第 4 部分:使用 Elementor 為新業務構建 WordPress 網站
已發表: 2020-08-27歡迎回到我們的建立網站系列。 在第 3 部分中,我們開始選擇 WordPress 主機、安裝 WordPress 並將我們的域名指向我們新的 WordPress 安裝。 完成此操作後,我們設置了一個維護頁面,其中包括我們的新業務徽標和一些聯繫方式,以便在我們完成構建時查看該網站的任何客戶都能夠了解如何與我們取得聯繫。
我們接下來的步驟是在哪里安裝 Elementor 插件,這是我們將用來構建網站的頁面構建器,最後我們安裝了由 WordPress 主題開發人員 Astra 提供的入門主題。
這給我們留下了堅實的基礎,我們可以繼續為我們的新管道業務建立我們的網站。
在本系列的第 4 部分中,我們將在構建我們的新網站方面取得一些重大進展。 首先,我們將對主題進行一些設計更改,例如在整個站點中使用的調色板以及字體。 我們將使用我們的徽標更新網站,並創建一個主頁,為網站的整體佈局和風格奠定基調。 完成這些之後,我們就可以很好地創建頁面來宣傳企業提供的不同服務(在第 5 部分中)。 有很多事情要做,所以讓我們陷入困境!
在 WordPress 中更新我們網站的名稱
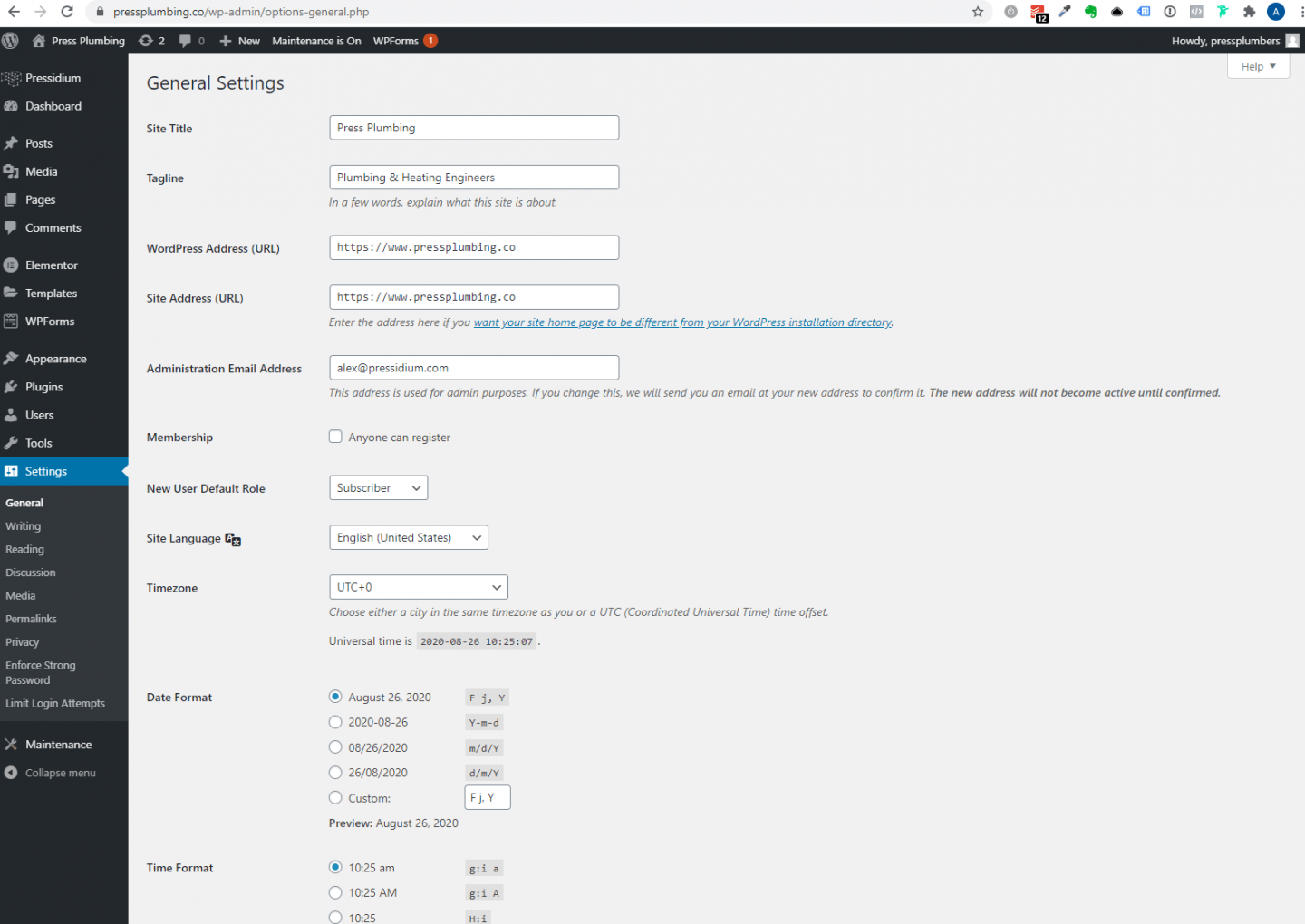
如果您查看瀏覽器中的選項卡,您可能會注意到它正在顯示您的新網站,上面寫著“您的新超快速 WordPress 網站”。 這是所有新 WordPress 網站的通用名稱,並且需要更改。 要登錄到您的管理面板,請前往設置菜單並單擊“常規”。 在此面板中,您將看到網站標題和標語。 將這些更新為適合您業務的內容。

完成更新後,向下滾動並單擊“保存更改”。
更改 Astra 入門主題默認值
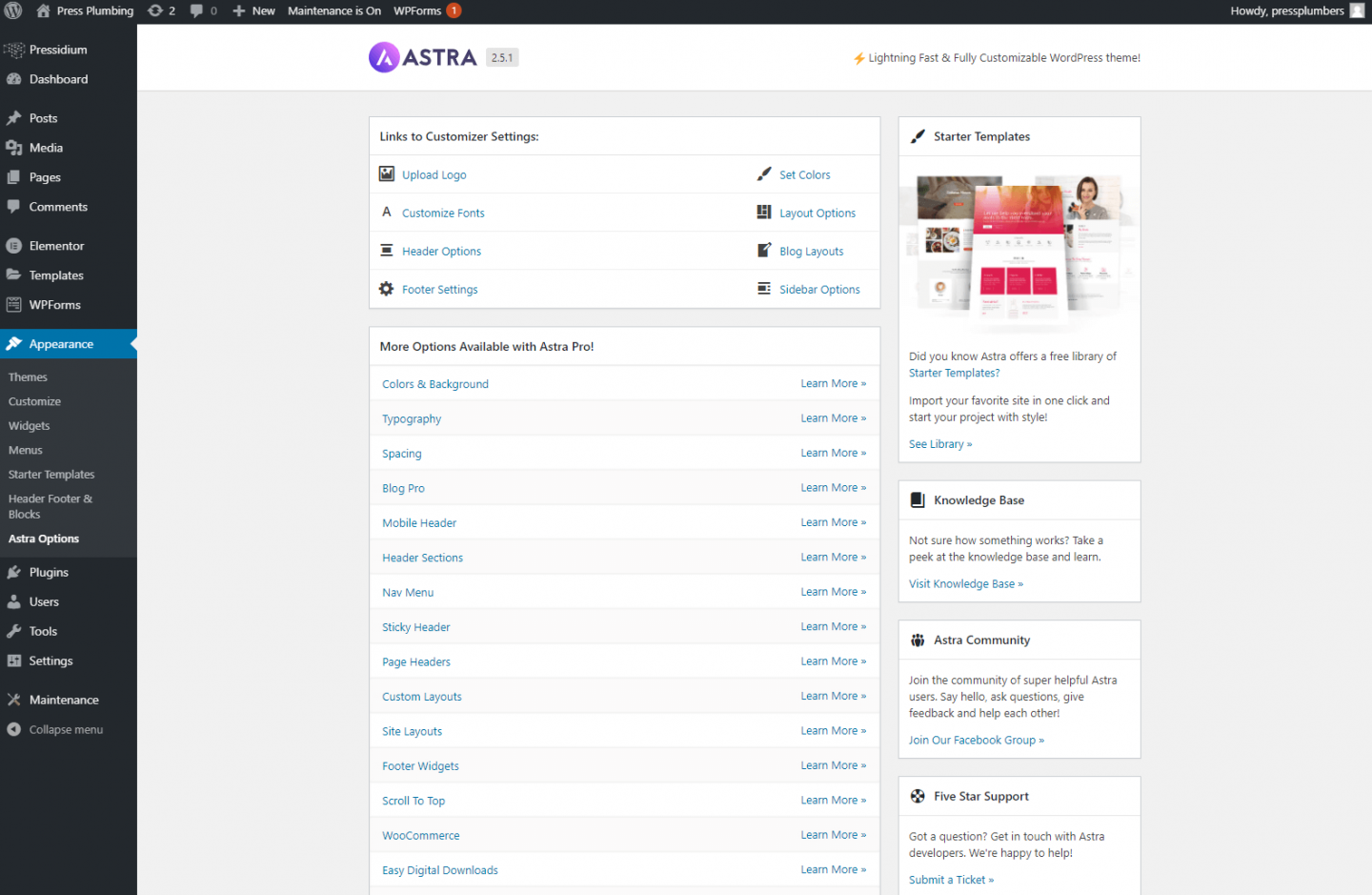
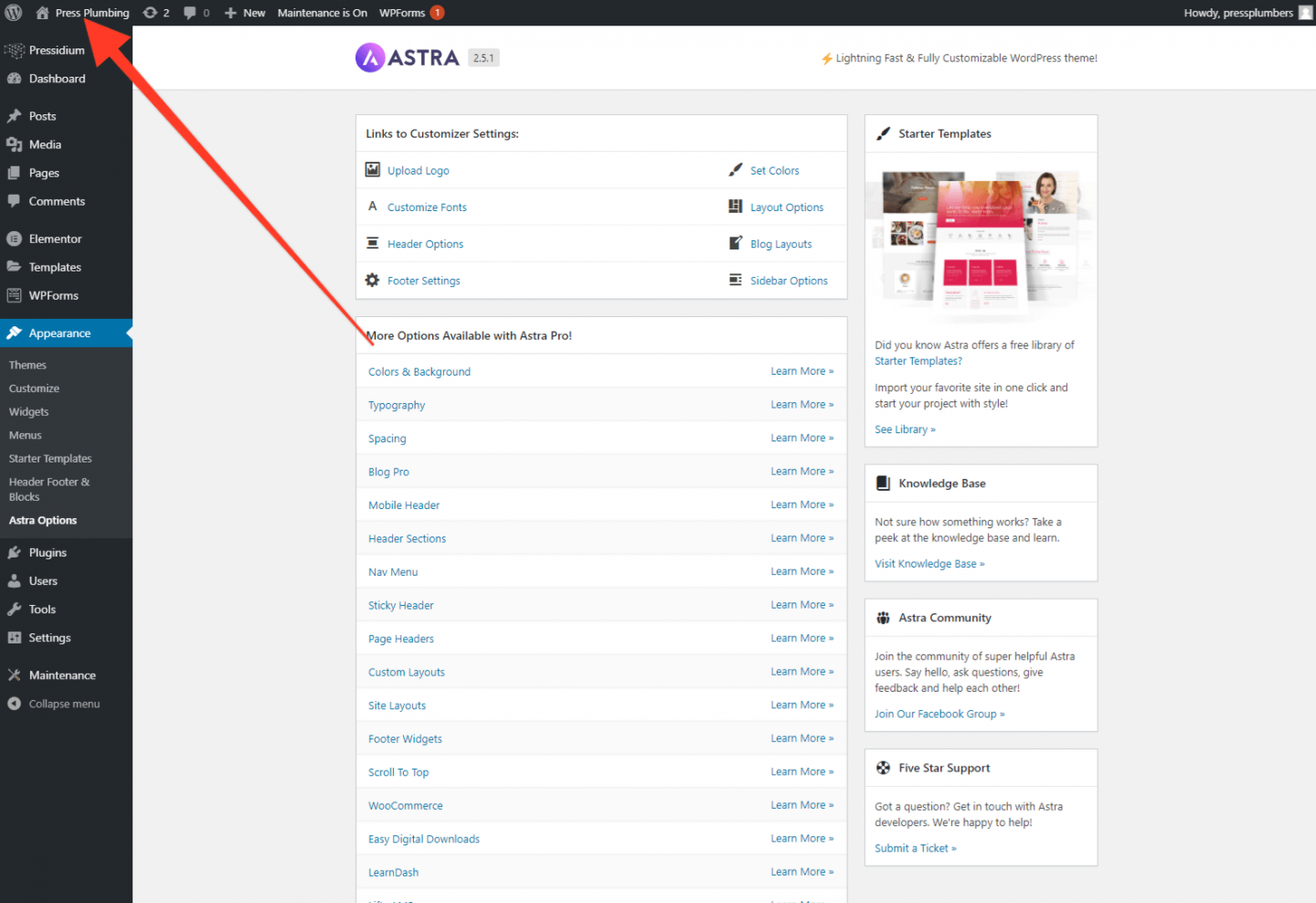
大多數 WordPress 主題都有一個內置的控制面板或選項面板,允許您更改一些影響網站設計及其功能的設置。 我們的 Astra 入門主題也不例外。 此控制面板的位置可能因主題而異。 在這種情況下,它可以通過“外觀”菜單訪問,然後是子菜單“Astra 選項”。

單擊此按鈕,您將看到大量選項,這些選項可以更新以改變您網站的樣式和功能。
網站標誌
我們選擇的主題使用全寬標題圖像,導航菜單和徽標以透明方式放置在其上。 因此,需要使用保存為 PNG 文件並具有透明背景的徽標。 希望當您創建徽標或讓設計師為您執行此操作時,可以選擇下載合適的 PNG 文件,或者設計師會給您一份副本。 如前所述,將設計的任何徽標保存為矢量文件非常重要,因為這為您生成所需的圖像格式提供了更大的靈活性。 在這種情況下,如果需要,將矢量轉換為 PNG 相對容易。
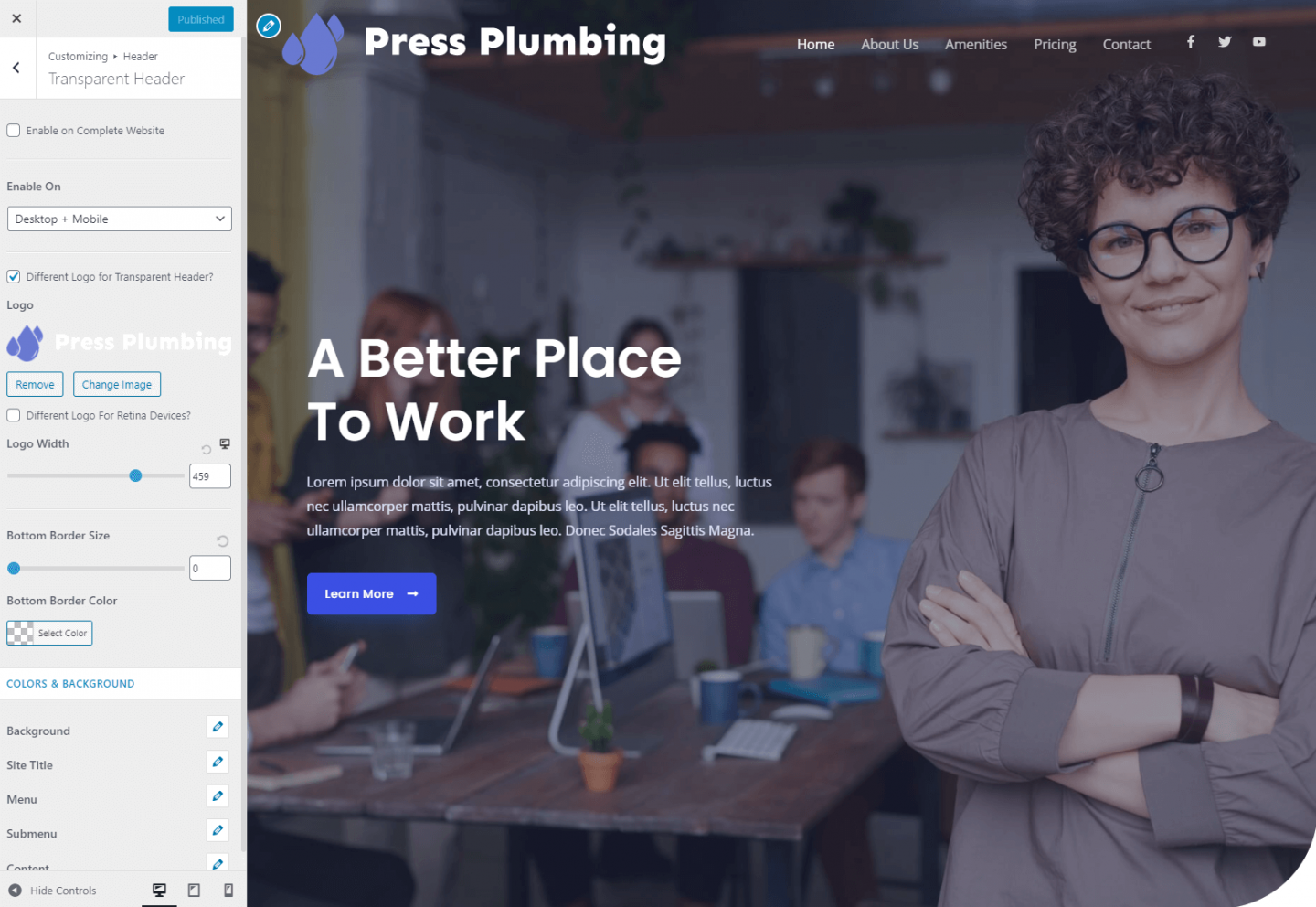
獲得徽標後(我們建議將其調整為大約 400 像素寬),單擊定制器設置中的上傳徽標鏈接。 您將被帶到 WordPress 定制器,您可以在其中上傳您的徽標並調整大小。 完成此操作後,請確保單擊“發布”按鈕,然後保存更改。

因為我們目前在網站上設置了一個維護屏幕,所以這些更改不會對公眾可見。 但是,將來當此維護屏幕關閉時,當您單擊發布按鈕時,您所做的任何更改都會立即顯示在您的網站上,供所有人查看。
配色方案
現在我們已經設置了徽標,我們可以對配色方案進行一些更改。 碰巧這個特定主題的默認配色方案是一種藍色,接近我們為我們的業務選擇的那個。 雖然它不是絕對正確的,但需要更新它。 網站使用稱為“十六進制”的顏色系統。 顏色由六位代碼表示。 例如,白色將是#ffffff。 我們為我們的業務選擇的藍色陰影是#6979D1。
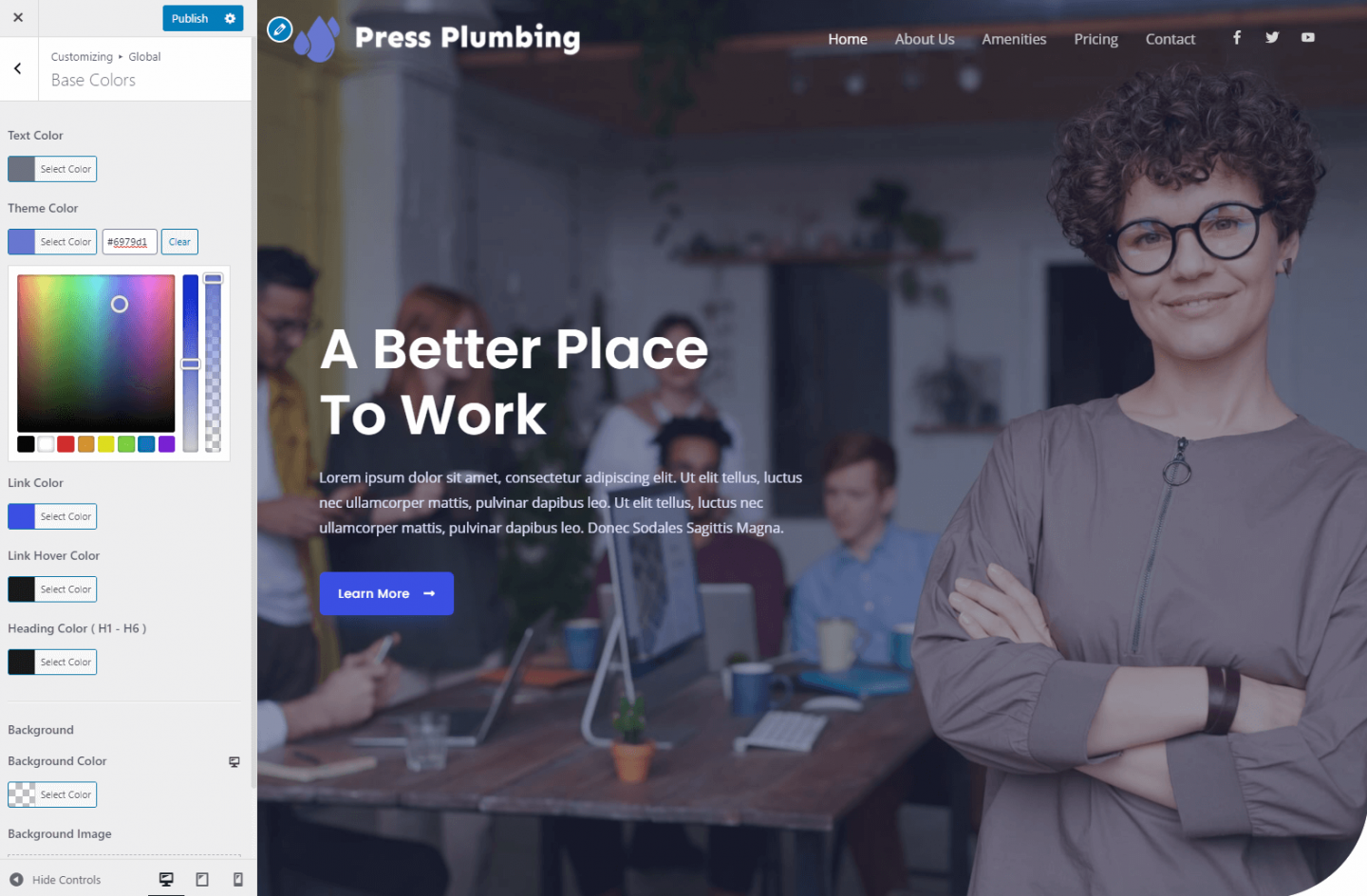
要更新我們在網站上設置的顏色,請返回 Astra 選項面板並單擊“設置顏色”。 您將被帶回 WordPress 定制器,您將在其中看到一個顯示基本顏色的選項卡。 單擊此按鈕,您將看到五種不同的顏色樣本。 我們將保留文本顏色鏈接懸停顏色和標題顏色,但更新主題顏色和鏈接顏色兩個是藍色陰影。

這將更新網站某些區域的顏色,但其他區域(如按鈕)由 Elementor 插件控制。
要更改這些顏色,請退出定制器並前往您網站的主頁。 您可以通過單擊出現在 WordPress 管理面板中的“主頁”圖標來執行此操作。 見下文:

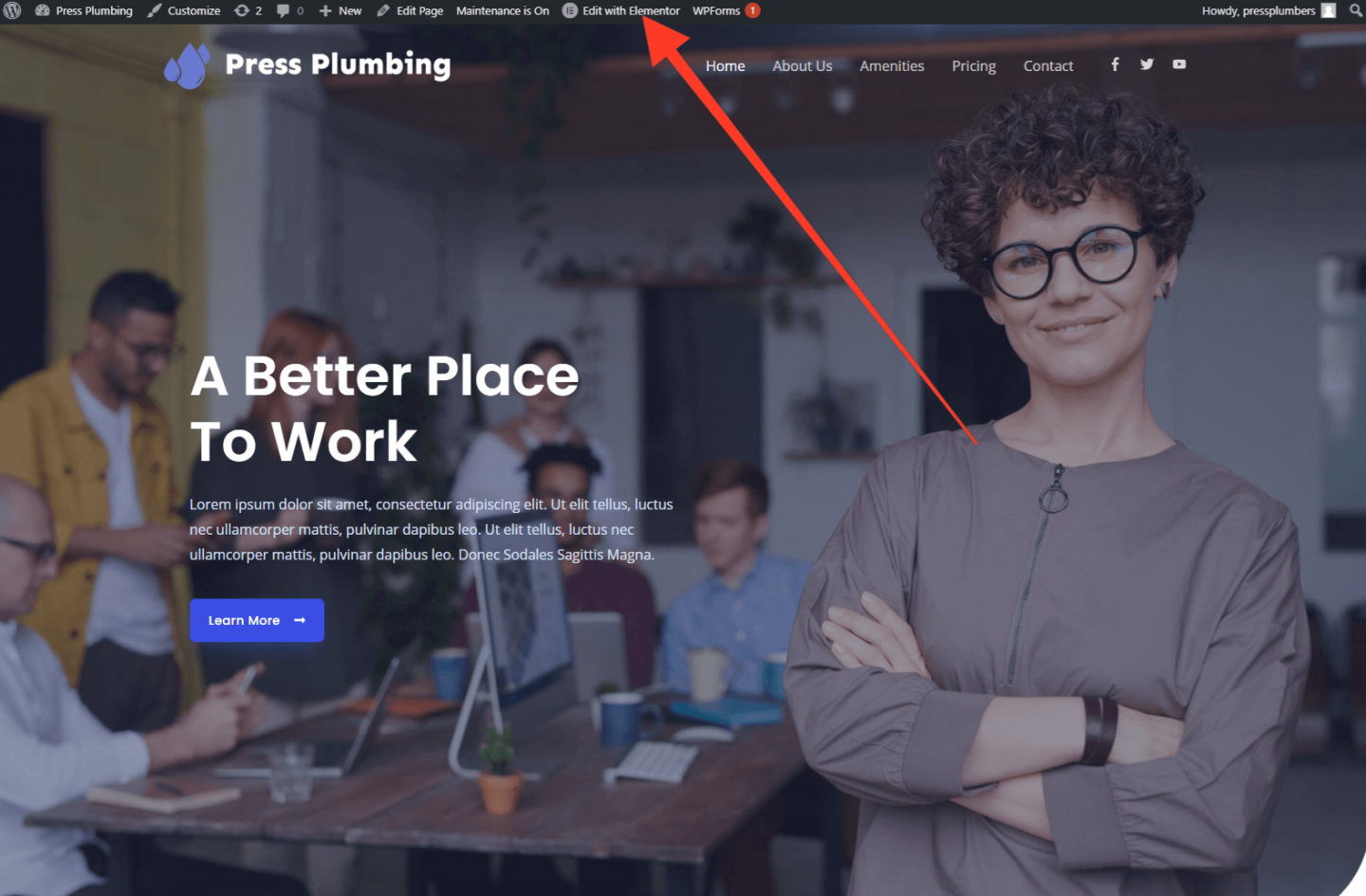
完成此操作後,單擊“使用 Elementor 編輯”:

完成此操作後,您將被帶到 Elementor 主編輯器。 我們將在此面板上花費大量時間,因此值得玩一玩並習慣它的佈局方式。 儘管我們將盡最大努力引導您了解如何使用 Elementor,但涵蓋此頁面構建器中包含的每個小元素和功能超出了這些文章的範圍。 如果您認真考慮使用 Elementor 來構建您的網站,那麼可能值得您花時間查看 Elementor 自己提供的一些教程。
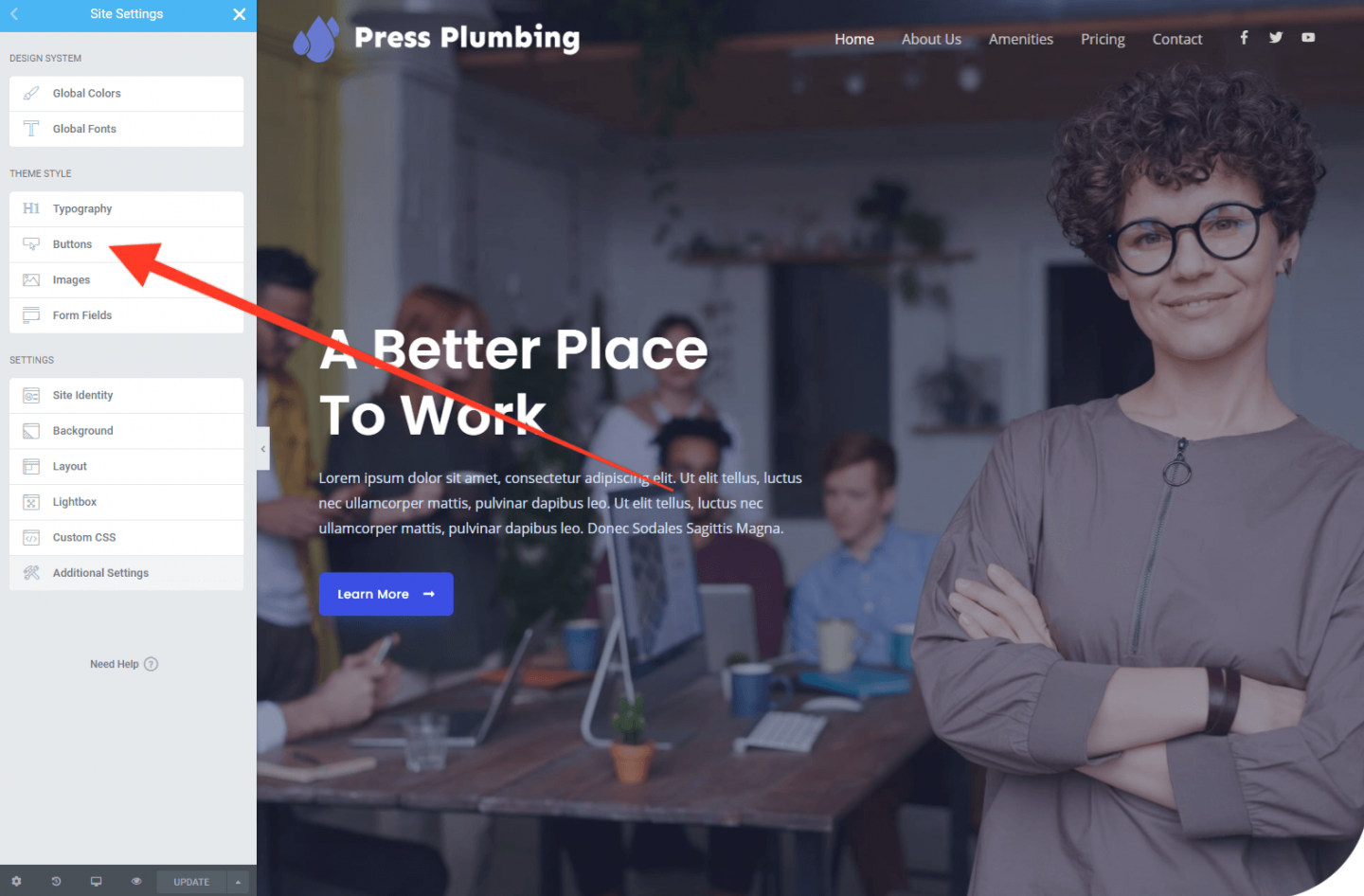
要更新 Elementor 中的按鈕和背景顏色,請單擊位於 Elementor 面板左上角的 3 行“漢堡”菜單。 這將打開一個菜單,其中包含指向“站點設置”的鏈接。 點擊這個。 在此面板中,您將看到大量用於配置站點設置的選項。 對於視覺更新,Elementor 的一項很酷的事情是在 Elementor 面板中所做的更改會立即顯示在網站預覽中,因此您可以快速查看所做的更改是否具有預期的效果。
在本例中,我們將通過單擊“按鈕”來更新按鈕顏色。

當此子菜單打開時,單擊“背景顏色”選項卡以更新為您選擇的顏色。 在我們的例子中,我們將使用與徽標相同的藍色 (#6979D1)。 單擊“更新”以保存更改(您始終需要單擊“更新”以保存更改,所以不要忘記!)。
更新我們的網站主頁
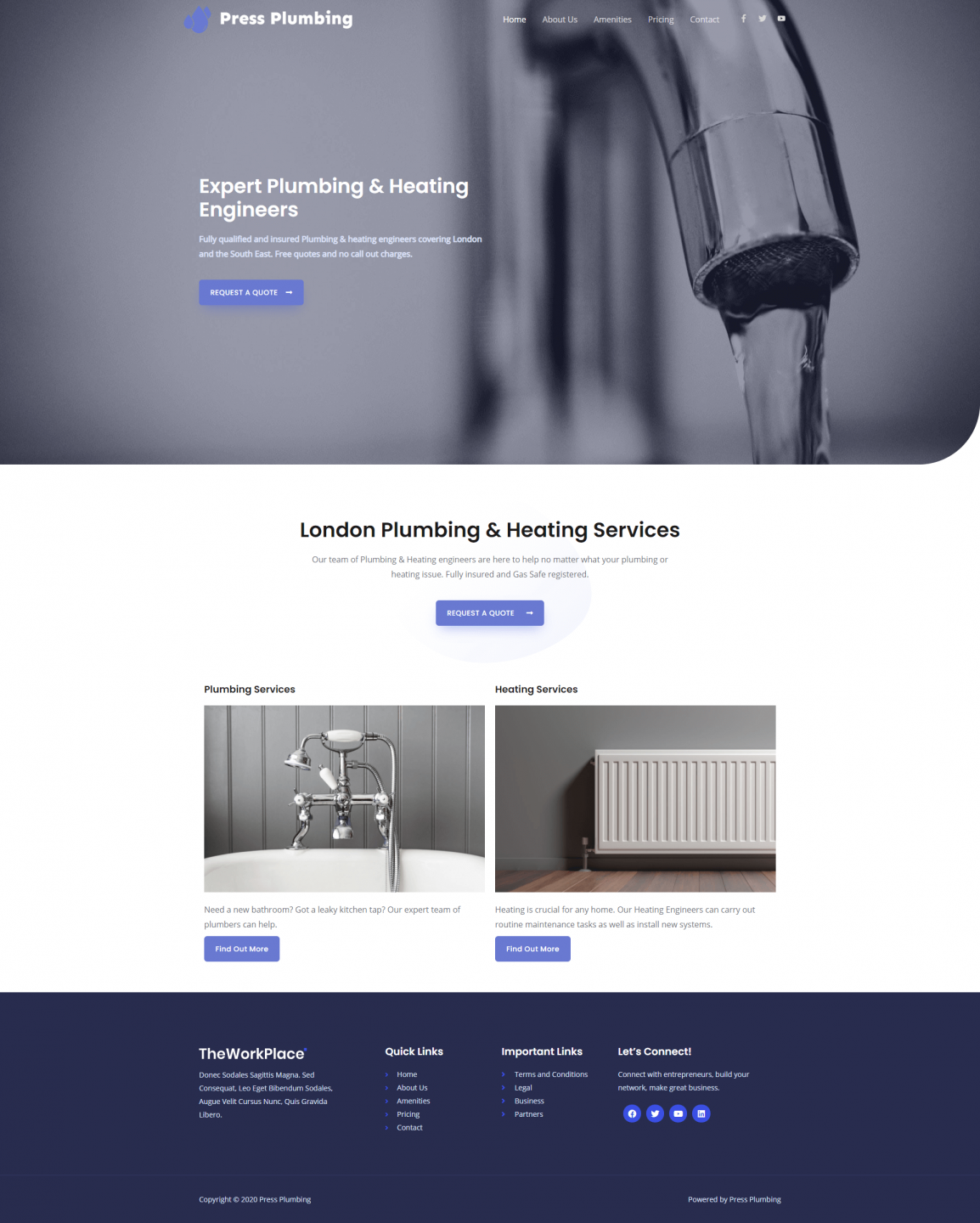
現在我們已經有了我們的企業標誌和正確的配色方案設置,我們可以通過更改主頁的佈局和設計來反映我們的業務。 主頁設計將為網站的其餘部分“定下基調”,因此值得花一些時間來做好這一點。 您網站上的其他頁面將以這種方式輕鬆地從這種設計中流出。
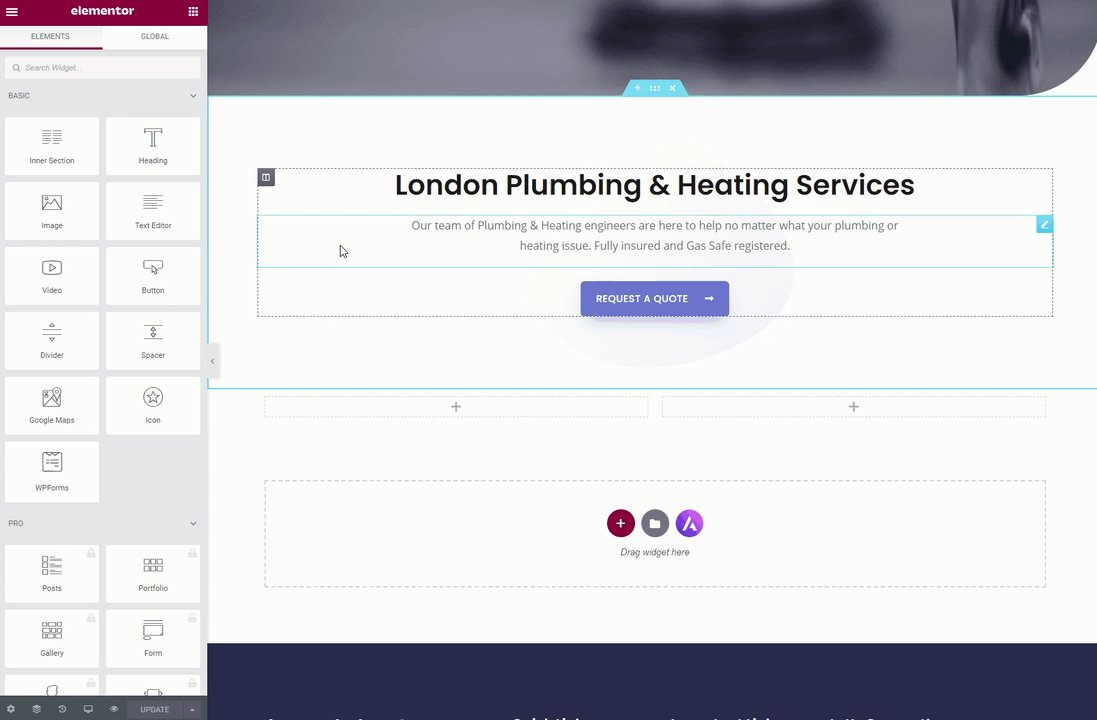
讓我們首先更新出現在頁面頂部的“英雄”部分。 這目前包括一張背景照片和一些介紹性文字,以及一個按鈕。 首先,前往主頁並單擊“使用 Elementor 編輯”按鈕(如果您還沒有的話)。 Elementor 儀表板將打開,頁面上的元素將變為“可點擊”。
單擊 Hero 文本,您會看到一個光標出現,同時左側的 Elementor 面板更改為顯示一個標題框。 您可以直接在頁面上鍵入新標題,並通過 Elementor 面板調整其大小。
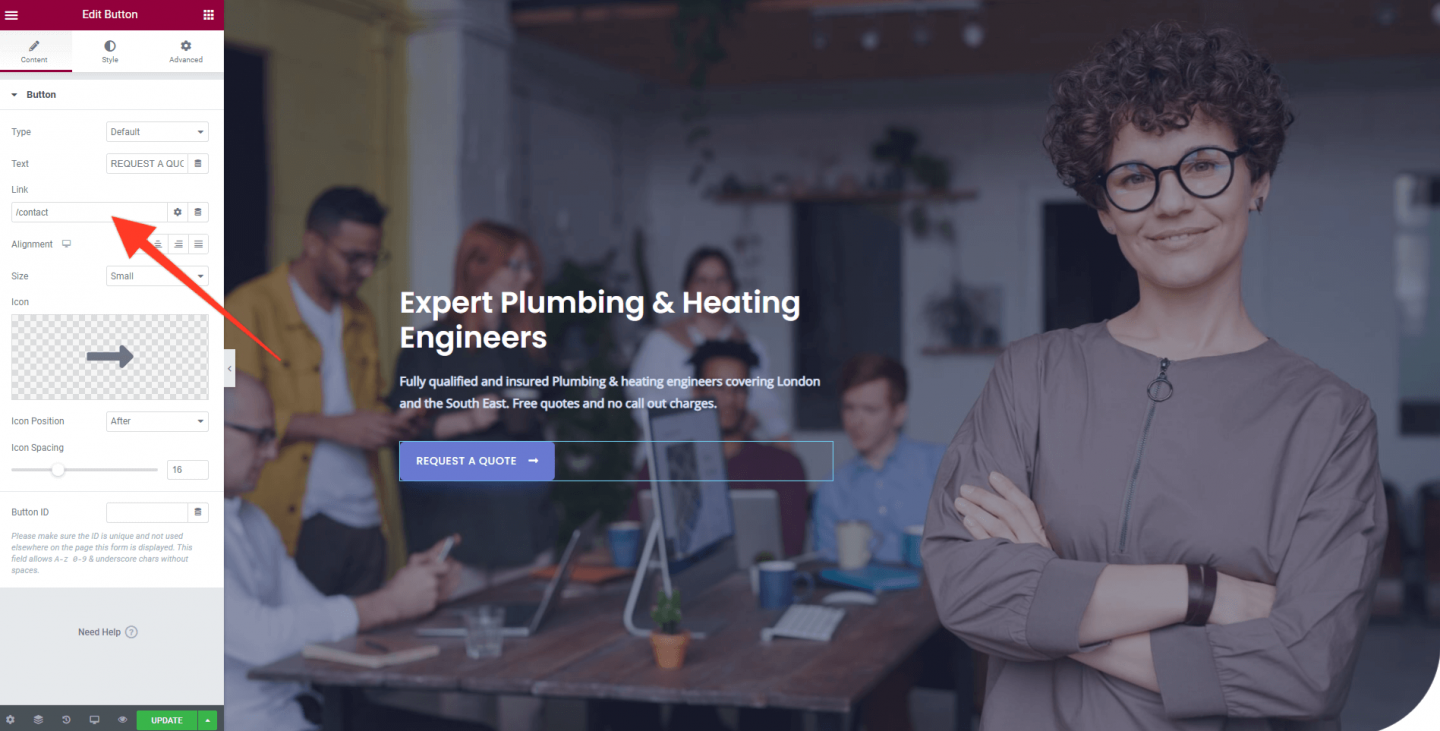
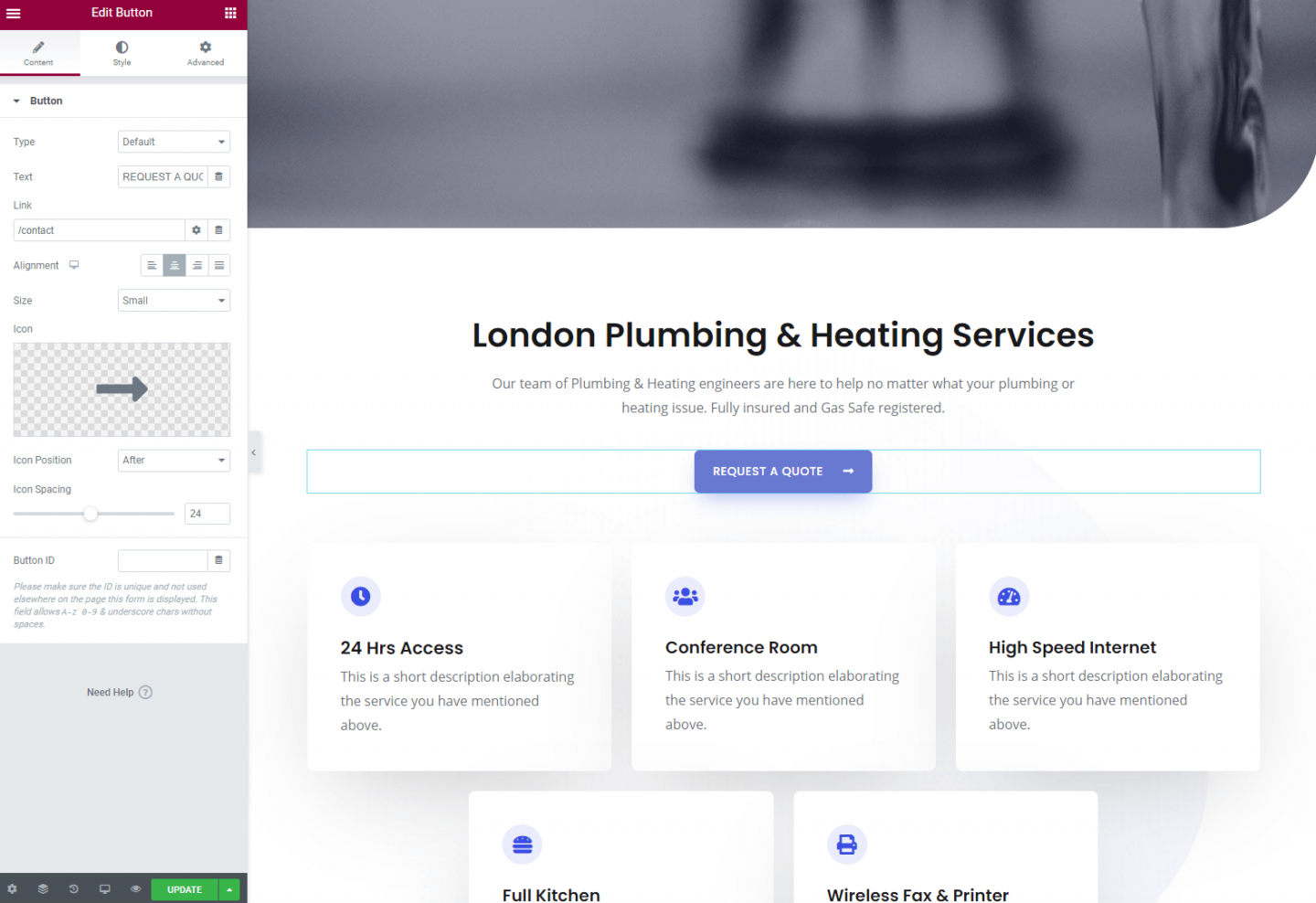
現在單擊下面的文本並輸入合適的內容。 接下來單擊按鈕並更改它。 像這樣的英雄部分中的按鈕是宣傳“行動號召”的絕佳方式。 換句話說,使用它們來嘗試並鼓勵潛在客戶“做某事”。 在我們的實例中,我們將按鈕上的文本更改為“請求報價”。 然後,這將引導他們訪問我們網站上的聯繫頁面。 我們需要更新按鈕上的鏈接。 當您單擊按鈕時,您將看到在 Elementor 中打開的按鈕面板。 在我們的例子中,我們將把人們帶到聯繫頁面。 儘管尚未構建,但我們知道我們將為此使用 URL https://pressplumbing.co/contact ,因此我們將在鏈接字段中添加/contact 。

單擊“更新”以保存您的更改。 展望未來,我們不會告訴您這樣做……請記住,當您進行要保存的更改時,請單擊“更新”。
更新主頁圖片
現在我們需要更改主頁圖像。 在圖像方面,使用高質量的圖像很重要。 在手機上拍攝的低分辨率快照不太可能讓您的業務公正。 根據您的業務和預算,您有幾個選擇。
- 聘請一名攝影師,為您的企業拍攝一些“真實”照片。 在可能的情況下,這可能是您最好的選擇。 您的照片將是獨一無二的、高質量的,並充分展示您的業務。 不過這樣做可能會很昂貴,所以如果你覺得有能力,你當然可以自己嘗試一些。 請記住,如果照片看起來很業餘,那麼您的業務也會如此。
- 使用庫存照片。 網上有許多圖片庫,它們提供通常可用於商業目的的高質量、“免版稅”圖片。 一些,如 Shutterstock,對訪問這些內容收費,而另一些,如 Unsplash,允許您免費下載和使用它們。 無論您選擇什麼,重要的是檢查照片的許可限制。 不允許(一般而言)是讓您去複制您在互聯網上找到的任何圖像並使用它!
在我們的例子中,由於我們的預算有限,我們將嘗試在免費照片庫中找到一些合適的圖像。 除了 Unsplash,您還可以查看 Pexels 和 Pixabay。

對於我們的英雄形象,我們在Pixabay上找到了一張現代水龍頭流出的精彩照片。 我們下載了這個,現在可以繼續將它添加到我們的網站。
注意 - 在您的網站上添加照片(或任何類型的圖像)時,您需要注意照片的大小。 這意味著寬度和高度(以像素為單位)以及以 MB 為單位的大小。 對於諸如英雄圖像之類的東西,您將需要使用大約 2,000 像素寬的圖像。 這樣可以確保它在大多數屏幕上看起來清晰明了。 此外,您需要確保它在兆字節 (MB) 方面不會太大。 為什麼是這樣? 好吧,您網站上的所有內容都必須下載到您網站的最終查看者。 如果您的網站上有一張大小為 30mb 的照片,則下載需要相當長的時間,尤其是在手機上。 理想情況下,您希望保持圖像大小不超過大約 3 rd MB (333kb)。 刪除一些多餘尺寸的簡單方法是使用圖像壓縮器。 最好的之一叫做TinyPNG 。 作為獎勵,它也可以免費使用。 前往他們的網站並通過他們的壓縮器運行您的圖像,您會驚訝地發現它在不損害圖像質量的情況下減少了多少 KB。
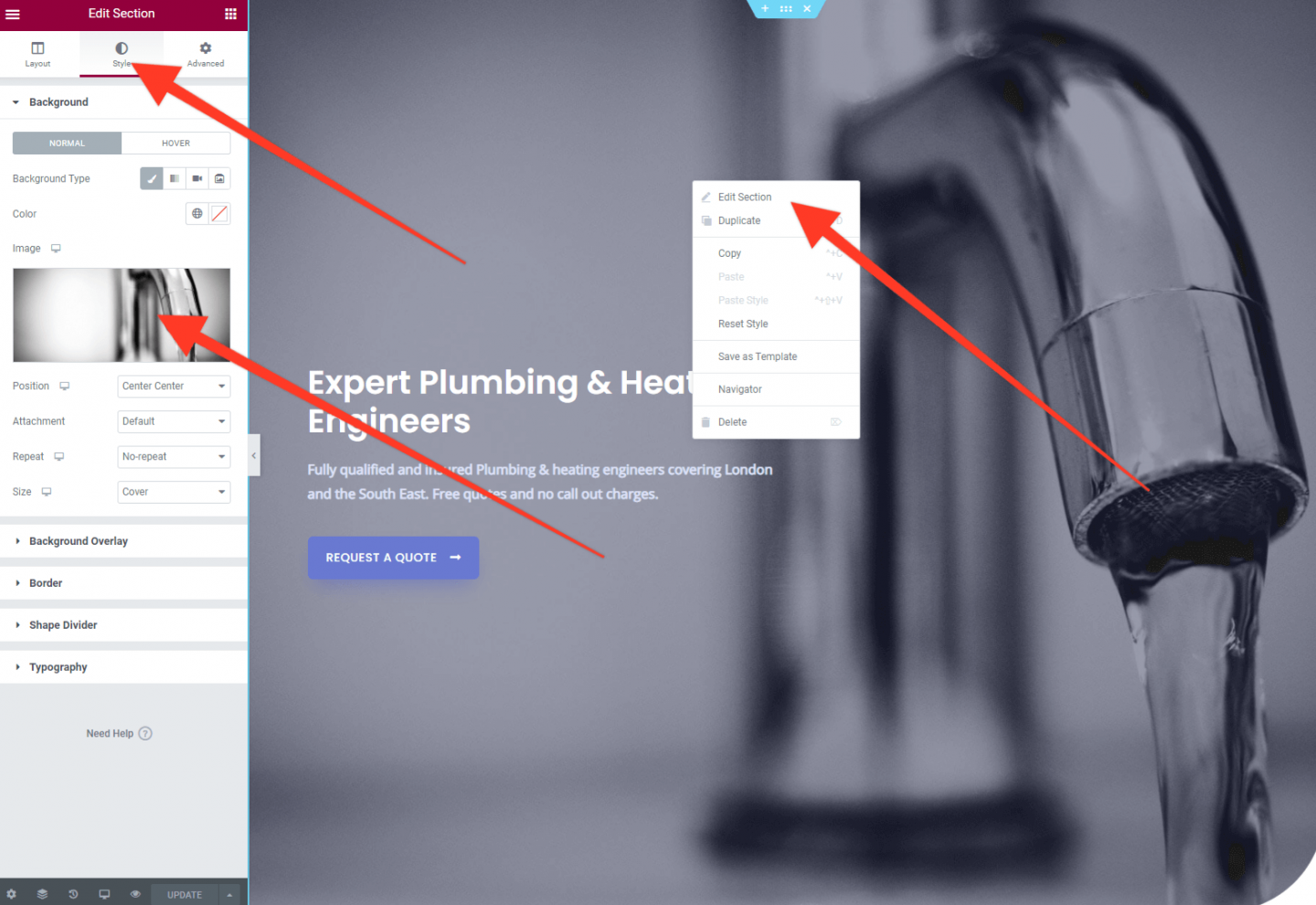
完成此操作後,返回您的網站並右鍵單擊當前圖像。 將彈出一個菜單——從該菜單中選擇“編輯部分”。 接下來,在 Elementor 面板中,單擊“樣式”。 您將在那裡看到當前圖像。 單擊此按鈕,然後您就可以上傳您選擇的圖像。

就是這樣! 通過相對較少的工作,我們現在有一個代表我們業務的主頁英雄部分。
編輯首屏下方的主頁佈局
現在我們已經更新了我們的英雄部分,我們可以開始在此部分下工作(通常稱為“首屏下方”,因為它是您開始向下滾動後出現的位)。 我們將保持這個簡單。 在考慮您的網站佈局時,您想想像在旅程中引導您的客戶。 您需要讓他們輕鬆找到他們想要的信息,而主頁是這方面的起點。
對於我們虛構的業務,Press Plumbers,他們提供一般的管道服務和供暖服務。 這是兩個不同的服務類別,因此我們將通過創建一個專用於一般管道的頁面和一個專注於供暖的頁面來將它們分開。
主頁是您可以將客戶引導至與其相關的服務的地方,我們將通過鏈接到每項服務的兩列佈局來做到這一點。
我們喜歡入門主題提供的介紹性文本部分,所以我們會保留它。 與英雄部分一樣,單擊文本以將其更新為適當的內容。

使用像我們從 Astra 中選擇的啟動主題這樣的好處之一是頁面上的許多元素可能看起來非常接近您希望它們的外觀 - 這意味著您可以重複使用它們而不必從頭開始構建一些東西。 雖然我們喜歡這個初學者主題的主頁所做的一切,但它對我們的需求來說有點複雜,所以我們實際上要刪除這裡的大部分內容並做我們自己的事情。 當然,您可能希望使用其中的一些組件,如果是這樣的話,那就去吧。
首先,我們將刪除不需要的組件。 為此,將鼠標懸停在要刪除的元素上,您會在藍色框中看到一個“x”。 點擊這個。
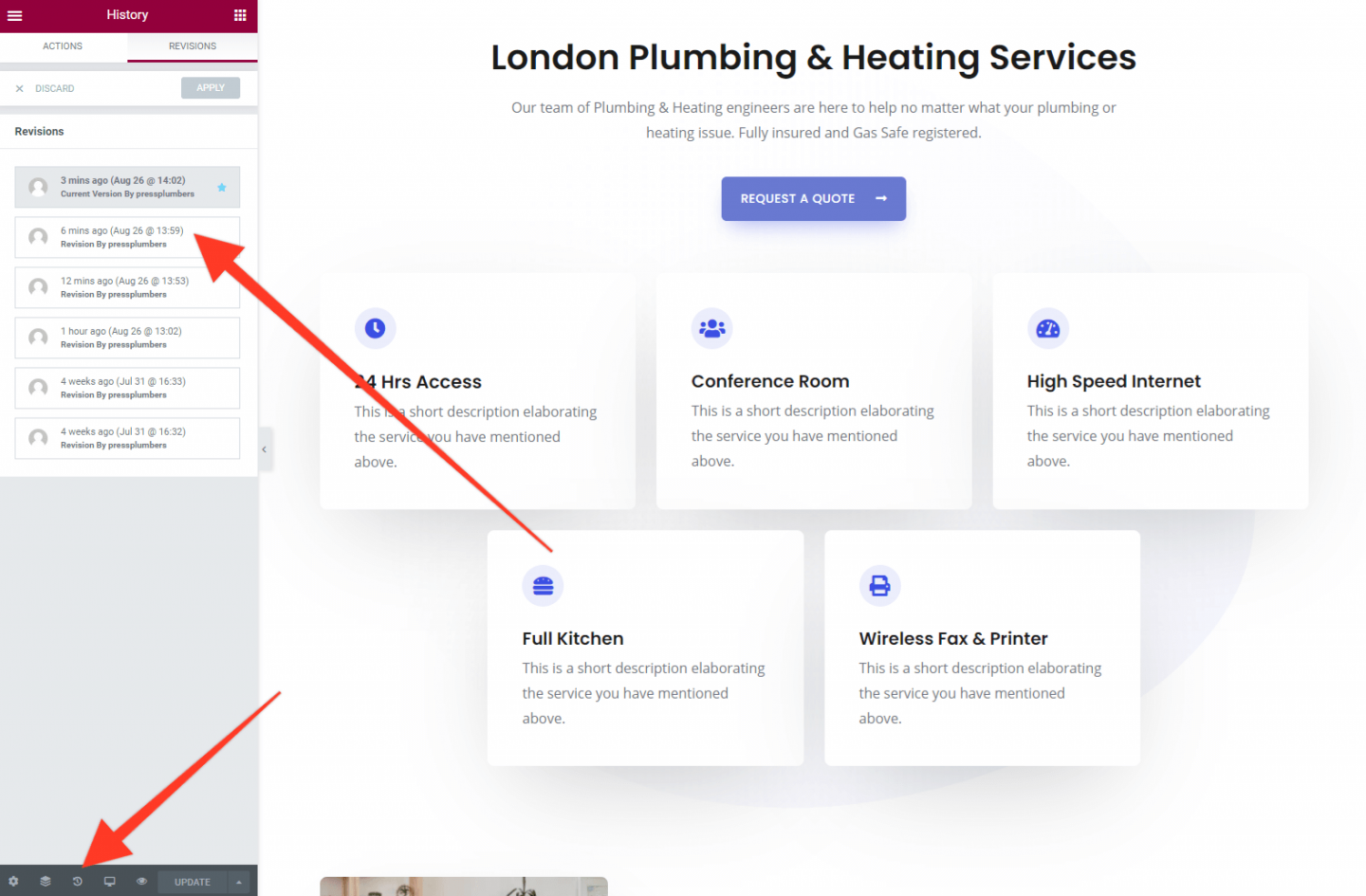
注意:如果您出錯並刪除了不應該刪除的內容,您可以通過單擊 Elementor 管理面板中的“歷史記錄”圖標後退並恢復已刪除的組件。 此外,在對您的網站進行任何重大更改之前,您可能希望進行備份。 如果您使用 Pressidium 進行託管,則可以通過網站管理區域內的 Pressidium 菜單快速輕鬆地完成此操作。

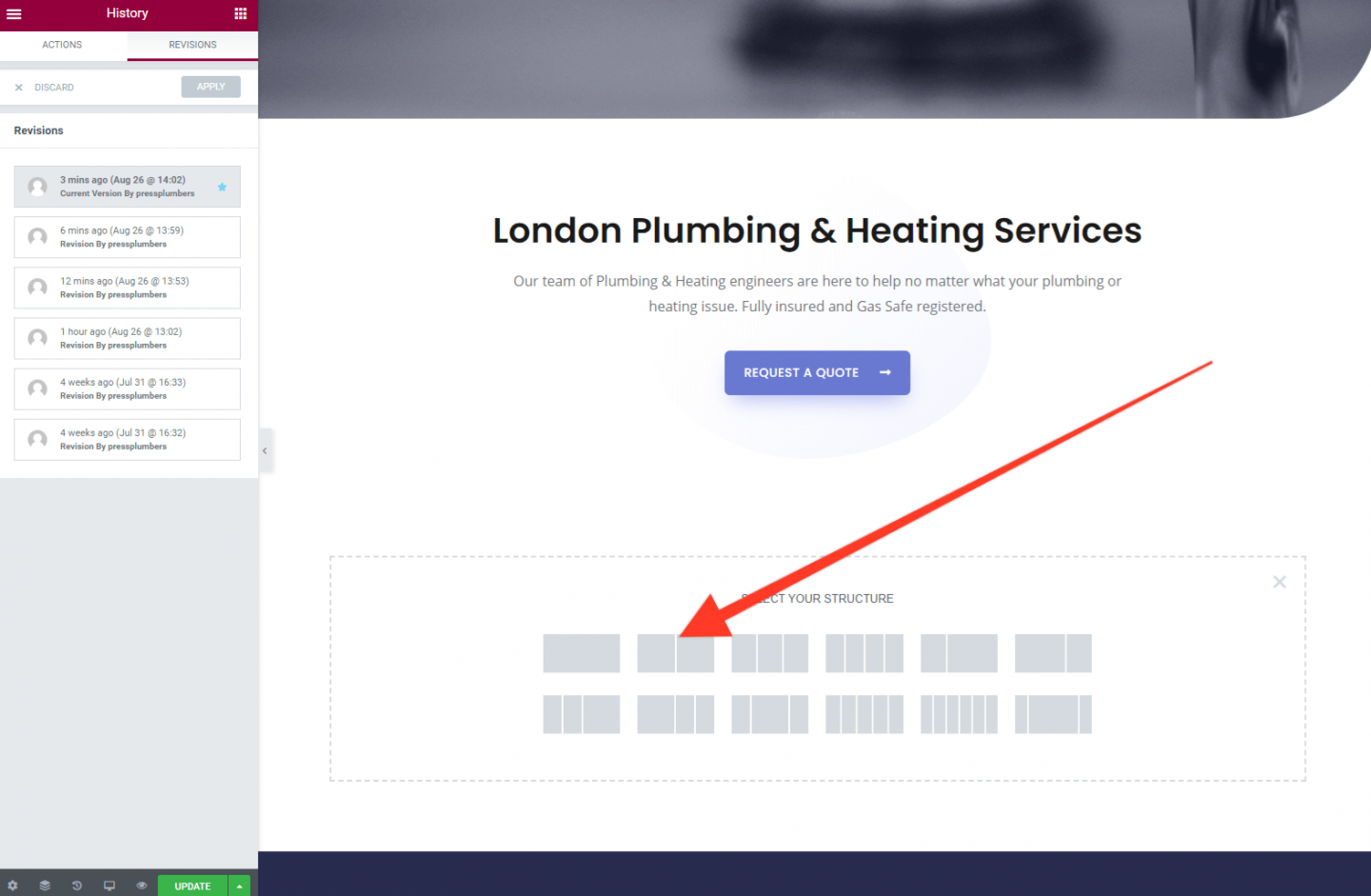
我們已經刪除了主頁上底部“請求報價”按鈕下方的所有內容,現在留下了一個漂亮的空白畫布,我們可以在上面添加我們需要的信息。
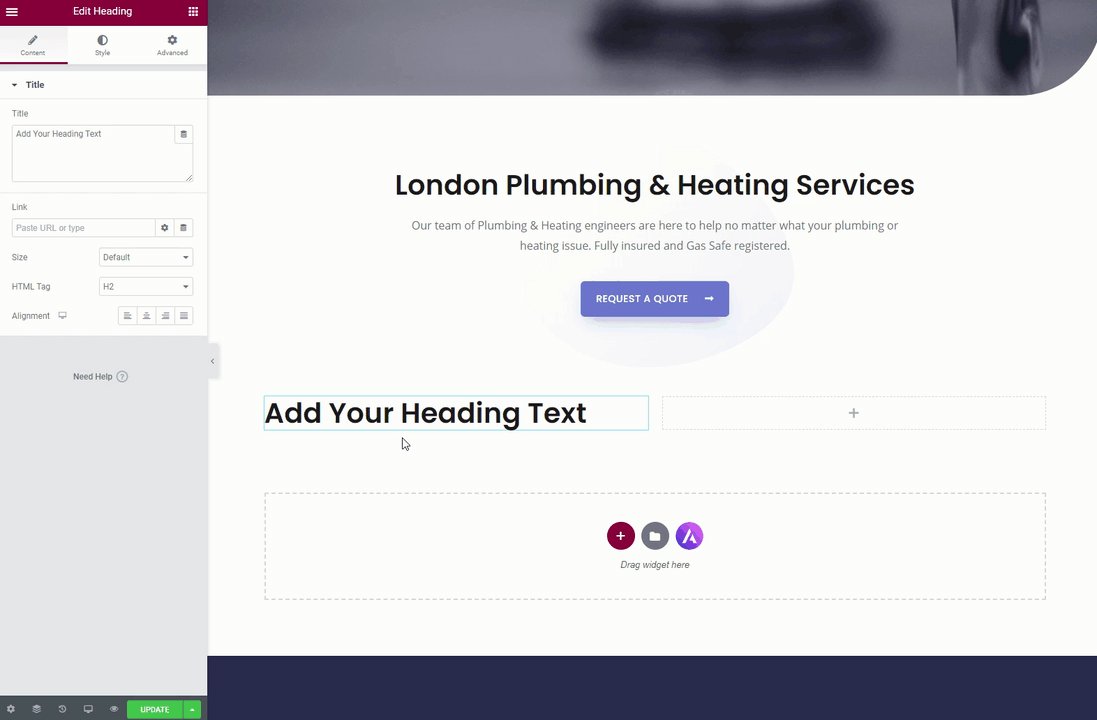
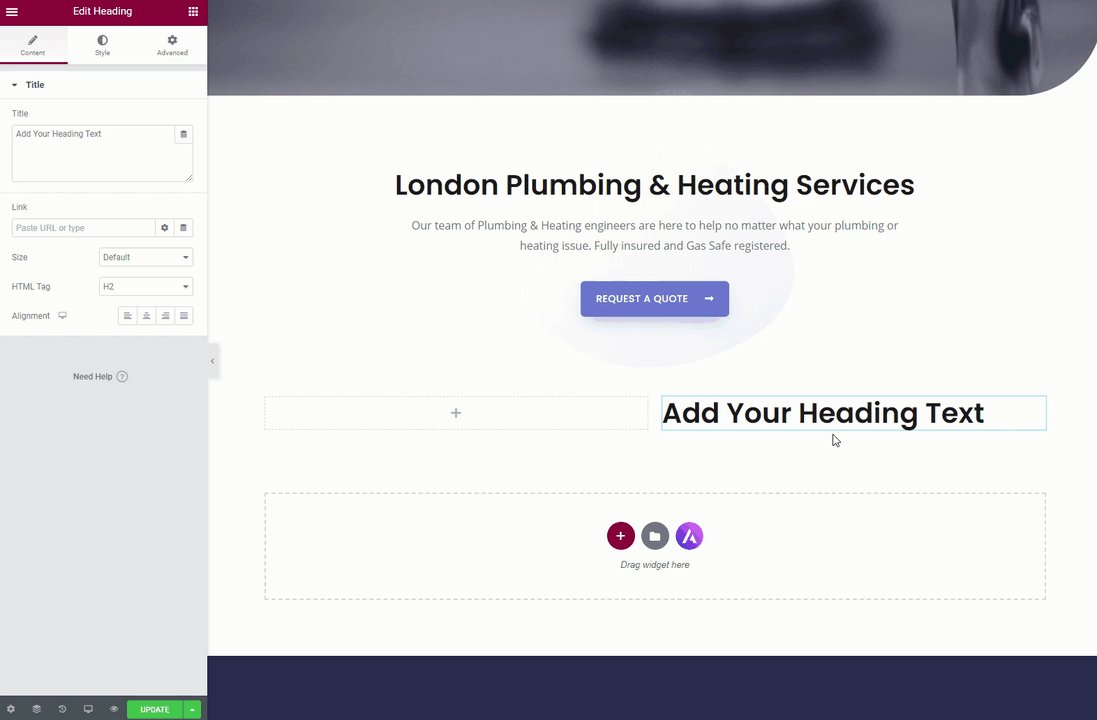
您將看到一個帶有三個圖標的虛線框。 單擊 + 圖標並選擇兩列佈局。

接下來,單擊左側欄中的 + 圖標,您將看到 Elementor 編輯器中出現一組選項。 我們將使用文本、圖像和按鈕在這些列中推廣我們的兩項服務。 所有這些元素都可以從 Elementor 面板拖放到列中,並根據需要重新排列。 可以通過 Elementor 面板中顯示的選項自定義文本大小等元素。
我們希望這個過程實際上是相當不言自明的。 嘗試將“標題”模塊拖到其中一個框中,以了解其工作原理。 您會注意到您可以將它從左列拖到右列,然後再拖回來。

Elementor 有許多預先構建的“小部件”,可幫助您在頁面上創建內容。 其中很大一部分可以免費使用,但您會注意到有些旁邊有一個小掛鎖圖標。 這些僅適用於高級用戶。 雖然完全有可能只使用免費版本的 Elementor(正如我們正在做的那樣)構建一個漂亮的網站,但如果您想訪問這些額外的小部件(以及其他一些高級功能),您可能需要考慮購買高級許可證。 1 個站點許可證的起價僅為 49 美元/年。
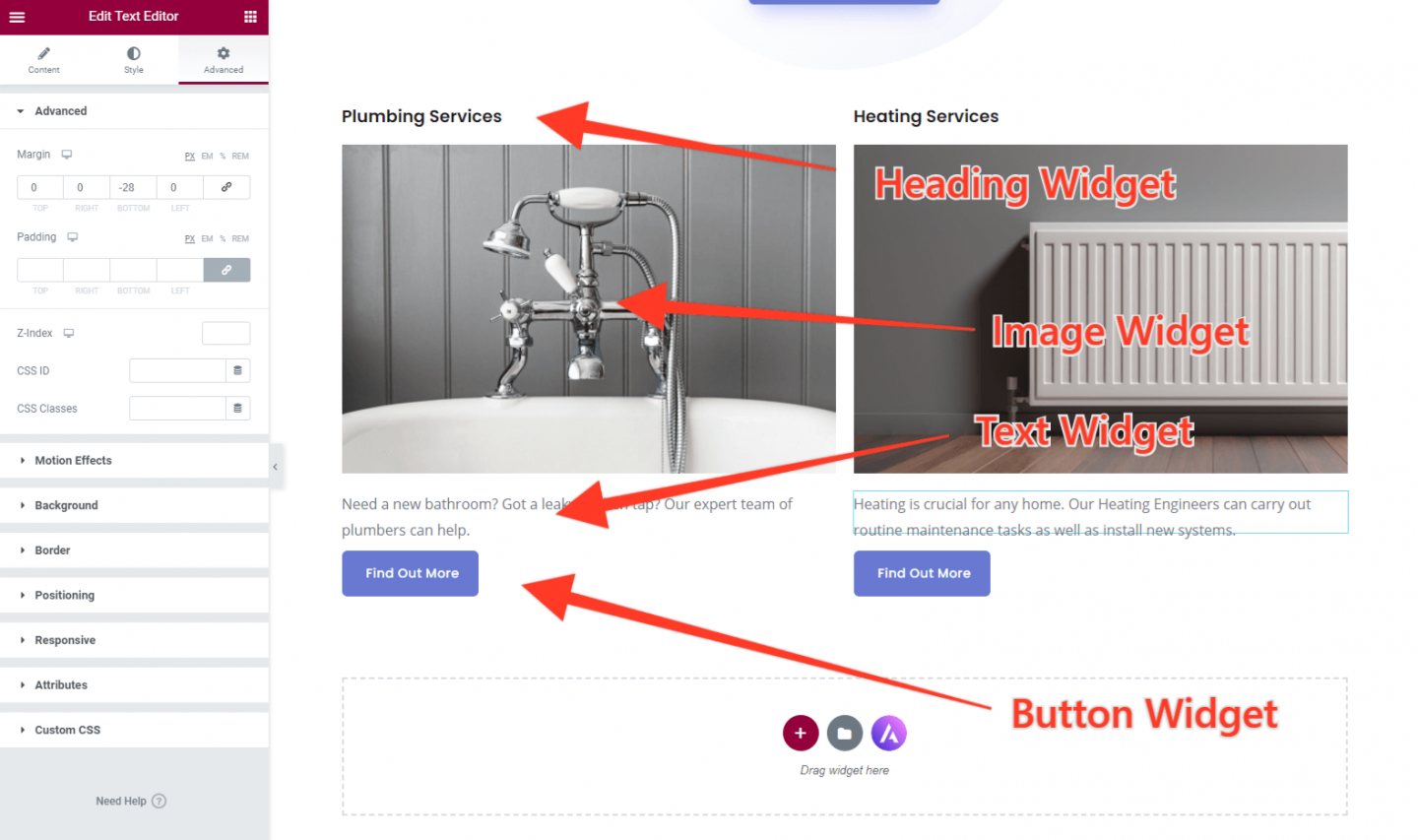
我們將使用 4 個免費小部件來創建主頁所需的佈局。 “標題”小部件、“圖像”小部件、“文本編輯器”小部件和“按鈕”小部件。
看看這些是如何在下面使用的:

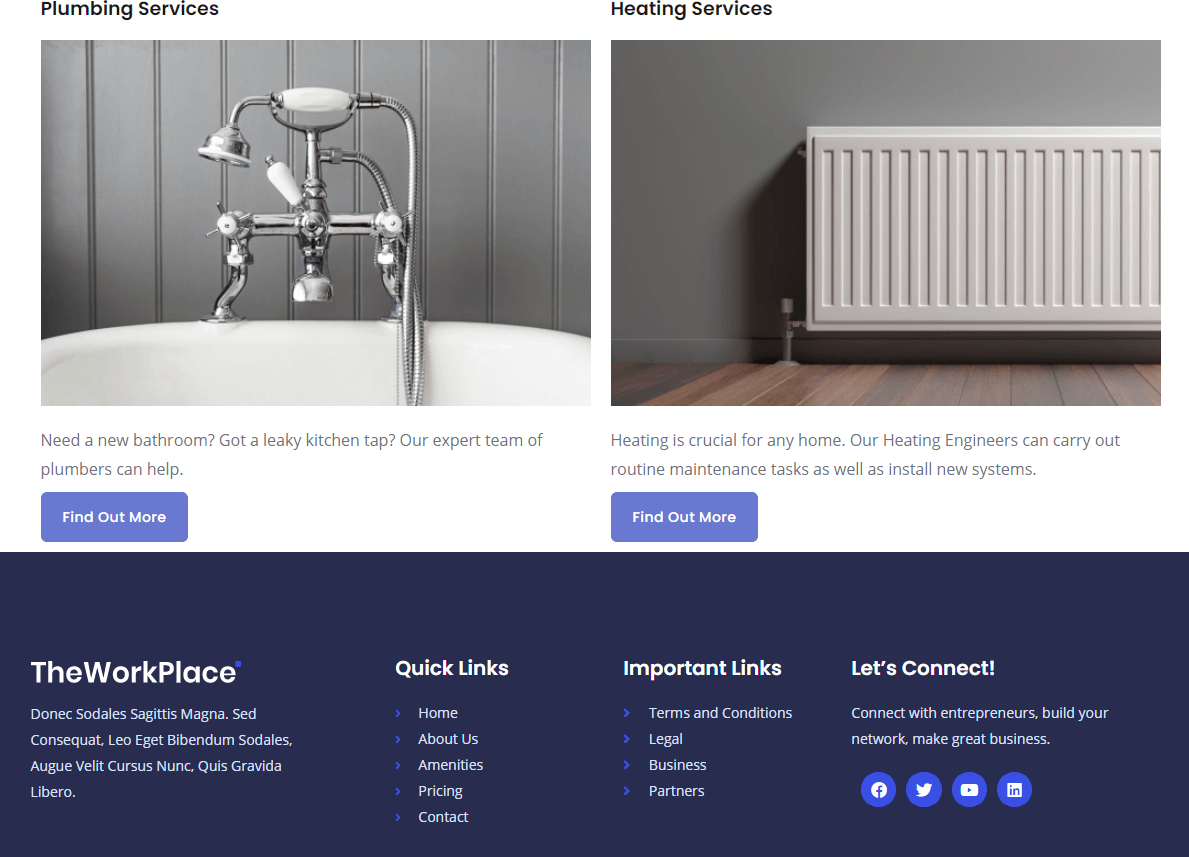
我們的主頁現在開始看起來非常好。 我們需要做的最後一件事是調整本節下的間距。 正如您從下圖中看到的那樣,它目前位於網站的頁腳(我們將在適當的時候處理頁腳),看起來不太好。

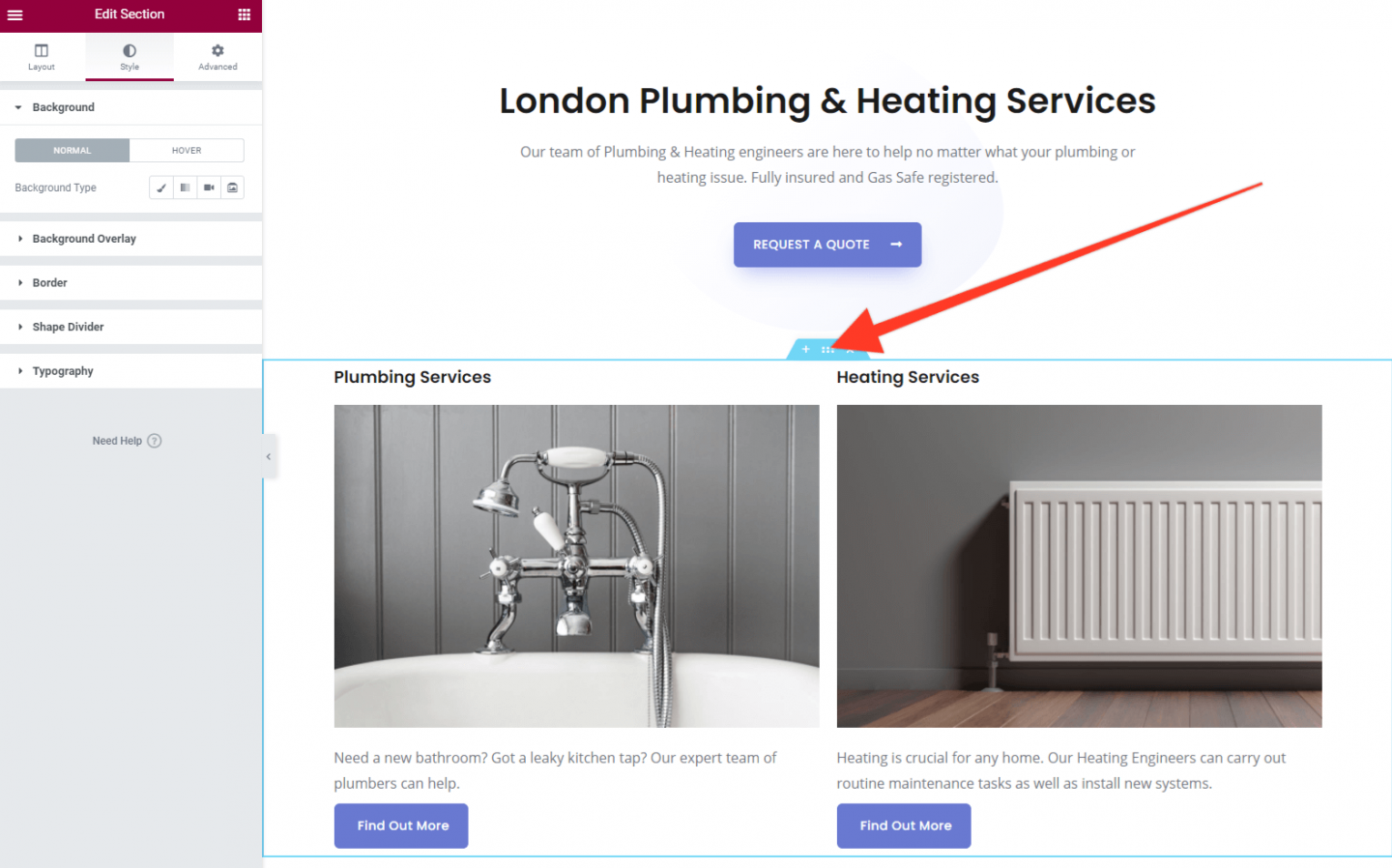
幸運的是,在 Elementor 中添加一些空間(或邊距)非常容易。 只需單擊部分菜單圖標,就會在 Elementor 中打開一個設置面板。

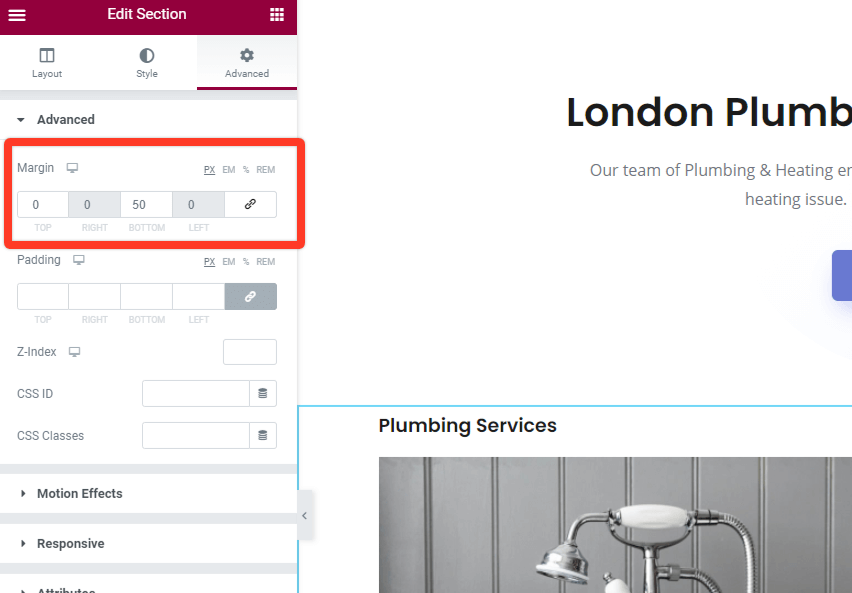
前往“高級”選項卡,然後前往“邊距”部分。 您會看到幾個可以添加數字的框。 首先,單擊右側看起來有點像回形針的圖標。 這意味著每個部分都可以獨立編輯。 然後在底部框中輸入 50。 它應該如下所示:

這種變化的結果是我們現在在主頁內容和頁腳之間有了一個很好的空間。 看起來好多了!

您可以為網站上的各種元素添加邊距以更改間距(例如按鈕與主頁上的文本之間的間距)。 玩一玩,看看什麼看起來最好。
這就是本系列的第 4 部分。 我們已經走了很長一段路,現在我們有一個主頁,它決定了網站的整體風格,未來的頁面將很快創建。 事情看起來不錯!

在第 5 部分中,我們將為 Plumbing 和 Heating 設置兩個服務頁面。 到時候那裡見!
