第 6 部分:使用 Elementor 為新業務構建 WordPress 網站
已發表: 2020-09-11在我們的“使用 Elementor 為新業務構建 WordPress 網站”系列的第 6 部分中,我們將繼續為我們虛構的商業網站“Press Plumbing”構建一個“關於我們”頁面和一個“聯繫”頁面。 用於構建這些頁面的許多技術與用於構建我們網站的主頁和服務頁面的技術非常相似(如果不相同),因此我們將通過這些步驟來避免太多的重複。 如果您需要仔細檢查如何執行以下未涵蓋的操作,請務必查看本系列的第 4 部分和第 5 部分,特別是有關使用 Elementor 構建網站頁面的提示。
我們走吧!
建立我們的“關於我們”頁面
“關於”頁面是商業網站上經常被忽視的頁面。 這是令人驚訝的,因為它在營銷專業人士中承認它是網站最重要的頁面之一。 許多客戶在瀏覽您的網站時會本能地在早期導航到“關於”頁面。 為什麼? 很簡單,因為他們想知道他們將與誰做生意或從誰那裡購買產品或服務。 最終,無論是商品還是服務(如管道),大多數銷售都圍繞著信任展開。 客戶被要求要錢,作為回報,他們想知道他們可以信任賣方提供他們支付的商品或服務。 網站上的“關於”頁面是向客戶展示您是誰的理想場所。 從字面上看名字(通過企業主和員工的照片)。
一個好的“關於”頁面將包括以下內容:
- 業務背景,例如成立時間以及多年來的發展情況。
- 有關業務中關鍵人員的信息。
- 任何專業或行業相關會員資格或資格的詳細信息。
- 指向業務聯繫頁面或聯繫方式的清晰鏈接。
“關於”頁面的目的是幫助建立所需的信任級別,以便客戶對從您那裡購買商品感到自信(或至少願意進行查詢)。 這確實是一個關鍵頁面,所以不要想跳過它!
為我們的關於頁面使用我們的 Starter Theme 模板
到目前為止,我們由 Astra 提供的入門主題非常有用。 在我們的下一步中,它將繼續證明可以節省時間,因為我們將使用由 Astra 團隊創建的預構建的“關於”頁面。
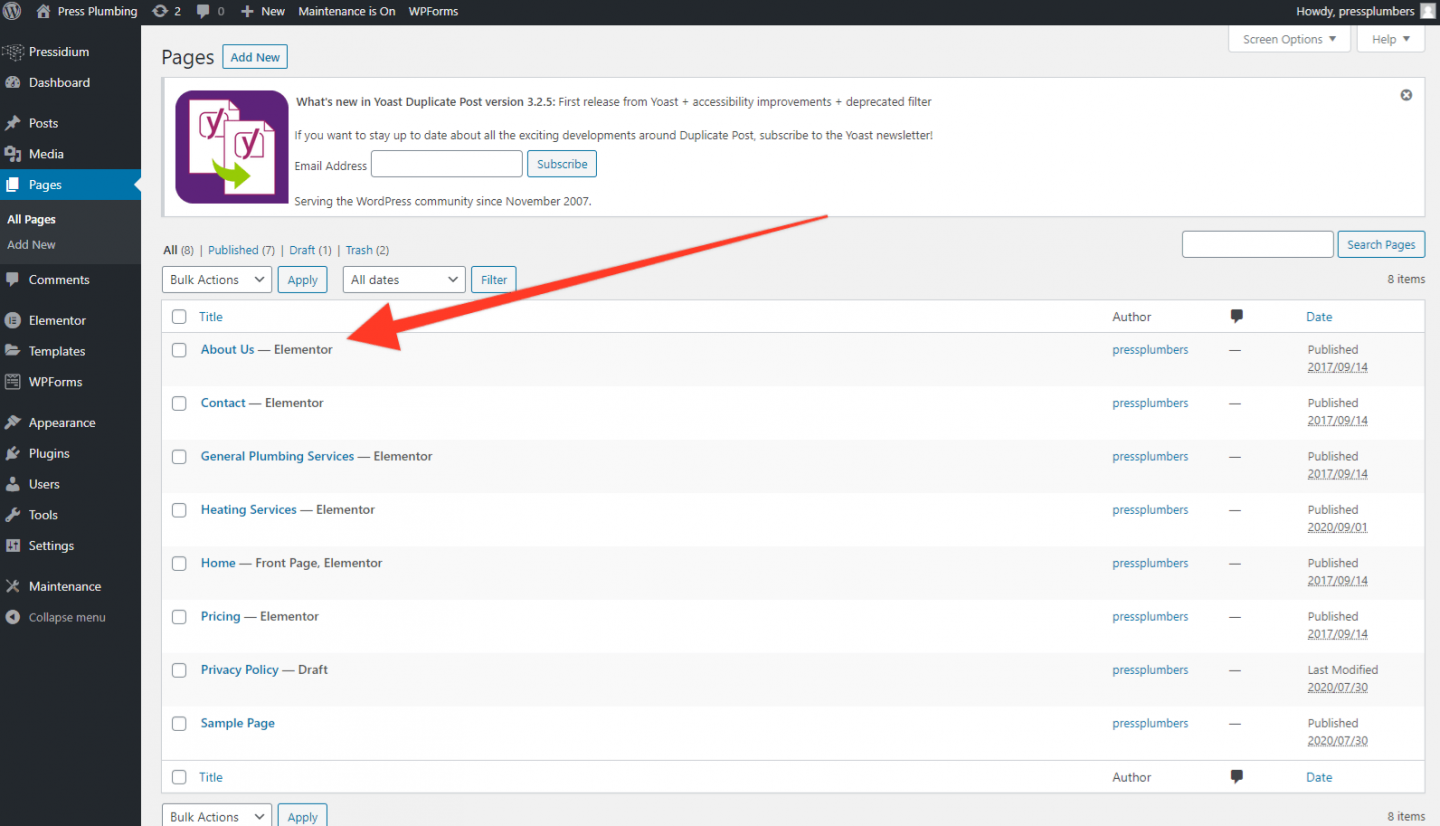
要開始使用,請從儀表板中轉到“頁面”菜單,然後單擊以打開它。 您應該希望看到列出的“關於我們”頁面。

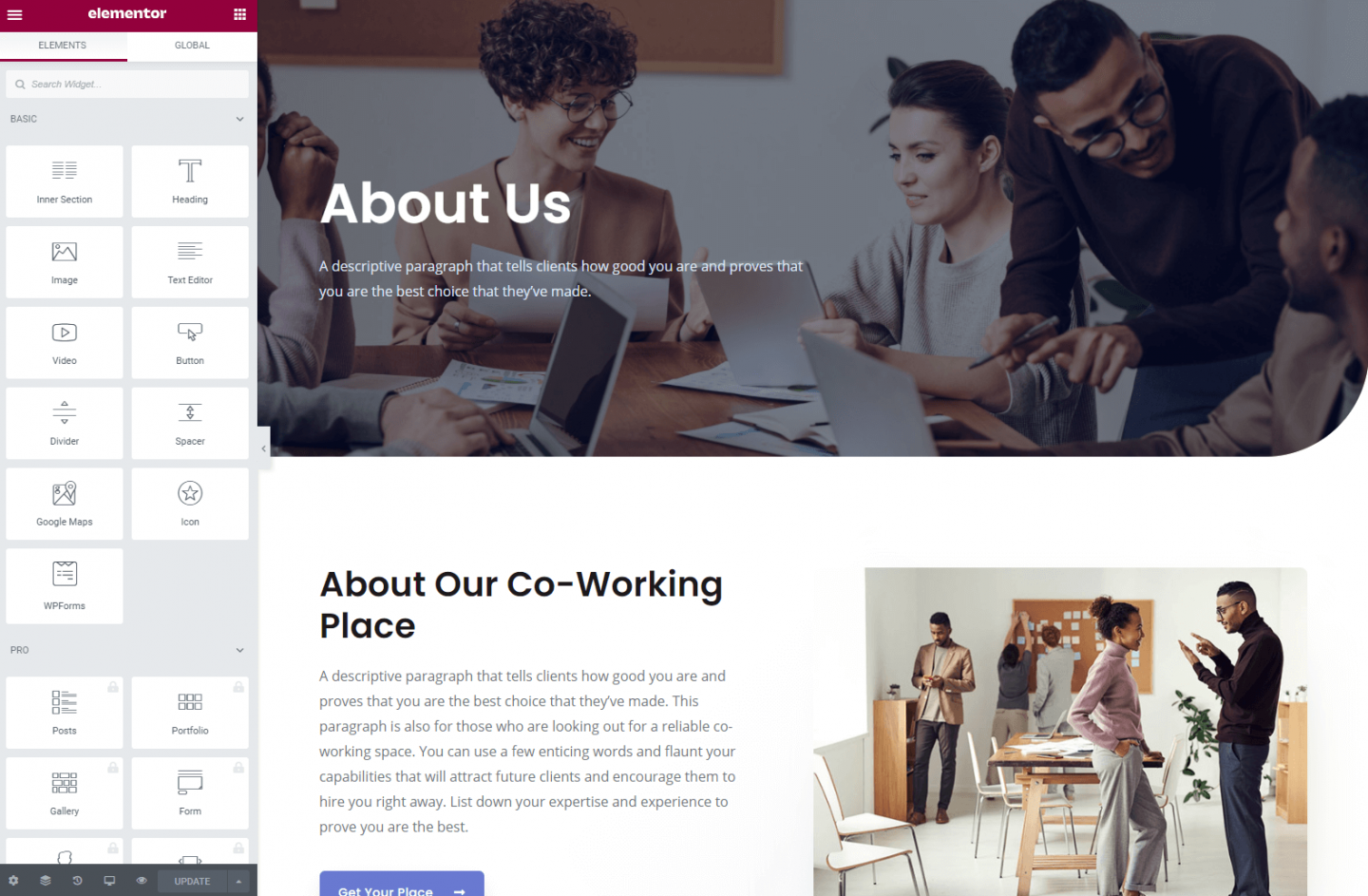
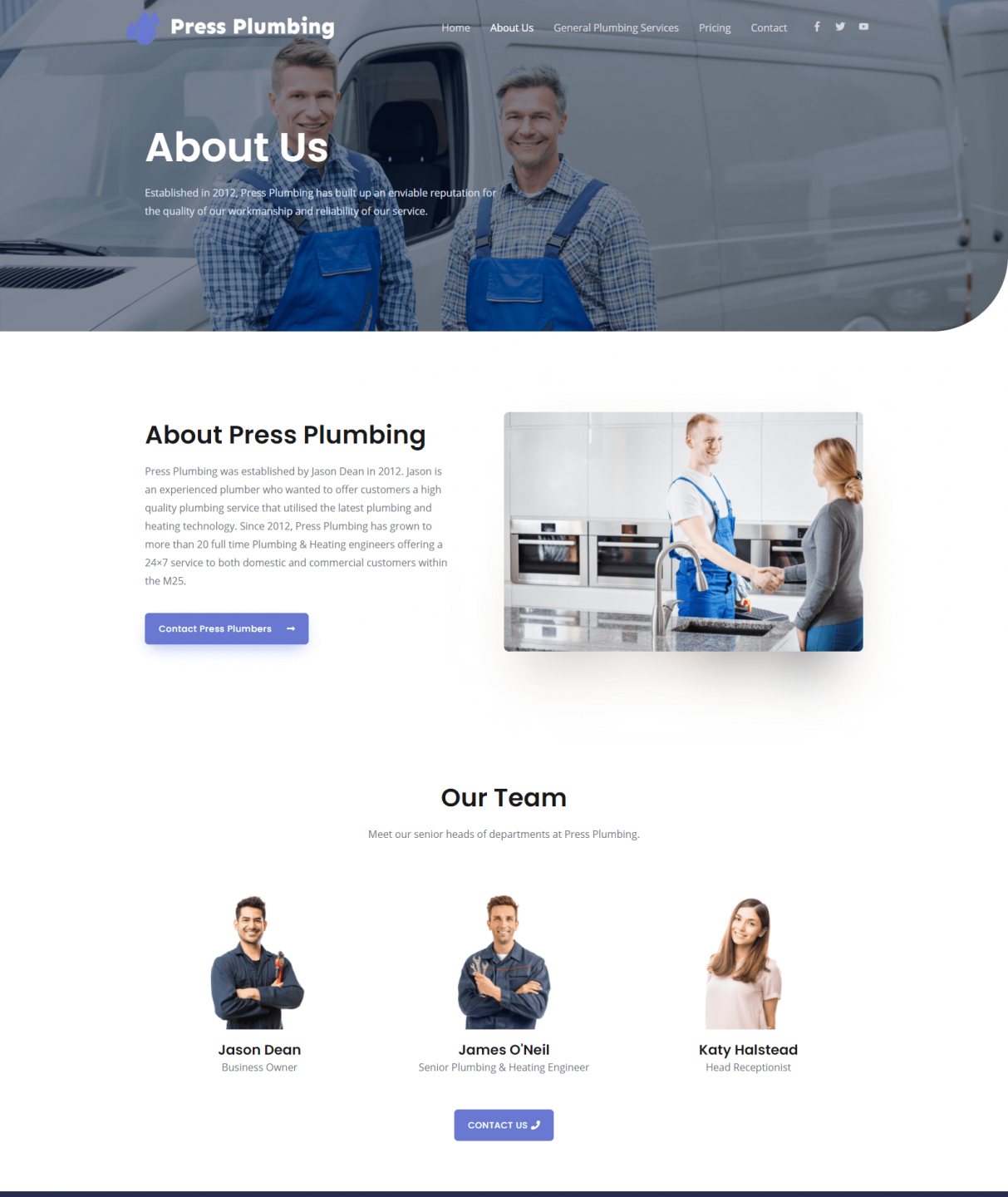
單擊打開此頁面,您應該會看到如下內容:

如果您快速瀏覽一下,您會發現 Astra 團隊創建的佈局看起來非常好。 我們將保留此佈局的很大一部分,這將節省大量時間和工作。
英雄區
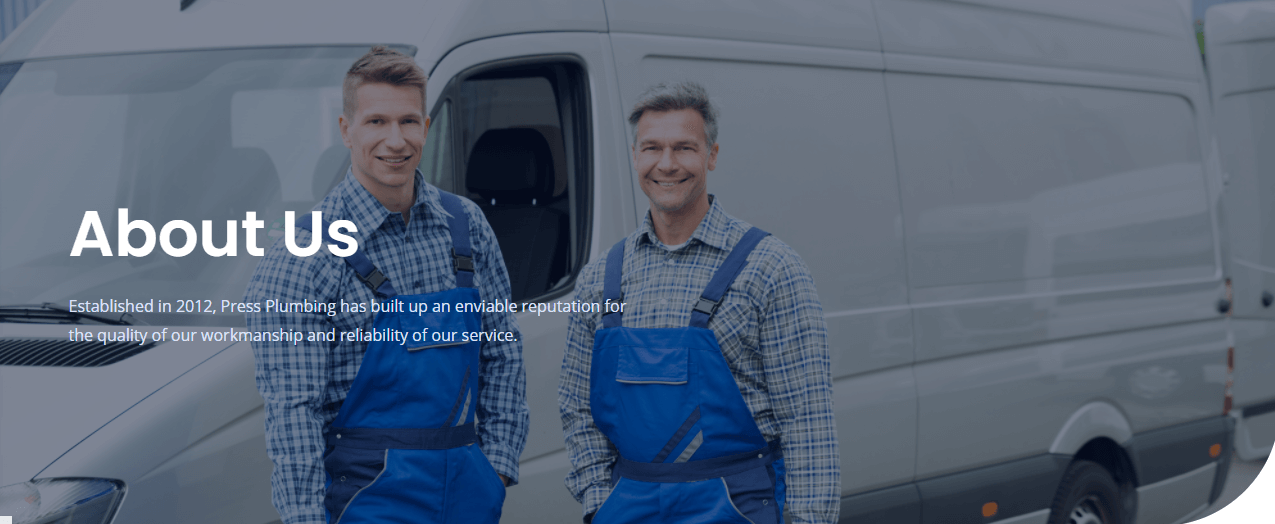
和之前一樣,我們需要做的就是讓 Hero 部分成為“我們自己的”部分是更改背景圖像並更新文本。 對於背景圖片,值得使用以某種方式反映您的業務的圖片……這可能是您店面的照片或與您的業務同義的其他特徵(例如,啤酒廠可能會展示一些啤酒瓶的精美照片)。 在我們的例子中,我們將使用他們的一輛麵包車外的團隊圖像。

現在完成了,我們將進入頁面的主體。
主頁內容
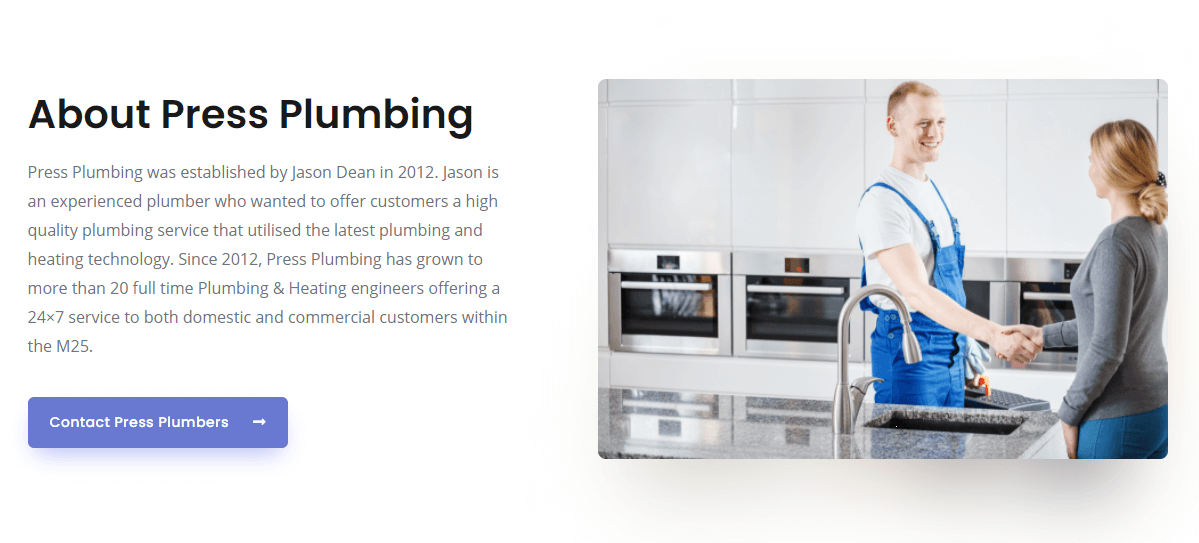
我們真的很喜歡左邊有文字和右邊有照片的初始頁面佈局,所以我們會保留它。 我們需要做的就是更新照片並添加一些適當的文字。
方便地,此佈局中還包含一個按鈕,我們將其用作迷你 CTA,將人們引導至聯繫人頁面。 這實際上只是 5 分鐘的工作,我們有以下內容:

下一節的標題是“我們的團隊”。 如前所述,擁有“關於”頁面的大部分原因是它讓您有機會幫助在您的企業和客戶之間建立信任。 因此,如果您可以擁有一些團隊主要成員的傳記和照片,將會很有幫助。 人們本能地想要知道他們在與誰做生意,而“關於”頁面的這一部分提供了實現這一目標的絕佳機會。
如果您願意,您可以在此處列出您團隊的每個成員,但在我們的案例中,我們將添加客戶可能會接觸到的三個關鍵業務成員的詳細信息。 企業主,我們的高級管道和供暖工程師,最後是我們的首席接待員。

將我們的主要團隊成員添加到網站後,我們現在可以進入關於頁面的最後部分。 我們將刪除藍色的號召性用語部分和徽標部分(儘管您可能希望在此處添加與行業相關的徽標,例如顯示專業組織成員資格的徽標等),然後添加一個更大的 CTA 按鈕,該按鈕鏈接到我們的聯繫頁面。 最終結果如下所示:

現在完成了,讓我們繼續並設置聯繫人頁面。
建立我們的“聯繫我們”頁面
與我們的“關於”頁面一樣,Astra 主題為我們提供了精美的聯繫頁面,我們現在可以對其進行編輯以滿足我們的需求。 我們將通過設置我們的聯繫頁面進行比賽,因為這些步驟與“關於”頁面所採取的步驟非常相似。
第一步
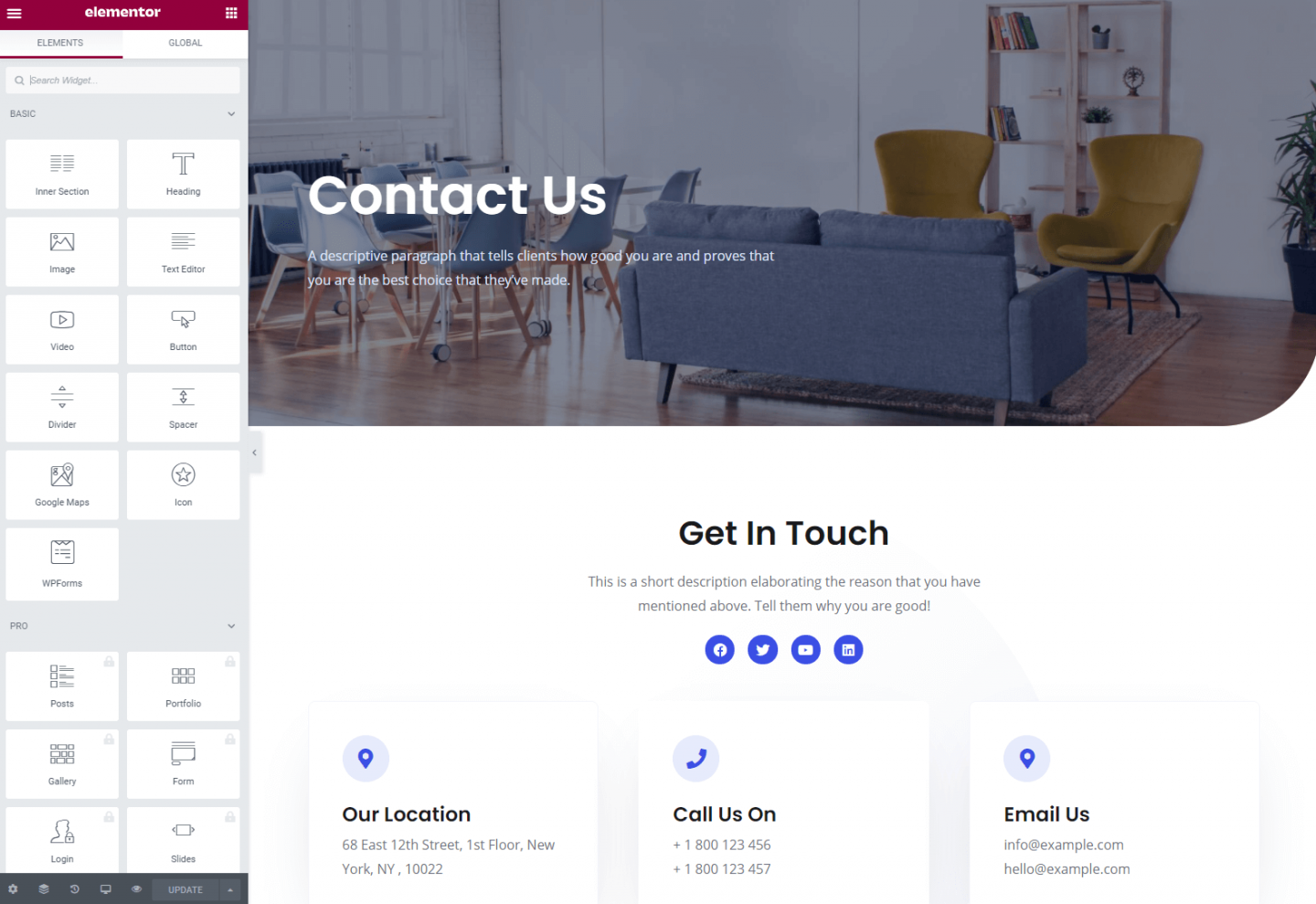
前往儀表板中的頁面菜單,您將看到一個聯繫人頁面已準備就緒。 單擊它,您應該會看到如下內容:

這種佈局基本上是正確的,所以我們要更改的只是英雄圖像和文本,然後是其他部分,例如我們的電子郵件和電話號碼。 我們還沒有設置任何社交媒體渠道,因此我們暫時將其刪除。

繼續並更新您的頁面,以包含您的聯繫方式以及合適的英雄形象。
地圖小部件
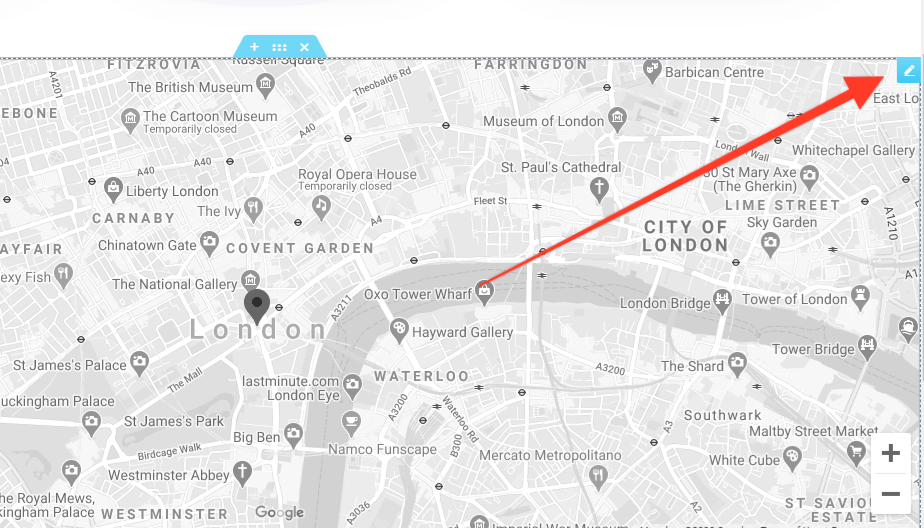
如果您有客戶可以訪問的物理位置,那麼顯示地圖是值得的。 Elementor 使用地圖小部件使這變得非常容易。 要編輯位置,請將鼠標懸停在小部件上,然後單擊鉛筆圖標(見下文)。 然後,您將能夠在 Elementor 編輯器中輸入一個地址,該地址將自動更新地圖。

聯繫表格
任何商業網站上的聯繫頁面都非常重要! 畢竟,您希望您的客戶能夠輕鬆地與您取得聯繫。 我們已經在網站上有一個電子郵件地址和電話號碼,所以這是一個好的開始。 然而,如今企業在其網站上提供表格以供客戶提交查詢更為常見。 對於客戶來說,這通常比發送電子郵件(尤其是在手機上)更容易。
我們的聯繫頁面已經添加了一個表格,其中包含客戶所需的核心信息(例如姓名、電子郵件和消息)。 此表單由名為 WPForms 的第三方插件創建。 這是一個免費的插件,可讓您快速輕鬆地創建簡單的表單。 如果需要更高級的功能,可以通過購買插件的高級版本來獲得。
當談到 WordPress 網站上的表單時,您會被寵壞的選擇。 如果您不想使用 WP 表單,請嘗試 Contact Form 7,它是使用最廣泛的免費表單插件之一(在全球網站上安裝了 5+ 百萬次)。 或者也許是忍者形式或重力形式......當談到形式時,你真的被寵壞了!
所有這些表單插件都以非常相似的方式工作。 您安裝插件(就像安裝任何其他 WordPress 插件一樣),然後使用該特定插件的編輯器構建表單(通常使用某種描述的拖放構建器)。
構建表單後,您通常會有多種選擇來處理通過表單提交的任何提交。 最常見的做法是將這些內容髮送到電子郵件地址,但一些插件會將提交的副本保存在數據庫中,然後可以通過 WordPress 儀表板進行訪問。 其他人將與電子表格和其他系統集成。
簡而言之,現在幾乎沒有什麼是您不能在 WordPress 上使用表單的,這太棒了!
出於我們的目的,儘管我們不需要任何花哨的東西。 我們想要的只是一個簡單的表格,允許客戶向我們發送消息。 將此消息通過電子郵件發送給我們也很好,WPForms 可以完美地用於此目的。
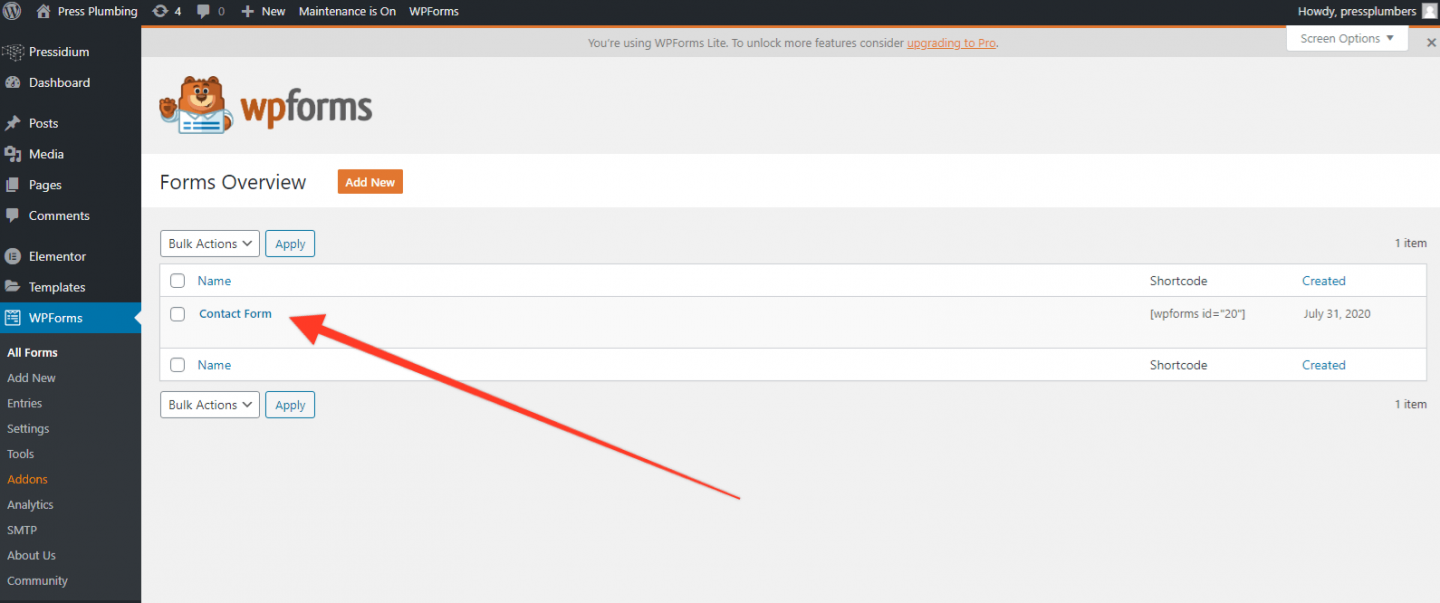
要檢查表單設置並編輯您需要前往 WP 管理員/儀表板並在菜單中找到“WPForms”的任何字段。 單擊此打開,然後單擊“所有表單”。 您將在列表中看到一個預先構建的聯繫表。 點擊打開。

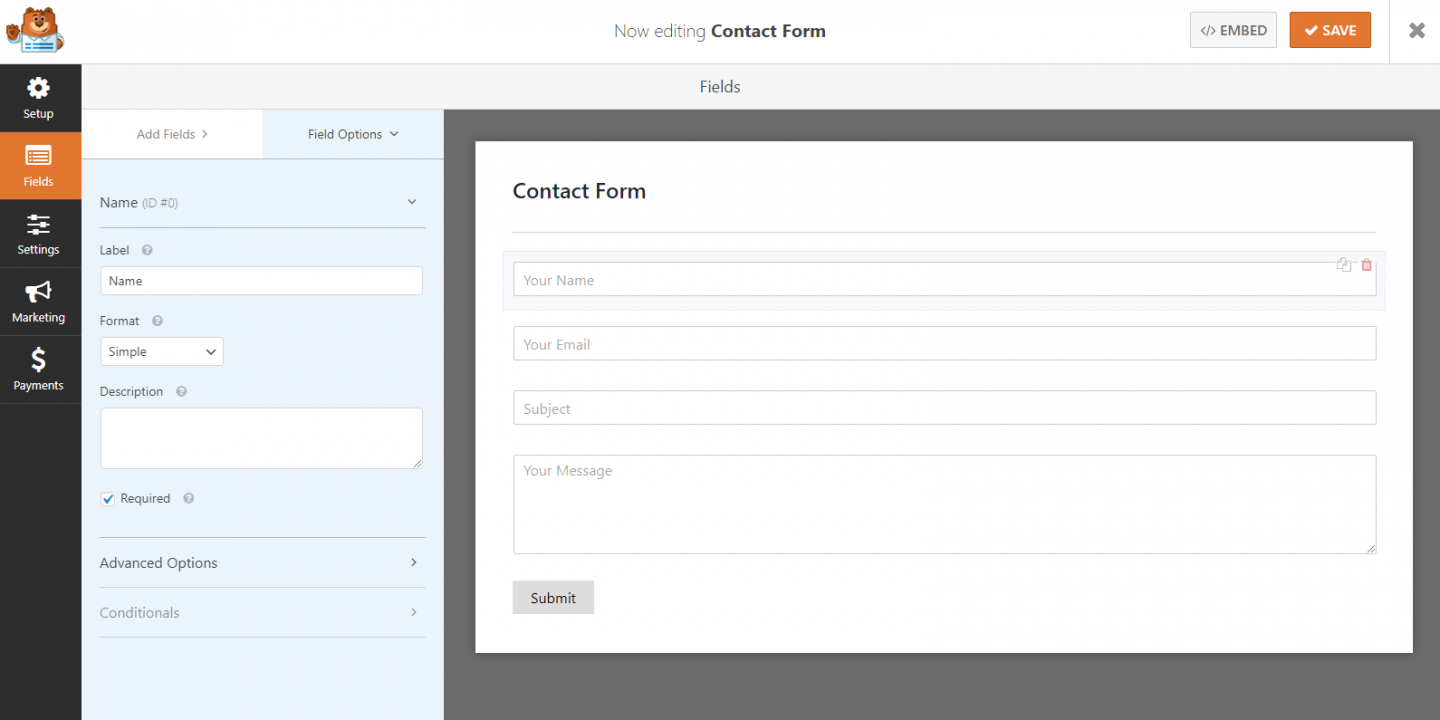
在表單編輯器中,您將看到與 Elementor 編輯器類似的設置,能夠將字段從左側拖動到表單所在的右側。 通過單擊每個字段,您可以更改標籤以及該字段是否為必填字段(最好至少將電子郵件字段設為必填)。

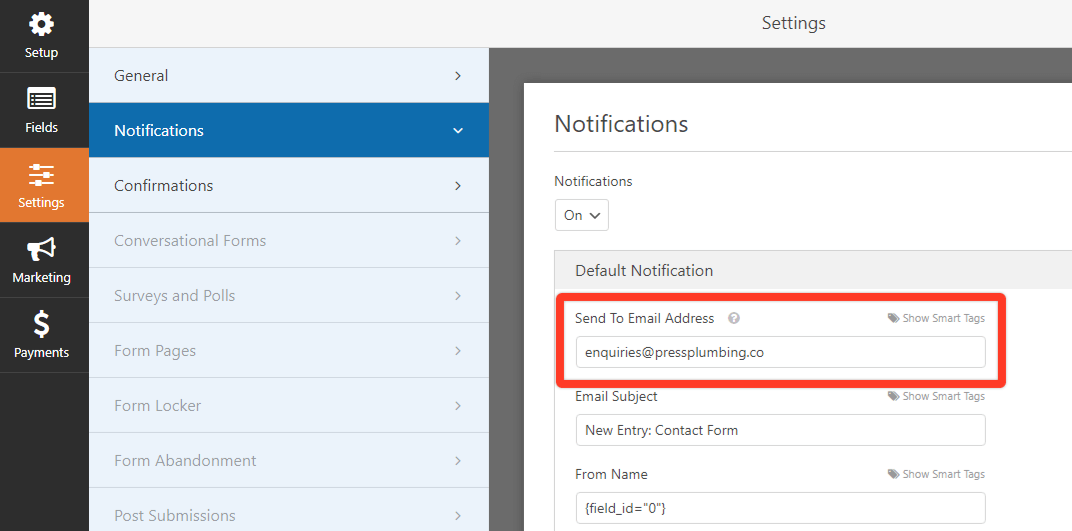
構建表單後,單擊“保存”按鈕(右上角)。 現在通過單擊左側菜單中的設置進入“設置”部分。 然後點擊通知。 您將看到一個默認通知已打開。 您需要更新您希望將此通知發送到的電子郵件地址。 在我們的例子中,我們將其更改為“[email protected]”。 再次按保存,然後單擊“X”(保存按鈕旁邊)退出表單構建器。

您將返回表單列表。 在右側,您會注意到一個“短代碼”字段。 簡碼是一段代碼,可讓您在網站頁面上快速嵌入表單等內容。 我們表單上的這個是[wpforms id=”20″] 。
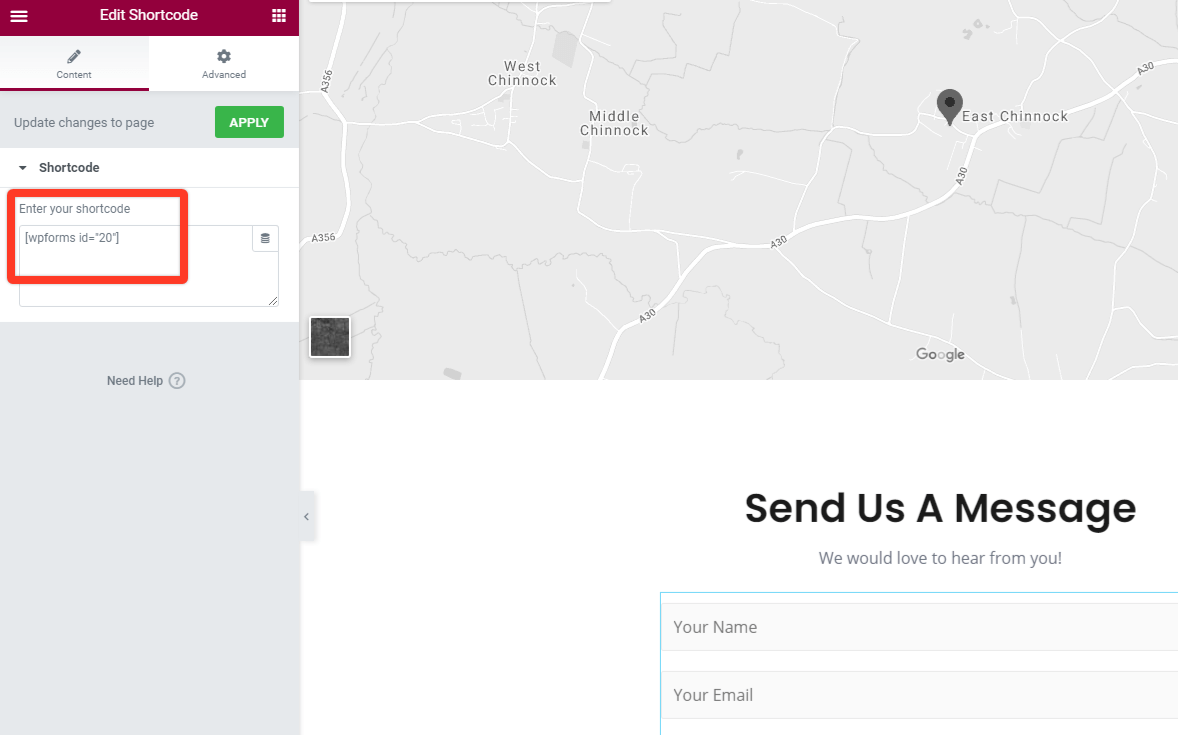
複製此代碼,然後返回您的聯繫頁面。 向下滾動到表格並單擊它。 Elementor 編輯器將打開並顯示一個簡碼塊。 由於此頁面已預先配置,您將看到我們複製粘貼的短代碼。 如果您的簡碼不同,您需要添加它以使正確的表單出現在您的網站上。 單擊“應用”以保存任何更改。

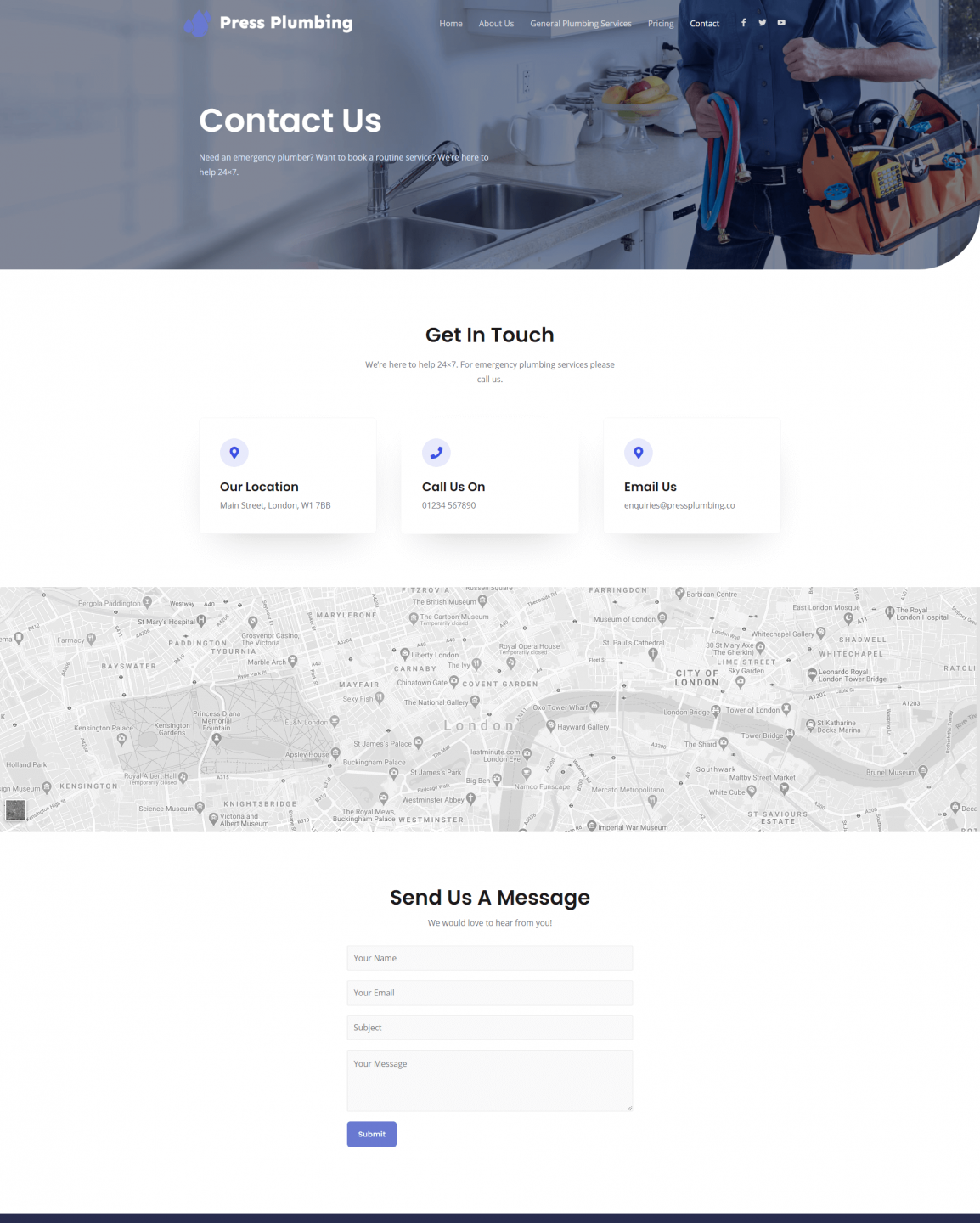
就是這樣! 保存您的頁面並退出構建器。 如果您訪問該頁面,您可以測試表單並檢查您是否收到發送到您輸入的電子郵件地址的消息副本。 我們完成的頁面如下所示:

我們的網站快完成了!! 我們現在已經啟動並運行了所有主要頁面。 出色的工作是調整主菜單,然後更改頁腳。 我們還將添加一個博客,然後配置幾個插件以獲得最佳功能,我們將準備好上線。
加入我們的第 7 部分,我們將完成這些收尾工作。
