PageSpeed Insights 與 Lighthouse:哪個更適合跟踪?
已發表: 2022-10-29跟踪您網站的性能至關重要。 它可以幫助您識別薄弱環節並採取必要的措施來改進它們。 但是,您可能會在兩種流行的性能監控工具之間感到糾結: PageSpeed Insights與Lighthouse 。
幸運的是,我們整理了一份指南來幫助您做出決定。 通過查看這兩種工具在不同領域的表現,您應該能夠選擇最能滿足您需求的一種。
總的來說,這些工具有很多相似之處。 這是因為 PageSpeed Insights 的性能測試引擎是基於 Lighthouse 的。
但是,這些工具之間也存在一些關鍵差異,並且每個工具都可以讓您訪問不同的信息,儘管性能部分基於相同的引擎。
簡而言之,PageSpeed Insights 以不同的方式呈現 Lighthouse 數據。 它還允許您訪問 Lighthouse 分析之外的數據,例如來自 Chrome 用戶體驗報告的真實用戶數據。 同時,Lighthouse 還提供了一些 PageSpeed Insights 不包含的數據,例如關於 SEO 和可訪問性的報告。
在這篇文章中,我們將在三個關鍵功能上比較 PageSpeed Insights 與 Lighthouse。 我們還將分享一些提示,以幫助您為您的網站選擇合適的工具。 讓我們開始吧!
目錄:
- 你如何進行測試? 使用方便
- 數據從何而來?
- 您可以訪問哪些報告和指標?
PageSpeed Insights vs Lighthouse:比較三個關鍵功能
在我們開始之前,值得一提的是,PageSpeed Insights (PSI) 和 Lighthouse 都是免費提供的。
Lighthouse 是由 Google 創建的開源審計工具,內置於 Chrome 和大多數其他基於 Chromium 的瀏覽器中。 PageSpeed Insights 也是一個谷歌工具,可以在任何瀏覽器上訪問。
讓我們仔細看看這兩個在線工具以及它們在不同領域的比較:
1. 你如何進行測試? 使用方便
如果您計劃運行定期速度測試,您將需要一個具有直觀界面的用戶友好工具️。 在本節中,我們將比較 PageSpeed Insights 與 Lighthouse 的易用性:
PageSpeed 見解
PageSpeed Insights 相對容易使用。 要開始,只需在框中輸入您的 URL 並點擊分析:

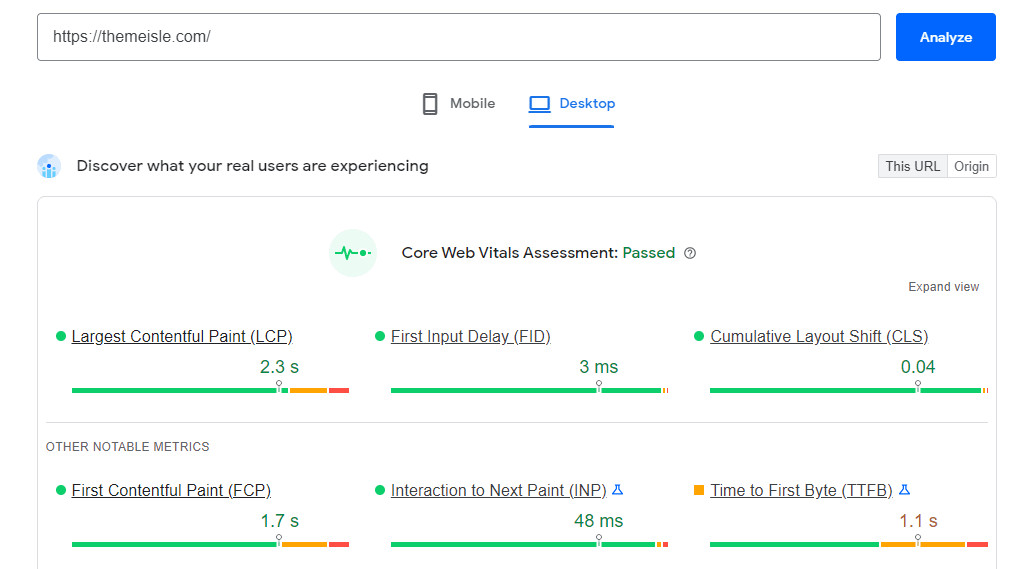
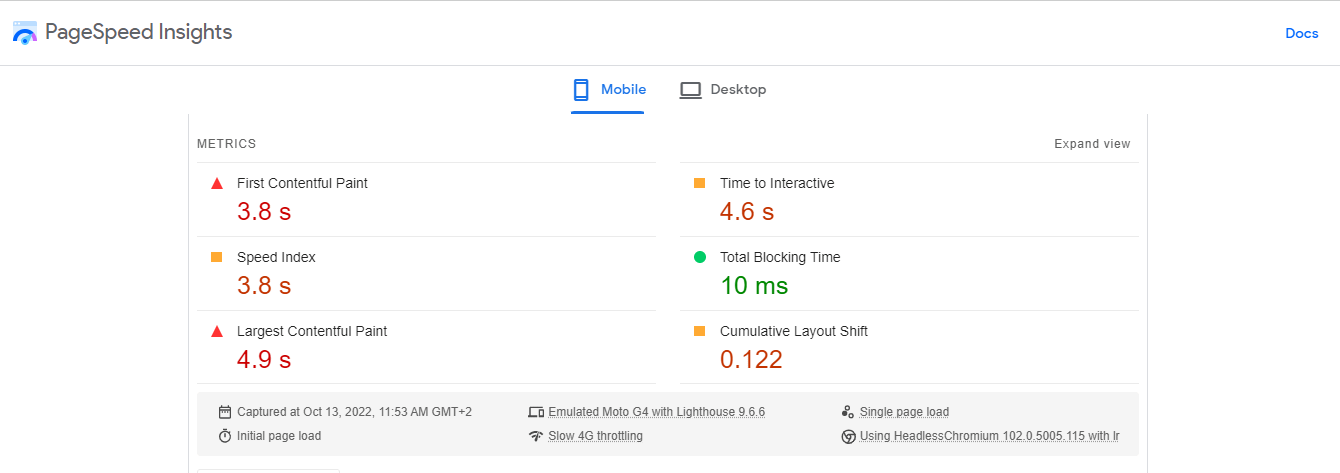
然後它將生成兩份報告:一份用於您的桌面網站,一份用於移動版。 您可以單擊任一選項卡查看您在這些設備上的表現:

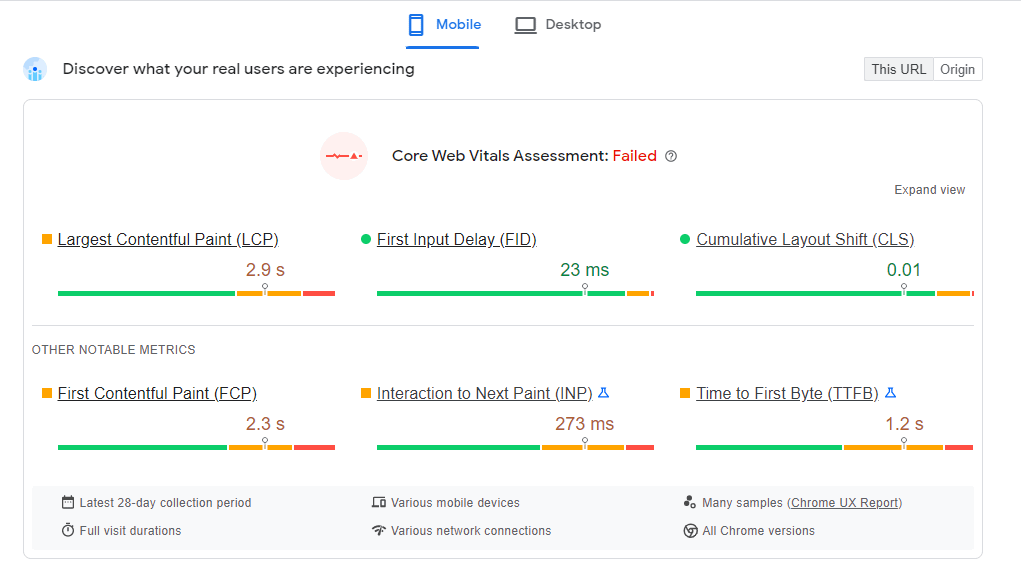
該工具會立即告訴您是通過還是未通過 Core Web Vitals 測試(假設您的網站收到了足夠的流量以包含在 Chrome 用戶體驗報告中——稍後會詳細介紹)。
PSI 還細分了每個指標,以展示您的網站在特定領域的表現。 我們將在後面的文章中仔細研究這些指標以及它們的含義。
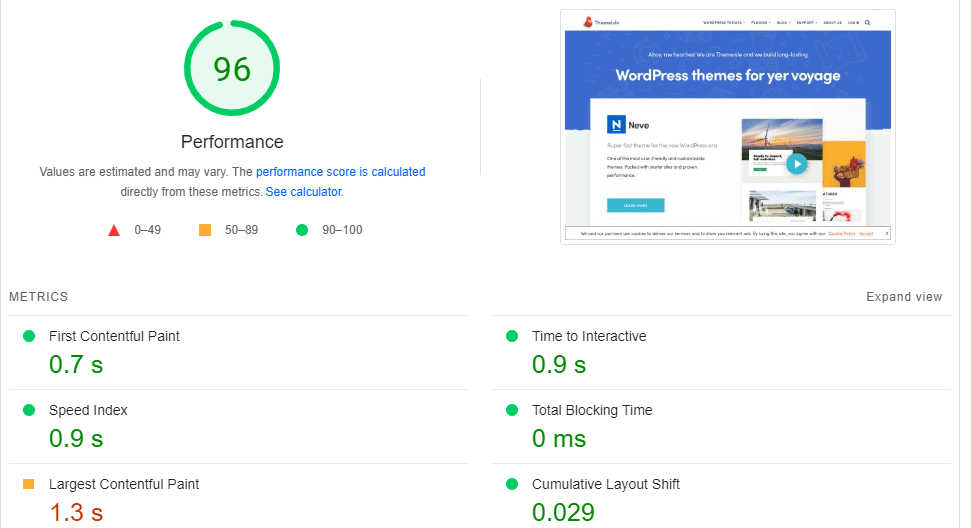
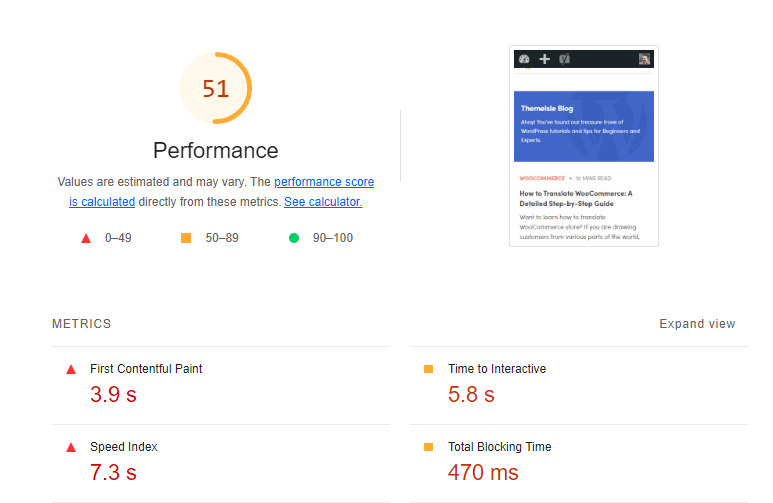
如果向下滾動,您應該會看到整體性能得分:

任何高於 90 的值都表示網站加載速度快。 橙色分數 (50-89) 表示您的頁面具有相對較好的加載時間,但您可能需要進行調整以提高其性能。 最後,紅色分數(低於 49 分)意味著您的網站需要很長時間才能在此設備上加載,您需要做更多的工作。
再次,您將收到績效得分所依據的指標的細分。 您還可以輕鬆訪問用於改進每個指標的診斷和建議(稍後我們將詳細討論這些內容)。
燈塔
現在,讓我們轉向燈塔。 如前所述,此工具也是由 Google 創建的,因此您可能會注意到一些相似之處。
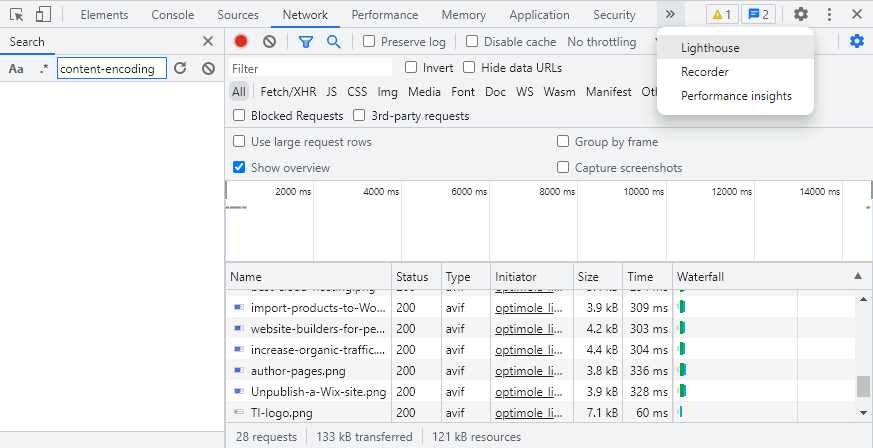
要訪問 Lighthouse,請打開 Chrome 並按F12鍵啟動開發者工具:

然後,單擊帶有兩個箭頭的選項卡並選擇Lighthouse :

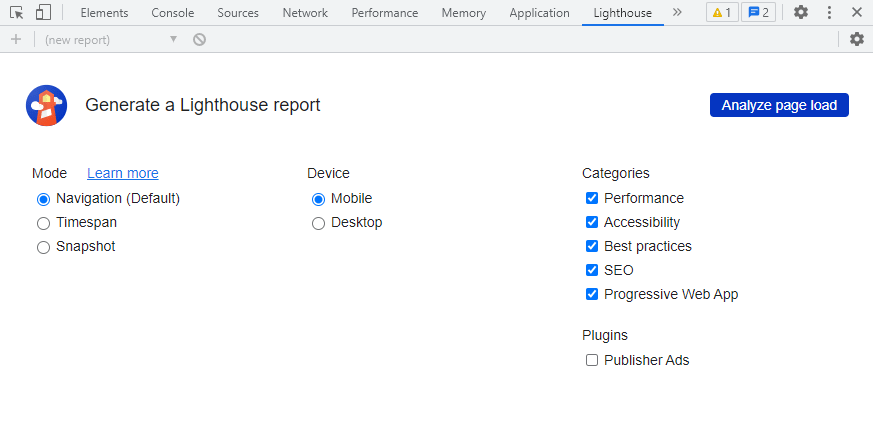
接下來,系統會要求您為報告選擇一些選項:

例如,您可以選擇僅檢查您網站的可訪問性或搜索引擎優化 (SEO)。 您還可以選擇要在其上測試站點的設備。 準備好後,單擊分析頁面加載。
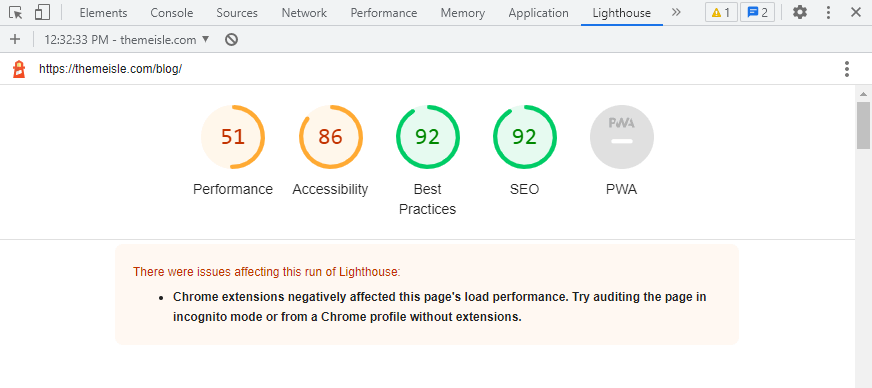
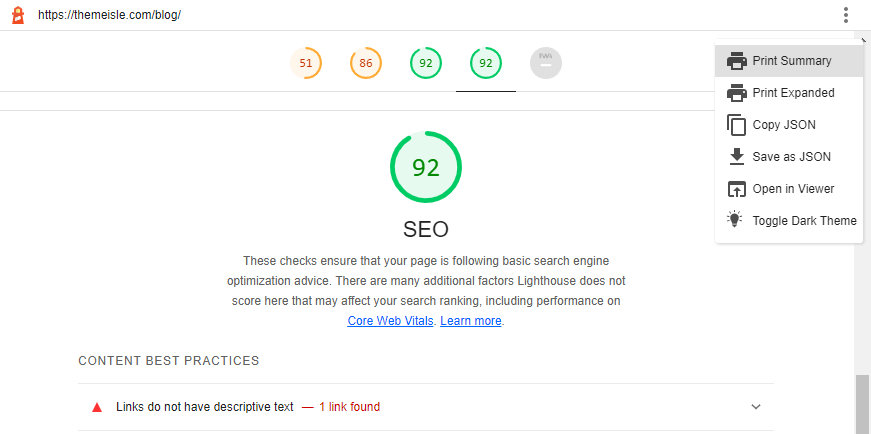
然後 Lighthouse 將根據您選擇的類別生成報告。 您會看到每個區域的分數:

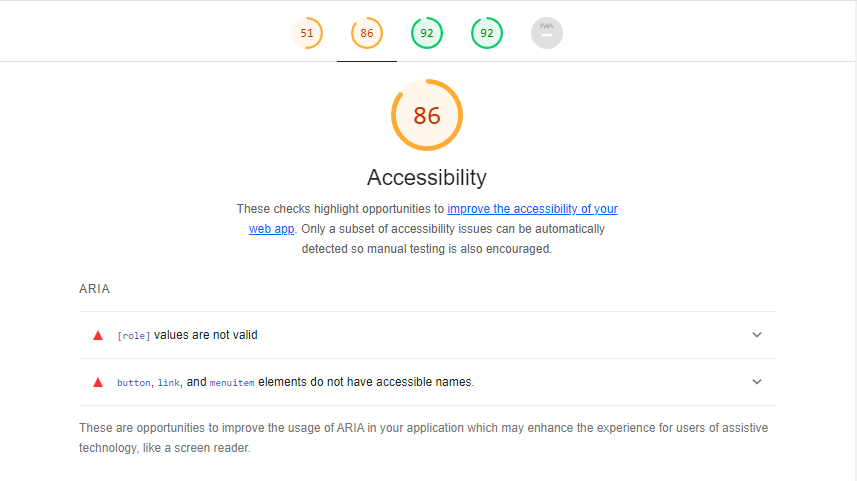
您可以單擊任何類別以獲取更詳細的報告:

如果您選擇Performance ,您會注意到該報告與 PageSpeed Insights 生成的報告相似。 同樣,這是因為 PSI 使用 Lighthouse 作為其分析引擎:

您將獲得每個 Core Web Vitals 指標的分數,以及改進建議列表。 根據您的表現,您還可以找到其他類別的提示,包括SEO和最佳實踐。
Lighthouse 允許您保存報告的副本。 為此,請單擊頂部附近的三個點並選擇您的偏好:

您可能已經註意到,Lighthouse 需要更多的用戶輸入。 此外,您需要為您的桌面和移動網站運行單獨的測試,而 PageSpeed Insights 可以讓您輕鬆比較這兩種報告。

2. 數據從何而來?
可用的數據源是 PageSpeed Insights 與 Lighthouse 之間的最大區別之一。
PageSpeed Insights 提供兩種類型的數據:
- 現場數據——這是從您網站的真實訪問者那裡收集的真實數據。 它基於 Chrome 用戶體驗報告。 注意 – 僅當您的網站有足夠的流量包含在報告中時,此數據才可用。 如果您剛剛啟動您的網站,您可能無法看到任何現場數據。
- 實驗室數據——這是基於 Lighthouse 的模擬數據。 它使用一定的連接速度、訪問位置和設備等模擬測試條件。
實驗室數據是在受控環境中收集的,因此有助於解決性能問題:

PageSpeed Insights 的實驗室數據的一個缺點是您無法調整連接速度/限制——您必須使用 Google 的配置。 如果您自己運行 Lighthouse,您可以自定義配置速度。
同時,現場數據使用真實世界的性能指標。 這意味著它基於過去 28 天內訪問您網站的用戶的體驗:

這些真實數據基於 Chrome 用戶體驗報告,可以提供與實驗室數據不同的結果。 此外,現場數據提供的分數可能更能代表您網站的性能,因為它們是根據實際條件計算得出的。
使用 Lighthouse,您只能訪問實驗室數據結果。 因為 PSI 基於 Lighthouse,這意味著當涉及到實驗室數據時,您應該從這兩種工具中獲得相似的性能結果。
但是,將 Lighthouse 用於實驗室數據的一個優點是您可以更好地控制連接速度和限制。 因此,如果您想在不同的連接速度場景中使用您的站點的性能,這可能會使 Lighthouse 成為更好的選擇。
3. 您可以訪問哪些報告和指標?
最後,我們將根據每個工俱生成的報告評估 PageSpeed Insights 與 Lighthouse。 畢竟,這些信息展示了每種工具在優化您的網站方面的實用性:
PageSpeed 見解
借助 PageSpeed Insights,您可以分析您網站的核心網絡生命力。 這些是 Google 用來評估您網站的性能和用戶體驗的一組指標。
一些關鍵的️指標包括:
- 最大內容繪製 (LCP) :頁面完全加載屏幕上最大項目所需的時間。
- 首次輸入延遲 (FID) :您的網站在用戶與其交互後做出響應的時間。
- 累積佈局偏移 (CLS) :頁面上的元素在加載時偏移的程度。
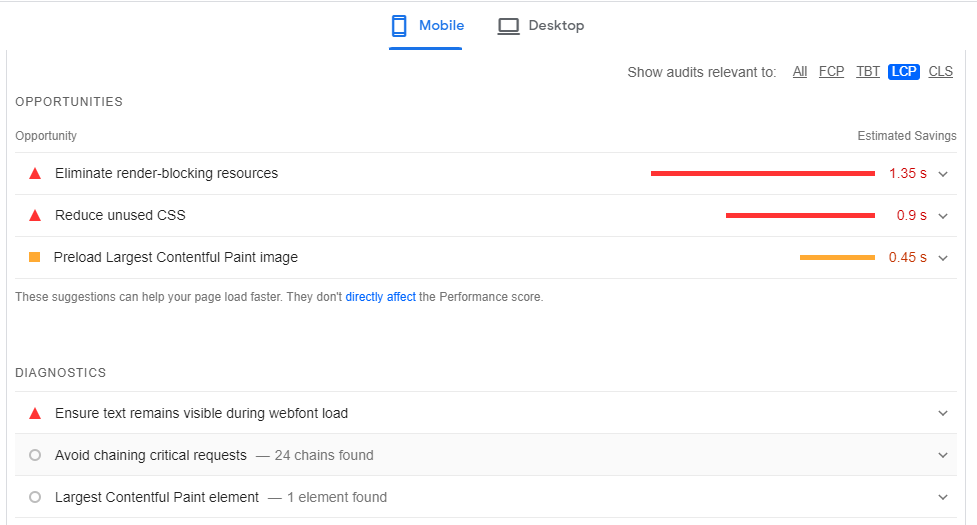
對於每個指標,您將獲得診斷列表以及改進機會(取決於您在該領域的得分):

例如,如果你的 LCP 分數很差,PSI 可能會建議刪除加載不必要的 CSS 的插件。 請記住,這些審計是從 Lighthouse 中提取的。
燈塔
如前所述,Lighthouse 使您能夠測試站點的不同方面,包括性能、可訪問性和SEO 。 績效報告基於您的 Core Web Vitals 分數,與 PSI 報告相同。
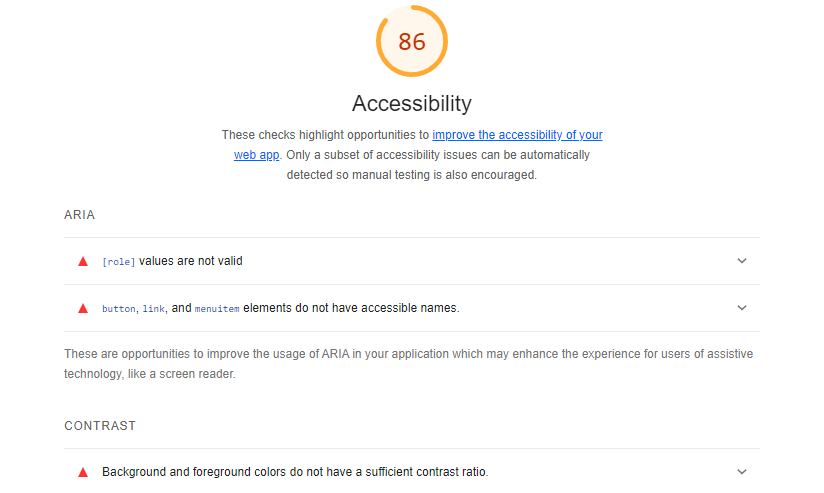
同時,可訪問性報告可以幫助您使您的網站更易於訪問。 例如,它會讓您知道您的圖像是否缺少替代文本,或者您的背景和前景元素之間的對比度是否不足:

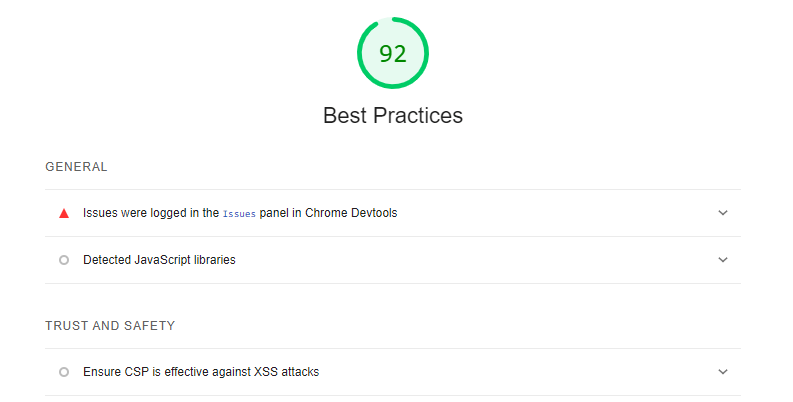
最佳實踐報告檢查您網站代碼的整體運行狀況。 它可以識別影響用戶體驗的安全漏洞和其他問題:

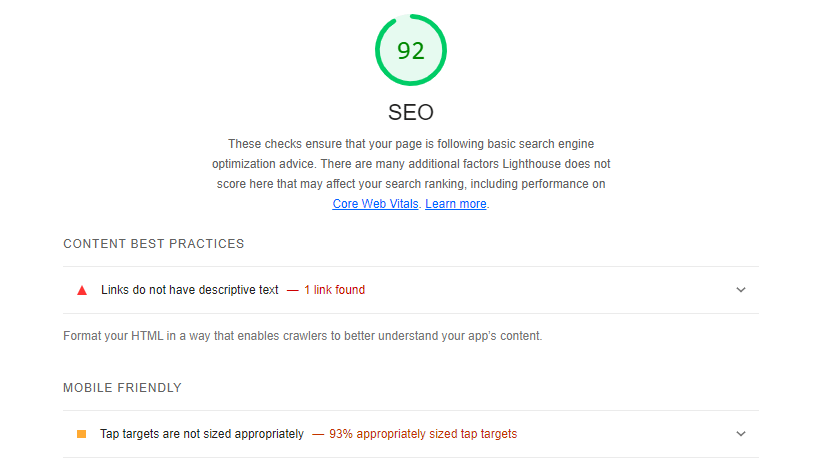
使用 Lighthouse,您還可以測試您網站的 SEO 最佳實踐實施:

該工具將突出關鍵問題,例如缺少元描述、無效的robots.txt文件和難以辨認的字體大小。 Lighthouse 還將列出您網站上的所有鏈接,但不包含描述性文字。
通過遵循這些 SEO 技巧,您可以使您的網站更加適合移動設備,並確保搜索引擎可以抓取和索引您的頁面。
如何選擇適合您需求的工具
正如我們所見,PageSpeed Insights 和 Lighthouse 是兩個相似的工具,它們可以為您的網站性能提供有用的見解。 因此,決定將哪一個用於您的網站可能具有挑戰性。
總體而言,PageSpeed Insights 是一個更加用戶友好的工具。 它專注於您的核心網絡生命值分數,這是谷歌排名因素。 您還可以使用 PSI 來測試您的網站速度和用戶體驗,並按照該工具的建議來提高您的整體性能(希望您的排名也是如此)。
同時,Lighthouse 提供了對您網站結構的更多見解,並允許您自定義連接速度。 這些額外的數據使其成為 Web 開發人員的熱門選擇,因為它可以幫助他們識別代碼問題。
如果您使用的是響應式 WordPress 主題或頁面構建器,那麼您可能不需要像 Lighthouse 這樣的高級工具來測試您網站的性能。
但是,如果您編寫了自己的網站或對主題進行了大量自定義,Lighthouse 可以幫助您識別您可能忽略的任何可訪問性或 SEO 問題。
結論
監控您網站的性能可以幫助您改善用戶體驗並獲得更多流量。 PageSpeed Insights 和 Lighthouse 是兩個流行的工具,可用於跟踪最大內容繪製和首次輸入延遲等指標。
PSI 是一種用戶友好的基於 Web 的工具,可讓您快速檢查站點的性能並比較台式機和移動設備上的結果。 除了基於 Lighthouse 的模擬實驗室測試之外,它還可以讓您查看來自 Chrome 用戶的真實性能數據(假設您的網站有足夠的流量)。
但是,如果您正在尋找更深入的見解,Lighthouse 是一個更好的選擇。 此工具主要供 Web 開發人員使用,還提供有關您網站的可訪問性、SEO 和其他最佳實踐的信息。
您對 PageSpeed Insights 與 Lighthouse 有任何疑問嗎? 在下面的評論部分讓我們知道!
