如何按品牌組織 WooCommerce 產品
已發表: 2021-02-06您是否想將品牌添加到您的商店,但由於 WooCommerce 默認不提供此類選項而不確定如何操作? 別擔心! 在本指南中,我們將向您展示按品牌組織 WooCommerce 產品的不同方法。
WooCommerce 擁有超過 500 萬活躍用戶,是創建和管理在線商店的最佳工具之一。 默認情況下,它提供了多種功能,可以輕鬆分類和管理您的商店。 但是,它缺乏允許店主按品牌組織產品的選項,這對某些用戶來說可能會破壞交易。
好消息是有一個解決方案,但在我們開始之前,讓我們首先了解為什麼應該按品牌組織產品。
為什麼在 WooCommerce 中按品牌組織產品?
無論我們是否意識到,品牌都會影響我們的決定。 它們代表了隨著時間的推移獲得的質量和信任。 一些品牌甚至擁有狂熱的追隨者。 他們的客戶對那個特定品牌有著特殊的依戀,永遠不會選擇競爭對手的品牌——尤其是競爭對手的品牌。 例如,Apple 擁有非常忠誠的客戶,他們只購買 Apple 產品,通常甚至不會考慮購買任何其他品牌的手機或筆記本電腦。
此外,一個品牌的鐵桿粉絲不僅對產品感興趣,而且對特定品牌推出的產品感興趣。 按照相同的示例,Apple 客戶將專門搜索 Apple 手機、筆記本電腦等。
與品牌合作對於電子商務企業來說至關重要,因為它可以讓您改善客戶體驗並增加銷售額。 從客戶的角度來看,登陸可以按品牌組織產品的在線商店是一種很棒的體驗。
可悲的是,WooCommerce 並沒有開箱即用的選項。 幸運的是,有了 WordPress,一切皆有可能! 在本指南中,我們將向您展示 WooCommerce 提供的默認排序選項以及按品牌組織產品的不同方法。
WooCommerce 中的默認排序選項
以某種方式對產品進行排序允許您通過將特定產品帶到頁面頂部來突出顯示它們。 這樣,您可以通過在頁面頂部展示您最有吸引力的產品來吸引客戶的眼球。
WooCommerce 帶有六種不同的排序選項,您可以選擇其中任何一種作為默認排序方法。 這些選項包括:
- 默認排序(自定義排序+名稱) :默認按名稱對產品進行排序,同時允許您手動自定義對產品進行排序。 當您想要突出顯示不符合單個標準的多個產品時,這很有用。
- 人氣(銷售額):按銷售額降序排列商品。 這會將您最暢銷的商品帶到頁面頂部。
- 平均評分:按平均評分從上到下對產品進行排序。 當您想要突出您的頂級產品時,這很有用。
- 按最新排序:它將最新產品放在首位。 您可以使用此選項向客戶介紹您的新系列。
- 按價格排序(asc、desc):根據價格對產品進行排序。 您可以選擇按升序(從最低到最高)或降序(從最高到最低)對它們進行排序。
現在您已經了解了 WooCommerce 提供的所有排序選項,讓我們看看如何選擇和應用這些選項。
在 WooCommerce 中選擇默認排序方法
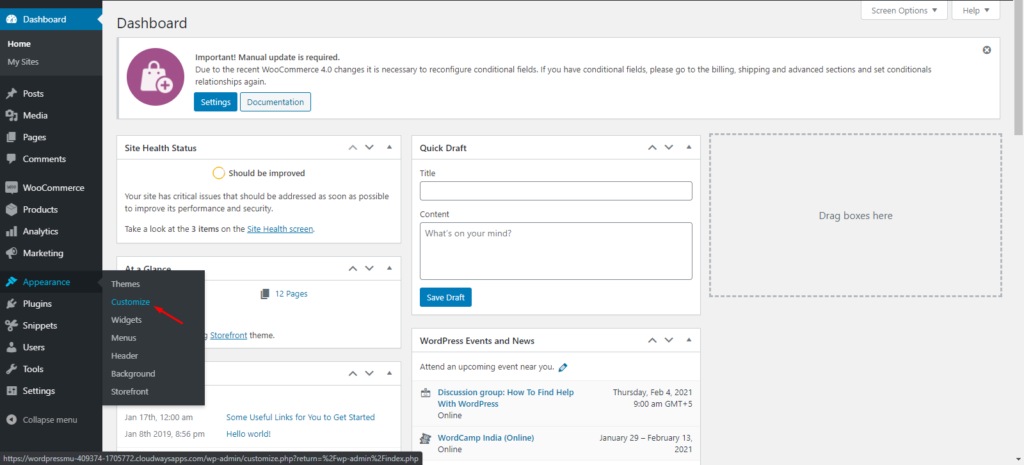
1) 首先,轉到您的WordPress 管理儀表板並導航到外觀 > 自定義。

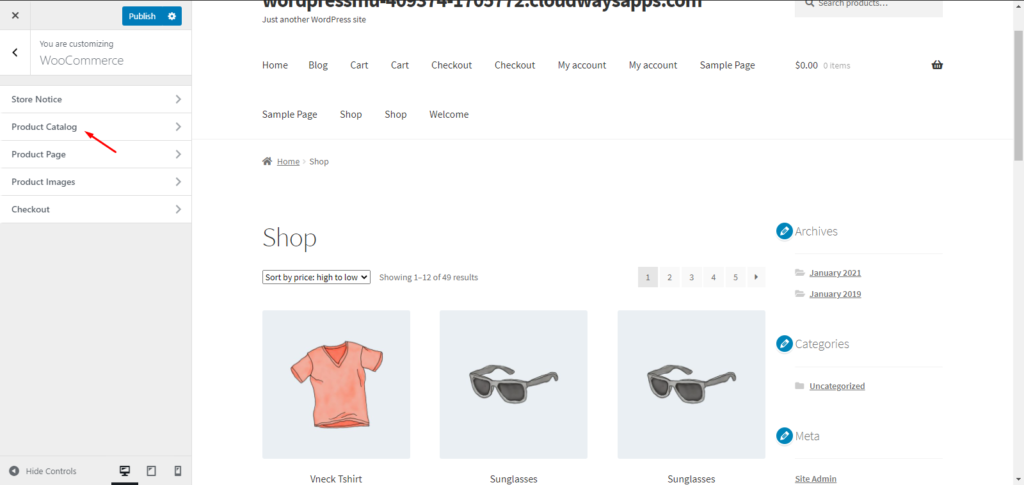
2) 從自定義選項列表中,轉到WooCommerce > 產品目錄。

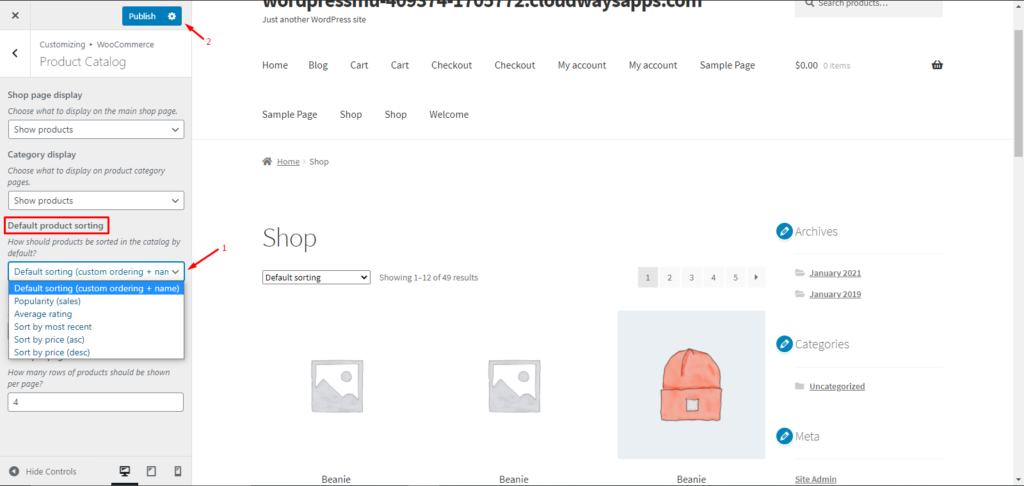
3) 在產品目錄設置下,找到默認產品排序選項。 單擊下拉菜單並選擇所需的排序方法。 在我們的例子中,我們將選擇默認選項。 然後,單擊發布以保存更改。

而已! 您現在已經使用 WooCommerce 的排序選項成功地組織了您的產品。
WooCommerce 中的自定義排序產品
現在讓我們看另一個示例並學習如何應用自定義排序。
1) 首先,如上所述從目錄設置中選擇默認排序(自定義排序+名稱)選項。 默認情況下,它會按名稱對所有產品進行排序,但您可以更改它。
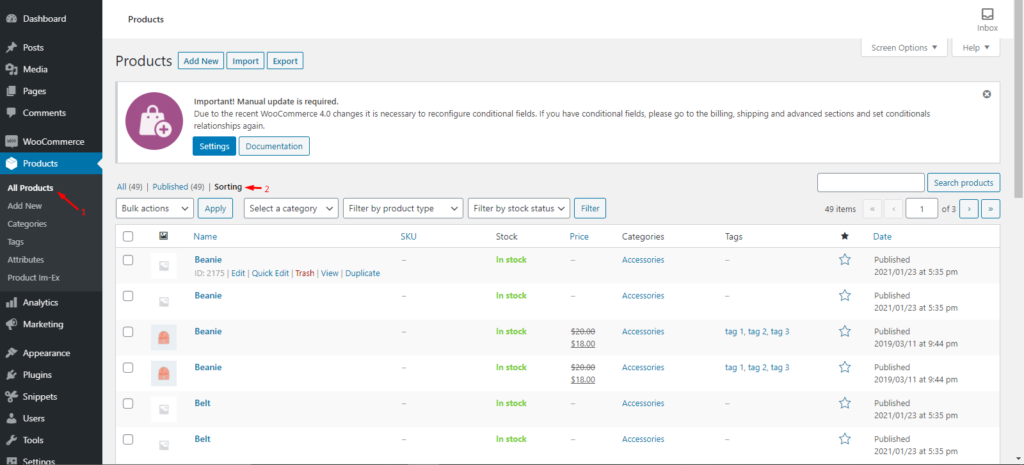
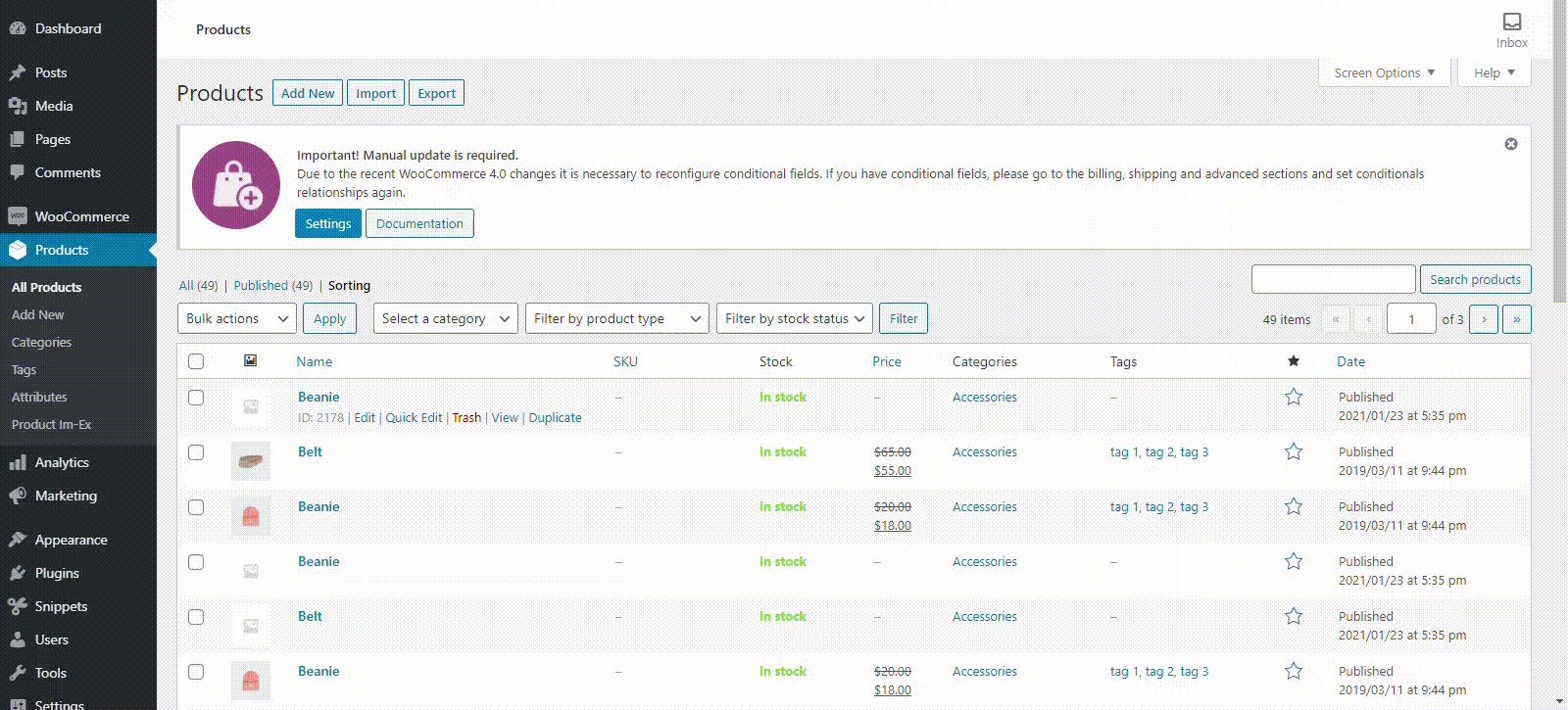
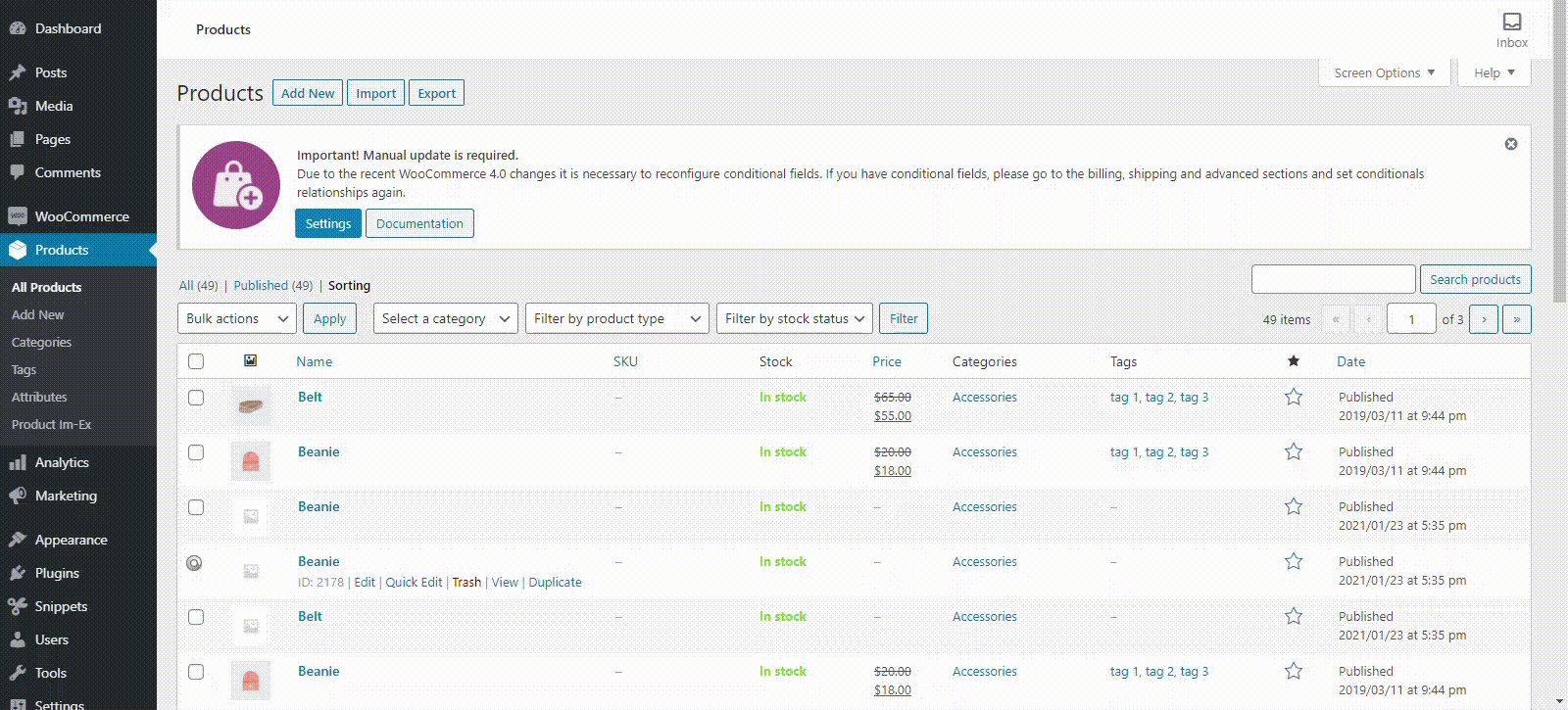
2) 然後,在您的WordPress 管理儀表板中,轉到產品 > 所有產品並選擇排序選項。

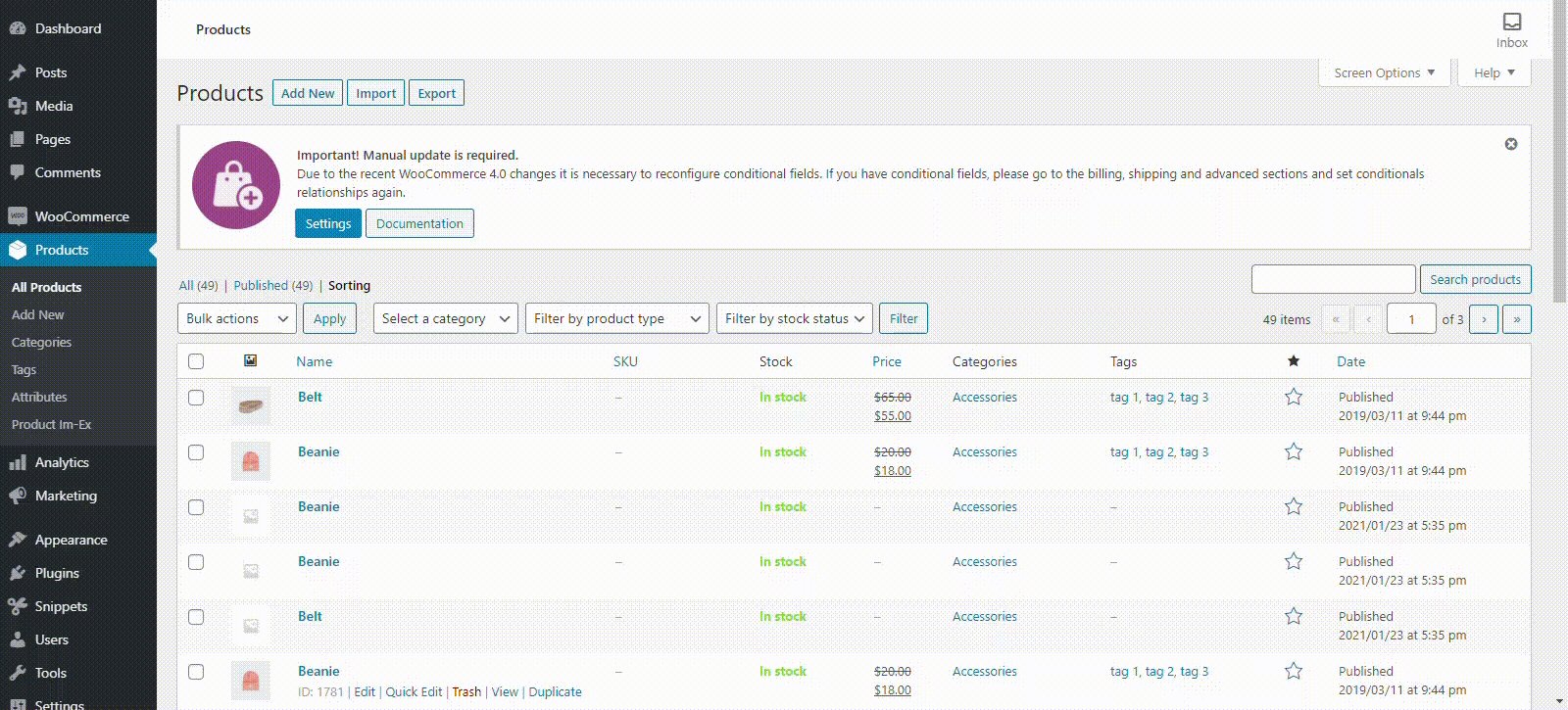
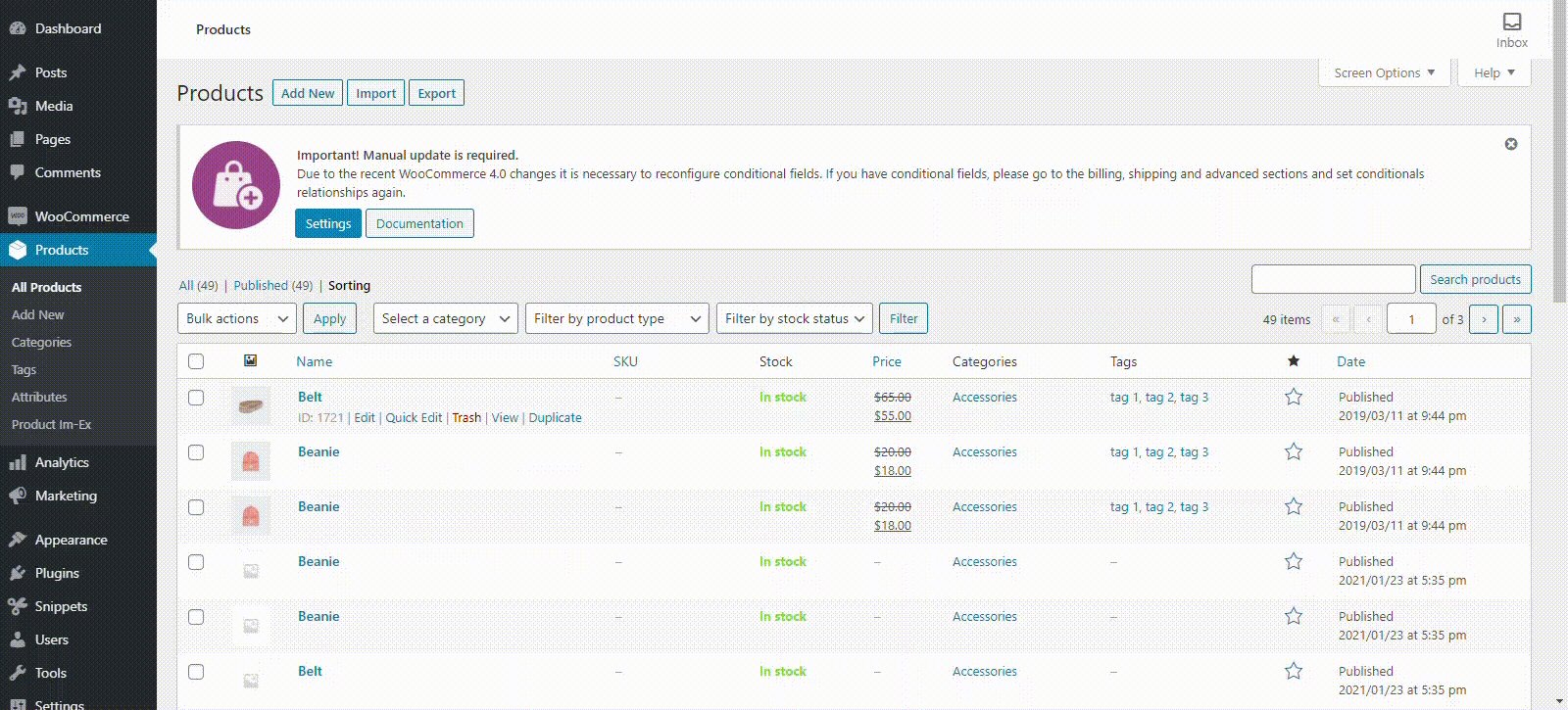
3) 將鼠標懸停在產品上並單擊並拖動它以更改其位置。 請記住,產品的順序將決定它們在前端的位置,因此請以對您的商店有意義的方式重新排列它們。 同樣,您可以重新訂購所有其他產品。

恭喜! 您現在熟悉 WooCommerce 提供的所有默認排序方法。
如果您想擁有更多選擇並能夠按品牌組織 WooCommerce 產品,則需要使用插件。 讓我們看看怎麼做。
如何按品牌組織 WooCommerce 產品
有幾種工具可以按品牌組織項目。 對於此演示,我們將使用Quadlayers開發的名為Perfect Brands for WooCommerce的免費插件。

該插件有超過 40,000 次活躍下載,並允許您以多種方式設置和管理品牌。 你可以用這個插件做的一些事情是:
- 為您的產品分配品牌
- 在品牌屬性頁面添加橫幅
- 為每個品牌頁面添加鏈接
- 按品牌過濾產品 – 將品牌顯示為下拉菜單或列表(品牌名稱或品牌徽標)的小部件
- 在產品循環中展示品牌
現在讓我們深入了解使用插件按品牌組織產品的過程。
使用 Perfect WooCommerce 品牌按品牌組織產品
第 1 步:下載並安裝插件
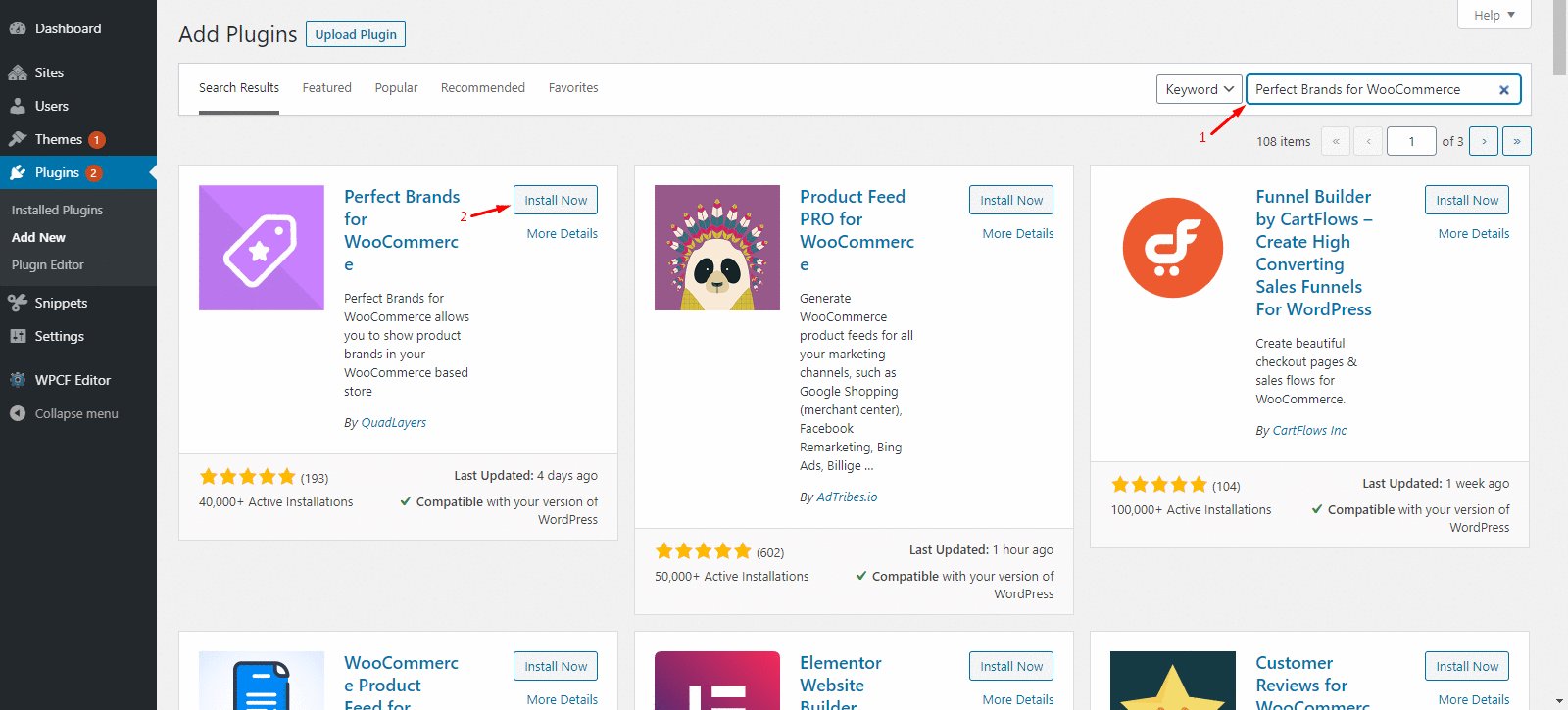
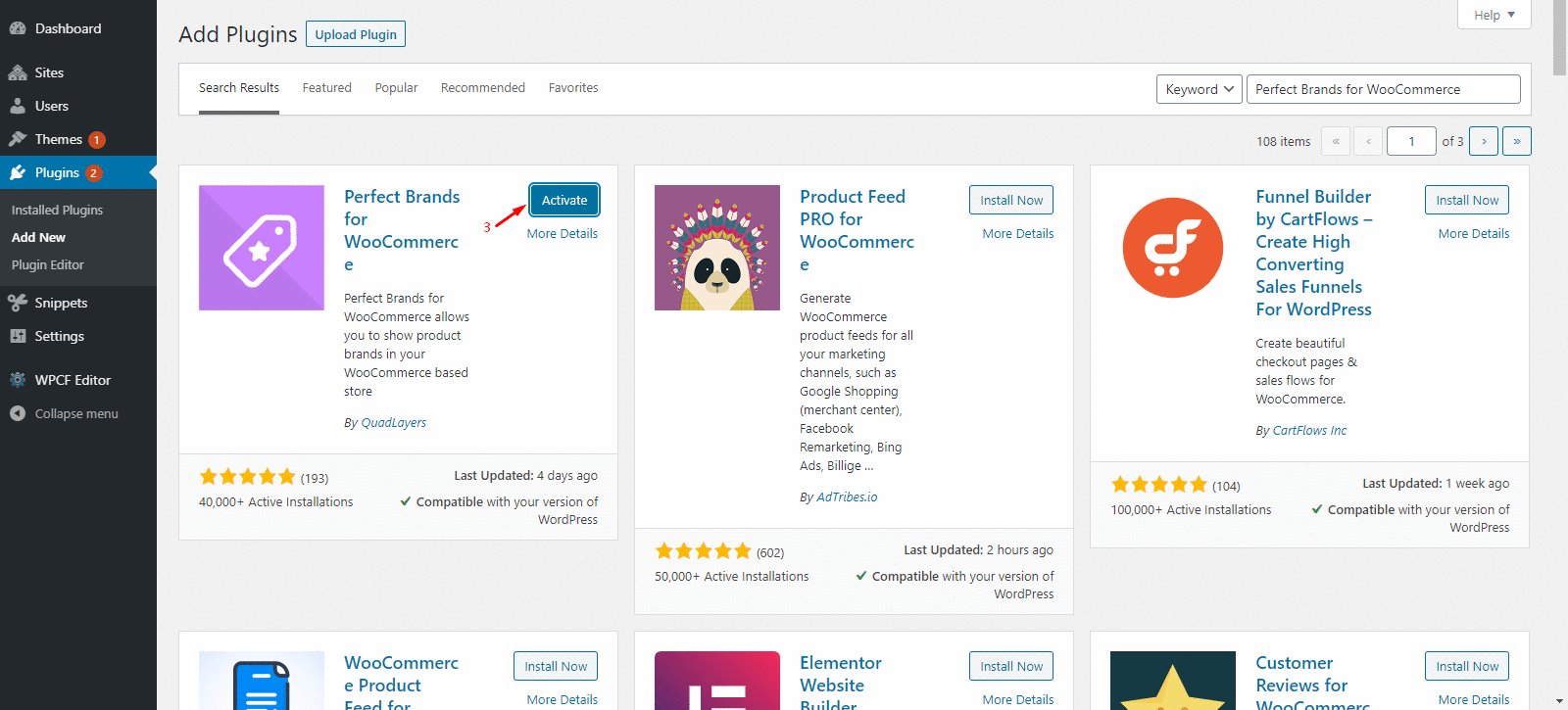
1)讓我們從下載並激活插件開始。 轉到WordPress 管理儀表板,導航到Plugins > Add New並蒐索Perfect Brands for WooCommerce 。 按立即安裝,安裝成功後,激活插件。

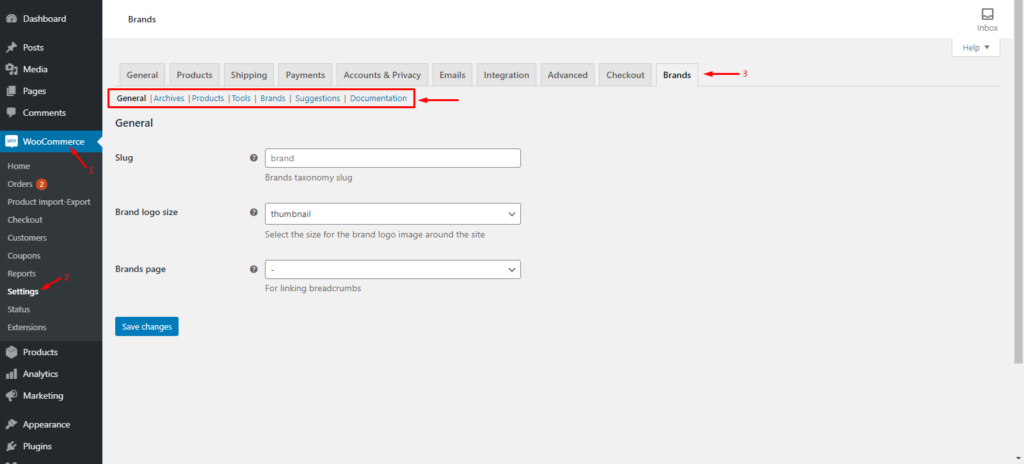
2. 之後,轉到WooCommerce > 設置 > 品牌。 在那裡,您可以隨時調整所有品牌的設置。

現在是創建品牌的時候了。
第 2 步:創建新品牌
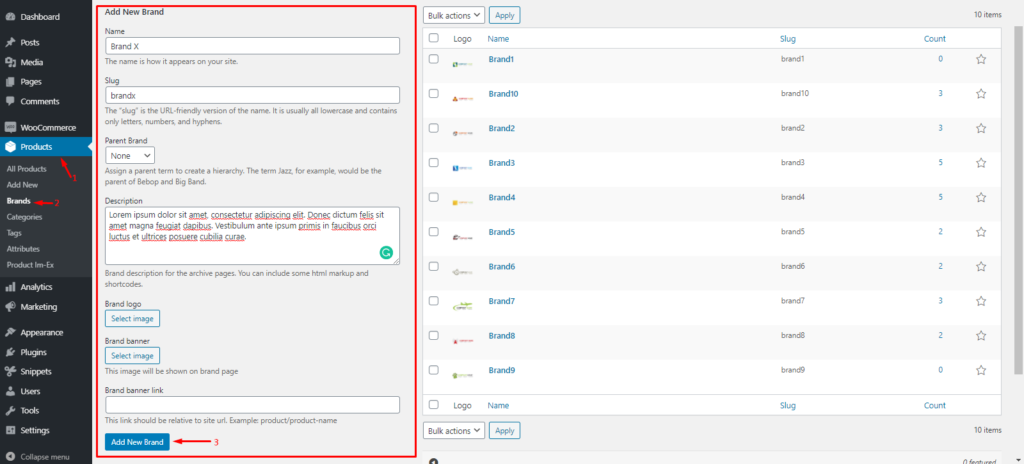
1.在您的WordPress 管理儀表板中,導航至Products > Brands 。 您將在頁面的左半部分找到添加新品牌部分。
2. 填寫所有必填字段並單擊添加新品牌按鈕以保存更改。 您的品牌現在將出現在右半部分的品牌列表中。

創建品牌後,您需要為產品分配品牌。
第 3 步:為產品分配品牌
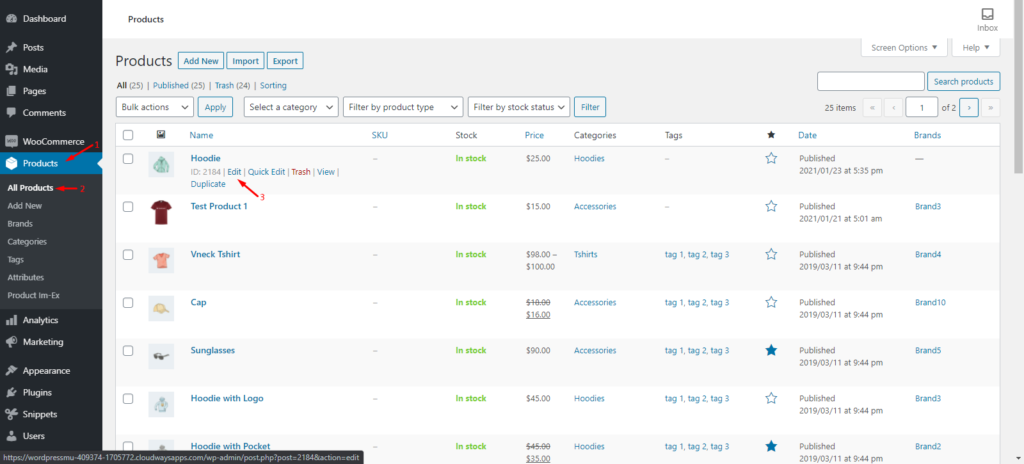
1. 在您的管理儀表板中,轉到產品 > 所有產品。 然後,將鼠標懸停在您要為其分配品牌的產品上,然後單擊編輯。

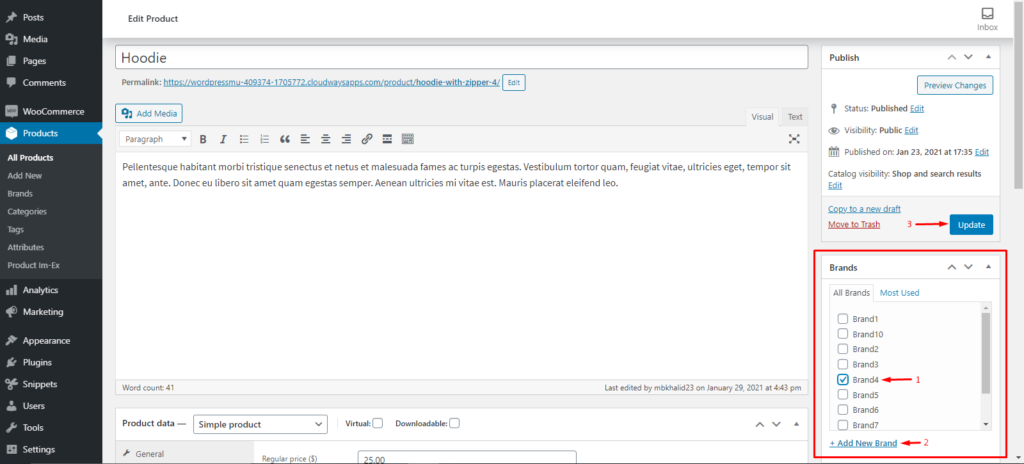
2. 在編輯產品頁面上,找到最右側的品牌部分,然後選擇您要分配給該產品的品牌。 或者,您也可以在此處添加新品牌。 完成後,點擊更新按鈕保存更改。

而已! 您已成功創建新品牌並將指定品牌添加到您的產品中。 請記住重複該過程以將品牌添加到您銷售的所有商品中。
在接下來的步驟中,我們將使用短代碼。 因此,在開始之前,讓我們看看如何將短代碼添加到 WordPress 頁面或帖子中。
如何將簡碼添加到 WordPress 頁面或帖子
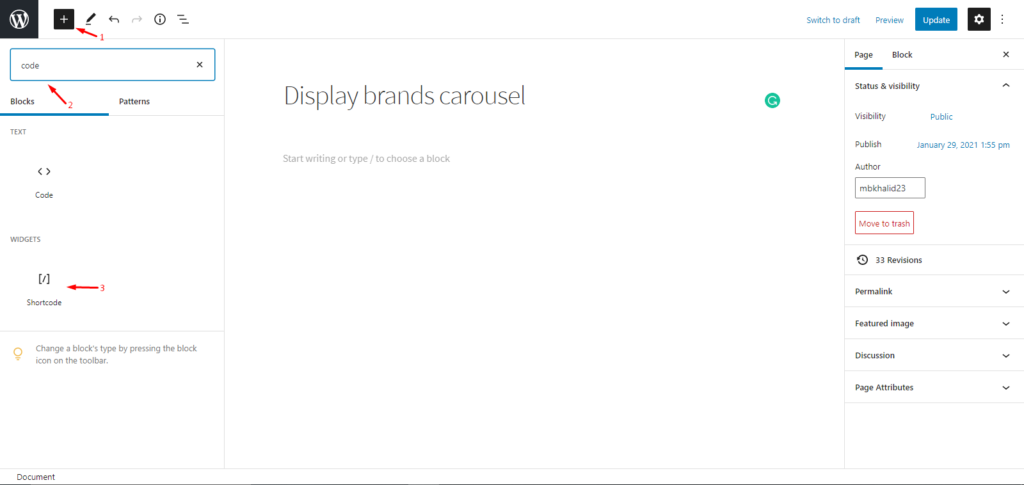
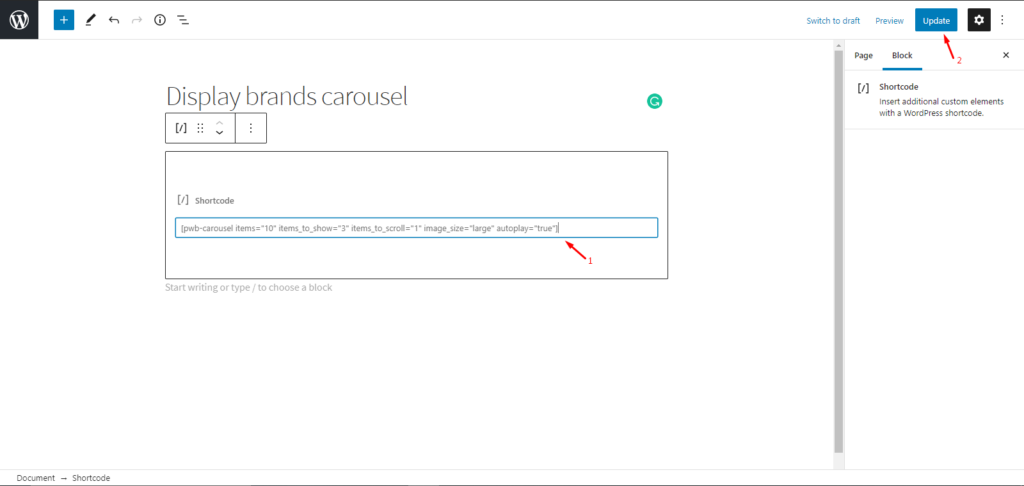
1.在您的WordPress 管理儀表板中,導航到要添加短代碼的頁面或帖子。 單擊左上角的+圖標,在搜索欄中搜索“代碼”並選擇短代碼小部件。 您將看到該小部件將自動出現在您的帖子/頁面上。

2. 然後,將您的簡碼粘貼到小部件中,然後單擊更新以保存更改。 就是這樣,就這麼簡單。


您可以使用短代碼做更多事情。 有關更多信息,請查看我們關於 WooCommerce 短代碼的完整指南。
現在讓我們看看使用 Perfect Brands 提供的簡碼顯示品牌的不同方式。
使用 Perfect WooCommerce 品牌按品牌組織產品
您可以通過多種方式使用 Perfect Brands 組織 WooCommerce 產品:
- 展示品牌輪播
- 按品牌展示產品輪播
- 特定品牌的產品
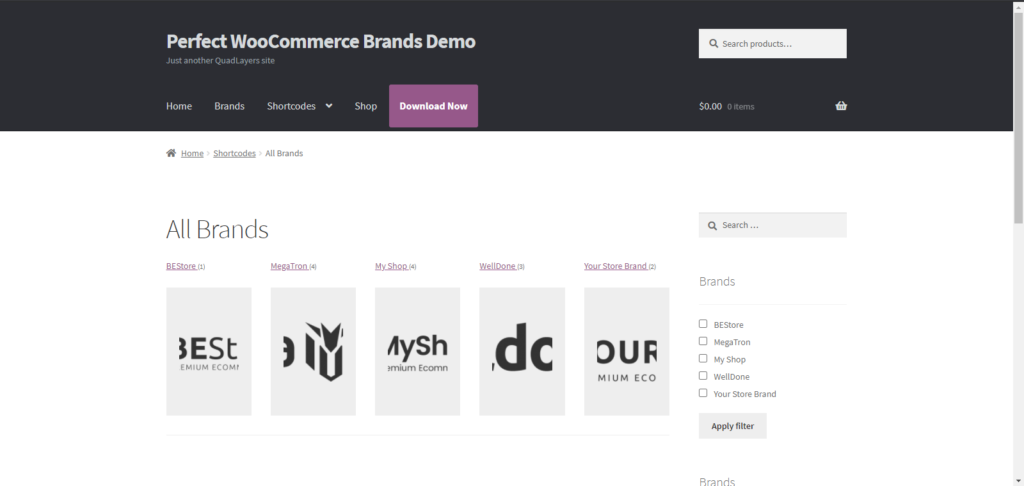
- 顯示所有品牌
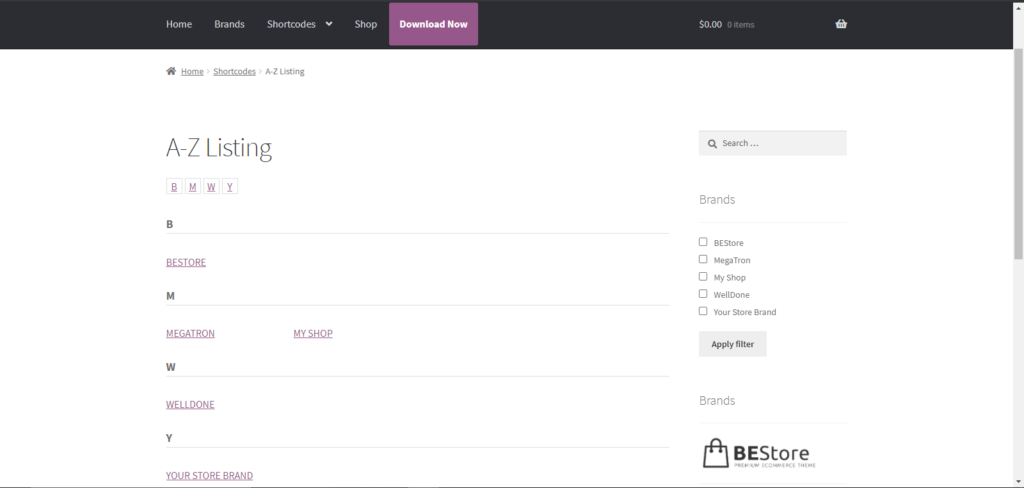
- AZ品牌列表
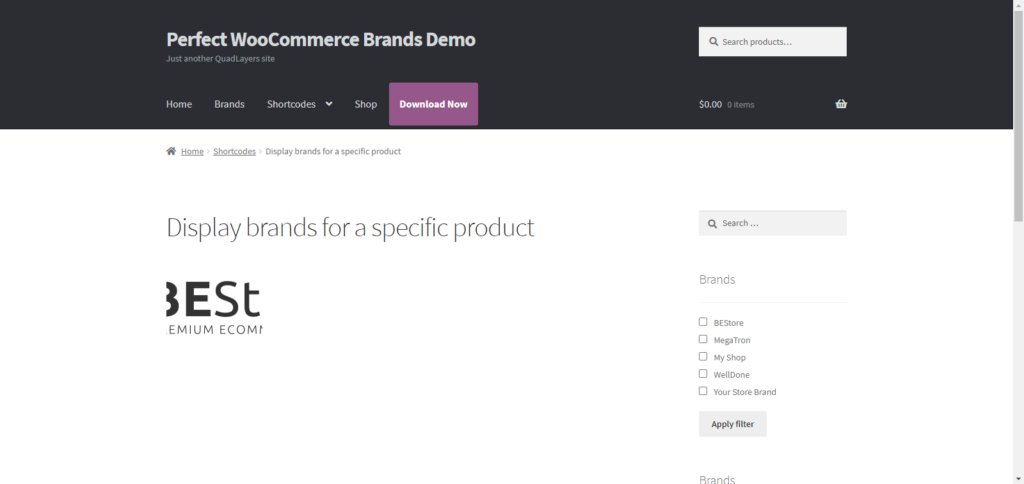
- 顯示特定產品的品牌
對於所有情況,我們將使用簡碼來組織產品。
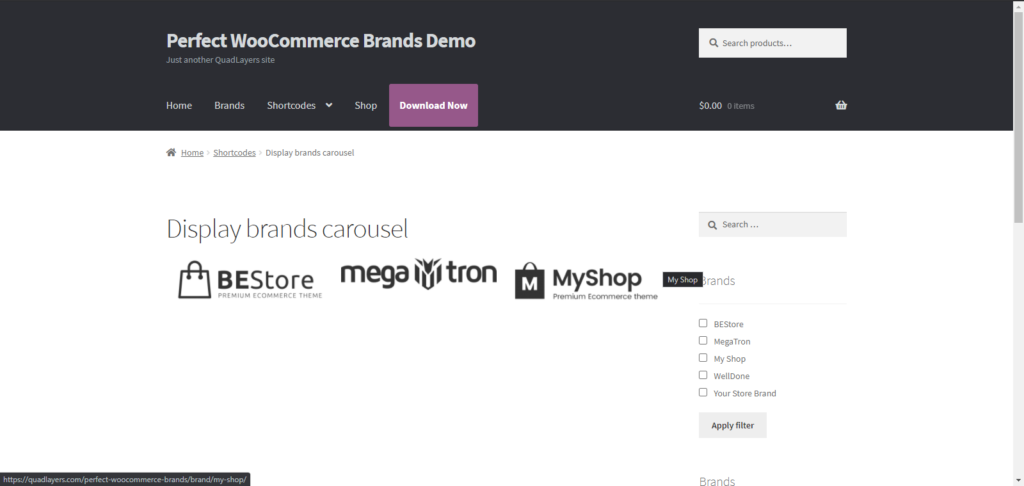
1.展示品牌輪播

品牌輪播顯示一個包含所有品牌的滑塊。 要顯示品牌輪播,只需將以下短代碼複製並粘貼到您想要的頁面/帖子,如上一節所述:
[ pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true" ]此外,您可以添加、編輯或更改代碼參數。 展示品牌輪播短代碼採用以下參數。
- “items” [int / features]品牌總數
- “items_to_show” [int]每頁的品牌數
- “items_to_scroll” [int]每次滾動的品牌數
- “image_size” [縮略圖/中/大/全/自定義尺寸]品牌圖片尺寸
- “自動播放” [true / false]輪播自動播放
- “arrows” [true / false]顯示或隱藏導航箭頭
- “hide_empty” [true / false]隱藏沒有關聯產品的品牌
例如,假設我們要將圖像大小更改為中等並添加導航箭頭以允許用戶手動導航。 為此,我們將更改短代碼中的相應參數。 新的簡碼將如下所示:
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]
可以想像,可能性是無窮無盡的。 只需根據自己的喜好修改代碼即可。
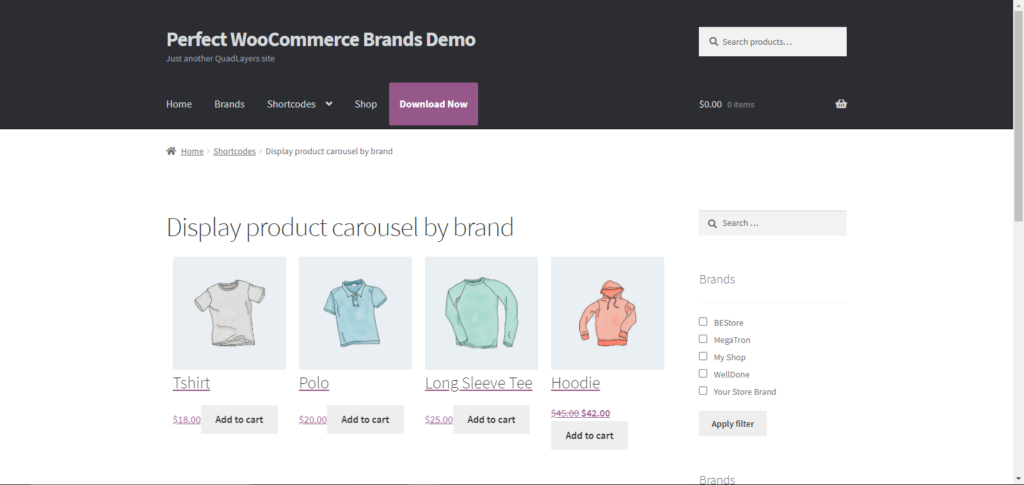
2. 按品牌展示產品輪播

Perfect WooCommerce Brands 允許您使用以下短代碼顯示特定品牌的所有產品的滑塊輪播:
[ pwb-product-carousel brand="all" products="10" products_to_show="5" products_to_scroll="1" autoplay="true" ]該代碼採用以下參數:
- “品牌” [所有/品牌蛞蝓]
- “產品” [int]產品總數
- “products_to_show” [int]每頁的產品數量
- “products_to_scroll” [int]每次滾動的產品數
- “自動播放” [true / false]輪播自動播放
- “arrows” [true / false]顯示或隱藏導航箭頭
同樣,您可以編輯短代碼以滿足您的需要。
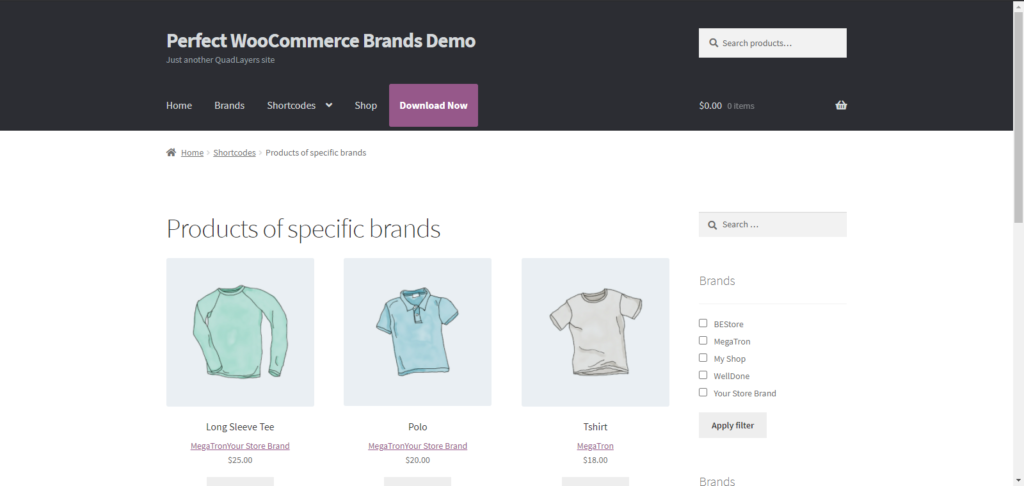
3、特定品牌展示產品

使用此短代碼顯示與一個或多個品牌相關的產品。 此簡碼基本上是默認產品簡碼的擴展。
[ products brands="brand-slug" ]它的參數是:
- “brands” [逗號分隔的品牌標籤] – 顯示與這些品牌相關的產品
- 從 WooCommerce [ products ] 短代碼繼承的參數
4. 顯示所有品牌

您可以使用以下短代碼顯示所有品牌及其徽標的列表。
[ pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before" ]您可以在此代碼中修改的參數是:
- “title_position” [之前/之後/無]
5.顯示AZ品牌列表

您可以使用此短代碼在按字母順序排列的列表中顯示所有品牌。
[ pwb-az-listing ]6.特定產品的展示品牌
 使用此短代碼,您可以顯示特定產品的品牌。 如果“ product_id ”為空,短代碼將嘗試自行獲取該值。
使用此短代碼,您可以顯示特定產品的品牌。 如果“ product_id ”為空,短代碼將嘗試自行獲取該值。
[ pwb-brand product_ image_size="thumbnail" ]此外,您可以調整此代碼的參數:
- “product_id” [int / empty] – 顯示該產品的品牌
- “as_link” [true / false] – 顯示品牌形像或文字鏈接
- “image_size” [縮略圖/中/大/全/自定義尺寸] – 品牌圖片尺寸
恭喜! 您現在熟悉按品牌組織 WooCommerce 產品的多種方法。 有關這方面的更多信息,請查看插件的文檔頁面。
但這還不是全部! 您可以為商店添加品牌過濾器,幫助客戶快速找到他們正在尋找的產品。 這將改善您的客戶體驗並幫助您增加銷售額。
如何按品牌篩選產品
Perfect WooCommerce Brands帶有內置小部件,可讓您使用下拉菜單或品牌列表按品牌過濾產品。 按照這些簡單的步驟,您可以輕鬆地將其中任何一個添加到您的小部件區域。
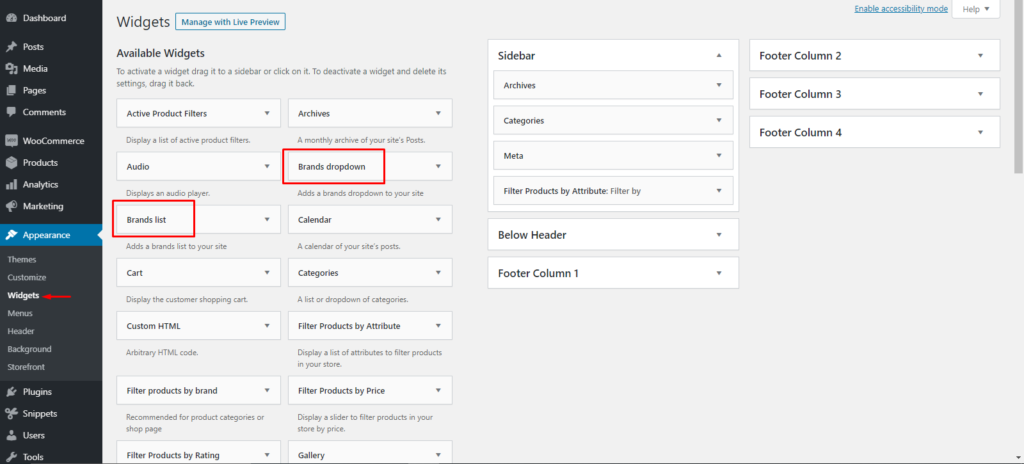
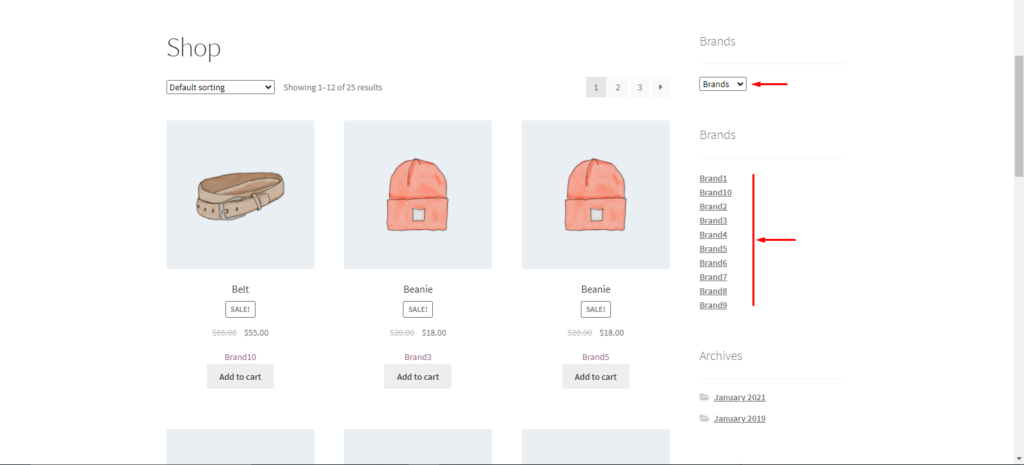
1) 在您的WordPress 管理儀表板中,導航到外觀 > 小部件。 找到Brands Dropdown和Brands List小部件並將它們拖放到您想要的小部件區域。 對於這個演示,我們將它們添加到我們的側邊欄。

2)然後導航到商店的前端,您將看到兩個小部件都在運行。 您可以選擇添加其中一個或兩個過濾器。

而已! 這就是使用 Perfect WooCommerce Brands 將品牌過濾器添加到您的在線商店的容易程度。
結論
總而言之,與品牌合作對於電子商務商店改善客戶體驗和促進銷售至關重要。 儘管 WooCommerce 僅提供排序選項,但在本指南中,我們向您展示了按品牌組織產品的不同方法。 作為總結,在這篇文章中,我們介紹了:
- WooCommerce 中的默認排序選項,包括自定義排序
- 如何使用 Perfect WooCommerce Brands 創建和分配品牌
- 有關如何按品牌組織 WooCommerce 產品的分步說明
- 如何將簡碼添加到 WordPress 頁面或帖子
- 使用 Perfect Brands for WooCommerce 插件中的短代碼顯示品牌的六種不同方式
- 如何將過濾器(品牌列表和下拉菜單)添加到您的商店頁面
最後,我們建議您查看我們的指南以了解有關如何在 WooCommerce 中添加 AJAX 產品過濾器的更多信息。
您是否嘗試將品牌添加到您的 WooCommerce 商店? 你用了什麼方法? 在下面的評論部分讓我們知道您的經歷!
