為什麼頁面建立器風靡世界
已發表: 2017-12-13Beaver Builder 產品 25% 折扣!快點促銷結束...精益更多!


您可能會認為頁面建立器是 WordPress 世界中一個新鮮的、受歡迎的補充。
或者,您可能會認為它們是作弊者和懶惰的想成為網頁設計師的麻煩工具。
或者,您甚至可能將它們視為徹頭徹尾的害蟲。
然而,關於頁面建立器的利弊的爭論可以追溯到很久以前,貫穿整個網頁設計的歷史。
一直回到時間的開始……幾乎。恐龍最近滅絕了;我們已經回到了上個千年。
1999 年。
那時,還沒有頁面建立器。然而,爭論是一樣的,只不過被不同的流行語所掩蓋。
1999 年,流行語不是“拖放”,而是“WYSIWYG”——“所見即所得”的縮寫。
你看,Adobe 收購了一個名為 GoLive CyberStudio 的 HTML 編輯器。
Adobe 作為一家 80 年代的公司,他們很快就以 Bateman 風格將其重新命名為Adob GoLive。
就像 Patrick Bateman 的競爭對手保羅艾倫 (Paul Allen) 一樣,Adobe GoLive 也有一個競爭對手:Macromedia Dreamweaver。
Dreamweaver 功能強大,但其建立網站的方法更為傳統。另一方面,GoLive:非常創新!
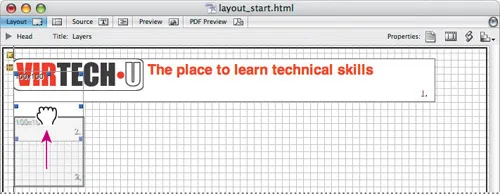
在 GoLive 的眾多酷炫功能中,有一個佈局網格。

Adobe GoLive 的拖放版面配置網格 [圖片來源]
事實上,網站越像印刷手冊越好。基於 Flash 的網站也是如此。唯一的區別是:在 Flash 網站上,元素是動畫的。
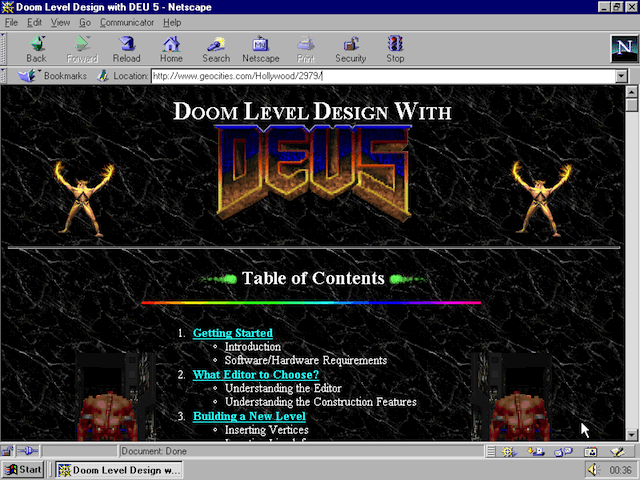
如果您不擅長使用 GoLive、動態 HTML、Dreamweaver、Flash 等,替代方案是 GeoCities 風格的頁面,通常使用 Microsoft Frontpage 或 Netscape Composer 製作,除了將每個元素左對齊外,幾乎沒有任何格式選項、中心或右側。除非您使用表格進行佈局。稍後會詳細介紹。

確實:非常可怕的時代。充滿了用於電子郵件連結的俗氣的動畫 GIF 按鈕:
![]()
那時人們想要電子郵件。沒有談論“收件匣歸零”,也沒有聲明“電子郵件破產”…不,相反,它就像:
「拜託,請有人寄電子郵件給我嗎?!我有一個“動畫鴿子”電子郵件按鈕!你怎麼能反抗?

……「正在建造」動畫是拖延者的夢想成真:它可以解決所有設計和開發壓力的情況:)
![]()

隨著 Flash 的成功浪潮,Macromedia 的 Dreamweaver 贏得了人氣競賽。
想著“如果你不能打敗他們,就加入他們”,Adobe 在 2005 年底收購了 Macromedia,讓 GoLive 因疏忽而緩慢但肯定地消亡,直到 2008 年初 Adobe 最終宣告承認 GoLive 的銷售和開發將停止,轉而支持 Dreamweaver。
可悲的是。
與 Dreamweaver 相比,我更喜歡 GoLive。這是一個富有遠見的現代網頁設計工具——它的佈局網格只是其吸引力的一小部分。
奇怪的是,Adobe 也選擇放棄 Fireworks(一款專為創建網頁圖形而設計的類似 Sketch 的應用程式),轉而使用優秀的 Photoshop。 Fireworks 是一款出色的應用程序,但 Adobe 始終將其視為收購 Macromedia 後不想要的繼子。
Adobe 的做法正如我所猜測的…

無論如何......回到“所見即所得”和“拖放”網頁設計:
我清楚記得 GoLive 因使用其佈局網格編輯器而導致程式碼臃腫而受到批評(儘管它比 Microsoft Frontpage 做得更好)。精益、快速載入的程式碼在當時和今天一樣重要。
當時提出的替代方案是什麼?體力勞動,又稱手工編碼。
今天提出的替代方案?避免頁面建立器,手動編寫佈局程式碼。或對 WordPress 的單一內容區域感到滿意。可行嗎?也許……或者(也許)不。
作為網頁設計師,我們開始將圖形切成碎片,將它們放置在表格單元格內。那是網頁設計的「基於表格的佈局」時代。

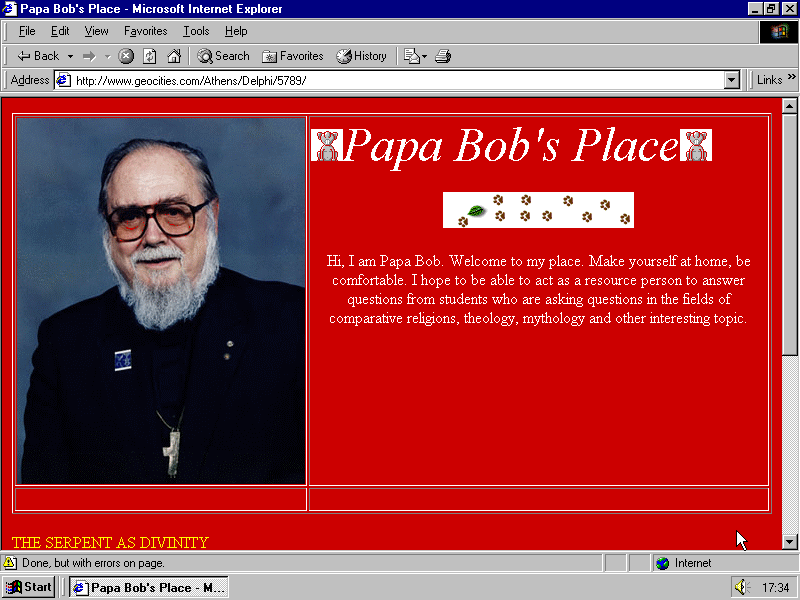
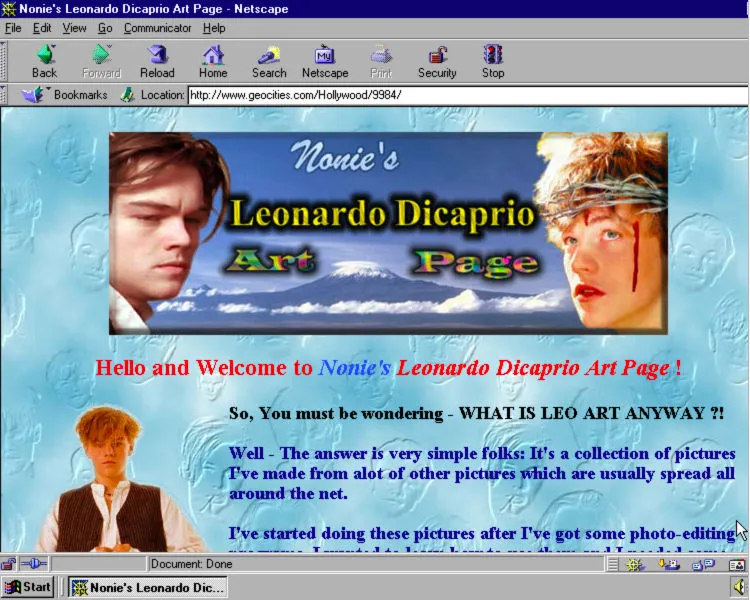
啊,那些日子,對吧?鮑伯爸爸忘記隱藏表格邊框,但這樣做可以產生像這樣漂亮的設計:

看到獅子座的圖像是左對齊的嗎?酷吧?
如果您還太年輕,沒有經歷過基於表格的網頁設計:不用擔心。事實並非如此。更像是……你會跳過的一本書章節;)
哦!不要忘記:
哦,框架和 iframe 的無窮樂趣……從邁克爾傑克遜還是黑人的時代開始,媽媽還是個小男孩,可樂就乾淨白如雪,而且……好吧,你明白了:)

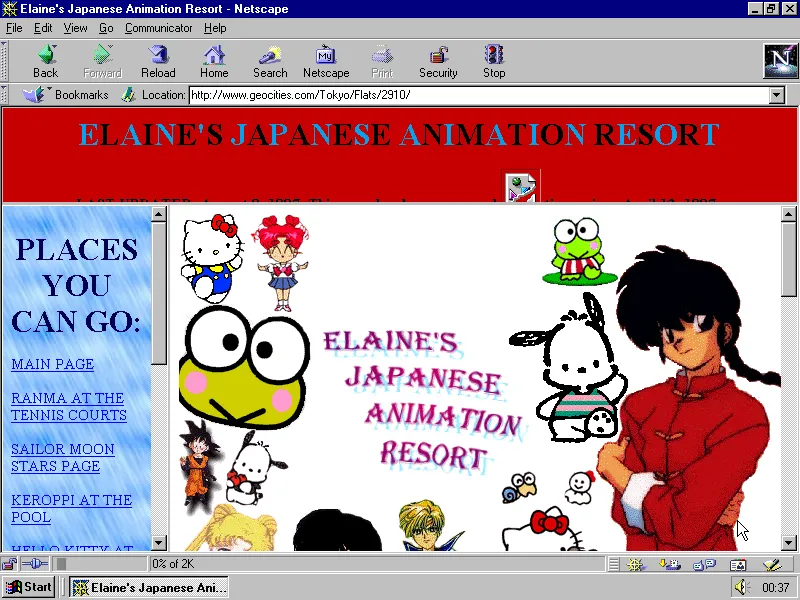
啊,這個日本動漫網站上的那些幀。他們真的很了不起……他們可以走來走去,就像他們比王子更大一樣,對吧?
哦,還有 Java Applet!還記得那些嗎?不要與 JavaScript 混淆,它們是微小的可執行文件,可能會扭曲圖像。或在影像下方放置即時波紋反射效果。真的,太可怕了。但請記住:當時我們沒有頁面建立器。我們渴望找到讓我們的網站變得有趣和美觀的方法。
並不是說 Java Applet 這兩者有幫助,但…時代不同了…當時…咳咳…
我不會讓您接觸真正的 Java Applet。它們可能會使瀏覽器不穩定。但這個小 GIF 動畫非常像 Java Applet:

Parallax 隨時隨地擊敗 Java Applet。同意?
CSS Zen Garden 結束了醜陋的人生。
CSS Zen Garden 引發了「語意」網頁設計的野火。起初,只有純粹主義者才採用「XHTML」以及內容 (XHTML) 和表示 (CSS) 的嚴格分離,但它很快就被廣泛接受為開發網站的標準方式(直到 HTML5)。
隨著內容和表示的語義分離,網頁設計美學發生了微妙的、受歡迎的改革。為什麼?很難查明確切的原因,但(IMO)網站在接下來的幾年裡通常變得更簡單,而且看起來也更好看。
「無論你相信與否,曾經有一段時間 CSS 並沒有被認真地視為網站的美學功能。 Dave Shea 試圖透過 CSS Zen Garden 改變這種看法,該網站展示了不同的 CSS 設計,這些設計可能非常漂亮、有趣、實用,或者兼具以上所有。該網站是展示新概念的沃土,已成為尋找使用 CSS 新方法的設計師的巨大靈感來源。
Alec Rojas,CSS 20 年
Dave Shea 的計劃奏效了:遇到並仔細研究 CSS Zen Garden 範例改變了我對網頁設計的看法。我很敬畏。決定學習 CSS,並且很快就做到了,並且有一個很棒的 CSS 教程,至今仍然在線。
唉,雖然CSS Zen Garden 幫助普及了「語義」網頁設計,並在美學上改革了網頁設計,重點關注簡單和優雅:非技術人員仍然無法在不編寫HMTL 和CSS(即更多編碼)的情況下設計自己的頁面佈局。
因此,當網頁設計師沉浸在純 CSS 設計的輝煌中時,非技術人員仍然不走運。
我從上述歷史課中學到的教訓是:
自從萬維網在 90 年代末成為主流以來,網頁設計師、他們的客戶以及普通的“Janes”和“Joes”都渴望設計精良、圖形有趣的網站 - 可以輕鬆快速地完成。
提示配樂:「三隻狗之夜」的「歡樂世界」。
FFWD 幾年後,出現了強大的 WordPress 主題框架和靈活的超級主題,例如 Headway、PageLines(包括其化身「DMS」——設計管理系統)、Divi 等。
當然,還有WordPress 頁面建立器——最著名的是 Visual Composer。
隨著它在 2013 年的起飛,其巨大的市場採用率使得對頁面建立器的需求變得清晰起來。
從那時起,相當多的其他(在我看來更好的)頁面建立器已經進入舞台。 Beaver Builder 成為最受歡迎的軟體之一,這是有充分理由的。
鑑於上述歷史:頁面建立器是一種祝福-現代網頁設計的七大奇蹟之一。
我們很幸運終於擁有了自上個千年以來一直在等待的“所見即所得”/拖放工具!
未來終於達到了我們的預期:)
你呢?您是頁面建立器的狂熱粉絲,還是仍持觀望態度?在下面分享您的評論!
Oliver,謝謝你讓我的網路新手煥然一新 CSS Zen Garden、netscape navigator、frontpage、geocity,上線!哇,這一切似乎都是昨天發生的事情,但又感覺很陳舊。
就頁面建立器而言,我認為它們非常棒。對於任何個人、小型企業,甚至在許多情況下甚至價值數百萬美元的企業來說,這都是一個很好的起點。行銷人員普遍喜歡這些工具。
嘿瑪雅克
事實上,在我們看來,它確實是最近的——同時又是遙遠的:)並且令人著迷的是,意識到構建塊(HTML、JS、CSS)或多或少仍然是相同的——這就是我們對這些構建所做的*做*的事情正在改變的塊:)
CSS Zen Garden-真是個好主意。確實幫助向世界展示了 CSS 的能力。
您認為 5 年後網頁設計(和 WordPress)的下一步是什麼?與古騰堡和所有......
=)
嘿 JJ – 不客氣 – domo arigato! *謙卑地鞠躬*
「海狸信徒」……天哪,我喜歡那個!沒想到:)我喜歡這樣的頭韻:o)
天啊我忘了框架!真是一次回憶之旅。我仍然記得大約 1996 年在記事本中編寫我的第一個工作 html 頁面時的興奮。常駐極客決定離開一家更大的公司,並告訴我他會培訓我,因為我有適合這項工作的能力。我記得我曾經與框架鬥爭過,但最終還是得到了它。然後 Dreamweaver 就想作弊了。我甚至不記得學習 CSS 感覺就像是我剛從 Osmosis 學到的。我記得 CSS 花園,並對可以做的事情感到敬畏。現在,經過多年的手工編碼我自己的客戶端主題,我決定受夠了,並在兩年前接受了 Beaver Builder。我是一個更快樂、更有效率的網頁設計師,我的客戶喜歡他們的拖放網站。很高興看到接下來會發生什麼!
很棒的文章!感謝您挖掘過去幾年的所有螢幕截圖。地質城市。勾起了童年美好的回憶!
喜歡這篇文章!我清楚記得早期網頁設計和開發的日子。我認為今天的頁面建立器是一個很棒的工具,尤其是在合適的人手中。 Beaver Builder 確實讓我的工作變得更輕鬆。我希望我的第一個商業網站是在 Wayback Machine 上
不,忘記 Dreamweaver,1994 年(!!!)的「真正的程式設計師」使用 Hot Dog Pro。
這是一個螢幕截圖(它太舊了,軟體是黑白的)。
http://www.fast-consulting.com/images/workbook.gif
是時候加入「串流音訊」與最新最酷的東西(RealAudio)和「串流影片」與 VivoActive 以及這個新的向量動畫東西(稱為「Super Splash」),現在我們開始營業了。
好吧,先把老笑話放在一邊,我喜歡你的文章,因為它讓我回到了 1994 年 5 月,當時我開始使用 (Web Edit 1.0) 和 Hot Dog pro 編輯 HTML,然後 Dreamweaver 出現了。
我一直堅持寫程式碼,但今天的Wordpress,這不是一個小浪潮,而是一場奇特的所見即所得海嘯,就像AdAdobe 和Dreamweaver 一樣,如果你不能打敗他們,就加入他們,所以我放棄了硬編碼,並與Avada 一起加入了WP 潮流。
現在我意識到這是一個錯誤,因為您只能使用該許可證創建 1 個網站,如果您創建 100 個網站,那麼您必須購買 100 個許可證(哎呀)。另外,我今天發現了一種稱為「代碼鎖定」的東西,這意味著當您卸載Avada 時,您不僅會丟失構建器,還會丟失主題,現在您的網站只是白頁上的一堆短代碼(至少在我的Mosaic 瀏覽器上)這裡)。
借助GeneratePress和其他主題,您可以安裝和卸載Beaver構建器而不會丟失您的網站,這對網頁設計師來說是一個很大的優勢,這就是我轉向BB的原因。
現在請原諒,我必須重新安裝我的 Eudora 電子郵件軟體,因為我剛剛安裝了新的 Win 3.1 yyyyay!是時候去 Gopherspace 看看最新的 BB 都在談什麼了。
感謝您提供全面的歷史記錄,奧利佛。 10 年前,我與您一起創建了 Dreamweaver Meetup 小組。在某些方面,所見即所得這個術語需要被淘汰。在我看來,更多的是關於誰將第一個破解代碼,使網頁設計/開發可供廣大受眾使用。 Beaver Builder 是我迄今為止見過的最好的東西。設計師喜歡它,因為他們可以設計。開發人員使用它是因為它可以縮短大量程式碼的建立。它並沒有消除對任一技能組的需求……它只是使這兩種技能組更加敏捷和富有創造力。短期內,BB 將不再是一個頁面建立器。它將成為不可或缺的數位工具包。
讀起來非常有趣!但是頁面建立器「鎖定」又如何呢?有些頁面建立器可能(故意?)切換起來是一場噩夢(是的,你 Divi)。
鎖定當然會破壞 WordPress 的主要功能之一,即如果您的需求發生變化或出現更好的東西時,能夠相當輕鬆地更改主題和外掛程式。
…或當您的主題開發人員像 Headway Themes 一樣崩潰並燒毀時。
網頁設計的精彩簡史。
由於頁面建立器和市場競爭對手(如 Wix 和 Squarespace)的成功,WordPress 正在經歷「巨變」時刻。古騰堡將對已經大量投資於客製化 WordPress 網站的企業造成財務嚴重破壞。他們沒有資金重新設計古騰堡。應該更仔細地審查個人在沒有專業人士幫助的情況下建立自己的網站的必要性。這就是推動 WordPress 發生巨大變化的原因…用戶能夠建立自己的網站的最低標準。
我已經成為海狸信徒好幾年了!天哪,我愛他們!
BB 讓我能夠快速為客戶進行網頁設計,同時將他們的網站納入他們的核心業務策略。作為一個自由工作者,它是擴展我的業務範圍的一個很好的工具。
謝謝你的貼文——這是一堂很棒的歷史課。
現在,我們將與 FCC 試圖扼殺網路中立性的行為作鬥爭…