2 種覆蓋 WooCommerce 模板的方法(無需編碼)
已發表: 2022-12-14WooCommerce 是在 WordPress 中構建在線電子商務商店的最佳選擇之一。 特別是對於小企業主來說,這個免費的 WordPress 插件是一個福音。 因為有了 WooCommerce,任何人都可以通過花幾美元或根本不花錢來創建在線商店。
但是,它也有一些缺點。 最常見的缺點之一是我們無法覆蓋 WooCommerce 模板。 是的,有一些可用的自定義選項。 但這些還不足以滿足一個人的要求。 那麼該怎麼辦?
如果您是開發人員,則可以通過編寫幾行代碼輕鬆地更改模板。 但是初學者呢?
好吧,如果您不是開發人員,您可以聘請一個人為您完成任務。 或者您也可以選擇提供模板覆蓋功能的 WooCommerce 擴展或插件。 這就是我們將在博客文章中討論的內容。 因此,請繼續閱讀以了解在不編寫一行代碼的情況下覆蓋 WooCommerce 模板文件是多麼容易。
什麼是 WooCommerce 模板?
WooCommerce 模板是指使用代碼構建的插件文件,用於預定義 WooCommerce 商店頁面的結構。 當您訪問前端時,它會顯示產品或管理員添加的任何靜態內容。 但內容根據模板的結構顯示。
為什麼要覆蓋 WooCommerce 模板?
儘管 WooCommerce 的默認模板很好用。 但是,您可能想要更改它們。 為什麼? 好吧,更改默認模板背後可能有很多原因。 最常見的原因之一是模板的外觀。 WooCommerce 帶有一個非常基本的設計和一些自定義選項。 因此,很明顯,任何電子商務商店所有者都希望用更好的模板替換它們。
為古騰堡介紹第一個 WooCommerce Builder
你已經走到這一步了。 所以很明顯,您真的想擺脫 WooCommerce 商店的默認模板。 但問題是如何? 正如我已經說過的,我將指導您完成更改 WooCommerce 模板的過程,而無需編寫任何代碼。 為此,我們必須使用一個插件。 哪一個?
ProductX 將是使用新模板更改默認 WooCommerce 模板的正確選擇。 雖然它是構建以轉化為重點的 WooCommerce 商店的一體化解決方案,但它也是一個強大的構建器。 它不是傳統的構建器,而是有史以來第一個為古騰堡精心製作的 WooCommerce 構建器。

獲取有史以來第一個 WooCommerce Builder for Gutenberg 。 立即獲取 ProductX .
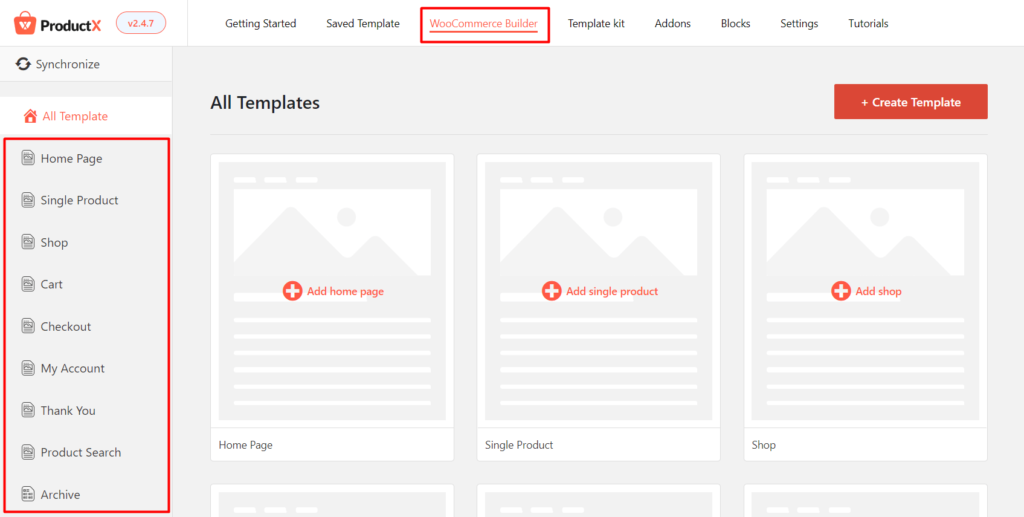
這個 Woo Builder 作為 ProductX 的插件。 從所有插件部分打開它後,您將看到一個構建器部分。 在這裡您可以看到 WooCommerce 商店所有頁面的名稱。 因此,您可以覆蓋以下頁面的模板。
- 家
- 單數
- 店鋪
- 大車
- 查看
- 我的帳戶
- 謝謝你
- 產品搜索
- 檔案

所有這些上述頁面都有兩個用於替換模板的選項。 您可以使用預製模板或從頭開始。 繼續閱讀博客文章以正確理解該過程。
如何在不編碼的情況下覆蓋 WooCommerce 模板
現在是這篇博文最重要的部分,它覆蓋了 WooCommerce 模板。 正如我已經說過的,有兩種方法可以用 ProductX 替換模板。 我將介紹這兩種方式。 這樣,您就可以了解 ProductX Builder 的工作原理。
如何使用預製設計覆蓋 WooCommerce 模板
現在,讓我們看看如何覆蓋模板。 但在開始之前,請確保您的網站上安裝了 ProdutX 插件。 首先,我們將了解如何使用預製模板並使用默認模板覆蓋它。 為此,請按照以下步驟操作:
第 1 步:打開 WooCommerce Builder 插件
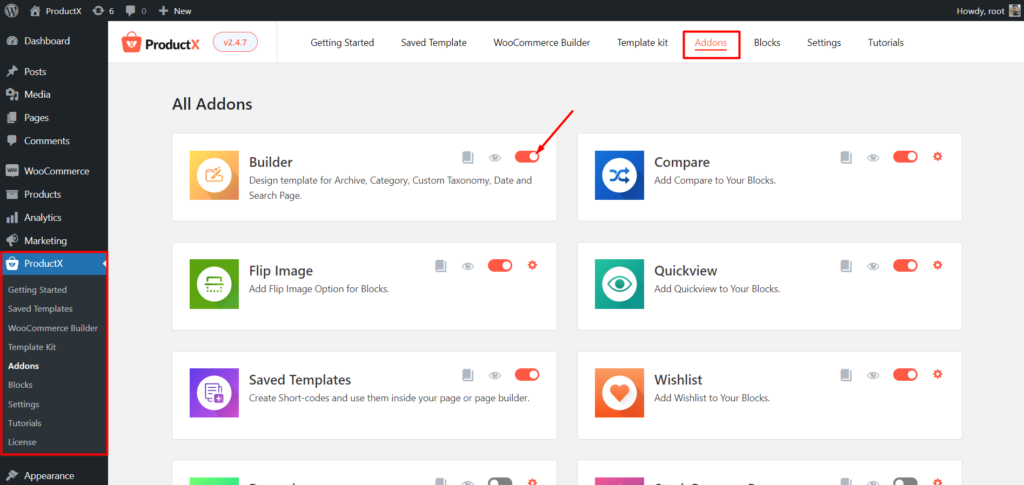
如您所知,WooCommerce Builder 作為 ProductX 的插件。 所以,我們必須從所有插件部分將其關閉。 從您的 WordPress 儀表板轉到 ProductX 部分,然後單擊插件部分。 現在您將看到所有可用的插件。 現在,打開 WooCommerce Builder 插件開始使用它。

第 2 步:開始創建自定義模板
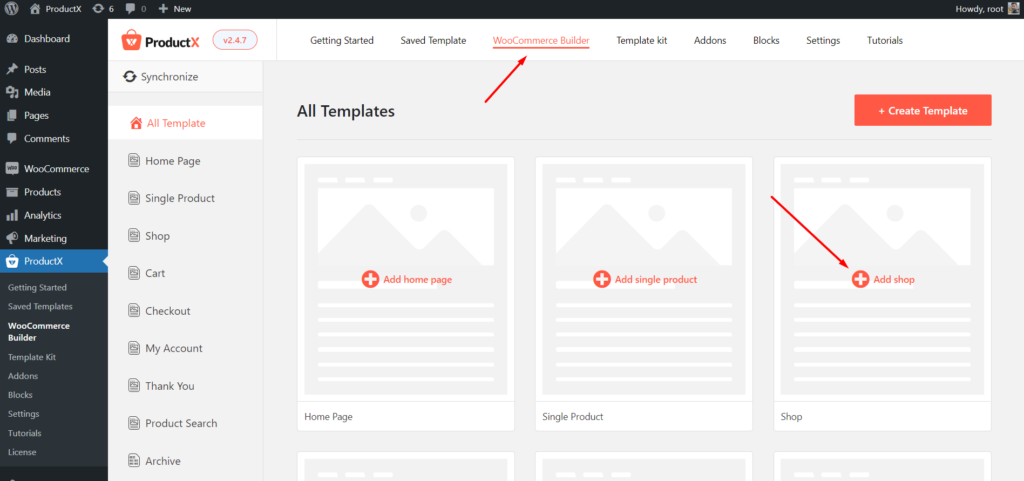
打開插件後,您將看到一個 Builder 部分以及 ProductX 的所有其他部分。 單擊它開始創建新模板。 現在,您將看到所有可用選項。 現在,讓我們創建一個商店頁面模板。 為此,只需單擊“商店”。

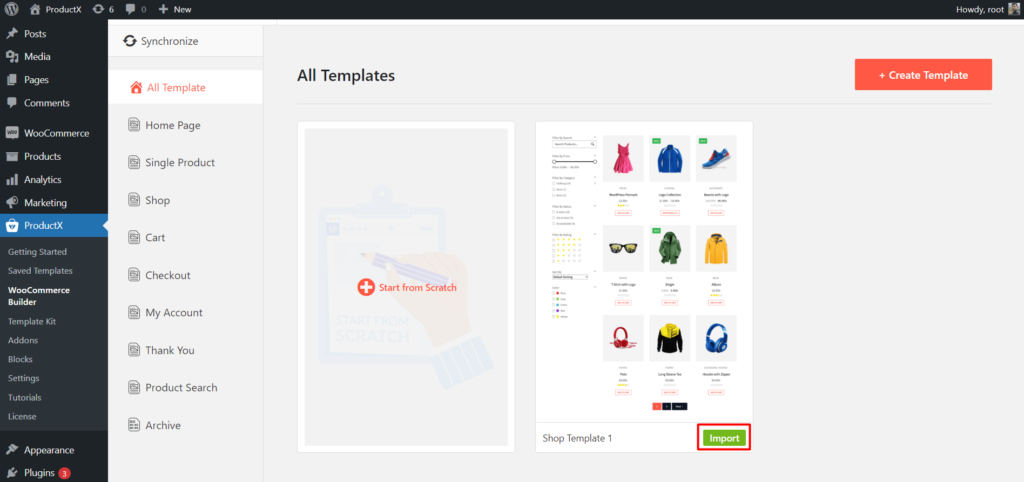
第 3 步:導入預製模板
現在您將看到兩個選項。 一個是從頭開始,另一個是模板。 現在,讓我們導入模板。 稍後,我還將討論從頭開始創建自定義模板的過程。 所以請閱讀完整的博客以獲得更好的理解。

現在,讓我們回到正軌。 要導入模板,我們需要單擊導入按鈕。 並且,它將被導入到頁面中。
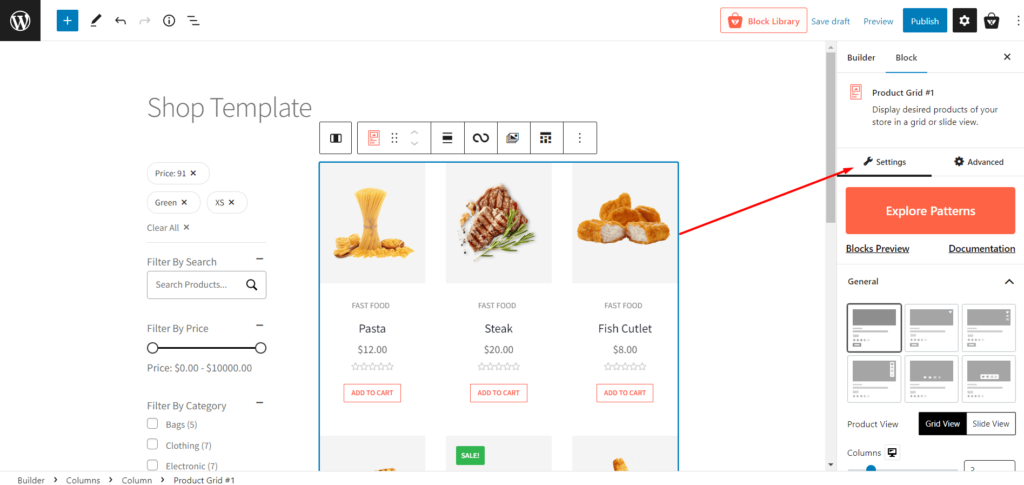
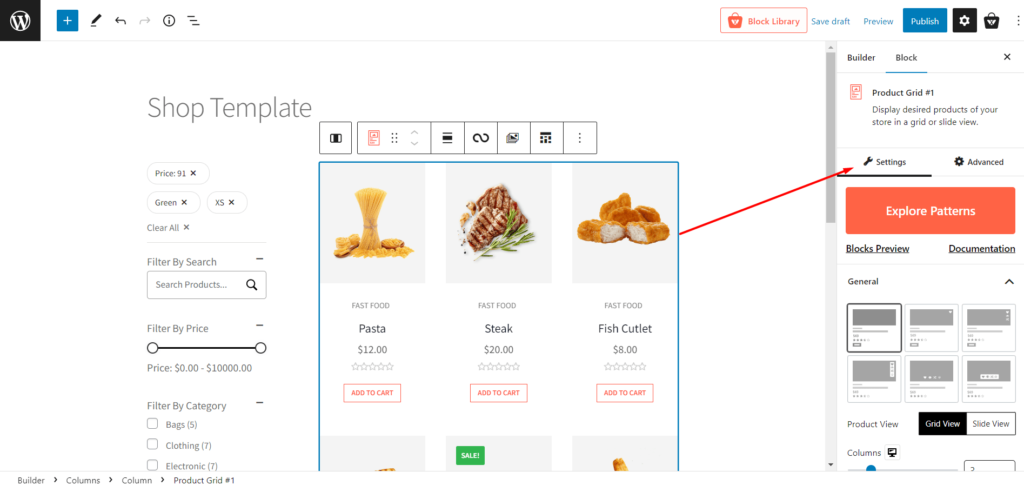
第 4 步:根據需要自定義模板
如您所見,模板已準備就緒。 所以你可以按原樣發布它。 但是,您也可以自定義它。 但在此之前,您應該注意該模板是多個 ProductX 塊的組合。 因此,您可以單獨自定義任何塊。 要自定義任何塊,只需單擊該塊。 並且,您將在右側看到自定義選項。

第 5 步:發布新模板

完成自定義模板後,單擊發布按鈕。 這就是您所有的新自定義商店頁面模板都已準備就緒。 現在,當您訪問商店頁面時,您會看到默認的商店頁面模板已替換為默認模板。
如何從頭開始覆蓋 WooCommerce 模板
現在,您已經了解了使用預製設計創建模板的過程。 是時候探索從頭開始創建模板的過程了。 為此,讓我們創建一個單一的產品頁面模板並用默認模板覆蓋它。 因此,要從頭開始創建模板,請按照以下步驟操作:
第 1 步:從頭開始創建模板
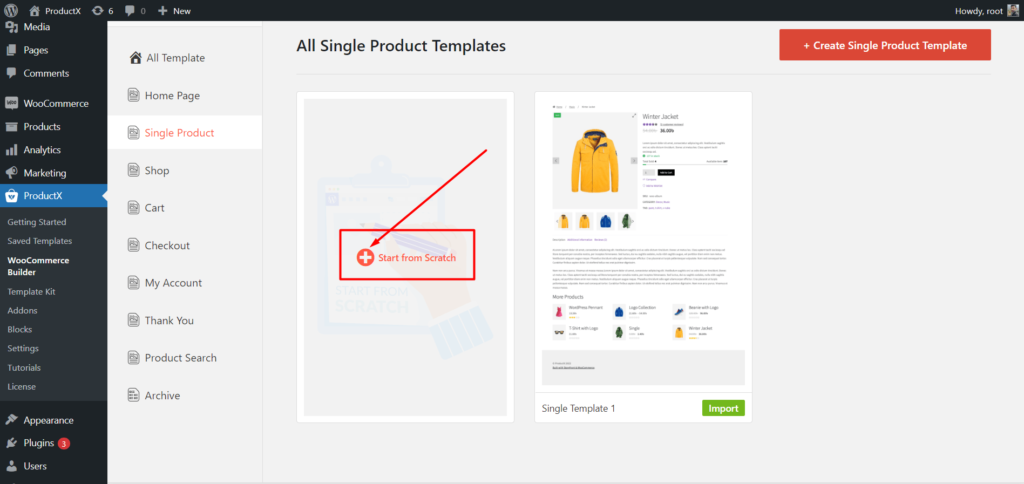
首先,轉到 ProductX 的 WooCommerce Builder 部分。 然後單擊“單一產品”選項,因為我們要創建單一產品頁面模板。

現在單擊“從頭開始”選項而不是導入模板。 單擊它後,您將被重定向到一個空白頁面。
第 2 步:設置單個產品頁面的佈局
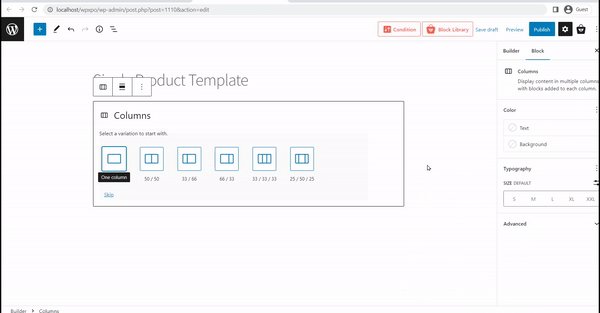
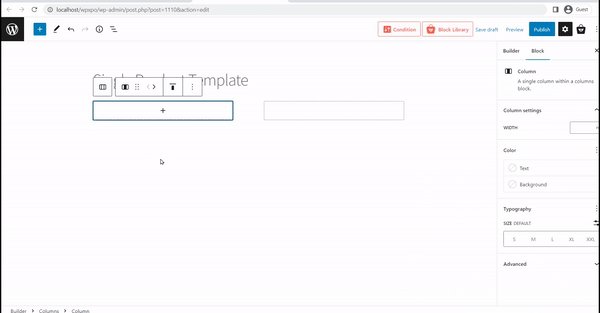
現在,您必須使用 ProductX 的單個產品頁面構建塊來填充空白模板。 但在此之前,我們需要設置佈局,因為我們希望在左側顯示產品圖片,在右側顯示產品詳細信息。 為此,我們需要使用比例為 50 x 50 的古騰堡列塊。

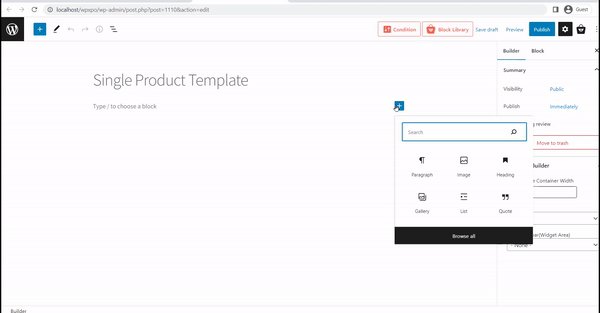
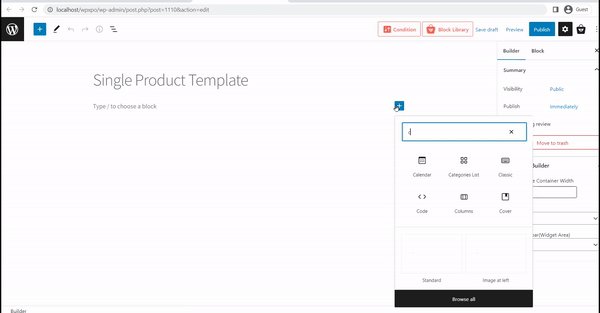
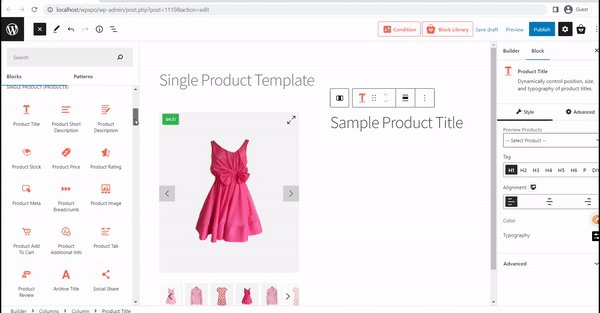
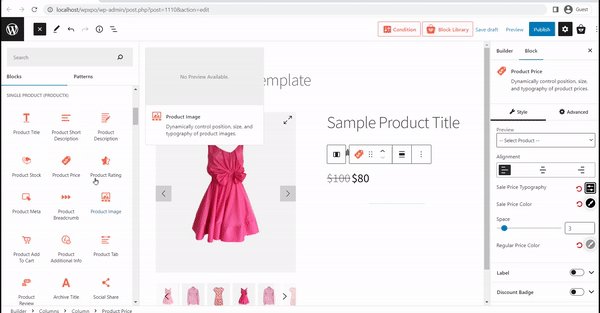
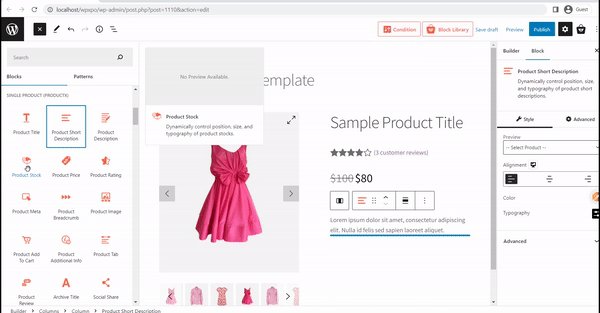
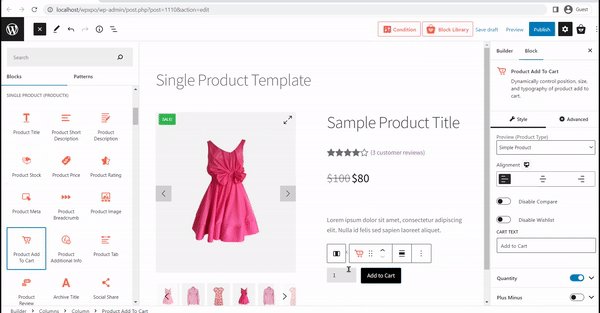
第 3 步:拖放單個產品頁面構建塊
ProductX 提供了 18 個以上的塊來構建單個產品頁面模板。 所以添加欄目後,我們只需要將產品頁面塊拖放到我們想要的位置即可。 您可以通過單擊加號圖標找到左側的塊。

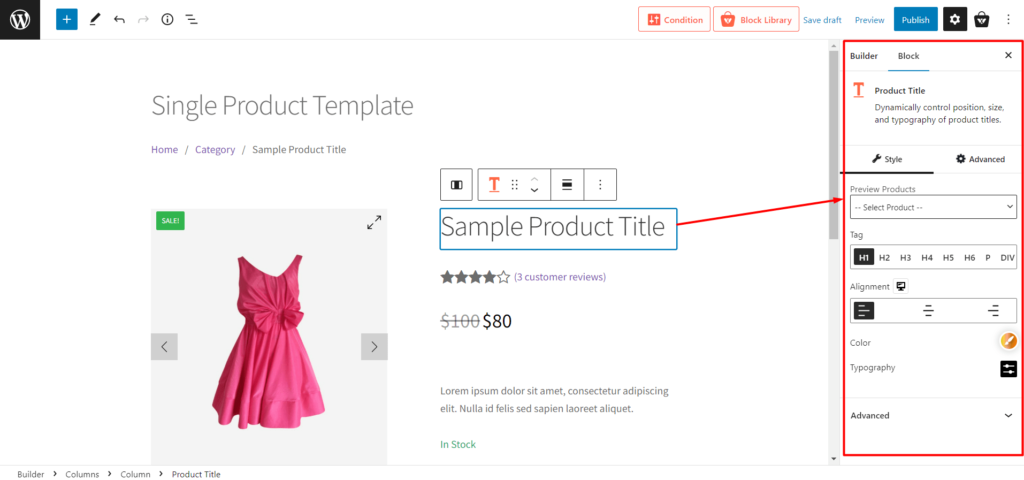
第 4 步:自定義產品頁面模板
將塊添加到所需位置後,模板應該很好。 但是,您可能還想對其進行自定義以使其變得更好。 正如我之前所說,您可以單獨自定義所有塊。 因此,要自定義任何塊,只需單擊它,您就會在右側看到自定義選項。

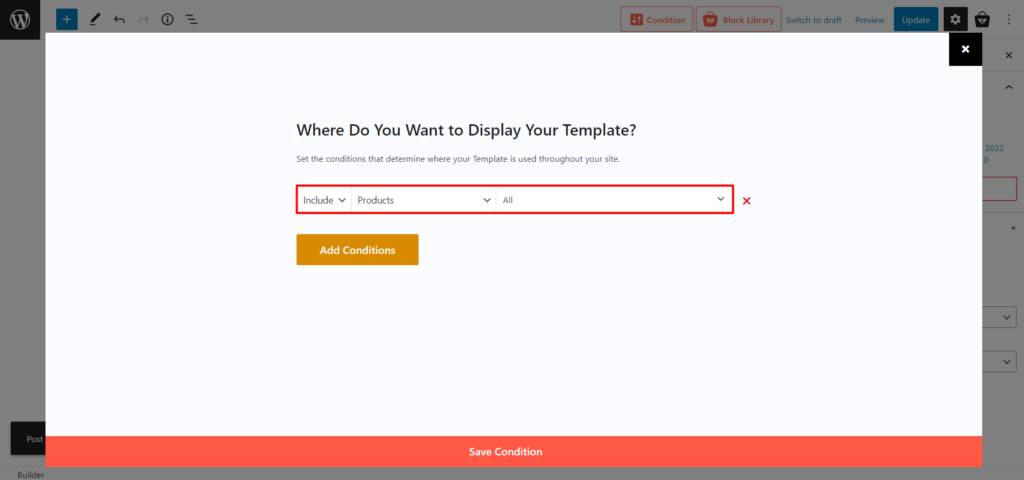
第 5 步:設置條件並發布模板
在您對模板的外觀感到信服之後,您只需單擊發布按鈕即可。 而且,不要忘記設置條件。 單擊發布按鈕後,您將看到選項。


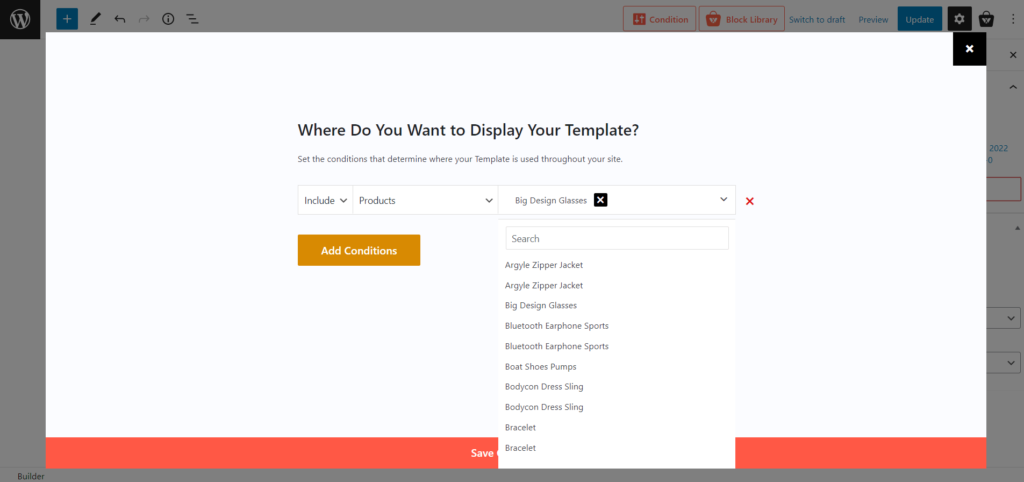
默認情況下,為所有產品設置條件。 所以,如果我們保持原樣,這個模板將用於我們商店的所有產品。 但是,我們也可以通過鍵入產品名稱來為特定產品創建不同的模板。

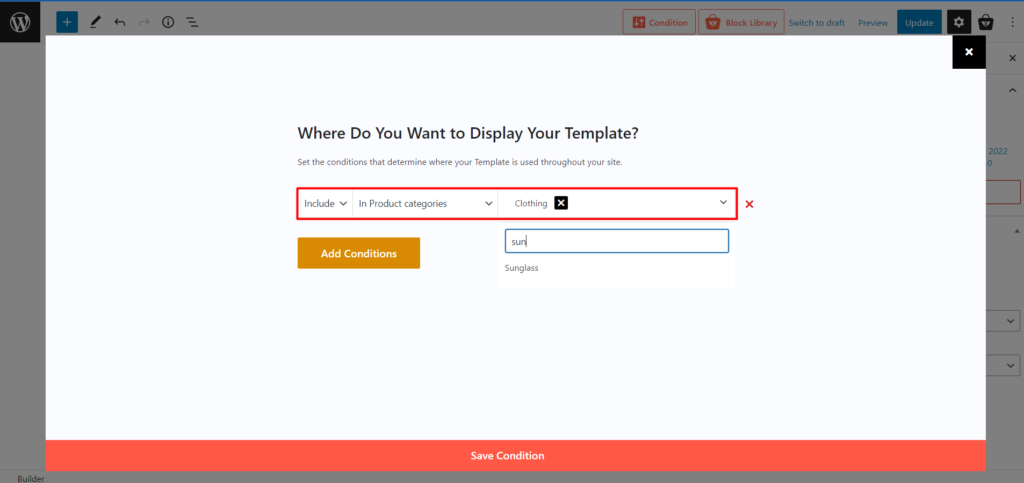
此外,我們還可以根據產品類別創建不同的模板。 因此,該類別中的所有產品都將遵循此模板。

選擇所需的條件後,單擊保存按鈕。 並且,看看它在前端的樣子。
訪問產品頁面後,您會看到新模板已替換為默認的 WooCommerce 模板。
為了使博文長度盡可能短,我們不會解釋 ProductX 的所有模板覆蓋過程。 但是,我們在所有可用頁面上都有專門的博客文章。 因此,如果您在為 WooCoommerce 商店的任何頁面創建和自定義模板時遇到困難,請閱讀以下博客文章。
您可能還喜歡閱讀:
創建和自定義 WooCommerce 商店頁面模板
創建和自定義 WooCommerce 產品頁面模板
創建和自定義 WooCommerce 類別頁面模板
創建和自定義 WooCommerce 購物車頁面模板
創建和自定義 WooCommerce 我的帳戶頁面模板頁面模板
創建和自定義 WooCommerce 感謝頁面模板
結論
這就是這個博客的全部內容,希望現在您可以使用 ProductX 的 WooCommerce Builder 覆蓋 WooCommerce 模板。 立即開始使用 ProductX,使您的網站具有視覺吸引力和轉化率。 並且,不要忘記在評論部分分享您的想法、反饋和問題。
獲取有史以來第一個 WooCommerce Builder for Gutenberg 。 立即獲取 ProductX .

增加 WooCommerce 銷售額的驚人提示和技巧

如何顯示和自定義 WooCommerce 促銷產品
![如何創建 WordPress 帖子列表樣式? [演示指南] 18 WordPress_Post_List_Style](/uploads/article/44804/CcbMjvq1oTDGvAmT.jpg)
如何創建 WordPress 帖子列表樣式? [演示指南]

如何將古騰堡塊轉換為簡碼
