頁面構建器與塊編輯器:您應該為您的 WordPress 網站使用哪個?
已發表: 2022-04-02您是否正在嘗試在使用 Page Builders 與 Block Editor 之間做出決定? 在網站設計過程中選擇最好的編輯軟件可能具有挑戰性。 儘管 WordPress 具有內置的塊編輯器,但您應該考慮使用頁面構建器來獲得高級自定義選項、現成的模板和用戶友好的功能。 由於頁面構建器的拖放功能提供了更大的靈活性,因此它們通常是其功能的首選編輯器。
在這篇文章中,我們將概述古騰堡塊編輯器與頁面構建器。 然後,我們將討論在為您的網站選擇最佳選項時要考慮的一些功能。 讓我們開始吧!
目錄
- 塊編輯器簡介
- 頁面構建器簡介
- 為您的 WordPress 網站選擇編輯器時要考慮什麼
- 功能性
- 模板和佈局
- 頁面速度
- 結論
塊編輯器簡介
當 WordPress 5.0 於 2018 年發佈時,它包括對其內置編輯器的完全重新設計。 以前,經典編輯器的格式選項有限,因此難以創建複雜的頁面佈局。 新的塊編輯器引入了簡化此設計過程的功能; 但是,與其他網站建設者相比,它仍然非常有限。
WordPress 塊編輯器或 Gutenberg 是一種頁面編輯器,可讓您通過添加塊來創建內容。 當您排列這些塊單元時,您可以輕鬆設計自定義佈局:

使用經典編輯器,某些元素需要簡碼或自定義 HTML。 相比之下,塊編輯器依賴於簡單的塊集合。
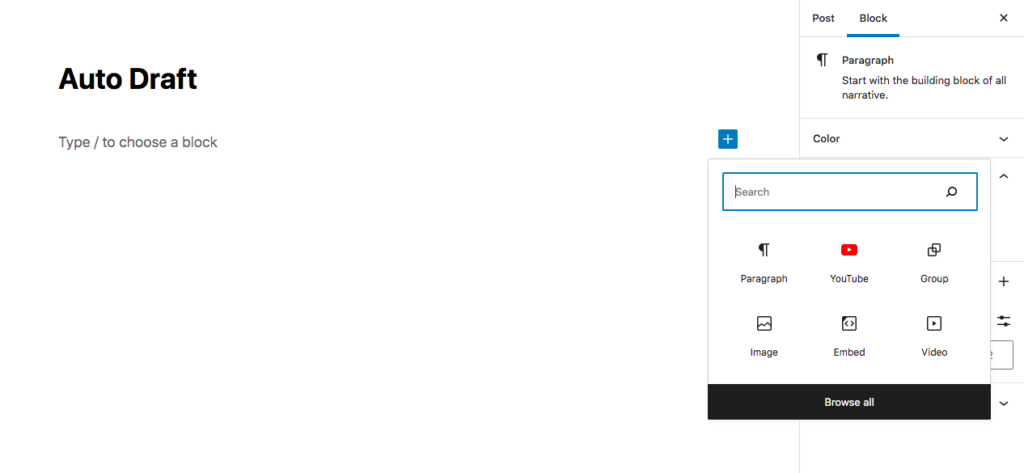
打開塊編輯器後,您會在頁面右側看到一個+圖標。 在這裡,您可以打開不同塊類型的列表來創建段落和標題,以及圖像、視頻和文件內容。
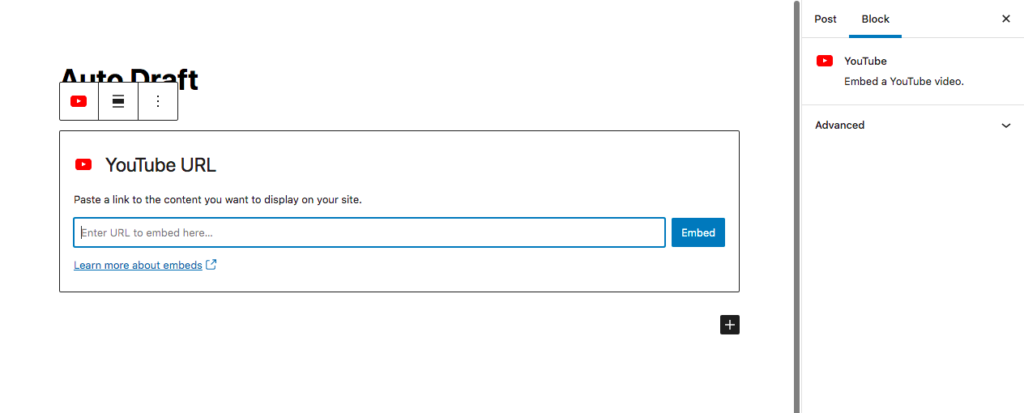
例如,如果您想在內容中嵌入 YouTube 視頻,您可以單擊添加塊圖標並選擇YouTube塊:

Gutenberg 可以輕鬆地將塊組織到一個富媒體帖子或頁面中。 您還可以使用預製塊模式來訪問可重用元素。
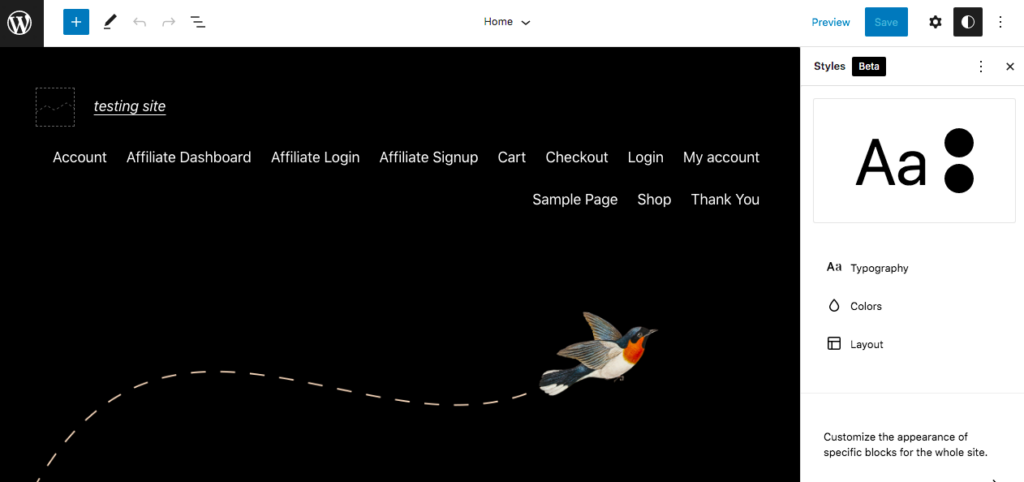
此外,從 WordPress 5.9 開始,您可以使用塊編輯器和塊主題進一步自定義 WordPress 內容。 這些元素使您能夠使用完整的站點編輯:

塊主題通過讓您使用 Gutenberg 塊編輯頁面的非內容部分來擴展塊編輯器的功能。 這些區域包括頁眉、頁腳和側邊欄。
但是,在撰寫本文時,幾乎沒有可用的塊主題。 它們的功能也相對較新,因此可能需要解決一些問題。
頁面構建器簡介
儘管 WordPress 提供了內置的頁面編輯工具,但許多網站所有者和 WordPress 設計師更喜歡頁面構建器。 頁面構建器是第三方插件,可讓您在網站的前端設計頁面。 它在您的主題之上運行,並讓您安排設計元素。
許多頁面構建器具有拖放功能,可以輕鬆創建頁面和佈局。 與古騰堡類似,您不需要太多的編碼知識。 因此,您無需將工作外包給網頁設計師即可節省時間和金錢。
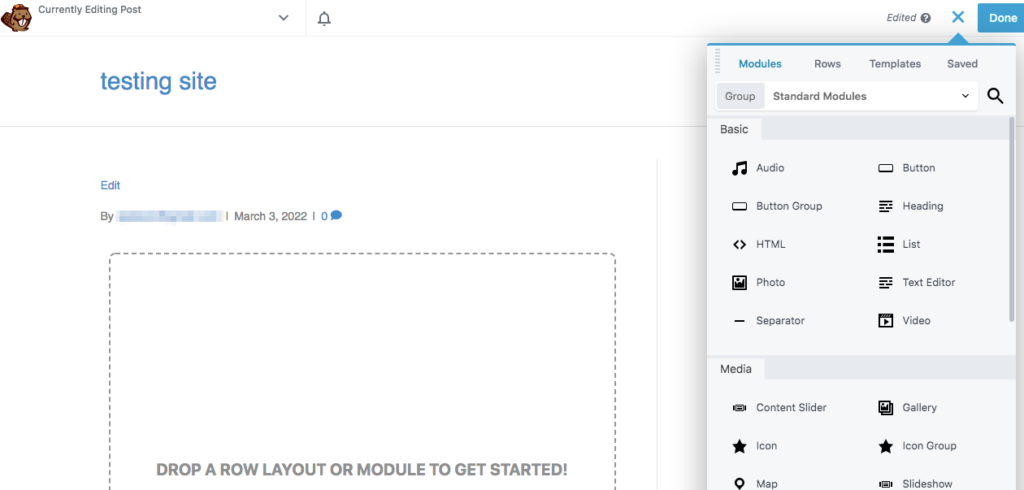
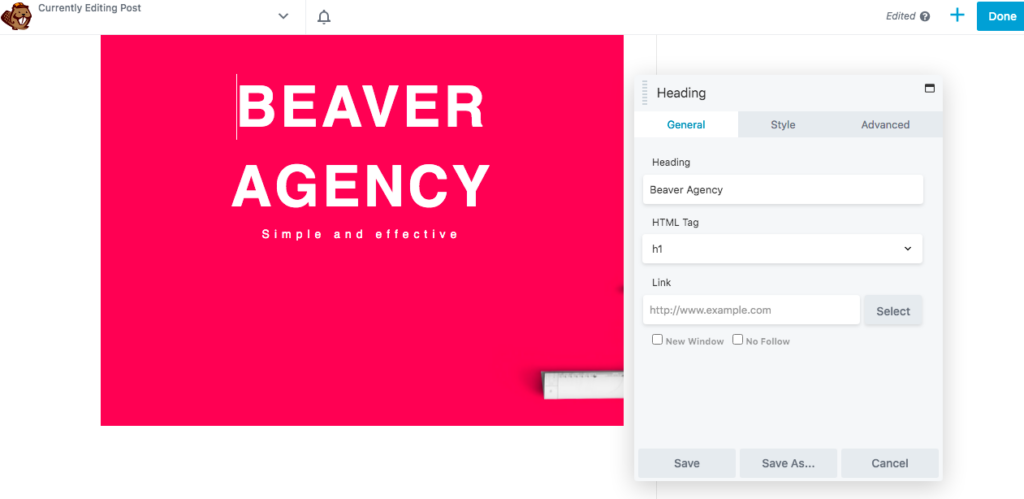
例如,我們的 Beaver Builder 插件可讓您訪問前端頁面編輯。 當您啟動 Beaver Builder 時,您可以通過將不同的模塊拖放到頁面上來從頭開始:

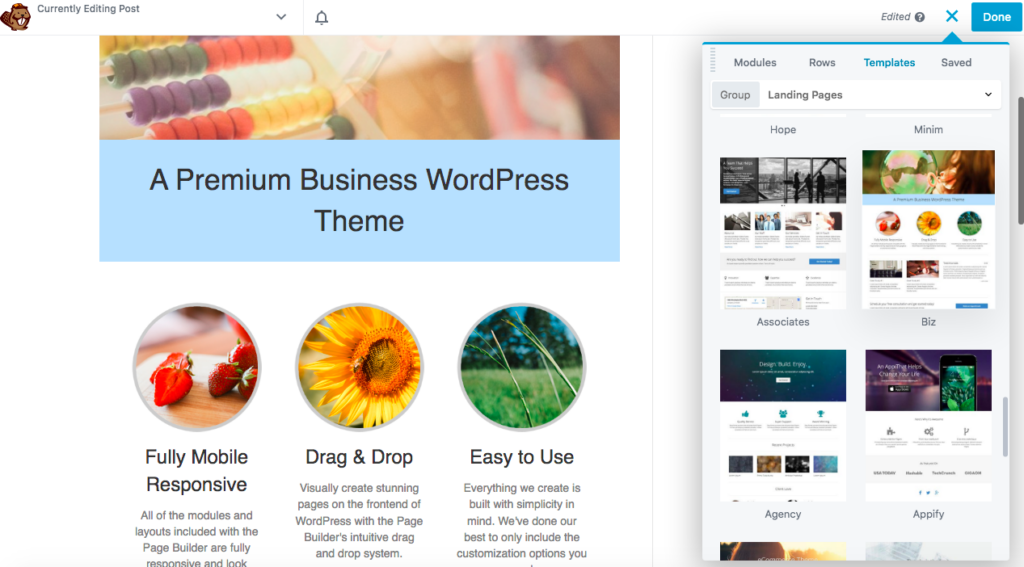
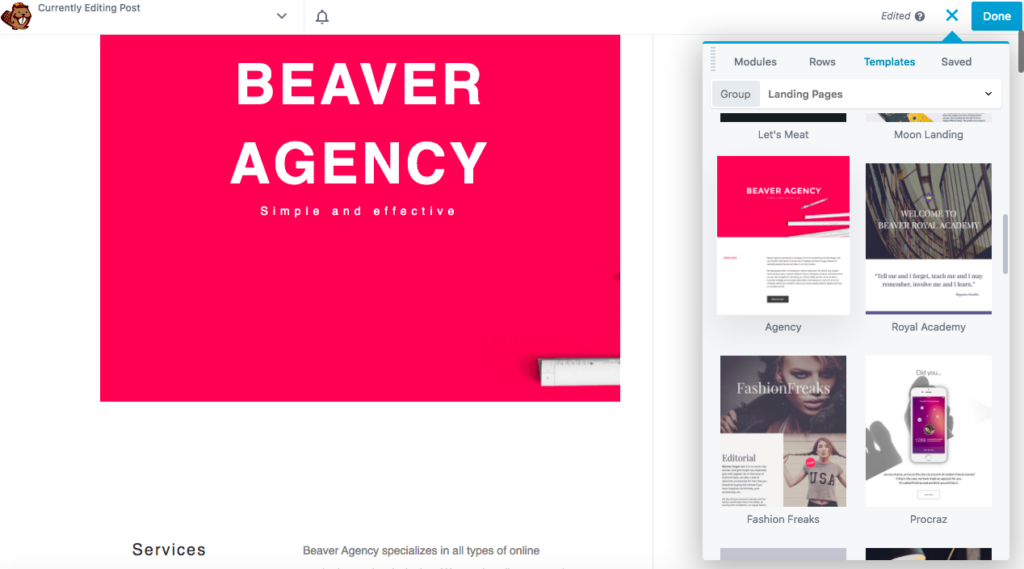
或者,您可以單擊模板選項卡並選擇預先設計的佈局。 在這裡,您可以找到有關您的投資組合、聯繫信息、服務等的不同頁面:

頁面構建器具有現成的模板、內容塊和佈局,對初學者很友好。 與古騰堡不同,頁面構建器使用前端編輯,因此所見即所得。
頁面構建器通常可以讓您對網站上的高級功能進行更多自定義。 您甚至可以創建圖像效果和背景動畫。 使用塊編輯器,您通常需要額外的插件或自定義編碼來利用這些功能。
選擇 WordPress 編輯器時要考慮的 3 個因素
創建 WordPress 頁面時,您需要選擇最適合您需求的編輯器。 在您決定之前,這裡有一些基本因素需要考慮!
1. 功能
儘管塊編輯器和頁面構建器不需要自定義編碼,但每個工具都提供了用於創建新帖子或頁面的獨特過程。 通常,頁面構建器是其功能的首選編輯器。 由於其拖放功能,它們提供了更大的靈活性。
例如,我們的 Beaver Builder 插件可讓您使用不同的模塊構建內容。 每個模塊都是為特定目的而設計的,例如支持圖像、文本或視頻。
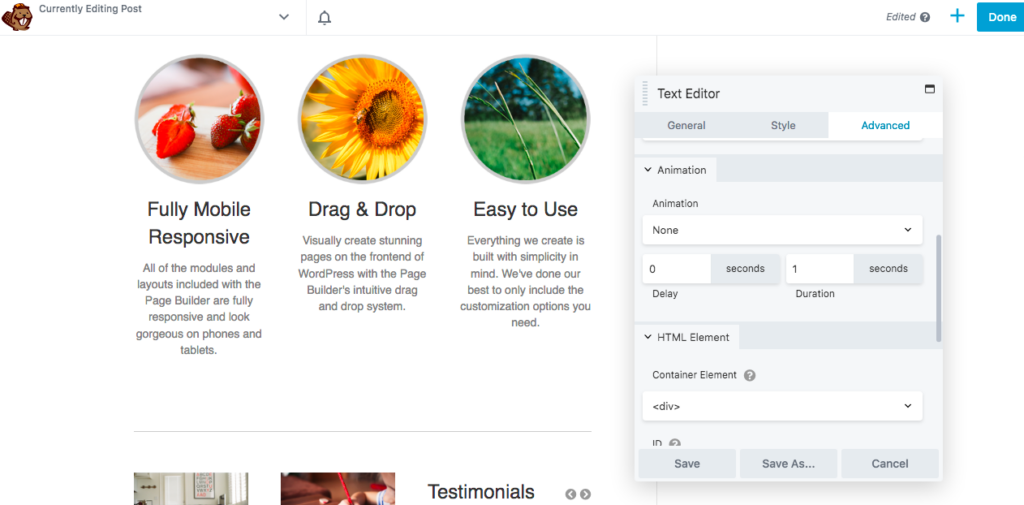
找到正確的模塊後,您可以將其拖放到頁面上。 插入模塊後,會自動打開一個設置面板:

根據模塊的不同,您可以微調其設置以滿足您的設計需求。 例如,您可以通過添加自定義文本、修改其字體和間距以及創建動畫來編輯文本編輯器模塊。

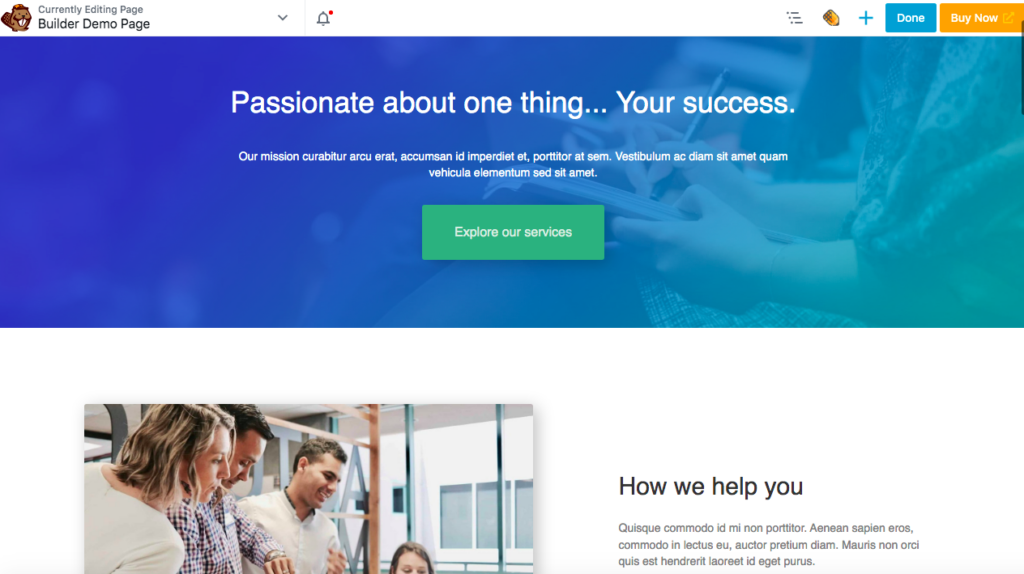
使用此方法,您可以快速為您的網站創建精心設計的內容,例如自定義登錄頁面或 WooCommerce 商店頁面。 使用 Beaver Builder,修改頁面以適應您的品牌很簡單:

然而,一些用戶可能更喜歡塊編輯器的簡單性。 使用此編輯器,您可以搜索特定塊,將它們添加到頁面,並構建設計良好的內容。 您可以通過使用編輯器中的箭頭或選擇並拖動它們來相對輕鬆地移動元素。
但是,塊編輯器不允許您編輯塊的高度和寬度。 使用 Beaver Builder 等頁面構建器,您可以通過拖動其邊緣來調整任何模塊的大小。
2. 模板和佈局
特別是如果您是初學者,您可能更喜歡使用預先設計的佈局。 在頁面構建器和塊編輯器之間進行選擇時,您需要考慮哪個選項提供更多即用型設計選項。
許多頁面構建器都帶有模板和佈局庫,為初學者提供了創建新頁面的良好起點。 使用和安排單個模塊可能會更加密集,但預構建的佈局提供了簡單的解決方案。
例如,Beaver Builder 編輯器有一個模板選項卡,您可以瀏覽該選項卡以查找行、列和模塊的組合。 無需通過拖放單個模塊來構建佈局,您只需單擊預先構建的模板即可將其添加到頁面:

您可以從 Beaver Builder 的預製登錄頁面或內容頁面中進行選擇。 然後,單擊佈局的特定區域以編輯信息:

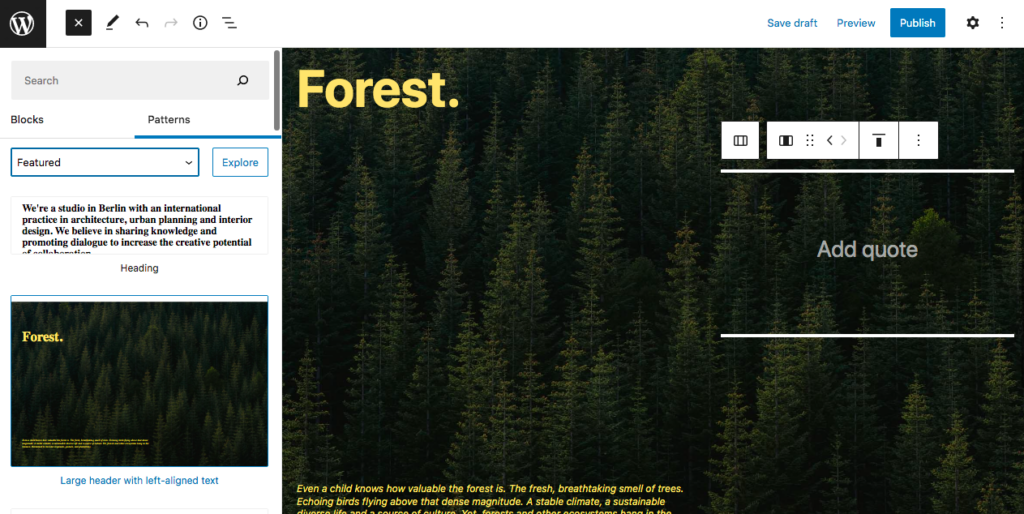
塊編輯器也有一些簡單的佈局。 通過使用預製圖案,您可以在幾分鐘內設計出一個頁面:

當您不想花太多時間自定義特定頁面時,這些佈局可能會很有用。 通過選擇塊模式,您只需要添加自定義文本和圖像。
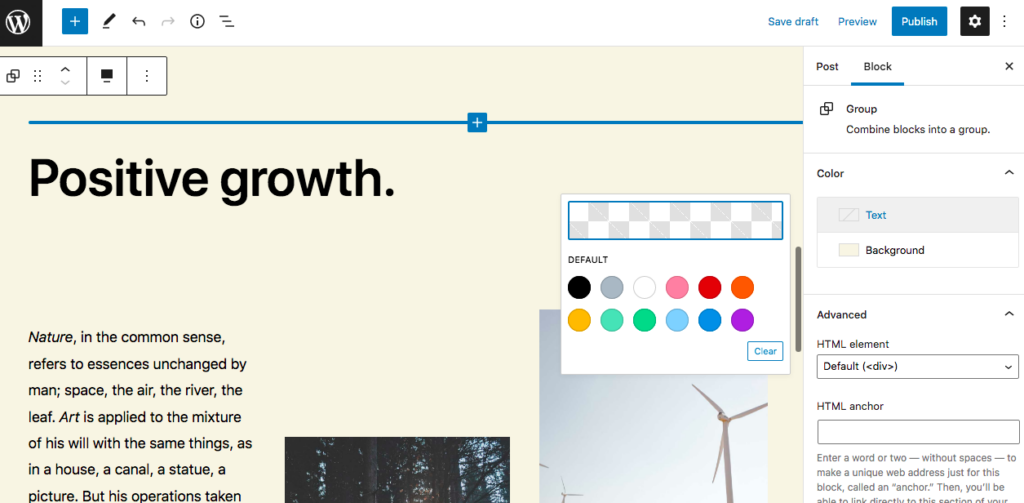
儘管塊模式沒有頁面構建器模板那麼多的高級設置,但您可以編輯其文本、字體顏色和背景顏色:

最終,頁面構建器為預製佈局提供了更多種類和自定義。 但是,如果您不需要高級功能,塊編輯器可以是一個簡單的工具。
3.頁面速度
由於頁面是您網站的構建塊,因此找到針對速度進行了優化的頁面編輯器至關重要。 這個因素可能是最大化用戶體驗和網站性能的關鍵。
塊編輯器專為 WordPress 網站而設計,因此它有助於加快加載時間。 頁面構建器帶有很多內容,相比之下,其中一些內容稍微慢一些。
此外,WordPress 用戶經常最小化他們的插件以加速他們的網站。 在這種情況下,您可能更喜歡使用塊編輯器並避免使用第三方頁面構建器插件。
但是,並非每個頁面構建器都會減慢您的網站速度。 遵循 WordPress 指南的頁面構建器插件不太可能顯著影響您的加載速度。
使用 Beaver Builder,您可以在使用模塊和佈局的同時保持網站快速運行。 Beaver Builder 編碼良好且輕巧,因此針對速度進行了優化。
您還可以在 Beaver Builder 編輯器中調整不同設備的設置。 這有助於為桌面和移動設備構建響應式佈局。
通常,塊編輯器比頁面構建器稍快,因為它是 WordPress 原生的。 但是,正確的頁面構建器不應顯著影響您的網站速度。
結論
作為網站所有者,您會希望找到創建新內容的最簡單方法。 您可以避免使用塊編輯器或頁面構建器編寫複雜的代碼。 但是,我們的 Beaver Builder 工具等頁面構建器提供了更多功能、靈活性和自定義功能,以改進您的網頁設計。
讓我們回顧一下在塊編輯器和頁面構建器之間進行選擇時要考慮的三大功能:
- 功能:頁面構建器提供的拖放模塊通常比在塊編輯器中添加塊更容易使用。
- 模板和佈局:古騰堡有預製的塊模式,使您能夠快速創建精心設計的頁面。 但是,頁面構建器具有更多佈局選項和高級自定義。
- 頁面速度:由於塊編輯器是 WordPress 的內置編輯器,因此針對頁面速度進行了優化。 儘管如此,許多頁面構建器編碼良好且輕量級,因此它們不會減慢您的網站速度。
您對頁面構建器與 WordPress 塊編輯器有任何疑問嗎? 在下面的評論部分讓我們知道!
