Otel 主題以精美的設計改善您的網站外觀
已發表: 2022-09-29想讓您的客戶查看酒店客房供應情況並在線預訂嗎? 為此,您需要一個酒店預訂網站。 為了使您的網站外觀具有吸引力,非常需要一個漂亮的主題。
很長一段時間以來,我們一直收到來自 Dokan 用戶的酒店預訂主題請求。 為了滿足我們用戶的要求並為酒店業主賦能,weDevs 為您帶來了一個全新的主題——酒店預訂網站的 Otel 主題。 它具有擴展功能,可創建外觀漂亮的酒店預訂系統。
我們非常高興地宣佈單身酒店所有者和市場所有者都可以使用此主題構建一個交互式網站。
讓我們來介紹一下吧!
為酒店預訂網站引入 Otel 主題
Otel 是一個很好的特定 WordPress 主題,用於創建酒店預訂網站。 這是 weDevs 的全新主題,具有所有現代功能。
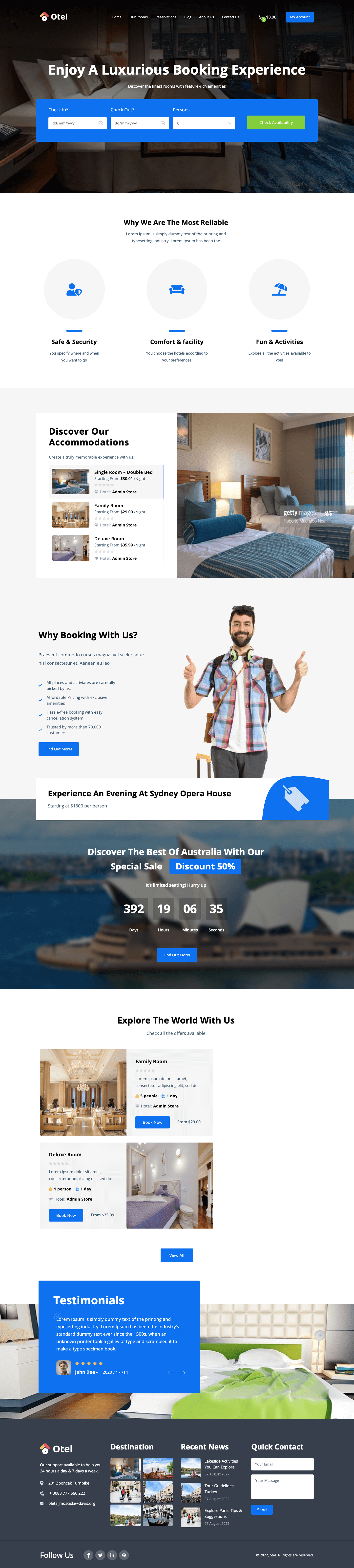
Otel 旨在以最吸引人的方式展示您的出租住宿。 這個主題的豪華酒店網頁設計非常明亮,只包含您的訪客會注意的主要關鍵元素。
最重要的是,如果您打算將您的酒店預訂網站變成酒店預訂市場,這個主題也有這種支持。 Otel 與 Dokan 多供應商插件完全兼容。
這意味著 Otel 可以讓您創建一個在線市場,多個酒店所有者可以在其中突出顯示他們的酒店作為供應商。 作為市場所有者,您可以從供應商那裡賺取佣金。
所以,如果您想創建一個酒店預訂網站,Otel 是您的不二之選。 如果您想創建一個酒店預訂市場,Otel 可能是您的最佳選擇。
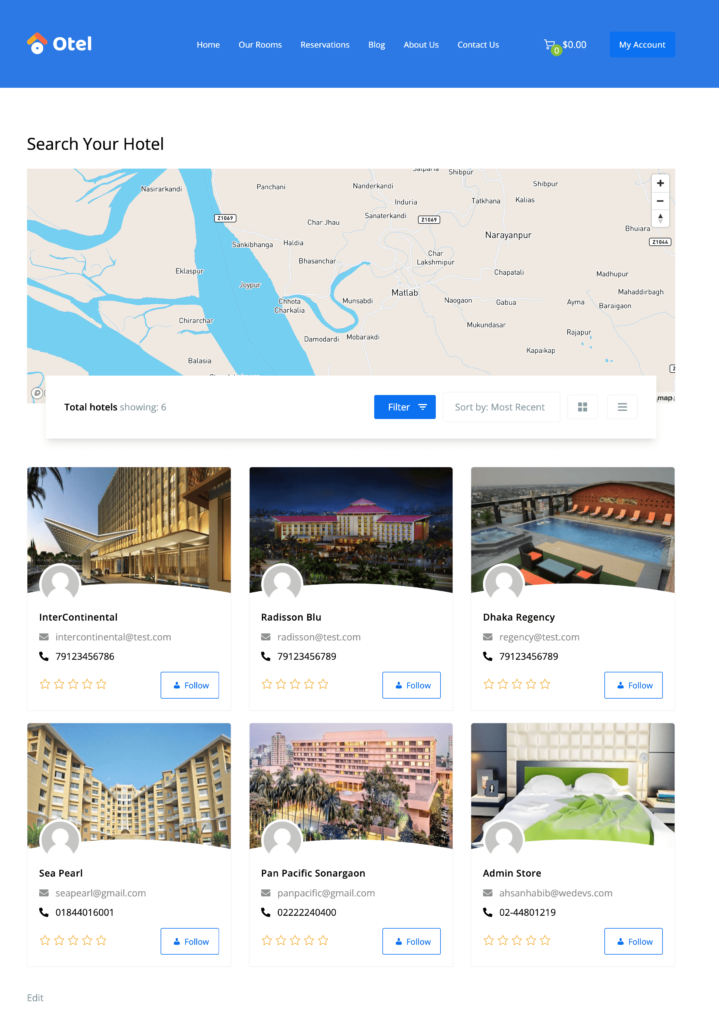
您可以在下面找到我們的 Otel 酒店預訂市場主題的演示外觀-

Otel 主題美化網站外觀的主要功能
您需要讓您的網站脫穎而出,對嗎? 為此,您不應在功能上妥協。 話雖如此,這裡的功能列表將幫助您創建一個視覺上令人驚嘆的酒店預訂網站。
- 實時定制器
- 綜合預訂系統
- 響應式設計
- 所有用戶的儀表板
- 多供應商插件兼容性
- 一鍵式演示導入
- 多語言兼容性
如果您對上述任何功能感到陌生,請不要驚慌。 因為我們將解釋所有這些功能。
1.現場定制
Live customizer 允許您通過帶有實時預覽的靈活用戶界面更改網站的任何設計。 這意味著您可以直接從儀表板更改樣式並立即檢查影響,而無需離開編輯器。
這是一個中心位置,您可以從中管理 WordPress 網站的許多方面,包括您的主頁設置、背景顏色、網站身份信息、菜單、小部件等等。 無論如何,它使您能夠在不接觸代碼的情況下自定義您的站點。
2.綜合預訂系統

讓您的客戶自行預訂、約會或租賃。 集成的預訂系統讓您可以讓您的用戶提前從您的網站預訂任何房間或套房。
在您的網站上激活此主題後,您必須安裝 WooCommerce 預訂擴展才能獲得此功能。 您可以使用此功能展示所有可用的房間,並吸引您的潛在客戶預訂這些房間。
3.響應式設計
響應式設計意味著設計將適合所有平台。 您的所有用戶都會獲得相同的品味,無論他是計算機、手機還是平板電腦用戶。
Otel 主題採用完全響應式設計。 它可以跨平台完美流暢地加載。 因此,您不必為適應不同平台上的網站而特別恐慌。 您只需專注於您的設計,您的設計將自動適應所有設備。
4.所有用戶的完整儀表板
如果您使用 Otel 主題創建多供應商市場,則將存在三種用戶。 第一個是管理員(也就是你),然後是供應商,最後但並非最不重要的客戶。 所有這些用戶都將擁有專門的儀表板。
因此,您將獲得內置分析,其中包含使用此主題的管理員、供應商和客戶的預訂統計信息。 此外,您還可以通過此儀表板管理您的在線預訂日曆以及具有已完成和待定狀態的預訂歷史記錄。
5. 多供應商插件兼容性
Otel 主題與 Dokan 多供應商市場插件兼容。 這意味著除了創建一個酒店預訂網站(如果您願意)之外,您還可以將其轉變為一個多供應商酒店預訂市場。 你可以讓其他酒店業主在你的平台上開店,突出他們酒店的特色來吸引顧客。
當他們獲得客戶時,您將自動獲得佣金。 要打開此功能,您必須在您的站點上安裝 Dokan 多供應商市場插件。 然後它將使您能夠創建您的酒店預訂市場。
6.一鍵導入Demo
與其他頂級 WordPress 主題一樣,Otel 還具有一鍵式演示導入功能。 這意味著您可以在幾分鐘內導入 Otel 主題中包含的所有演示內容。
激活主題後,單擊“導入演示數據”按鈕。 然後等待幾分鐘,你就完成了。 您將擁有主題現場演示的完整副本。 您可以編輯演示數據來設計您想要的網站,而不是從頭開始創建所有內容。
7.多語言兼容性
有數以百萬計的人不以英語為第一語言。 因此,除了英語之外,如果您可以提供其他語言的網站內容,例如德語、法語、普通話和印地語,那麼接觸更多人的可能性就會增加。
好消息是 Otel 主題完全具備多語言功能。 這意味著您可以使用此主題以多種語言提供您的網站內容。
Otel 主題的功能比較:網站所有者與市場所有者
正如我們之前所說,Otel 主題適用於酒店預訂網站所有者和酒店預訂市場所有者。 如果您是酒店老闆並想為其創建在線形象,那麼 Otel 主題就是為您準備的。 此外,如果您想推出酒店預訂市場以賺取酒店業主的佣金,Otel 主題可為您提供支持。
讓我們來看看 Otel 為您提供的服務:
| 特徵 | 酒店預訂網站 | 酒店預訂市場 |
|---|---|---|
| 現場定制器 | 是的 | 是的 |
| 綜合預訂系統 | 是的 | 是的 |
| 多語言兼容性 | 是的 | 是的 |
| 響應式設計 | 是的 | 是的 |
| 一鍵演示導入 | 是的 | 是的 |
| 所有用戶的完整儀表板 | 是的 | 是的 |
| 古騰堡編輯器 | 是的 | 是的 |
| 多供應商插件兼容性 | 不 | 是的 |
因此,Otel 配備了創建酒店預訂網站和酒店預訂市場的所有必要功能。
酒店預訂網站的 Otel 主題定價計劃
目前,Otel 只有兩種定價方案——年度和終身。
- 年度計劃將花費您每年 99 美元。
- 終身計劃將花費您 499 美元,而且是一次性付款。
使用年度計劃,您將可以使用所有高級功能,例如實時定制器、Gutenberg 編輯器、即時支持等。
使用終身計劃,除了獲得年度計劃的所有訪問權限外,您還將獲得優先支持和終身更新。 最重要的是,這是一次性付款,因此每年不會收取續訂費。
我們有一個關於 Otel 主題的專門視頻,解釋了這個主題的概述。 你可以在這裡查看:
如何使用Otel Theme創建酒店預訂網站

由於 Otel 主題同時支持酒店預訂網站和酒店預訂市場。 在這裡,我們將展示使用 Otel 主題的兩種方式。
用於創建酒店預訂網站的 Otel 主題定制
首先,我們將指導您如何使用Otel 主題創建一個酒店預訂網站。
要開始使用 Otel 主題,您需要,
- WooCommerce
- WooCommerce 預訂模塊
- Elementor(以便使用 Elementor 小部件進行自定義)
- 任何流行的表單插件(添加聯繫表單)
因此,請確保您已在您的 cPanel 上成功安裝 WordPress,然後按照以下步驟自定義 Otel 主題 -
- 步驟 01:安裝 Otel 主題
- 步驟 02:導入演示數據(可選)
- 步驟03:自定義Otel Theme(樣式、字體、顏色等)
步驟 01:安裝 Otel 主題
由於 Otel 是高級主題,因此您無法從 WordPress 存儲庫下載該主題。 為了在您的酒店網站上使用這個主題,您需要先購買主題,然後下載主題並將文件上傳到您的 WordPress 儀表板上。
讓我們檢查一下過程!
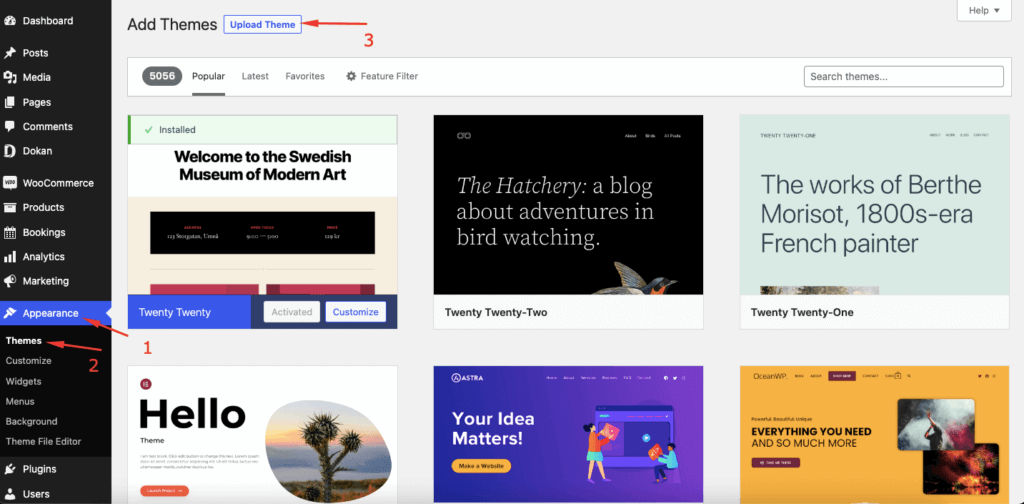
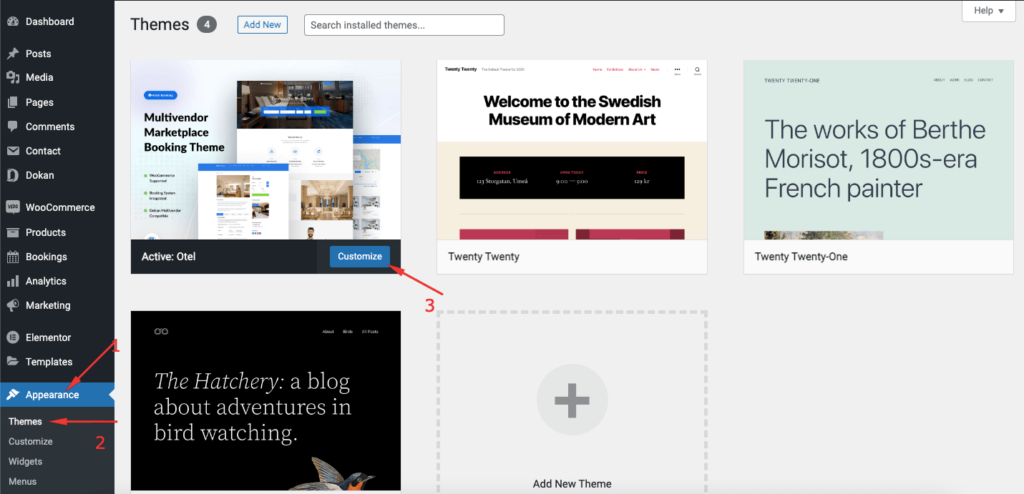
下載主題後,您需要將主題上傳到您的 WordPress 儀表板。 導航到外觀 > 主題 > 上傳主題。

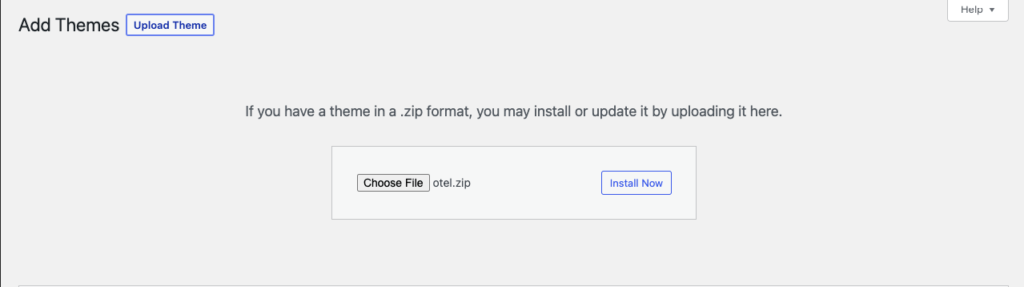
單擊“選擇文件”按鈕並將主題上傳到 WordPress。

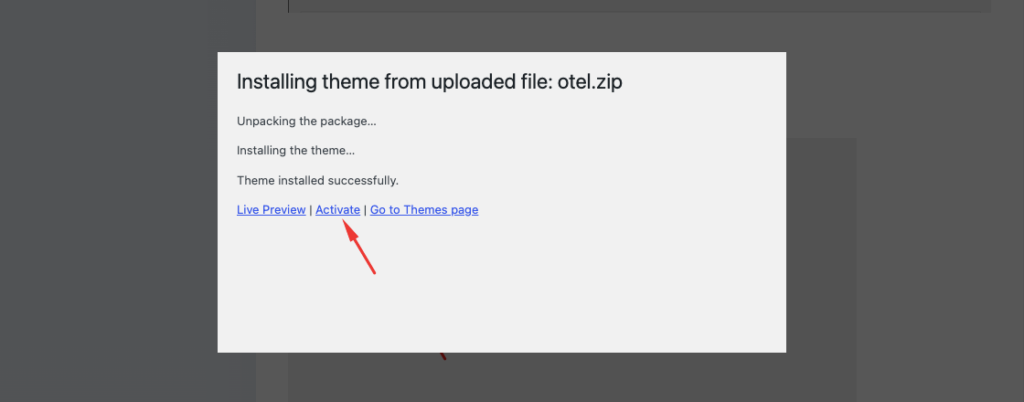
安裝主題後,現在是激活它的時候了。

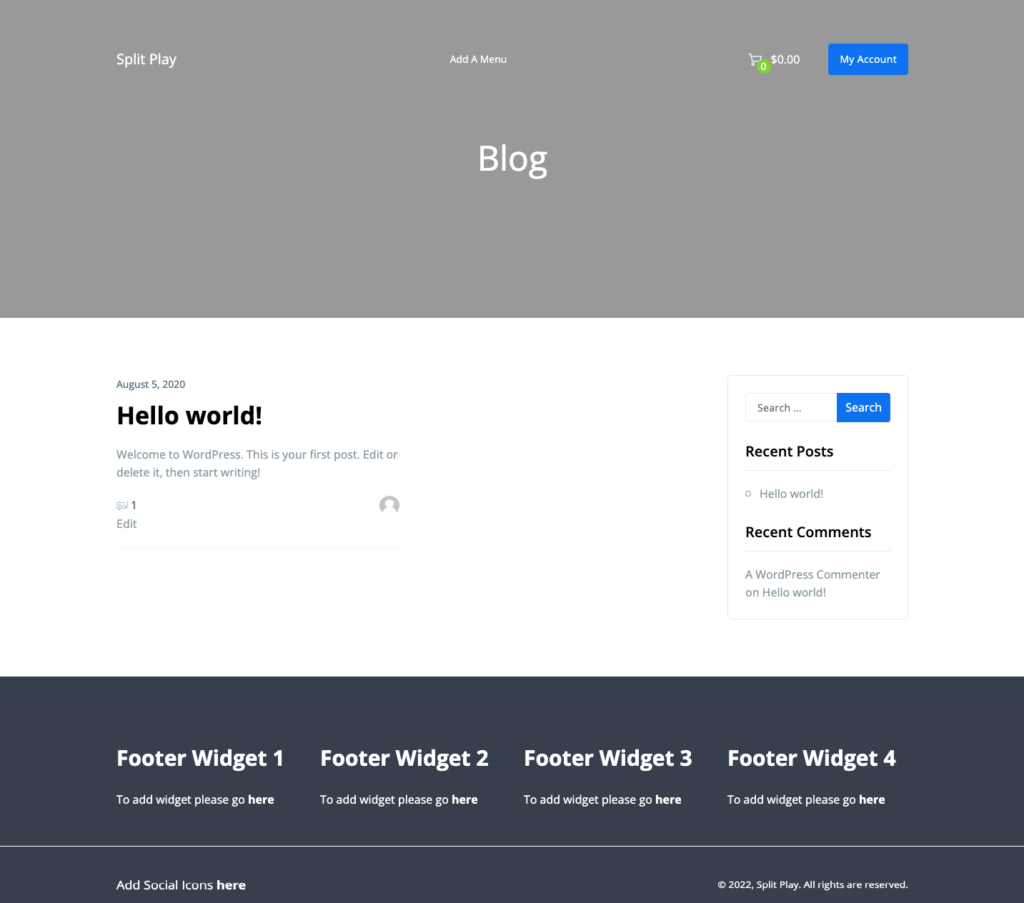
現在你可以看到預覽了。


主題激活完成。 現在是時候探索它是如何工作的了。
步驟 02:導入演示數據(可選)
導入演示數據可讓您訪問 Otel 主題的所有虛擬內容。 因此,如果您需要演示數據來了解酒店預訂網站的外觀,您可以輕鬆導入它。
按照以下步驟導入演示數據。
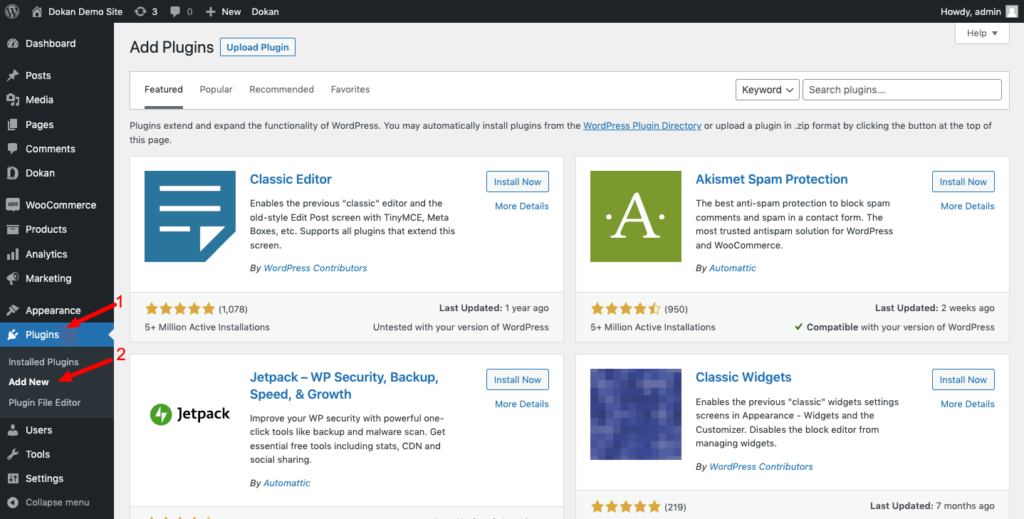
導航到您的WordPress 儀表板 > 插件 > 添加新的。 您會在界面的右側找到一個搜索框。

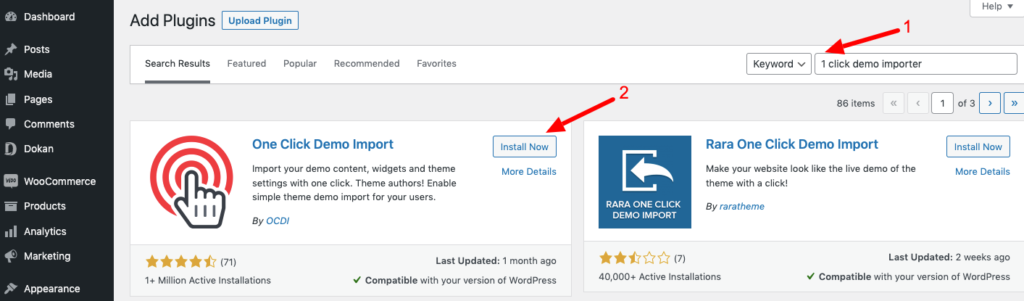
然後在搜索框中鍵入“One Click Demo Importer”。 現在單擊“立即安裝”按鈕以從搜索結果中安裝插件。 之後,激活插件以在您的站點上使用它。

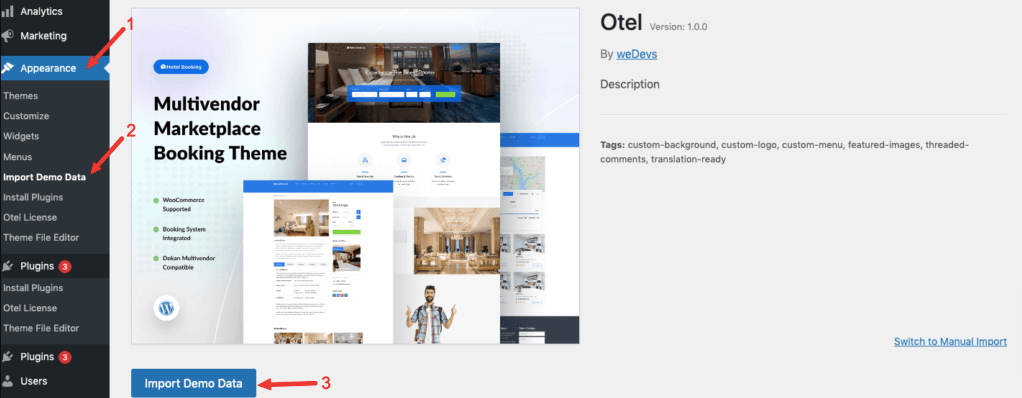
激活插件後,單擊“外觀”部分以訪問“導入演示日期”選項。 您會在那裡找到“導入演示數據”按鈕。 單擊該按鈕。

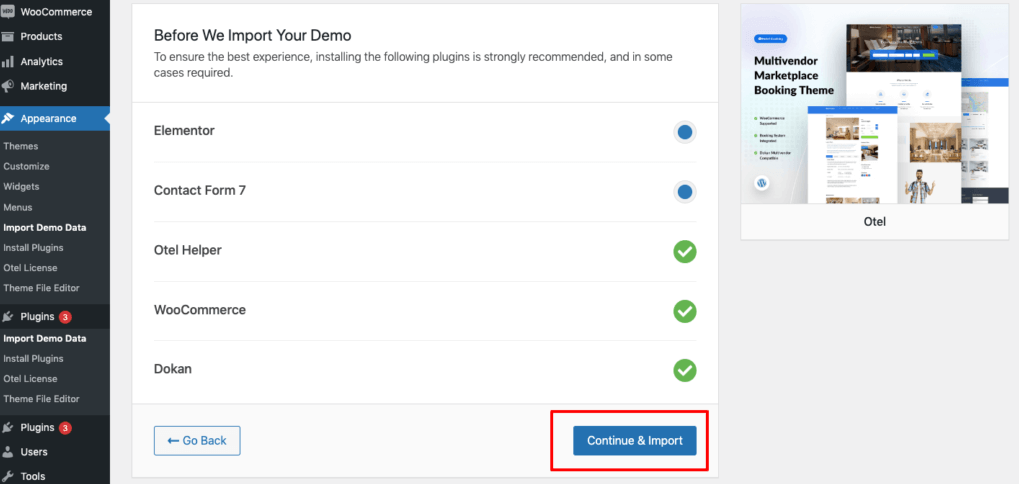
導入Otel主題演示數據。 你必須安裝一些相關的插件。
- 元素者
- Contact Form 7 或任何其他聯繫表單插件。
如果您還沒有安裝這些插件,沒問題。
只需點擊“ Continue & Import ”按鈕,它就會自動安裝這些外部插件。
注意:我們要創建一個酒店預訂網站,因此您無需在此處安裝 Dokan 插件。 您應該在單擊“繼續並導入”按鈕時排除 Dokan 插件。

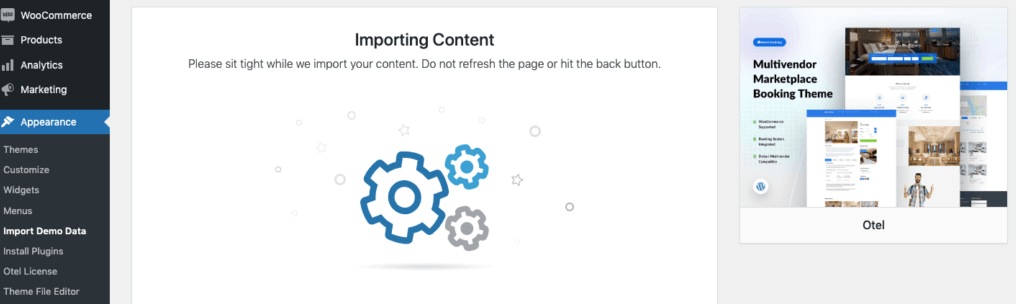
單擊“繼續並導入”按鈕後,您將看到導入內容的過程。

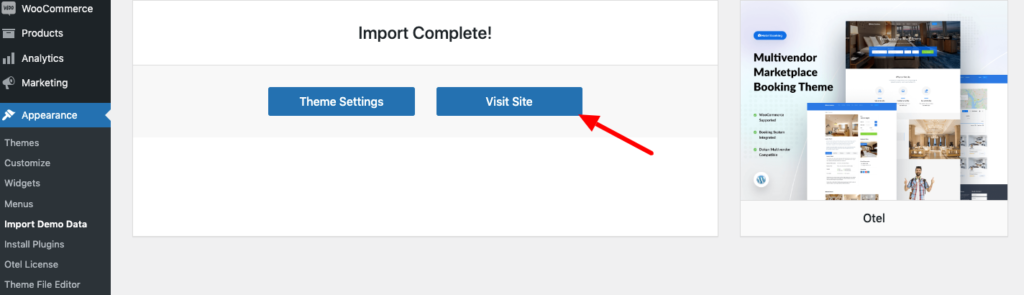
完全導入所有演示數據需要一些時間。 一段時間後,您會收到“導入完成”消息。 現在單擊“訪問站點”按鈕以查看主題內容。

步驟 03:自定義 Otel 主題
導入演示數據後,按照以下步驟自定義主題。
在這裡,我們將向您展示如何自定義 Otel 主題的全局設置。 在全局設置中可以自定義三個選項。
- 預加載器圖像
- 顏色
- 排版
為了添加預加載器圖像,請登錄到您的 WordPress 儀表板。 接下來,導航到外觀–> 主題。 由於 Otel 是您激活的主題,因此單擊自定義按鈕。

您將被重定向到主題定制器頁面。 在那裡你會看到所有的全局設置選項。
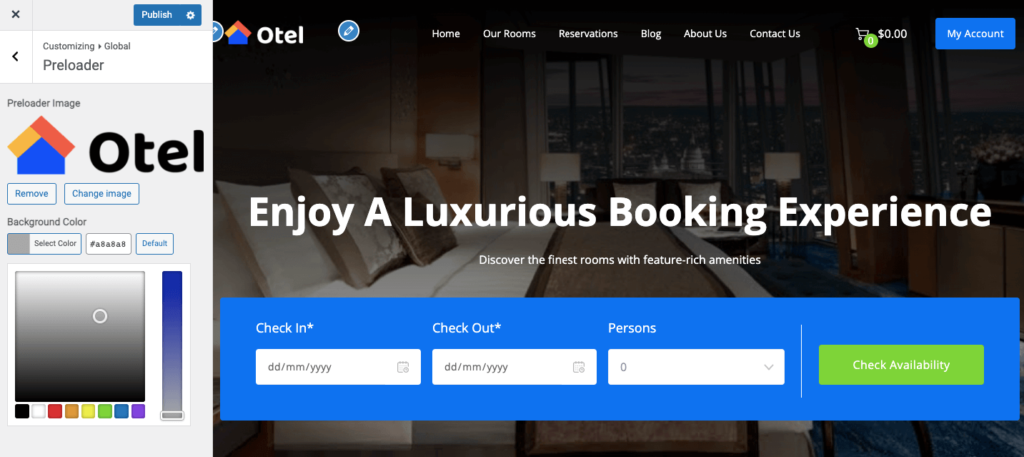
單擊預加載器圖像。 然後,選擇 Preloader 圖像,並選擇其背景顏色。

在顏色設置中,您可以使用全局顏色選項在您的網站上保持統一的配色方案。 這些顏色將應用於整個網站的主題部分。
你可以選擇,
- 原色:您網站的基本顏色。
- 鏈接顏色:所有已添加鏈接的文本的顏色。
- 鏈接懸停顏色:已添加鏈接的所有文本的懸停顏色。
- 文本顏色:網站上正文和描述的顏色。
- 標題顏色:網站所有標題的顏色。
- 站點背景顏色:站點背景的顏色。
為了更新您網站的字體,請單擊排版選項。 您可以在那裡選擇字體系列、字體樣式、字體粗細、字體大小、基本排版的行高和標題排版。

要自定義 WooCommerce 單一商店頁面和其他相關設置自定義,請查看我們的分步文檔。
如何使用 Otel 主題創建酒店預訂市場
要創建酒店預訂市場,您需要在您的網站上安裝 Otel 主題。
我們之前已經展示了那部分。 因此,按照步驟 1(安裝 Otel 主題)和步驟 2(導入演示數據)完成安裝部分。
然後按照以下流程創建酒店預訂市場。
啟動酒店市場的先決條件
您需要以下屬性才能在您的 WordPress 網站上啟動酒店預訂市場。
- WooCommerce(免費)
- Dokan Light(免費)
- Dokan Pro(用於高級功能)
- WooCommerce 預訂插件(專業版)
- Dokan 預訂模塊(專業版)
- 酒店預訂和預訂的 Otel 主題(專業版)
以下是您需要遵循的步驟 -
- 安裝 Dokan 以配置您的市場
- 配置 Dokan 的常規設置
- 安裝用於酒店預訂和預訂的 Otel 主題
- 允許酒店業主在您的市場上註冊
- 上傳可預訂產品(客房)

我們有一個關於如何創建酒店預訂市場的分步教程,您可以關注此博客來完成您的工作。
使用 Otel 主題創建您的酒店預訂網站以吸引更多流量
如果您遵循正確的程序,創建酒店預訂網站會非常容易。 使用 WordPress 創建您的網站甚至更容易。
在您的站點上安裝並激活 Otel 主題,如果需要,可以導入演示數據,然後根據您的要求進行自定義。 此外,如果您願意,您可以使用 Otel 主題在您的業務中的任何時候將您的酒店預訂網站變成酒店預訂市場。
你還在等什麼? 立即開始設計您的酒店預訂網站,並儘早開展您的業務。
如果您需要我們的更多幫助,您可以在評論部分發表您的疑問。 我們很樂意幫助您。 祝你好運!
