氧氣生成器上的視差滾動動畫
已發表: 2022-07-30在本教程中,我們將在 Oxygen Builder 中創建一個獨特的多層視差場景。 這會讓客戶和網站訪問者都驚嘆不已,而且實施起來並不難。

首先,我們需要實際創建圖像資產。 有幾種方法可以做到這一點,無論您選擇生成此場景,請確保有幾個全寬部分可以導出。 每個部分應代表圖像上的特定深度。 例如,可能有一個樹木的前景,然後是一座小山,然後是另一個更遠的小山,最後是一個太陽。

為了本教程,我決定使用我從 Figma 社區獲取的預先存在的日落場景。 但是,您可以在 Figma 中構建自己的,或使用其他程序,如 Photoshop。
幾年前,我們發表了一篇關於在 Elementor 上製作類似視差滾動動畫的文章,並概述了一種 Photoshop 技術,您可以在其中拍攝真實圖像並輕鬆分離並導出它以獲得此效果。 在這裡閱讀:
我建議使用 Figma,因為它免費、簡單,還可以快速導出組和圖層。
這是一個演示,我們使用鋼筆工具在幾秒鐘內製作了一個小山組件。

將其中幾個組合在一起,創建一個組,然後輕鬆導出,正如我們現在將討論的那樣。

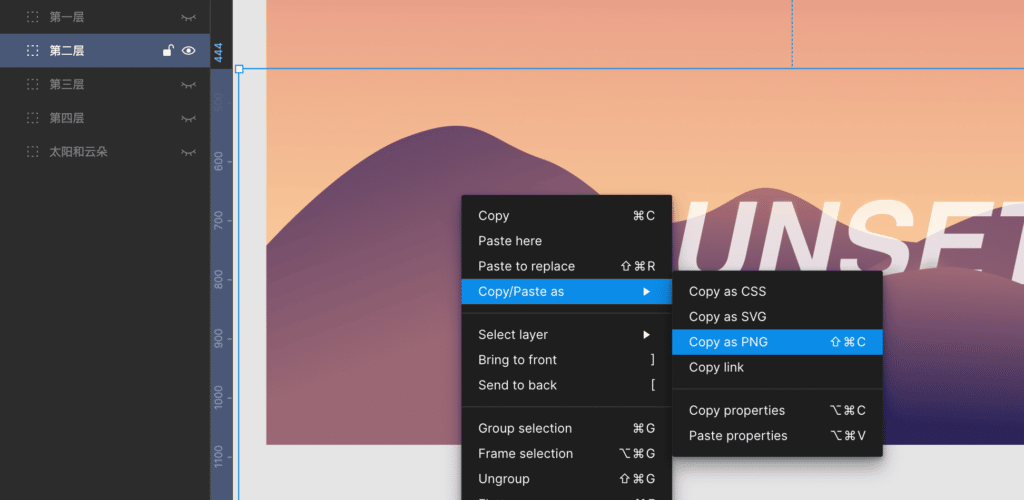
使用多個組和不同的圖像深度創建場景後,分別導出每個組。 在 Figma 中,這很容易。 只需右鍵單擊該組,選擇複製/粘貼為,然後復制為 PNG。
我對每組元素都這樣做。

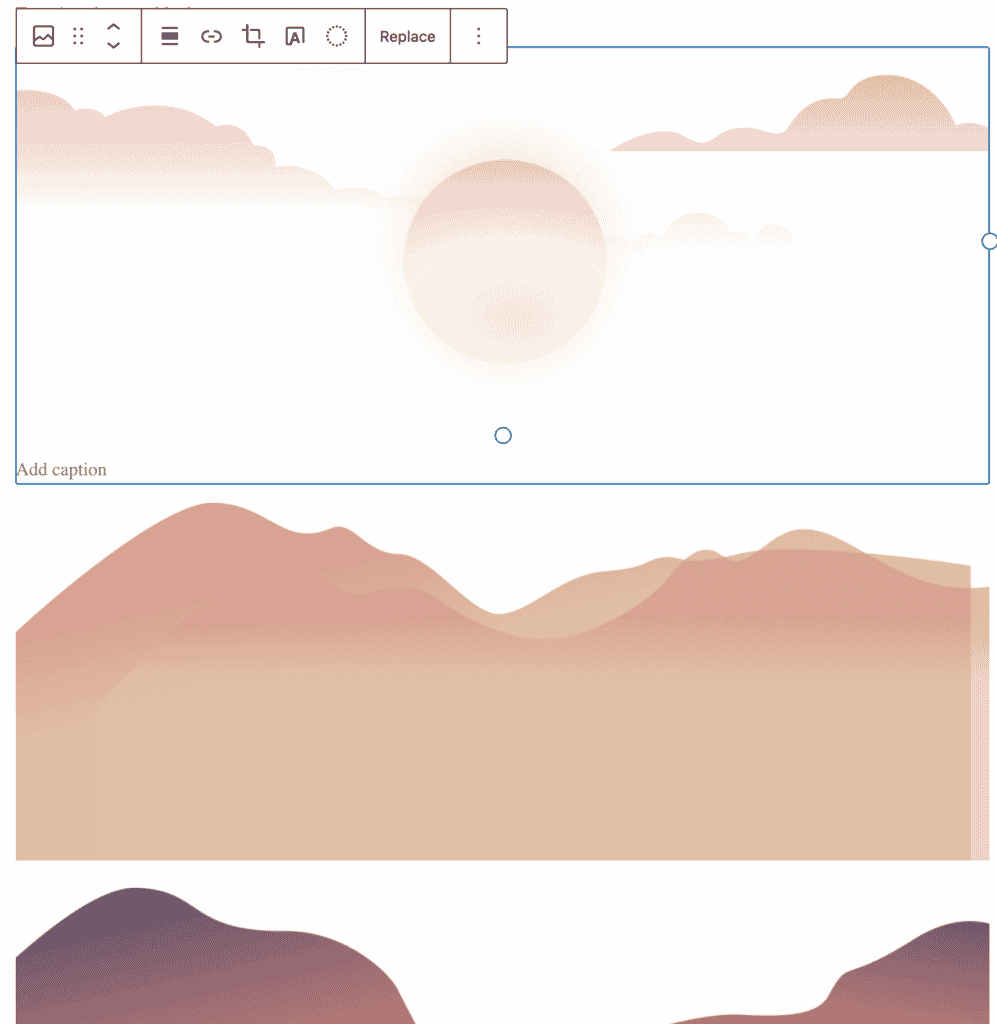
然後我將這些 PNG 直接粘貼到 Gutenberg 編輯器中,該編輯器會自動將其上傳到媒體庫。

此外,我安裝了一個圖像優化插件(ShortPixel),它會自動調整圖像大小並最小化圖像,以便它們可以在前端快速加載。 如果您要直接從圖中復制和粘貼 PNG,這一點很重要,因為它本身沒有優化 - 文件大小很大。
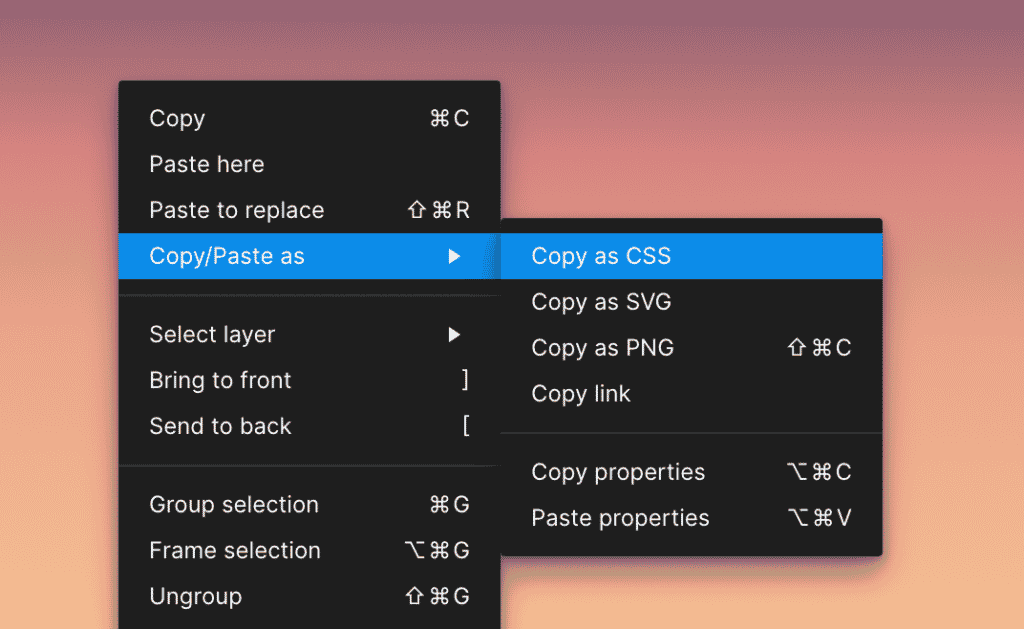
對於背景,我用線性漸變填充場景。 Figma 有一個很棒的功能,我們可以導出 CSS。 只需右鍵單擊,複製css,然後只拉出主框架的背景。

這就是我們最終的結果。
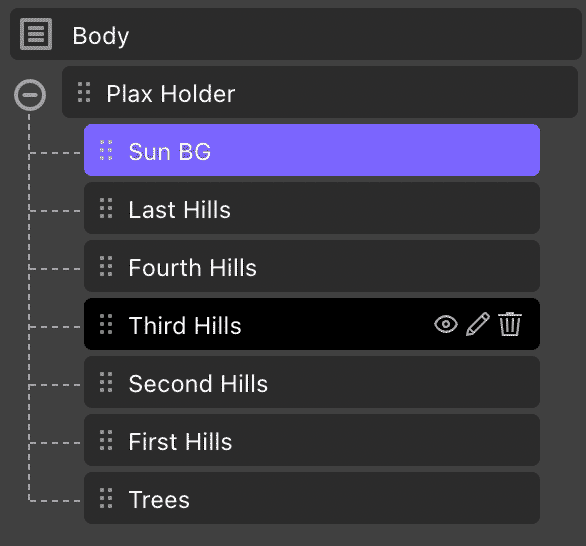
現在,我們製作一個包含視差場景所有圖層的部分。 此部分沒有填充,並設置為全寬以使部分身臨其境。
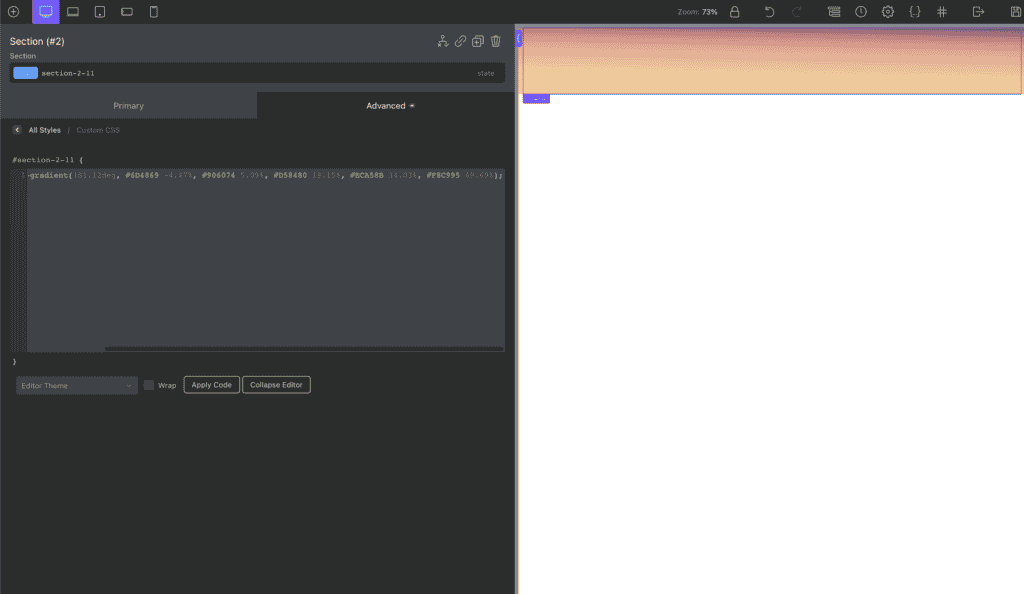
然後我可以使用我們導出的線性漸變背景,並將其添加到我們部分的自定義 CSS 中。

現在,將該部分設置為具有position:relative ,並且沒有填充。 使其全寬和全height:100vh ,並隱藏溢出,因此包含場景。
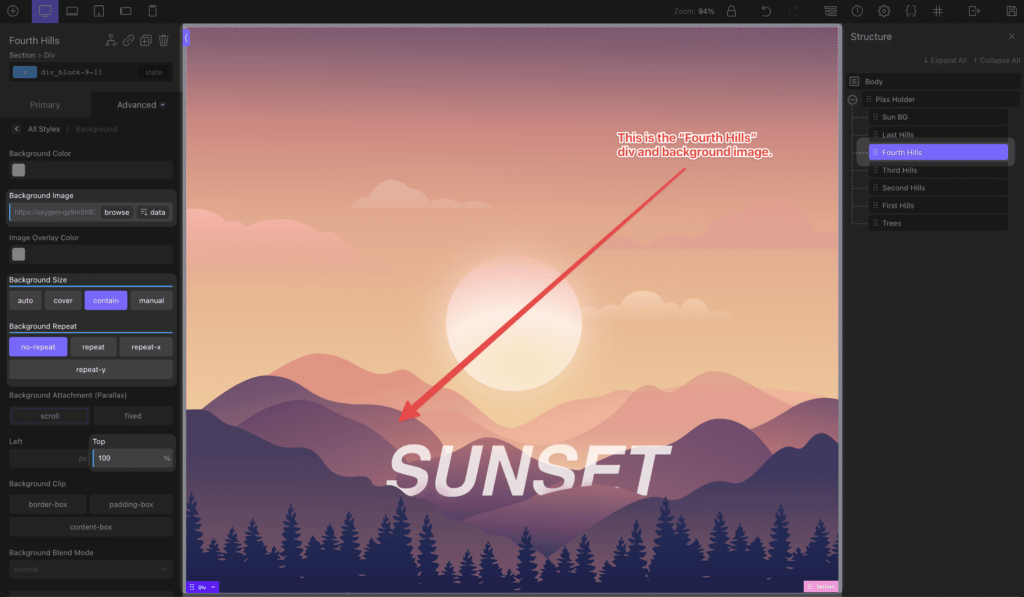
您可以通過兩種主要方式將每個圖層放入場景中:作為背景圖像或 <img> 元素。
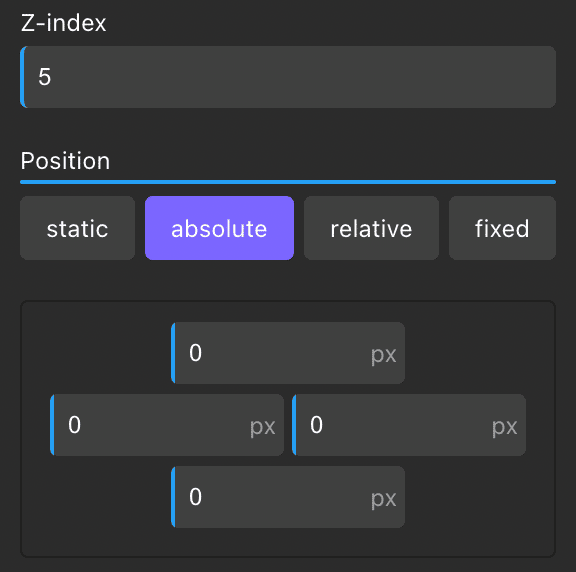
我使用 div 和背景圖像,因為它更快。 我們的部分為每組項目包含 1 個 div。 div 是絕對定位的,頂部、底部、左側和右側都設置為 0。這使它填充了整個部分,同時允許它通過平移移動以實現我們的視差效果。

使用 CSS 背景圖像將前景、背景以及介於兩者之間的所有內容添加到場景中。
- 背景位置通常設置為 100%,這會將所有內容推到場景下方,使其與底部對齊。 如果需要,我們可以使用此屬性輕鬆更改定位。
- 背景圖像設置為包含,這意味著它將在其 div 內是全寬的。
- 重複設置為無
- 此外,添加
.plax_hill-1之類的類,以便在應用相應效果時更容易識別

這是針對我們導出的每個組完成的,並且通過使用 z-index 將它們放置在彼此之上。

我們仍然可以通過在不同的斷點上更改背景圖像以適應屏幕從橫向到縱向的變化來做出合理的響應(我在本教程中不這樣做,但是如果要生產這種效果,它們本質上會有所不同每個斷點的場景,因為隨著縱橫比變長,我們將替換每個部分以佔用更多空間)。
*使用圖像方法,使用 SRCSET。

氧氣生成器課程- 即將推出!

Oxygen Builder Mastery 課程將帶您從初學者到專業人士 - 包括 ACF、MetaBox 和 WooCommerce 模塊。
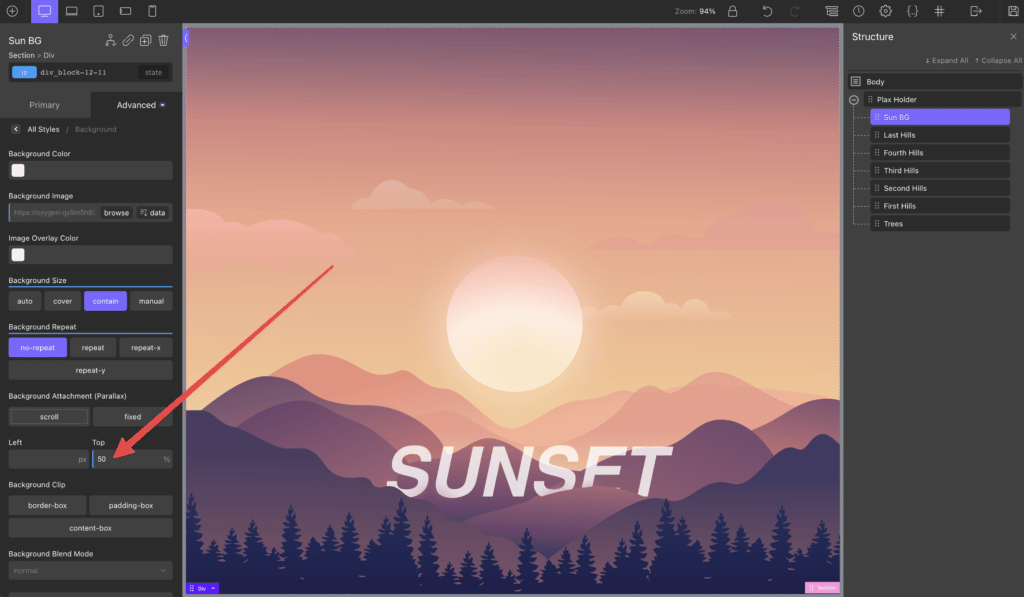
對於太陽圖像,我必須將背景的頂部定位到 50%,這將其放置在 div 的中心,而不是將其一直推到底部對齊:

現在,我們在 Figma 上創建、導出為 PNG、上傳到 WordPress 並在 Oxygen 上構建的整個場景就完成了。 它看起來幾乎與我們的設計相同,並且可以響應屏幕尺寸的變化。 還沒有視差,我們現在繼續添加。
我們可以使用任何我們想要的視差庫——它們都做同樣的事情。 在本教程中,我使用了一個名為 lax.js 的較新版本。
但是,請查看 Rellax.js 和 Paroller.js,這兩個博客都有專門針對 Oxygen Builder 發布的教程。
對於放鬆:
對於 Paroller:
Lax 可以做視差,但它也可以做很多其他的事情,使它成為一個非常強大的交互動畫庫。 我想在這裡強調它並舉一個基本的例子來向你展示它可以做什麼。

從本質上講,你有一個驅動程序,然後你就有了效果。 根據驅動程序應用效果。 在這個例子中,我們的驅動是垂直滾動,以及它的位置。 效果可以是 CSS 必須提供的任何東西。 對於視差,我們將使用 transformY。 但是,我們也可以更改不透明度、比例、顏色等等!
在此處閱讀有關 lax.js 的更多信息:https://github.com/alexfoxy/lax.js
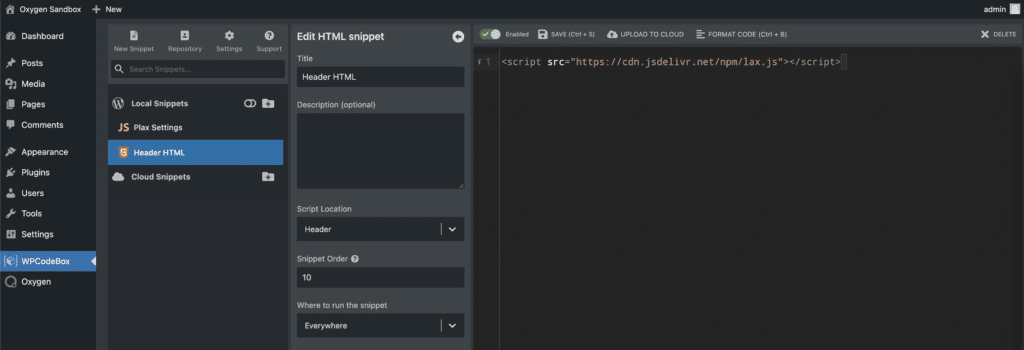
首先,我們通過在 wp_head 中添加來自 CDN 的腳本來包含。 我為此使用了 WPCodeBox:

然後在一個添加到footer的JS文件中,我們初始化效果,添加一個看屏幕滾動位置的驅動,然後給每個元素添加各種效果。 對於除太陽以外的所有部分,我們使用翻譯為什麼要根據垂直滾動位置來操縱 div 的位置。
對於太陽,我們仍然使用垂直滾動位置作為觸發器/驅動器,但是我們沒有操縱位置,而是改變了滾動的比例。
根據應用效果後的部分整體定位,我不得不返回並更改元素的背景定位,以確保一切看起來都正確。 您也可以嘗試使用邊距或轉換來抵消。 只要一切都相對於相同的比例,在這種情況下是屏幕高度,它應該保持響應。
最後,我們得到了分層視差的最終結果,當您滾動時會發生變化。 它真的很獨特,您可以創建許多不同的外觀,讓客戶和訪客都讚嘆不已。

氧氣生成器課程- 即將推出!
Oxygen Builder Mastery 課程將帶您從初學者到專業人士 - 包括 ACF、MetaBox 和 WooCommerce 模塊。

