我們在 Elementor 中的響應式網站創建工作流程
已發表: 2022-04-10在本文中,我們想討論在使用 Elementor 構建時,如何為所有設備類型和屏幕尺寸創建高度響應的網站。 這是我們個人的代理工作流程,我們在過去幾年的運營中開發了它。
如果您認為這可能對您的業務和設計有所幫助,請隨意採用。 請記住,我們構建的大多數網站都相當複雜,而不是簡單的五頁公司登陸。 在構建複雜的電子商務商店或內容網站時,其中一些步驟非常有用,但在構建更簡單的網站時可以省略以節省時間和金錢。
樣機
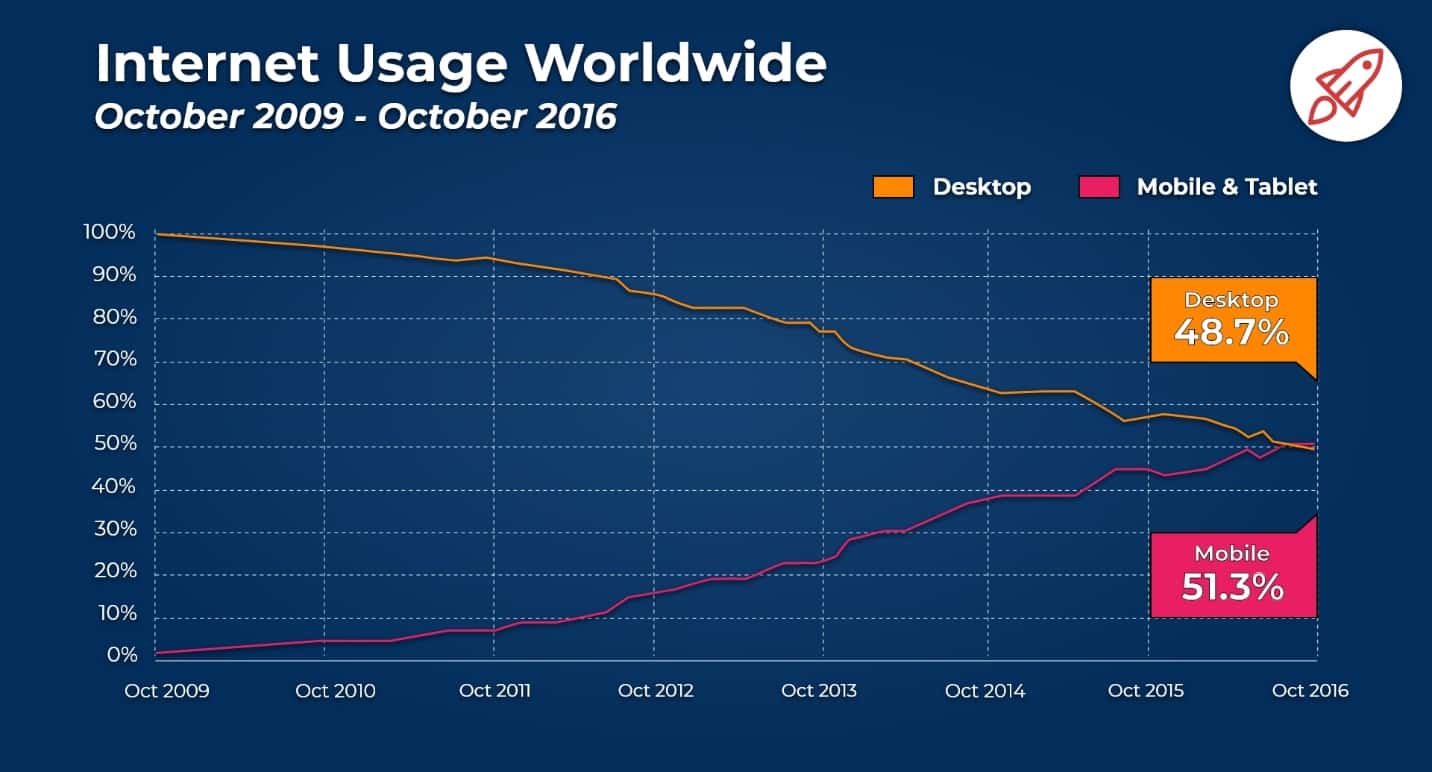
我們響應式網頁設計的第一步是模擬它。 我們使用 Adobe XD 創建網站模型,以移動優先的理念進行設計。 這意味著我們將繼續創建移動模型,甚至在考慮網站的桌面版本之前。 60% 的網站流量來自移動瀏覽器,這意味著這比正確使用桌面更重要。

有點過時了,但這顯示了不斷變化的趨勢
然後,我們將採用該模型,將其擴展為平板電腦大小,然後將其擴展為桌面大小。 網站的桌面版本看起來與網站的移動版本完全不同,但它具有所有相同的部分和結構,以減少 DOM 元素的數量,並保持一切響應。
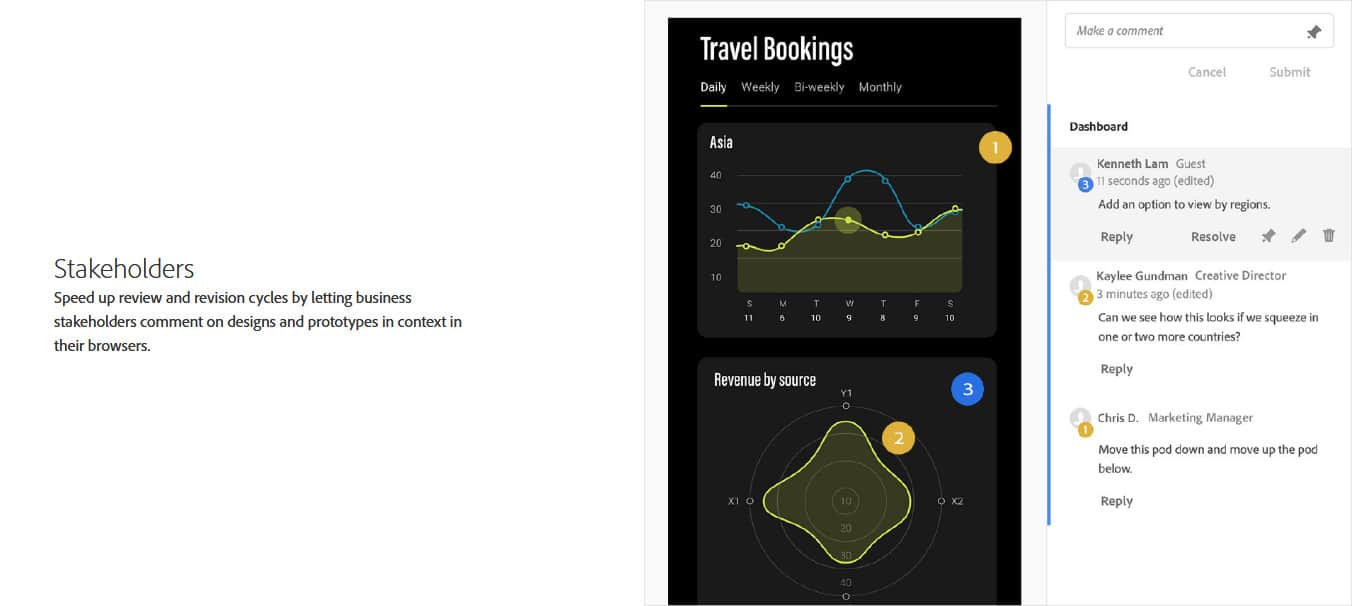
通過設計移動優先的心態,我們可以確保網站的這一方面從一開始就完美無缺。 通過使用 Adobe XD,我們的機構可以輕鬆地相互協作、共享模型以獲得反饋,甚至在設計時在個人手機上查看它們。

具體來說,當涉及到復雜項目的響應式網站設計時,靜態模擬網站非常重要。 您可以在此處閱讀我們關於模擬網站的文章:https://isotropic.co/is-making-a-website-mockup-worth-it/
模型完成後,由用戶輸入組、客戶和我們的代理團隊測試,是時候在 Elementor 上實際創建它了。
這是響應式網站創建最重要的方面:實際構建它。
使用 Elementor 創建響應式網站
在構建網站時,我們將首先定義其桌面形式的基本結構。 但是,我們最終會將內容從移動設備填充到平板電腦再到桌面設備。
通過這種方式,我們能夠確保這種結構適用於所有尺寸的屏幕,並且通過以移動優先的心態填充內容,我們知道它在手機上看起來會很好(從一開始)。

為了確保在各種屏幕尺寸上一切看起來都很好,我們將使用 Elementor 附帶的內置“響應式隱藏”功能。 它位於構建器的高級設置選項卡上。 但是,隱藏元素時需要注意(這只是在圖形用戶界面中使用 CSS display:none),因為所有這些元素仍會加載。 如果您將一半的網頁隱藏在移動設備上,這會嚴重影響您網站的速度,因此您需要注意,並創建盡可能精簡的網站。
當前版本的 Elementor 附帶三個響應式斷點。 在某些情況下,這三個斷點足以完成高質量的響應式設計。 但是,在使用其他工具進行設計時,我們最多使用六個單獨的斷點。 Elementor 不允許我們開箱即用,因此我們只能使用 CSS 媒體查詢。
請注意,請投票讓 Elementor 開發人員添加額外的斷點作為本機功能:
幸運的是,我們使用了大量的自定義 CSS,因為這樣我們開發起來更快。 但是,如果您不熟悉 CSS 或不喜歡使用它,可以使用一系列插件來為您的項目添加自定義斷點。 過去,我們專門使用 Piotnet 插件(在之前鏈接的文章中討論過),因為它們有大量優秀的第三方元素,並且該工具附帶自定義斷點實用程序。
但是,我們不會僅僅為了添加移動斷點而購買另一個 Piotnet 許可證,CSS 媒體查詢是一種更快、更便宜的方法。
當涉及到響應式設計時,您可以使用的另一個工具是 CSSHero。 CSSHero 允許您通過使用漂亮的圖形用戶界面從本質上生成大量自定義 CSS。 我們過去曾使用過它,它對我們的工作流程非常有益 - 您可以在此處閱讀我們的想法。
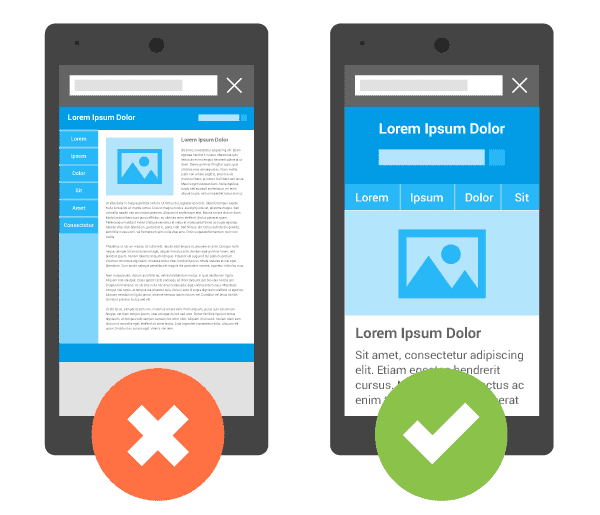
在添加特定內容元素時,我們嘗試遵循所有響應式設計最佳實踐。
例如,我們將使用 VH、VW 或百分比來確定特定元素的大小。 我們盡可能避免使用像素尺寸,因為這會對網站在獨特屏幕尺寸上的響應方面產生負面影響。
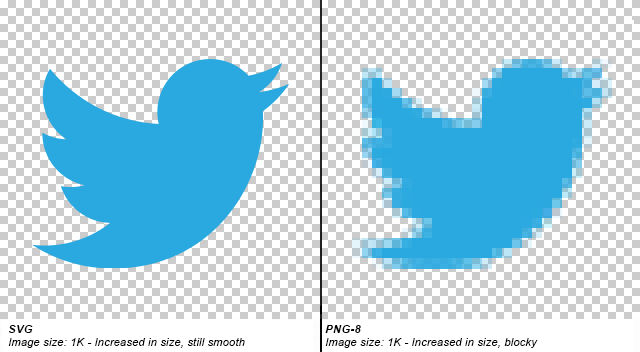
如果可能的話,我們會嘗試將 SVG 用於網站上的圖標和基本圖形,因為它們響應速度最快。 圖像在爆炸時會變質,而 SVG 不會(更不用說它們比大多數圖像小得多,從而導致加載時間更快)。

我們真的很喜歡將 REM 用於我們所有的類型元素。 REM 僅採用基本 HTML 文本值,並擴展或縮小站點。 例如,大多數瀏覽器的典型基本字體大小是 16 像素,因此一個 REM 等於 16 像素。

當然,這些字體大小因瀏覽器而異,尤其是在比較桌面和移動設備時。 對我們來說,這很棒,因為它允許我們獲得在多種屏幕尺寸上可見且清晰的響應式文本大小。
谷歌上有大量關於響應式設計最佳實踐的文章,所以如果您有興趣,只需搜索它們即可。 它真正歸結為註意訪問者,在移動設備上保持簡單,並確保桌面和移動設備之間的元素是連續的。

請務必嘗試使用百分比和 REM 等相對測量值,以確保元素正確放大和縮小以滿足屏幕尺寸要求。
移動速度優化
在我們有了網站的通用版本之後,是時候優化它以提高速度了。 我們有大量關於如何使 Elementor 網站加載速度更快的文章和資源,但在移動瀏覽方面,您肯定需要關注幾件事。
移動設備的電量較低且互聯網速度較慢,這意味著這類網站的加載速度通常比桌面網站慢得多。 這只是一個眾所周知的事實,但它需要盡可能地減輕,否則您的訪問者將無法訪問您的網站。 人類的注意力只有 6 秒,而您的網站應該在 2 秒內加載。
在優化 Elementor 在移動設備上的速度時,最重要的兩件事是字體和圖像。
使用字體時,應始終預加載它們並使用 .woff .woff2 文件格式。 這確保了與大多數移動瀏覽器的兼容性,並且這些文件格式很小且加載速度很快。 為了正確優化 Elementor 網站上的所有字體,我們要么在本地託管它們,要么使用 WP Rocket 快速預加載它們。
圖片通常對您的移動網站的加載速度產生最大的負面影響。 您需要確保它們得到適當優化,並以 WebP 等下一代格式提供服務。 這實際上不是您可以手動完成的事情,但幸運的是,有大量服務致力於自動優化和轉換圖像。
我們用於確保圖像在移動網站上快速加載的工具稱為 ShortPixel。 您只需安裝它,單擊紅色的大優化按鈕,它就會壓縮和轉換您的所有圖像,並通過 CDN 提供它們,以確保您的移動 Elementor 網站的加載時間盡可能快。
測試網站
到目前為止,我們已經建立了我們的網站,確保它在移動設備上看起來不錯,並優化了它的速度。 Elementor 移動開發工作流程的最後一步是測試。 這是迄今為止任何響應式網站項目中最重要的部分,因為您現在需要測試在所有類型的屏幕尺寸上看起來都不錯的響應式設計。
過去,屏幕尺寸幾乎沒有標準化。 您將擁有大型筆記本電腦、小型筆記本電腦、平板電腦和移動設備。 現在差不多是那個時代了,每台筆記本電腦都有自己的屏幕尺寸和縱橫比,移動設備的屏幕尺寸從令人難以置信的長而高的屏幕尺寸到短而粗的屏幕尺寸。 那裡有很多,您的工作是確保您的移動設計在所有類型的屏幕尺寸上都能正常工作。
為了在 Elementor 網站上測試我們的移動響應式設計,我們使用了幾種不同的工具。
火狐開發者版
Firefox 開發者版附帶的開發者工具非常強大且易於使用。 在響應式設計方面,我們使用 Firefox 開發人員工具來模擬特定的視口大小。

如果我們發現此方法有任何重大問題,我們可以輕鬆地編輯應用於特定元素的 CSS,看看是否可以快速修復。
瀏覽器堆棧

Browserstack 更面向機構和企業使用,它允許我們在多達 2000 個真實設備和瀏覽器之間測試我們的開發站點。 通過運行真實設備和數十種瀏覽器,我們能夠識別舊設備或瀏覽器上可能出現的任何問題。 每月收費 29.00 美元,他們還提供免費試用。 如果您正在處理您認為可以使用此類工具的特定項目,我絕對建議您查看該試用版。

如果您也是小型機構或自由職業者,您可以享受 100 分鐘測試的優惠價格,每月 12.00 美元。 最後,如果你有一個開源項目,如果你使用 Elementor 可能不是這樣,你可以訪問免費測試。
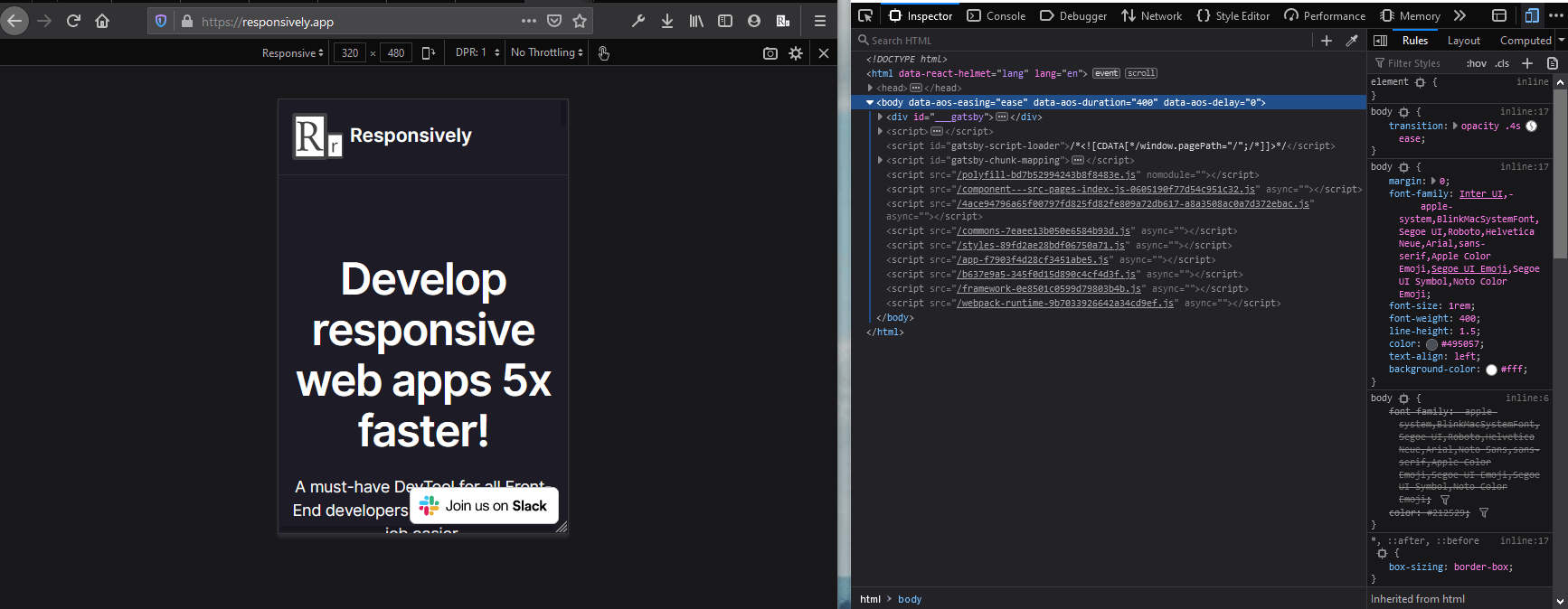
響應式
這個最終測試工具是我們工具箱的最新成員,但它是我們響應式 Elementor 網頁設計工作流程中最重要的方面之一。 Responsively 是一個開源項目,可讓您輕鬆預覽多達 30 種預設設備屏幕尺寸,並直接在瀏覽器中使用開發工具。 有大量獨特和高級的功能,例如所有屏幕尺寸之間的鏡像交互、可自定義的佈局和大量設備。 您還將獲得一個 chromium 開發人員工具控制台,因此您可以像這樣輕鬆地編輯 CSS。
這是我們用來識別我們的 Elementor 網站的響應版本的任何潛在問題的最終工具,這絕對是您應該看看的東西。 該工具作為瀏覽器擴展和獨立應用程序下載。 您單擊瀏覽器擴展程序,它會在應用程序中打開網站。
結論
最後,一旦我們通過數十種設備、視口和瀏覽器測試了使用 Elementor 構建的響應式設計,我們終於有足夠的信心推動這些變化。
當涉及到 Elementor 時,這就完成了我們的響應式設計工作流程。 如果您覺得這很有趣,請隨意將其應用到您自己的日常生活中。 如果您有自己的工作流程,請隨時將其發佈在下面的評論部分,因為它可以幫助其他使用元素門的創作者。
