第 5 部分:使用 Elementor 為新業務構建 WordPress 網站
已發表: 2020-09-02我們的網站在本“使用 Elementor 為新業務構建 WordPress 網站”系列的第 4 部分真正開始成形。 在第 5 部分中,我們將通過創建我們的服務頁面來非常接近完成的網站。
完成這些後,我們將只需要添加博客、聯繫方式和關於我們頁面,以及在上線之前要做的一些整理工作。 讓我們深入研究並構建接下來的部分。
建立我們的服務頁面
在本系列的第 4 部分中,我們使用 Elementor 創建了我們的網站主頁。 這讓我們有機會考慮如何根據內容佈局網站,同時也是定義網站外觀的最佳時機。 這在許多方面是困難的部分,現在已經完成,創建我們剩餘的頁面應該是一項相對較快的工作。
我們決定(最初無論如何這是一個新業務)我們需要的所有網站上都有兩個頁面宣傳我們虛構的業務 Press Plumbing 提供的兩項主要服務。 這些是一般的管道服務(例如修復洩漏的管道和安裝浴室)和供暖服務(安裝鍋爐等供暖系統並對此類系統進行年度維護)。
值得記住的是,您構建的任何網站都不需要在發布前追求完美。 網站很容易更新(超出您的時間,可以免費更新),這意味著它們可以(並且在我們看來應該)持續進行。 您的業務將在數月/數年內自然地發展,您的網站可以反映這些變化和增長。 通常情況下,對完美的渴望和對您的網站需要推廣您的業務所提供的一切的錯誤理解意味著許多人不僅開始並啟動他們的網站,而且可能會花費數月時間在小細節上推諉。 最好的方法是讓您的網站看起來盡可能好。 它應包含有關您的服務的準確信息,並在一系列設備上正常運行。 當你達到這一點時,繼續讓它活下去! 然後,坐下來開始尋找可以改進的地方。
如果您使用 Pressidium 進行託管,您可以利用我們的登台服務器,只需單擊一個按鈕,您就可以創建您網站的精確副本。 然後,使用這個克隆的網站,您可以在不影響您的實時網站的情況下進行進一步的更新。 當您對這些更新感到滿意時,您可以將它們無縫部署到您的實時站點。 通過以這種方式使用您的登台服務器,您可以不斷改進您的網站,而不會以負面的方式影響您的實時網站,因為只有當您對他們感到滿意時,您的客戶才會看到任何更改。
服務頁面第一 - 一般管道服務
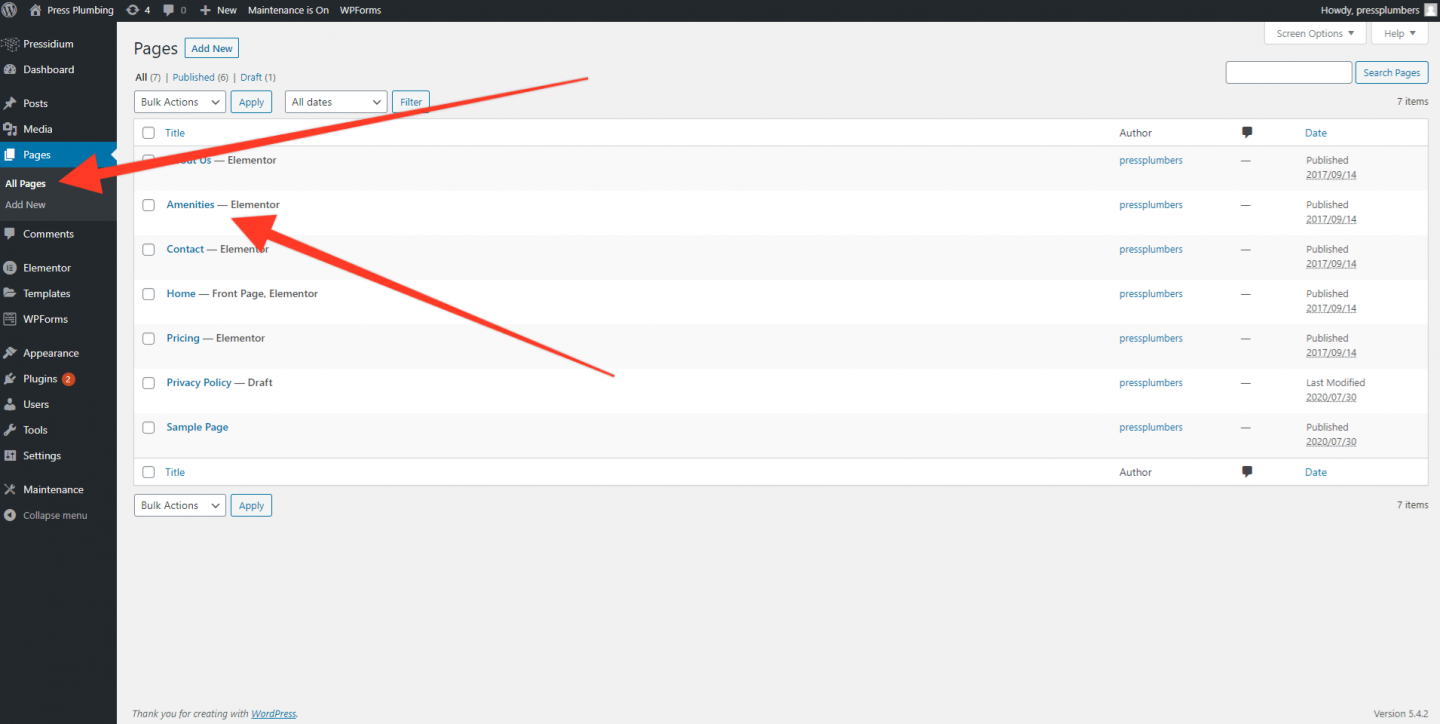
如前所述,我們將利用創建我們的入門主題的團隊已經為我們完成的一些設計工作。 為此,請前往 WordPress 儀表板並單擊“頁面”。 您將在我們的網站上看到現有頁面的列表,包括我們的主頁。 此列表中包含一個名為“設施”的頁面。 我們將復制這個頁面,然後它將成為我們的第一個服務頁面。

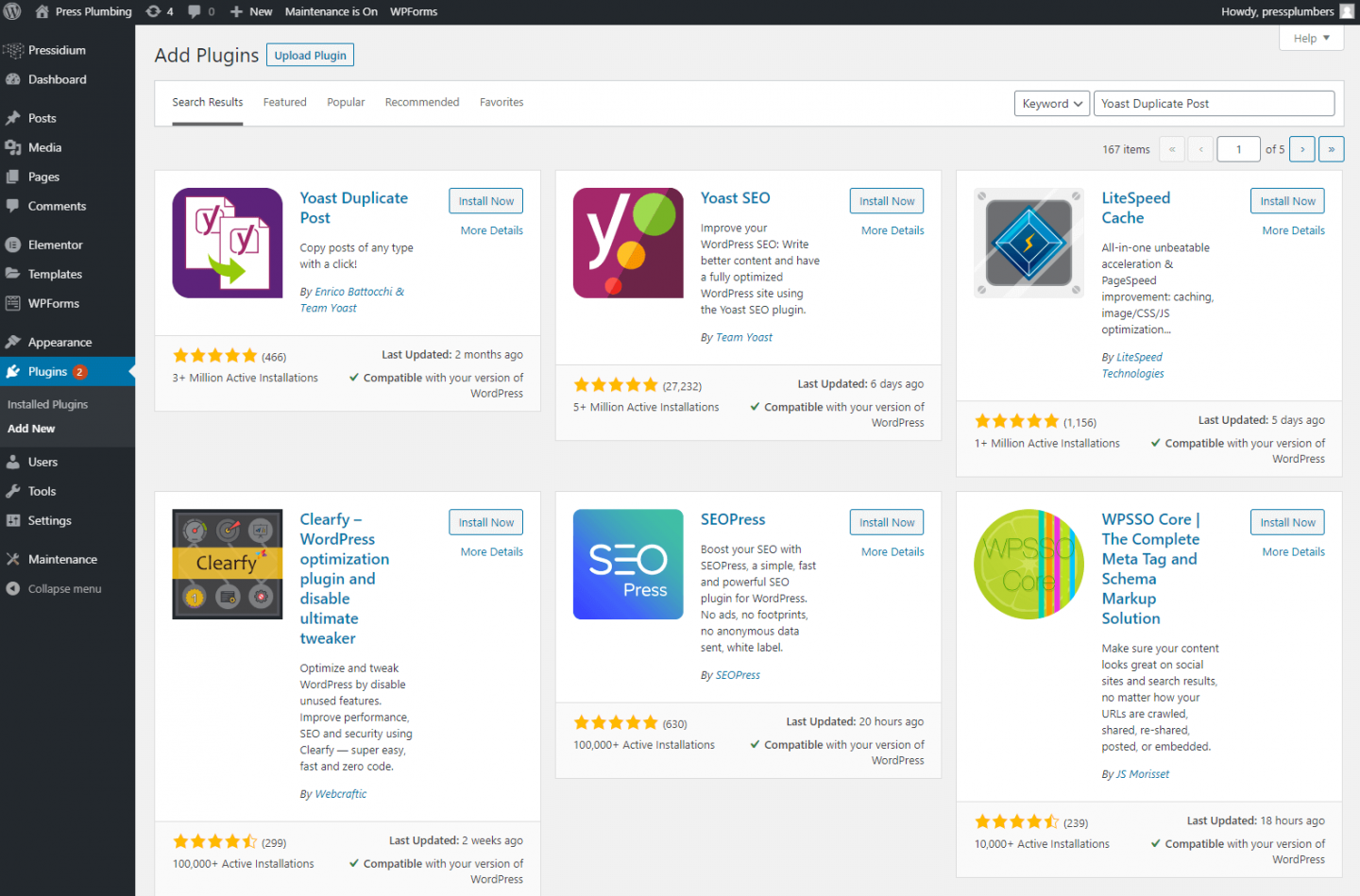
為了製作頁面的副本,我們首先需要安裝一個名為“Yoast Duplicate Post”的新插件。 為此,請前往插件頁面並蒐索它。 單擊“立即安裝”,然後單擊“激活”。

完成此操作後,返回“頁面”菜單,如果將鼠標懸停在頁面標題上,您應該會看到以前沒有的“克隆”子菜單。 如果您單擊它,將創建該頁面的完美副本。
那麼為什麼我們要先複製這個頁面而不是編輯原始頁面呢? 這是個好問題。 主要原因是……當我們第一次設置我們的入門主題時,我們能夠導入我們現在用來幫助塑造我們網站的所有演示內容。 通常,像這樣的演示會利用一系列可用的功能,使用該特定主題來創建看起來不錯的佈局。 這些示例佈局非常有用,因為它們可以讓您立即了解主題是如何實現特定“外觀”的。 因此,您不必花費數小時試圖弄清楚如何創建某種效果,您只需查看並直接從主題中復制即可。 在我們的例子中,我們將刪除大部分示例佈局。 然而,我們可能在以後想要改進/更改我們的設計,並且在這些情況下,擁有像這些演示佈局這樣的參考源非常有幫助。 通過在開始之前創建此頁面的克隆,我們保留了此信息,而不僅僅是刪除它,這更有用!
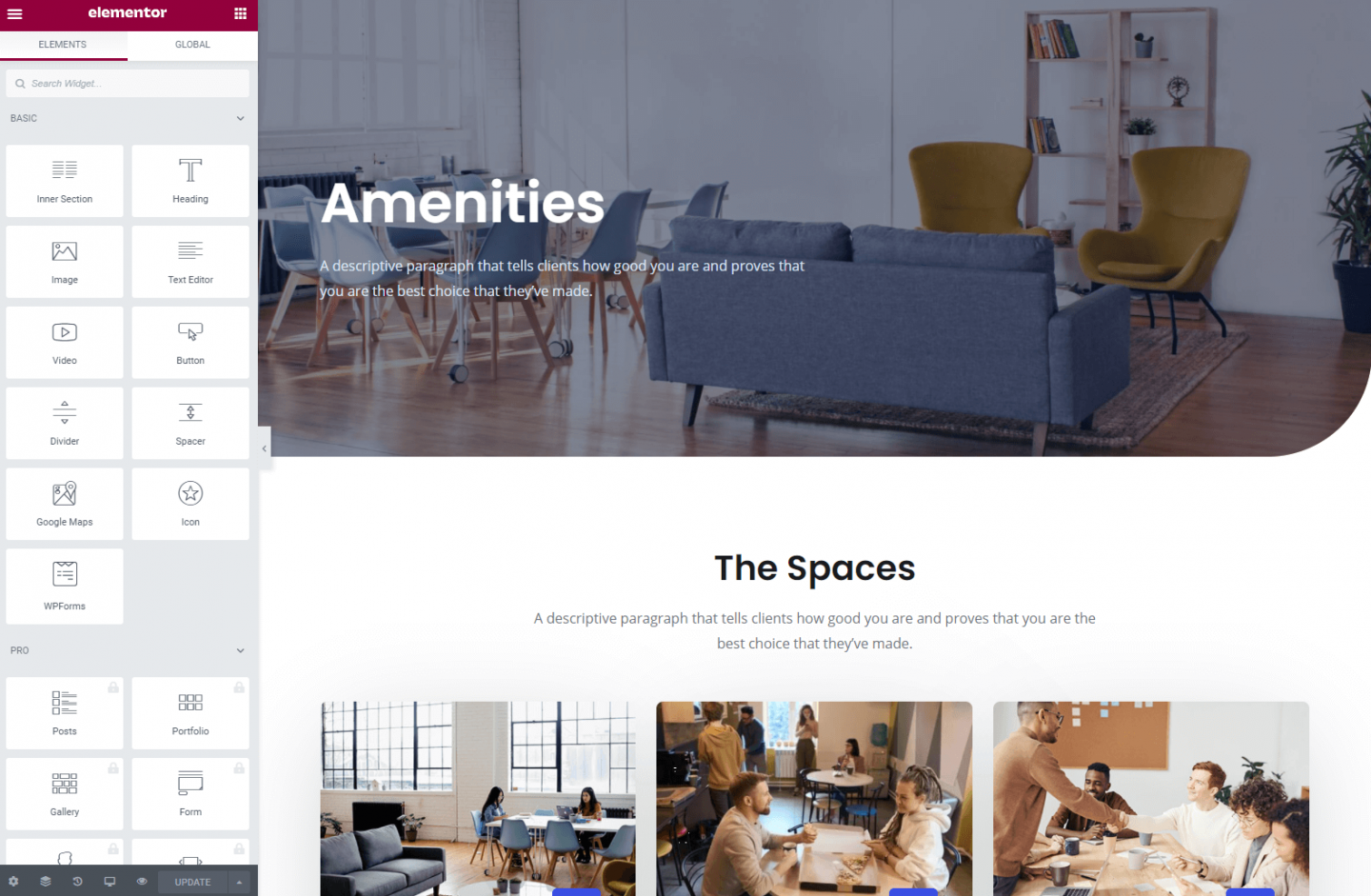
克隆了“便利設施”頁面後,您現在會看到名為“便利設施”的頁面的兩個副本。 其中一個已發布,另一個保存為草稿。 打開已發布頁面,然後單擊“使用 Elementor 編輯”。

我們要做的第一件事是刪除此頁面上的一部分佈局。 我們將保留最初的英雄文本和寫著“空間”的文本以及下面的描述,但將刪除所有其他內容,直到“常見問題”部分。 為此,和以前一樣,將鼠標懸停在您要刪除的部分上,您會看到一個帶有“X”的藍色框彈出。 單擊以刪除該部分。 我們現在有一個近似“空白”的畫布,可以開始進一步塑造頁面以滿足我們的需要。
英雄區
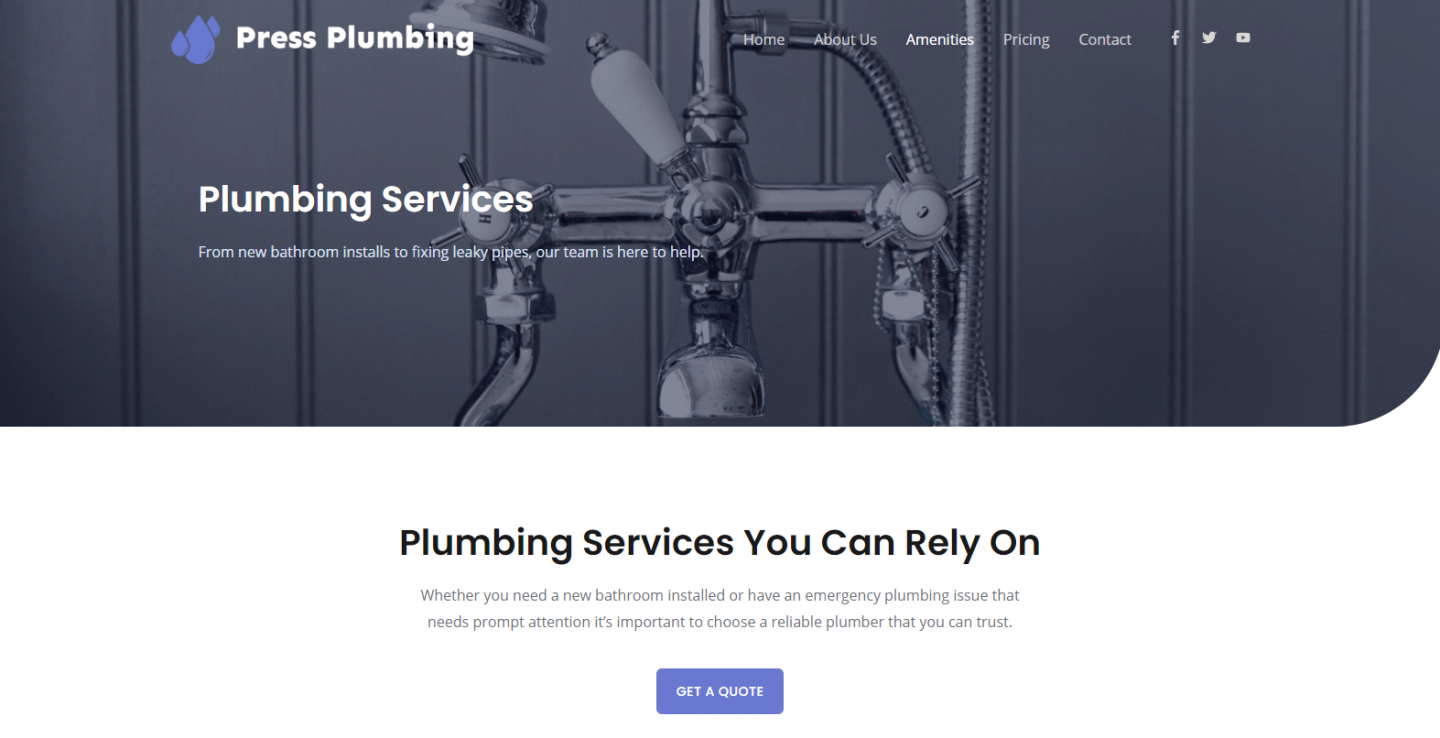
與我們的主頁一樣,我們有一個英雄部分,但它的高度比我們的主頁要小。 這在設計方面是相當典型的,主頁英雄部分通常是全屏大小,而網站上的其他頁面則使用較小的標題。
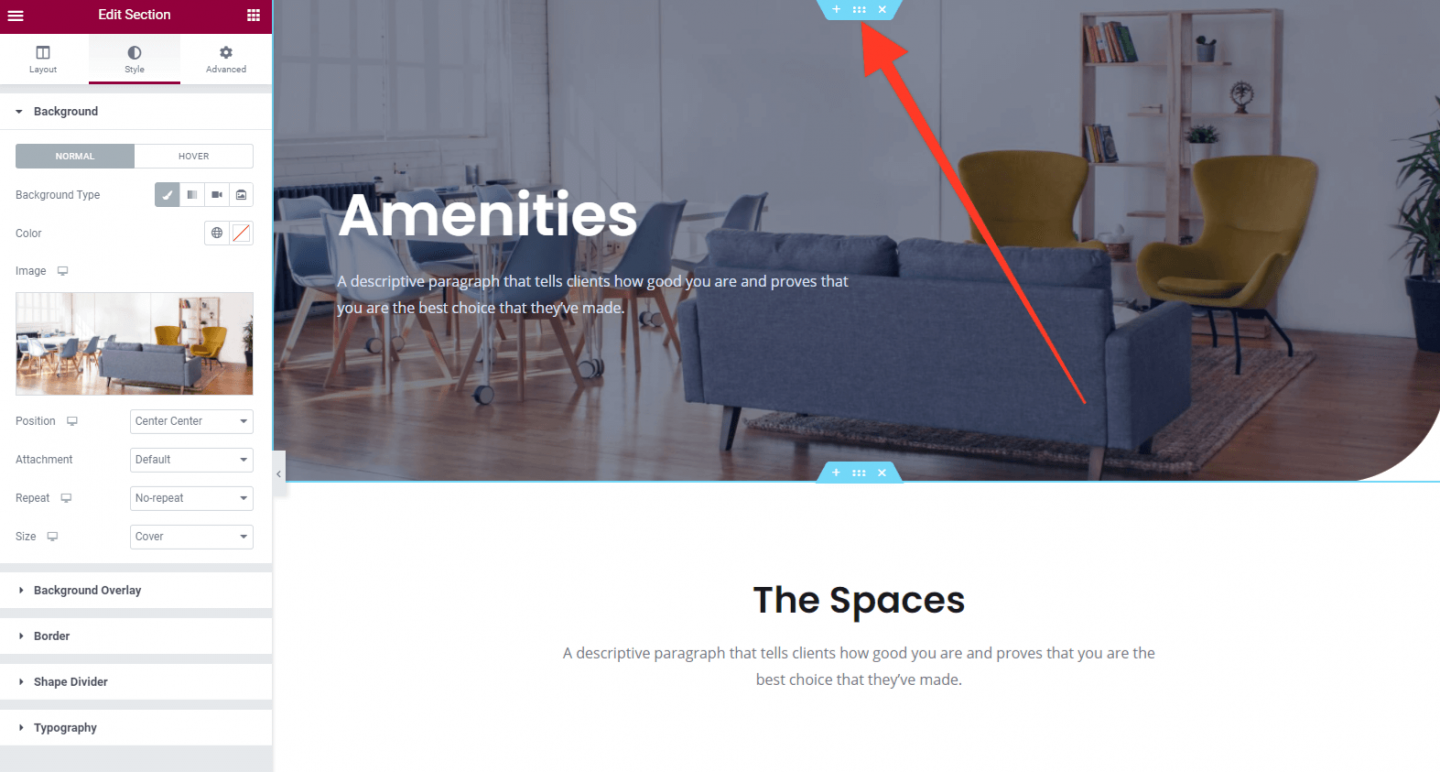
更新它既好又容易。 我們將使用我們在主頁上使用的圖像來表示我們的一般管道服務作為標題圖像。 這提供了很好的一致性。 要更新圖像,您需要單擊將鼠標懸停在頁眉上時出現的“編輯部分”圖標。 然後打開此部分的 Elementor 設置選項卡。

前往 Elementor 編輯器左側的圖像,然後單擊將鼠標懸停在該圖像上時出現的小刪除(垃圾桶)圖標。 然後,上傳浴缸水龍頭的圖片(理想尺寸為 2,000 像素寬)。 單擊更新以保存您的更改。
現在將英雄文本更改為合適的內容。 在我們的示例中,我們還將通過“大小”下拉菜單減小它的大小。
接下來,我們將更新英雄部分下方的文本,然後單擊“更新”以保存我們的更改。
主頁
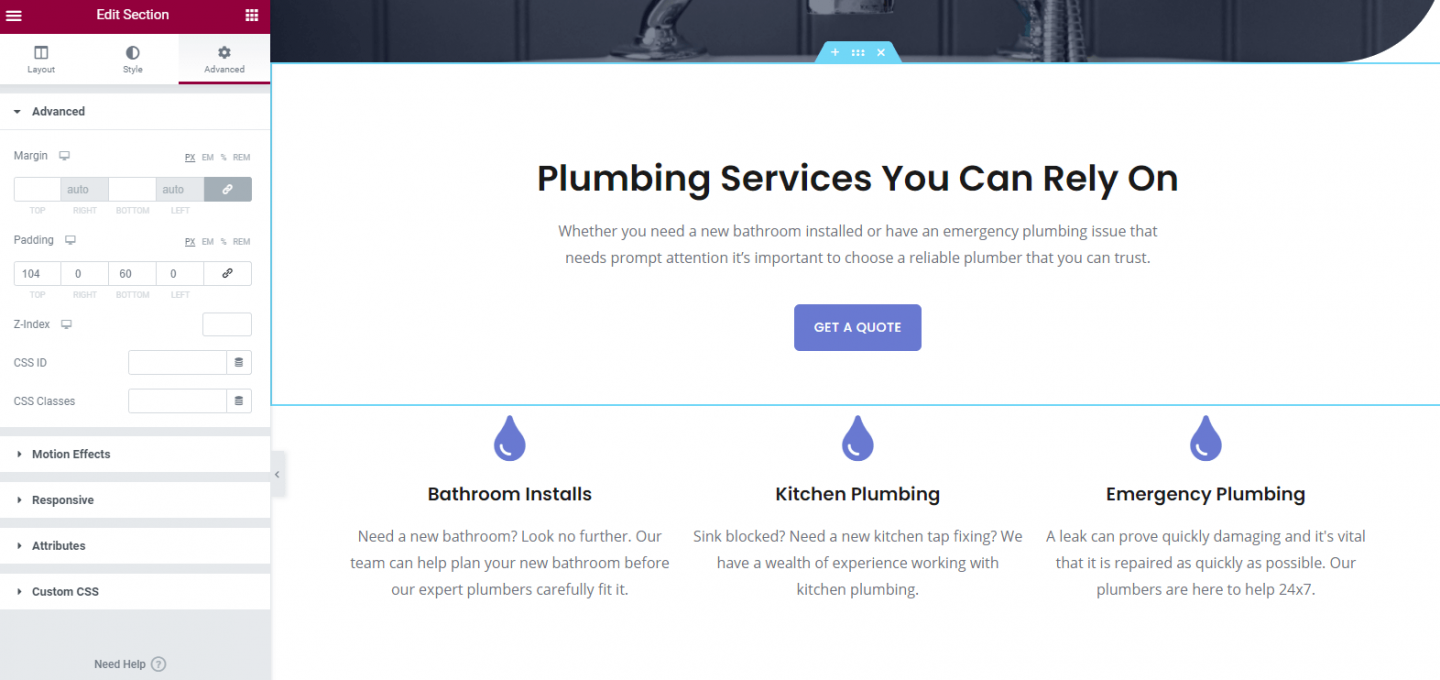
完成此操作後,下一步是在英雄部分下方的標題和子段落中添加適當的文本。 我們還將添加一個“號召性用語”按鈕,人們可以單擊該按鈕獲取報價。 這些步驟的最終結果將如下所示:

到目前為止看起來不錯!
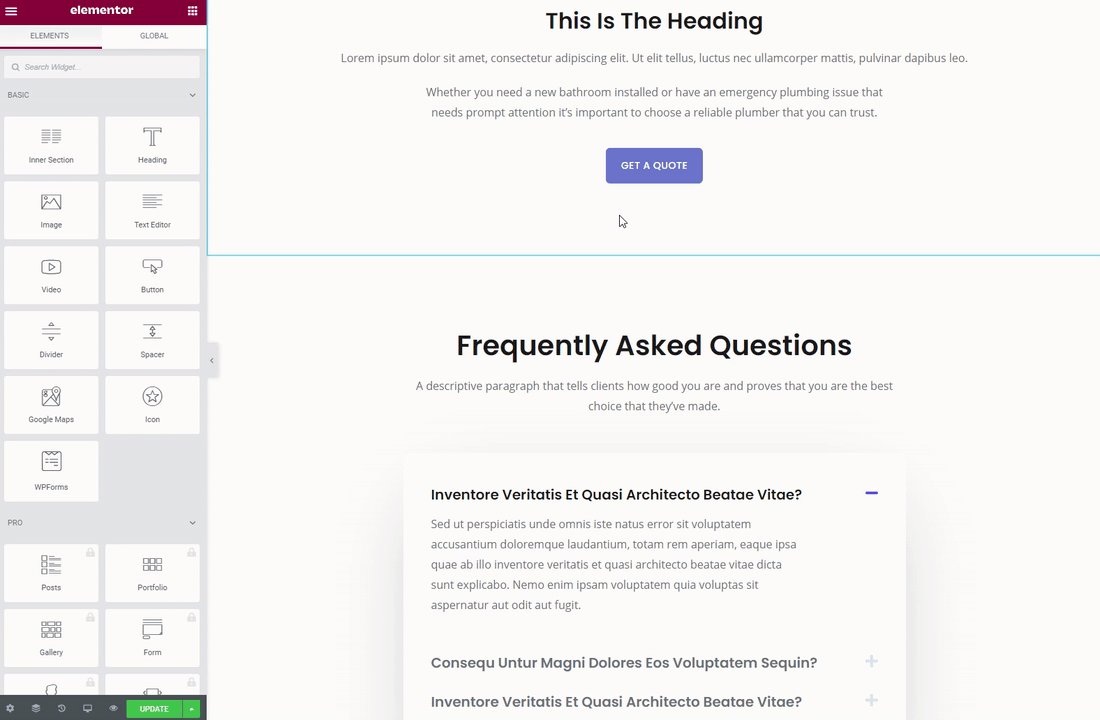
由於這是一個演示站點,我們不會在此頁面上加載大量內容。 如果您不想編寫大量文本,則列出所提供服務的一個好方法是使用圖標,其下方有一些文本,簡要總結了一項服務。 Elementor 為這種事情提供了一個小部件。 稱為圖標框,它允許您快速向您的站點添加圖標、標題和一些文本。
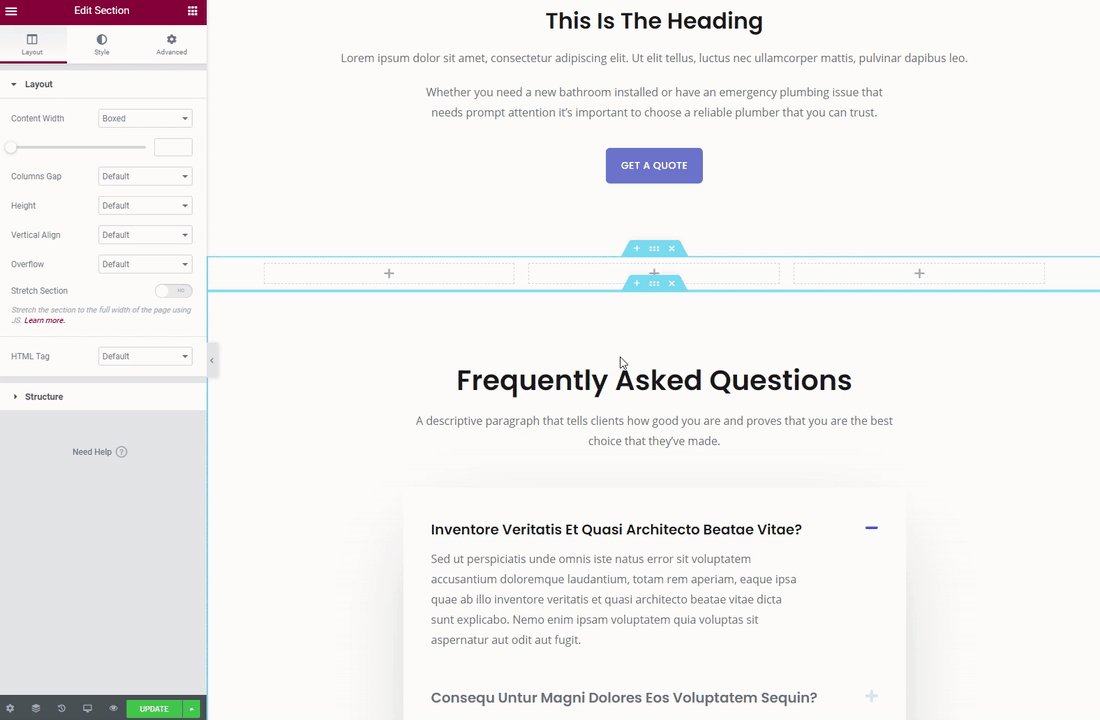
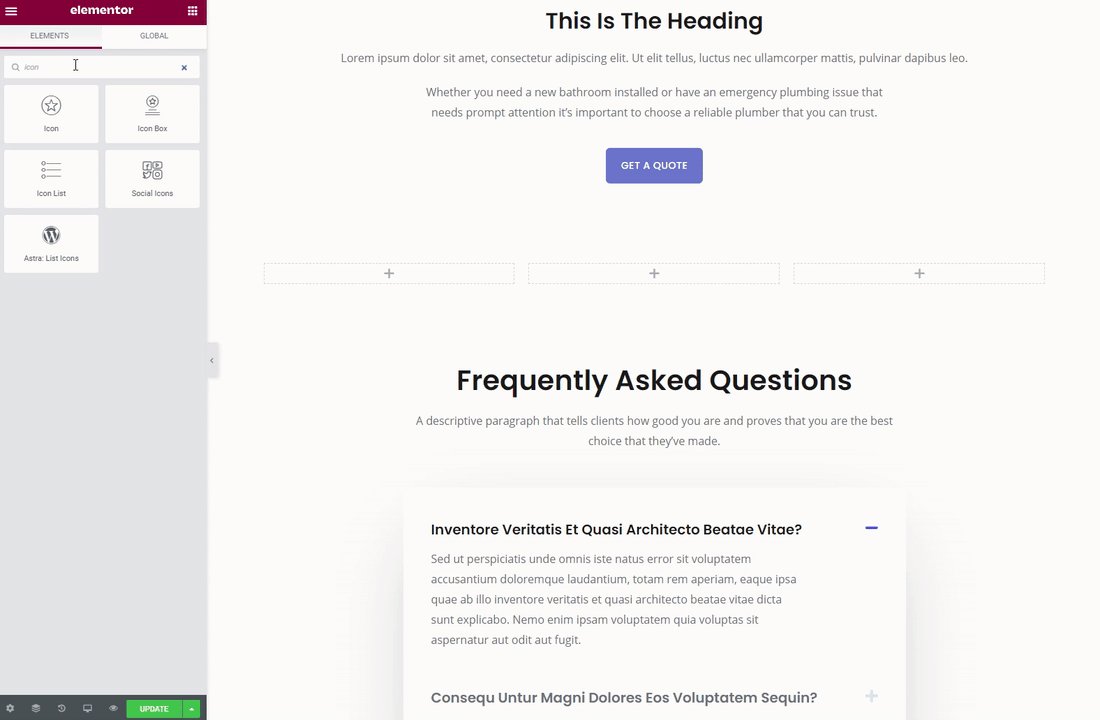
要開始使用這些,請單擊 Elementor 編輯器右上角的 Grid 按鈕,然後使用搜索欄查找 Icon Box 小部件。 在“獲取報價”按鈕和“常見問題解答”部分之間向您的頁面添加一個新部分(如果您不確定如何操作,請參閱下面的動畫)。
接下來,單擊“+”圖標並選擇 3 列佈局。 然後將圖標框小部件添加到第一列。

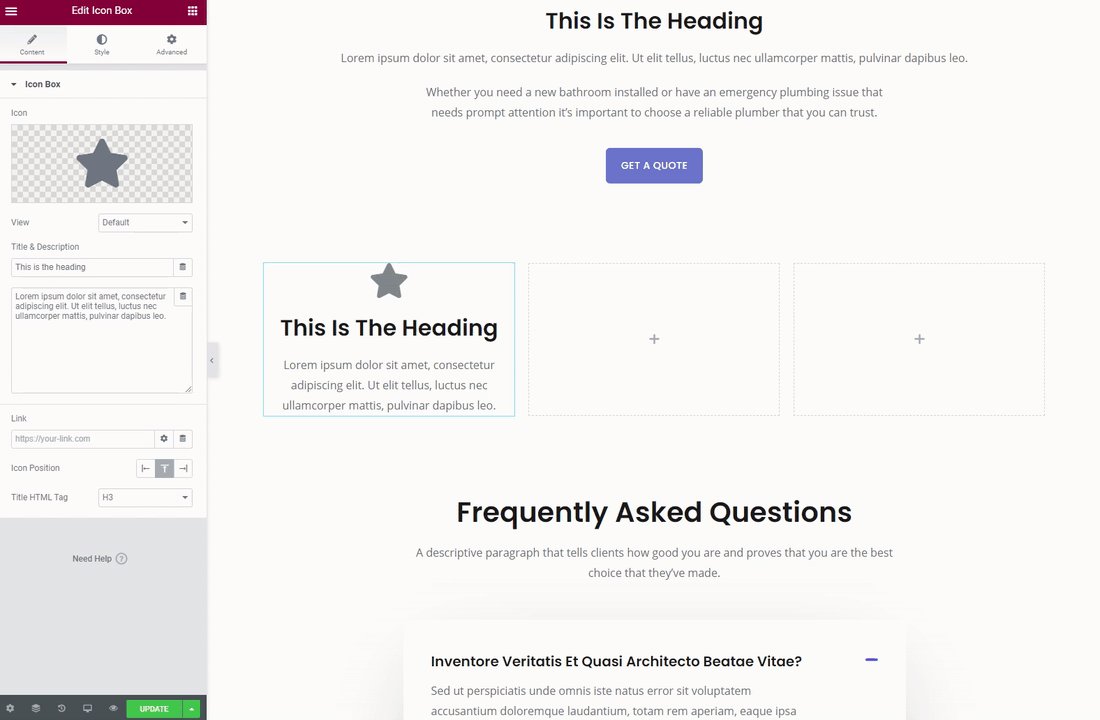
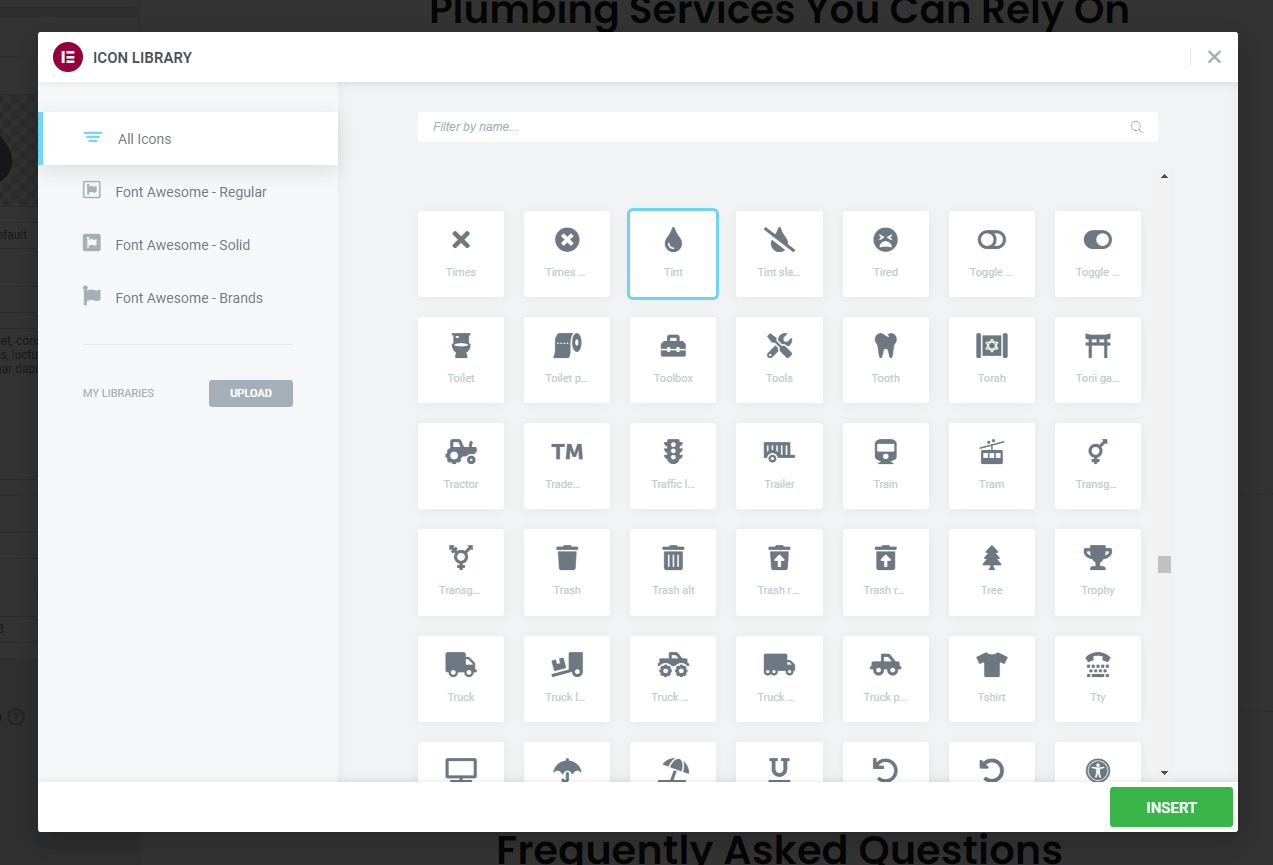
我們現在可以自定義圖標框以滿足我們的需要。 單擊它以在 Elementor 面板中打開它。 我們要改變的第一件事是圖標。 默認是星號,但我們需要更相關的東西。 Elementor “加載”了一個巨大的圖標庫。 單擊 Elementor 面板中的圖標,您會看到一個彈出窗口,讓您選擇一個。 由於我們的徽標帶有水滴,我們設法找到了類似的東西,稱為“Tint”。 我們選擇了它,它立即出現在我們的圖標框中。


接下來,我們需要應用一些進一步的自定義。 您可以通過樣式選項卡執行此操作。 我們:
- 將圖標的顏色更改為我們的品牌“藍色”,即 #6979D1
- 更改了標題文本的大小
- 添加我們自己的文本(並在此過程中刪除佔位符文本)
對我們的第一個圖標框完成此操作後,我們現在可以復制它,節省大量時間,因為我們不需要重新進行所有其他設置(如標題的字體大小和圖標顏色)。 使用 Elementor 複製任何元素都很容易。 只需右鍵單擊要復制的元素並點擊重複!
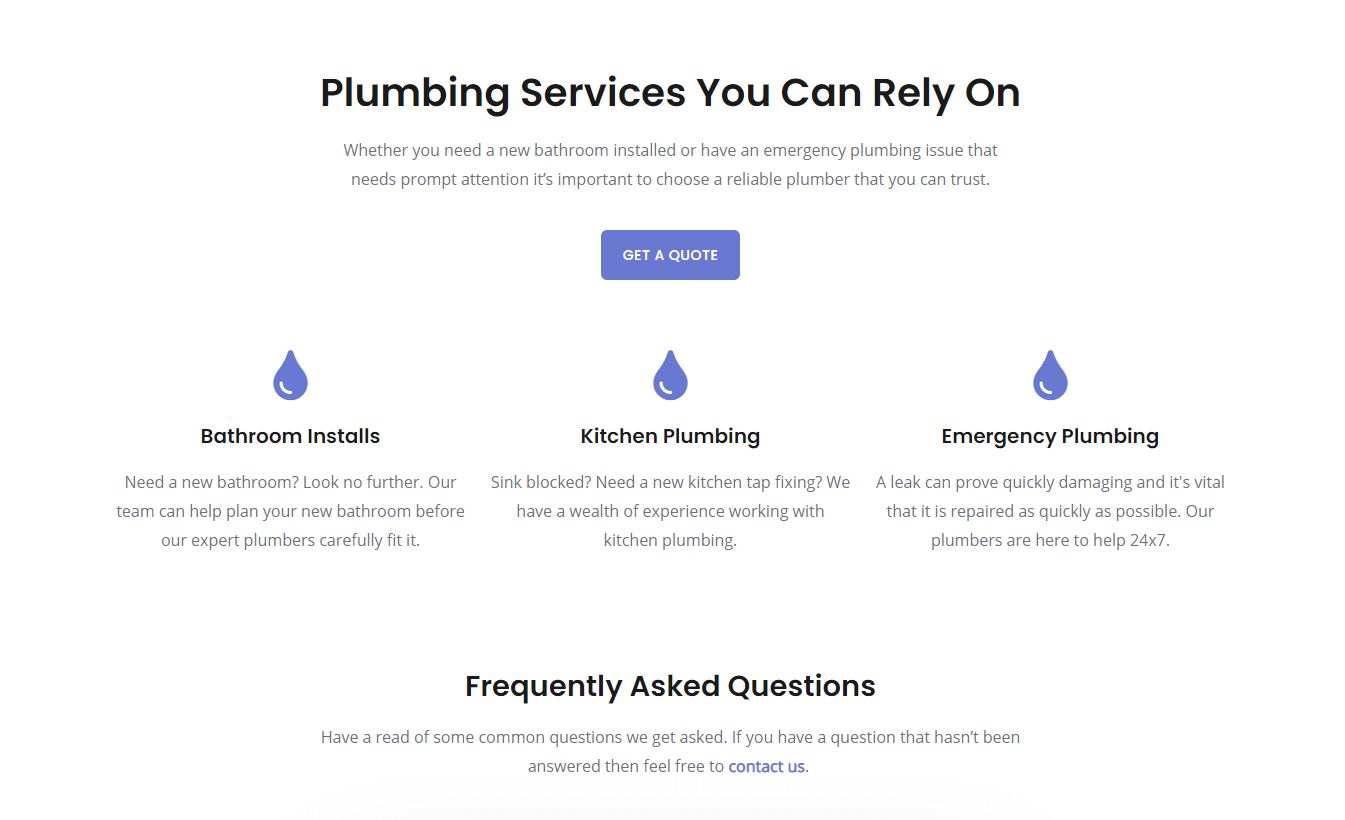
然後,我們只需為我們的服務添加適當的文本,我們最終會得到如下所示的內容:

向下移動頁面,您將看到常見問題 (FAQ) 部分。 這是在我們的入門主題中預先構建的,看起來很棒,所以我們將保留它。 常見問題解答部分對客戶非常有用,讓您有機會通過提前回答潛在客戶的問題而不是希望他們會與您聯繫,從而讓他們放心。
與往常一樣,單擊該部分,相應的選項卡將在 Elementor 面板中打開。 繼續編輯這些問題(如果你願意,可以添加更多)。 希望現在您已經開始掌握使用 Elementor 的竅門,並且可以看到在您的網站上添加和样式化小部件的過程是多麼一致。

我們的第一個服務頁面看起來不錯,但可能有點無聊。 一個快速簡單的幫助“活躍起來”的方法是添加一些照片。 對於我們虛構的水管工來說,使用已完成工作的圖像是有意義的,因此我們不僅可以使頁面看起來更有趣,而且還可以展示我們高標準的工藝。
如果我們只是在頁面上添加一張大照片,它看起來不會很精彩。 相反,我們將使用 Elementor Image Gallery 小部件添加一個 Image Gallery。
要開始,請添加一個新部分,然後添加 Elementor 'Basic Gallery' 小部件。 完成此操作後,您將看到您可以自定義顯示的列數,並控制畫廊網格的顯示方式。
將您的照片上傳到此圖庫。 為了美觀,我們將把這個畫廊限制為四個圖像,這將有助於打破頁面的佈局並改善其外觀。 如果您有更多想要展示的圖片,那麼您可以考慮添加一個專門用於展示您的作品或產品的“作品集”頁面。
我們終於得到它了! 我們的第一個服務頁面已準備就緒。

現在頁面已創建,我們需要做的就是將其重命名為適當的名稱。 您可能還記得,我們使用了一個最初稱為“設施”的頁面。 顯然這不是我們想要調用此頁面的名稱,但幸運的是它很容易更改。
有兩件事需要更新。 首先是頁面標題。 第二個是頁面的“slug”或 url。 目前頁面的標題是“Amenities”,而slug 是/amenities(即pressplumbing.co/amenities)。
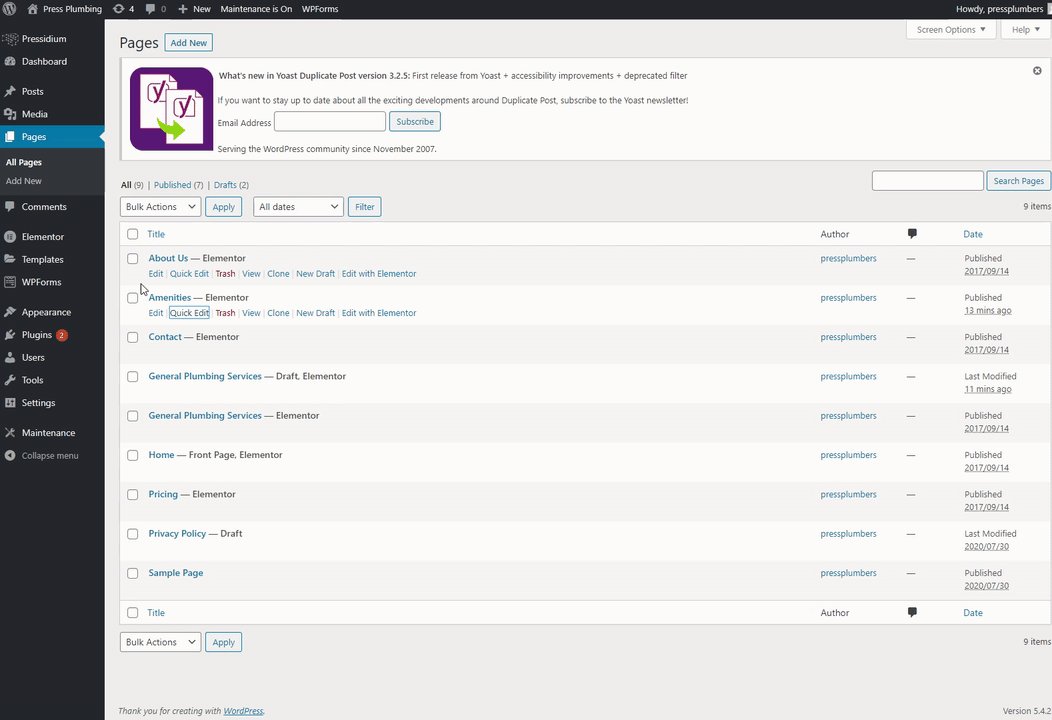
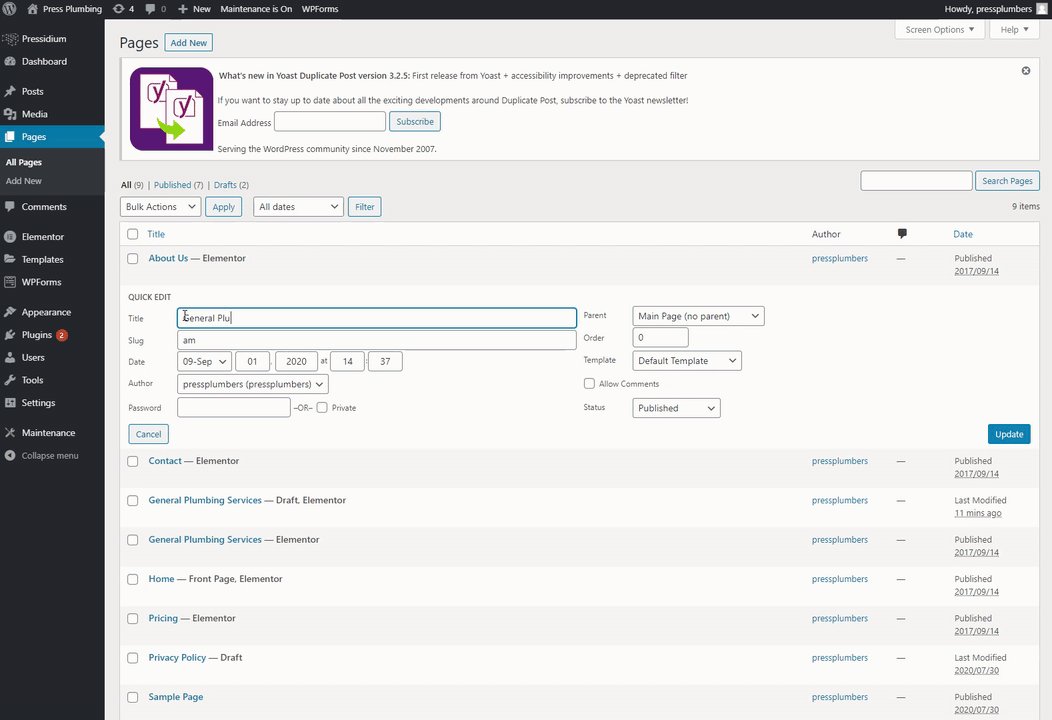
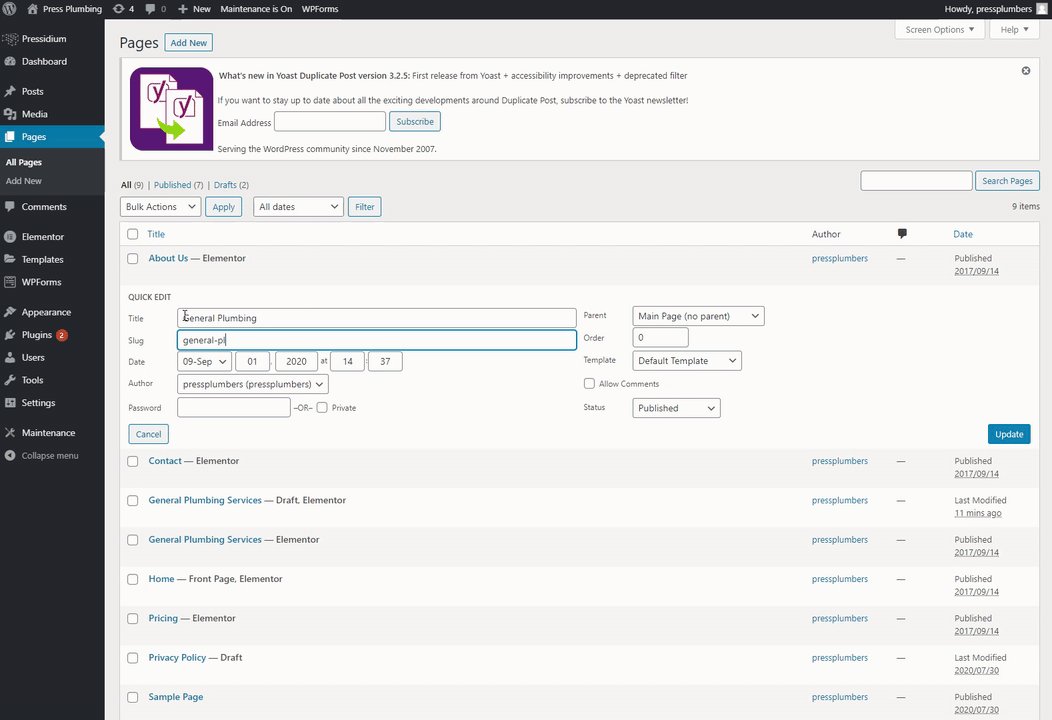
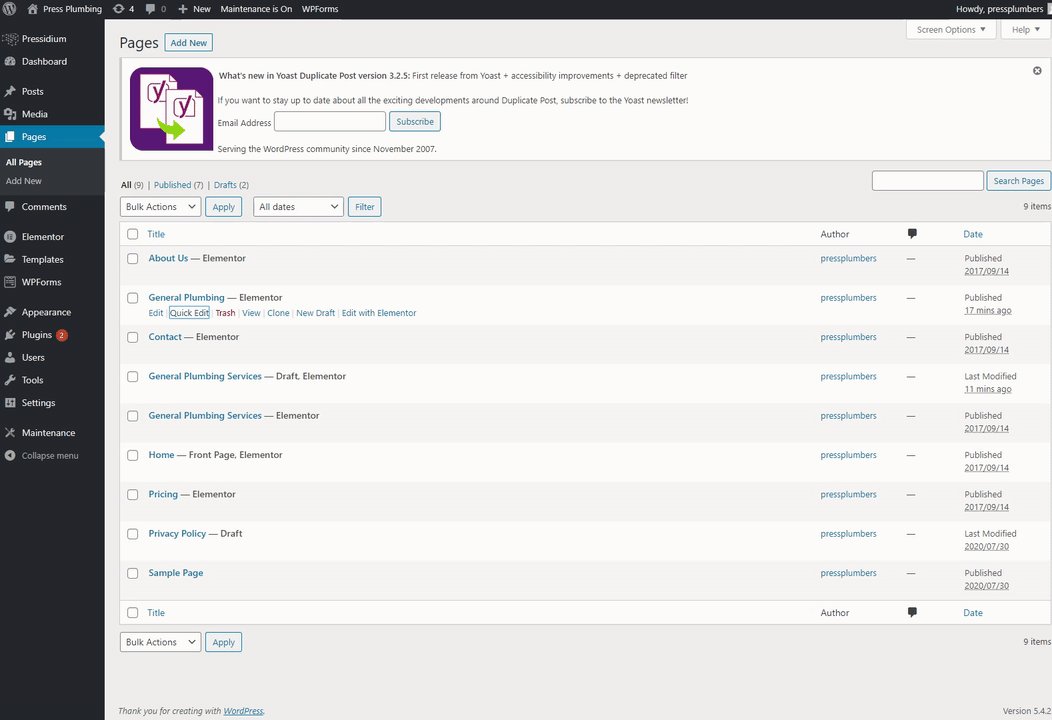
如果您當前在那裡,請退出 Elementor 頁面編輯器,然後從 WordPress 儀表板中前往頁面菜單。 在那裡,將鼠標懸停在您要更改名稱的頁面上,在它下方您會看到一個“快速編輯”選項。 單擊它,然後更改名稱和 slug。 單擊“更新”,您就完成了。

而已。 我們現在有一個“準備就緒”服務頁面。 請記住,這只是您可以做的一個示例。 實際上,對於真正的企業,您可能希望擴展提供的有關您的服務的詳細信息。 您可以通過在這樣的一個服務頁面上添加更多信息來做到這一點,或者您可以設置一些子服務頁面來更詳細地處理您提供的每項特定服務。 正如所討論的那樣,不要陷入第一次嘗試創建“終極”網站的困境。 網站應該是不斷進行中的工作,一周又一周地繼續完善和改進你的網站是完全可以接受的,而不是為一個“完美”的網站而努力,這個網站需要幾個月的時間才能上線,然後幾個月都不會更新。
服務頁面二 - 供暖服務
如果您相信的話,我們實際上已經為我們的網站完成了所有艱苦的工作。 是的,我們需要創建更多頁面,但是因為我們現在已經創建了一個強大的頁面佈局,所以啟動剩餘頁面的過程要快得多。 我們的供暖服務頁面就是一個很好的例子。
讓我們再次從 WordPress 儀表板中轉到頁面菜單。 我們現在將復制我們的 General Plumbing 頁面,就像我們最初在本文開頭複製的設施頁面一樣。
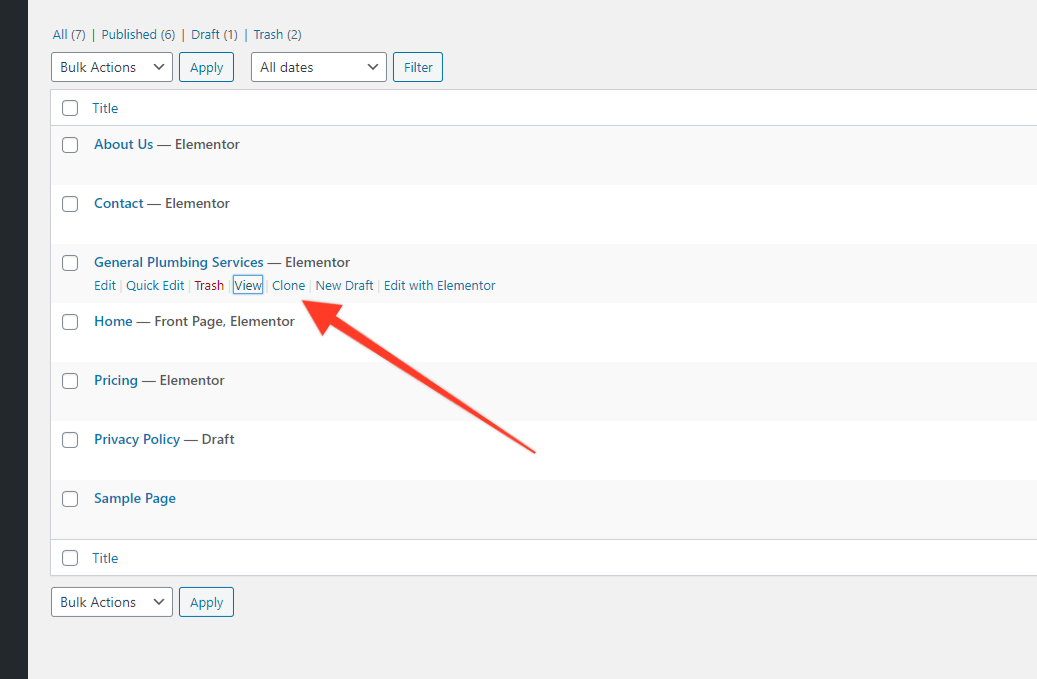
將鼠標懸停在 General Plumbing 頁面上,然後單擊“Clone”。

複製完成後(大約需要一秒鐘),前往草稿版本(即復制的版本)並將鼠標懸停在標題上。 單擊“快速編輯”並將頁面名稱更改為適合您的名稱。 在我們的例子中,這是“供暖服務”。
在 Elementor 中打開頁面,然後進行所需的任何更改。 在我們的例子中,我們將更改標題、背景圖片、其他文本、圖庫圖片和常見問題解答。 雖然它是合理數量的更新,但它比從頭開始構建頁面要快得多。 完成後,請確保您點擊“更新”,僅此而已。 您現在準備好了第二個服務頁面,如下所示:

現在就是這樣。 在第 6 部分中,我們將利用我們今天學到的內容創建一個“關於”頁面和一個“聯繫”頁面。 敬請關注!
