為什麼頁面大小對 SEO 和性能很重要
已發表: 2023-03-20大頁面尺寸會影響 SEO 和性能,並導致搜索引擎將您的網站排名降低。 因此,現在是開始了解頁面大小的時候了,因為在數字世界中它很重要。 因此,如果您希望提高網站性能,那麼這篇文章適合您。
從本質上講,您的頁面大小“越大”,完全加載和準備好供站點訪問者使用的速度就越慢。 當您的網頁響應時間緩慢時,它最終會影響網站的整體性能和用戶體驗——這是兩個最重要的 SEO 因素。
在本文中,我們將深入探討什麼是頁面大小以及影響它的因素。 我們還將討論它在您的整體 SEO 策略中扮演的角色。 到此結束時,您將知道可以應用於您的網站的方法,以確保它不會拖累排名並保持排名靠前的最佳機會。
什麼是頁面大小及其影響因素?
網頁的大小衡量它包含多少數據。 它是訪問者請求頁面時從服務器發送到瀏覽器的數據總量。 這包括頁面上的所有元素,例如圖像、文本、腳本、內部鏈接和外部鏈接。
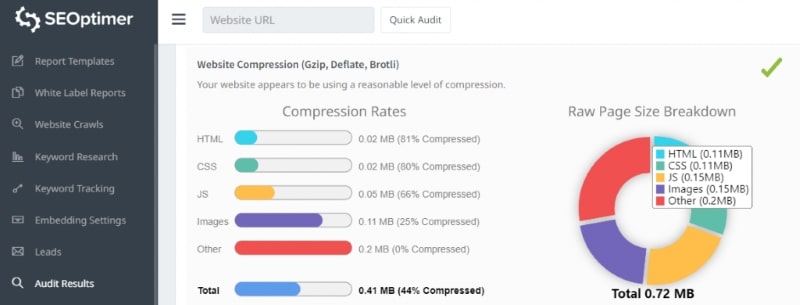
要對其進行測量,您可以使用瀏覽器中的開發人員工具或在線網站分析工具。 例如,Google Chrome 和 Mozilla Firefox 都帶有內置的開發者工具。 您還可以使用:
- 谷歌 PageSpeed 洞察力
- 網頁測試
- GTmetrix
- 平國
查看性能報告時需要記住兩件事:每個資產的大小和頁面上的資產數量。

大小以千字節 (KB) 為單位,數字越大,頁面越大。 要針對搜索引擎優化您的網站,您需要將此數字保持在盡可能低的水平,並確保您的網站能夠快速高效地加載。
影響頁面大小的因素包括:
1. 圖片
在您的網站上使用圖片有助於吸引觀眾的注意力並使您的網頁在視覺上更具吸引力。 更不用說,它們很容易合併。 只需一次 Google 圖片搜索,您就會得到所需的信息。 但是,圖像大小可能是響應時間慢和頁面大小高的原因。
因此,您需要了解圖像文件類型、壓縮技術和其他在不犧牲質量的情況下減小圖像大小的策略。 幸運的是,有幾種圖像優化實踐,稍後會詳細介紹。
如果您想知道圖像的大小或重量,則需要查看其像素。 它通常以字節、KB 或 MB 為單位。 例如,如果您使用的是 Windows 系統,只需選擇照片,單擊鼠標右鍵,然後選擇屬性。 將顯示有關該照片的所有信息,包括圖像尺寸和尺寸。
此外,可以使用工具檢查或測量您的照片尺寸,以確保您擁有正確尺寸的圖像,例如:
- 圖像測量
- 萬能計算器
- 海報燃燒器
為了使這更容易,您可以獲得虛擬助手 (VA) 來幫助研究您可以使用的工具,尋找您可以僱用的圖像優化服務,甚至幫助您應用圖像壓縮技術。 如果您的常規內容包含許多圖像,這將特別有用。 此外,VA 可以讓您騰出時間來專注於其他職責,同時他們可以為您的內容進行圖像搜索。
2. 影片
儘管視頻指南非常適合使網站具有交互性,但它們也會成為頁面大小的主要貢獻者並影響網站的加載速度。 這些是需要很長時間才能加載的大文件,這對於那些沒有良好互聯網連接的人來說尤其成問題。
嵌入來自 YouTube 的視頻是減小頁面大小的好方法,同時仍然為網站訪問者提供引人入勝的互動體驗。 通過使用 YouTube 的嵌入代碼,您可以輕鬆地將視頻添加到您的網站,而無需將它們託管在您的服務器上。

一個很好的例子是關於網頁設計原則的博客文章。 如果你看一下,內容有很多視頻,但都嵌入在 Youtube 上。 因此,儘管視頻是視覺內容較多的內容,但不會對增加頁面大小產生巨大影響。
3. JavaScript
JavaScript 是一個非常棒的網站構建工具。 它可以做任何事情,從使您的網站具有交互性到允許它以您想要的任何方式運行。
但這裡有問題。 它有一個“臃腫”的壞名聲,這意味著它可以減慢網站的加載時間並佔用更多帶寬。
發生這種情況的主要原因有兩個:首先,當您使用未針對性能進行優化(或編寫得不好)的 JavaScript 代碼時,它會比編寫得好的代碼慢。
第二個原因是瀏覽器處理 JavaScript 文件的方式。 它們按順序加載它們而不是一次加載它們(如 CSS 文件),這意味著它們需要更長的時間才能下載並呈現在您的屏幕上。
4.自定義字體
粗細或粗體過多的字體比粗細字體對頁面大小的影響更大,因為它們比其他字體佔用更多的像素空間。 這是因為自定義字體需要向服務器發出額外請求,從而導致響應時間變慢並增加數據使用量。
因此,自定義字體會增加網頁的文件大小。 如果加載時間較長,您可以肯定它會導致糟糕的用戶體驗,這對 Google 搜索或其他搜索引擎來說是一個很大的問題。 為確保更好的性能和用戶體驗,請務必盡可能避免使用自定義字體。
5. 廣告
廣告是許多網站的重要收入來源,但頁面上的廣告過多會影響頁面大小和用戶體驗。
如今,廣告使用高質量的照片、GIF 或視頻,所有這些都會減慢該頁面的加載時間,讓讀者感到惱火。 更不用說,它還影響了網站的整體設計,使其看起來雜亂無章且不專業。
此外,廣告過多會使用戶難以找到他們正在尋找的內容。 所有這些因素都會導致糟糕的用戶體驗,並最終損害網站的長期聲譽。
有了這個,我們將開始討論網站性能,因為頁面大小對它的影響最大。
為什麼頁面大小對 SEO 和性能很重要?
對於 SEO,頁面大小很重要,因為它會影響您網站的速度,進而影響您的用戶訪問信息的速度。 它越大,您的用戶下載其所有元素(圖像、視頻等)以及瀏覽器將它們呈現為可讀格式所需的時間就越長。
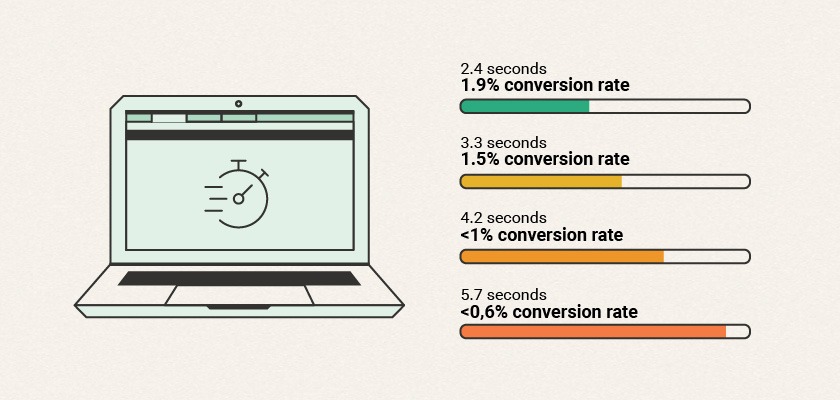
當用戶在您的網站上獲得良好體驗時,他們更有可能採取行動。 因此,如果您想要一個轉換良好且對 SEO 友好的網站,請考慮加載速度。

頁面加載緩慢使客戶很難找到他們要找的東西。 內容的可見性降低,客戶無法快速找到他們正在尋找的內容。
除了讓訪問者感到沮喪之外,這還會在 Google 眼中傷害您。 所以你想保證你的加載速度足夠快,這樣人們就不會在閱讀任何內容之前跳出它們。
跳出率可以幫助您了解用戶如何與您的網站互動。 它將幫助您確定可能導致訪問者快速離開頁面的任何問題。 此外,它可以讓您深入了解您擁有的好頁面和壞頁面。
總體而言,通過監控跳出率,您可以調整網站設計和內容,以提高用戶參與度並滿足搜索意圖。 為了進一步幫助您,您可以進行業務評估。 有了它,您可以深入了解您需要做些什麼來提高網站性能。
此外,較低的搜索排名會對您網站的可見度產生重大影響。 搜索分析是跟踪和分析您的網站在搜索引擎上的性能和可見性的好方法。 例如,您可以使用 Google Analytics 來確定需要改進或優化您網站的領域。
您網站的理想頁面大小是多少?
好消息是,沒有錯誤的答案。 優化頁面大小的關鍵是平衡三個因素:速度、設計和用戶體驗。

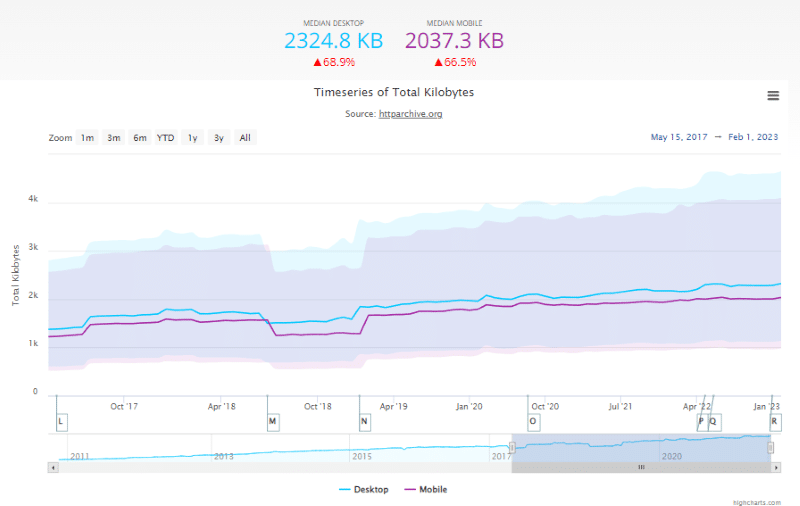
在上圖中,您可以看到 2017 年至 2023 年 1 月之間的平均頁面重量或大小顯著增長。 2017 年 5 月,桌面版的平均頁面重量為 1376.2 KB,移動版為 1223.7 KB 。 快進到2023 年 2 月,現在桌面的平均頁面重量為 2324.8 KB,移動設備為 2037.3 KB 。

該數據為您提供了一個很好的頁面大小基準。 但是,您必須記住,該數據是網頁的總體平均大小。 有些網站較重,而另一些則較輕。
因此,當我們談論理想的頁面大小時,我們是說最適合您網站的是最適合您希望人們訪問時看到的內容。 此外,還應考慮他們在訪問您的網站後希望如何與您的網站進行交互。
此外,您的頁面大小將取決於您經營的業務或您所處的行業,因為您製作的內容類型可能取決於此。
例如,如果您的業務是創建徽標,則需要在您的網站上展示您的作品以培養信任和權威。 這意味著您的頁面上有大量高分辨率圖像和圖形。 因此,您需要應用技術(例如使用矢量圖像)來減小圖像文件大小以減小頁面大小。
相比之下,如果您的主頁像 Career Sidekick,其中內容主要是文本,那麼頁面大小肯定會更小。 如果你看一下這個網站,你會發現它的設計非常簡約,只有非常簡單的圖形、低分辨率的縮略圖來展示它們的內容,以及一些博客文章的摘錄。
在此之後,是時候繼續討論如何在不影響內容質量的情況下提高網站性能。
減少網站頁面大小的 6 種方法
通過正確的策略和方法,您可以採取行動提高網站的性能並減小網站的頁面大小。 因此,您可以高枕無憂,不要讓您的網站面臨被搜索引擎拖累的風險。
1.壓縮圖像
當您在網站上工作時,您要做的第一件事就是壓縮圖像。 它可以幫助降低頁面大小並提高網站的整體性能。 此外,它還有助於加快圖像傳輸速度、降低帶寬成本並縮短響應時間。

現在,我們將討論圖像處理技術來幫助您:無損和有損。
前者是一種圖像處理技術,用於在不丟失任何細節或信息的情況下縮小較大圖像的尺寸,從而在保持原始分辨率的同時縮小尺寸。 它對於網頁設計和數碼攝影等應用程序非常有用,在這些應用程序中保持盡可能高的圖像質量非常重要。
後者是另一種圖像處理技術,涉及從圖像中刪除一些數據以使其尺寸更小並且更易於存儲或傳輸。 最常見的有損圖像處理類型是 JPEG 壓縮,它可以顯著減小圖像的文件大小,同時仍保持其視覺質量。
您可以使用許多壓縮圖像的工具,包括 Imagify,它可以幫助您優化和壓縮圖像,甚至是兩倍大小的圖像。 如果您的內容嚴重依賴視覺效果,則此工具特別有用。
例如,像本播客軟件指南這樣的最佳博客文章意味著包含許多圖像來演示產品。 Imagify 可以通過在不降低質量的情況下壓縮圖像來幫助確保您的頁面大小不會膨脹。 這意味著您仍然可以通過在博客上清楚地顯示眾多播客軟件來製作一流的內容。
另一種選擇是利用 CSS Sprite。 它的工作原理是將多個圖像組合成一個圖像,然後從內容服務器提供該圖像。 這減少了瀏覽器獲取內容所需的請求數,從而減小了頁面大小並縮短了頁面加載時間。
2. 代碼清理
頁面上的代碼大小會影響您的整體網站性能。 代碼越多,加載時間越長。 這是因為瀏覽器和服務器需要做更多的工作來處理需要下載的所有內容,然後才能在屏幕上顯示任何內容。
因此,您必須保持代碼清潔和最新,以確保您的網站平穩快速地運行。 您可以使用性能插件或工具通過縮小 JavaScript 和優化 CSS 文件來幫助您減小頁面大小,包括:
- 可濕性火箭
- 閉包編譯器
- YUI 壓縮器
此外,Screaming Frog 還為開發人員創建了一份出色的指南,其中討論了通用分析、內容服務器、鏈接指標、鏈接類型、JavaScript 呈現模式等等。 這對那些有技術知識的人來說是一個很大的幫助。
3. 更新您的 CMS
內容管理系統 (CMS) 是為您的網站提供支持的軟件,例如 WordPress。 它允許您更改頁面上的文本、添加新頁面以及對站點結構進行其他更改。
因此,擁有最新的 CMS 對於優化頁面大小和改善用戶體驗至關重要。 為了進一步幫助您,您可以利用搜索分析數據來識別頁面上最重要的內容並減少不必要元素的數量。
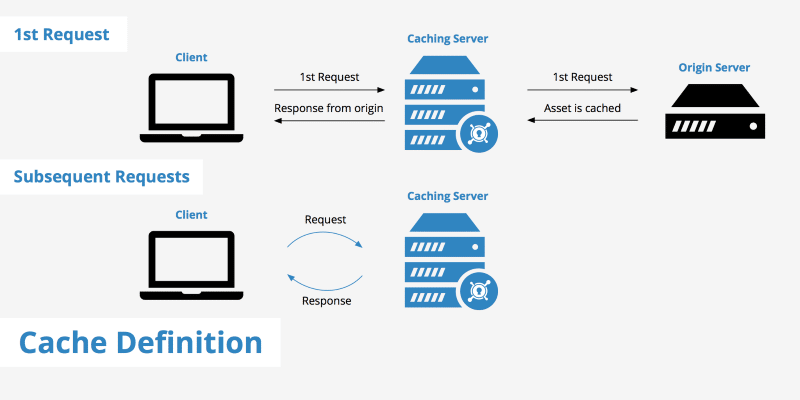
4.啟用緩存
緩存是一種存儲常用數據的方法,這樣您就不必在每次查看站點時都重新加載這些數據。 這可以顯著減少生成頁面所需的處理量,這意味著您每秒可以提供更多頁面並且使用更少的帶寬。

它有助於提高網站的加載速度,因為它可以只從緩存中加載以前存儲的版本。 此外,緩存對於減小頁面大小非常有用,因為這意味著您不需要在站點的每個頁面上都包含所有內容。
您可以使用一些工具來實施此策略。 例如,您可以將 WP Rocket 用作 WordPress 緩存性能插件。 您無需擔心配置選項,因為它易於安裝和激活。 由於其強大的選項(包括在激活時自動激活的緩存),它可以很快優化您的頁面。
5.GZIP 壓縮
WP Rocket 會在激活後自動啟用 GZIP 壓縮,以減少網站數據的大小。 這是一個減少網站數據大小的過程。 這是一種用於壓縮文件以便在 Internet 上更快傳輸的技術。 它採用未壓縮的文件並通過刪除冗餘信息來減小其大小,從而使其更易於下載和存儲。
這有助於提高網站的加載速度,並減少帶寬使用和頁面大小。 那是因為當服務器將您的內容髮送到瀏覽器時,它會在通過網絡發送之前對其進行壓縮。
6. 優化您的移動內容
由於當今有各種不同類型的手機、操作系統和屏幕尺寸,因此很難開發一個適用於所有設備的網站。 但公司別無選擇,因為智能手機已成為常態。 因此,必須使您的內容適合移動設備。
這意味著使用響應式設計技術來確保您的內容無論在什麼設備上觀看都看起來不錯。 此外,它有助於確保用戶無論使用何種設備都能獲得出色的體驗。

這種策略在 SEO 領域變得越來越重要。 在搜索結果中對網站進行排名時,搜索引擎會考慮網站針對移動設備的優化程度。 看看谷歌在上圖中的立場。 它獎勵那些擁有移動優化內容的人。
這篇關於最佳數字營銷網站的文章是需要對移動設備友好的博客文章的一個很好的例子。 它有很多表格來容納其 100 多個列表,並且它們在某些智能手機上呈現效果不佳。 這可能會影響用戶體驗並影響品牌的移動搜索引擎優化。
包起來
許多因素有助於 SEO 的成功,其中之一是頁面大小。 它會影響您網站的整體性能,進而影響其他元素,例如用戶體驗。 最終,它可能是影響您的網站在搜索排名中上升還是下降的因素之一。 頁面大小或網站性能是否易於監控,尤其是當一個網站有數百個網頁時?
嗯,這取決於。 如果您有專業的性能優化服務幫助您,那麼分析數據、優化內容和識別速度機會的過程就會變得無縫。
使用 WP Rocket,您將獲得黃金標準。 您可以將它集成到您的 WordPress 驅動的網站中,它會完成繁重的工作以減少您的網站頁面大小並提高性能。
