Oxygen Builder 後端加載時間測試
已發表: 2022-04-10本文就來看看Oxygen Builder的後端加載時間。 許多人說這是這個 WordPress PageBuilder 的一個主要缺點,所以我們決定在幾個不同的設備上測試它。 讓我們看看發現了什麼。

首先,我們將比較同一設備上的不同瀏覽器。 然後,我們將使用相同的瀏覽器比較不同的設備。 這應該使我們不僅可以確定哪些設備加載 Oxygen Builder 的速度最快,還可以確定哪些瀏覽器最適合此任務。
我們將排除測試不同的託管設置,因為這會增加此比較的大量複雜性。 另外:眾所周知,如果您使用廉價主機,那麼任何 WordPress 網站的前端和後端的加載時間都會很慢。 如果是這種情況,這完全取決於你。 (但是,我們將來可能會重新審視這一點)。
測試對象
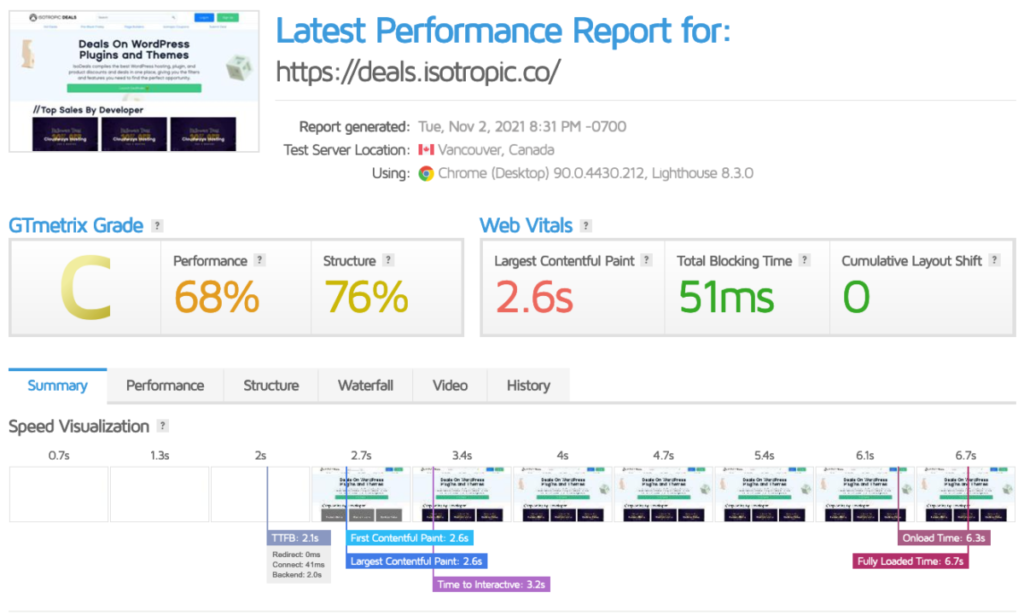
我們的測試對像是我們為我們的觀眾創建的一個相對標準的氧氣製造商網站。 讓我們來看看頁面的初始性能、大小和其他方面。

該測試網站託管在專用的 DO Premium 服務器上,具有 2GB 的 RAM 和標准設置。 它由 Cloudways 管理,這是我們在速度、成本和支持方面推薦的主機。 在測試時,我們還沒有在網站上完成任何額外的速度優化。 自啟動實例以來,服務器設置未受影響。
閱讀:分解 Cloudway 的 WordPress 託管的五種服務器選擇
旁注:這是開發和低流量站點的絕佳服務器選項,您可以在啟動時輕鬆擴展。 註冊時使用代碼 ISOTROPIC 可享受 Cloudways 折扣,並獲得 3 天免費試用(無 CC)。
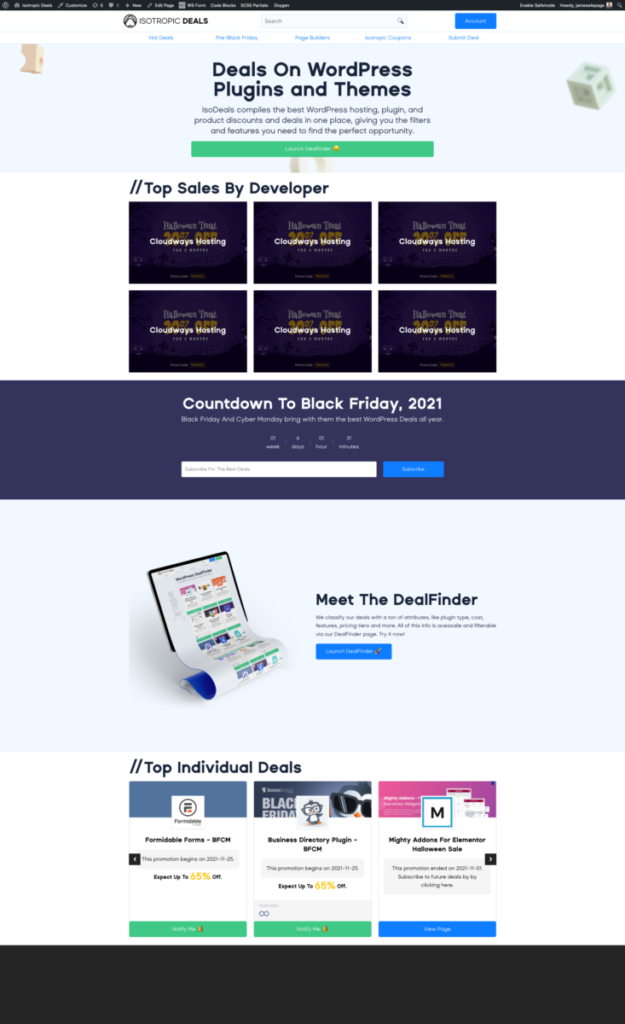
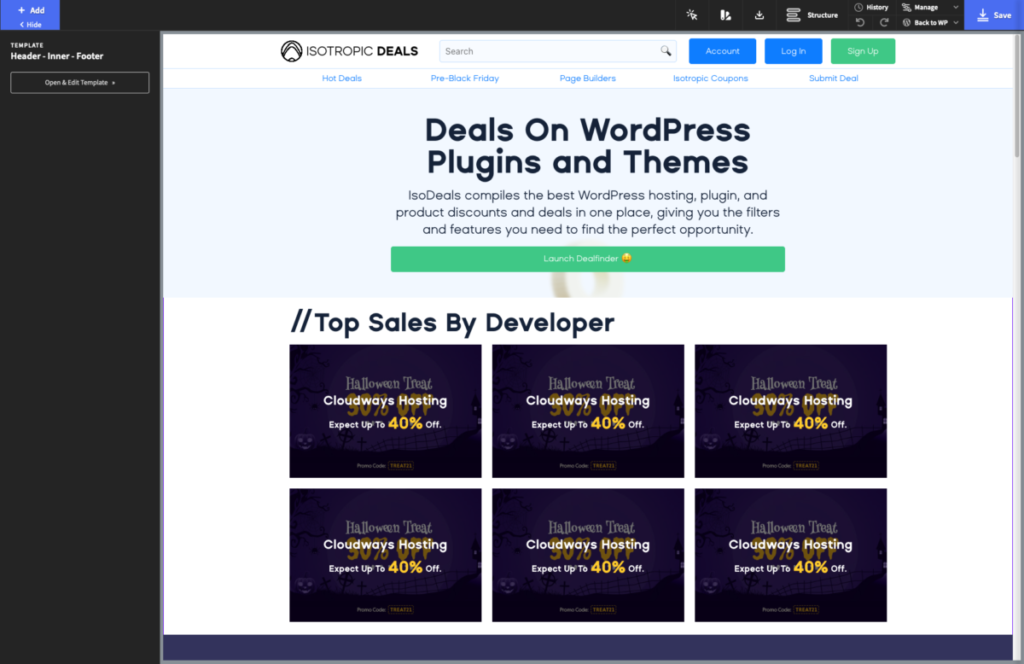
測試的頁面是網站的主頁。 在測試時,它看起來像這樣:

正在加載的頁面的主要元素是 Oxygen Builder 菜單元素、自定義搜索欄和演示帖子的簡單帖子網格(第一部分)、WSForm Oxygen 元素和帶有中繼器的 OxyExtras 輪播。 這個轉發器有超過九個帖子,以及基於 MetaBox 字段的數十個條件。
該頁面是公開的,因為 Deals.isotropic.co 子域 DNS 是通過 Cloudflare 代理的。
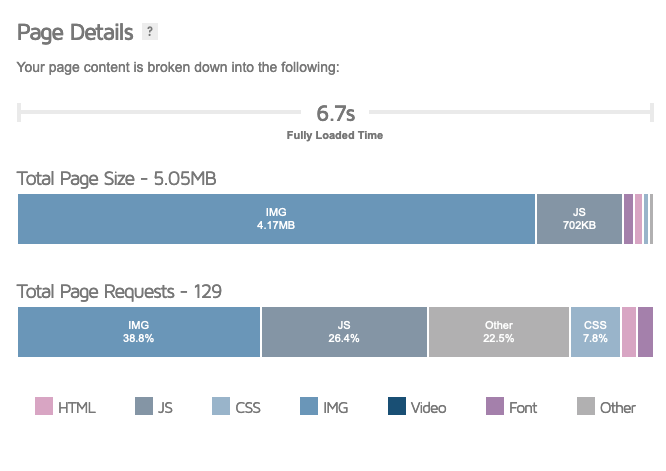
總頁面大小為 5.05MB。 這主要是由於在測試時使用了優化的圖像。 請記住,這是一個早期開發的網站(我保證我們會在上線前快速開發)。 我相信這種類型的網站是測試Oxygen Builder的返回和加載速度的最佳方式,因為它模擬了一個正常的開發環境。


使用的插件如下:
| 名稱 | 描述 | 開發 | 地位 | 使用的版本 | 審查 |
|---|---|---|---|---|---|
| 更好的鏈接 | 用於創建、縮短、跟踪和管理任何 URL 的終極插件。 輕鬆收集分析報告並成功開展營銷活動。 | WP開發者 | 積極的 | 1.2.7 | |
| BetterLinks 專業版 | 訪問個人分析、角色管理、谷歌分析集成和更多驚人的功能來跟踪和運行成功的營銷活動。 | WP開發者 | 積極的 | 1.1.0 | |
| 更好的搜索替換 | 一個用於在 WordPress 數據庫上運行搜索/替換的小插件。 | 美味的大腦 | 積極的 | 1.3.4 | |
| 單獨禁用管理員通知 | 禁用管理員通知插件使您可以選擇在管理面板中隱藏更新警告和內聯通知。 | 創意運動 | 積極的 | 1.2.6 | |
| 禁用古騰堡 | 禁用古騰堡塊編輯器並恢復經典編輯器和原始編輯帖子屏幕。 提供啟用特定帖子類型、用戶角色等的選項。 | 傑夫·斯塔爾 | 積極的 | 2.5.1 | |
| dPlugins 開發工具包 | 為 dPlugins 安裝和調試而製作的插件 | 開發者 | 積極的 | 1.1.2 | |
| 彈性電子郵件發件人 | 此插件重新配置 wp_mail() 函數以使用 API(通過 Elastic Email)而不是 SMTP 發送電子郵件,並創建一個選項頁面,允許您指定各種選項。 | 彈性電子郵件公司 | 積極的 | 1.2.3 | |
| 收藏夾 | 適用於任何帖子類型的簡單靈活的收藏按鈕。 | 凱爾菲利普斯 | 積極的 | 2.3.2 | |
| 氫氣包 | 一包節省時間的氧氣生成器增強功能 | 清潔插件 | 積極的 | 1.3.5 | 我們的評論 |
| MalCare Security - 適用於 WordPress 的免費惡意軟件掃描程序、保護和安全性 | MalCare Security - 適用於 WordPress 的免費惡意軟件掃描程序、保護和安全性 | MalCare 安全 | 積極的 | 4.63 | |
| 元框 | 在 WordPress 中創建自定義元框和自定義字段。 | MetaBox.io | 積極的 | 5.4.8 | 我們的評論 |
| 元盒一體機 | 一個包中的所有 Meta Box 擴展。 | MetaBox.io | 積極的 | 1.15.1 | |
| Nextend 社交登錄 | Nextend Social Login 顯示 Facebook、Google 和 Twitter 的社交登錄按鈕。 | Nextendweb | 積極的 | 3.1.2 | |
| 額外的氧氣 | 氧氣組件庫。 | 額外的氧氣 | 積極的 | 1.3.8 | |
| 氧氣 3.9 Beta 2 | 測試版。 使用風險自負。 | 索菲利 | 積極的 | 3.9 測試版 2 | |
| WooCommerce 的氧元素 | 建立漂亮的 WooCommerce 網站。 | 索菲利 | 積極的 | 1.4 | |
| 氧氣製造 | Tailwind 基於 CSS 的實用程序類驅動的 CSS 框架和 Oxygen Builder 工具。 | 安維什 | 積極的 | 1.5.2 | 我們的評論 |
| 真正簡單的 SSL | 輕量級插件,無需任何設置即可使您的網站 SSL 證明 | 真正簡單的插件 | 積極的 | 5.1.2 | |
| 重定向 | 管理所有 301 重定向並監控 404 錯誤 | 約翰·戈德利 | 積極的 | 5.1.3 | |
| 上傳後調整圖像大小 | 自動將上傳的圖像大小調整到指定的最大寬度和高度。 還可以選擇強制重新壓縮 JPEG。 設置 > 調整圖像上傳大小下的配置選項 | 短像素 | 積極的 | 1.8.6 | |
| 腳本組織者 | Wordpress 的高級代碼編輯器 | d插件 | 積極的 | 3.0.0 測試版 2 | 我們的評論 |
| 搜索WP | 您可以找到的最佳 WordPress 搜索 | 搜索WP | 積極的 | 4.1.22 | |
| 搜索WP Live Ajax 搜索 | 通過 SearchWP 提供支持的實時搜索增強您的搜索表單(如果已安裝) | 搜索WP,LLC | 積極的 | 1.6.1 | 我們的評論 |
| 搜索WP指標 | SearchWP 的高級搜索指標 | 搜索WP | 積極的 | 1.4.0 | |
| 搜索WP簡碼 | 提供為 SearchWP 搜索引擎生成搜索表單和結果頁面的簡碼 | 搜索WP | 積極的 | 1.8.2 | |
| Shareaholic - 擴大和吸引您的觀眾 | Shareaholic 的官方 WordPress 插件允許您將屢獲殊榮的社交分享按鈕、相關帖子、內容分析、廣告獲利等添加到您的網站。 | 分享狂 | 積極的 | 9.7.1 | |
| 瑞士刀 | 當氧氣的默認值不夠時,您應該安裝的第一個插件。 | d插件 | 積極的 | 1.3.7 | 我們的評論 |
| WP文件管理器 | 管理您的 WP 文件。 | mndpsingh287 | 積極的 | 7.1.2 | |
| WP 網格生成器 | 通過實時多面搜索為您的電子商務、博客、投資組合等構建高級網格佈局... | 洛伊克·布拉斯科 | 積極的 | 1.5.9 | 我們的評論 |
| WP Grid Builder - 元框 | 將 WP Grid Builder 與 Meta Box 插件集成。 | 洛伊克·布拉斯科 | 積極的 | 1.0.0 | |
| WP Grid Builder - 氧氣 | 將 WP Grid Builder 與 Oxygen 插件集成。 | 洛伊克·布拉斯科 | 積極的 | 1.0.2 | |
| WS 表格 PRO | 構建更好的 WordPress 表單 | WS表格 | 積極的 | 1.8.125 | 我們的評論 |
| WS Form PRO - 用戶管理 | WS Form PRO 的用戶管理插件 | WS表格 | 積極的 | 1.4.1 |
*我們審查我們實際使用的插件,如此處所示:)。

需要注意的是,我們使用的是 Oxygen Builder 3.9 Beta 2。我們還安裝了 WooCommerce 元素,但 WooCommerce 本身還沒有安裝。
根據開發人員的報告,這個版本的 Oxygen 在後端加載的速度幾乎是前一個版本的兩倍。
此外,我想指出 OxyExtras、WPGridbuilder、OxyMade 和 WSForm 都將元素添加到構建器的後端。 Swiss Knife、皮膚/工作流程工具和 Hydrogen Pack 也正在加載到後端。
從本質上講,這個測試主題是許多使用 Oxygen Builder 的人都有加載經驗的頁面。 有幾個附加組件、擴展和腳本將從構建器和第三方插件加載到後端。
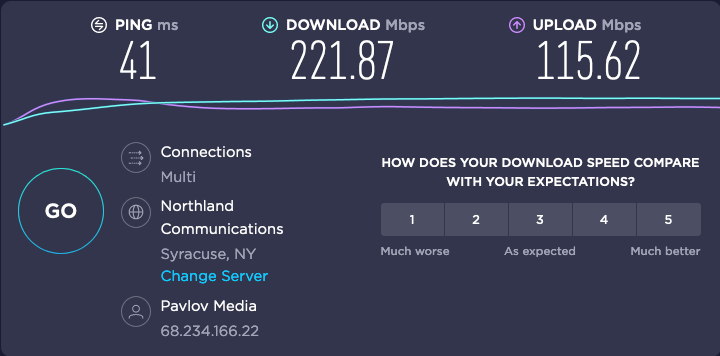
最後,快速瀏覽一下我的 WiFi:

此測試如何運行
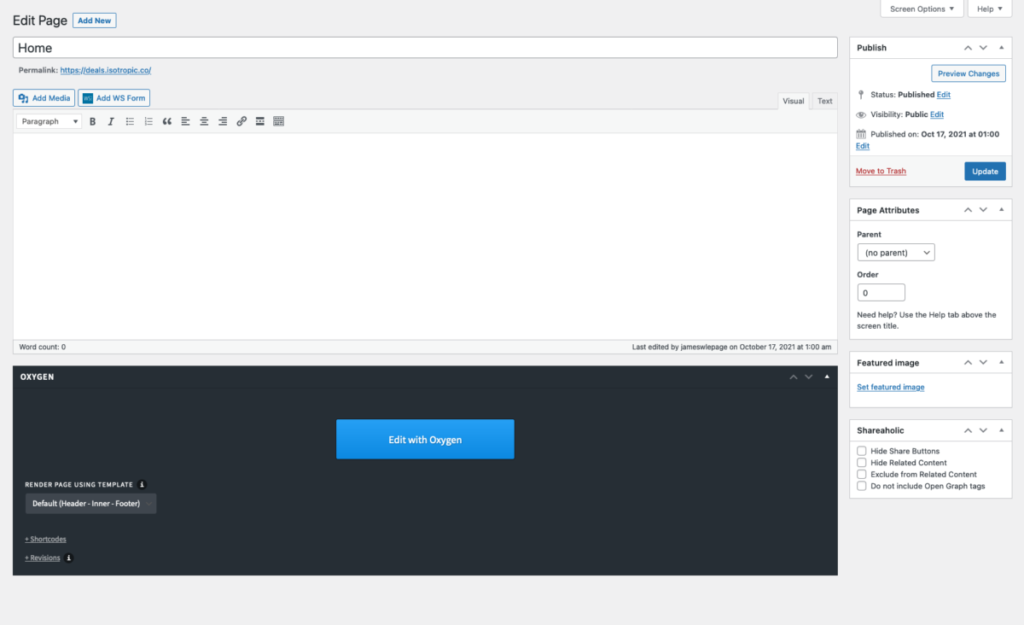
該測試是通過在頁面後端單擊“使用氧氣編輯”直接加載氧氣生成器來管理的。

按下按鈕,計時器從那裡開始。 一旦齒輪圖標停止並且瀏覽器完全初始化,測試就會停止。

請注意,這並不完全準確,因為我是使用 iPhone 秒錶手動計時的,但它應該可以很好地估計哪些設備和瀏覽器加載此插件的速度最快。 還值得注意的是 - 該頁面之前已在字體端加載,但從未以管理員身份在後端構建器上加載。 我通過加載 deal.isotropic.co 進入構建器,轉到頂部欄,單擊編輯頁面,然後單擊使用氧氣編輯按鈕。
這個測試的目標不是速度跑。 它是在這個插件的背面和加載時間上獲得真正的真實世界數據,看看是否有理由擔心速度和效率。 與其查看實際時間數據,不如考慮查看這些數字在設備和瀏覽器方面的差異。
最後,我添加了亞馬遜鏈接(附屬),以防這會激發任何人衝動購買。
Oxygen Builder 通過瀏覽器加載時間
首先,讓我們嘗試在我的 Mac Mini M1 上安裝的所有瀏覽器上加載它。 通過設備進行測試時將重述統計信息,但這是 2020 M1 Mac Mini,具有 8GB 內存,運行 Big Sur V11.3.1。 這是我的“日常桌面”。
我們從瀏覽器測試開始,以確定哪個加載氧氣最快。 我們將在測試不同設備時使用此瀏覽器。
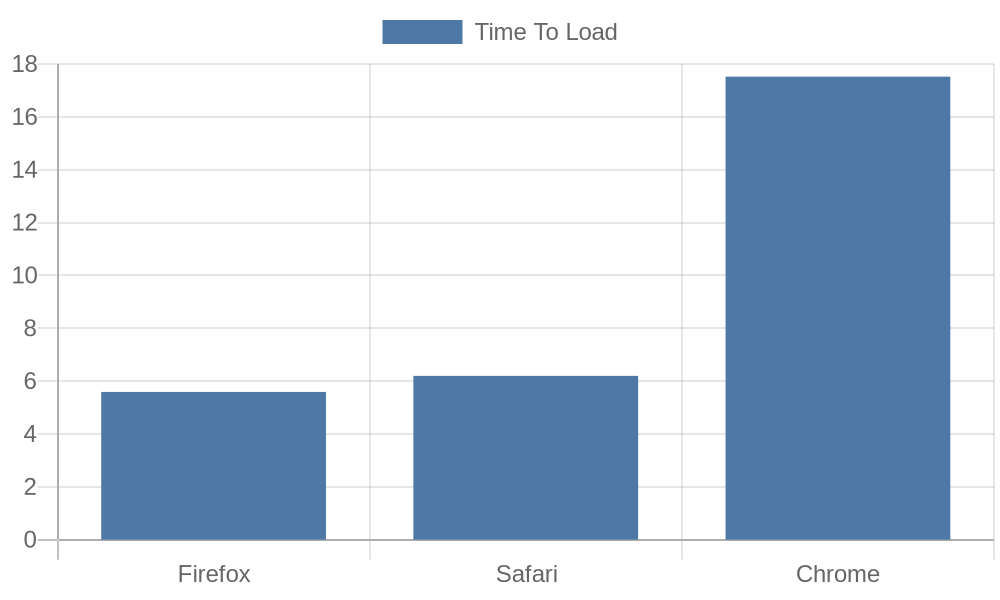
我們測試了 Safari V14.1、Chrome V95.0.4638.69 和 Firefox V94。
- Firefox 出現在 05.59 秒。
- Chrome 在 17.52 秒時出現。
- Safari 進入 6.20 秒。
Chrome 是這裡明顯的異常值。 我再次運行它以查看加載中是否存在打嗝 - 第二次加載大約需要 16.5 秒,所以我認為平均值是一個相對準確的數字。
這裡的要點是 Firefox 是最快的瀏覽器。 這一直是官方 Facebook 群組中討論的主題,因此希望這些經驗數據能證明您應該使用此瀏覽器。 就個人而言,Firefox 是我最喜歡的網站開發瀏覽器,因為它擁有大量高質量的前端開發工具。 但是,與 chrome 相比,它缺乏安全性和性能審計。
我們將使用該瀏覽器進行設備測試。
Oxygen Builder 通過瀏覽器加載時間
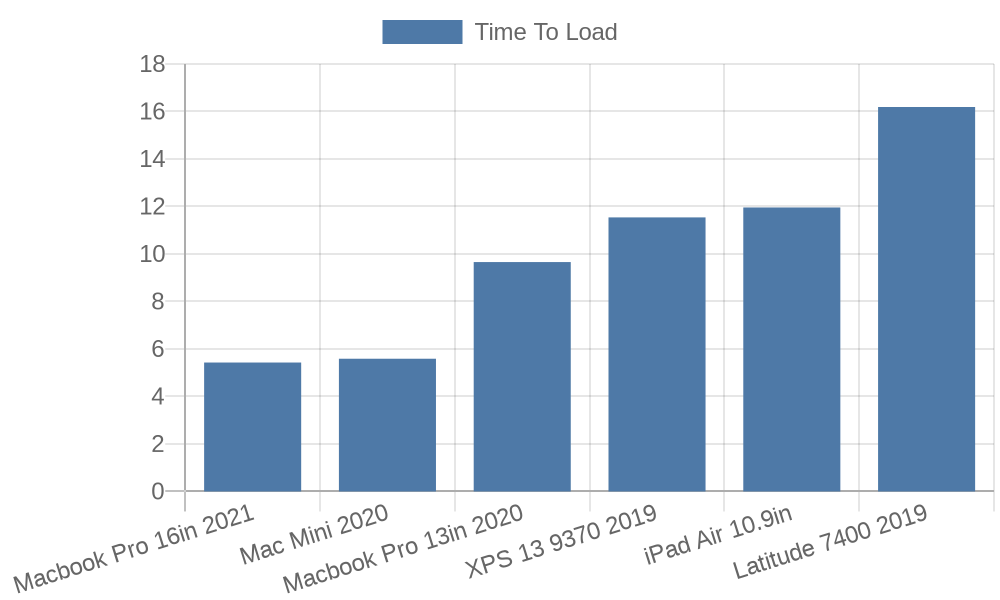
對於這個測試,我們將使用相同 Wi-Fi 網絡上的所有設備,使用相同版本的 Firefox,加載與以前相同的頁面。 區別因素將是設備及其背後的測試統計數據。 這是陣容。
2020 Mac Mini(已測試)

- 蘋果M1芯片
- 16GB 內存
在 05.59 秒內加載氧氣。
2019 XPS 13 9370

- 英特爾 i7-8550U
- 16GB 內存
在 11.54 秒內加載氧氣。
2020 iPad Air 10.9 英寸 MYFT2LL/A
- 蘋果A14芯片
- 4GB 內存
在 11.96 秒內加載氧氣。
閱讀:您可以在 iPad Pro 上開發網站嗎?
2019 戴爾 Latitude 7400

- 英特爾 i7 8655U
- 16GB 內存
在 16.19 秒內加載氧氣。
2020 款 Macbook Pro 13 英寸
- 英特爾酷睿 i5
- 16GB 內存
- 英特爾 Iris Plus 顯卡 645 1536 MB
在 9.66 秒內加載氧氣。
2021 款 Macbook Pro 16 英寸

- 蘋果 M1 Max 芯片
- 64GB 內存
在 5.43 秒內加載氧氣。
在測試期間,所有設備都插入電池充電器。 Firefox 瀏覽器是唯一打開的應用程序/程序。 您可能想知道為什麼我可以訪問所有這些設備。 我個人並不擁有這些電子產品中的每一個,而是可以從當地大學租用它們。
大收穫
首先,正如多次提到的,這是一個不完美的測試。 它不是在實驗室環境中執行的。 動態數據較少的頁面將在後端構建器中加載得更快,而具有更多動態數據的頁面將加載得更慢。 圖像、DOM 元素和腳本也是如此。
我建議任意使用這些數字。 不要說氧氣會在 X.XX 秒內為您加載,而是使用數字來比較瀏覽器和設備。

要點 1:瀏覽器很重要
正如 Facebook 一貫所說,Firefox 是加載 Oxygen Builder 的最快瀏覽器。 我個人使用 Firebox 開發者版。


要點 2:設備很重要
最快的兩款設備是使用 Apple Silicone 的最新 Apple 設備。 這是有道理的; 這些處理器比市場上的任何其他處理器都要快得多; 而且它們也沒有那麼貴。 基本款 M1 Mac Mini 翻新後售價不到 600 美元,而 M1 Macbook Air 售價 899 美元。

要點 2B:看起來處理器比 RAM 更重要
看起來處理器越強大,後端構建器的加載時間就越好。 例如,具有 64GB RAM 的筆記本電腦的負載類似於具有 16GB RAM 的筆記本電腦。 隨著處理器能力的下降,構建器的加載時間也會下降。
我希望嘗試在 Chromebook 或其他統計數據較低的設備上加載構建器可能會很困難。
最後的想法
對於包含大量動態數據的大型未優化頁面,此測試的平均 Oxygen 後端加載時間約為 10 秒。 此外,還有幾個插件可以在頁面上加載它們自己的元素,以及大量自定義的全局 CSS。 這在我的書中是非常可接受的。 當更改 CSS 類和全局選項時,它變得更加可接受,而無需使用 Collaboration 插件重新加載構建器。
作為一個在大多數項目中使用 Oxygen 的 webdev,構建器的速度從來沒有影響過我,但我想認真看看什麼是最適合它的設置。
如果您有任何自己的比較數字,請隨時在下面的評論部分中發布它們。
