團隊和機構的氧氣生成器:我們如何合作
已發表: 2022-04-10Oxygen Builder 是一個非常強大的工具,但是在創建網站方面的團隊協作方面,事情可能會變得有些困難。 官方上,頁面構建器背後的團隊強烈建議一次只允許一個用戶進行編輯。 不幸的是,對於有重大項目的機構來說,這是不可能的,並且可能會嚇跑一些人而不使用這個工具。

在我們看來,優點遠遠超過這些缺點,我們已經找到了幾種解決這些限制的方法。 在本文中,我們將討論我們的團隊在使用 Oxygen Builder 創建網站時如何協作。 在過去的一年中,我們已經過渡到在 Oxygen 中創建 100% 的所有代理網站和項目,對如何最好地做到這一點有了相當不錯的了解。
2022 年 4 月更新:我們現在使用 DPlugins 的協作插件,它解決了 Oxygen Builder 上的多用戶編輯問題。 在這裡閱讀我們的評論。
一、了解Builder的極限
在您甚至開始考慮使用 Oxygen Builder 進行協作之前,了解限制以及為什麼多個用戶很難使用 Oxygen 有效地創建網站是很重要的。
首先,您應該閱讀 Oxygen 團隊發表的這篇文章,其中準確說明了編輯鎖定存在的原因(這種機制使得只有一個用戶可以一次編輯)。 這是重要的東西:
“由於 Oxygen 保存全局樣式、類和設置的方式,強烈建議不要使用 Oxygen 進行多用戶或多選項卡編輯。
我們建議在使用 Oxygen 時使用單個選項卡,以避免一個選項卡保存舊數據而不是另一個選項卡的問題,從而導致覆蓋您的新更改。 當兩個或多個用戶同時在 Oxygen 中工作時,也會發生同樣的情況。”
本質上,所有內容都存儲在一個中心位置。 選項卡不相互通信,因此如果一個開發人員在全局樣式表中添加了自定義類或自定義 css,而另一個開發人員沒有,即使第一次保存,如果第二個開發人員在之後保存,類和样式將被覆蓋並丟失。 不利於合作。
如果您需要作為一個團隊工作,重要的是要了解為什麼會這樣,這樣您才能最好地規避這個問題。 同樣,將被覆蓋的兩件事:1)添加了自定義類,以及 2)將 CSS 添加到全局樣式表中。
只要頁面/模板保存中只有一個用戶,就會保存結構,以及為元素的單個 ID 設置的任何樣式都可以。 但是如果你添加類(很重要,因為這非常節省時間),它們可能會被覆蓋。
如果您不需要一次全部編輯,請不要。 但是,如果這對您的公司或項目至關重要,請嘗試下面討論的一些技術。
無論如何編輯(或禁用此)
首先要注意的是,您在技術上可以覆蓋編輯鎖定,這正是我們所做的。 沒有要打開的設置,您只需單擊“仍然編輯”鏈接。 這意味著我們的整個團隊可以在技術上立即初始化構建器,但我強烈考慮更多地閱讀我們如何做到這一點。 我們仍然需要考慮這裡的覆蓋問題。

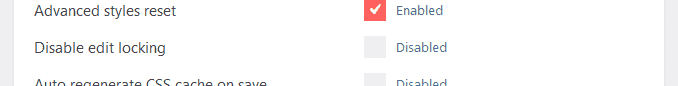
需要注意的一件很酷的事情是,使用 Hydrogen Pack(我們的 Oxygen 頂級插件之一,我們每天都使用它),您可以關閉“編輯鎖定”功能,將“無論如何編輯”隱藏在一起。 這只是美觀,但不會真正影響工作流程。
使用框架
框架是一種心態,在Oxygen設計和建設網站的整個過程中都必須考慮到這一點。 框架是 CSS 類的集合,它們協同工作以幫助您以一致的方式構建您的網站。 框架在整個網頁設計行業中非常普遍。 例如,有 Bootstrap、Tailwind 等。

通過最近的 Swiss Knife 更新,您可以將類批量上傳到構建器中,調用框架樣式表,並使用您擁有類列表的幾乎任何東西。

對我們來說,我們使用了一個名為 Core CSS 的 Oxygen 特定框架。 這包含在 OxyNinja Core 中,由於該框架,它是我們最喜歡的插件之一。 這是來自網站的銷售主張:
“結合 Core 實用程序類和 Oxygen Builder,使網站完全一致從未如此簡單。 CSS 網格列、卡片、排版、大小和間距、顏色等等都已經設置好了!”

使用該框架,我們可以輕鬆地應用字體大小、填充等,而無需添加新的 CSS 類,並保持一致,甚至不需要中央數字樣式指南。 因為這些類從開發一開始就安裝在站點上,所以不需要添加新的類,這意味著沒有任何內容被覆蓋。
在構建器之外編寫 CSS
作為代理商,我們喜歡使用 CSS 來製作獨特的交互和懸停效果。 因此,我們通常有大量的自定義 CSS,每個開發人員都自己編寫。 如果網站上一次只有一個用戶,添加到全局樣式表中會很好,但通常有多個開發人員在工作,因此我們需要一種方法來規避覆蓋問題。

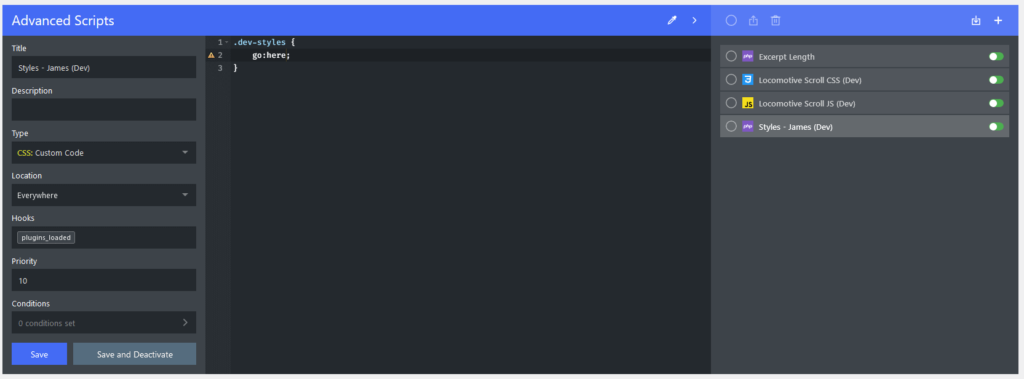
為此,我們只需在名為 Advanced Scripts 的第三方插件中編寫 CSS。 這是由 Hydro Pack 背後的同一位開發人員創建的,是我們最喜歡的插件之一。 每個開發人員都有自己的樣式表,他們在上面編寫 CSS。 保存後,樣式將全局應用於網站。 在項目結束時,所有樣式都組合成一個主樣式表。
不斷溝通
在很多情況下,我們需要將特定的 CSS 類添加到建築物中的各個元素。 當作為一個團隊工作時,由於事情被覆蓋的問題,這是有風險的。 為了做到正確並且不遺漏任何工作,我們都使用 slack 進行協作,您在一天中的某個時間點是否有一個開發人員負責所有必要的樣式。 這可能是這個構建器最大的煩惱,但如果管理得當,所有數據都將被保存。

因為與類關聯的所有 CSS 都在樣式表中,所以我們需要做的就是添加類,樣式就會相應地應用。
我們也在試驗幾個概念。 例如,我們可以創建一個包含中央 CSS 樣式表的 Github 存儲庫,並使用 VS Code 上的 Live Share 功能讓所有人都能夠一起編寫樣式。 然後,我們可以使用 Advanced Scripts 和 Statically 將樣式傳遞到我們的網站。 我們最近還採用了 Swiss Knife 附帶的批量上傳類。
您是否以不同的方式做事,從而在 Oxygen 上實現更好的協作工作流程? 讓我們在這裡的評論中知道!
