Oxygen Builder V 4.0 審查 - 設計、功能和工作流程
已發表: 2022-04-10Oxygen Builder 4.0 就在這裡,在本文中,我們將了解新版本附帶的所有新功能、更改和工作流程。 Oxygen 是一個著名且深受喜愛的 WordPress 頁面構建器,它完全取代了主題系統。

在過去的幾年裡,它一直在第三版上,並且看到了許多出色的附加功能,例如 CSS 網格、完整的 MetaBox 添加以及額外的速度優化以及前端和後端。 人們喜歡它,因為它在一個設計相對良好的用戶界面中包含了大量的功能,而且我還將為一個非常適合 Core Web Vitals 的快速加載網站製作非常乾淨的代碼。
Oxygen Builder 第四次迭代的主要功能如下:
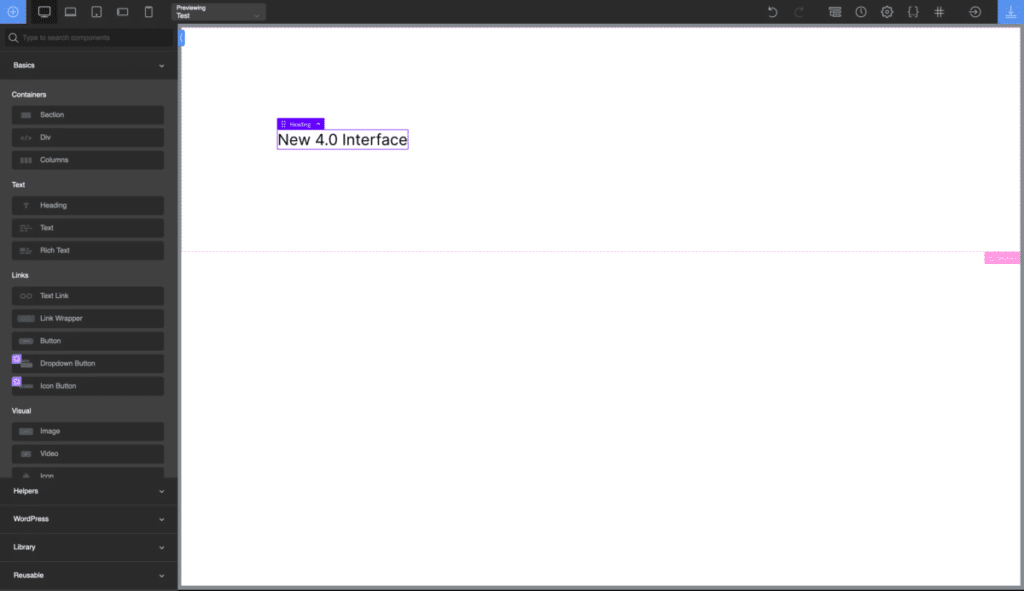
全新的用戶界面
越來越多的第三方插件可以重新設計或重新設計 Oxygen 的後端構建器。 該工具背後的團隊一定已經得到了他們的 UI 有點過時的暗示,因此這是此版本的標題功能。

從上面的截圖我們可以看到,“添加元素”面板已經重新創建以在屏幕中顯示更多元素,斷點已經添加到頂欄上自己的位置,以及其他頂欄功能,如撤消重做、樣式表切換等已被移動。
以下是所做的:
- 增強功能:從較大斷點繼承的值現在顯示在屬性窗格字段中 (#3665)
- 增強:模態現在使用與動畫相同的 AOS 動畫 (#3550)
- 增強功能:您現在可以上傳設計集頁面、塊和各個部分的自定義屏幕截圖 (#3574)
- 增強:您現在可以在屬性窗格中雙擊元素的名稱來重命名它 (#3547)
使您的網站結構易於瀏覽的好方法。
- 增強功能:添加了屬性窗格字段是通過類還是 id 設置樣式的視覺指示 (#3548)
- 增強功能:為選擇器窗格添加了搜索字段 (#4037)
如果您在 Oxygen 中管理大量 CSS 類,這將使您能夠更快地找到它們,並在網站上進行全局更改。
- 增強:添加了複製、保存、刪除、複製、粘貼的鍵盤快捷鍵 (#3951)
這是一個非常受歡迎的增強功能,現在允許您在構建器實例中復制、保存、刪除、複製和粘貼元素。 雖然他們沒有添加右鍵菜單,但他們說明了它的階段,並通過鍵盤快捷鍵添加了許多您在菜單中所期望的功能。
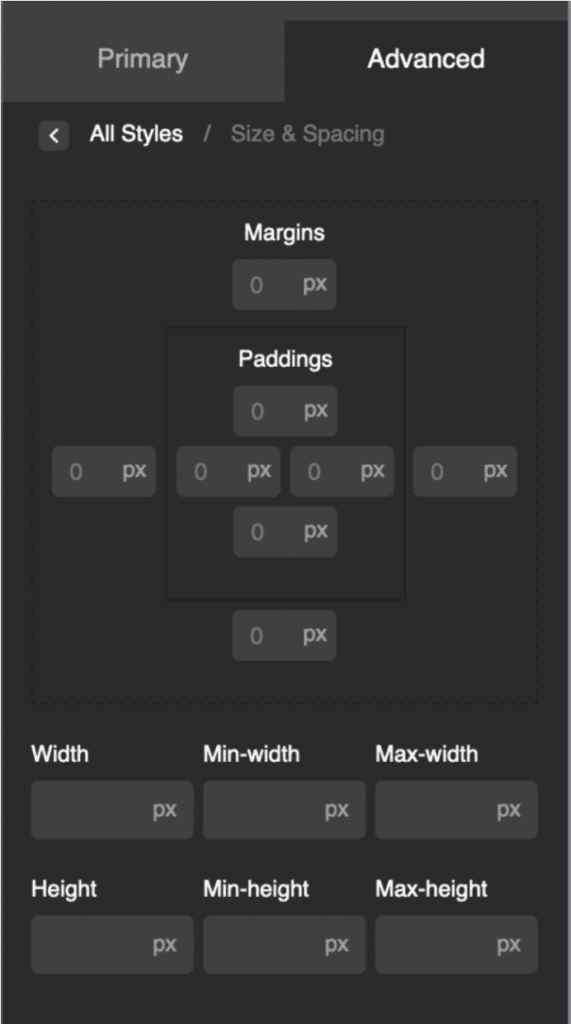
您會在整個構建器中發現其他各種用戶界面更改,例如處理邊距和填充的方式。 它現在更像是一種開發工具體驗:

您還會注意到構建器中的實際顏色發生了變化,現在非常關注各種灰色陰影。

總體而言,我們發現新的 UI 和其他易用性增強功能使該工具成為構建 3.0 版網站的更高效、更簡單的方法。 所有這些更改都非常受歡迎,對於某些用戶來說,它甚至可以消除購買 Hydrogen Pack 的需要(因為現在有鍵盤快捷鍵)。

修復中繼器重複 ID
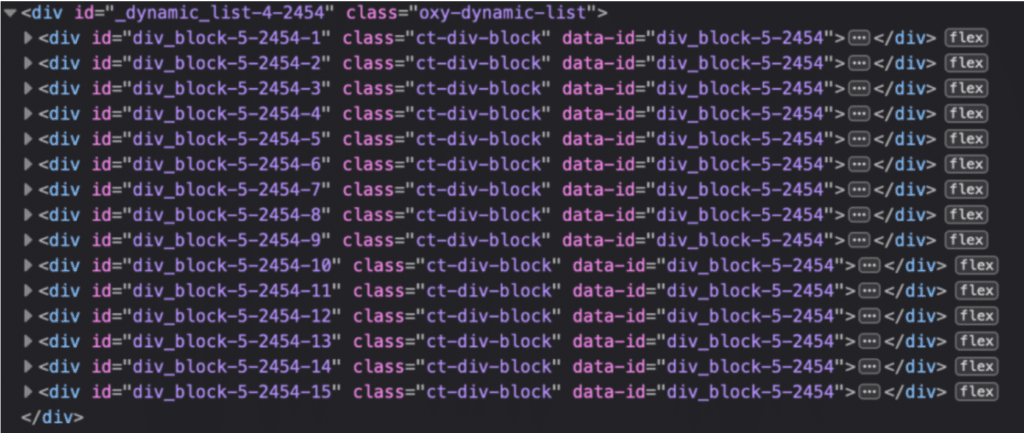
一個非常受歡迎的修復 - 中繼器不再在它們顯示的各個帖子中重複 ID。 這是 3.0 的最大問題之一,導致了 SEO 問題,並且根本沒有遵循最佳實踐。

這是實際的標記 - 您可以看到每個 ID 後面都有一個數字,允許您設置特定單元格的樣式,並刪除不利於 SEO 的重複 ID。

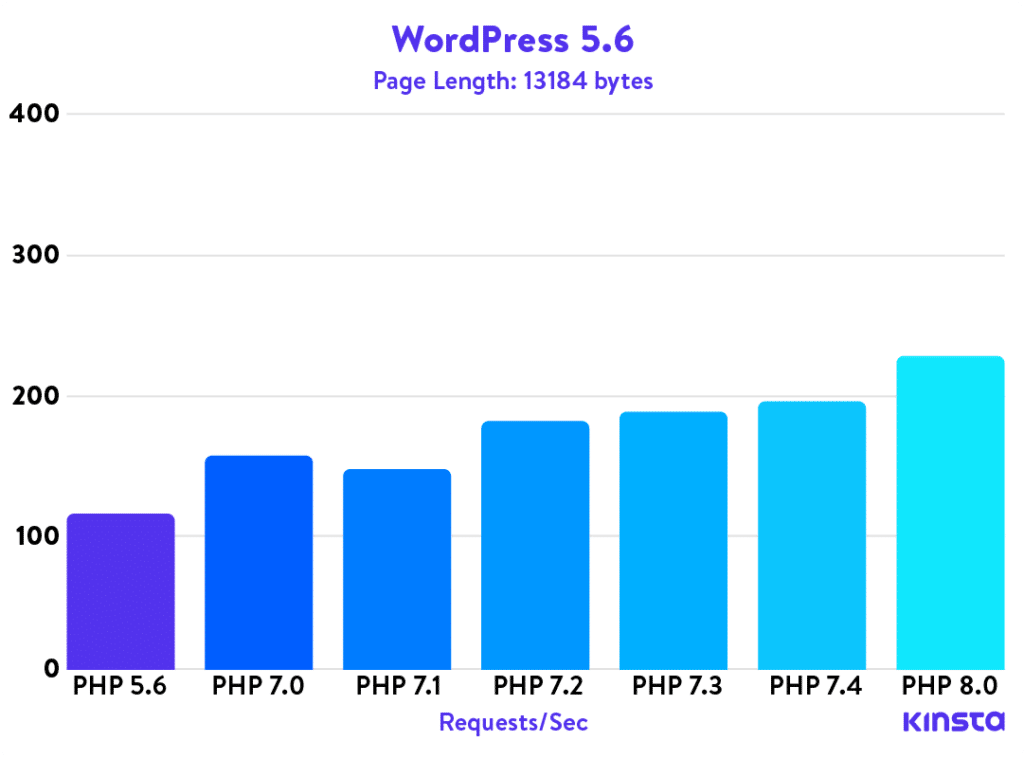
PHP8 支持
這是 Facebook 組中的一個巨大請求,該工具現在支持 PHP 版本 8。 3.0 版根本無法在這個新版本的 PHP 上運行或加載。 我們現在可以利用這帶來的速度增強。
這就是為什麼 PHP 8 很棒的原因:

生成器加載速度增強
還有一些直接影響構建器加載速度的增強功能,例如刪除重複的 SVG 加載和更新到 AngularJS 1.8.2,最新支持的版本 (#4031)。
閱讀:Oxygen Builder 後端加載時間測試
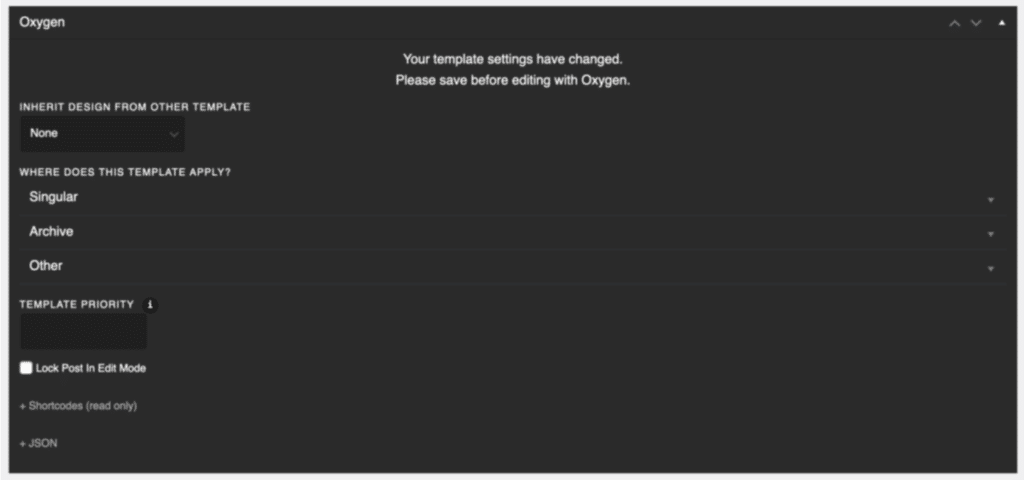
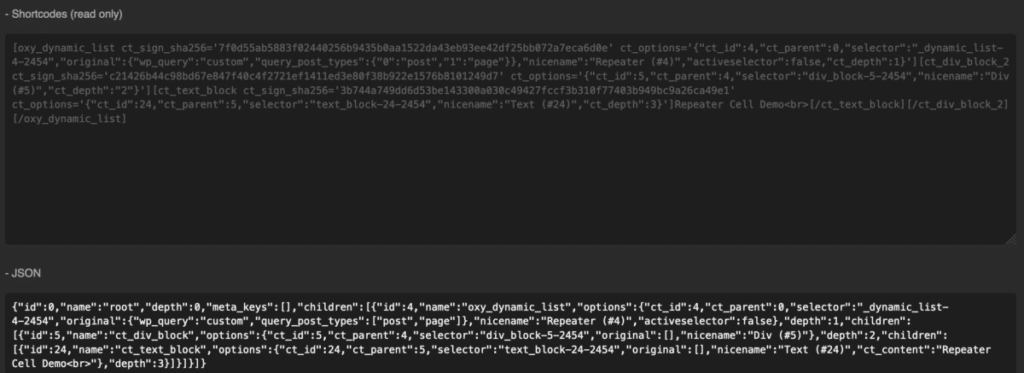
存儲數據的新方式
以前,Oxygen 頁面和模板作為短代碼存儲在後端。 這對安全性很有好處,但不是最有效的做事方式。 在 4.0 版中,新頁面以 JSON 格式存儲,更加快捷高效。 與使用 3.0 構建的站點具有向後兼容性,因此無需擔心任何重大更改。

升級後,如果您放棄短代碼,它們將被轉換為新的 JSON 格式。

其他 WooCommerce 元素和更改
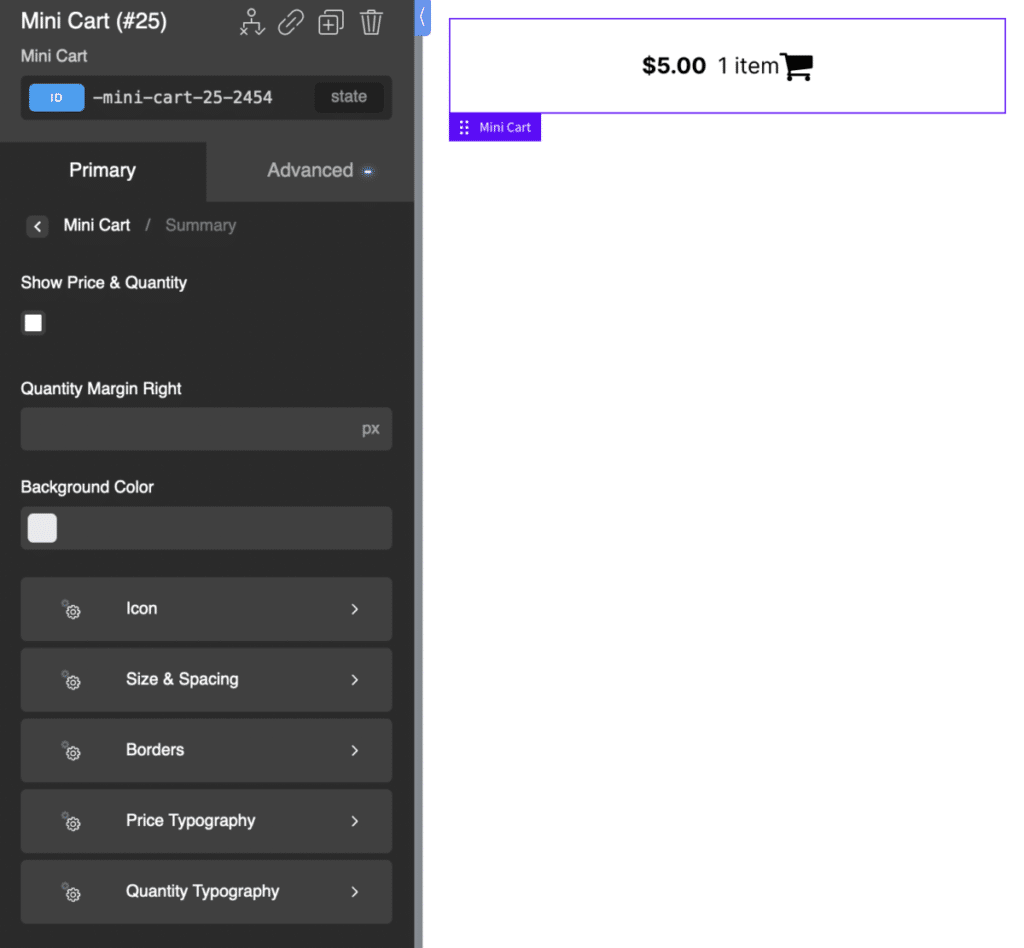
這伴隨著核心構建器的新版本。 氧氣 WooCommerce 2.0。 有兩個新元素,包括迷你購物車和交叉銷售/追加銷售組件。

添加幾個新的 Woo 特定條件非常棒,可以讓您根據特定的電子商務情況進一步定制您的網站。
此外,如果您熟悉主題,您現在可以從預先指定的文件夾中覆蓋 WooCommerce 模板,而不必執行自定義插件並重新路由 Connors 查找這些模板覆蓋的位置。
關於氧氣 V4.0 的注意事項
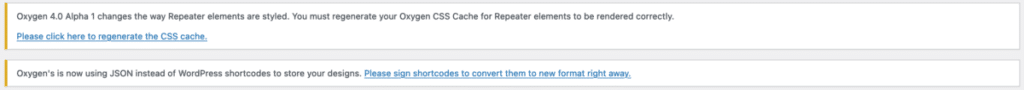
我們想在這篇博文中介紹一些內容。 首先是 alpha 和 beta 版本都不應該在生產網站上使用,因為可能會出現問題。 您應該等到 RC(或候選發布版)或實際版本 4.0 出來。 我們在 Facebook 上看到大量帖子說他們的網站在更新到 4.0 版後出現故障,如果您使用的是 alpha 或 beta,這是意料之中的事情。
因為 UI 發生了變化,CSS 也發生了變化,這意味著如果你不清除瀏覽器緩存並重新生成 CSS,事情就會出現問題——所以一定要這樣做!
最後要注意的是,第三方插件可能會因為這個新版本而中斷。 他們在添加組件和 CSS 樣式方面的做法略有不同,但我們預計大多數主要的氧氣製造商第三方開發人員將在 RC 推出時兼容他們的插件。
延伸閱讀:
- 氧氣生成器的詳細回顧(機構視角)
- 我們如何遷移制氧機站點
- Divi Builder VS Oxygen Builder - 誰在 2021 年獲勝?
結論
Oxygen Builder 的第四版帶來了急需的用戶體驗和界面增強功能,例如復制和粘貼元素的鍵盤快捷鍵、新的更簡單和設計、PHP8 支持和 WooCommerce 改進。 此版本應該為其他本地工具(例如右鍵菜單和進一步的後端速度增強)奠定基礎。
