Oxygen 與 Elementor 頁面構建器 [2023]:頁面構建器實踐比較
已發表: 2023-07-19近年來,我們看到網站建設發生了巨大轉變,無論是免費插件還是付費插件。 由於多種原因,頁面構建插件在 WordPress 用戶中最受歡迎。 我們將引導您瀏覽詳細的Oxygen 與 Elementor比較博客,為您的 WordPress 網站找到最佳的頁面構建插件。

如果您已經在尋找 Oxygen 和 Elementor 頁面構建器插件的優缺點,您可能會遇到這兩個插件具有的所有頂級功能。 繼續閱讀此博客,看看哪一個排名第一。
什麼是 WordPress 頁面生成器?
頁面構建器插件可幫助您直觀地編輯 WordPress 網站,而無需進行任何繁重的編碼。 它還將幫助您借助元素(通常稱為小部件、塊或模塊)添加任何類型的內容。 這些元素可以幫助您在創建新的 WordPress 網站時擴展自定義體驗。
頁面構建器不僅適合非編碼人員,而且對 Web 開發人員也很有幫助。 儘管 WordPress 是從頭開始構建網站的理想平台,但使用代碼從頭開始構建網站可能需要很長時間。 頁面構建插件可以幫助所有類型的用戶快速定制他們的網站並提高他們的工作效率。
使用 WordPress 頁面生成器的主要原因
頁面構建插件不僅限於設計具有靈活性的網站。 它可以幫助您在創建網站時提高工作效率。 更重要的是,如果您沒有編碼知識,您仍然可以投入網絡建設並創建您的網站,而無需花錢聘請專業的網絡開發人員。讓我們探索一下使用 WordPress 頁面構建器插件的所有好處。
使用頁面生成器更快地創建網站
假設您經常為客戶創建多種類型的網站。 頁面構建器插件為您提供了大量稱為塊或模塊的預構建元素。這些功能可以輕鬆添加到您的網站並立即提供特殊屬性。 插件集成選項在 WordPress 頁面構建器中始終可用。
您可以使用第三方插件來擴展您的網站建設體驗。 因此,在創建網站時節省時間是使用 WordPress 頁面構建器插件的首要原因。
無限制的網站定制
WordPress 頁面構建器經常受到有經驗的人的批評,因為它們的功能範圍有限。 這在過去可能是正確的,但今天頁面構建插件可以幫助您以多種方式自定義您的網站。您不會創建相同模式的網站,因為 WordPress 頁面構建器提供了多種可供使用的模板套件。
您可以通過創建單獨的行和列來完全控制元素的放置。 使用 WordPress 頁面構建器,您可以快速構建列、添加任意數量的部分,並在幾分鐘內完全自定義頁面佈局。

然後,您可以通過更改顏色、排版或添加列表或分隔線來設計頁面樣式。 您可以添加進度條、導航圖標和倒計時,以使您的網站具有正確的佈局。 WordPress 不同頁面構建器中的每個元素都有自己的一組編輯選項。 即使您使用相同的元素或模塊來創建不同的網站,最終的結果也會因為您的定製而彼此不同。
無需編碼即可構建網站
WordPress 頁面構建器非常適合非編碼人員,因為您不需要了解複雜的代碼來實現各種功能。大多數情況下,複雜的網站包含數千行代碼和文件才能正常工作。
如果您不使用像 WordPress 這樣的內容管理系統,那麼使用代碼從頭開始構建網站將很困難。 如果您已經在使用 WordPress,請利用頁面構建器功能來充分利用它。
例如,如果您想在 WordPress 網站中包含聯繫表單,則可以使用 NinjaForms 插件。 您所要做的就是安裝並激活正確的插件來添加不同的功能。
您可以從最佳頁面生成器插件中獲得的東西
幾年前,沒有任何編碼知識的人無法創建簡單的登陸頁面或聯繫頁面。 但是 WordPress 頁面構建器的發展使每個人都可以輕鬆地立即從頭開始創建網站。 我們已經提到了使用頁面構建器的所有好處,但是頁面構建器在構建網站時到底能為您提供什麼? 讓我們探索一下您在使用 WordPress 頁面構建器時可以期待的所有其他獨家優惠。
實時前端編輯器
使用 WordPress 網站頁面構建器的最大好處是,您可以使用實時前端編輯器自定義您的網站。 實時前端編輯器使您能夠調整您的網站,同時還可以看到實時更改。 你會清楚地知道自己需要改進的地方。 它將同時提高您的生產力和效率。
簡單而直觀的編輯器界面
隨著 WordPress 網站的頁面構建器日新月異,流暢的編輯器界面已經超出了我們現在的需要。 簡單而直觀的編輯器包括整潔的佈局和清晰的元素分類。 您可以期望在正確的位置放置正確的按鈕,從而為您帶來更好的體驗。
直觀的編輯器可以節省您在實現簡單元素或小部件時瀏覽大量文檔的時間。 為了使您的頁面構建體驗更加順暢, Elementor或Oxygen等頁面構建器現在使用此功能為您提供“所見即所得”的體驗。
設備友好性
如果您想尋找可靠的服務、產品或信息來源,則需要適用於 WordPress 網站的設備友好型頁面構建器。 設備響應式網站可提供最佳的用戶體驗。假設您使用手機訪問網站。 在電腦屏幕上,該網站看起來很棒,但在移動屏幕上,它看起來很糟糕。 這將阻止您再次訪問該網站。
Elementor 與 Oxygen:哪一種最適合您?
您現在知道最好的 WordPress 頁面構建器插件會帶來什麼。 Elementor 和 Oxygen是當前 WordPress 行業中最受歡迎的兩個頁面構建器。您可能已經對這兩個有了一些想法。 然而,這些兩頁構建器的客戶群卻截然不同。 讓我們看一下詳細比較,看看哪一個最適合您。
簡單的拖放編輯器
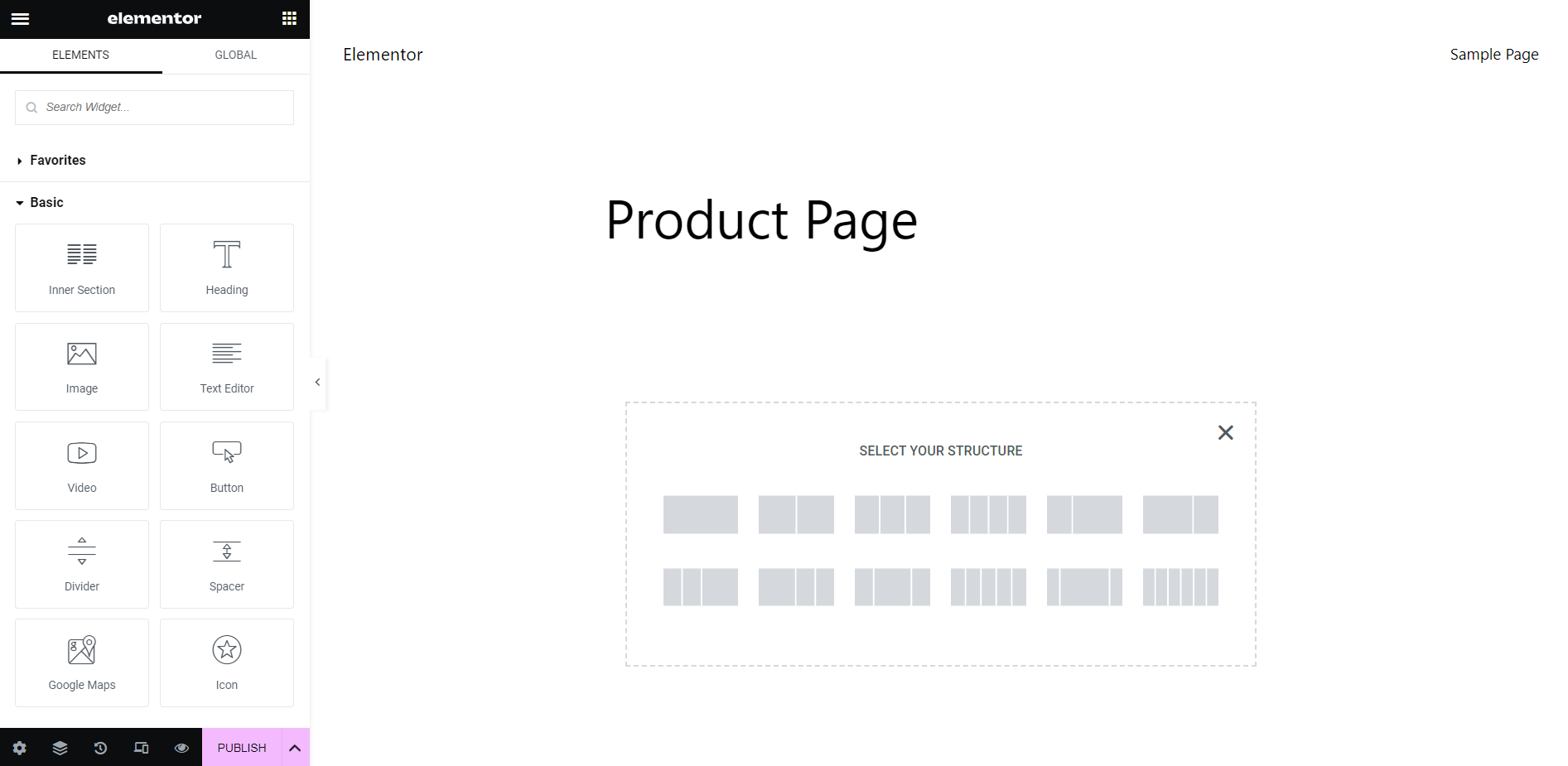
我們的 WordPress Oxygen 與 Elementor 比較列表中的第一件事是界面靈活性。 Elementor 提供100 多個令人驚嘆的小部件,可幫助您從頭開始創建網站。 來自世界各地的超過500 萬人正在使用 Elementor 創建他們的網站。 您只需將所有小部件拖放到正確的位置即可使用它們。 例如,您想要在 Elementor 編輯器內添加標題。 您需要將左側的“標題”元素拖放到您想要查看的位置。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 1](/uploads/article/50074/3CwGIbiZFqsnNLpB.gif)
Elementor 再次提供了比 Oxygen 更清晰、更結構化的用戶界面。 從查找小部件到自定義它們,一切都發生在左側面板中。
同樣,Oxygen Builder 還附帶了大量的小部件來創建您的網頁而無需編碼,並實現了一個簡單的拖放編輯器來幫助您輕鬆地從頭開始構建您的網頁。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 2](/uploads/article/50074/yV3dObLybyZktJTa.gif)
Elementor 和 Oxygen 都為您提供了頁面大綱,您可以在其中以結構化方式查看所有設計元素,並且您也可以拖動任何元素將其移動到其他位置。 令人印象深刻吧?
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 3](/uploads/article/50074/oLOeThqr7vYp7Foz.gif)
然而,Elementor 更進一步,並在我們關於 Oxygen 與 Elementor 的比較指南的這一特定部分中獲得了優勢。 它還允許您隱藏任何元素而不刪除它。 如果您預計將來再次需要該元素,這會派上用場; 您可以暫時隱藏它,然後輕鬆地再次顯示它。

![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 4](/uploads/article/50074/nSUyohrqtPmiEVzs.gif)
就緒模板庫 Oxygen 與 Elementor
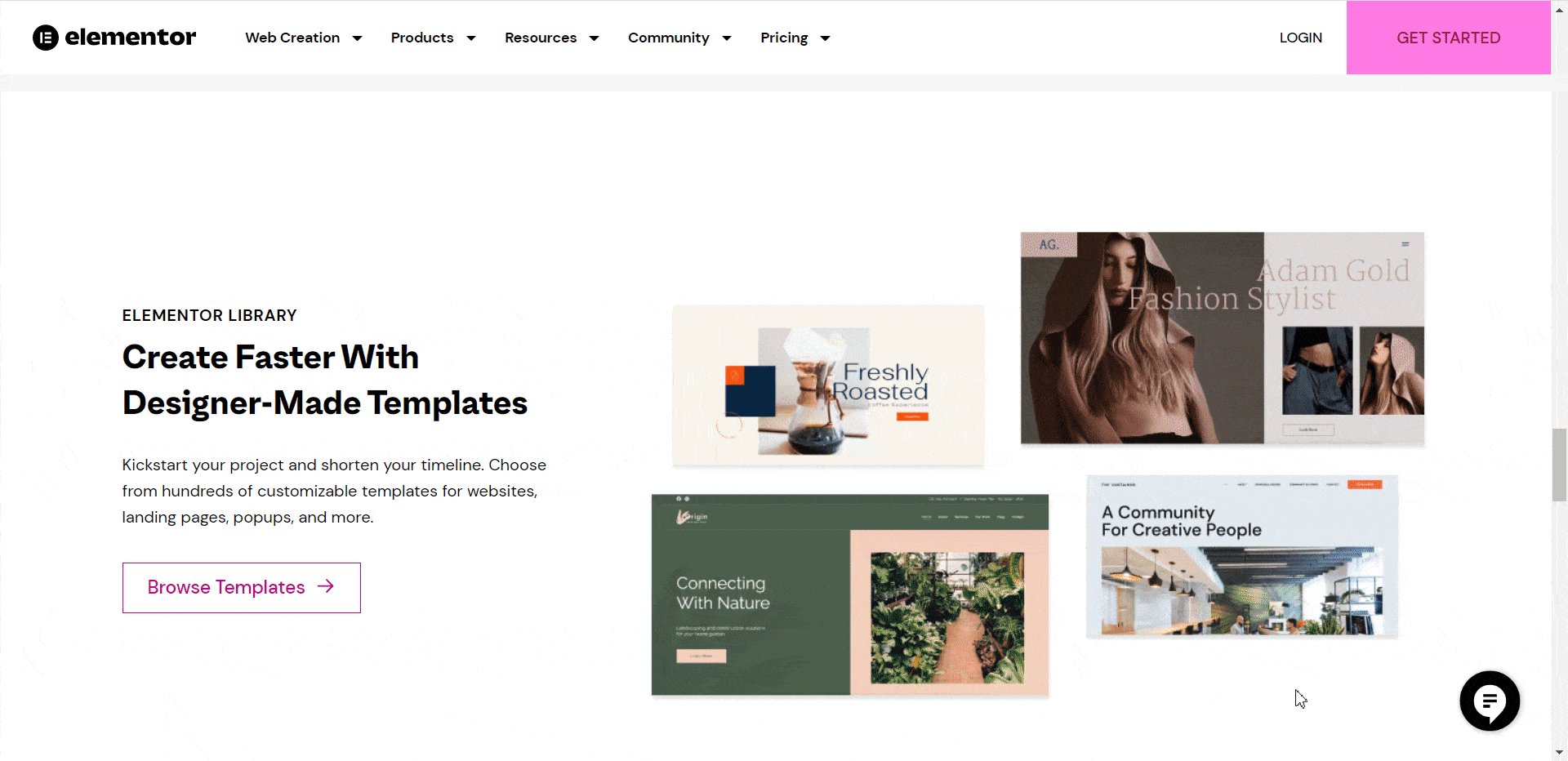
Elementor 為您提供300 多個預先設計的內置模板,可立即創建網頁。您所需要做的就是在您的網站中插入所需的模板並根據您的意願對其進行自定義。

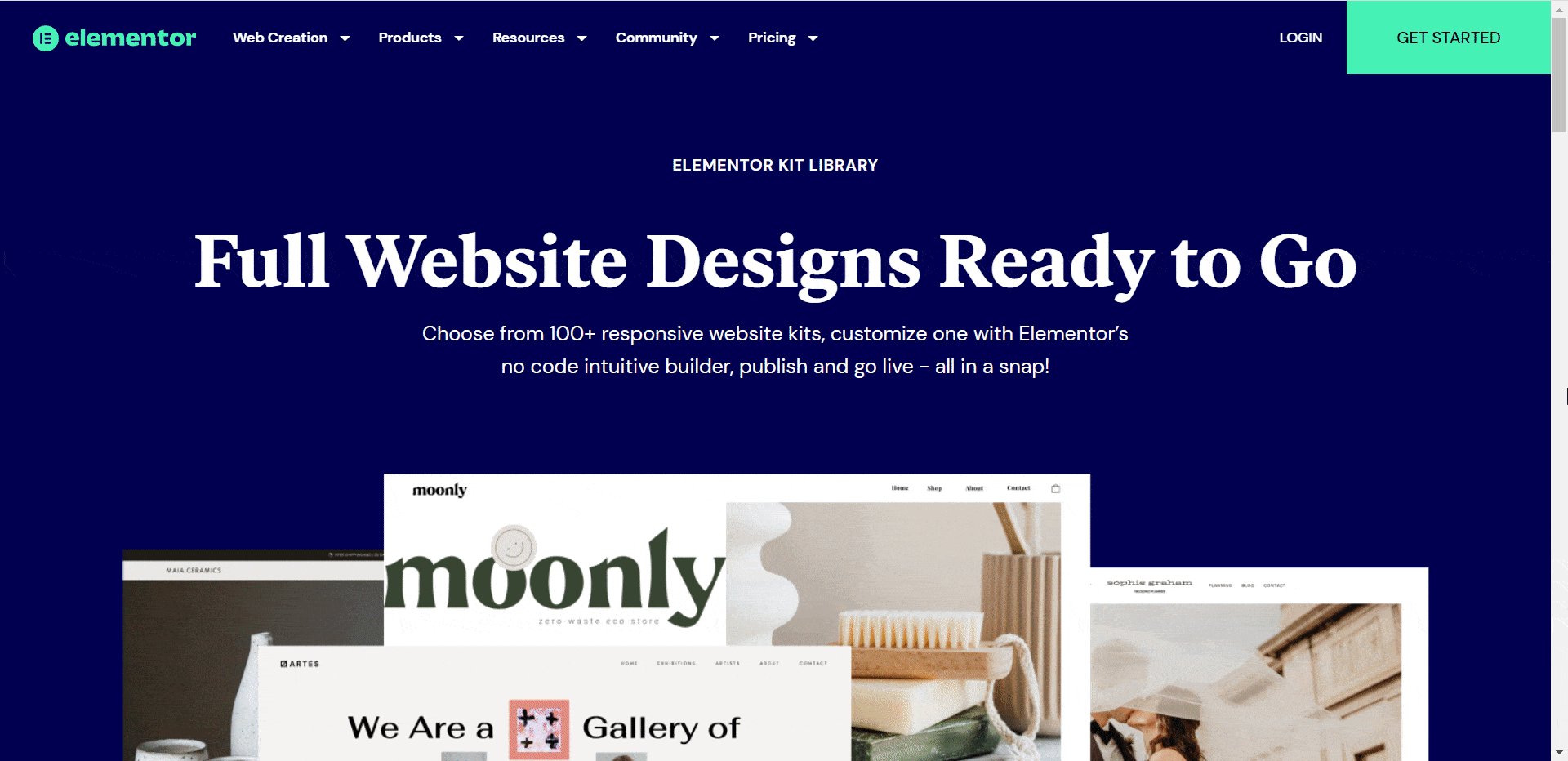
您可以使用 Oxygen builder 嘗試一些內置模板。 雖然 Elementor 提供了多種模板,但 Oxygen 模板集合提供的替代方案相對較少。 但您可以根據需要自定義模板。 儘管如此,較少的選擇可以縮小您在構建網站時的選擇範圍。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 5](/uploads/article/50074/Y6F7kmhIo5FeyOyV.gif)
除了 Elementor 之外,如果您想在為您的網站選擇理想模板方面進行更多擴展,請隨時安裝Templately ,它是最大的Elementor 模板庫,擁有來自世界各地的20 萬以上快樂用戶。 Templately 為您提供超過4000 個現成模板,讓您的頁面構建體驗更快。 最令人驚奇的是,這些模板中有很大一部分對您來說是完全免費的。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 6](/uploads/article/50074/12AHiSwiyDmgRXj3.gif)
Oxygen 與 Elementor 的頁面構建經驗
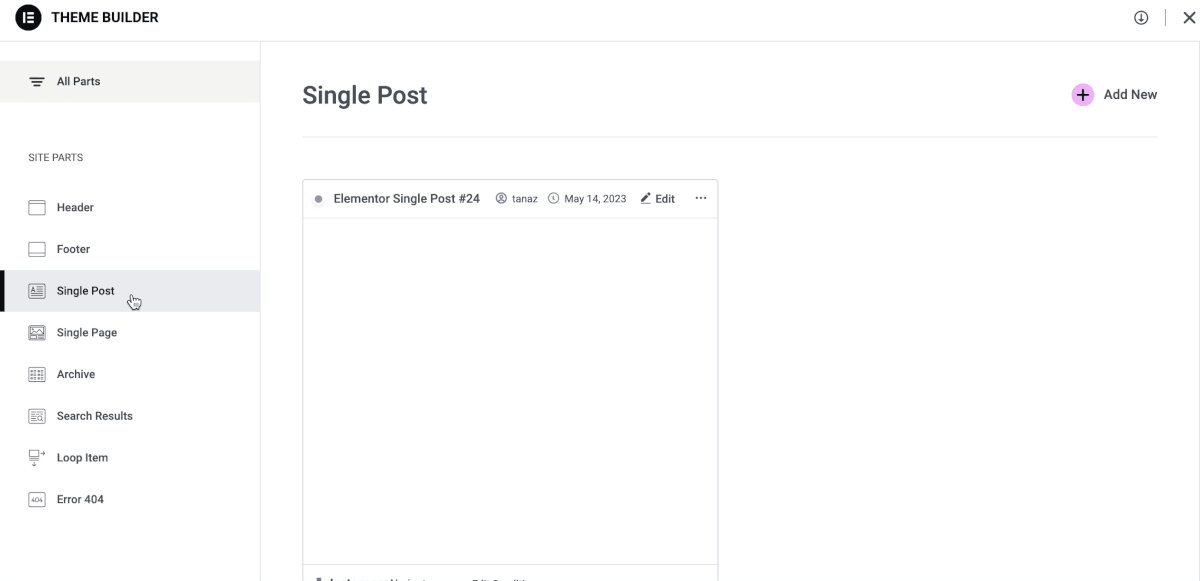
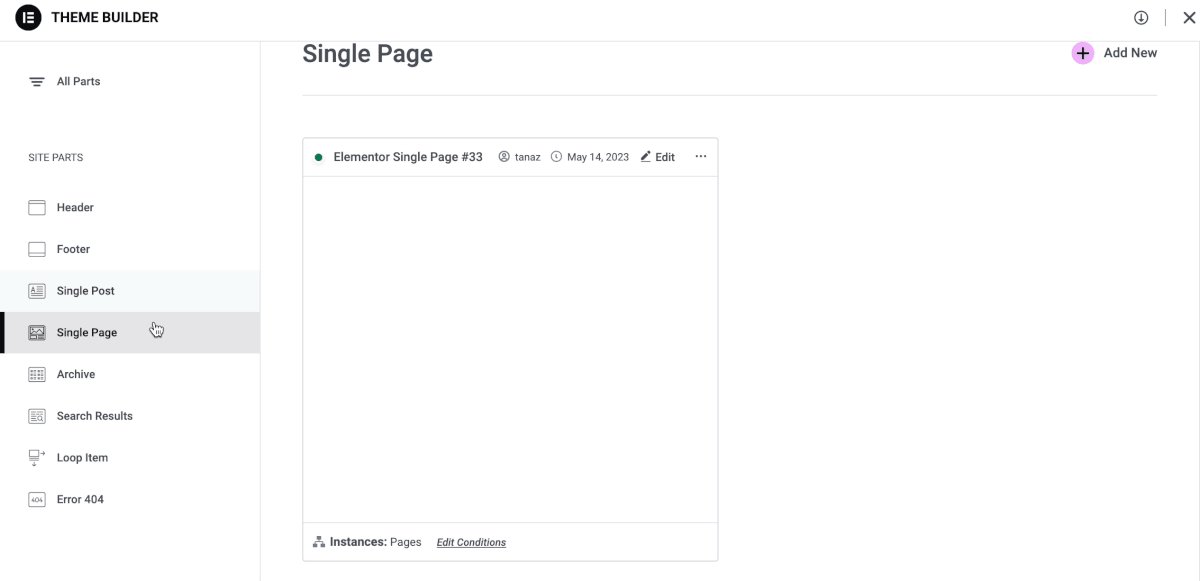
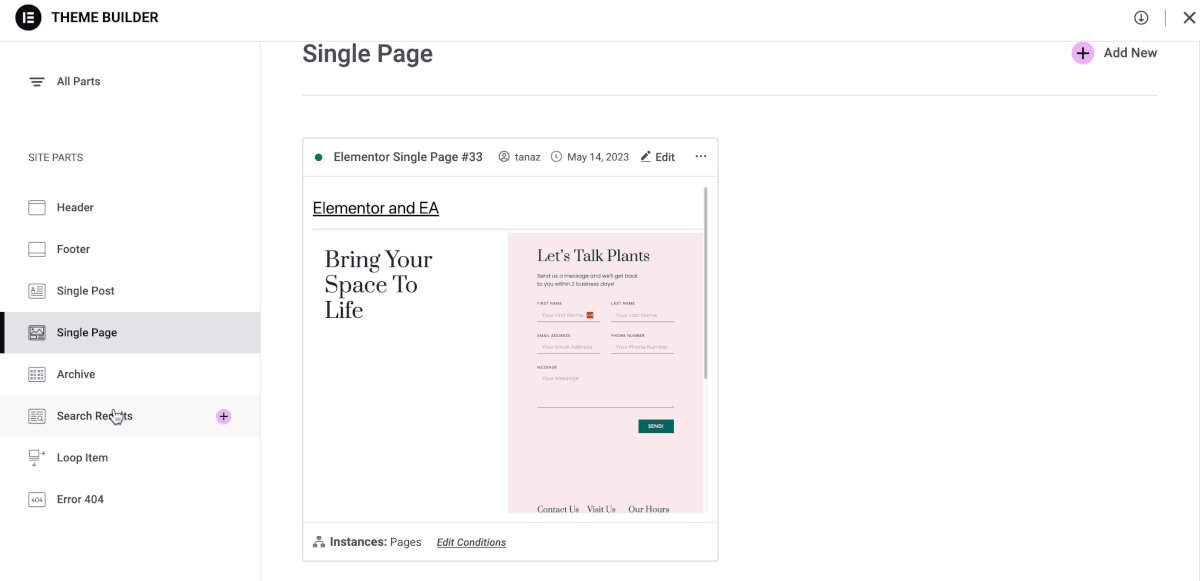
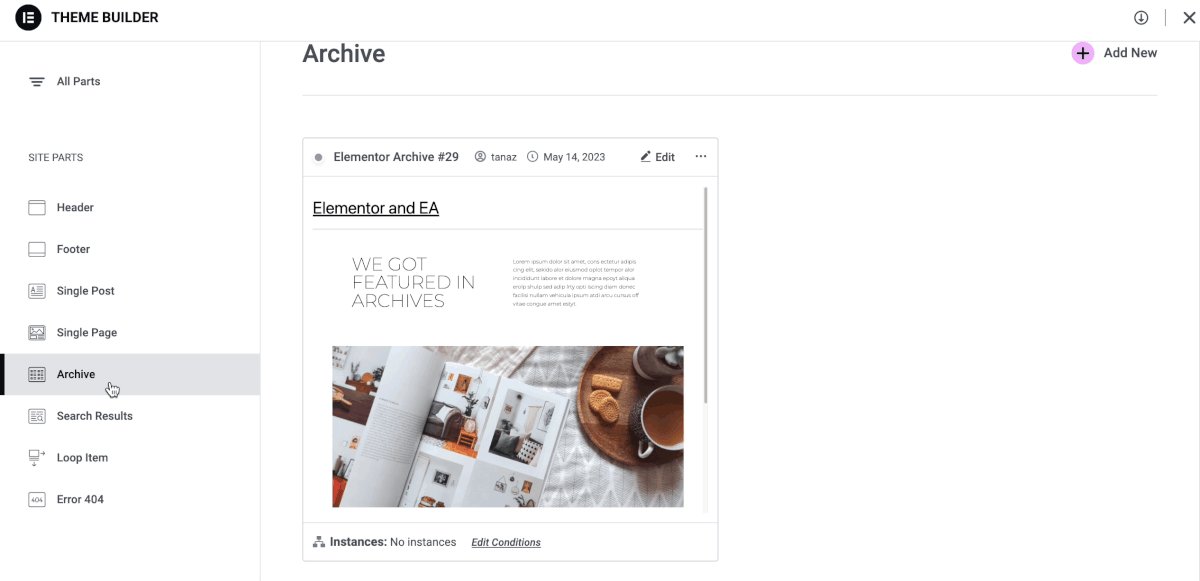
在這篇關於 WordPress Oxygen 與 Elementor 的比較指南中,讓我們來看看他們的頁面構建體驗。 Elementor 附帶了一個高級主題生成器,可讓您創建自己的自定義設計來替換 WordPress 主題的所有部分。 如果您擁有 WordPress 電子商務商店,您可以完全控制頁眉、頁腳、博客存檔頁面,甚至 WooCommerce 產品。

對於 Oxygen,您可以使用其“全局樣式”功能在站點範圍內進行更改。 例如,如果某個元素沒有任何樣式選項,您可以使用全局樣式功能輕鬆設計它。 從顏色、字體、標題開始,您可以從一處更改正文、鏈接、寬度、腳本。
設備響應能力 Oxygen 與 Elementor
使用 Elementor 時,您可以自動在多個屏幕尺寸之間切換,並自定義每個元素,使其在任何設備上都顯示出色。 您還可以自定義屏幕寬度並相應地檢查設計的響應能力。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 7](/uploads/article/50074/sNMyY3gIerw9lX86.gif)
同樣,默認情況下,Oxygen builder 還可以讓您在五種不同的屏幕尺寸下輕鬆檢查設備的響應能力。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 8](/uploads/article/50074/t8E3T3gS0vYVoYEW.gif)
Oxygen 與 Elementor 的 SEO 友好度
SEO 對於吸引更多人訪問您的網站非常重要。 使用 Elementor 構建的網站可以幫助您立即改善頁面 SEO 。 如果您使用 Elementor,還可以集成兩個主要SEO 插件(例如 Yoast 和 Rank Math) 。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 9](/uploads/article/50074/xRxyDyaKZ6RcuOFS.png)
另一方面,Oxygen builder 提供乾淨的代碼、內容交付網絡和膨脹消除器來幫助您的 SEO 性能。 它還集成了 Rank Math 和 Yoast SEO 插件。 雖然 Elementor 允許您調整內容的每個重要方面(包括元描述),但 Oxygen 提供的用於改進 SEO 的替代方案較少。
Oxygen 與 Elementor Builders 的價格比較
讓我們在 Oxygen 與 Elementor 比較指南的比較指南中匯總定價。 Elementor 定價對於同時創建多個網站的人來說是理想的選擇。 它允許客戶試用 Elementor Pro 版本的插件 30 天,如果不滿意,將退款。 只需使用 Elementor 的免費版本,您就可以完成很多工作,但Elementor PRO 的優勢也不應被忽視。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 10](/uploads/article/50074/8R9dHXRSCraTa6r4.png)
雖然 Elementor 讓您可以靈活地選擇不同的年度計劃並提供 30 天退款保證,但 Oxygen builder 是一款高級插件,只能終身購買。 然而,Oxygen Builder 有 60 天退款保證。 此外,Oxygen builder 還允許使用演示站點查看該插件。
![Oxygen vs Elementor Page Builder [2023]: A Hands-on Page Builder Comparison 11](/uploads/article/50074/RWB3zS6HM88jP3HH.png)
選擇適合您的頁面生成器
正如我們所看到的,當進行Oxygen與 Elementor之間的比較時,這兩個頁面構建器都可以為您提供網站建設方面的最高靈活性。
Elementor沒有陡峭的學習曲線,這意味著您在開始使用 Elementor 時無需了解很多有關網站建設的知識。如果您想要一種快速且耗時較少的解決方案,Elementor 就是您應該選擇的解決方案。 它還為您提供了一個免費版本來創建一個基本的網站,這是一個很棒的交易。
Oxygen Builder 沒有免費版本,該平台的學習曲線一開始可能具有挑戰性。 此外,由於 Oxygen Builder 的定價計劃僅包括終身計劃,因此您可能需要大量投資才能開始。 然而,他們確實提供了演示版和 60 天退款保證,這一點也應該考慮在內。
根據這篇關於 Oxygen 與 Elementor 的詳盡博客,您現在可以考慮要使用哪種平台。 如果您發現此博客有用,請通過下面的評論告訴我們。 您想閱讀更多這樣的博客嗎? 訂閱我們的頻道並與我們聯繫。
