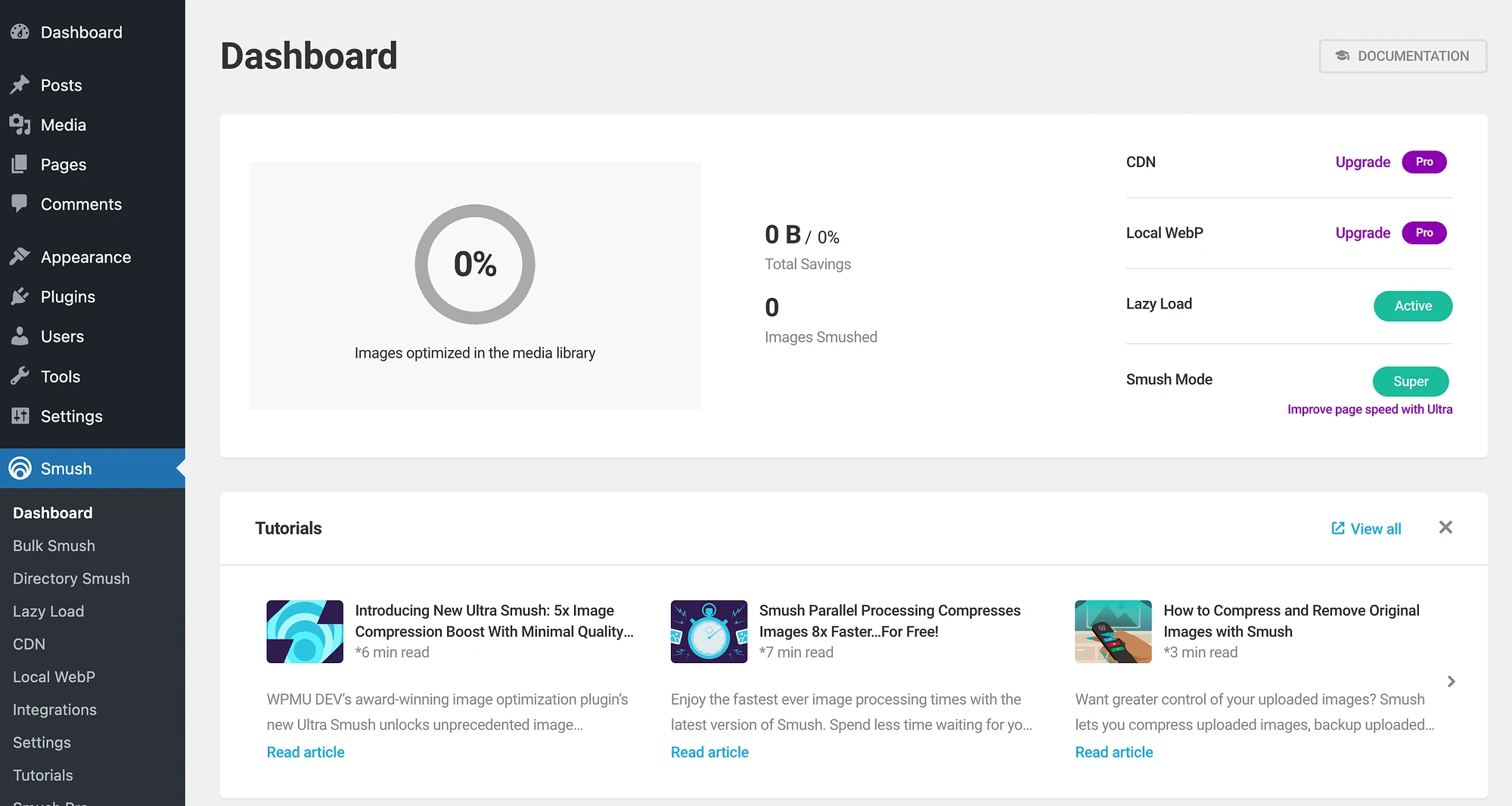
或者,您可以跳過設定精靈並直接導航到儀表板:

如您所見,這將為您提供優化圖像的摘要。 查看左側選單以進一步配置您的設定:

儘管設定嚮導很有幫助,但 Smush 的設定可能有點讓人不知所措。 但是,該插件提供了強大的教程材料庫,可以在您入門時為您提供幫助。
Optimole 與 Smush:性能
現在您已經了解了這些優化工具在可用性方面的比較,讓我們進入最重要的部分。 我們現在要考慮哪個外掛程式實際上可以最大程度地提高網站效能。
對於此效能測試,我們使用 SiteGround 網路託管設定了一個臨時站點。 我們的測試網站是使用 Storefront 主題建立的 WooCommerce 商店。 它包含產品的範例資料。 因此,它包含大量用於測試我們的最佳化工具的內容和圖像。
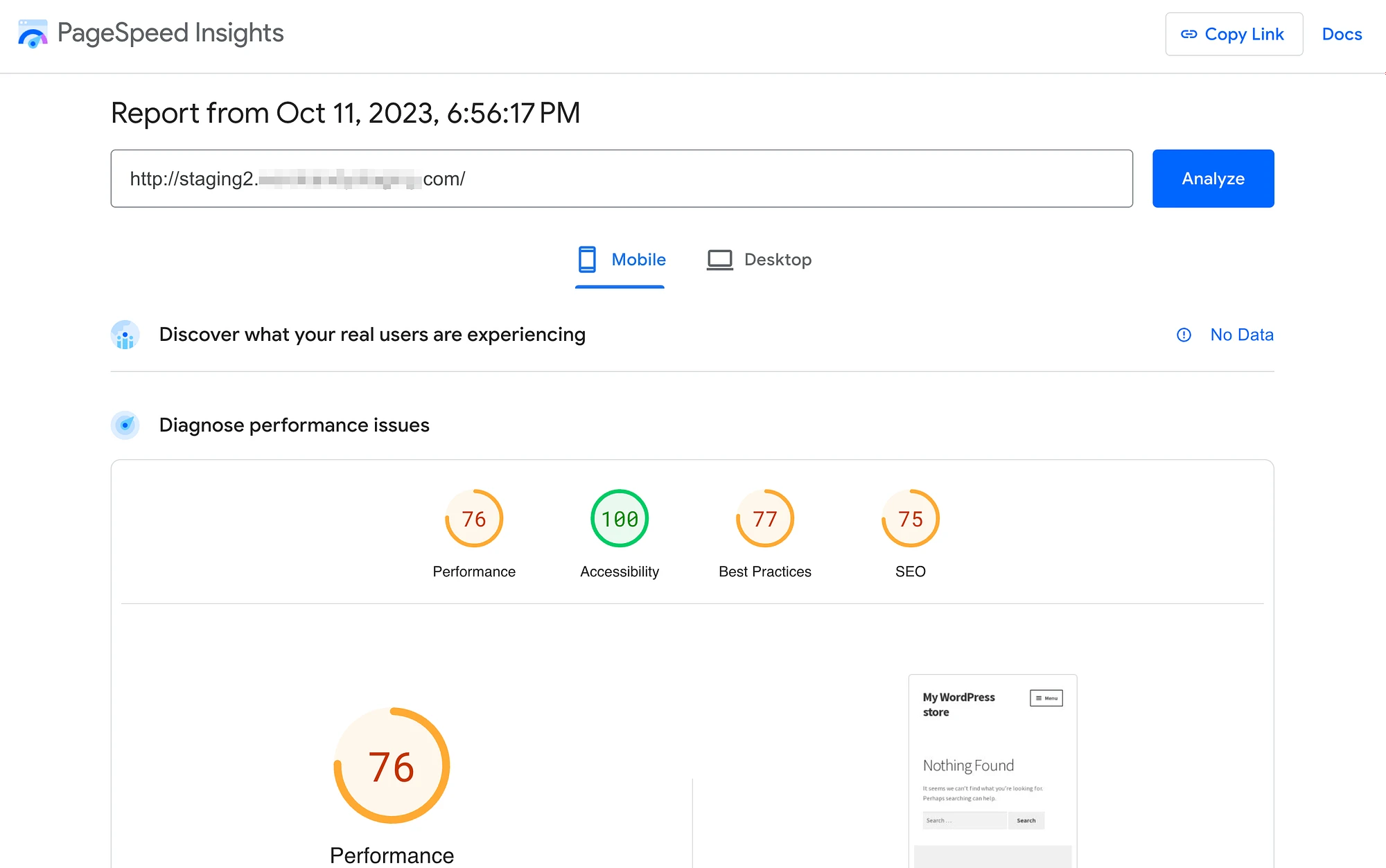
作為測試工具,我們使用了可靠的 Google PageSpeed Insights。 在進行測試之前,我們確保已停用網站主機預設包含的任何最佳化插件。 以下是我們的網站在未安裝任何優化工具的情況下的得分情況:

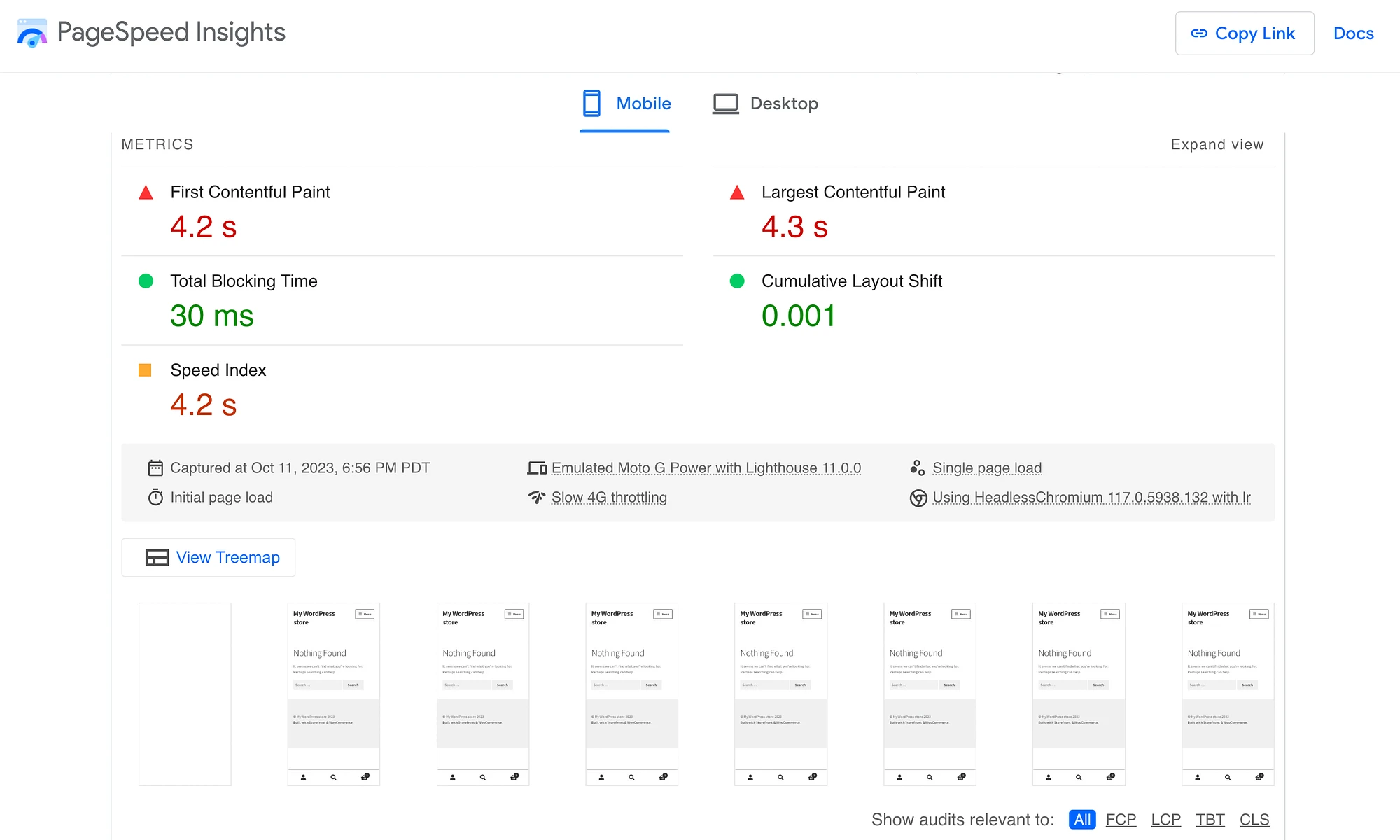
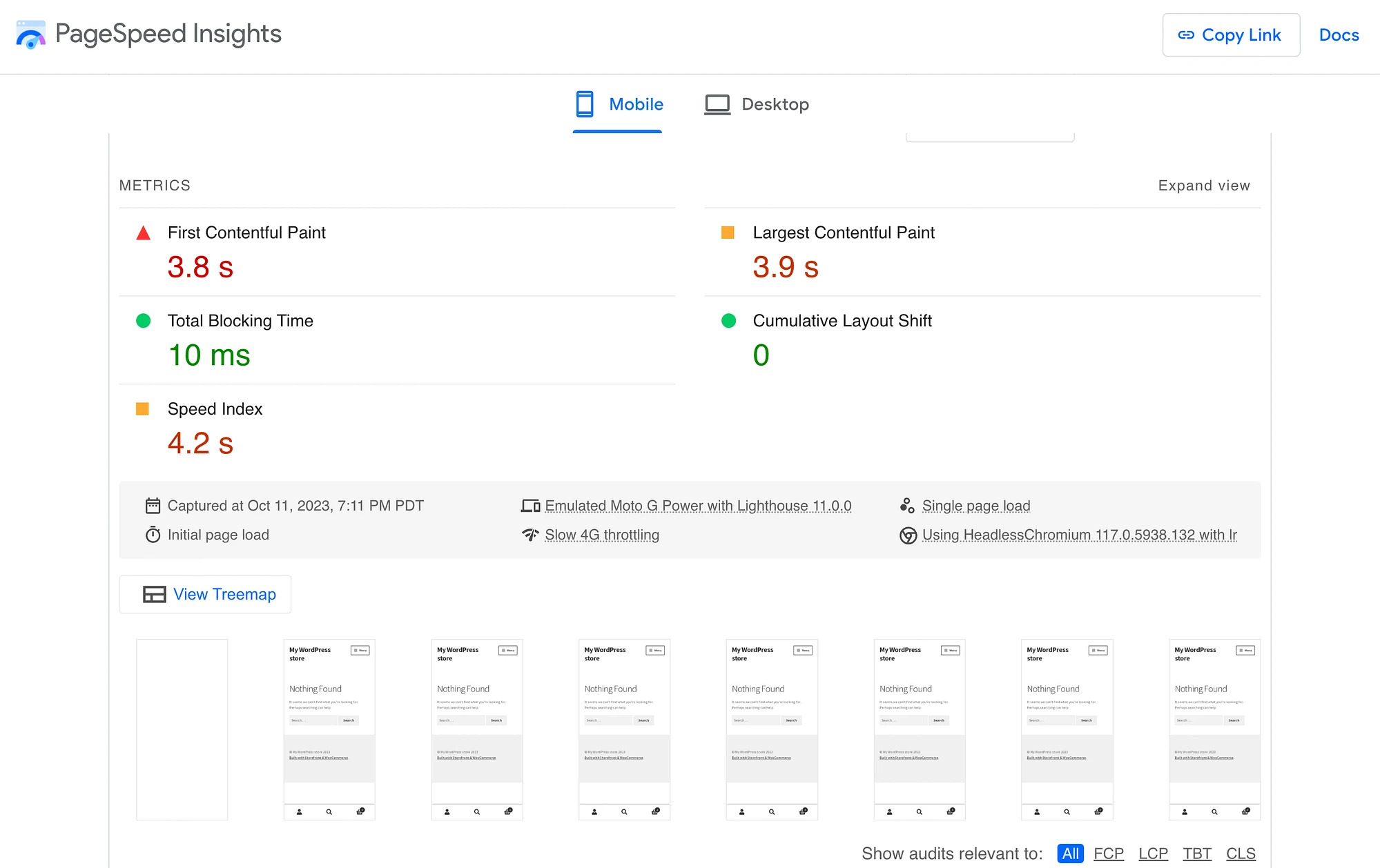
正如您所看到的,我們的網站得分不是很好。 整體效能為 76 分(滿分 100 分)。並且,在檢查了我們的核心 Web Vitals 後,我們可以看到效能問題的更精確的細分:

我們的首次內容繪製 (FCP) 和最大內容繪製 (LCP) 的核心網路生命週期均超過四秒。 這不是很好,所以還有很大的進步空間。

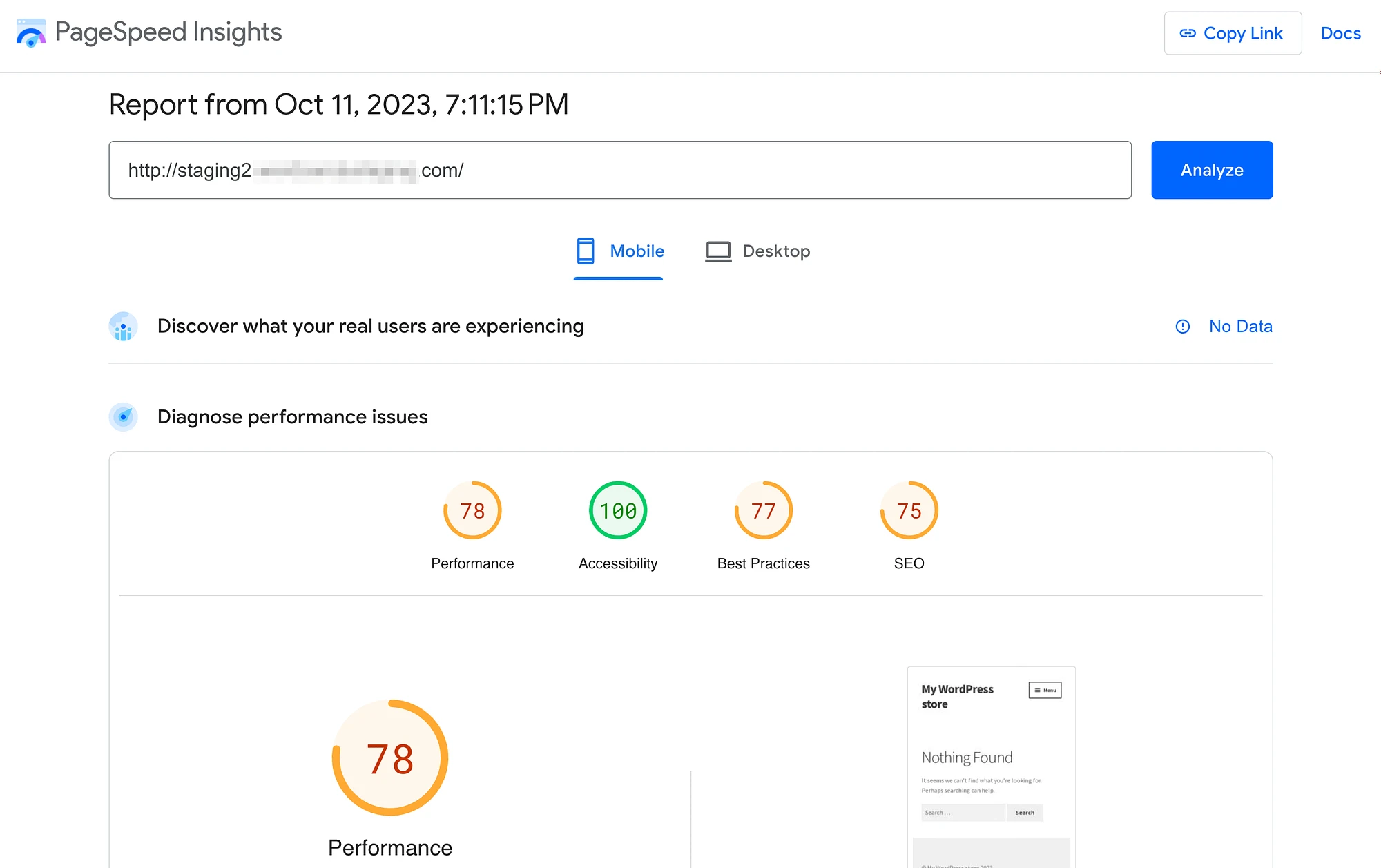
讓我們先看看 Smush 的最佳化功能如何影響我們的分數:

與最初的 76 分相比,Smush 只將我們網站的效能得分提高了兩分。 同時,以下是核心 Web Vitals 如何透過 Smush 進行分解:

FCP 和 LCP 的分數各提高了 0.4 秒。 但我們的速度指數根本沒有改變。
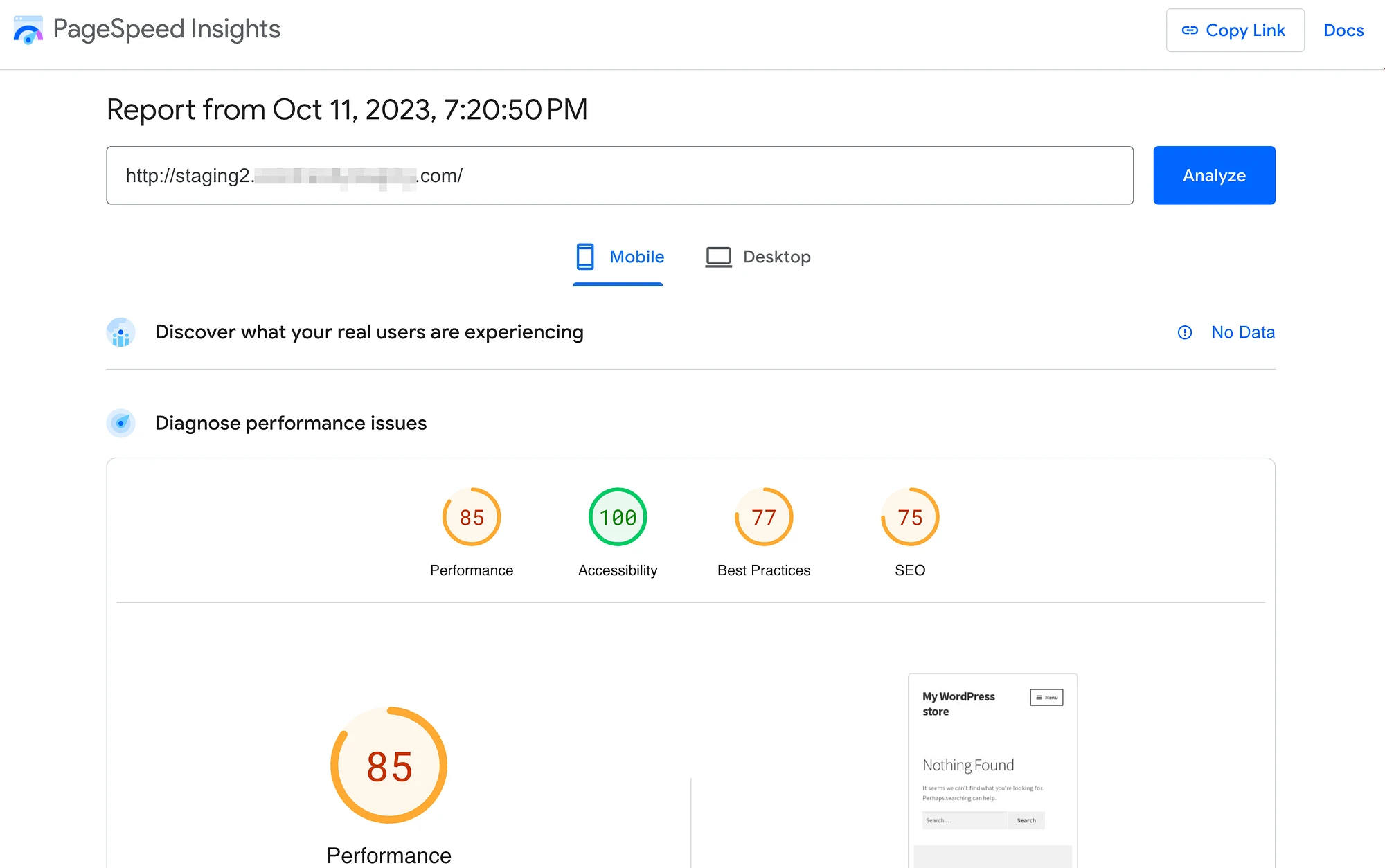
現在,讓我們看看我們的網站連接到 Optimole 後有何改進:

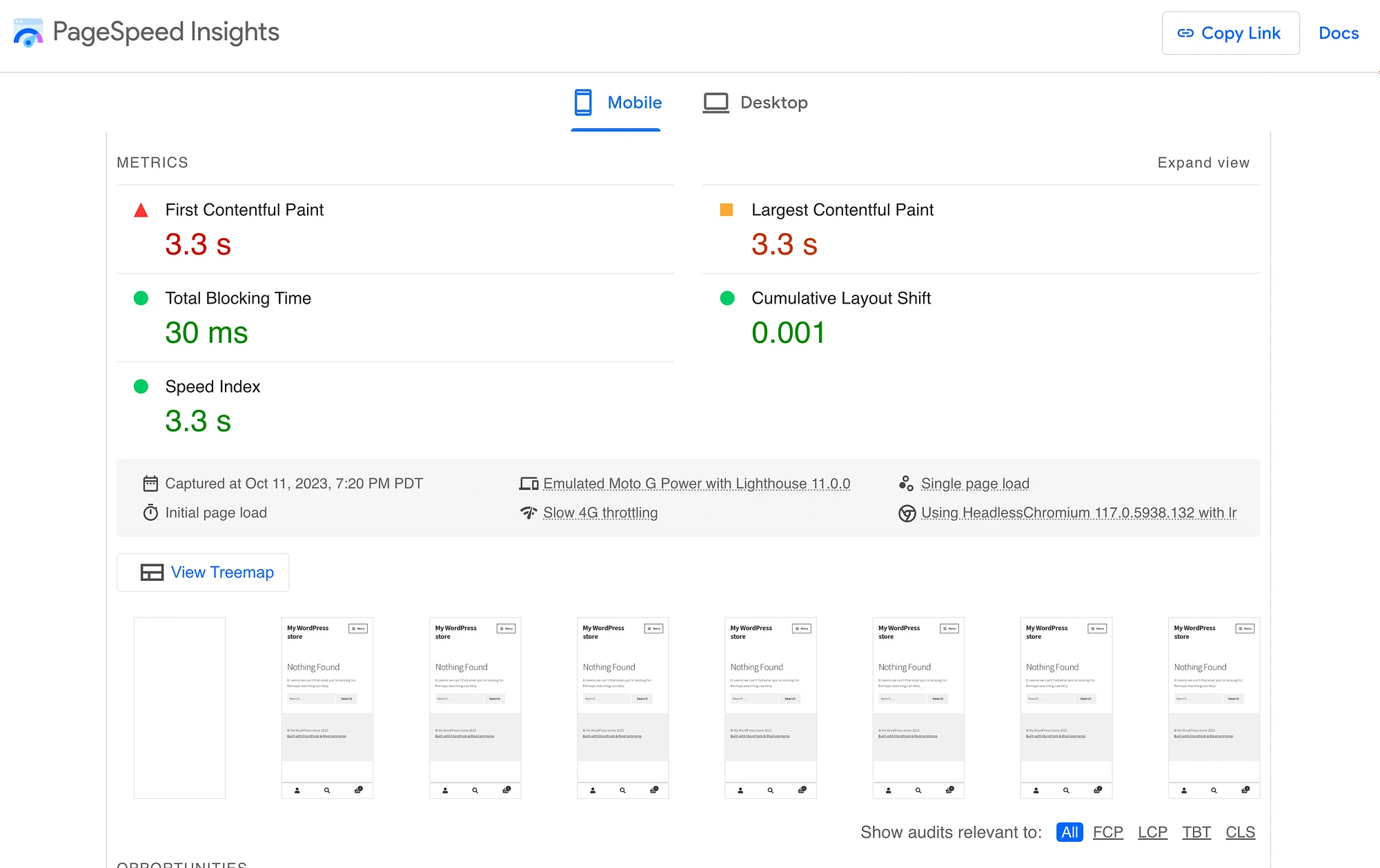
借助 Optimole,我們網站的效能得分上升到了 85 分(滿分 100 分)。而且,我們的核心網路生命力如下所示:

正如您所看到的,FCP 提高了 0.9 秒,LCP 提高了整整一秒。 同時,我們的速度指數也提高了 0.9 秒。
請記住,對於這些測試,我們確保使用預設設定。 因此,對於 Smush 來說,這意味著完成設定精靈及其建議。 對於 Optimole,我們讓該工具運行其標準最佳化。
就確鑿證據而言,Optimole 的優化功能明顯比 Smush 更能提升網站效能。
Optimole 與 Smush:定價
接下來,我們來比較一下 Optimole 和 Smush 的定價。 這兩種工具都提供免費版本,並具有大量免費功能。
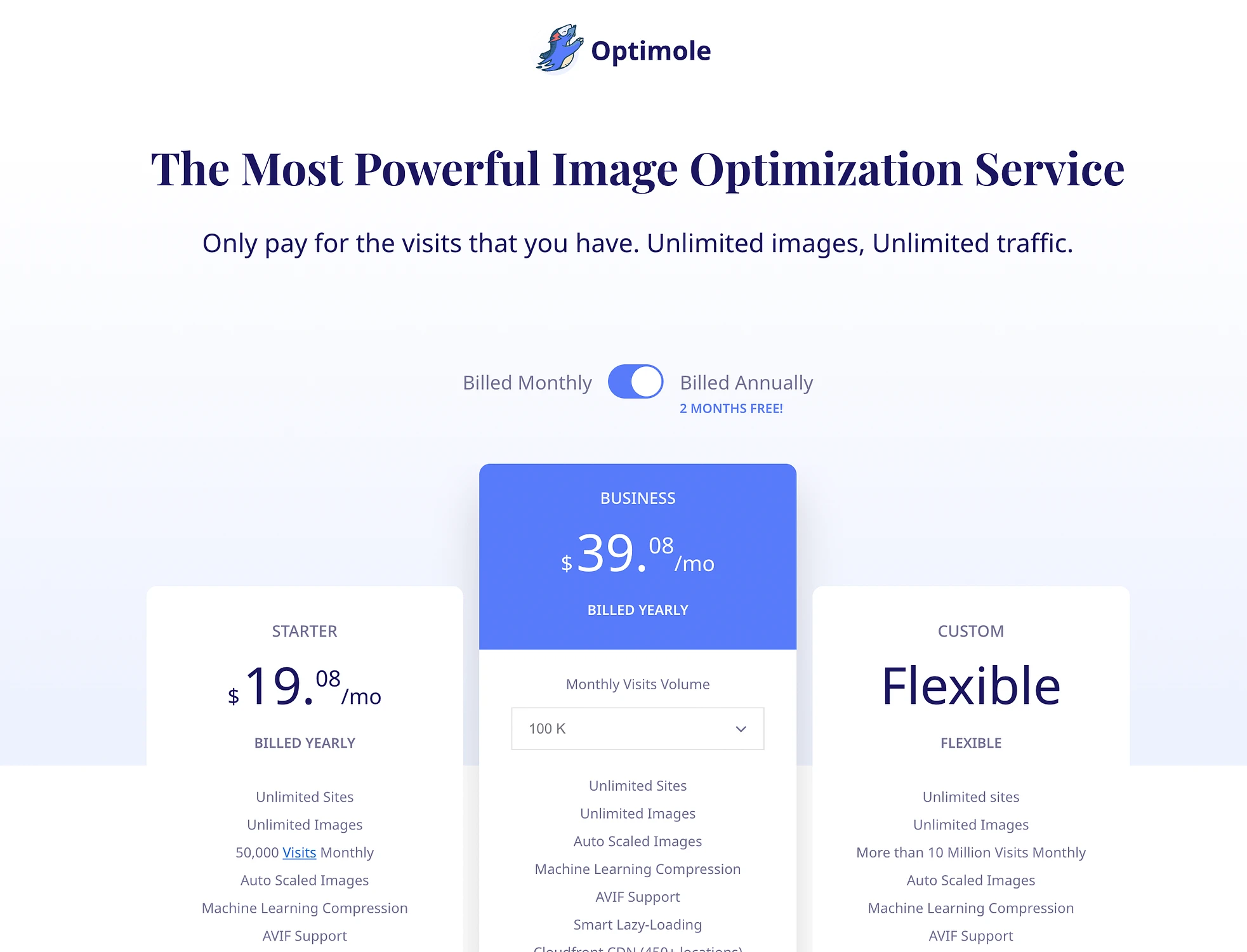
Optimole 也提供進階版本,提供分級定價方案:

如您所見,高級 Optimole 計劃起價為每月 19.08 美元。 您甚至可以獲得靈活的客製化計劃。
Optimole 定價系統的優點在於,無論您選擇哪種計劃,您都可以在無限數量的網站上使用工具。 它還提供 7 天退款保證。
同時,以下是 Smush Pro 計劃的詳細資訊:

基本專業計劃起價為每月 3 美元。 然而,這僅適用於一個網站。 如果您想要無限制的網站,則需要每月為代理計劃支付 33 美元。 Smush 提供 30 天退款保證。
因此,Smush 乍看之下似乎更實惠,但由於所有 Optimole 計劃都適用於無限站點,因此它實際上可以為您帶來更多實惠。 但是,Smush 的退款保證更慷慨一些。
Optimole vs Smush:支持️
理想情況下,您將能夠使用最佳化工具而不會遇到任何問題。 另一方面,實際上,您可能在某些時候需要一些幫助。 這就是為什麼在選擇工具時考慮每種工具的支援服務至關重要。
如果您使用 Optimole 或 Smush 的免費版本,您的選擇將僅限於支援論壇和網站文件:
- Optimole 支援論壇
- Optimole 文檔
- Smush 支援論壇
- Smush 文件
這兩種工具都有一個完整的資源庫,用於故障排除、教學等。但是,如果您註冊高級 Optimole 計劃,您將獲得以下選項:
- 入門計劃:12-24 小時電子郵件支持
- 商業計劃:12 小時電子郵件和聊天支援
- 靈活的方案:< 4 小時的電子郵件和即時聊天
同時,所有 Smush Pro 方案都提供 24/7 聊天支援。
最終結論:更好的影像優化器是…
如果您希望您的網站運作順利並讓訪客滿意,那麼使用網路優化工具是一個明智的選擇。 然而,有許多選項可供選擇,您可能很難做出決定。 那麼,Optimole 與 Smush 相比,哪個更好?
如果您正在尋找一款價格實惠且具有強大功能的影像優化工具,Optimole 無疑是您的最佳選擇。 它使您能夠實現自動最佳化功能,例如延遲載入、壓縮、調整大小等。
它按設備定制優化,並包括基於雲端的媒體庫。 另外,我們的性能測試證明它的工作效果明顯優於 Smush。 更好的是,它可以在任何平台上運行,而不僅僅是 WordPress。
您對 Optimole 與 Smush 的比較有任何疑問嗎? 請在下面的評論部分告訴我們!
